Jak zbudować potężną aplikację internetową WordPress za pomocą GravityKit
Opublikowany: 2024-07-10Być może już wiesz, że WordPress to coś więcej niż tylko platforma do blogowania. Jego wszechstronna infrastruktura pomaga w tworzeniu dynamicznych aplikacji internetowych! Programiści często używają niestandardowego kodu dla swojej aplikacji internetowej WordPress, ale frameworki mogą uprościć cały proces. Wtyczki WordPress wraz z platformą podstawową mogą naśladować środowisko programistyczne, dzięki czemu możesz opracować aplikację internetową WordPress i sprawić, że będzie ona szybka, tania i dobra.
W tym poście pokażemy, jak zbudować aplikację internetową WordPress przy użyciu dwóch wtyczek: Gravity Forms i GravityKit. Zaczynajmy!
Przedstawiamy GravityKit
Krótko mówiąc, GravityKit przejmuje podstawową funkcjonalność popularnej i potężnej wtyczki Gravity Forms i rozszerza ją. Podczas gdy Gravity Forms umożliwia przechwytywanie danych, GravityKit umożliwia importowanie, edycję, wyświetlanie i eksportowanie tych danych.

Flagowa wtyczka GravityKit – GravityView – dodaje interfejs front-end do Gravity Forms, który możesz dostosować. Dzięki temu możesz tworzyć katalogi, tablice ogłoszeń i dowolną aplikację internetową WordPress w oparciu o formularz. Co więcej, inne wtyczki GravityKit integrują się również z GravityView, co pozwala dodawać dalsze funkcje do aplikacji internetowej WordPress i skalować je w miarę rozwoju.
Jak GravityKit umożliwia tworzenie niestandardowych aplikacji internetowych za pomocą WordPress

Wtyczki GravityKit ułatwiają pobieranie danych Gravity Forms z bazy danych i budowanie interfejsu front-end za pomocą narzędzia do tworzenia przeciągnij i upuść. Każda wtyczka w pakiecie robi coś innego:
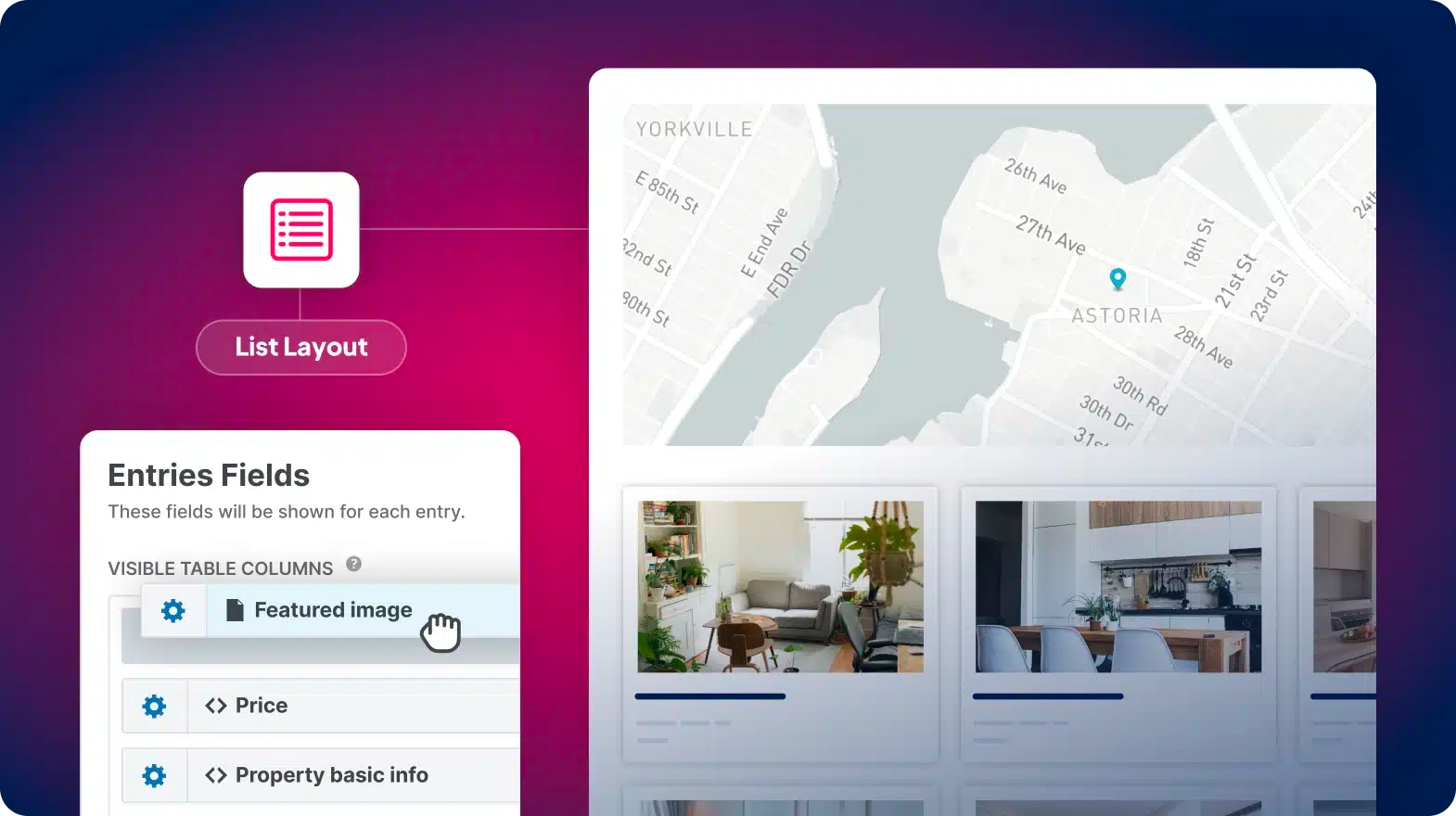
- GravityView umożliwia wyświetlanie danych przy użyciu różnych układów. Możesz tworzyć katalogi i inne typy aplikacji dynamicznych, zachowując jednocześnie pełną kontrolę.
- Dzięki GravityCharts możesz wizualizować swoje dane za pomocą nowoczesnych wykresów i wykresów. Możesz używać GravityCharts wraz z GravityView do tworzenia pulpitów nawigacyjnych danych, raportów sprzedaży i wielu innych.
- GravityExport umożliwia tworzenie niestandardowych raportów danych do pobierania i udostępniania. Możesz także wysyłać dane do zewnętrznych rozwiązań pamięci masowej, takich jak Dropbox.
Łącząc różne wtyczki GravityKit, możesz tworzyć aplikacje internetowe WordPress, które spełniają Twoje unikalne przypadki użycia. Zajmiemy się tym aspektem później, ale najpierw porozmawiajmy o tym, kiedy powinieneś zwrócić się do GravityKit, aby zbudować aplikację.
