Jak dostosować przycisk i kolor ceny produktu WooCommerce — w prosty sposób?
Opublikowany: 2022-05-01Posiadanie bogatej biblioteki przydatnych wtyczek i dynamicznych motywów sprawia, że WordPress jest idealną platformą CMS do tworzenia dowolnego typu strony internetowej. Oprócz tego nieskończone opcje dostosowywania pozwalają użytkownikom przeprojektować witrynę z osobistym akcentem.
Jednak dużym wyzwaniem w pracy z WordPressem jest to, że duża liczba osób może używać tego samego motywu/projektu/formatu do tworzenia swoich witryn. Aby Twój wygląd był wyjątkowy i wyróżniał się na tle konkurencji, musisz dokonać pewnych dostosowań. Zapewni to również wspaniałe wrażenia klienta podczas zakupów.
Jeśli chcesz dostosować podstawowy projekt swojej witryny WooCommerce, ten blog jest dla Ciebie. Dzisiaj pokażemy ci-
- Jak zmienić kolor przycisku w WooCommerce?
- Jak zmienić kolor przycisku w WooCommerce?
Zanurzmy się w szczegóły-
Dlaczego ważne jest, aby dostosować kolor przycisku i ceny w WooCommerce?

Na całym świecie istnieje prawie 12-24 milionów sklepów eCommerce, a każdego dnia powstaje ich coraz więcej. Bez silnego wyglądu i skutecznej strategii marketingowej nie można pozostać w tym tłumie.
Będąc jedną z najważniejszych stron dla każdego sklepu internetowego, strona produktu WooCommerce musi być atrakcyjna i angażująca. Bo to właśnie w tym miejscu większość klientów podejmuje decyzję o zakupie. Chociaż domyślna strona produktu WooCommerce zapewnia dobrze wyglądającą i funkcjonalną stronę produktu do działania. Ale projekt nie jest aż tak atrakcyjny, ponieważ to tylko szkielet strony.
Dobrą wiadomością jest to, że WooCommerce zapewnia pełną elastyczność i niezbędne narzędzia do personalizacji projektu za pomocą unikalnego brandingu. Zasadniczo możesz zmodyfikować każdy element projektu na stronie produktu WooCommerce, w tym przycisk CTA, opis, cenę, tytuł itp.
Ponadto dostosowanie strony jest ważne, aby zachować ten sam styl w całym sklepie WooCommerce.
Mówiąc dokładniej, strony produktów WooCommerce są podstawą Twojego sklepu internetowego i odgrywają istotną rolę w konwersji.
Kluczowe wnioski : jest to niezbędne, aby dostosować stronę produktu WooCommerce do-
1. Wyróżnij swój sklep
2. Stwórz wyjątkowe wrażenia z zakupów!
3. Przetrwaj w konkursie
4. Spraw, aby Twoja strona produktu była bardziej atrakcyjna
4. Przekształć więcej odwiedzających w klientów
Przeczytaj więcej: Jak dostosować stronę produktu WooCommerce!
Jak zmienić kolor przycisku w WooCommerce?
Kolor przycisku WooCommerce dziedziczy CSS z motywu, którego aktualnie używasz w swojej witrynie. Aby zmienić kolor przycisków WooCommerce, musisz zmienić/zastąpić domyślny styl CSS przycisków.

