Jak zmienić czcionki w WordPress 2024 (SZYBKO i łatwo!)
Opublikowany: 2024-08-31Może się to wydawać drobnym szczegółem, ale czcionki WordPress mogą znacząco wpłynąć na wygodę użytkownika.
Czcionki mają tak wielką moc, że wybranie właściwej może poprawić wygląd i styl Twojej witryny, a zły wybór może to pogorszyć. Oto, jak ważne są one w projektowaniu Twojej witryny internetowej i tożsamości marki.
Zatem po wybraniu konkretnej czcionki musisz także wiedzieć, jak zmieniać czcionki w WordPress.
Istnieje wiele sposobów zmiany czcionek w WordPressie, w zależności od motywu. Może być konieczne użycie wtyczek lub ręczne wprowadzenie zmian.
W każdym razie omówimy każdy aspekt na tym blogu, abyś mógł wybrać metodę, która najlepiej odpowiada Twoim potrzebom. Przejdźmy od razu do rzeczy, bez dalszej zwłoki.
Czym są czcionki w WordPressie?
Czcionki internetowe lub po prostu czcionki to stylizacja znaków tekstowych w Twojej witrynie, która może zmienić wygląd, styl i ton projektu witryny.
Są one dostarczane głównie przez dużych gigantów technologicznych, takich jak Google czy Adobe, i są przechowywane w chmurze, w przeciwieństwie do zwykłych czcionek pobieranych na komputer.
Oznacza to, że gdy ktoś odwiedzi Twoją witrynę, czcionki te zostaną automatycznie pobrane z chmury i pojawią się na Twojej stronie w ciągu kilku sekund, jeśli zostaną poprawnie skonfigurowane i ustawione.
Dlaczego musisz zmienić czcionki w WordPress?
Jeśli zastanawiasz się, dlaczego zmiana czcionek w WordPressie ma znaczenie, oto kilka powodów, dla których możesz to zrobić.
- Czcionki mają kluczowe znaczenie przy projektowaniu stron internetowych : Czcionki odgrywają znaczącą rolę w kształtowaniu ogólnego wyglądu i stylu Twojej witryny WordPress.
- Wpływ na doświadczenie użytkownika : jeśli czcionka jest trudna do odczytania, odwiedzający mogą szybko opuścić witrynę, zmniejszając zaangażowanie i retencję.
- Czcionki odzwierciedlają tożsamość marki : wybór czcionki może przekazywać różne informacje na temat Twojej marki. Na przykład niektóre czcionki mogą sprawić, że Twoja witryna będzie wyglądać bardziej profesjonalnie lub swobodnie, w zależności od celów związanych z budowaniem marki.
- Domyślne czcionki w motywach WordPress : Większość motywów WordPress ma wstępnie ustawione czcionki, rozmiary i kolory. Można jednak dostosować te ustawienia domyślne, aby lepiej odpowiadały potrzebom i preferencjom projektowym.
Jak zmienić czcionki w WordPressie? (Łatwe 6 sposobów)
Istnieje wiele sposobów zmiany czcionek w WordPressie, w zależności od używanego motywu. Niektóre motywy premium mają wbudowany menedżer czcionek z automatycznie ładowanymi czcionkami Google i mogą umożliwiać włączenie wszystkich podzbiorów czcionek Google.
W przypadku innych motywów możesz użyć ustawień dostosowywania, aby zmienić domyślne czcionki. Jeśli korzystasz z bezpłatnego motywu blokowego do edycji całej witryny, takiego jak Twenty Twenty-Two, możesz dodać czcionki, edytując plik motyw.json. Alternatywnie możesz zainstalować wtyczkę menedżera czcionek, użyć edytora bloków Gutenberga lub ręcznie dodać czcionki.
Sprawdź te sprawdzone i łatwe sposoby zmiany czcionek w WordPress
- Zmiana czcionek w WordPress za pomocą dostosowywania motywu
- Zmiana czcionek w WordPress przy użyciu edytora pełnej witryny
- Zmiana czcionek w WordPress za pomocą Edytora bloków
- Zmiana czcionek w WordPress za pomocą wtyczki WordPress
- Ręczne dodawanie niestandardowych czcionek w WordPress
- Dodawanie niestandardowych czcionek w motywie edycji pełnej witryny WordPress
1. Zmiana czcionek w WordPress za pomocą dostosowywania motywu
Najłatwiejszym i najszybszym sposobem zmiany czcionek jest użycie narzędzia do dostosowywania motywów WordPress. To narzędzie do tworzenia pozwoli Ci wprowadzić zmiany w wyglądzie Twojej witryny i zobaczyć ją w czasie rzeczywistym.
Uwaga : w przypadku, gdy opcja dostosowywania jest niedostępna lub jej brakuje, Twój motyw może korzystać z pełnej edycji witryny. W takim przypadku musisz wypróbować inną metodę lub przejść na inny motyw.
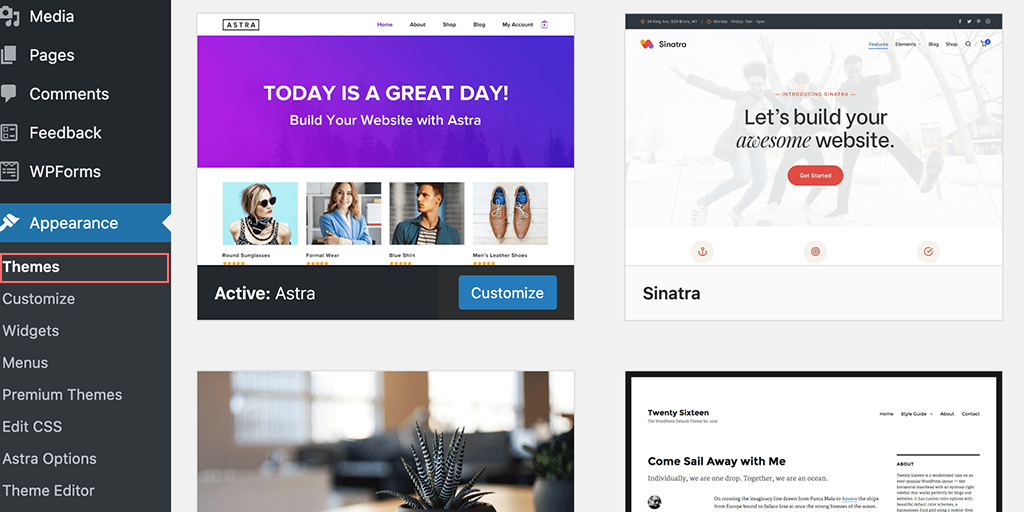
W tym samouczku dla Twojej wygody użyjemy Astry, ponieważ jest to najpopularniejszy i najczęściej używany motyw WordPress.
Pamiętaj jednak, że opcje mogą się różnić w zależności od motywu. Ogólnie rzecz biorąc, w opcjach dostosowywania powinieneś szukać opcji takich jak „ Czcionka ” lub „ Typografia ”.
Ale na razie zobaczmy, jak możesz zmienić czcionki w WordPress:
1.1. Otwórz dostosowywanie :
– Przejdź do panelu WordPress.
– Przejdź do opcji Wygląd > Dostosuj .

