Jak zmienić czcionkę w WordPress (działa we wszystkich motywach)
Opublikowany: 2024-04-11Jeśli nie wiesz, jak zmienić czcionkę w WordPressie, nie winię cię. Może to być nieco mylące, ponieważ metody różnią się w zależności od tego, czy używasz nowszego motywu blokowego , czy starszego motywu klasycznego . W tym samouczku przeprowadzę Cię przez proces zmiany czcionek przy użyciu wbudowanej opcji w przypadku pierwszej i bezpłatnej wtyczki w przypadku drugiej . (Uwaga spoiler: obie metody są bardzo przyjazne dla początkujących.)
Kluczowe dania na wynos
- Nowoczesne motywy WordPress mają wbudowaną funkcję biblioteki czcionek, która umożliwia dostęp do czcionek Google bezpośrednio przez WordPress.
- Starsze klasyczne motywy nie mają takich możliwości, ale możesz użyć bezpłatnej wtyczki, aby odblokować dodatkowe czcionki.
- Obie metody umożliwiają zmianę czcionek globalnie (w całej witrynie) i lokalnie (w obrębie poszczególnych stron i postów).
Jak zmienić czcionki w nowoczesnych motywach blokowych
Wraz z wydaniem WordPress 6.5 stała się niezwykle szybka i łatwa nie tylko zmiana czcionek, ale także dostęp do ponad tysiąca dodatkowych czcionek za pośrednictwem natywnej funkcji Biblioteki czcionek. Tak długo, jak używasz motywu blokowego, minęły dni majstrowania przy wtyczkach lub marnowania czasu na przeglądanie motywów zawierających żądaną bibliotekę czcionek.
Uzyskaj dostęp do pełnego edytora witryny (FSE)
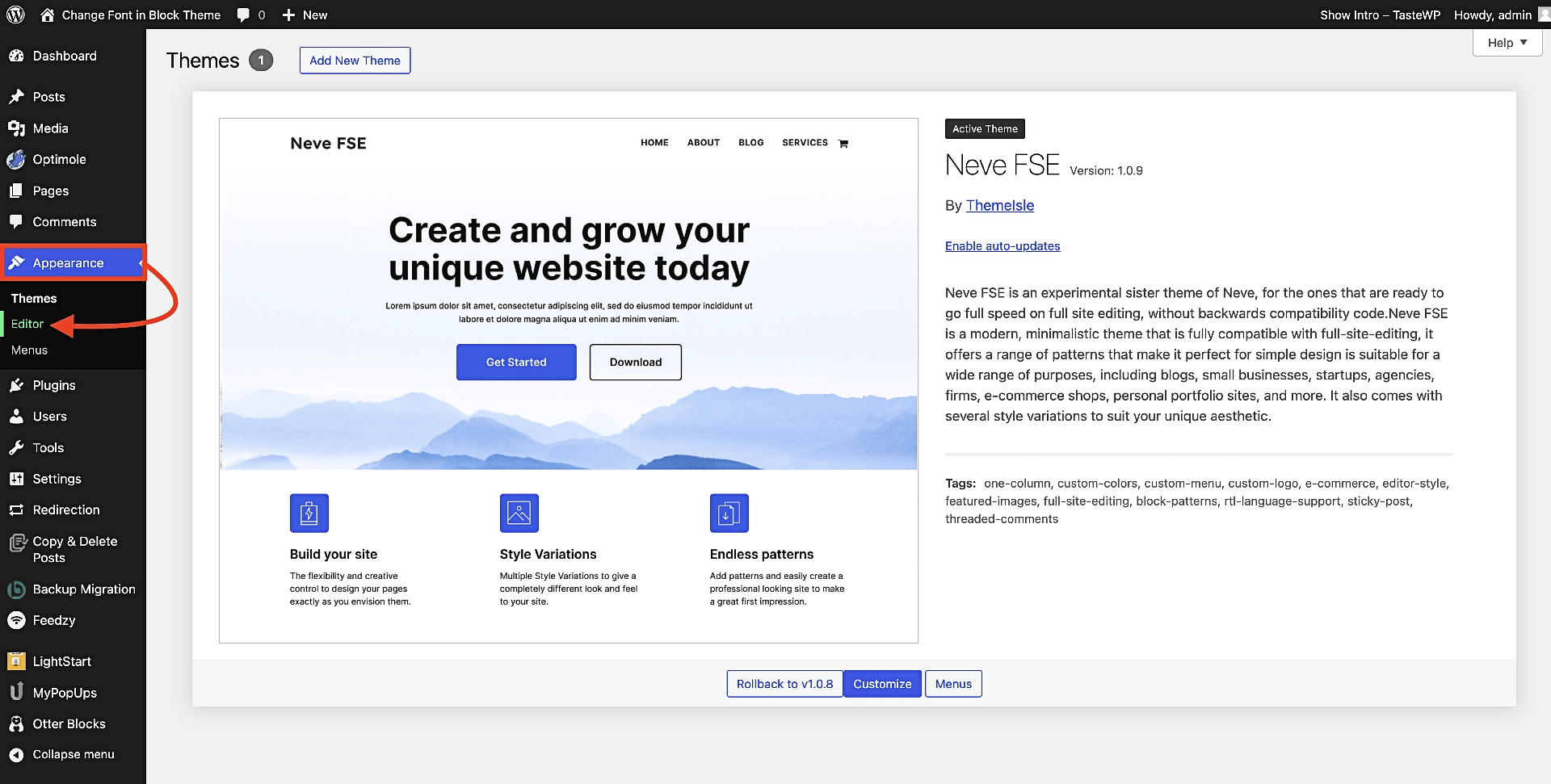
Aby rozpocząć, z panelu WordPress przejdź do Wygląd → Edytor , aby otworzyć Pełny edytor witryny:

⚠️ Jeśli nie widzisz opcji Edytor w obszarze Wygląd , a zamiast tego widzisz Dostosuj , oznacza to, że używasz motywu klasycznego, a nie motywu blokowego. Możesz zmienić motyw i zainstalować motyw blokowy, taki jak Neve FSE pokazany powyżej, lub przejść do części tego przewodnika dotyczącej klasycznych motywów.
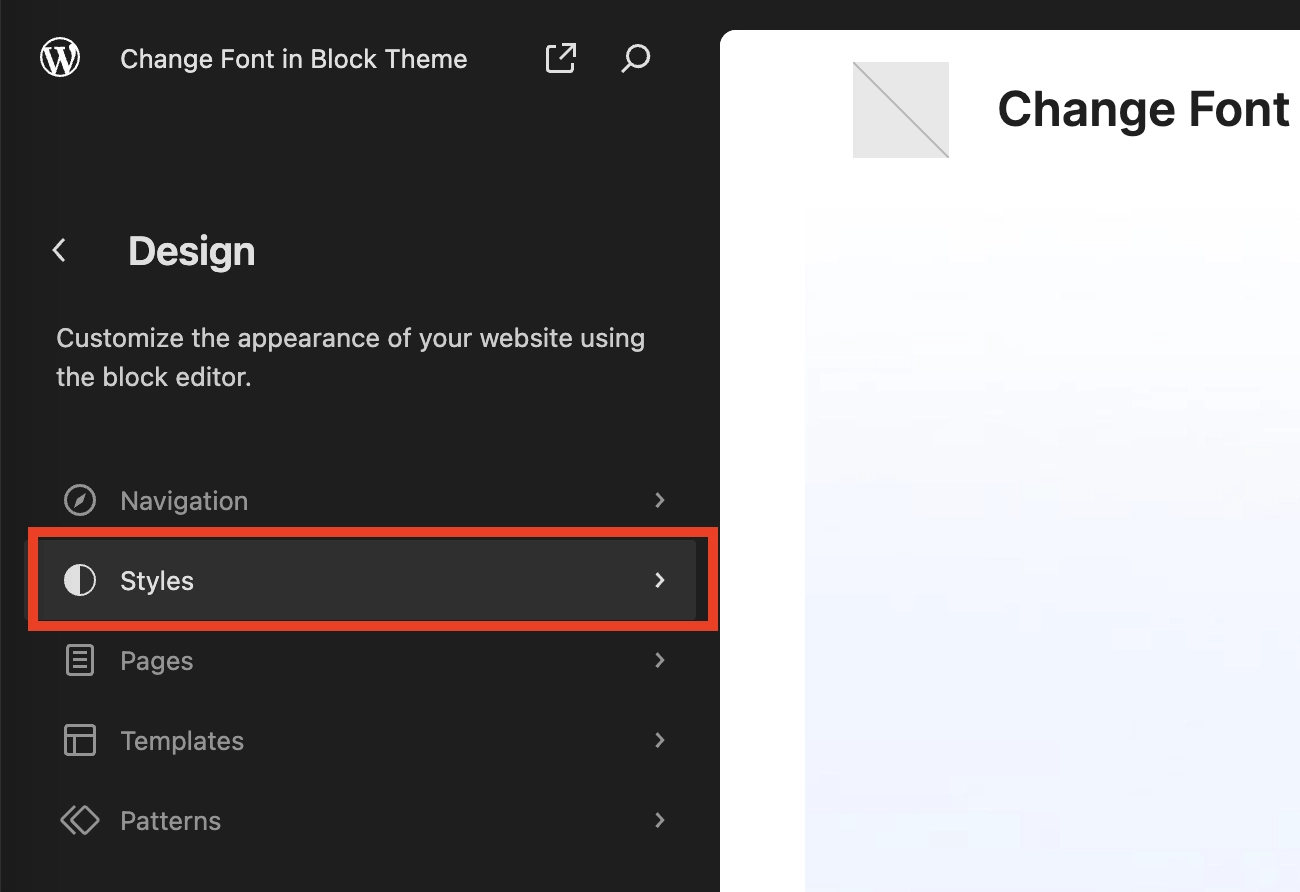
Gdy tylko klikniesz Edytor , zostaniesz przeniesiony bezpośrednio do interfejsu FSE, gdzie będziesz mógł wybrać Style z menu:

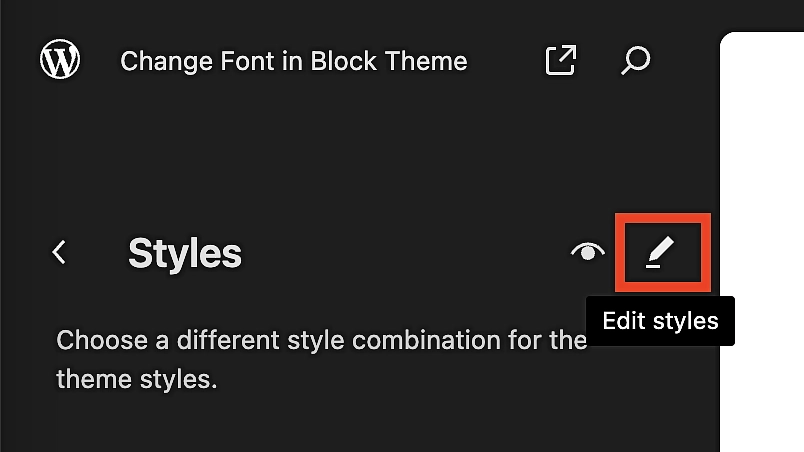
W wyskakującym podmenu znajdź małą ikonę ołówka i kliknij ją:

Znajdź bibliotekę czcionek i zintegruj czcionki Google
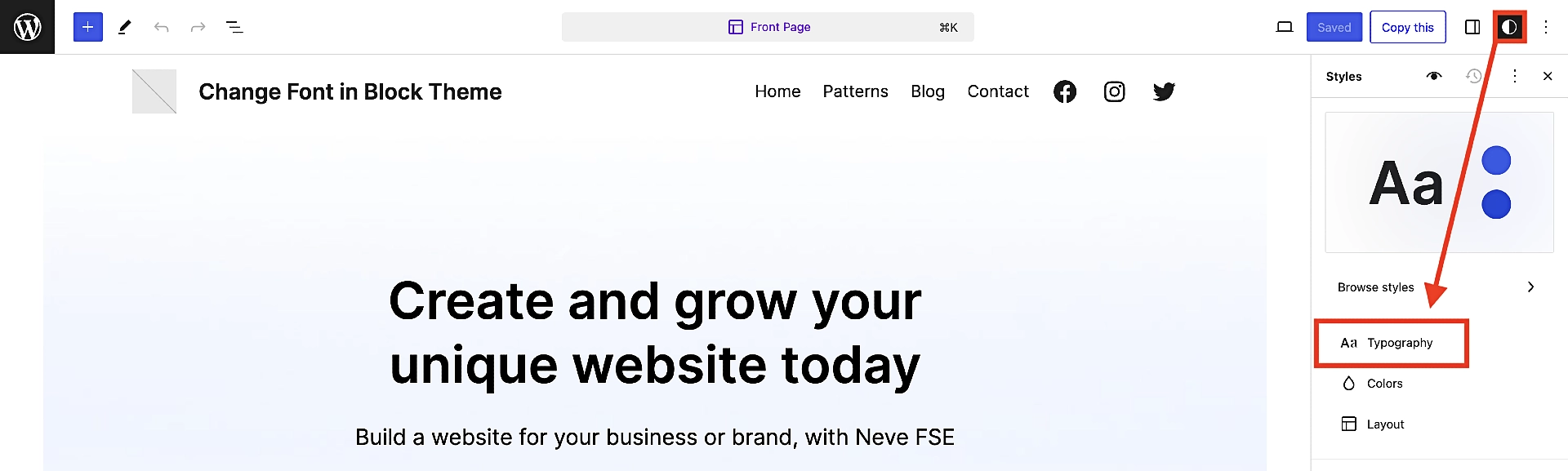
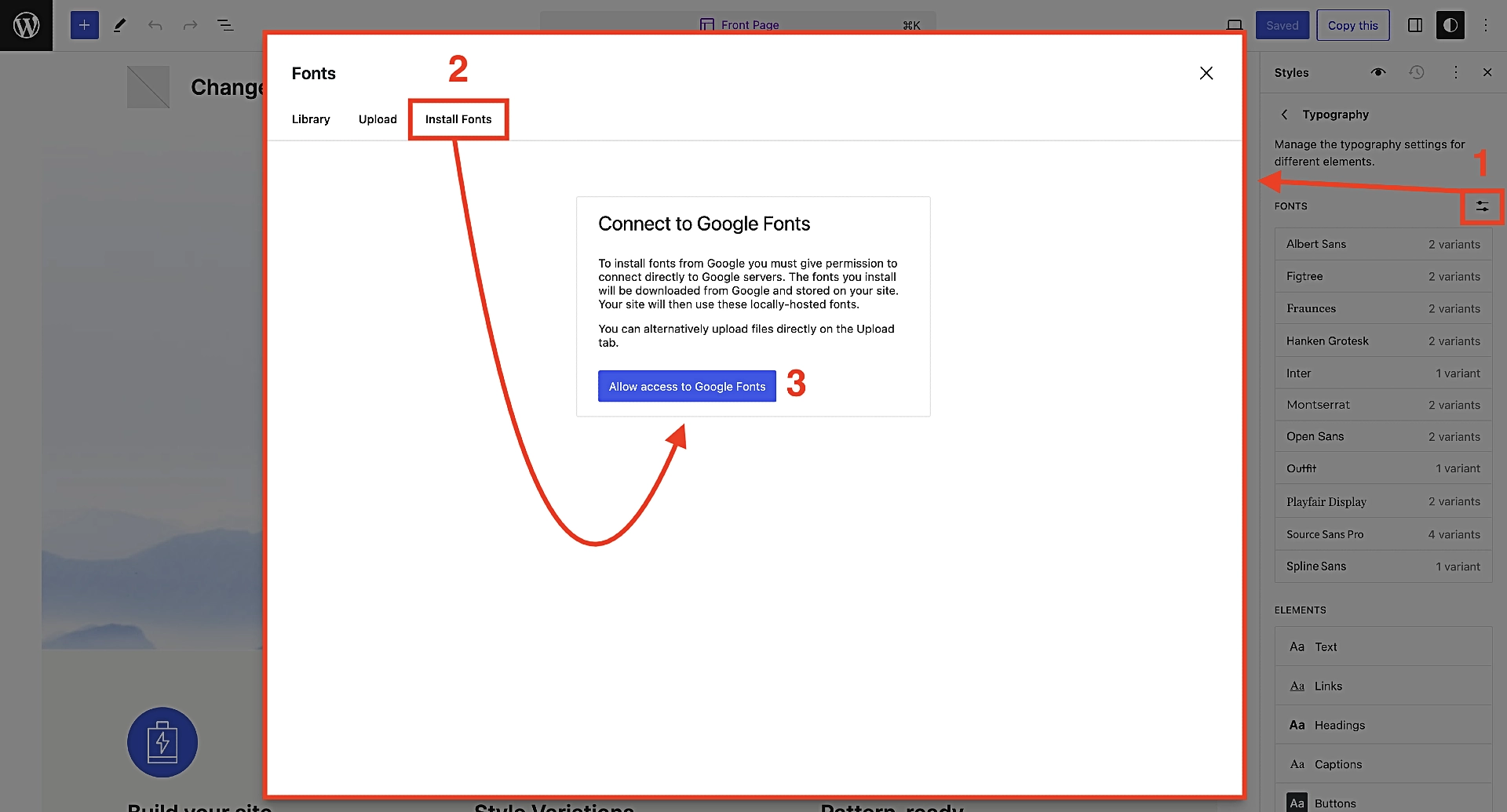
Poprzedni krok przeniesie Cię do właściwego edytora, w którym domyślnie wybrane są Style (ikona podzielonego koła). Następnie kliknij Typografia :

