Jak przechwytywać wiadomości e-mail w WooCommerce – ostateczny przewodnik
Opublikowany: 2020-04-21Założenie sklepu internetowego to doskonały sposób na internacjonalizację firmy i zwiększenie przychodów. Istnieje jednak jedna przykra rzeczywistość dotycząca handlu elektronicznego: od 95% do 99% osób, które odwiedzają Twoją witrynę, niczego nie kupi (w zależności od branży). Dobrą wiadomością jest to, że fakt, że nie kupili od Ciebie, nie oznacza, że nie są zainteresowani tym, co masz do zaoferowania. Dlatego zdobycie ich adresów e-mail jest kluczem do pozostawania z nimi w kontakcie, zapewniania im wartości lub oferowania im produktów, którymi są zainteresowani. Dzisiaj pokażemy, jak przechwytywać wiadomości e-mail odwiedzających w WooCommerce .
Po co przechwytywać wiadomości e-mail odwiedzających w WooCommerce?
Współczynniki konwersji w eCommerce rzadko przekraczają 3-4%. Oznacza to, że ponad 95% osób odwiedzających Twoją witrynę niczego nie kupi . Nie oznacza to jednak, że nie spodobał im się Twój sklep lub że nie będą od Ciebie kupować w przyszłości. Badania pokazują, że blisko 70% kupujących porzuca koszyki, co oznacza, że opuszcza witrynę z produktami w koszyku. Jeśli chcesz wiedzieć, jak odzyskać porzucony koszyk, możesz zapoznać się z tym przewodnikiem.
Więc zamiast tracić 95% ruchu, możesz zbudować listę e-mailową, zbierając e-maile od odwiedzających. Biorąc pod uwagę, że ponad miliard użytkowników codziennie sprawdza pocztę e-mail , łatwo zrozumieć, dlaczego warto używać poczty e-mail do promowania swojego sklepu internetowego. Gdy już masz ich adresy e-mail, możesz ich używać do promowania swojej firmy, wysyłania biuletynów, kodów kuponów, a nawet osobistych notatek. W ten sposób możesz odzyskać odwiedzających, zwiększyć liczbę odsłon, sprzedaż i konwersje.
W Internecie dostępnych jest wiele bezpłatnych i płatnych usług e-mail marketingu. Niektóre z popularnych to MailChimp, które można zintegrować z WooCommerce. SendinBlue, ConvertKit, Drip, FeedBurner i wiele innych. Jednak przed wysłaniem e-maili do odwiedzających musisz zarejestrować ich adresy. Możesz to zrobić na różne sposoby.
Różne sposoby przechwytywania wiadomości e-mail w WooCommerce
Istnieje kilka sposobów przechwytywania wiadomości e-mail w WooCommerce. Wszystkie mają swoje plusy i minusy, więc spójrzmy, co każdy z nich ma do zaoferowania.
Oferta kody kuponów
 Kody kuponów to łatwy sposób na przechwytywanie adresów e-mail odwiedzających i zwiększanie współczynników konwersji. Kody kuponowe są bardzo skuteczne i łatwe do wdrożenia, dlatego są bardzo popularną opcją wśród sklepów internetowych.
Kody kuponów to łatwy sposób na przechwytywanie adresów e-mail odwiedzających i zwiększanie współczynników konwersji. Kody kuponowe są bardzo skuteczne i łatwe do wdrożenia, dlatego są bardzo popularną opcją wśród sklepów internetowych.
