Jak zbudować witrynę eCommerce za pomocą Elementora i WooCommerce (Przewodnik szybkiego startu)
Opublikowany: 2020-07-01Jeśli dopiero planujesz swój biznes online, to jest właściwe miejsce dla Ciebie. Od wyboru najlepszej platformy do uruchomienia własnej witryny eCommerce omówiliśmy tutaj wszystko.
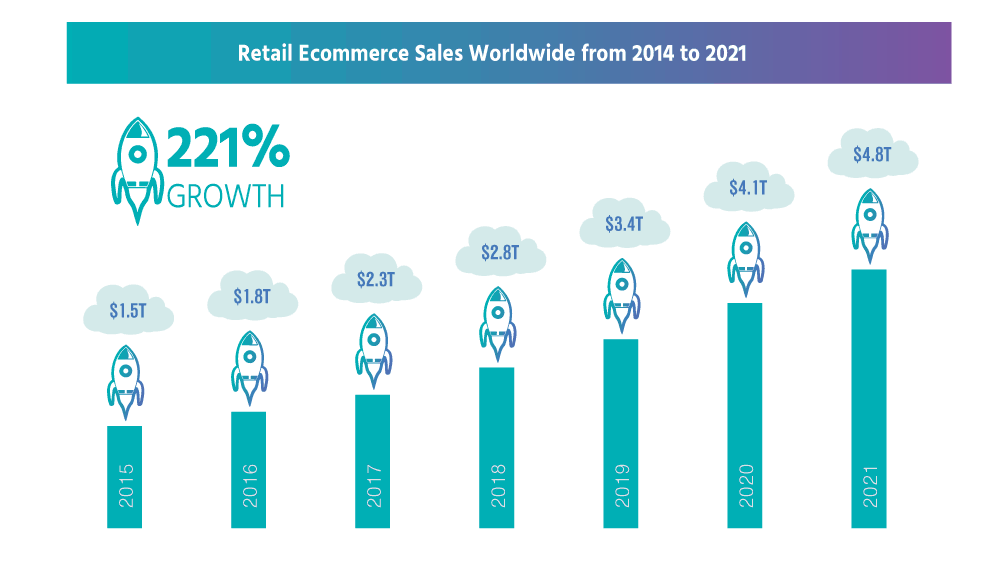
Wszyscy byliśmy świadkami tego, jak ludzie w dzisiejszych czasach zmieniają swoje nawyki zakupowe. Nawet w tej pandemii, kiedy wszystkie rodzaje firm walczą o przetrwanie, sklepy internetowe wiodą prym.
Dzisiaj przeprowadzimy Cię przez każdy krok, jak zbudować witrynę eCommerce za pomocą Elementor & WooCommerce.
Ale przed procesem rozwoju pozwólcie, że wyjaśnię wam kilka faktów.
Sekret sukcesu e-commerce
Jak powiedzieliśmy, teraz ludzie są bardziej skłonni do zakupów w Internecie. Wraz z postępem technologicznym kupowanie i sprzedawanie produktów za pośrednictwem witryny eCommerce staje się szybsze i prostsze.

Nawet Twój sklep fizyczny powinien mieć platformę online, aby kontynuować rozwój biznesu. Aby utrzymać się w tym konkurencyjnym świecie, należy pielęgnować swoją strategię online. W przeciwnym razie możesz stracić dużą liczbę potencjalnych klientów swojej firmy.
Z drugiej strony, jeśli nie masz sklepu stacjonarnego, nadal możesz rozpocząć działalność online przy niższych nakładach inwestycyjnych i sprzedawać swoje produkty klientom. Wszystko, czego potrzebujesz, to profesjonalna strona do prowadzenia działalności.
Szacuje się, że do roku 2040 95% wszystkich zakupów będzie odbywało się za pośrednictwem eCommerce.
Nasdaq
Rosnąca liczba kupujących cyfrowo wyraźnie pokazuje, że nigdy nie było lepszego czasu na rozpoczęcie działalności eCommerce.
Ale tutaj pojawia się pytanie, jak zbudować witrynę eCommerce bez znajomości kodowania. Cóż, WordPress wraz z przydatnymi zestawami narzędzi rozwiązał ten problem kilka lat temu. Ale wtedy możesz zapytać wśród tych wszystkich narzędzi-
Dlaczego warto korzystać z WooCommerce i Elementora w swoim sklepie internetowym WordPress

