Jak zbudować sklep WooCommerce za pomocą kreatora motywów Divi z eleganckich motywów?
Opublikowany: 2022-04-10Handel elektroniczny zyskuje na popularności jako lukratywna firma zarabiająca pieniądze online. Dlatego; ludzie szukają idealnych motywów WordPress, które oferują najpiękniejsze projekty i ustawienia z kompatybilnością z eCommerce.
Przeczytaj także:
– Filtr produktów WooCommerce – Najlepsza wtyczka filtra WooCommerce?
– 21 niezbędnych wtyczek WordPress WooCommerce, których potrzebujesz do swojego sklepu
Aby uruchomić odnoszący sukcesy sklep internetowy WooCommerce, będziesz musiał zdobyć motyw WordPress WooCommerce, który idealnie pasuje do Twoich celów biznesowych. Ponadto motyw musi oferować atrakcyjne i oszałamiające style sklepu z szybkimi i praktycznymi rozwiązaniami.
Motyw Divi ma doskonałą kompatybilność z WooCommerce i bogate funkcje, w tym moduł Divi's Shop. Niesamowite moduły sklepu Divi umożliwiają natychmiastową ekspozycję produktów w innowacyjnym i nowoczesnym wyglądzie.
W tym artykule przedstawimy prostymi słowami procedurę krok po kroku, jak zintegrować wtyczkę WooCommerce z motywem Divi i osiągnąć coś nadzwyczajnego.
Porozmawiamy również o tym, jak możesz założyć swój sklep eCommerce za pomocą modułu Divi Shop i szybko rozpocząć sprzedaż swoich produktów.
Warunek wstępny:
- Motyw Divi WordPress
- Darmowa wtyczka WooCommerce
Dlaczego WooCommerce jest najlepszym wyborem do tworzenia sklepu eCommerce?
WooCommerce to solidny sklep eCommerce, z którego korzysta około 2,3 miliona sklepów eCommerce .
WooCommerce zawiera kilka podstawowych funkcji, które pomagają w efektywnym tworzeniu i zarządzaniu sklepami internetowymi.
WooCommerce ma wiele pomocnych funkcji wraz z bezpiecznymi opcjami płatności, które są opłacalnym rozwiązaniem, w przeciwnym razie zakup wtyczek lub rozszerzeń innych firm może zwiększyć koszty budżetu.
WooCommerce oferuje swoim użytkownikom elastyczność i możesz sprzedawać wszystko, od produktów fizycznych, produktów cyfrowych po subskrypcje .
Niektóre inne niesamowite funkcje obejmują ponad 100 bramek płatności, które można łatwo zintegrować ze stroną internetową Twojego sklepu. Ponadto wiele metod wysyłki, które można skonfigurować ze strefami wysyłki.
W skrócie, WooCommerce to kompaktowe rozwiązanie eCommerce, które jest szybkie, niezawodne i łatwe do dostosowania do potrzeb biznesowych eCommerce.
Biorąc to pod uwagę, WooCommerce bezproblemowo integruje się z motywem Divi i możesz stworzyć niesamowity sklep, korzystając z modułów Divi Shop, które można w dużym stopniu dostosować do celów biznesowych.
Jak skonfigurować wtyczkę WooCommerce?
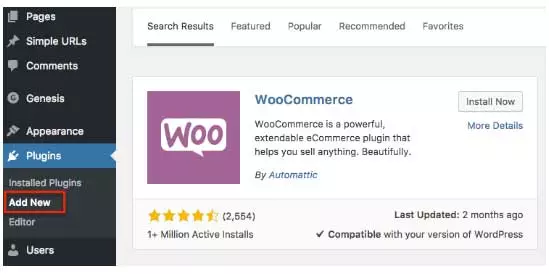
Konfiguracja wtyczki WooCommerce to prosta i nieskomplikowana procedura. Po zainstalowaniu wtyczki WooCommerce, automatyczny kreator konfiguracji przeprowadzi Cię przez wszystkie ustawienia konfiguracyjne sklepu.