Kiedy używać GravityKit do tworzenia aplikacji internetowej WordPress
Chociaż Gravity Forms i GravityKit są doskonałym wyborem w wielu sytuacjach, nie będą idealnym rozwiązaniem dla każdej aplikacji internetowej WordPress. Oczywiście od Twojego projektu będzie zależeć, czy będziesz używać wtyczek.
Jednakże istnieje kilka wyraźnych przypadków użycia tej pary i polecamy GravityKit w następujących sytuacjach:
- Jeśli aktualizacje opierają się na tych, które nie mają dużej wiedzy technicznej.
- Chcesz zbudować minimalnie opłacalny produkt (MVP) lub inną aplikację weryfikującą koncepcję.
- Jeśli szybkość jest ważna, gdy aplikacja zachowuje maksymalnie umiarkowany poziom złożoności.
- Podoba Ci się koncepcja rozwiązań bez kodu, ale nadal chcesz zbudować w pełni funkcjonalną aplikację internetową WordPress.
- Nawigacja po wewnętrznej stronie aplikacji musi być prosta.
Jeśli przeszukasz Internet, znajdziesz wiele witryn, które zaznaczają jedno lub więcej z tych pól i również korzystają z GravityKit. W następnej sekcji przyjrzymy się bliżej niektórym z nich.
5 witryn korzystających z GravityKit do obsługi aplikacji internetowej WordPress
Wszystkie witryny, które tu prezentujemy, używają Gravity Forms i kombinacji wtyczek GravityKit do tworzenia i wyświetlania aplikacji internetowej WordPress. Tak naprawdę jeden jest widocznym liderem w WordPressie, podczas gdy wszyscy są ważni w swoich niszach.
1. Zarząd portu w Jacksonville
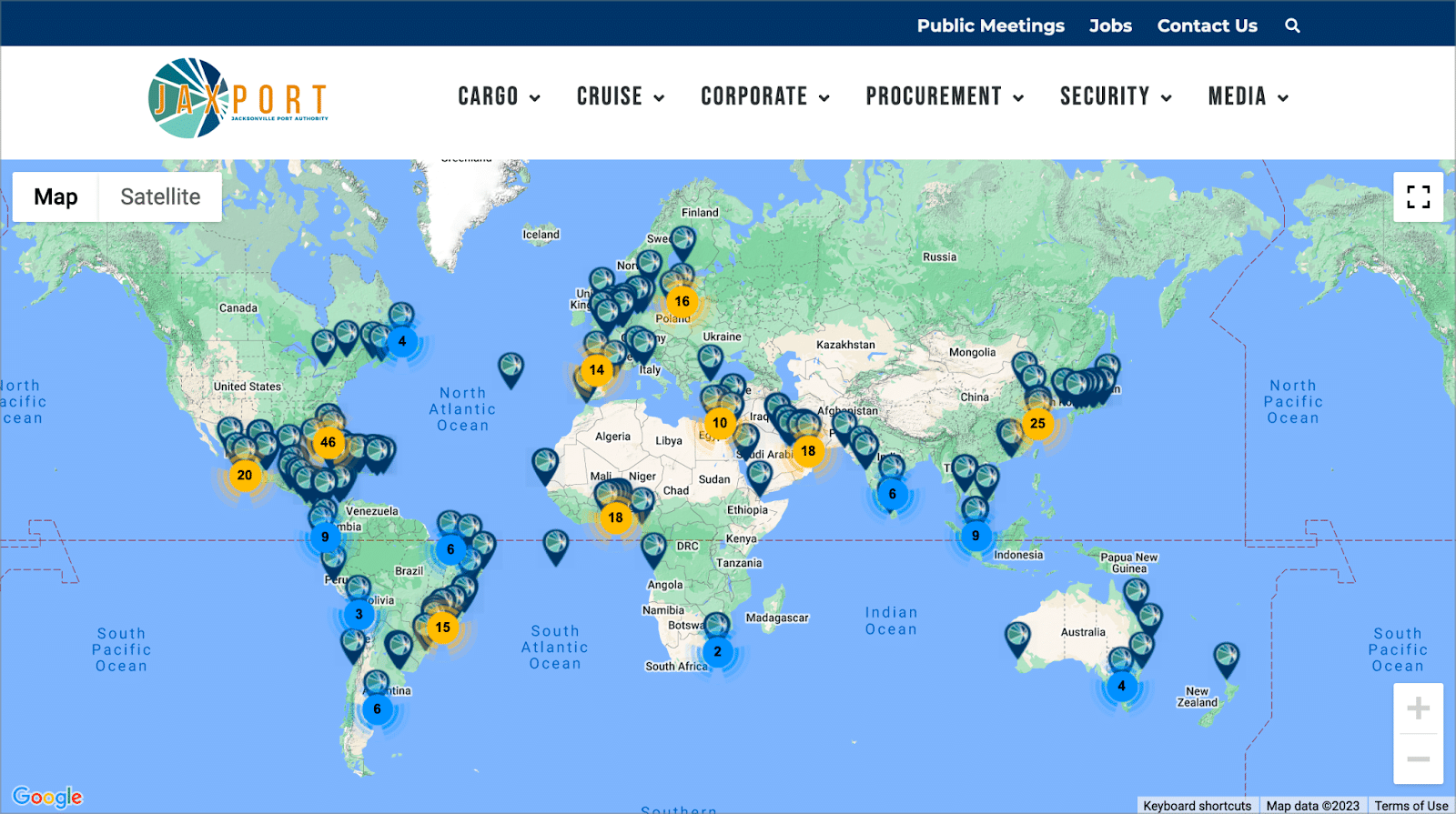
Zarząd portu w Jacksonville (JAXPORT) jest portem morskim numer jeden pod względem handlu kontenerowego w stanie Floryda. Jest to także jeden z najważniejszych amerykańskich portów morskich pod względem importu i eksportu samochodów. Oczywiście nie byłoby to możliwe bez narzędzi GravityKit.

JAXPORT wykorzystuje GravityKit do obsługi interaktywnej mapy, która pokazuje rynki miast oferujących usługi transportowe. Umożliwia to potencjalnym klientom wizualizację szerokiego zasięgu usług spedycyjnych JAXPORT. Umożliwia także zwiedzanie różnych miast i miejsc docelowych, które obsługuje.
