Jak zbudować witrynę internetową za pomocą ChatGPT – 7 łatwych kroków
Opublikowany: 2024-10-29Kiedyś utworzenie strony internetowej wymagało umiejętności kodowania, ale teraz jest to o wiele łatwiejsze dla każdego.
Dzięki narzędziom takim jak ChatGPT każdy może zbudować stronę internetową bez żadnego doświadczenia technicznego. Po prostu podaj instrukcje, a wygeneruje kod za Ciebie.
Jeśli nie masz pewności co do monitów lub instrukcji dotyczących tworzenia witryny internetowej za pomocą ChatGPT, nie ma problemu! Ten prosty przewodnik krok po kroku pomoże Ci od wyboru nazwy domeny po opublikowanie witryny. Obiecujemy, że to prostsze niż myślisz!
Przygotuj więc swój komputer i postępuj zgodnie z naszymi instrukcjami, aby stworzyć swoją pierwszą witrynę internetową za pomocą ChatGPT !
Czy ChatGPT może stworzyć stronę internetową?
Jeśli zastanawiasz się „Czy ChatGPT może stworzyć stronę internetową” , odpowiedź brzmi: tak i nie . Nie daj się zwieść. Pozwól, że Ci to wyjaśnimy!
Odpowiedź brzmi „tak”, ponieważ ChatGPT może ogromnie pomóc w stworzeniu strony internetowej. To cenne narzędzie, które pomoże Ci przejść przez każdy etap procesu. Odpowiadając na pytania i udzielając wskazówek, ChatGPT może ułatwić tworzenie witryn internetowych, szczególnie początkującym.
Odpowiedź brzmi „nie”, ponieważ ChatGPT nie może bezpośrednio samodzielnie zbudować witryny internetowej. Aby zbudować witrynę, musisz wprowadzić odpowiednie monity, aby wygenerować kod i zawartość witryny.
Na przykład, jeśli nie masz pewności co do konfiguracji domeny lub wyboru planu hostingowego, ChatGPT może wyjaśnić opcje i zasugerować, co będzie najlepiej odpowiadać Twoim potrzebom. Jest to również pomocne w prowadzeniu Cię przez narzędzia do tworzenia witryn internetowych, takich jak WordPress, sugerowaniu motywów i wyjaśnianiu, jak działają wtyczki.
ChatGPT może nawet zaoferować wskazówki dotyczące dostosowywania witryny i optymalizacji jej pod kątem wyszukiwarek. Choć to Ty będziesz wykonywać właściwą pracę, ChatGPT służy jako niezawodny doradca, który upraszcza podejmowanie decyzji i pomaga w niezawodnym i wydajnym budowaniu witryny internetowej.
Teraz dowiedzmy się, jak powinieneś używać ChatGPT, aby z łatwością zbudować swoją witrynę internetową!
Jak zbudować witrynę internetową za pomocą ChatGPT: 7 łatwych kroków dla Ciebie

Pokażemy całą podróż tworzenia strony internetowej za pomocą ChatGPT w 7 prostych krokach. Te kroki obejmują wszystko, od utworzenia konta ChatGPT po udostępnienie Twojej witryny całemu światu. Najpierw rzuć okiem na listę, a następnie szczegółowo opiszemy każdy punkt:
- Skonfiguruj wymagania
- Skonfiguruj podstawy
- Zainstaluj WordPress w swoim Panelu sterowania
- Zainstaluj wymagane wtyczki
- Wybierz odpowiedni motyw
- Twórz niezbędne strony
- Dostosuj swoją witrynę
Czujesz się podekscytowany? Wspaniały. Przejdźmy teraz do szczegółów!
Warunek wstępny: utwórz konto ChatGPT
Trzymaj się, proszę. Ponownie? Tak! Przez kilka sekund.
Zanim przejdziesz do głównych kroków, będziesz potrzebować konta ChatGPT. Ale bez obaw. Utworzenie konta ChatGPT jest prostym procesem.