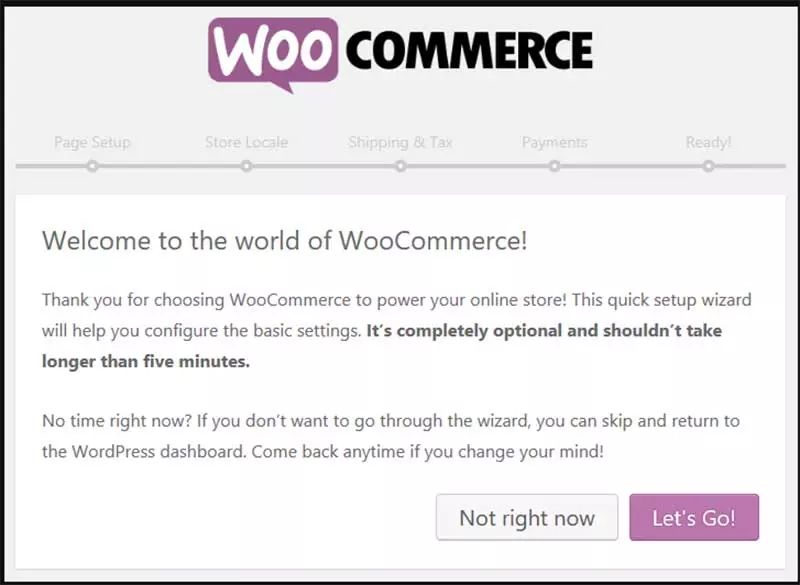
Po wejściu do kreatora konfiguracji kliknij przycisk „ Let's Go” , aby rozpocząć konfigurację.

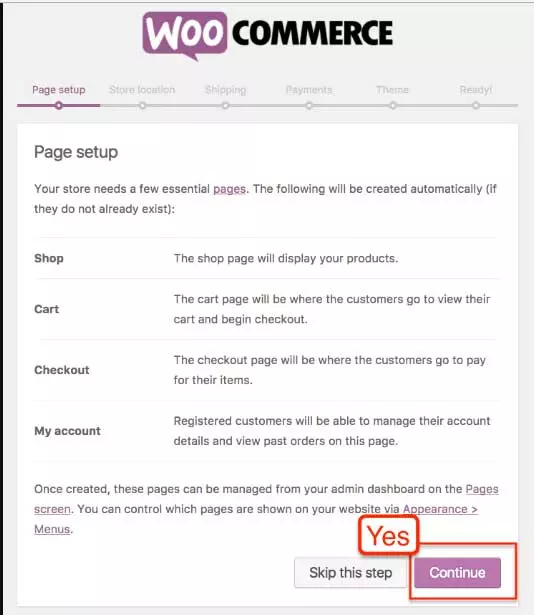
W menu ustawień, „ Ustawienia strony ” dostarczy Ci informacji, że wszystkie niezbędne strony zostaną utworzone automatycznie, jeśli jeszcze ich nie utworzyłeś.

