Jak zmienić czcionki w motywach WordPress (5 rozwiązań)
Opublikowany: 2023-05-18Szukasz łatwego sposobu na zmianę czcionek w WordPress?
Typografia odgrywa kluczową rolę w projektowaniu i brandingu Twojej witryny WordPress. Może ułatwić czytanie treści i poprawić estetykę witryny dzięki bardziej profesjonalnemu i nowoczesnemu wyglądowi.
W tym artykule pokażemy, jak zmienić czcionki w WordPress za pomocą narzędzia do tworzenia motywów, narzędzia do dostosowywania i innych narzędzi.
Po co zmieniać czcionki w WordPressie?
Czcionki są istotną częścią projektu Twojej witryny, wpływając na jej wygląd i działanie.
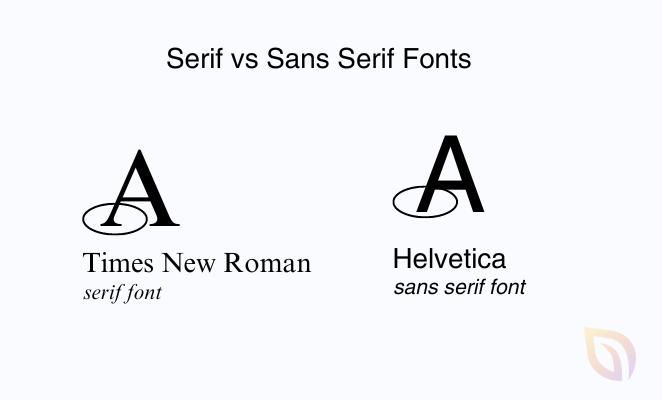
Jeśli Twoja witryna używa trudnych do odczytania stylów czcionek, odwiedzającym może być trudno wejść w interakcję z Twoimi treściami i ostatecznie opuścić witrynę. Jeśli jednak wybierzesz opcje czcionek na podstawie czytelności, możesz poprawić wrażenia użytkownika. Na przykład użycie czcionki szeryfowej z czcionką bezszeryfową zwykle wygląda dobrze w dowolnej witrynie.

Ponadto używanie czytelnych czcionek może poprawić czas ładowania strony i poprawić SEO. Prostsze opcje czcionek ładują się krócej, co jest czynnikiem rankingowym w wyszukiwarkach.
Podobnie czcionki mogą reprezentować tożsamość Twojej marki. Unikalna i dobrze dobrana czcionka może pomóc wyróżnić Twoją witrynę WordPress na tle innych i stworzyć spójny, rozpoznawalny wizerunek Twojej firmy.
Wiele motywów WordPress zawiera domyślne pliki czcionek, które mogą nie pasować do Twojej marki. Dostosowanie ich może nadać Twojej witrynie osobisty charakter, który lepiej odzwierciedla Twoją osobowość biznesową.
Do tego dochodzi dostępność, która jest ważna dla osób z zaburzeniami czytania lub wzroku. Wybór jasnej i czytelnej czcionki może sprawić, że Twoja witryna będzie bardziej dostępna dla szerszego grona odbiorców.
Jak wspomniano wcześniej, istnieje kilka sposobów zmiany czcionek w WordPress. Poniżej pokażemy Ci najprostsze metody, więc kliknij dowolny link, aby przejść do tego, którego potrzebujesz:
- 1. Zmień czcionki WordPress za pomocą Kreatora motywów
- 2. Zmiana czcionek za pomocą narzędzia WordPress Theme Customizer
- 3. Zmień czcionki w pełnym edytorze witryny WordPress
- 4. Zmiana czcionek za pomocą wtyczki WordPress
- 5. Zmień wygląd czcionki w edytorze treści WordPress
- Często zadawane pytania dotyczące czcionek WordPress
1. Zmień czcionki WordPress za pomocą Kreatora motywów
Wiele potężnych narzędzi do tworzenia motywów WordPress umożliwia tworzenie niestandardowych motywów bez pisania lub edytowania kodu. Możesz użyć tych narzędzi, aby łatwo zmienić czcionkę różnych elementów projektu witryny.
W przypadku tej metody użyjemy SeedProd, najlepszego narzędzia do tworzenia stron i tworzenia motywów dla WordPress. Ma kreator typu „przeciągnij i upuść”, który umożliwia wizualne tworzenie niestandardowych motywów WordPress bez dotykania ani jednego wiersza kodu.

