Jak tworzyć strony sklepu za pomocą widżetu Elementor i Happy Card
Opublikowany: 2019-11-11Jako właściciel firmy online musisz z dużą troską ozdabiać strony swojego sklepu. W ten sposób pomoże Ci zwiększyć sprzedaż. Tak więc pełnoprawny kreator stron z niesamowitymi funkcjami i widżetami może obniżyć koszty i czas właściciela.
Biorąc więc pod uwagę wszystkie ważne fakty, pokazaliśmy prosty sposób na stworzenie strony sklepu za pomocą Elementor WooCommerce Builder. Ponadto, w jaki sposób możesz wyświetlać swoje produkty w inteligentny sposób za pomocą „widżetu karty”. Jest to podstawowy widżet Happy Elementor Addon.
Tworzenie pięknych stron dla Twojego sklepu eCommerce

Zaprojektowanie strony sklepu w witrynie eCommerce ręcznie lub za pomocą kodów wydaje się bardzo trudne. Ale dobrą wiadomością jest to, że kreator stron Elementor współpracował teraz z WooCommerce.
Dlatego możesz stworzyć dowolny rodzaj oszałamiającego projektu za pomocą narzędzia do tworzenia stron Elementor, szczególnie dla swojego sklepu internetowego.
Projektanci mogą z łatwością szybciej realizować swoje projekty eCommerce, a także dostarczać je w krótkim czasie
Wizualny proces Kreatora Stron WooCommerce pomoże Ci pozbyć się wszelkich problemów projektowych, z którymi borykali się właściciele firm podczas tworzenia sklepów internetowych na WordPressie.
Możesz jednak uzyskać następujące korzyści, korzystając z Kreatora stron WooCommerce w swoim sklepie internetowym: -
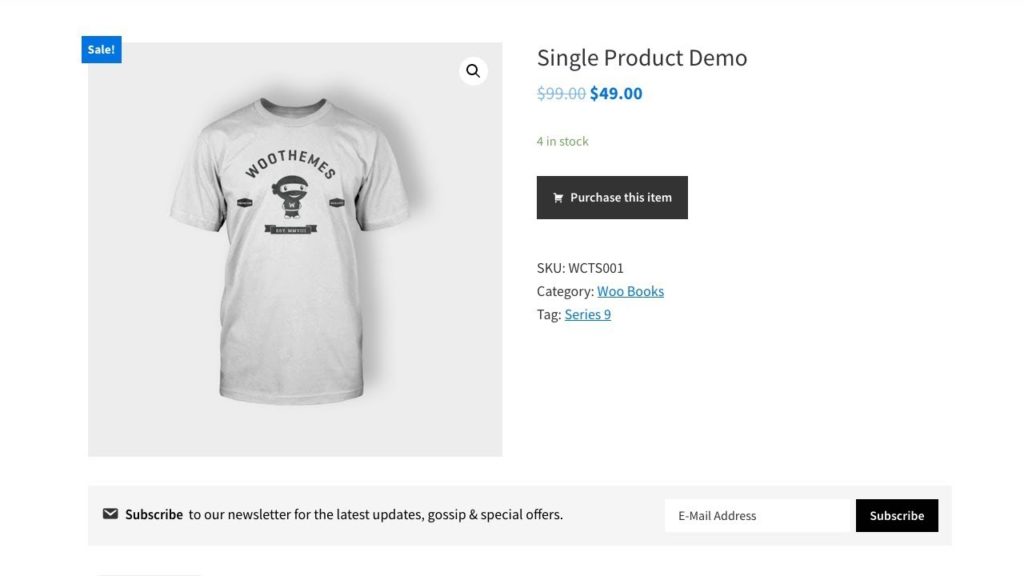
Szablon pojedynczego produktu

Korzystając z Kreatora stron WooCommerce wraz z Elementorem, możesz łatwo utworzyć indywidualną stronę produktu dla swojego sklepu internetowego. A najbardziej niesamowite jest to, że możesz to zrobić dla swojego najlepiej sprzedającego się produktu.
Możesz w bardzo szczegółowy sposób zaprezentować cenę swojego produktu, opisy, rozmiar, kolory i inne informacje.
Szablon archiwum produktów

