Jak zbudować sklep internetowy z WordPress WooCommerce?
Opublikowany: 2022-05-16Planujesz zbudować sklep internetowy z WordPressem, ale nie wiesz od czego zacząć? Zastanawiasz się, jak zbudować witrynę eCommerce WordPress? Następnie ten samouczek WordPress WooCommerce jest właśnie dla Ciebie.
Zgodnie z danymi dostarczonymi przez Statista przychody z rynku eCommerce gwałtownie rosną i przewiduje się, że w 2022 r. osiągną 4,15 biliona dolarów amerykańskich.
Bez wątpienia rosnąca popularność sklepów eCommerce wynika z łatwości sprzedaży produktów zmiennych bez ustalania fizycznej lokalizacji. Co więcej, zyskujesz również pełną swobodę w projektowaniu swojego sklepu internetowego zgodnie z własnymi upodobaniami.
Dlatego w tym samouczku pokażemy Ci, jak zbudować sklep internetowy tak skuteczny, jak Amazon czy eBay, za pomocą WooCommerce i WordPress. Dlatego koniecznie przeczytaj nasz artykuł do końca.
A. Po co budować sklep internetowy z WordPress i WooCommerce?

WordPress to popularna platforma do tworzenia stron internetowych, która umożliwia tworzenie dowolnego rodzaju strony internetowej bez żadnych kosztów. Najlepsza część? Ta platforma jest odpowiednia dla każdego. Tak, nawet dla początkujących bez umiejętności kodowania. I właśnie dlatego z tej platformy korzysta obecnie około 42,9% wszystkich stron internetowych.
Co więcej, WordPress zawiera kilka motywów i wtyczek eCommerce zaprojektowanych specjalnie dla Twojego sklepu internetowego. Dzięki temu otrzymujesz mnóstwo opcji dostosowywania i funkcji, które wspierają bezproblemowe tworzenie witryny eCommerce w WordPress, która wyróżnia się z tłumu.

Z drugiej strony WooCommerce to popularna wtyczka WordPress, która pozwala swobodnie założyć sklep internetowy. Jest bardzo łatwy w użyciu i zawiera wszystkie niezbędne funkcje, których będziesz potrzebować, aby otworzyć swój sklep internetowy. Jest to wysoce konfigurowalna platforma eCommerce, która umożliwia dostosowanie sklepu do własnych potrzeb.
Wtyczka umożliwia bezproblemową sprzedaż produktów fizycznych, takich jak buty, ubrania, biżuteria itp., lub produktów cyfrowych, takich jak e-booki, oprogramowanie i nie tylko. Ponadto jest kompatybilny z innymi rozszerzeniami i motywami WooCommerce, aby rozszerzyć funkcjonalność Twojego sklepu eCommerce.
Dlatego nie ma lepszej opcji niż bezpłatne i otwarte platformy, takie jak WordPress i WooCommerce, aby stworzyć udaną witrynę eCommerce.
B. Jak zbudować sklep internetowy z WordPress i WooCommerce? (Krok po kroku)
Teraz nadszedł czas, aby przeprowadzić Cię krok po kroku, jak zbudować sklep internetowy z WordPress i WooCommerce. Jesteś gotowy? Zaczynajmy!
Krok 1. Kup nazwę domeny i hosting
Pierwszą i najważniejszą rzeczą, którą musisz zrobić przed uruchomieniem sklepu WooCommerce, jest zakup nazwy domeny i hostingu.
Nazwa domeny to unikalna nazwa Twojej witryny, dzięki której użytkownicy rozpoznają Cię w Internecie. Na przykład nazwa domeny naszej witryny to wpeverest.com. Podobnie yahoo.com, amazon.com, google.com to kilka innych przykładów nazw domen.

Teraz pewnie zastanawiasz się, co to jest hosting? Hosting to przestrzeń, którą wynajmujesz w sieci, aby pomieścić wszystkie pliki witryny. Twoja witryna będzie dostępna dla użytkowników tylko wtedy, gdy dokonasz zakupu i zarejestrujesz się w hostingu.

Dodatkowo musisz upewnić się, że Twoja witryna ma certyfikat SSL. Stanowi dowód dla użytkowników, że Twoja witryna jest bezpieczna. Tak więc certyfikacja SSL jest koniecznością dla witryn eCommerce, ponieważ klienci muszą podać kartę kredytową i inne poufne informacje podczas sprawdzania.
Przez te wszystkie czasy rozmawialiśmy o potrzebie zakupu nazwy domeny i hostingu. Oto kilka przydatnych wskazówek i wskazówek, które możesz zastosować, aby wybrać dobrą domenę i hosting.
Wybierz idealną nazwę domeny
Idealna nazwa domeny to coś, co odzwierciedla cel Twojej witryny. Poza tym musi być na tyle chwytliwy, aby został zapamiętany przez potencjalnych klientów.
Inne rzeczy do rozważenia przy wyborze unikalnej nazwy domeny dla Twojej witryny są następujące:
- Krótka, prosta i łatwa do zapamiętania: Twoja nazwa domeny nie musi być skomplikowana, aby była chwytliwa. Zamiast tego powinien być krótki i prosty, aby Twoi potencjalni klienci łatwo go zapamiętali.
- Unikaj domen z problemami z naruszeniem praw autorskich: Musisz upewnić się, że nazwa domeny jest unikalna i nie przypomina żadnej innej istniejącej marki, aby uniknąć problemów związanych z prawami autorskimi.
- Właściwe użycie rozszerzeń nazw domen: Możesz znaleźć kilka rozszerzeń domen, takich jak .com dla komercyjnych, .biz dla biznesu, .edu dla edukacji itp. Dlatego powinieneś wybrać to, które idealnie pasuje do celu Twojej witryny.
- Skorzystaj z narzędzi do generowania nazw blogów: Jeśli nie wiesz, od czego zacząć, narzędzia do generowania nazw blogów (koło domeny, Panabee itp.) mogą pomóc. Te narzędzia dostarczają unikalnych pomysłów na wpisywane słowo kluczowe, aby stworzyć świetne domeny dla Twojej witryny.
Wybierz odpowiedni hosting
Oprócz wyboru idealnej nazwy domeny, musisz również wybrać odpowiedni hosting, aby zbudować witrynę WordPress eCommerce. Wybierając usługę hostingową dla swojej witryny eCommerce, powinieneś dokładnie zbadać następujące czynniki.
- Szybkość: dobra szybkość witryny jest kluczem do dobrego doświadczenia użytkownika. Co więcej, ma to bezpośredni wpływ na pozycjonowanie Twojej witryny (Search Engine Optimization). Musisz więc upewnić się, że wybierasz hosting z dużą prędkością serwera.
- Uptime: Uptime oznacza czas wyrażony w procentach, przez który Twoja witryna działa lub działa bez żadnych zakłóceń serwera. Wybór hostingu z dobrym czasem działania gwarantuje, że Twoja witryna jest dostępna dla użytkowników 24*7.
- Funkcje: Ponieważ konfigurujesz tutaj witrynę WordPress WooCommerce, musisz wybrać plan hostingowy WooCommerce z rozbudowanymi funkcjami eCommerce, aby z łatwością skonfigurować swój sklep internetowy.
- Bezpieczeństwo: wysoce zalecana jest usługa hostingu internetowego z silnymi zabezpieczeniami, aby chronić Twoją witrynę przed hakerami, złośliwymi sieciami i innymi atakami bezpieczeństwa.
- Obsługa klienta: Od czasu do czasu możesz napotkać problemy z Twoją witryną. W tych czasach przyjazne i niezawodne wsparcie jest tym, czego potrzebujesz od dostawców usług hostingowych, aby szybko rozwiązać problemy. Upewnij się więc, że wybrany hosting ma dobrą obsługę klienta.
Niektóre z najlepszych usług hostingowych WooCommerce, z których możesz wybierać, to:
- Bluehost: zaczyna się od 15,95 USD/mies. dla standardowego planu hostingowego WooCommerce
- SiteGround: zaczyna się od 3,99 USD/mies. dla planu hostingowego StartUp WooCommerce
- DreamHost: zaczyna się od 16,95 USD/mies. dla planu hostingowego DreamPress WooCommerce
Kup usługę hostingu dla swojej witryny eCommerce
W tym samouczku WooCommerce użyjemy Bluehost, aby pokazać, jak kupić hosting dla Twojej witryny eCommerce.

Bluehost to popularny dostawca usług hostingowych, który WordPress.org oficjalnie poleca. Co więcej, jest dostarczany z usługą hostingową stworzoną wyłącznie dla Twojej witryny WooCommerce. W ten sposób możesz w pełni wykorzystać zalety jego funkcji WooCommerce, aby założyć udany sklep internetowy.
Przede wszystkim zapewnia bezpłatną nazwę domeny i certyfikat SSL wraz z usługą hostingową. Dzięki temu nie musisz kupować osobno nazwy domeny i certyfikatu SSL.
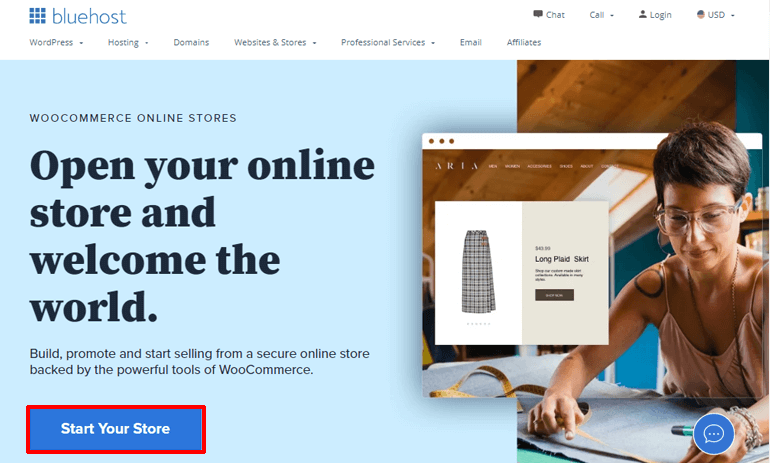
Najpierw odwiedź stronę hostingową Bluehost WooCommerce i kliknij przycisk Uruchom swój sklep .

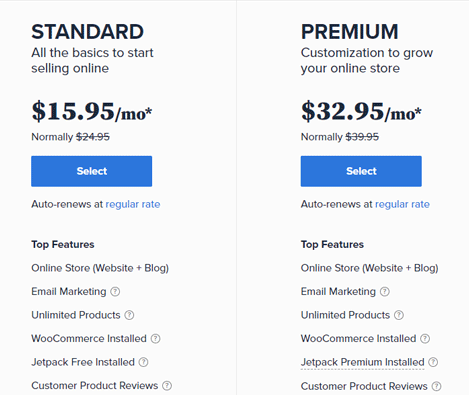
Zobaczysz dwie różne tabele cen hostingu WooCommerce. Plan Standard to właściwy wybór dla początkujących, którzy dopiero rozpoczynają swój sklep internetowy. Wręcz przeciwnie, plan Premium jest odpowiedni dla tych, którzy chcą rozszerzyć swój sklep internetowy. Teraz wybierz swój plan, aby przejść dalej.

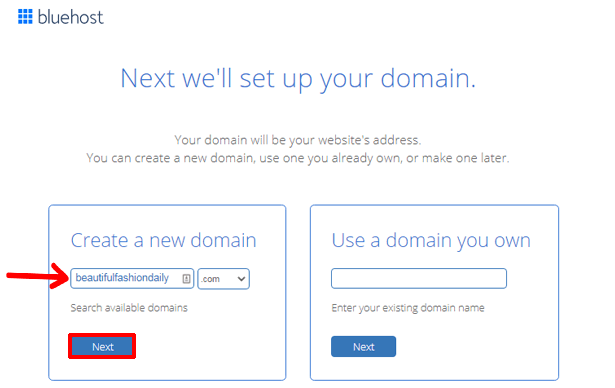
Ponieważ nie ustawiłeś jeszcze nazwy domeny, następny krok pozwoli Ci ustawić domenę dla Twojej witryny eCommerce. Pamiętaj, że możesz zarejestrować swoją nazwę domeny również od innych rejestratorów domen. Ale nie musisz tego robić, ponieważ Bluehost oferuje bezpłatną nazwę domeny Bluehost.
Dlatego wpisz nazwę domeny na prostokątnym pasku w polu Utwórz nową domenę i kliknij Dalej , aby sprawdzić jej dostępność.