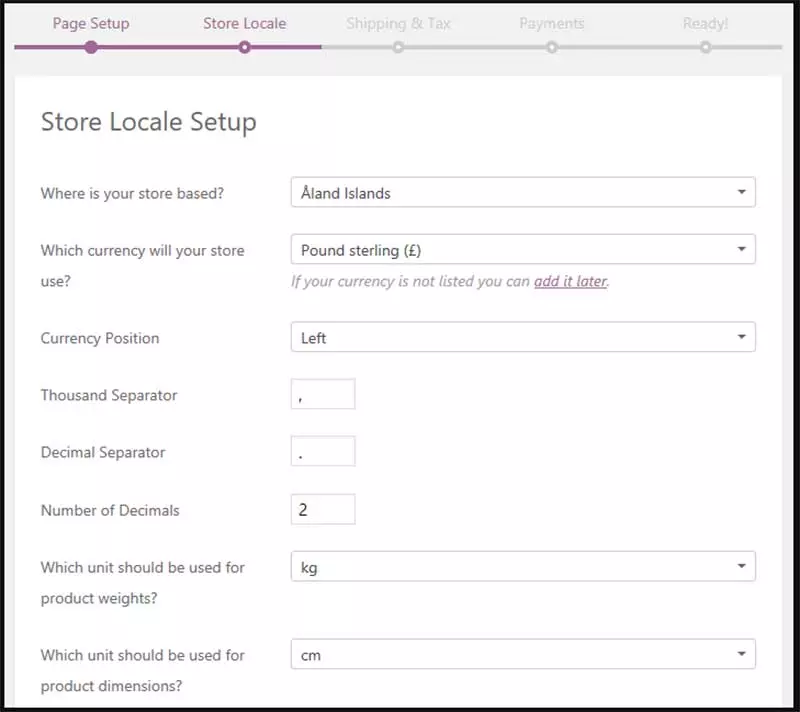
Na stronie „ Ustawienia regionalne sklepu ” musisz wprowadzić informacje o lokalizacji sklepu, walucie, preferowanej wadze i jednostkach wymiarów.

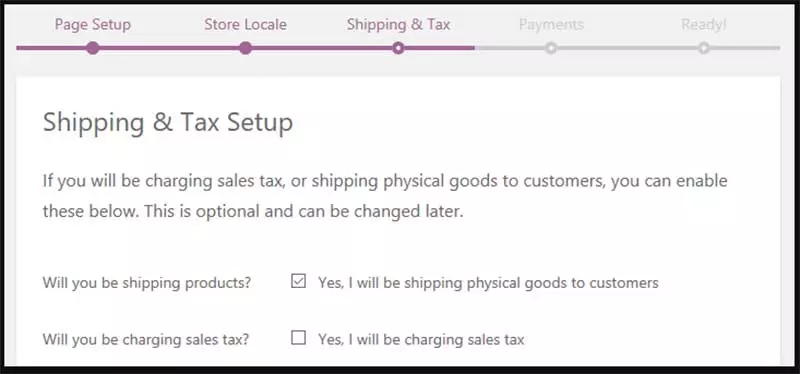
Następny krok wymaga podania informacji dotyczących procedury wysyłki.
Albo będziesz wysyłać produkty fizyczne i naliczyć podatek od sprzedaży, albo nie. Możesz również zmienić ustawienia później.

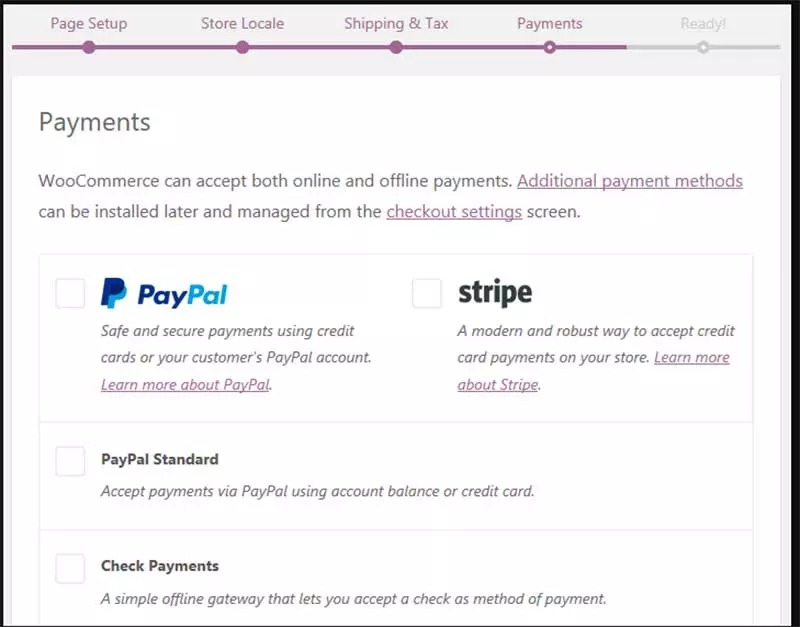
Na koniec zostaniesz zapytany, czy chcesz otrzymać pieniądze, czyli sposób płatności.
Możesz wybrać dowolną bramkę płatności, która odpowiada Twoim potrzebom. WooCommerce zawiera ponad 100 integracji bramek płatności, które są akceptowane na całym świecie.