Jak skonfigurować kody w WooCommerce
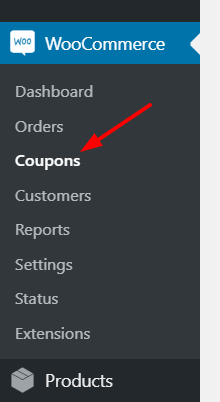
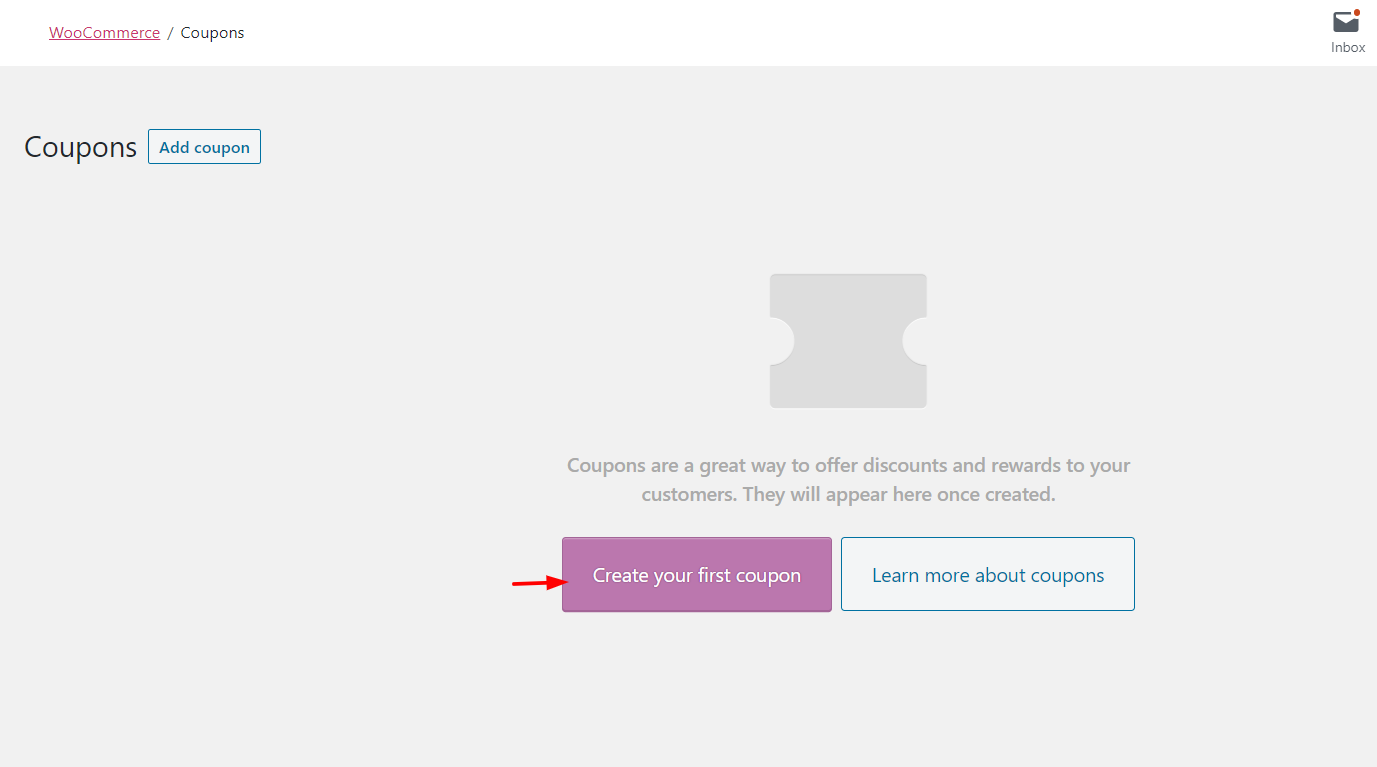
Jeśli masz sklep WooCommerce, możesz skonfigurować i utworzyć kody kuponów w sekcji Kupony w ustawieniach WooCommerce. 
 Podczas tworzenia kuponu WooCommerce umożliwia wybór:
Podczas tworzenia kuponu WooCommerce umożliwia wybór:
- Rabat procentowy dotyczy wszystkich produktów, które kupujący ma w koszyku. Na przykład, jeśli klient ma w koszyku 2 produkty na łączną kwotę 50 USD, kupon 20% daje rabat w wysokości 10 USD.
- Stały rabat koszyka dotyczy rabatu o stałej wysokości dla wszystkich produktów, które użytkownik ma w koszyku. Jeśli kupujący kupuje 2 produkty za łączną kwotę 50 USD, kupon o wartości 20 USD daje rabat w wysokości 20 USD.
- Stały rabat na produkt dotyczy rabatu o stałej wysokości dla wybranych produktów. Główna różnica między tym rodzajem rabatu a pozostałymi dwoma polega na tym, że ta jest naliczana za sztukę, a nie za cały koszyk. Na przykład, jeśli klient ma w koszyku 2 produkty na łączną kwotę 50 USD, a każdy produkt ma stałą zniżkę w wysokości 20 USD, otrzyma łącznie 40 USD rabatu.