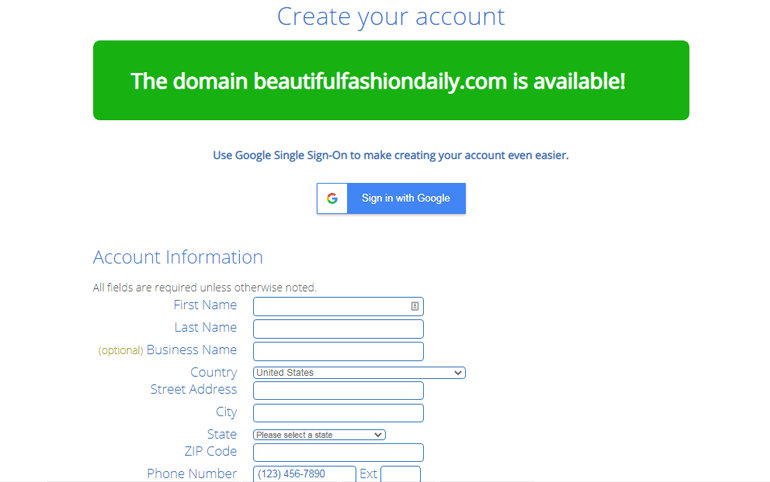
Następnie możesz utworzyć konto w Bluehost. Tutaj musisz podać swoje dane osobowe i informacje dotyczące płatności, takie jak dane karty kredytowej itp.

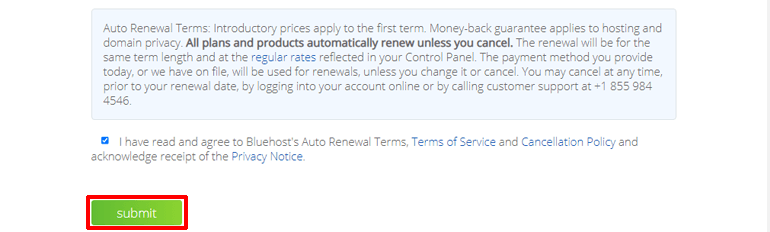
Po wypełnieniu niezbędnych danych musisz zaakceptować regulamin Bluehost. Na koniec kliknij przycisk przesyłania , aby zakończyć proces zakupu.

Następnie otrzymasz wiadomość e-mail zawierającą wszystkie dane potrzebne do zalogowania się do panelu sterowania hostingu (cPanel).
Gdy po raz pierwszy zalogujesz się do swojego cPanel, otrzymasz wyskakujące okienko z informacją, że zarówno WordPress, jak i WooCommerce są już zainstalowane w Twojej witrynie. Teraz kliknij przycisk Zaloguj się do swojej witryny na dole tej samej wyskakującej strony, aby zalogować się do pulpitu WordPress.
Krok 2. Skonfiguruj WooCommerce
Ponieważ Bluehost zainstalował już WooCommerce na Twojej stronie, nie musisz instalować go ręcznie. Dlatego zaraz po zalogowaniu się do pulpitu nawigacyjnego zobaczysz kreatora konfiguracji dla WooCommerce.
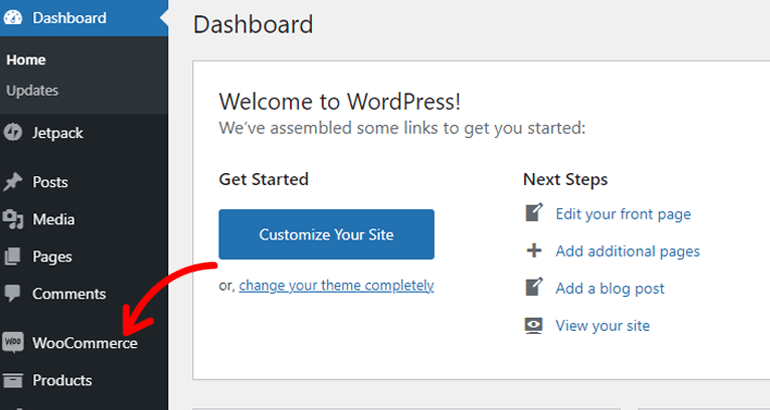
Jeśli przypadkiem to przegapiłeś, nadal możesz kliknąć kartę WooCommerce po lewej stronie pulpitu WordPress .

Teraz, możesz szybko skonfigurować:
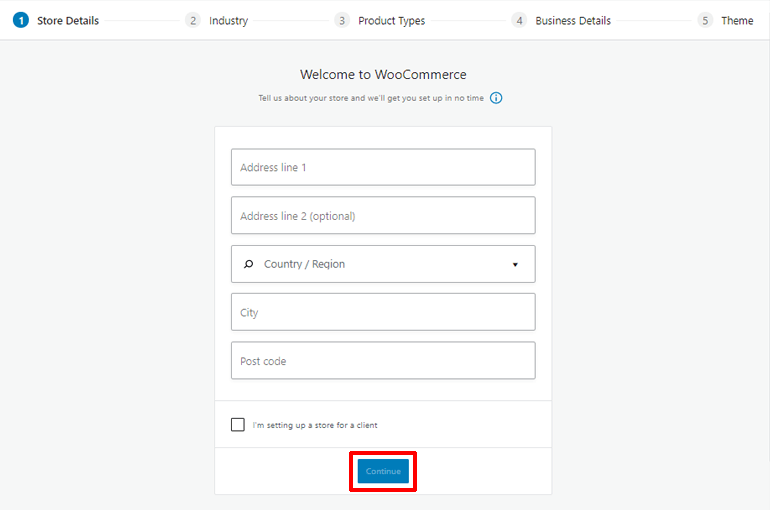
Podaj szczegóły sklepu
Tutaj wszystko, co musisz zrobić, to dodać szczegóły dotyczące swojego sklepu, takie jak adres, opcjonalny adres (jeśli taki posiadasz), kraj/region, miasto i kod pocztowy. Następnie naciśnij przycisk Kontynuuj , aby przejść dalej.

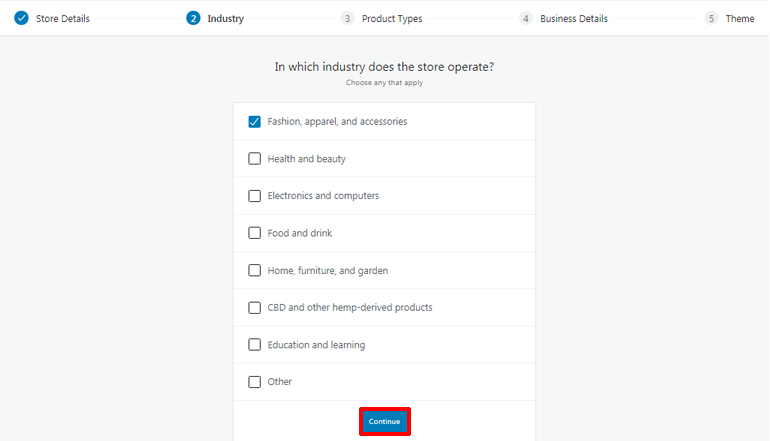
Wybierz branżę
W obszarze Branża powinieneś wybrać rodzaj branży, który dotyczy Twojego sklepu WooCommerce. Otrzymasz różne opcje, takie jak Moda, odzież i akcesoria, Zdrowie i uroda, Jedzenie i napoje itp. Zaznacz ten, który najbardziej odpowiada Twojemu typowi sklepu i przejdź do następnego kroku.

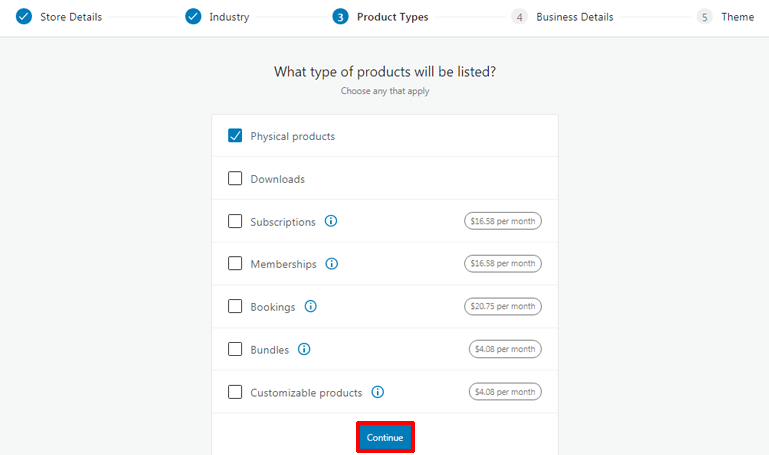
Zdefiniuj typy produktów
Następnie musisz zdefiniować rodzaj produktów, które będziesz sprzedawać w swoim sklepie internetowym. Możesz sprzedawać produkty fizyczne, produkty do pobrania i nie tylko. Jeśli jednak chcesz sprzedawać subskrypcje, członkostwa, rezerwacje itp., WooCommerce wymaga za to uiszczenia dodatkowej opłaty.
Co więcej, możesz wybrać więcej niż jeden rodzaj produktu.

Po wybraniu rodzaju produktu kliknij przycisk Kontynuuj .
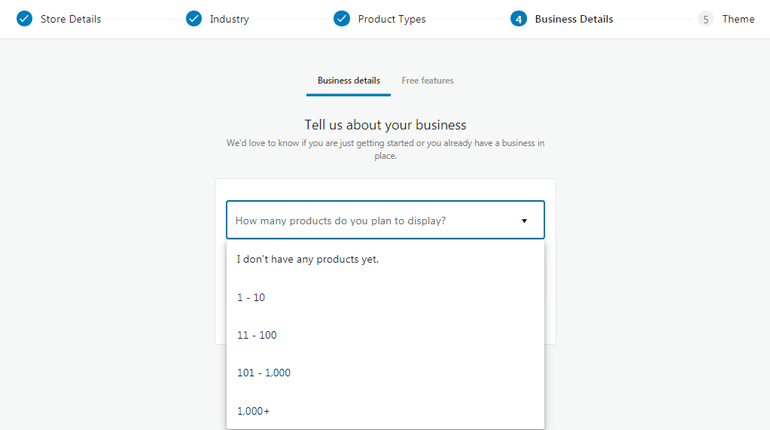
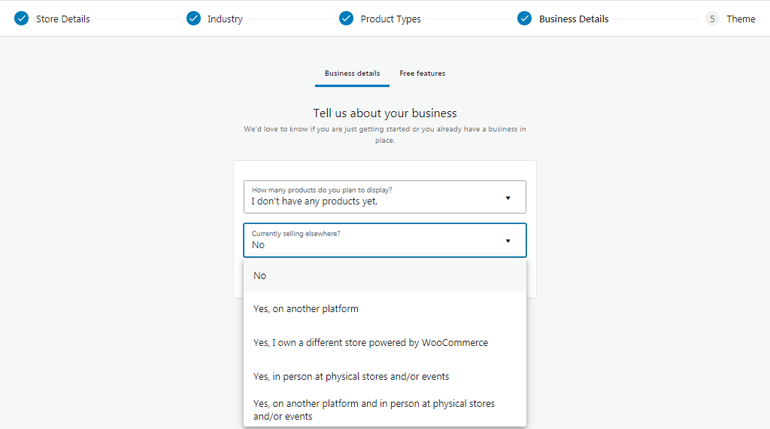
Dodaj dane firmy
Czas dodać kilka szczegółów biznesowych. Tutaj musisz określić liczbę produktów, które chcesz wyświetlać na swojej stronie. Wystarczy kliknąć menu rozwijane i wybrać odpowiednią opcję.

