Jak zmienić marginesy w WordPress (przewodnik dla początkujących)
Opublikowany: 2023-12-04Czy chcesz zmienić marginesy w WordPressie?
Marginesy to jeden z najważniejszych elementów projektu, który może znacznie poprawić komfort użytkowania i estetykę każdego projektu. Dodają odstępy pomiędzy elementami, dzięki czemu treść jest czytelna i wszystko można łatwo zidentyfikować.
W tym przewodniku dla początkujących pokażemy, jak dodawać i zmieniać marginesy w WordPress. Pokażemy Ci różne metody zmiany marginesów w różnych obszarach Twojej witryny WordPress.

Jakie są marginesy w WordPress i projektowaniu stron internetowych?
Marginesy to przestrzeń dodana wokół strony internetowej lub innych elementów wewnątrz strony internetowej.
Pomyśl o typowej stronie internetowej jak o pustej kartce papieru. Marginesy to białe lub puste miejsca wokół krawędzi papieru.

Celem stosowania marginesów jest zapewnienie, że elementy strony internetowej nie wyglądają na zgniecione.
Podobnie marginesy można stosować wokół różnych elementów układu strony.
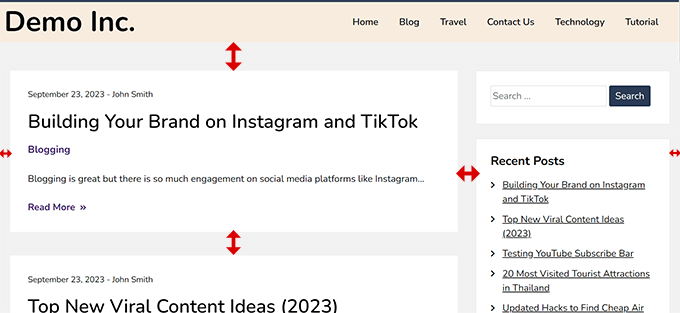
Na przykład możesz zmienić marginesy wokół obrazów, aby nie znajdowały się zbyt blisko tekstu, lub dodać margines, aby pozostawić przestrzeń między obszarem zawartości a paskiem bocznym.
W tym artykule omówimy wiele zagadnień. Kliknij poniższe linki, aby przejść do dowolnej sekcji.
- Jaka jest różnica między marginesem a dopełnieniem?
- Dlaczego może być konieczne dodanie lub zmiana marginesów w WordPress?
- Jak dodać marginesy w WordPress?
- Dodawanie marginesów w WordPress przy użyciu pełnego edytora witryny
- Dodawanie marginesów w Edytorze bloku
- Dodawanie marginesów w WordPress za pomocą SeedProd
- Zmień marginesy za pomocą Thrive Architect
- Zmiana marginesów w WordPress za pomocą kodu CSS
- Dodawanie i zmienianie marginesów za pomocą niestandardowego CSS w motywie WordPress
- Używanie niestandardowego CSS do zmiany marginesów w Edytorze witryny
- Dodawanie marginesów za pomocą CSS w Theme Customizer
- Zmień marginesy za pomocą niestandardowego kodu CSS za pomocą WPCode
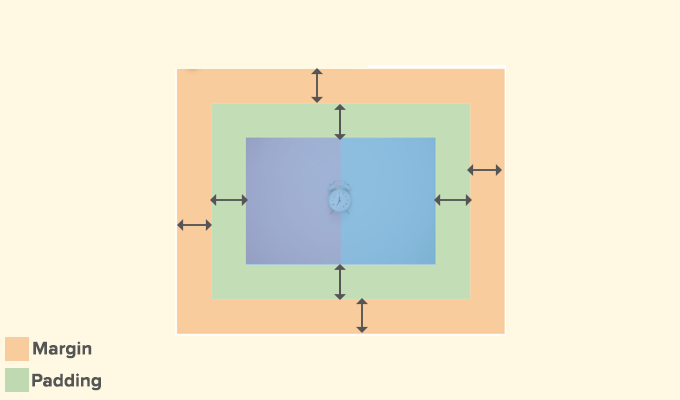
Jaka jest różnica między marginesem a dopełnieniem?
Margines i dopełnienie służą do dodawania białych znaków w projektowaniu stron internetowych. Używa się ich jednak bardzo różnie.
Marginesy dodają pustą przestrzeń na zewnątrz elementu, a dopełnienie dodaje pustą przestrzeń wewnątrz niego.

Marginesy służą do dodawania odstępu na zewnątrz elementu. Pozwalają zapewnić wystarczającą ilość miejsca pomiędzy elementami na stronie internetowej.
Przykłady:
1. Dodanie marginesów w celu zwiększenia odstępu pomiędzy obrazem a tekstem w artykule.

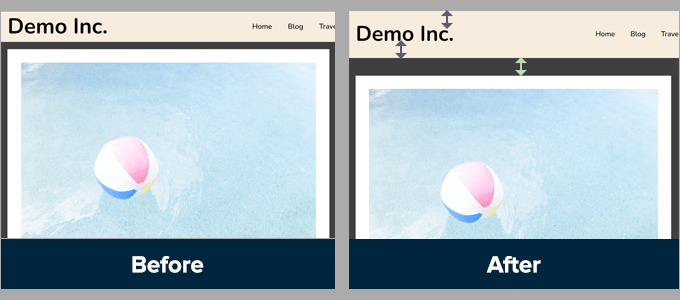
2. Dostosowywanie marginesów w celu dodania odstępu między sekcjami, takimi jak nagłówek i obszar treści.

Jednakże wyściółka służy do dodania amortyzującej przestrzeni pomiędzy zawartością a krawędziami pudełka lub elementu.
Przykłady:
1. Dopasowanie wyściółki w celu zwiększenia przestrzeni poduszki w przyciskach wezwania do działania.

2. Zwiększanie wypełnienia kolumny tekstowej

Zarówno dopełnienie, jak i marginesy są szeroko stosowane w projektowaniu stron internetowych.
Wykorzystanie pustych przestrzeni dodaje przestrzeni każdemu projektowi, czyniąc go bardziej przyjaznym dla użytkownika i eleganckim.
Dlaczego może być konieczne dodanie lub zmiana marginesów w WordPress?
Marginesy są kluczowym aspektem projektowania stron internetowych. Sprawiają, że Twoja witryna wygląda przyjemnie i jest łatwa w obsłudze dla użytkowników.
Motywy WordPress obsługują aspekt projektowy Twojej witryny WordPress. Większość z nich już doskonale radzi sobie z ustawianiem reguł CSS, aby zapewnić dużo wolnego miejsca przy użyciu marginesów w całym układzie motywu.