1.2. Uzyskaj dostęp do ustawień globalnych:
– Otworzy się moduł dostosowywania motywu WordPress.
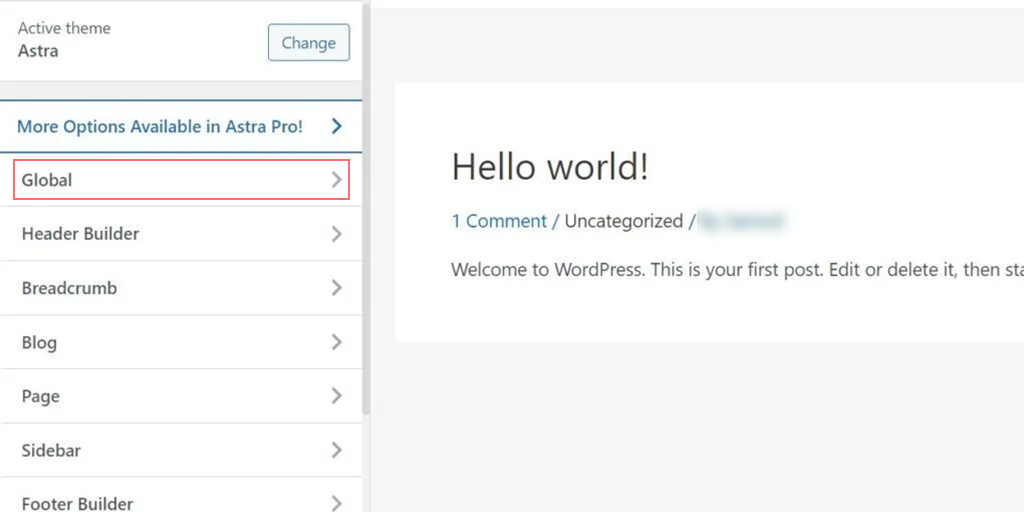
– W motywie Astra znajdź i kliknij sekcję „ Globalny ”, aby uzyskać dostęp do opcji zmiany ogólnego stylu swojej witryny.

1.3. Wybierz ustawienia typografii:
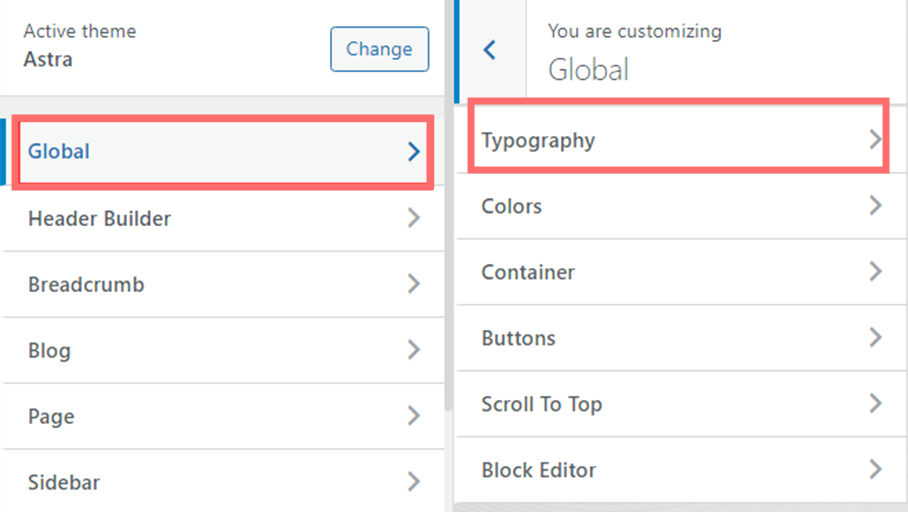
– Zobaczysz opcje takie jak „ Typografia”, „Kolory”, „Kontener” i „ Przyciski”. '
– Kliknij „ Typografia ”.

1.4. Wybierz ustawienie wstępne czcionki :
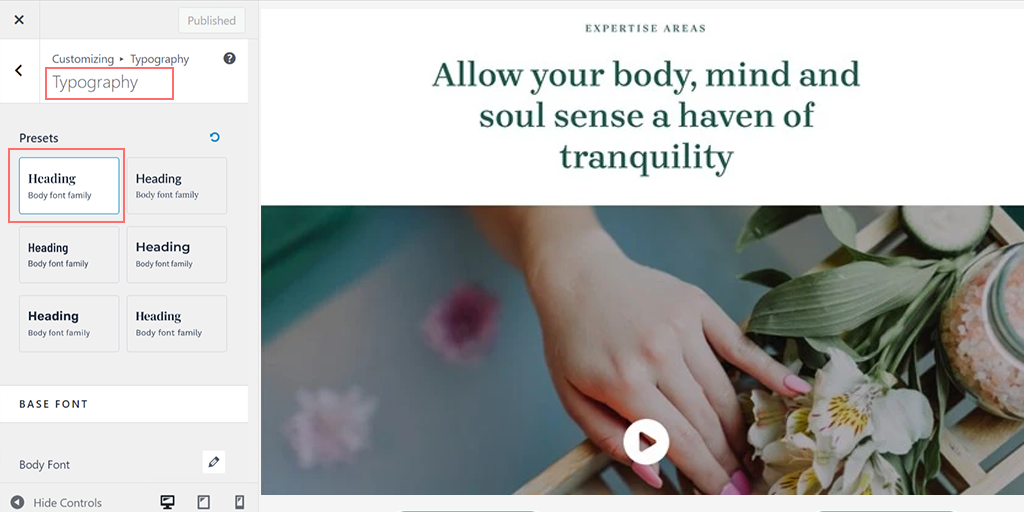
– W sekcji „ Ustawienia wstępne ” możesz wybrać różne kombinacje czcionek dla swojego motywu. Najedź kursorem na każde ustawienie wstępne, aby zobaczyć kombinację czcionek (np. „Montserrat i Source Sans Pro”).

