Jak zbudować witrynę internetową za pomocą ChatGPT (przewodnik 2024)
Opublikowany: 2024-01-11Dobrze zaprojektowana strona internetowa właściciela firmy ma kluczowe znaczenie dla przyciągnięcia klientów i wzmocnienia Twojej marki. Jednak tworzenie stron internetowych może być czasochłonne i złożone, szczególnie jeśli nie masz umiejętności kodowania.
Dzięki ChatGPT, chatbotowi opartemu na sztucznej inteligencji, możliwe jest teraz zbudowanie strony internetowej w ciągu zaledwie kilku minut. Ten post jest prostym przewodnikiem krok po kroku, który poprowadzi Cię przez proces tworzenia witryny internetowej za pomocą ChatGPT. Zacznijmy!
- 1 Co to jest ChatGPT?
- 2 Jak działa ChatGPT?
- 3 Jak mogę korzystać z ChatGPT?
- 4 Tworzenie witryny internetowej przy użyciu ChatGPT
- 4.1 Korzystanie z ChatGPT do budowy witryny WordPress
- 4.2 Korzystanie z ChatGPT do zbudowania witryny HTML
- 5 ograniczeń korzystania z ChatGPT do tworzenia witryny internetowej
- 6 myśli końcowych
Co to jest ChatGPT?

ChatGPT, opracowany przez OpenAI, to agent konwersacyjny oparty na sztucznej inteligencji i chatbot, który generuje w czasie rzeczywistym odpowiedzi przypominające ludzkie. To inteligentny wirtualny asystent, który może prowadzić znaczące rozmowy i dostarczać informacji, sugestii i nie tylko. Dodatkowo wykorzystuje model przetwarzania języka do różnych zastosowań, od generowania treści po produkcję kodu.
Jak działa ChatGPT?
ChatGPT wykorzystuje przetwarzanie języka naturalnego (NLP) i uczenie maszynowe (ML), aby w naturalny sposób wchodzić w interakcję z Tobą, rozumieć Twój kontekst i generować odpowiednie odpowiedzi w oparciu o swoją ogromną wiedzę.
OpenAI szkoli ChatGPT, korzystając z uczenia się przez wzmacnianie na podstawie informacji zwrotnych od ludzi (RLHF) i optymalizacji polityki proksymalnej (PPO), aby dowiedzieć się, jak ludzie komunikują się i reagują w różnych sytuacjach, na ogromnym zbiorze danych tekstowych. Umożliwia to ChatGPT generowanie rozmów przypominających ludzkie i pomaganie użytkownikom w różnych zadaniach.
Jak mogę korzystać z ChatGPT?
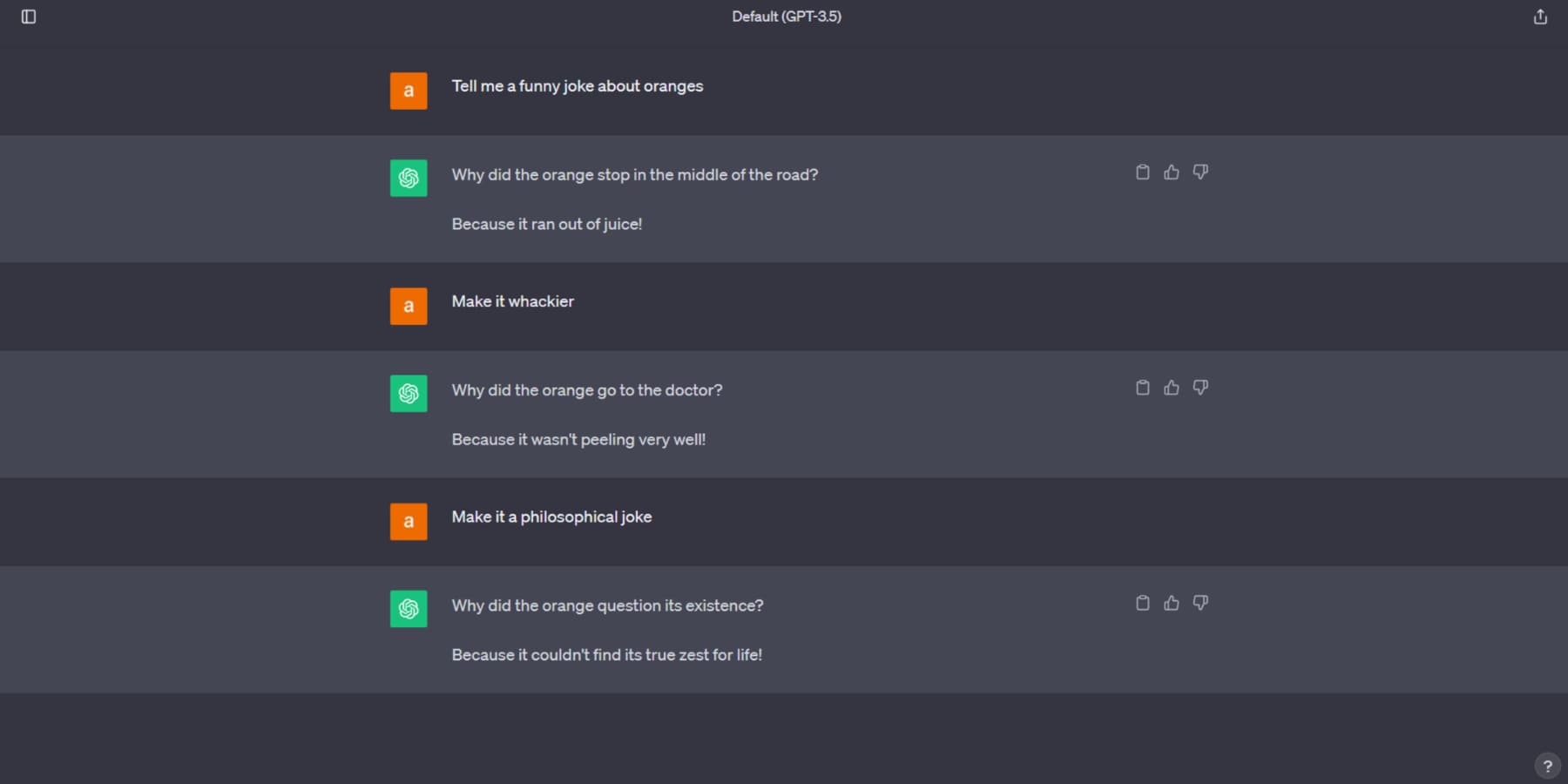
Aby korzystać z ChatGPT OpenAI, utwórz konto na ich stronie internetowej. Podaj swoje imię i nazwisko, adres e-mail i numer telefonu. Następnie napisz pytanie lub podpowiedź w chatbocie, aby skorzystać z modelu AI.
Szybkość odpowiedzi zależy od liczby użytkowników. Możesz ocenić odpowiedź, kciukiem w górę lub w dół, aby pomóc sztucznej inteligencji uczyć się i ulepszać. Jeśli nie jesteś zadowolony z odpowiedzi, kliknij przycisk „Wygeneruj odpowiedź ponownie” nad oknem czatu, aby wypróbować nową odpowiedź.

Tworzenie witryny internetowej przy użyciu ChatGPT
Subskrybuj nasz kanał na Youtube
ChatGPT pomoże Ci w projektach związanych z tworzeniem stron internetowych, tworząc fragmenty kodu, odpowiadając na pytania techniczne, dostarczając rekomendacje dotyczące narzędzi, bibliotek i zasobów oraz pomagając użytkownikom w pisaniu konspektów witryn internetowych, projektowaniu witryn i generowaniu pomysłów na treści. Teraz dowiedzmy się, jak możemy zbudować witrynę internetową za pomocą ChatGPT:
Używanie ChatGPT do tworzenia witryny WordPress
WordPress to bardzo popularny system zarządzania treścią (CMS), obsługujący ponad 40% krajobrazów internetowych. Wykorzystanie mocy ChatGPT może znacznie przyspieszyć proces projektowania witryny WordPress. Jak więc zbudować witrynę internetową za pomocą ChatGPT? Odkryjmy.
Zdobądź domenę
Nazwa domeny służy jako stała lokalizacja Twojej witryny w Internecie, umożliwiając odwiedzającym szybkie jej zlokalizowanie. Aby zabezpieczyć domenę, wybierz rejestratora. Będziesz mieć wyłączne prawo do używania tej nazwy przez okres rejestracji, który wynosi co najmniej jeden rok. Można go używać na różne sposoby, na przykład uruchamiając stronę internetową i używając jej do poczty e-mail.
Do rejestracji domen polecamy NameCheap. Usługi hostingu witryn internetowych, takie jak SiteGround i Bluehost, często zapewniają dodatkowe opcje rejestracji domeny.

Kup plan hostingowy i zainstaluj WordPress
Potrzebujesz hostingu, aby Twoja witryna lub aplikacja była dostępna online. To jak wynajmowanie miejsca na serwerze fizycznym, które utrzymuje dostawca. Dostawca zapewnia również bezpieczeństwo Twojej witryny i dostarcza ją do przeglądarek odwiedzających. Koszt hostingu może zależeć od rozmiaru Twojej witryny.
Jeśli chodzi o hosting Twojej witryny WordPress, najlepszym wyborem są SiteGround, Hostinger lub Cloudways, w zależności od budżetu i rodzaju witryny.

Podobnie jak wspomniani, wielu dostawców hostingu oferuje plany specyficzne dla WordPressa z preinstalowanym WordPressem. Możesz także użyć instalatorów uruchamianych jednym kliknięciem, takich jak Softaculous, w cPanelu swojego dostawcy usług hostingowych. Wybierz skrypt WordPress, wprowadź wymagane dane i kliknij „Zainstaluj”. Po instalacji uzyskaj dostęp do zaplecza swojej witryny pod adresem www.yoursite.com/wp-login.php, korzystając z podanych danych administratora.
Możesz także zainstalować WordPress ręcznie. Sprawdź nasz obszerny przewodnik na temat instalacji WordPressa.
Wybierz motyw
Motyw WordPress, zbiór plików decydujących o wyglądzie i funkcjonalności Twojej witryny, może zostać dostosowany do Twoich preferencji i pobrany z różnych źródeł, w tym z oficjalnego katalogu motywów WordPress lub zewnętrznych rynków.
Wybierając motyw WordPress, naszą najlepszą rekomendacją jest nasz Divi. Divi wyróżnia się kompleksowym frameworkiem projektowym, pozwalającym na łatwą personalizację strony internetowej od podstaw. Dzięki intuicyjnemu kreatorowi metodą „przeciągnij i upuść”, zróżnicowanej bibliotece ponad 2000 wstępnie zaprojektowanych układów, pełnej kontroli nad elementami projektu, narzędziu do tworzenia motywów i responsywnym funkcjom edycji, możesz tworzyć wspaniałe strony internetowe bez wiedzy z zakresu kodowania.