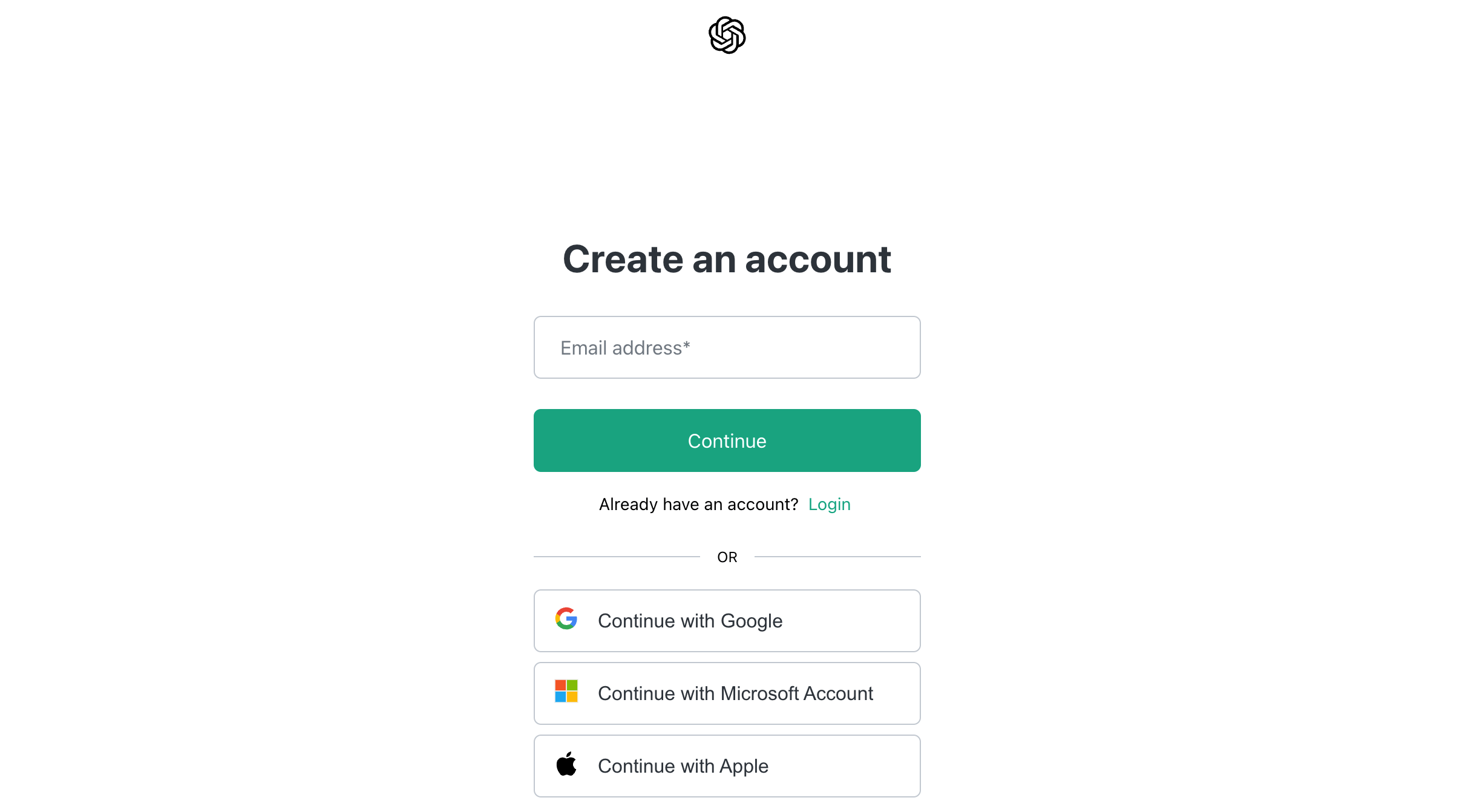
Najpierw odwiedź witrynę ChatGPT i znajdź opcję „ Zarejestruj się ”, zwykle znajduje się ona w prawym górnym rogu strony głównej. Kliknij, aby rozpocząć proces rejestracji.

Będziesz musiał podać swój adres e-mail i utworzyć bezpieczne hasło. Następnie sprawdź, czy w skrzynce e-mail znajduje się link potwierdzający od OpenAI. Kliknij link, aby zweryfikować swój adres e-mail. Po zweryfikowaniu możesz zalogować się na nowe konto.
Teraz stwórzmy Twoją witrynę internetową za pomocą ChatGPT!

Krok 1: Skonfiguruj wymagania
Przed przystąpieniem do tworzenia witryny internetowej ważne jest określenie wymagań. Dzięki temu będziesz mieć pewność, że Twoja witryna spełnia Twoje potrzeby i odpowiada Twoim odbiorcom.
Załóżmy , że jesteś blogerem i chcesz stworzyć dla siebie witrynę blogową za pomocą ChatGPT. Dowiedzmy się, jak możesz skonfigurować wymagania dla swojej witryny:
a) Określ swoje cele
Zacznij od zdefiniowania głównych celów swojej witryny. Zadaj sobie pytania typu: „Czy chcę dzielić się osobistymi historiami, udostępniać tutoriale lub recenzować produkty?” Posiadanie jasnych celów pomaga określić rodzaj potrzebnych treści i strukturę witryny.
Możesz użyć ChatGPT, aby wyjaśnić swoje cele. Wypróbuj ten monit:
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) Opisz swoją publiczność
Zrozumienie, kim są Twoi odbiorcy, może wpłynąć na treść i wygląd Twojej witryny. Weź pod uwagę dane demograficzne odwiedzających, takie jak ich wiek, zainteresowania i zachowanie online. Wiedza ta pozwala na tworzenie ukierunkowanych treści, które bezpośrednio odpowiadają ich potrzebom i preferencjom.
Możesz użyć tego monitu, aby określić grupę docelową:
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) Określ podstawowe funkcje
Pomyśl o funkcjach, których potrzebuje Twoja witryna blogowa, aby spełniać swój cel. Może to obejmować kategorie dotyczące różnych tematów, sekcje komentarzy zachęcające czytelników lub opcje udostępniania w mediach społecznościowych.
