Jak szybko zbudować oszałamiającą witrynę z portfolio
Opublikowany: 2024-09-24Czy jesteś freelancerem lub kreatywnym profesjonalistą i chcesz przyciągnąć klientów? Witryna z portfolio jest niezbędna do zaprezentowania Twojej pracy, referencji i usług. Korzystając z Divi i Divi Quick Sites, możesz stworzyć oszałamiającą witrynę z portfolio, która pomoże potencjalnym klientom zrozumieć Twoje możliwości na pierwszy rzut oka. Ten przewodnik przeprowadzi Cię przez kolejne etapy tworzenia wysokiej jakości witryny z portfolio, która będzie wyróżniać się w oczach klientów i organizacji.
- 1 Dlaczego potrzebujesz witryny z portfolio?
- 1.1 Podstawowe aspekty witryny Twojego portfela
- 2 Jak stworzyć stronę internetową z portfolio w 6 krokach
- 2.1 1. Skonfiguruj swoją witrynę internetową
- 2.2 2. Wybierz motyw lub narzędzie do tworzenia witryn
- 2.3 3. Zbuduj swoją witrynę internetową
- 2.4 4. Edytuj i dostosowuj witrynę swojego portfolio
- 2.5 5. Wzbogać swoją witrynę portfolio za pomocą wtyczek
- 2.6 6. Końcowe kroki
- 3 Divi ułatwia budowanie witryny portfolio
- 4 często zadawane pytania (FAQ)
Dlaczego potrzebujesz witryny z portfolio?
Posiadanie witryny portfolio jest jak posiadanie cyfrowej witryny sklepowej, szczególnie jeśli jesteś kreatywnym profesjonalistą i chcesz zaprezentować swoje umiejętności. Oto dlaczego go potrzebujesz:
- Prezentowanie swojej pracy: Witryna z portfolio umożliwia prezentację projektów, umiejętności i wiedzy specjalistycznej w jednym miejscu. Niezależnie od tego, czy jesteś projektantem, pisarzem, programistą czy fotografem, jest to idealna platforma do wyróżniania swoich najlepszych prac. Pracodawcy lub klienci mogą z łatwością przeglądać to, czego dokonałeś i poznać Twój styl i możliwości.
- Personal Branding: Strona internetowa daje Ci kontrolę nad Twoją marką. To profesjonalna przestrzeń, w której możesz opowiedzieć swoją historię, podzielić się swoimi wartościami i pokazać swoją wyjątkowość. Możesz dostosować projekt, kolory i układ, aby odzwierciedlały Twoją osobowość i rodzaj pracy, z którą chcesz być kojarzony.
- Wiarygodność i profesjonalizm: Dobrze zaprojektowane portfolio natychmiast zwiększa wiarygodność. Pokazuje, że poważnie podchodzisz do swojej pracy i poświęciłeś czas na jej profesjonalną prezentację. Może to być decydujący czynnik w konkurencyjnych branżach, który odróżnia Cię od innych.
- Dostępność i wygoda: Twoje portfolio jest zawsze dostępne online, 24 godziny na dobę, 7 dni w tygodniu. Potencjalni pracodawcy, współpracownicy lub klienci mogą to sprawdzić w dowolnym momencie. Oszczędza to kłopotów z wysyłaniem plików lub kierowaniem ludzi do rozproszonych linków.
Witryna z portfolio to potężne narzędzie, które stawia Twoją pracę w centrum uwagi, pomaga budować tożsamość zawodową i stwarza nieograniczone możliwości rozwoju. Jest to niezbędne dla każdego, kto chce wyrobić sobie markę w swojej branży.
Podstawowe aspekty witryny Twojego portfolio
Aby stworzyć skuteczną witrynę portfolio, upewnij się, że zawiera następujące niezbędne elementy:
- Biografia: Napisz krótkie wprowadzenie o sobie, podając swoje pochodzenie, umiejętności i wiedzę specjalistyczną. Niech odwiedzający dowiedzą się, kim jesteś i co czyni Cię wyjątkowym.
- Prezentacja prac: wyróżnij swoje najlepsze projekty opisami, obrazami i linkami. Moduł Divi Filterable Portfolio ułatwia wyświetlanie Twojej pracy w oszałamiający wizualnie sposób.
- CV: dołącz wersję swojego CV do pobrania lub przeglądania dla potencjalnych klientów lub pracodawców.
- Formularz kontaktowy: Użyj modułu formularza kontaktowego Divi, aby ułatwić odwiedzającym dotarcie do Ciebie bezpośrednio z Twojej witryny.
- Referencje: Przedstaw opinie zadowolonych klientów, aby zbudować zaufanie i wiarygodność. Moduł referencji Divi ułatwia dodawanie referencji i zarządzanie nimi.
Jak stworzyć witrynę portfolio w 6 krokach
Nie obiecuję sukcesu z dnia na dzień ani rozwiązania uniwersalnego. Tworzenie witryny portfolio wymaga poświęcenia, a Twoja podróż może się różnić. Jednakże, wykonując te kroki, wykorzystując krzywą uczenia się i zachowując elastyczność, możesz w mgnieniu oka stworzyć wyróżniającą się witrynę z portfolio, która naprawdę Cię reprezentuje.
1. Skonfiguruj swoją witrynę internetową
Zanim założysz swoją stronę portfolio, musisz mieć do dyspozycji kilka rzeczy, czyli domenę, dostawcę hostingu i WordPress.
Domena
Nazwa Twojej domeny służy jako adres Twojej witryny w Internecie, np. Elegantthemes.com . Aby przyciągnąć klientów i zwiększyć przychody, ważne jest, aby mieć przyciągającą wzrok nazwę domeny.
Możesz kupić i hostować swoją domenę za pośrednictwem rejestratora domen, takiego jak Namecheap. Jeśli jednak wybierzesz Siteground jako hosting, możesz bezpośrednio przenieść do nich swoją domenę, aby ułatwić zarządzanie.
Odwiedź Namecheap
Hosting WordPressa
Każda witryna internetowa potrzebuje platformy hostingowej do przechowywania witryny i udostępniania jej online. Ponieważ używamy WordPressa, ważny jest wybór wysokiej jakości dostawcy hostingu WordPress.

Siteground to idealne rozwiązanie typu „wszystko w jednym”, ponieważ możesz skonfigurować domenę, hosting i instalację WordPressa w jednym miejscu. Dlatego zalecamy rozpoczęcie tworzenia witryny internetowej od tej platformy, jeśli nie masz dostawcy usług hostingowych.
Pobierz SiteGround
Obejrzyj poniższy film dotyczący konfiguracji domeny i hostingu WordPress.
UWAGA: Wielu dostawców hostingu WordPress, takich jak SiteGround, oferuje łatwą instalację WordPress jednym kliknięciem podczas rejestracji. Jeśli ta opcja nie jest dostępna, możesz ręcznie zainstalować WordPress za pośrednictwem panelu swojego dostawcy usług hostingowych.
2. Wybierz motyw lub narzędzie do tworzenia witryn
Divi to wszechstronna platforma do tworzenia stron internetowych, której zaufały miliony. Oferuje intuicyjny edytor „przeciągnij i upuść”, wspaniałe, gotowe układy i pełne opcje dostosowywania, które pozwolą Ci zabłysnąć kreatywnością. Korzystając z tej platformy, możesz bez wysiłku przekształcić swoje pomysły w piękną witrynę z portfolio.

Jeśli chodzi o strony portfolio, Divi łączy wszystkie kropki:
- Oferuje 132 pakiety układów z 370 układami. Motyw zawiera konfigurowalne sekcje, które podkreślają Twoją pracę, umiejętności, referencje i elementy wezwania do działania, aby przyciągnąć potencjalnych klientów.
- Divi Builder umożliwia łatwe projektowanie spersonalizowanych układów za pomocą intuicyjnego interfejsu „przeciągnij i upuść”. Możesz w pełni dostosować czcionki, kolory, odstępy i inne elementy swojej witryny.
- Motyw zawiera moduł referencji, umożliwiający prezentowanie opinii, recenzji lub referencji klientów w Twojej witrynie.
- Moduł portfolio Divi pozwala z łatwością wyświetlać projekty lub próbki prac. Po skonfigurowaniu swojej witryny możesz skorzystać z tego modułu na stronie portfolio lub projektu.
Odkryj więcej narzędzi Divi dla swojej witryny portfolio w Divi Marketplace. Znajdziesz nawet motywy podrzędne, takie jak układ kreatywnego portfolio Molite, zaprojektowany specjalnie dla twórców, artystów i freelancerów.
Jeśli wolisz szybsze rozwiązanie, rozważ użycie Divi Quick Sites do zbudowania swojego portfolio w ciągu kilku minut przy użyciu wstępnie zaprojektowanych szablonów.
Kup, pobierz i zainstaluj Divi
Kup Divi od Elegant Themes w dwóch elastycznych opcjach cenowych: roczna licencja za 89 USD lub dożywotnia licencja za 249 USD . Po dokonaniu zakupu wykonaj następujące kroki, aby pobrać i zainstalować go na swojej stronie WordPress:
- Przejdź do Wygląd > Motywy na pulpicie nawigacyjnym WordPress.
- Wybierz opcję Dodaj nowy, a następnie Prześlij motyw.
- Znajdź pobrany plik .zip Divi i kliknij Zainstaluj teraz.
- Po instalacji kliknij Aktywuj, aby ustawić Divi jako aktywny motyw.
Teraz, gdy motyw jest już zainstalowany, możesz rozpocząć tworzenie swojej witryny! Niezależnie od tego, czy chcesz od razu przejść do samouczka Divi Builder, czy użyć Divi Quick Sites do wygenerowania w pełni zaprojektowanej strony internetowej w ciągu kilku minut, wybór należy do Ciebie.
Zdobądź Divi
3. Zbuduj swoją witrynę internetową
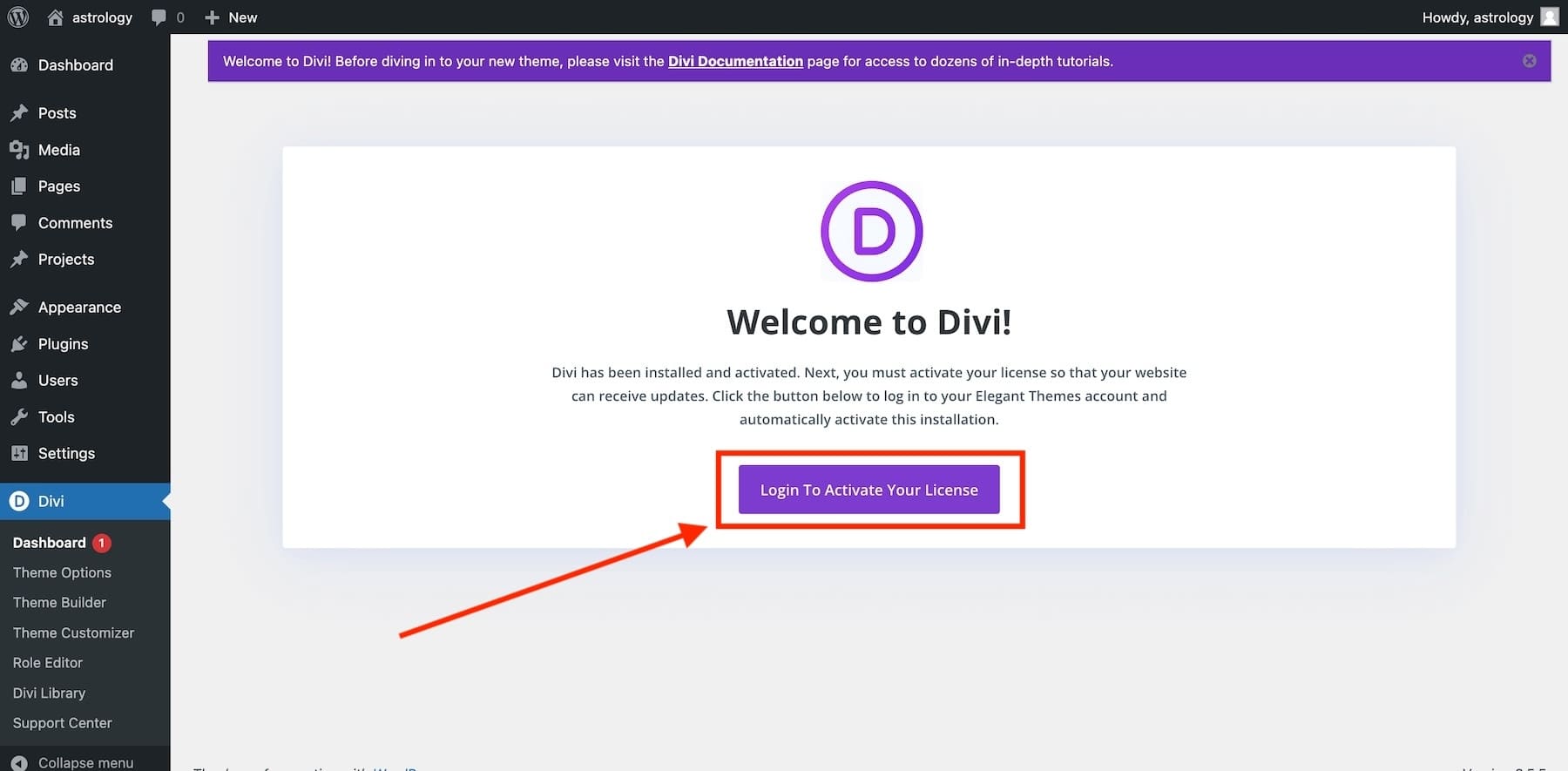
Uruchom Kreatora wdrażania
Po aktywowaniu motywu Divi w WordPress zostaniesz przywitany przez kreatora wdrożenia Divi, który poprowadzi Cię przez proces instalacji. Po prostu kliknij przycisk, aby się zalogować i aktywować licencję Divi.

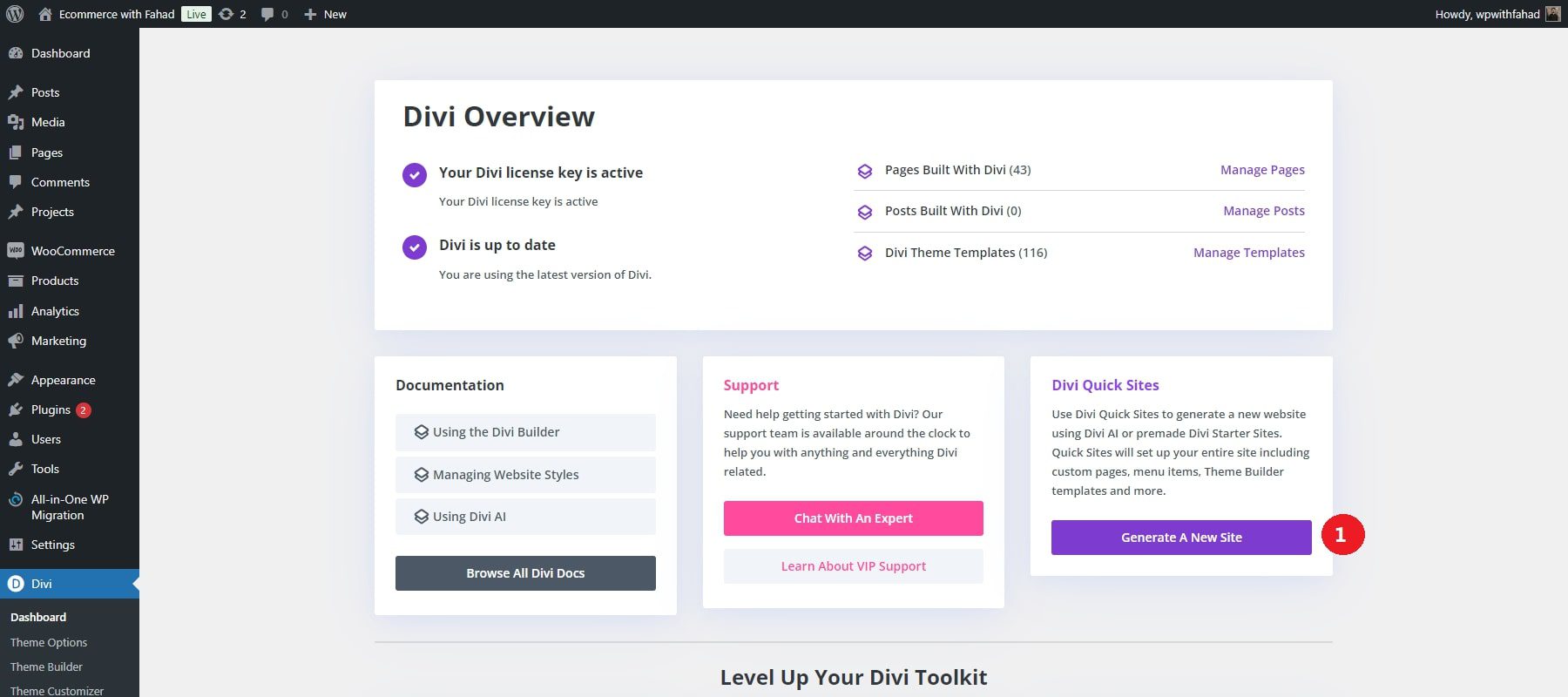
Po aktywowaniu licencji możesz uzyskać dostęp do Divi Quick Sites — funkcji, która pozwala zbudować w pełni funkcjonalną stronę internetową w ciągu zaledwie kilku minut. Aby rozpocząć, przejdź do panelu Divi i kliknij „Wygeneruj nową witrynę”.