Ponadto Divi AI, obsługiwane przez ChatGPT, pomaga w tworzeniu strony internetowej za pomocą sztucznej inteligencji. Co więcej, Divi zawiera dokładną dokumentację i doskonałe wsparcie.
Przeprowadź burzę mózgów na temat stron za pomocą ChatGPT
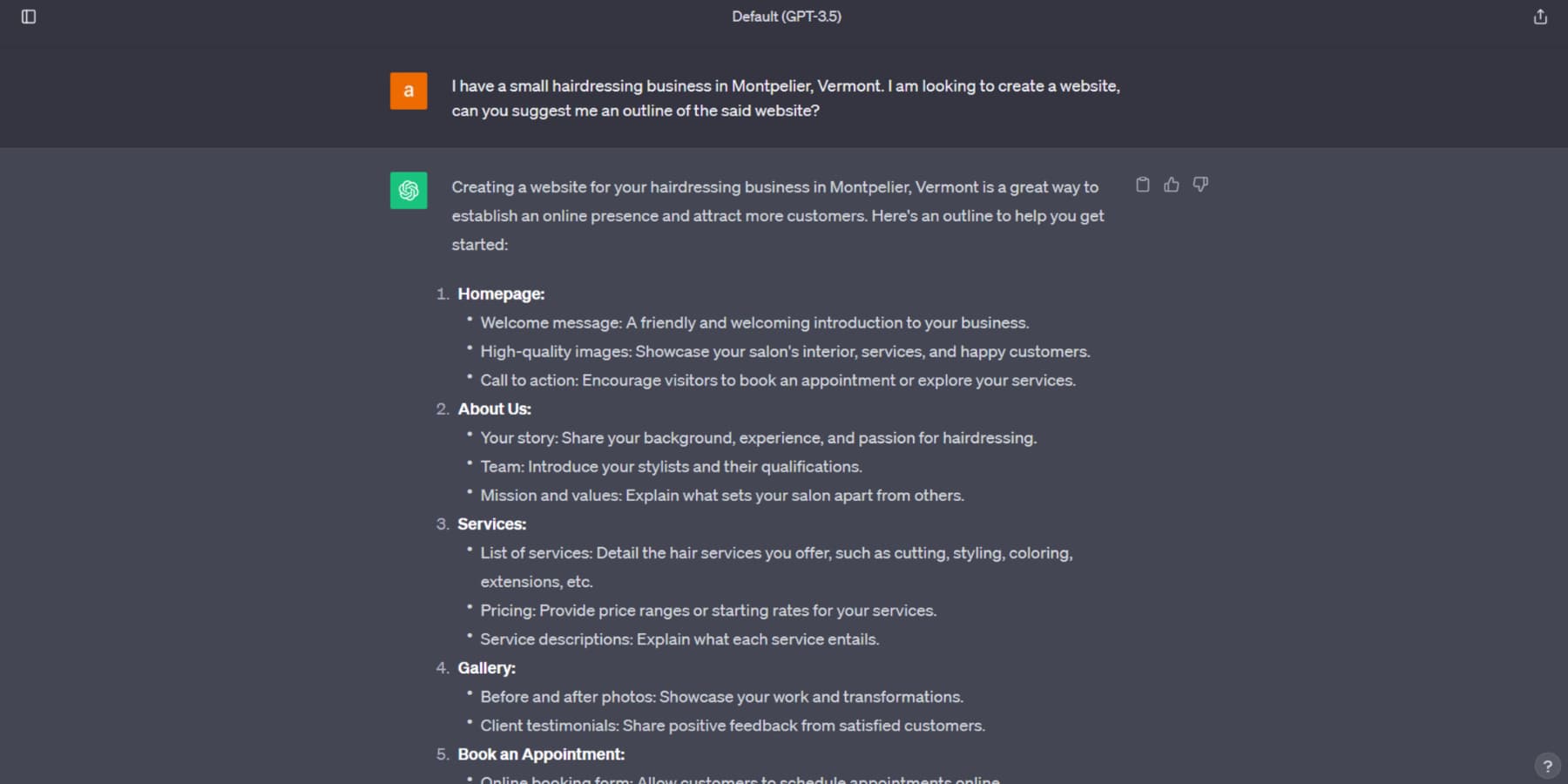
Zanim zaczniesz budować swoją witrynę internetową, zastanówmy się, jakie strony chcesz uwzględnić. Możesz skontaktować się z ChatGPT, aby uzyskać pomoc. W tym przykładzie tworzymy podstawowy zarys witryny internetowej Twojej małej firmy fryzjerskiej:

Proponowany zarys będzie zawierał wyjaśnienia, co powinna zawierać każda strona. Model AI może również sugerować elementy Twojej strony głównej i oferować sugestie dotyczące optymalizacji strony pod kątem większej liczby konwersji.
Sugestie te mogą pomóc uprościć początkową fazę badań; zaleca się jednak ich dalsze udoskonalenie przed włączeniem ich do projektu tworzenia stron internetowych.
Twórz strony na WordPressie
Czas utworzyć strony WordPress po ustaleniu motywu i stron, które mają zostać uwzględnione. Możesz zacząć od dodania nowej strony poprzez backend.
Masz różne opcje tworzenia strony, w tym użycie wbudowanego narzędzia do tworzenia bloków WordPress, narzędzia do tworzenia stron lub niestandardowego kodowania. Jednakże, jak wspomniano wcześniej, w tym poście pozostaniemy przy Divi.
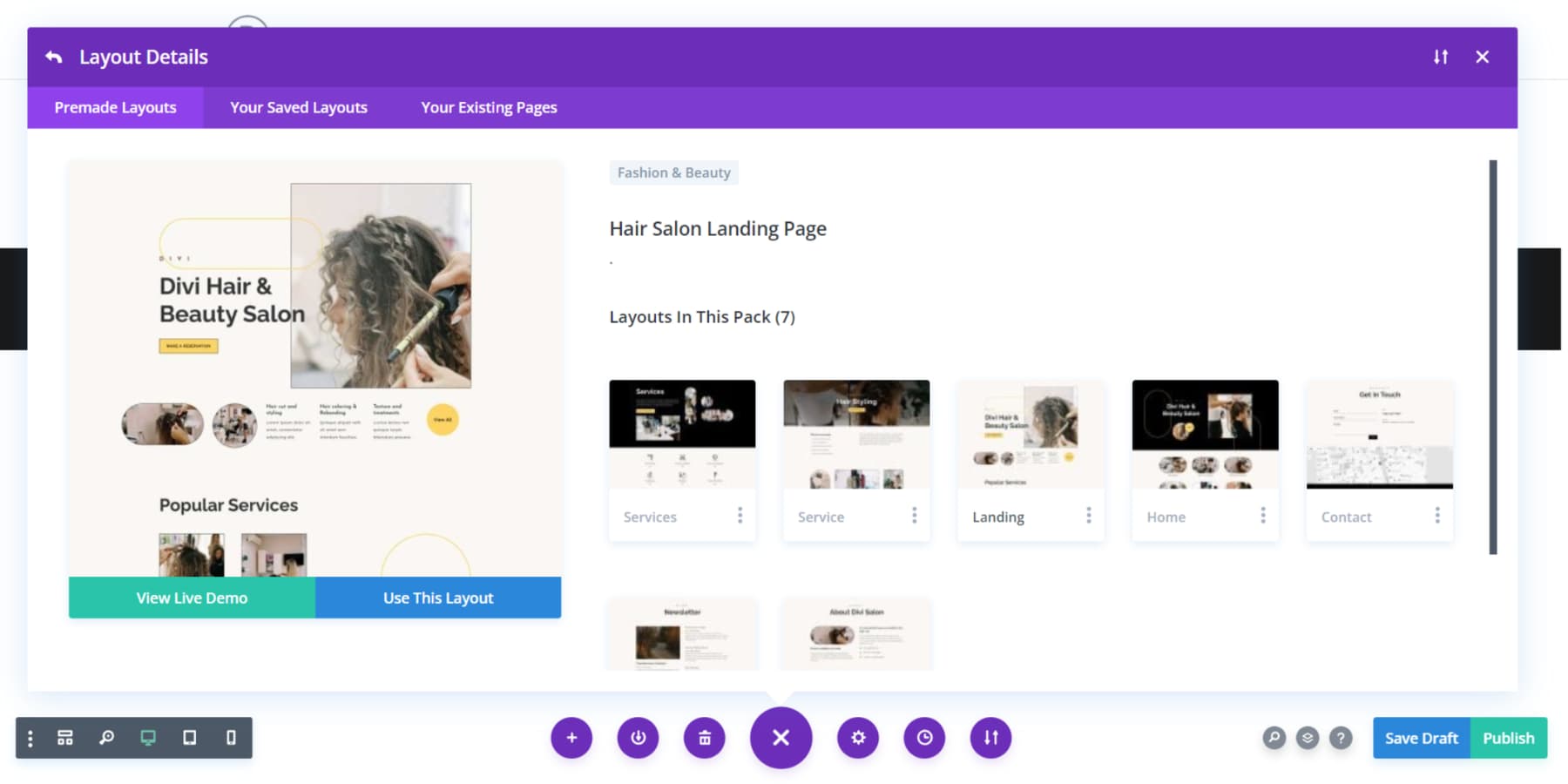
Rozpoczęcie strony od zera jest możliwe, ale gotowy układ może znacznie przyspieszyć udoskonalanie projektu strony internetowej. Aby zaimportować gotowy układ podczas korzystania z Divi, wybierz przycisk „przeglądaj układy”, wyszukaj preferowany układ spośród ponad 2000 gotowych układów i kliknij przycisk „użyj tego układu”, gdy pojawi się monit, gdy zaczniesz pracować na stronie .