– Kliknij ustawienie wstępne, aby zastosować je w całej witrynie.
1,5. Dostosuj czcionki dla poszczególnych elementów:
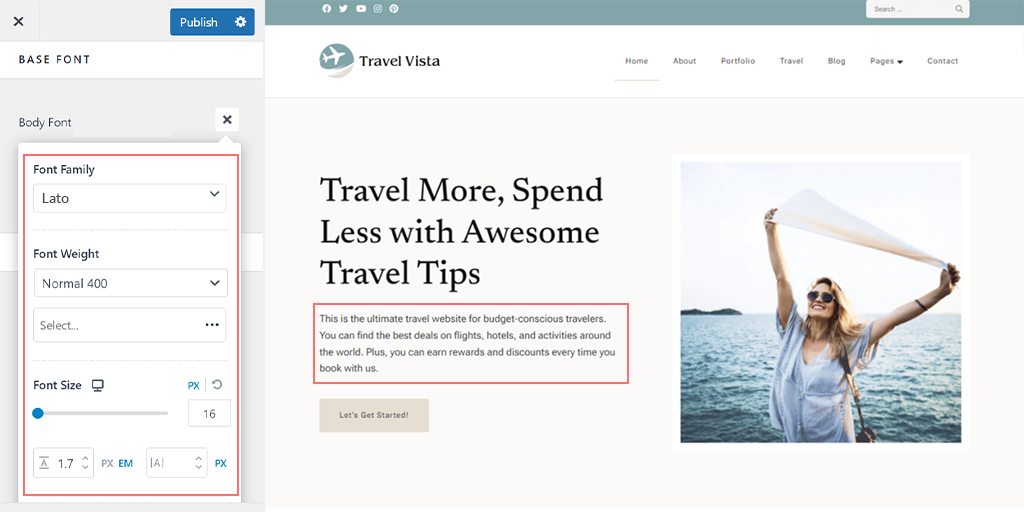
– Aby zmienić czcionkę dla określonych elementów (takich jak tekst główny lub nagłówki), wybierz czcionkę z menu rozwijanego „ Rodzina czcionek ”.

– Możesz używać różnych czcionek w tekście głównym, nagłówkach, a nawet na każdym poziomie nagłówka (np. H1, H2) .
1.6. Dostosuj dodatkowe ustawienia czcionek:
– Możesz także dostosować rozmiar czcionki, wagę i inne warianty.
1.7. Zapisz swoje zmiany:
– Po zakończeniu kliknij „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany.
1.8. Podgląd zmian:
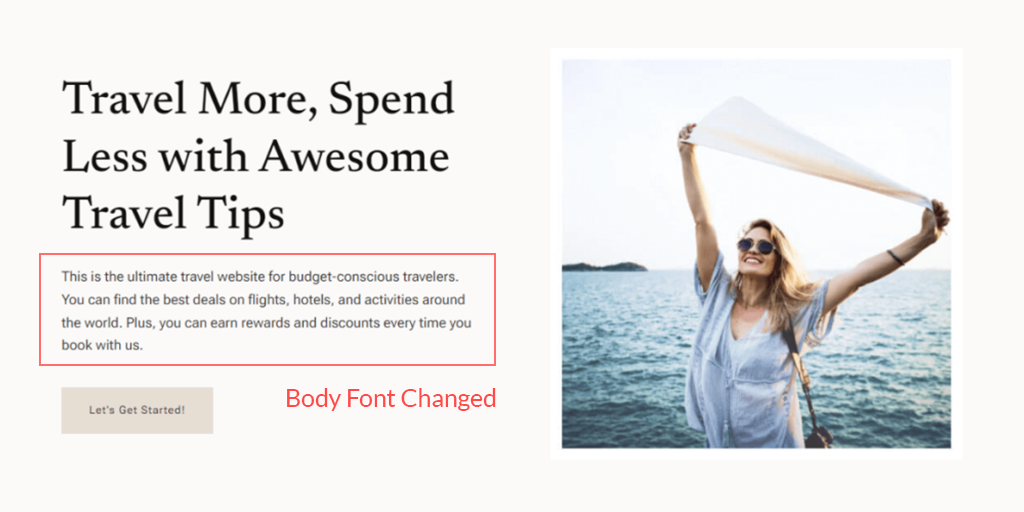
– Odwiedź swoją stronę internetową, aby zobaczyć nową czcionkę. Na przykład w naszej witrynie demonstracyjnej zmieniliśmy czcionkę główną na Roboto , a czcionkę nagłówka na Helvetica .

Uwaga : nie wszystkie motywy oferują te same opcje, co motyw Astra. Jeśli Twój motyw nie ma tych ustawień, może być konieczne użycie innej metody.

2. Zmiana czcionek w WordPress przy użyciu edytora pełnej witryny
Większość motywów WordPress ma preinstalowane czcionki, spośród których możesz wybierać. Ta funkcja jest zwykle dostępna w motywach obsługujących pełny edytor witryny (FSE).
Jeśli używasz motywu takiego jak Twenty Twenty-Two , możesz zmienić czcionkę swojej witryny za pomocą FSE.
Jeśli nie znasz FSE, możesz dostosować cały motyw WordPress za pomocą bloków, podobnie jak tworzysz lub edytujesz posty i strony w edytorze WordPress.
W tym samouczku użyjemy motywu Twenty Twenty-Two , ponieważ jest on dostępny domyślnie.
Krok 1 : Przejdź do panelu administracyjnego WordPress i przejdź do Wygląd > Edytor .
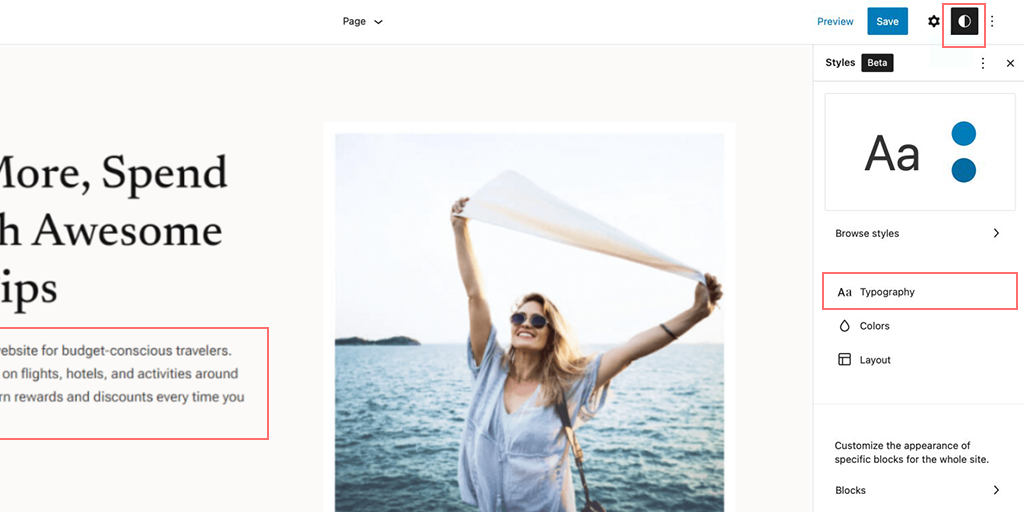
Krok 2: W pełnym edytorze witryny kliknij ikonę „Style” w prawym górnym rogu i wybierz opcję „ Typografia” .