Spowoduje to wyświetlenie listy dostępnych czcionek, ale aby połączyć się z Google Fonts i odblokować ponad 200 stron z wyborem czcionek, potrzebujesz jeszcze trzech kliknięć:
- Najpierw kliknij ikonę po prawej stronie podnagłówka zatytułowanego CZCIONKI . Wygląda jak dwie nałożone na siebie linie z osadzonymi w nich kropkami . Spowoduje to otwarcie biblioteki czcionek.
- Następnie dotknij trzeciej opcji w Bibliotece czcionek o nazwie Zainstaluj czcionki .
- Na koniec kliknij Zezwalaj na dostęp do czcionek Google .

I to wszystko!
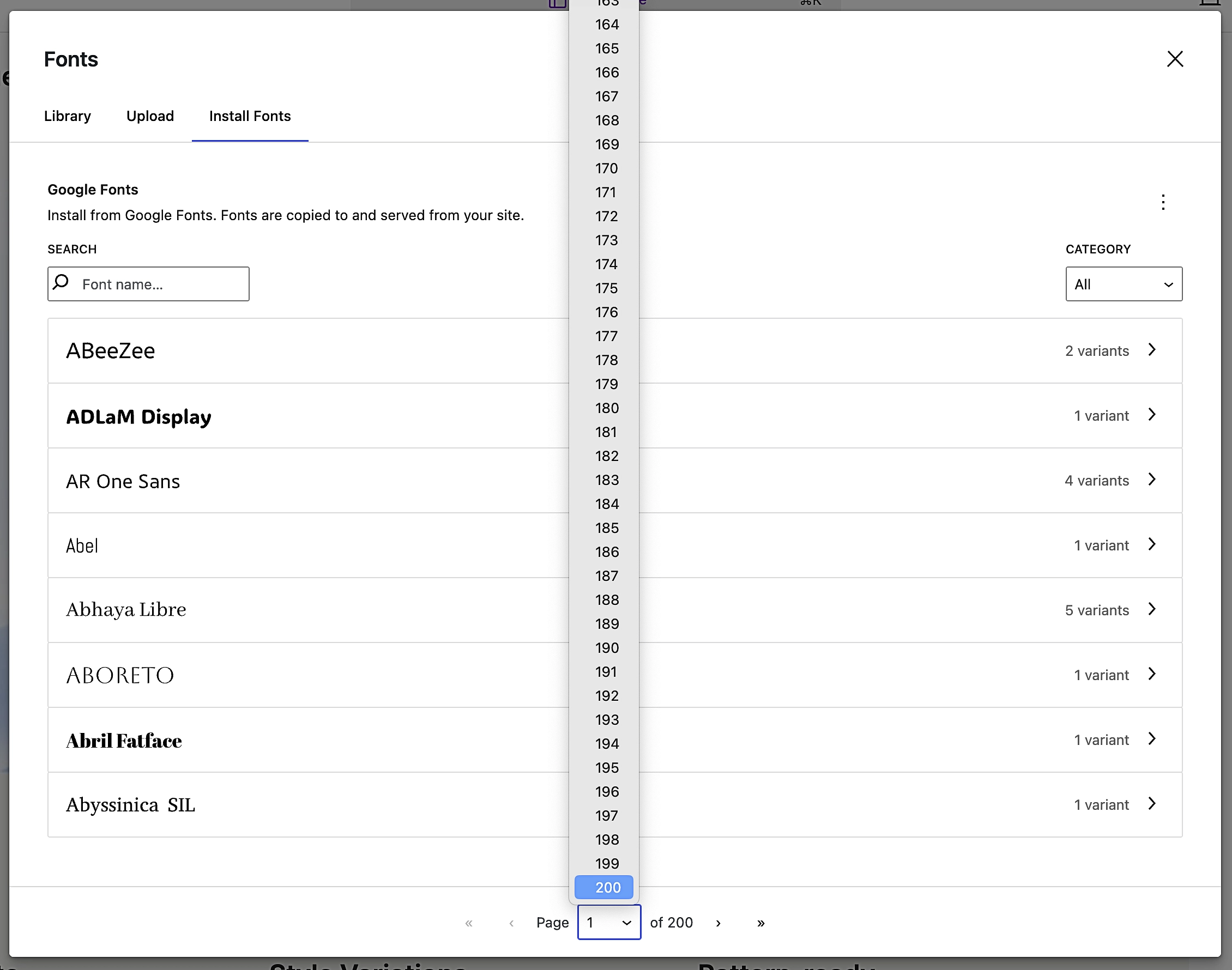
Zobaczysz teraz, że masz dostęp do tak wielu czcionek, że przewijanie ich wszystkich zajęłoby cały dzień. Jeśli potrzebujesz pomocy w zawężeniu wyboru, przejrzyj naszą kolekcję najlepszych opcji czcionek Google, aby uzyskać inspirację.

