Jak zmienić tytuł strony sklepu w WooCommerce
Opublikowany: 2022-05-04Jeśli zastanawiasz się, jak zmienić tytuł strony sklepu w WooCommerce, to dobrze trafiłeś.
Strona sklepu jest jedną z najważniejszych stron w każdym sklepie eCommerce lub WooCommerce. Tutaj wyświetlasz wszystkie swoje produkty, więc strona powinna być atrakcyjna wizualnie i przyjazna dla użytkownika.
Domyślnie strona sklepu WooCommerce nosi tytuł „ Sklep ”. To naturalne, że właściciele witryn zmieniają to na bardziej opisowy i wciągający tytuł, który odzwierciedla ich markę.
Przygotowaliśmy dzisiaj poradnik, który omówi szczegóły zmiany tytułu strony sklepu WooCommerce. Dodamy również dodatkowe samouczki dotyczące dostosowywania, które pomogą Ci zwiększyć wydajność witryny WooCommerce. W sumie omówimy,
- Jak zmienić tytuł strony sklepu w WooCommerce
- Jak ustawić pełną szerokość strony produktu WooCommerce
- Jak zresetować numery zamówień w WooCommerce.
Ale najpierw przejdźmy do
Po co zmieniać domyślny tytuł strony sklepu WooCommerce

Jak powiedzieliśmy wcześniej, strona sklepu jest jedną z najczęściej odwiedzanych stron w serwisie. Ponadto sposób, w jaki zaprojektujesz stronę sklepu, pomoże stworzyć wizerunek Twojej marki dla użytkowników. Musisz być bardzo ostrożny podczas dostosowywania strony produktu.
Jednak po zainstalowaniu WooCommerce wtyczka automatycznie utworzy niezbędne strony, takie jak strona sklepu, strona konta, strona kasy i inne.
Możesz zmienić domyślną stronę „ Sklep ” na dowolny tytuł. Możesz nadać mu nazwę, np. „Produkty” lub „Dostępne produkty” itp. Tytuł powinien być opisowy i wciągający, co pomoże zapewnić klientom lepsze wrażenia z zakupów.
Korzyścią, jaką uzyskasz, dostosowując tytuł strony sklepu WooCommerce, jest:
- Pomoże to w optymalizacji wyszukiwarek WooCommerce . Jeśli masz pojęcie o tym, jak działa Google i inne wyszukiwarki, prawdopodobnie wiesz, że patrzą na słowa użyte w tytułach stron, aby określić, jak uszeregować je w wynikach wyszukiwania.
- Posiadanie opisowego tytułu strony sklepu pomoże zwiększyć ruch w sklepie internetowym. Jeśli chcesz, możesz dodać słowo kluczowe do tytułu strony sklepu, aby zwiększyć ruch.
- A kiedy uzyskasz większy ruch, zwiększy to współczynnik konwersji.
Mając to na uwadze, zobaczmy, jak zmienić tytuł strony sklepu w WooCommerce.
Jak zmienić tytuł strony sklepu w WooCommerce (3 proste metody)
Ponieważ WordPress jest oprogramowaniem typu open source, istnieje wiele możliwości dostosowań. A dzięki odpowiednim dostosowaniom możesz wyróżnić swoją witrynę na tle innych.
W przypadku tego dostosowania WooCommerce istnieją również trzy metody, których możesz użyć,
- Zmień tytuł strony sklepu za pomocą ustawień WordPress
- Dodanie niestandardowego kodu do pliku Function.php w celu zmiany tytułu strony sklepu
- Używanie wtyczki WordPress do zmiany tytułu strony sklepu.
Pokażemy Ci wszystkie 3 metody.
Metoda 1: Zmień tytuł strony sklepu za pomocą ustawień WordPress
Jeśli szukasz najłatwiejszego sposobu na zmianę domyślnego tytułu strony sklepu WooCommerce, to jest właśnie ten. Możesz dostosować tytuł strony sklepu za pomocą wbudowanych ustawień w WordPress.