Aby rozpocząć, potrzebujesz wersji SeedProd Pro, ponieważ zawiera ona funkcję tworzenia motywów. Po wybraniu planu i pobraniu wtyczki musisz ją zainstalować i aktywować na swojej stronie WordPress.
Jeśli potrzebujesz pomocy w tym zakresie, możesz postępować zgodnie z naszą dokumentacją krok po kroku dotyczącą instalacji SeedProd Pro. Przewodnik pokaże Ci również, gdzie wprowadzić klucz licencyjny wtyczki, aby odblokować funkcje premium.
Gdy wtyczka jest aktywna w Twojej witrynie, przejdź do SeedProd »Kreator motywów z pulpitu nawigacyjnego WordPress i kliknij przycisk Zestawy szablonów motywów .

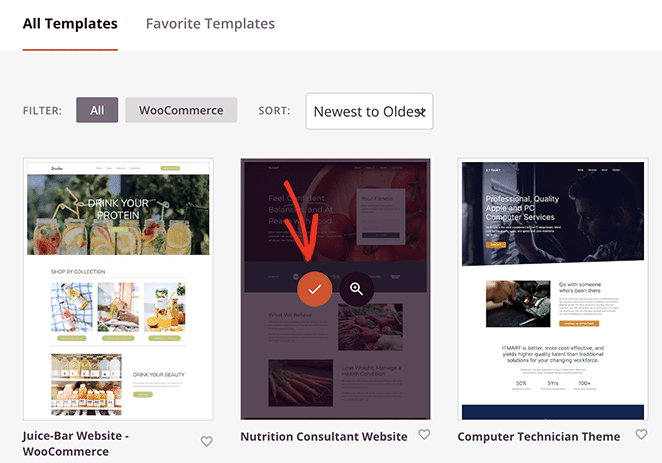
Stamtąd wtyczka wyświetli bibliotekę szablonów stron internetowych, które można wykorzystać jako punkt wyjścia dla Twojego motywu.
Aby wybrać motyw, najedź na niego kursorem i kliknij ikonę znacznika wyboru. W tym przewodniku użyjemy motywu konsultanta ds. żywienia.

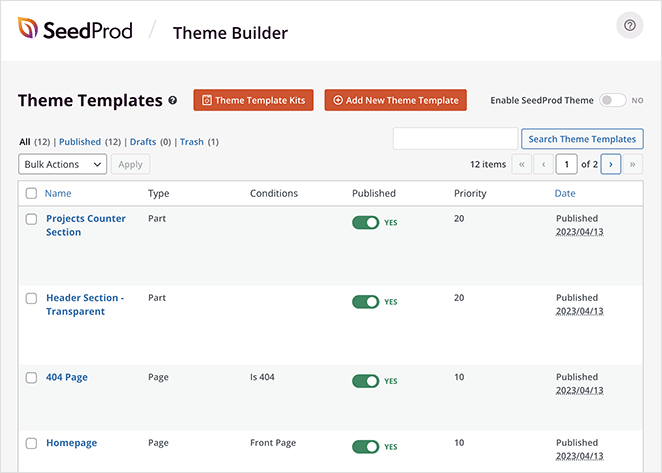
Gdy już wybierzesz jeden, SeedProd automatycznie wygeneruje szablony, które składają się na Twój motyw.

Możesz edytować każdy szablon, aby dostosować wygląd motywu WordPress. Istnieje również opcja ręcznego tworzenia dodatkowych części szablonu.
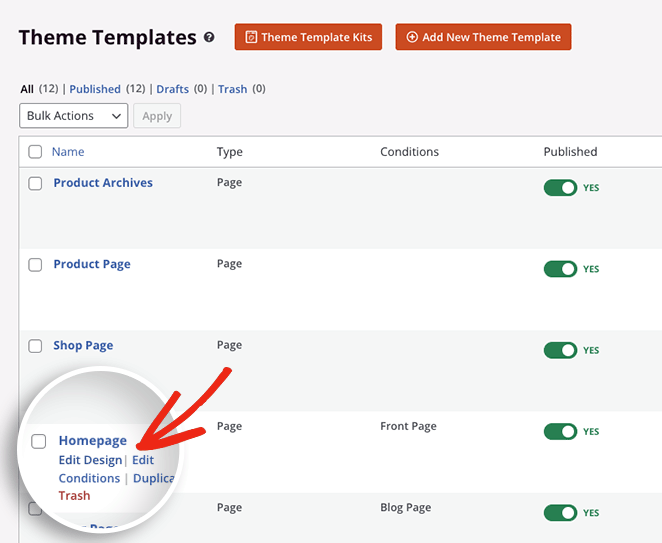
W tym przewodniku dokonamy edycji szablonu strony głównej i zmienimy czcionki dla różnych elementów strony głównej. Aby to zrobić, kliknij łącze Edytuj projekt pod nagłówkiem strony głównej.

