Jak zmienić kolor linku w WordPressie? (Bez kodu)
Opublikowany: 2022-12-13Zastanawiasz się, jak zmienić kolor linku w WordPressie? Jeśli tak, ten artykuł jest właśnie tym, czego szukałeś.
Możesz zmienić kolor tekstu linku, korzystając z różnych metod, które wymieniliśmy poniżej. Dlatego czytaj dalej, aby łatwo zmienić kolor linków na swojej stronie WordPress.
Ale najpierw dowiedzmy się, dlaczego powinieneś zmienić kolor linku w WordPress.
Znaczenie zmiany koloru linku w WordPress
Podczas instalowania motywu jest on dostarczany z domyślnym kolorem łącza. Czasami może ci się podobać ten kolor. Niemniej jednak, jeśli nie podoba Ci się domyślny kolor linku, będziesz chciał go zmienić, aby pasował do klimatu Twojej witryny.
Poza tym zmiana koloru linku może poprawić estetykę Twojej witryny i zwiększyć dostępność Twojej witryny WordPress.
Jak zmienić kolor łącza w WordPressie bez użycia kodu (4 proste sposoby)
A teraz przejdźmy do metod zmiany koloru łącza w WordPress. Ponadto nie potrzebujesz wiedzy na temat kodowania, jeśli używasz tych metod.
1. Niestandardowy kod CSS
Pierwszą metodą jest użycie niestandardowego kodu CSS. Zasadniczo będziesz potrzebować kodu szesnastkowego koloru, którego chcesz użyć w swojej witrynie.
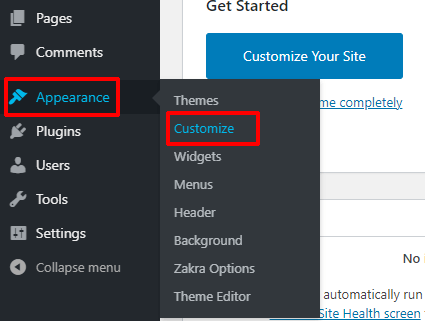
Po zalogowaniu się do pulpitu nawigacyjnego WordPress przejdź do Wygląd >> Dostosuj .

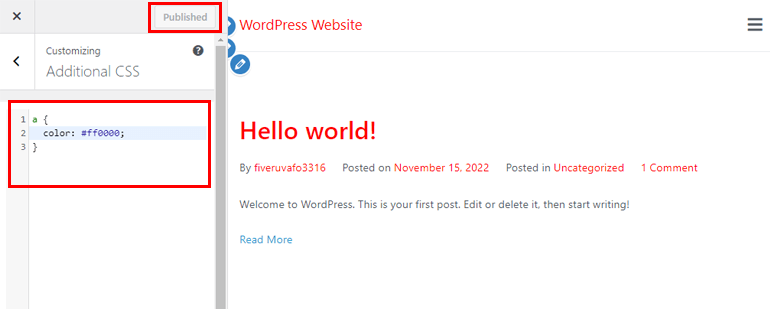
Na pasku bocznym wybierz opcję Dodatkowy CSS . Następnie dodaj następujący kod:
{
kolor: #ff0000 ;
}
Nie zapomnij nacisnąć przycisku Publikuj , aby zapisać wszystkie zmiany. Kolor łącza całej witryny będzie teraz (ff0000) czerwony . Oczywiście, jeśli nie jesteś zadowolony z koloru, możesz zmienić wybrany kod szesnastkowy.

2. Konfigurator WordPress
Druga metoda polega na użyciu narzędzia do dostosowywania WordPress. Za pomocą aktywnego motywu WordPress możesz zmienić kolor swojego linku. Ważnym pytaniem jest, który motyw zapewnia łatwiejsze i bardziej wszechstronne opcje zmiany linku.
Cóż, Zakra to temat, który sugerujemy z naszej strony. Zakra oferuje ponad 80 wersji demonstracyjnych odpowiednich do tworzenia dowolnego rodzaju niszowej witryny WordPress. Poza tym jest wysoce konfigurowalny i zoptymalizowany pod kątem szybkości.