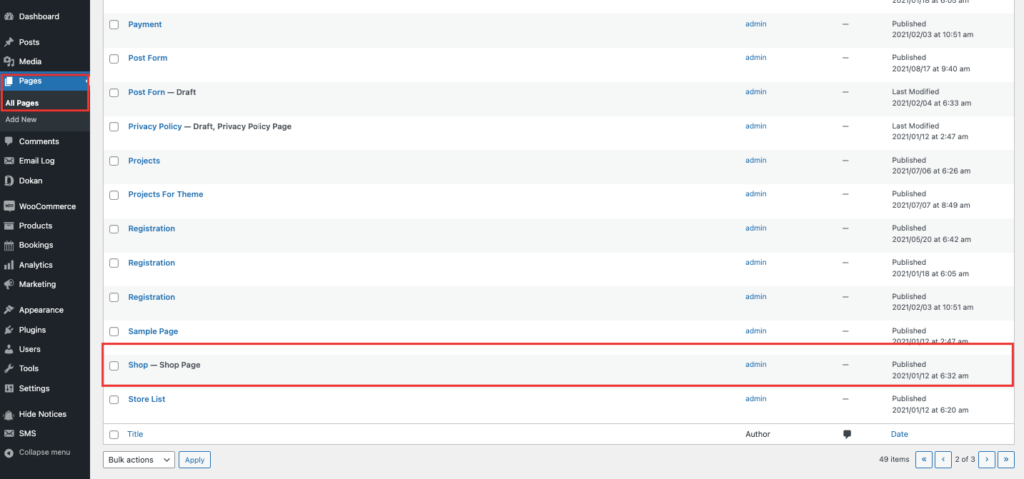
- Przejdź do Strony–> Wszystkie strony z pulpitu administratora. Musisz znaleźć stronę, która ma etykietę „Sklep – Strona sklepu”. Kliknij przycisk Edytuj . Znajdziesz tę opcję, gdy najedziesz na nią kursorem.

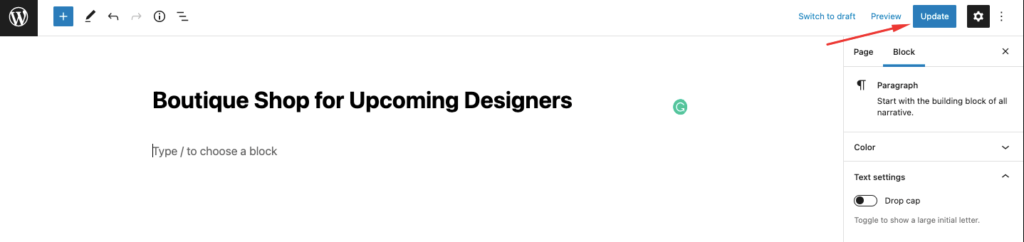
- Teraz wszystko, co musisz zrobić, to wprowadzić wybrany tytuł strony, zastępując domyślny tytuł WooCommerce. Po zakończeniu kliknij przycisk Aktualizuj .

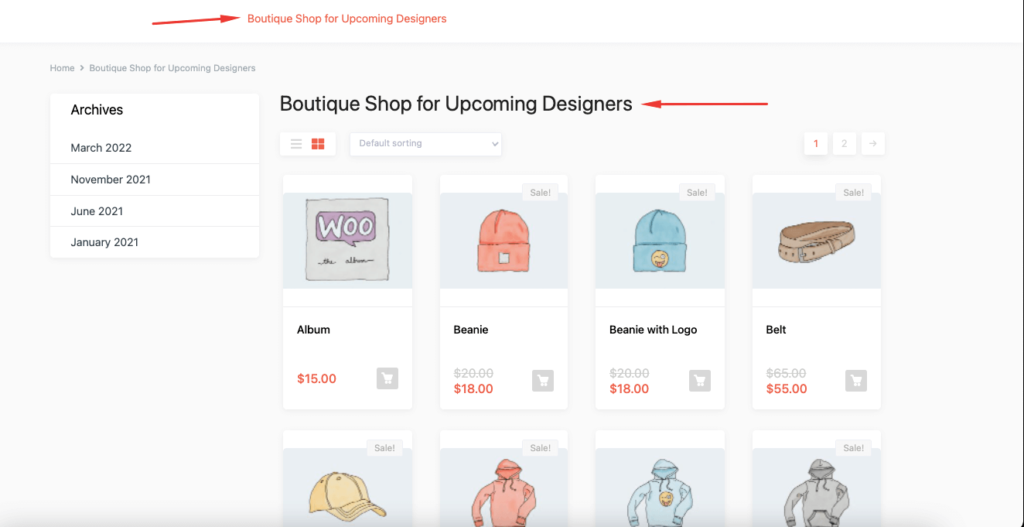
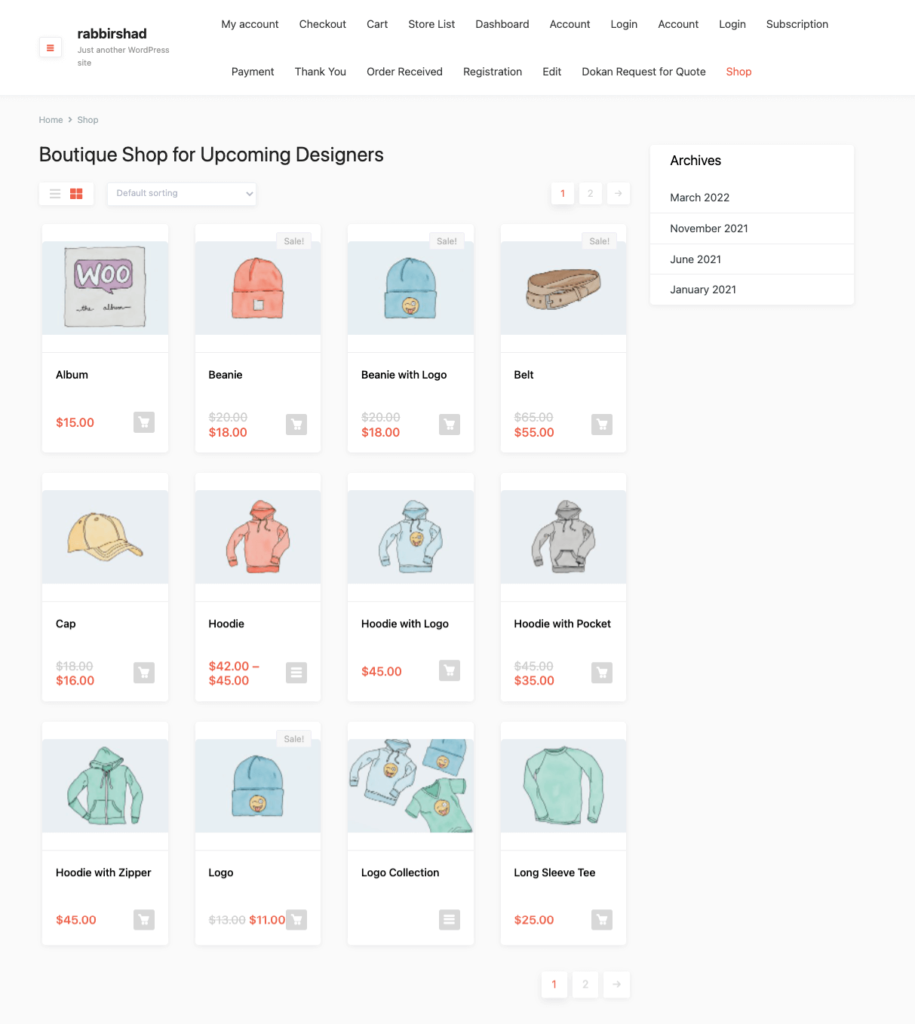