Po zaimportowaniu układu na Twoją stronę możesz go łatwo spersonalizować, korzystając z intuicyjnego kreatora wizualizacji Divi typu „przeciągnij i upuść”.
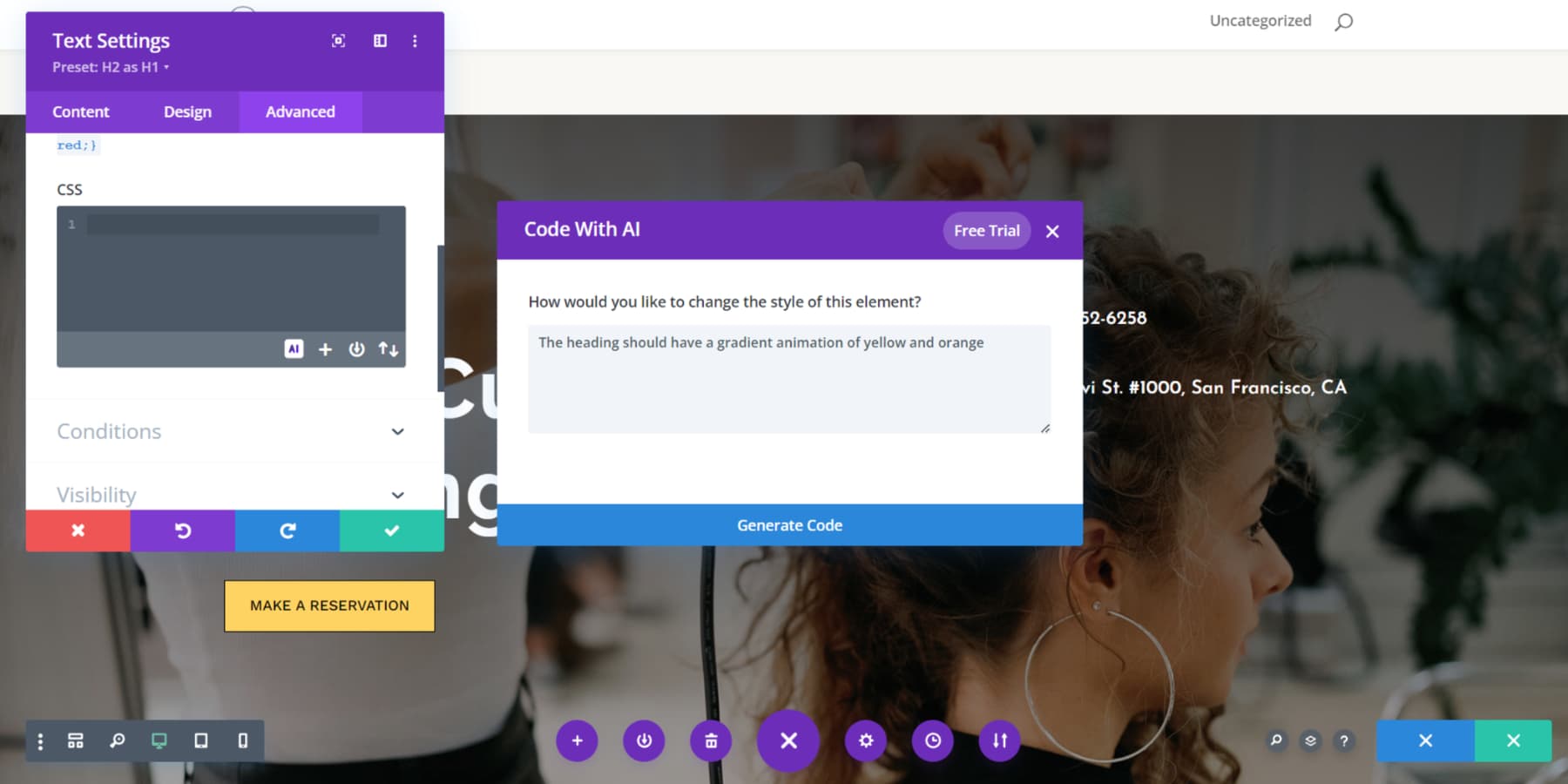
Rozważmy teraz typowy scenariusz: masz na myśli konkretny układ swojej witryny, ale nie masz pewności, jak go wdrożyć, zwłaszcza gdy w grę wchodzi niestandardowe kodowanie. Wprowadź kod Divi AI. Pozwala dostosować układy za pomocą kodu CSS i HTML, nawet bez doświadczonego programisty.
Po prostu opisz żądaną sekcję tak jasno, jak to możliwe, a Divi AI przejmie kontrolę. Nie tylko tworzy wymagany kod, ale bezproblemowo wstawia go do sekcji. To tak, jakby mieć u boku doświadczonego asystenta ds. projektowania stron internetowych!

Generuj treść za pomocą ChatGPT
Teraz, gdy Twoja strona wygląda już ostro, czas wypełnić ją urzekającą treścią. ChatGPT jest doskonałym źródłem do generowania treści stron internetowych dzięki zaawansowanym możliwościom przetwarzania języka. Jedną z jego kluczowych zalet jest możliwość generowania pomysłów i wersji roboczych, co pozwala szybko zaoszczędzić cenny czas. Dzięki Divi AI możesz wykorzystać moc ChatGPT bezpośrednio w swoim środowisku projektowania stron internetowych.
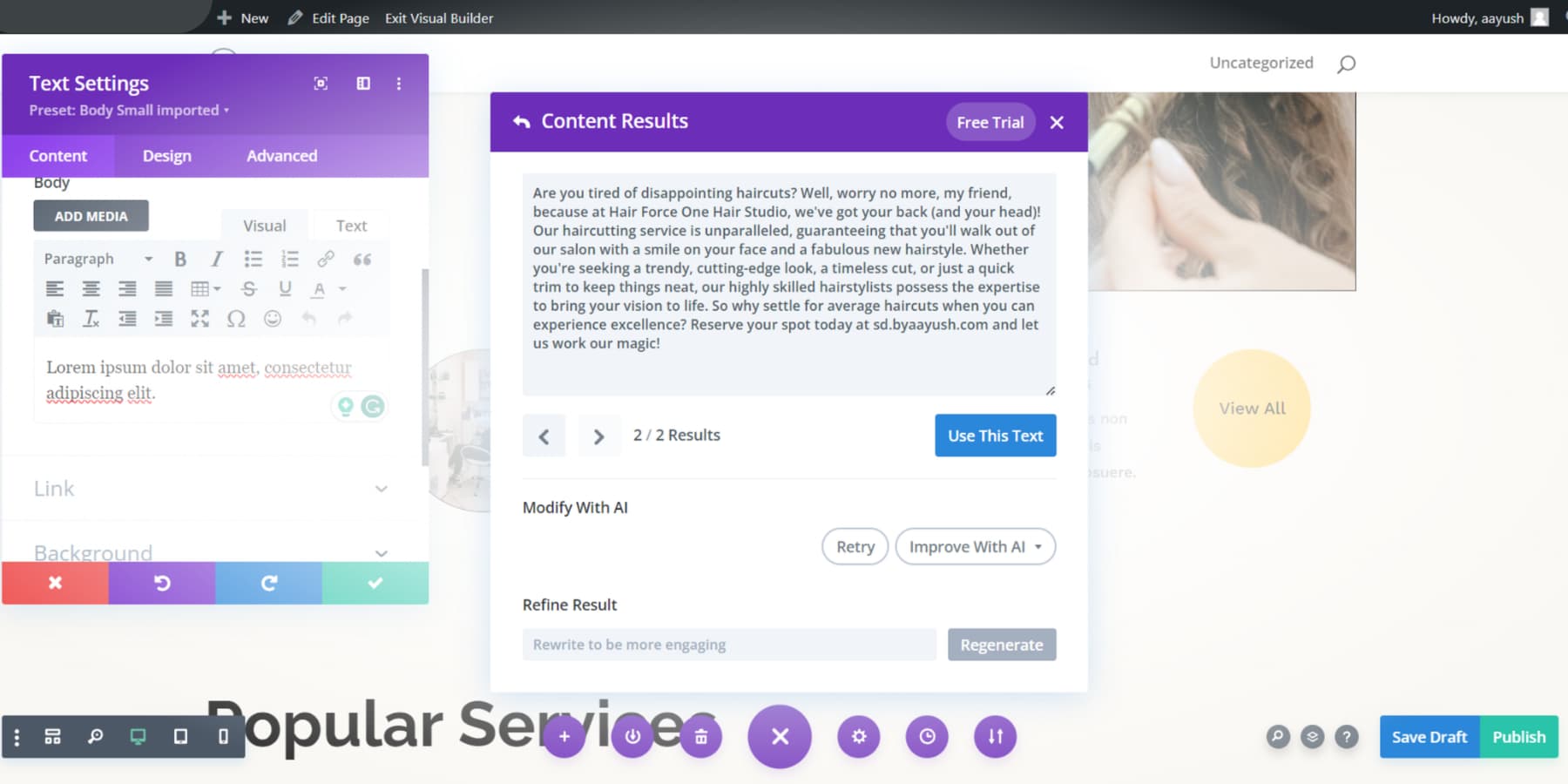
W poszukiwaniu odrobiny dowcipu i humoru zleciłem Divi AI napisanie przykładowej kopii dla jednej z usług i oto, co wyszło:

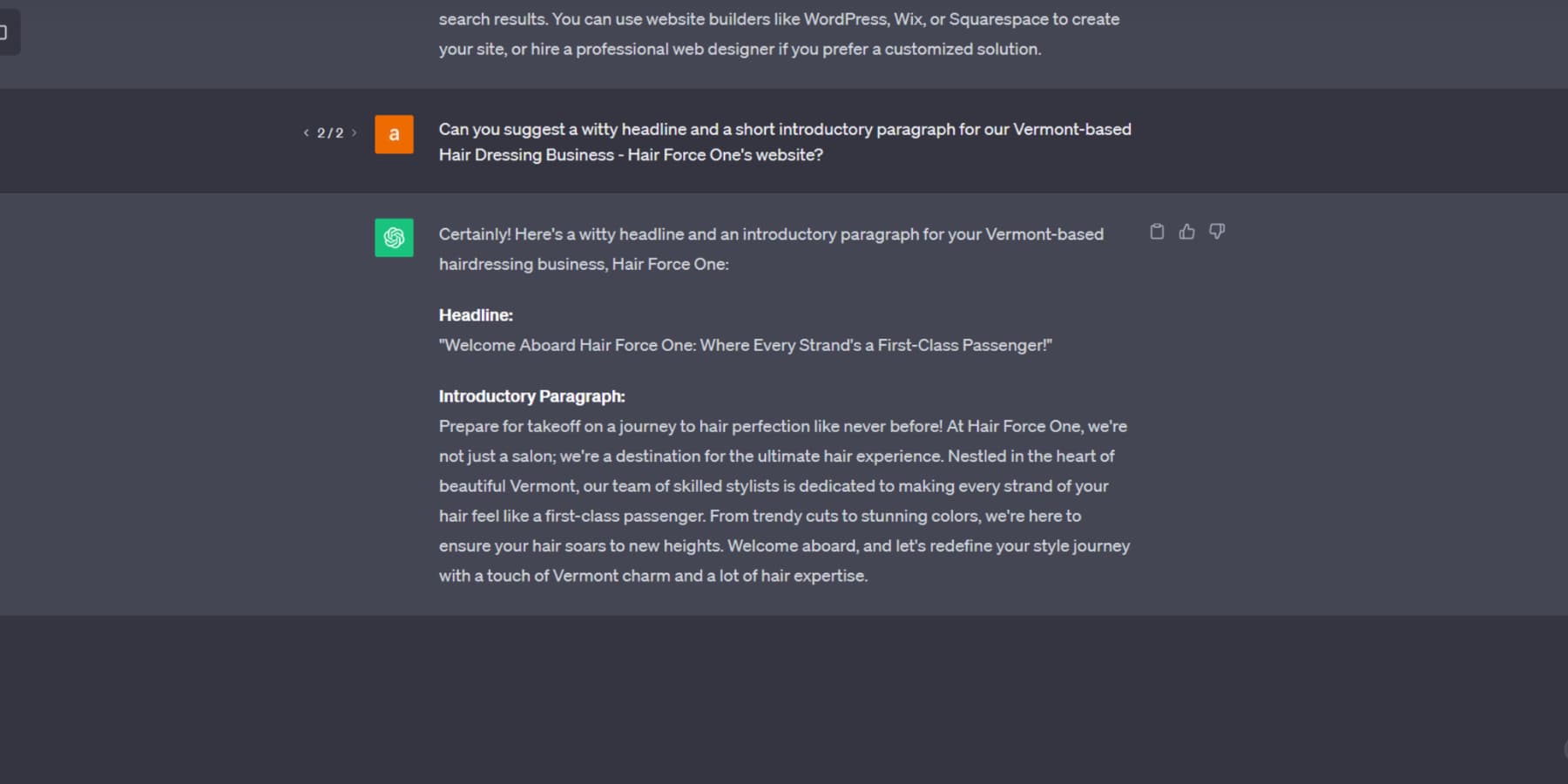
Jeśli nie rozważasz korzystania z Divi AI, nadal możesz wykorzystać możliwości ChatGPT do tworzenia treści dostosowanych do statycznych stron internetowych. Podobnie jak w przypadku poszukiwania zarysu swojej witryny internetowej, rozpocznijmy proces, prosząc modela o dostarczenie atrakcyjnego nagłówka i angażującego wprowadzenia, specjalnie dostosowanego do sekcji głównej naszej witryny:

Możesz nawet generować przyjazne dla SEO posty na blogu dla swojej witryny WordPress w oparciu o badanie słów kluczowych za pomocą ChatGPT lub Divi AI. Ponadto możesz dostosować treść w oparciu o dane demograficzne odbiorców.
Dzięki ChatGPT tworzenie angażujących treści i tekstów dla Twojej witryny i wpisów na blogu jest proste. Należy jednak pamiętać, że ChatGPT i inne generatory treści AI nie są w stanie wygenerować bezbłędnej treści dla Twojej witryny. Aby zapewnić tworzenie postów wysokiej jakości, nadal konieczna jest weryfikacja i redagowanie przez człowieka.

Generuj obrazy za pomocą sztucznej inteligencji
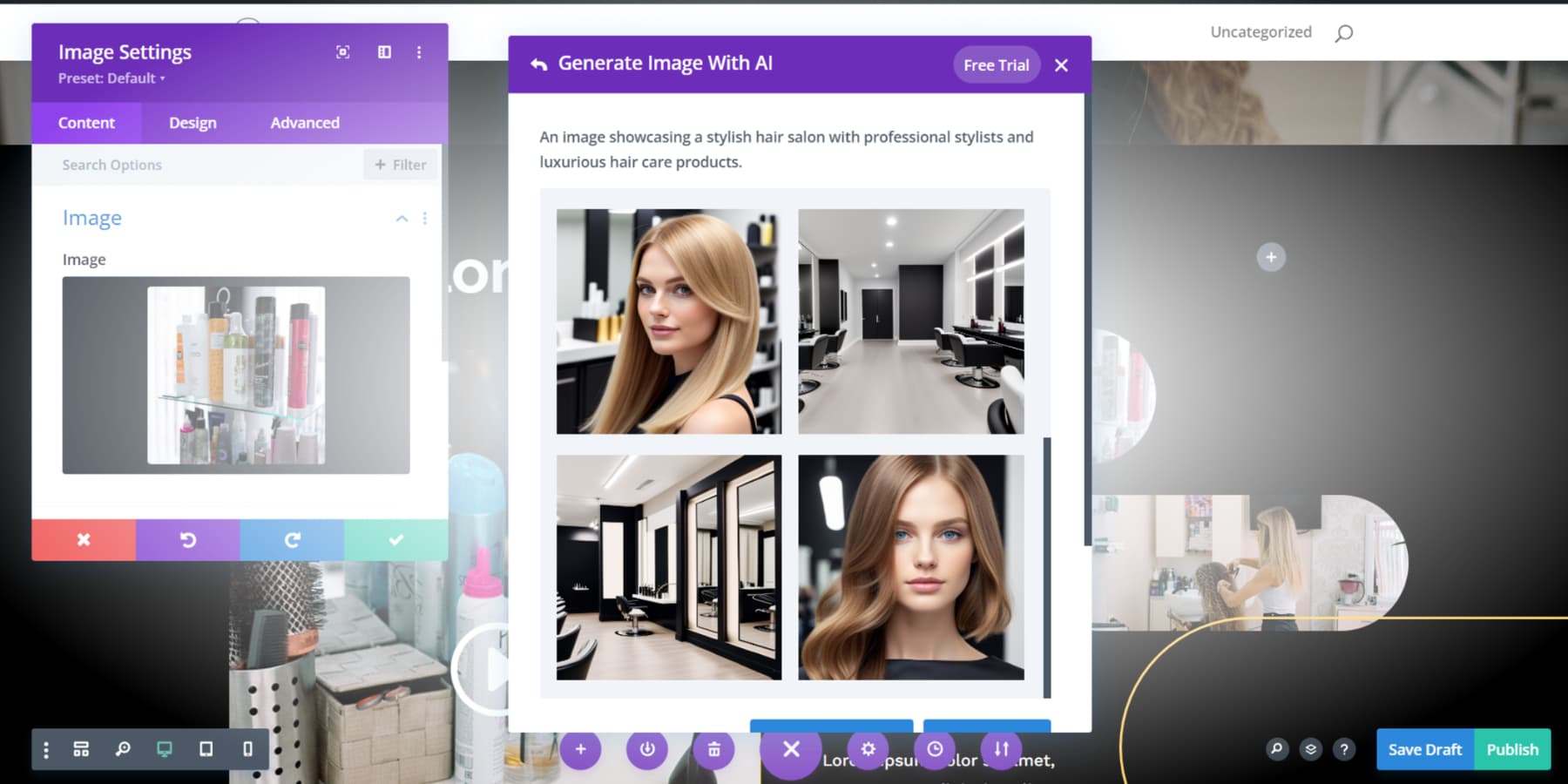
Teraz, gdy zawartość Twojej witryny jest uporządkowana, przyjrzyjmy się kolejnemu aspektowi: kreatywnemu potencjałowi Divi AI w zakresie generowania obrazów. Proces jest prosty — podaj wyczerpujący opis, a zdjęcia będą gotowe szybko.
Warto zauważyć, że obrazy Divi AI nie są obciążone prawami autorskimi ani opłatami licencyjnymi, co zapewnia swobodę ich wykorzystania bez konieczności podawania źródeł lub napotykania ograniczeń użytkowania.

