Jak zbudować witrynę sportową w WordPress za pomocą Elementora
Opublikowany: 2020-07-31Prowadzisz drużynę siatkówki, piłki nożnej, hokeja lub krykieta? Bez względu na to, z jaką organizacją sportową prowadzisz lub z którą jesteś związany, nie możesz wątpić w tworzenie strony sportowej. Jeśli nie znasz się na kodowaniu lub nie chcesz zatrudniać programisty, musisz poszukać łatwego sposobu na zbudowanie strony sportowej.
Cóż, nie musisz już szukać tu i tam. W tym artykule pokażemy, jak w ciągu kilku godzin zbudować stronę sportową i nadać jej profesjonalny wygląd.
Tutaj możesz skorzystać z pomocy Elementora - przyjaznego dla użytkownika i łatwego w użyciu narzędzia do tworzenia stron WordPress i potężnych dodatków Elemenetor o nazwie HappyAddons. Cały proces zostanie wyświetlony krok po kroku.
Więc nie tracąc więcej czasu, zacznijmy. Ale pozwól, że najpierw ci odpowiem-
Dlaczego powinieneś założyć stronę sportową

Każda odnosząca sukcesy organizacja działa w sieci. Przed wyszukaniem jakichkolwiek informacji o firmie ludzie najpierw sprawdzają wygląd strony internetowej. Jeśli nie ma żadnej strony internetowej, większość ludzi uważa, że nie jest ona prawdziwa ani godna zaufania. Poza tym publiczność nie otrzymuje żadnych aktualizacji. Warto więc wiedzieć, dlaczego budowanie strony zespołu jest konieczne.
- Będziesz mógł przyciągnąć nowych fanów i obserwujących
- Organizacja sportowa może otrzymywać darowizny
- Możesz łatwiej robić marketing dla zespołu
- Ger lepsze relacje prasowe automatycznie za pośrednictwem twoich postów online
- Zatrudnianie nowych twarzy będzie łatwiejsze
- Strona internetowa wspiera Cię w budowaniu niezawodności
- Możesz kontrolować swoją obecność w Internecie
Uważamy, że możesz odczuć korzyści z posiadania strony sportowej. Nie ma alternatywy dla aktywności w sieci wobec całego świata.
Teraz wyjaśnimy, dlaczego warto używać HappyAddons do budowania najlepszych stron sportowych.
Przedstawiamy HappyAddons — bogatą kolekcję zaawansowanych funkcji i widżetów

HappyAddons obiecał ulepszyć Twój WordPress na zupełnie nowy poziom. Jest to wtyczka oparta na Elementorze, która jest najnowszym dodatkiem do biblioteki produktów premium weDevs.
Ten kreator stron freemium (bezpłatny + premium) jest oficjalnie rekomendowany przez Elementor Page Builder! Możesz go znaleźć na ich oficjalnej stronie dodatków. Kolejną ważną informacją o HappyAddons jest to, że obecnie ma ponad 100 000 aktywnych instalacji.
Popularne cechy HappyAddons:
- Zaprogramowane
- Efekt pływający
- Transformacja CSS
- Kopiuj i wklej w wielu domenach
- Kopia na żywo
- Zagnieżdżanie sekcji
- Nakładka w tle
- Szczęśliwy klon
Jak zbudować witrynę sportową w WordPress za pomocą Elementora
Przy tworzeniu profesjonalnej strony internetowej ligi sportowej należy być bardzo ostrożnym. W przeciwnym razie możesz stracić potencjalnych klientów, a współczynnik odrzuceń wzrośnie. HappyAddons umożliwia stworzenie własnej strony sportowej za darmo i gwarantuje, że strona będzie wyglądać rewelacyjnie.
Oto warunki wstępne, aby utworzyć witrynę sportową:
- WordPress
- Elementor (bezpłatny)
- Dodatki Happy Elementor (bezpłatne i profesjonalne)
Upewnij się, że masz te elementy.
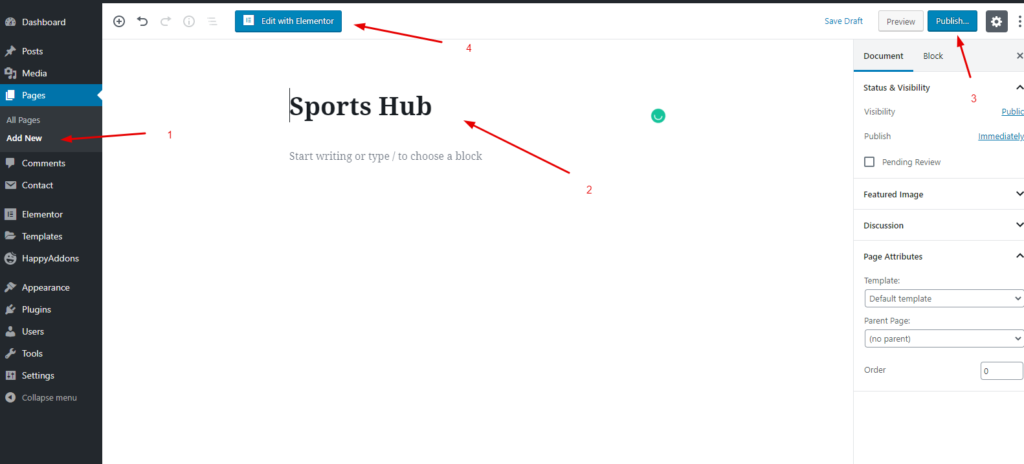
Krok 1: Dodaj nową stronę
Dodanie strony internetowej to pierwszy krok, który musisz zrobić i jest to dość łatwe i zostanie zrobione w ciągu sekundy. Podążaj ścieżkami poniżej.
Aby to zrobić, przejdź do WP Admin> Pulpit nawigacyjny> Strony> Dodaj nową stronę