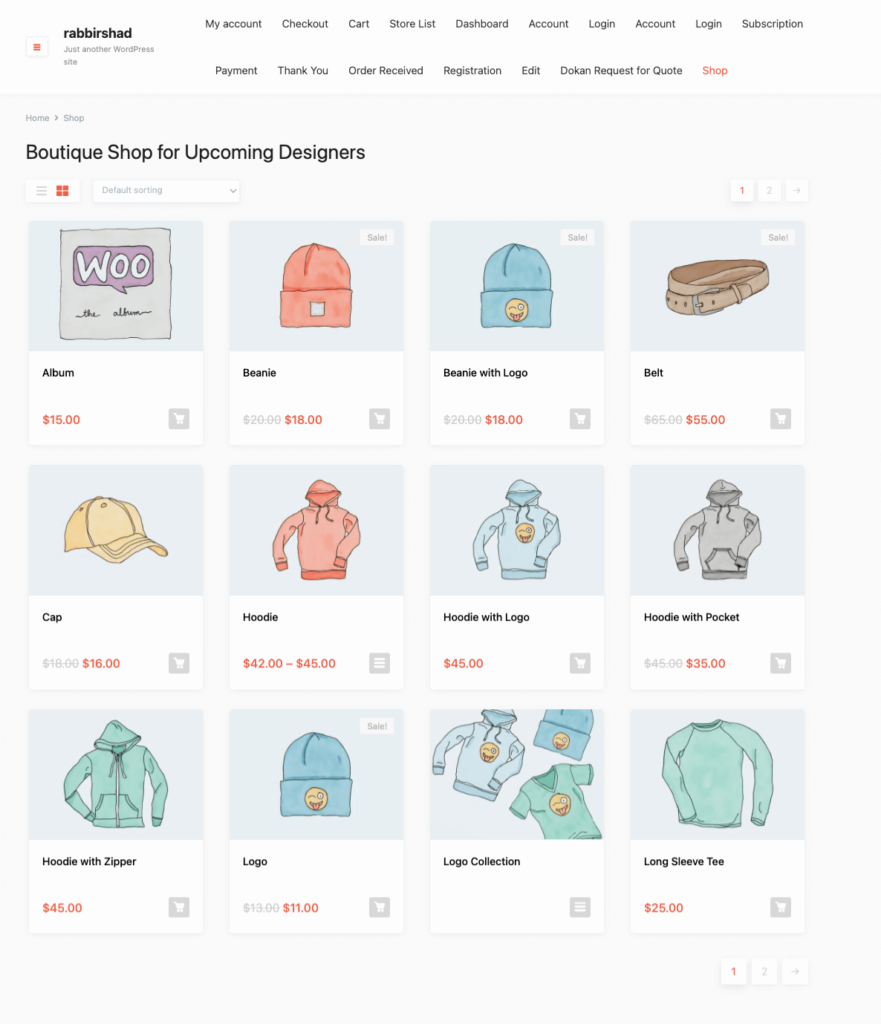
Tak będzie wyglądać strona, a zaktualizowany tytuł pojawi się również w menu nawigacyjnym.

Tak prosty. Zobaczmy metodę numer 2.
Metoda 2: Dodanie niestandardowego kodu do pliku Function.php w celu zmiany tytułu strony sklepu
Istnieje wiele motywów WooCommerce, które mogą nie dawać możliwości zmiany tytułu strony sklepu. Lub może być konieczne zakupienie wersji premium w celu wprowadzenia niezbędnych zmian. Aby rozwiązać ten problem, możesz użyć niestandardowego kodowania.