Ponieważ dopiero zaczynasz, możesz też wybrać opcję informującą , że nie mam jeszcze żadnych produktów . Podobnie musisz również poinformować, czy sprzedajesz gdzie indziej, czy nie.

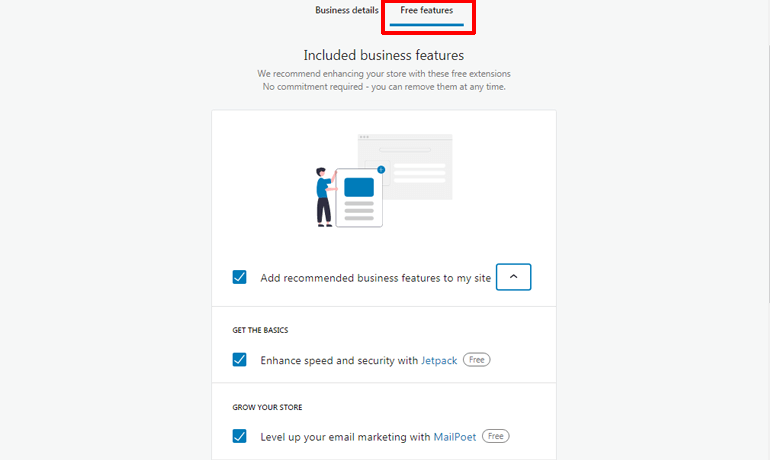
Ponownie, przejście do zakładki Darmowe funkcje u góry ze szczegółów firmy umożliwia włączenie lub wyłączenie niektórych bezpłatnych rozszerzeń w sklepie WooComerce.

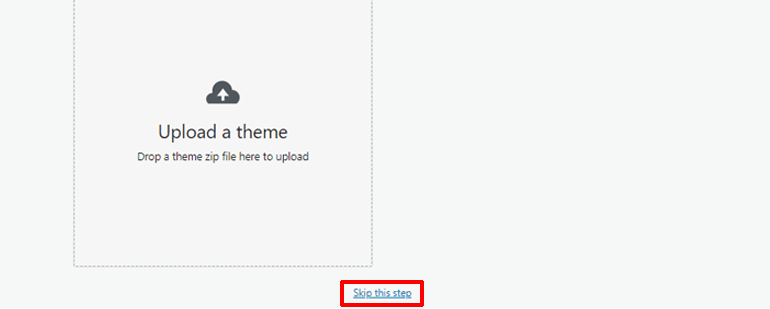
Gdy skończysz, kliknij Kontynuuj . Spowoduje to przejście do kroku, w którym zostaniesz poproszony o wybranie motywu . Ale na razie możesz pominąć ten krok, ponieważ omówimy to szczegółowo w następnej sekcji.

Tak więc konfigurujesz WooCommerce, zanim zbudujesz sklep internetowy z WordPress.
Krok 3. Wybierz najlepszy motyw WordPress WooCommerce
Kolejnym krokiem w naszym samouczku dotyczącym sklepu WooCommerce jest wybór motywu WordPress. Wybrany motyw ma bezpośredni wpływ na ogólny wygląd Twojego sklepu eCommerce. Nie tylko to, ale także określa, w jaki sposób Twoje produkty są wyświetlane w Twoim sklepie internetowym.
Tak więc, jeśli chcesz zapewnić świetny wygląd swojemu sklepowi internetowemu, musisz wybrać najlepszy motyw WordPress WooCommerce dla swojej witryny. A jeśli przeszukiwałeś Internet, powinieneś wiedzieć, że istnieją oceany opcji dla motywów WooCommerce. Jednak nie wszystkie z nich są dobre dla Twojej witryny. Dlatego zalecamy stosowanie Zakry.

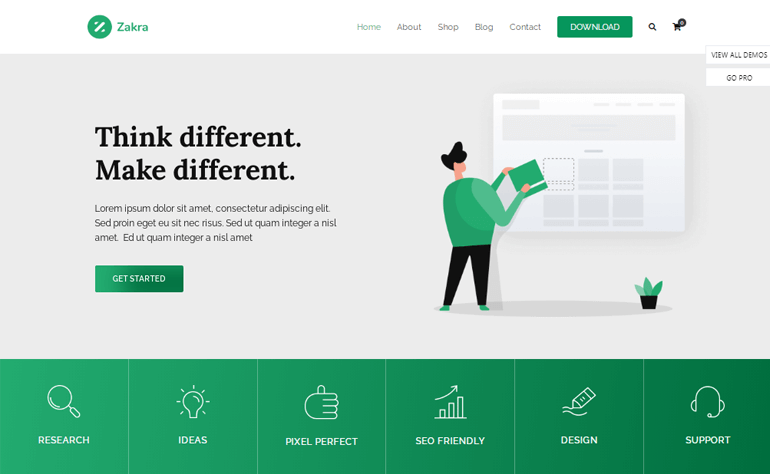
Zakra to najlepszy wielofunkcyjny motyw WordPress, który podbił serca ponad 60 000 użytkowników na całym świecie. Jest dobrze zaprojektowany i wyposażony w zaawansowane funkcje, które pomogą Ci zbudować oszałamiającą witrynę internetową. Poza tym jego integracja z popularnymi wtyczkami do tworzenia stron, takimi jak Elementor i Brizy, pozwala z łatwością tworzyć dowolny układ witryny.
Co więcej, oferuje ponad 80 wersji demonstracyjnych, w tym szablony dla Twojego sklepu internetowego, aby wyeliminować potrzebę tworzenia strony internetowej od podstaw. Co więcej, bezproblemowa integracja z wtyczką WooCommerce i łatwe opcje dostosowywania strony dla stron WooCommerce sprawiają, że Zakra jest jednym z najlepszych wyborów dla motywu WooCommerce.
Porozmawiajmy więc o tym, jak zainstalować motyw w naszym samouczku, jak utworzyć witrynę eCommerce za pomocą WooCommerce.
Zainstaluj motyw WooCommerce
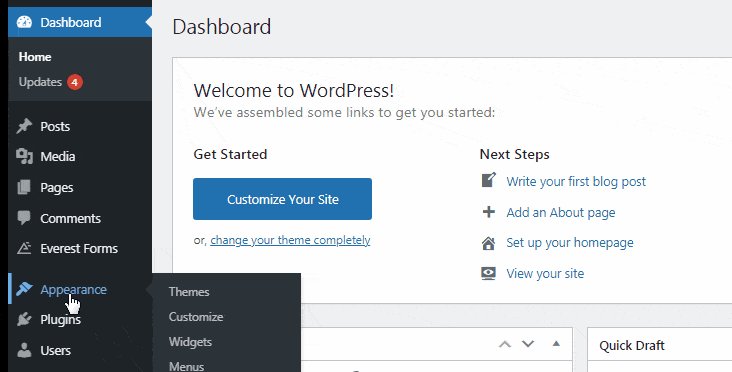
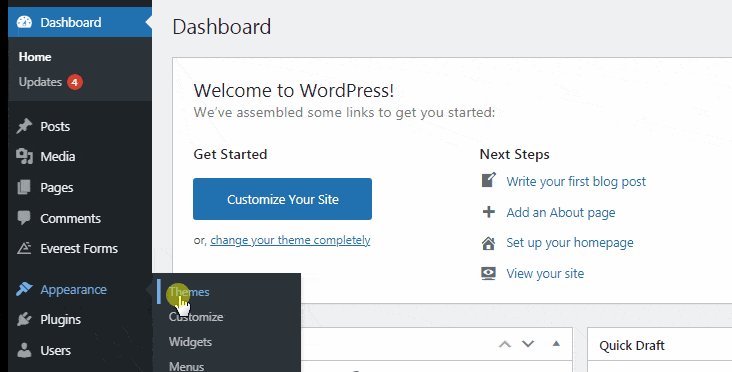
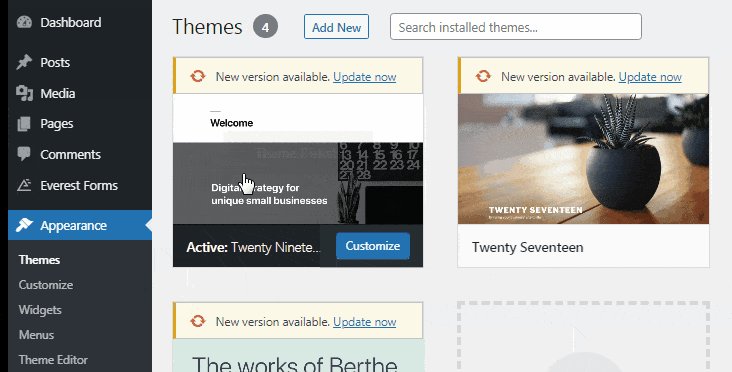
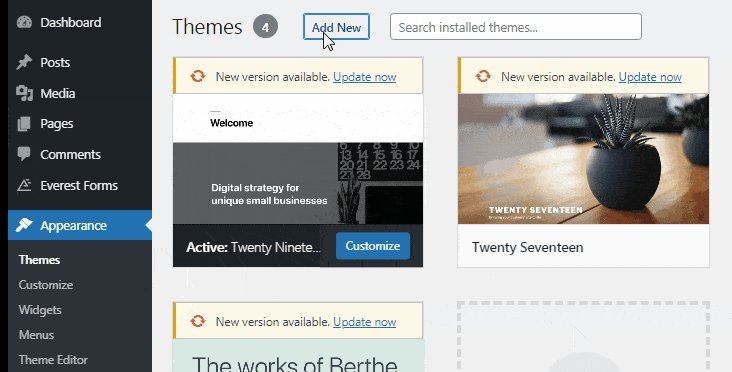
Z pulpitu nawigacyjnego przejdź do Wygląd >> Motywy i kliknij przycisk Dodaj nowy .

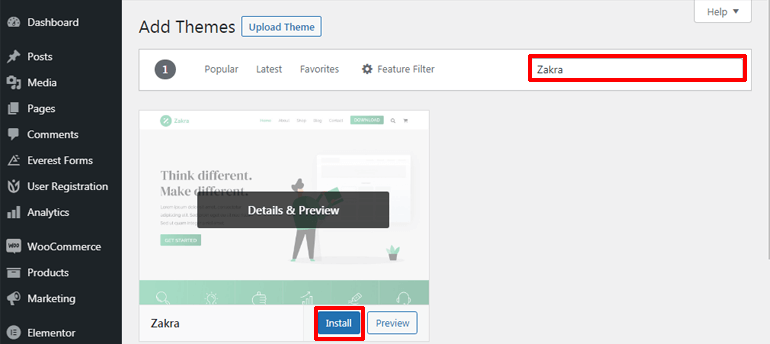
Przeniesie Cię to do strony Dodaj motywy . Tutaj możesz wpisać Zakra w polu wyszukiwania. Gdy na ekranie pojawi się motyw Zakra, kliknij przycisk Instaluj .

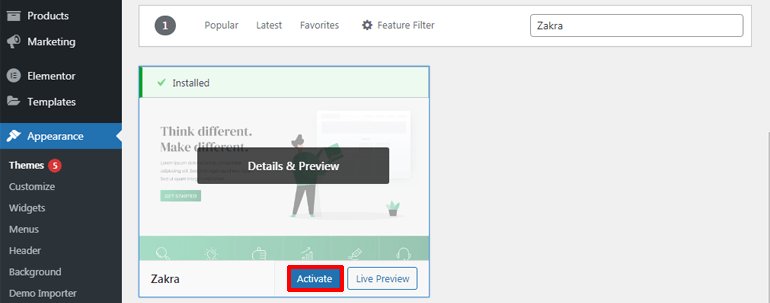
Po zakończeniu procesu instalacji musisz aktywować motyw w swojej witrynie, klikając przycisk Aktywuj .