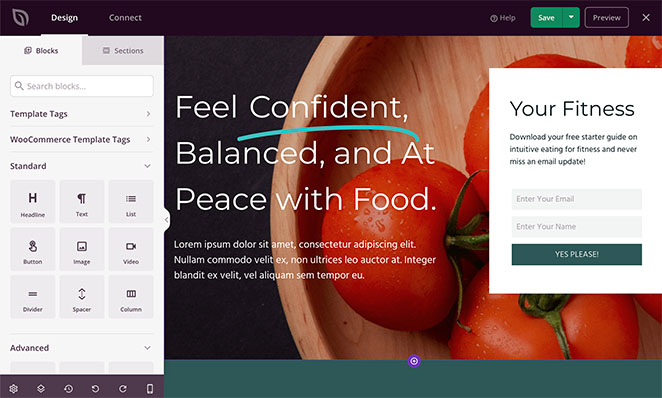
Twój szablon strony głównej zostanie teraz uruchomiony w kreatorze typu „przeciągnij i upuść” SeedProd. Tutaj możesz dodawać nowe elementy projektu z panelu po lewej stronie i umieszczać je w dowolnym miejscu na podglądzie projektu.

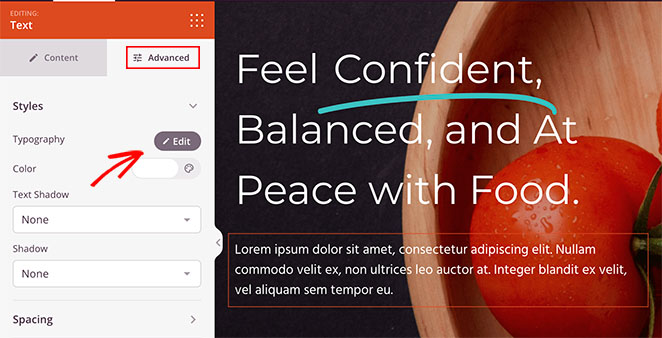
Aby zmienić czcionkę dowolnego elementu, wystarczy go kliknąć. Na przykład klikniemy pole tekstowe pod nagłówkiem, które otworzy ustawienia bloku.
Stamtąd kliknij kartę Zaawansowane i kliknij opcję Edytuj obok nagłówka Typografia.

Spowoduje to otwarcie panelu rozwijanego z wieloma opcjami edycji typografii tego konkretnego elementu projektu.
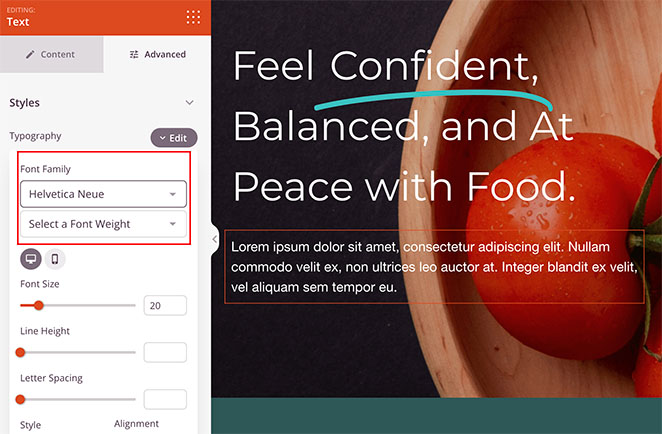
Na przykład kliknięcie menu rozwijanego Rodzina czcionek pozwala wybierać spośród różnych czcionek Google. Istnieje również możliwość wyboru różnych grubości czcionek i dostosowania rozmiaru czcionki, wysokości linii, odstępów między literami, wielkości liter, wyrównania i innych.

Aby dostosować dowolny inny element motywu WordPress za pomocą SeedProd, powtórz te kroki.
Gdy jesteś zadowolony z wyglądu, kliknij przycisk Zapisz u góry strony.
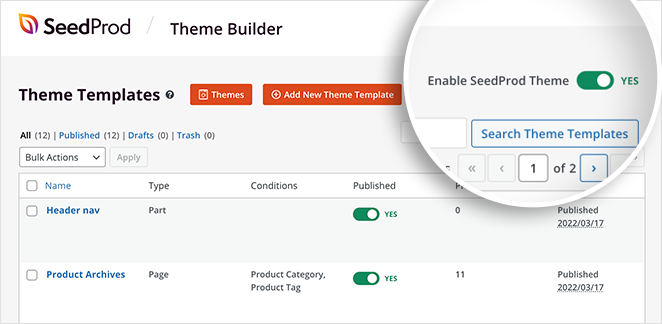
Po edycji i dostosowaniu czcionek motywu WordPress wróć do SeedProd » Kreator motywów i przestaw przełącznik obok opcji Włącz motyw SeedProd w pozycję Tak.