Możesz wyświetlić swój produkt za pomocą listy, korzystając z widżetu Archiwum Produktów w Kreatorze Stron WooCommerce. Na przykład, aby pokazać najlepiej sprzedające się produkty w grupie, możesz skorzystać z szablonu archiwum produktów Elementora.
Szablon archiwum produktów pomoże Ci dotrzeć do szerokiej gamy witryn sklepowych produktów z liczbą kolumn, stron wyników wyszukiwania i ustawieniami typografii. Dzięki temu odwiedzający mogą znaleźć konkretne produkty, których szukają.
Dlatego możesz obejrzeć poniższy film, aby uzyskać ogólne pojęcie o tym, jak tworzyć strony sklepu i dostosowywać je za pomocą Kreatora stron WooCommerce.
W następnej części omówimy, jak z łatwością tworzyć strony sklepu za pomocą „widżetu karty” Happy Addons.
Jak dostosować strony sklepu za pomocą widżetu karty Happy Addons?

Strony sklepu to najczęściej odwiedzana część witryny eCommerce. Ludzie lubią spędzać czas na stronach sklepów w celu zakupu produktów, zdobywania informacji lub wszelkiego rodzaju zaangażowania społecznego. Co więcej?
Jeśli poświęcisz czas na projektowanie stron swojego sklepu, będziesz w stanie przyciągnąć uwagę klientów, co zwiększy sprzedaż. W tej części pokażemy, jak tworzyć strony sklepu za pomocą dodatków Happy Elementor.
Zacznijmy:-
Krok pierwszy: instalacje podstawowe
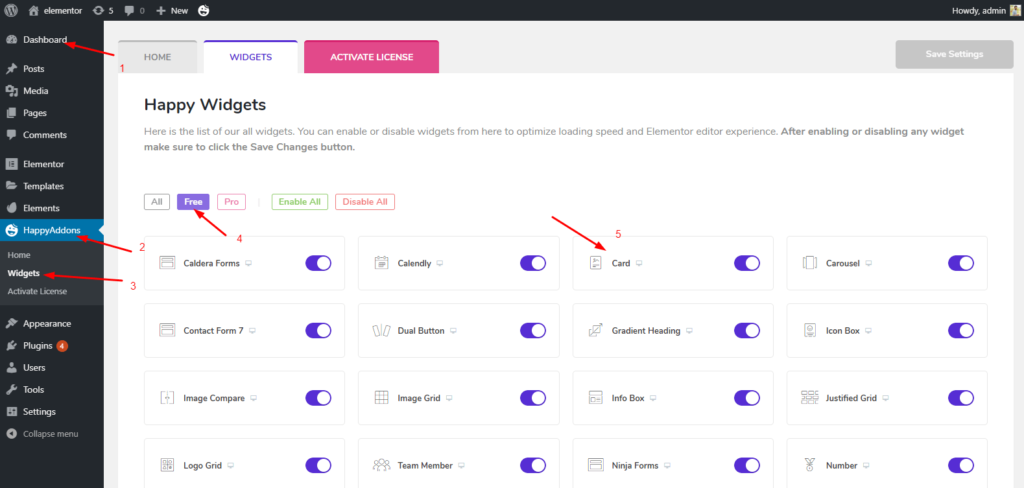
- Najpierw zainstaluj dodatki Happy Elementor. Pełny proces instalacji
- Następnie dodaj nagłówek. Zobacz pełną instrukcję dodawania nagłówka
Uwaga: w tym samouczku pokażemy, jak projektować strony sklepu za pomocą Widgetu Karty lub Widgetu Happy Elementor.

