Jak dostosować kolor przycisku i ceny produktu WooCommerce — łatwy sposób
Opublikowany: 2022-05-01Bogata biblioteka przydatnych wtyczek i dynamicznych motywów sprawia, że WordPress jest idealną platformą CMS do tworzenia wszelkiego rodzaju stron internetowych. Oprócz nieskończonych opcji dostosowywania użytkownicy mogą przeprojektować witrynę z osobistym akcentem.
Jednak dużym wyzwaniem w pracy z WordPress jest to, że duża liczba osób może używać tego samego motywu/projektu/formatu do tworzenia swoich witryn. Aby Twój wygląd był wyjątkowy i wyróżniał się na tle konkurencji, musisz dokonać pewnych dostosowań. Zapewni to również doskonałe wrażenia klienta podczas zakupów.
Jeśli chcesz również dostosować podstawowy projekt swojej witryny WooCommerce, ten blog jest dla Ciebie. Dziś pokażemy Ci-
- Jak zmienić kolor przycisku w WooCommerce
- Jak zmienić kolor ceny w WooCommerce
Zagłębmy się w szczegóły-
Dlaczego ważne jest, aby dostosować kolor przycisku i ceny w WooCommerce

Na całym świecie istnieje prawie 12-24 milionów sklepów eCommerce, a każdego dnia powstaje ich coraz więcej. Bez silnej prezencji i skutecznej strategii marketingowej nie utrzymasz się w tym tłumie.
Będąc jedną z najważniejszych stron dla każdego sklepu internetowego, strona produktu WooCommerce musi być atrakcyjna i wciągająca. Ponieważ jest to miejsce, w którym większość klientów podejmuje decyzję o zakupie. Chociaż domyślna strona produktu WooCommerce zapewnia dobrze wyglądającą i funkcjonalną stronę produktu do obsługi. Ale projekt nie jest tak atrakcyjny, ponieważ jest to tylko szkielet strony.
Dobrą wiadomością jest to, że WooCommerce zapewnia pełną elastyczność i niezbędne narzędzia do personalizacji projektu za pomocą unikalnego brandingu. Zasadniczo możesz zmodyfikować każdy element projektu na stronie produktu WooCommerce, w tym przycisk wezwania do działania, opis, cenę, tytuł itp.
Dostosowanie strony jest również ważne, aby zachować ten sam styl w całym sklepie WooCommerce.
Mówiąc dokładniej, strony produktów WooCommerce są kamieniem węgielnym Twojego sklepu internetowego i odgrywają istotną rolę w konwersji.
Kluczowe wnioski : Jest to niezbędne, aby dostosować stronę produktu WooCommerce do-
1. Wyróżnij swój sklep
2. Stwórz wyjątkowe doświadczenie zakupowe
3. Przetrwaj w rywalizacji
4. Uatrakcyjnij swoją stronę produktu
4. Zamień więcej odwiedzających w klientów
Przeczytaj więcej: Jak dostosować stronę produktu WooCommerce!
Jak zmienić kolor przycisku w WooCommerce
Kolor przycisku WooCommerce dziedziczy CSS z motywu, którego aktualnie używasz w swojej witrynie. Musisz zmienić/zastąpić domyślny styl CSS przycisków, aby zmienić kolor przycisków WooCommerce.

