Jak zmienić tytuł strony sklepu w WooCommerce?
Opublikowany: 2022-05-04Jeśli zastanawiasz się, jak zmienić tytuł strony sklepu w WooCommerce, to dobrze trafiłeś.
Strona sklepu jest jedną z najważniejszych stron w każdym sklepie eCommerce lub WooCommerce. Wyświetlasz tutaj wszystkie swoje produkty, więc strona powinna być atrakcyjna wizualnie i mieć przyjazny dla użytkownika wygląd.
Domyślnie strona sklepu WooCommerce ma tytuł „ Sklep ”. To naturalne, że właściciele witryn zmieniają to na bardziej opisowy i angażujący tytuł, który odzwierciedla ich markę.
Przygotowaliśmy dzisiaj przewodnik, w którym omówimy szczegóły zmiany tytułu strony sklepu WooCommerce. Dodamy również dodatkowe samouczki dotyczące dostosowywania, które pomogą Ci zwiększyć wydajność witryny WooCommerce. W sumie omówimy,
- Jak zmienić tytuł strony sklepu w WooCommerce?
- Jak zrobić pełną szerokość strony produktu WooCommerce?
- Jak zresetować numery zamówień w WooCommerce.
Ale najpierw przejdźmy dalej,
Po co zmieniać domyślny tytuł strony sklepu WooCommerce?
Jak powiedzieliśmy wcześniej, strona sklepu jest jedną z najczęściej odwiedzanych stron w serwisie. Co więcej, sposób, w jaki zaprojektujesz stronę sklepu, pomoże stworzyć wizerunek marki dla użytkowników. Musisz być bardzo ostrożny podczas dostosowywania strony produktu.
Jednak po zainstalowaniu WooCommerce wtyczka automatycznie utworzy niezbędne strony, takie jak strona sklepu, strona konta, strona kasy i inne.
Możesz zmienić domyślną stronę „ Sklep ” na dowolny tytuł. Możesz nadać mu nazwę typu „Produkty” lub „Dostępne produkty” itp. Tytuł powinien być opisowy i angażujący, co pomoże stworzyć lepsze wrażenia zakupowe dla klientów.
Korzyścią, jaką uzyskasz dzięki dostosowaniu tytułu strony sklepu WooCommerce, jest:
- Pomoże w optymalizacji pod kątem wyszukiwarek WooCommerce . Jeśli masz jakiekolwiek pojęcie o tym, jak działa Google i inne wyszukiwarki, prawdopodobnie wiesz, że sprawdzają one słowa użyte w tytułach stron, aby określić, jak ustawić je w wynikach wyszukiwania.
- Jeśli masz opisowy tytuł strony swojego sklepu, pomoże Ci to zwiększyć ruch w Twoim sklepie internetowym. Jeśli chcesz, możesz dodać słowo kluczowe do tytułu strony sklepu, aby zwiększyć ruch.
- A kiedy uzyskasz większy ruch, zwiększy to współczynnik konwersji.
Mając to na uwadze, zobaczmy, jak zmienić tytuł strony sklepu w WooCommerce.
Jak zmienić tytuł strony sklepu w WooCommerce (3 proste metody)
Ponieważ WordPress jest oprogramowaniem typu open source, istnieje wiele możliwości dostosowania. A dzięki odpowiednim dostosowaniom możesz wyróżnić swoją witrynę na tle innych.
W przypadku tego dostosowania WooCommerce można również użyć trzech metod,
- Zmień tytuł strony sklepu za pomocą ustawień WordPress
- Dodanie niestandardowego kodu do pliku Function.php w celu zmiany tytułu strony sklepu
- Korzystanie z wtyczki WordPress do zmiany tytułu strony sklepu.
Pokażemy Ci wszystkie 3 metody.
Metoda 1: Zmień tytuł strony sklepu za pomocą ustawień WordPress
Jeśli szukasz najłatwiejszego sposobu na zmianę domyślnego tytułu strony sklepu WooCommerce, to jest to ten. Możesz dostosować tytuł strony sklepu, korzystając z wbudowanych ustawień w WordPress.