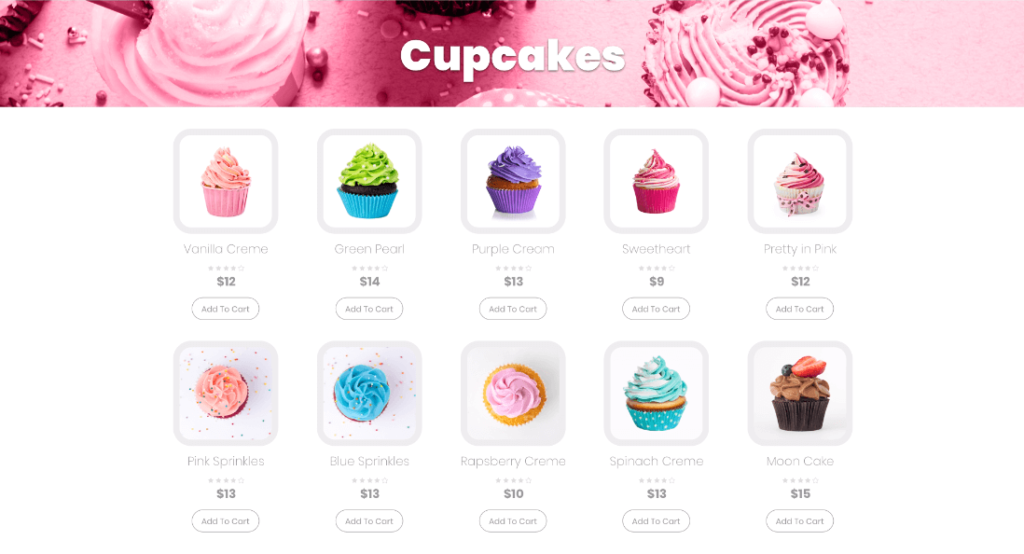
Widget kart to darmowy widget dodatku Happy Elementor. Za pomocą tego widżetu możesz tworzyć potężne prezentacje swojego produktu. Dlatego łatwo jest zaprezentować swoje produkty za pomocą niesamowitych tekstów, linków, znaczków i obrazów.
Krok drugi: dodawanie sekcji
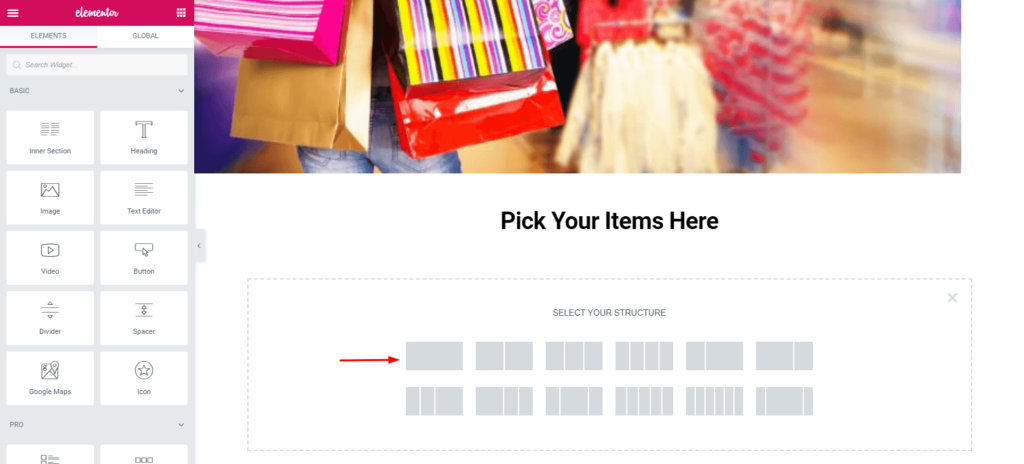
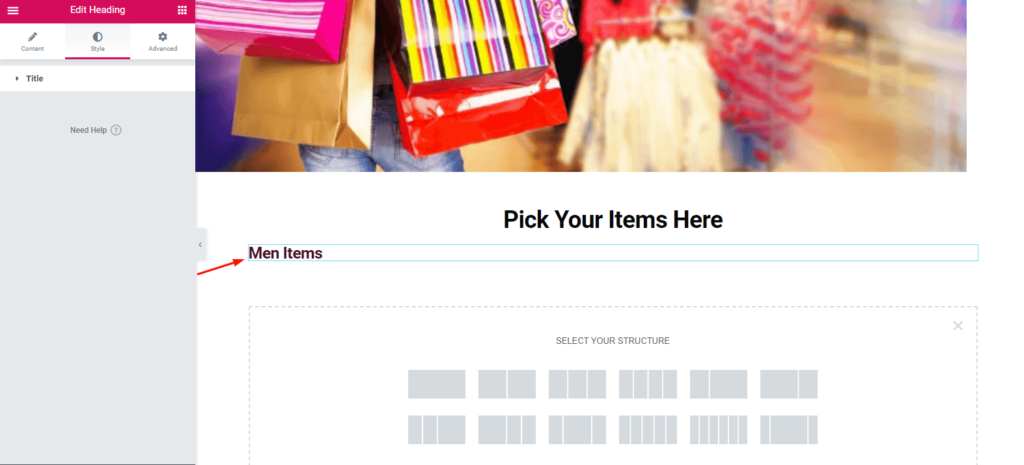
Aby kategoryzować produkty wybierz zaznaczoną sekcję. Dodanie jest bardzo proste. Po prostu umieść widżet nagłówka w sekcji.