Możesz dodać kod, który ci dostarczymy, do pliku function.php motywu, aby wprowadzić zmiany. Oto kroki.
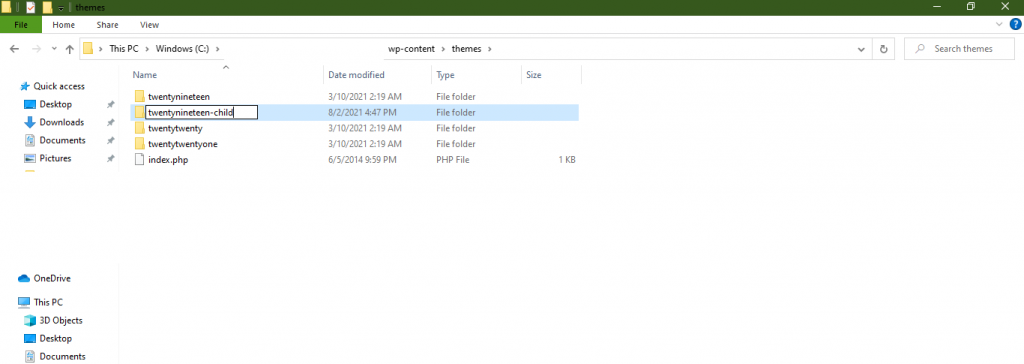
- Przede wszystkim musisz utworzyć motyw potomny. Ponieważ będziesz potrzebować motywu potomnego, aby wprowadzić zmiany w pliku, ponieważ to ulepszenie jest związane z motywem. Tworzenie motywu potomnego jest bardzo łatwe. Możesz śledzić ten artykuł, aby utworzyć motyw potomny. W repozytorium WordPress znajdziesz również wtyczki do tworzenia motywu potomnego.