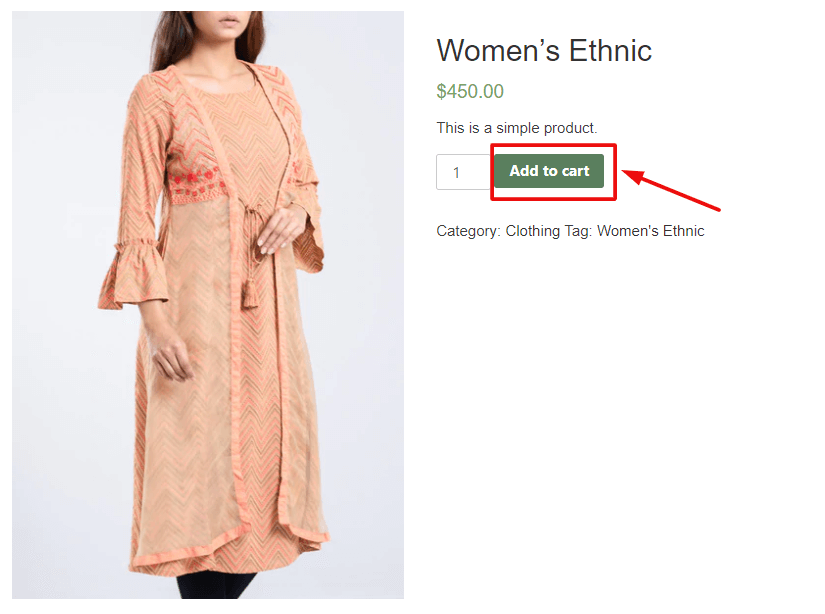
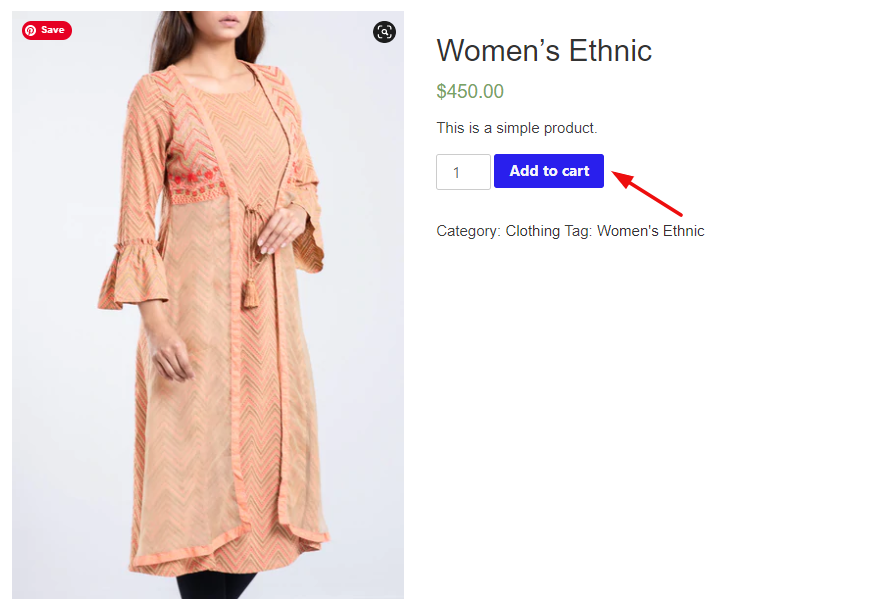
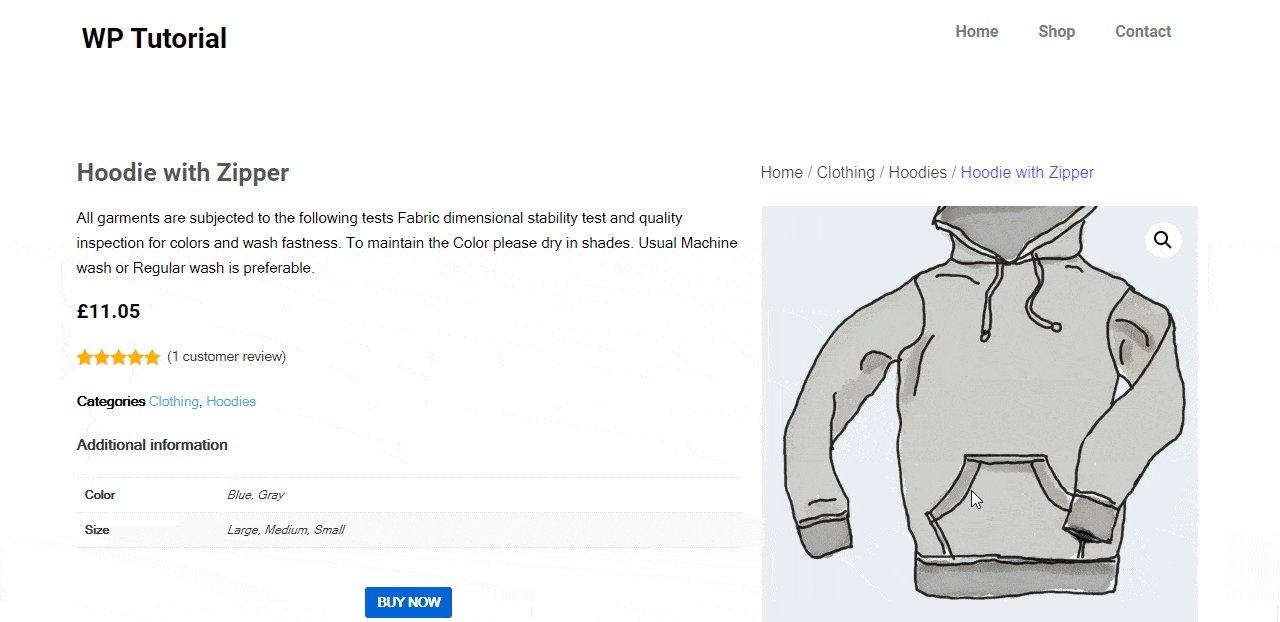
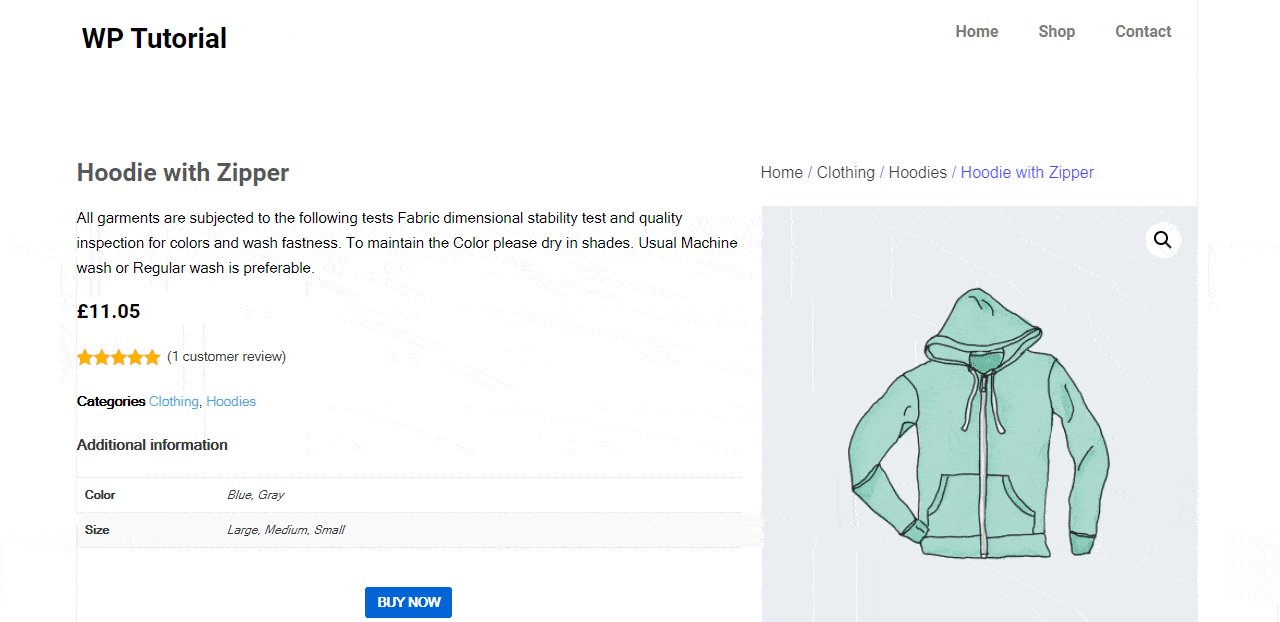
To jest przycisk, któremu dzisiaj zmienimy kolor.
Poniżej znajdują się kroki, które należy wykonać-
- Krok 1: Sprawdź przycisk pod kątem nazwy klasy
- Krok 2: Znajdź kod szesnastkowy koloru