To wszystko. Pomyślnie zainstalowałeś i aktywowałeś Zakrę na swojej stronie. Ale jeśli pamiętasz, Zakra ma kilka stron startowych, które możesz zaimportować jednym kliknięciem.
Porozmawiajmy teraz, jak zaimportować demo sklepu WooCommerce do Twojej witryny eCommerce.
Importuj wersję demonstracyjną sklepu WooCommerce do swojej witryny eCommerce
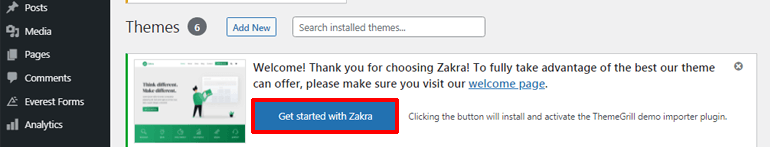
Zaraz po zakończeniu instalacji motywu na górze powinna pojawić się wiadomość powitalna z motywu Zakra. Kliknięcie na Rozpocznij z Zakra spowoduje automatyczne pobranie wtyczki ThemeGrill Demo Importer na Twoją stronę.

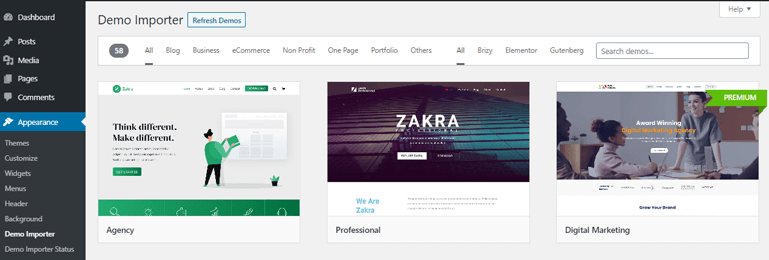
Niedługo po tym zostaniesz przekierowany do strony Demo Importer , skąd możesz importować wersje demonstracyjne.

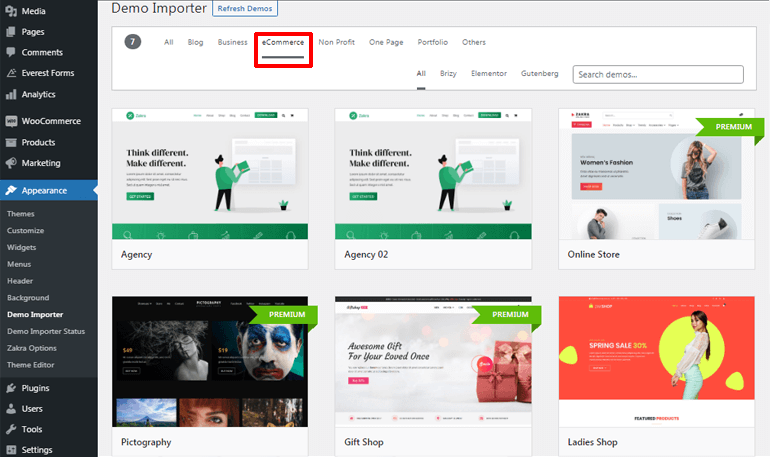
Ponieważ próbujesz zbudować sklep internetowy za pomocą WordPressa, musisz wybrać szablon przeznaczony głównie dla sklepu internetowego. Możesz także dla ułatwienia filtrować szablony według kategorii eCommerce .

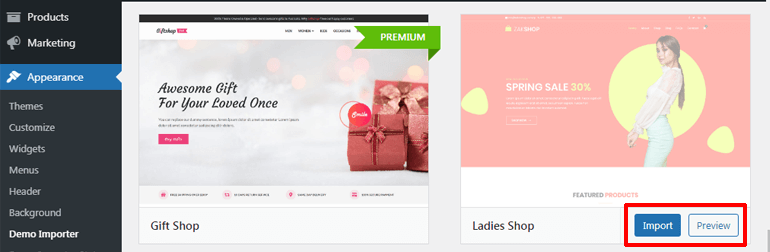
Po podjęciu decyzji, której wersji demonstracyjnej użyć, najedź na nią kursorem i kliknij przycisk Importuj . Możesz nawet wyświetlić podgląd wersji demonstracyjnej przed jej zaimportowaniem.

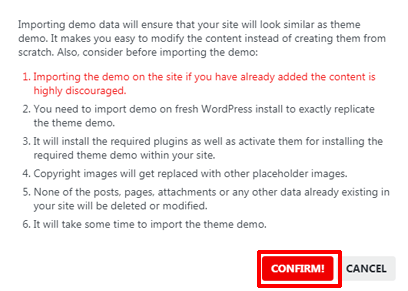
Ponownie pojawi się okno dialogowe, w którym należy kliknąć przycisk Potwierdź . Teraz demo Twojego motywu zostało pomyślnie zaimportowane.

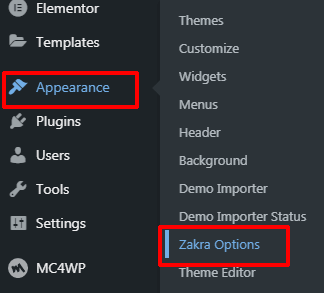
Ale co, jeśli pominiesz wiadomość powitalną? Nie martw się; jest też alternatywna metoda. W tym celu przejdź do Wygląd >> Opcje Zakra .

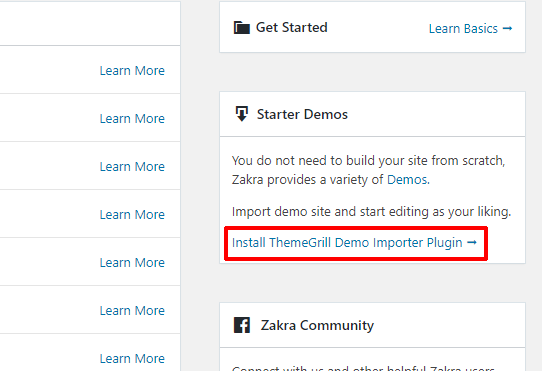
Po prawej stronie strony Opcje Zakry zobaczysz pole Demos Starter . Tam kliknij Zainstaluj wtyczkę ThemeGrill Demo Importer .

Natychmiast zainstaluje wtyczkę i zostaniesz przekierowany do strony Demo Importer . Teraz możesz zaimportować dema tak jak poprzednio. Należy jednak pamiętać, że dostęp do wersji demonstracyjnych premium można uzyskać dopiero po zakupie wersji premium Zakry.
Krok 4. Dodaj produkty do swojego sklepu WooCommerce
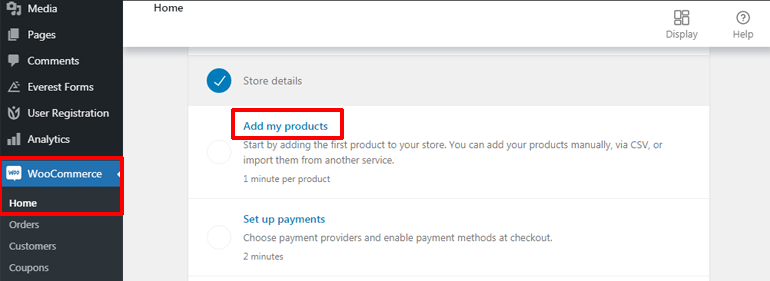
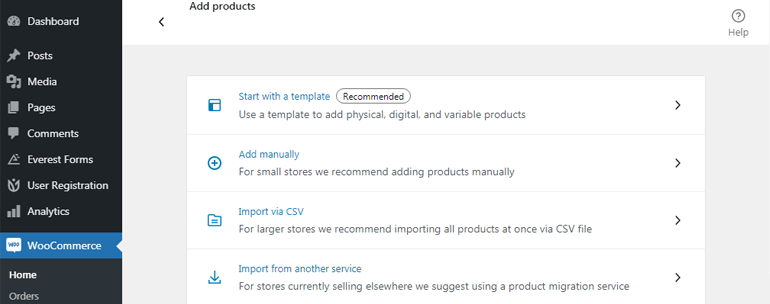
Następnie, aby zbudować sklep internetowy z WordPress, musisz dodać produkty do swojego sklepu WooCommerce. Dlatego przejdź do WooCommerce >> Strona główna , a zostaniesz przekierowany na stronę główną z kilkoma opcjami ustawień WooCommerce. Na razie kliknij opcję Dodaj moje produkty .


Możesz dodać swoje produkty do swojej witryny WordPress na 3 różne sposoby, tj. ręcznie, importując przez CSV i inne usługi.

Poznajmy teraz szczegółowo te metody w naszym samouczku WordPress WooCommerce.
Dodaj produkty ręcznie
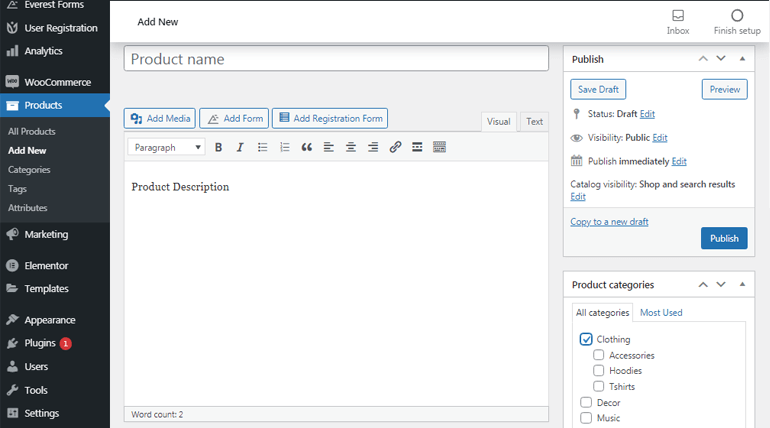
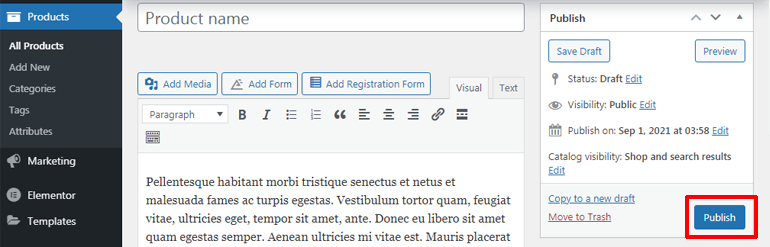
Aby dodać produkty ręcznie, kliknij opcję Dodaj ręcznie . Spowoduje to przekierowanie do strony Dodaj nowy produkt, z której możesz łatwo dodać produkty i ich szczegóły. Możesz zacząć od dodania nazwy i atrakcyjnego opisu do swojego produktu. Możesz także wybrać lub dodać nową kategorię produktów z prawej strony ekranu.

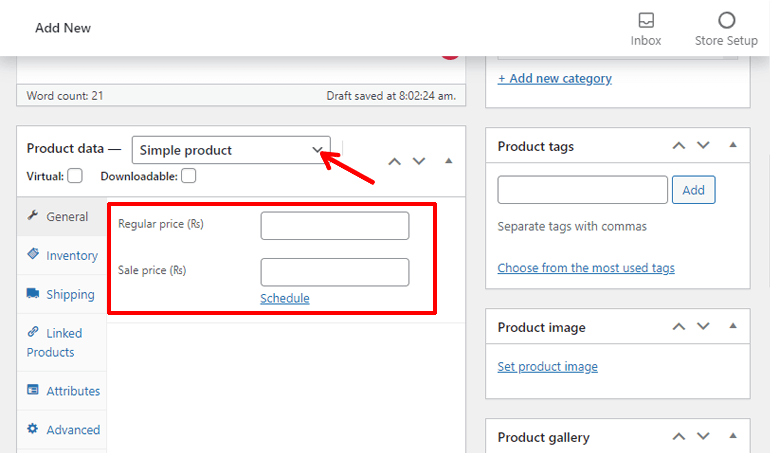
Następnie przewiń w dół, aby znaleźć sekcję Dane produktu . Tam kliknij menu rozwijane, aby wybrać Typ produktu . Teraz z zakładki Ogólne możesz dodać cenę regularną i wyprzedażową dla swojego produktu.