Następnie dodaj tytuł i kliknij edytuj za pomocą elementor. Na koniec opublikuj go lub zachowaj jako wersję roboczą.
Krok 2: Dodaj nagłówek
Nagłówek lub stopka to bardzo istotna część strony internetowej. Możesz wyświetlać ikony swojej marki, dostarczać wartościowe linki, logo firmy lub opcje logowania i rejestracji, aby ułatwić nawigację swoim miłośnikom sportu. Dlatego powinieneś wiedzieć, jak stworzyć nagłówek dla witryny WordPress.
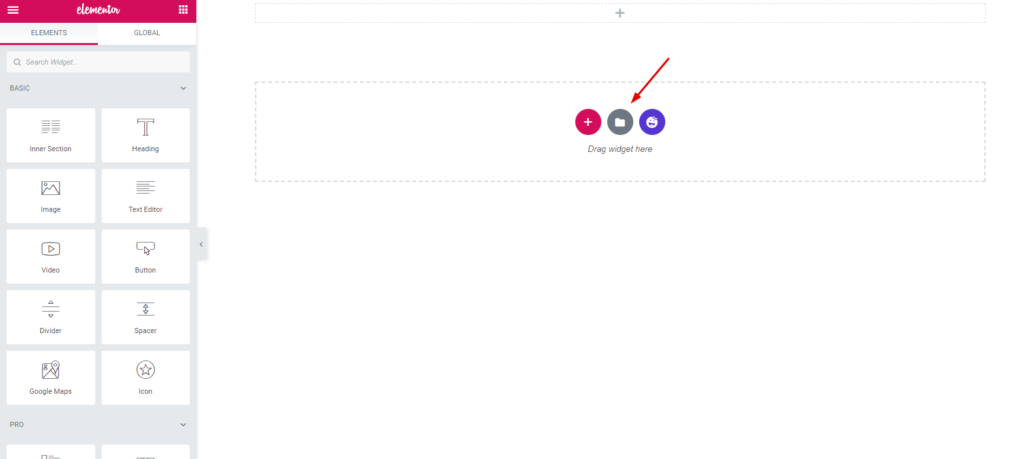
Krok 3: Dodaj szablon sportowy
Możesz zbudować swoją witrynę sportową na różne sposoby. Możesz albo bezpośrednio wybrać wbudowany szablon, albo zbudować go ręcznie. Dlatego dla Twojej wygody wybierzemy szablon z biblioteki, a następnie dostosujemy go do wymagań serwisu.
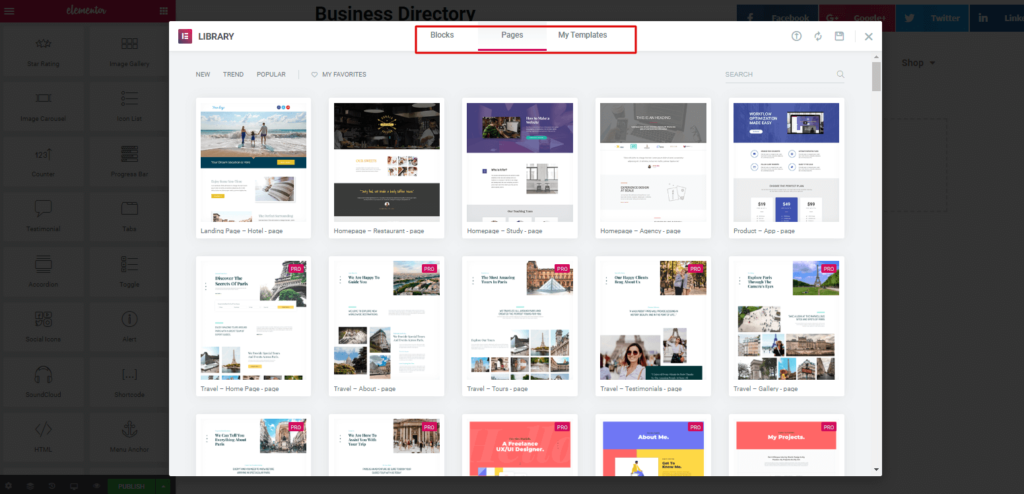
Przede wszystkim kliknij opcję „folder”.

Następnie otrzymasz okno, w którym dostępne są wszystkie szablony.

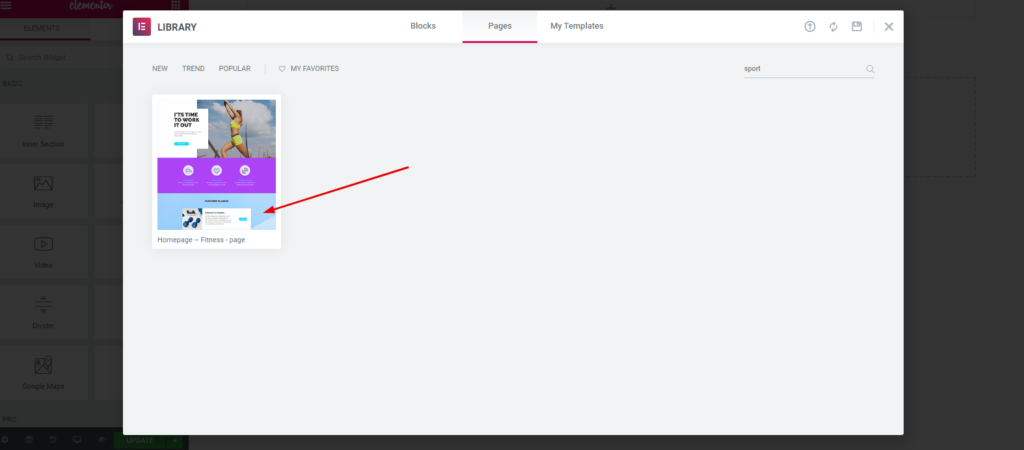
Teraz wpisz „ Sport ” w prawym górnym rogu paska wyszukiwania. Następnie otwórz go i kliknij przycisk „ wstaw ”.

Cóż, automatycznie pojawi się na ekranie, a Twój szablon będzie gotowy do dostosowania.

Więc teraz musisz uważnie postępować zgodnie z poniższymi instrukcjami, aby uczynić go bardziej profesjonalnym i lukratywnym.
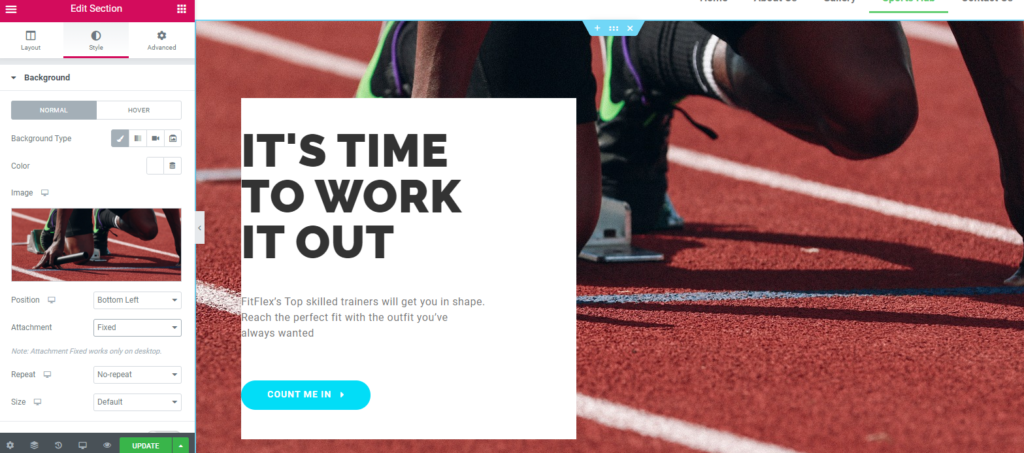
Krok 4: Dodaj obraz tła
Możesz pozostać przy bieżącym obrazie lub wymienić go na inny obraz zgodnie z wymaganiami.
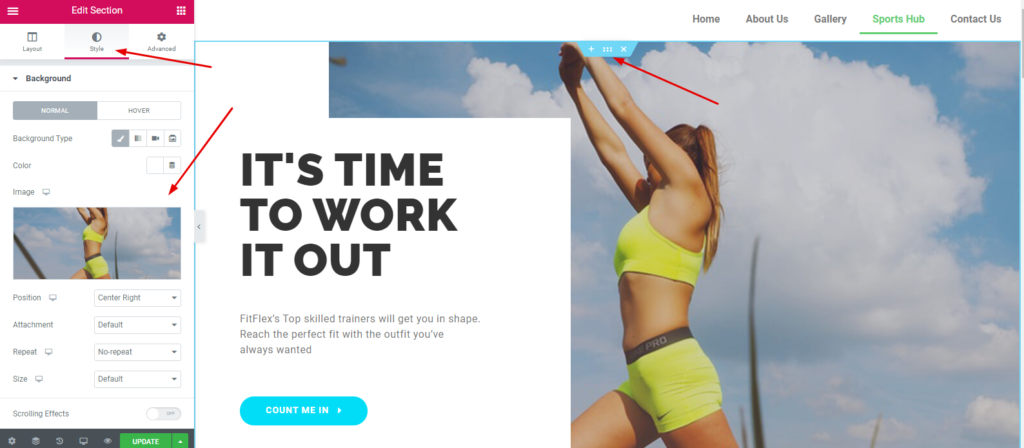
Aby zmienić obraz, wykonaj następujące czynności:
- Przejdź do panelu edycji Elementora
- Kliknij styl
- Teraz zmień obraz tła, klikając go.