- Następnie musisz dodać poniższy niestandardowy kod do pliku functions.php motywu potomnego,
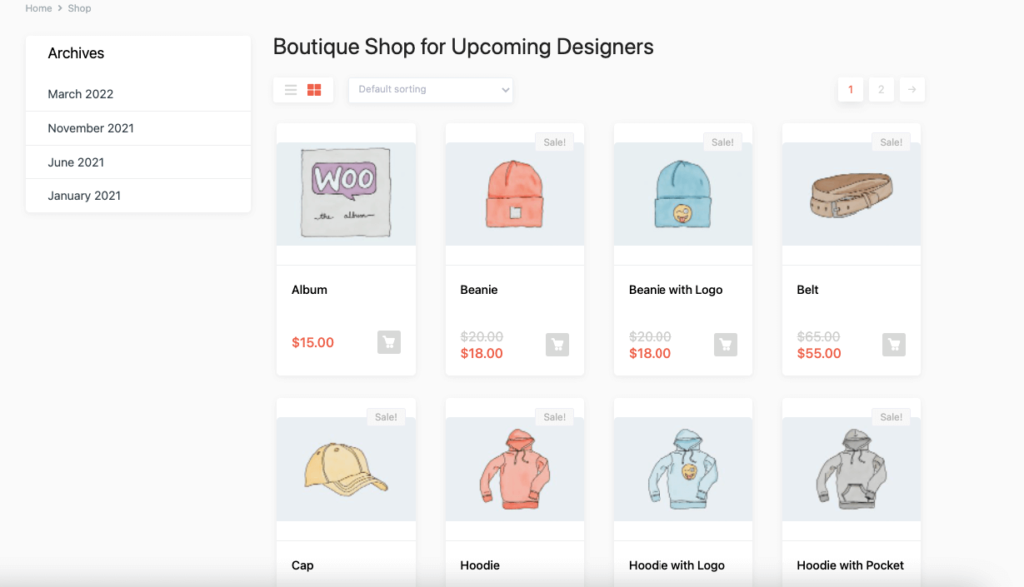
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Pamiętaj, aby zmienić tytuł swojego sklepu na preferowany. Jednak ta metoda zmieni tylko tytuł strony Twojego sklepu WooCommerce. Nie zmieni adresu URL strony sklepu ani bułki tartej WooCommerce.

Uwaga : Jeśli chcesz ukryć tytuł strony sklepu WooCommerce, po prostu dodaj poniższy kod do swojego pliku functions.php, a uzyskasz pożądany rezultat.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Metoda 3: Używanie wtyczki SEO WordPress do zmiany tytułu strony sklepu
Wreszcie, jeśli nie czujesz się pewnie w dostosowywaniu ustawień WordPress lub dodawaniu niestandardowego kodu do swojej witryny, możesz zmienić tytuł strony sklepu WooCommerce za pomocą wtyczki SEO. Możesz zmienić tytuł, który pojawia się w wyszukiwarce, który nazywa się tytułem SEO lub tagiem tytułu.
Może to okazać się świetnym sposobem na wygenerowanie większego ruchu i zwiększenie współczynnika konwersji.
Aby osiągnąć ten wyczyn, możesz użyć popularnej wtyczki SEO Rank Math. Oto kroki,
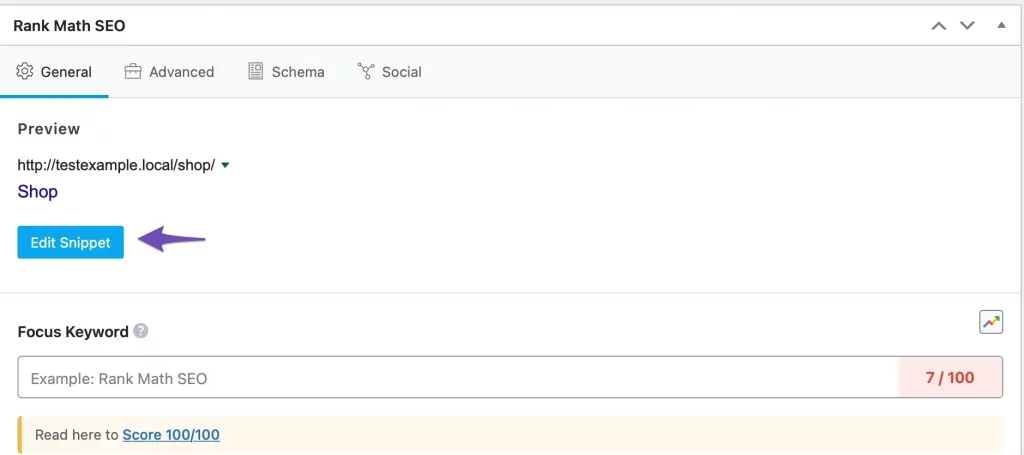
- Mamy nadzieję, że masz już zainstalowaną wtyczkę Rank Math na swojej stronie. Teraz otwórz stronę swojego sklepu i przewiń w dół do meta pola Rank Math SEO. Kliknij Edytuj fragment , jak pokazano poniżej.