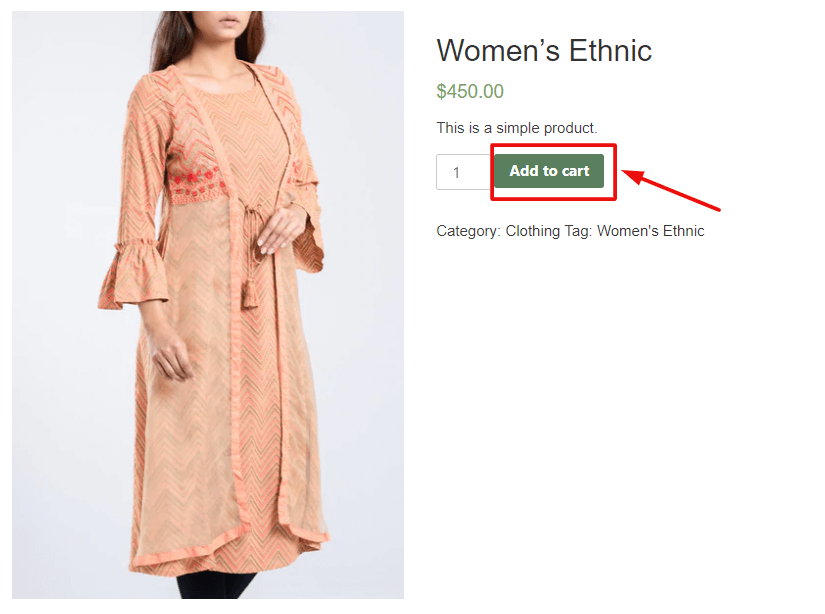
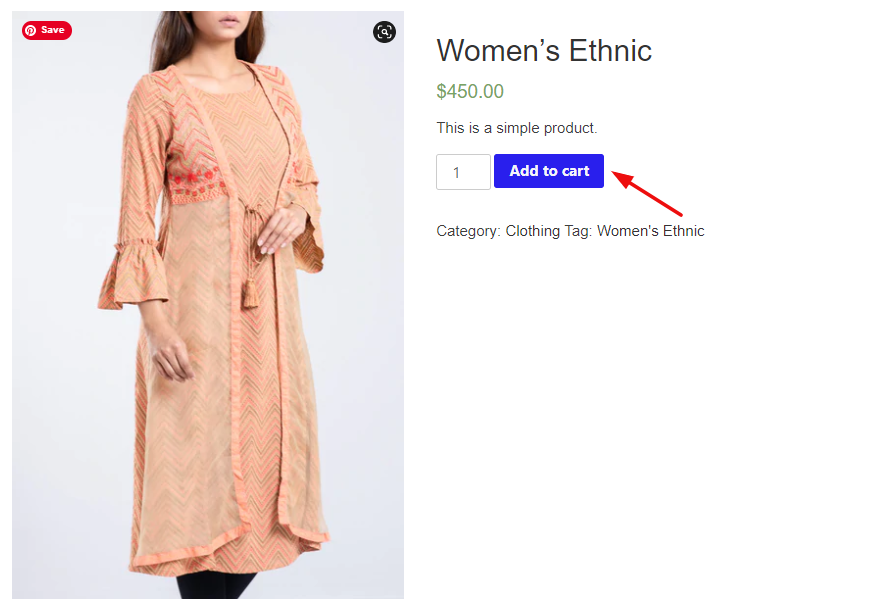
To jest przycisk, który dzisiaj zmienimy.
Poniżej znajdują się kroki, które należy wykonać:
- Krok 1: Sprawdź przycisk pod kątem nazwy klasy
- Krok 2: Znajdź kod szesnastkowy koloru
- Krok 3: Zastosuj nowy kod CSS
Krok 1: Sprawdź przycisk pod kątem nazwy klasy
Najpierw musimy znaleźć nazwę klasy przycisku, który chcemy dziś dostosować.
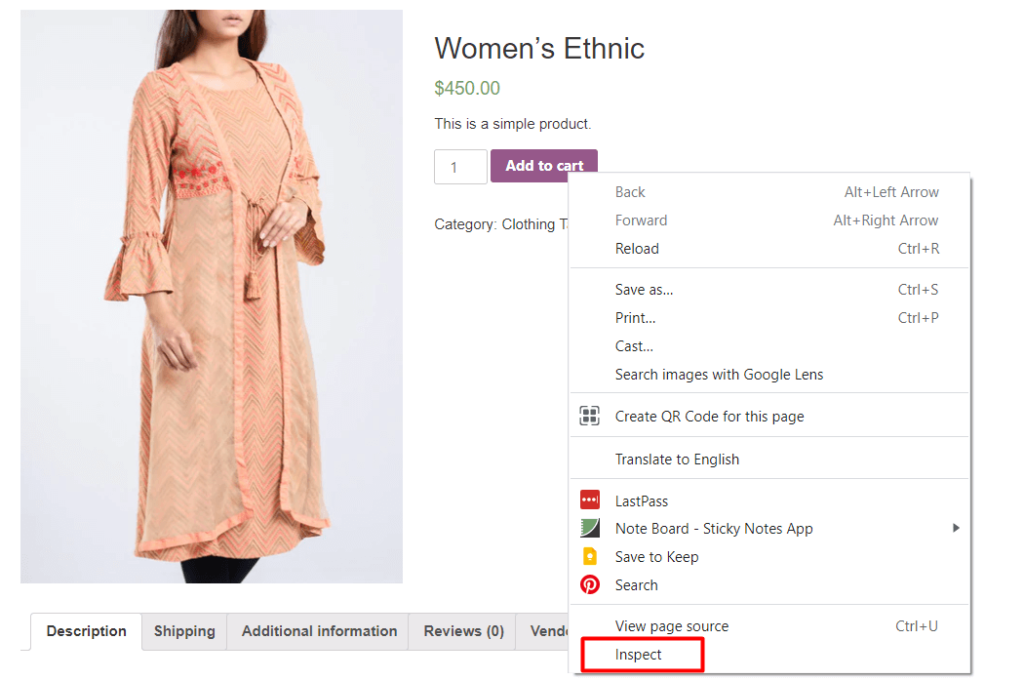
W tym celu przejdź do dowolnej strony produktu. Następnie kliknij prawym przyciskiem myszy przycisk „Dodaj do koszyka” i kliknij Sprawdź .