Krok 3: Teraz możesz wybrać, które elementy chcesz zmienić, takie jak tekst lub linki.
W tym przykładzie wybierz element „ Tekst ”.
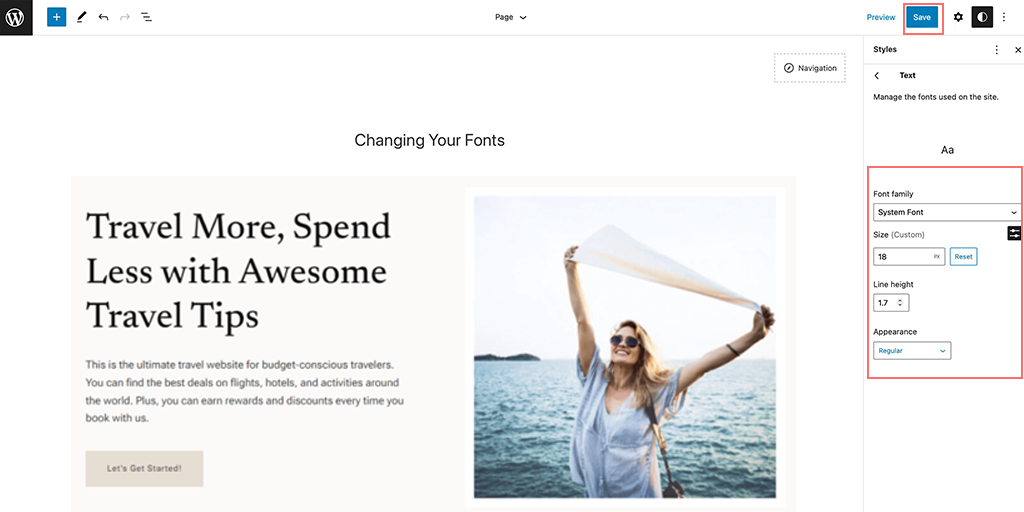
Krok 4 : Kliknij menu rozwijane „CZCIONKA”, aby wybrać nową czcionkę.

Krok 5: Po zakończeniu kliknij przycisk „Zapisz” , aby zastosować zmiany.
Krok 6: Możesz dodać niestandardowe czcionki do swojej witryny WordPress, a następnie użyć pełnego edytora witryny, aby je zmienić.
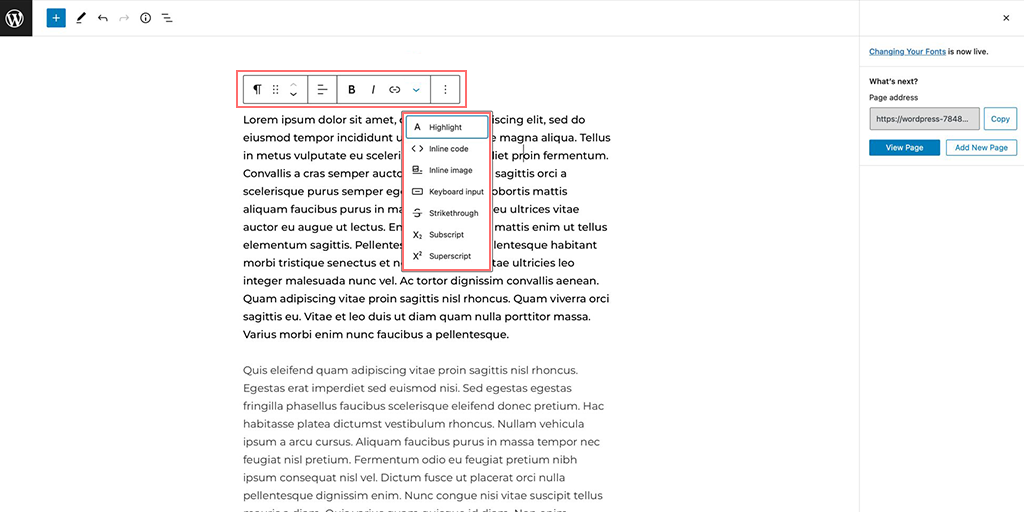
3. Zmiana czcionek w WordPress za pomocą Edytora bloków
Od czasu wprowadzenia edytora bloków edytowanie stron i blogów stało się łatwe i bardzo wygodne. Dzięki edytorowi bloków w WordPress możesz dostosować wygląd czcionek na swojej stronie internetowej.
Oto, co możesz zrobić:
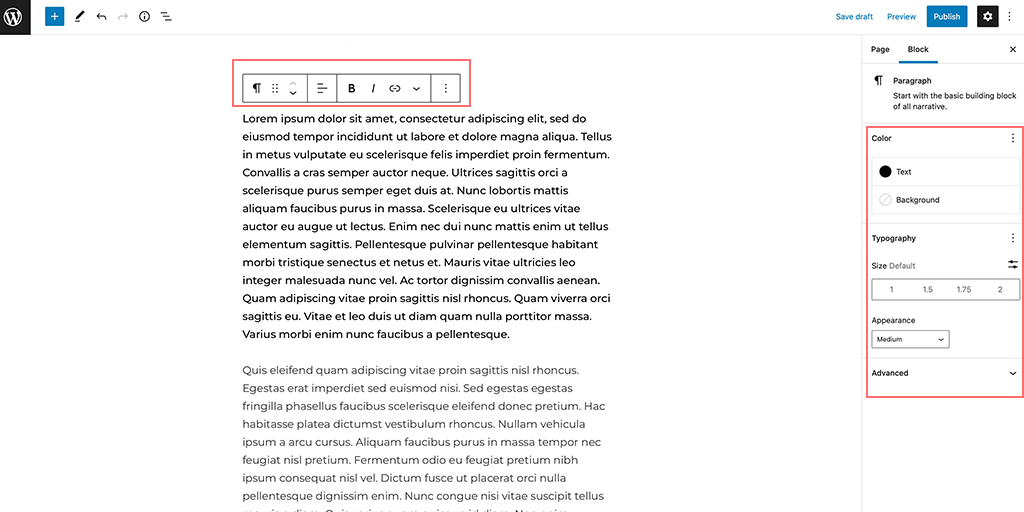
- Zmień kolor tekstu: Dostosuj kolor tekstu i jego tła.

- Ustaw rozmiar i styl czcionki: kontroluj rozmiar i ogólny styl (wygląd) tekstu. Opcje wyglądu zazwyczaj obejmują grubość czcionki (np. pogrubienie), która zależy od czcionki wybranej w ustawieniach motywu.
- Dodatkowe formatowanie tekstu: możesz także pogrubić lub pochylić tekst i wybrać sposób jego wyrównania (do lewej, do środka lub do prawej) w bloku.
- Podświetl i stylizuj tekst : zaznacz określony tekst, zastosuj przekreślenie lub dodaj specjalne formatowanie tekstu.