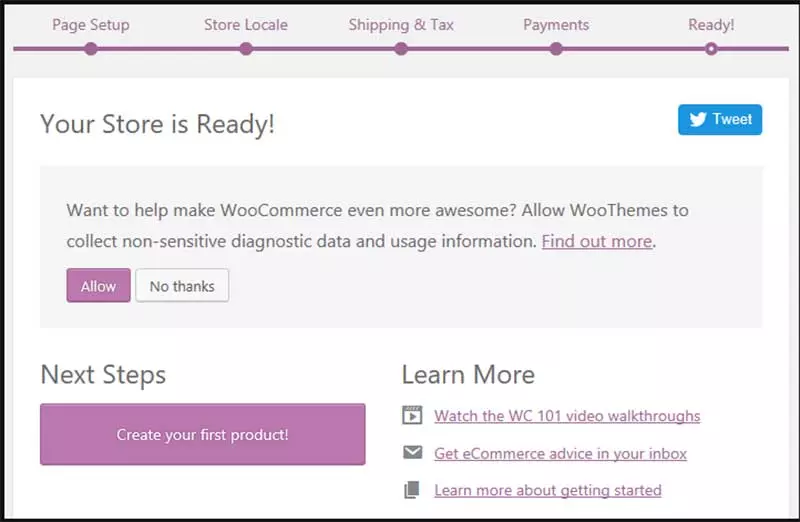
Po zakończeniu całej procedury konfiguracyjnej można wyświetlić „ stronę gotowości sklepu ”. I możesz zacząć dodawać swoje produkty do sprzedaży.