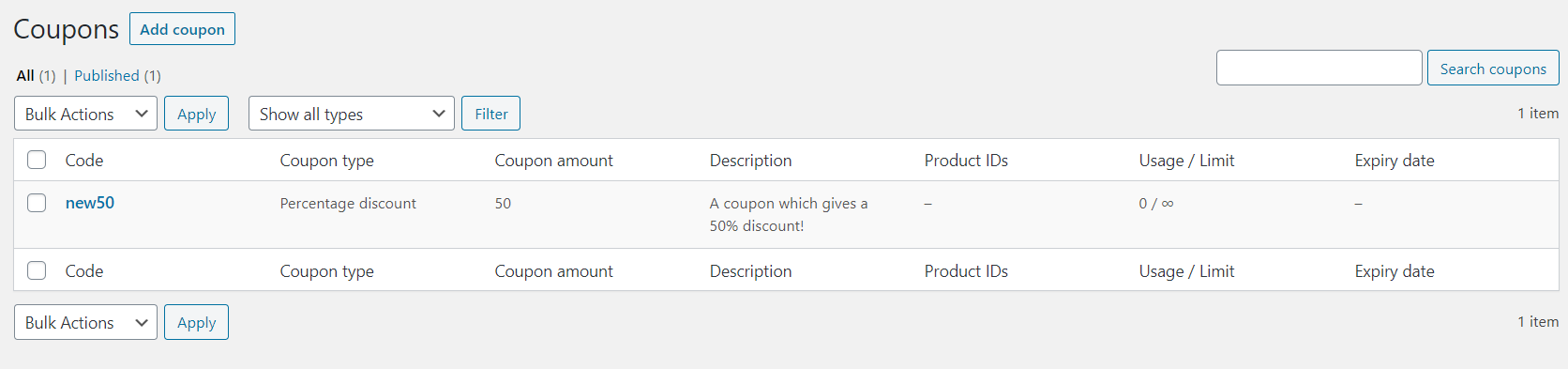
Dodatkowo możesz ustawić datę wygaśnięcia kodów kuponów, aby promować oferty ograniczone czasowo. Ponadto możesz ograniczyć użycie na kupon lub użytkownika. Na przykład możesz ustawić kupon, który może być wykorzystany tylko raz na użytkownika. WooCommerce pozwala również ustawić ograniczenia dla kodów kuponów. Możesz wykluczyć określone kategorie lub produkty, ustalić minimalne lub maksymalne wydatki, aby zastosować kupon, ograniczyć e-maile i nie tylko. Jeśli masz już kody kuponów w swoim systemie, zobaczysz listę, która będzie wyglądać mniej więcej tak: 
Zgodnie z ustalonymi przez Ciebie warunkami klienci będą mogli zastosować go na stronie kasy.
Promuj swoje kody kuponów
Tak więc po skonfigurowaniu kuponów musisz je promować. Istnieje kilka sposobów promowania kodu kuponu. Najskuteczniejsze z nich to utworzenie strony lub posta i wyświetlenie go tam, dodanie wyskakującego okienka w witrynie i wyświetlenie kodu kuponu jako treści oraz korzystanie z mediów społecznościowych.