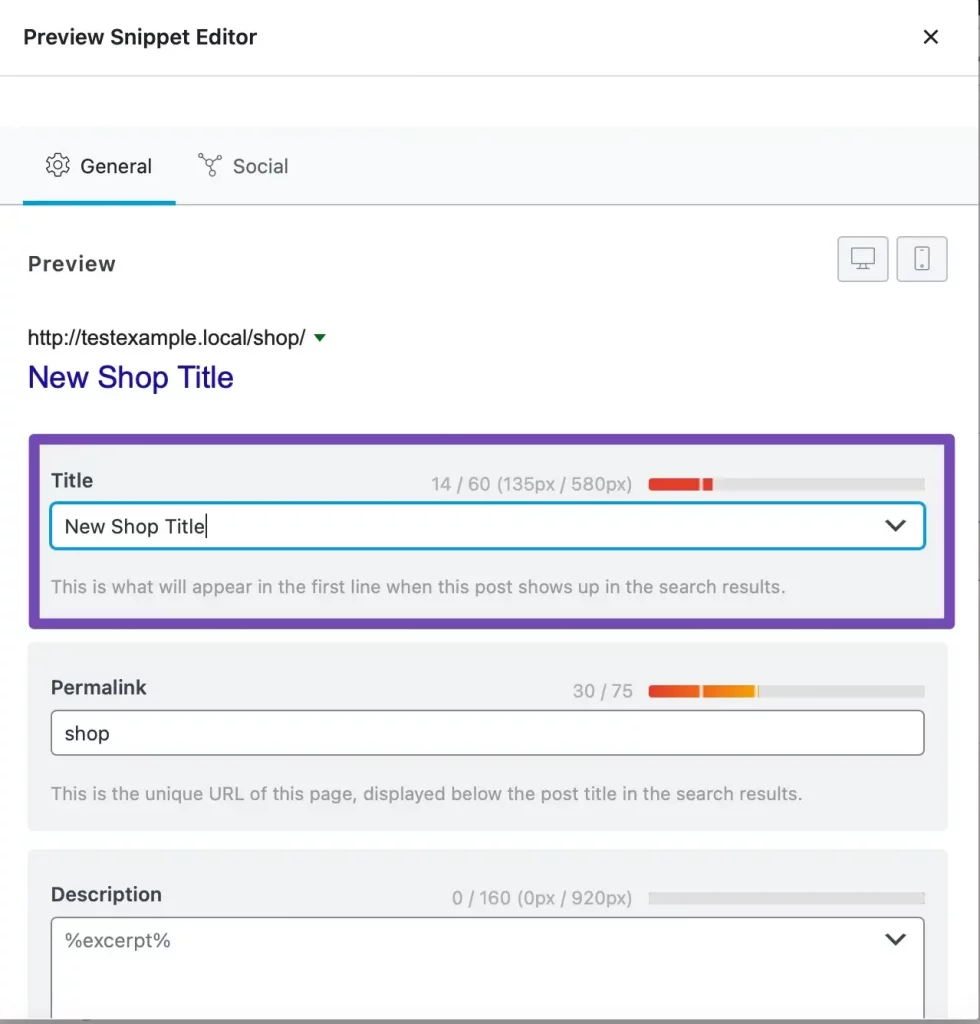
- Dodaj zaktualizowany tytuł strony Sklepu w sekcji Tytuł i zaktualizuj stronę.

- Teraz możesz zobaczyć zaktualizowany tytuł strony sklepu w swoim sklepie internetowym.
Oto preferowane sposoby zmiany domyślnego tytułu strony sklepu WooCommerce.
Często zadawane pytania dotyczące zmiany tytułu strony sklepu WooCommerce
Przejdź do WooCommerce–> Ustawienia–> zakładka Produkt . Tam wybierz nową stronę sklepu z rozwijanego menu.