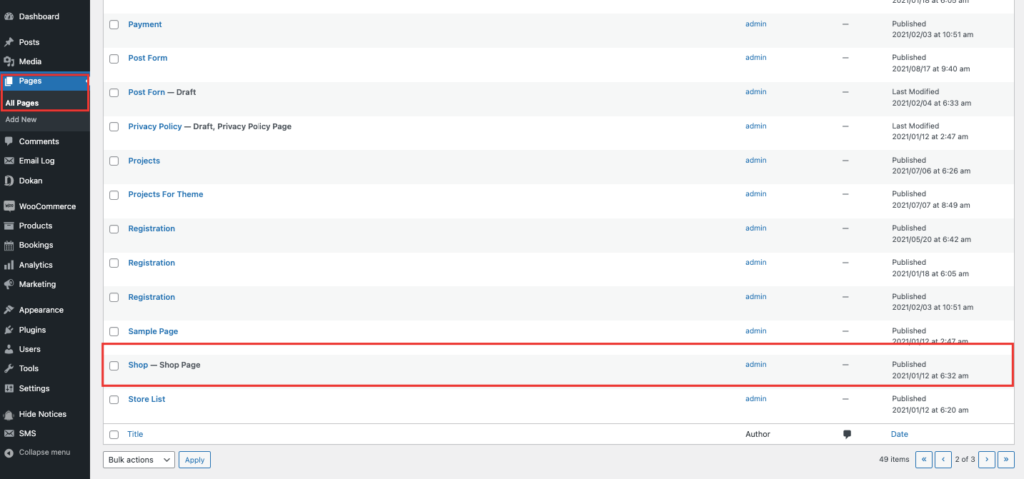
- Przejdź do Strony–> Wszystkie strony z pulpitu administracyjnego. Musisz znaleźć stronę z etykietą „Sklep – Strona sklepu”. Kliknij przycisk Edytuj . Tę opcję znajdziesz po najechaniu na nią kursorem.

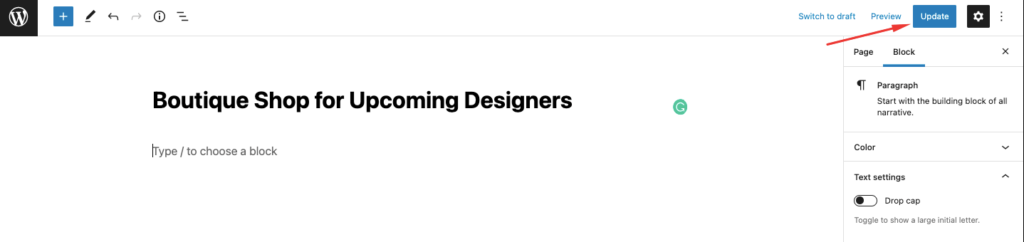
- Teraz wszystko, co musisz zrobić, to wpisać wybrany tytuł strony, zastępując domyślny tytuł WooCommerce. Po zakończeniu kliknij przycisk Aktualizuj .

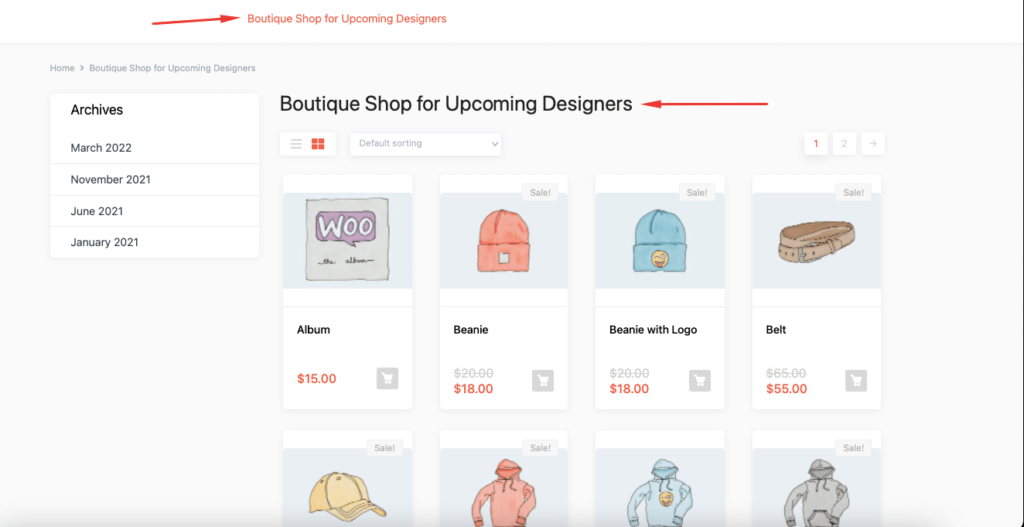
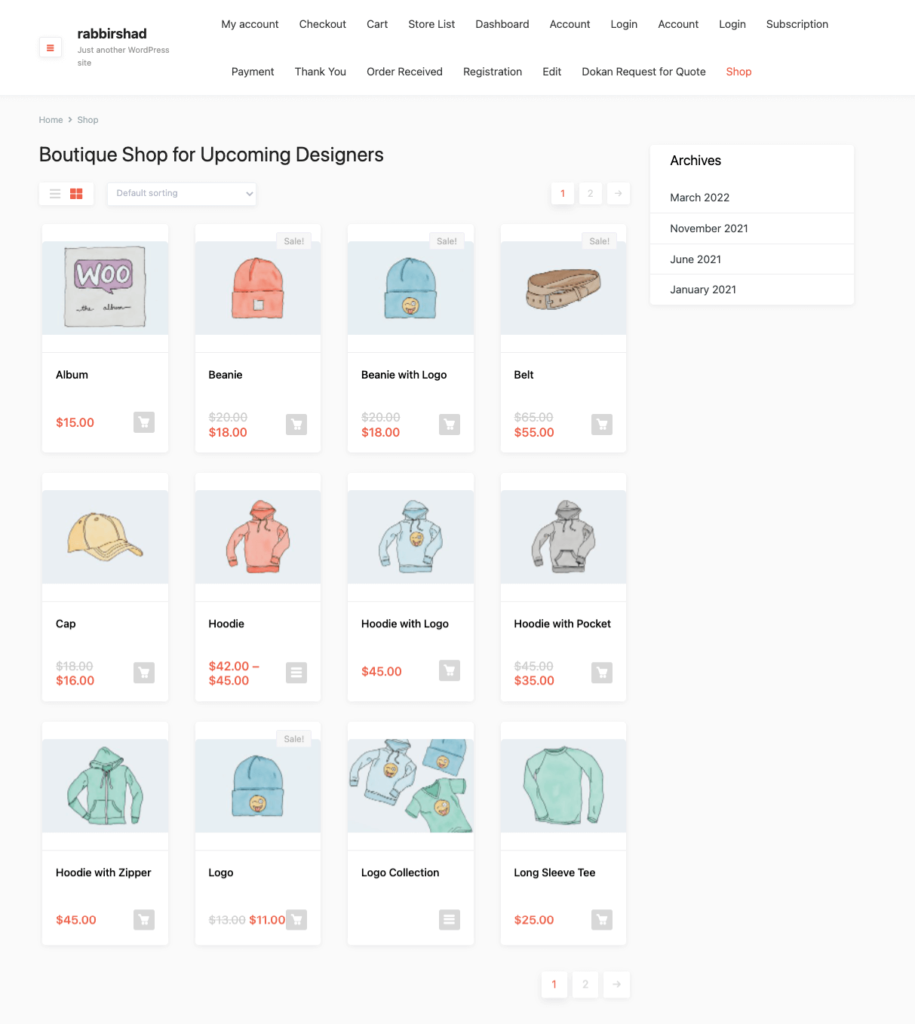
Tak będzie wyglądać strona, a zaktualizowany tytuł pojawi się również w menu nawigacyjnym.

Tak prosty. Zobaczmy metodę numer 2.
Metoda 2: dodanie niestandardowego kodu do pliku Function.php w celu zmiany tytułu strony sklepu
Istnieje wiele motywów WooCommerce, które mogą nie zapewniać możliwości zmiany tytułu strony sklepu. Być może będziesz musiał kupić wersję premium, aby wprowadzić niezbędne zmiany. Aby rozwiązać ten problem, możesz użyć niestandardowego kodowania.
Możesz dodać kod, który Ci dostarczymy, do pliku function.php Twojego motywu, aby wprowadzić zmiany. Oto kroki.
