Jak zmienić kolor tekstu lub czcionki w WordPress? Sprawdź wszystkie możliwe metody!
Opublikowany: 2024-03-05
Chcesz dowiedzieć się jak zmienić kolor czcionki w WordPressie? Rozumiem, że dopiero zaczynasz przygodę z WordPressem i chcesz zmienić kolor tekstu w swojej witrynie.
Zmiana koloru w edytorze WordPress Classic lub Gutenberg jest łatwym procesem i można go wykonać na kilka sposobów.
W tym poście na blogu wyjaśnię możliwe sposoby zmiany koloru czcionki WordPress. Zanim zagłębisz się w szczegóły, powinieneś poznać korzyści płynące z takiego działania!
Po co zmieniać kolor czcionki w WordPress?
Kolor ma moc przyciągania uwagi czytelników. Przyjrzyjmy się szczegółowo korzyściom!
Popraw czytelność – zmiana koloru czcionki odpowiedniego do tła witryny sprawi, że treść będzie łatwiejsza do odczytania.
Zaznacz znaczenie – gdy podświetlisz lub zmienisz kolor tekstu określonej treści, zaznaczy to wagę i zachęci odbiorców do przeczytania wyróżnionej części i podjęcia działania.
Stwórz branding – Dostosowanie koloru tekstu do motywu WordPress sprawi, że Twoja witryna stanie się platformą zapadającą w pamięć, wzmacniając markę Twojej firmy.
Chociaż są to zalety modyfikacji koloru czcionki na Twojej stronie internetowej, jeśli wybierzesz niewłaściwy kolor, który nie pasuje do tła, spowoduje to pogorszenie wrażeń i sprawi, że odwiedzający pominą czytanie Twoich treści.
Rozmawiając z czytelnikami poprzez kolor czcionki, należy zachować ostrożność przy wyborze właściwego. Może wywołać w nich emocje, a co za tym idzie, możesz skłonić ich do reakcji na Twoje wezwanie do działania.
Przejdźmy do sedna, jak zmienić kolor czcionki WordPress i możliwe sposoby, aby to zrobić!
4 sposoby zmiany koloru czcionki w WordPress
Edytor WordPress Gutenberg ma ustawienia dostosowywania kolorów, dzięki którym możesz szybko wykonać zadanie. Jeśli chcesz mieć lepszy wybór kolorów, sugeruję zainstalowanie wtyczki.
Możesz także użyć motywu WordPress lub dodać niestandardowe kody CSS, aby zmienić kolor czcionki. Zobaczmy metody jedna po drugiej!
- Zmień kolor czcionki za pomocą Gutenberga lub edytora klasycznego
- Zmień kolor czcionki za pomocą kodów CSS
- Zmień kolor czcionki za pomocą modułu dostosowywania motywu
- Zmień kolor czcionki za pomocą wtyczek
Metoda – 1 (Użyj edytora WordPress)
Jak powiedziałem wcześniej, WordPress ma domyślne ustawienia kolorów w edytorach Gutenberg i Classic.
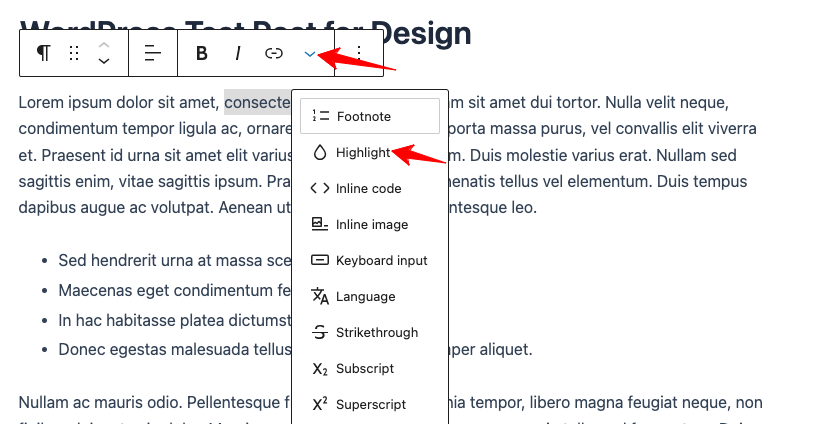
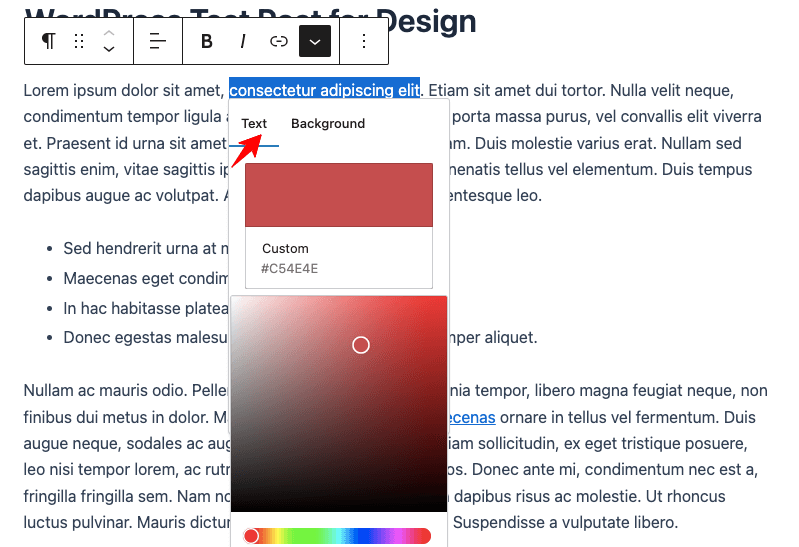
Musisz wybrać konkretny wiersz, akapit lub nagłówek w swoim poście na blogu. Następnie kliknij „symbol strzałki w dół” pokazany na obrazku poniżej i wybierz opcję Podświetlenie > Tekst .