Jednak czasami może być konieczne dodanie marginesów w celu dostosowania.
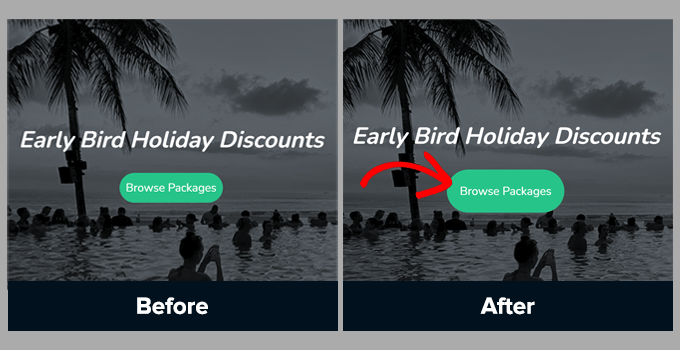
Na przykład możesz nie lubić marginesu wokół menu nawigacyjnych lub chcieć dodać większy margines wokół przycisków wezwania do działania.
Podobnie możesz czasami mieć wrażenie, że przedmioty są zbyt blisko siebie lub zbyt daleko od siebie.
W takim przypadku będziesz musiał samodzielnie zmienić marginesy w WordPress.
Jak dodać marginesy w WordPress?
Istnieje wiele sposobów dodawania marginesów w WordPress.
W zależności od tego, gdzie chcesz dodać margines i opcji dostępnych w motywie WordPress, musisz wybrać metodę, która będzie dla Ciebie odpowiednia.
Zacznijmy od domyślnych wbudowanych opcji w samym WordPressie, ponieważ są one najłatwiejsze dla początkujących.
Dodawanie marginesów w WordPress przy użyciu pełnego edytora witryny
Jeśli używasz motywu blokowego z pełną obsługą edytora witryny, możesz użyć wbudowanego edytora witryny, aby zmienić marginesy w dowolnym miejscu witryny WordPress.
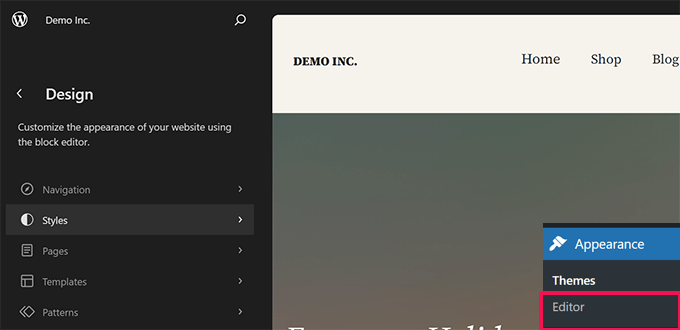
Najpierw musisz odwiedzić Wygląd »Edytor, aby uruchomić edytor witryny.

Po wejściu do edytora witryny kliknij, aby wybrać szablon z lewej kolumny lub kliknij w dowolnym miejscu okna podglądu.
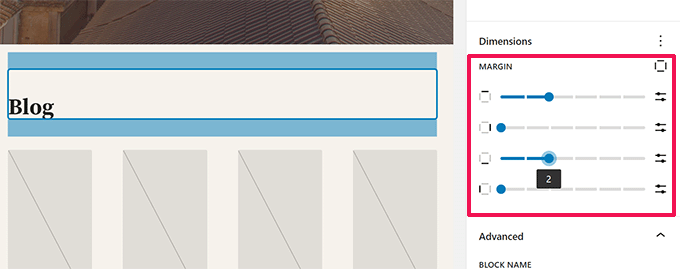
Następnie kliknij obszar lub element, w którym chcesz zmienić marginesy. W prawej kolumnie zobaczysz opcję dostosowania marginesów w zakładce Styl.

Podczas dostosowywania marginesów edytor podświetla obszar marginesów.
Możesz także dodać marginesy na górze, na dole, po prawej lub lewej stronie.
Uwaga: Opcja marginesu może nie być dostępna dla wszystkich bloków w edytorze witryny. Jeśli nie widzisz opcji marginesu dla elementu, wypróbuj alternatywną metodę poniżej.
Dodawanie marginesów w Edytorze bloku
Jeśli pracujesz nad wpisem na blogu lub stroną, będziesz korzystać z edytora bloków.
Edytor bloków w WordPress pozwala dodawać i zmieniać marginesy dla różnych bloków.
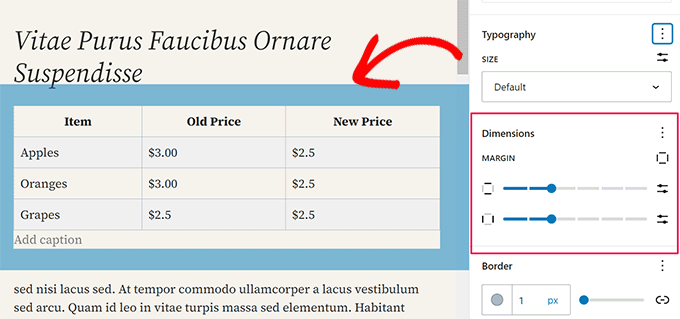
Po prostu kliknij blok, w którym chcesz dodać/dostosować marginesy. W ustawieniach bloku przejdź na kartę Styl i przewiń w dół do opcji Wymiary lub Marginesy.

Uwaga: Opcja marginesu może nie być dostępna dla wszystkich bloków w edytorze treści. Jeśli nie widzisz opcji marginesu dla elementu, wypróbuj alternatywną metodę poniżej.
Dodawanie marginesów w WordPress za pomocą SeedProd
SeedProd to najlepsza wtyczka do tworzenia stron WordPress na rynku. Umożliwia łatwe tworzenie niestandardowych stron dla Twojej witryny. Możesz nawet użyć go do stworzenia od podstaw niestandardowego motywu WordPress.