Być może będziesz musiał wypróbować specjalistyczne narzędzia, takie jak AI Engine, Photosonic lub Jasper AI, aby utworzyć obrazy AI, jeśli nie planujesz używać Divi AI.
Wyzwanie związane z tym podejściem polega na czasie i wysiłku wymaganym do przełączania się między różnymi zakładkami tworzenia treści i obrazów, co może być dość wymagające, głównie w przypadku pracy pod napiętymi terminami.
Jednak piękno Divi AI polega na tym, że umożliwia wykorzystanie możliwości ChatGPT bezpośrednio w środowisku projektowania witryny internetowej, usprawniając przepływ pracy.
Podobnie jak w przypadku tekstu, jeśli chodzi o generowanie obrazów za pomocą sztucznej inteligencji, nie zawsze jest to trafne i istnieje ryzyko uzyskania nieco zaskakujących lub obraźliwych wyników. Wtedy na ratunek może przyjść drobny, ręczny retusz.
Korzystanie z ChatGPT do zbudowania witryny HTML
Szukasz tradycyjnego podejścia do wykorzystania mocy ChatGPT do tworzenia stron internetowych? Jeśli tak, ten segment jest dla Ciebie. Aby wykonać poniższe kroki, konieczna jest podstawowa znajomość kodowania. Jeśli nie masz pewności, od czego zacząć, rozważ wzięcie udziału w kursie na platformach takich jak Udemy lub Coursera. Przyjrzyjmy się teraz, jak zbudować witrynę internetową za pomocą ChatGPT przy użyciu tradycyjnego HTML i metod programowania.
Planuj strony za pomocą ChatGPT
Podobnie jak my użyliśmy ChatGPT do stworzenia konspektu w naszej sekcji WordPress, Ty również możesz wykorzystać ChatGPT do opracowania strategii stron witryny HTML.
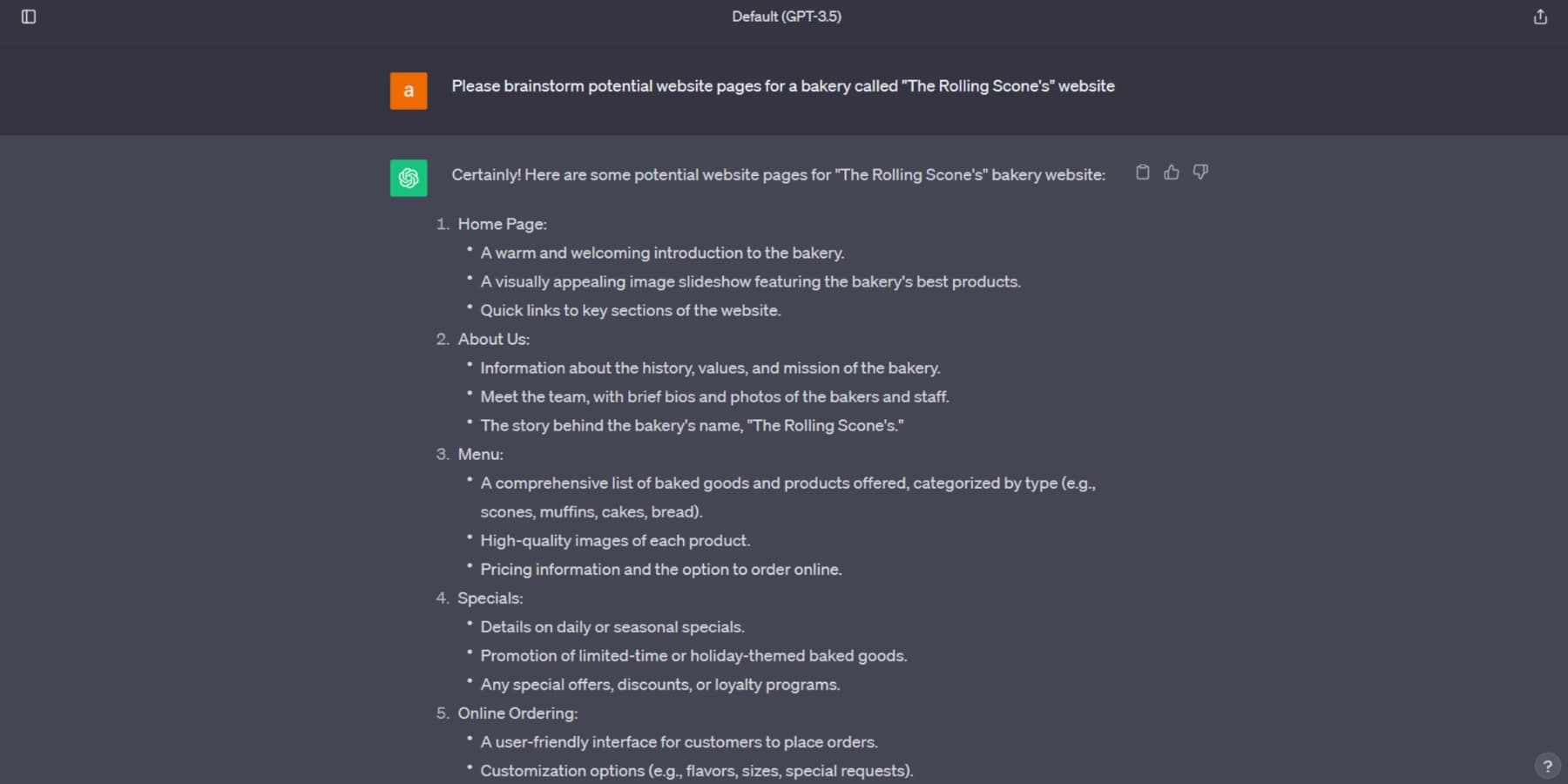
Oto praktyczny przykład — poprosiliśmy ChatGPT o opracowanie prostego przewodnika po witrynie internetowej firmy piekarniczej, składającego się z co najmniej trzech stron. ChatGPT dostarczył prosty, ale skuteczny plan, wraz ze zwięzłymi opisami szczegółowo opisującymi, co powinna obejmować każda strona:

Wygeneruj kod HTML dla swoich stron
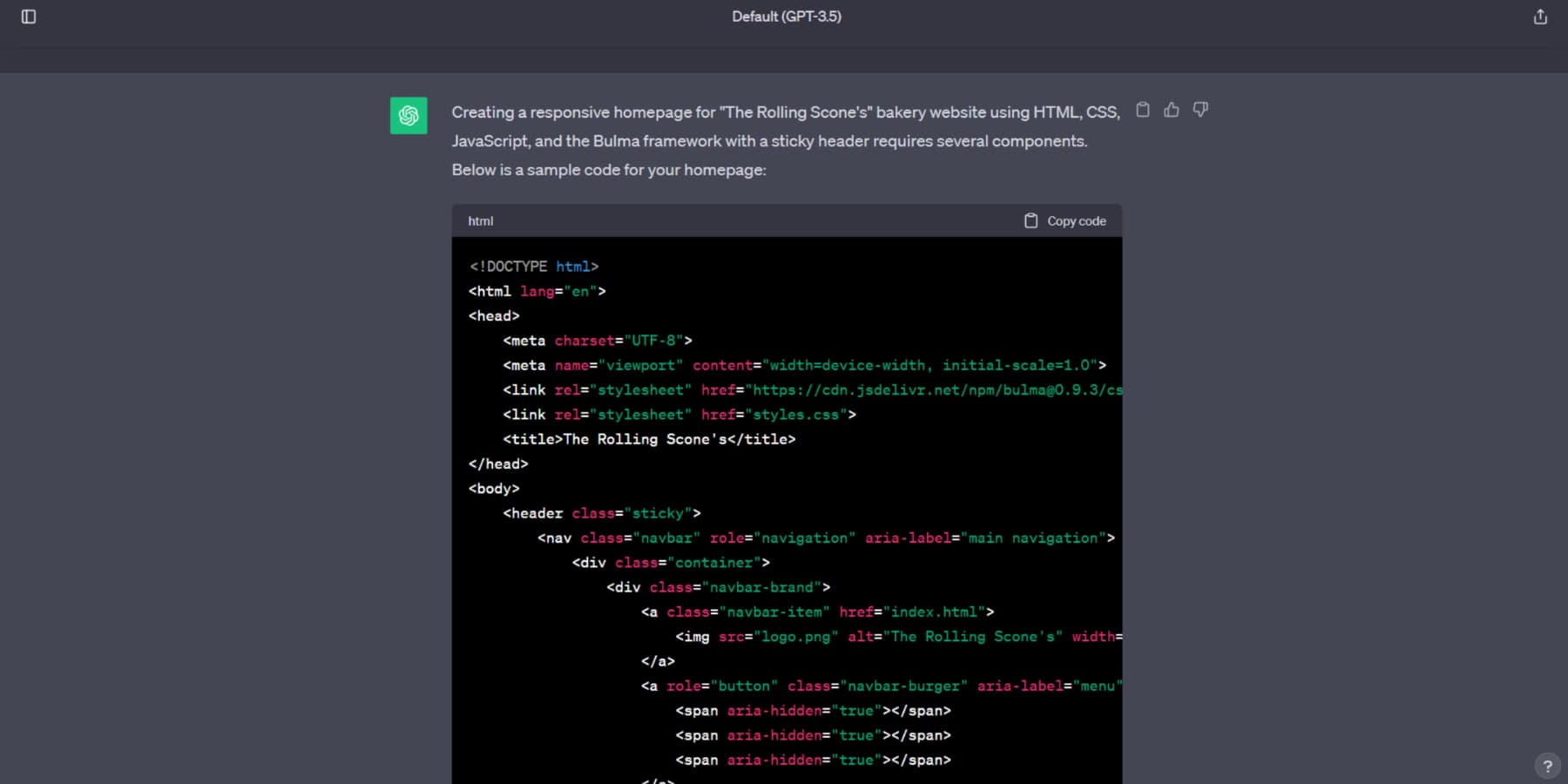
Przyjrzyjmy się możliwościom generowania kodu przez ChatGPT. Na przykład poprosiliśmy ją o stworzenie responsywnej strony głównej dla firmy piekarniczej przy użyciu HTML i frameworku Bulma. Podpowiedź brzmiała:
Wygeneruj responsywną stronę główną dla mojej piekarni o nazwie „The Rolling Scone's” z HTML, CSS, JS, Bulma i niezbędnymi komponentami.
Chatbot szybko wygenerował niezbędny kod:

Koniecznie sprawdź kod wygenerowany przez ChatGPT, ponieważ może zawierać błędy. Wskazane jest sprawdzenie tego w przeglądarce i dokonanie niezbędnych poprawek. Ponadto dłuższe skrypty mogą stwarzać wyzwania, ale masz opcje: podaj monit, wygeneruj ponownie odpowiedź lub rozpocznij nowy czat, aby zacząć od nowa.
ChatGPT może dodawać przydatne notatki, gdy wymagane są dodatkowe działania, takie jak modyfikowanie ścieżek obrazów. Do generowania obrazów możesz używać narzędzi AI, takich jak Photosonic. Możesz także poprosić o kod w językach takich jak Bootstrap lub React, jeśli masz z nimi doświadczenie.
Generuj kopie i stylizuj za pomocą sztucznej inteligencji
Chociaż początkowo ChatGPT może nie zawierać treści i stylu dla każdej sekcji, możesz poprosić o potrzebne informacje na istniejącym czacie.
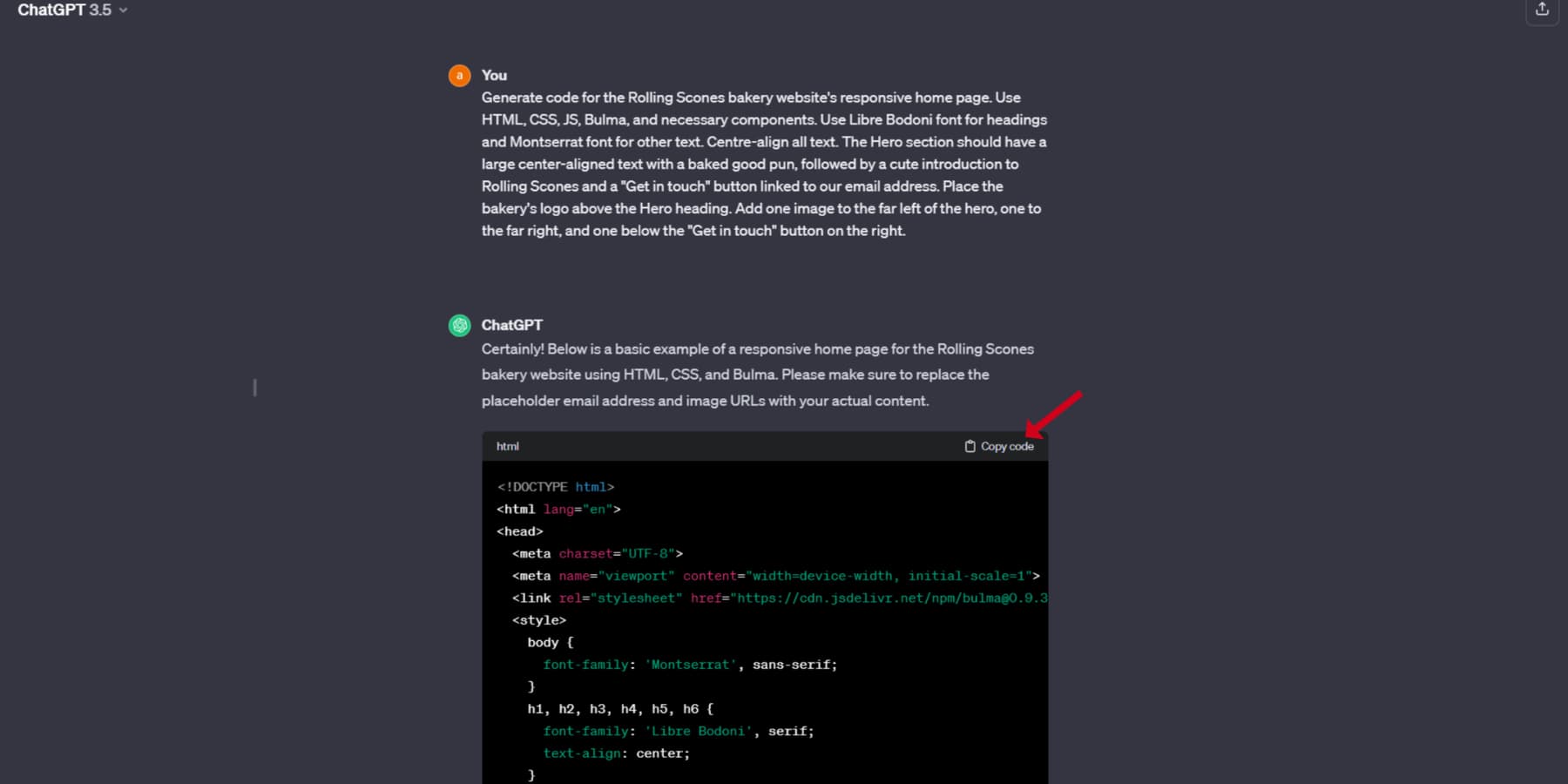
Oto zachęta, której użyłem do pobrania kodu HTML strony internetowej z odpowiednią treścią i stylem –
Wygeneruj kod dla responsywnej strony głównej witryny piekarni Rolling Scones. Użyj HTML, CSS, JS, Bulma i niezbędnych komponentów. Użyj czcionki Libre Bodoni w nagłówkach i czcionki Montserrat w przypadku innego tekstu. Wyśrodkuj cały tekst. Sekcja Bohater powinna zawierać duży, wyśrodkowany tekst ze świetną grą słów, po którym powinno następować urocze wprowadzenie do Rolling Scones i przycisk „Skontaktuj się” powiązany z naszym adresem e-mail. Umieść logo piekarni nad nagłówkiem Bohater. Dodaj jedno zdjęcie po lewej stronie bohatera, jedno po prawej stronie i jedno pod przyciskiem „Skontaktuj się” po prawej stronie.
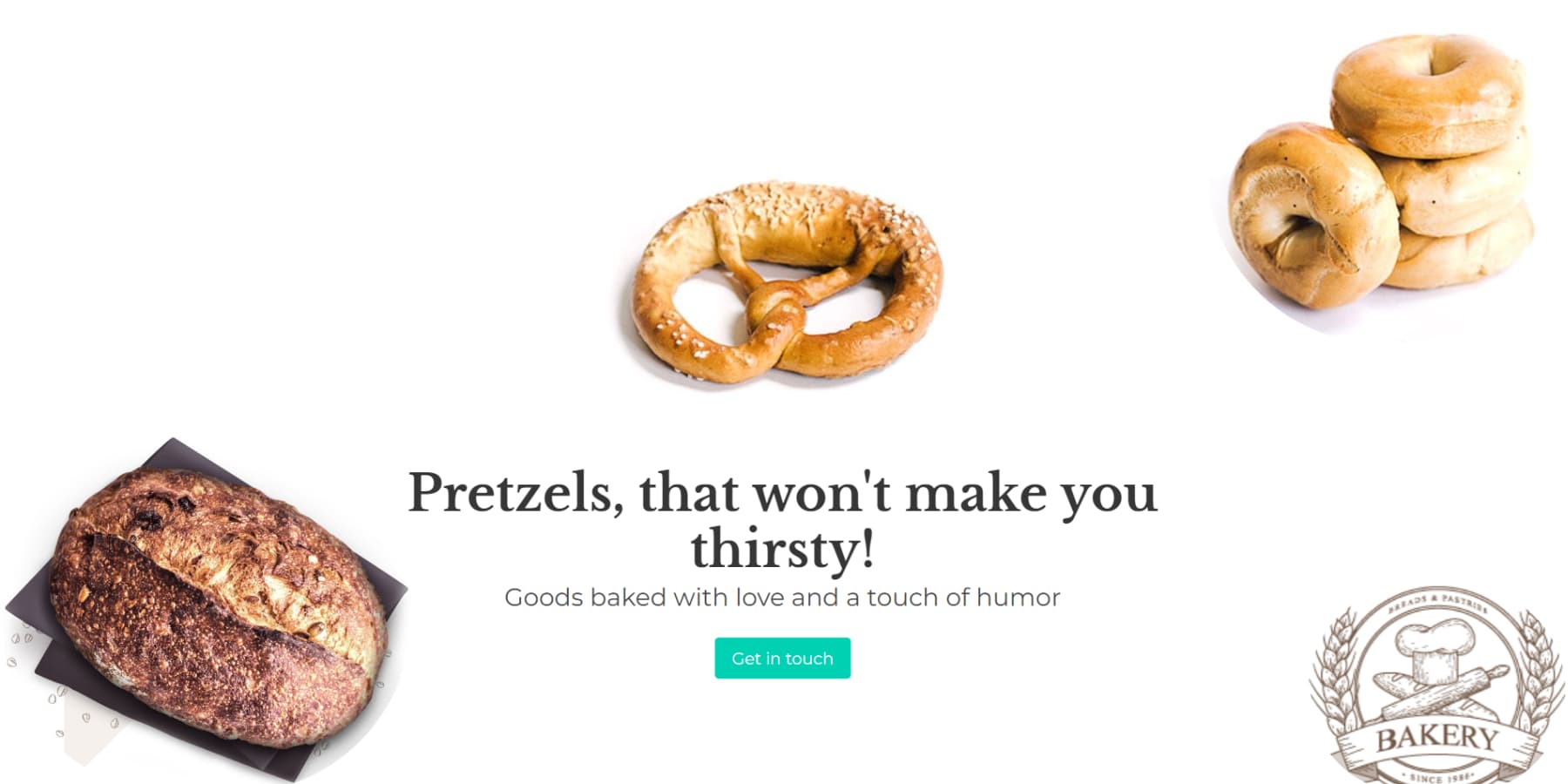
To bardzo konkretna podpowiedź, ale pamiętaj, że im bardziej będziesz szczegółowy, tym lepsze wyniki uzyskasz. Ponadto, jak wspomniano wcześniej, ChatGPT po prostu użył linków zastępczych do obrazów, które zastąpiłem linkami do rzeczywistych obrazów. Wyniki:

To niezawodny sposób na usprawnienie procesu tworzenia treści. Należy pamiętać, że tekst wygenerowany przez ChatGPT może czasami być uogólniony lub prosty. Ale masz opcje! Narzędzia takie jak Rytr i Jasper mogą dodać więcej finezji do Twoich treści. Chociaż takie podejście może wymagać pewnych prac ręcznych, takich jak kopiowanie i wklejanie, jest to niewielka cena za uzyskanie idealnej treści dla Twojej strony internetowej.
Zdobądź domenę i plan hostingowy
Po zapisaniu pliku HTML z kodem wygenerowanym przez ChatGPT następnym krokiem jest udostępnienie go online za pośrednictwem hostingu. Wiąże się to z wyborem odpowiedniej nazwy domeny i planu hostingowego. Wybierz zapadającą w pamięć nazwę domeny, najlepiej odzwierciedlającą treść Twojej witryny.
NameCheap jest zalecanym wyborem do rejestracji domeny. Poszukując rozwiązania hostingowego, nadaj priorytet krytycznym czynnikom, takim jak szybkość i przyjazny dla użytkownika panel sterowania ułatwiający zarządzanie witryną. Dodatkowo oceń jakość obsługi klienta przez dostawcę usług hostingowych.
Jak wspomniano, sugerujemy rozważenie Siteground, A2Hosting lub Hostinger ze względu na ich doskonałe funkcje hostingu. Możesz także zaoszczędzić na rejestracji domeny, ponieważ jest ona dołączona do ich planów.