WooCommerce to wtyczka, która w mgnieniu oka zamieni Twoją witrynę WordPress w platformę biznesową eCommerce. Bez kodowania, bez HTML, tylko kilka kliknięć. I co bardziej zdumiewające, wszystkie podstawowe funkcje sklepu internetowego są całkowicie ZA DARMO.
Jeszcze nie koniec! Otrzymasz szereg darmowych opcji wtyczek WooCommerce, które rozszerzą możliwości Twojego sklepu.
WooCommerce zapewnia pełną elastyczność i różne ekscytujące funkcje, takie jak zapasy, zarządzanie podatkami, bezpieczne płatności i integracja wysyłki. Z tego powodu WooCommerce obsługuje ponad 28% wszystkich sklepów internetowych.
Zobacz więcej statystyk WooCommerce tutaj →
Teraz skup się na Elementorze — ten kreator stron typu „przeciągnij i upuść” sprawia, że projektowanie stron internetowych jest tak proste, jak ABC. Po prostu przesuń kursor i przygotuj witrynę do uruchomienia. Bez wcześniejszej wiedzy lub profesjonalnej pomocy jest to najlepsza opcja, aby zbudować piękną witrynę jak profesjonalista.
Dlatego ponad 5 milionów ludzi aktywnie korzysta z Kreatora stron Elementor w swojej witrynie WordPress.
Krótko mówiąc, bez względu na to, co sprzedajesz lub ile sprzedajesz z duetem Elementor & WooCommerce, Twoje możliwości są nieskończone i nieograniczone.
Podstawowe ustawienia i dostosowania Twojego sklepu e-commerce
Oto warunki wstępne, aby stworzyć swój sklep internetowy:
- Witryna WordPress
- WooCommerce (ZA DARMO)
- Elementor (bezpłatny)
- HappyAddons – dodatki do Elementora (bezpłatne)
Załóżmy, że masz już odpowiednią domenę i plan hostingowy dla swojej witryny. Następnie skonfiguruj swoją witrynę WordPress i zainstaluj wszystkie wymagane wtyczki, w tym WooCommerce, Elementor i HappyAddon.
Tymczasem, jeśli po raz pierwszy korzystasz z WooCommerce, zapoznaj się z tym prostym przewodnikiem krok po kroku lub skorzystaj z tego przewodnika, aby wypróbować WordPress na lokalnym hoście.
Proces instalacji i aktywacji WooCommerce jest podobny jak w przypadku innych wtyczek WordPress. Pokażemy Ci szczegółowo, jak skonfigurować podstawowe ustawienia i strony WooCommerce.
Krok 1- Zacznij od instalacji wtyczki WooCommerce
Aby zainstalować i aktywować wtyczkę WooCommerce-
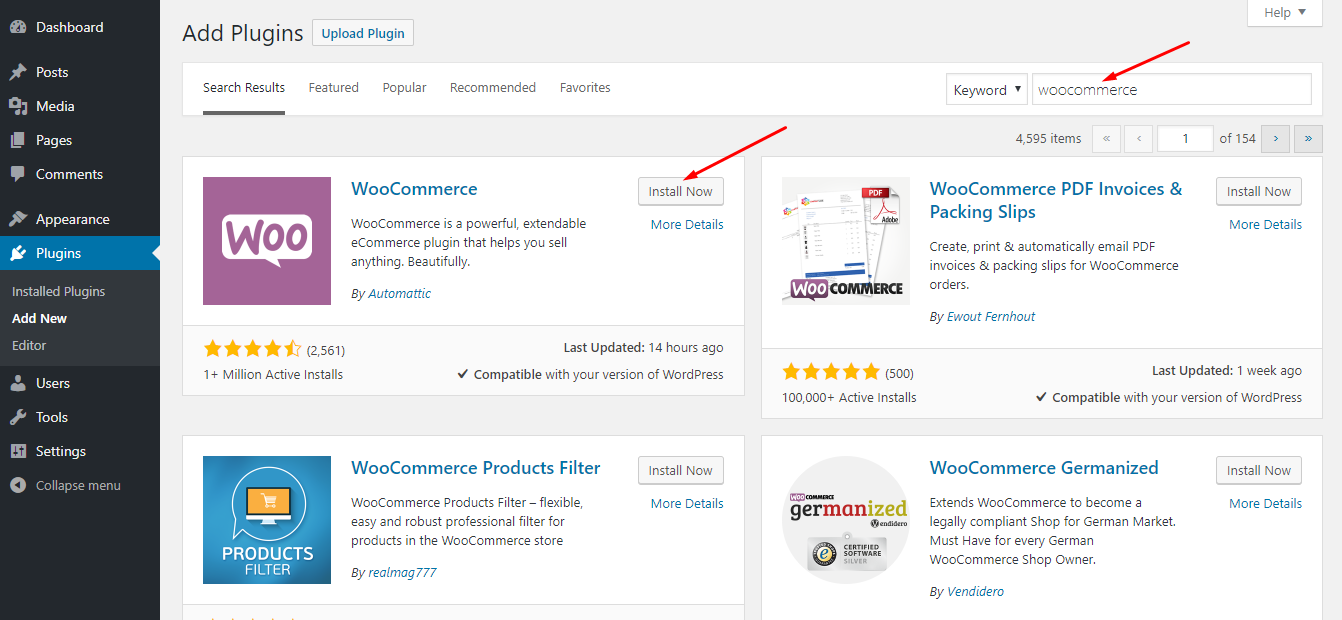
- Przejdź do panelu administracyjnego WordPress → Wtyczki → Dodaj nowy
- Wyszukaj „WooCommerce”
- Następnie zainstaluj i aktywuj wtyczkę

Teraz kliknij „Aktywuj teraz” jako kolejne próby.

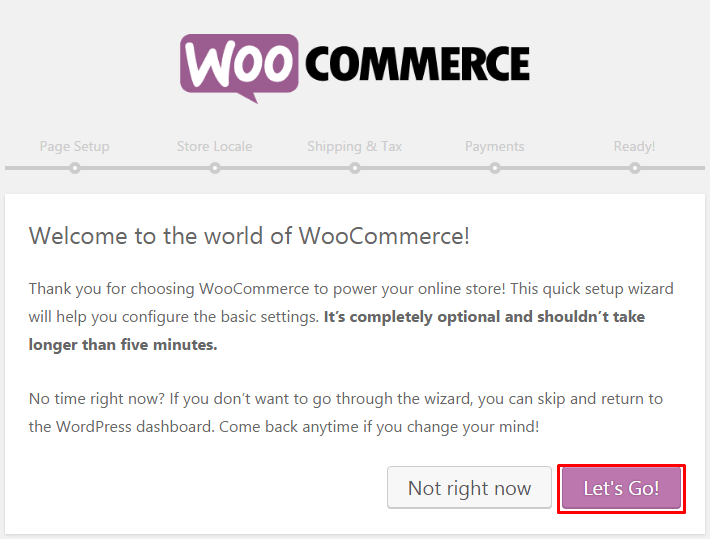
Teraz otrzymasz kreatora instalacji. Możesz pominąć tę część i wprowadzić wszystkie zmiany ręcznie. Ale lepiej przejść przez ten proces i odpowiednio dostosować wszystkie podstawowe ustawienia. Tak więc tutaj wybierzemy „Let's Go”, aby rozpocząć pracę z kreatorem konfiguracji.

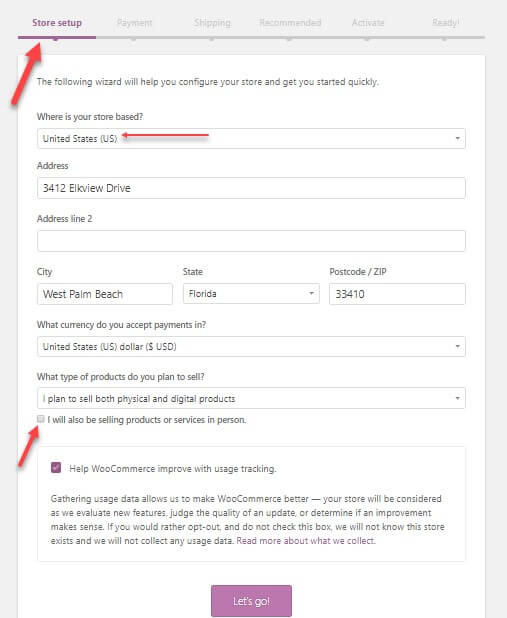
1. Podaj podstawowe informacje
Na początku prosi o wstępne dane Twojego sklepu, w tym lokalizację sklepu, rodzaj produktu, używaną walutę i rodzaje towarów, które planujesz sprzedawać (fizyczne, cyfrowe, zarówno osobiście) i inne.