SeedProd wprowadzi teraz Twoje zmiany w życie, a czcionki Twojej witryny możesz zobaczyć odwiedzając swoją stronę główną.

2. Zmiana czcionek za pomocą narzędzia WordPress Theme Customizer
Innym sposobem zmiany czcionek w WordPress jest konfigurator WordPress. Ta metoda pozwala dostosować istniejący motyw WordPress w zależności od ustawień motywu i wyświetla podgląd na żywo.
W tym przykładzie używamy motywu Astra WordPress. Jednak ustawienia widoczne w Konfiguratorze będą się różnić w zależności od motywu. Opcje, których będziesz potrzebować, powinny mieć w nagłówku słowo „czcionka” lub „typografia”.
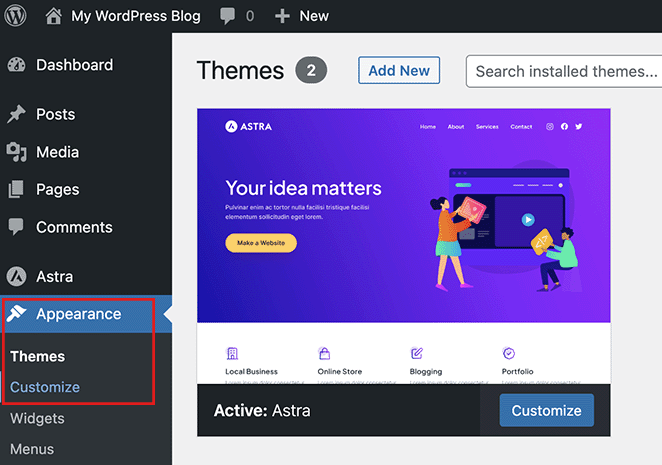
Aby otworzyć dostosowywanie WordPress, przejdź do Wygląd » Dostosuj od administratora WordPress.

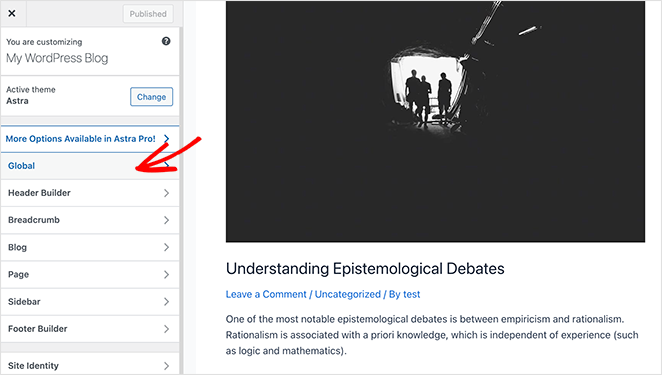
W motywie Astra opcja ustawień globalnych umożliwia wprowadzanie zmian w całej witrynie. Klikniemy tę opcję, aby zmienić czcionki w całej witrynie.

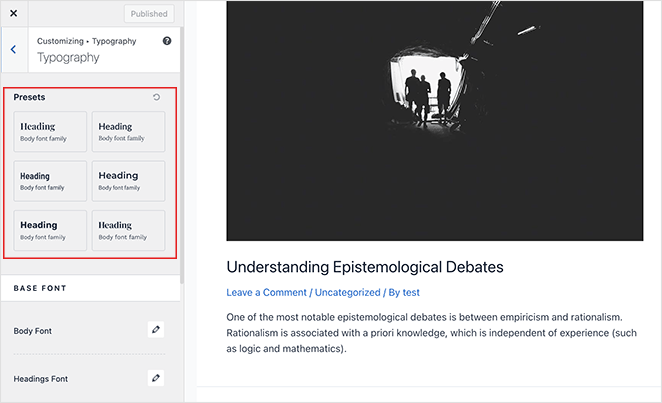
Na następnym ekranie zobaczysz kilka opcji dostosowywania, w tym typografię, kolory czcionek, kontenery i inne. Kliknij opcję Typografia , aby wybrać spośród różnych ustawień czcionek, które zmienią czcionki w całej witrynie.