- Wstaw elementy śródliniowe : dodawaj elementy śródliniowe, takie jak fragmenty kodu i obrazy, bezpośrednio w tekście.
- Użyj indeksu dolnego i górnego : Dodaj do tekstu znaki w indeksie dolnym (poniżej linii) lub indeksie górnym (nad linią).
4. Zmiana czcionek w WordPress za pomocą wtyczki WordPress
Jeśli używasz ogólnego lub bardzo prostego motywu WordPress, może brakować wbudowanych czcionek. W takim przypadku musisz polegać na wtyczkach WordPress, takich jak wtyczka Fonts lub Typografia czcionek Google.
Oto kroki, które możesz wykonać:
Krok 1: Zainstaluj i aktywuj wtyczkę Fonts
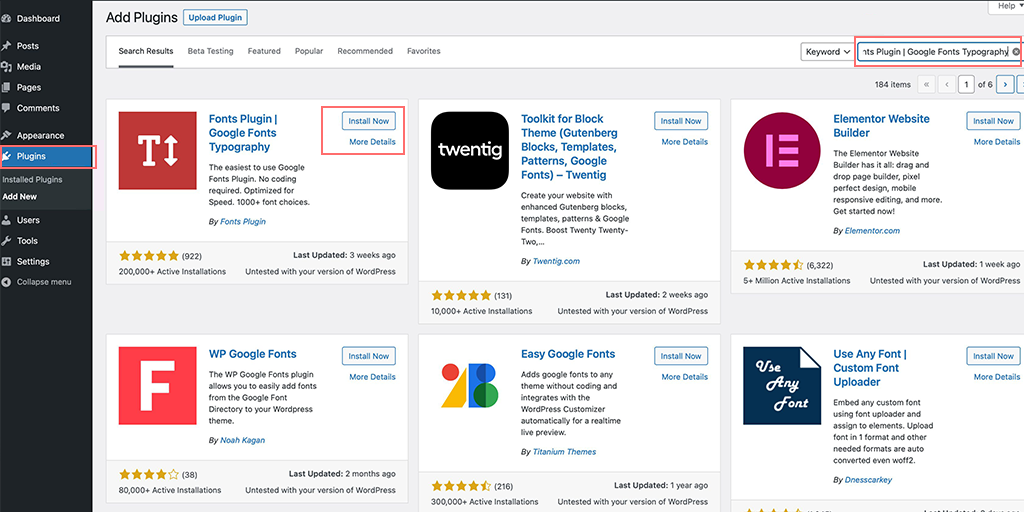
- Przejdź do panelu WordPress i kliknij „ Wtyczki ” w lewym menu.
- Kliknij „ Dodaj nowy ” u góry strony, a następnie wyszukaj „ Wtyczka czcionek ”.
- Po znalezieniu kliknij przycisk „ Zainstaluj teraz ” i poczekaj, aż zostanie zainstalowany.

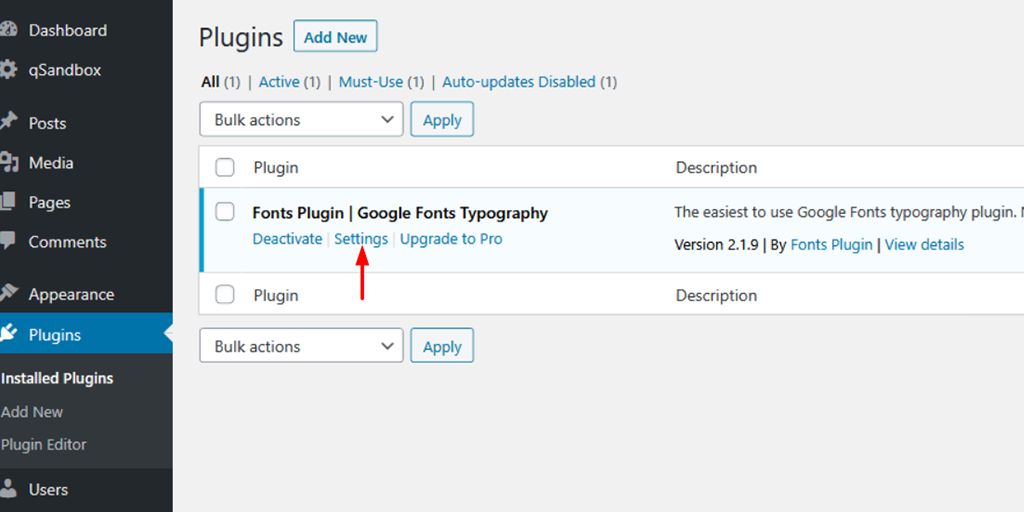
- Po instalacji kliknij „ Aktywuj ”, aby włączyć wtyczkę na swojej stronie.
Krok 2: Uzyskaj dostęp do przewodnika szybkiego startu wtyczki Fonts
- Po aktywacji w panelu WordPress pojawi się skrócona instrukcja obsługi.
- Możesz podać swój adres e-mail, aby otrzymać przewodnik w formacie PDF z dodatkowymi instrukcjami.
- Alternatywnie możesz kliknąć przycisk „ Dostosuj czcionki ”, aby przejść bezpośrednio do opcji dostosowywania.
Krok 3: Otwórz Opcje dostosowywania
- Kiedy klikniesz „Dostosuj czcionki”, ustawienia dostosowywania wtyczki zostaną otwarte w Konfiguratorze motywu.

- Tutaj znajdziesz różne opcje zmiany czcionek swojej witryny.
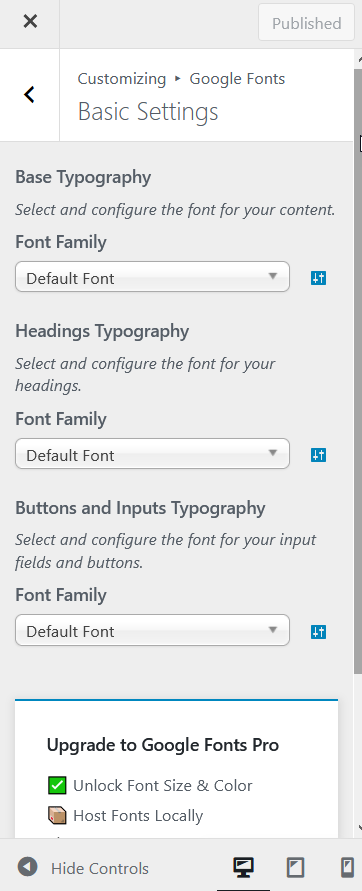
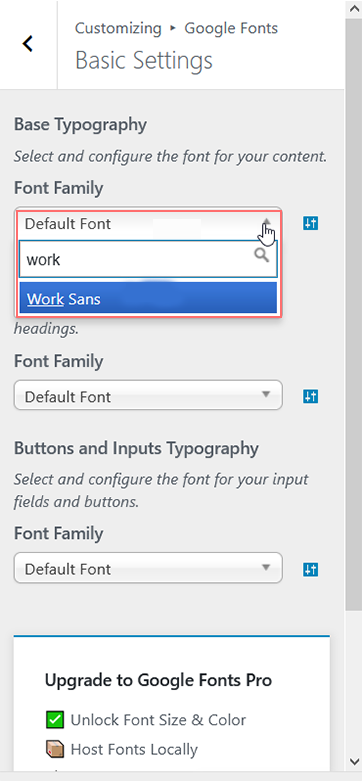
Krok 4: Otwórz Ustawienia podstawowe

- W programie Customizer znajdź menu „ Ustawienia podstawowe ” i kliknij je.