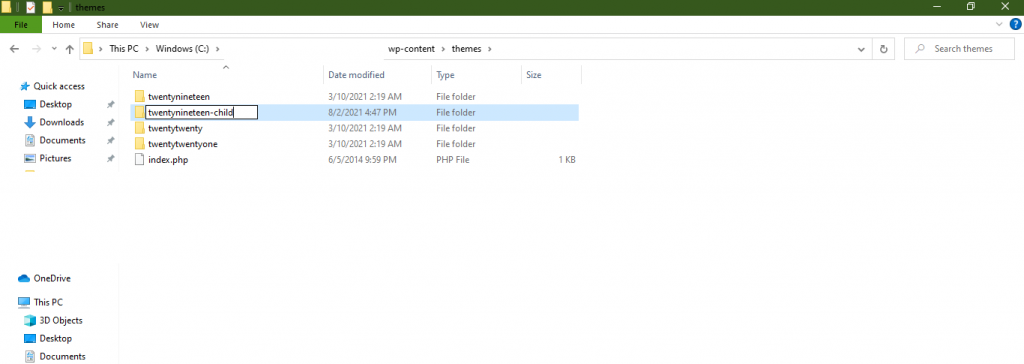
- Przede wszystkim musisz stworzyć motyw potomny. Ponieważ do wprowadzenia zmian w pliku będzie potrzebny motyw potomny, ponieważ to ulepszenie jest powiązane z motywem. Tworzenie motywu potomnego jest bardzo łatwe. Możesz śledzić ten artykuł, aby utworzyć motyw podrzędny. W repozytorium WordPressa znajdziesz również wtyczki do tworzenia motywu potomnego.

- Następnie musisz dodać poniższy niestandardowy kod do pliku functions.php motywu potomnego,
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Pamiętaj, aby zastąpić tytuł swojego sklepu preferowanym. Jednak ta metoda zmieni tylko tytuł strony Twojego sklepu WooCommerce. Nie zmieni adresu URL strony sklepu ani okruszków chleba WooCommerce.

Uwaga : Jeśli chcesz ukryć tytuł strony sklepu WooCommerce, po prostu dodaj poniższy kod do pliku functions.php, a otrzymasz pożądany wynik.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Metoda 3: Używanie wtyczki WordPress SEO do zmiany tytułu strony sklepu
Last but not least, jeśli nie masz pewności co do poprawiania ustawień WordPress lub dodawania niestandardowego kodu do swojej witryny, możesz zmienić tytuł strony sklepu WooCommerce za pomocą wtyczki SEO. Możesz zmienić tytuł wyświetlany w wyszukiwarce, który nazywa się tytułem SEO lub tagiem tytułu.
Może to okazać się świetnym sposobem na wygenerowanie większego ruchu i zwiększenie współczynnika konwersji.
Aby osiągnąć ten wyczyn, możesz użyć popularnej wtyczki SEO Rank Math. Oto kroki,
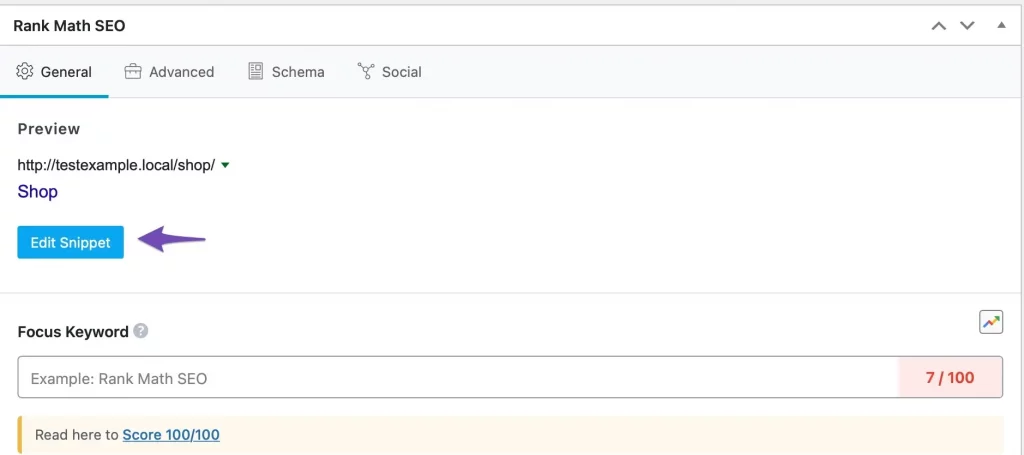
- Mamy nadzieję, że zainstalowałeś już wtyczkę Rank Math na swojej stronie. Teraz otwórz stronę swojego sklepu i przewiń w dół do pola meta Rank Math SEO. Kliknij Edytuj fragment , jak pokazano poniżej.