Kod kuponu przez wyskakujące okienko
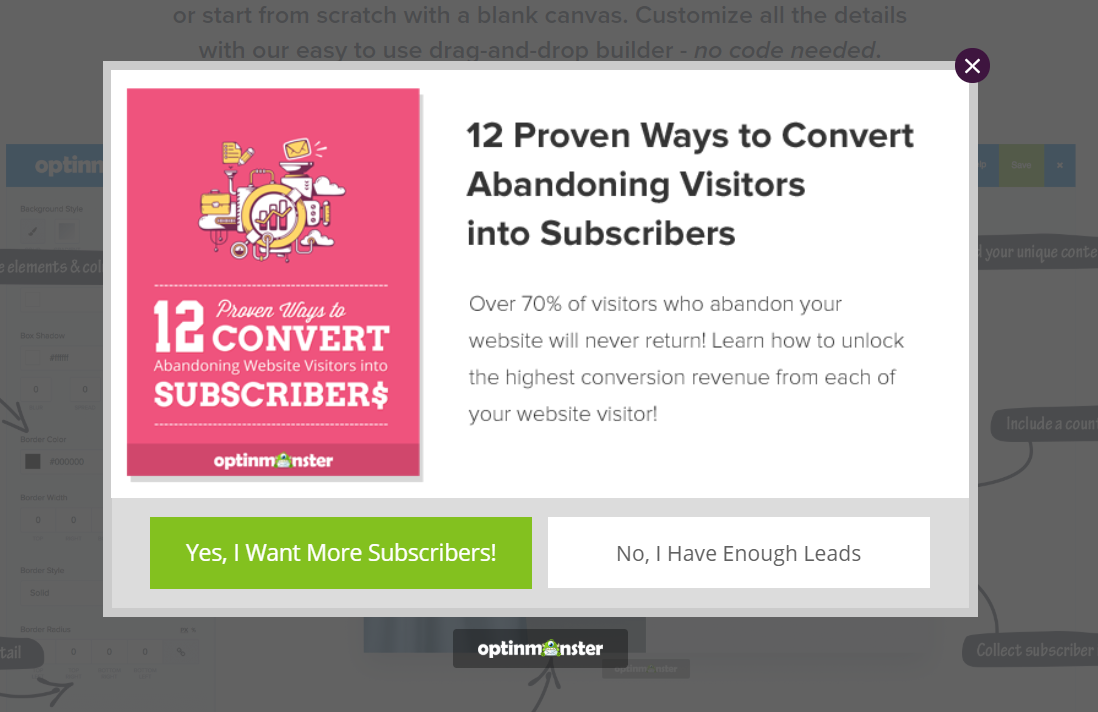
Wyskakujące okienka to doskonały sposób na wyświetlanie kodów kuponów, ponieważ przyciągają uwagę użytkownika. Możesz ustawić coś takiego: „Wprowadź swój adres e-mail i zaoszczędź do X% przy następnym zamówieniu!” . Możesz użyć wielu wtyczek, aby wyświetlić wyskakujące okienka na swojej stronie, ale najpopularniejsze z nich to OptinMonster (premium) i Icegram (bezpłatny). Po skonfigurowaniu wyskakującego okienka Twój sklep wyświetli coś takiego.  Jeśli korzystasz z usługi e-mail marketingu, możesz dodać powitalną wiadomość e-mail do każdego nowego subskrybenta. Usługi e-mail marketingu, takie jak MailChimp i SendinBlue, oferują łatwą konfigurację po raz pierwszy, dzięki czemu będziesz mógł ją łatwo skonfigurować bez wcześniejszej wiedzy. Więc co robi wyskakujące okienko? Gdy użytkownicy wprowadzą swoje adresy e-mail, zostaną dodani do Twojej listy e-mailowej. Jako wiadomość powitalną po raz pierwszy do nowego subskrybenta zostanie wysłany wstępnie skonfigurowany biuletyn. Dodatkowo, gdy odwiedzający wpiszą swoje adresy e-mail i prześlą formularz, możesz przekierować ich na stronę z kuponami lub post.
Jeśli korzystasz z usługi e-mail marketingu, możesz dodać powitalną wiadomość e-mail do każdego nowego subskrybenta. Usługi e-mail marketingu, takie jak MailChimp i SendinBlue, oferują łatwą konfigurację po raz pierwszy, dzięki czemu będziesz mógł ją łatwo skonfigurować bez wcześniejszej wiedzy. Więc co robi wyskakujące okienko? Gdy użytkownicy wprowadzą swoje adresy e-mail, zostaną dodani do Twojej listy e-mailowej. Jako wiadomość powitalną po raz pierwszy do nowego subskrybenta zostanie wysłany wstępnie skonfigurowany biuletyn. Dodatkowo, gdy odwiedzający wpiszą swoje adresy e-mail i prześlą formularz, możesz przekierować ich na stronę z kuponami lub post.
Zintegruj formularze z usługą e-mail marketingu
 Istnieje wiele różnych typów formularzy, których możesz używać w swoim blogu, takich jak formularze kontaktowe, formularze opinii, formularze sugestii, formularze rejestracyjne i tak dalej. Jeśli korzystasz z dowolnej wtyczki do tworzenia formularzy, takiej jak WPForms lub Ninja Forms, pomogą Ci one zintegrować formularze z usługą marketingu e-mailowego. Załóżmy na przykład, że korzystasz z MailChimp i prosisz kupujących o wypełnienie formularza rejestracyjnego, gdy coś kupują.
