Jak zmienić wysokość i szerokość bloku w WordPress
Opublikowany: 2023-04-20Czy chcesz zmienić wysokość i szerokość bloku w WordPress?
Domyślnie WordPress ułatwia tworzenie pięknych układów treści dla twoich postów i stron za pomocą bloków. Czasami jednak możesz chcieć zmienić rozmiar bloków, aby wyglądały lepiej.
W tym artykule pokażemy, jak łatwo zmienić wysokość i szerokość bloku w WordPress.

Po co zmieniać wysokość i szerokość bloku w WordPress?
Edytor bloków umożliwia dodawanie treści do witryny WordPress przy użyciu różnych bloków, w tym nagłówków, akapitów, obrazów, filmów, dźwięku i innych.
Czasami jednak możesz chcieć zmienić szerokość lub wysokość określonego bloku, aby poprawić jego wygląd lub układ całej zawartości.
Dostosowanie rozmiarów bloków może również zapewnić responsywność i prawidłowe wyświetlanie treści na wszystkich urządzeniach, w tym na telefonach, tabletach i laptopach.
Na przykład mogłeś przesłać obraz w edytorze treści, ale jest on za duży i sprawia, że strona wygląda nieatrakcyjnie.

Możesz też zmienić rozmiar bloku nagłówka, aby lepiej dopasować go do treści.
Dostosowując szerokość i wysokość bloków, możesz sprawić, że Twoje posty i strony będą wyglądać bardziej estetycznie.
To powiedziawszy, zobaczmy, jak łatwo zmienić wysokość i szerokość bloku w WordPress.
- Metoda 1: Zmień wysokość i szerokość bloku za pomocą ustawień bloku
- Metoda 2: Zmień wysokość i szerokość bloku za pomocą bloku kolumn
- Metoda 3: Zmień wysokość i szerokość bloku za pomocą bloku grupowego
- Metoda 4: Zmień wysokość bloku za pomocą bloku okładki
- Bonus: Twórz piękne strony za pomocą zaawansowanych bloków w SeedProd
Metoda 1: Zmień wysokość i szerokość bloku za pomocą ustawień bloku
W przypadku tej metody pokażemy, jak zmienić wysokość i szerokość bloku przy użyciu domyślnych ustawień oferowanych przez WordPress.
Obecnie WordPress nie oferuje tych samych opcji zmiany rozmiaru dla wszystkich bloków. Jednak edytor bloków zapewnia wiele sposobów zmiany wysokości i szerokości różnych bloków.
Zacznijmy od bloku Image w WordPress.
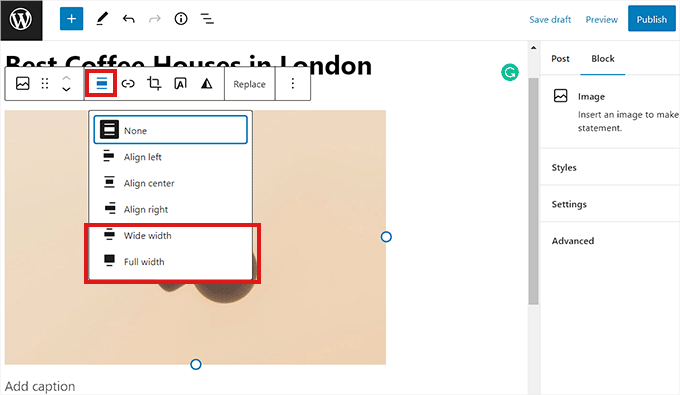
Najpierw możesz zmienić wyrównanie bloku obrazu, klikając przycisk „Wyrównaj” na pasku narzędzi nad blokiem.
Tutaj wybranie opcji „Szeroka szerokość” sprawi, że blok będzie miał taką samą szerokość jak kontener.
Lub opcja wyrównania „Pełna szerokość” spowoduje, że blok będzie obejmował całą szerokość strony.