Użyj ChatGPT, aby przeprowadzić burzę mózgów na temat tych funkcji, wyświetlając monit w postaci:
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) Ustaw preferencje projektowe
Projekt Twojej witryny internetowej odgrywa kluczową rolę w przyciąganiu i zatrzymywaniu odwiedzających. Zdecyduj, jaki ogólny wygląd i styl chcesz uzyskać. Obejmuje to wybór schematu kolorów, typografii i układu, które odpowiadają tożsamości Twojej marki.
Poszukaj inspiracji na innych stronach internetowych i zastanów się, jakie style odpowiadają Twoim docelowym odbiorcom. Możesz użyć tego monitu, aby określić preferencje projektowe:
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?e) Wybierz platformę
Istnieje kilka platform do tworzenia witryny internetowej. Na przykład możesz użyć niestandardowego kodowania, dowolnego rozwiązania SaaS lub CMS, aby wykonać swoje zadanie. Możesz użyć ChatGPT, aby wybrać najlepsze dla siebie rozwiązanie zgodnie ze swoją wiedzą.
Skorzystaj z tego podpowiedzi, aby znaleźć najlepszą platformę dla siebie:
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?W tym blogu będziemy używać WordPressa jako naszej platformy do tworzenia strony internetowej za pomocą ChatGPT. Ponieważ WordPress jest z wielu powodów najlepszą platformą CMS i jest o wiele lepszy niż jego alternatywy dla początkujących, którzy nie mają dużej wiedzy technicznej.
Krok 02: Skonfiguruj podstawy
Konfiguracja podstaw jest istotnym krokiem w uruchomieniu witryny internetowej. Wiąże się to z rejestracją domeny i zakupem planu hostingowego.
Oto, jak podejść do każdego zadania i jak ChatGPT może Ci pomóc:
a) Zarejestruj swoją domenę
Nazwa domeny to adres Twojej witryny w Internecie, dlatego powinna odzwierciedlać Twoją markę i treść.
Wybierając nazwę domeny, staraj się, aby była krótka, zapadająca w pamięć i związana z Twoim blogiem. Użyj ChatGPT, aby wygenerować pomysły lub sprawdzić dostępność wybranej nazwy domeny.
Możesz użyć tego monitu:
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?Gdy już będziesz mieć listę potencjalnych nazw, odwiedź rejestratora domen, takiego jak GoDaddy lub Namecheap, aby sprawdzić dostępność i zarejestrować wybraną domenę.
b) Kup plan hostingowy
Plan hostingowy umożliwia dostęp do Twojej witryny w Internecie. Dostępne są różne opcje hostingu, w tym hosting współdzielony, VPS i hosting dedykowany.
Każdy ma swoje zalety, w zależności od potrzeb i budżetu. Aby znaleźć odpowiedni plan hostingowy, poproś ChatGPT o rekomendacje dostosowane do Twojego bloga. Możesz użyć tego monitu:
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT może pomóc Ci zrozumieć zalety i wady różnych typów hostingu i zasugerować niezawodnych dostawców hostingu, takich jak Bluehost lub SiteGround. Gdy już podejmiesz decyzję, odwiedź witrynę wybranego dostawcy, aby kupić plan hostingowy.
Krok 03: Zainstaluj WordPress w swoim Panelu sterowania
Instalacja WordPressa to kluczowy krok w konfiguracji witryny blogowej. Wielu dostawców hostingu oferuje łatwą opcję instalacji WordPressa w swoich panelach sterowania. Dzięki temu proces jest prosty dla początkujących.