- Krok 3: Zastosuj nowy kod CSS
Krok 1: Sprawdź przycisk pod kątem nazwy klasy
Najpierw musimy znaleźć nazwę klasy przycisku, który chcemy dzisiaj dostosować.
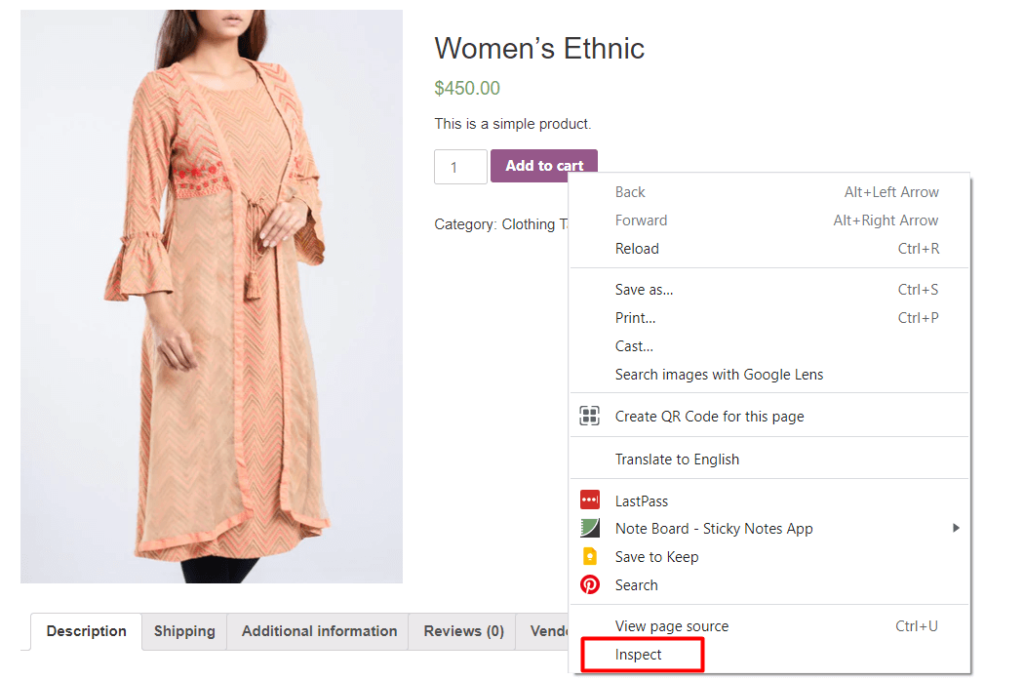
W tym celu przejdź do dowolnej strony produktu. Następnie kliknij prawym przyciskiem myszy przycisk „Dodaj do koszyka” i kliknij Sprawdź .

