Jak zmienić czcionkę w WordPressie (Ultimate Guide) 2022
Opublikowany: 2022-11-12- Opcje zmiany czcionek w WordPress
- Co oznaczają czcionki?
- Dlaczego potrzebujesz nowej czcionki?
- Ostatnie słowa
Istnieje wiele sposobów na zmianę czcionki w WordPressie. W tym artykule dowiesz się, co oznacza czcionka i jak możesz zmienić czcionkę w WordPress.
Twoja witryna WordPress jest częścią tego, kim jesteś, a używana czcionka tekstu będzie odgrywać kluczową rolę w ogólnej tożsamości marki i projekcie witryny. Może również pomóc poprawić współczynnik czytelności treści i sprawić, że witryna będzie wyglądać profesjonalnie i nowocześnie.
Nie możesz zmienić czcionki na swoim blogu WordPress dla kaprysu. Musisz być pewien, co pociąga za sobą Twoje zmiany. Użycie odpowiedniej czcionki może uratować reputację Twojej firmy, wyróżniając się na tle konkurencji, zwiększając rozpoznawalność marki i konwersję użytkowników.
Niewłaściwa czcionka może sprawić, że Twoja firma straci swoją wiarygodność i będzie wyglądać bardzo źle. Dlatego musisz być ostrożny przy wyborze lub zmianie czcionki w swoim WordPressie.
Więcej podobnych przewodników można znaleźć w naszym samouczku: Jak zidentyfikować czcionkę: 5 najlepszych narzędzi 2022
Opcje zmiany czcionek w WordPress
Zmieniając czcionki, możesz wybrać jedną z poniższych opcji:
- Edytor witryny WordPress
- Edytor czcionek globalnych stylów
- Zmiana czcionek za pomocą WordPress Customizer
- Korzystanie z wtyczek czcionek
- Korzystanie z kodów CSS
- Dodaj czcionki Google ręcznie
Edytor witryny WordPress umożliwia edycję witryny w dowolny sposób. W Edytorze Witryny możesz używać bloków do edytowania formacji witryny od nagłówka, przez stopki, po paski boczne i zawartość strony. Niewiele stron internetowych ma motyw obsługujący edytor witryn WordPress.
Jeśli jednak Twoja witryna ma motyw, który ją obsługuje, oto prosta, krok po kroku procedura zmiany czcionki za pomocą edytora witryny WordPress.
Jeśli chcesz uzyskać dostęp do Edytora witryny, musisz użyć motywu blokowego, który używa bloków do poruszania się po witrynie.
Korzystanie z edytora witryny WordPress
Krok 1: Zaloguj się do WordPress
Zaloguj się do WordPressa za pomocą swojej nazwy użytkownika i hasła. Nie zapomnij zaznaczyć pola Zapamiętaj mnie , aby po chwili nie zostać wylogowanym.

Krok 2: Uzyskaj dostęp do swojego pulpitu nawigacyjnego
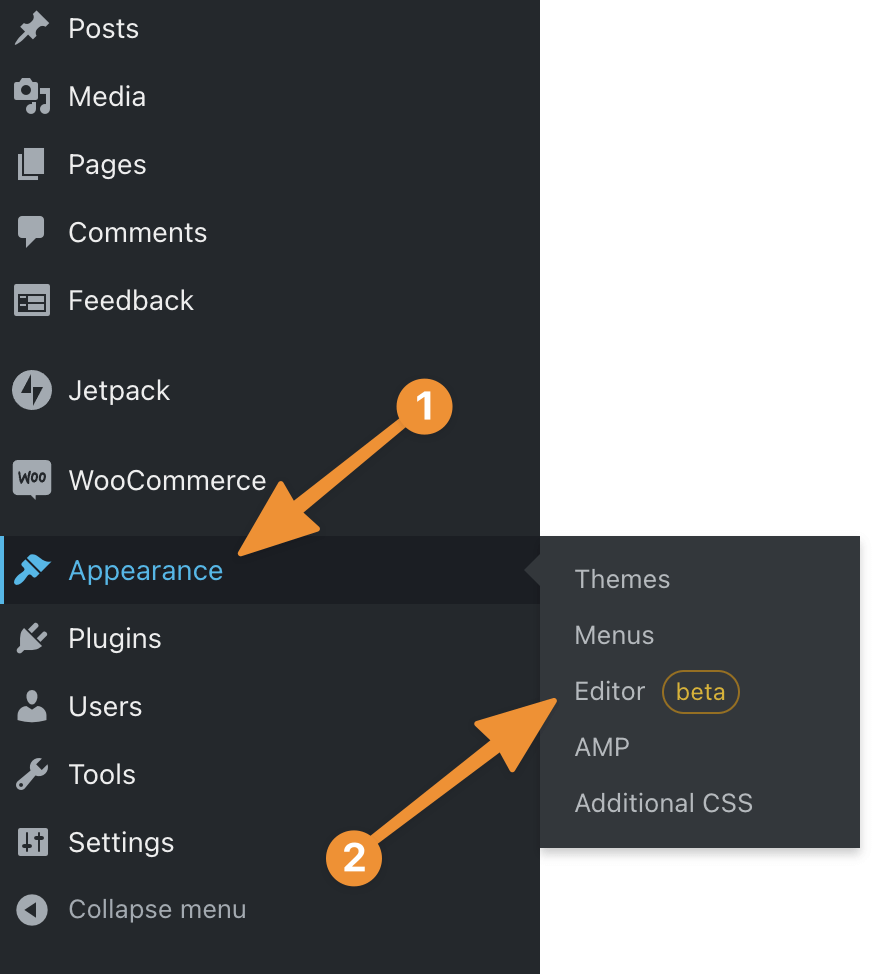
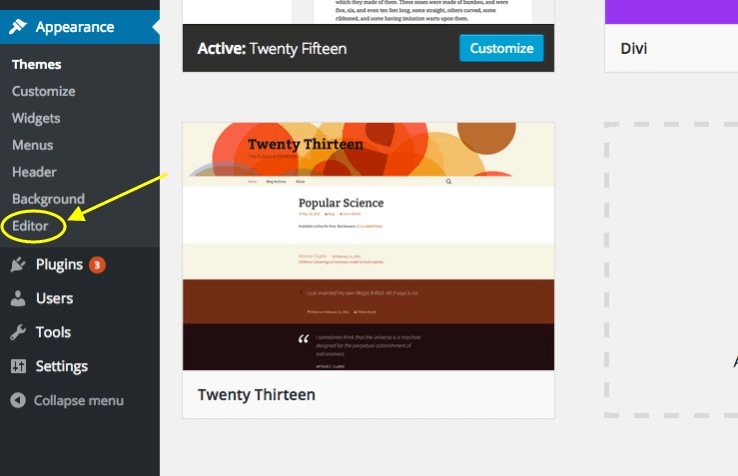
Po zalogowaniu się i uzyskaniu dostępu do panelu administracyjnego WordPress zobaczysz ikonę Wygląd po lewej stronie pulpitu nawigacyjnego. Najedź kursorem na Wygląd i kliknij opcję Edytor .