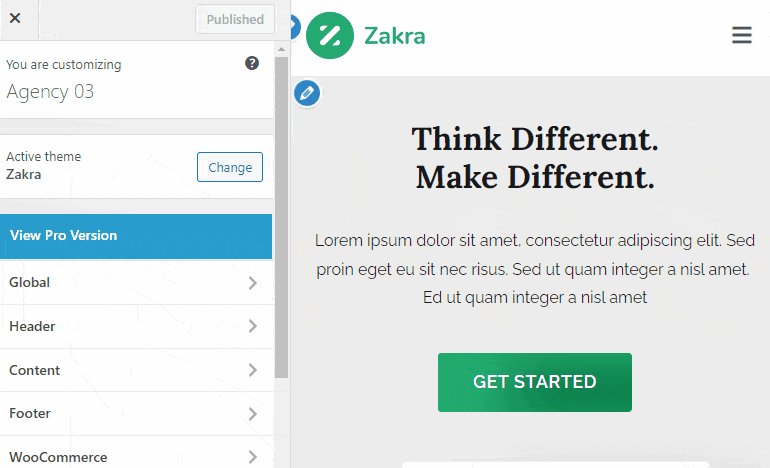
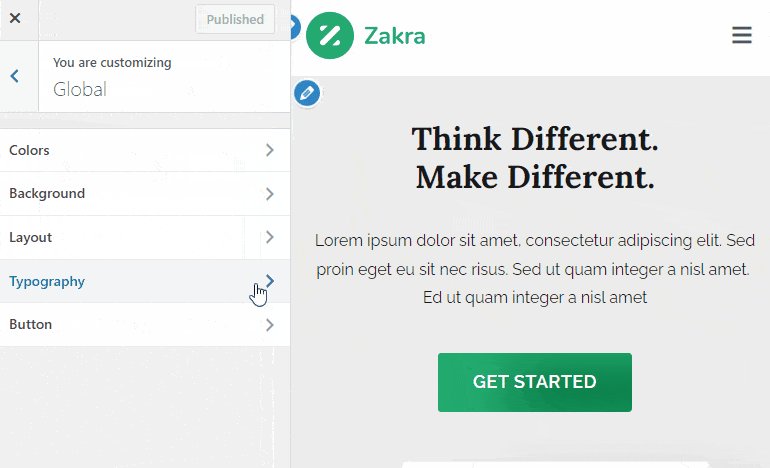
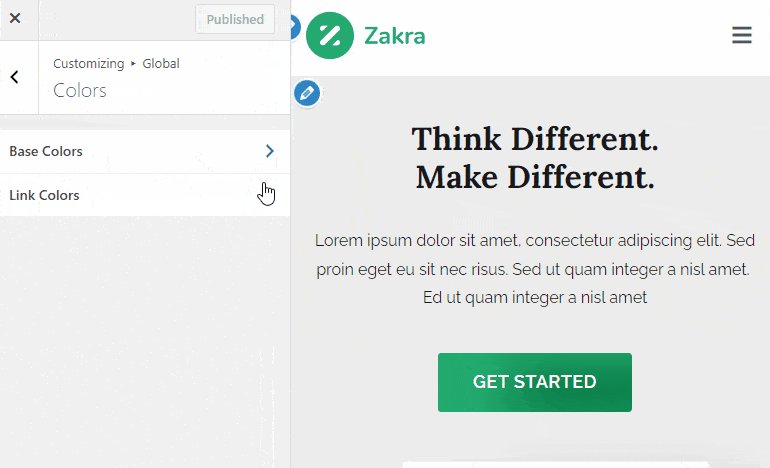
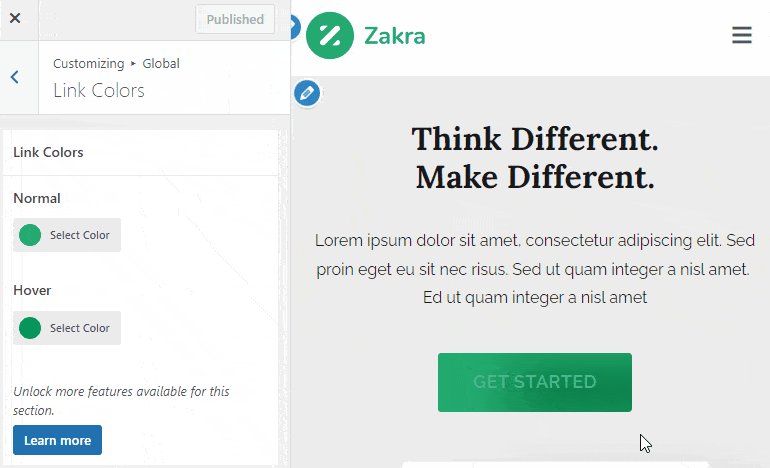
Aby zmienić kolor łącza za pomocą Zakry, musisz najpierw zainstalować motyw. Po zainstalowaniu i aktywacji motywu Zakra przejdź do Wygląd >> Dostosuj . Następnie kliknij Global >> Colors >> Link Colors opcja. Istnieją dwie opcje, które są następujące:
- Normalny : Zmień kolor linku w swojej witrynie.
- Najedź : Za pomocą tej opcji możesz zmienić kolor łącza po najechaniu.

W darmowej wersji Zakry możesz dostosować powyższe dwie opcje. Niemniej jednak Zakra pro oferuje więcej opcji dostosowywania. Jeśli więc chcesz mieć większą kontrolę i opcje zmiany koloru linku na swojej stronie, zainstaluj i aktywuj dodatek Zakra Pro.
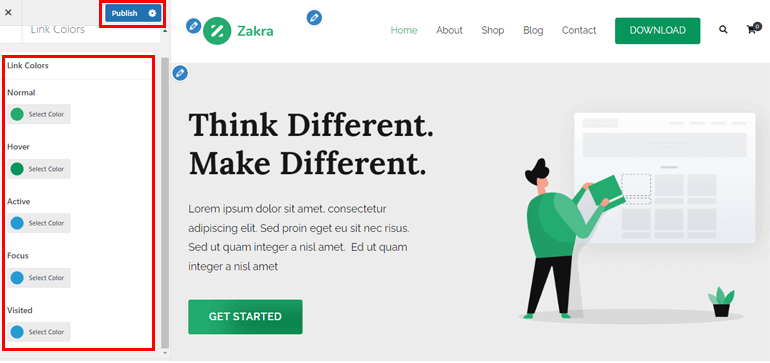
Tak jak poprzednio, przejdź do Wygląd >> Dostosuj >> Globalny >> Kolory >> Połącz kolory . Oprócz dwóch opcji wymienionych powyżej, możesz zauważyć, że istnieje więcej opcji, które omówiliśmy poniżej:
- Kolor aktywny : Wybierz kolor łącza w stanie Aktywny .
- Focus Color : Wybierz kolor łącza na Focusie .
- Odwiedzony kolor : Zmień kolor łącza Odwiedzone w Twojej witrynie.

Oto opcje linków kolorów, które możesz zmienić za pomocą uniwersalnego motywu Zakra. Na koniec naciśnij przycisk Publikuj , aby zapisać wszystkie zmiany.

3. Korzystanie z Elementora
Kolejną łatwą metodą zmiany koloru linku w WordPress jest użycie jednej z najpopularniejszych wtyczek do tworzenia stron typu „przeciągnij i upuść” – Elementor. Oczywiście wtyczka musi być zainstalowana i aktywowana na Twojej stronie, aby zmienić kolor linku.