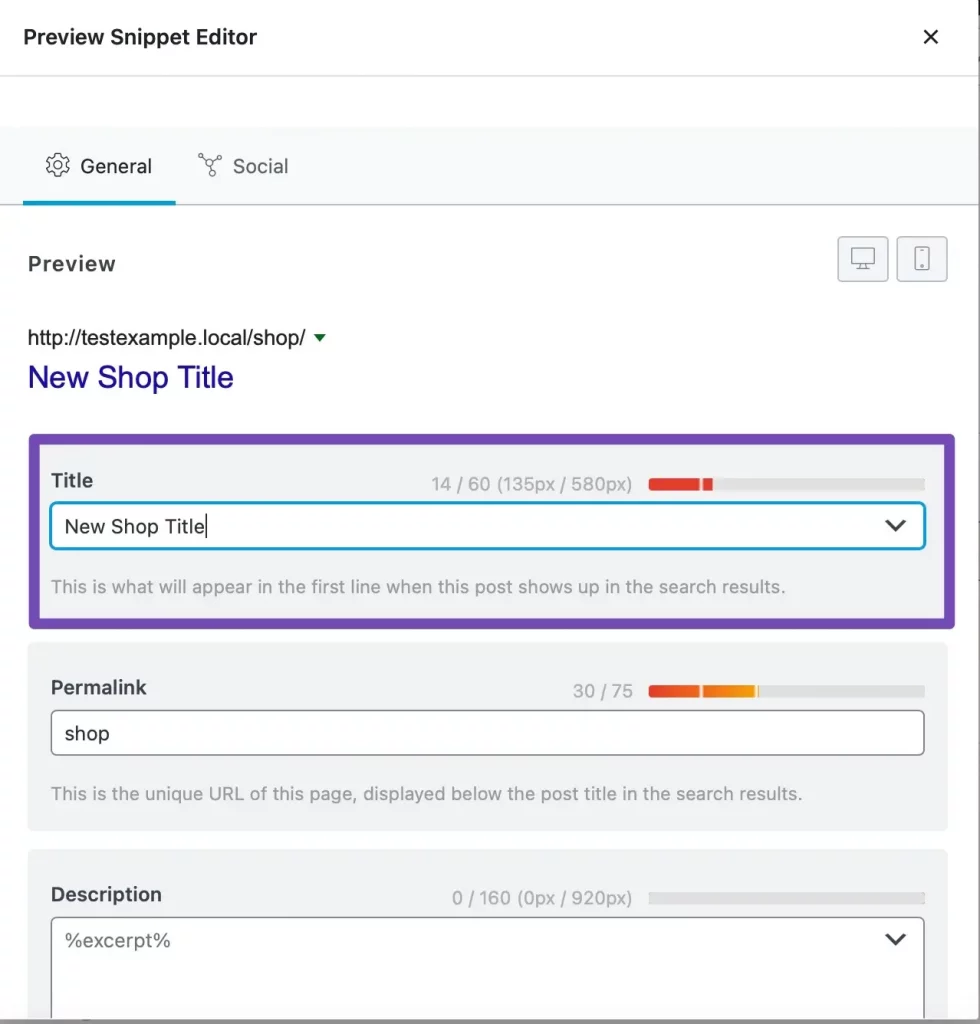
- Dodaj zaktualizowany tytuł strony Sklepu w sekcji Tytuł i zaktualizuj stronę.

- Teraz możesz zobaczyć zaktualizowany tytuł strony sklepu w swoim sklepie internetowym.
Oto preferowane sposoby zmiany domyślnego tytułu strony sklepu WooCommerce.
Często zadawane pytania dotyczące zmiany tytułu strony sklepu WooCommerce
Przejdź do WooCommerce–> Ustawienia–> zakładka Produkt . Z rozwijanego menu wybierz nową stronę sklepu.