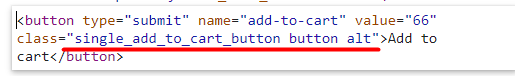
W konsoli przeglądarki możesz zobaczyć kod HTML napisany do stylizacji przycisku. Znajdź klasę przycisku i skopiuj ją-

Na powyższym obrazku możesz zobaczyć nazwę klasy to- single_add_to_cart_button. Spóźnimy się.
Krok 2: Znajdź kod szesnastkowy koloru
Potrzebujesz kodu szesnastkowego żądanego koloru, aby zastosować go do przycisku.
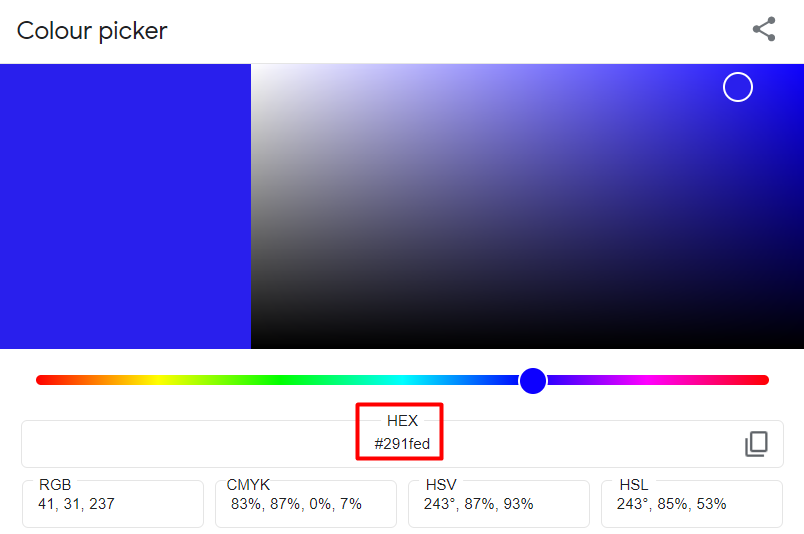
Przejdź do przeglądarki Google i wyszukaj „selektor kolorów” . Otrzymasz paletę kolorów, aby wybrać kolor dla swojego przycisku.
Tutaj przesuń selektor i suwak i umieść go na wybranym kolorze. Po podjęciu decyzji skopiuj numer szesnastkowy.