Aby rozpocząć, wykonaj następujące kroki:
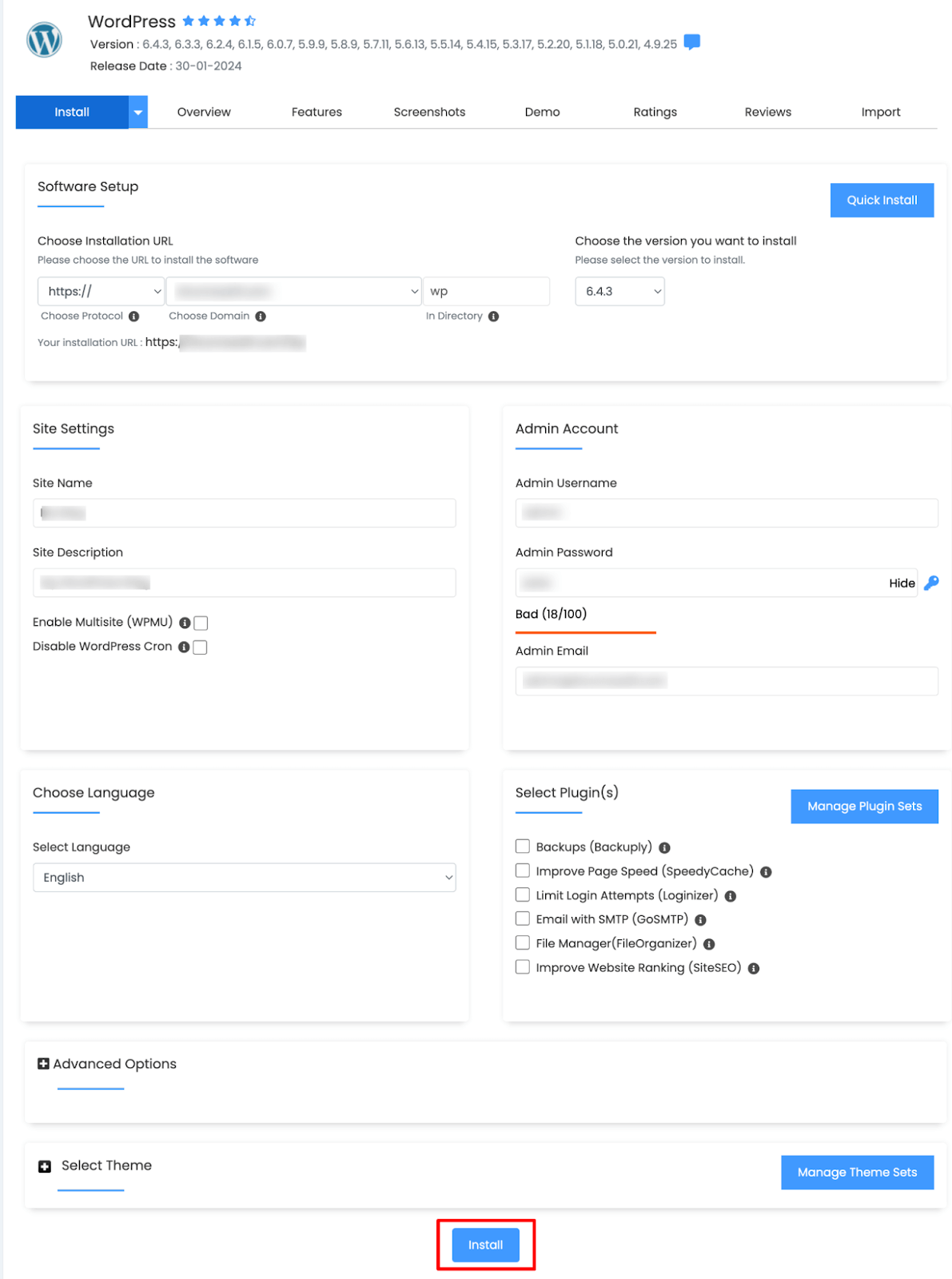
- Uzyskaj dostęp do swojego panelu sterowania : Zaloguj się do swojego konta hostingowego i przejdź do panelu sterowania (często nazywanego cPanel). Poszukaj sekcji „ Strona internetowa ” lub „ Instalator aplikacji Softaculous ”, w której znajdziesz opcje instalacji różnych programów, w tym WordPress. Kliknij „ Wordpress ”.
- Wypełnij szczegóły instalacji : Będziesz musiał wprowadzić pewne informacje, takie jak nazwa witryny, krótki opis oraz nazwa użytkownika i hasło administratora. Wybierz silne hasło dla bezpieczeństwa. Informacje te będą wykorzystywane do zarządzania Twoją witryną WordPress.
- Zakończ instalację : Kliknij przycisk „ Zainstaluj ”. Proces ten trwa zwykle zaledwie kilka minut. Po zakończeniu zobaczysz komunikat o powodzeniu wraz z adresem URL logowania do WordPress.

Użyj ustawionej wcześniej nazwy użytkownika i hasła administratora, aby zalogować się do nowego panelu WordPress. W tym miejscu możesz rozpocząć dostosowywanie witryny, dodawanie treści i wybieranie motywów.
Aby usprawnić ten proces, możesz użyć ChatGPT, aby odpowiedzieć na wszelkie pytania, które masz. Na przykład, jeśli nie masz pewności co do etapów instalacji, wypróbuj ten monit:
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?W ten sposób zyskasz wiarygodne źródło informacji, które pomoże Ci podczas konfigurowania witryny WordPress.
Krok 4: Zainstaluj wymagane wtyczki
Jeśli nie wiesz dokładnie, które wtyczki zainstalować, możesz użyć ChatGPT, aby uzyskać listę wymaganych wtyczek. Użyj tego monitu, aby uzyskać listę:
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?Jednak tutaj udostępniamy listę wymaganych wtyczek dla Twojej witryny blogowej:
- Yoast SEO : ta wtyczka pomaga zoptymalizować treść pod kątem wyszukiwarek. Zawiera sugestie dotyczące poprawy SEO i czytelności, co ułatwia Twojemu blogowi wyższą pozycję w wynikach wyszukiwania.
- Akismet Anti-Spam : Akismet chroni Twojego bloga przed spamowymi komentarzami. Automatycznie sprawdza komentarze i przesłane formularze kontaktowe w globalnej bazie danych, aby odfiltrować spam.