Kliknięcie Edytora otworzy edytor witryny WordPress .

Krok 3: Poruszaj się po stronie edytora witryny
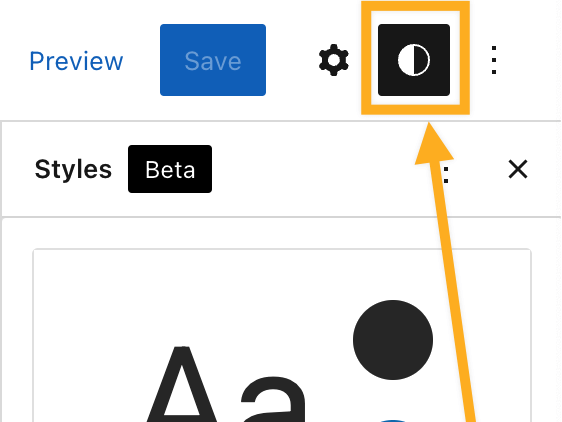
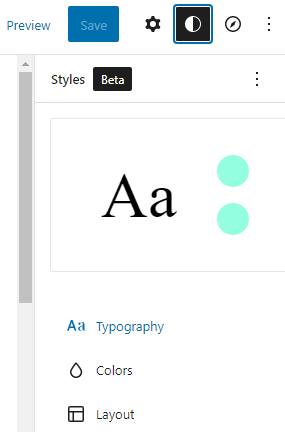
Biało-czarne półokrągłe pole wskazuje ikonę stylu w prawym górnym rogu strony Edytora witryny . Kliknij tę ikonę, która powinna pokazać kilka opcji.

Krok 4: Wybierz swoją typografię
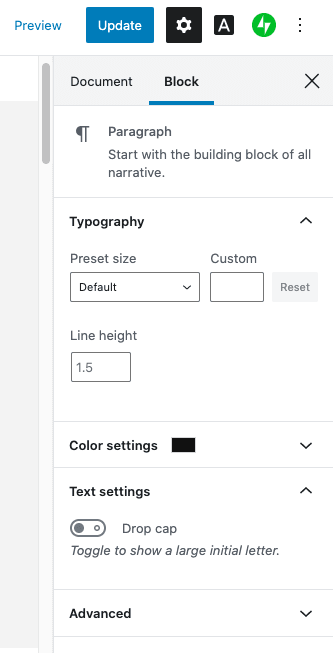
Po kliknięciu ikony stylu wybierz opcję Typografia, sprawdź żądaną czcionkę i zapisz ją.

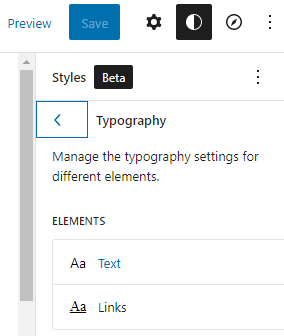
Krok 5: Możesz także wybrać Tekst lub Linki , jeśli chcesz zmienić każdą czcionkę w swojej witrynie.