Tutaj wybraliśmy kod koloru „291fed” dla naszego przycisku WooCommerce.
Krok 3: Zastosuj nowy kod CSS
Teraz mamy zarówno klasę przycisku, jak i żądany kod koloru. Czas więc zastosować nowe reguły CSS.
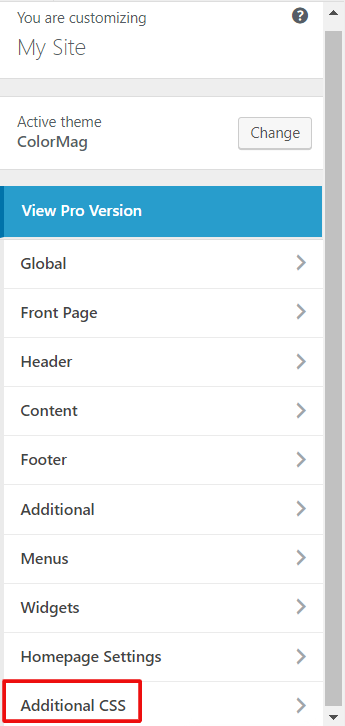
Zaloguj się do pulpitu WordPress i przejdź do Wygląd → Dostosuj → Dodatkowy CSS . Po kliknięciu na zakładkę pojawi się panel do pisania.

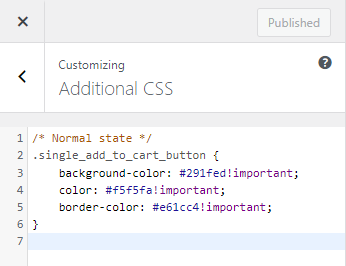
Teraz skopiuj poniższe zasady i wklej je do edytora pisania. Następnie zastąp kod szesnastkowy koloru żądanym kodem koloru skopiowanym z Próbnika kolorów Google.
/* Stan normalny */ .single_add_to_cart_button { background-color: Color Hex!important; kolor: Kolor Hex!ważne; kolor obramowania: Heks kolorów!ważne; } /* Stan najechania */ .single_add_to_cart_button:hover { background-color: Color Hex!important; kolor: Kolor Hex!ważne; kolor obramowania: Heks kolorów!ważne; }Tutaj możesz znaleźć kod zarówno dla statycznego koloru przycisku, jak i dla efektu najechania.

Po zakończeniu kliknij publikuj. Teraz sprawdźmy w sklepie frontendowym, czy kolor przycisku WooCommerce został pomyślnie zmieniony.

Jak możesz zmienić, zmieniliśmy tutaj kolor tła przycisku, kolor tekstu i kolor obramowania. Ale nie zawsze trzeba używać wszystkich linii CSS. Załóżmy, że chciałbyś tylko zmienić kolor tła w stanie normalnym. I chcesz zachować kolor tekstu lub kolor obramowania bez zmian. Wtedy wystarczy .single_add_to_cart_button{background-color: Color Hex!important;}, aby osiągnąć swój cel.
Jest to najwygodniejszy sposób na dostosowanie koloru przycisku WooCommerce, ponieważ działa on płynnie z każdym motywem i jest bardzo łatwy do zastosowania. Co więcej, możesz użyć tej metody również dla innych przycisków w swojej witrynie.
Alternatywnie możesz użyć wtyczki WordPress, aby wprowadzić niezbędne zmiany. Możesz sprawdzić te wtyczki-
- Dostosowywanie przycisków Dodaj do koszyka WooCommerce
- Dodaj do koszyka przycisk Niestandardowy tekst i kolor
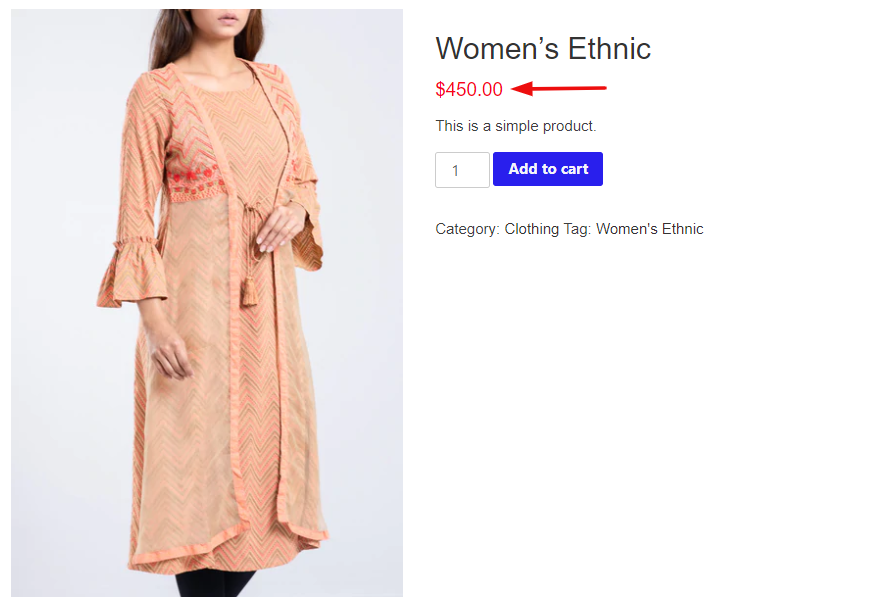
Jak zmienić kolor ceny w WooCommerce?
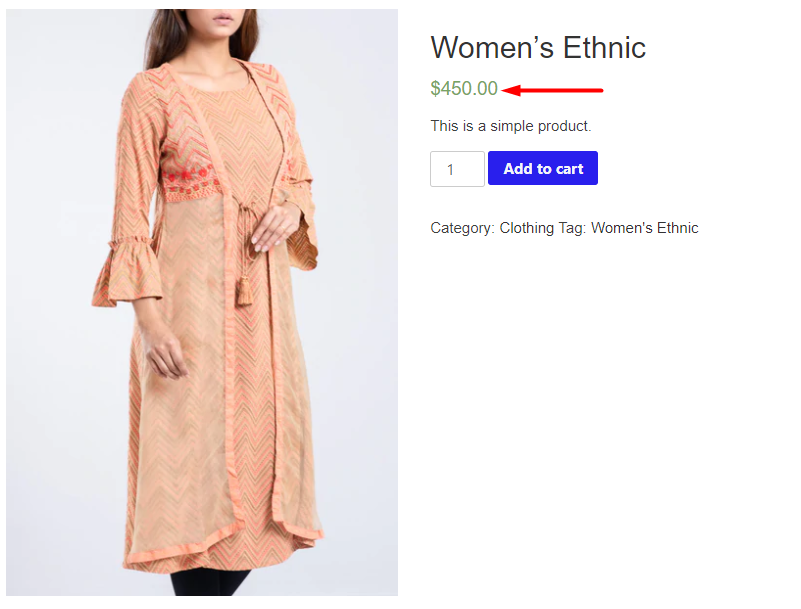
Na poniższym zrzucie ekranu widać cenę w kolorze zielonym:

W przypadku innego motywu kolor tekstu byłby inny.

Pokażmy jednak, jak zmienić kolor ceny w WooCommerce. Oto kroki-
- Krok 1: Sprawdź tekst pod kątem nazwy klasy
- Krok 2: Znajdź kod szesnastkowy koloru
- Krok 3: Wstaw nowy kod CSS
Krok 1: Sprawdź tekst pod kątem nazwy klasy
Pierwszym krokiem jest znalezienie selektora CSS ceny. Otwórz stronę produktu swojej witryny WooCommerce w Chrome. Następnie kliknij prawym przyciskiem myszy na Cena i wybierz opcję „Sprawdź” .
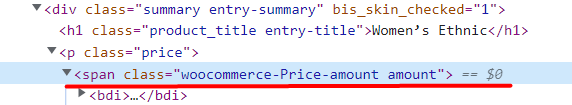
Pojawi się nowe okno i zobaczysz kod HTML napisany dla ceny-

Oznacza to, że nasza kwota ceny jest poniżej klasy-woocommerce-Price-kwota. Skopiuj klasę do dalszego użytku.
Krok 2: Znajdź kod szesnastkowy koloru
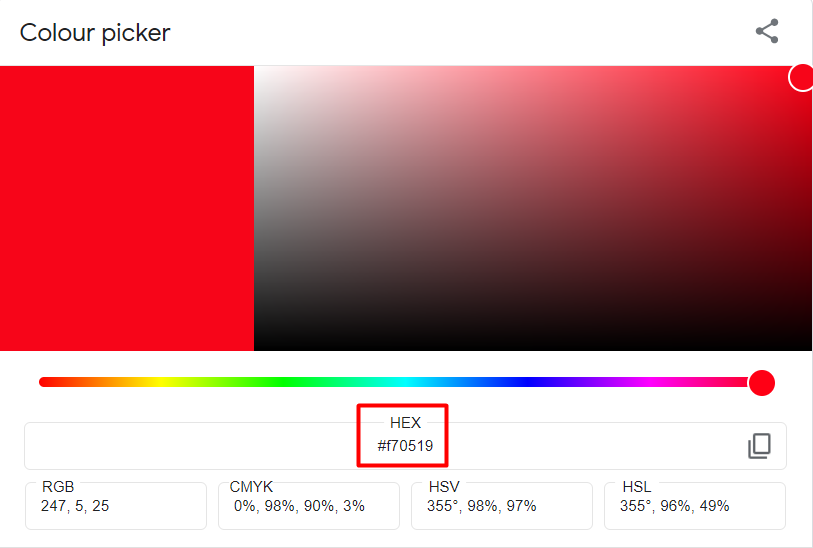
Teraz nadszedł czas, aby wybrać kolor, który chcesz zastosować do kwoty ceny. Wygodnym sposobem jest przejście do Google i wyszukanie terminu „selektor kolorów”.
Przesuwając selektor, możesz sprawdzać różne kolory, aż do uzyskania pożądanego. Po znalezieniu skopiuj kod HEX i zapisz go gdzieś.