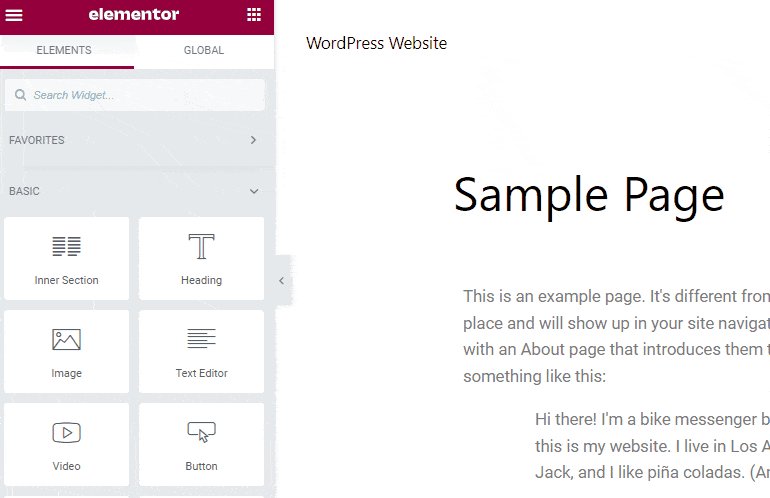
Po zakończeniu procesu instalacji otwórz stronę lub post w edytorze Elementor.
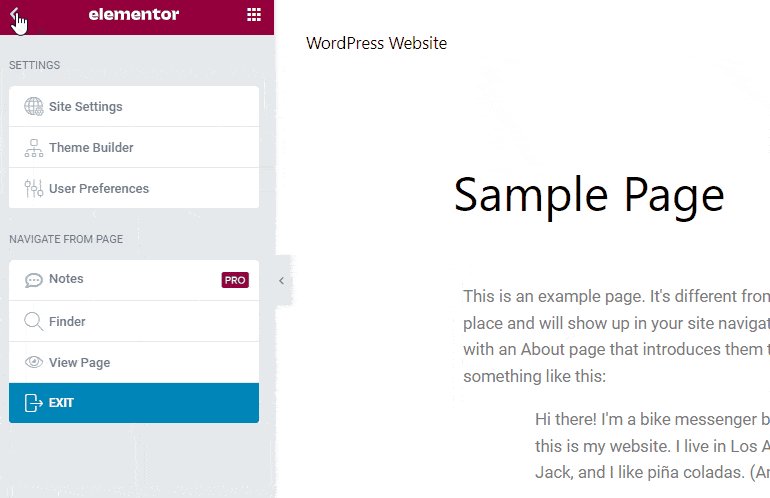
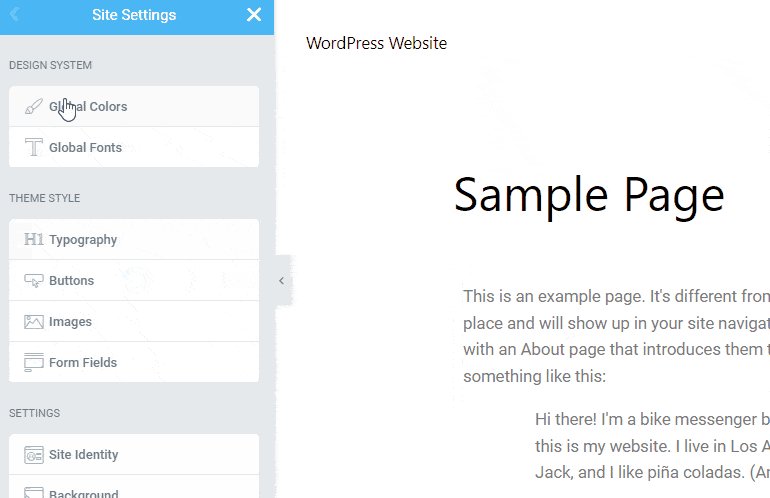
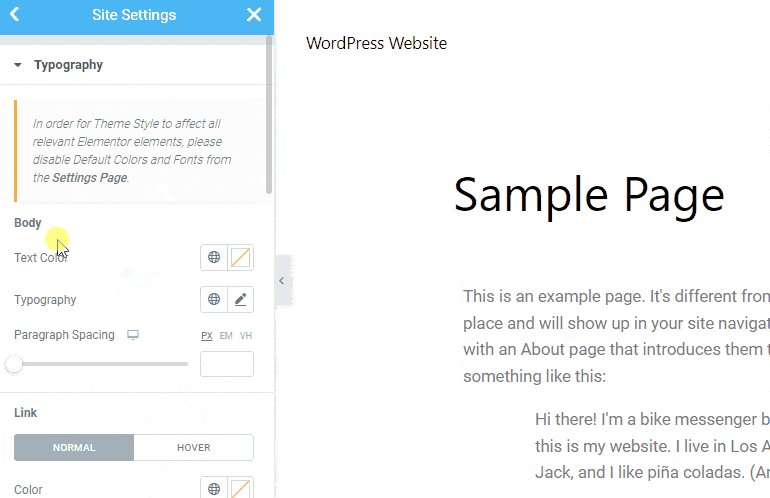
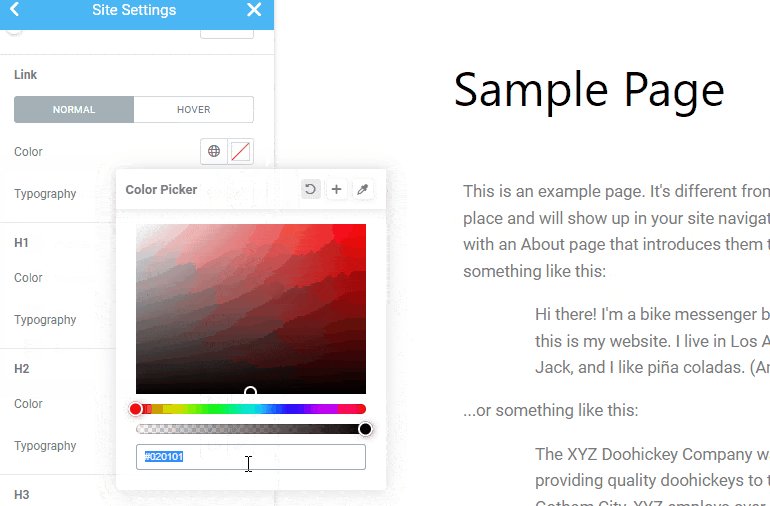
W lewym górnym rogu znajdziesz ikonę Hamburger ; Kliknij na to. Następnie wybierz opcję Ustawienia witryny . Następnie kliknij opcję Typografia .