Możesz również określić tutaj, czy chcesz zezwolić WooCommerce na śledzenie Twojego wykorzystania w celu ulepszenia Twojego sklepu.
Odpowiednie wypełnienie formularza. Następnie kliknij przycisk „Chodźmy” na dole, aby przejść od razu do kolejnych ustawień.
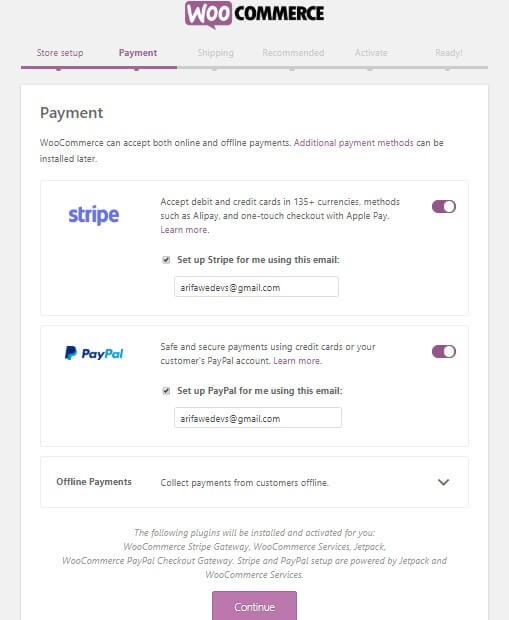
2. Skonfiguruj bramki płatności WooCommerce
Tutaj możesz skonfigurować opcje płatności dla swojego sklepu internetowego. Opcje tego kroku zależą od lokalizacji Twojego sklepu i typów produktów, które chcesz sprzedawać.
Jeśli nie zaznaczyłeś opcji „sprzedawaj produkty osobiście”, dostaniesz tylko Stripe i Paypal.

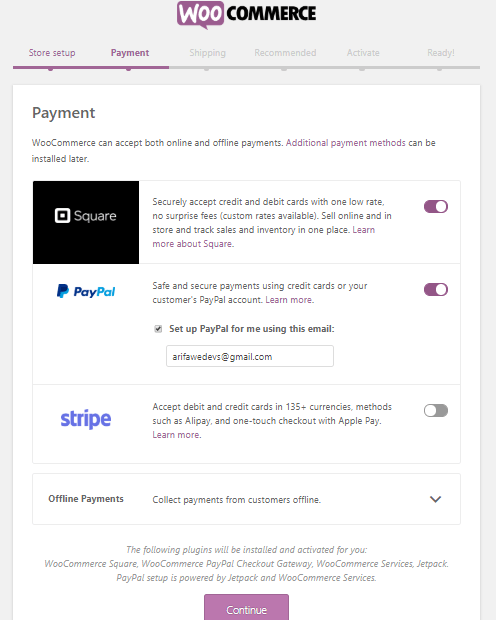
Jeśli zaznaczyłeś opcję „Sprzedaż osobista” i mieszkasz w Kanadzie, Australii, Stanach Zjednoczonych, Japonii, Wielkiej Brytanii, zobaczysz Square, PayPal i Stripe.
Ponieważ te bramki płatnicze są dostępne we wszystkich tych krajach.

Możesz także wybrać „Płatności offline” i wybrać opcję płatności, taką jak czek, przelew bankowy lub gotówka z menu rozwijanego.
Po zakończeniu wszystkich ustawień kliknij przycisk „Kontynuuj”, przejdź do następnego kroku.
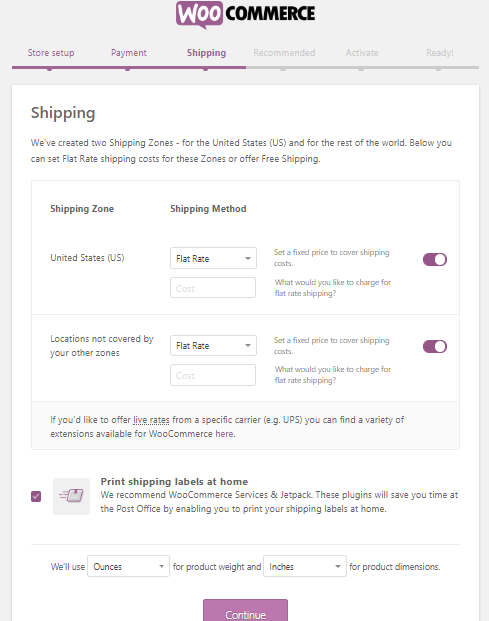
3. Skonfiguruj wysyłkę WooCommerce
Na tym etapie wszystko sprowadza się do wysyłki szczegółów produktu. WooCommerce obsługuje 2 strefy wysyłki-
- Strefa 1 – USA i Kanada
- I strefa 2 – pozostałe kraje
Jeśli Twój sklep znajduje się w pierwszej strefie, będziesz mieć opcję stawki za dostawę na żywo. Masz jednak możliwość ustawienia zryczałtowanej stawki wysyłki lub darmowej wysyłki.
Jeśli chodzi o rzeczywistą stawkę wysyłki, musisz ustawić prawidłową wagę i wymiary.