- Wordfence Security : ta wtyczka zapewnia funkcje bezpieczeństwa chroniące Twoją witrynę. Obejmuje ochronę zapory ogniowej, skanowanie złośliwego oprogramowania i zabezpieczenia logowania, aby chronić Twój blog przed zagrożeniami.
- UpdraftPlus : UpdraftPlus to wtyczka do tworzenia kopii zapasowych, która pomaga planować i przechowywać kopie zapasowe Twojej witryny. Regularne kopie zapasowe są kluczowe w przypadku utraty danych lub problemów z witryną.
- WP Super Cache : ta wtyczka buforująca przyspiesza Twoją witrynę, tworząc statyczne pliki HTML z dynamicznej witryny WordPress. Krótszy czas ładowania poprawia komfort użytkownika i SEO.
- Przyciski udostępniania w mediach społecznościowych i ikony udostępniania w mediach społecznościowych : ta wtyczka umożliwia dodawanie przycisków udostępniania w mediach społecznościowych do postów na blogu, aby ułatwić czytelnikom udostępnianie treści na platformach mediów społecznościowych.
- Formularz kontaktowy 7 : Ta wtyczka umożliwia tworzenie dostosowywalnych formularzy kontaktowych dla Twojej witryny. Jest to skuteczny sposób, aby odwiedzający mogli skontaktować się bezpośrednio z Tobą.
- Google Analytics dla WordPress firmy MonsterInsights : ta wtyczka łączy Twoją witrynę z Google Analytics, aby umożliwić śledzenie zachowań odwiedzających i uzyskanie wglądu w wydajność Twojego bloga.
- Kompresja i optymalizacja obrazu Smush : Smush optymalizuje obrazy w celu szybszego ładowania bez utraty jakości. Pomaga to poprawić ogólną wydajność witryny.

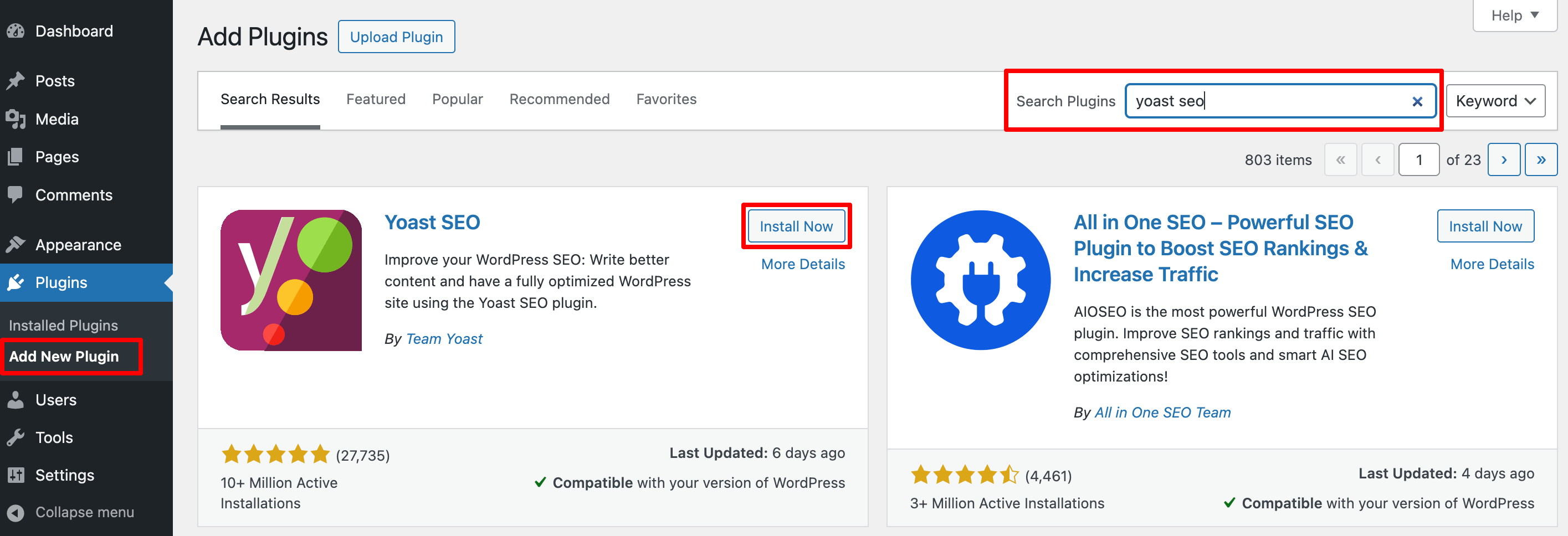
Jak zainstalować wtyczkę
Aby zainstalować wtyczkę, przejdź do panelu WordPress -> Wtyczki -> Dodaj nową wtyczkę . Następnie wyszukaj nazwę wtyczki i zainstaluj wtyczkę z wyników wyszukiwania. Po zainstalowaniu wtyczki wystarczy aktywować wtyczkę, klikając przycisk Aktywuj.

Postępując zgodnie z tą procedurą, zainstaluj jedną po drugiej wymagane wtyczki dla swojej witryny. Po zakończeniu kroku przejdź do następnego kroku.