Istnieje wiele różnych typów formularzy, których możesz używać w swoim blogu, takich jak formularze kontaktowe, formularze opinii, formularze sugestii, formularze rejestracyjne i tak dalej. Jeśli korzystasz z dowolnej wtyczki do tworzenia formularzy, takiej jak WPForms lub Ninja Forms, pomogą Ci one zintegrować formularze z usługą marketingu e-mailowego. Załóżmy na przykład, że korzystasz z MailChimp i prosisz kupujących o wypełnienie formularza rejestracyjnego, gdy coś kupują.
Jeśli zintegrujesz ten formularz ze swoją usługą e-mail marketingu, będziesz mógł zaimportować do swojej listy e-mailowej wszystkie adresy e-mail zarejestrowanych klientów! Wszystko, co musisz zrobić, to pobrać klucz API MailChimp ze swojego konta i przesłać go w ustawieniach kreatora formularzy. Te wtyczki formularzy kontaktowych mają dodatek dla każdej usługi e-mail marketingu. Jeśli potrzebujesz pomocy w integracji MailChimp ze swoją witryną WooCommerce, możesz zapoznać się z naszym przewodnikiem krok po kroku.
Dodaj formularz do paska bocznego
 Dodanie opcji zgody na e-mail na pasku bocznym to doskonały sposób na przechwytywanie wiadomości e-mail odwiedzających w WooCommerce. Niektóre motywy zawierają wstępnie zakodowany obszar widżetów biuletynu, a także możesz użyć niestandardowej wtyczki lub kodu HTML. W repozytorium WordPressa dostępnych jest wiele darmowych wtyczek. Jeśli używasz MailChimp jako usługi e-mail marketingu, zalecamy MC4WP: MailChimp dla WordPress.
Dodanie opcji zgody na e-mail na pasku bocznym to doskonały sposób na przechwytywanie wiadomości e-mail odwiedzających w WooCommerce. Niektóre motywy zawierają wstępnie zakodowany obszar widżetów biuletynu, a także możesz użyć niestandardowej wtyczki lub kodu HTML. W repozytorium WordPressa dostępnych jest wiele darmowych wtyczek. Jeśli używasz MailChimp jako usługi e-mail marketingu, zalecamy MC4WP: MailChimp dla WordPress.