Przed kliknięciem Kontynuuj nie zapomnij zaznaczyć opcji drukowania etykiet wysyłkowych w domu, aby wydrukować swoje dane uwierzytelniające.
4. Skonfiguruj kilka dodatkowych opcji
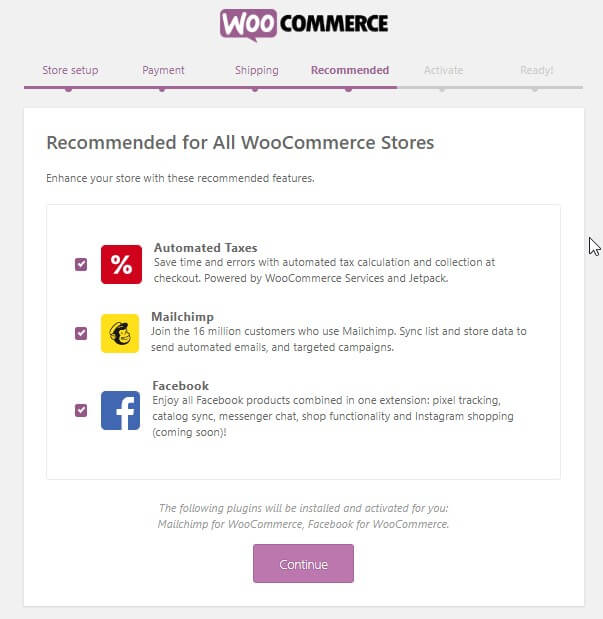
Tutaj WooCommerce prosi o zainstalowanie kilku niezbędnych wtyczek. Takie jak automatyczne podatki za pomocą Jetpack, MailChimp do marketingu e-mailowego i wtyczki Facebook dla WooCommerce.

Wybierz to, co uważasz za niezbędne dla Twojej witryny eCommerce. Po prostu zaznacz pole wyboru, aby wszystkie te opcje były automatycznie wyświetlane w Twojej witrynie. Jeśli chcesz, możesz również zainstalować je później ręcznie.
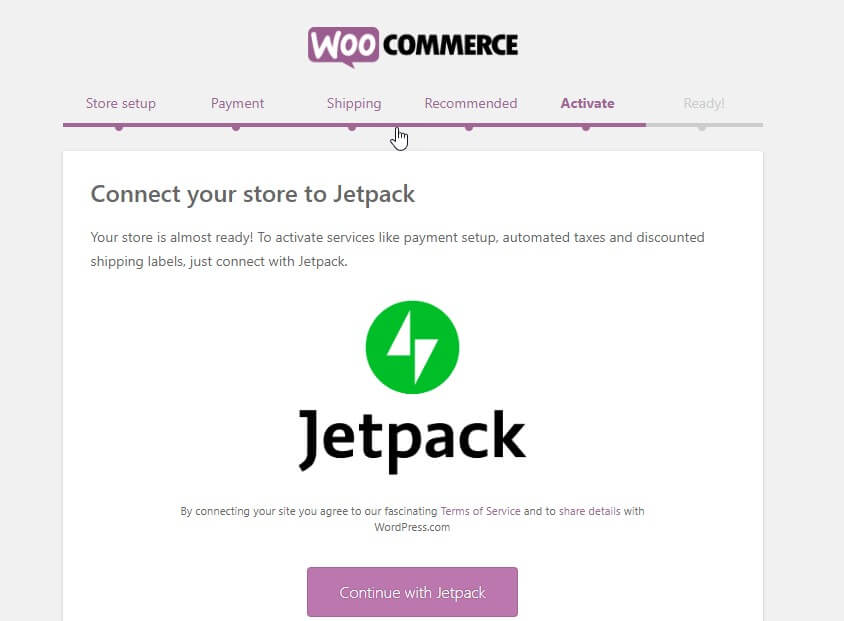
5. Połącz WooCommerce z Jetpack i sfinalizuj konfigurację
Teraz kreator konfiguracji poprosi Cię o połączenie Twojej witryny ze wspomnianym Jetpackiem. Wtyczka ta doskonale współpracuje ze wszystkimi funkcjami automatycznego podatku, zapewniając najwyższe bezpieczeństwo. Możesz go później zainstalować również z katalogu WordPress.
Kliknij „Kontynuuj z Jetpackiem”.

Teraz jesteś na ostatniej stronie kreatora.
Na tej stronie możesz tworzyć, importować produkt, odwiedzać pulpit nawigacyjny lub przeglądać całe ustawienia. Po prostu sprawdź i śmiało.
Dobra robota! Zrobiłeś wszystkie podstawowe ustawienia dla swojego sklepu WooCommerce. Teraz możesz dodawać produkty do swojego sklepu.
Krok 2: Jak dodać produkty do swojego sklepu WooCommerce?
Teraz nadszedł czas, aby zająć swój sklep internetowy eCommerce podstawowymi produktami, które ludzie mogą kupić. Zobaczmy, jak to zrobić!
1. Dodaj produkt
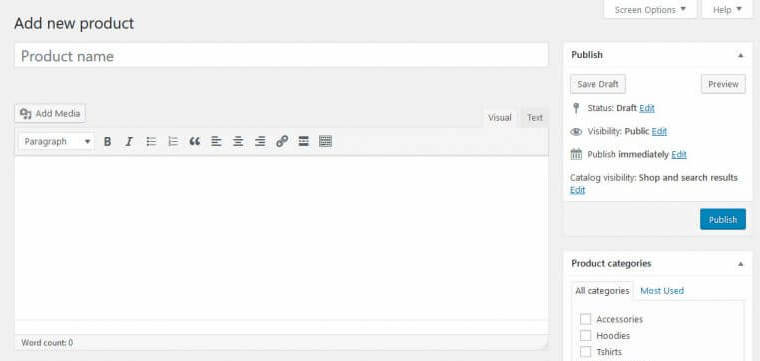
Z pulpitu WordPress przejdź do Produkty → Dodaj nowy. Otrzymasz ten ekran, aby wstawić informacje o swoim produkcie.

Tutaj możesz dodać szczegóły produktu, w tym nazwę produktu, kategorię, zdjęcie, tag, galerię, opis i inne. Dołącz wszystkie swoje produkty do swojego sklepu jeden po drugim wraz ze wszystkimi wymaganymi informacjami.

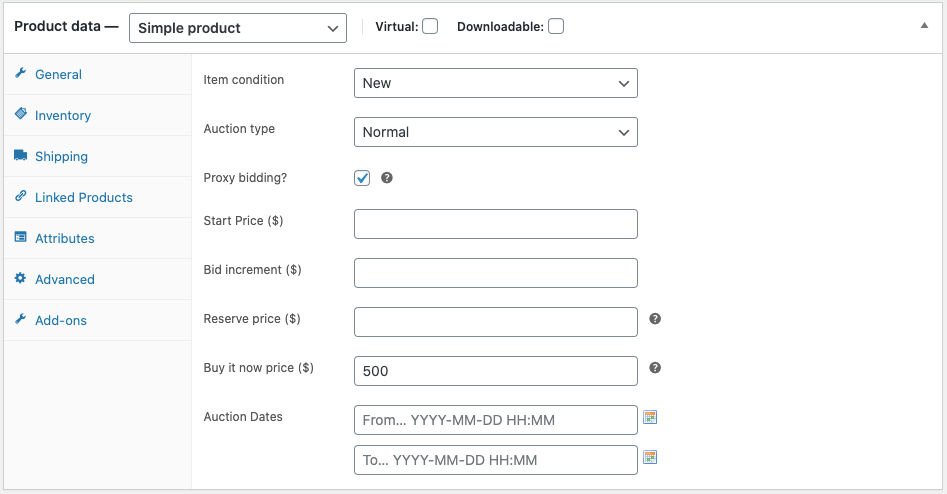
2. Skonfiguruj dane produktu
Poniżej głównego okna edytora znajdziesz panel do ustawienia danych produktu. Ostrożnie dostosuj dane, ponieważ jest to konieczne, aby Twój sklep działał płynnie.