Aby uzyskać bardziej szczegółowy przewodnik krok po kroku, możesz również zapoznać się z naszym szczegółowym samouczkiem WooCommerce tutaj.
Teraz, gdy Twoja strona sklepu jest gotowa, możesz zacząć dodawać swoje produkty za pomocą modułów Divi Shop.
Zakładam, że masz już zainstalowany motyw Divi na swojej witrynie WordPress.
Jak dodawać produkty za pomocą modułów Divi Shop?
Divi jest dostarczany z olśniewającymi modułami sklepowymi, które łatwo synchronizują się z kategoriami produktów z mnóstwem opcji dostosowywania.
Możesz organizować, organizować i dostosowywać swoje produkty dzięki łatwo konfigurowalnym opcjom na stronach sklepu. Oto jak możesz dodawać produkty do stron swojego sklepu.
Krok 1: Stwórz swój pierwszy produkt
Po zakończeniu korzystania z kreatora konfiguracji następnym krokiem jest utworzenie pierwszego produktu.
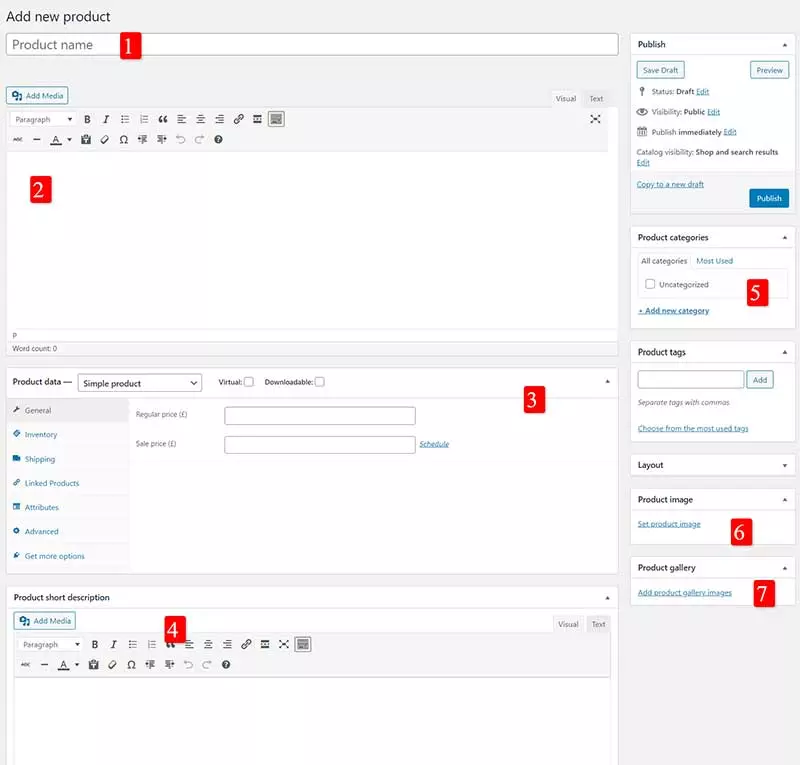
Przejdź do Produkty -> Dodaj nowy w obszarze dashboardu. Kliknij zakładkę „ Dodaj nowy produkt ” i edytuj nazwę produktu w polu tytułowym, a następnie rozpocznij dodawanie jego opisu w głównym obszarze zawartości.

W lewym pasku menu, poniżej zakładki Ogólne, zobaczysz wszystkie inne niezbędne ustawienia dotyczące zapasów, wysyłki i dodatkowych informacji. Umieść wszystkie informacje w odpowiednich polach.
Tuż pod tą sekcją będzie widoczna sekcja krótkiego opisu produktu, która pojawi się na stronach aukcji obok zdjęć produktów. A po prawej stronie obrazu widoczna jest kolejna część, w której możesz dodać zdjęcie produktu.

Przejdź do sekcji obrazu produktu -> kliknij „ Ustaw obraz produktu ” -> prześlij obraz produktu. Możesz dodać dowolną liczbę zdjęć swoich produktów do sekcji Galeria produktów.
Na końcu będziesz musiał wybrać kategorię produktu, ponieważ moduł sklepu musi wiedzieć, w której kategorii chcesz umieścić swój produkt.
Teraz opublikuj swój produkt i przejdź do następnej sekcji, w której możesz utworzyć stronę, aby wyświetlić swój produkt.
Krok 2: Utwórz stronę, aby dodać produkty.
Teraz, gdy stworzysz swój pierwszy produkt, będziesz potrzebować strony do wyświetlania swoich produktów. Jeśli zainstalowałeś WooCommerce i przeszedłeś przez kreatora instalacji, pojawi się pusta strona z nazwą „ Sklep ”, a jeśli się nie pojawi, możesz ją utworzyć ręcznie.
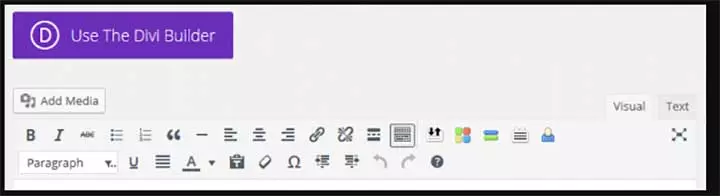
Przejdź do Strony -> Dodaj nową stronę -> wybierz „ Użyj kreatora Divi ”.