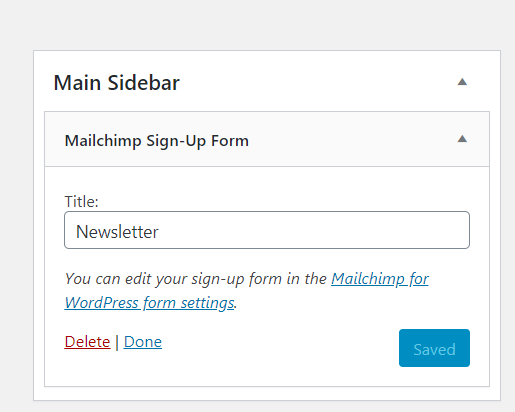
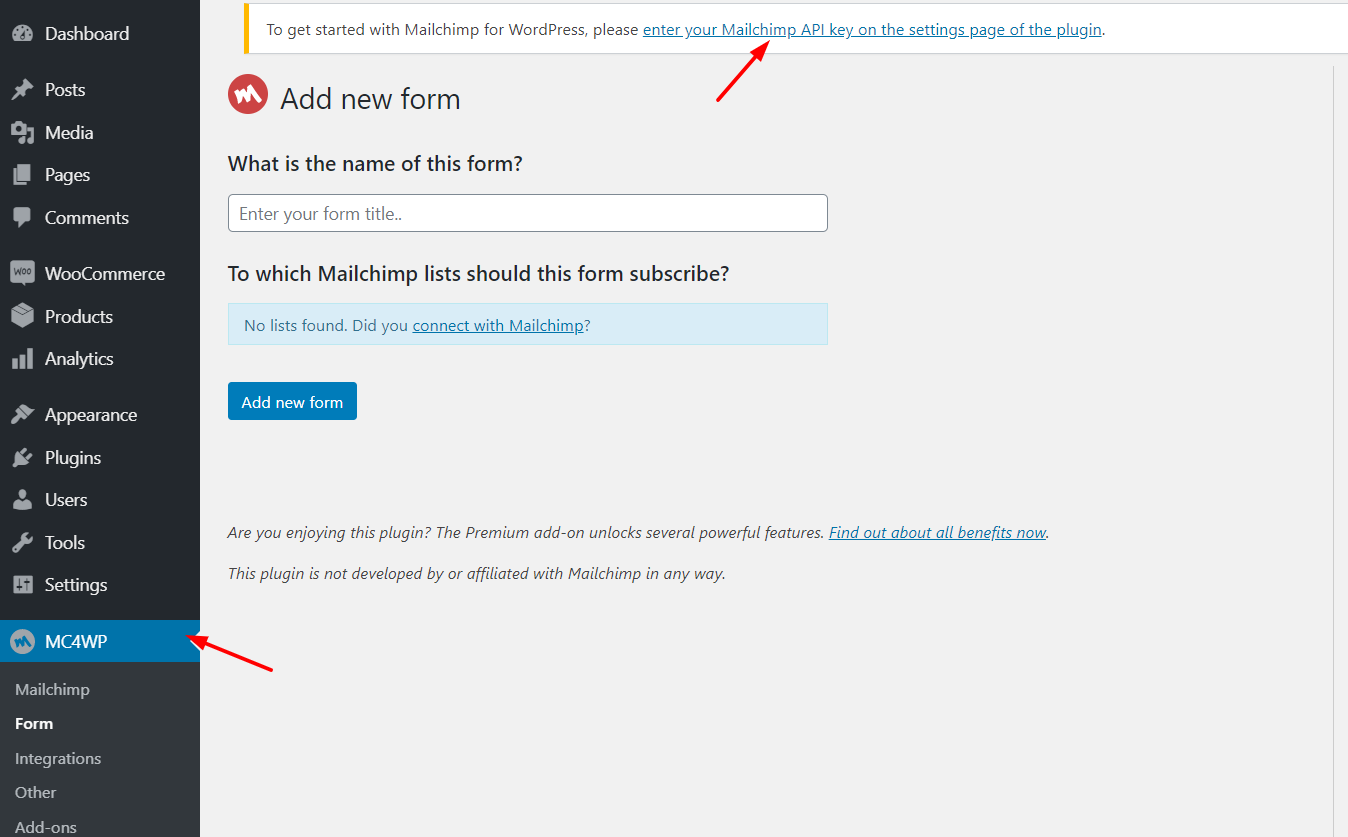
To bezpłatne narzędzie pomaga rozwijać listy e-mailowe, tworzyć formularze zgody i integrować się z formularzami, które masz w swojej witrynie. Ma ponad milion aktywnych instalacji i zawiera wiele funkcji. Po zainstalowaniu i aktywacji MC4WP zobaczysz widżet Wtyczki w sekcji widżetów WordPress. Kliknij go, aby dodać go do paska bocznego.  Aby go zintegrować, przejdź do ustawień wtyczek i wprowadź klucz API MailChimp.
Aby go zintegrować, przejdź do ustawień wtyczek i wprowadź klucz API MailChimp. 
Otóż to! Teraz, gdy odwiedzający wypełni formularz, jego adres e-mail zostanie automatycznie dodany do Twojej listy MailChimp. Z drugiej strony, jeśli szukasz opcji premium, dostępne są potężne narzędzia, takie jak OptinMonster, Bloom i Thrive Leads. Jeśli wybierzesz jeden z nich, musisz zintegrować wtyczkę generowania leadów z usługą e-mail marketingu. A gdy użytkownicy wprowadzą swoje adresy e-mail i prześlą je, zostaną dodani bezpośrednio do Twojej listy e-mailowej.
Dodaj formularze za treścią
 Dodanie sekcji bloga do sklepu internetowego, w której publikujesz wiadomości, artykuły związane z Twoją firmą, recenzje produktów itd., to kolejny sposób na przechwytywanie wiadomości e-mail odwiedzających w WooCommerce. Dodatkowo blog może pomóc w zwiększeniu ruchu z wyszukiwarek. W dzisiejszych czasach konkurencja jest ostra, więc użyj narzędzi do badania słów kluczowych, aby znaleźć słowa kluczowe o niskiej konkurencji. W ten sposób możesz przyciągnąć ruch organiczny, uzyskać referencje z innych blogów i poprawić autorytet domeny.