Intuicyjny kreator stron SeedProd typu „przeciągnij i upuść” umożliwia łatwe dostosowanie marginesów dowolnego elementu w edytorze.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz poradnik dotyczący instalacji wtyczki WordPress.
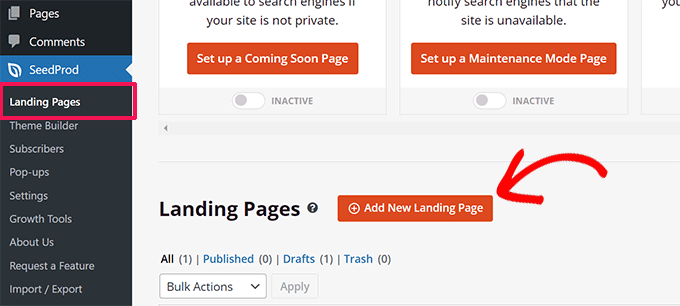
Następnie należy wejść na stronę SeedProd » Landing Pages i następnie kliknąć przycisk Dodaj nowy Landing Page.

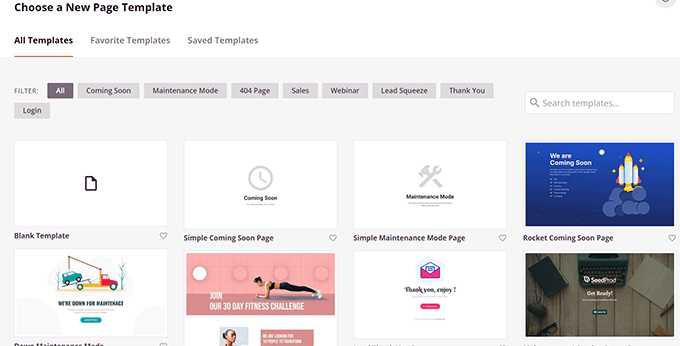
Następnie zostaniesz poproszony o wybranie szablonu swojej strony.
SeedProd zawiera dziesiątki gotowych szablonów, których możesz użyć jako punktu wyjścia lub możesz zacząć od pustego szablonu.

Kliknij, aby wybrać szablon, a następnie podaj nazwę strony docelowej.
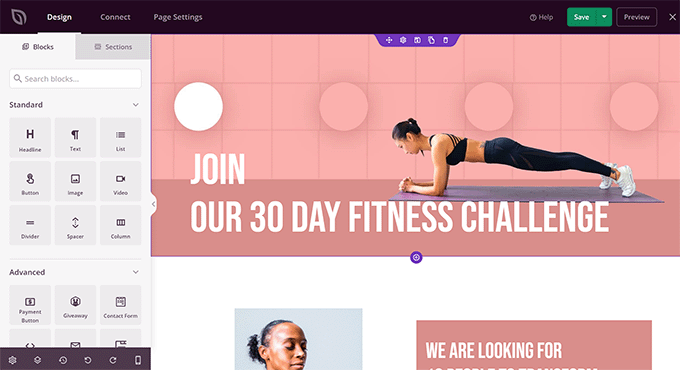
Spowoduje to uruchomienie narzędzia do tworzenia stron SeedProd.
Po prawej stronie zobaczysz podgląd swojej strony na żywo. Oraz elementy, które możesz dodać do swojej strony w lewej kolumnie.

Możesz wskazać i kliknąć dowolny element na stronie, aby go edytować.
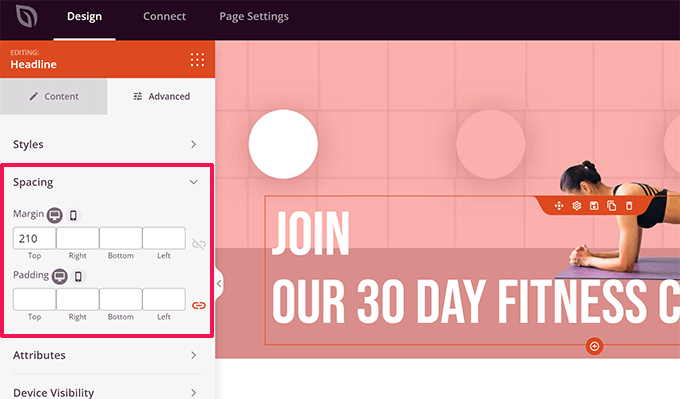
Kliknięcie elementu spowoduje jego wybranie, a opcje zostaną wyświetlone w lewej kolumnie. Stąd przejdź do karty Zaawansowane i kliknij opcję Odstępy.

Tutaj możesz zmienić marginesy i dopełnienie wybranego elementu.
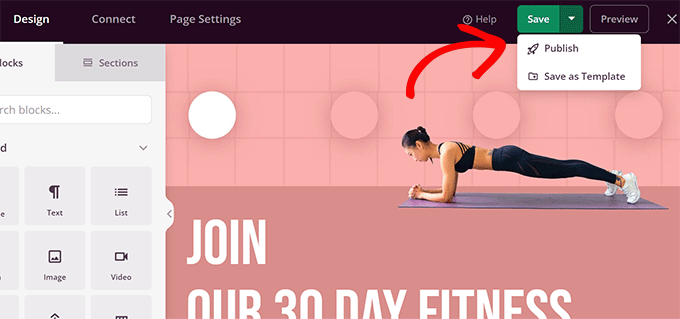
Po zakończeniu edycji strony nie zapomnij kliknąć przycisku Zapisz i opublikuj w prawym górnym rogu.

Następnie możesz odwiedzić swoją witrynę internetową, aby zobaczyć zmiany w działaniu.
Zmień marginesy za pomocą Thrive Architect
Thrive Architect to jedno z najlepszych narzędzi do tworzenia stron WordPress, które pozwala używać interfejsu „przeciągnij i upuść” do projektowania stron WordPress.
Zawiera ponad 200 szablonów, których możesz użyć jako punktu początkowego. Ponadto możesz go również używać do edycji postów i stron WordPress, zapożyczając układ i styl istniejącego motywu WordPress.