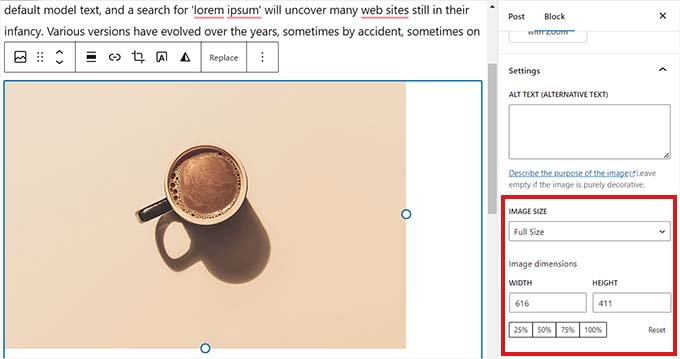
Możesz także zmienić rozmiar bloku, przechodząc do panelu „Ustawienia bloku” po prawej stronie i przewijając w dół do sekcji „Ustawienia”. Stąd możesz zmienić rozmiar bloku z menu rozwijanego „Rozmiar obrazu”.
Możesz także dostosować szerokość i wysokość bloku, wpisując preferowany rozmiar w pikselach w polach „Szerokość” i „Wysokość” w sekcji „Wymiary obrazu”.
Poniżej możesz także dostosować rozmiar bloku o procent.

Innym sposobem zmiany rozmiaru bloku obrazu jest kliknięcie samego obrazu w celu wyświetlenia niebieskiej ramki z okrągłymi kotwicami.
Następnie po prostu przeciągnij te kotwice, aby zmienić wysokość i szerokość bloku obrazu.

Po zakończeniu kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia.
Metoda 2: Zmień wysokość i szerokość bloku za pomocą bloku kolumn
Jeśli blok, którego rozmiar chcesz zmienić, nie ma przycisków wyrównania ani ustawień zmiany rozmiaru, ta metoda jest dla Ciebie.
W przypadku tej metody umieścimy nasz blok wewnątrz bloku Columns. Działa jak kontener, w którym można dodawać bloki w każdej kolumnie. Następnie możesz zmienić rozmiar tych bloków, dostosowując wysokość i szerokość kolumn.
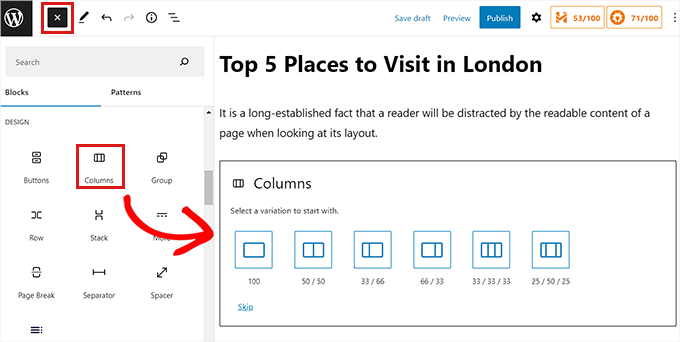
Najpierw musisz kliknąć przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu.
Stąd po prostu znajdź i dodaj blok Kolumny do edytora treści. Następnie zostaniesz poproszony o wybranie odmiany.

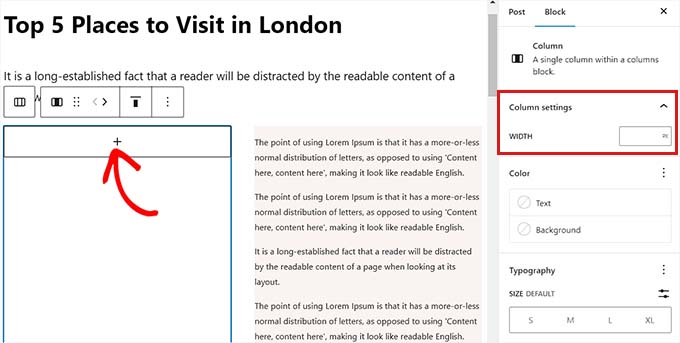
Następnie układ kolumn zostanie wyświetlony na ekranie i możesz teraz dodać żądany blok, klikając przycisk „Dodaj blok (+)” wewnątrz kolumny.
Po dodaniu bloku możesz zmienić jego rozmiar za pomocą „Ustawień kolumn” znajdujących się w prawym panelu.

Po zakończeniu wystarczy kliknąć przycisk „Opublikuj”, aby zapisać zmiany.
Tak wyglądała zawartość naszej witryny demonstracyjnej po zmianie rozmiaru i wyrównaniu dwóch bloków akapitów w bloku dwukolumnowym.