Wybierz żądany kolor; Otóż to!

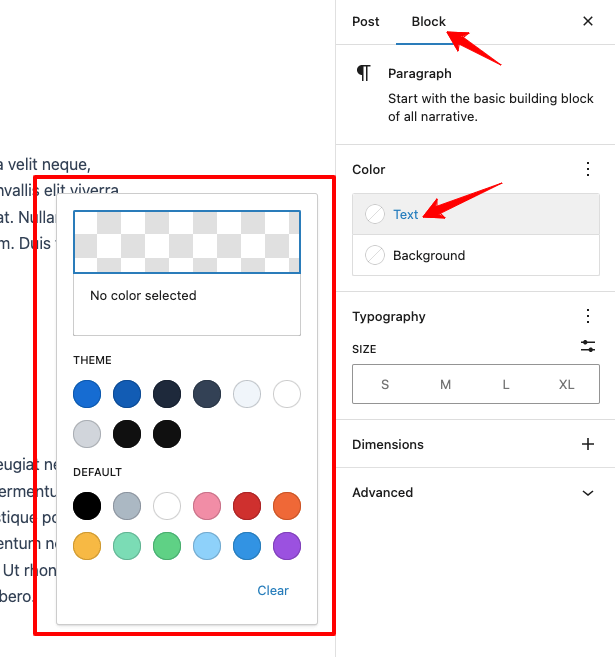
Aby zmienić czcionkę całego bloku w Edytorze Gutenberga, użyj domyślnego ustawienia koloru po prawej stronie w zakładce „ Blok ”. Po prostu wybierz preferowany kolor, a zostanie on zastosowany.