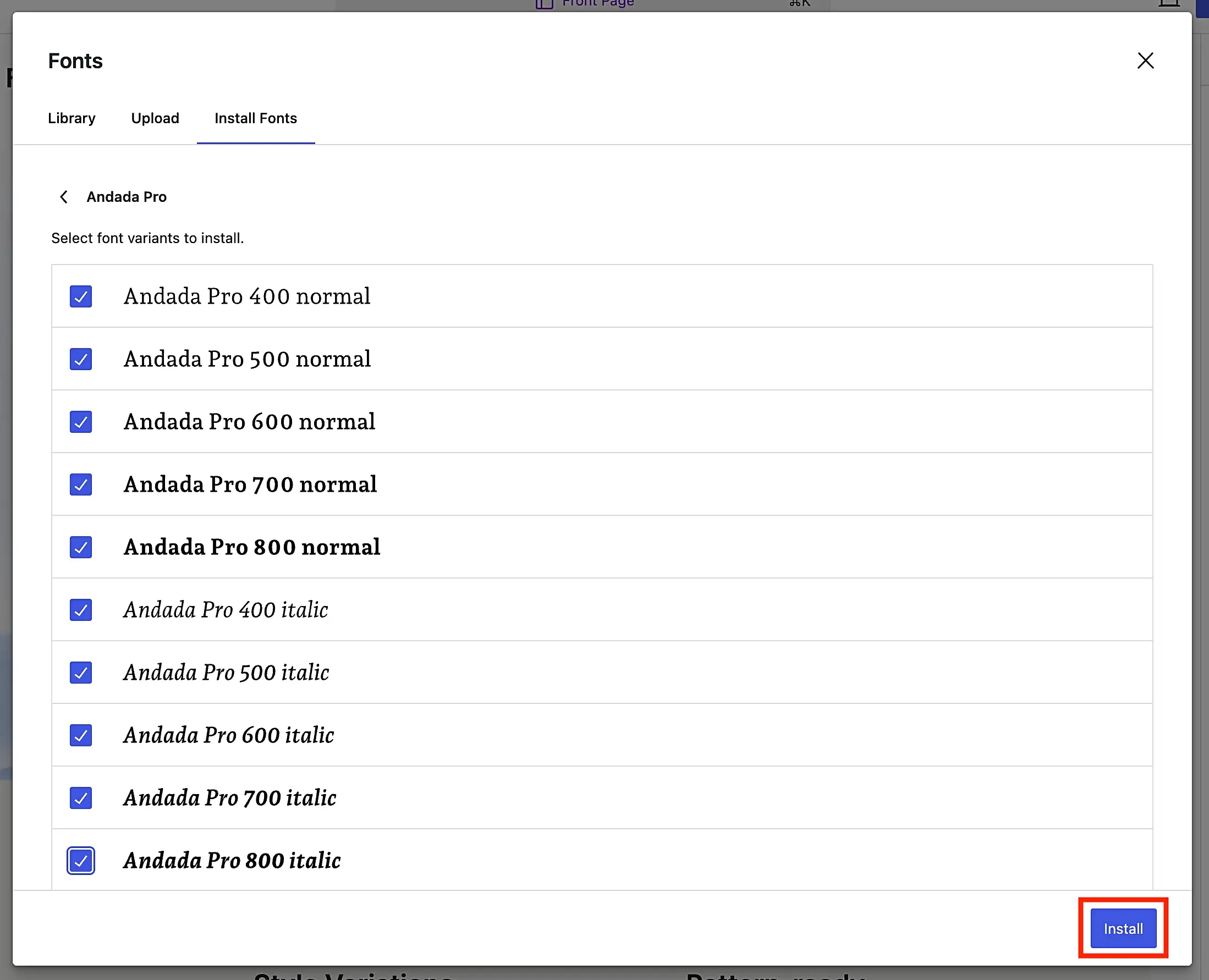
Gdy znajdziesz czcionkę, która Ci się podoba, kliknij ją. Jeśli czcionka ma wiele wariantów, po prostu wybierz te, które Ci się podobają, a kiedy będziesz gotowy, dotknij Zainstaluj w prawym dolnym rogu:

Zakładając, że wszystko pójdzie dobrze, otrzymasz wiadomość z potwierdzeniem/powodzeniem:

Wybieraj i edytuj czcionki na całym świecie
Teraz możesz zastosować wybraną czcionkę globalnie do różnych rodzajów tekstu w swojej witrynie.
Wystarczy wyjść X z ekranu wyboru biblioteki czcionek, co spowoduje powrót do bardziej ogólnego ekranu edycji FSE.
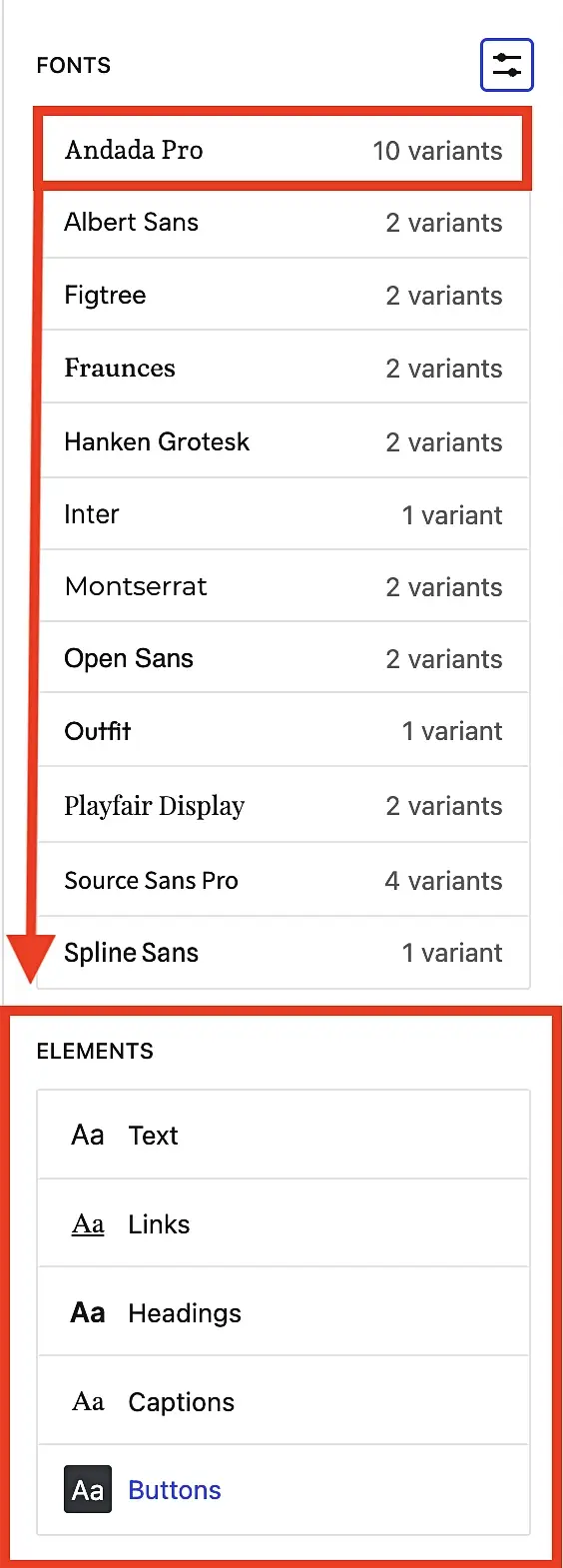
Tam zobaczysz, jakie czcionki zainstalowałeś, odzwierciedlone w wyborze CZCIONKI w menu po prawej stronie. W tym konkretnym przypadku wybraliśmy Andadę Pro , która jest teraz widoczna.
Zauważysz także obszar Elementy , w którym znajdują się kategorie globalnych wyborów tekstowych:
- Tekst
- Spinki do mankietów
- Nagłówki
- Napisy
- guziki
Załóżmy na przykład, że chcesz zastosować nowo wybraną czcionkę jako czcionkę nagłówka w całej witrynie. Aby to zrobić, kliknij Nagłówki w obszarze Elementy .
Tutaj możesz zastosować go do wszystkich nagłówków (tj. H1 do H6) lub tylko wybranych.