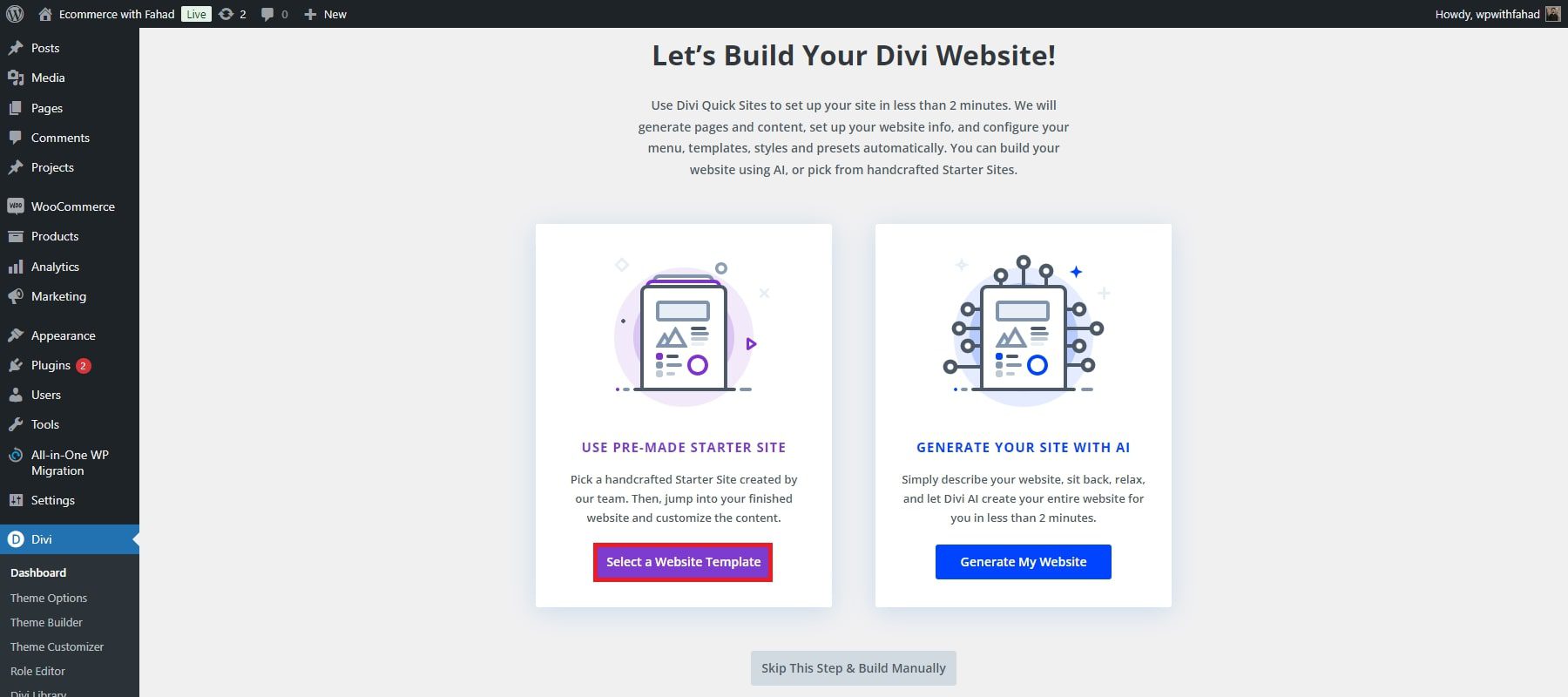
Wygeneruj swoją witrynę za pomocą witryny startowej portfela (lub AI)
Teraz możesz wybrać, czy chcesz zbudować swoją witrynę portfolio przy użyciu gotowego szablonu startowego, czy narzędzia do tworzenia witryn AI Divi. Ponieważ Divi oferuje oszałamiającą witrynę startową portfolio, po prostu kliknij „Wybierz szablon witryny”.

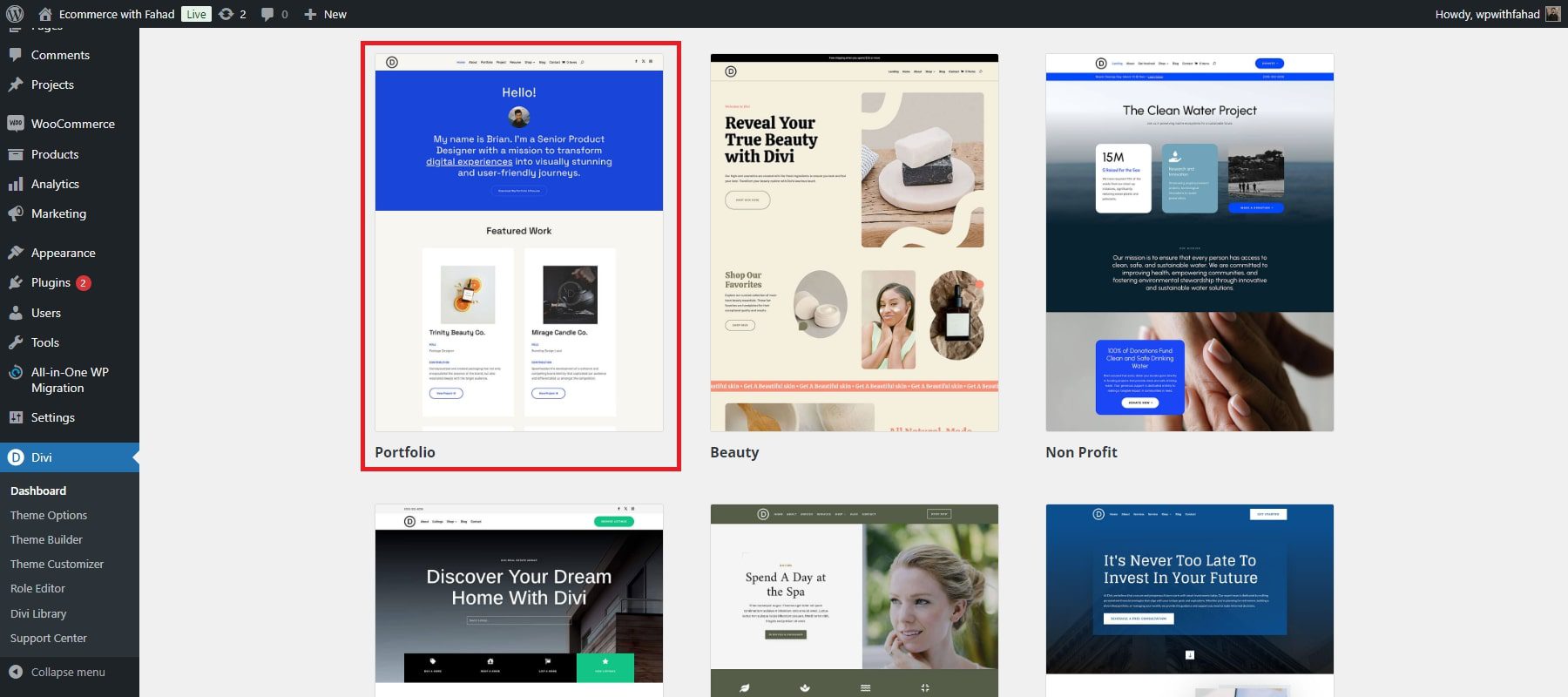
Gdy na ekranie pojawią się szablony witryny startowej, wybierz witrynę startową portfela. Nie martw się, jeśli szablon nie pasuje idealnie do Twojego brandingu — możesz później w pełni dostosować kolory, czcionki, tekst i obrazy, aby pasowały do Twojego stylu.

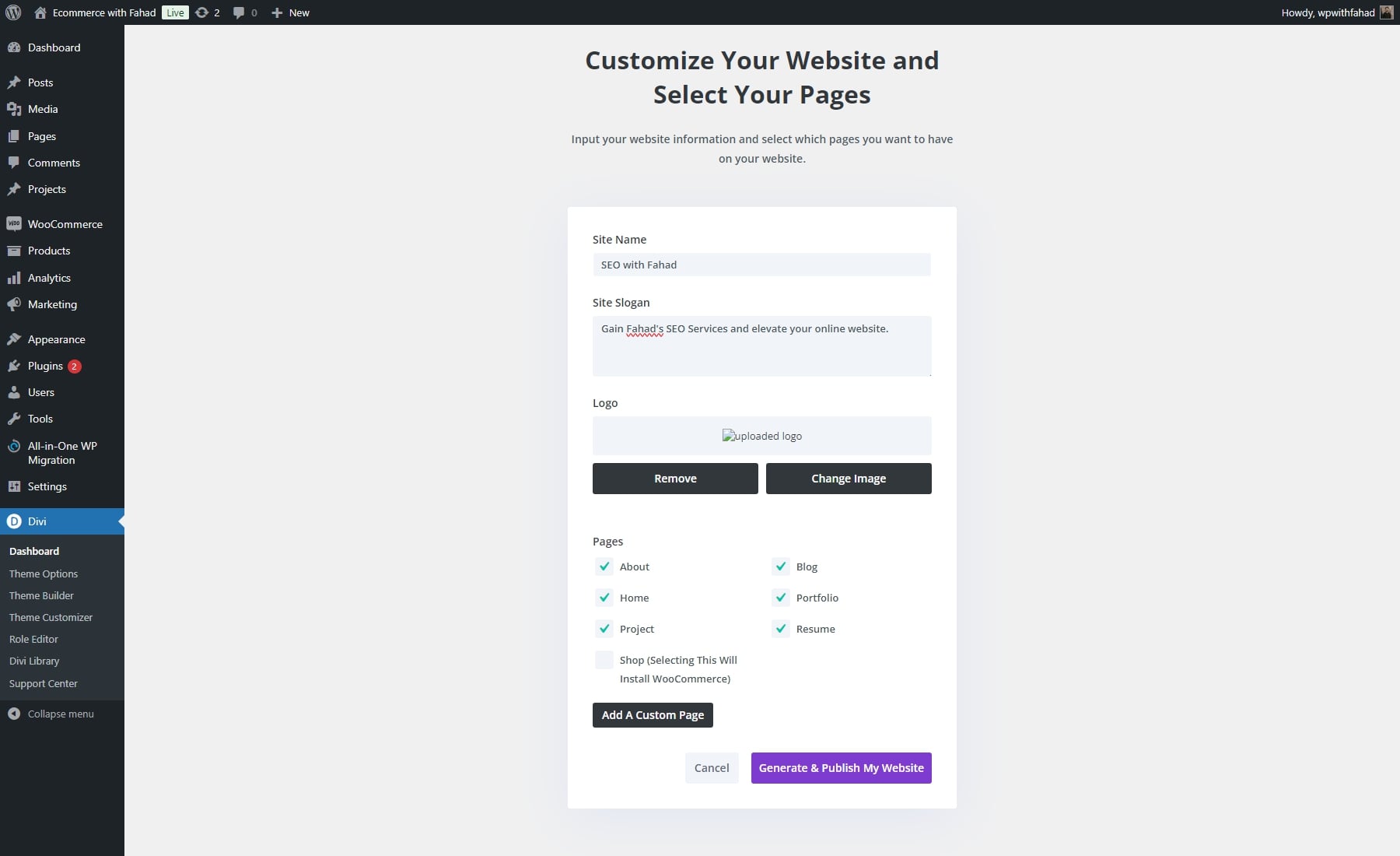
Wypełnij formularz Divi Quick Sites i ostateczną konfigurację
Divi Quick Sites poprosi Cię o podanie szczegółów dotyczących Twojej witryny i stron, które chcesz uwzględnić. Po prostu wypełnij formularz:
- Wpisz nazwę witryny, hasło i logo.
- Prześlij swoje logo, aby Divi mogło automatycznie umieścić je na Twojej stronie (jeśli jest dostępne).
- Wybierz żądane strony z witryny startowej i w razie potrzeby dodaj dodatkowe strony niestandardowe.
- Po wypełnieniu formularza kliknij przycisk „Wygeneruj i opublikuj moją witrynę”.

UWAGA: Jeśli wybierzesz stronę Sklep, WooCommerce zostanie zainstalowany automatycznie, tworząc sklep internetowy ze stronami produktów, kasą i nie tylko. Ponieważ jednak nie jest to konieczne w przypadku witryny portfolio, możesz pominąć tę opcję.
Twoja strona internetowa będzie gotowa w kilka minut
Divi Quick Sites wygeneruje całą Twoją witrynę w niecałe dwie minuty po podaniu niezbędnych szczegółów. Na podstawie wprowadzonych informacji automatycznie skonfiguruje wszystko, w tym strony, szablony, style i menu nawigacyjne.

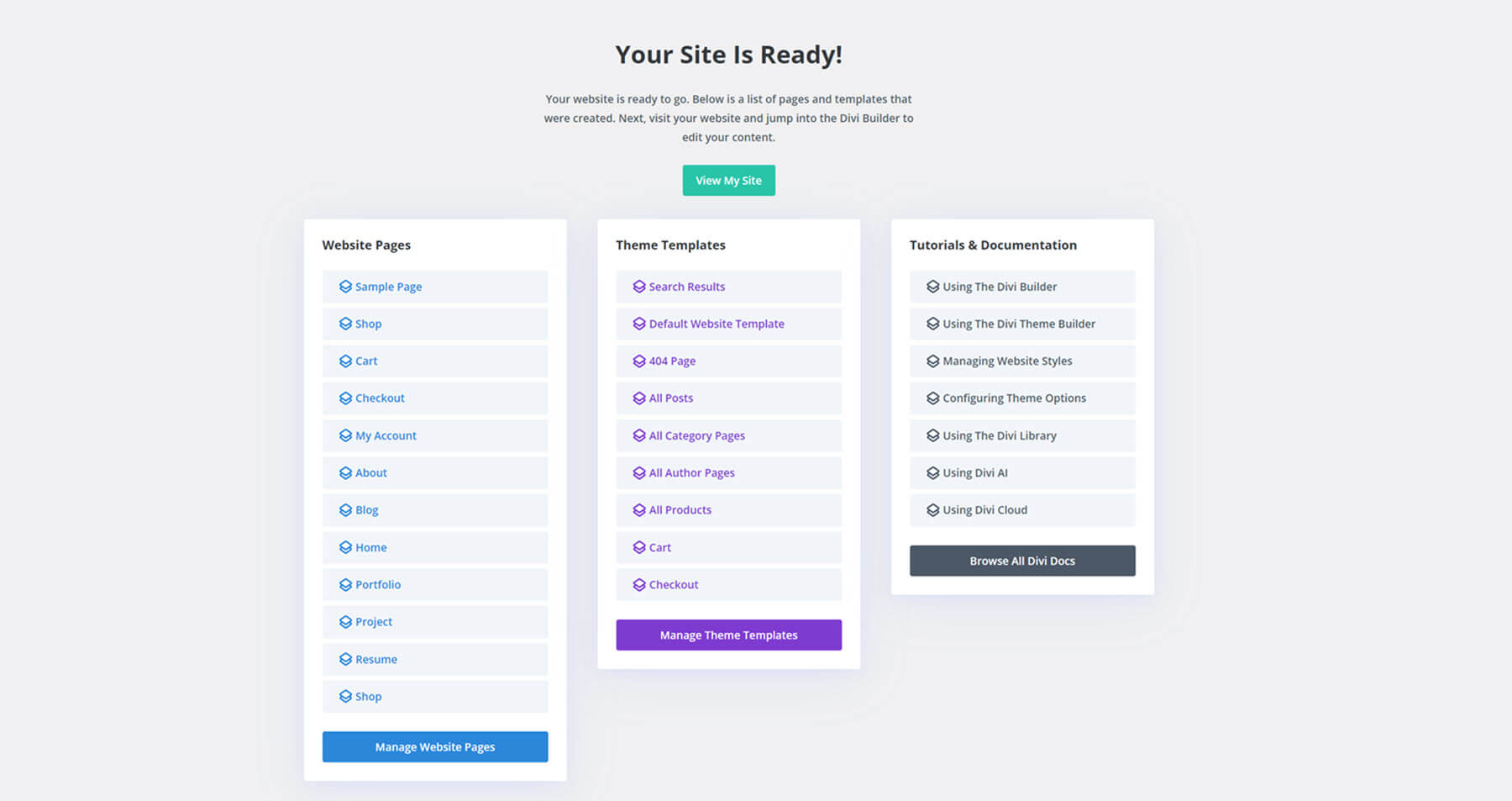
Gdy witryna będzie już gotowa, zostanie wyświetlona strona z potwierdzeniem: „Twoja witryna jest gotowa!”. Ta strona będzie także zawierać listę wszystkich utworzonych stron internetowych i szablonów motywów, wraz z łączami do przydatnych samouczków i dokumentacji, które poprowadzą Cię podczas dostosowywania nowej witryny internetowej.