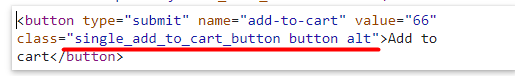
Z konsoli przeglądarki możesz zobaczyć kod HTML napisany w celu nadania stylu przyciskowi. Znajdź klasę przycisku i skopiuj ją-

Na powyższym obrazku możesz zobaczyć nazwę klasy is- single_add_to_cart_button. Wykorzystamy to późno.
Krok 2: Znajdź kod szesnastkowy koloru
Potrzebujesz kodu szesnastkowego żądanego koloru, aby zastosować go do przycisku.
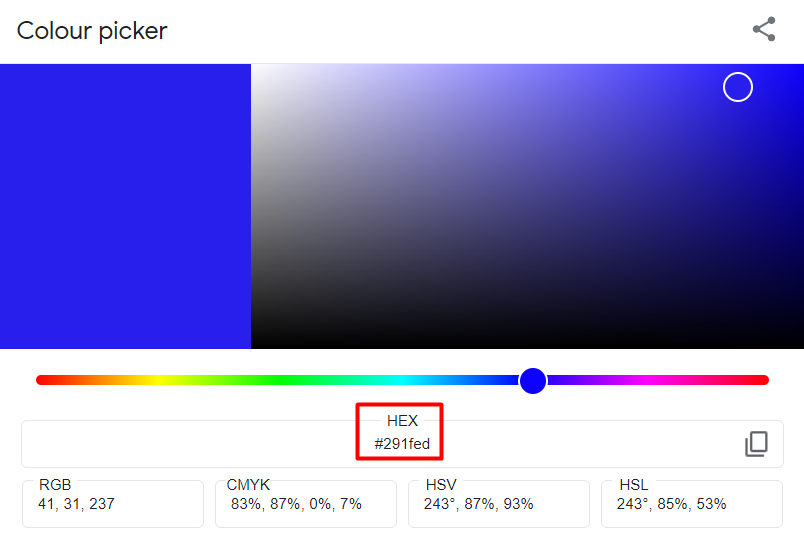
Przejdź do przeglądarki Google i wyszukaj „Próbnik kolorów” . Otrzymasz paletę kolorów, aby wybrać kolor dla swojego przycisku.
Tutaj przesuń selektor i suwak i ustaw go na wybranym kolorze. Po podjęciu decyzji skopiuj numer szesnastkowy.