Tutaj wybraliśmy kolor czerwony dla kwoty ceny.
Krok 3: Wstaw nowy kod CSS
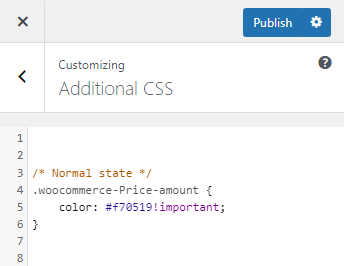
Z pulpitu WordPress przejdźmy do dostosowywania motywów, przechodząc do Wygląd → Dostosuj → Dodatkowy CSS .
Następnie wstaw następującą regułę w polu kodu:
/* Stan normalny */ .woocommerce-Price-amount { color: Color Hex!important; }Zastąp szesnastkę kolorów żądanym kodem koloru skopiowanym z Próbnika kolorów Google. będę wyglądać jak-

Na koniec kliknij przycisk publikowania. Teraz. sprawdźmy dostosowany widok z witryny sklepowej-

Podobnie jak kolor przycisku WooCommerce, możesz użyć wtyczek do zmiany koloru ceny WooCommerce. Niektóre z naszych artykułów redakcyjnych to:
- SklepCustomizer
- Dostosowywanie strony pojedynczego produktu Woocommerce
Bonus: Jak edytować stronę produktu WooCommerce za pomocą Elementora