…Zdecydowałem się użyć wtyczki GravityView (i powiązanych układów) z GravityKit jako frameworka z niewielką ilością kodu/bez kodu, aby przyspieszyć rozwój i zapewnić wartość dodaną dla odwiedzających naszą witrynę i klientów…
–Jeff Price, dyrektor marketingu w JAXPORT
2. PodnośnikLMS
Chris Badgett z LifterLMS rozpoznaje dobrą wtyczkę, gdy ją widzi! LifterLMS to jedna z najlepszych wtyczek e-learningowych WordPress na rynku. Umożliwia użytkownikom tworzenie, uruchamianie lub rozszerzanie kursów online, programów coachingowych i społeczności prywatnych.

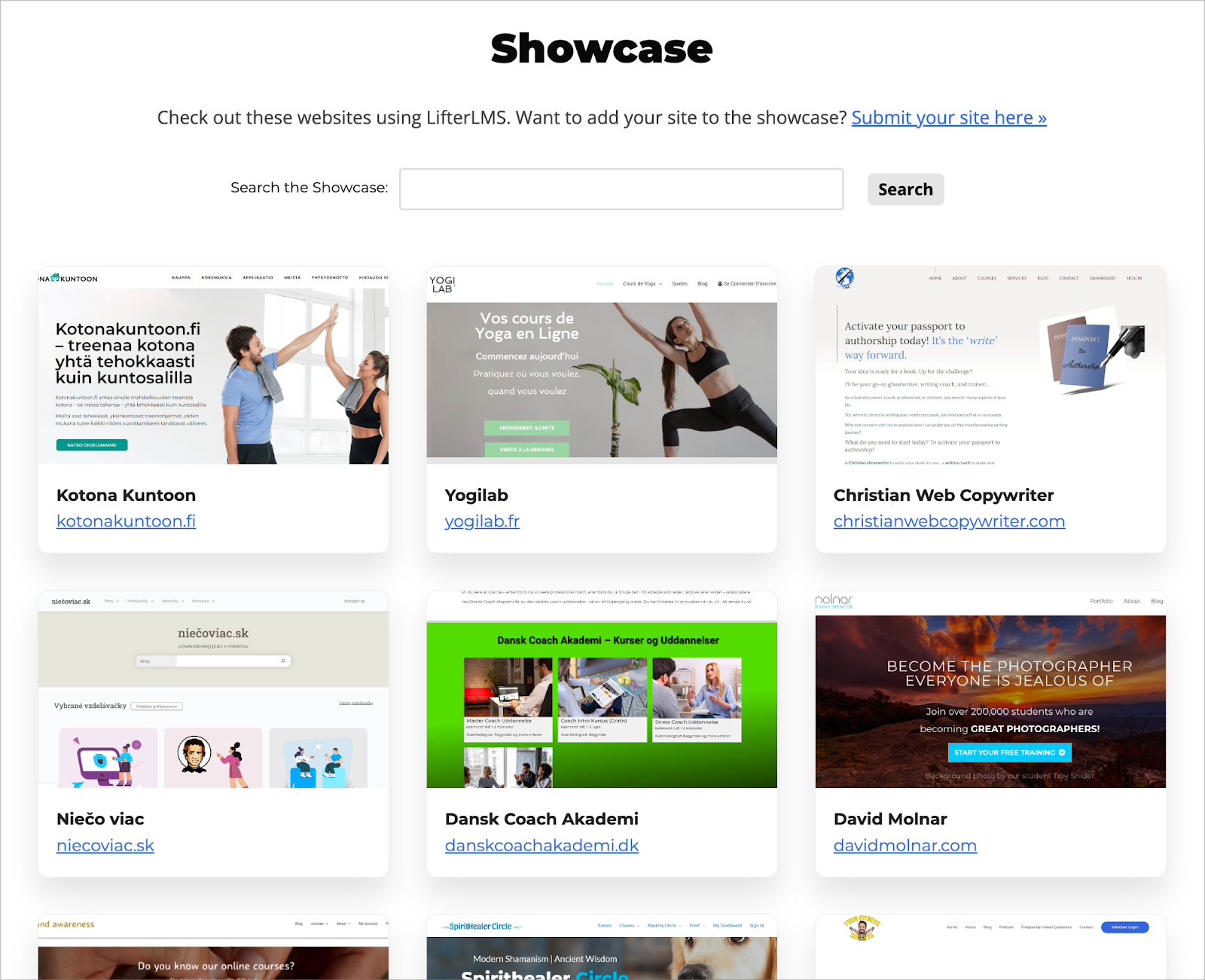
Zespół Lifter używa GravityKit jako rdzenia swojej niestandardowej strony prezentacji. Dotyczy to stron internetowych, które na co dzień korzystają z oprogramowania LifterLMS. Podobnie jak inne strony prezentacyjne, pokazuje to wszechstronność wtyczki i jej wpływ na świat rzeczywisty.
…Funkcjonalne możliwości edycji GravityView i intuicyjny kreator umożliwiają naszemu zespołowi łatwe zarządzanie listami prezentacji i wprowadzanie zmian w razie potrzeby…
–Chris Badgett, założyciel LifterLMS
3. Fundacja Larry'ego L. Hillbloma
Założona w 1996 roku Fundacja Larry'ego L. Hillbloma finansuje badania medyczne mające na celu leczenie cukrzycy i chorób zwyrodnieniowych związanych ze starzeniem się.

Fundacja wykorzystuje GravityKit do zasilania swojego systemu zarządzania wnioskami o dotacje. Umożliwia to zarówno wnioskodawcom, jak i członkom zarządu śledzenie, zarządzanie i edytowanie wniosków za pomocą prostego interfejsu front-end. Wszystkie aplikacje przechodzą proces zatwierdzania, który wykorzystuje wbudowaną funkcję zatwierdzania GravityView.