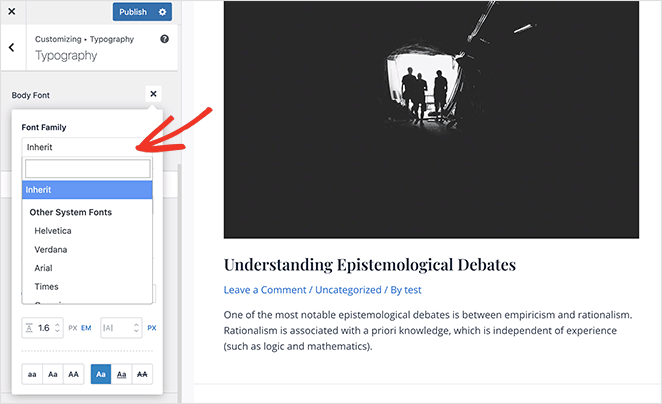
Alternatywnie możesz zmienić czcionki dla poszczególnych elementów tekstu, takie jak czcionka treści i nagłówków. Aby to zrobić, kliknij ikonę edycji i wybierz czcionkę z menu rozwijanego Rodzina czcionek .

W tym samym panelu możesz dostosować grubość, rozmiar, styl i inne parametry czcionek.
Gdy będziesz zadowolony ze zmian czcionek, kliknij przycisk Publikuj . Stamtąd możesz odwiedzić swoją witrynę internetową, aby zobaczyć nową czcionkę, którą w tym przypadku jest czcionka nagłówka Rubik i czcionka treści Karla.


Uwaga: nie wszystkie motywy oferują te same funkcje i opcje dostosowywania. Jeśli Twój motyw tego nie oferuje, czytaj dalej, aby przejść do następnego kroku.
3. Zmień czcionki w pełnym edytorze witryny WordPress
W przypadku motywów WordPress opartych na blokach, takich jak Twenty Twenty-Three, możesz użyć pełnego edytora witryn WordPress (FSE), aby zmienić czcionki. Pozwala dostosować motyw za pomocą bloków, podobnie jak edytowanie postów i stron za pomocą edytora bloków.
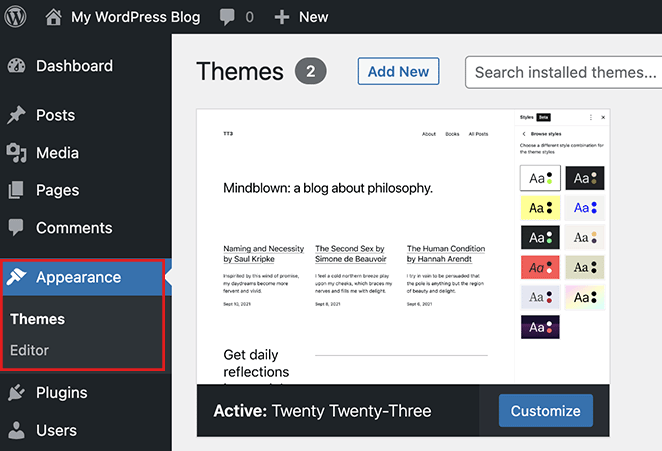
Aby rozpocząć korzystanie z tej metody, przejdź do Wygląd »Edytor z panelu administracyjnego WordPress, który otworzy FSE dla Twojego motywu. W tym przypadku używamy motywu Twenty Twenty-Three.

W edytorze witryny kliknij dowolne miejsce na podglądzie motywu, aby wyświetlić go na pełnym ekranie i wyświetlić dodatkowy pasek menu.
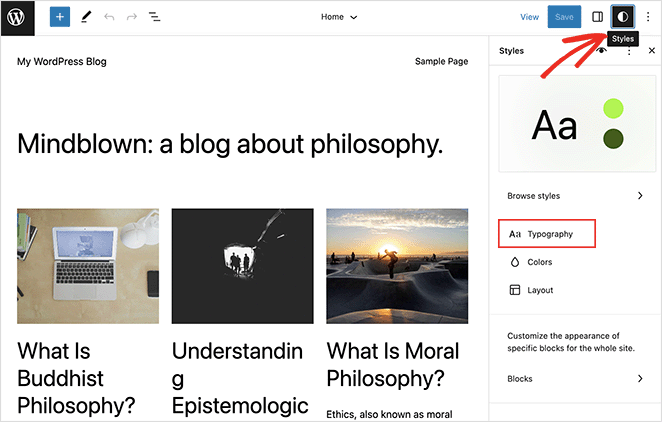
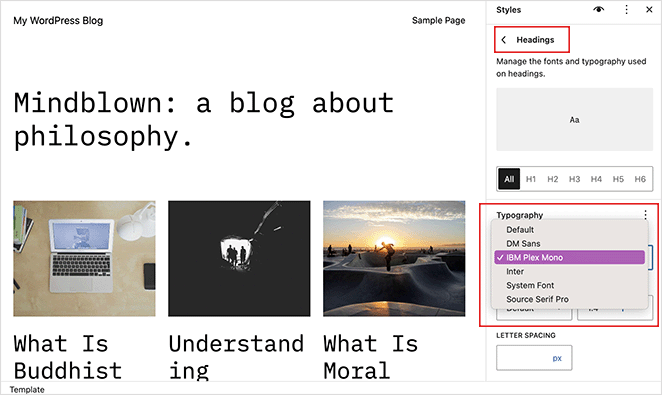
Stamtąd kliknij ikonę Style w prawym górnym rogu i wybierz opcję Typografia .