Krok 05. Wybierz odpowiedni motyw
Wybór odpowiedniego motywu jest kluczem do ustalenia tożsamości Twojego bloga i stworzenia atrakcyjnego wizualnie i przyjaznego dla użytkownika doświadczenia. Aby znaleźć najbardziej odpowiedni motyw dla Twojej witryny, ChatGPT może Ci pomóc. Dowiedzmy się jak!
a) Zdefiniuj swój styl i potrzeby
Powinieneś zacząć od określenia stylu, o jakim marzysz dla swojego bloga. Szukasz czegoś minimalistycznego, odważnego lub skupiającego się na obrazie? Możesz użyć ChatGPT do generowania pomysłów w oparciu o niszę swojego bloga, korzystając z tego monitu:

ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) Znajdź motywy z odpowiednimi funkcjami
Niektóre blogi wymagają specjalnych funkcji, takich jak duży suwak strony głównej dla obrazów lub układ siatki ułatwiający nawigację. ChatGPT może polecać motywy oferujące te funkcje. Spróbuj zapytać:
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) Porównaj opcje bezpłatne i premium
ChatGPT może zapewnić wgląd w różnice między motywami darmowymi i premium dla Twojego typu bloga. Użyj podpowiedzi, takiej jak:
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”Korzystając z rekomendacji ChatGPT, będziesz mógł szybko zawęzić wybór i wybrać motyw, który najlepiej pasuje do stylu, celu i odbiorców Twojego bloga.
Krok 6: Utwórz niezbędne strony
Twój blog potrzebuje kilku podstawowych stron, które poprowadzą odwiedzających i zapewnią mu profesjonalny wygląd. Te istotne strony dostarczają informacji o Tobie, wyjaśniają Twoją treść i pomagają użytkownikom poruszać się po witrynie.
Skorzystaj z tych wskazówek, aby utworzyć niezbędne strony dla swojej witryny:
a) O stronie
Na stronie Informacje możesz się przedstawić i podzielić się historią swojego bloga. To świetne miejsce na budowanie zaufania wśród czytelników. ChatGPT może pomóc Ci w burzy mózgów na temat treści, które przemawiają do Twoich odbiorców, używając podpowiedzi takich jak:
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].Korzystając z tego monitu, otrzymasz wynik mniej więcej taki:

Możesz zaprojektować tę stronę za pomocą funkcji przeciągania i upuszczania Gutenberga. Możesz także wygenerować kod dla tej strony za pomocą ChatGPT. Użyj tego monitu, aby wygenerować kod dla strony Informacje:
Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.Oto dane wyjściowe:
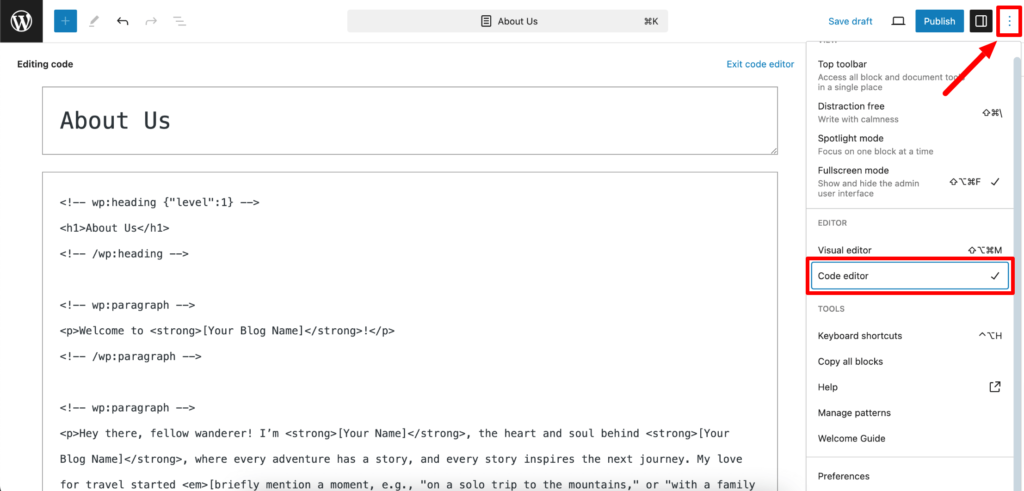
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->Teraz skopiuj ten kod i wklej powyższy kod do „Edytora kodu” . Aby uzyskać dostęp do edytora kodu, utwórz nową stronę i postępuj zgodnie z tym zrzutem ekranu. Najpierw kliknij 3 kropki, a następnie znajdziesz opcję Edytora kodu . Kliknij na niego, a następnie wklej kod.

Nie zapomnij także zastąpić symboli zastępczych, takich jak [Your Blog Name] i [Your Name] rzeczywistymi danymi bloga.