A następnie nadaj tytuł tej sekcji. Sprawdź poniższy zrzut ekranu. Na koniec z łatwością dodasz nagłówek do tej sekcji.

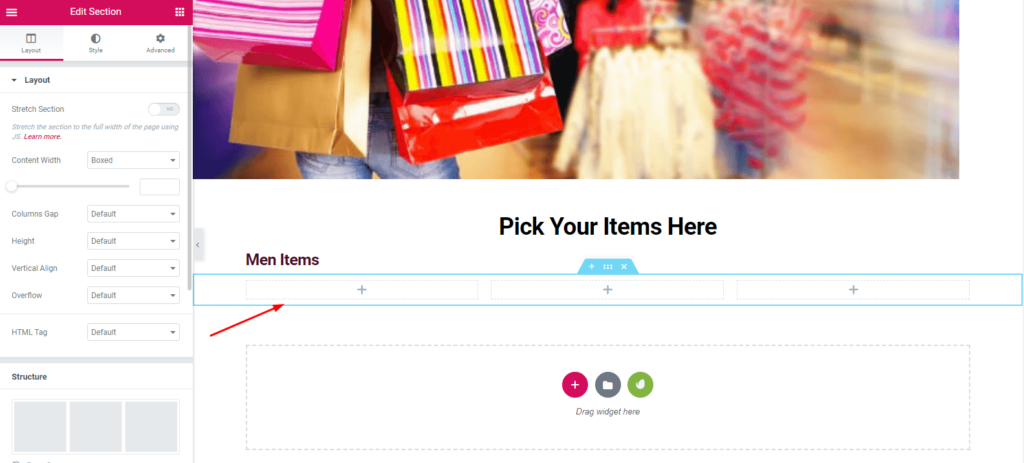
Tutaj możesz wybrać układ. To całkowicie zależy od twojego wyboru. Następnie wystarczy kliknąć wybraną sekcję, a pojawi się ona na ekranie.