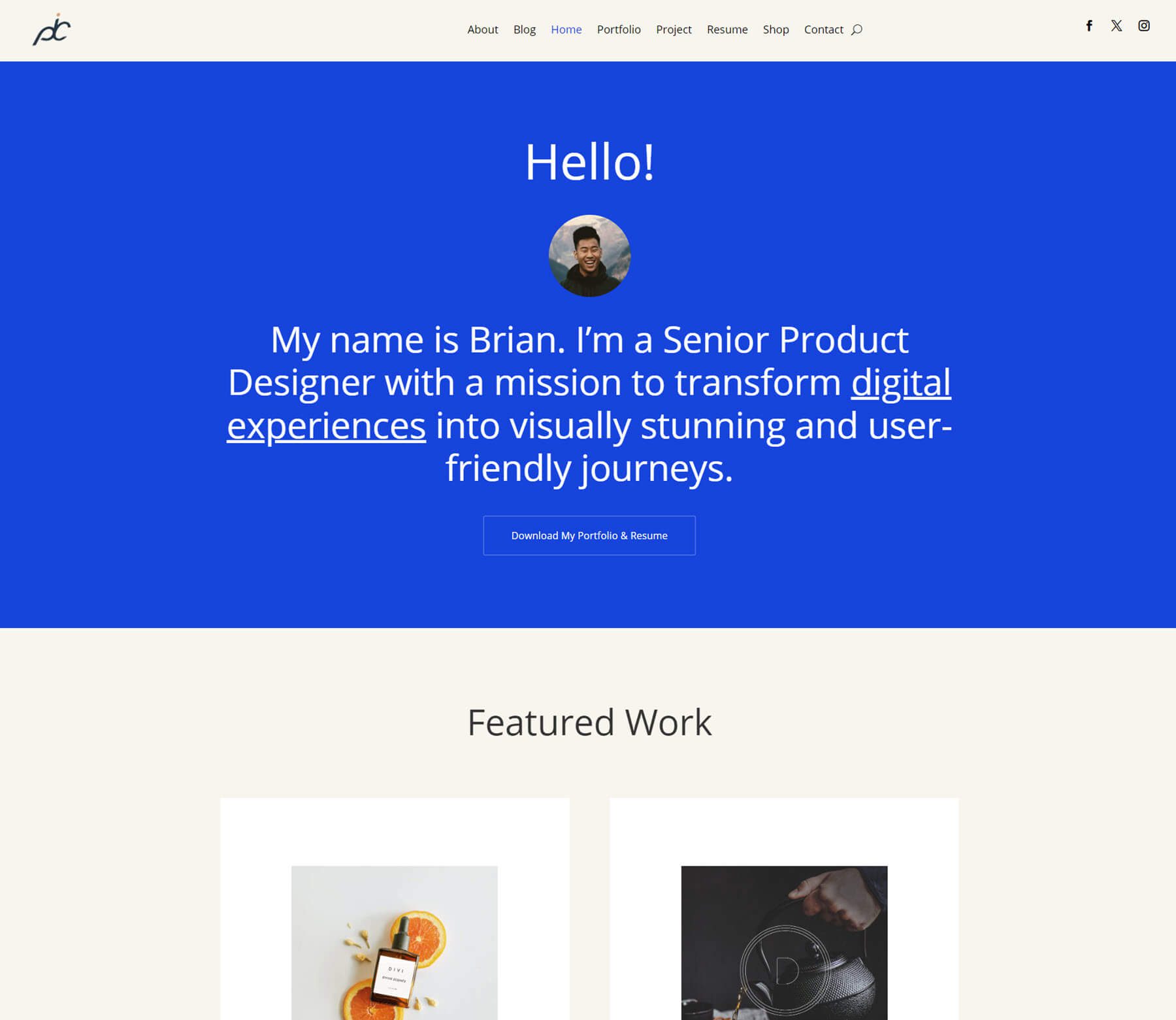
Oto jak wygląda wygenerowana witryna po kliknięciu „Wyświetl moją witrynę”.


Według Divi Quick Sites, główne strony nowo utworzonej witryny portfolio są następujące:
- O
- Bloga
- Dom
- Teczka
- Projekt
- Wznawiać
Nie obejmuje to dodatkowych stron i szablonów WooCommerce utworzonych podczas wybierania strony „sklepu”.
4. Edytuj i dostosowuj witrynę swojego portfolio
Teraz, gdy nasze strony są skonfigurowane, możemy je dostosować za pomocą Divi Builder. Chociaż Divi Quick Sites to fantastyczny sposób na rozpoczęcie projektowania witryny, należy pamiętać, że pewne zmiany mogą być nadal konieczne. Jest to szczególnie prawdziwe w przypadku elementów marki, takich jak czcionki i kolory.
Edytuj globalne kolory i czcionki
Każda witryna Divi Starter zawiera globalne kolory, czcionki i ustawienia wstępne, dzięki czemu możesz łatwo dostosować style do swojej marki. Ta funkcja zapewnia możliwość ponownego wykorzystania dowolnego modułu w tych układach. Projekt pozostanie spójny po dodaniu nowego przycisku, nagłówka lub modułu Divi do strony lub sekcji.
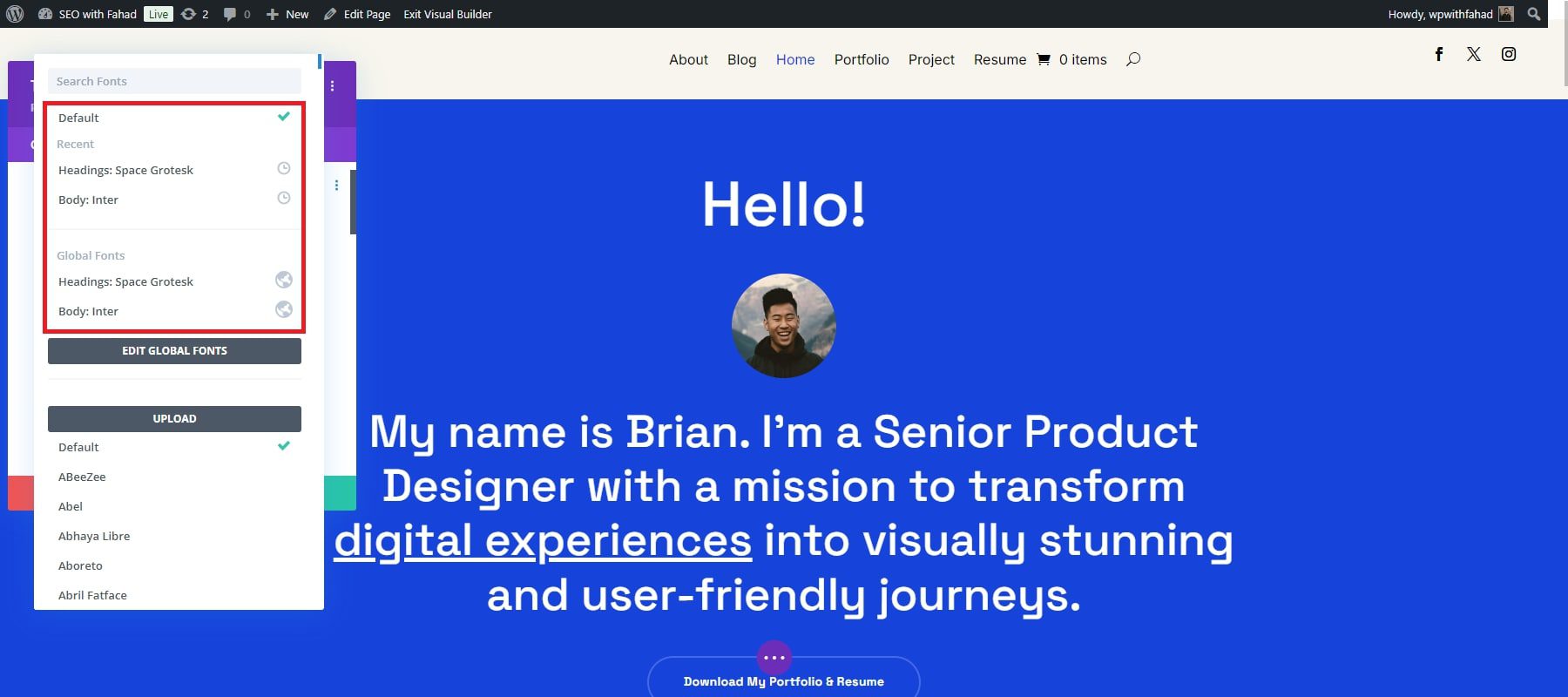
Twoja witryna portfolio zawiera wstępnie ustawione globalne czcionki wybrane z szablonu startowego. Możesz je zachować lub dodać własne czcionki marki. Czcionki globalne można łatwo dostosować za pomocą Divi Builder.
Wybierz dowolny moduł tekstowy i otwórz jego ustawienia. Przejdź do karty Projekt, przewiń w dół do sekcji Tekst i kliknij Czcionka.

Możesz przesłać własne czcionki lub wybrać je z naszej biblioteki, która zawiera czcionki Google.

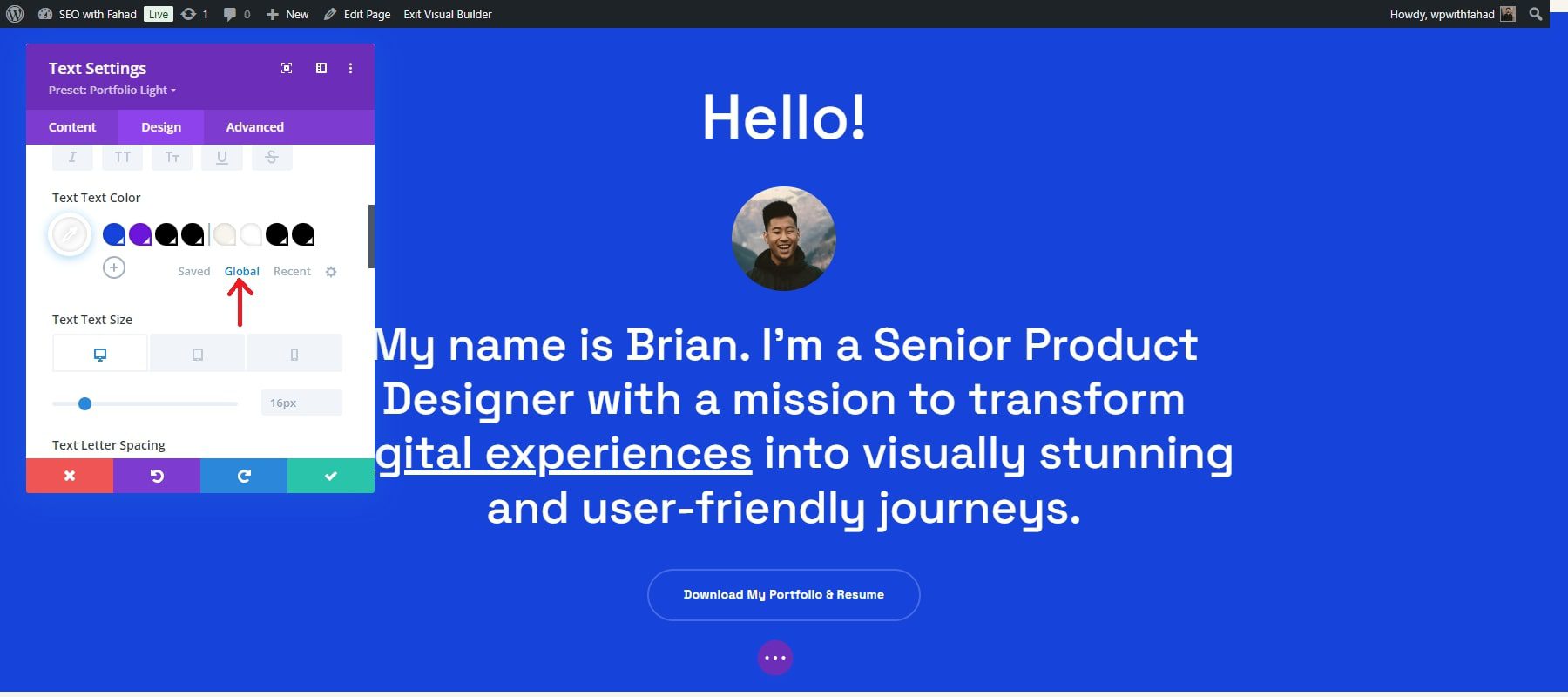
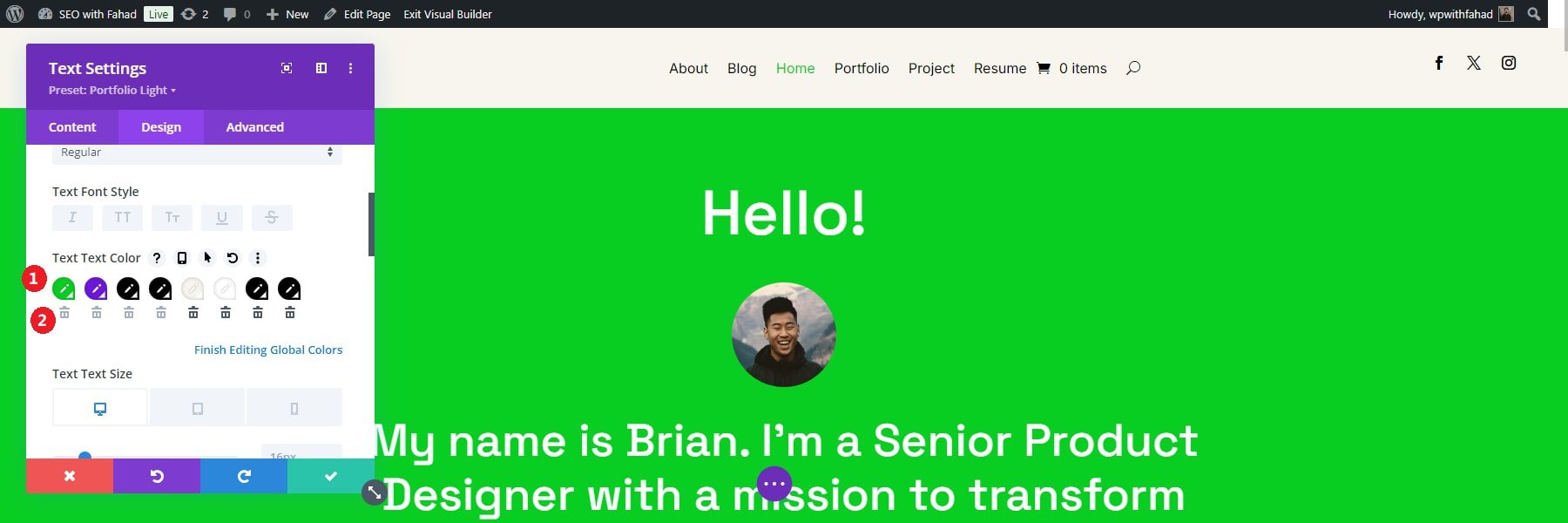
Z drugiej strony, możesz znaleźć kolory globalne, przełączając się z zapisanych na globalne w ustawieniach kolorów tekstu.