Aby zainstalować Thrive Architect, musisz najpierw zalogować się na swoje konto w witrynie Thrive Themes.
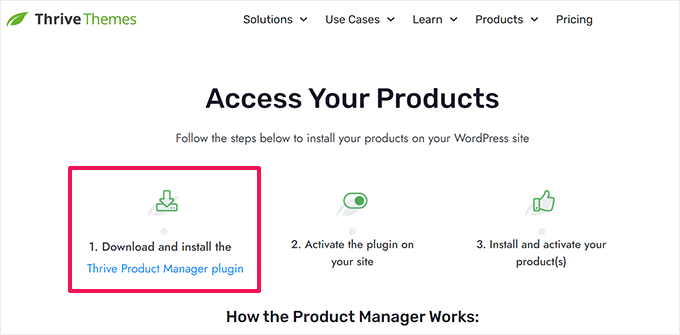
Stamtąd musisz pobrać i zainstalować wtyczkę Thrive Product Manager. Aby uzyskać więcej informacji, zobacz nasz poradnik dotyczący instalacji wtyczki WordPress.

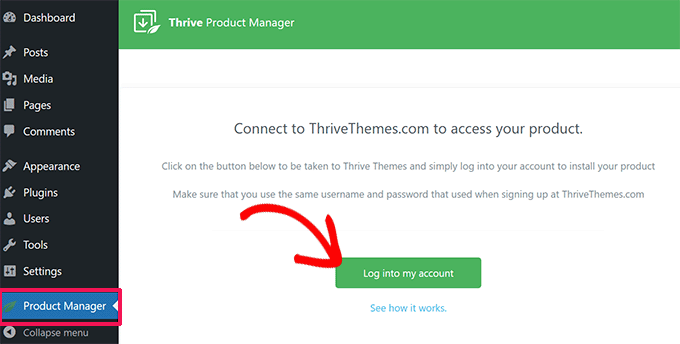
Po aktywacji musisz odwiedzić stronę Menadżera Produktu Thrive.
Kliknij przycisk „Zaloguj się do mojego konta”, aby połączyć WordPress z kontem Thrive Themes.

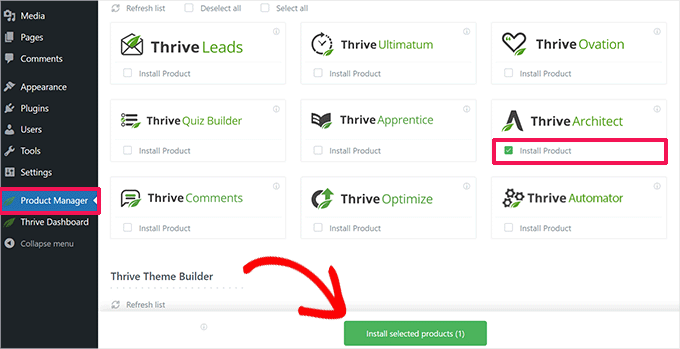
Po nawiązaniu połączenia zobaczysz listę dostępnych produktów Thrive Themes na swoim koncie.
Śmiało, kliknij pole wyboru „Zainstaluj produkt” w obszarze Thrive Architect, a następnie kliknij przycisk „Zainstaluj wybrane produkty” na dole.

Menedżer produktu Thrive zainstaluje teraz dla Ciebie wtyczkę Thrive Architect.
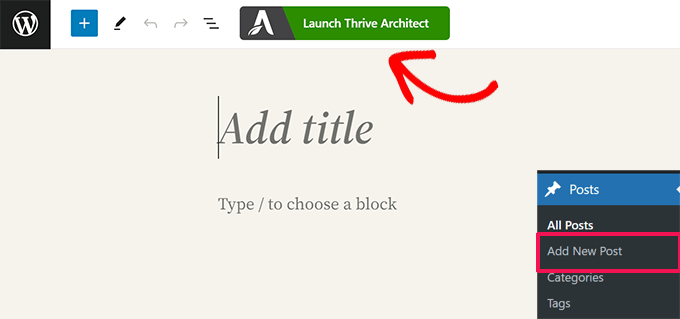
Następnie możesz edytować lub utworzyć nowy post lub stronę WordPress i kliknąć przycisk Edytuj za pomocą Thrive Architect.

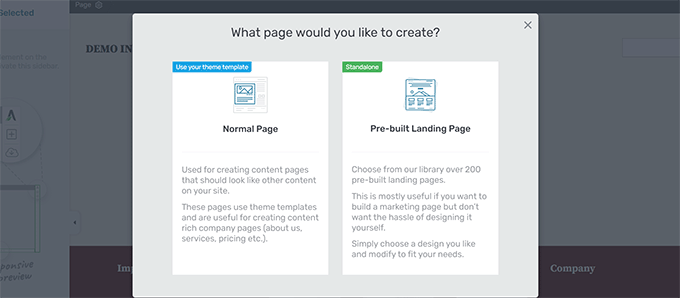
Thrive Architect poprosi Cię o wybranie szablonu, jeśli jest to nowa strona.
Możesz użyć szablonu motywu, aby utworzyć normalną stronę lub wstępnie zbudowany szablon strony docelowej.

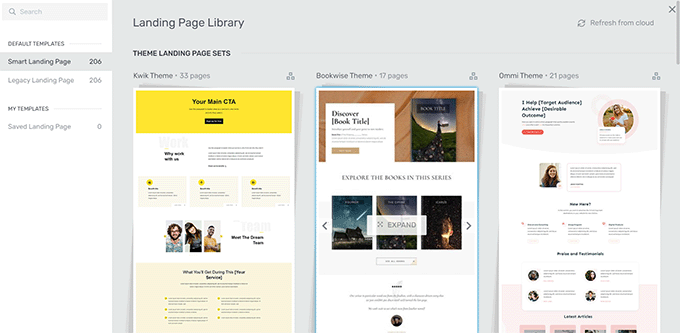
Jeśli wybierzesz opcję Wstępnie zbudowanej strony docelowej, wtyczka pokaże Ci kilka szablonów do wyboru.
Po prostu kliknij, aby wybrać ten, który przypomina to, co chcesz utworzyć.

Niezależnie od tego, czy jest to zwykła strona (używająca stylów motywu), czy strona docelowa, narzędzie do tworzenia stron Thrive Architect będzie miało te same funkcje.
Zobaczysz podgląd swojej strony na żywo z paskiem narzędzi po prawej stronie i panelem ustawień po lewej stronie.