Możesz stylizować swój sklep w dowolny sposób. Na przykład możesz stworzyć układ, który pasuje do układu Twojej witryny lub dowolnego istniejącego układu witryny, lub możesz przejść zupełnie inaczej, tworząc kontrastujące projekty, aby innowacyjnie prezentować swoje produkty.
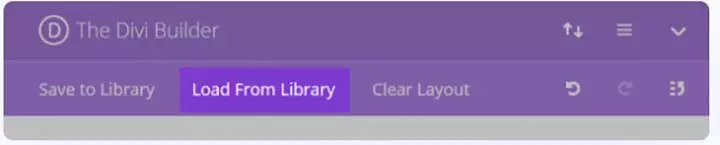
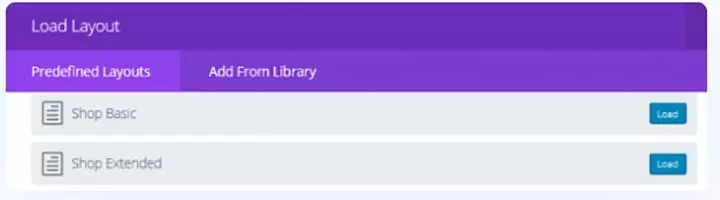
Lub może Ci się spodobać gotowy układ sklepu stworzony przez konstruktora Divi. Dostęp do tych gotowych układów można uzyskać za pomocą opcji „ Załaduj z biblioteki ”.

Z tej opcji Biblioteki możesz wybrać układ sklepu, który będzie pasował do Twojego stylu.

Krok 3: Wstaw swój moduł sklepu
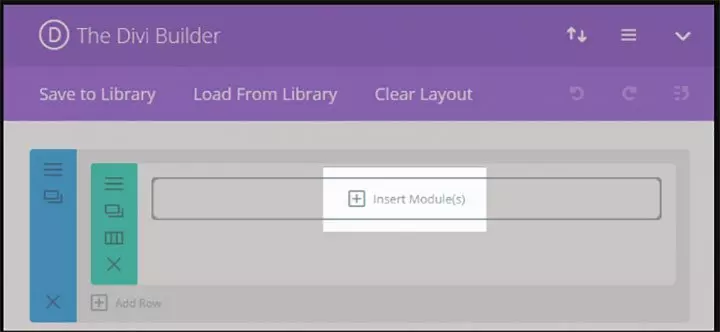
Po utworzeniu strony sklepu musisz dodać produkty do stron swojego sklepu. Jeśli chcesz stworzyć dowolny niestandardowy układ strony sklepu, kliknij na wstaw moduł.

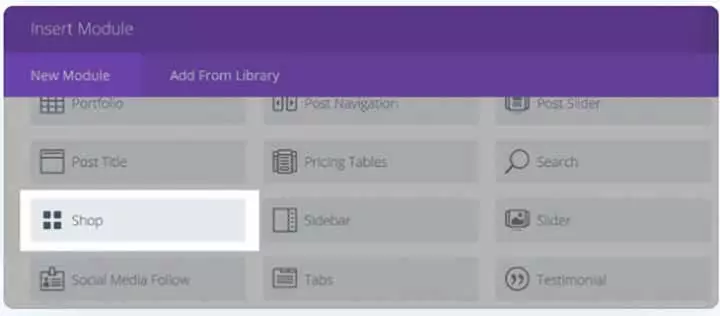
Kliknij kartę wstawiania modułu, a następnie przewiń w dół, aby wybrać kartę sklepu.