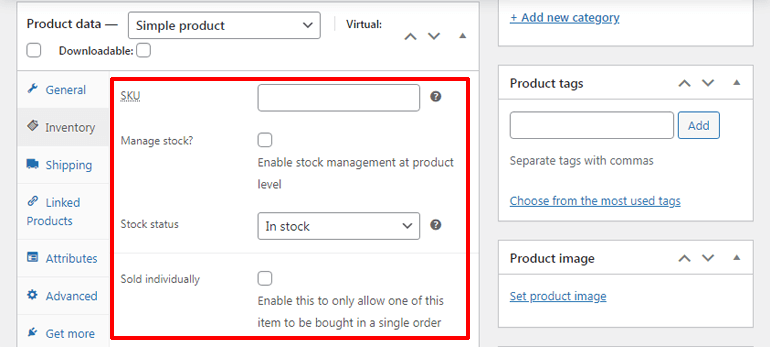
Podobnie zakładka Zapasy pozwala zarządzać wszystkim, co jest związane ze stanem magazynowym Twojego produktu.

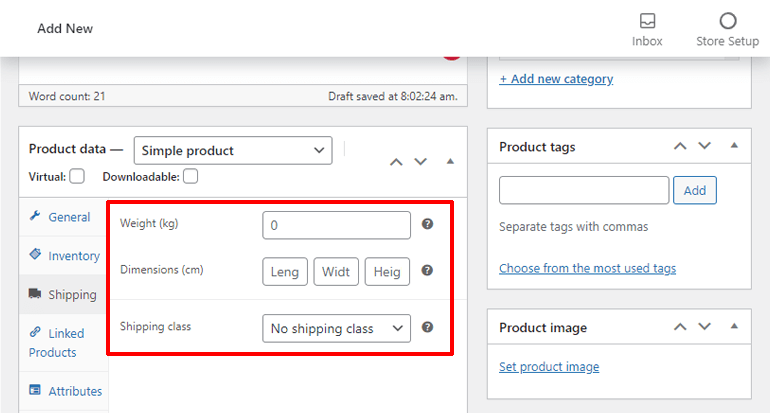
W zakładce Wysyłka możesz łatwo ustawić wagę, wymiary i klasę wysyłki swojego produktu.

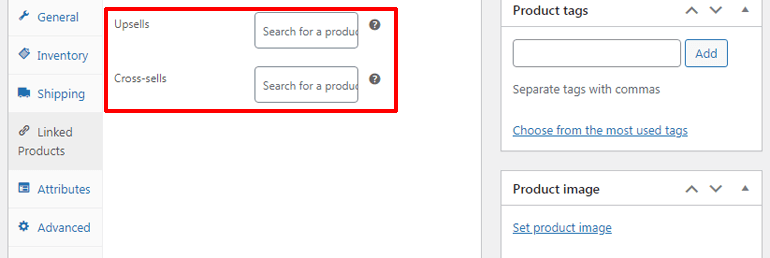
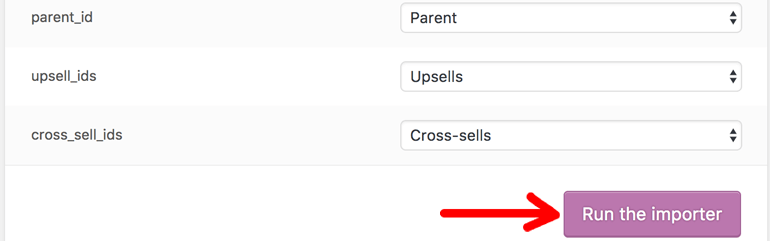
Karta Połączone produkty umożliwia ustawienie Upsell i Cross-sell dla produktów. Oferty dodatkowe odnoszą się do produktów, które proponujesz zamiast aktualnie oglądanych produktów. Wręcz przeciwnie, Cross-sell to produkty, które polecasz w koszyku na podstawie bieżącego wyboru produktów przez Twoich klientów.

Co więcej, możesz dodać niestandardowe atrybuty produktu (kolor, rozmiar itp.) dla swoich produktów z zakładki Atrybuty , a nawet dodać notatkę zakupu do wysłania klientom z zakładki Zaawansowane .
Przewijając dalej w dół, zobaczysz również sekcję Krótki opis produktu , z której możesz dodać krótkie opisy do swoich produktów, które znajdują się pod nazwą produktu.

Ponadto możesz ustawić obraz produktu w sekcji Obraz produktu po prawej stronie ekranu. Możesz nawet dodać dodatkowe obrazy z sekcji Galeria produktów .

Po zakończeniu wszystkich ustawień produktu nie zapomnij nacisnąć przycisku Opublikuj , aby był widoczny w witrynie eCommerce.

Importuj produkty przez CSV
Teraz, jeśli posiadasz dość duży sklep, ręczne dodawanie każdego produktu będzie czasochłonne i trudne. W tym miejscu pojawia się opcja importowania przez CSV (wartość oddzielona przecinkami).
Wtyczka WooCommerce ma wbudowaną funkcję importu i eksportu CSV. Dzięki temu możesz importować/eksportować pliki CSV z/do komputera, aby błyskawicznie dodawać/pobierać tysiące produktów.
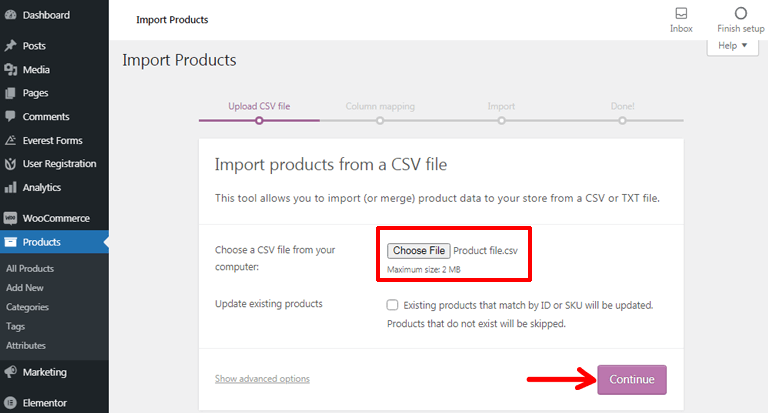
Aby zaimportować produkty przez CSV, kliknij opcję Importuj przez CSV . Następnie naciśnij przycisk Wybierz plik , aby wybrać plik CSV do przesłania. Jednorazowo możesz przesłać plik o rozmiarze maksymalnie 2 MB. Następnie kliknij przycisk Kontynuuj .

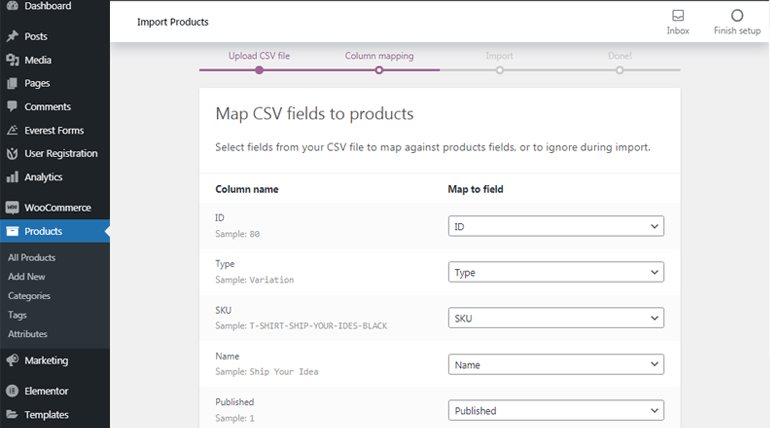
Następnie wylądujesz na stronie mapowania kolumn. Tutaj widać, że wtyczka WooCommerce próbuje zmapować lub dopasować nazwę kolumny z pliku CSV do pól produktu .

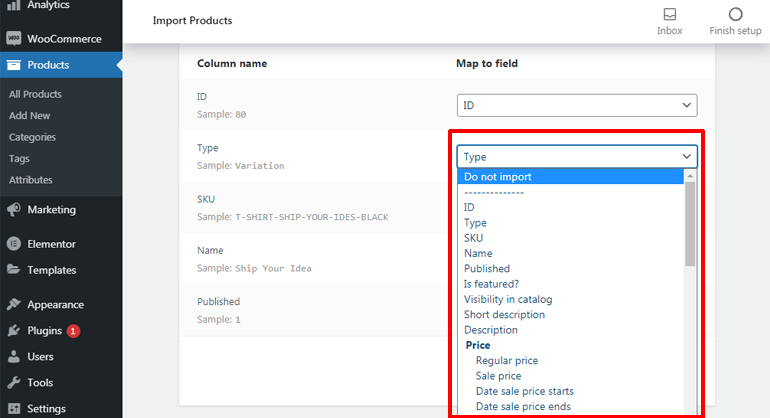
Możesz również samodzielnie ustawić pola produktów, klikając opcję rozwijaną. A jeśli nie chcesz szczególnie importować żadnego pola, możesz nawet wybrać opcję Nie importuj . Powinieneś także wiedzieć, że jeśli nazwa kolumny jest nierozpoznana, domyślnie nie zostanie zaimportowana.

Po zakończeniu mapowania kolumn kliknij przycisk Uruchom importer . Następnie rozpocznie się import Twoich produktów. Upewnij się, że nie odświeżasz ani nie dotykasz przeglądarki podczas importowania.

Importuj produkty za pośrednictwem innej usługi
Ta metoda jest odpowiednia dla właścicieli sklepów internetowych, którzy sprzedają gdzie indziej i chcą szybko i łatwo przenieść wszystkie swoje produkty. A najlepszą usługą migracji do tego jest Cart2Cart.

Cart2Cart umożliwia błyskawiczną migrację produktów z ponad 80 innych platform eCommerce do WooComerce. Możesz także bez problemu przenieść dodatkowe informacje o sklepie, takie jak dane klienta, dane zamówienia, kupony, producenci i inne.
Krok 5. Skonfiguruj dodatkowe ustawienia WooCommerce
Do tej pory dowiedziałeś się o dodawaniu produktów do swojego sklepu. Ale to nie wszystko. Musisz również skonfigurować inne ustawienia, aby stworzyć kompletną witrynę eCommerce za pomocą WooCommerce.
Dlatego omówimy, jakie dodatkowe ustawienia należy skonfigurować, aby następnie zbudować sklep internetowy z WordPress.
Skonfiguruj metody płatności
Dostępność wygodnych opcji płatności online ma kluczowe znaczenie dla każdej witryny eCommerce. Dlatego WooCommerce oferuje kilka bramek płatności, z których możesz wybierać.
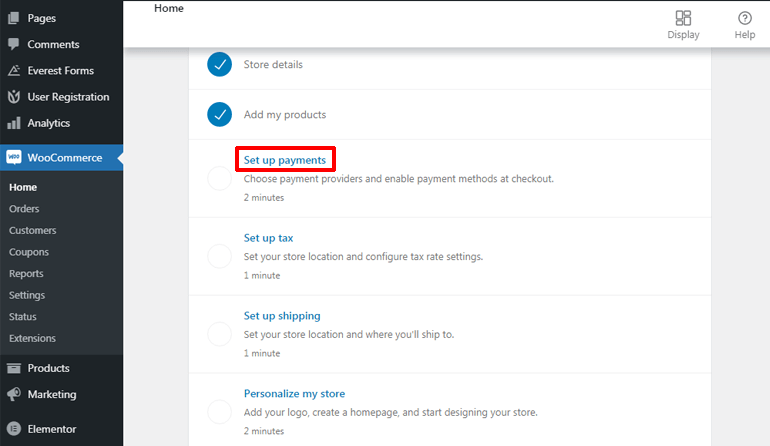
Aby skonfigurować metody płatności dla swojego sklepu WooCommerce, przejdź do WooCommerce >> Strona główna. Następnie kliknij opcję Skonfiguruj płatności .