Następnie powtarzałbyś ten proces dla wszystkich elementów czcionki, aż do uzyskania zadowalającego wyglądu.
💡 Aby poznać świetne pomysły na parowanie czcionek, przeczytaj nasz post na temat wyboru czcionki WordPress.
Wybierz i edytuj czcionki lokalnie
OK, teraz już wiesz, jak skonfigurować globalne style typografii, zapewniając odwiedzającym Twoją witrynę spójne wrażenia, a Twoje strony i posty będą wyglądać profesjonalnie. Co jednak zrobić, jeśli masz jakiś szczególny powód, aby zastąpić te ustawienia dla konkretnego artykułu lub strony?
Właściwie jest to naprawdę łatwe. Oto jak:
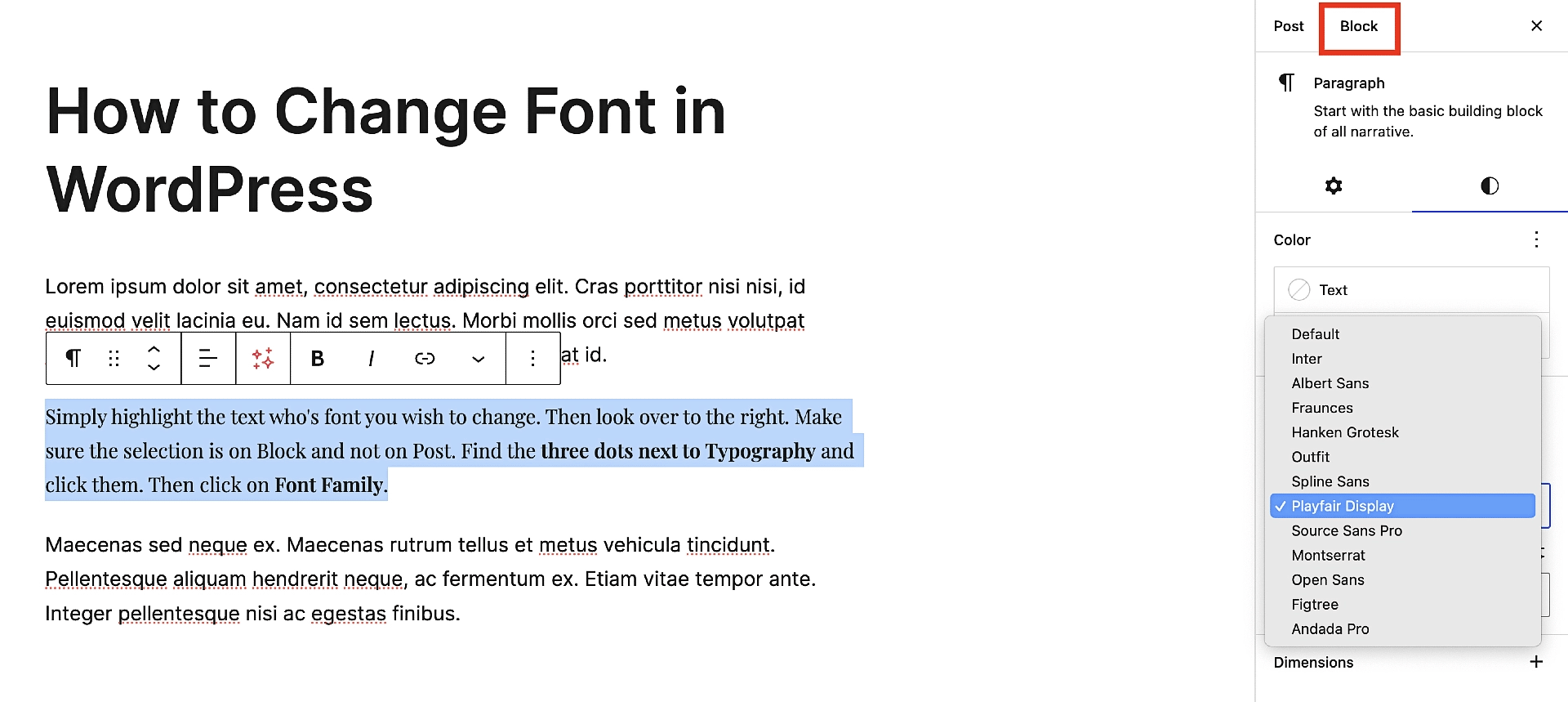
Najpierw przejdź do dowolnej strony lub postu, do którego chcesz dodać niestandardową czcionkę. Następnie znajdź blok tekstu zawierający tekst, który chcesz dostosować. Możesz kliknąć blok, aby go zaznaczyć, lub zaznaczyć sam tekst. Następnie spójrz ponownie do menu po prawej stronie, upewnij się, że wybrano Blok i kliknij trzy kropki obok Typografia . Następnie dotknij Rodzina czcionek .
Zobaczysz, że zarówno Czcionka , jak i Rozmiar zostaną ustawione na Domyślne . Po prostu kliknij Czcionka , a następnie wybierz tę, którą chcesz z rozwijanego menu. Zaznaczony tekst zostanie natychmiast przekształcony w żądaną niestandardową czcionkę, zastępując utworzone wcześniej ustawienia globalne.

⚠️ Wskazówka dla profesjonalistów : unikaj przesady z lokalnym dostosowywaniem czcionek. Jeśli za bardzo zmienisz czcionki, może to zostać odebrane jako nieprofesjonalne, a odwiedzający prawdopodobnie również uznają to za dziwne, co zmniejszy prawdopodobieństwo, że dokonają zakupu lub wrócą na Twoją witrynę. Krótko mówiąc, używaj go oszczędnie i nie bez powodu.
Jak zmienić czcionki w klasycznych motywach za pomocą wtyczki
Klasyczne motywy WordPress korzystają z natywnego narzędzia WordPress Customizer do dostosowywania stylu i projektu, co oznacza, że zazwyczaj znajdziesz tam wybór czcionek motywu. W zależności od wybranego motywu możesz mieć duży wybór domyślnych czcionek… lub możesz ich prawie nie mieć.
Nie martw się jednak. Niezależnie od tego, jaki klasyczny motyw posiadasz, pokażemy Ci, jak ponownie uzyskać dostęp do czcionek Google, aby mieć z czego wybierać.