Podobnie jak Gutenberg, stary klasyczny edytor WordPress ma opcję ustawień kolorów pokazaną na poniższym obrazku.
Wybierz wybrany tekst i kliknij żądany kolor.
Metoda – 2 (Użyj kodów CSS)
Zaloguj się do panelu WordPress, przejdź do Wygląd > Dostosuj
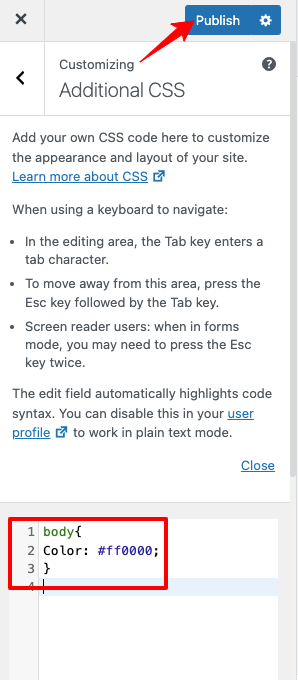
Przekieruje Cię do sekcji dostosowywania; kliknij „ Dodatkowy CSS ”
Kod 1 – Aby zmienić kolor tekstu całej witryny , dodaj następujący kod CSS (w celach informacyjnych zobacz obrazek poniżej) i kliknij „ Opublikuj ”.
body{ Color: #ff0000; } 
Kod 2 – Aby zmienić kolor tekstu lub czcionki w sekcji posta , dołącz następujący kod CSS.
.entry-content p{ color:#ff0000; }Kod 3 – Aby zmienić kolor tekstu lub czcionki łącza witryny , wklej poniższy kod CSS.
a { Color: #ff0000; }Kod 4: Dodaj ten kod CSS, aby zmienić kolor łącza tekstowego lub czcionki w sekcji postu.
.entry-content a { color:#ff0000; }
Metoda – 3 (Użyj motywu WordPress)
Nie chcesz wdrażać wyjaśnionych metod zmiany koloru czcionki w WordPress? Użyj zainstalowanego motywu!
Tutaj wyjaśnię szczegóły dobrze znanych motywów WordPress, takich jak Astra, GeneratePress i Elementor .
Zmiana koloru czcionki WordPress za pomocą motywu Astra
Astra to dobrze znany, konfigurowalny motyw dla WordPress. Zawiera ustawienia umożliwiające zmianę koloru czcionki.
Przejdź do Panelu WordPress> Astra> Dostosuj
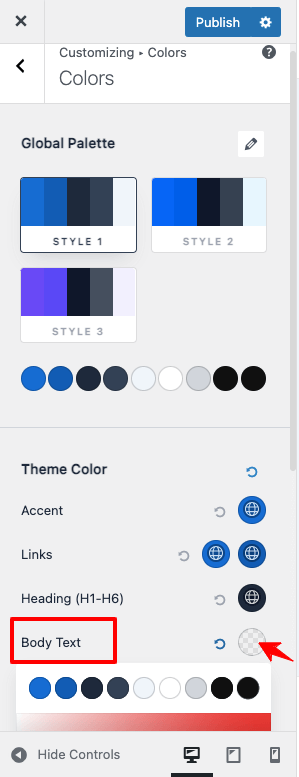
Teraz kliknij Globalne > Kolory > Kolor motywu , kliknij sekcję „ Tekst treści ” i wybierz żądany kolor.


Jak zmienić kolor czcionki łącza motywu Astra?
Tak samo jak poprzednio, odwiedź Panel WordPress > Astra > Dostosuj
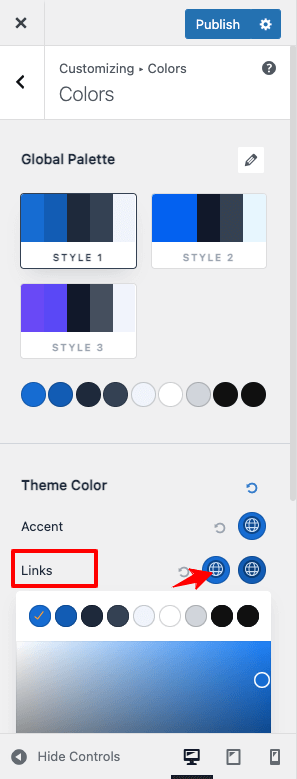
Przejdź do opcji Globalne > Kolory > Kolor motywu , kliknij sekcję „ Łącza” i wybierz preferowany kolor.

Jak zmienić kolor czcionki całej witryny w motywie GeneratePress?
W panelu WordPress > Wygląd > Dostosuj
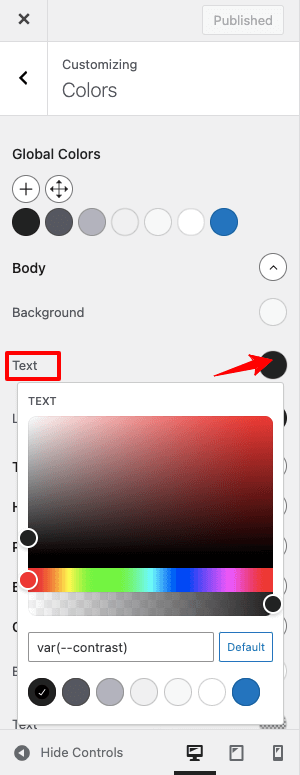
Teraz, Przejdź do opcji Kolory > Kolory globalne > Treść , kliknij sekcję Tekst i wybierz żądany kolor.