- To menu zawiera opcje dostosowywania czcionek dla różnych części witryny.

Krok 5: Dostosuj swoje czcionki
- W menu „Ustawienia podstawowe” zobaczysz opcje zmiany czcionek treści, nagłówków i przycisków.
- Kliknij każde menu rozwijane obok elementu tekstowego (np. „ Treść ” lub „ Nagłówki ”).
- Wybierz czcionkę z wyświetlonej listy. Możesz wyświetlić podgląd wyglądu każdej czcionki przed jej zastosowaniem.
Krok 6: Zapisz zmiany
- Po wybraniu wszystkich czcionek nie zapomnij kliknąć przycisku „Opublikuj” u góry, aby zapisać zmiany.
- Wtyczka Czcionki automatycznie zaktualizuje Twoją witrynę internetową o nowe czcionki, dzięki czemu Twoje treści będą wyglądać dokładnie tak, jak chcesz.
5. Ręczne dodawanie niestandardowych czcionek w WordPress
Jeśli chcesz używać niestandardowych czcionek w swojej witrynie WordPress, jest to możliwe, ale wymaga pewnych umiejętności technicznych. Musisz umieć edytować pliki motywów, mieć podstawową wiedzę na temat organizacji plików WordPress i znać podstawowe kodowanie.
Aby to zrobić, dokonamy zmian w kilku plikach motywu i dodamy trochę CSS (kod stylizacji). Będziesz także potrzebować preferowanego edytora kodu i programu FTP, takiego jak FileZilla, aby uzyskać dostęp do plików w swojej witrynie i edytować je.
Uwaga: zdecydowanie zaleca się wprowadzenie tych zmian w motywie podrzędnym, a nie w głównych plikach motywu. Dzieje się tak, ponieważ nawet niewielki błąd w edycji głównych plików motywu może potencjalnie uszkodzić Twoją witrynę.
Jeśli chcesz dodać niestandardową czcionkę, np. „ Sevillana ” firmy Google, do swojej witryny WordPress, wykonaj następujące proste kroki:
Krok 1: Wybierz czcionkę w czcionkach Google
1. Przejdź do witryny czcionek Google i wyszukaj „ Sevillana ”.
2. Po znalezieniu wybierz styl czcionki (np. zwykły, pogrubiony, kursywa itp.), którego chcesz użyć w swojej witrynie.
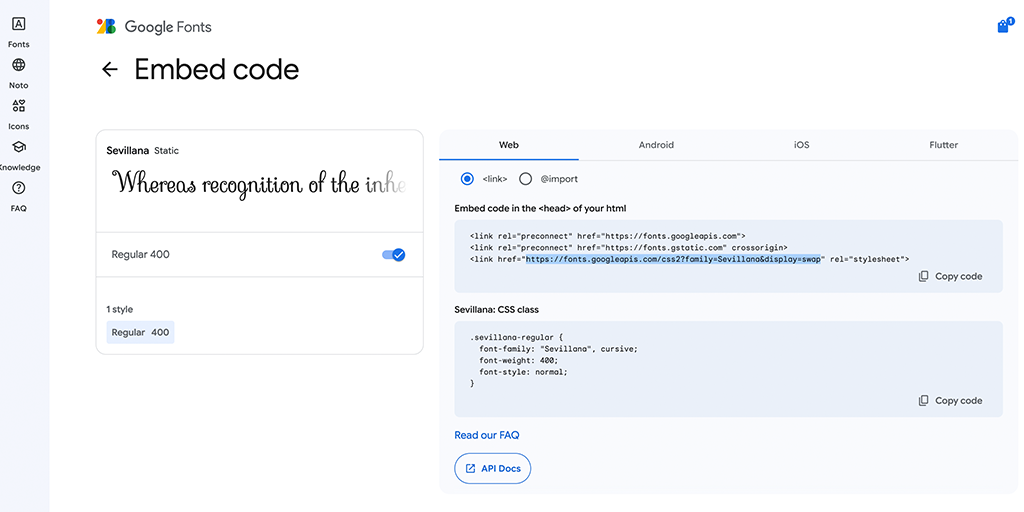
3. Google Fonts udostępni kod osadzania z linkiem wyglądającym mniej więcej tak:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Skopiuj ten link, ponieważ będzie Ci potrzebny w kolejnych krokach.
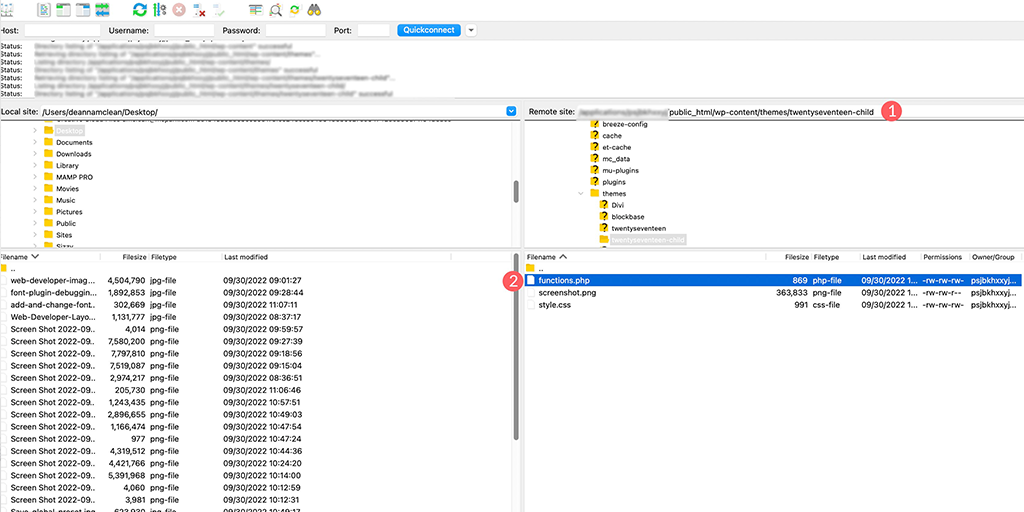
Krok 2: Połącz się ze swoją witryną za pomocą protokołu FTP
1. Otwórz na swoim komputerze program FileZilla (klient FTP).
2. Użyj FileZilla, aby połączyć się ze swoją witryną. Będziesz potrzebować danych logowania do FTP (host, nazwa użytkownika, hasło).
3. Po połączeniu przejdź do folderu:
/public_html/wp-content/themes/yourthemechild/
Uwaga: nie zapomnij zastąpić yourthemechild nazwą motywu potomnego.
Krok 3: Edytuj functions.php
1. Znajdź functions.php w folderze motywu podrzędnego.