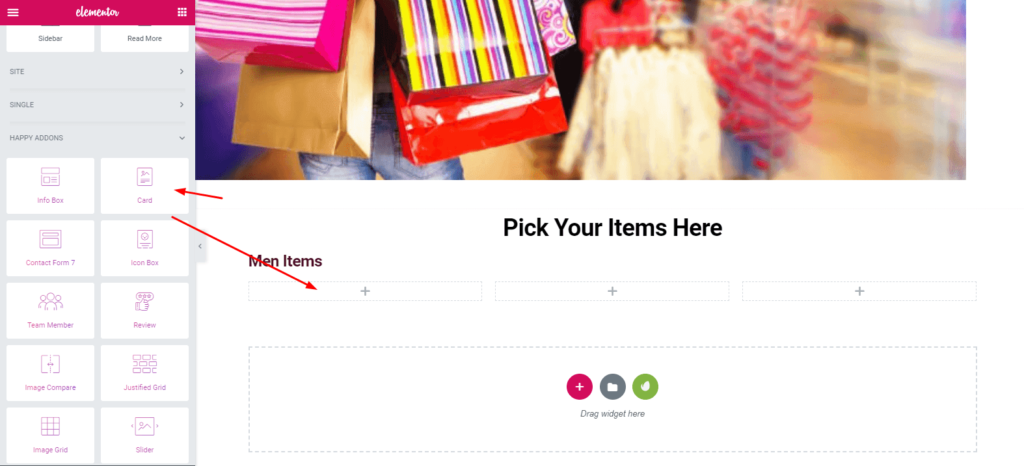
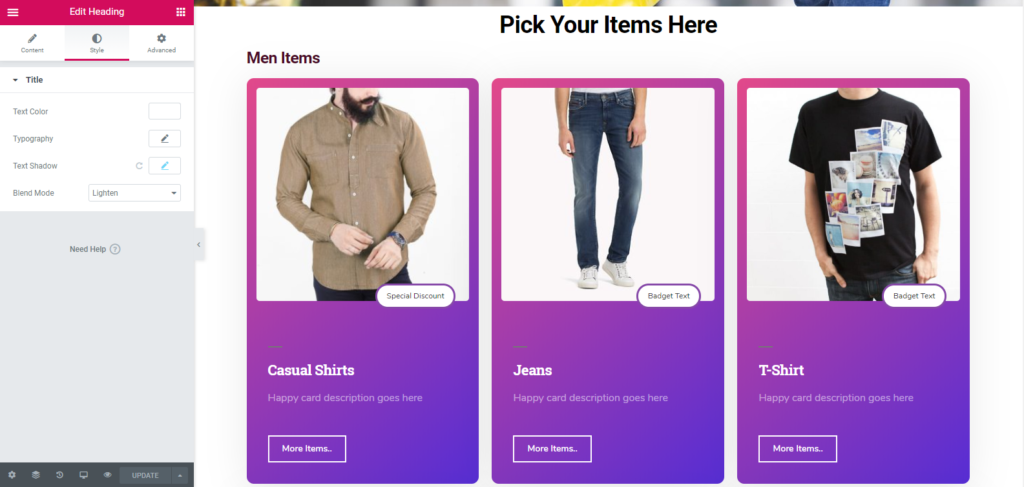
Krok trzeci: dodawanie widżetu karty

Wyszukaj „Widżet karty” z lewego paska bocznego. Następnie wybierz „Widżet karty” z menu widżetów. Przeciągnij go do wybranego obszaru.