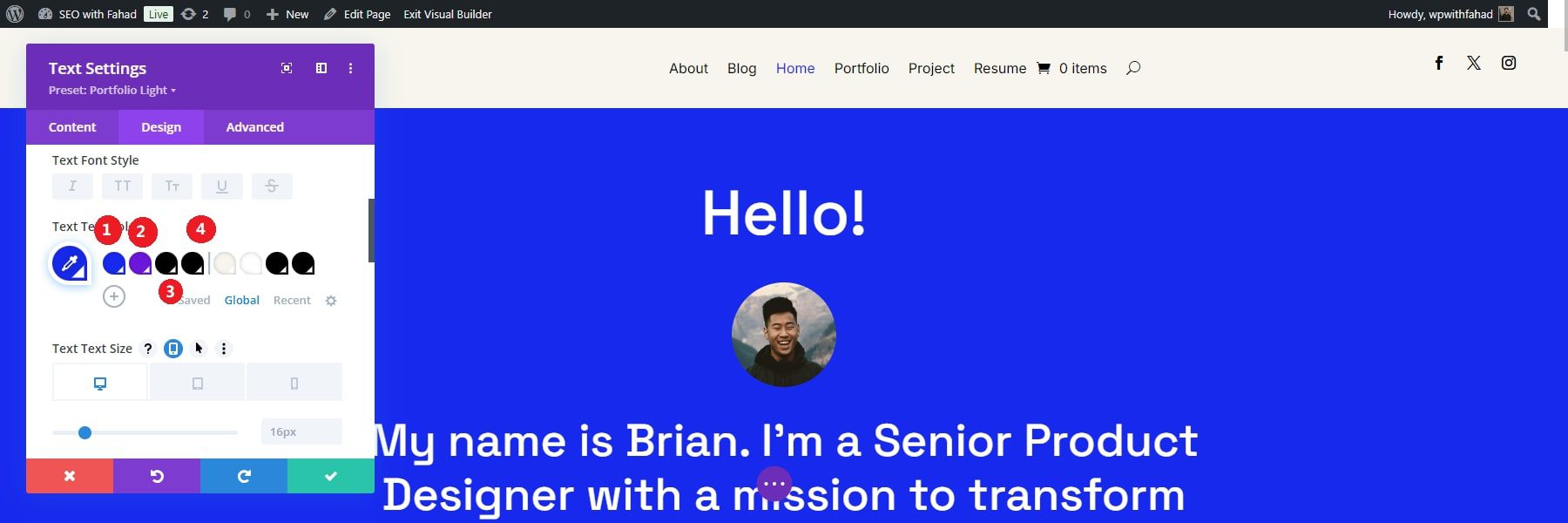
Po kliknięciu opcji globalnej zostaniesz przekierowany do globalnych kolorów tekstu dodanych do Twojej witryny startowej. Do Twojej witryny startowej dodano osiem kolorów globalnych, ale możesz dodać więcej, zgodnie ze swoimi preferencjami. Główne globalne kolory modułu są następujące:
- Kolor podstawowy
- Kolor wtórny
- Kolor tekstu nagłówka
- Kolor tekstu głównego

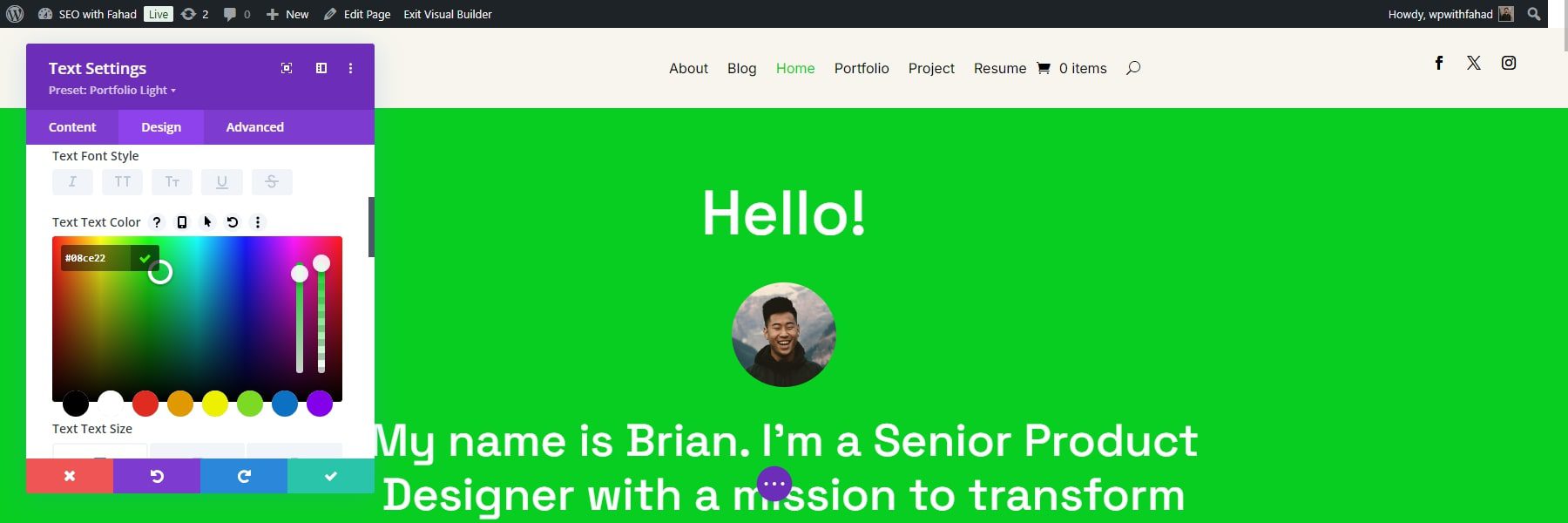
Po kliknięciu dowolnego z globalnych kolorów witryny internetowej pojawi się szeroka gama opcji kolorów umożliwiających dostosowanie wybranych kolorów. Możesz także wprowadzić niestandardowe kody szesnastkowe kolorów. W naszym przypadku zmieniliśmy kolor podstawowy na zielony, który będzie wyświetlany na stronie głównej zanim go sfinalizujemy.

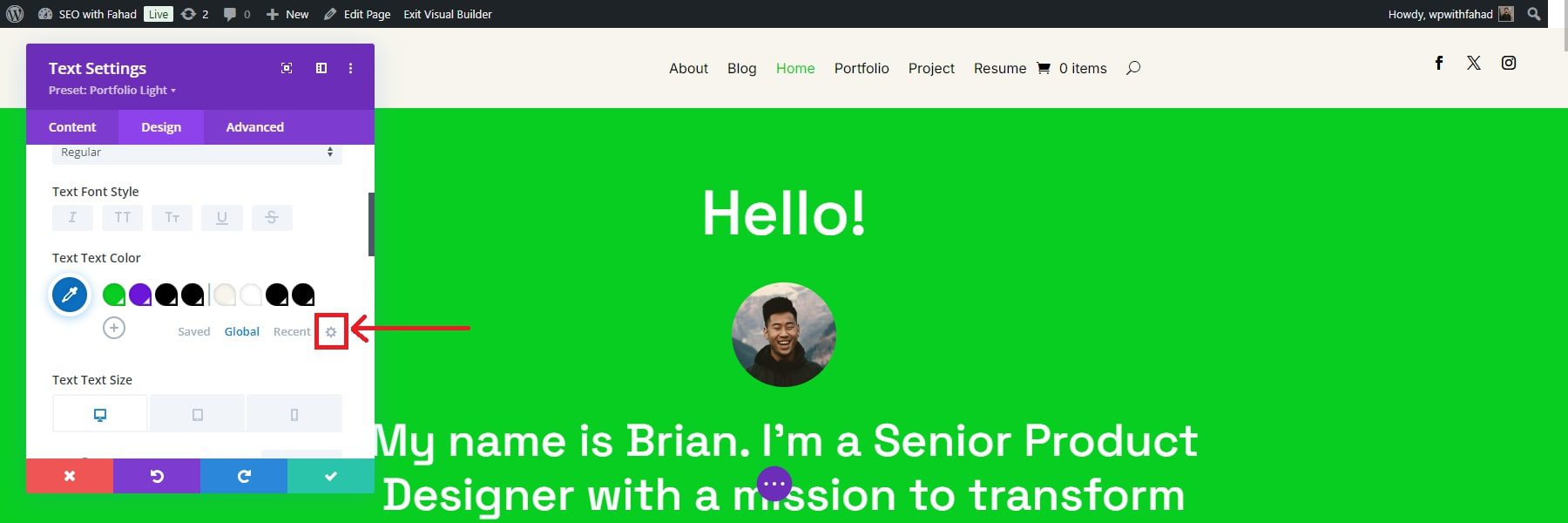
Kliknij zielony przycisk wyboru, aby go zapisać. Po kliknięciu zielonego znacznika pojawi się okno dialogowe, w którym należy potwierdzić zmiany. Aby uzyskać zaawansowane zmiany, możesz kliknąć ikonę ustawień obok karty globalnej.

Po kliknięciu ikony możesz indywidualnie zmienić kolory globalne, klikając ikonę ołówka. Możesz także usunąć niepotrzebne, klikając ikonę kosza pod nimi.

Edytuj ustawienia globalne
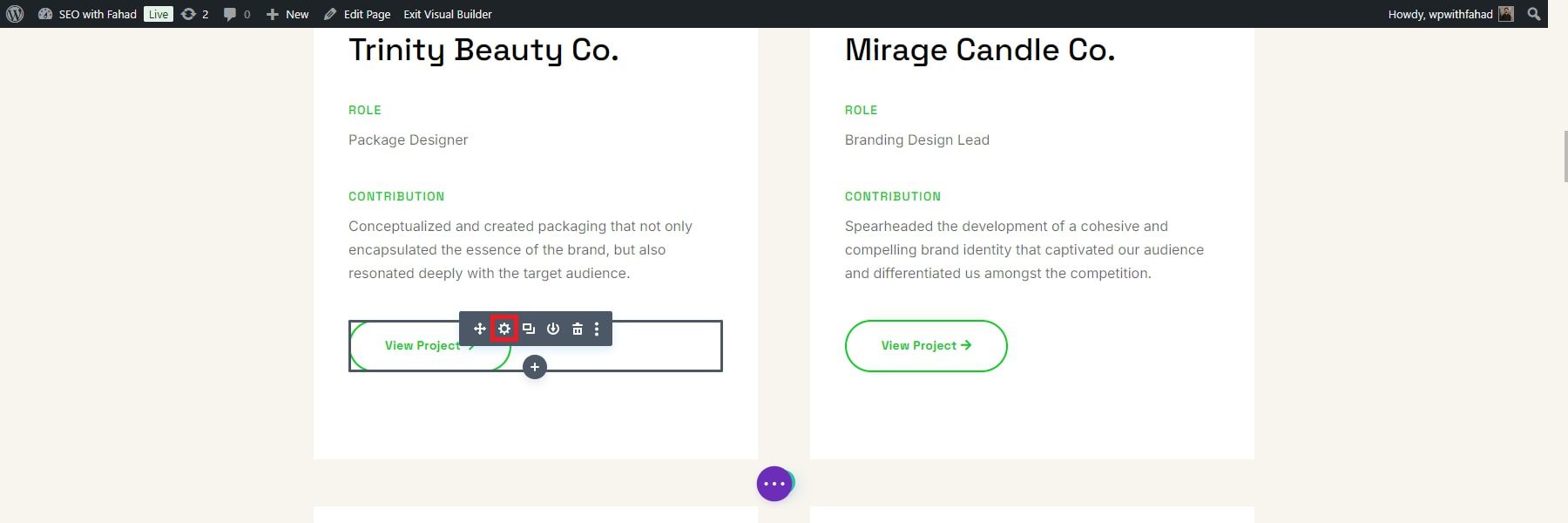
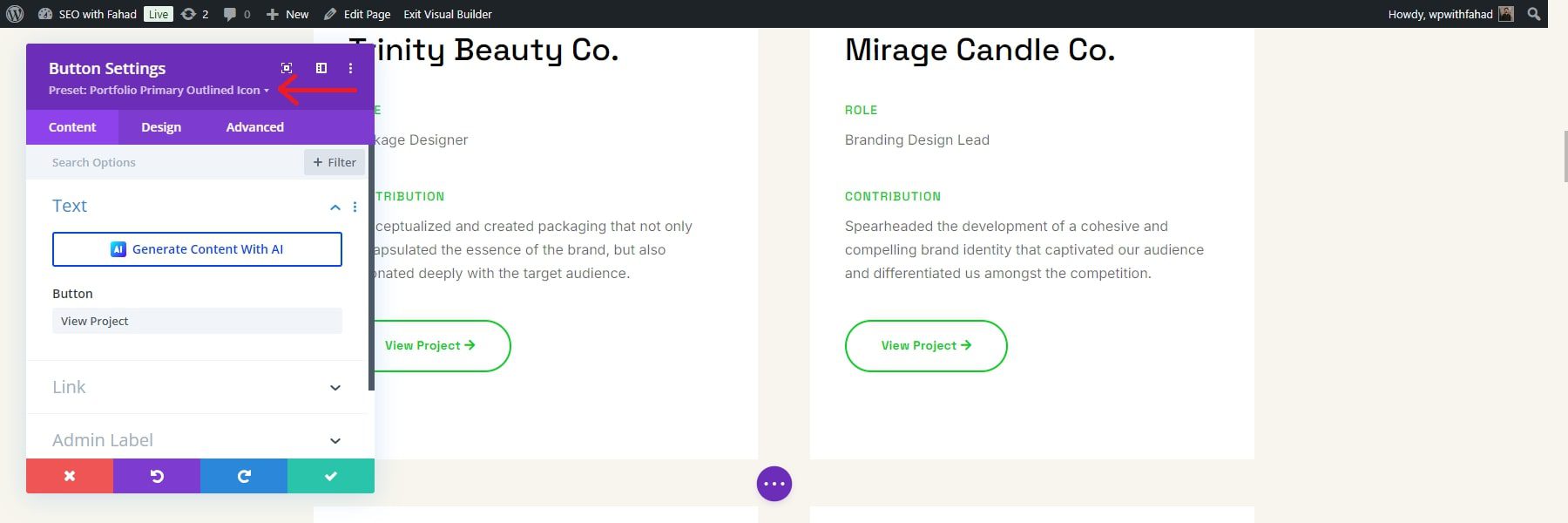
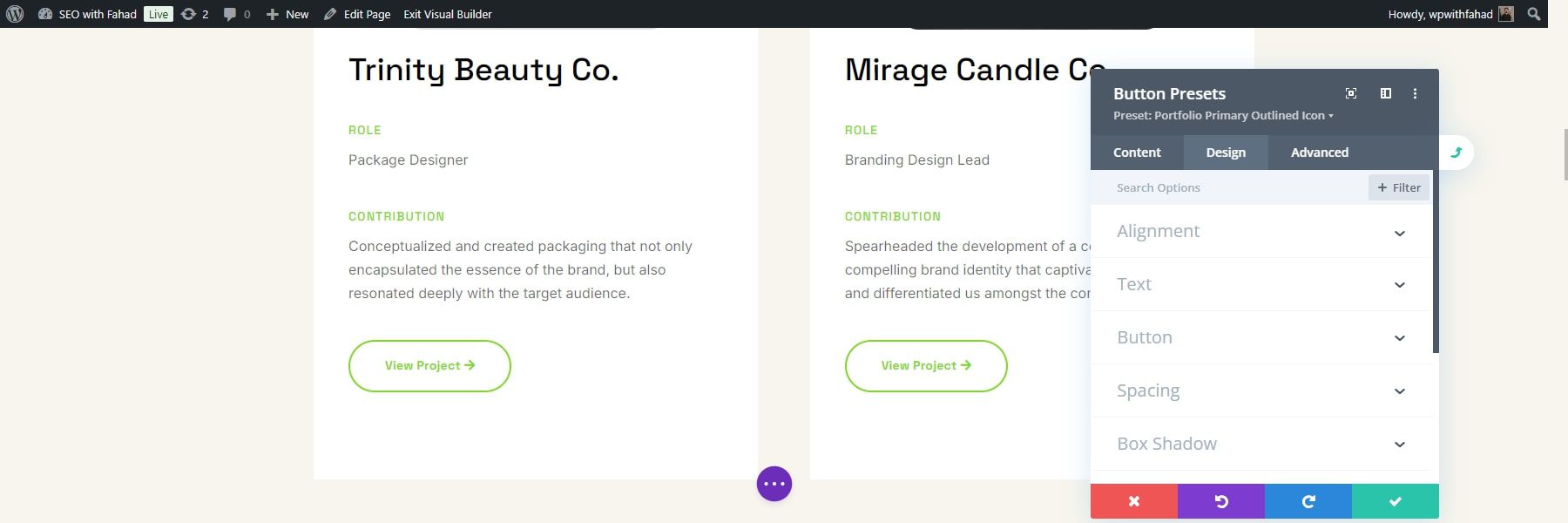
Globalne ustawienia wstępne w każdej witrynie Divi Starter pomagają zachować spójne elementy projektu w całej witrynie, nawet podczas dodawania nowych sekcji lub stron. Ustawienia wstępne każdego modułu znajdują się poniżej sekcji nagłówka modułu. Na stronie startowej swojego portfolio poszukaj modułów przycisków swoich projektów i wybierz ikonę ustawień, aby otworzyć moduł.