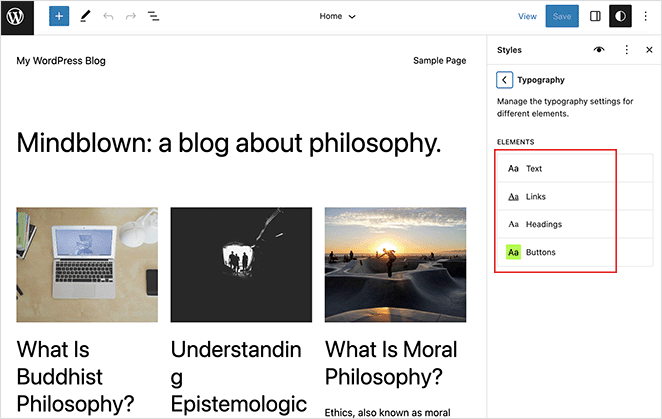
Tutaj możesz zmienić czcionki w nagłówkach WordPress, tekście, linkach, przyciskach i nie tylko.

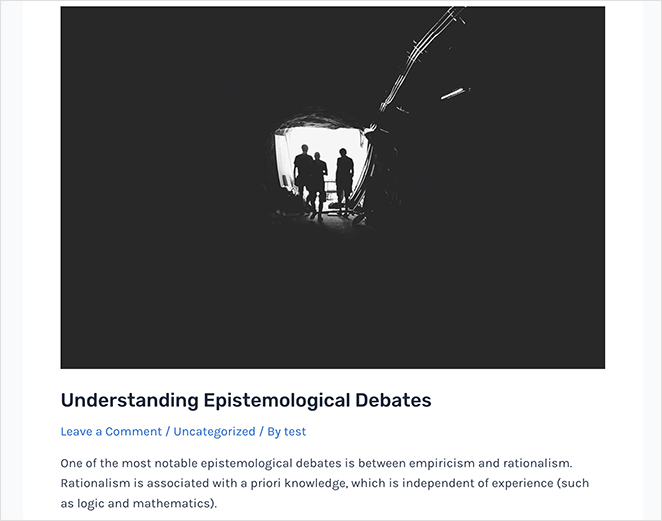
W tym przykładzie wybierzemy opcję Nagłówek i nową czcionkę z menu rozwijanego Czcionka .

Po wprowadzeniu zmian kliknij przycisk Zapisz . Możesz zobaczyć swoje nowe zmiany czcionek, wychodząc z edytora witryny i odwiedzając aktywną witrynę.

4. Zmiana czcionek za pomocą wtyczki WordPress
Oprócz powyższych metod możesz użyć wtyczki czcionek Google WordPress do zmiany i dostosowania czcionek. Niektóre popularne rozwiązania to wtyczka Easy Google Fonts and Fonts WordPress.
Na przykład wtyczka Fonts pozwala wybierać spośród 1455 darmowych czcionek i używać ich na swojej stronie internetowej. Obejmuje również integrację Adobe Fonts (Typekit) i ma podgląd dostosowywania na żywo.
Aby rozpocząć, pobierz wtyczkę czcionek i zainstaluj ją oraz aktywuj na swojej stronie WordPress. Jeśli potrzebujesz pomocy, możesz skorzystać z tego przewodnika, jak zainstalować wtyczkę WordPress.
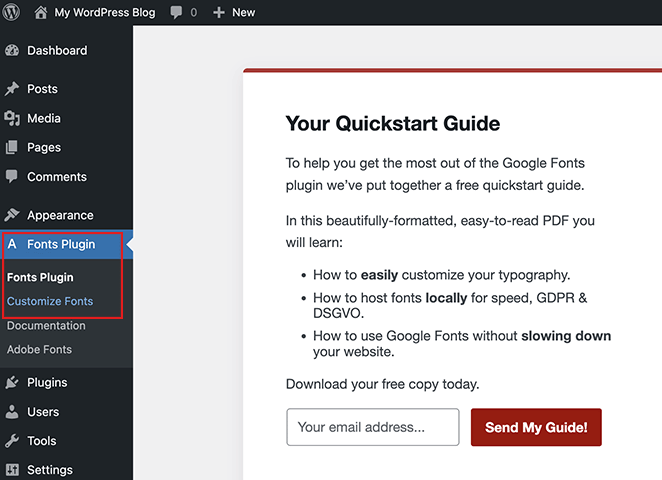
Następnie przejdź do Wtyczka czcionek »Dostosuj czcionki z pulpitu nawigacyjnego, co otworzy dostosowywanie WordPress na żywo.