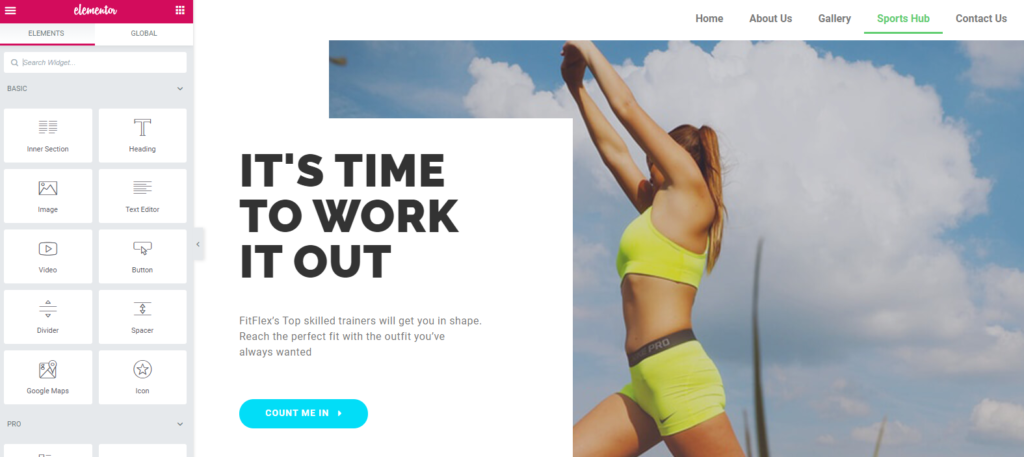
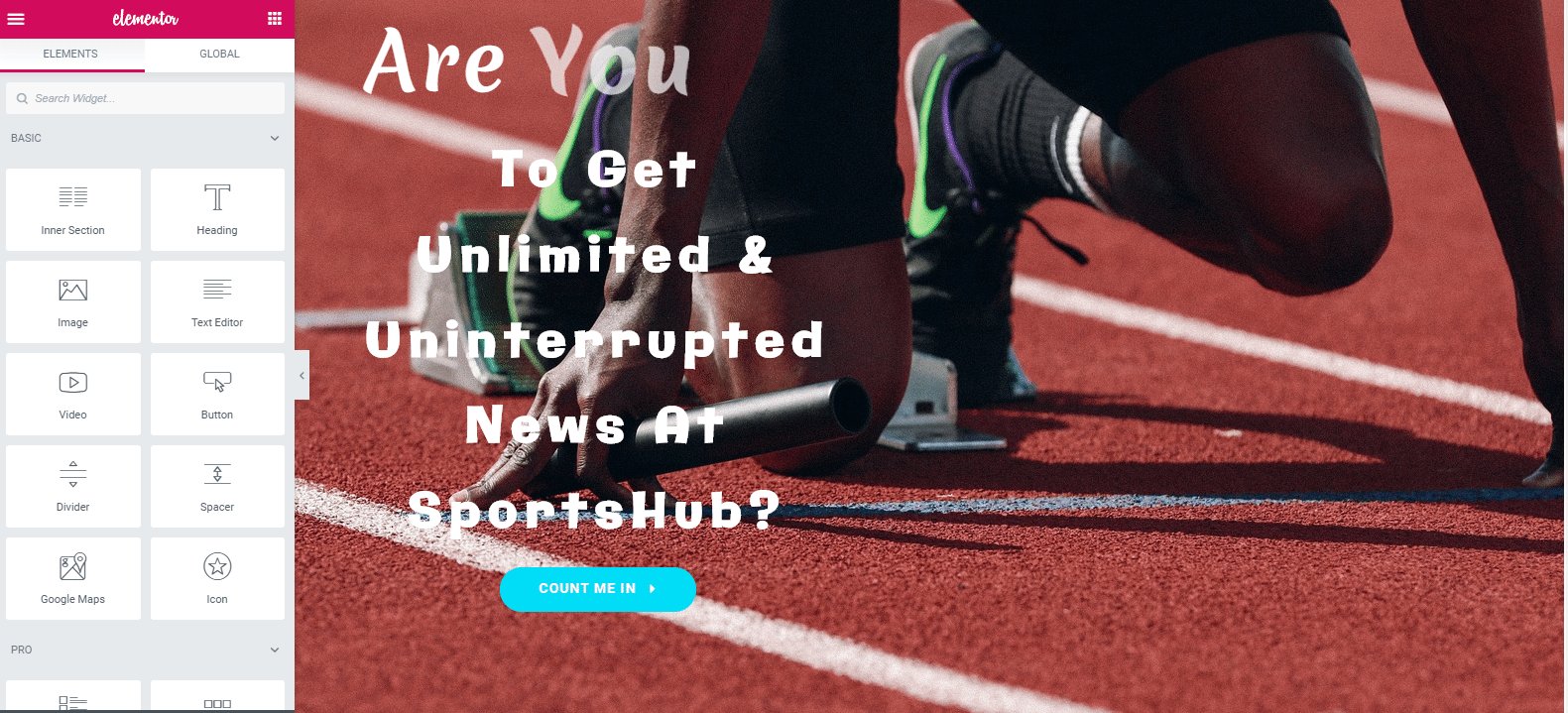
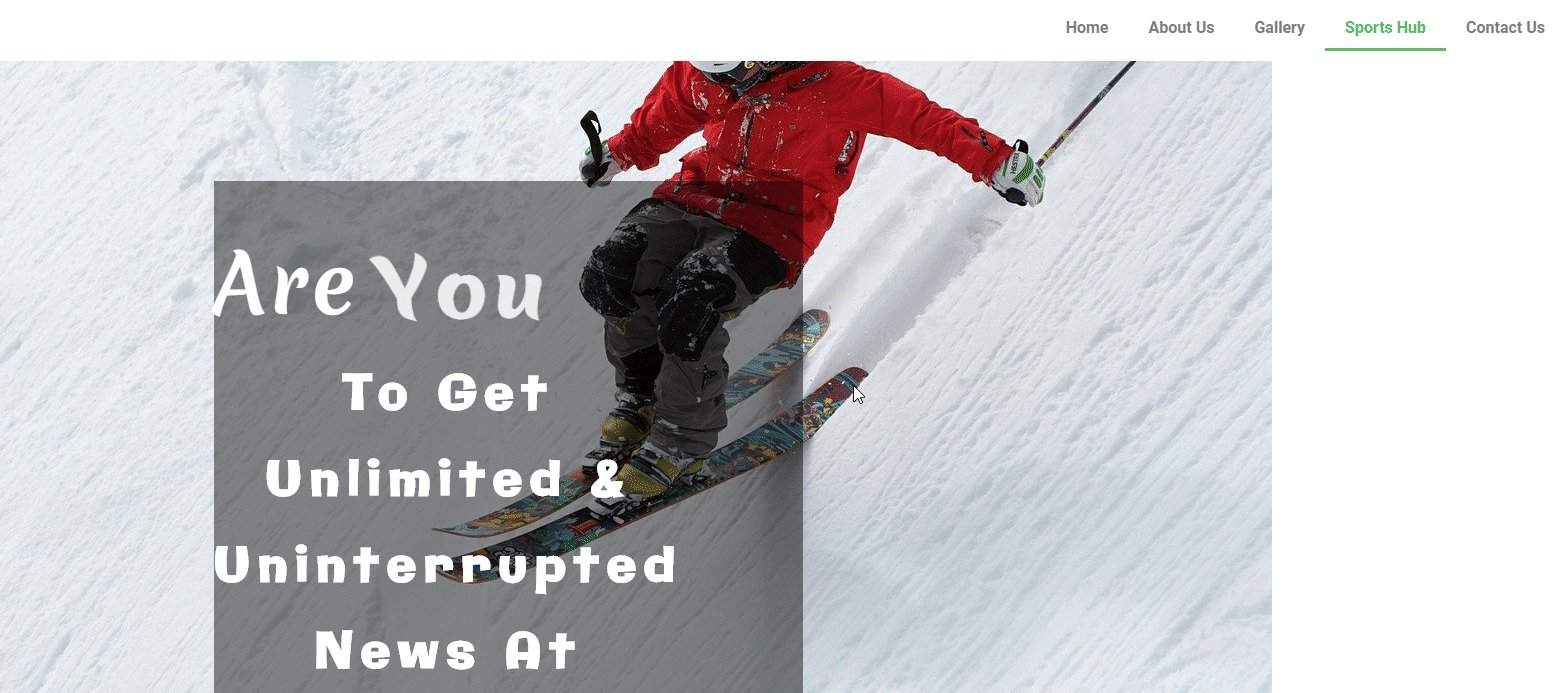
Po dodaniu obrazu tła będzie on wyglądał następująco:-