Tylko uwaga: jeśli chcesz używać dowolnego edytora tekstu innego niż WordPress, możesz wybrać edytor tekstu i wkleić ten kod. Będzie działać na każdej platformie.
b) Strona kontaktowa
Strona kontaktowa umożliwia czytelnikom, potencjalnym współpracownikom lub markom skontaktowanie się z Tobą. Zwykle zawiera adres e-mail, linki do mediów społecznościowych lub formularz kontaktowy. Aby uzyskać bardziej spersonalizowany kontakt, możesz poprosić ChatGPT o przygotowanie atrakcyjnego wprowadzenia do Twojej strony kontaktowej:
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.Oto wynik tego monitu:

c) Strona bloga
To jest główna sekcja, w której wyświetlane są Twoje posty na blogu. Użyj tego monitu, aby utworzyć stronę bloga:
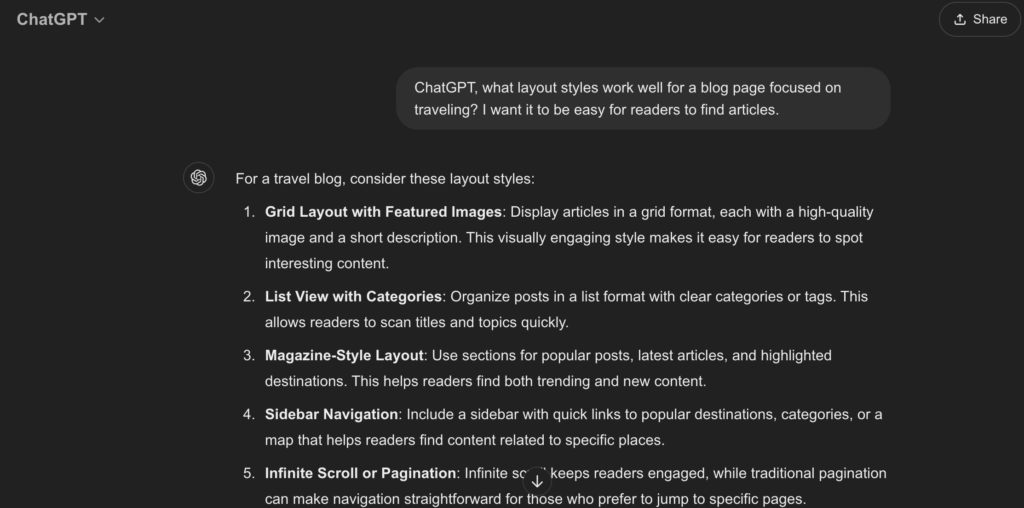
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.Wyświetli kilka układów, takich jak układ siatki, układ w stylu magazynu, układ oparty na mapie itp. Jeśli chcesz użyć układu siatki w witrynie bloga podróżniczego, po prostu wybierz ten układ z listy.

d) Strona Polityki Prywatności
Strona z Polityką prywatności jest często wymagana, zwłaszcza jeśli zbierasz jakiekolwiek dane użytkownika (np. za pośrednictwem formularzy kontaktowych lub analiz). ChatGPT może pomóc w uproszczeniu języka prawnego, aby ta strona była zrozumiała. Próbować:
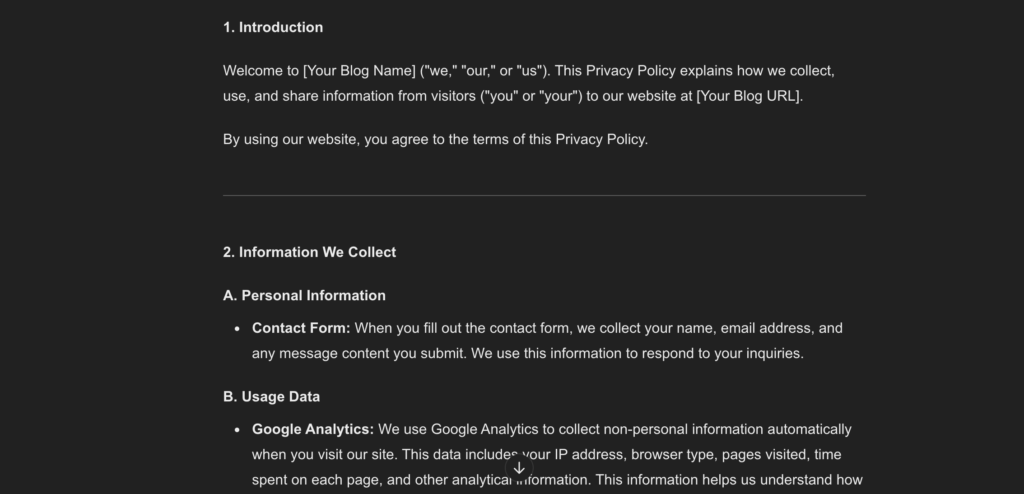
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.Oto wynik tego monitu:

e) Inne strony powiązane z Twoim blogiem
Oprócz wszystkich stron, o których tutaj wspomnieliśmy, w zależności od wymagań możesz potrzebować kilku dodatkowych stron. Jeśli nie masz pewności, które strony powinieneś utworzyć, możesz skorzystać z tego monitu, aby wykonać zadanie:
ChatGPT, suggest some useful additional pages for a [type of blog].Krok 07. Dostosuj swoją witrynę
Dostosowanie bloga nadaje mu niepowtarzalny wygląd i dopasowuje go do Twojej marki. Dostosowanie kolorów, czcionek, układów i innych szczegółów może sprawić, że Twoja witryna będzie wyglądać zachęcająco i profesjonalnie.