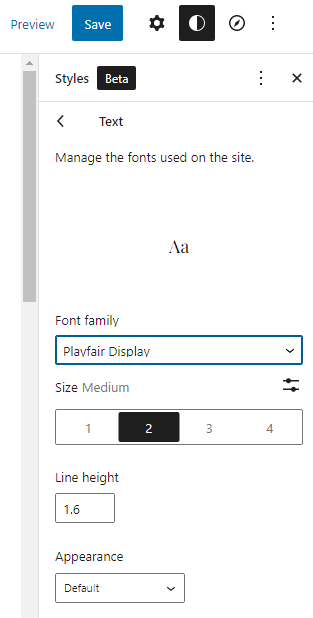
Wybranie tekstu spowoduje wyświetlenie ekranu z rodziną czcionek , rozmiarem, wysokością linii, wyglądem i innymi dodatkami do czcionki.

Edytor Witryny zapewnia łatwą, płynną i wszechstronną metodę zmiany czcionek. Wprowadza nowy poziom kontroli do edycji WordPress. Za pomocą Edytora witryny możesz zmieniać dowolne czcionki w swojej witrynie, w tym stopkę, linki i nagłówki.
Edytor czcionek globalnych stylów
Oprócz korzystania z Edytora witryny WordPress, możesz użyć edytora czcionek Stylów globalnych, aby zmienić czcionki, jeśli Twoja witryna ma motyw, który go obsługuje. Poniżej znajdują się wytyczne, których należy przestrzegać, jeśli chcesz wybrać tę trasę.
Krok 1: Dodaj nową stronę
Po zalogowaniu się i uzyskaniu dostępu do pulpitu WordPress, kliknij ikonę Strony . Następnie możesz kliknąć istniejącą stronę lub zakładkę Dodaj nową stronę. W ten sposób uzyskasz dostęp do strony edytora WordPress.

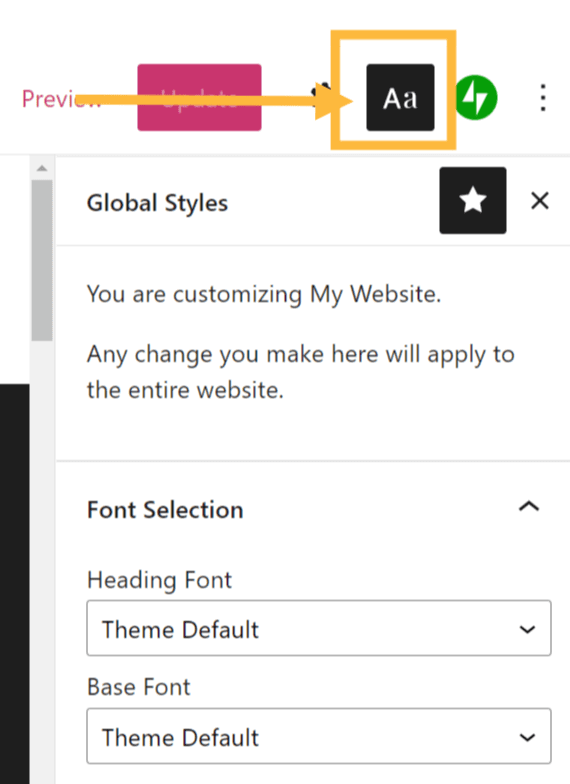
Krok 2: Przejdź do zakładki Style globalne .
Na stronie Edytora WordPressa zobaczysz zakładkę Style globalne , która jest wyświetlana jako ikona Aa . Kliknięcie ikony spowoduje wyświetlenie rozwijanego menu wyboru czcionki . Na karcie Wybór czcionki zobaczysz różne opcje czcionek, które możesz wybrać, takie jak Czcionka podstawowa i Czcionka nagłówka.
Na przykład wybranie czcionki nagłówka zmieni czcionkę wszystkich nagłówków w Twojej witrynie. Nagłówki mogą obejmować posty, tytuły widżetów, nagłówki komentarzy, nagłówki postów i tytuły obrazów. Wybranie czcionki podstawowej spowoduje zmienić wszystkie czcionki tekstu w menu i głównych tekstach na stronie.
Po wybraniu preferowanych czcionek z menu rozwijanych wszelkie wprowadzone zmiany powinny od razu zacząć obowiązywać. Aby zobaczyć nowe czcionki w witrynie, należy ponownie załadować stronę podglądu.
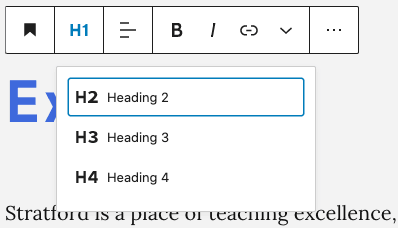
Dodatkowy krok: Możesz dostosować rozmiar czcionki za pomocą Edytora bloku .