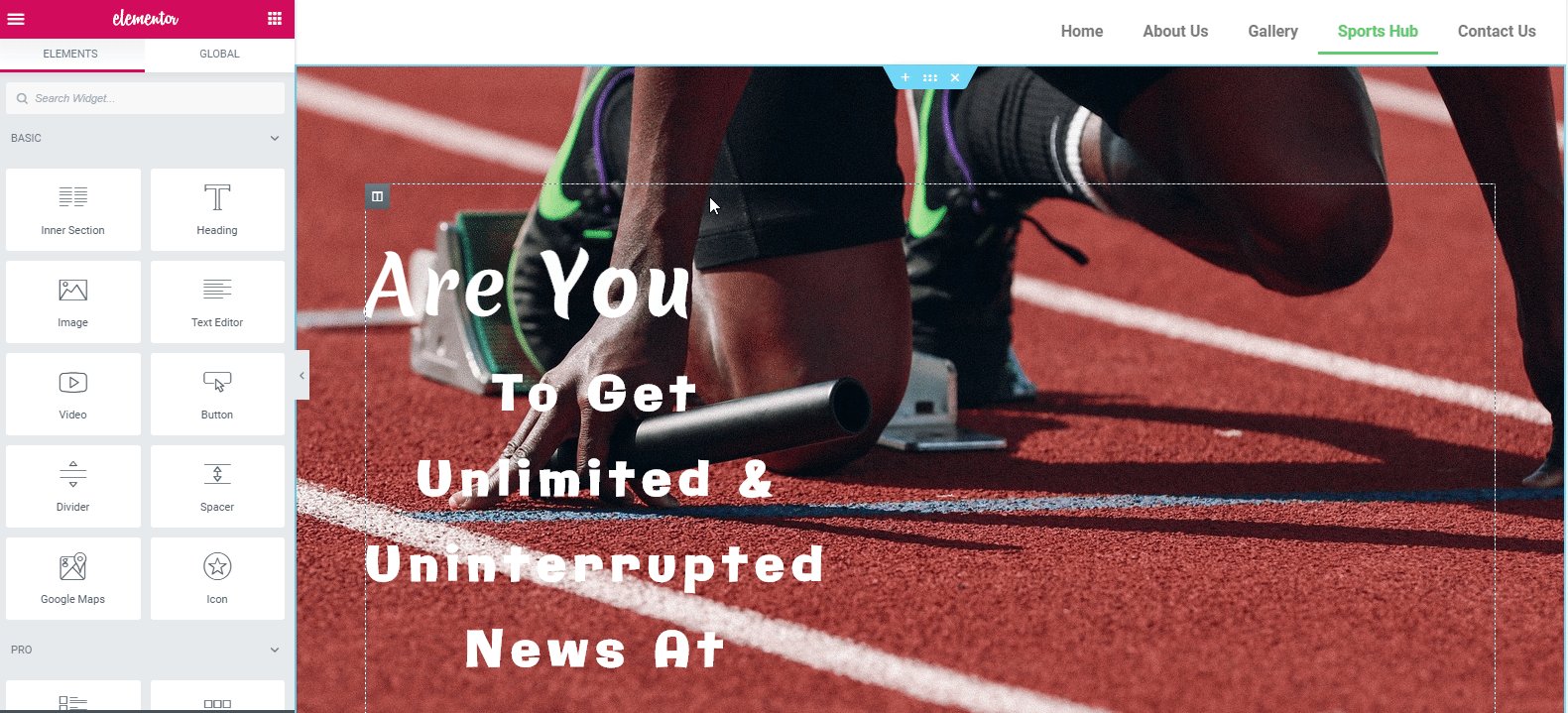
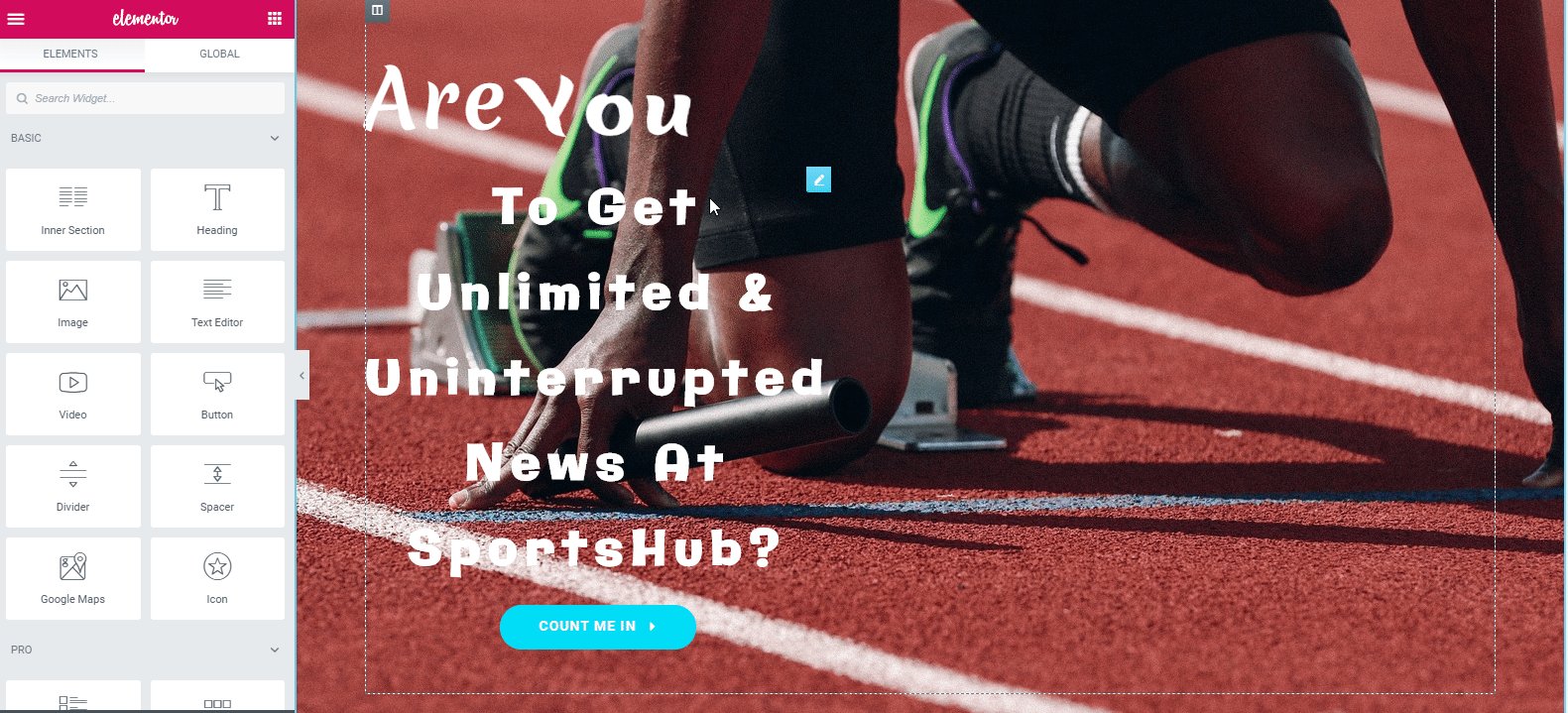
Teraz zmień nagłówek i opis, a następnie dodaj widżet przycisku.
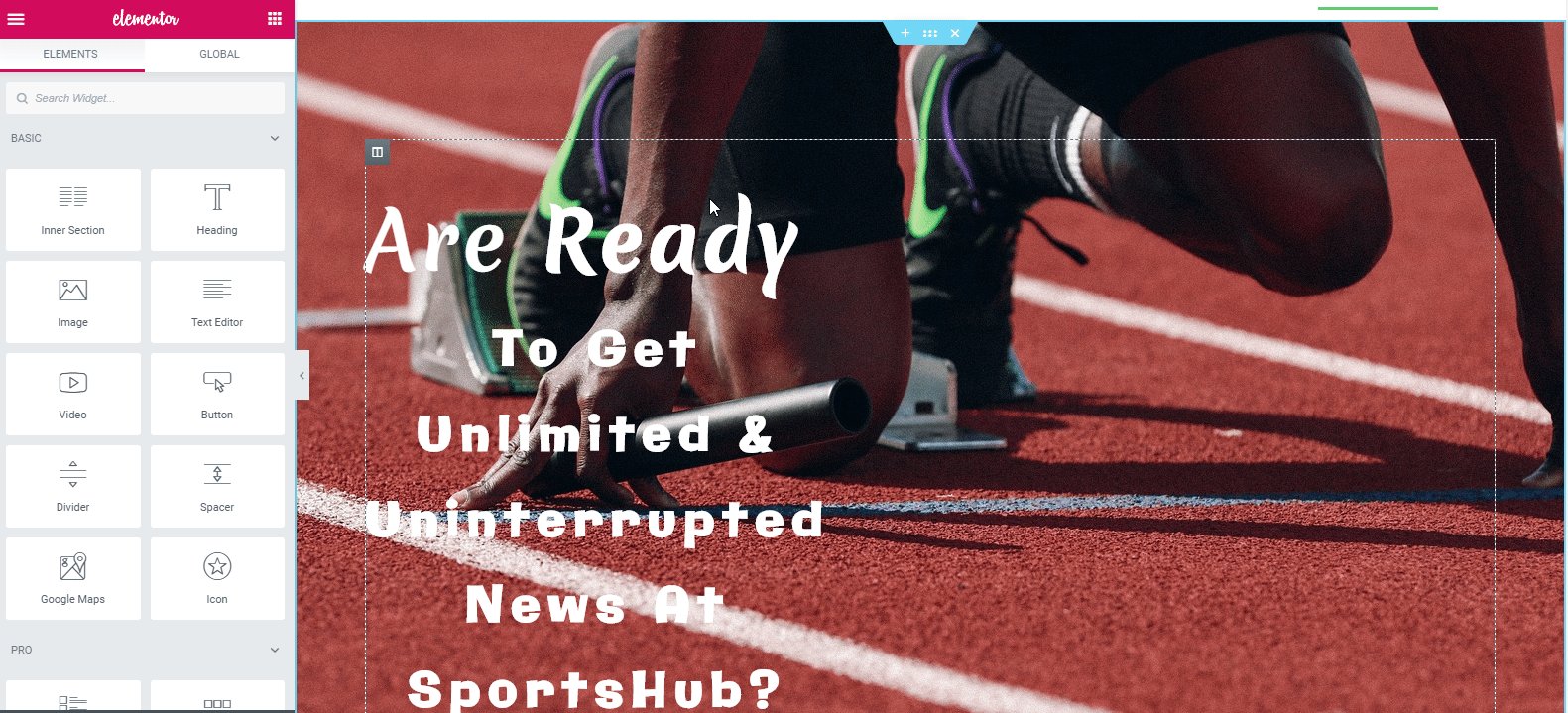
Aby Twoja część nagłówka była bardziej atrakcyjna, dodaj „Widżet animowanego tekstu” z Happy Addons. Po dodaniu ' Widżet animowanego tekstu ' i dostosowaniu nagłówka, projekt wygląda następująco:-