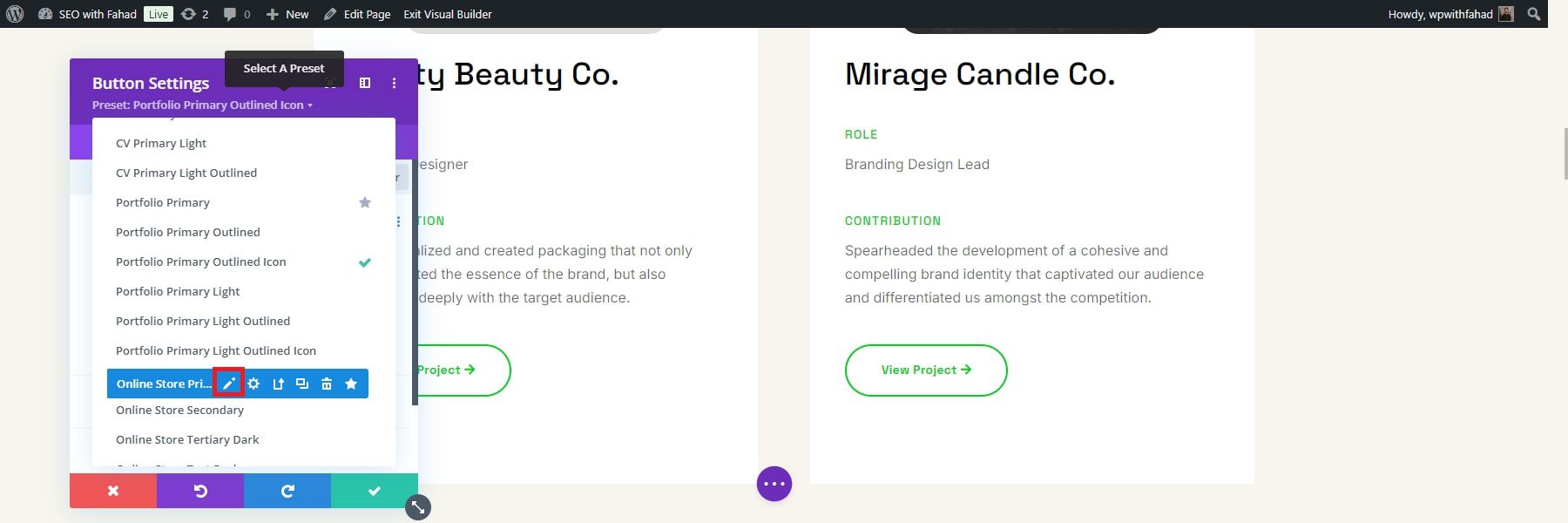
Aby zmienić ustawienia wstępne przycisku, kliknij menu rozwijane obok wybranego ustawienia wstępnego.

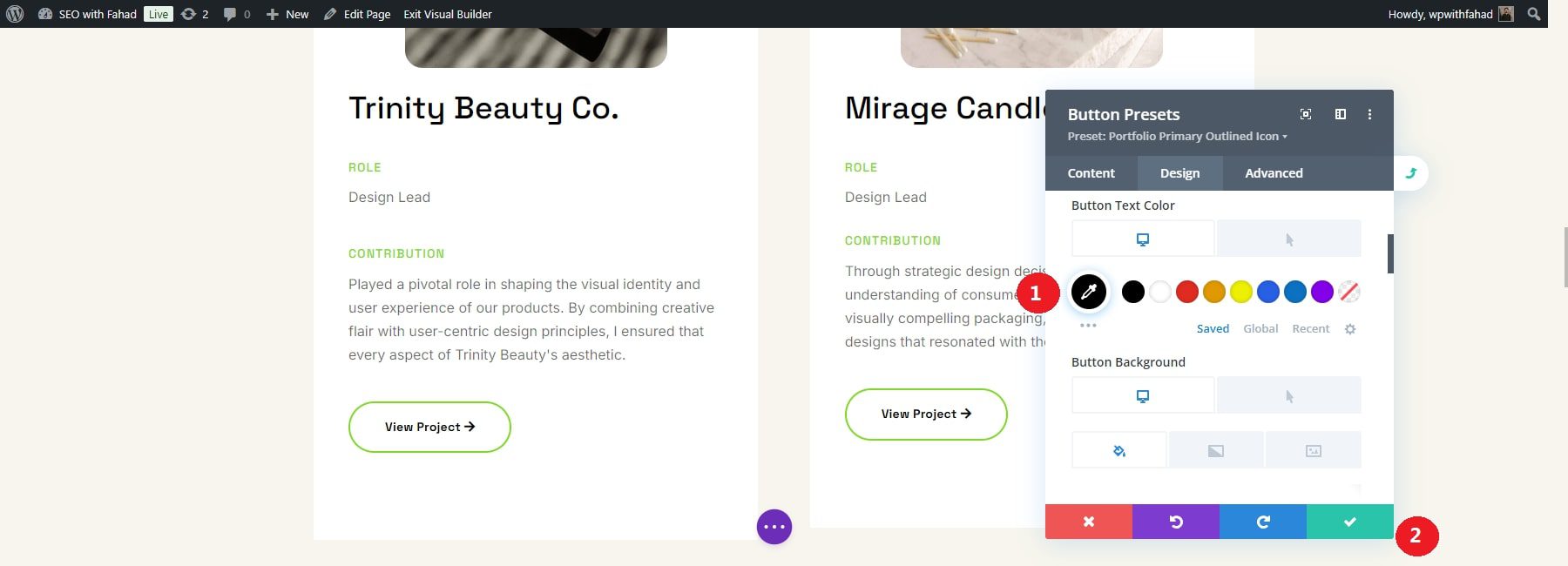
Następnie zlokalizuj ustawienie wstępne modułu, takie jak w naszym przykładzie „Podstawowa ikona z zarysem portfela”. Najedź kursorem na ustawienie wstępne, aby wyświetlić jego menu, a następnie kliknij ikonę ołówka, aby je edytować.

Podczas edycji ustawień wstępnych Divi nagłówek modułu zmienia się z fioletowego na szary, wskazując, że trwają zmiany w projekcie.

Wprowadź żądane zmiany w projekcie i zapisz moduł, klikając zielony przycisk zaznaczenia. W naszym przypadku zmieniliśmy kolor tekstu z zielonego na czarny. Zmiana koloru zostanie wyświetlona w tekście przycisków na naszej stronie głównej, zanim ją potwierdzimy. Aby potwierdzić, kliknij zielone pole wyboru.

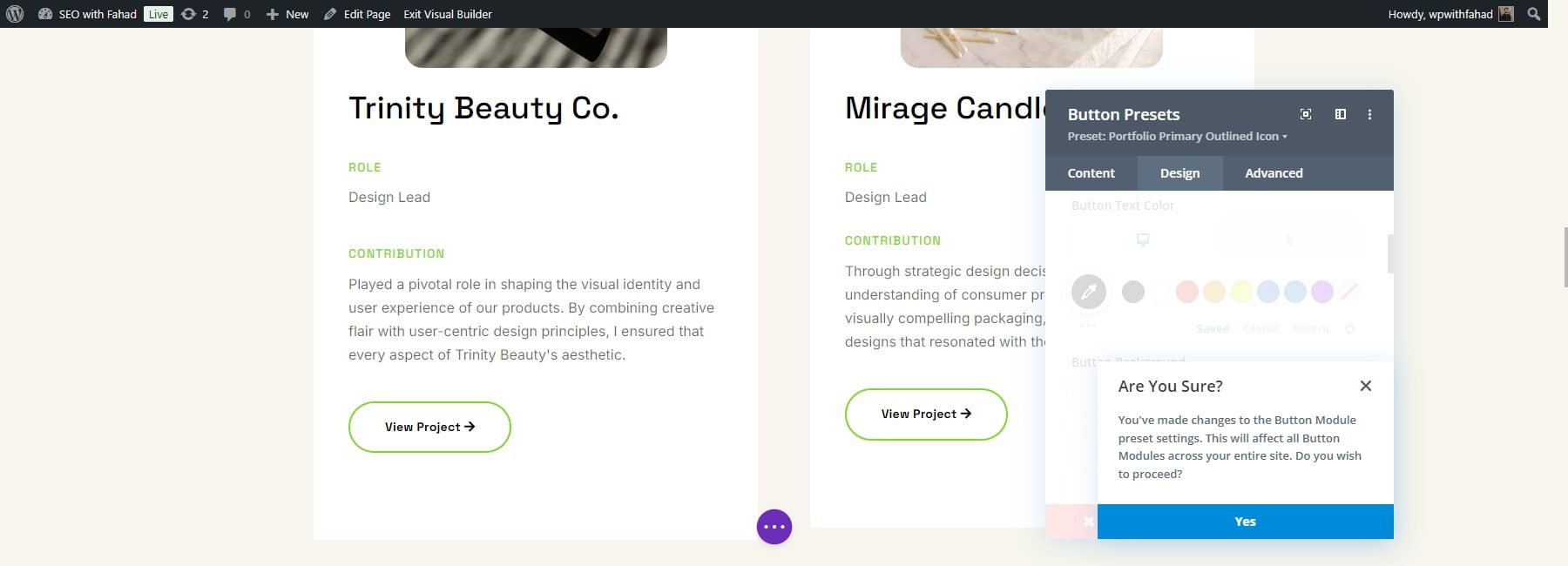
Na dole pojawi się okno dialogowe potwierdzenia z pytaniem, czy na pewno chcesz zmienić ustawienie wstępne. Kliknij „Tak”, aby zapisać zmiany.

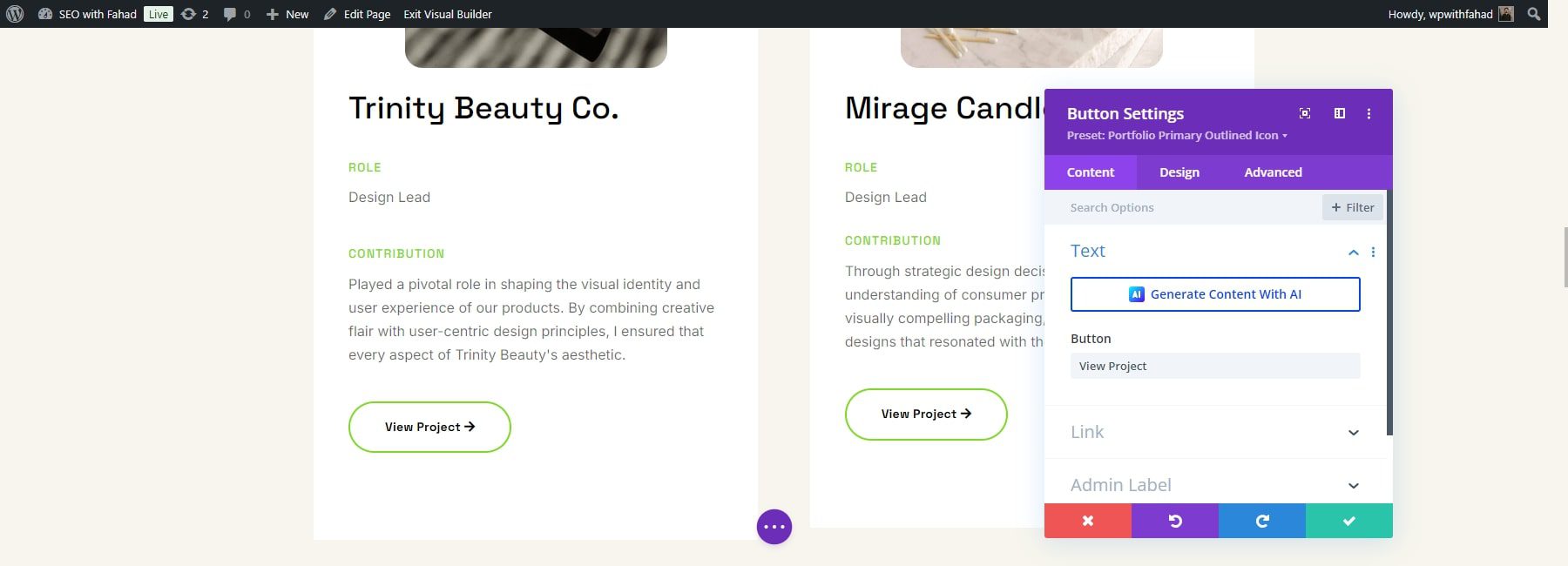
Nagłówek modułu powróci do koloru fioletowego. Kliknij zielony przycisk zapisu po raz ostatni, aby potwierdzić ustawienie wstępne.

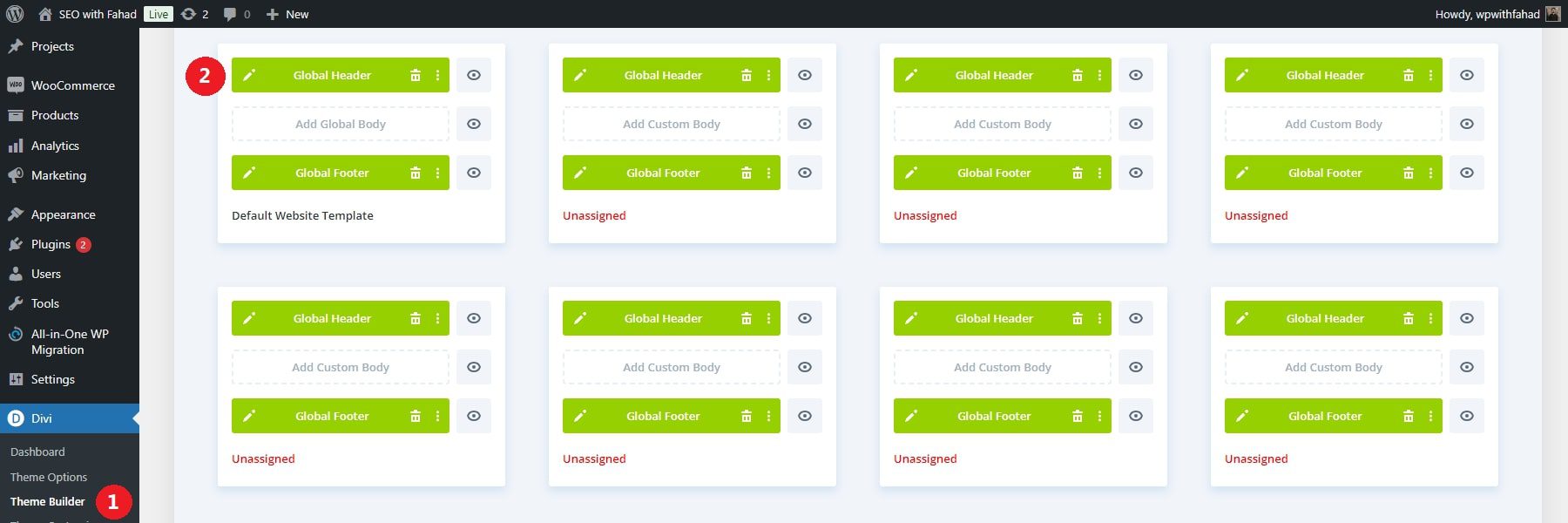
Edytuj szablony narzędzia do tworzenia motywów witryny startowej
Divi Quick Sites tworzy szablony ze strony Starter i włącza je do Twojej witryny. Szablony te są dostępne za pośrednictwem pulpitu nawigacyjnego WordPress, przechodząc do Divi > Kreator motywów . Kreator motywów umożliwia personalizację dowolnego szablonu za pomocą Kreatora Divi.