Tutaj wybraliśmy kod koloru „291fed” dla naszego przycisku WooCommerce.
Krok 3: Zastosuj nowy kod CSS
Teraz mamy zarówno klasę przycisku, jak i żądany kod koloru. Czas więc zastosować nowe reguły CSS.
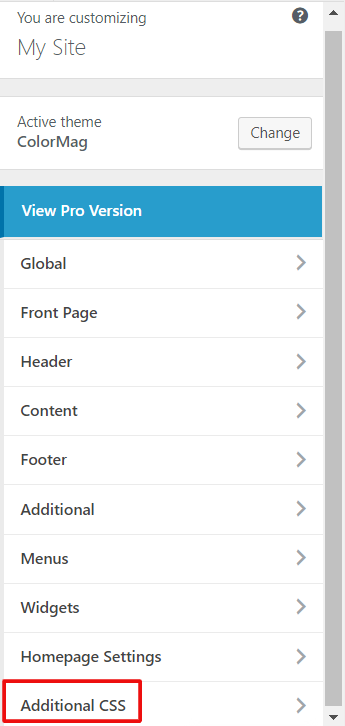
Zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do Wygląd → Dostosuj → Dodatkowy CSS . Po kliknięciu na zakładkę pojawi się panel pisania.

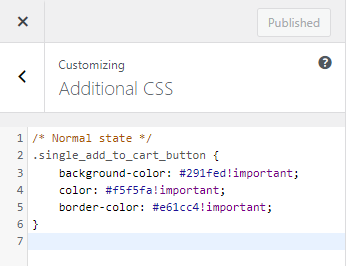
Teraz skopiuj poniższe reguły i wklej je do edytora pisania. Następnie zastąp Color Hex wybranym kodem koloru skopiowanym z Próbnika kolorów Google.
/* Stan normalny */ .single_add_to_cart_button { background-color: Color Hex!important; kolor: kolor Hex! ważne; kolor obramowania: kolor szesnastkowy!ważne; } /* stan najechania */ .single_add_to_cart_button:hover { kolor tła: kolor szesnastkowy!ważne; kolor: kolor Hex! ważne; kolor obramowania: kolor szesnastkowy!ważne; }Tutaj możesz znaleźć kod zarówno dla statycznego koloru przycisku, jak i dla efektu zawisu.

Kliknij opublikuj, gdy skończysz. Teraz sprawdźmy w sklepie frontendowym, czy kolor przycisku WooCommerce został pomyślnie zmieniony.