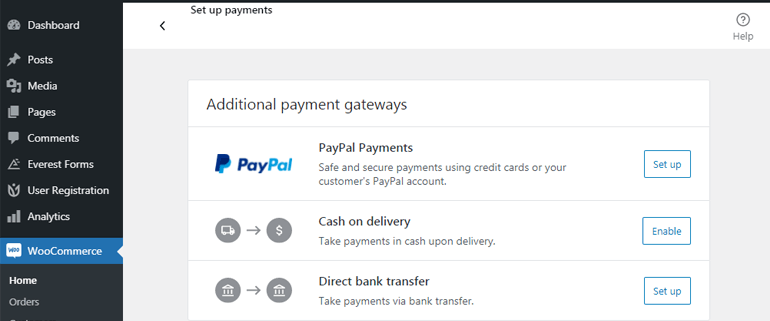
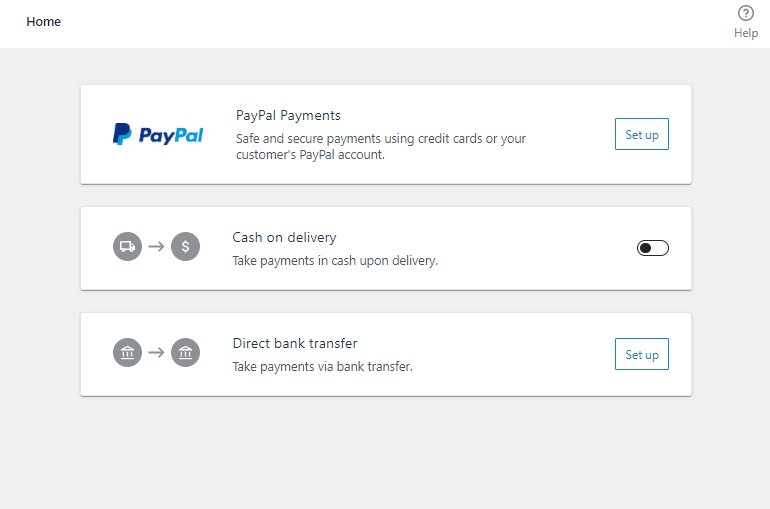
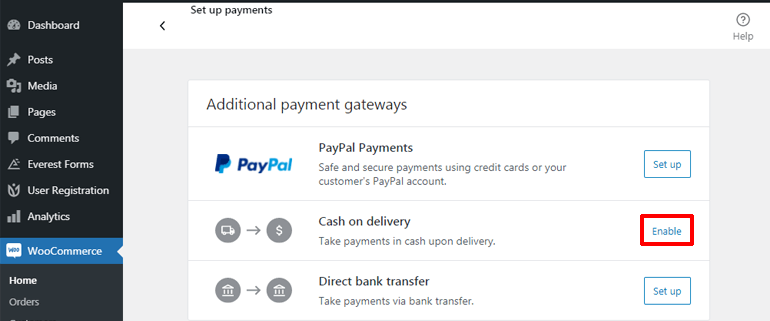
Tutaj zobaczysz trzy różne opcje płatności. Są to płatności PayPal, płatność przy odbiorze i bezpośredni przelew bankowy.

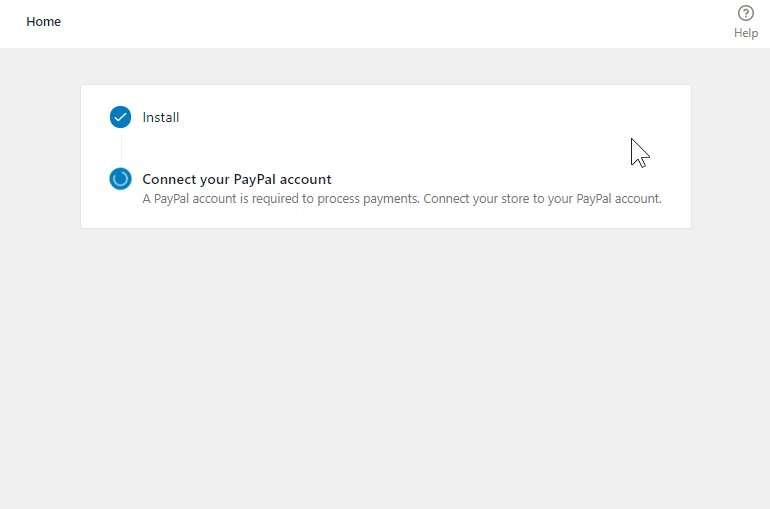
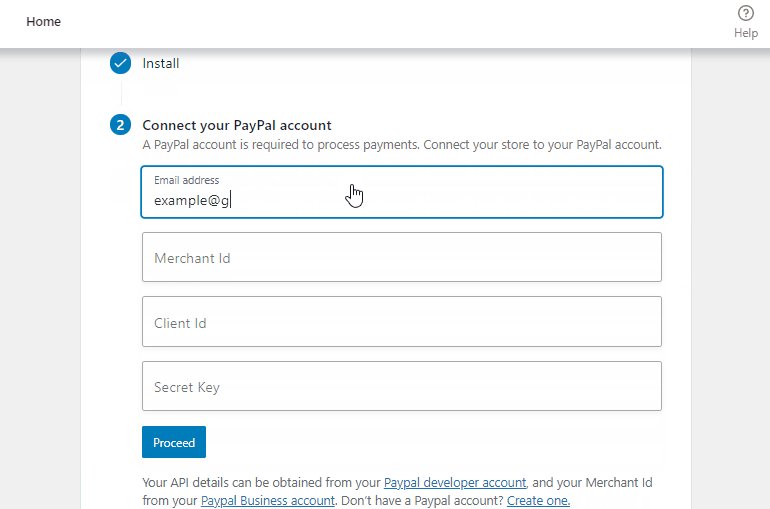
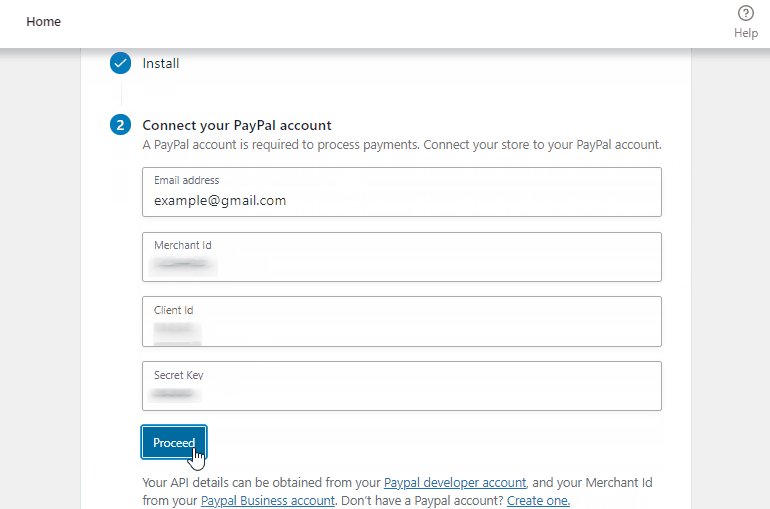
Jeśli wolisz płatność przez PayPal, kliknij przycisk Konfiguruj obok opcji Płatności PayPal . Automatycznie zainstaluje PayPal i możesz skonfigurować swoje konto płatności PayPal. Musisz podać dane swojego konta PayPal i kliknąć przycisk Kontynuuj .

Alternatywnie możesz również wybrać opcję odbioru za pobraniem. W tym celu wystarczy włączyć opcję Płatność przy odbiorze .

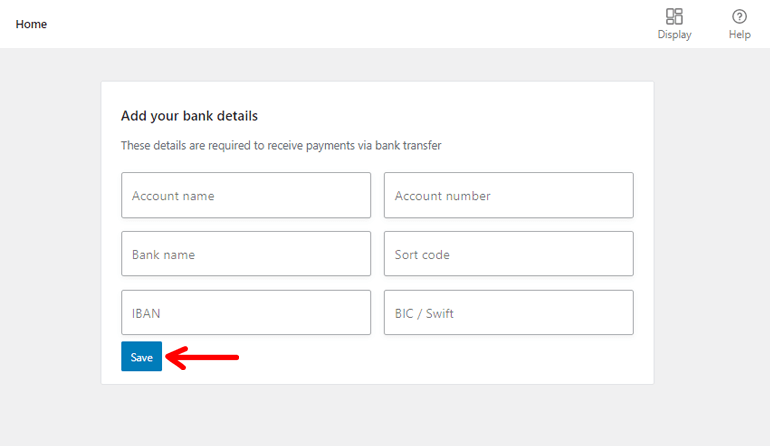
Inną opcją jest akceptacja płatności za pomocą bezpośredniego przelewu bankowego. Po prostu kliknij przycisk Konfiguruj , a zostaniesz przeniesiony na stronę, na której możesz dodać niezbędne dane bankowe, aby otrzymać płatność. Na koniec kliknij przycisk Zapisz i gotowe.

Dodaj stawki podatku
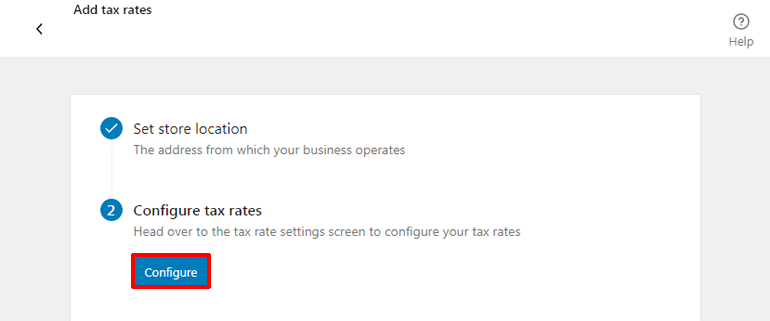
Ponownie na stronie głównej WooCommerce kliknij Skonfiguruj podatek . Załaduje się strona, na której znajdziesz dwie opcje, np. ustawienie lokalizacji sklepu i konfigurację stawek podatkowych. Dodałeś już lokalizację swojego sklepu w poprzednim kroku konfiguracji WooCommerce. W ten sposób możesz przejść do konfiguracji stawek podatkowych. Kliknij więc przycisk Konfiguruj .

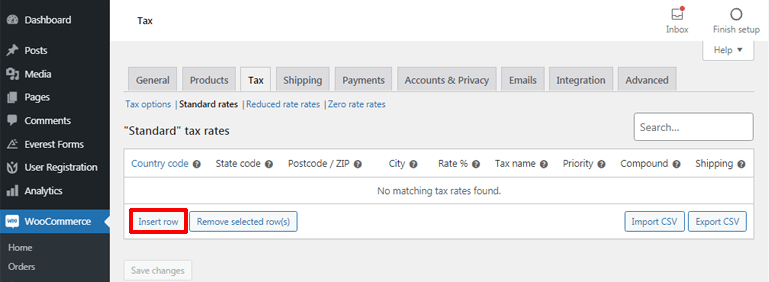
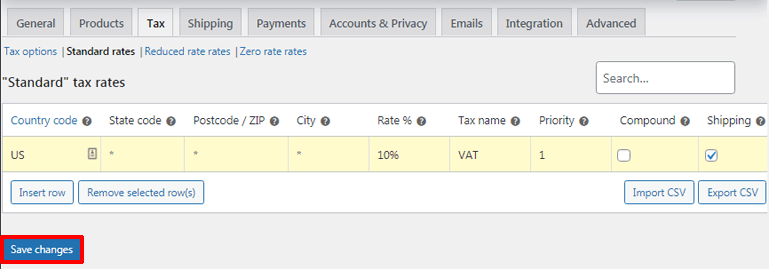
Teraz zobaczysz tabelę stawek podatkowych, z której możesz łatwo zdefiniować stawkę podatku w zależności od atrybutów, takich jak kod kraju, kod stanu i inne. Możesz kliknąć opcję Wstaw wiersz aby rozpocząć ustalanie stawki podatku.