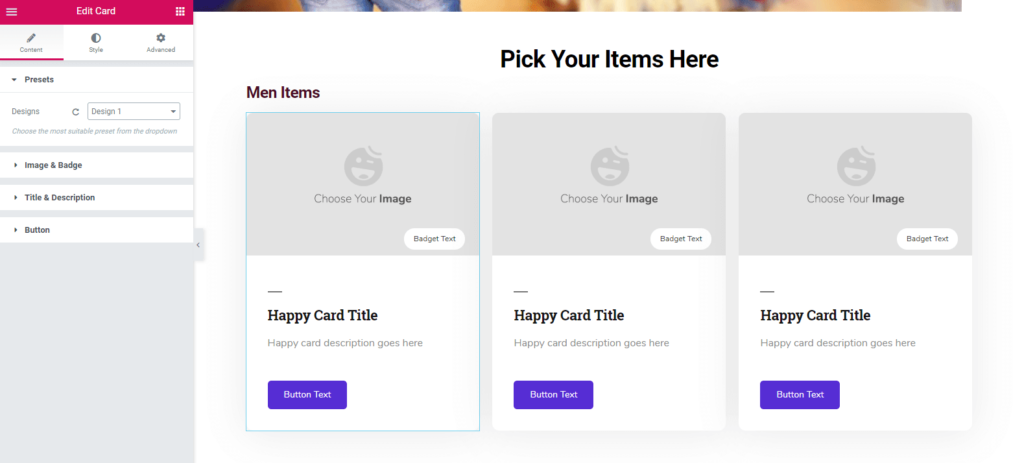
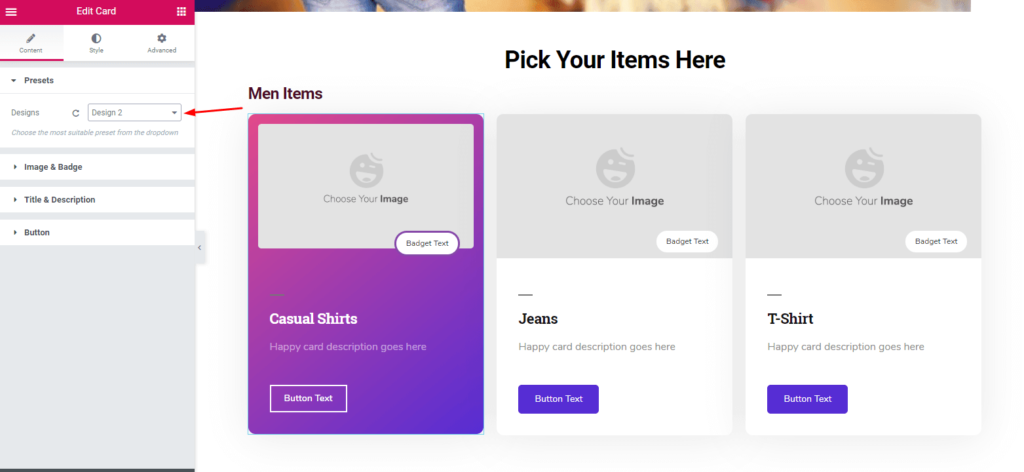
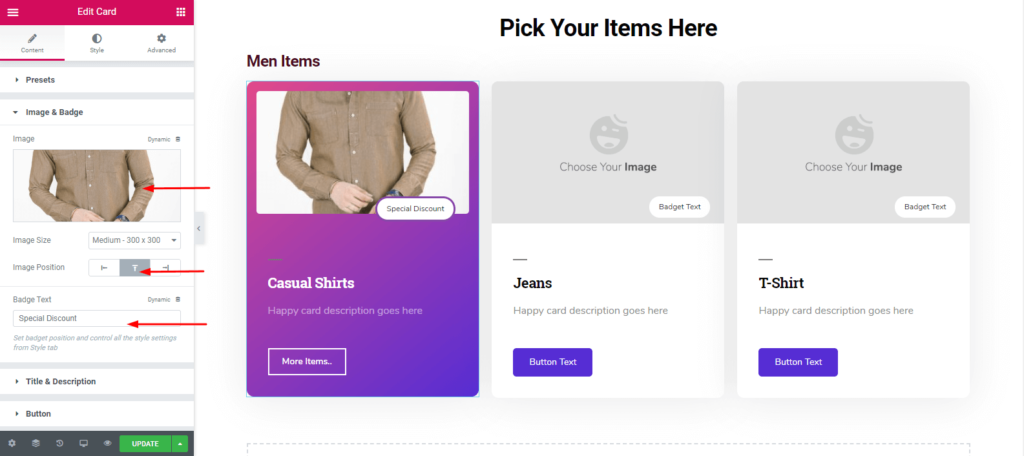
Tutaj możesz łatwo wprowadzić ustawienia wstępne, obrazy i odznakę, tytuł i opis oraz przycisk z lewego paska bocznego.