W menu panelu kliknij Strony > Wszystkie strony . Kliknij łącze Strona kasy. Zmień nazwę tytułu i kliknij przycisk Aktualizuj.
Przejdź do WooCommerce » Ustawienia i kliknij zakładkę „Zaawansowane”. Następnie wybierz z menu rozwijanego nowy adres URL strony kasy WooCommerce. Pamiętaj, aby kliknąć „Zapisz zmiany” u dołu ekranu
Ale czekaj, to nie koniec. Pamiętasz, jak powiedzieliśmy, że do tego artykułu dodaliśmy również dodatkowe części, zobaczmy je, dobrze?
Dostosowanie bonusu 1: Jak zrobić stronę produktu WooCommerce o pełnej szerokości?
Strona produktu lub sklepu WooCommerce to bardzo ważna strona dla każdego sklepu eCommerce. Ważne jest, aby ta strona nie miała żadnego projektu, który rozpraszałby klienta.
Wielu użytkowników pytało o rozwiązania, jak zrobić pełną stronę produktu WooCommerce i usunąć sekcje, takie jak paski boczne lub ostatnie blogi.

Chcą utrzymać czystą stronę produktu, aby klienci mogli w pełni skoncentrować się na produktach. Posiada możliwość zwiększenia współczynników konwersji. Wymyśliliśmy proste rozwiązanie, które pomoże tym użytkownikom w tworzeniu pełnej szerokości strony produktu WooCommerce.
- Otwórz plik style.css motywu podrzędnego swojej witryny i wklej poniższy kod,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Przejdź do strony swojego produktu lub sklepu i odśwież swoją witrynę. Zobaczysz, że Twoja strona produktu jest teraz na pełnej szerokości.

W ten sposób możesz ustawić pełną szerokość strony produktu WooCommerce.
Często zadawane pytania dotyczące tworzenia strony produktu WooCommerce o pełnej szerokości
Tak, możesz. Będziesz mieć wszystkie narzędzia, aby edytować wygląd i funkcjonalność stron produktów.
Wystarczy kliknąć menu Edycja elementu i zmienić jego układ z domyślnego Boxed na Full Width, a zawartość zostanie teraz całkowicie rozciągnięta między pionowymi krawędziami strony.
Przejdź do Wygląd > Dostosuj > WooCommerce > Katalog produktów . Teraz wybierz, co chcesz wyświetlić na głównej stronie sklepu. Następnie wybierz Pokaż kategorie, aby kategorie produktów były wyświetlane w Twoim sklepie.
Dostosowanie bonusu 2: Jak zresetować numer zamówienia w WooCommerce?
Niestety WooCoomerce nie ma podstawowych ustawień do edycji numerów zamówień. Tak wielu użytkowników szukało alternatywnych sposobów resetowania numerów zamówień w WooCommerce. Cóż, znaleźliśmy rozwiązanie, które im w tym pomoże.