Metoda 3: Zmień wysokość i szerokość bloku za pomocą bloku grupowego
Możesz także dostosować szerokość i wysokość bloków za pomocą bloku grupy. Pozwala grupować różne bloki i stylizować je razem.
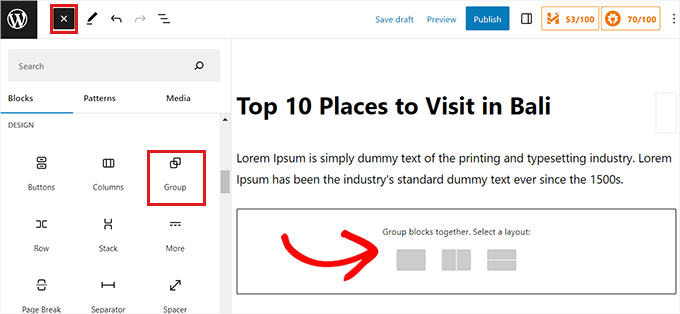
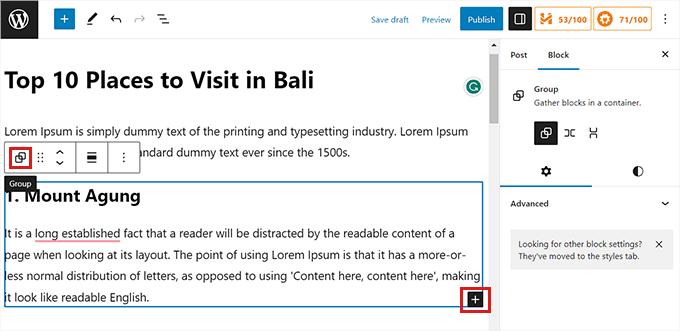
Najpierw musisz kliknąć przycisk „Dodaj blok” (+) u góry. Następnie musisz zlokalizować i dodać blok Group do edytora zawartości.
Gdy to zrobisz, blok grupy wyświetli trzy różne opcje układu, z których możesz wybierać. W tym samouczku użyjemy układu „Grupa”.

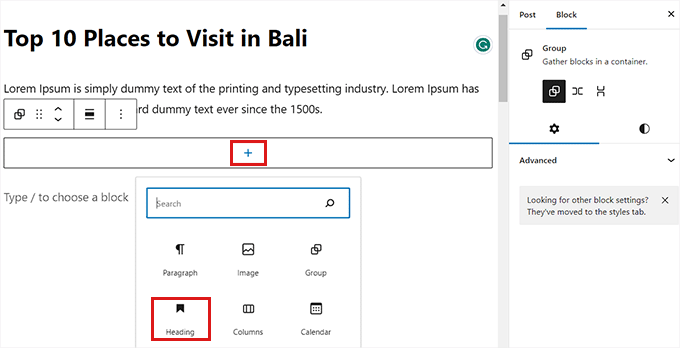
Następnie na ekranie pojawi się przycisk „Dodaj blok”. Możesz teraz dodać dowolny blok.
W tym samouczku dodamy i zmienimy rozmiar bloku nagłówka, bloku akapitu i bloku obrazu.

Aby dodać wiele bloków do grupy, musisz kliknąć przycisk „Wybierz grupę” na pasku narzędzi bloku.
Po wybraniu grupy wystarczy kliknąć przycisk „Dodaj blok” (+) u dołu.

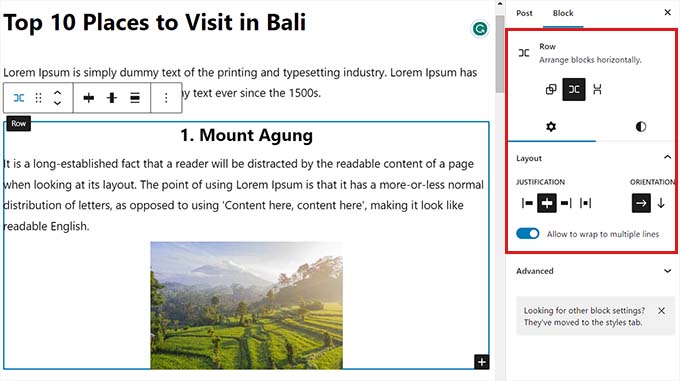
Kliknięcie przycisku „Wybierz grupę” otwiera również ustawienia bloku w prawej kolumnie. Stąd możesz łatwo dostosować układ, wyrównanie i orientację wszystkich bloków.
Zmiana układu spowoduje również zmianę różnych rozmiarów bloków. Możesz konfigurować te ustawienia, dopóki nie będziesz zadowolony z wyniku.