Korzystanie z Edytora bloków ułatwi zmianę rozmiaru czcionki między blokami na stronie. Możesz dowolnie wybierać między H1, H2, H3 itd. dla swoich nagłówków.

Zmiana czcionek za pomocą WordPress Customizer
Próbując po raz pierwszy opublikować swoją witrynę za pomocą WordPressa, mogłeś zauważyć rozbieżności między domyślnymi dostosowaniami, które otrzymałeś, a opcjami dostosowywania, o których słyszałeś.
Zmiana czcionki za pomocą dostosowywania WordPressa jest jedną z najbardziej przyjaznych dla użytkownika i wygodnych opcji. Konfigurator pozwala pobawić się projektem i stylem czcionek oraz układu strony.
Jeśli chcesz zmienić czcionkę za pomocą dostosowywania WordPress, poniżej znajdziesz szczegółową technikę, jak to zrobić.
Krok 1:
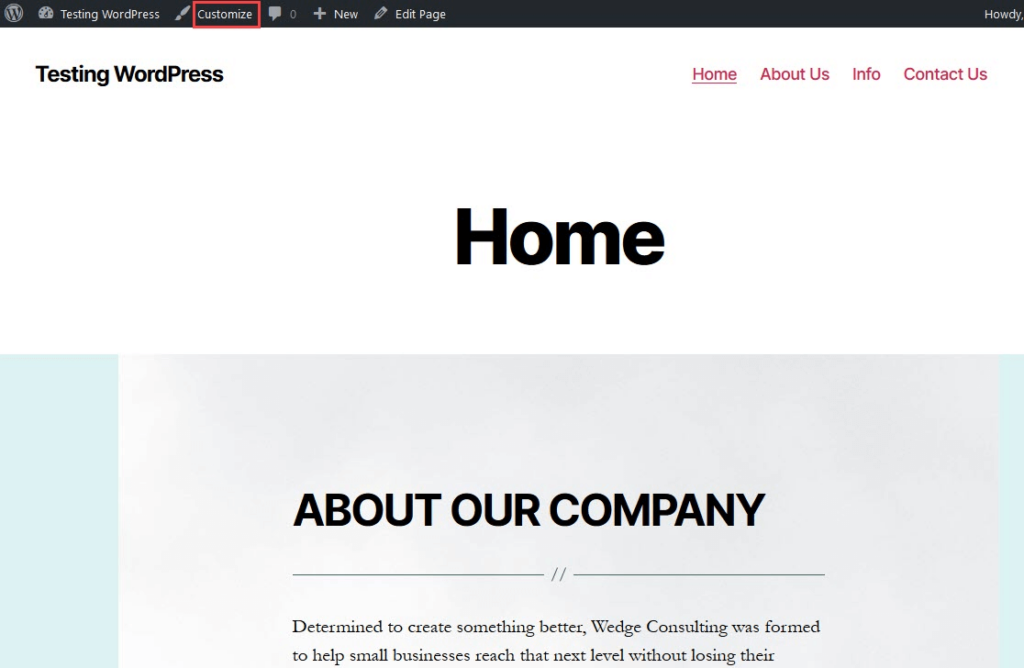
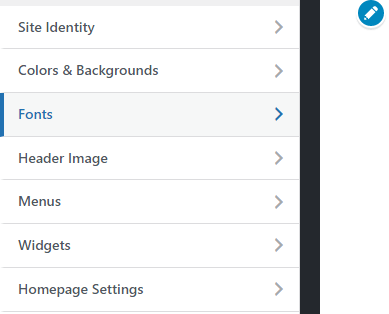
Istnieją dwa sposoby uzyskania dostępu do strony dostosowywania po zalogowaniu się do WordPressa. Możesz kliknąć zakładkę Wygląd i wybrać Dostosuj lub kliknąć Nazwę witryny i wybrać Dostosuj . Niezależnie od wybranej trasy dostaniesz się do strony dostosowywania.