Jak można zmienić, zmieniliśmy tutaj kolor tła przycisku, kolor tekstu i kolor obramowania. Ale nie zawsze trzeba używać wszystkich linii CSS. Załóżmy, że chciałbyś zmienić tylko kolor tła stanu normalnego. I chcesz zachować niezmieniony kolor tekstu lub kolor obramowania. Następnie .single_add_to_cart_button{background-color: Color Hex!important;} wystarczy, aby osiągnąć cel.
Jest to najwygodniejszy sposób na dostosowanie koloru przycisku WooCommerce, ponieważ działa bezproblemowo z każdym motywem i jest bardzo łatwy w zastosowaniu. Co więcej, możesz użyć tej metody również dla innych przycisków w swojej witrynie.
Alternatywnie możesz użyć wtyczki WordPress, aby wprowadzić niezbędne zmiany. Możesz sprawdzić te wtyczki-
- WooCommerce Dostosowanie przycisku Dodaj do koszyka
- Przycisk Dodaj do koszyka Niestandardowy tekst i kolor
Jak zmienić kolor ceny w WooCommerce
Na poniższym zrzucie ekranu możesz zobaczyć cenę w kolorze zielonym:

W przypadku innego motywu kolor tekstu byłby inny.

Pokażmy jednak, jak zmienić kolor ceny w WooCommerce. To są kroki-
- Krok 1: Sprawdź tekst pod kątem nazwy klasy
- Krok 2: Znajdź kod szesnastkowy koloru
- Krok 3: Wstaw nowy kod CSS
Krok 1: Sprawdź tekst pod kątem nazwy klasy
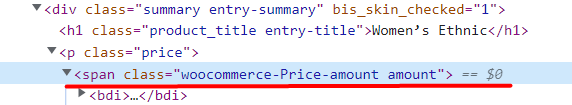
Pierwszym krokiem jest znalezienie selektora CSS ceny. Otwórz stronę produktu swojej witryny WooCommerce w przeglądarce Chrome. Następnie kliknij prawym przyciskiem myszy Cena i wybierz opcję „Sprawdź” .
Pojawi się nowe okno i możesz zobaczyć kod HTML napisany dla ceny-

Oznacza to, że nasza cena jest niższa od klasy — woocommerce — cena — kwota. Skopiuj klasę do dalszego użytku.
Krok 2: Znajdź kod szesnastkowy koloru
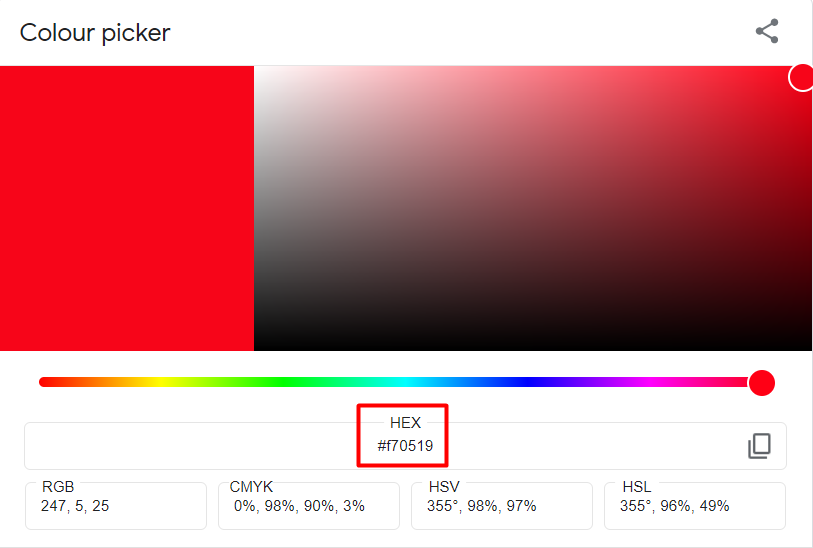
Teraz nadszedł czas, aby wybrać kolor, który chcesz zastosować do kwoty ceny. Wygodnym sposobem jest przejście do Google i wyszukanie hasła „Color Picker”.
Przesuwając selektor możesz sprawdzać różne kolory, aż do uzyskania pożądanego. Gdy już go znajdziesz, skopiuj kod HEX i gdzieś go zapisz.