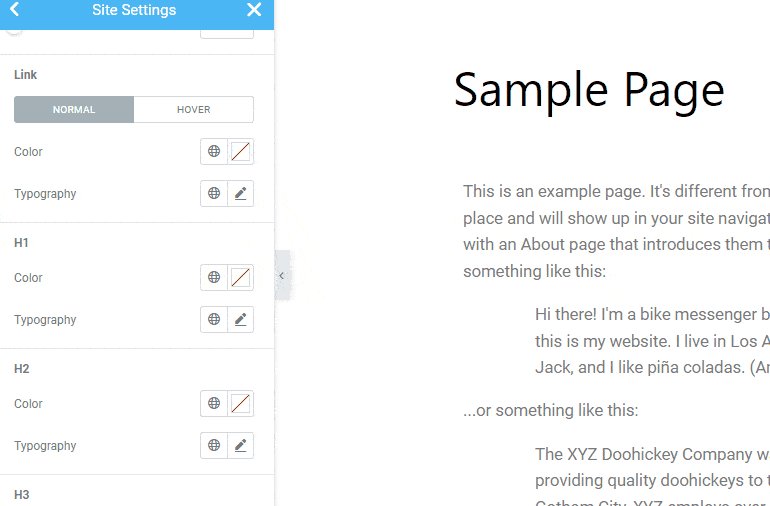
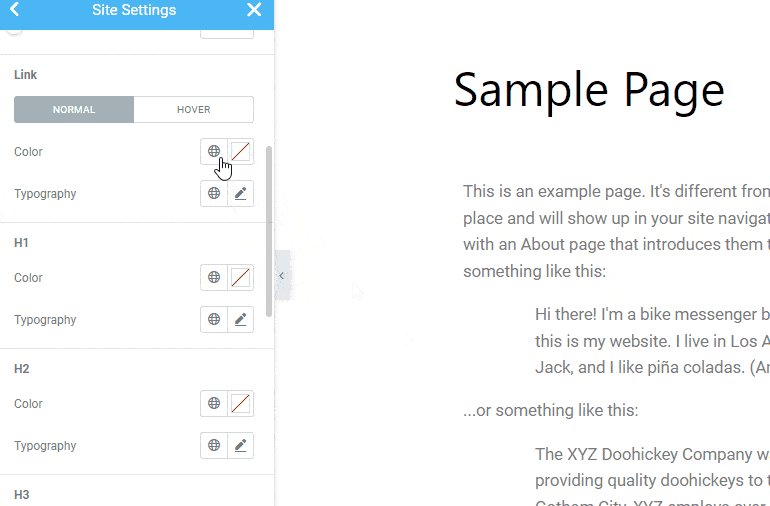
Następnie w opcji Łącze możesz zmienić kolor łącza Normalny i kolor łącza po najechaniu kursorem . Ponadto dostępne są dwie opcje — Kolor i Typografia .
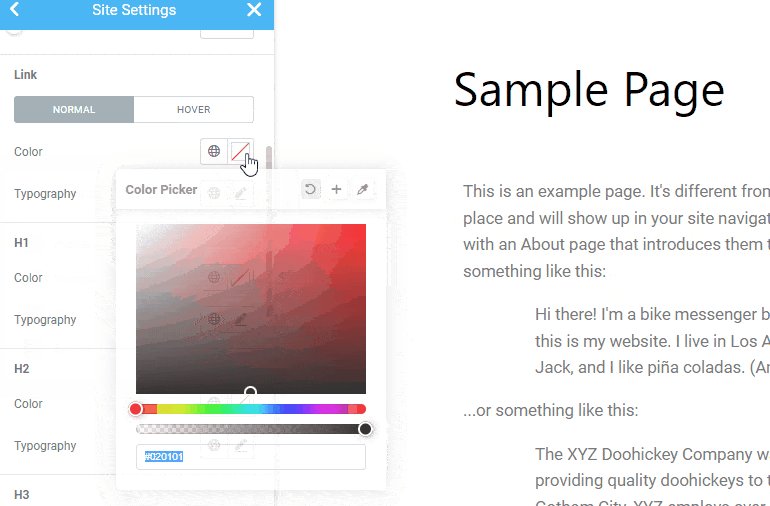
Kolor : Dostępne są domyślne kolory. Poza tym dostępny jest również próbnik kolorów , dzięki czemu można dodać kod szesnastkowy lub wybrać wybrany kolor.

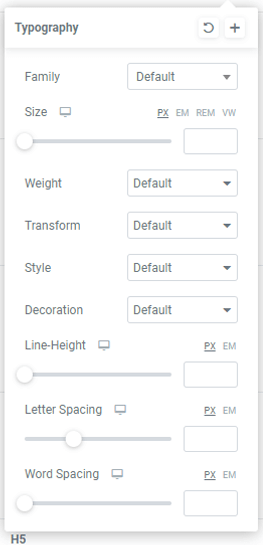
Typografia : wraz z kolorem możesz chcieć zmienić typografię linków w swojej witrynie. Możesz dostosować rodzinę , rozmiar , wagę , styl , dekorację , wysokość linii , odstępy między wyrazami i inne.

Elementor pozwala również zmienić kolor linku w Hover . Podobnie jak w przypadku opcji Kolor, możesz zmienić kolor i typografię linku po najechaniu kursorem na swoją witrynę. Jeśli jesteś zadowolony z dostosowania, naciśnij przycisk Aktualizuj .