Dodanie sekcji bloga do sklepu internetowego, w której publikujesz wiadomości, artykuły związane z Twoją firmą, recenzje produktów itd., to kolejny sposób na przechwytywanie wiadomości e-mail odwiedzających w WooCommerce. Dodatkowo blog może pomóc w zwiększeniu ruchu z wyszukiwarek. W dzisiejszych czasach konkurencja jest ostra, więc użyj narzędzi do badania słów kluczowych, aby znaleźć słowa kluczowe o niskiej konkurencji. W ten sposób możesz przyciągnąć ruch organiczny, uzyskać referencje z innych blogów i poprawić autorytet domeny.
Po przyciągnięciu ruchu do sekcji bloga możesz dodać formularz do przechwytywania e-maili odwiedzających. Chodzi o to, że jeśli zapewnisz im wartość, będzie bardziej prawdopodobne, że zainteresują się Twoją ofertą i podadzą Ci swoje adresy e-mail. W ten sposób możesz zwiększyć konwersje. Jednym z najlepszych narzędzi do tego jest Bloom.
Ponadto promowanie produktów za pomocą tych przewodników i postów na blogu to doskonały sposób na przyciągnięcie wykwalifikowanego ruchu i zwiększenie sprzedaży. Po prostu upewnij się, że korzystasz z chwytliwego nagłówka i profesjonalnie wyglądającego projektu, aby wyrazić zgodę na e-mail. Chcesz wiedzieć więcej o formularzach kontaktowych? Możesz rzucić okiem na naszą kolekcję najlepszych wtyczek do formularzy kontaktowych dla WordPress.
Użyj wyskakujących okienek z zamiarem wyjścia

Większość odwiedzających Twoją witrynę nie będzie od Ciebie kupować i nigdy nie wróci. Chyba że masz coś, co sprawi, że wrócą. Dlatego dobrą praktyką dla sklepów WooCommerce jest przechwytywanie adresów e-mail odwiedzających przed ich opuszczeniem. Wyskakujące okienka z zamiarem wyjścia to doskonałe rozwiązanie, ponieważ zwracają uwagę użytkowników przed ich opuszczeniem.
Pomysł jest dość prosty. Gdy odwiedzający przesuną kursor myszy na sekcję zamykania kart w przeglądarce, wyświetli się wyskakujące okienko z prośbą o podanie adresu e-mail. Kluczem jest posiadanie atrakcyjnego tekstu, więc musisz przetestować kilka opcji, aby znaleźć tę, która najbardziej Ci odpowiada. Niektóre z najlepszych narzędzi do tego celu to OptinMonster i HelloBar. Na przykład obraz, który wstawiliśmy powyżej, można skonfigurować jako typ tak lub nie lub bezpośredni typ wprowadzania wiadomości e-mail.
Tutaj spróbuj dodać coś związanego z marką Twojego sklepu. Na przykład, jeśli prowadzisz salon kosmetyczny, zaoferuj zniżki dla subskrybentów e-maili. Warto zauważyć, że wyskakujące okienka wyjścia działają tylko na komputerach, a nie na telefonach komórkowych i tabletach.
Zbuduj dedykowaną stronę docelową
 Przechwytywanie wiadomości e-mail odwiedzających może mieć ogromny wpływ na Twój sklep WooCommerce, więc dlaczego nie zbudować dedykowanej strony docelowej? Możesz utworzyć stronę promującą niektóre z Twoich ofert, konkretny produkt, interesujący e-book lub cokolwiek, co jest wartościowe dla Twoich użytkowników. W ten sposób dasz odwiedzającym dobry powód do subskrybowania Twojego biuletynu. Jeśli nadal będziesz zapewniać im dobrą wartość, mogą stać się lojalnymi klientami.