Ożyw swój kod HTML
Teraz, gdy kod HTML i treść Twojej witryny zostały wybrane dla idealnej domeny i zabezpieczone niezawodny plan hostingowy, nadszedł czas, aby Twoje strony zostały udostępnione całemu światu! Masz dwie możliwości – użyć WordPressa lub obejść się bez niego.
Wybór WordPressa oferuje solidny CMS, zarządzanie multimediami, integracje i wiele więcej. Przyjrzyjmy się najpierw trasie WordPress. Zacznij od ręcznej instalacji na swoim serwerze lub za pośrednictwem usługi hostingowej.
Wybierz motyw i utwórz nową stronę. Rozpocznij od skopiowania kodu HTML ChatGPT za pomocą przycisku „Kopiuj kod”:

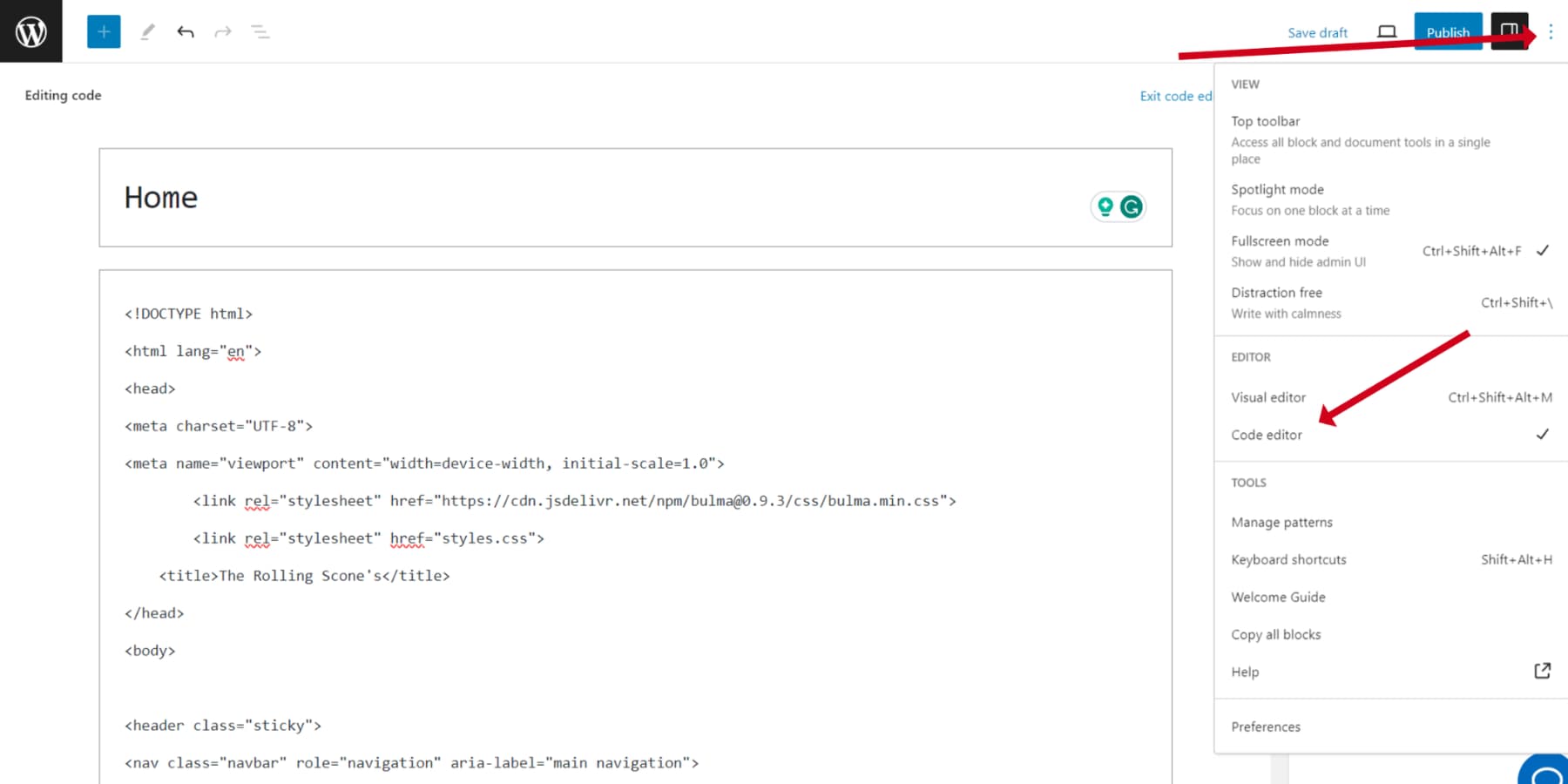
Po skopiowaniu kodu przejdź do trybu Edytora Kodu wybierając z menu opcję „Edytor Kodu” lub używając skrótu CTRL + Shift + Alt + M (Control + Shift + Opcja + M na Macu) i wklej skopiowany przed chwilą kod:

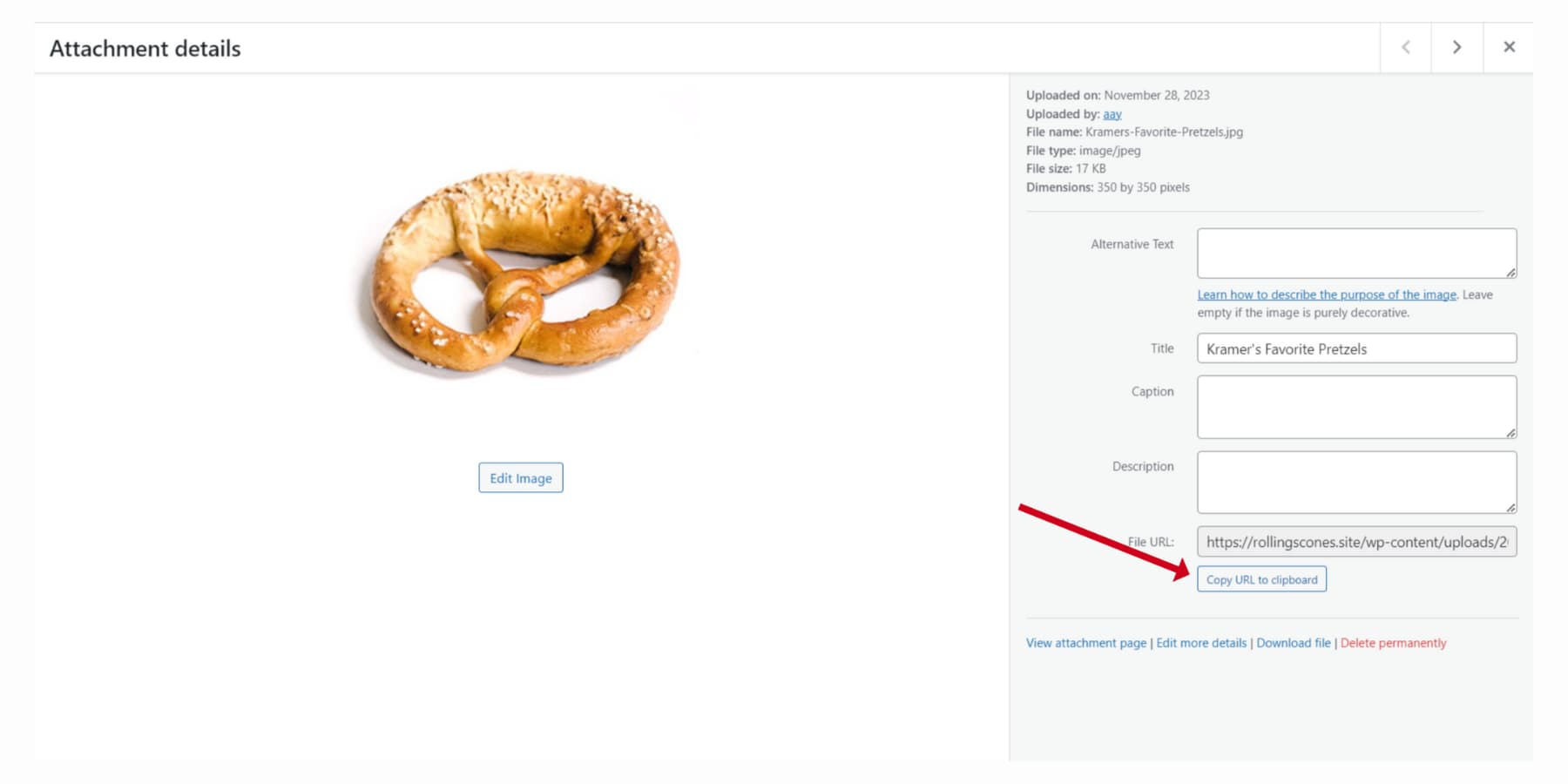
Jeśli chodzi o obrazy, prześlij je do biblioteki multimediów WordPress i zastąp symbole zastępcze rzeczywistymi linkami, które możesz skopiować, wybierając „Kopiuj adres URL do schowka” dla obrazów.