Po zakończeniu kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia.
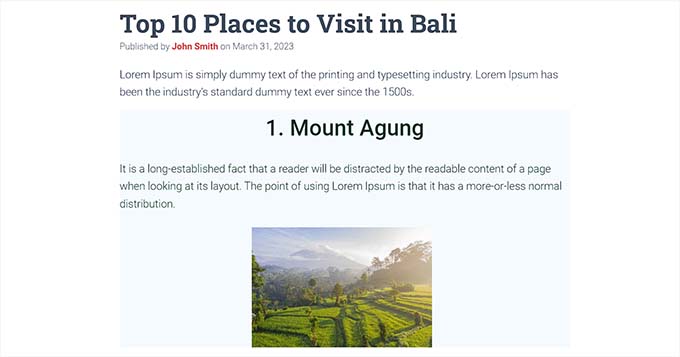
Tak wyglądał blok Group na naszej stronie demonstracyjnej.

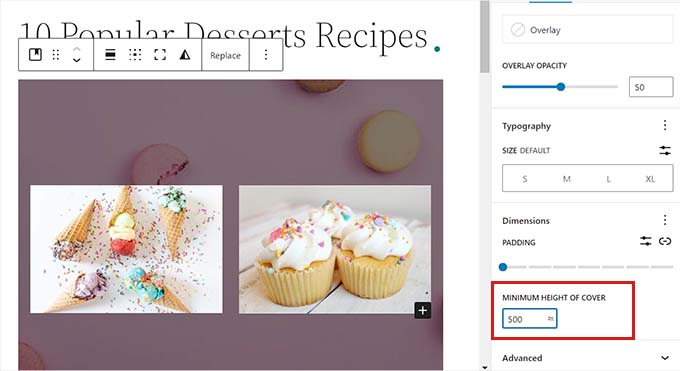
Metoda 4: Zmień wysokość bloku za pomocą bloku okładki
Ta metoda zmiany rozmiaru jest dla Ciebie, jeśli chcesz użyć bloku Cover. Umożliwia wyświetlanie tekstu i innych treści na obrazie lub filmie.

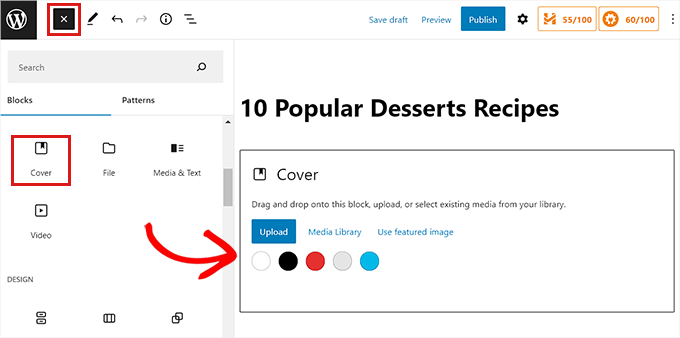
Najpierw musisz kliknąć przycisk „Dodaj blok” (+) u góry i znaleźć blok okładki.
Gdy to zrobisz, zostaniesz poproszony o wybranie koloru lub przesłanie obrazu z biblioteki multimediów WordPress. Ten obraz lub kolor zostanie użyty jako tło dla bloku Cover.

Następnie po prostu przeciągnij i upuść dowolny blok do bloku Cover.
Następnie musisz kliknąć blok Cover, aby otworzyć ustawienia bloku w prawej kolumnie.
Stąd przewiń w dół do panelu „Wymiary”, gdzie możesz dostosować wysokość bloku okładki za pomocą pikseli.