…GravityView umożliwiła nam realizację projektów, których inaczej nie bylibyśmy w stanie zrealizować. Bez GravityKit nie bylibyśmy w stanie pokonać przeszkód technicznych ani utrzymać rentowności…
–Michael Kastler, założyciel i programista w 43Folders
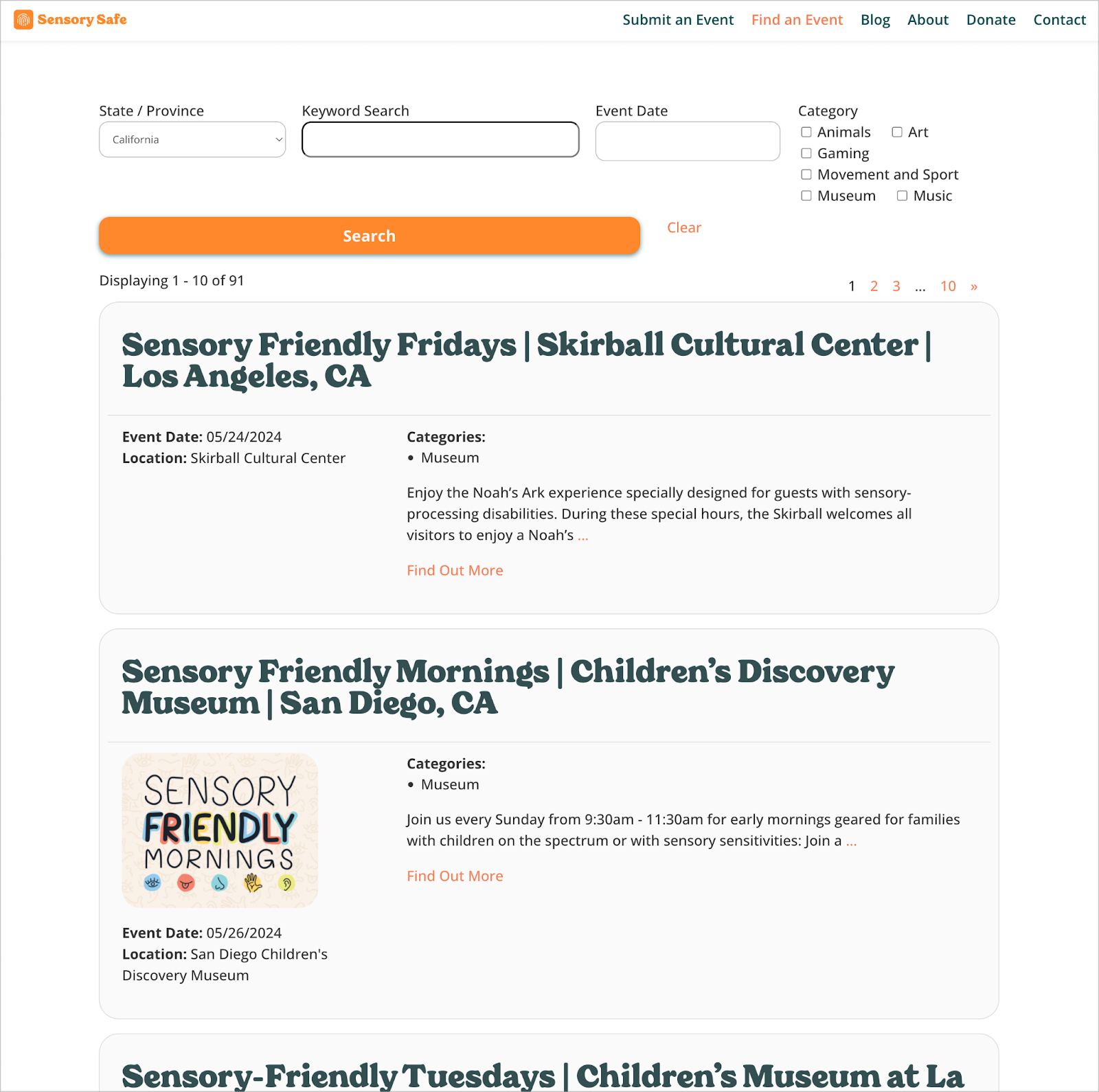
4. Bezpieczny sensorycznie
Sensory Safe to organizacja non-profit, której celem jest stworzenie wspierającej i włączającej społeczności wokół potrzeby organizowania wydarzeń i programów przyjaznych zmysłom dla dzieci.

Na stronie znajduje się baza danych wydarzeń bezpiecznych sensorycznie w całych Stanach Zjednoczonych. Baza danych wykorzystuje GravityKit jako centralny element swojej funkcjonalności wyszukiwania, z różnymi widokami dostępnymi w zależności od daty.

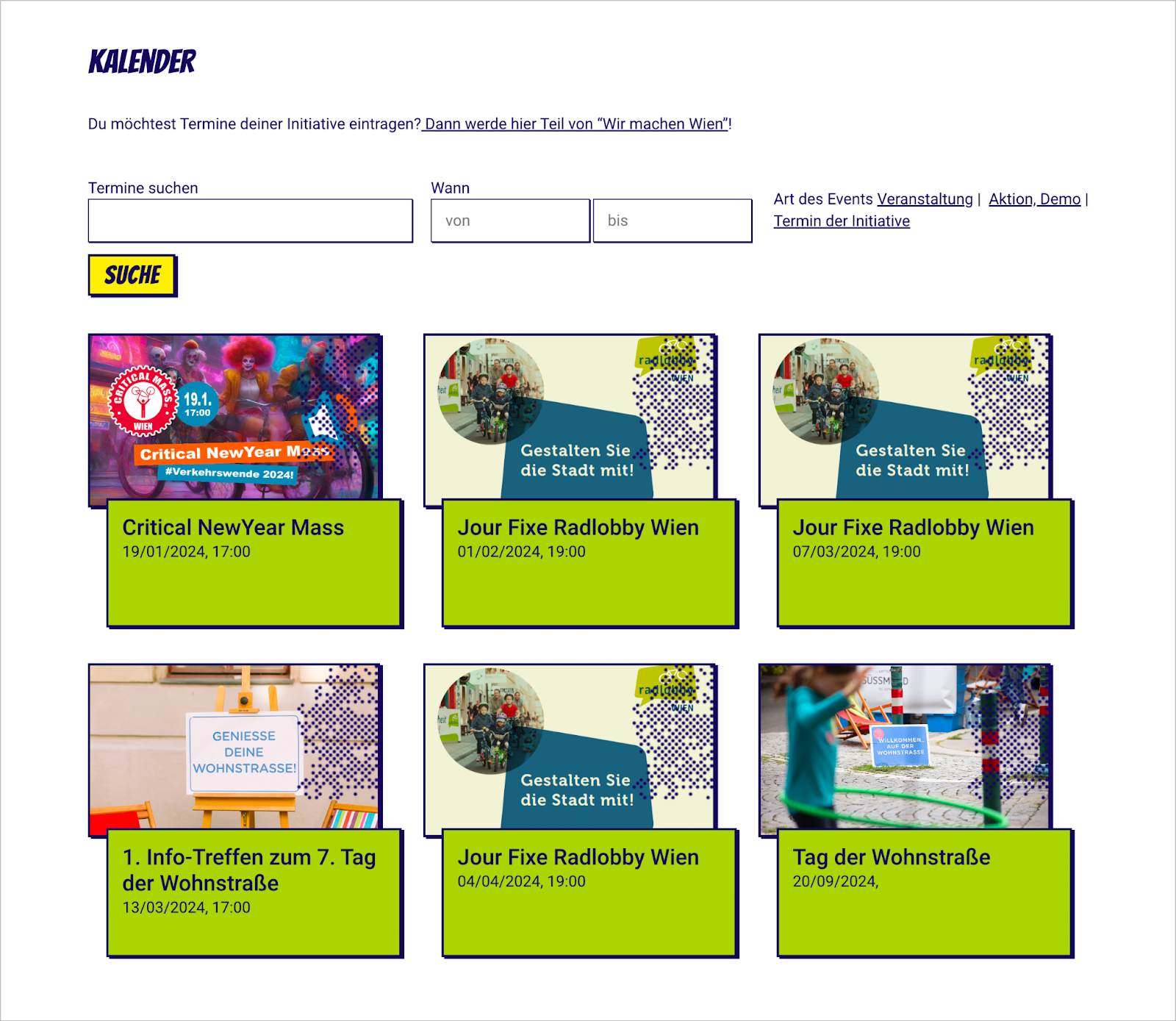
5. Wir Machen Wien
Wir Machen Wien to organizacja non-profit działająca z siedzibą w Wiedniu w Austrii. Organizacja skupia się na uczynieniu Wiednia miastem bardziej przyjaznym dla klimatu i przyjaznym do życia. Odbywa się to poprzez promowanie inicjatyw oddolnych, kierowanych przez obywateli i zapewnianie aktywistom platformy do tworzenia sieci kontaktów i koordynacji.