Kontynuuj proces dla innych stron. Zintegruj swój CSS z plikiem style.css motywu. Szybka informacja: dla tych, którzy rozważają szablony postów na blogu lub dodatki nagłówków bez narzędzia do tworzenia motywów, takiego jak Divi, w grę wchodzi „twarde kodowanie”. Wymaga to znajomości języka PHP i choć wykracza to nieco poza zakres naszego samouczka, zawsze możesz znaleźć kompleksowe zasoby w Internecie.
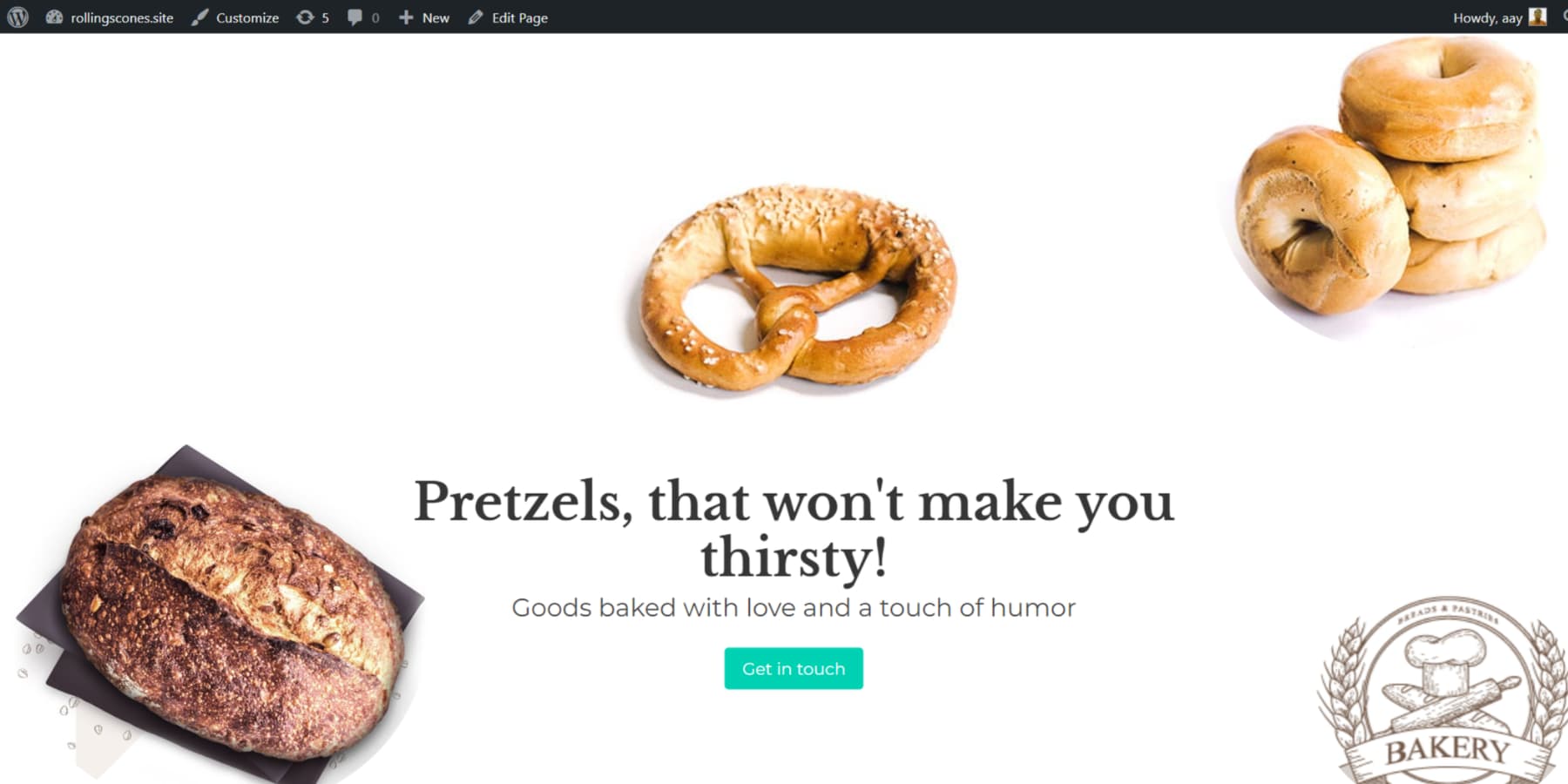
Oto jak witryna, którą właśnie wygenerowaliśmy za pomocą ChatGPT, wygląda na WordPress:

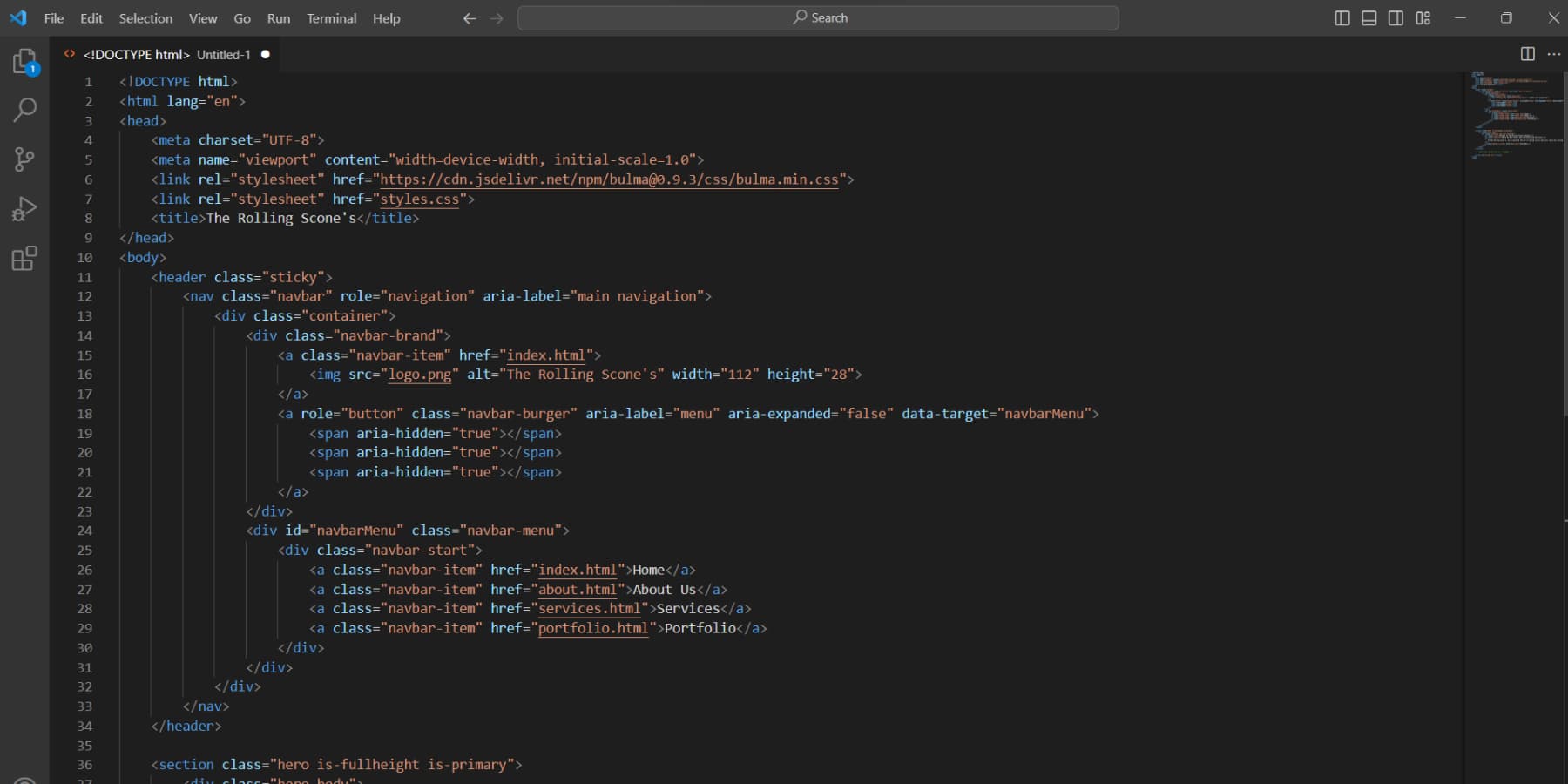
Zanurzmy się teraz w podejściu innym niż WordPress. Skopiuj kod do swojego ulubionego edytora tekstu (Visual Studio Code, Sublime Text lub Atom) i zapisz swoją stronę główną jako „index.html” w celu zapewnienia zgodności.

Gdy pliki HTML i CSS będą już gotowe, czas przesłać je na serwer za pośrednictwem pulpitu nawigacyjnego hosta. Nie zapomnij dołączyć wszystkich niezbędnych stron, obrazów i komponentów, takich jak nagłówki i stopki.
I gotowe – Twoja witryna stworzona przez ChatGPT jest już dostępna i dostępna dla każdego!
Ograniczenia korzystania z ChatGPT do tworzenia witryny internetowej
ChatGPT to potężne narzędzie do tworzenia stron internetowych, ale ma ograniczenia. Może dostarczać niedokładną i sztywną treść, a ranking treści Google uwzględnia teraz wygodę użytkownika. Wiedza ChatGPT pochodzi głównie z 2021 roku, co może prowadzić do nieaktualnych informacji. Sprawdzanie faktów jest niezbędne. Ponadto kod wygenerowany przez ChatGPT powinien zostać przetestowany pod kątem dokładności.
Co więcej, bezpłatna wersja ChatGPT ma ograniczenia dotyczące generowania kodu, w tym limit 4096 tokenów, ograniczony dostęp do zaawansowanych funkcji i niższy priorytet w godzinach szczytu. Wersja Plus oferuje ulepszone możliwości w zakresie złożonego kodu, aktualnych informacji i lepszego dostępu.
Często pomijanym wyzwaniem podczas stosowania sztucznej inteligencji do generowania treści, zwłaszcza obrazów, jest precyzja podpowiedzi. Osiągnięcie pożądanych rezultatów zależy od umiejętności skutecznego wyrażania swoich potrzeb podczas pisania podpowiedzi.
Na szczęście dzięki generatorom obrazów, takim jak Divi AI, sztuczna inteligencja przychodzi na ratunek, tworząc dobrze przygotowane podpowiedzi przy użyciu zwykłych danych wejściowych. Co więcej, oferuje opcję przesłania obrazu referencyjnego, umożliwiając wygenerowanie obrazów, które lepiej odpowiadają Twojej twórczej wizji.
Końcowe przemyślenia
ChatGPT zapewnia szeroki zakres pomocy w zakresie tworzenia stron internetowych. Może Ci pomóc na różne sposoby, w tym pomóc w wymyśleniu pomysłów na treść i generowaniu fragmentów kodu.
Divi AI może pomóc Ci w generowaniu tekstu, kopii i obrazów dla Twojej witryny WordPress. Jednak inne narzędzia AI są również dostępne, jeśli nie planujesz używać Divi AI lub WordPress. Do generowania tekstu możesz wypróbować Rytr i Jasper. Jeśli chodzi o tworzenie oszałamiających obrazów stron internetowych, najlepszymi opcjami są Photosonic i Divi AI. Dodatkowo, jeśli potrzebujesz pomocy w zakresie SEO i marketingu, Alli AI i Surfer SEO są tutaj, aby Ci pomóc!
Chociaż niezwykle istotne jest rozpoznanie ograniczeń narzędzi AI, takich jak sporadyczne generowanie wprowadzających w błąd odpowiedzi lub podatność na szkodliwe instrukcje, nie można pominąć konieczności edycji i nadzoru przez człowieka podczas tworzenia stron internetowych z wykorzystaniem sztucznej inteligencji.
ChatGPT, zaprojektowany specjalnie w celu ułatwienia powtarzalnych i czasochłonnych zadań, nie ma na celu zastępowania wykwalifikowanych programistów. Jego celem jest optymalizacja i przyspieszenie procesów, zwiększenie produktywności podczas budowy strony internetowej.
Jakie aspekty tworzenia stron internetowych przy użyciu ChatGPT uważasz za najbardziej ekscytujące? Daj nam znać w komentarzach poniżej.