Na koniec nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Aby uzyskać bardziej szczegółowe instrukcje dotyczące korzystania z bloku okładki, możesz zapoznać się z naszym przewodnikiem dla początkujących na temat obrazu okładki a obrazu wyróżnionego w edytorze bloków WordPress.
Bonus: Twórz piękne strony za pomocą zaawansowanych bloków w SeedProd
Możesz łatwo tworzyć piękne i estetyczne strony za pomocą wtyczki SeedProd.
Jest to najlepszy na rynku kreator stron WordPress, który umożliwia tworzenie stron docelowych za pomocą bloków. Te bloki są również bardzo łatwe do dostosowania i zmiany rozmiaru w zależności od potrzeb.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, przeczytaj nasz przewodnik dotyczący instalacji wtyczki WordPress.
Uwaga: SeedProd oferuje również darmową wersję, ale w tym samouczku będziemy używać wersji premium.
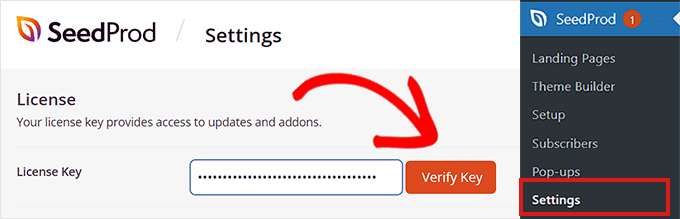
Po aktywacji musisz przejść do strony SeedProd » Ustawienia z pulpitu nawigacyjnego WordPress i wprowadzić klucz licencyjny w polu „Klucz licencyjny”.
Klucz licencyjny można znaleźć na stronie swojego konta w witrynie SeedProd.

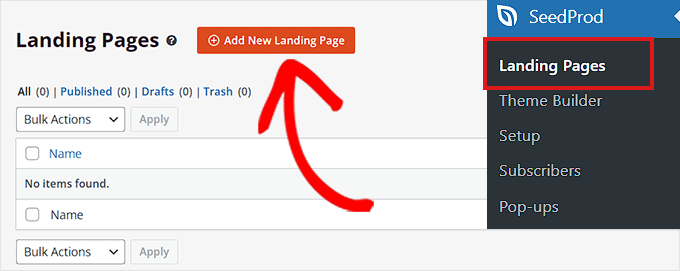
Następnie musisz odwiedzić ekran SeedProd »Landing Pages na pasku bocznym administratora, aby rozpocząć tworzenie strony docelowej.
Stąd wystarczy kliknąć przycisk „Dodaj nową stronę docelową”.

Zostaniesz przeniesiony na stronę „Wybierz nowy szablon strony”. SeedProd oferuje wiele gotowych szablonów, z których możesz wybierać.
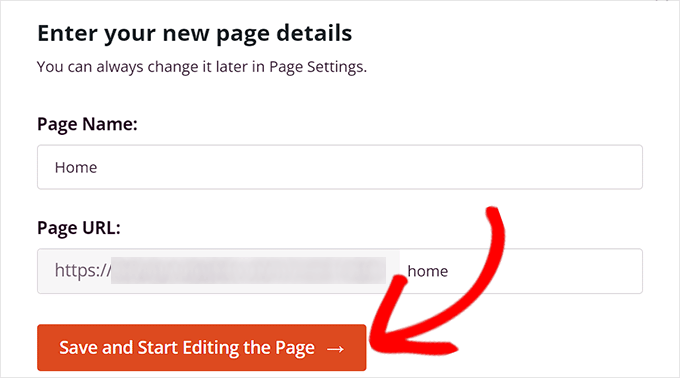
Po wybraniu szablonu zostaniesz poproszony o podanie nazwy i adresu URL strony docelowej.
Po dodaniu tych informacji wystarczy kliknąć przycisk „Zapisz i rozpocznij edycję strony”, aby kontynuować.

Spowoduje to uruchomienie kreatora stron SeedProd typu „przeciągnij i upuść”, w którym możesz teraz rozpocząć edycję swojej strony.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPress.
W tym samouczku dodamy i zmienimy rozmiar bloku obrazu i bloku przycisku.
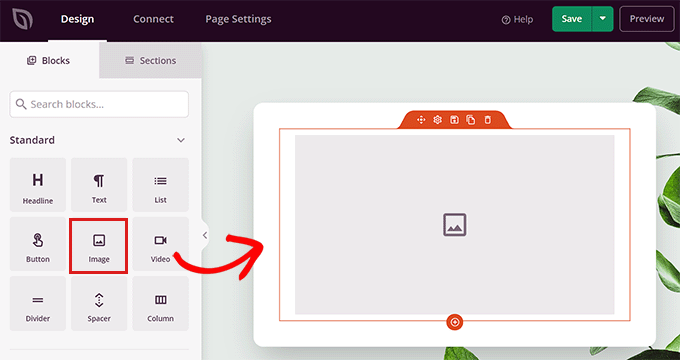
Najpierw musisz przeciągnąć blok obrazu z panelu bloków po lewej stronie i upuścić go w dowolnym miejscu na stronie.