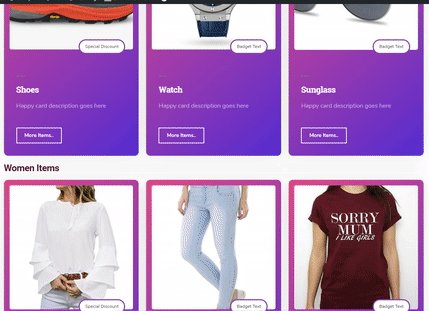
Następnie wystarczy wstawić obrazy. Możesz również wyrównać obraz, a także tekst znaczka, jeśli chcesz pokazać swoje specjalne produkty, cenę lub zaoferować zniżkę. I tutaj możesz zrobić wiele rzeczy z innymi opcjami „Widżetu Karty”.

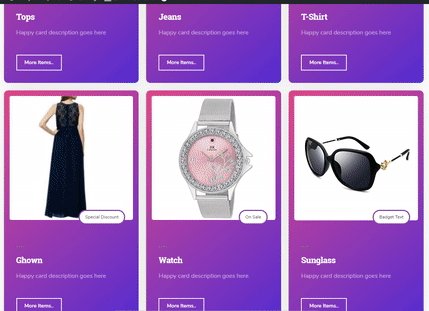
Postępując zgodnie z tym samym procesem, możesz dodać inne przedmioty. Dżinsy, T-shirt itp.

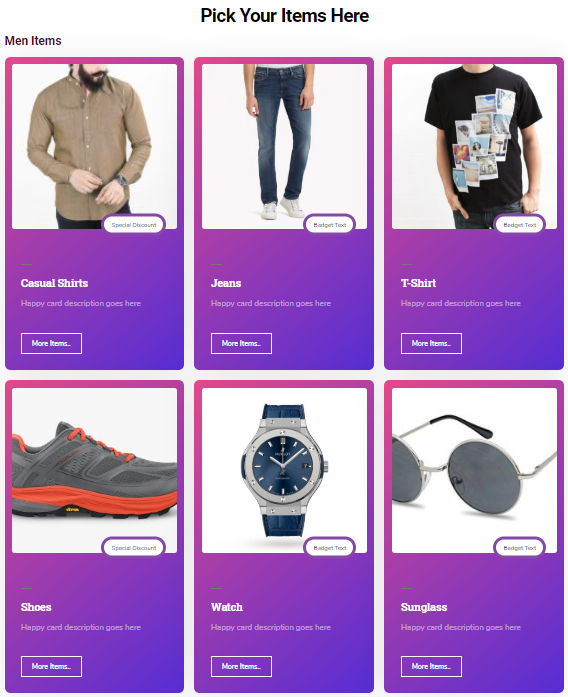
Krok czwarty: Powielanie całej sekcji
Możesz zduplikować całą sekcję, aby zminimalizować kłopoty. Dlatego wystarczy dodać ustawienie wstępne, nagłówek, obrazy, odznakę, opis i tekst przycisku itp.
Aby to zrobić, wykonaj poniższy zrzut ekranu: –

Ostatni krok: tworzenie innych sekcji
Możesz utworzyć inne sekcje, wykonując ten sam proces. Wystarczy zduplikować sekcje. W rezultacie zduplikowana część pojawi się pod główną sekcją.
Następnie przeciągnij go do żądanej części. Otóż to.

Aby uzyskać pełny pomysł, zapoznaj się z dokumentacją „Widżet karty” programu Happy Elementor Addons
Możesz również sprawdzić następujący film, aby uzyskać wyraźny widok:-
Ostatnie słowa
Zoptymalizowana strona sklepu lub strona produktu to przykład idealnej witryny eCommerce. W dzisiejszych czasach klienci oczekują odpowiedniej, wyjątkowej i wysokiej jakości obsługi. Więc jako właściciel firmy musisz świadczyć wysokiej jakości usługi zarówno fizycznie, jak i wirtualnie.
Jednak „Widżet karty” Happy Elementor Addon to niesamowity widget. Za pomocą tego widżetu możesz tworzyć lukratywne projekty i inne fajne rzeczy. Dołożyliśmy wszelkich starań, aby pokazać prosty sposób, abyś mógł stworzyć stronę sklepu dla swojego sklepu internetowego lub witryny.