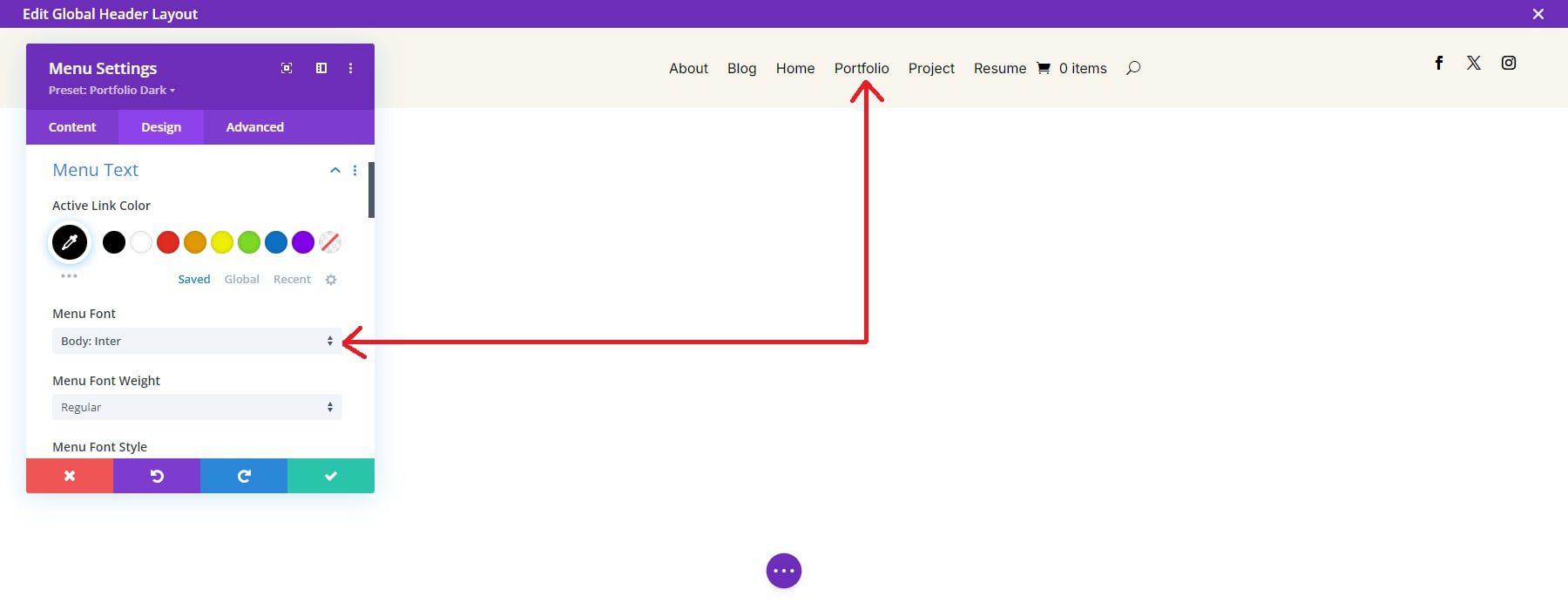
Aby edytować nagłówek globalny w domyślnym szablonie nagłówka, kliknij ikonę ołówka obok nagłówka globalnego, co otworzy Divi Page Builder w celu modyfikacji elementów globalnych. Teraz możesz dostosować ustawienia menu, w tym logo, czcionkę, rozmiar tekstu, kolor tła i inne. Globalną stopkę i inne szablony Theme Builder można dostosować w podobny sposób.

Pamiętaj, że zmiany w nagłówku globalnym zostaną zastosowane na wszystkich stronach witryny. Aby dowiedzieć się więcej, zapoznaj się z potężnymi funkcjami Kreatora motywów.
Dodaj portfele do dowolnej strony za pomocą modułu portfela Divi
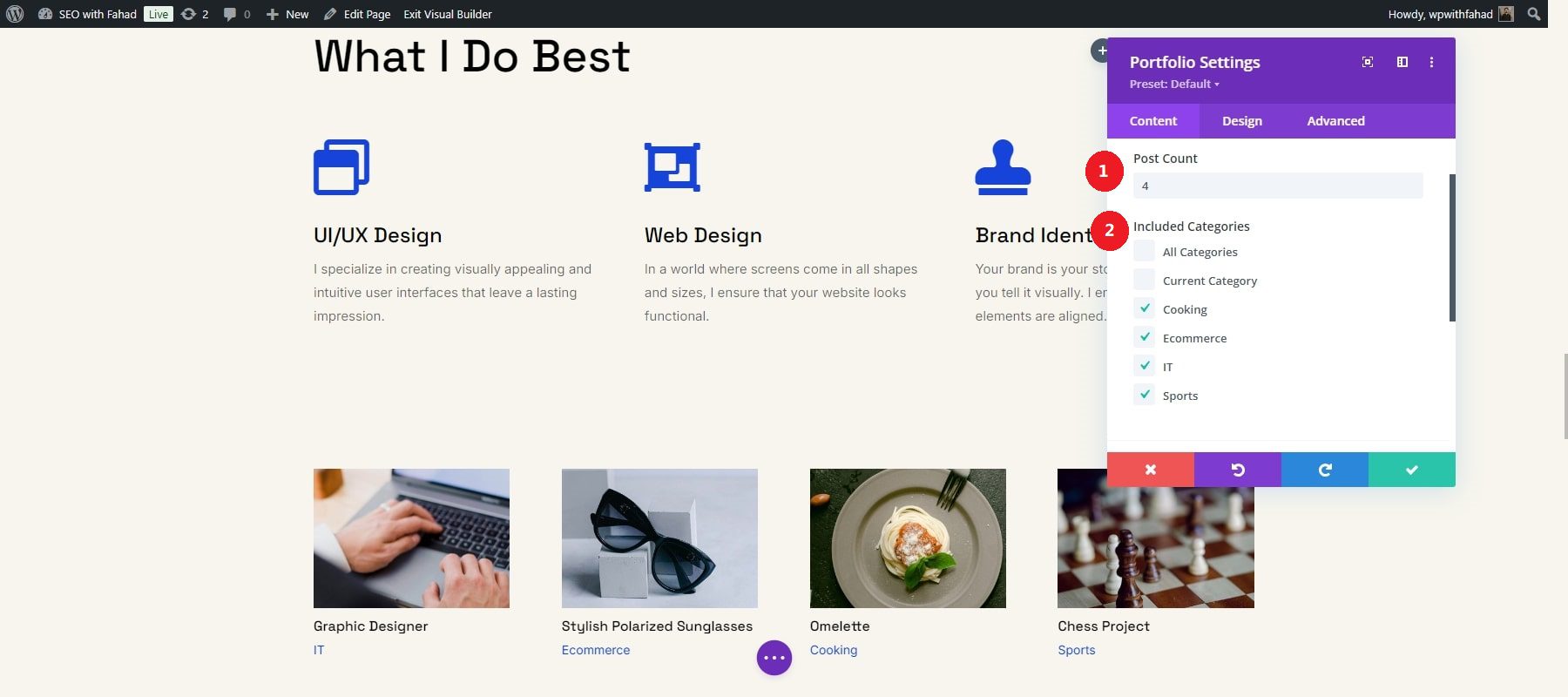
Divi posiada moduł portfela i moduł portfela z możliwością filtrowania, dzięki którym możesz dodawać wyświetlanie portfolio w całej witrynie. Dzięki temu możesz zaprezentować swoją pracę w zorganizowanym i atrakcyjnym wizualnie formacie. Możesz ustawić liczbę projektów lub postów, które chcesz wyświetlić. Możesz także wybrać określone kategorie elementów portfela do wyświetlenia. Jest to przydatne, jeśli masz różne typy projektów (np. „Projektowanie stron internetowych”, „Fotografia”).

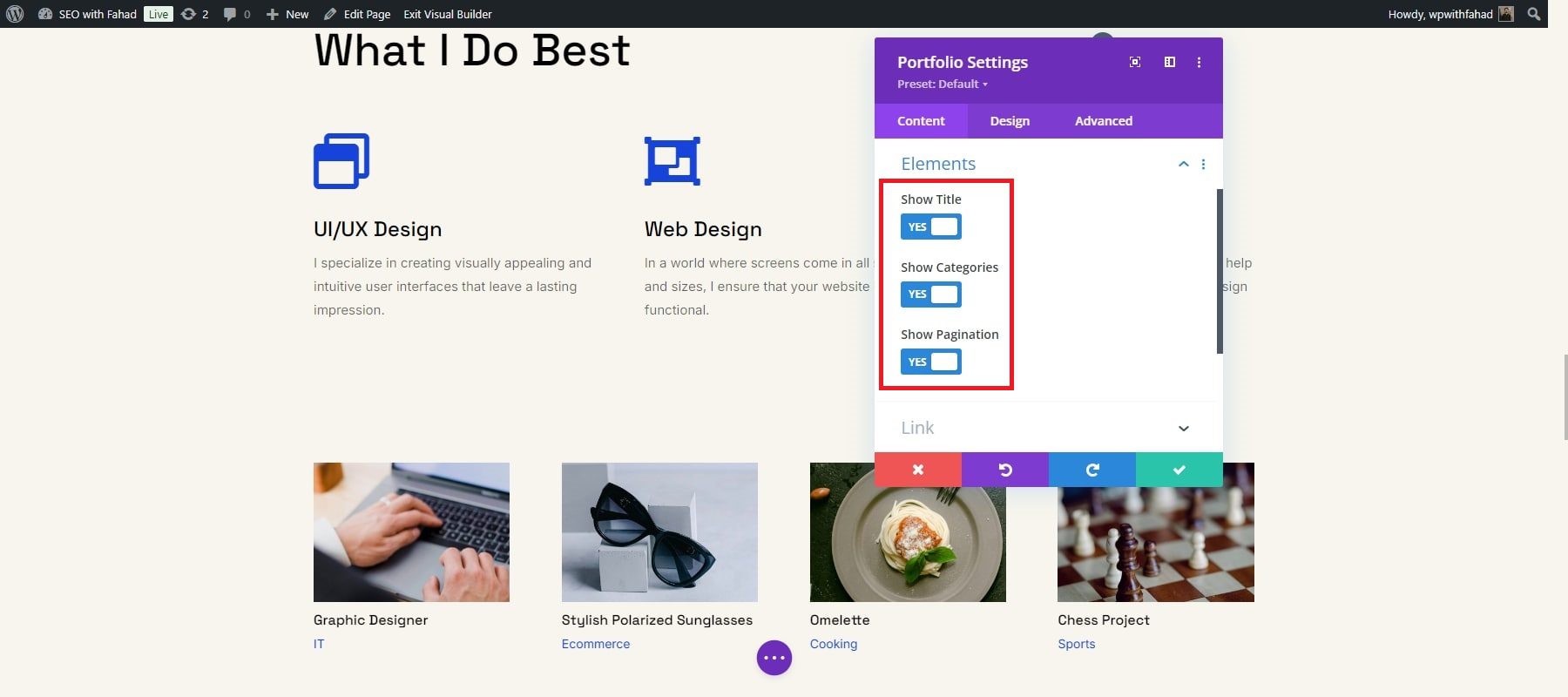
Co więcej, możesz zdecydować, w jaki sposób chcesz wyświetlać swoje projekty. Divi umożliwia pokazanie tytułów i kategorii projektów. Jeśli masz duże portfolio, włączenie paginacji pomaga podzielić treść na strony.

Edytuj projekty obrazów
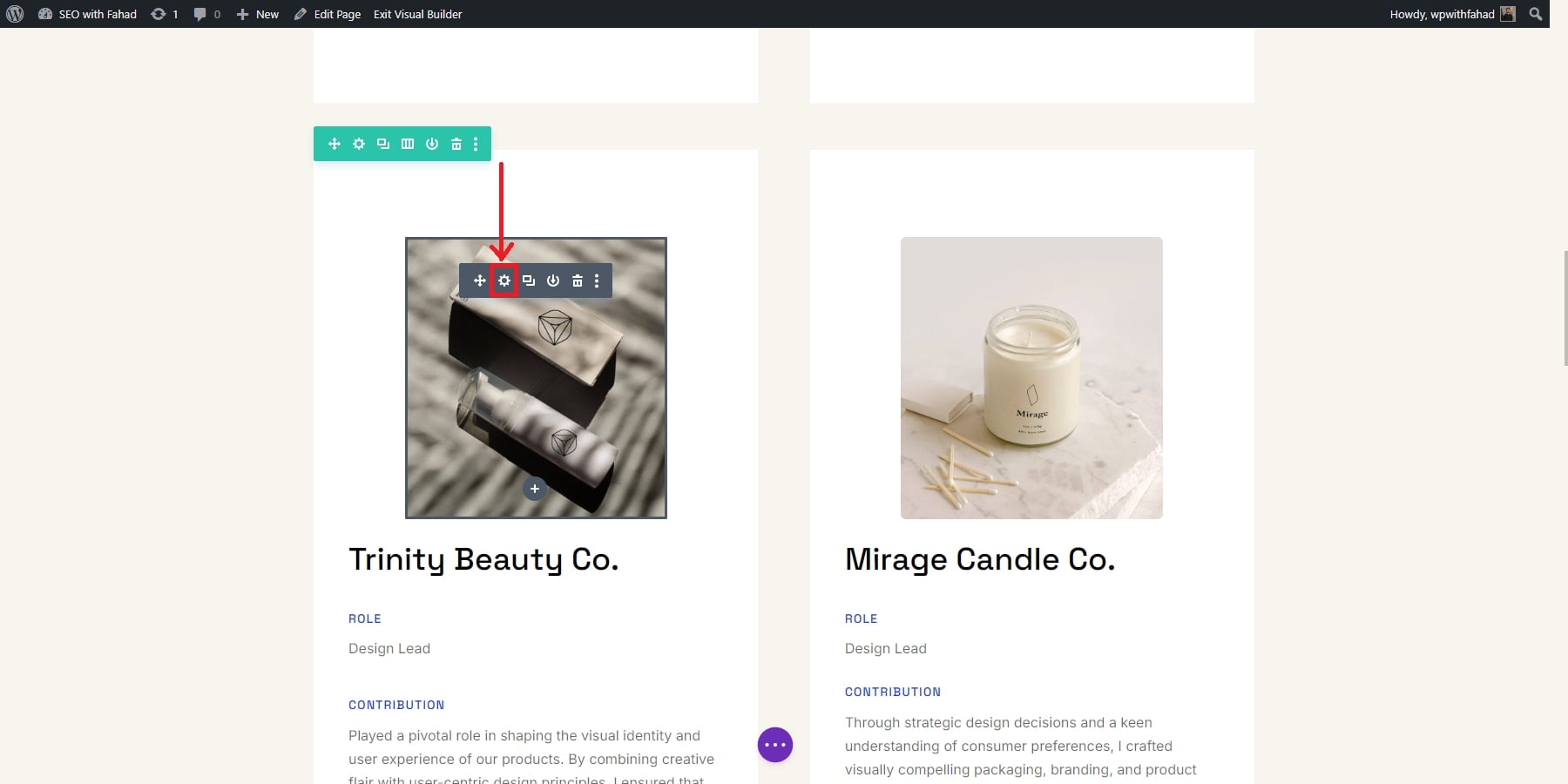
Możesz użyć Visual Builder i Divi AI, aby zregenerować niektóre zdjęcia na stronie. Najpierw aktywuj Divi Builder na stronie głównej. Następnie najedź kursorem na moduł obrazu i kliknij go. Po wybraniu kliknij szarą ikonę ustawień, aby uzyskać dostęp do ustawień modułu obrazu.