Tutaj wybraliśmy kolor czerwony dla kwoty ceny.
Krok 3: Wstaw nowy kod CSS
Z pulpitu nawigacyjnego WordPress przejdźmy do dostosowywania motywu, przechodząc do Wygląd → Dostosuj → Dodatkowy CSS .
Następnie wstaw następującą regułę w polu kodu:
/* Stan normalny */ .woocommerce-Price-amount { color: Color Hex!important; }Zastąp Color Hex wybranym kodem koloru, który skopiowałeś z Próbnika kolorów Google. będę wyglądać jak-

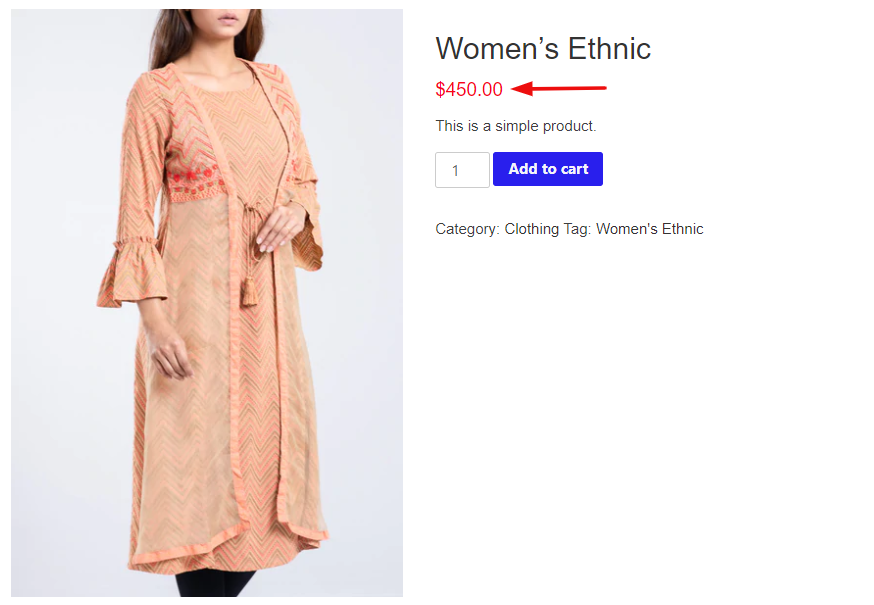
Na koniec kliknij przycisk publikowania. Teraz. sprawdźmy dostosowany widok z poziomu sklepu-

Podobnie jak kolor przycisku WooCommerce, możesz użyć wtyczek do zmiany koloru ceny WooCommerce. Niektóre z naszych wyborów redakcyjnych to-
- StoreCustomizer
- Konfigurator strony pojedynczego produktu Woocommerce
Bonus: Jak edytować stronę produktu WooCommerce za pomocą Elementora

Aby poprawić swoje doświadczenie w tworzeniu stron internetowych, możesz użyć Elementora do dostosowania strony produktu WooCommerce. Daje pełną kontrolę nad projektem i układem strony produktu. I nie musisz włączać akcji ani haków ani wstawiać żadnego kodu. Korzystając z prostej opcji przeciągnij i upuść, bardzo łatwo byłoby wprowadzić niezbędne zmiany na stronach produktów, w tym nowy kolor, styl, format i tak dalej. Możesz także obserwować wszystkie zmiany za pomocą podglądu na żywo bez zmiany karty
Co więcej, Elementor zapewnia elastyczność w dodawaniu większej funkcjonalności do pojedynczej strony produktu. Takie jak dodatki do produktów, tabele rozmiarów, zdjęcia 360, filmy o produktach i inne.
Istnieją dwa sposoby edytowania strony produktu WooCommerce-
- Pierwsza metoda: użyj gotowego szablonu strony pojedynczego produktu
- Druga metoda: utwórz od podstaw nową stronę pojedynczego produktu
Możesz zapoznać się ze szczegółowym samouczkiem i dowiedzieć się, jak z łatwością dostosować każdy fragment strony WooCommerce.
Ostateczny podgląd dostosowanej strony produktu wyglądałby jak poniżej:

Często zadawane pytania dotyczące dostosowywania strony produktu WooCommerce
Przeanalizujmy pytanie, które ludzie zwykle zadają w związku z dostosowywaniem strony produktu WooCommerce:
1. Jaki jest kod do zmiany koloru i wagi tytułu produktu?
Tytuł produktu jest jedną z najbardziej angażujących części strony produktu. Powinien mieć wyraźny wygląd, aby użytkownicy mogli łatwo zauważyć tytuł produktu. Domyślny tytuł produktu WooCommerce nie jest łatwo zauważalny. Użyj poniższego kodu, aby zmodyfikować kolor i format tytułu produktu-
.woocommerce div.product .product_title {kolor: #f54251; grubość czcionki: pogrubiona; }2. Jak z łatwością edytować stronę koszyka WooCommerce?
Korzystając z Elementora, możesz nadać niepowtarzalny wygląd swojej stronie koszyka WooCommerce. Do tego potrzebujesz wtyczek-
- WooCommerce
- Elementor
- Happy Addons za darmo
- Happy Addons Pro
Zaraz po aktywacji wszystkich wtyczek w Twojej witrynie zacznij wykonywać poniższe czynności:
- Krok 1: Przejdź do strony Elementor Canvas
- Krok 2: Przeciągnij i upuść WC Cart z galerii widżetów Elementor
- Krok 3: Włącz kupony i sprzedaż krzyżową
- Krok 4: Dostosuj zawartość tabeli w sekcji Styl
- Krok 5: Spraw, aby Twój stół był bardziej responsywny z sekcji Zaawansowane
Przeczytaj więcej: Jak dostosować swój sklep WooCommerce za pomocą Happy Addons.
3. Jak zoptymalizować strony produktowe pod kątem SEO?
Zoptymalizowana strona produktu WooCommerce poprawia ranking Twojej witryny. A lepsza pozycja w wyszukiwarkach przynosi większy ruch do Twojego eCommerce. Ostatecznie zwiększa konwersję i znacznie zwiększa przychody. Oto kilka przydatnych wskazówek, jak zoptymalizować strony produktów pod kątem SEO-
- Postępuj zgodnie z potężną strategią słów kluczowych
- Wykonaj SEO na stronie dla każdej strony produktu
- Uzyskaj informacje zwrotne od prawdziwych klientów
- Użyj zoptymalizowanych plików multimedialnych w swojej witrynie
- Skonfiguruj bułkę tartą dla stron produktów
- Audytuj strony produktów, aby rozwiązać problemy techniczne
Czytaj więcej: Przewodnik po SEO dla stron produktów e-commerce w 2022 roku!
Skutecznie dostosuj strony produktów WooCommerce i zacznij zarabiać więcej
E-commerce staje się przestrzenią zaciekłej konkurencji. Prognozuje się, że sprzedaż detaliczna e-commerce wzrośnie o 50 procent w ciągu najbliższych czterech lat, osiągając około 7,4 biliona dolarów do 2025 roku. Aby więc przetrwać w tej konkurencji, musisz być kreatywny. Na szczęście WooCommerce oferuje swoim użytkownikom szeroką gamę dostosowań.
W tym artykule omówiliśmy dwa procesy dostosowywania stron produktów WooCommerce — jak zmienić kolor przycisku w WooCommerce i jak zmienić kolor ceny w WooCommerce. To dostosowanie jest tak łatwe, że można je przeprowadzić, dodając prosty kod do dostosowywania motywu. Wręcz przeciwnie, użyj wtyczki WordPress, aby dokonać niezbędnych dostosowań dla swojego eCommerce
Jeśli masz jakieś pytania lub sugestie dotyczące samouczka, zostaw komentarz poniżej.