Możesz również pozostawić puste atrybuty, oznaczone (*), aby zastosować tę samą stawkę podatku do wszystkich krajów/stanów/ZIP/miast zgodnie z potrzebami.
Na przykład tutaj ustawiliśmy stawkę podatku w wysokości 10% dla Stanów Zjednoczonych (Stany Zjednoczone), ale nie zdefiniowaliśmy żadnego konkretnego stanu, kodu pocztowego ani miasta. Oznacza to, że ustalona przez nas stawka podatku pozostaje taka sama dla klientów z różnych stanów, ZIP lub miast w Stanach Zjednoczonych.

Po zakończeniu ustawień stawki podatku nie zapomnij kliknąć przycisku Zapisz zmiany .
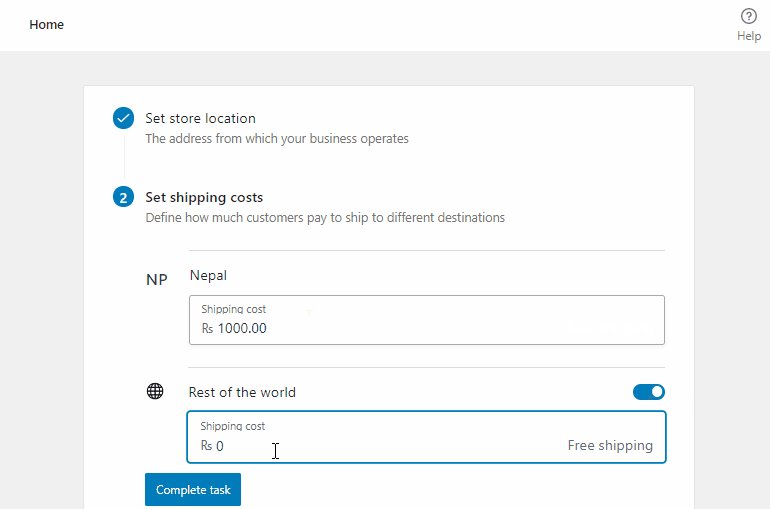
Skonfiguruj koszty wysyłki
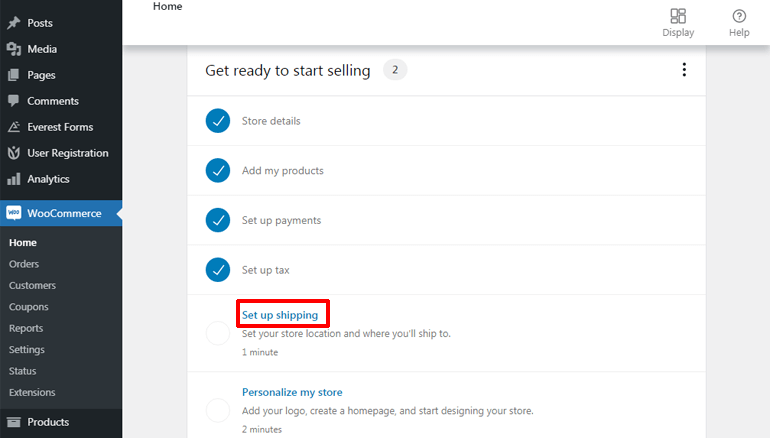
Po zakończeniu ustawień stawki podatku ponownie przekieruje Cię na stronę główną WooCommerce. Teraz kliknij opcję Konfiguruj wysyłkę , aby skonfigurować koszty wysyłki.

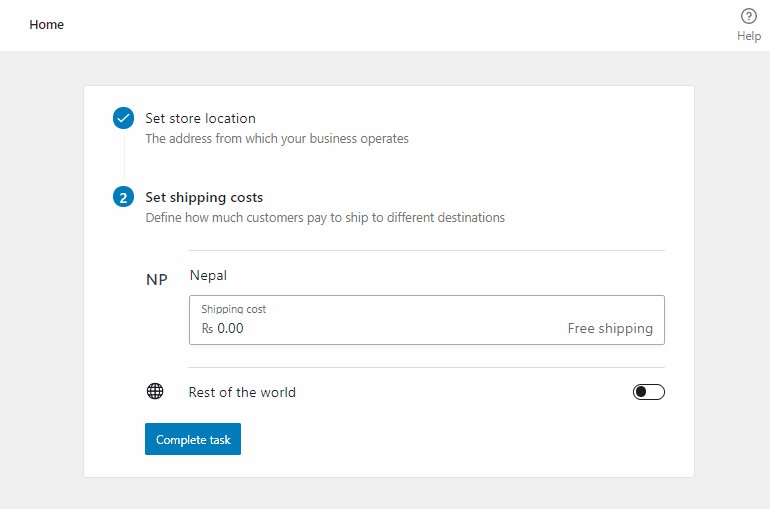
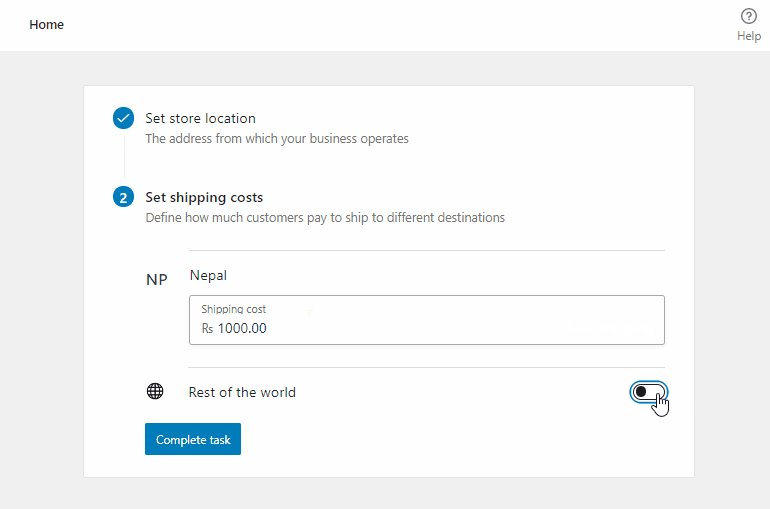
Jeśli chcesz zaoferować bezpłatną wysyłkę, nie musisz niczego ustawiać. Jeśli jednak chcesz dodać koszty wysyłki, możesz wprowadzić to ręcznie. Po zdefiniowaniu ceny dla swojego kraju, włącz opcję Reszta świata , aby ustawić koszt dla innych części świata. Na koniec kliknij przycisk Ukończ zadanie .

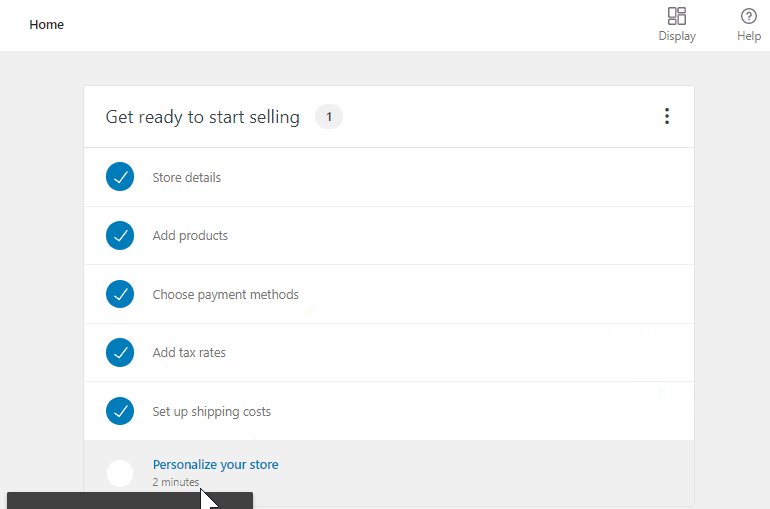
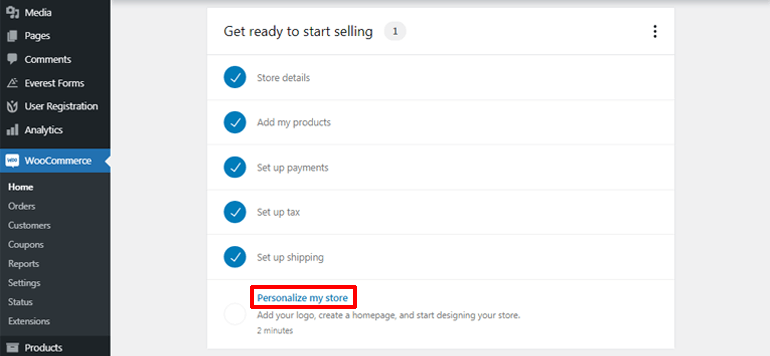
Spersonalizuj swój sklep WooCommerce
Pozostał nam jeszcze jeden krok do zbudowania sklepu internetowego z WordPress, tj. do personalizacji Twojego sklepu WooCommerce. Tak więc na stronie głównej WooCommerce kliknij Spersonalizuj mój sklep , aby rozpocząć.

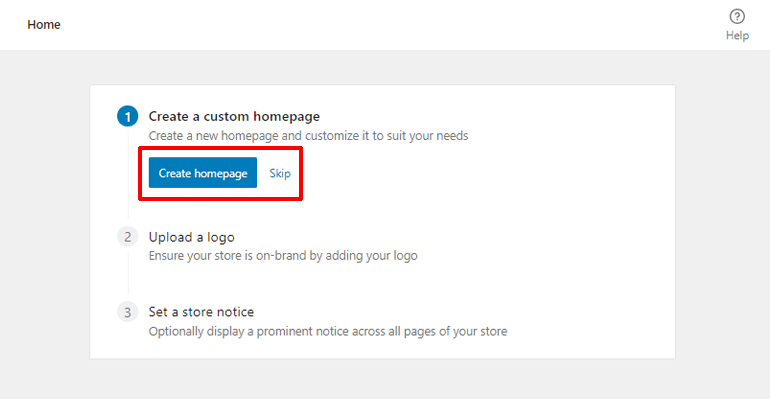
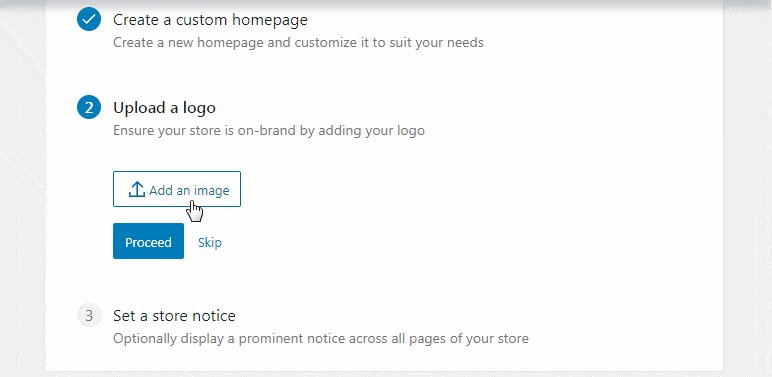
Aby spersonalizować swoją witrynę eCommerce, możesz utworzyć niestandardową stronę główną. Wystarczy kliknąć przycisk Utwórz stronę główną , aby natychmiast utworzyć nową stronę główną i zacząć dostosowywać ją do własnych upodobań. I odwrotnie, jeśli chcesz trzymać się tej samej strony głównej, którą zapewnia Twój motyw, możesz ją również pominąć .