W menu pulpitu nawigacyjnego kliknij Strony > Wszystkie strony . Kliknij link Strona kasy. Zmień nazwę tytułu i kliknij przycisk Aktualizuj.
Przejdź do WooCommerce » Ustawienia i kliknij kartę „Zaawansowane”. Następnie wybierz nowy adres URL strony kasy WooCommerce z menu rozwijanego. Pamiętaj, aby kliknąć „Zapisz zmiany” u dołu ekranu
Ale czekaj, to nie koniec. Pamiętasz, jak powiedzieliśmy, że do tego artykułu dodaliśmy również kilka dodatkowych części, zobaczmy je, dobrze?
Dostosowanie premii 1: Jak sprawić, by strona produktu WooCommerce miała pełną szerokość
Strona produktu lub sklepu WooCommerce to bardzo ważna strona dla każdego sklepu eCommerce. Ważne jest, aby ta strona nie miała żadnego projektu, który rozprasza klienta.
Wielu użytkowników prosiło o rozwiązania, jak ustawić pełną szerokość strony produktu WooCommerce i usunąć sekcje, takie jak paski boczne lub ostatnie blogi.

Chcą utrzymać przejrzystość strony produktu, aby klienci mogli w pełni skupić się na produktach. Ma możliwość zwiększenia współczynników konwersji. Wymyśliliśmy proste rozwiązanie, które pomoże tym użytkownikom powiększyć stronę produktu WooCommerce do pełnej szerokości.
- Otwórz plik style.css motywu podrzędnego swojej witryny i wklej poniższy kod,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Przejdź do strony produktu lub sklepu i odśwież witrynę. Zobaczysz, że strona Twojego produktu jest teraz na pełnej szerokości.

W ten sposób możesz ustawić pełną szerokość strony produktu WooCommerce.
Często zadawane pytania dotyczące tworzenia pełnej szerokości strony produktu WooCommerce
Tak, możesz. Będziesz miał wszystkie narzędzia do tego edytować wygląd i funkcjonalność stron produktowych.
Po prostu kliknij menu Edycja elementu i zmień jego układ z domyślnego w ramce na pełną szerokość, a zawartość będzie teraz całkowicie rozciągnięta między pionowymi krawędziami strony.
Przejdź do Wygląd > Dostosuj > WooCommerce > Katalog produktów . Teraz wybierz, co ma się wyświetlać na głównej stronie sklepu. Następnie wybierz Pokaż kategorie, aby kategorie produktów były wyświetlane w Twoim sklepie.
Dostosowanie premii 2: Jak zresetować numer zamówienia w WooCommerce