4. Edytor WordPressa
Wszystkie powyższe metody są przydatne do zmiany koloru linku w całej witrynie. Możesz jednak chcieć, aby określona strona wyróżniała się bardziej niż reszta strony. W takich przypadkach możesz zmienić kolor linku na pojedynczej stronie za pomocą standardowego edytora WordPress .
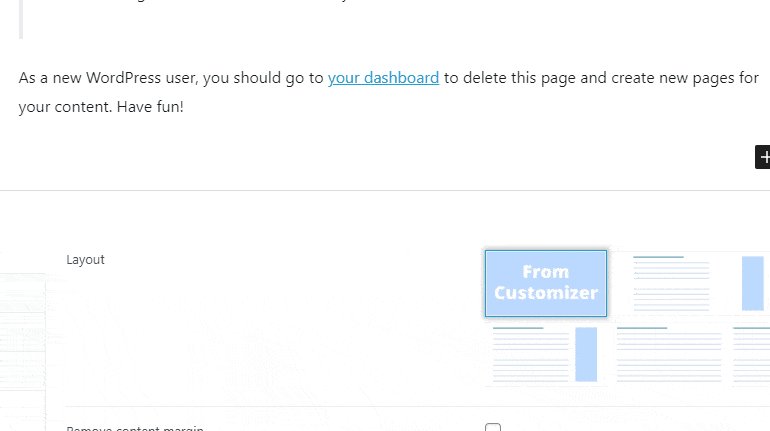
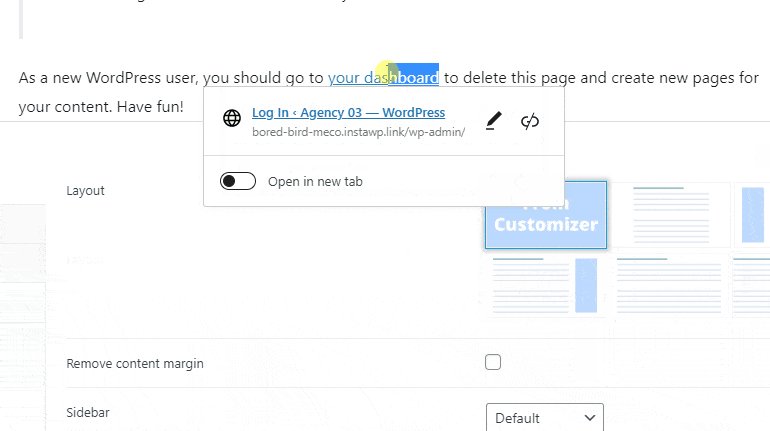
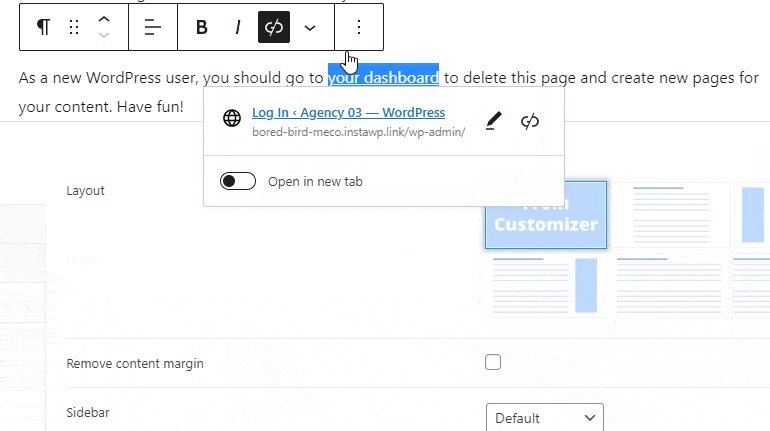
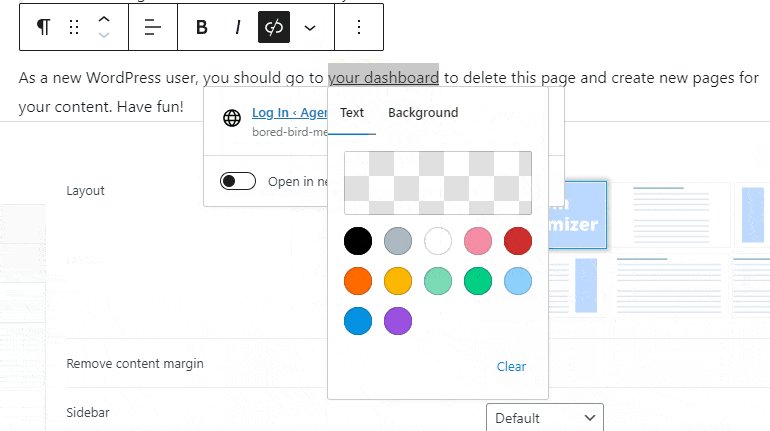
Otwórz wybraną stronę lub wpis. Teraz zaznacz link URL, do którego chcesz zmienić kolor. Pojawi się pływający pasek narzędzi; po prostu wybierz ikonę rozwijaną i kliknij opcję Podświetl . Dostępne są jeszcze dwie opcje — Tekst i Tło.