Jak zmienić łącza do czcionek w motywie GeneratePress?
Znajdź się w panelu WordPress > Wygląd > Dostosuj
Przejdź do opcji Kolory > Kolory globalne > Korpus i kliknij sekcję „Link”, aby wybrać żądany kolor.

Jak zmienić kolor czcionki w Kreatorze Stron Elementor?
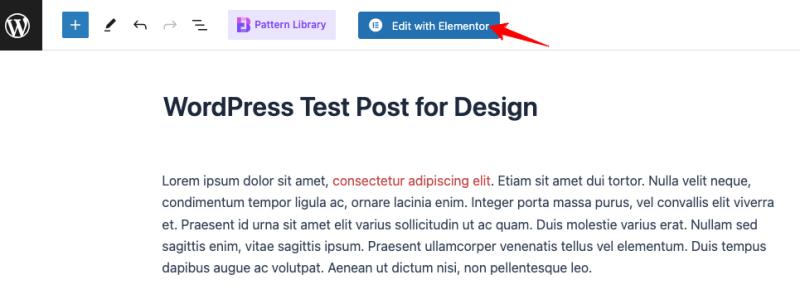
W sekcji postu kliknij „ Edytuj za pomocą Elementora ”

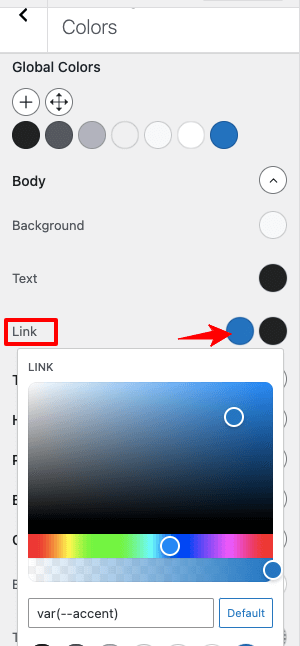
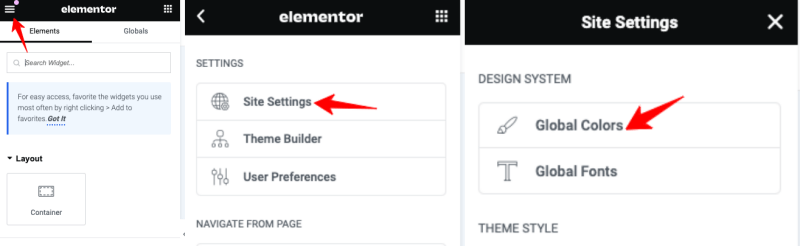
Kliknij ikonę w lewym górnym rogu i wybierz Ustawienia witryny > Kolory globalne

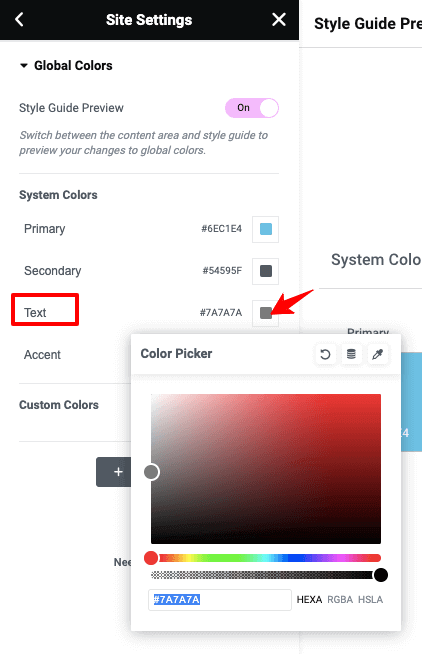
Otworzy się sekcja Kolor, w której użyj ustawień „ Tekst ”, aby zmienić kolor czcionki. Po wybraniu preferowanego koloru nie zapomnij kliknąć „ Aktualizuj ”.