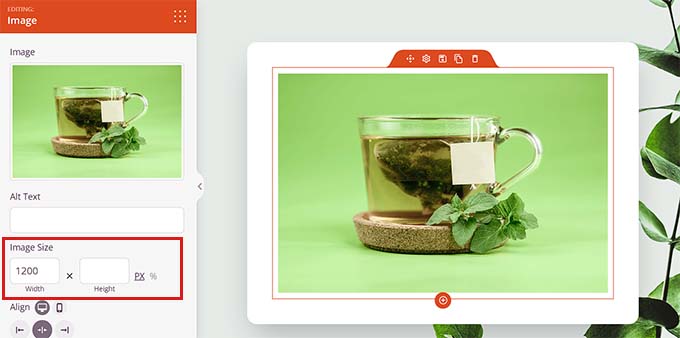
Następnie po prostu kliknij blok obrazu, aby otworzyć jego ustawienia bloku w lewej kolumnie. Stąd możesz przesłać obraz ze swojej biblioteki multimediów.
Następnie możesz zmienić wysokość i szerokość bloku za pomocą pikseli lub wartości procentowych.

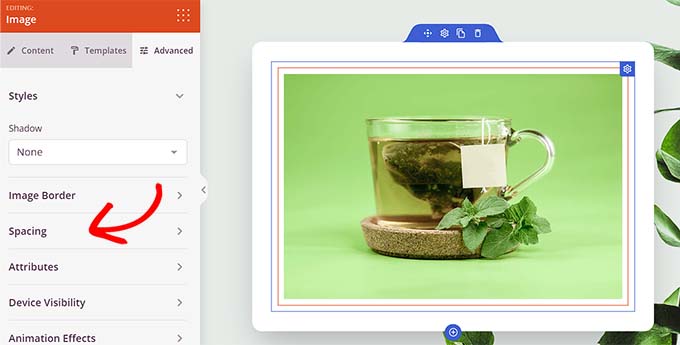
Możesz także dostosować rozmiar i położenie obrazu, przechodząc do zakładki „Zaawansowane” u góry panelu ustawień.
Następnie wystarczy kliknąć panel Odstępy, aby rozwinąć jego ustawienia.

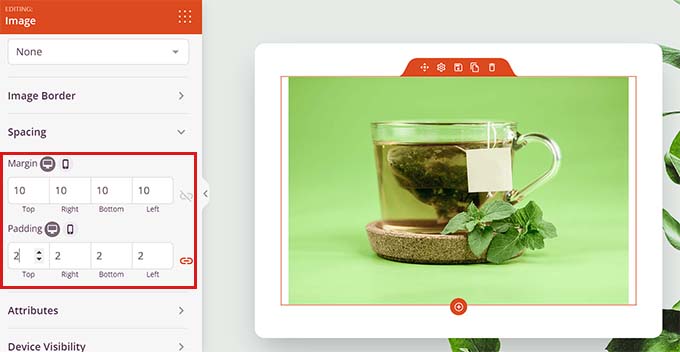
Tutaj po prostu dodaj wartości, aby dostosować margines bloku i dopełnienie zgodnie z własnymi potrzebami.
Możesz dostosować margines i dopełnienie dla górnego, dolnego, lewego i prawego obszaru bloku.