Możesz kliknąć element, aby go zaznaczyć. Lub kliknij przycisk dodaj [+] na pasku narzędzi, aby dodać nowy element.
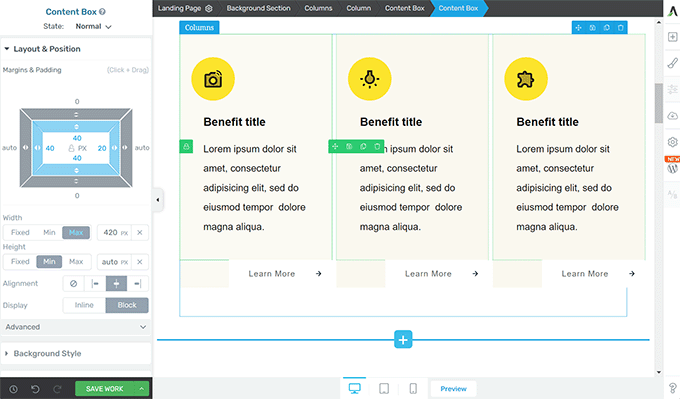
Po kliknięciu, aby wybrać i edytować element, jego ustawienia pojawią się w lewej kolumnie.
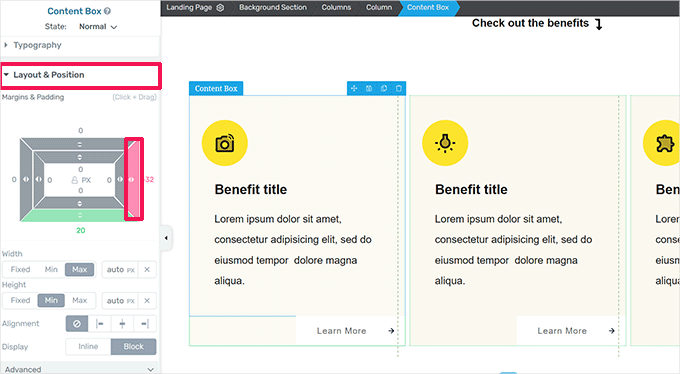
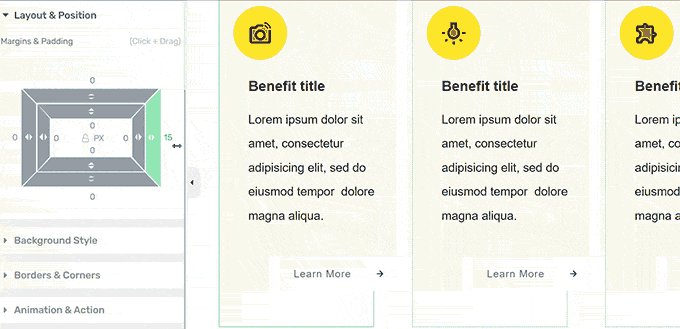
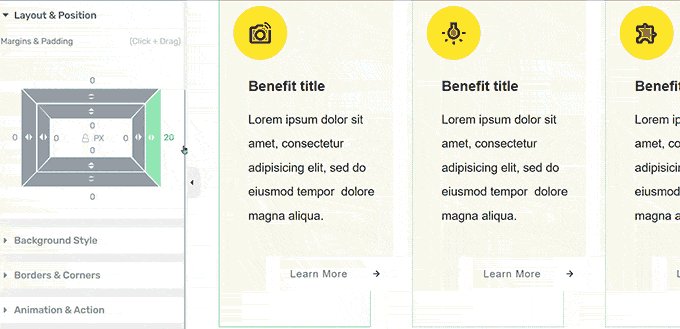
W tym miejscu kliknij kartę Układ i położenie, aby zmienić marginesy i dopełnienie.

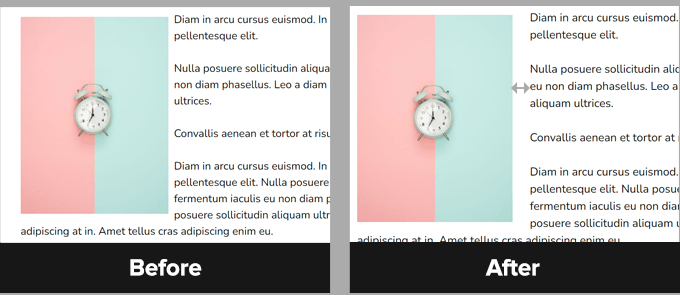
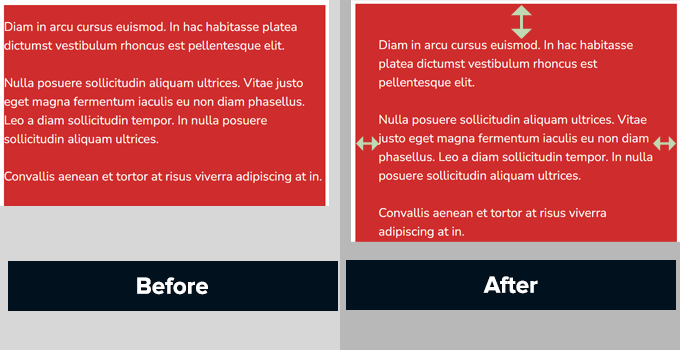
Zobaczysz wizualną reprezentację marginesu i dopełnienia.
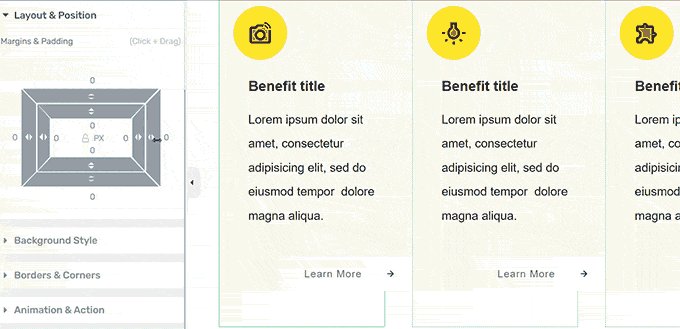
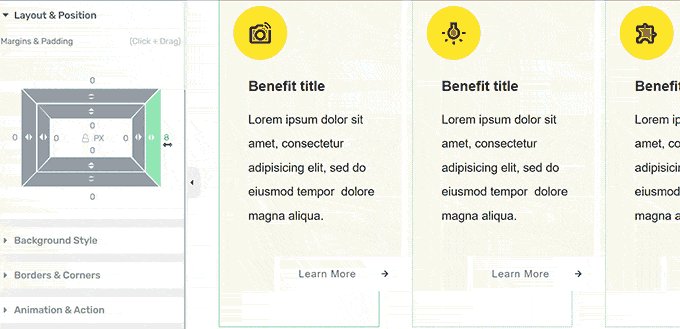
Przesuń mysz na dowolną stronę marginesu i przeciągnij uchwyt, aby zwiększyć lub zmniejszyć margines.