Najpierw wybierz typ danych sprzedawanych produktów z menu rozwijanego. Jak na przykład-
- Prosty produkt
- Produkt zgrupowany
- Produkt zewnętrzny/powiązany
- Produkt zmienny
W zależności od wyboru otrzymasz różne opcje konfiguracji. Ustaw więc wszystkie dane zgodnie z niszą biznesową, rodzajem branży, kategoriami produktów i innymi.
Po zakończeniu i zapisaniu możesz sprawdzić produkt w „Wszystkie produkty”.
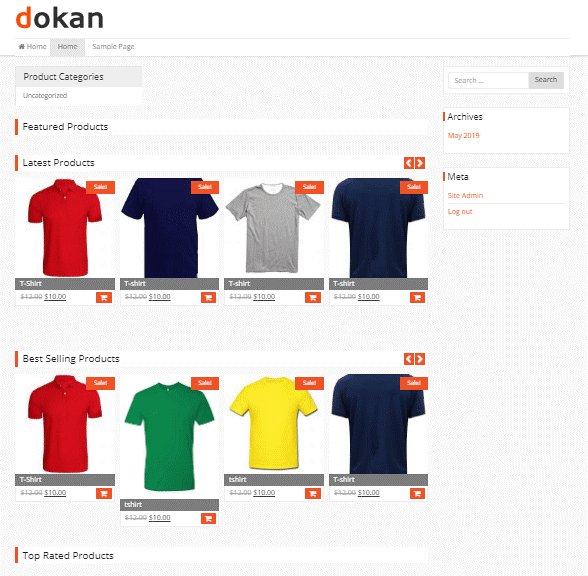
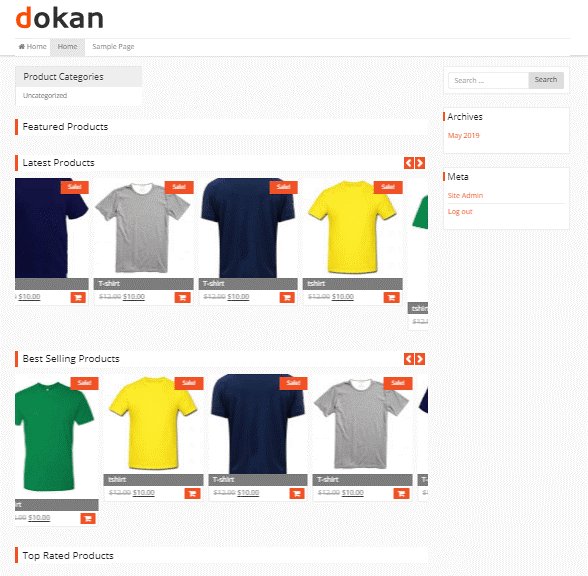
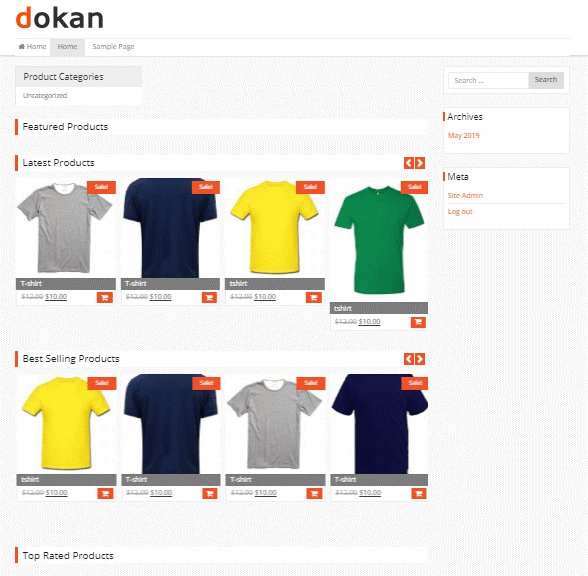
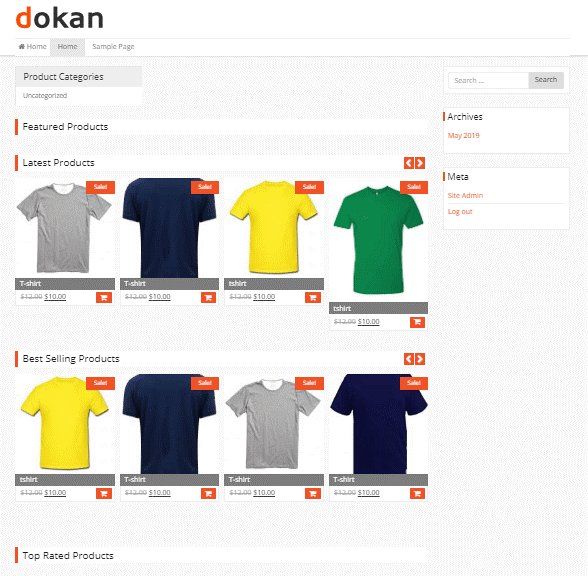
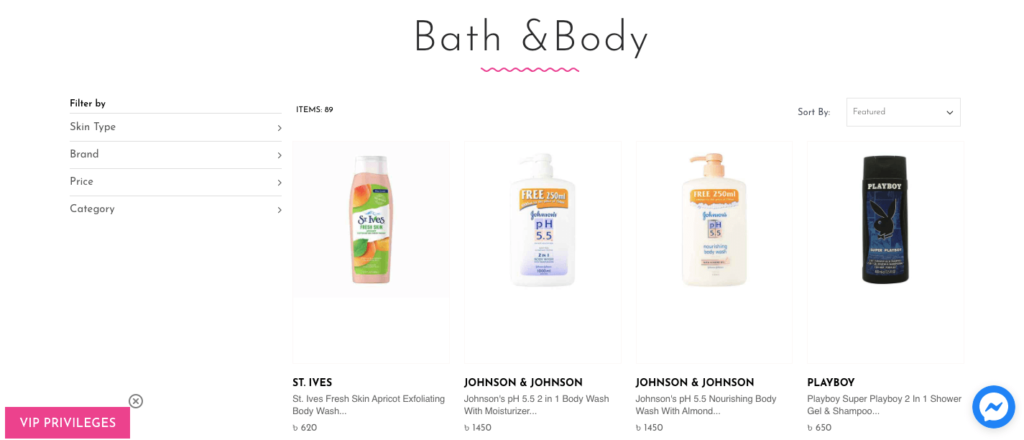
3. Sprawdź widok frontendu produktu
Nadszedł czas, aby zobaczyć, jak wygląda Twój sklep internetowy i jak wyglądają produkty. Jednak w dużej mierze zależy to od użytego motywu. Tutaj użyłem motywu Dokan, ponieważ doskonale współpracuje z WooCommerce.
Oto lista najlepszych motywów WooCommerce, z których możesz wybierać.