Teraz sprawdź, jak ChatGPT może Ci pomóc w procesie dostosowywania:
a) Zdefiniuj schemat kolorów i czcionki
Schemat kolorów i czcionki tworzą wizualną osobowość Twojego bloga. ChatGPT może sugerować palety kolorów pasujące do tematu i niszy Twojego bloga. Wypróbuj monit taki jak:
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].W sprawie czcionek zapytaj:
ChatGPT, recommend font pairings that would look good on a [type of blog].b) Zorganizuj swoje menu nawigacyjne
Przejrzyste i intuicyjne menu pomaga odwiedzającym szybko znaleźć kluczowe strony i treści. Poproś ChatGPT o wskazówki dotyczące pozycji menu odpowiednich dla Twojej niszy, wyświetlając monit taki jak:
ChatGPT, what essential menu items should I include on my [type of blog]?c) Dodaj widżety dla dodatkowej funkcjonalności
Widżety mogą ulepszyć Twojego bloga, dodając elementy takie jak najnowsze posty, linki do mediów społecznościowych lub paski wyszukiwania. ChatGPT może pomóc Ci zdecydować, które widżety mogą być przydatne, w zależności od przeznaczenia Twojej witryny. Próbować:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?Zaindeksuj swoją witrynę w wyszukiwarkach
Aby umożliwić wyszukiwarkom znalezienie Twojej witryny, musisz włączyć indeksowanie. ChatGPT może Ci pomóc w wykonaniu tych niezbędnych kroków:
- Skonfiguruj Google Search Console : Zacznij od skonfigurowania Google Search Console. To bezpłatne narzędzie, za pomocą którego możesz zarządzać obecnością swojej witryny w Google.
Aby rozpocząć, użyj tego monitu ChatGPT:
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- Prześlij mapę witryny : Mapa witryny udostępnia wyszukiwarkom mapę stron Twojej witryny, co pomaga im szybciej indeksować zawartość.
Aby wygenerować i przesłać mapę witryny, zapytaj ChatGPT:
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?Bonus: Czego ChatGPT nie może zrobić dla Ciebie podczas tworzenia witryny
Chociaż ChatGPT jest doskonałym narzędziem do udzielania wskazówek, pomysłów na treść, a nawet pomocy technicznej, jest kilka rzeczy, których nie może bezpośrednio obsłużyć w procesie tworzenia witryny:
- Praktyczne tworzenie witryn internetowych : ChatGPT nie może fizycznie skonfigurować ani skonfigurować Twojej witryny. Chociaż może przeprowadzić Cię przez kolejne etapy, takie jak instalacja WordPressa lub konfiguracja wtyczek, nadal będziesz musiał wykonać te czynności samodzielnie w panelu kontrolnym swojej witryny.
- Projektowanie elementów wizualnych : ChatGPT może pomóc w zakresie sugestii dotyczących stylu, schematów kolorów i ogólnych porad projektowych. Jednak tworzenie niestandardowej grafiki, obrazów lub układów wymaga oprogramowania do projektowania i umiejętności, których ChatGPT nie posiada.
- Bezpośrednie zarządzanie domeną i hostingiem : Zakup, konfiguracja i zarządzanie domeną lub kontem hostingowym to procesy wymagające bezpośredniej interakcji z dostawcami usług hostingowych. ChatGPT może sugerować dostawców usług hostingowych lub przeprowadzić Cię przez proces rejestracji, ale nie może wykonywać tych zadań w Twoim imieniu.
- Monitorowanie i konserwacja : ChatGPT nie może aktywnie monitorować ani utrzymywać Twojej witryny po jej uruchomieniu. Regularne aktualizacje, kontrole bezpieczeństwa i kopie zapasowe są niezbędne, ale należy je obsługiwać za pomocą wtyczek, webmastera lub własnych narzędzi do zarządzania.

Jak zbudować witrynę internetową za pomocą ChatGPT – notatka końcowa
Czy trudno było zbudować witrynę internetową za pomocą ChatGPT? Nie, prawda? Utworzenie witryny jest naprawdę łatwe, jeśli prawidłowo postępujesz zgodnie z tym przewodnikiem krok po kroku.
Na co czekasz? Korzystając z tego samouczka, możesz z łatwością zaprojektować i opublikować swoją witrynę!
Chcesz używać ChatGPT do celów marketingowych? Zalecamy przeczytanie naszego bloga – ChatGPT dla eCommerce, aby zwiększyć sprzedaż.
Teraz, jeśli masz dalsze pytania dotyczące tworzenia witryny internetowej za pomocą ChatGPT, możesz podzielić się nimi z nami, korzystając z pola komentarza poniżej. Będziemy wdzięczni za Twoje wysiłki. Miłego tworzenia strony internetowej!