Jak zmienić kolor tekstu posta w Elementorze?
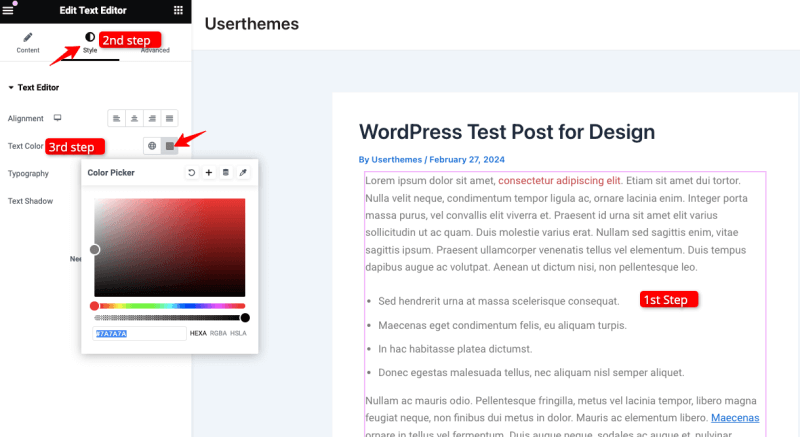
W sekcji postu kliknij „ Edytuj za pomocą Elementora ”
W sekcji tekstowej spójrz na opcję „ Styl ” po lewej stronie (zaznaczoną na obrazku poniżej) i wybierz potrzebny kolor. Otóż to!

Metoda – 4 (Użyj wtyczki WordPress)
Jeśli potrzebujesz szczegółowych funkcji dostosowywania kolorów, wybierz opcję Wtyczka, ponieważ zapewnia ona pełną kontrolę nad tekstem, na przykład zmianę stylu i rozmiaru czcionki oraz dodanie koloru tła i obrazu do tekstu.
Kilka wtyczek może wykonać to zadanie; Polecam wtyczkę „Essential Blocks For Gutenberg”. Ta bezpłatna wtyczka WordPress zawiera ponad 40 niesamowitych bloków, które pomogą Ci tworzyć wspaniałe strony internetowe z większą personalizacją.
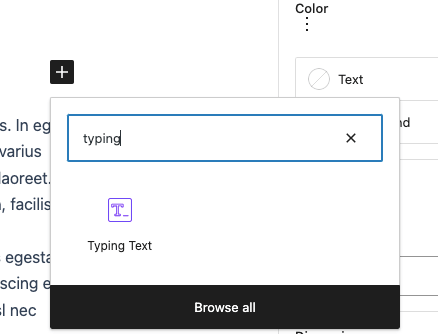
Zainstaluj i aktywuj tę wtyczkę. Przejdź do strony lub wpisu, w którym musisz zmienić kolor czcionki w WordPress. Wyszukaj bloki tekstowe – Wpisywanie tekstu i Zaawansowany nagłówek .

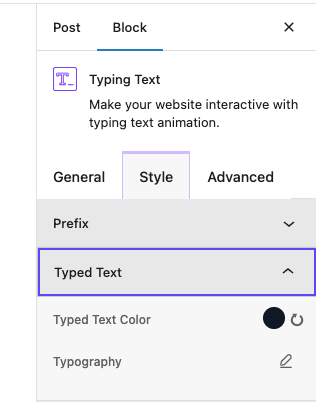
Przejdź do Ustawienia bloku > Styl. Tutaj znajdziesz opcje ustawień kolorów dla każdej części tekstu, łącznie z tłem. Za pomocą tej wtyczki możesz zaprojektować tekst według własnego uznania.

Podsumowanie
Kolor czcionki odgrywa kluczową rolę w doświadczeniu użytkownika i budowaniu marki firmy. Należy zachować ostrożność przy wyborze odpowiedniego koloru pasującego do tła witryny. W przeciwnym razie Twoi czytelnicy będą sfrustrowani złymi kombinacjami kolorów i na zawsze pominą Twoją witrynę.
Ponieważ korzystam z CMS WordPress od ponad dekady, wyjaśniłem wszystkie możliwe sposoby zmiany koloru tekstu w WordPressie i mam nadzieję, że wybierzesz dla siebie wygodną metodę.
Moją ulubioną metodą jest wykorzystanie domyślnych ustawień kolorów i dodanie kodu CSS, aby się wyróżnić. Cieszę się, że mogę odpowiedzieć na pytanie, jak zmienić kolor czcionki w WordPress. Jeśli potrzebujesz pomocy w ustawieniu koloru tekstu, skomentuj tutaj.