Możesz powtórzyć proces, aby zmienić marginesy po dowolnej z czterech stron.
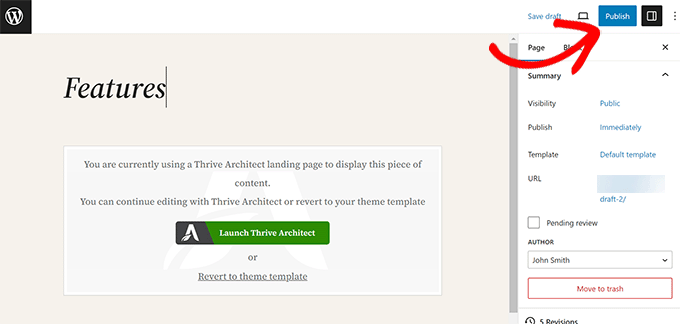
Gdy już skończysz, nie zapomnij kliknąć przycisku Zapisz pracę, a następnie wybrać opcję Zapisz i wyjdź do edytora postów.

Możesz teraz kliknąć przycisk Publikuj lub Zapisz, aby zapisać swój post lub stronę WordPress.
Zmiana marginesów w WordPress za pomocą kodu CSS
Ta metoda wymaga dodania kodu CSS do motywu WordPress. Będziesz także potrzebować bardzo podstawowej wiedzy na temat HTML i CSS.
Jednak ta metoda zapewnia większą elastyczność, ponieważ możesz ręcznie wybrać obszar, w którym chcesz dodać lub dostosować marginesy.
Dodawanie i zmienianie marginesów za pomocą niestandardowego CSS w motywie WordPress
WordPress umożliwia zapisanie niestandardowego CSS w opcjach motywu WordPress. Jednak w zależności od motywu WordPress można to zrobić na wiele sposobów.
Zanim dodasz lub zmienisz marginesy za pomocą CSS, być może będziesz musiał dowiedzieć się, na który element chcesz kierować swoim kodem CSS.
Na przykład, jeśli chcesz zmienić marginesy wokół treści strony, możesz użyć następującego kodu:
body {
margin:50px;
}
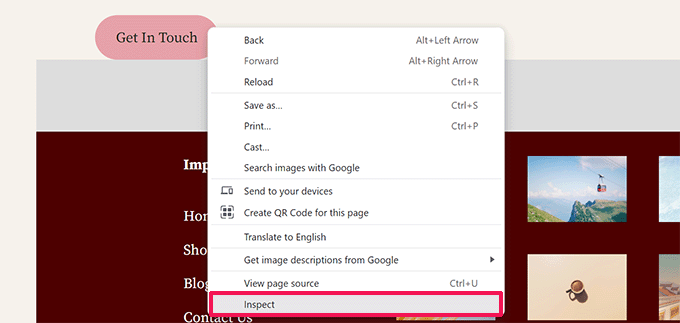
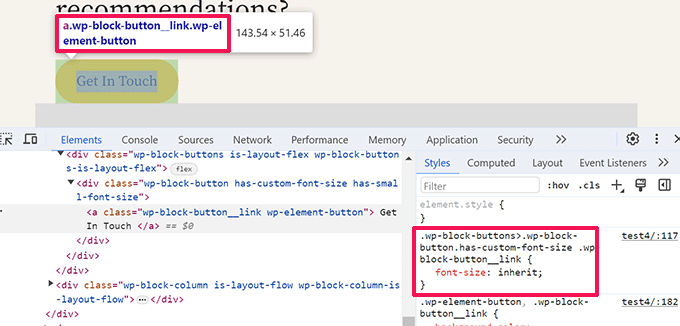
Najłatwiejszym sposobem sprawdzenia, który element ma być docelowy, jest użycie narzędzia Sprawdź w przeglądarce.

Otwórz swoją witrynę w nowej karcie przeglądarki i najedź myszką na element, wokół którego chcesz zmienić marginesy. Następnie kliknij prawym przyciskiem myszy i wybierz opcję Sprawdź z menu przeglądarki.

Spowoduje to podzielenie ekranu przeglądarki i zobaczysz kod HTML i CSS za stroną.
Możesz najechać myszką na kod, a Twoja przeglądarka podświetli obszar, którego dotyczy.

W kodzie możesz zobaczyć element HTML lub klasę CSS, na którą chcesz kierować niestandardowym CSS.
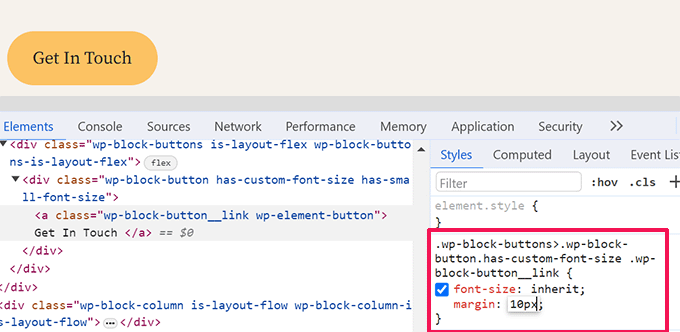
Możesz nawet wypróbować tutaj swoje marginesy, aby zobaczyć, jak będą wyglądać.