GravityKit obsługuje kilka aspektów witryny, w tym profile użytkowników, stronę wydarzeń i katalog do udostępniania odpowiedniego sprzętu.
…po podjęciu decyzji o użyciu Gravity Forms, sensowne było skorzystanie również z GravityKit, który zapewnia szereg różnych narzędzi obejmujących spektrum funkcjonalności w celu spełnienia różnych przypadków użycia i potrzeb…
–Angie Weikmann, projektantka stron internetowych
Jak zbudować aplikację internetową WordPress za pomocą formularzy Gravity i GravityKit
Najlepszą wiadomością jest to, że Ty też możesz zbudować aplikację internetową WordPress za pomocą GravityKit. Następnie przyjrzymy się praktycznemu sposobowi stworzenia systemu zarządzającego, zatwierdzającego i eksportującego wnioski o dotacje.

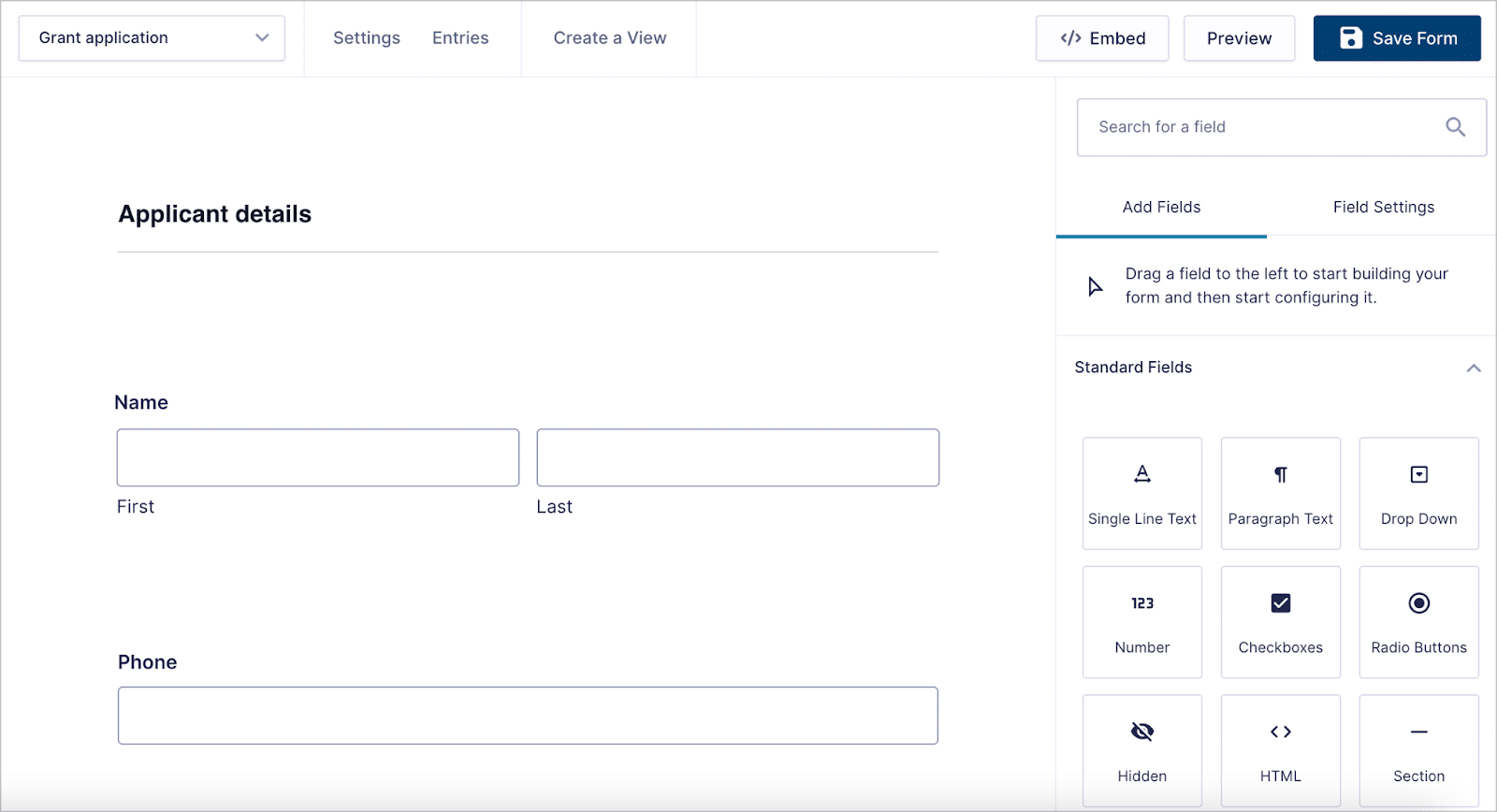
Pierwszym krokiem jest instalacja i aktywacja Gravity Forms i GravityKit. Następnie utworzymy formularz umożliwiający składanie wniosków o dotację. Używając Gravity Forms, przeciągnij i upuść odpowiednie pola z paska bocznego. Tutaj również pamiętaj o dostosowaniu tych pól do własnych upodobań.