Lub

Krok 2:
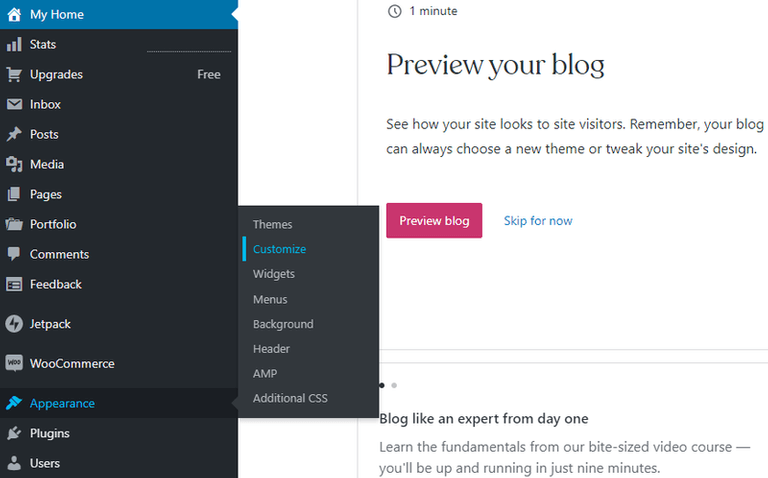
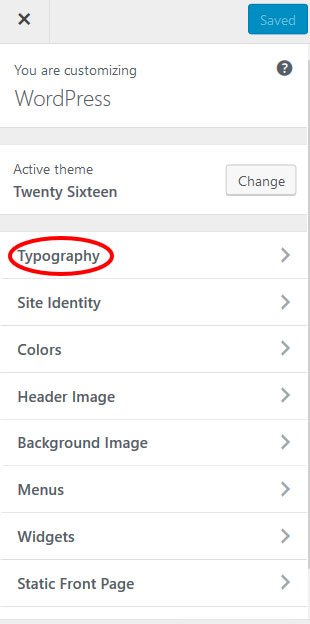
Po wybraniu karty Dostosuj zobaczysz kilka opcji rozwijanych w menu po lewej stronie paska bocznego . Kliknij opcję Czcionki .

Pamiętaj, że niektóre motywy witryn internetowych nie obsługują opcji dostosowania. Jeśli Twoja witryna jest taka, możesz wybrać jedną z innych opcji w tym przewodniku.
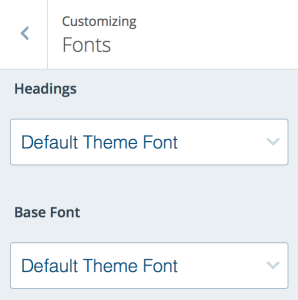
Krok 3:
Po kliknięciu zakładki Czcionka możesz wprowadzić wszystkie niezbędne zmiany czcionek. Na przykład możesz zmienić nagłówki i czcionkę podstawową według własnego gustu.

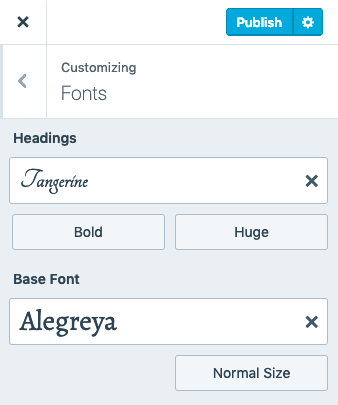
Jeśli chcesz zmienić rozmiar czcionki ,
Aby zmienić styl czcionki nagłówków, kliknij opcję po lewej i pod czcionką. W zależności od wybranej czcionki dostępne są różne style.
Po kliknięciu opcji czcionki zostanie wyświetlony podgląd na żywo czcionki.

Uwaga: na WordPress.com możesz zmienić podstawowe czcionki i nagłówki . Możesz zmienić czcionkę, nagłówki i ogólne litery swojego bloga, jeśli masz własną witrynę internetową.
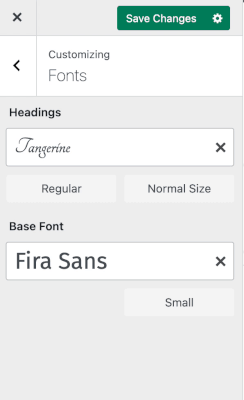
Wszystko, co musisz zrobić w obu przypadkach, to wybrać czcionki z menu rozwijanych, a kiedy skończysz, kliknąć Zapisz zmiany u góry. Ta zmiana zostanie odzwierciedlona na każdej stronie Twojej witryny.
Krok 4: Gdy będziesz zadowolony z wybranych czcionek, opublikuj swoją witrynę internetową lub zapisz ją jako wersję roboczą, jeśli chcesz wprowadzić więcej zmian później.
Możesz także zresetować czcionki, klikając X obok czcionek niestandardowych.

Customizer ma kilka niedogodności, mimo że zapewnia szybki i łatwy sposób zmiany czcionek używanych w witrynie WordPress. Na początek ma ograniczone opcje czcionek.

Po drugie, stopniowo ładuje czcionki w miarę wczytywania strony, co może spowodować zauważalną zmianę w Twojej witrynie. Również odwiedzający mogą uznać to za dziwne. Zmniejszy to ich doświadczenie z Twoją witryną.
Korzystanie z wtyczek czcionek
Wtyczki czcionek ułatwiają zmianę czcionek. Możesz zainstalować wtyczki na swojej stronie. WordPress ułatwia zmianę czcionki witryny podczas korzystania z wtyczek. Niektóre wtyczki, które możesz zainstalować, to Google Fonts, Custom Adobe Fonts, OMGF itp.
Wiele z tych wtyczek umożliwia ręczne dodawanie czcionek do witryny. Sprawdzając wtyczki do wyboru, sprawdź oceny, dobre komentarze i odpowiedzi od ich twórców. Po przetestowaniu możesz usunąć lub dezaktywować wtyczkę. Pomoże Ci to wybrać najlepszą wtyczkę do pracy dla Ciebie.