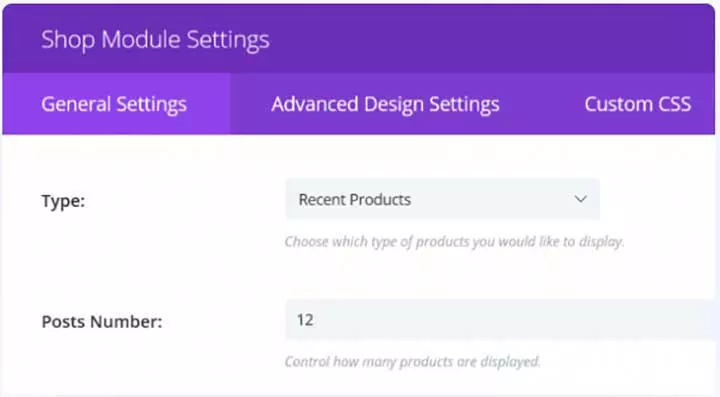
Po kliknięciu sklepu przejdziesz do zakładki Ustawienia ogólne, w której możesz dostosować układ modułu. W tym układzie sklepu możesz wybrać, które produkty chcesz wyświetlać z najlepiej sprzedającego się, nowego produktu lub nowej kategorii produktów.

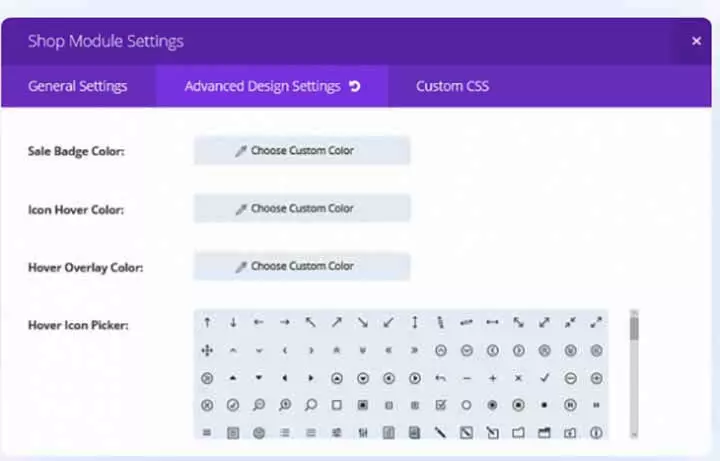
W projekcie zaawansowanym ustawienia określają, ile produktów chcesz pokazać i ile kolumn ma być wyświetlanych. A na ostatnim etapie będziesz musiał wybrać, w jakiej kolejności chcesz zaprezentować swoje produkty. Możesz zamawiać swoje produkty według ceny, daty lub oceny.
Krok 4: Stylizuj swoje układy
Gdy skończysz z układem swojego sklepu, następnym krokiem jest jego stylizacja. Jeśli klikniesz kartę ustawień Zaawansowane projektowanie, zobaczysz kompleksowe opcje stylizacji swojego sklepu, takie jak kolory czcionek, najechanie kursorem, nakładka po najechaniu kursorem, czcionki tytułu i ceny.

Stylizuj swój sklep za pomocą ponad pięciu modułów sklepowych
Divi jest wyposażony w wysoce konfigurowalne moduły sklepowe i możesz wybierać spośród ponad pięciu modułów wyświetlania produktów, aby w niesamowity sposób zaprezentować swoje produkty.
Porozmawiajmy o tym, jak wygląda domyślny moduł sklepu.
1. Domyślny moduł sklepu

W ten sposób Twoje produkty będą się domyślnie prezentować za pomocą domyślnego modułu sklepu.
Ogólne kroki związane ze wszystkimi modułami sklepu Divi są następujące:-
- Utwórz nową stronę z „ Sekcja strony ”.
- Wybierz kartę „ Użyj Divi Builder ”.
- Kliknij sekcję wstawiania kolumny.
- Wybierz ile produktów chcesz wyświetlić w rzędzie
- Kliknij na wstaw moduł, a następnie wybierz „ Sklep ”.
- Ten prowadzi do obszaru ustawień ogólnych.
- Wybierz kategorię, którą chcesz wyświetlić.
- W postach w sekcji Numer wybierz ile produktów chcesz wyświetlać na stronie głównej.
- W kolumnie liczba wybierz liczbę kolumn, które chcesz wyświetlić.
- W obszarze ustawień zaawansowanych możesz zmienić kolor, czcionkę i tło obrazów produktów.
Oto pięć modułów sklepu, które możesz wybrać i zastosować ustawienia, jak wspomniano wcześniej.
2. Moduł sklepu z kartami płaskimi