Tym razem do wykonania zadania użyjemy popularnej bezpłatnej wtyczki Czcionki.
 Wtyczka czcionek | Typografia czcionek Google
Wtyczka czcionek | Typografia czcionek GoogleAktualna wersja: 3.6.1
Ostatnia aktualizacja: 6 kwietnia 2024 r
olympus-google-fonts.3.6.1.zip
Wtyczka Czcionki współpracuje z każdym klasycznym motywem WordPress i pozwala wybierać spośród ponad 1400 bezpłatnych czcionek oferowanych przez Google. Jedyną wadą tej wtyczki w porównaniu z metodą FSE jest to, że jeśli nie uaktualnisz wtyczki do wersji Pro, nie pozwoli ona na lokalne hostowanie czcionek.
Aby pokazać, jak to działa, użyjemy starszego domyślnego motywu WordPress o nazwie Twenty Twenty One . Powodem, dla którego cofamy się tak daleko, jest to, że wszystkie inne domyślne motywy WordPress po Twenty Twenty One pozwalają na użycie metody FSE, którą już opisaliśmy.
Zainstaluj i aktywuj wtyczkę Fonts
Aby rozpocząć, zainstaluj i aktywuj bezpłatną wtyczkę Czcionki z WordPress.org. Proces jest taki sam, jak instalacja dowolnej innej wtyczki:
Przejdź do Wtyczki → Dodaj nową wtyczkę . Następnie w polu wyszukiwania zacznij wpisywać „wtyczka czcionek”, a powinna ona stosunkowo szybko pojawić się w wynikach. Następnie kliknij Zainstaluj teraz , poczekaj kilka sekund, a gdy przycisk Zainstaluj teraz zmieni się na Aktywuj , kliknij go ponownie.
Wybierz czcionki globalne w programie Customizer
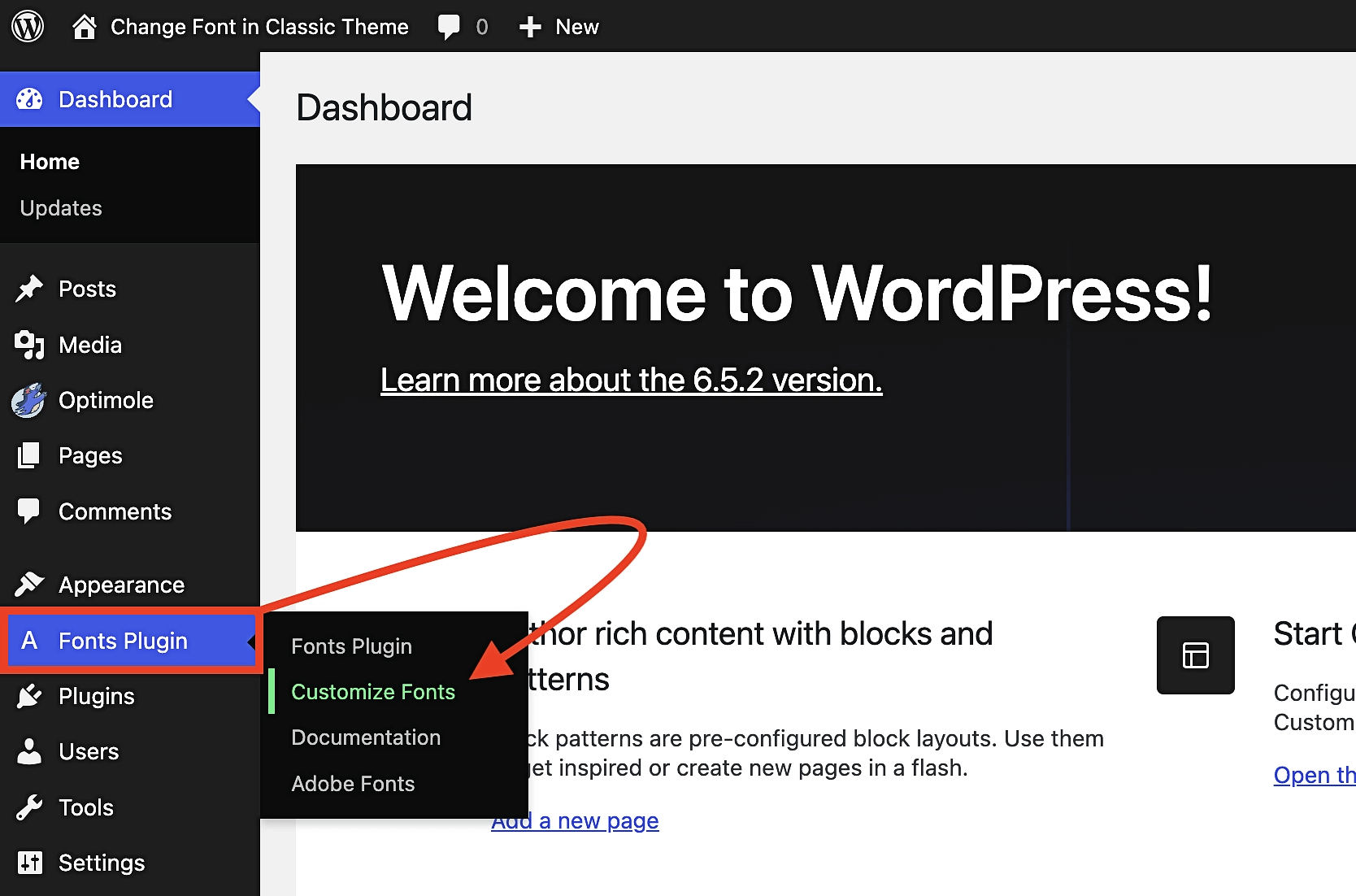
Następnie przejdziemy do modułu dostosowywania, aby skonfigurować globalne ustawienia czcionek. Zwykle odbywa się to za pośrednictwem pulpitu nawigacyjnego, przechodząc do Wygląd → Dostosuj , ale w tym przypadku możesz przejść o krok dalej, korzystając z podmenu samej wtyczki.
Przejdź do wtyczki Czcionki → Dostosuj czcionki .

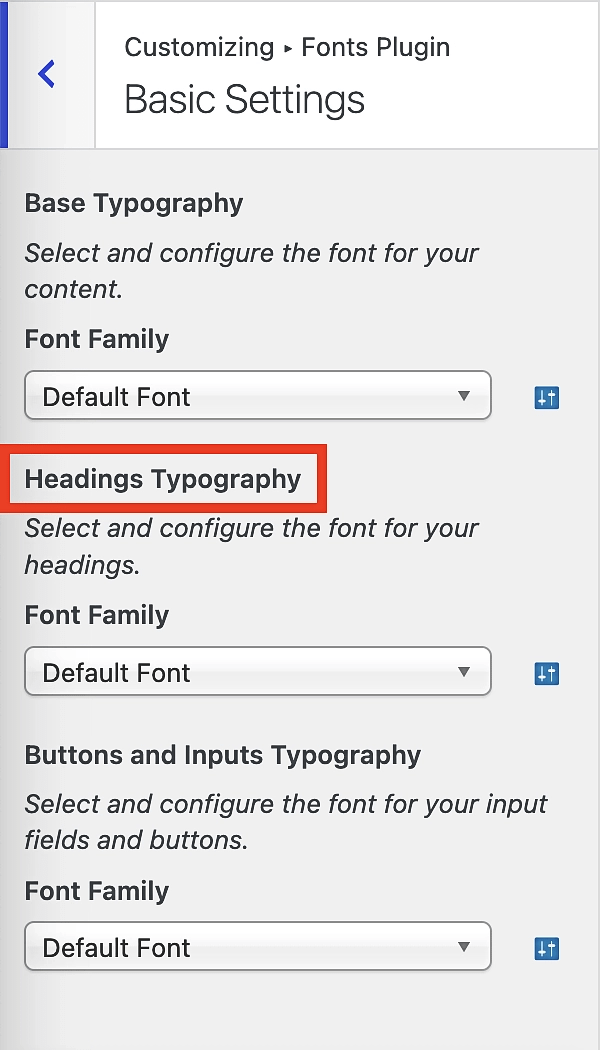
Na następnym ekranie dwie opcje, na które chcesz zwrócić uwagę, to Ustawienia podstawowe i Ustawienia zaawansowane . Najprościej opisać różnicę między nimi jest to, że w Ustawieniach podstawowych – jak sama nazwa wskazuje – wszystko jest proste, natomiast w Ustawieniach zaawansowanych możesz dokładniej dostosować wybór czcionek.
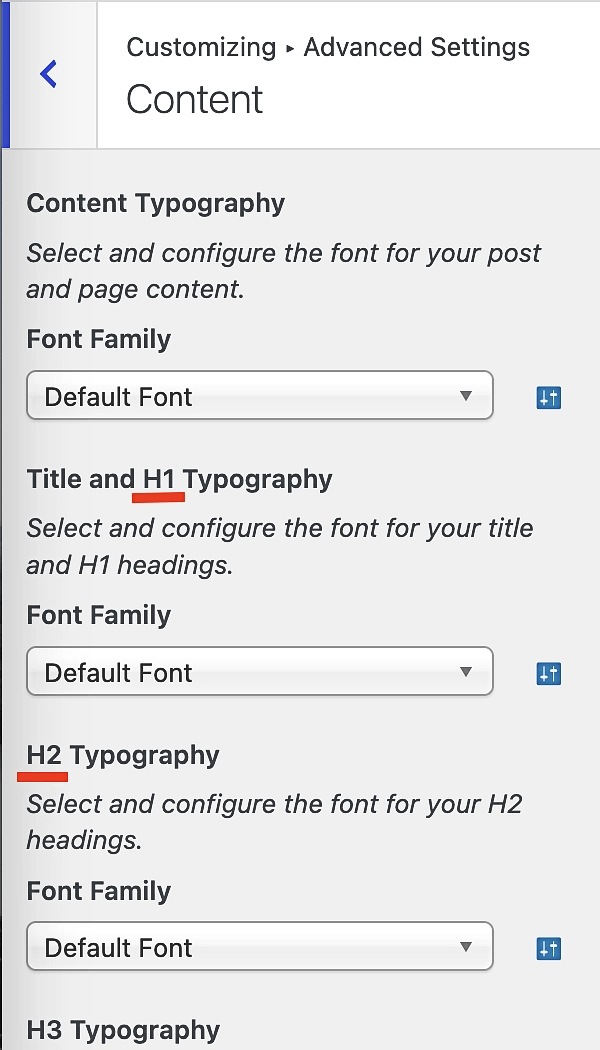
Najbardziej oczywistym tego przykładem jest wybór nagłówków. W Ustawieniach podstawowych wybór czcionki dla nagłówków jest uniwersalny – co oznacza, że wybrana czcionka będzie dotyczyć H1, H2, H3 i tak dalej. Natomiast w Ustawieniach zaawansowanych możesz określić czcionkę dla każdego typu nagłówka:


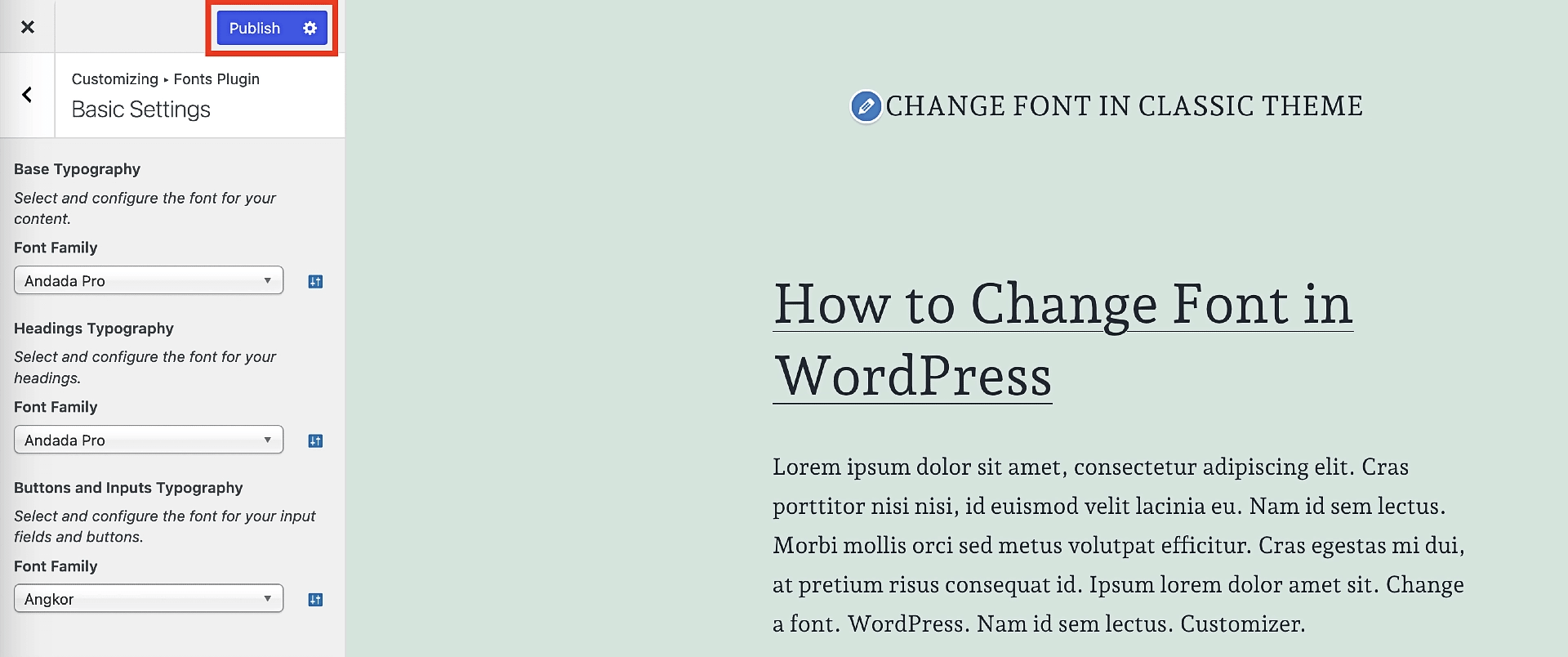
Po dokonaniu wyboru kliknij opcję Publikuj , a zmiany zostaną wprowadzone w całej witrynie:

Wybierz niestandardowe czcionki lokalne na stronie lub w poście
Dzięki powyższej metodzie nauczyłeś się zmieniać czcionkę w klasycznym motywie dla całej witryny. Jak wspomnieliśmy wcześniej, nazywa się to „globalnymi ustawieniami czcionek” i podobnie jak w przypadku samouczka FSE, nauczymy Cię, jak również lokalnie zmieniać czcionki.
Ta metoda w znacznie większym stopniu pokrywa się ze swoim odpowiednikiem w FSE w tym sensie, że obie metody mają miejsce w edytorze bloków.
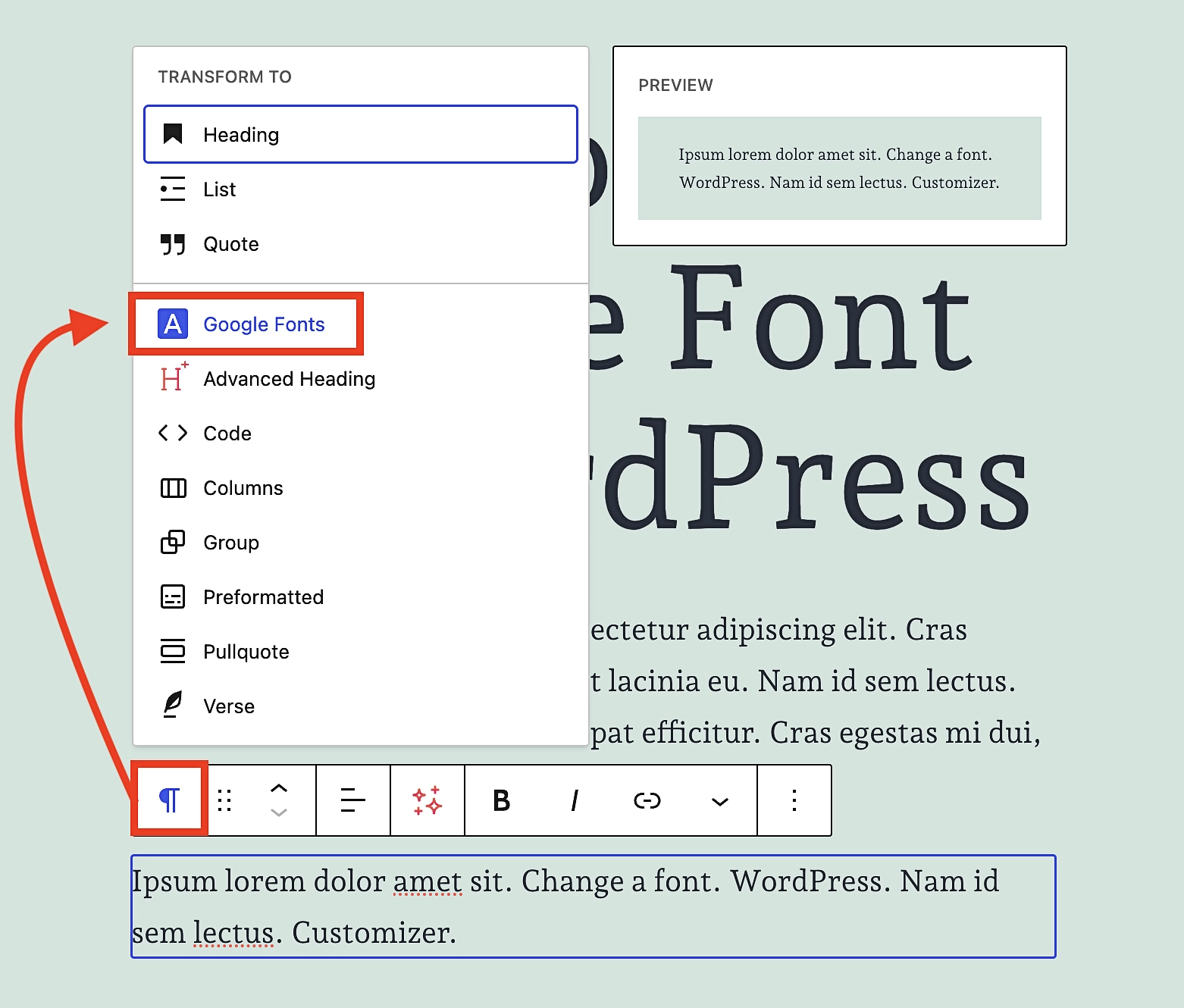
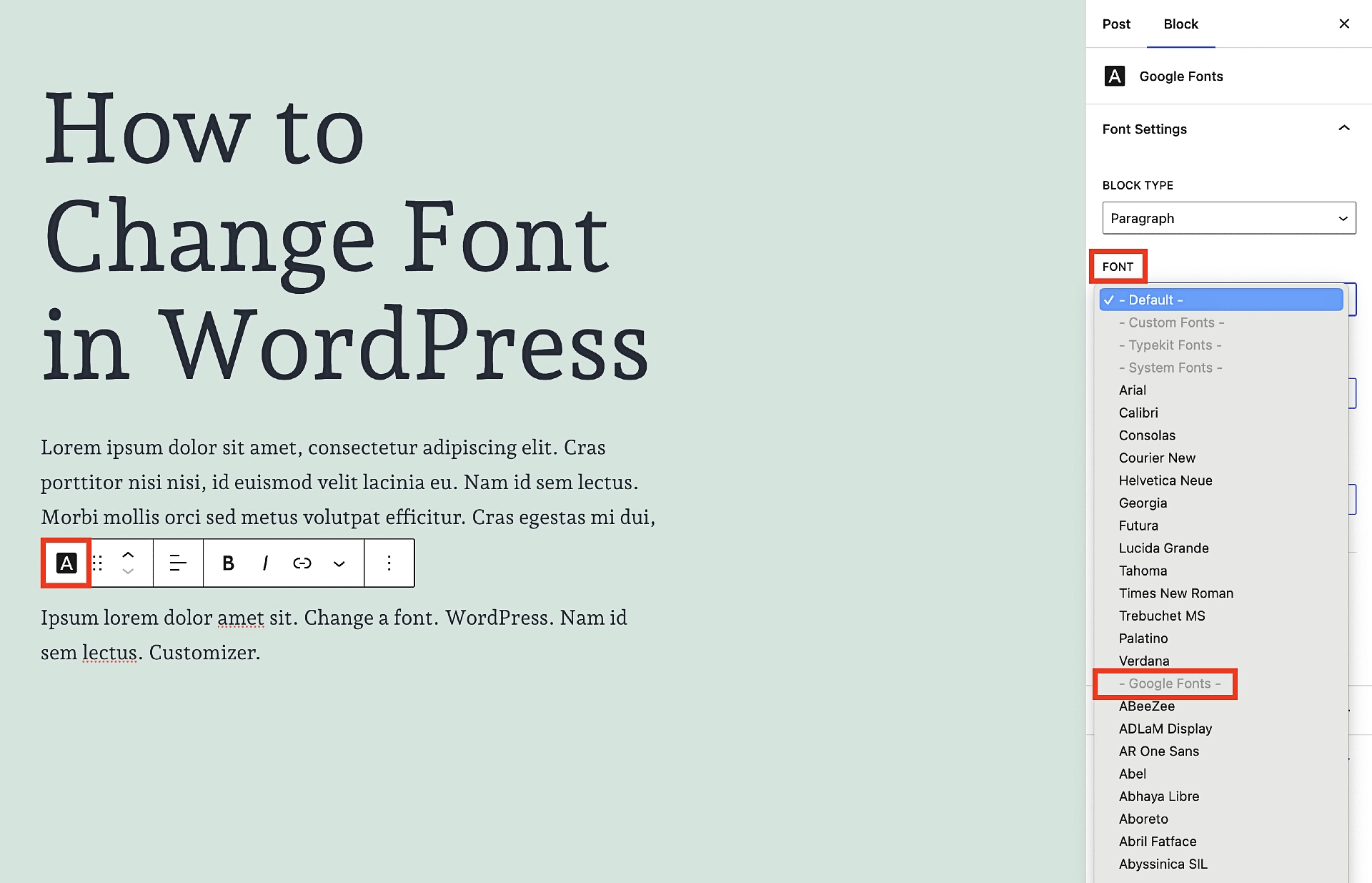
Aby uzyskać dostęp do niestandardowych opcji czcionek na stronie lub w poście, zaznacz tekst, który chcesz edytować, lub wybierz blok, który go zawiera. Następnie kliknij ikonę znajdującą się najdalej po lewej stronie podmenu. Otworzy się kolejne menu, w którym wybierzesz Czcionki Google :

Gdy tylko klikniesz Czcionki Google , podmenu po prawej stronie zmieni się, pokazując opcje Czcionek Google. Stuknij Czcionka , a następnie przewiń do woli, aż znajdziesz czcionkę, która Ci się podoba:

Powtórz ten proces dla wszystkich bloków tekstu, które chcesz dostosować – łącznie z nagłówkami. W tym podmenu możesz nawet zmienić typ bloku między akapitem a nagłówkiem.
Po prostu kliknij TYP BLOKU i tam dokonaj zamiany. Pamiętaj jednak, co powiedzieliśmy wcześniej – staraj się nie przesadzać z tą funkcją, ponieważ jej nadużywanie wyrządzi więcej szkody niż pożytku.
Masz to!
W tym momencie powinieneś czuć się komfortowo zmieniając czcionki w dowolnym motywie WordPress – zarówno blokowym, jak i klasycznym.
Pod względem złożoności jest to prawdopodobnie jeden z łatwiejszych aspektów tworzenia witryn WordPress.
Dotyczy to zarówno motywów klasycznych, jak i motywów blokowych. Mając to na uwadze, jeśli nie wybrałeś jeszcze motywu, a wybór czcionki jest dla Ciebie ważny, prawdopodobnie korzystniej będzie wybrać motyw blokowy. Dzieje się tak nie tylko dlatego, że jest to kierunek, w jakim ogólnie zmierza WordPress, ale także dlatego, że umożliwia lokalne hostowanie czcionek Google za pośrednictwem biblioteki czcionek. Aby uzyskać tę samą korzyść w klasycznych motywach, musisz zapłacić za wersję Pro wtyczki Czcionki.
Jeśli jesteś fanem klasycznych motywów i szukasz ładnej opcji pośredniej, zawsze możesz wybrać motyw taki jak Neve, który zawiera niezwykle dużą liczbę darmowych czcionek. To nie tak dużo, jak czcionek Google, ale w zupełności wystarczy, aby zaspokoić większość potrzeb.
Aby zapoznać się z innymi sposobami dostosowania motywu i dostosowania go do własnych potrzeb, zapoznaj się z naszym przewodnikiem na temat przekształcania dowolnego motywu WordPress w witrynę o niestandardowej marce.
Nadal masz pytania dotyczące zmiany czcionek WordPress? Zapytaj nas w sekcji komentarzy!