Byłoby najlepiej, gdybyś był na planie WordPress Pro , aby użyć niektórych wtyczek, jeśli zamierzasz korzystać z WordPress.com
Zmień czcionki za pomocą czcionek Google
Jednym z najlepszych narzędzi WordPressa do zmiany czcionek jest dziś Google Fonts. Zapewnia bezpłatny i pełny dostęp do wielu czcionek do wyboru. Możesz nadać swojej witrynie fantastyczny wygląd z różnych kategorii czcionek dostępnych w czcionkach Google.
Wtyczka Easy Google Fonts to najczęściej używana i popularna wtyczka do zmiany czcionek w WordPress. Ta wtyczka ułatwia zmianę czcionki WordPress i bezpośrednio łączy Twoją witrynę z bazą danych Google.
Pierwszym krokiem do użycia czcionki Google do zmiany czcionki w WordPressie jest pobranie wtyczki Easy Google Fonts z WordPress.org oraz zainstalowanie i aktywowanie jej. Po zainstalowaniu i aktywacji wtyczki przejdź do zakładki ustawień i przejrzyj listę dostępnych stylów czcionek. Wybierz żądany styl czcionki i zanotuj jego styl i nazwę.
Następnym krokiem jest powrót do pulpitu WordPress , kliknij kartę Wygląd i przejdź do Dostosuj . W menu Dostosuj pojawi się nowa opcja Typografia . Ta opcja pojawia się po zainstalowaniu wtyczki.
W nowym menu typografii znajdziesz wszystkie czcionki Google, których potrzebujesz dla swojej witryny. Możesz wybrać czcionkę, której szukałeś i zapisałeś wcześniej z menu wtyczki.

Korzystanie z kodów CSS
CSS to kolejne narzędzie, którego możesz użyć do zmiany czcionek w WordPressie. Różne sposoby zmiany czcionki WordPress za pomocą CSS zostaną wyjaśnione poniżej.
Poprzez arkusz stylów CSS motywu
Aby uzyskać dostęp do wybranych czcionek, potrzebujesz narzędzi, takich jak Font Pair i Web Font Blender.
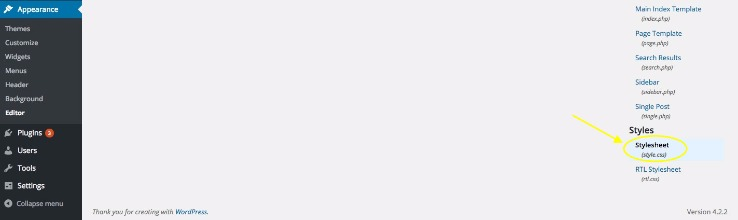
Krok 1: Aby edytować arkusz stylów motywu, przewiń w dół menu wyglądu i kliknij Edytor .

Krok 2: Po kliknięciu zakładki Edytor powinieneś zobaczyć listę opcji po prawej stronie ekranu. Kliknij Arkusz stylów pod opcją Style .

Lub
Możesz skopiować kod arkusza stylów , jak pokazano poniżej:
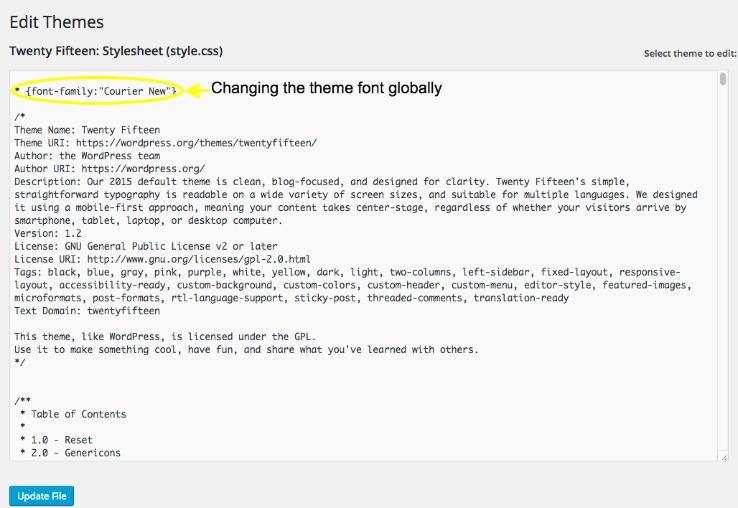
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }Krok 3: Gdy masz już arkusz stylów CSS , możesz edytować czcionkę globalnie, wprowadzając wiersz kodu z czcionką u góry arkusza stylów.
Np . * {font-family:”Garamond New”} lub * {font-family:”Courier New”}