Aby poprawić wrażenia z tworzenia stron internetowych, możesz użyć Elementora, aby dostosować swoją stronę produktu WooCommerce. Daje Ci pełną kontrolę nad projektem i układem strony produktu. I nie musisz włączać akcji ani haków ani wstawiać żadnego kodu. Korzystając z prostej opcji przeciągania i upuszczania, bardzo łatwo byłoby wprowadzić niezbędne zmiany na stronach produktów, w tym nowy kolor, styl, format i tak dalej. Możesz także zobaczyć wszystkie zmiany dzięki podglądowi na żywo bez zmiany karty
Ponadto Elementor zapewnia elastyczność w dodawaniu większej funkcjonalności do strony pojedynczego produktu. Takie jak dodatki do produktów, tabele rozmiarów, obrazy 360, filmy o produktach i nie tylko.
Istnieją dwa sposoby edycji strony produktu WooCommerce:
- Pierwsza metoda: użyj gotowego szablonu strony pojedynczego produktu
- Druga metoda: utwórz nową stronę pojedynczego produktu od podstaw
Możesz sprawdzić szczegółowy samouczek i dowiedzieć się, jak z łatwością dostosować każdy fragment strony WooCommerce.
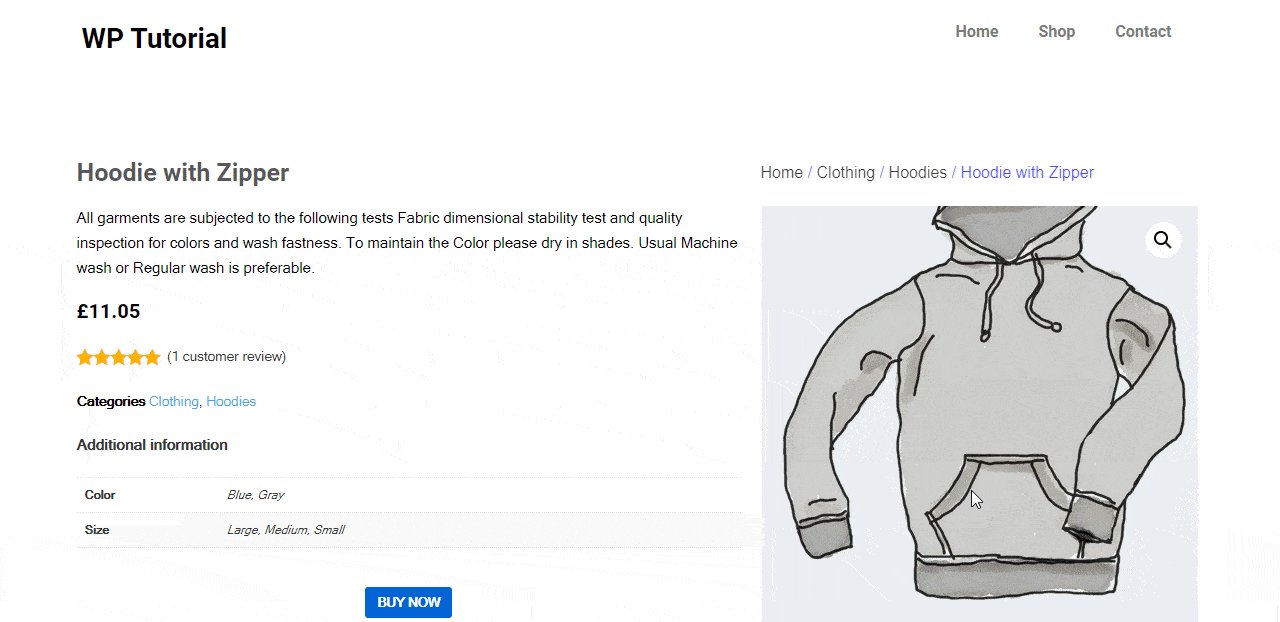
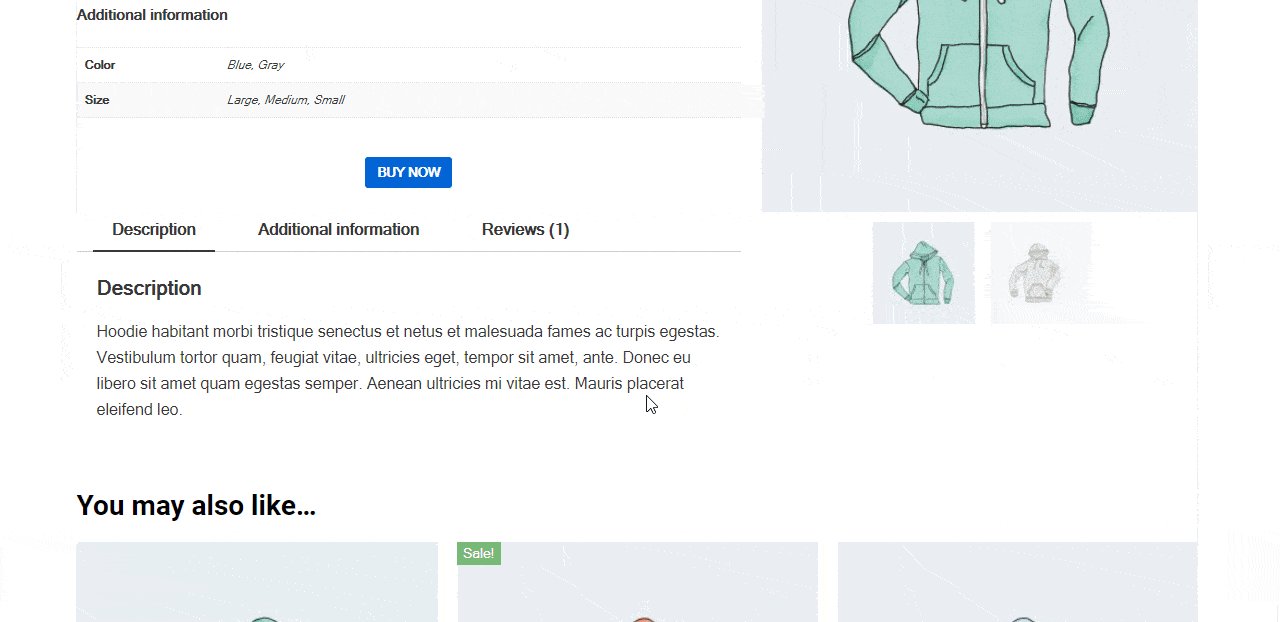
Ostateczny podgląd dostosowanej strony produktu wyglądałby jak poniżej:

Często zadawane pytania dotyczące dostosowywania strony produktów WooCommerce
Przejrzyjmy pytanie, które ludzie zwykle zadają, dotyczące dostosowywania strony produktu WooCommerce-
1. Jaki jest kod do zmiany koloru i wagi tytułu produktu?
Tytuł produktu to jedna z najbardziej angażujących części strony produktu. Powinien mieć wyrazisty wygląd, aby użytkownicy mogli łatwo zauważyć tytuł produktu. Domyślny tytuł produktu WooCommerce nie jest łatwo zauważalny. Użyj poniższego kodu, aby zmienić kolor i format tytułu produktu-
.woocommerce div.product .product_title { kolor: #f54251; grubość czcionki: pogrubiona; }2. Jak łatwo edytować stronę koszyka WooCommerce?
Korzystając z Elementora, możesz nadać niepowtarzalny wygląd swojej stronie koszyka WooCommerce. Do tego potrzebujesz wtyczek-
- WooCommerce
- Elementor
- Szczęśliwe dodatki za darmo
- Szczęśliwe dodatki Pro
Zaraz po aktywacji wszystkich wtyczek na swojej stronie zacznij wykonywać poniższe czynności:
- Krok #1: Przejdź do strony Elementor Canvas
- Krok #2: Przeciągnij i upuść wózek WC z Galerii Widgetów Elementor
- Krok #3: Włącz kupon i sprzedaż krzyżową
- Krok #4: Dostosuj zawartość stołu z sekcji Styl
- Krok 5: Spraw, aby Twój stół był bardziej responsywny w sekcji Zaawansowane
Przeczytaj więcej: Jak dostosować swój sklep WooCommerce za pomocą Happy Addons.
3. Jak zoptymalizować strony produktowe pod kątem SEO?
Zoptymalizowana strona produktu WooCommerce poprawia ranking Twojej witryny. A lepsza pozycja w wyszukiwarkach zapewnia większy ruch w Twoim eCommerce. Ostatecznie zwiększa konwersję i znacząco zwiększa przychody. Oto kilka praktycznych wskazówek, jak zoptymalizować strony produktów pod kątem SEO-
- Postępuj zgodnie z potężną strategią słów kluczowych
- Wykonuj SEO na stronie dla każdej strony produktu
- Uzyskaj informacje zwrotne od prawdziwych klientów
- Używaj zoptymalizowanych plików multimedialnych w swojej witrynie
- Skonfiguruj bułkę tartą dla stron produktów
- Przeprowadź audyt stron produktów, aby rozwiązać problemy techniczne
Przeczytaj więcej: Przewodnik po SEO dla stron produktów e-commerce w 2022 roku!
Skutecznie dostosuj strony produktów WooCommerce i zacznij zarabiać więcej
E-commerce staje się przestrzenią ostrą konkurencją. Przewiduje się, że sprzedaż detaliczna e-commerce wzrośnie o 50 procent w ciągu najbliższych czterech lat, osiągając około 7,4 biliona dolarów do 2025 roku. Aby więc przetrwać w tej konkurencji, trzeba być kreatywnym. Na szczęście WooCommerce oferuje szeroką arenę dostosowań dla swoich użytkowników.
W tym artykule omówiliśmy dwa procesy dostosowywania stron produktów WooCommerce - jak zmienić kolor przycisku w WooCommerce i jak zmienić kolor ceny w WooCommerce. To dostosowanie jest tak łatwe, że można je przeprowadzić, dodając prosty kod do dostosowywania motywu. Wręcz przeciwnie, użyj wtyczki WordPress, aby dokonać niezbędnej personalizacji dla swojego eCommerce
Jeśli masz jakieś pytania lub sugestie dotyczące samouczka, zostaw komentarz poniżej.