Niestety WooCoomerce nie ma podstawowych ustawień do edycji numerów zamówień. Tak wielu użytkowników szukało alternatywnych sposobów resetowania numerów zamówień w WooCommerce. Cóż, znaleźliśmy rozwiązanie, które pomoże im to zrobić.
- Otwórz plik function.php motywu Twojego dziecka i wklej poniższy kod,
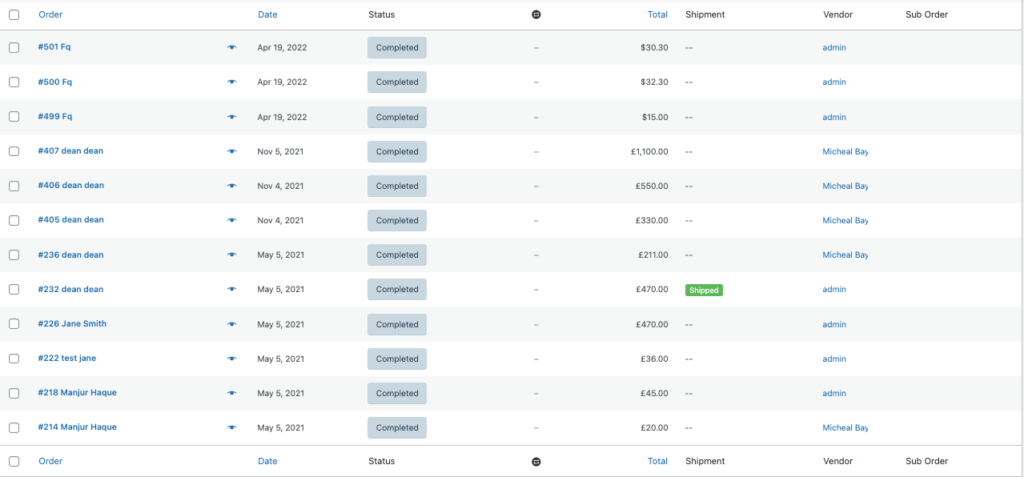
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Spowoduje to zresetowanie numeru zamówienia z powrotem z 1. Oto jak wyglądały poprzednie numery zamówień,

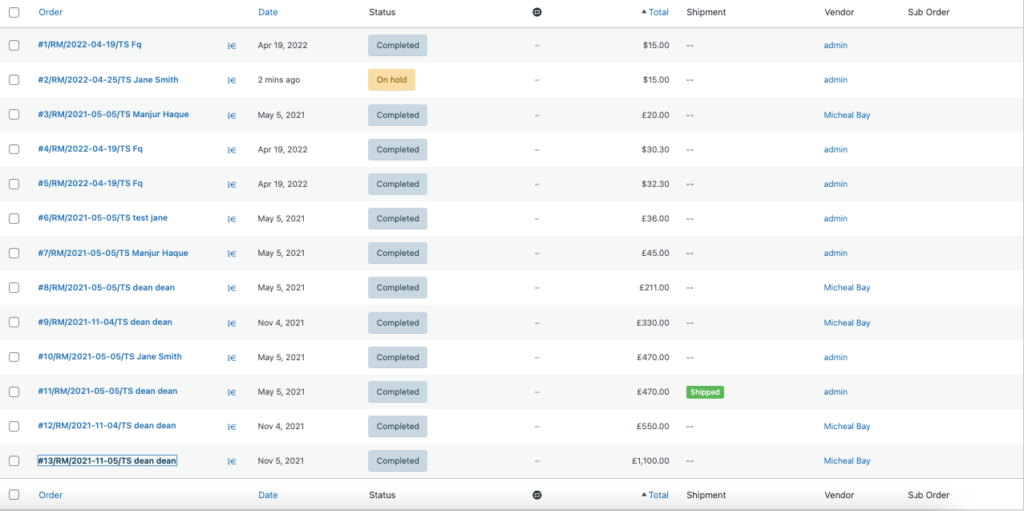
Po dodaniu kodu tak będzie wyglądał numer zamówienia,

Uwaga : jeśli chcesz zresetować zamówienia WooCommerce do 1 po każdych 24 godzinach, musisz dodać poniższy kod do swojego pliku functions.php,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }Zmieniając numer zamówienia, Twoi konkurenci nie będą mogli odgadnąć liczby zamówień, które otrzymałeś do tej pory na podstawie identyfikatora zamówienia.
Przeczytaj: Jak dodać niestandardowy status zamówienia do swojego WordPress Multivendor Marketplace
Oto jak zresetować numer zamówienia w WooCommerce.
Często zadawane pytania dotyczące zmiany numeru zamówienia WooCommerce
Sposób działania polega na tym, że każdy element w bazie danych WordPress otrzymuje unikalny numer identyfikacyjny, który jest przydzielany sekwencyjnie. Obejmuje to zamówienia, strony, posty, obrazy itp.
Możesz znaleźć numery zamówień za pomocą tej funkcji: $order->get_id(); To powinno zwrócić identyfikator zamówienia bez „#”
Jeśli chcesz zamówić WooCommerce, możesz użyć funkcji get_data() . Zwróci dane jako tablicę asocjacyjną i możemy użyć tej tablicy z kluczem=>wartość pary.
Dokonaj niezbędnych dostosowań WooCommerce, aby zwiększyć współczynnik konwersji!
Jesteśmy na końcu naszego artykułu i mam nadzieję, że wiesz,
- Jak zmienić tytuł strony sklepu w WooCommerce
- Jak ustawić pełną szerokość strony produktu WooCommerce
- I jak zresetować numer zamówienia w WooCommerce.
Korzystając z dostosowań, o których wspominaliśmy w artykule, możesz wyróżnić się z tłumu. Pomoże to również uczynić Twoją witrynę WooCommerce bardziej wydajną i przyjazną dla użytkownika. Jeśli masz jakiekolwiek pytania lub niejasności dotyczące metod, daj nam znać w sekcji komentarzy.