Dowiedz się więcej o „widżecie animowanego tekstu” z tej oficjalnej dokumentacji.
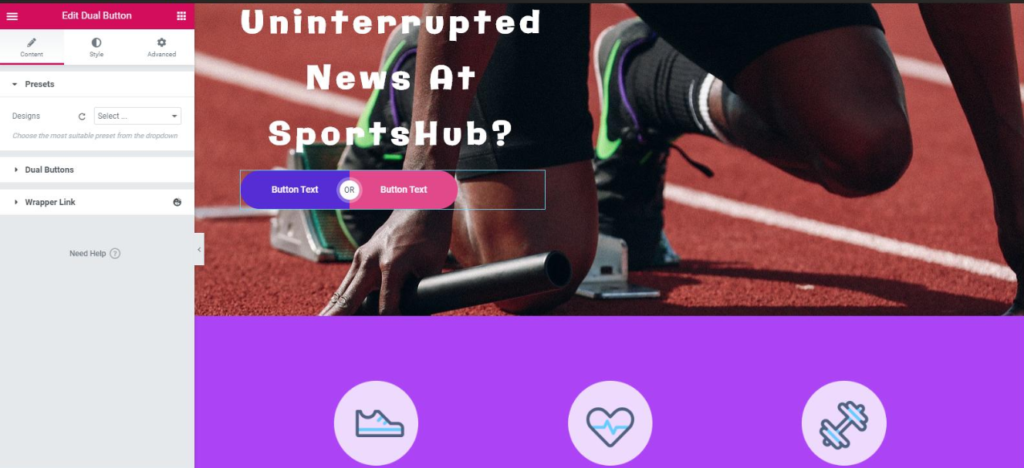
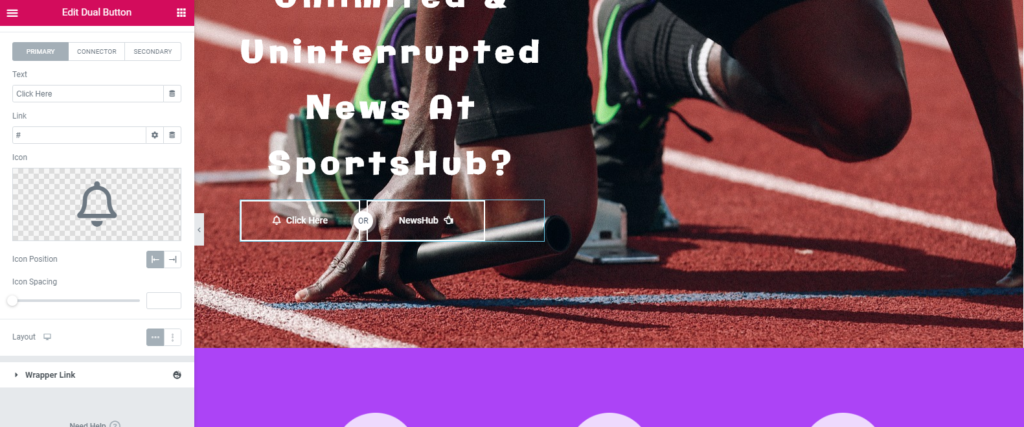
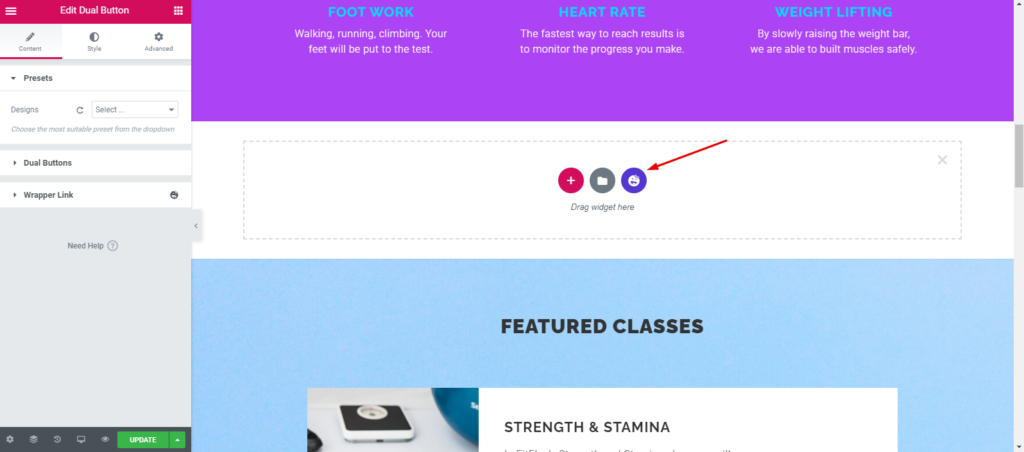
Następnie dodaj przycisk pod projektem.
- Wybierz „ widżet z dwoma przyciskami ” z biblioteki widżetów
- Przeciągnij i upuść widżet
- Dostosuj go zgodnie z własnym wyborem!
- Otóż to!