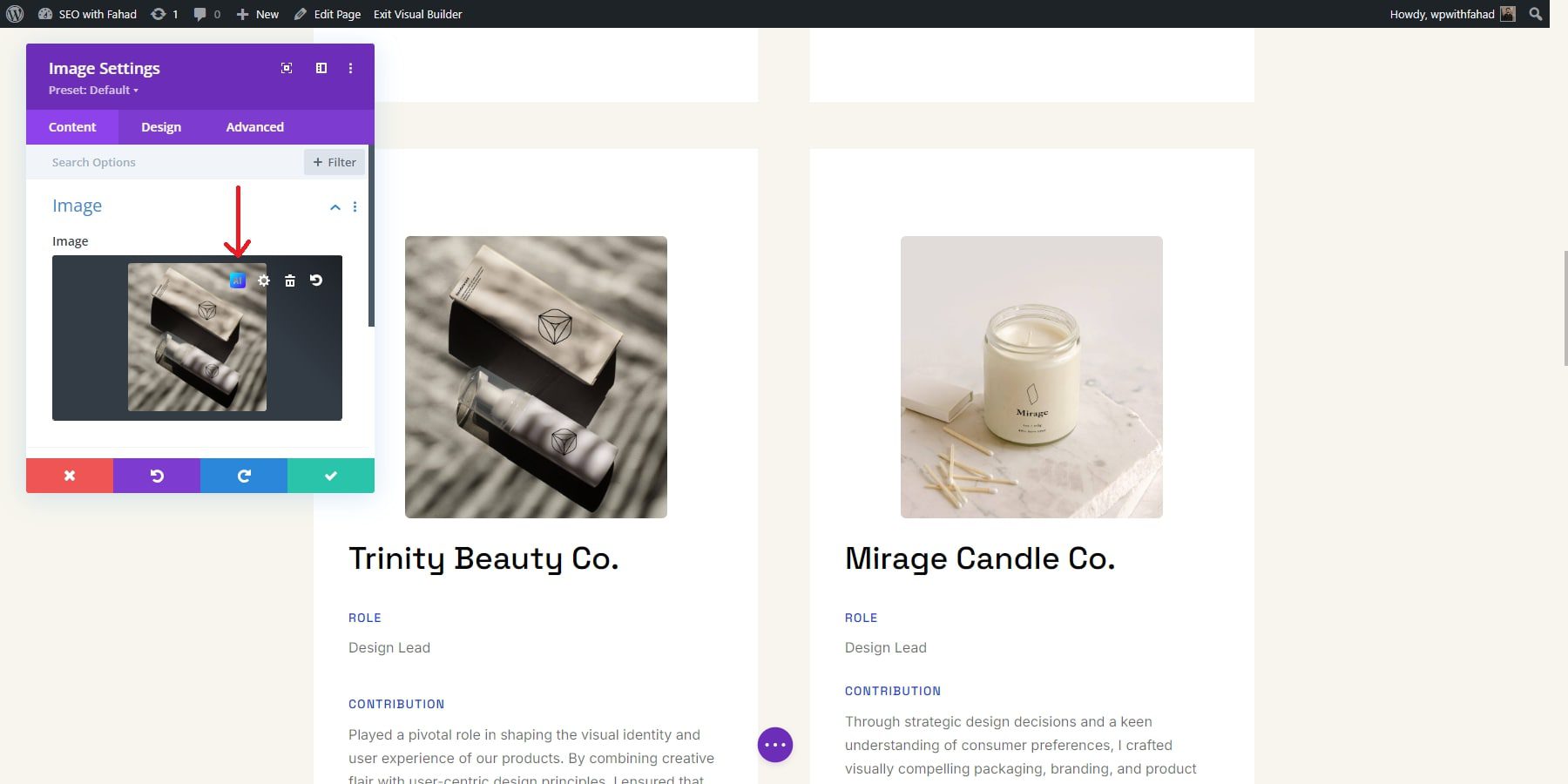
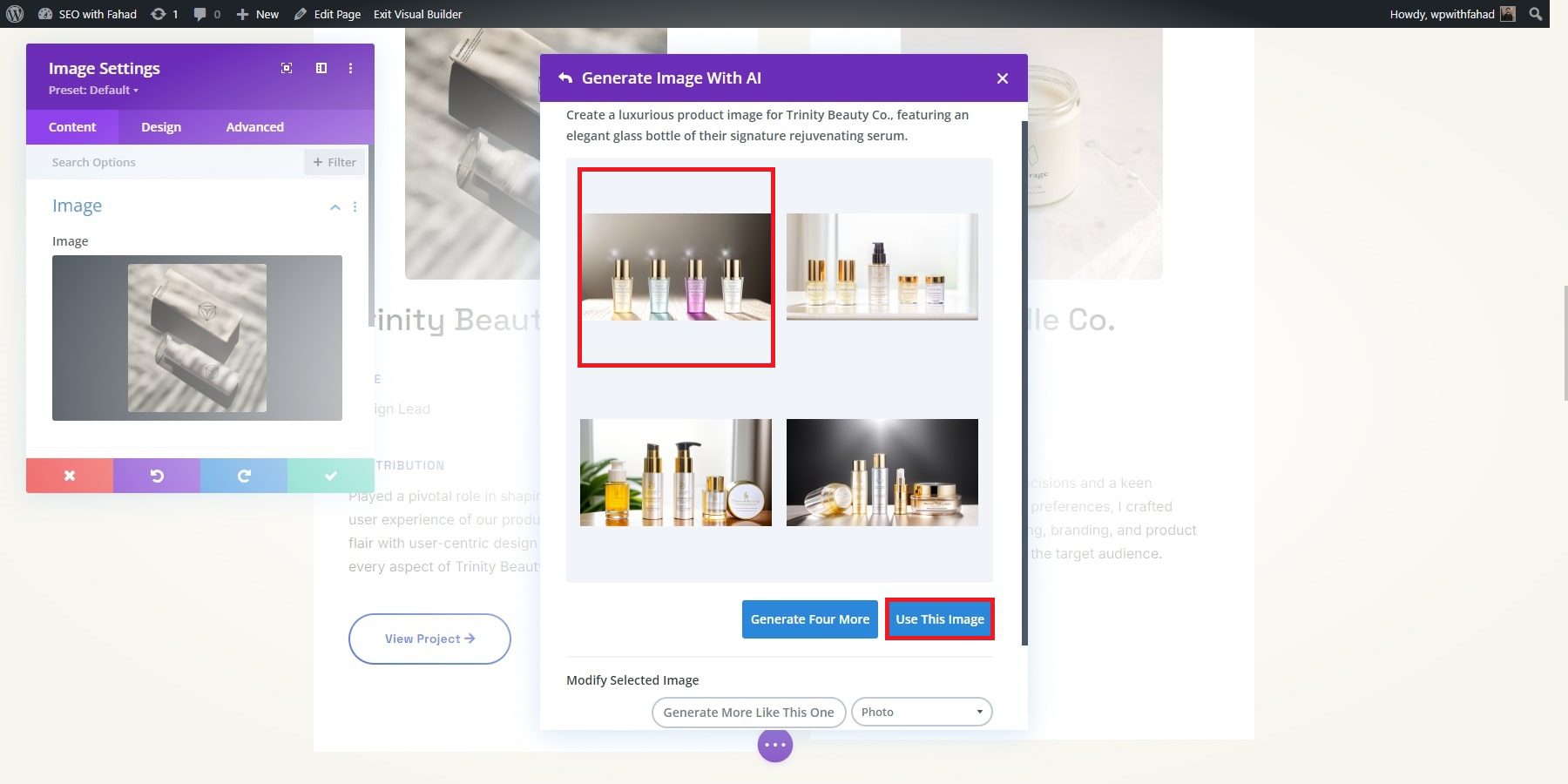
Aby zregenerować obraz za pomocą Divi AI, kliknij ikonę AI znajdującą się na podglądzie obrazu w module. Umożliwi to Divi AI zmodyfikowanie obrazu za Ciebie.

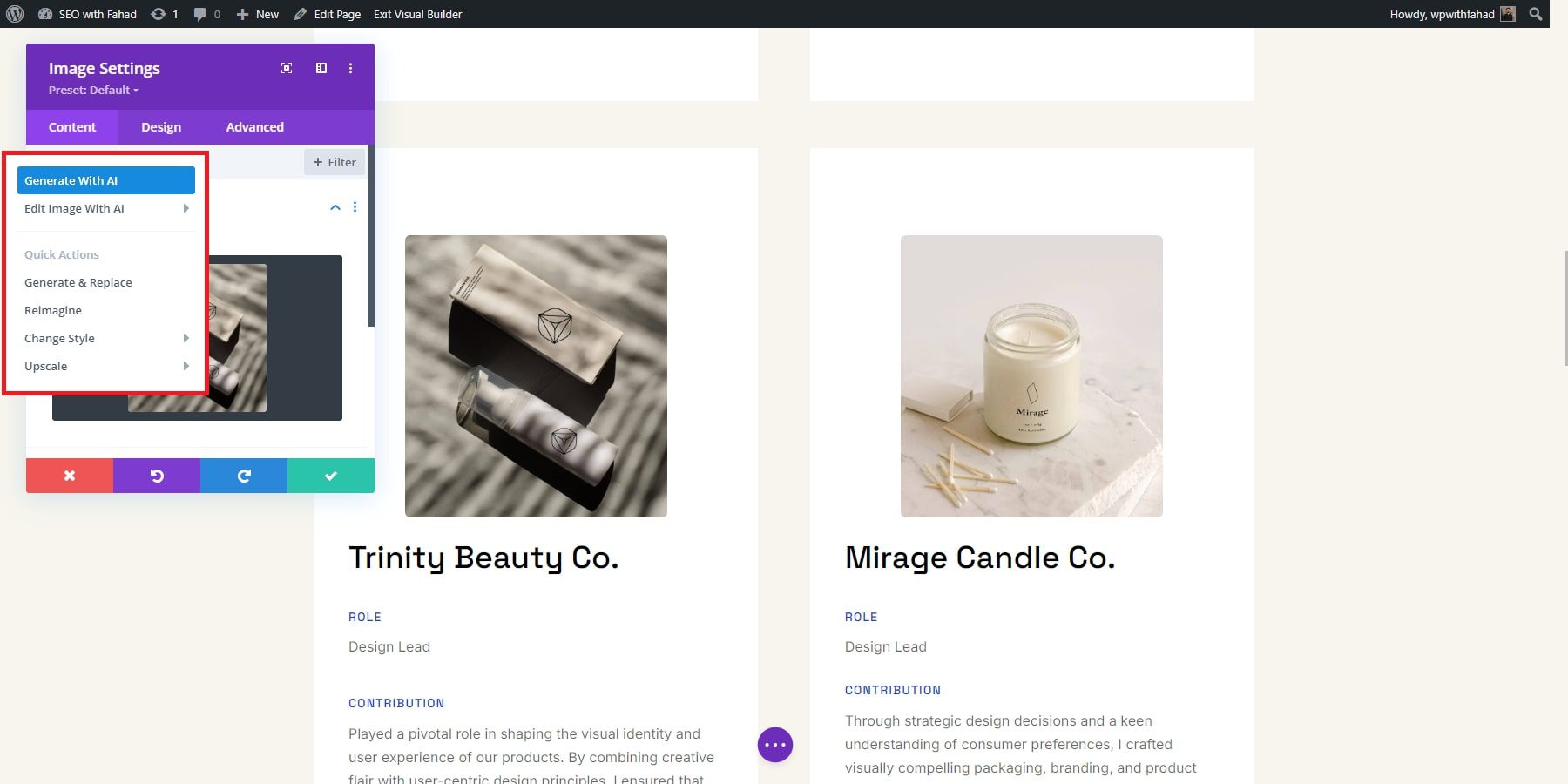
Po najechaniu kursorem na ikonę AI pojawi się kilka opcji, takich jak generowanie za pomocą AI, edycja obrazów za pomocą AI i kilka szybkich akcji. Można ich używać do generowania i zastępowania obrazu, ponownego jego wyobrażania, dostosowywania jego stylu lub ulepszania go. W przypadku tego zadania będziesz chciał wygenerować nowy obraz. Po prostu kliknij „Generuj za pomocą AI”, aby otworzyć interfejs Divi Image AI.

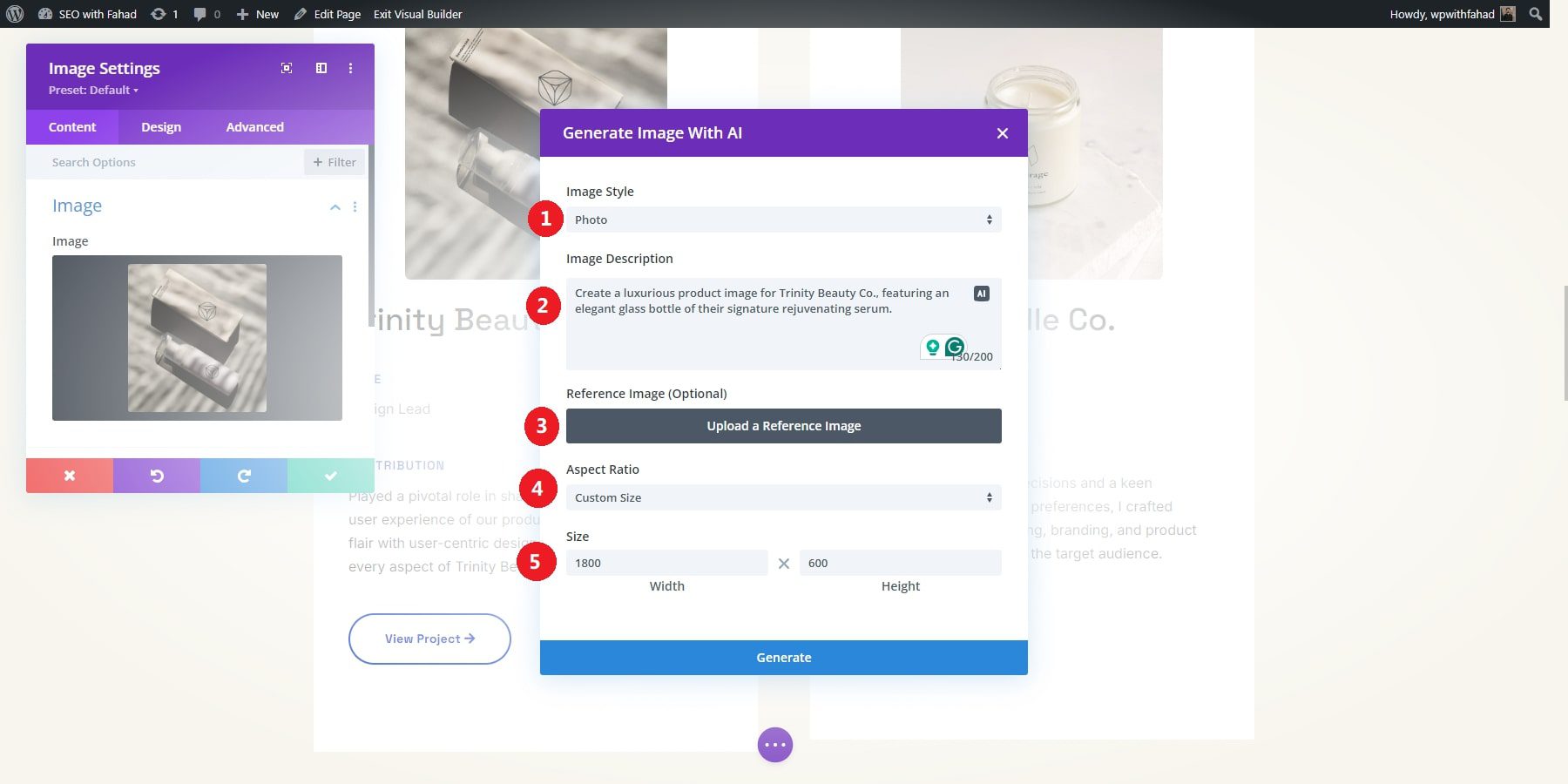
Dostępnych jest 12 różnych stylów obrazu, takich jak zdjęcie, wektor, anime i inne. Ponieważ jest to strona z portfolio dla fotografa, styl zdjęcia jest najbardziej odpowiednią opcją. Następnie opisz obraz, który chcesz wygenerować. Użyjemy podpowiedzi: Stwórz luksusowy obraz produktu dla Trinity Beauty Co., zawierający elegancką szklaną butelkę ich charakterystycznego serum odmładzającego. Ustaw współczynnik proporcji zgodnie ze swoimi preferencjami i wybierz rozmiar 1080 x 600. Gdy będziesz gotowy, kliknij Generuj.