Zmiany te nie są jednak zapisywane w motywie i znikną po ponownym załadowaniu lub zamknięciu karty przeglądarki.
Przyjrzyjmy się różnym sposobom zapisania tego niestandardowego CSS w WordPress.
Używanie niestandardowego CSS do zmiany marginesów w Edytorze witryny
Jeśli używasz motywu blokowego z pełną obsługą edytora witryny. Oto, jak dodać niestandardowy CSS do swojego motywu.
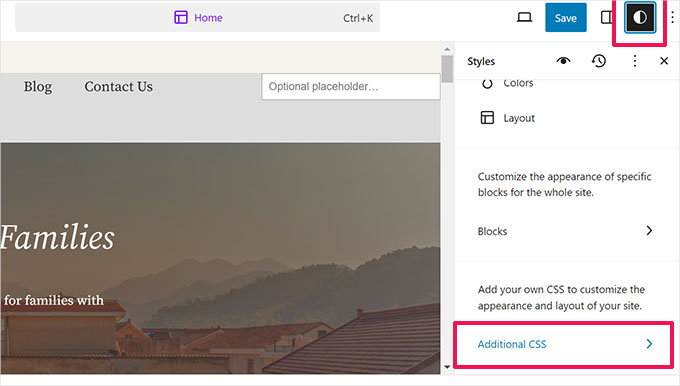
Najpierw przejdź do strony Wygląd »Edytor, aby uruchomić edytor witryny, a następnie przejdź do panelu Style.

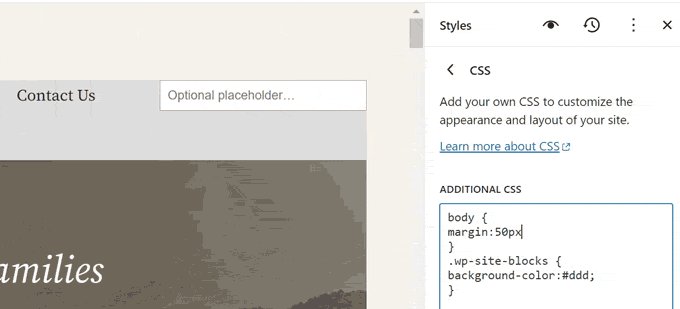
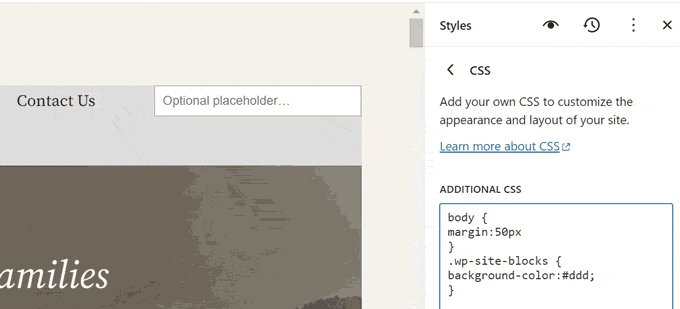
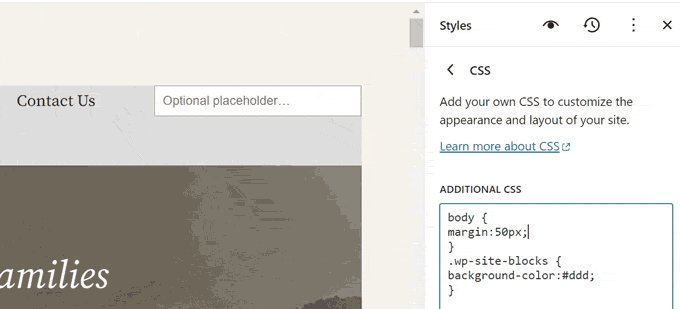
Na dole panelu Style kliknij kartę Dodatkowe CSS.
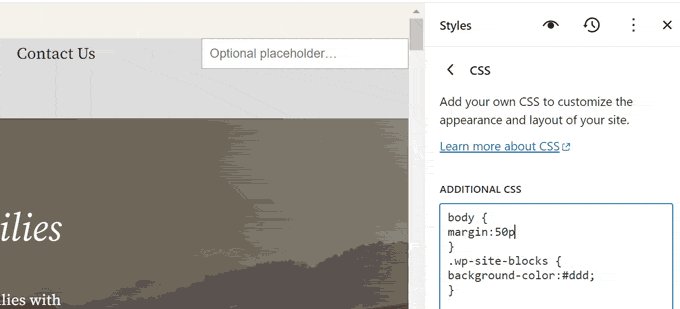
Spowoduje to wyświetlenie edytora tekstu, w którym możesz dodać własny kod CSS. Twój kod CSS zostanie natychmiast zastosowany, a zmiany będą widoczne na ekranie.

Gdy będziesz zadowolony ze zmian, nie zapomnij kliknąć przycisku Zapisz, aby zapisać zmiany.
Dodawanie marginesów za pomocą CSS w Theme Customizer
Jeśli używasz klasycznego motywu (bez obsługi edytora witryny), możesz zapisać swój niestandardowy CSS w dostosowywaniu motywu.
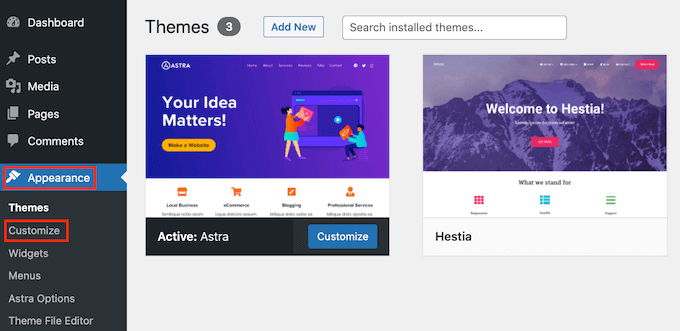
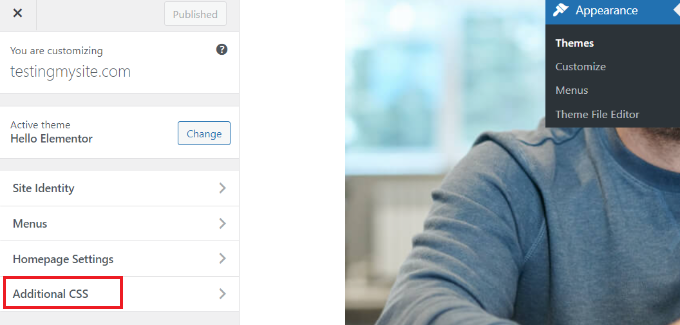
Przejdź do strony Wygląd » Dostosuj , aby uruchomić dostosowywanie motywu.