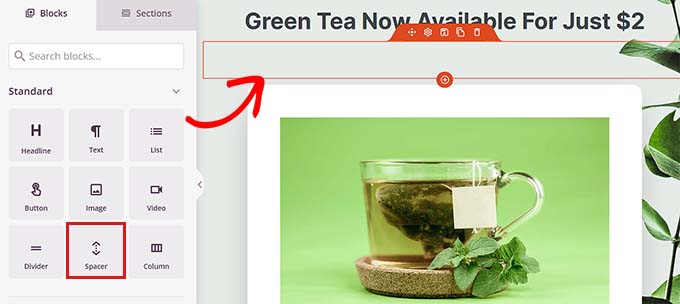
Dzięki Seedprod możesz również dodać blok dystansowy między dwoma różnymi blokami, aby uzyskać między nimi trochę miejsca.
Najpierw musisz zlokalizować i dodać blok „Spacer” z lewej kolumny. Następnie kliknij go, aby otworzyć jego ustawienia.

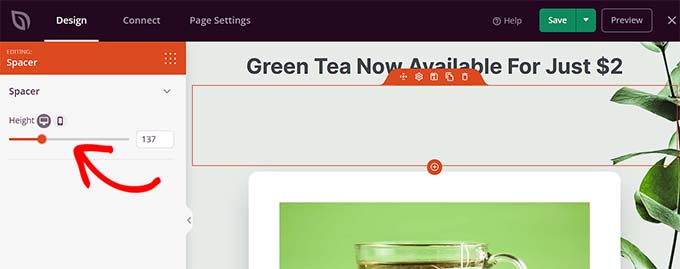
Teraz możesz kontrolować wysokość elementu dystansowego za pomocą suwaka „Wysokość”.
Blok dystansowy może pomóc w stworzeniu strony internetowej bez bałaganu.

Możesz także zmienić szerokość i wysokość innych bloków w ten sam sposób, w tym bloków wideo, nagłówka i przycisków.
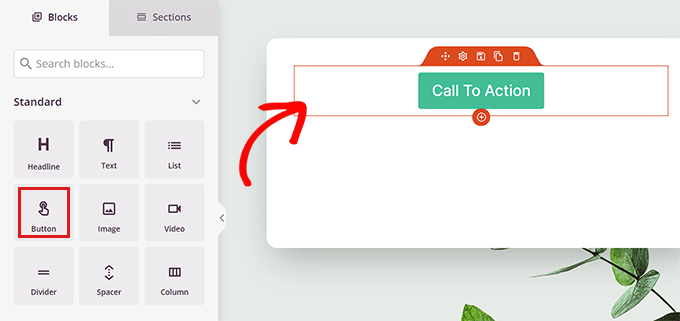
Po prostu znajdź blok przycisków w lewej kolumnie i przeciągnij go na swoją stronę.