Jeśli chcesz, aby Twój pojedynczy sklep zamienił się w szeroki rynek wielu dostawców, zapoznaj się z tym szczegółowym przewodnikiem, aby zbudować i dostosować swój rynek wielu dostawców.
Krok 3: Zaprojektuj swoją witrynę eCommerce z Elementor
Na tym etapie zaprojektujemy nasz sklep internetowy z Elementorem. Za to-
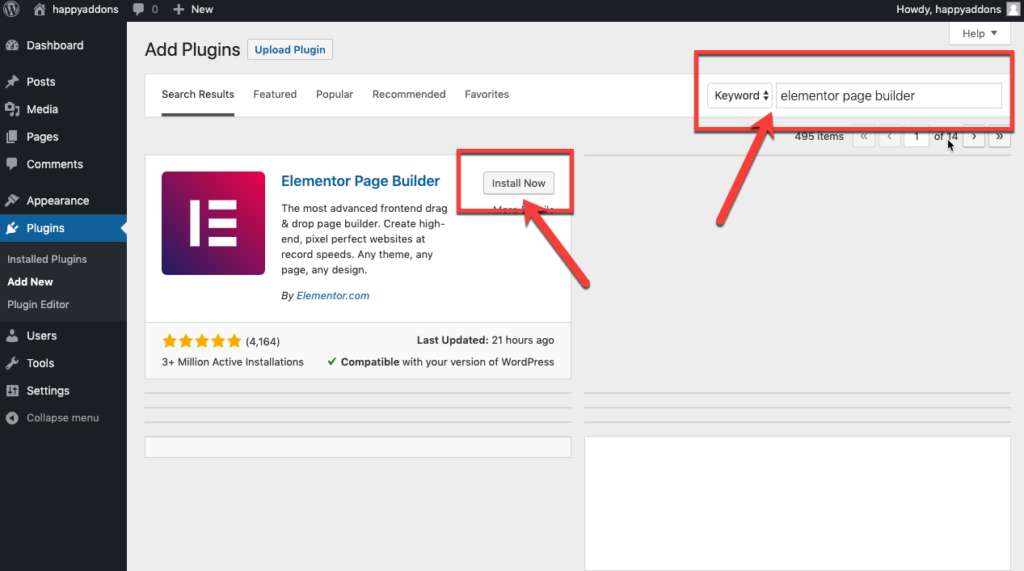
- Przejdź do panelu administracyjnego WordPress → Wtyczki → Dodaj nowy
- Wyszukaj „Elementor”
- Następnie zainstaluj i aktywuj wtyczkę

Następnie aktywuj wtyczkę podobnie jak zrobiliśmy to dla WooCommerce.
Alternatywnie możesz ręcznie pobrać Elementor i przesłać plik za pomocą opcji Prześlij wtyczkę.
Teraz zacznij projektować strony swojego sklepu za pomocą Elementora.
1. Zbuduj stronę produktu za pomocą Elementora
Możesz dostosować każdy cal swojego sklepu internetowego za pomocą dynamicznych funkcji i widżetów Elementora. Jeśli to Twój pierwszy raz z Elementorem, możesz postępować zgodnie z instrukcjami krok po kroku dotyczącymi korzystania z Elementora.
Zbudujmy stronę produktu, aby zaprezentować szczegóły konkretnego produktu.
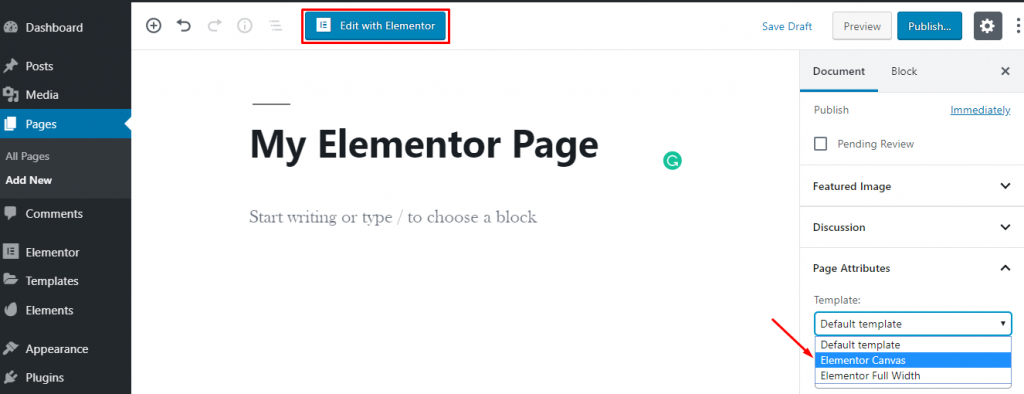
Cóż, aby zaprojektować stronę od podstaw, po prostu przejdź do Pulpit nawigacyjny WordPress → Strony → Dodaj nowy.
Następnie wprowadź tytuł strony i wybierz opcję Elementor Canvas z menu rozwijanego szablonu po prawej stronie.
Na koniec kliknij przycisk „Edytuj za pomocą Elementora” i rozpocznij pracę z tym kreatorem WordPress.