2. Kliknij prawym przyciskiem myszy plik functions.php i wybierz „Wyświetl/Edytuj”, aby otworzyć go w edytorze kodu.
3. Na dole pliku dodaj następujący kod:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Ten kod mówi WordPressowi, aby załadował czcionkę Sevillana z Google.
Krok 4: Powiedz WordPressowi, gdzie ma używać czcionki
1. Wróć do folderu motywu podrzędnego i znajdź plik style.css (ten plik kontroluje styl Twojej witryny).
2. Otwórz style.css w edytorze kodu.
3. Dodaj do pliku następujący kod:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Ten kod CSS ustawia czcionkę Sevillana dla całego tekstu i nagłówków (H1 do H6) w Twojej witrynie.
Krok 5: Zapisz zmiany
1. Zapisz zmiany wprowadzone w functions.php i style.css .
2. Odśwież swoją witrynę, aby zobaczyć zmiany. Czcionka Sevillana powinna teraz zostać zastosowana do tekstu i nagłówków.
Dodatkowe wskazówki:
Jeśli czcionka nie jest wyświetlana poprawnie, sprawdź ponownie, czy poprawnie wpisałeś kod.
Każdy motyw WordPress może używać różnych reguł CSS, więc jeśli ta metoda nie zadziała, może być konieczne znalezienie konkretnych selektorów CSS dla Twojego motywu. Możesz w tym pomóc za pomocą narzędzia do sprawdzania przeglądarki lub skontaktować się z twórcą motywu w celu uzyskania wskazówek.
Przeczytaj: Jak osadzić czcionki ikon WordPress na swojej stronie internetowej?
6. Dodawanie niestandardowych czcionek w motywie WordPress do edycji pełnej witryny
W najnowszych motywach WordPress, zwanych motywami Full Site Editing (FSE) , nie trzeba używać starej metody dodawania niestandardowych czcionek za pomocą kodu CSS (@font-face).
Zamiast tego dodajesz pliki czcionek bezpośrednio do określonego folderu, a następnie konfigurujesz je w pliku o nazwie motyw.json.
Aby to zademonstrować, bierzemy rodzinę czcionek Sevillana z Google Fonts i używamy jako przykładu motywu Twenty Twenty-Two .
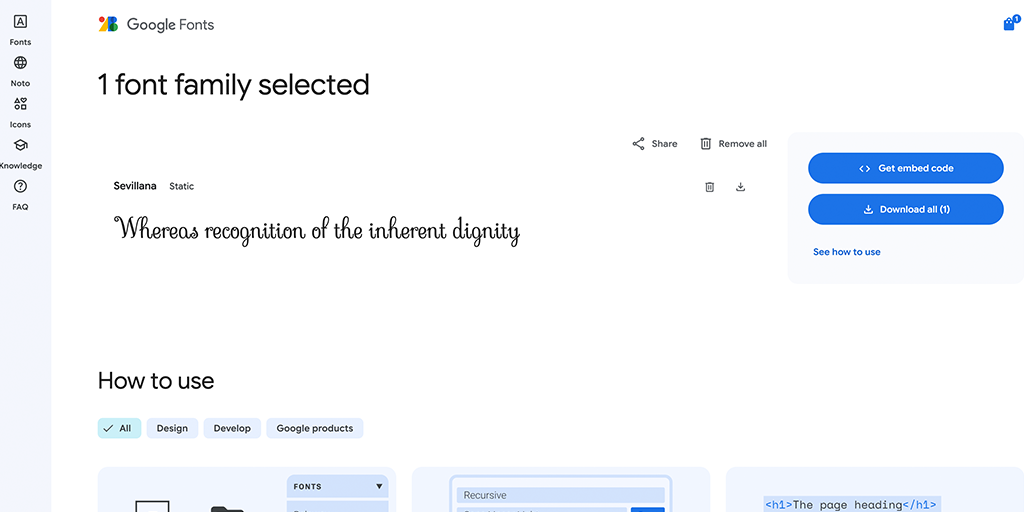
Krok 1 : Pobierz czcionkę z czcionek Google
– Przejdź do biblioteki czcionek Google i poszukaj czcionki, której chcesz użyć > Kliknij na nią.
– Teraz kliknij przycisk „ Pobierz wszystko ” w prawym górnym rogu. Spowoduje to pobranie na komputer pliku ZIP zawierającego pliki czcionek.