Następnie musisz kliknąć przycisk, aby otworzyć ustawienia bloku.
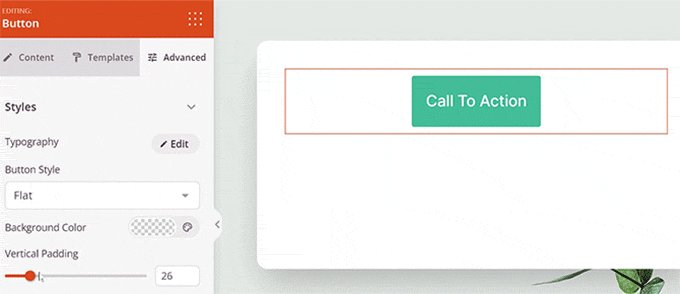
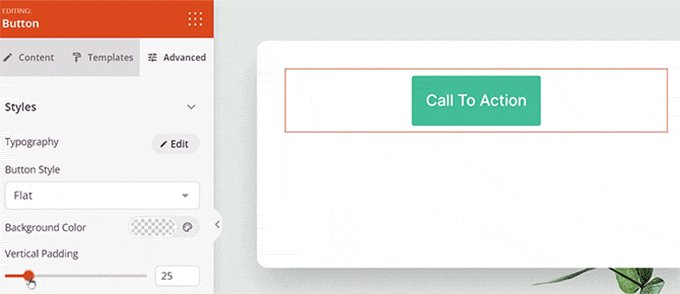
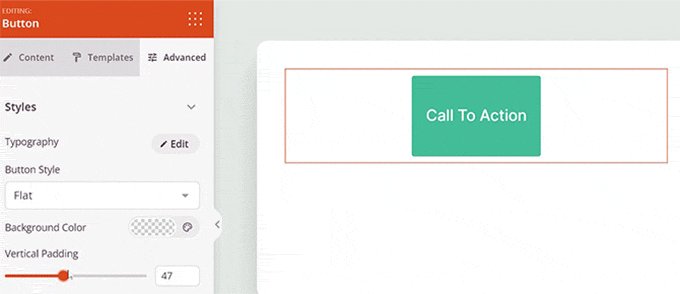
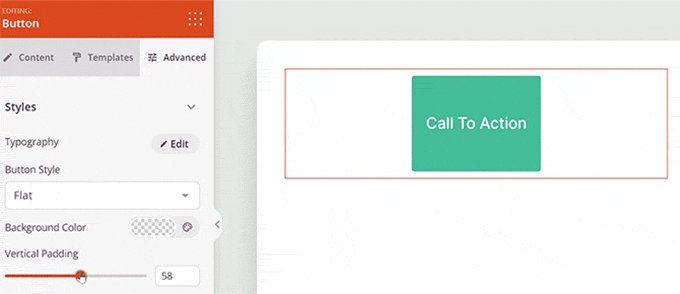
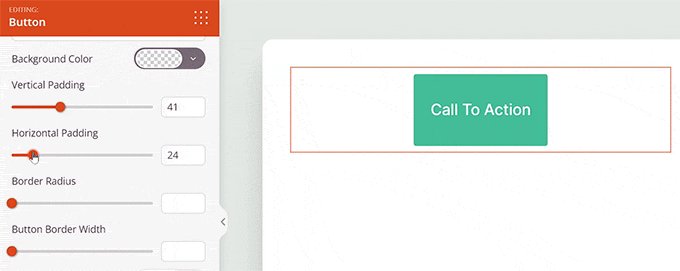
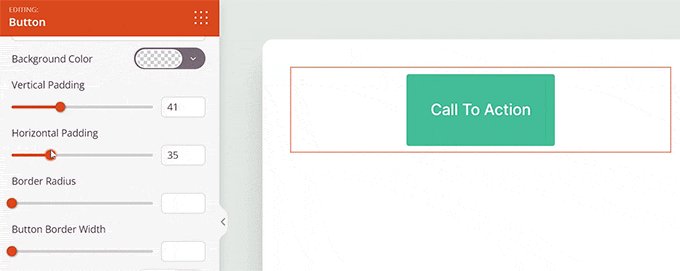
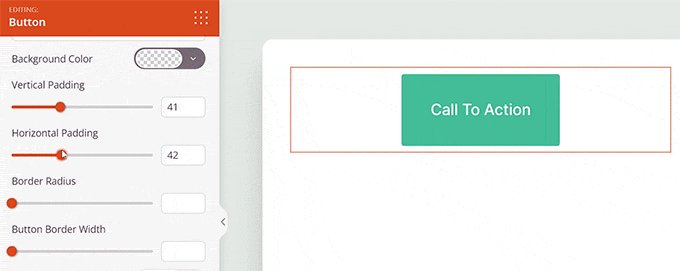
Stąd przejdź do zakładki „Zaawansowane” od góry. Możesz zmienić wysokość bloku, przeciągając suwak „Wypełnienie w pionie”.

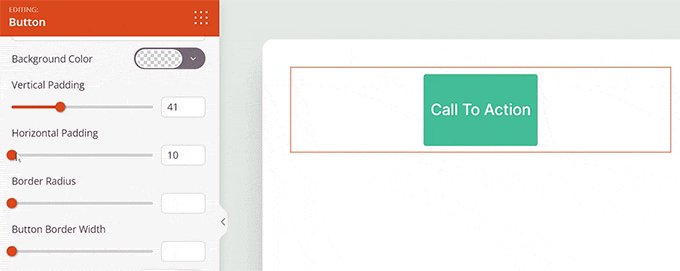
Aby zmienić szerokość, przeciągnij suwak „Dopełnienie poziome” w lewej kolumnie.
Gdy skończysz, nie zapomnij kliknąć przycisku „Zapisz”.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zmienić szerokość i wysokość bloku w WordPress. Możesz także zapoznać się z naszym artykułem na temat dodawania i wyrównywania obrazów w edytorze bloków WordPress oraz naszymi najlepszymi propozycjami niezbędnych wtyczek WordPress do rozbudowy witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