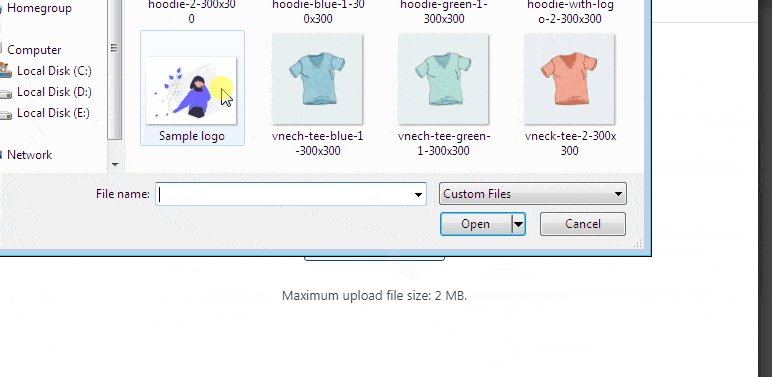
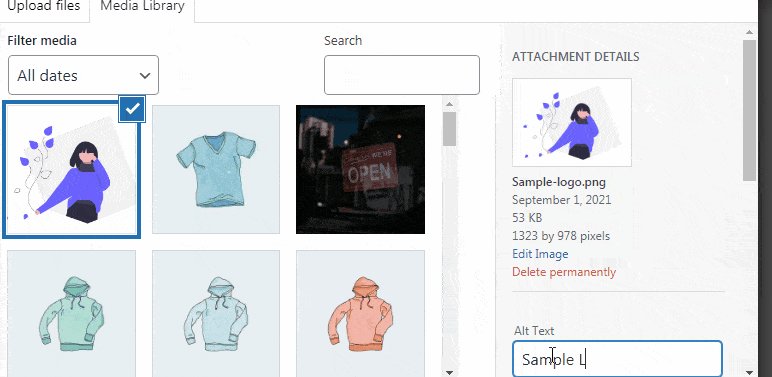
Teraz możesz kliknąć przycisk Dodaj obraz , aby przesłać logo swojej marki. Następnie uderz przycisk Kontynuuj .

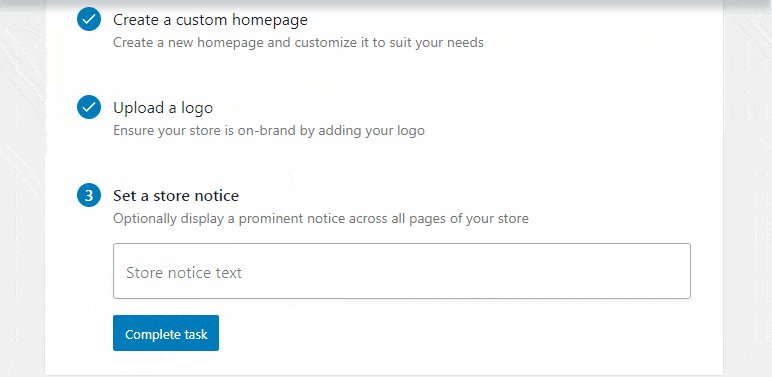
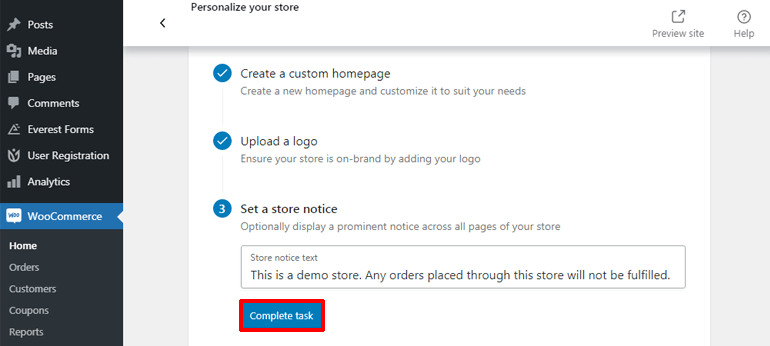
Na koniec kliknij Ustaw powiadomienie o sklepie i wprowadź krótką i miłą notatkę, która będzie wyświetlana na stronach Twojego sklepu internetowego. Następnie kliknij przycisk Ukończ zadanie .

I tak możemy stworzyć witrynę eCommerce za pomocą WooCommerce. Ale poczekaj, nadal musisz zrobić jedną rzecz, tj. wzmocnić swój sklep przydatnymi wtyczkami i rozszerzeniami WooCommerce.
Krok 6. Zainstaluj niezbędne wtyczki i rozszerzenia WooCommerce, aby uzyskać dodatkowe funkcje
Nasz samouczek dotyczący budowania sklepu internetowego z WordPress byłby niekompletny bez omówienia niektórych niezbędnych wtyczek i rozszerzeń, które dodają najwyższej klasy funkcje do Twojej witryny.
Chociaż dostępnych jest wiele wtyczek i rozszerzeń dla Twojej witryny eCommerce, zalecamy korzystanie tylko z tych ważnych. Dzieje się tak, ponieważ zbyt wiele wtyczek może wyrządzić Ci krzywdę, a nie pożytecznie, spowalniając Twoją witrynę.
Dlatego niektóre z niesamowitych wtyczek, które chcielibyśmy zasugerować, są następujące.
i. Dostosuj moje konto do WooCommerce

Dostosuj moje konto do WooCommerce to doskonałe rozszerzenie do dostosowywania strony Moje konto w witrynie eCommerce. Umożliwia łatwe dodawanie lub usuwanie kart, łączy i grup do pulpitu nawigacyjnego Moje konto.
Kluczowe cechy
- Ukryj/wyłącz zakładki jednym kliknięciem
- Dostosuj stronę swojego konta w czasie rzeczywistym
- Łatwo modyfikuj czcionkę, kolor tła itp. w panelu Moje konto
- Zapewnij dostęp do punktu końcowego do określonych ról użytkowników
ii. Rejestracja Użytkownika

Prostym i łatwym sposobem, aby użytkownicy zarejestrowali się w Twojej witrynie, są formularze rejestracyjne. A najlepszą wtyczką do WordPressa, jaką możesz uzyskać w tym celu, jest Rejestracja użytkownika . Ta niesamowita wtyczka umożliwia tworzenie dowolnego rodzaju formularza rejestracyjnego dzięki intuicyjnemu interfejsowi przeciągania i upuszczania.
Kluczowe cechy
- W pełni kompatybilny z WooCommerce
- Dobrze zaprojektowane konto profilu użytkownika
- Konfigurowalne powiadomienia e-mail
- Obsługuje integrację z usługami e-mail marketingu
iii. Formy Everestu

Popularna wtyczka formularzy kontaktowych typu „przeciągnij i upuść” dla WordPress, Everest Forms umożliwia tworzenie i zarządzanie różnymi typami formularzy. Korzystając z tej wtyczki, możesz łatwo tworzyć niesamowite formularze ankiet dla klientów, formularze rejestracji itp., Aby przenieść swoją firmę na wyższy poziom.
Kluczowe cechy
- Ogromna biblioteka gotowych szablonów formularzy
- Niesamowite narzędzie do projektowania formularzy na żywo
- Responsywne projektowanie formularzy
- Tłumaczenie gotowe
iv. Yoast WooCommerce SEO

Jeśli chcesz dodać więcej funkcji eCommerce i zoptymalizować swój sklep internetowy pod kątem wyszukiwarek, Yoast WooCommerce SEO to doskonały wybór. Ta wtyczka sprawia, że Twoje produkty są bardziej widoczne w wynikach wyszukiwania i pomaga przyciągnąć ruch do Twojej witryny WooCommerce.
Kluczowe cechy
- Dodaje dodatkowe funkcje SEO do Twojego sklepu internetowego
- Poprawia widoczność Twojego sklepu internetowego
- Poprawia nawigację w menu nawigacyjnym
- Opcja podglądu Google, aby wyświetlić produkty przed uruchomieniem
v. MonterInsights

MonsterInsights to wspaniała wtyczka Google Analytics do WordPressa, która jest potężna i przyjazna dla użytkownika. Dzięki Monterinsight możesz śledzić każdy aspekt swojej witryny eCommerce, aby uzyskać niezbędne statystyki, takie jak całkowita sprzedaż, współczynnik konwersji, wartość zamówienia i tak dalej.
Kluczowe cechy
- Szybka i łatwa konfiguracja
- Ulepszona funkcja śledzenia WooCommerce
- Otrzymuj raporty w czasie rzeczywistym bezpośrednio z pulpitu Google Analytics
- Śledź konwersję dla formularzy WordPress
vi. Ostry czat na żywo

Wtyczka Crisp Live Chat WordPress umożliwia dodanie modułu czatu na żywo do Twojej witryny. Pomaga poprawić relacje z klientami, umożliwiając klientom umieszczanie odpowiednich zapytań dotyczących produktów i sprzedaży za pośrednictwem czatu na żywo. Podobnie, możesz również poprosić o telefon i e-mail swoich klientów, aby powiększyć swoją listę e-mailową i wygenerować więcej potencjalnych klientów.
Kluczowe cechy
- Otrzymuj powiadomienia w czasie rzeczywistym, gdy rozpocznie się czat na żywo
- Możliwość sprawdzenia, co piszą użytkownicy
- Dostępne aplikacje mobilne i desktopowe
- Integruje się ze Slackiem, Messengerem, Twitterem itp.
vii. Bezpieczeństwo Sucuri

Sucuri Security jest jedną z najlepszych wtyczek bezpieczeństwa WordPress, które zapewniają bezpieczeństwo Twojej witryny. Chroni Twoją witrynę przed możliwymi włamaniami, złośliwym ruchem i innymi zagrożeniami bezpieczeństwa, które mogą utrudnić Twoją witrynę, a nawet ją zawiesić.
Kluczowe cechy
- Audyt aktywności bezpieczeństwa
- Skanuj zdalne złośliwe oprogramowanie
- Ochrona przed atakiem DDoS (Distributed Denial of Service)
- Automatyczne i ręczne czyszczenie w celu zabezpieczenia po włamaniu
Zawijanie
Dzięki spektakularnym platformom, takim jak WordPress i WooCommerce, konfiguracja witryny eCommerce to bułka z masłem. W ten sposób możesz postępować zgodnie z prostymi instrukcjami omówionymi powyżej, aby zbudować udany sklep internetowy z WordPress i WooCommerce.
Jesteśmy na końcu naszego samouczka o tym, jak stworzyć witrynę eCommerce za pomocą WordPress. Zanim zakończymy, szybko przejdźmy przez główne kroki, aby ponownie zbudować witrynę WordPress eCommerce.
- Krok 1. Kupowanie nazwy domeny i hostingu
- Krok 2. Konfiguracja WooCommerce
- Krok 3. Wybór najlepszego motywu WordPress WooCommerce
- Krok 4. Dodawanie produktów do sklepu WooCommerce
- Krok 5. Konfiguracja dodatkowych ustawień WooCommerce
- Krok 6. Instalowanie niezbędnych wtyczek i rozszerzeń WooCommerce
Spodziewamy się, że podobało Ci się czytanie tego samouczka WooCommerce. Jeśli tak, udostępnij go na swoich kanałach społecznościowych.
Możesz zapoznać się z innymi artykułami związanymi z WooCommerce na naszym blogu, aby dowiedzieć się o najlepszych wtyczkach do formularzy rejestracyjnych WooCommerce, jak zmniejszyć porzucanie koszyków itp.
Nie zapomnij też śledzić nas na Twitterze i Facebooku, aby otrzymywać informacje o nowych artykułach.