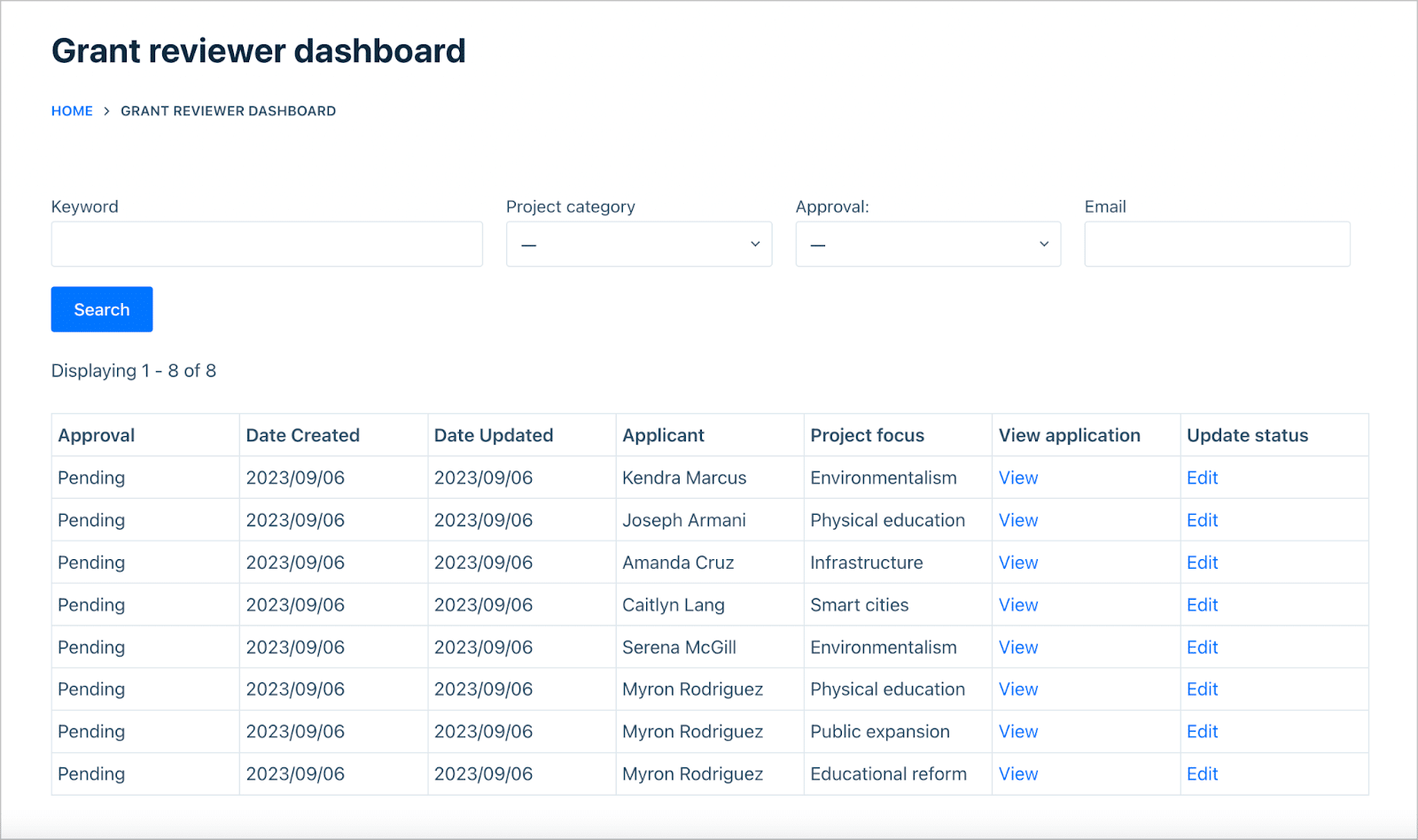
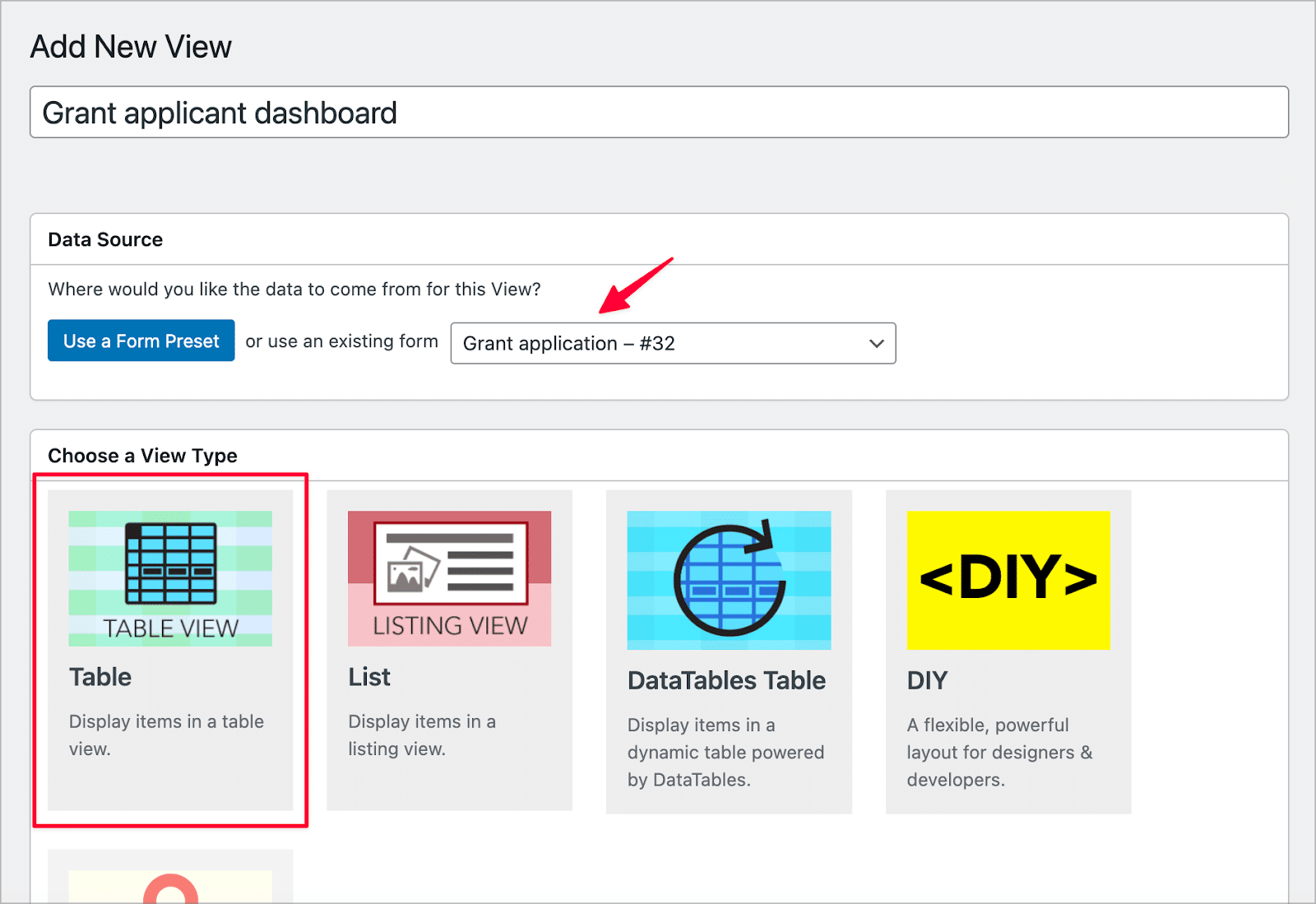
Dzięki sposobowi przesyłania wniosków możemy teraz zbudować interfejs front-end, aby umożliwić naszemu zespołowi zarządzanie nimi i ich przeglądanie. W tym celu użyjemy GravityView. Najpierw utwórz nowy widok w GravityView, połącz go z formularzem, a następnie wybierz Tabela jako typ widoku :

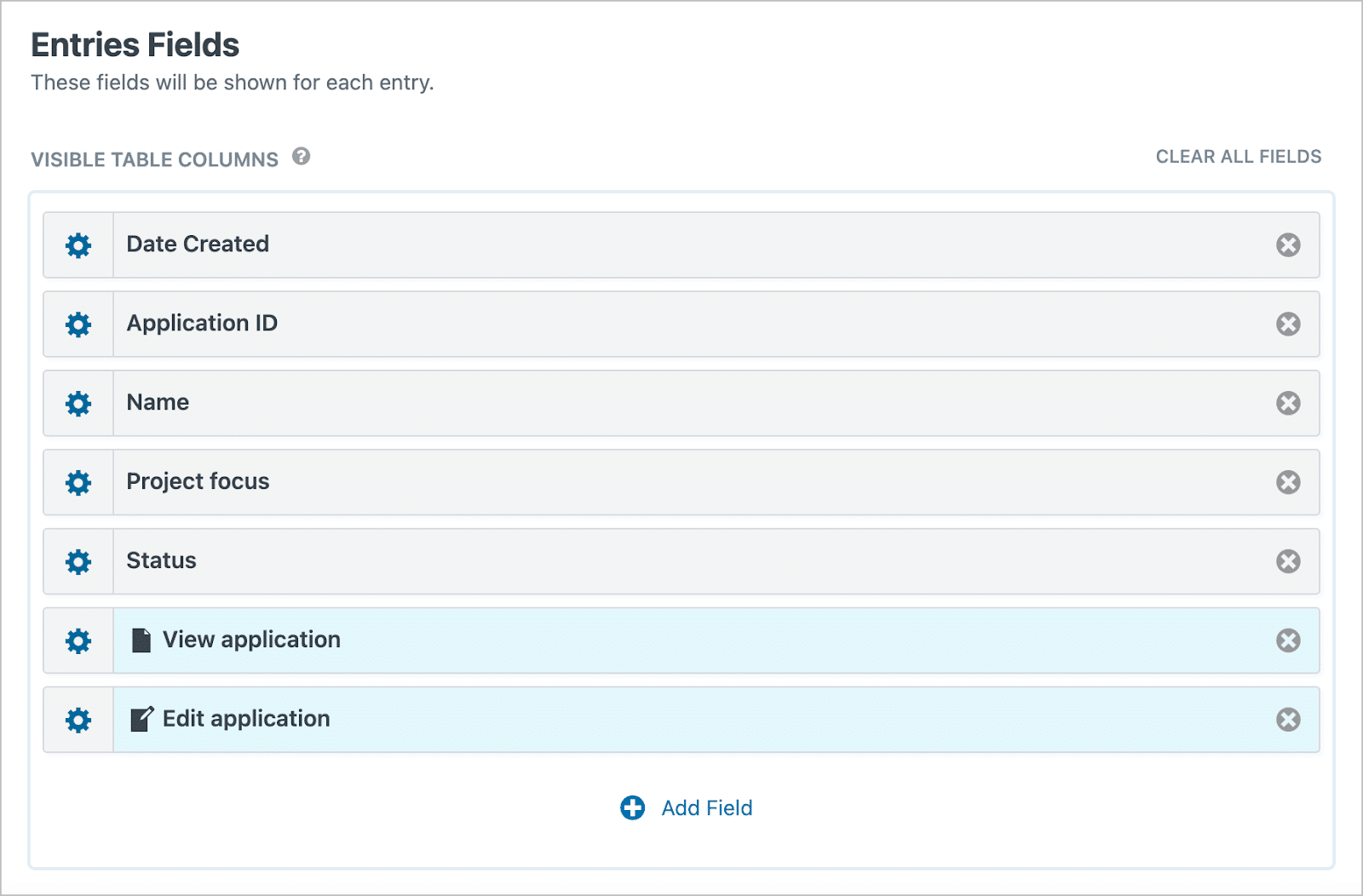
Następnie skonfigurujmy interfejs za pomocą intuicyjnego kreatora przeciągnij i upuść GravityView. Tutaj wybierz pola, które mają się pojawić w tabeli, a następnie dodaj łącze do układu Pojedynczy wpis . Tutaj będziesz mógł zobaczyć szczegółowo całą aplikację:

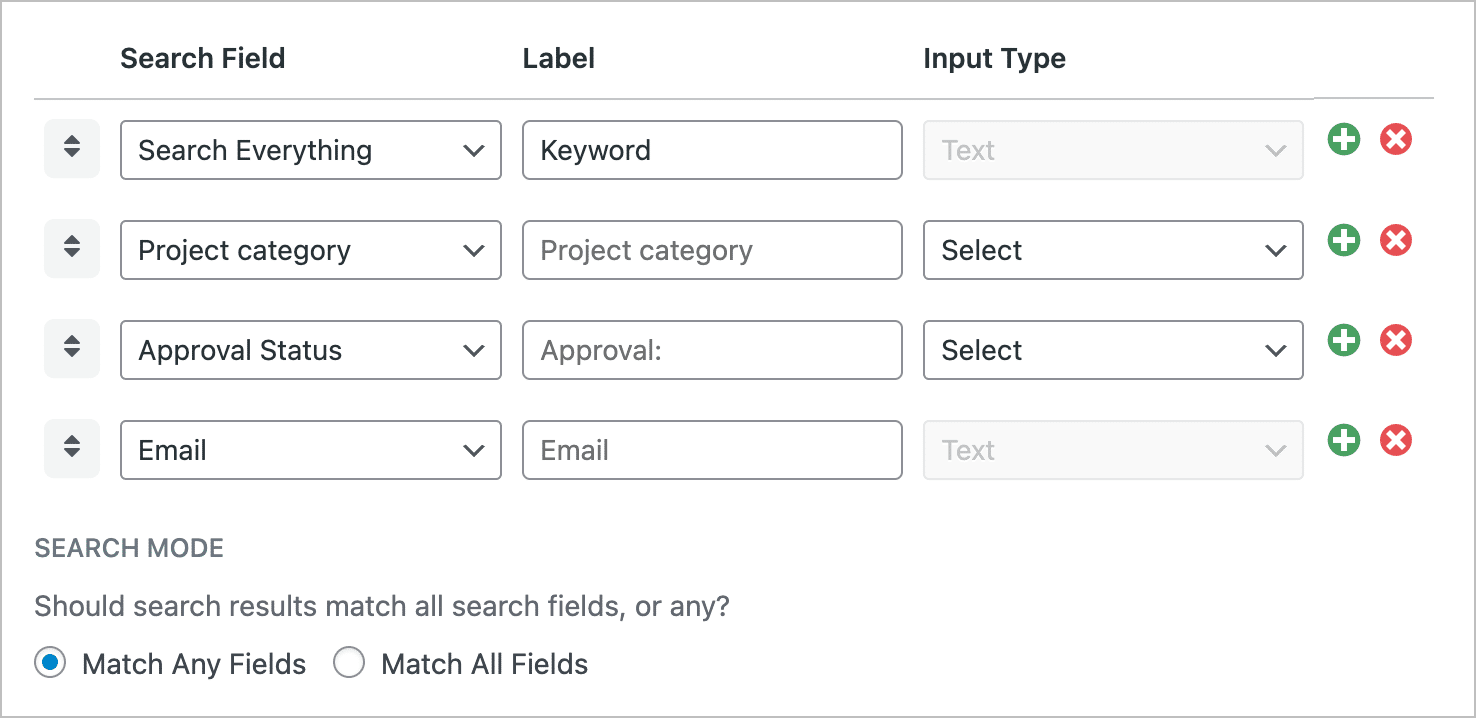
Następnie dodaj widżet paska wyszukiwania na górze pola „stos” i skonfiguruj różne dane wejściowe wyszukiwania. Umożliwi to Twojemu zespołowi filtrowanie aplikacji na podstawie różnych kryteriów:

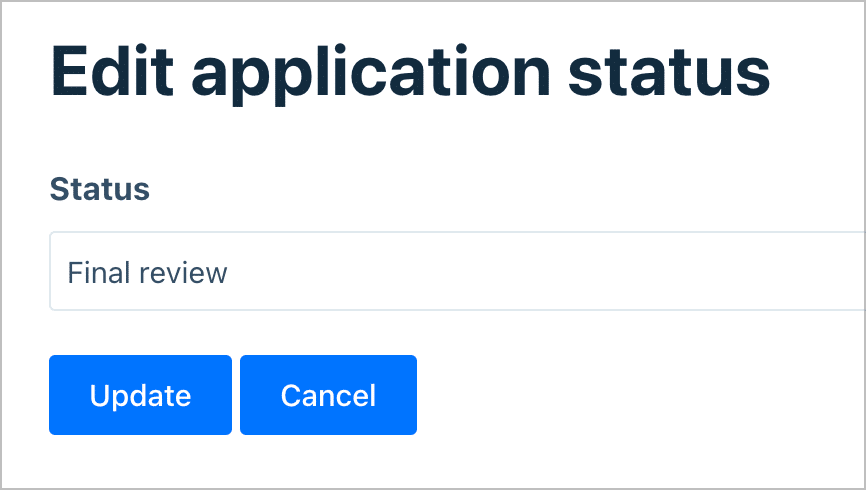
Ostatnim krokiem jest użycie układu Edytuj wpis GravityView, aby umożliwić edytowanie określonych pól z interfejsu użytkownika. Umożliwi to recenzentom aktualizację statusu aplikacji bez konieczności dostępu do panelu WordPress:

W tym momencie system składania wniosków o dofinansowanie jest gotowy! Stąd możesz użyć innych wtyczek i rozszerzeń GravityKit, aby dodać dalszą funkcjonalność. Na przykład możesz dodać zaawansowane filtrowanie danych z przodu, wyświetlać pola tylko dla określonych ról użytkowników, dodać eksport do plików PDF dla aplikacji, zapewnić funkcje zbiorczego importu i edycji i wiele więcej.
Często zadawane pytania (FAQ) dotyczące tworzenia aplikacji internetowych WordPress
Zanim zakończymy, zadajmy kilka typowych pytań związanych z tworzeniem aplikacji internetowej WordPress. Większość z nich będzie skupiać się na tym, gdzie WordPress wpasuje się w proces. Jeśli masz inne pytania, chętnie usłyszymy je w sekcji komentarzy na końcu posta.
Jaka jest różnica między witryną internetową a aplikacją internetową?
Główna różnica polega na funkcjonalności każdego z nich. Strona internetowa jest zazwyczaj pasywnym sposobem udostępniania informacji, takich jak artykuły lub wpisy na blogu. Z drugiej strony aplikacja internetowa jest dynamiczna i interaktywna. Umożliwia użytkownikom wykonywanie zadań, takich jak wypełnianie formularzy, dokonywanie zakupów lub interakcja z dynamiczną zawartością.
Czy możesz stworzyć w pełni funkcjonalną aplikację internetową za pomocą WordPress?
Tak! Wtyczki WordPress, niestandardowe typy postów i interfejs API REST zapewniają narzędzia do zbudowania w pełni funkcjonalnej aplikacji internetowej spełniającej Twoje specyficzne wymagania. Elastyczność WordPressa pozwala wyjść poza tworzenie tradycyjnych stron internetowych.