Tak więc po dostosowaniu widżetu w sekcji projekt będzie:-

Aby idealnie zastosować „widżet z dwoma przyciskami”, możesz zapoznać się z poniższym samouczkiem wideo.

Krok 5: Dostosuj swoją sekcję usług
Sekcja usługi jest zawsze ważna, o ile wskazuje przeznaczenie Twojej witryny. Musisz więc starannie go zbudować i dołożyć wszelkich starań, aby było jasne, widoczne i proste.
Jeśli więc chcesz dostosować obecny układ lub projekt, nie martw się, możesz przy tym pozostać. Ale jeśli chcesz to zmienić, masz dwie opcje. Możesz ręcznie edytować każdą część i ułożyć ją na swój własny sposób lub możesz użyć „Szczęśliwych szablonów”, w których otrzymasz wbudowane szablony.
Więc wszystko, co musisz zrobić, to
- Kliknij ikonę Wesołych

- Wyszukaj ' Usługa ' i wstaw ją
- Wybierz kogoś, kogo lubisz

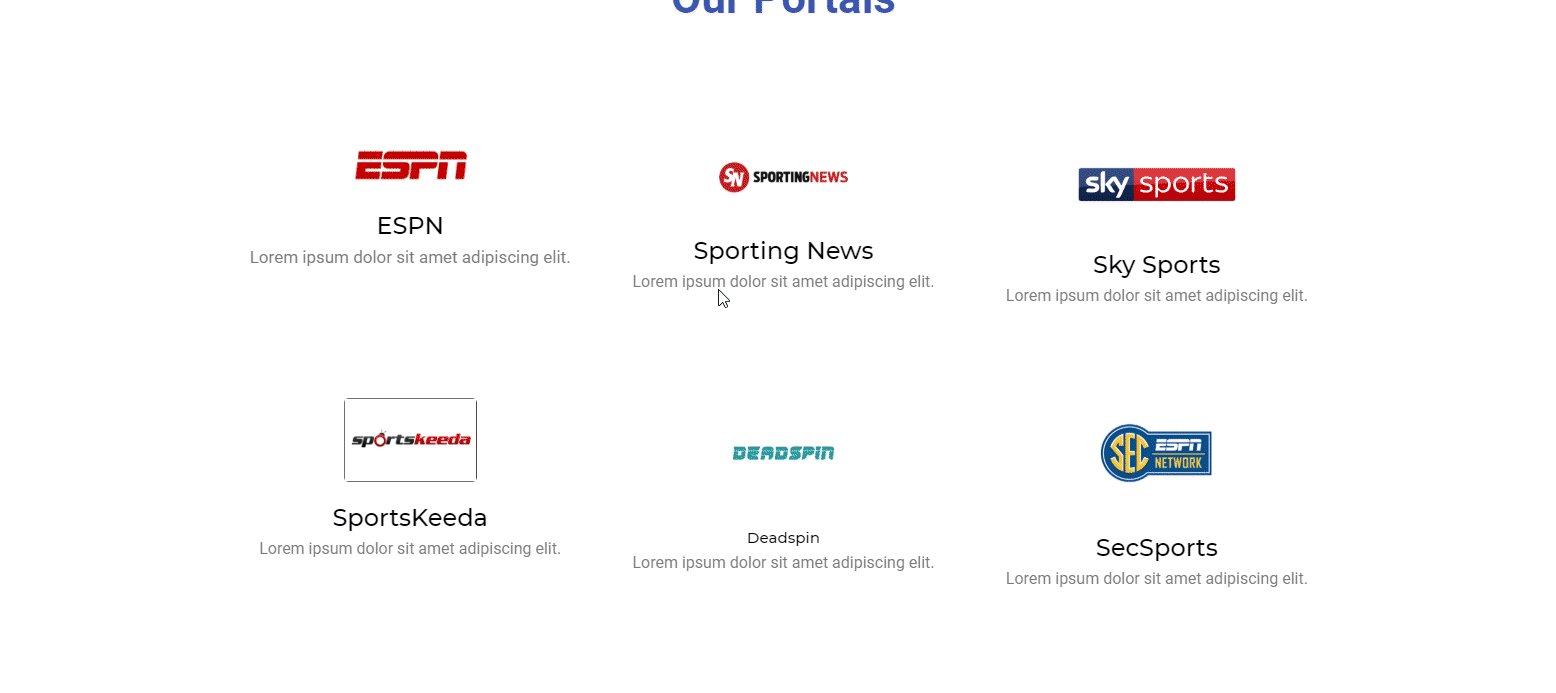
Tak więc po dodaniu sekcji usług, automatycznie pojawi się ona na ekranie.

Teraz dostosuj go stopniowo. W naszym przypadku zaktualizowaliśmy nagłówek „Nasze portale”. I dołącz nazwę portali sportowych wraz z ich logo oraz krótkie intro pod wraz z logo.

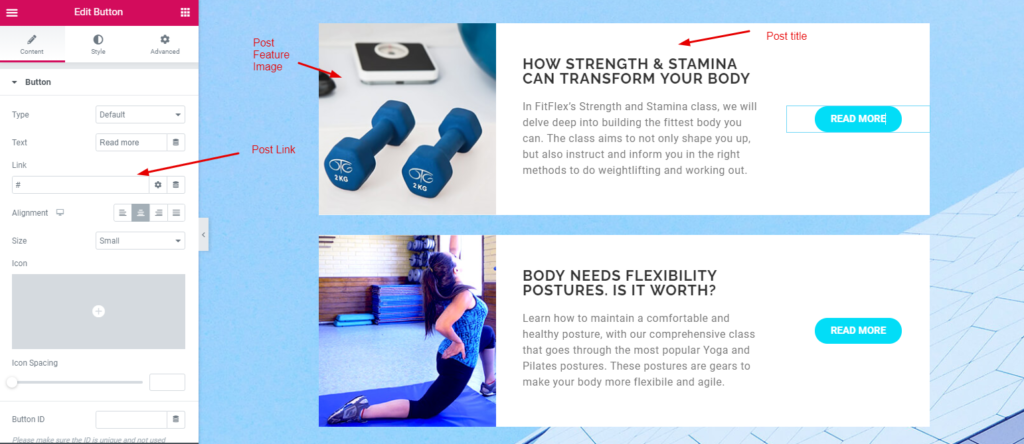
Krok 6: Edytuj sekcję „Nasz polecany blog”
OK, przejdź do następnej części. Tutaj, w tej sekcji, pokażemy proces dostosowywania „ Naszego polecanego bloga ” lub „ Najpopularniejszych blogów ” niezależnie od nazwy.