Jest to najprostszy, ale elegancki moduł sklepu, w którym możesz wyświetlić swój produkt w trzech kolumnach, a także zmienić kolor tła i style czcionek za pomocą zakładki Custom CSS.
3. Moduł sklepu z kartami materiałów

Ten moduł karty materiałowej tworzy doskonałą teksturę i koncentrację, dodając cienie na obrazach. W powyższym przykładzie utworzyliśmy odpowiednio sześć produktów w 3 kolumnach. Wybrano czcionkę tytułową w rozmiarze 18, a czcionkę cenową w rozmiarze 17.
4. Moduł minimalnego sklepu z nakładkami

Ten sklepowy styl skupia się na minimalistycznym spojrzeniu na widzów. Widać, że nie ma tagu ceny ani tytułu, ponieważ po najechaniu na obraz widoczna będzie jedyna ikona.
W tym przykładzie wybrano tylko trzy produkty w trzech stylach kolumn.
5. Zamknięty styl sklepu z siatką

Ten sklepowy styl sprzyja kreatywnej ekspozycji Twoich produktów. W przypadku tego modułu będziesz musiał utworzyć osobny moduł Divi Shop dla każdego kafelka, w tym celu kliknij kolumnę wstawiania i wstaw trzy kafelki oznaczone jako „1/3”.
Teraz możesz sklonować całą kolumnę i przeciągnąć i upuścić kopie do pozostałych dwóch kolumn.
6. Nieregularny moduł sklepu z siatką

W przypadku tego typu modułu sklepowego można połączyć dwa rzędy modułów sklepowych Divi. W powyższym przykładzie możesz ułożyć rząd trzech kolumn nad rządem pięciu produktów i pięciu kolumn.
Aby uzyskać ten wygląd, utwórz moduł sklepu Divi z ogólnymi ustawieniami trzech postów z trzema kolumnami, a następnie dodaj wiersz poniżej. W dalszej części wiersza wstawionego poniżej możesz wybrać moduł sklepu z pięcioma produktami i pięcioma kolumnami, a aby usunąć tytuł i metki cenowe, dodaj ten sam krótki kod niewidzialności, jak wspomniano poniżej.
Do Ciebie – jak zbudować sklep WooCommerce za pomocą Divi Theme Builder z Elegant Themes?
W tym samouczku możesz zobaczyć, że stworzenie dobrze zaprojektowanego i przyciągającego wzrok sklepu internetowego nie jest już skomplikowanym zadaniem przy pomocy motywu WooCommerce i Divi. Motyw Divi zawiera mnóstwo konfigurowalnych opcji, które pomogą Ci w stworzeniu pożądanego sklepu. Po zainstalowaniu wtyczki WooCommerce i motywu Divi możesz szybko uruchomić swój sklep internetowy, po prostu wprowadzając swoje produkty i wstawiając moduł sklepu, który wyjaśniliśmy wcześniej.
Co więcej, możesz stylizować swój moduł sklepu na kilka sposobów, a motyw Divi zawiera pięć wbudowanych modułów sklepu, które można dodatkowo dostosować do potrzeb biznesowych.
Chociaż wtyczka WooCommerce byłaby wystarczająca dla każdego początkującego, dodatkowe rozszerzenia WooCommerce są zalecane do tworzenia zaawansowanego sklepu z bardziej rozbudowanymi funkcjami.
Mam nadzieję, że łatwo będzie Ci rozpocząć tworzenie idealnego sklepu internetowego z motywem Divi i kombinacją WooCommerce. Podziel się z nami swoją opinią na temat tego, jak znalazłeś ten artykuł i wyślij nam swoje pytania, jeśli na początek znajdziesz coś trudnego.