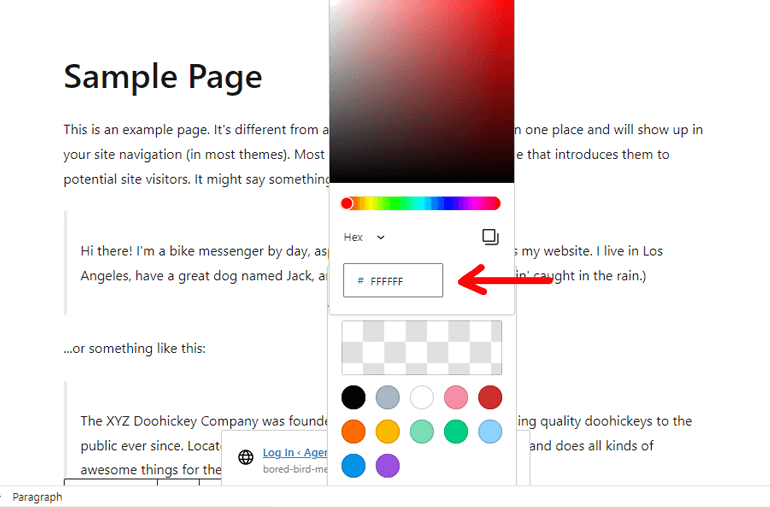
Dostępny jest również wstępnie zdefiniowany kolor tekstu i niestandardowy kolor tekstu. Dzięki opcji niestandardowego koloru tekstu możesz łatwo dodać preferowany kod szesnastkowy .

Jak sama nazwa wskazuje, opcja Tło umożliwia dodanie/zmianę koloru tła. Po zakończeniu procesu dostosowywania zaktualizuj lub opublikuj stronę/opublikuj.
Podsumowanie!
I to jest podsumowanie tego artykułu o tym, jak zmienić kolor łącza w WordPress. Powyżej wymieniliśmy 4 różne metody, dzięki którym możesz zmienić kolor łącza zarówno globalnie, jak i indywidualnie. Jeszcze raz poniżej wspomnieliśmy o metodach:
- Korzystanie z niestandardowego CSS
- Konfigurator WordPressa
- Korzystanie z wtyczki Elementor
- Edytor WordPressa
Możesz wybrać dowolną metodę, z którą czujesz się komfortowo.
Mam nadzieję, że podobał Ci się ten artykuł, a jeśli tak, podziel się nim ze znajomymi i rodziną w mediach społecznościowych. Możesz śledzić nas na Twitterze i Facebooku, aby otrzymywać regularne aktualizacje i ekscytujące wiadomości.
Zanim przejdziesz, oto kilka interesujących artykułów na temat tworzenia wielokolumnowego formularza w WordPress oraz tworzenia LMS za pomocą WordPress i nauczania online.