To tylko jeden z wielu sposobów globalnej zmiany czcionek WordPress za pomocą CSS.
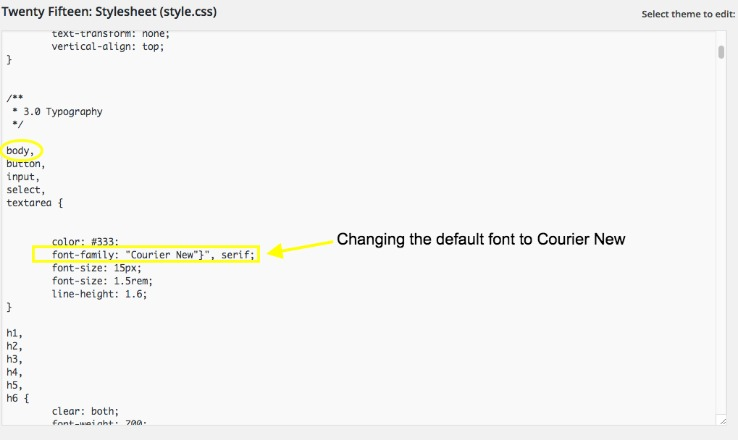
Aby zmienić czcionkę w określonych obszarach motywu, takich jak dane wejściowe, treść lub przycisk, musisz zidentyfikować fragmenty kodu w arkuszu stylów CSS .
Aby zmienić czcionkę używaną w treści posta na blogu, musisz określić, gdzie zdefiniowany jest styl czcionki w treści. Oba te procesy mogą być bardzo bolesne.

Lub wprowadź poniższy kod:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }Również tutaj masz pełny przewodnik na temat dodawania lokalnych czcionek do motywu WordPress
Dodaj czcionki Google ręcznie
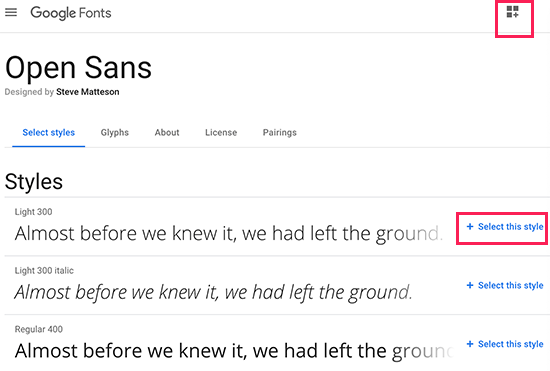
Krok 1: Pierwszą rzeczą, którą musisz zrobić, to skopiować i wkleić kody do plików motywów WordPress . Następnie przejdź do biblioteki Google Fonts, aby wybrać żądaną czcionkę.

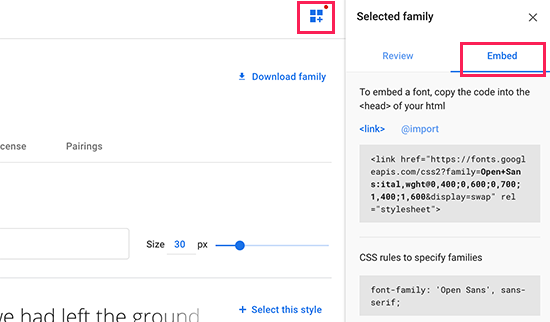
Krok 2: Dla każdej wybranej czcionki użyj przycisku + wybierz ten styl , aby wybrać styl czcionki, którego chcesz użyć na blogu. Następnie kliknij kartę Osadź na pasku bocznym, aby skopiować kod dla tego stylu czcionki.

Motyw Twojej witryny może nie obsługiwać czcionki, której szukasz. Jeśli tak się stanie, a nie lubisz kreatorów stron lub nie znasz się na kodowaniu, najlepszym rozwiązaniem jest dedykowana wtyczka czcionek.
Możesz wybrać jeden z dwóch typów: wtyczki „przesyłające” i wtyczki do osadzania czcionek. Wtyczki, które osadzają czcionki w Twojej witrynie, robią to, czerpiąc ze specjalistycznych katalogów, takich jak Google Fonts. Przykładem takiej wtyczki jest Google Fonts Typography.
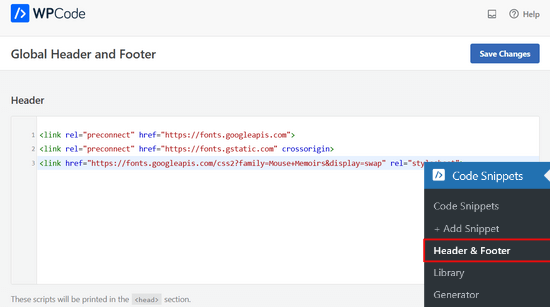
Możesz edytować plik header.php motywu i wkleić kod przed tagiem <body>, jak pokazano na poniższym obrazku. Możesz także zainstalować wtyczkę WPCode, aby to ułatwić.