Divi AI rozpocznie tworzenie Twojego obrazu na podstawie monitu. Wygeneruje cztery obrazy do przejrzenia. Stamtąd możesz wygenerować cztery dodatkowe opcje, wybrać obraz do użycia, utworzyć więcej obrazów podobnych do wybranego lub napisać nowy opis. Aby użyć obrazu w module, po prostu wybierz swój ulubiony i kliknij „Użyj tego obrazu”.

5. Ulepsz swoją witrynę portfolio za pomocą wtyczek
Po zaprojektowaniu i dostosowaniu witryny portfolio dodanie niezbędnych wtyczek może zwiększyć jej wydajność i funkcjonalność. Narzędzia te pomagają rozszerzyć funkcje witryny bez konieczności kodowania wszystkiego od zera. Divi zawiera wbudowane narzędzia optymalizacyjne i marketingowe oraz płynnie integruje się z najlepszymi wtyczkami WordPress do udostępniania społecznościowego i marketingu e-mailowego. Oto kilka narzędzi, które pomogą Ci zacząć.
Marketing e-mailowy
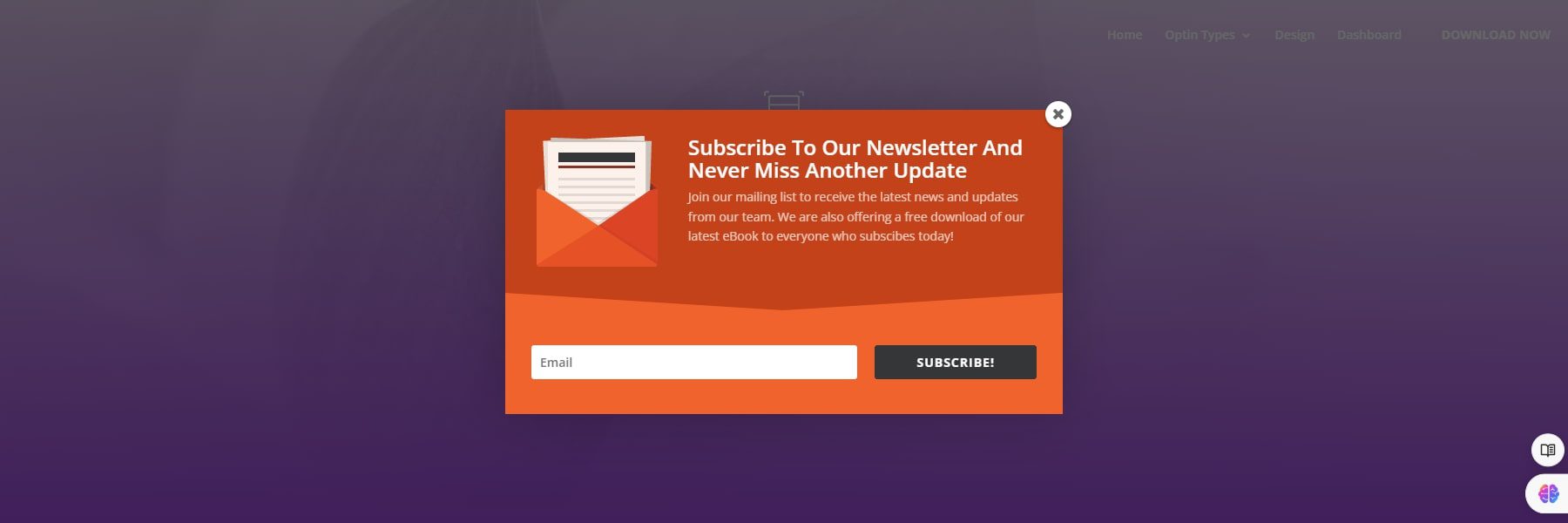
Bloom, wtyczka umożliwiająca rejestrację e-mailową firmy Elegant Themes, pomaga tworzyć atrakcyjne wizualnie i strategicznie rozmieszczone formularze rejestracji e-mail. Opcje obejmują wyskakujące okienka, ulotki i formularze wbudowane. Bloom integruje się także z popularnymi usługami marketingu e-mailowego, takimi jak MailChimp, AWeber i ConvertKit.

Zdobądź Blooma
Udostępnianie w mediach społecznościowych
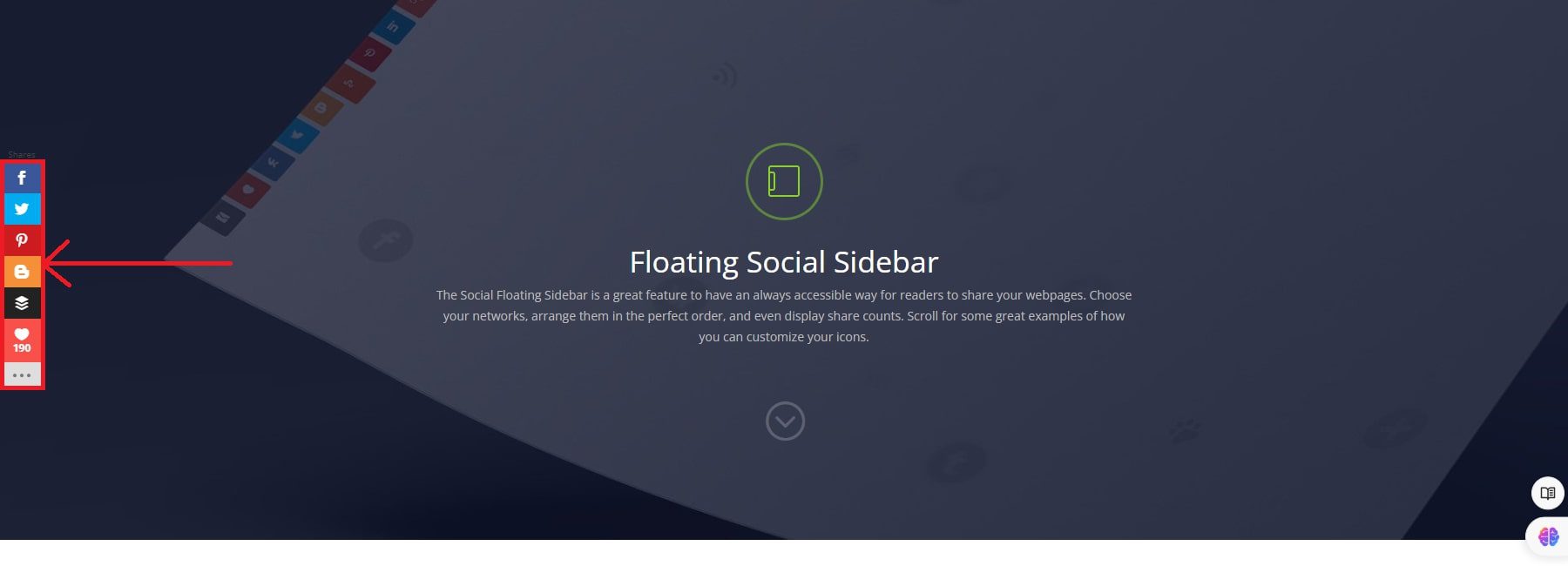
Monarch, również oferowany przez Elegant Themes, oferuje kompleksowe rozwiązanie umożliwiające dodanie przycisków udostępniania do Twojej witryny w celu udostępniania jej w mediach społecznościowych. Możesz wybierać spośród różnych opcji umieszczania, takich jak pływający pasek boczny, wbudowane przyciski lub udostępnianie multimediów. Monarch obsługuje ponad 20 sieci społecznościowych i umożliwia personalizację wyglądu przycisku.

Zdobądź Monarcha
Niezbędne wtyczki WordPress
Każda witryna WordPress może korzystać z niezbędnych wtyczek. Oto kilka niezbędnych przykładów, których możesz użyć w WordPressie:
- Wtyczki SEO (takie jak Rank Math)
- Wtyczki do tworzenia kopii zapasowych (takie jak UpdraftPlus)
- Wtyczki do optymalizacji obrazu (takie jak EWWW Image Optimizer)
- Wtyczki buforujące (takie jak WP Rocket)
- Wtyczki mediów społecznościowych
- Wtyczki marketingowe
6. Końcowe kroki
Dokładnie przetestuj wszystkie jego funkcje i przygotuj solidny plan tworzenia kopii zapasowych. Pomoże Ci to zapobiec potencjalnym problemom ze stroną portfolio.
Dodatkowo przetestuj swoją witrynę w przeglądarkach (takich jak Chrome, Firefox, Safari i Edge) oraz na różnych urządzeniach (komputerze stacjonarnym, tablecie i telefonie komórkowym), aby zapewnić spójne doświadczenie użytkownika. Pomoże to wychwycić i rozwiązać wszelkie problemy z układem lub funkcjonalnością, które mogą pojawić się na różnych platformach.
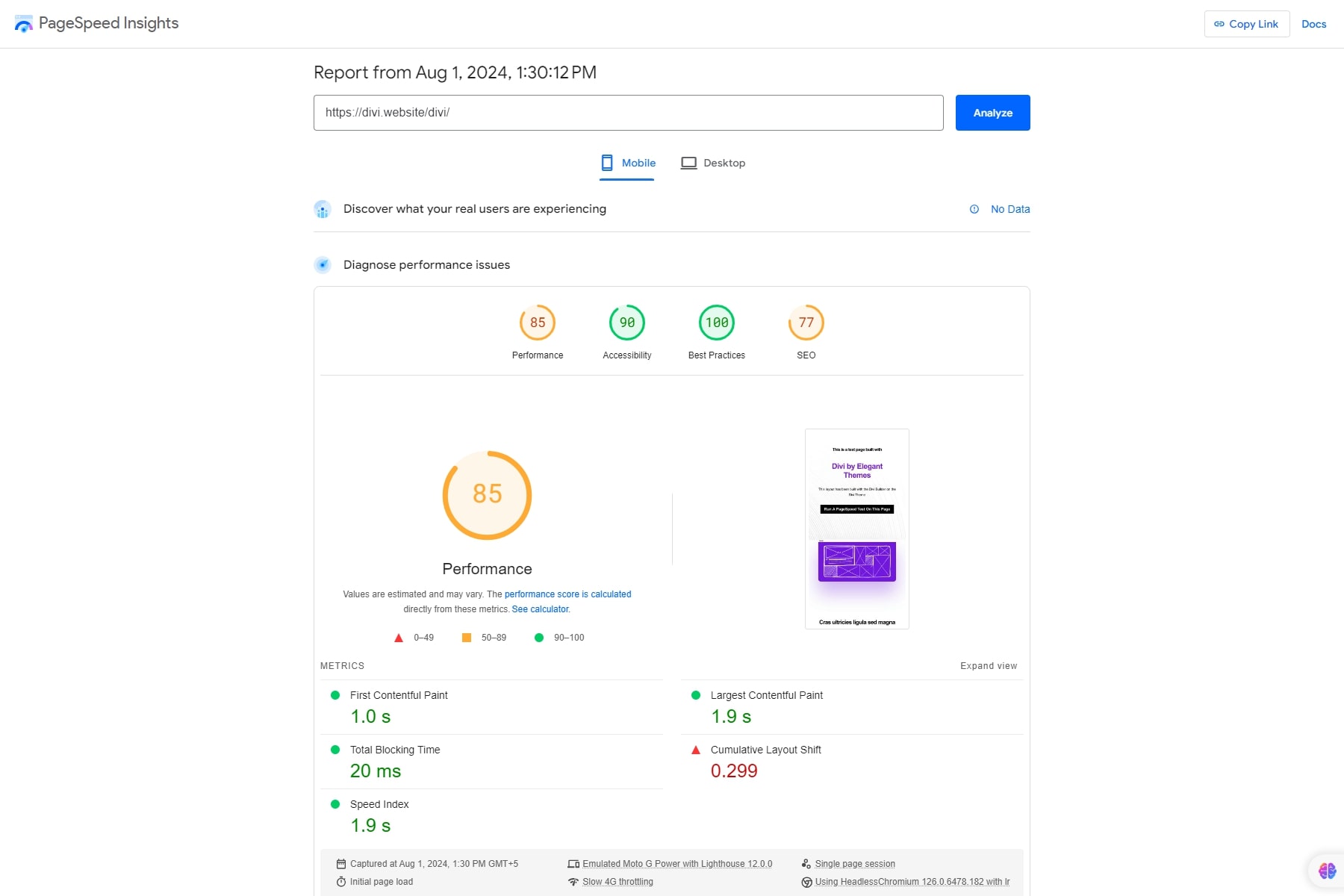
Oceń wydajność i czas ładowania swojej witryny za pomocą Google PageSpeed Insights lub GTmetrix. Szybko ładująca się witryna zapewnia lepsze doświadczenie użytkownika, dlatego należy zoptymalizować obrazy, usprawnić kod i w razie potrzeby wprowadzić inne ulepszenia wydajności.

Na koniec nie zapomnij o utworzeniu pełnej kopii zapasowej swojej witryny, łącznie z jej bazą danych i wszystkimi plikami. Ta kopia zapasowa będzie służyć jako punkt przywracania na wypadek, gdyby coś poszło nie tak podczas uruchamiania. Wtyczki takie jak UpdraftPlus mogą pomóc w łatwym tworzeniu i przechowywaniu kopii zapasowych.
Divi ułatwia budowanie witryny portfolio
Twoja witryna portfolio to coś więcej niż tylko przestrzeń cyfrowa — odzwierciedla Twoją markę, umiejętności i kreatywność. Koncentrując się na projekcie, funkcjonalności i zaangażowaniu, przekształcasz swoją witrynę z prostej wizytówki w potężne narzędzie, które przemawia za Ciebie, gdy nie możesz tego zrobić sam. Dzięki odpowiednim elementom Twoje portfolio może przyciągnąć uwagę, zainspirować do działania i otworzyć drzwi do nowych możliwości, a jednocześnie pozostać wiernym temu, kim jesteś i co wnosisz do stołu.
Zdobądź Divi
Chcesz zbudować swoją witrynę z portfolio? Zacznij od Divi i zapoznaj się z naszą wyselekcjonowaną listą wtyczek i narzędzi, które mogą przynieść korzyści Twojej witrynie portfolio.
| Wspomniane produkty | Cena wywoławcza | Opis | ||
|---|---|---|---|---|
| 1 | Teren witryny | 2,99 USD miesięcznie | Dostawca hostingu i rejestrator domen | Odwiedzać |
| 2 | Divi | 89 dolarów rocznie | Kreator motywów i stron | Odwiedzać |
| 3 | Rakieta WP | 59 dolarów rocznie | Wtyczka buforująca | Odwiedzać |
| 4 | Ranking matematyki | 78,96 dolarów rocznie | Wtyczka SEO | Odwiedzać |
| 5 | Kwiat | 89 USD rocznie (dostępne w ramach członkostwa Elegant Themes) | Wtyczka Optymalizacja poczty e-mail | Odwiedzać |
| 6 | Monarcha | 89 dolarów rocznie | Wtyczka mediów społecznościowych | Odwiedzać |
| 7 | Aktualizacja Plus | 70 dolarów rocznie | Wtyczka kopii zapasowej | Odwiedzać |