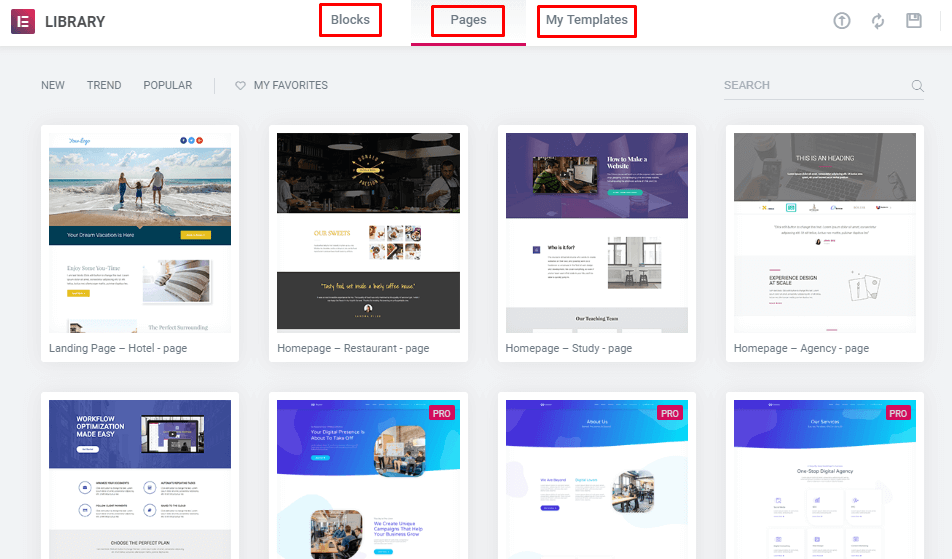
Jeśli chcesz, możesz użyć gotowego szablonu lub bloku do zaprojektowania swojej strony.

Co więcej, możesz zainstalować dodatki innych firm, aby rozszerzyć bibliotekę szablonów o bardziej ekskluzywne funkcje.
Sprawdź Happy Templates tutaj →
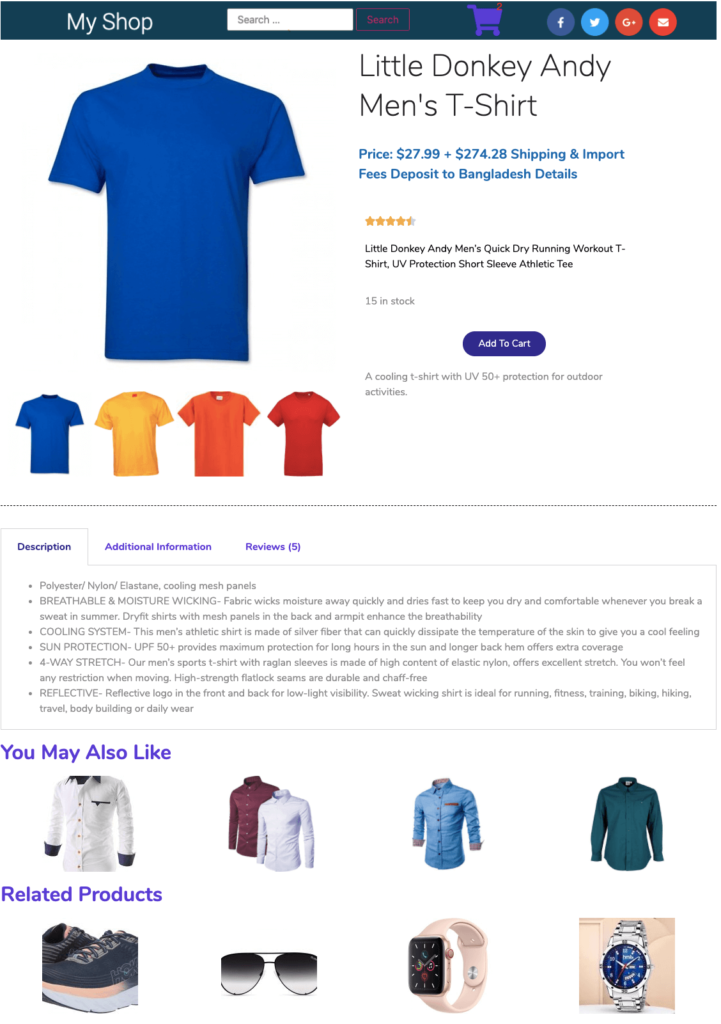
Lub zaprojektuj indywidualną sekcję, wstawiając wiele rodzajów przydatnych widżetów. Tutaj użyliśmy widżetów z podstawowego Elementora i HappyAddons - potężnego dodatku do Elementora, aby strona produktu była oszałamiająca. I użyliśmy DARMOWEJ wersji tych narzędzi.

Otrzymasz wszystkie podstawowe narzędzia całkowicie za darmo do zbudowania profesjonalnej witryny w Elementorze. Aby uzyskać dalszą pomoc, możesz zapoznać się z tym przewodnikiem na temat tworzenia witryny internetowej z kursem online za pomocą Elementora. Pokazuje ścieżkę do tworzenia różnych kategorii i publikowania produktów w ramach określonej klasy.
2. Sfinalizuj projekt
Po dokonaniu wszystkich dostosowań nadszedł czas na opublikowanie strony. Ale wcześniej ustaw warunek, aby Twoja strona wyświetlała się w określonej kategorii.
Cóż, w ten sposób możesz zaprojektować również swoje inne strony. Tutaj nie ma wiązań. Po prostu wymyśl projekt, a następnie sfotografuj go w prawdziwym życiu, używając różnych widżetów z lewego panelu edytora.
Możesz się zdziwić, że możesz również używać animacji i przesuwać swoje obiekty w dowolnym kierunku dzięki efektom Happy.
Rzućmy okiem na te strony, które należy uwzględnić podczas tworzenia witryny eCommerce-
Bonus: ponad 10 funkcji, które musisz mieć w Twoim sklepie internetowym
Twoja witryna e-commerce powinna być wystarczająco atrakcyjna, aby zatrzymać ludzi na niej przez długi czas. Zwiększy to Twoją szansę na komunikację z nimi i przekonanie ich do zakupu w Twoim sklepie. Ale do tego musisz zorganizować swoją stronę w zorganizowany sposób.
Spraw, aby Twoja witryna była łatwo dostępna dla wszystkich typów klientów, aby mogli bez wysiłku znaleźć pożądane produkty. Jako właściciel sklepu internetowego wiesz, jakich stron oczekują Twoi klienci w Twojej witrynie? Jeśli nie, sprawdź następujące strony:
Strona główna : to witryna sklepowa Twojej firmy i główne miejsce przyciągające uwagę odbiorców. Daj ogólny obraz swojej firmy na stronie głównej. Jednocześnie zachowaj prostotę, aby ludzie mogli łatwo poruszać się po innych stronach.
Strona produktu: Wyświetl szczegóły konkretnego produktu za pomocą przycisku „dodaj do koszyka”. Tutaj możesz również zasugerować podobne produkty lub inne powiązane produkty.
Strona kategorii: Ta strona to widok listy produktów z określonej kategorii.