Konfigurator pokaże różne opcje w zależności od motywu WordPress.
Aby ją rozwinąć, należy kliknąć zakładkę Dodatkowy CSS.

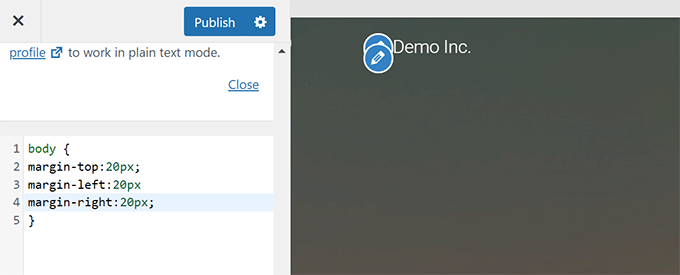
Zakładka przesunie się, pokazując proste okno, w którym możesz dodać własny CSS.
Gdy tylko dodasz prawidłową regułę CSS, będzie można ją zobaczyć w panelu podglądu na żywo w Twojej witrynie.

Po uznaniu zmian kliknij przycisk Publikuj, aby zapisać zmiany.
Zmień marginesy za pomocą niestandardowego kodu CSS za pomocą WPCode
Najłatwiejszym sposobem dodania niestandardowego kodu CSS w WordPressie jest użycie wtyczki WPCode.
Jest to najlepsza wtyczka do fragmentów kodu WordPress, która umożliwia dodanie dowolnego kodu CSS/HTML/PHP/JavaScript do witryny WordPress bez jego łamania.

Zaletą korzystania z WPCode jest to, że nie stracisz zmian CSS podczas zmiany motywu WordPress.
Uwaga: istnieje również darmowa wersja WPCode, z której możesz skorzystać.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz poradnik dotyczący instalacji wtyczki WordPress.
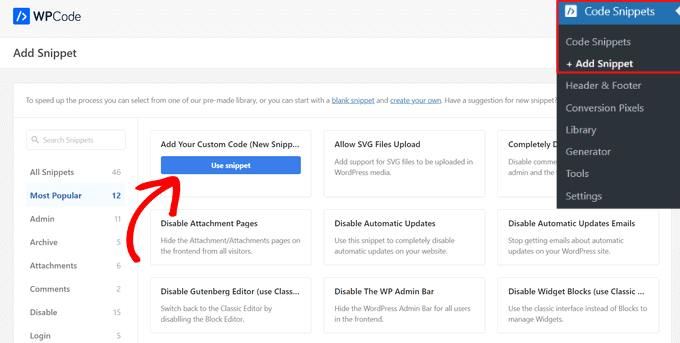
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj nowy .
Najedź myszką na opcję „Dodaj swój kod niestandardowy (nowy fragment)” w bibliotece fragmentów kodu i kliknij przycisk „Użyj fragmentu”.

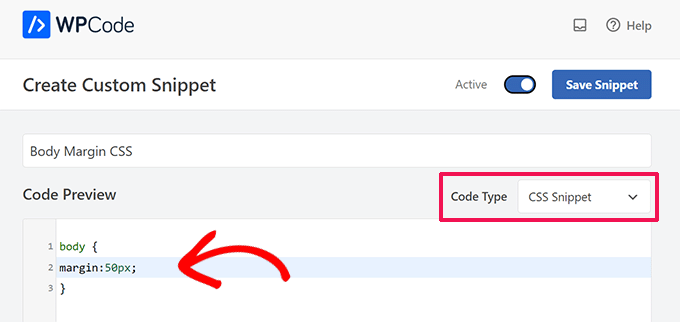
Następnie na górze strony dodaj tytuł niestandardowego fragmentu kodu CSS. Może to być wszystko, co pomoże Ci zidentyfikować kod.
Następnie zapisz lub wklej niestandardowy CSS w polu „Podgląd kodu” i ustaw „Typ kodu”, wybierając opcję „Fragment CSS” z menu rozwijanego.

Na przykład, jeśli chcesz dodać lub zmienić marginesy wokół całej treści strony internetowej, możesz użyć następującego kodu CSS:
body {
margin:50px;
}
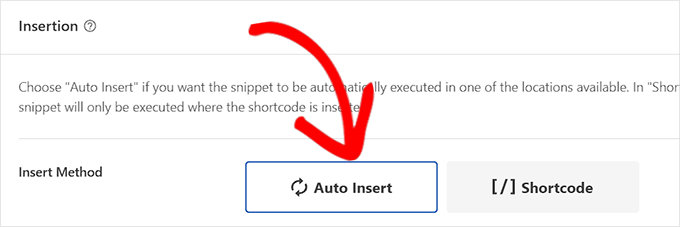
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz metodę „Automatycznego wstawiania”, aby wykonać kod w całej witrynie WordPress.
Jeśli chcesz wykonać kod tylko na określonych stronach lub postach, możesz wybrać metodę „Krótki kod”.

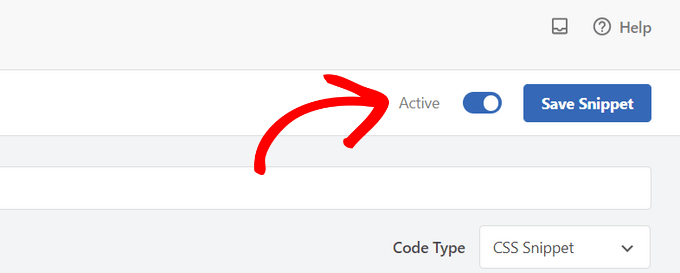
Teraz musisz wrócić na górę strony i przełączyć przełącznik na „Aktywny”.
Na koniec kliknij przycisk „Zapisz fragment”, aby zapisać zmiany.

Możesz teraz odwiedzić swoją witrynę i zobaczyć, jak działa Twój niestandardowy CSS.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać lub zmieniać marginesy w WordPress. Możesz także zapoznać się z naszą kompletną ściągawką dotyczącą tworzenia motywów WordPress lub zapoznać się z naszym przewodnikiem na temat dostosowywania motywów WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