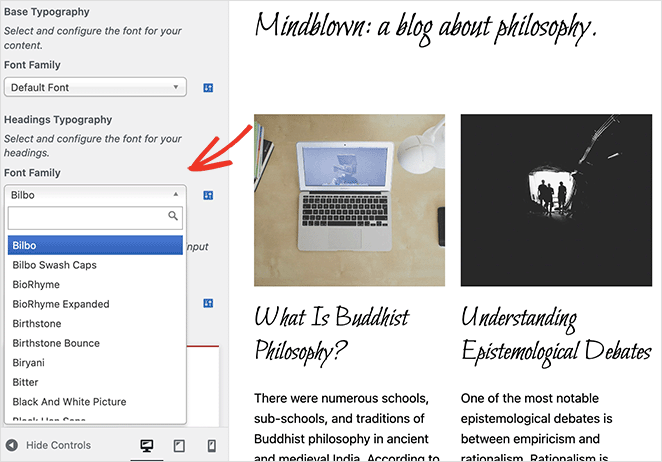
Tutaj możesz kliknąć Ustawienia podstawowe i zmienić czcionki internetowe dla podstawowej typografii, nagłówka, przycisków i danych wejściowych.

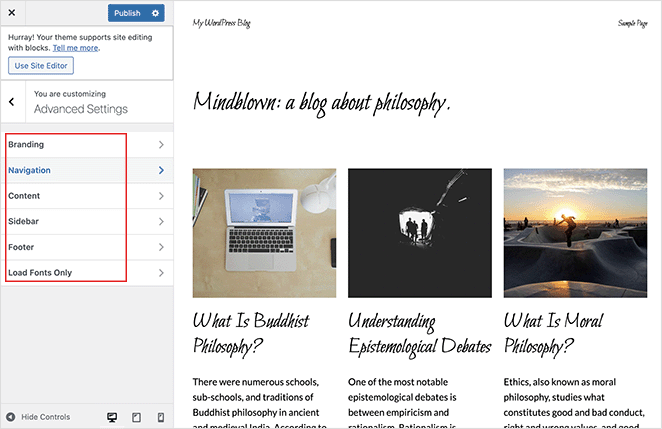
Możesz także kliknąć opcję Ustawienia zaawansowane , aby zmienić czcionki i typografię marki dla linków nawigacyjnych i paska bocznego.

Gdy jesteś zadowolony z tych zmian, kliknij przycisk Publikuj . Stamtąd możesz odwiedzić swoją witrynę, aby zobaczyć nowe czcionki w akcji.

5. Zmień wygląd czcionki w edytorze treści WordPress
Ostatnią metodą, którą omówimy w tym przewodniku, jest użycie edytora treści WordPress do zmiany wyglądu czcionek w określonych postach na blogu i stronach. Chociaż jest to dobry sposób na kontrolowanie wyglądu czcionki post po poście, musisz powtórzyć ten krok ręcznie, aby dodać podobne zmiany do innych postów.
To rozwiązanie doskonale nadaje się do dostosowywania poszczególnych postów, ale jeśli chcesz zmienić czcionkę w całej witrynie, najlepiej skorzystać z jednej z pozostałych metod opisanych w tym przewodniku.
Powiedziawszy to, oto jak zmienić czcionki dla określonych postów WordPress.
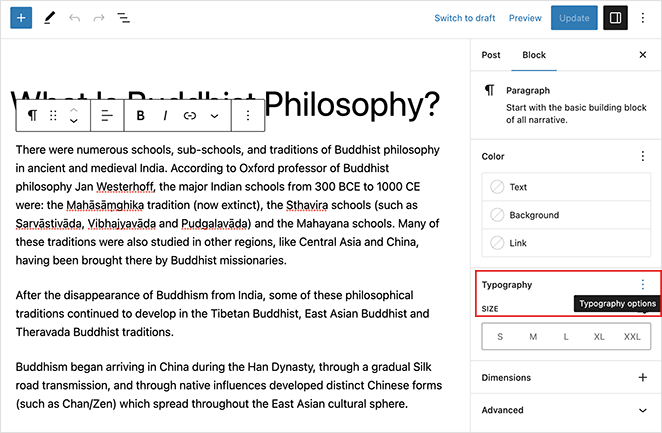
Najpierw edytuj dowolny post, aby wyświetlić edytor treści WordPress, a następnie kliknij blok tekstu lub treść, którą chcesz zmienić. Na lewym pasku bocznym kliknij trzy kropki obok nagłówka Typografia .