Po dostosowaniu tej części projekt będzie wyglądał następująco:-

A jeśli chcesz upiększyć swój projekt bardziej zaawansowanymi funkcjami, możesz skorzystać z naszego widżetu listy postów. Za pomocą tego widżetu możesz w innowacyjny sposób wyświetlać najpopularniejsze wpisy na blogu.
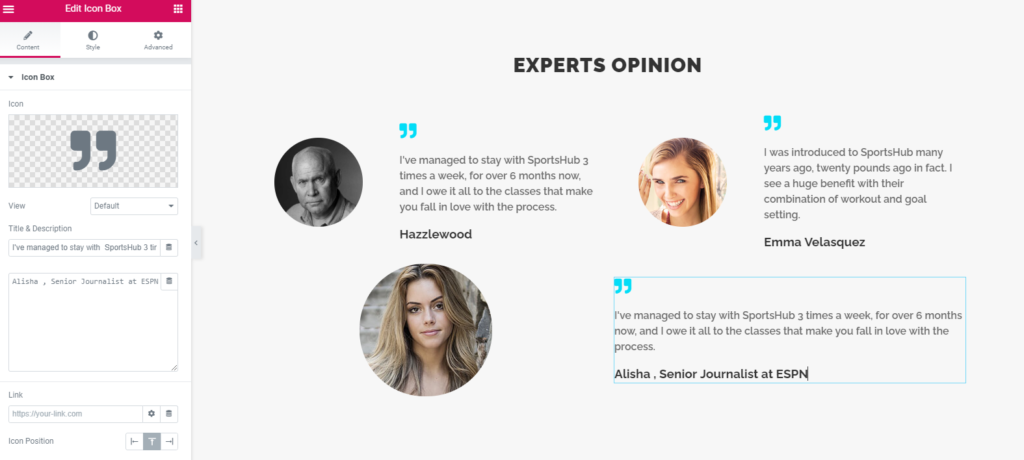
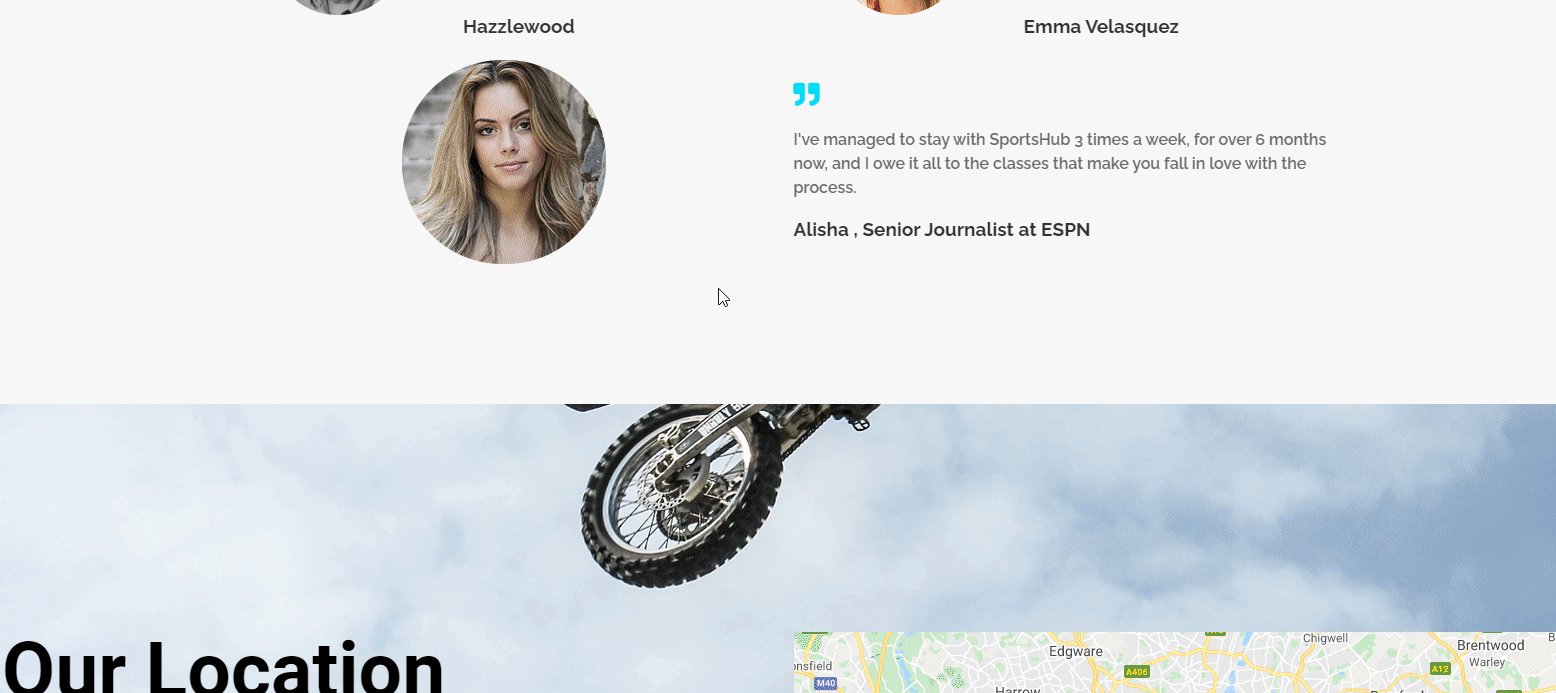
Krok 7: Edytuj sekcję referencji
Widżet Referencje może wyświetlać recenzje Twoich widzów lub wypowiedzi Twoich graczy. Przed użyciem należy pamiętać, że jest to funkcja pro Happy Addons. Ale dostosowywanie tego widżetu jest tak zabawne i kolorowe.

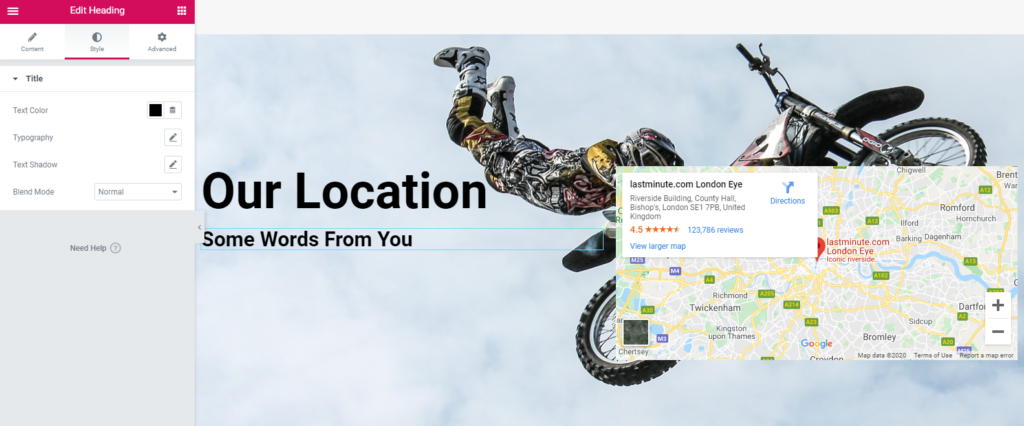
Krok 8: Dodaj Widżet Mapy Google
Google Map Widget może pokazać odwiedzającym Twoją lokalizację. Wystarczy przeciągnąć widżet do żądanego obszaru, tak jak poprzednio. Dostosowanie jest również łatwe. Co więcej, możesz dodać wideo swojej lokalizacji za pomocą widżetu wideo.