Przechwytywanie wiadomości e-mail odwiedzających może mieć ogromny wpływ na Twój sklep WooCommerce, więc dlaczego nie zbudować dedykowanej strony docelowej? Możesz utworzyć stronę promującą niektóre z Twoich ofert, konkretny produkt, interesujący e-book lub cokolwiek, co jest wartościowe dla Twoich użytkowników. W ten sposób dasz odwiedzającym dobry powód do subskrybowania Twojego biuletynu. Jeśli nadal będziesz zapewniać im dobrą wartość, mogą stać się lojalnymi klientami.
Aby to zrobić, po prostu dodaj angażującą treść do strony, stwórz atrakcyjny projekt i widżet do zapisywania się na newsletter. Jest to dość łatwe dzięki wtyczce do tworzenia stron dla WordPress, takiej jak Beaver Builder, Elementor lub Visual Composer.
Premia
Oprócz przechwytywania wiadomości e-mail, oto kilka pomysłów na bonusy, które zalecamy, aby zwiększyć konwersje w sklepie WooCommerce.
Użyj lekkiego motywu WordPress
Na rynku można znaleźć tysiące motywów WordPress. Staraj się jednak unikać obszernych motywów z rzadkim kodowaniem i wybieraj lekkie motywy, takie jak Divi lub Astra. Dzięki temu możesz zoptymalizować wydajność swojego sklepu WooCommerce. Jeśli nie masz pewności, który motyw jest dla Ciebie najlepszy, możesz sprawdzić naszą listę najlepszych darmowych motywów WooCommerce.
Wtyczka buforująca przyspieszająca działanie Twojej witryny
Korzystanie z wtyczki do buforowania WordPress jest również niezbędne do poprawy szybkości działania Twojego sklepu. Wtyczka buforująca oferuje techniki optymalizacji, takie jak:
- Minifikacja
- Łączenie
- leniwe ładowanie obrazu
- Wstępne pobieranie DNS
- Integracja CDN
Istnieje wiele wtyczek do buforowania WordPress. Tutaj możesz sprawdzić nasze ulubione.
Sprawy CDN
CDN oznacza sieć dostarczania treści. Kiedy zarejestrujesz się w hostingu internetowym / WooCommerce, firma hostingowa prawdopodobnie poprosi Cię o wybranie centrum danych i będzie miała wiele kontrolerów domeny w swojej sieci. Który wybrać? To zależy od Twoich odbiorców. Na przykład, jeśli kierujesz reklamy do klientów z Indii, możesz wybrać DC, który pochodzi z Indii. W ten sposób dla odwiedzających z Indii Twój sklep załaduje się szybciej.
Z drugiej strony, jeśli kierujesz reklamy do klientów z USA, powinieneś wybrać DC z USA. Ale co, jeśli planujesz sprzedawać na całym świecie? Musisz upewnić się, że szybkość witryny jest wystarczająca dla każdego kraju. A do tej optymalizacji wydajności możesz użyć CDN. CDN, taki jak Cloudflare, ma setki centrów danych na całym świecie, więc system znajdzie lokalizację użytkowników i obsłuży pliki witryny z najbliższego miejsca.
Wniosek
Podsumowując, biorąc pod uwagę, że większość odwiedzających nie zrobi zakupów w Twoim sklepie i nie wróci na Twoją stronę, otrzymywanie ich e-maili jest kluczem do pozostawania z nimi w kontakcie. W ten sposób możesz wysyłać im biuletyny, kody kuponów o ograniczonym czasie trwania, nowości i odpowiednią treść.
Jak więc przechwytywać e-maile odwiedzających w WooCommerce? Wszystkie te metody mają swoje plusy i minusy i uzupełniają się. Zwykle kody kuponów i bezpłatne e-booki działają dobrze, ponieważ zapewniają kupującym wartość. Ponadto wyskakujące okienka z zamiarem wyjścia również mogą działać całkiem nieźle.
Jednak nie ma jednej magicznej formuły. Należy przetestować różne opcje, aż znajdziesz najlepszą kombinację dla swojej witryny. Aby Ci pomóc, możesz użyć wtyczek takich jak MailChimp do marketingu e-mailowego i OptinMonster lub Bloom do generowania leadów. Możesz też sprawdzić naszą listę najlepszych wtyczek do generowania leadów i różne sposoby optymalizacji sklepu internetowego pod kątem większej liczby konwersji.
Jeśli podobała Ci się lektura, podziel się tym postem ze znajomymi w mediach społecznościowych. Więcej ciekawych postów znajdziesz na naszym blogu.