Krok 2: Uzyskaj dostęp do plików motywu WordPress
– Teraz otwórz pliki motywu WordPress na swoim komputerze. Możesz to zrobić:
– Lokalnie (jeśli masz zainstalowany WordPress na swoim komputerze) lub
– Przez FTP (jeśli pracujesz na działającej stronie internetowej).
W tym przewodniku założymy, że pracujesz nad instalacją lokalną.
Upewnij się, że wiesz, gdzie znajdują się te pliki, ponieważ będziesz ich potrzebować w kolejnych krokach.
Krok 3: Znajdź folder czcionek w swoim motywie
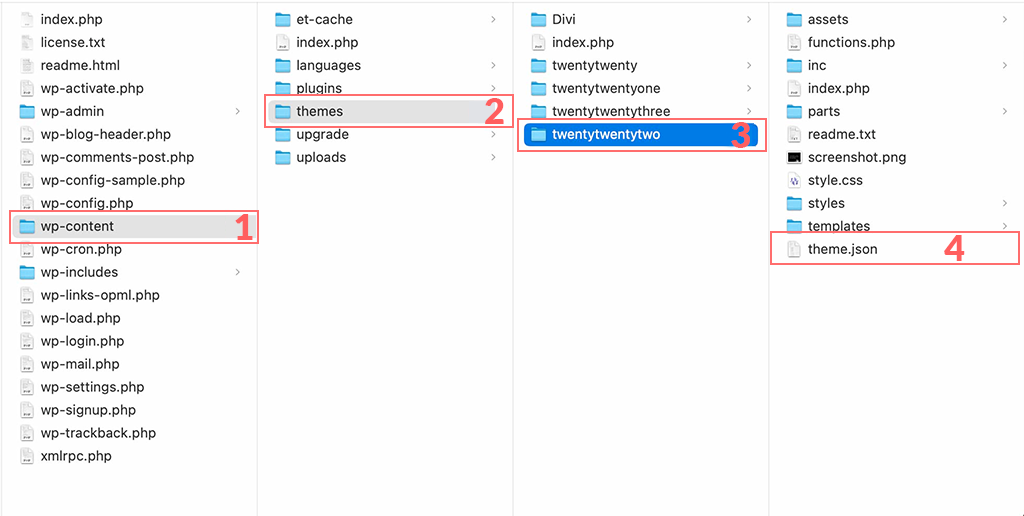
– Znajdź folder motywu, przechodząc do:
wp-content/themes/twentytwentytwo/
– W folderze motywów przejdź do folderu assets , a następnie otwórz folder fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
Krok 4: Dodaj pobrane pliki czcionek do swojego motywu
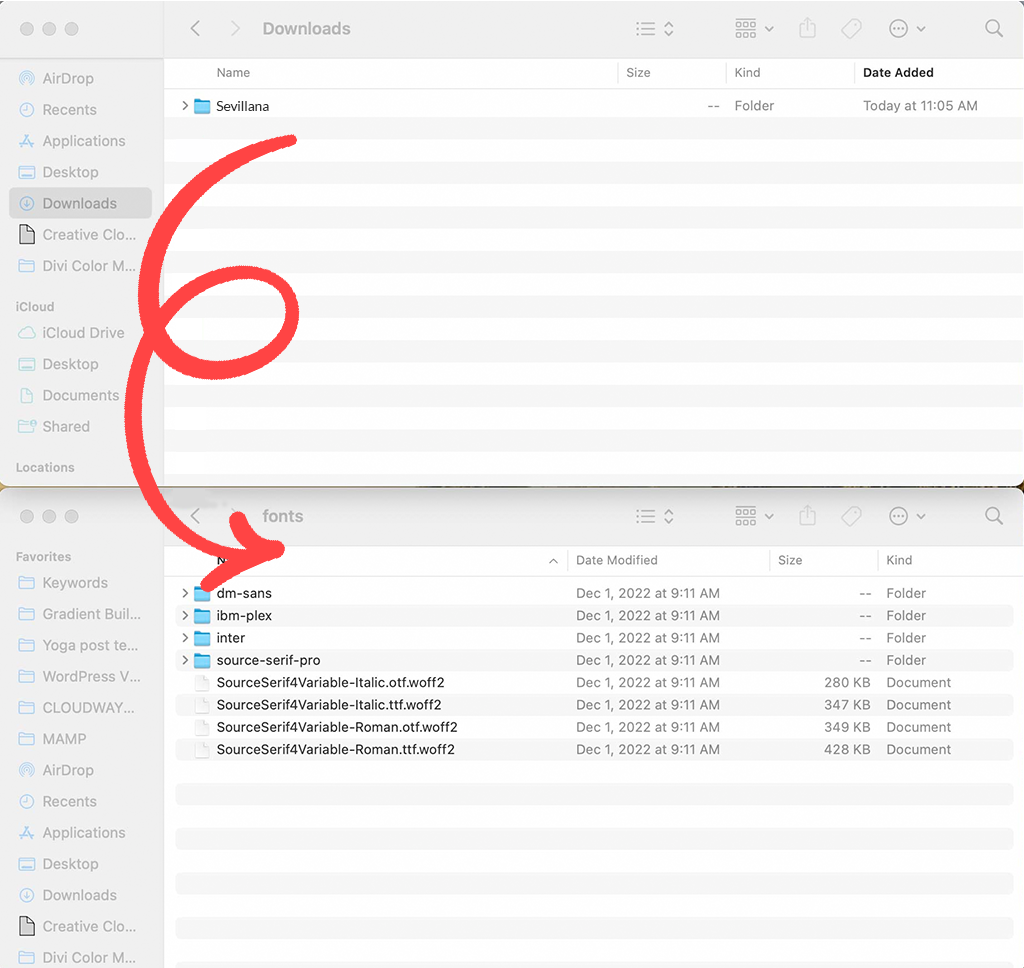
– Wyodrębnij pobrany plik ZIP, aby znaleźć pliki czcionek (takie jak w formacie .woff2 lub .woff ).
– Przeciągnij i upuść wyodrębniony folder czcionek do folderu fonts w katalogu motywu:
wp-content/themes/twentytwentytwo/assets/fonts/
 folder czcionek w katalogu motywu” class=”wp-image-28070″/>
folder czcionek w katalogu motywu” class=”wp-image-28070″/>fonts w katalogu motywuKrok 5: Otwórz plik motyw.json
– Teraz znajdź plik theme.json , który znajduje się w głównym folderze motywu:
wp-content/themes/twentytwentytwo/theme.json
 plik motyw.json, który znajduje się w głównym folderze motywu” class=”wp-image-28069″/>
plik motyw.json, który znajduje się w głównym folderze motywu” class=”wp-image-28069″/>theme.json , który znajduje się w głównym folderze motywu– Kliknij prawym przyciskiem theme.json i wybierz opcję otwarcia go za pomocą ulubionego edytora kodu (takiego jak Notatnik, Visual Studio Code itp.).
Krok 6: Dodaj szczegóły czcionki do pliku topic.json
– W pliku theme.json poszukaj sekcji „ ustawienia ”.
– Przewiń w dół do ustawień „ typografii ”. Zobaczysz kod definiujący istniejące czcionki, np. „Source Sans Pro”.
Teraz dodaj niestandardową czcionkę, wstawiając ten kod po istniejących ustawieniach czcionek:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Zamień "Custom Font Name" na rzeczywistą nazwę swojej czcionki, a "CustomFontName.woff2" na dokładną nazwę pliku. W tym przypadku używamy Sevillana
Krok 7: Zapisz i sprawdź zmiany
- Zapisz plik
theme.jsonpo dodaniu szczegółów nowej czcionki. - Jeśli pracujesz lokalnie, skopiuj zaktualizowany plik z powrotem do folderu czcionek w katalogu motywów, aby zastąpić istniejący plik.
- Jeśli pracujesz przez FTP, prześlij zaktualizowany plik motyw.json na swój serwer i zastąp stary plik.
Krok 8: Wyświetl czcionkę w motywie Twenty Twenty-Two
- Przejdź do panelu WordPress i przejdź do Wygląd > Edytor, aby uzyskać dostęp do trybu edycji pełnej witryny w motywie Twenty Twenty-Two.
- Po odświeżeniu ekranu kliknij przycisk Style . Powinieneś zobaczyć nową czcionkę na liście i gotową do użycia.

Streszczenie
Jak widać, istnieje wiele sposobów zmiany czcionek w WordPress. Jeśli używasz ogólnego motywu, najłatwiejszą i najprostszą metodą jest użycie wtyczki WordPress.
Jeśli jednak masz motyw Full Site Editing (FSE), może on domyślnie udostępniać tylko dwie lub trzy opcje czcionek. Możesz dodać więcej czcionek ręcznie, ale ta metoda jest bardziej złożona i wymaga pewnej wiedzy na temat kodowania.
Jeśli nie chcesz używać metody ręcznej ani instalować dodatkowych wtyczek (ponieważ dodanie wtyczek może mieć wpływ na wydajność witryny), lepszym rozwiązaniem może być wybór motywu, który oferuje wbudowane wiele opcji czcionek.
Jeśli jednak jesteś programistą i lubisz pracować z kodem, ręczne dodawanie czcionek może być prostym zadaniem.
Jeśli masz jakieś pytania lub wątpliwości dotyczące tego artykułu, daj nam znać w sekcji komentarzy poniżej.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i zaangażowaniu w bycie na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.