Czym jest WordPress: witryna internetowa, aplikacja, framework czy coś innego?
WordPress to tak naprawdę system zarządzania treścią (CMS), którego można używać do tworzenia zarówno stron internetowych, jak i aplikacji internetowych. Jego wszechstronność pozwala mu obsłużyć większość przypadków użycia, od prostych blogów po złożone aplikacje internetowe. Konfiguracja platformy jest kluczem.
Łączenie formularzy grawitacyjnych z GravityKit to najlepszy kreator aplikacji internetowych WordPress
WordPress jest bardziej wszechstronny, niż wielu mu się wydaje. Na przykład, używając zarówno Gravity Forms, jak i GravityKit, możesz naśladować framework programistyczny bez konieczności znajomości kodowania.
Możliwość dodawania raportów, wykresów i innych elementów do opcji dostosowywania może otworzyć świat wyborów projektowych, które w innym przypadku nie byłyby dostępne. Ogólnie rzecz biorąc, zestaw narzędzi GravityKit to kameleon. To świetny sposób na tworzenie stron wydarzeń, niestandardowych pulpitów nawigacyjnych, profili użytkowników i wielu innych elementów.
Czy widzisz potencjał wykorzystania Gravity Forms i GravityKit do zbudowania aplikacji internetowej WordPress? Daj nam znać, co myślisz w sekcji komentarzy poniżej!