Przegląd kategorii: Zaprezentuj wszystkie kategorie swojego sklepu, w tym podkategorie i inne. Dzięki temu odwiedzający mogą łatwo zrozumieć, co sprzedajesz i natychmiast sprawdzić wymagane produkty. Jeśli Twój sklep ma tylko jedną kategorię produktów, możesz to pominąć.
Wyniki wyszukiwania i wyszukiwania: Zapewnienie opcji wyszukiwania jest niezbędne w sklepie internetowym, aby pomóc klientom, którzy chcą mieć szybki dostęp do żądanej strony.
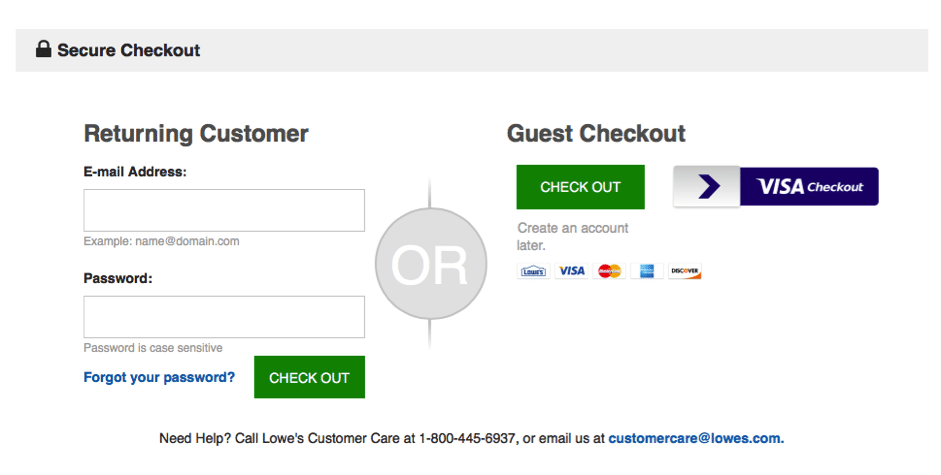
Zaloguj się/Utwórz konto : To świetna okazja do zebrania informacji o Twoich klientach. Przydatne również przy oferowaniu specjalnych ofert i rabatów lojalnym klientom.
Zamówienie jako gość: Zezwól użytkownikom na kupowanie bez rejestracji w Twojej witrynie, jeśli nie chcą udostępniać swoich informacji.

Moje zamówienie: Historia zamówień pomaga klientom sprawdzić produkty z poprzednich zakupów - ponownie zamówić lub anulować produkt.
Koszyk : tutaj kupujący cyfrowi mogą zobaczyć produkty, które dodali z Twojego sklepu. Na tej stronie mogą zobaczyć całkowitą cenę, w tym opłatę za wysyłkę, wstawić kod promocyjny, a także rabaty. Porzucanie koszyka to duży problem dla każdej firmy eCommerce.
Zwroty: Daj swoim klientom opcje zwrotu/wymiany pod pewnymi warunkami. Daje to dużą pewność, że odwiedzający będą kontynuować zakupy w Twojej witrynie.
Lokalizacja sklepu stacjonarnego: niektórzy ludzie sprawdzają Twoją witrynę tylko po to, aby poznać adres najbliższego punktu sprzedaży. Jeśli więc masz również sklepy stacjonarne, dołącz osobno ich adresy i dane kontaktowe.
Czat na żywo: duża liczba klientów preferuje interakcję z ludźmi podczas zakupów online. Dołącz opcję czatu na żywo, która z pewnością zwiększy Twoją sprzedaż.
Recenzje: Pozwól swoim klientom dzielić się swoimi poglądami, wymaganiami, zapytaniami i doświadczeniami zakupowymi w Twojej witrynie eCommerce. Pozytywne opinie świetnie wpływają na nowych klientów.

Jednak w zależności od niszy biznesowej lub typu produktu możesz dołączyć lub odjąć niektóre strony z tej listy. Oprócz tej listy możesz dodać do swojej witryny sekcję bloga, w której możesz publikować treści informacyjne związane z Twoją działalnością. Może być również doskonałym źródłem do udostępniania użyteczności Twoich produktów.
Upewnij się, że bezpieczne transakcje i wiele opcji płatności również można zignorować, jeśli chcesz osiągnąć maksymalny sukces w swojej witrynie eCommerce.
Zbuduj swoją witrynę eCommerce i zacznij wspinać się po drabinie sukcesu już dziś!
Zakupy online nie są już luksusem – stają się koniecznością. Nic dziwnego, że obecnie 25% całkowitej światowej populacji robi zakupy na komputerach PC lub telefonach komórkowych. A ta liczba tak szybko rośnie.
Niewątpliwie sprzedaż internetowa może być świetnym źródłem szybkiego zarobku. Ale zawsze jest druga strona medalu. Wiele osób wchodzi do firm internetowych, aby sprzedawać swoje produkty lub usługi. Aby wyróżnić się z tłumu, potrzebujesz odpowiedniej strategii i biznesplanu. Pomaga przyciągnąć odpowiednich odbiorców do Twojej marki.
Cóż, teraz wiesz, jak w prosty sposób zbudować sklep internetowy. Postępuj dokładnie zgodnie z powyższymi instrukcjami, konfiguracja podstawowych funkcji witryny nie zajmie więcej niż godzinę. Obiecujemy, że połączenie WooCommerce i Elemntor również okaże się przydatne do stworzenia własnej witryny eCommerce.
Jeśli potrzebujesz dalszej pomocy, zrób komentarz w sekcji komentarzy poniżej.