Google Map Widget to także profesjonalna funkcja Happy Addons. Aby z niego skorzystać, musisz mieć wersję HappyAddons Pro.
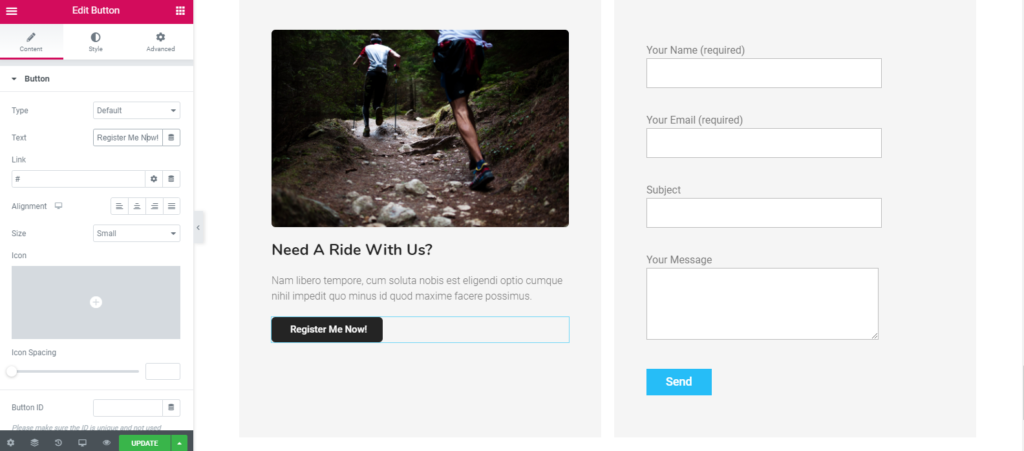
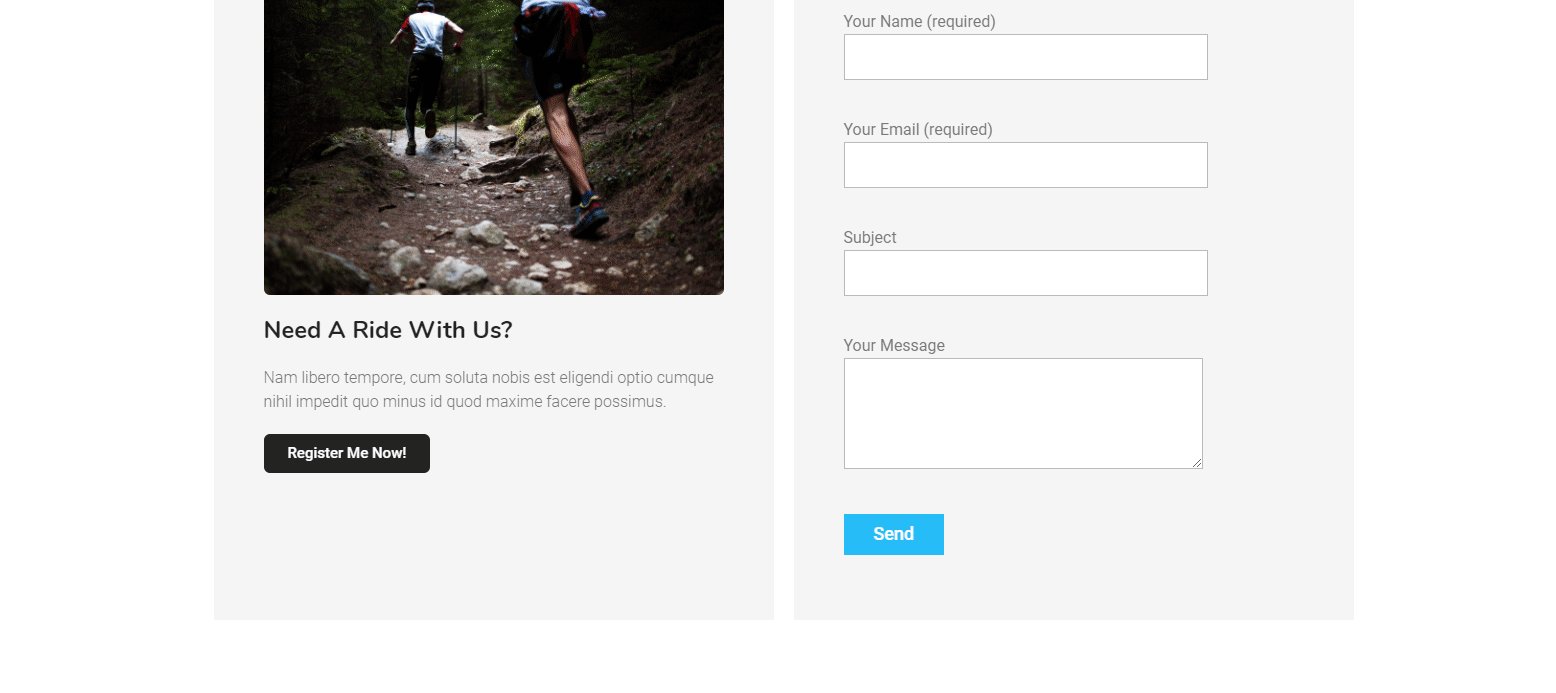
Krok 9: Dołącz formularz kontaktowy
Jeśli nie masz formularza kontaktowego, możesz przegapić darowiznę od miłośnika sportu. Co więcej, dobrzy gracze mogą dołączyć, jeśli otrzymają informacje kontaktowe o Twojej organizacji sportowej.

Formularz kontaktowy Happy Addons może Ci w tym pomóc. Możesz wybrać dowolne formularze, a personalizacja jest również dostępna. Możesz także użyć WP User Frontend, ponieważ ma ogromną kolekcję formularzy. Wybierz żądany formularz kontaktowy i edytuj go.
Krok 10: Dodaj stopkę
Dodanie stopki nie jest takie trudne. Widżet funkcji Happy Addons może ułatwić i ułatwić pracę. Po zastosowaniu tego otrzymasz wszystkie opcje do dostosowania.
Więc po wykonaniu wszystkich kroków zobacz ostateczne wyjście-
Podgląd na żywo strony sportowej

Zastosuj funkcję kopiowania na żywo w swojej witrynie sportowej
Jest wiele osób, które wymagają dokładnego projektu demo dla swojej strony internetowej. Cóż, funkcja Live Copy Paste w HappyAddons może w takim przypadku spełnić Twoje pragnienie. Możesz użyć tej funkcji w swojej witrynie sportowej, aby ułatwić sobie zadania.
Po skorzystaniu z tej funkcji możesz skopiować z frontendu do panelu edycji elementu. Czy to nie fascynujące? Ta unikalna funkcja pozwala zaoszczędzić czas i wysiłek. Jednocześnie możesz dostosować swój ulubiony projekt.
Zbuduj własną witrynę sportową i otwórz nowe możliwości
Uff! Na tym kończy się tutorial o tym, jak stworzyć stronę internetową dla organizacji sportowej. Niewątpliwie nie można zaprzeczyć potencjałowi Elementora w towarzystwie Happy Addons do budowy strony internetowej.
Najważniejszą częścią jest to, że regularne aktualizacje tego narzędzia do tworzenia stron są całkowicie wolne od błędów. Oznacza to, że nie będziesz mieć problemu z załadowaniem stron.
Dlatego zdecydowanie zalecamy korzystanie z HappyAddons do tworzenia witryny sportowej. Pozwala zbudować witrynę za darmo i ma również wersję premium. Wersja Premium może zapewnić bardziej profesjonalny wygląd kompilacji programisty.
Jeśli napotkałeś jakiś problem przy tworzeniu strony sportowej, nie wahaj się powalić nas w komentarzu poniżej.