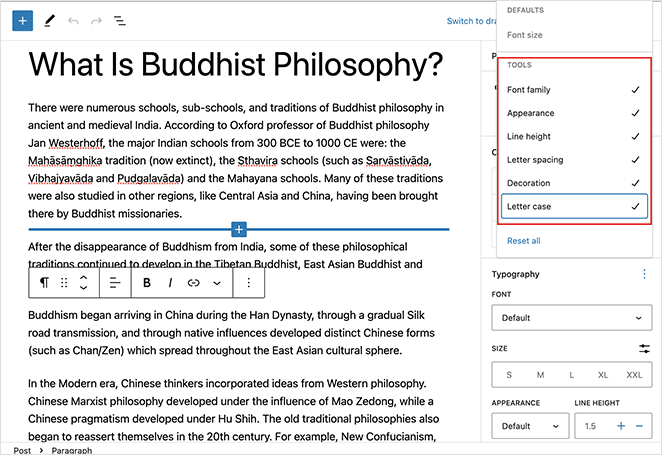
Spowoduje to otwarcie panelu, w którym możesz wybrać różne ustawienia, takie jak rodzina czcionek, wygląd, wysokość linii, odstępy między literami i inne. Kliknięcie dowolnej z tych opcji spowoduje dodanie ich do paska bocznego.

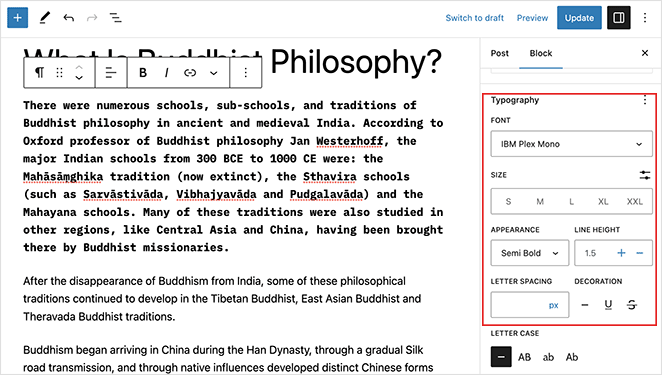
Stamtąd możesz edytować ustawienia, aby ten konkretny blok tekstu wyglądał inaczej niż reszta treści.

Pamiętaj, aby zapisać zmiany, a następnie możesz wyświetlić podgląd postu, aby zobaczyć, jak wyglądają nowe czcionki posta.

Często zadawane pytania dotyczące czcionek WordPress
Tak, możesz użyć dowolnej czcionki w WordPress, przesyłając pliki czcionek TTF na swoją stronę internetową i dodając niestandardowy kod CSS do swojego arkusza stylów (style.css). Aby dodać niestandardowy CSS, przejdź do sekcji Dodatkowe CSS w Dostosowaniu i wklej tam kod.
Upewnij się, że masz odpowiednią licencję przed użyciem go na swojej stronie internetowej.
Aby dodać ikony czcionek do swojej witryny WordPress, możesz użyć wtyczki, takiej jak Font Awesome lub wbudowanej biblioteki ikon w SeedProd. Oto samouczek krok po kroku, jak dodać Font Awesome do motywu WordPress.
Tak, możesz używać wielu czcionek w swojej witrynie WordPress, stosując różne czcionki do różnych elementów, takich jak nagłówki, akapity i linki. Uważaj, aby nie używać zbyt wielu czcionek, ponieważ może to wpłynąć na czytelność i ogólny wygląd witryny.
Możesz używać różnych czcionek dla różnych języków w swojej witrynie WordPress za pomocą wielojęzycznej wtyczki WordPress. Wtyczki te umożliwiają dostosowanie ustawień czcionek dla każdego języka osobno.
Aby zoptymalizować wydajność czcionek w witrynie WordPress, rozważ użycie czcionek bezpiecznych dla sieci, udostępnianie czcionek z serwera lub sieci dostarczania treści (CDN) oraz korzystanie z narzędzi takich jak wyświetlanie czcionek lub interfejs API ładowania czcionek w celu optymalizacji czasu ładowania.
Ponadto zminimalizuj liczbę używanych wariantów czcionek, aby zmniejszyć ogólny rozmiar pliku czcionki.
Otóż to!
Mamy nadzieję, że ten przewodnik pomógł Ci nauczyć się zmieniać czcionki w WordPressie bez pisania kodu HTML, PHP lub CSS. Możesz także polubić ten przewodnik, jak dodawać tekst do obrazu w WordPress.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.