Po zakończeniu kliknij Zapisz zmiany , aby upewnić się, że wszystkie wprowadzone zmiany zostaną zapisane.
Możesz chcieć dowiedzieć się, jak dodać niestandardową czcionkę w Revolution Slider Plugin: Jak dodać niestandardową czcionkę w Revolution Slider
Co oznaczają czcionki?
Większość ludzi postrzega czcionki jako kroje pisma. Jednak te dwie rzeczy nie mogą być bardziej różne, pomimo pewnych podobieństw. Czcionka to zestaw wyświetlanych lub drukowalnych znaków tekstowych lub typografii w określonym rozmiarze i stylu.
Każda czcionka ma swój unikalny cel i osobowość i może być używana do wyświetlania czytelności, podkreślając jednocześnie określone uczucie lub pomysł.
Z drugiej strony krój pisma to styl projektowania tekstu, który składa się z niezliczonych znaków tekstowych o różnej wadze i rozmiarze,
Przykłady niektórych popularnych stylów czcionek
Obecnie dostępnych jest nieograniczona liczba stylów czcionek. Oprócz darmowych, gotowych czcionek, graficy często projektują również swoje czcionki do użytku. Poniżej znajdują się dwa z najczęściej używanych obecnie stylów czcionek.
Czcionki szeryfowe
Czcionki szeryfowe to niektóre ze starych czcionek. Ich zaawansowany wiek często kojarzy się z klasycznym, romantycznym, eleganckim, formalnym i ustalonym nastrojem. Popularne kroje szeryfowe to Times New Roman, Georgia i Garamond.
Czcionki szeryfowe mają tradycyjny wygląd i są powszechnie używane w drukowanych książkach i gazetach. Czcionki szeryfowe to te z małymi liniami na krawędziach znaków. Ponieważ słowo „sans” oznacza „bez”, czcionkom bezszeryfowym brakuje tych dodatkowych linii.
Czcionki bezszeryfowe
Czcionki bezszeryfowe mają bardziej nowoczesny wygląd i są powszechnie używane w Internecie. Są one opisywane jako „sans”, co oznacza „bez”, ponieważ brakuje im kresek, które odróżniają krój pisma szeryfowego. Czcionki bezszeryfowe pomagają określić schludność, prostotę, przystępność lub nowoczesność.
Dlaczego potrzebujesz nowej czcionki?
Wybór czcionki to doskonały sposób na nadanie witrynie wyróżniającego się wyglądu. Istnieje wiele powodów zmiany czcionek, ale większość sprowadza się do kilku prostych preferencji. Najprawdopodobniej chcesz być zauważony, zrobić wrażenie lub wyróżnić się.
Czcionka zwykle nie może wykonać żadnej z tych czynności samodzielnie, ale w połączeniu z innymi elementami projektu może mieć duże znaczenie. W motywie lub witrynie startowej należy użyć innej czcionki niż domyślna.
Prawie wszystkie motywy WordPress obejmują zmianę czcionki, rozmiaru czcionki i opcji kolorów. Te opcje są jednak unikalne dla każdego motywu. Podczas zmiany czcionki w witrynie WordPress wbudowane ustawienia typografii motywu są najszybszym i najlepszym miejscem do rozpoczęcia.
Jeśli wybrany motyw ma kilka opcji dostosowywania, wypróbuj jedną z innych opcji w tym przewodniku. Otrzymasz różne opcje w zależności od używanych motywów. Niektóre motywy ułatwiają dostosowywanie, a inne wymagają korzystania z opcji zaawansowanych.
W szczególności wybór czcionki ma dwa istotne wpływy na projektowanie stron internetowych. Przede wszystkim jest to konieczne dla użyteczności . Jeśli używasz na swojej stronie trudnej do odczytania czcionki , będzie ona potrzebować pomocy, aby osiągnąć swój główny cel, jakim jest informowanie odwiedzających.
Czytelność czcionki określi, czy odwiedzający pozostaną na Twojej stronie i dowiedzą się więcej o Twojej marce, czy też wyjdą z frustracji i odwiedzą witrynę konkurencji. Ma to również wpływ na dostępność Twojej witryny, ponieważ użytkownicy z dysleksją lub wadami wzroku mogą mieć trudności ze zrozumieniem drobnego druku lub skomplikowanych skryptów.
Czcionki nadają odpowiedni ton Twojej witrynie. Wybór czcionki ma drugi wpływ na to, jak dobrze zaprojektowana jest Twoja witryna pod względem brandingu. Chociaż często skupiamy się na zawartości treści tekstowych, rozważne jest również zbadanie jej z wizualnego punktu widzenia.
Ostatnie słowa
Czcionki to sposób na rozpoznanie Twojej witryny. Tak jak tożsamość jest dla osoby, czcionka jest dla osoby. Decyzja o zmianie czcionki WordPress oznacza, że chcesz czegoś innego i chcesz poprawić typografię swojej witryny. Jak nauczyłeś się w tym przewodniku, możesz zmieniać czcionki za pomocą różnych opcji.
Opcje ręczne są łatwo dostępne i nie wymagają wcześniejszej wiedzy. Czcionki Google i inne wtyczki umożliwiają również płynne przejścia między czcionkami. Zmiana czcionki za pomocą kodów CSS będzie wymagała odrobiny wiedzy technicznej.
Ten przewodnik był dla Ciebie pomocny. Dlaczego nie zacząć zmieniać czcionek już dziś?