- Otwórz plik function.php motywu Twojego dziecka i wklej poniższy kod,
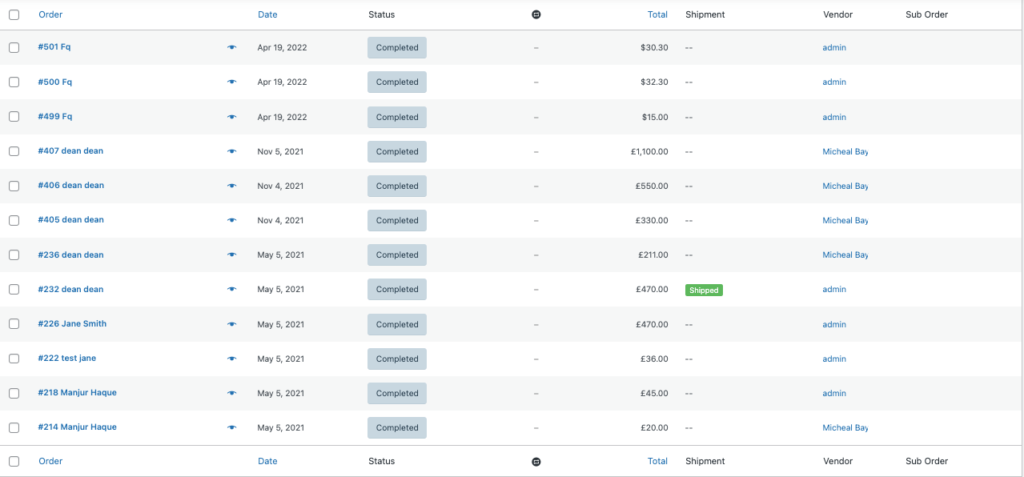
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Spowoduje to ponowne zresetowanie numeru zamówienia od 1. Oto jak wyglądały poprzednie numery zamówień,

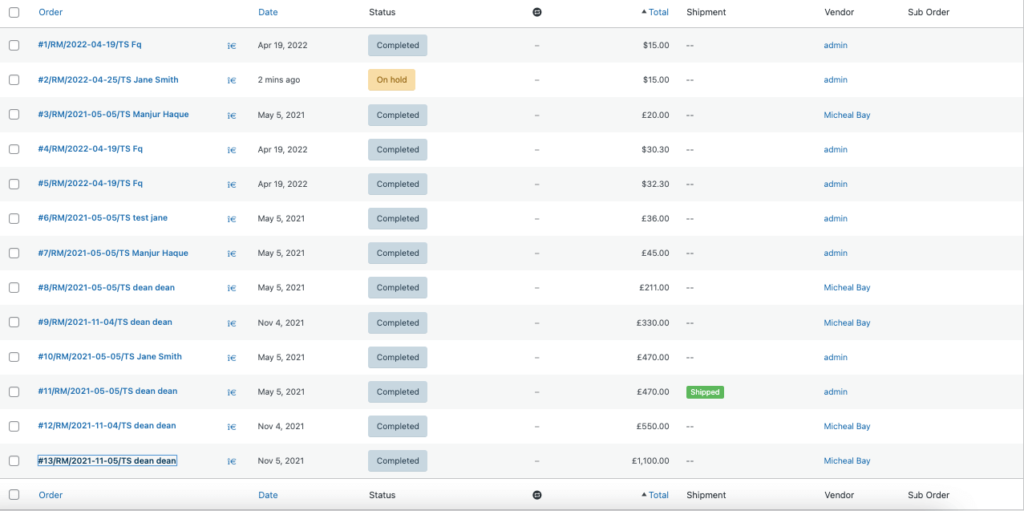
Po dodaniu kodu tak będzie wyglądał numer zamówienia,

Uwaga : Jeśli chcesz zresetować zamówienia WooCommerce do 1 po każdych 24 godzinach, musisz dodać poniższy kod do pliku functions.php,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }Zmieniając numer zamówienia, Twoi konkurenci nie będą w stanie odgadnąć liczby zamówień, które otrzymałeś do daty na podstawie identyfikatora zamówienia.
Przeczytaj: Jak dodać niestandardowy status zamówienia do swojego WordPress Multivendor Marketplace
Oto jak zresetować numer zamówienia w WooCommerce.
Często zadawane pytania dotyczące zmiany numeru zamówienia WooCommerce
Działa to tak, że każdy element w bazie danych WordPressa otrzymuje unikalny numer ID, który jest przydzielany sekwencyjnie. Obejmuje to zamówienia, strony, posty, obrazy itp.
Numery zamówień możesz znaleźć za pomocą tej funkcji: $order->get_id(); To powinno zwrócić identyfikator zamówienia bez „#”
Jeśli chcesz zamówić WooCommerce, możesz użyć funkcji get_data() . Zwróci dane jako tablicę asocjacyjną i możemy użyć tej tablicy z kluczem=>wartość pary.
Dokonaj niezbędnych dostosowań WooCommerce, aby zwiększyć współczynnik konwersji!
Jesteśmy na końcu naszego artykułu i mam nadzieję, że wiesz,
- Jak zmienić tytuł strony sklepu w WooCommerce?
- Jak zrobić pełną szerokość strony produktu WooCommerce?
- I jak zresetować numer zamówienia w WooCommerce.
Korzystając z dostosowań, o których wspomnieliśmy w artykule, możesz wyróżnić się z tłumu. Pomoże to również uczynić Twoją witrynę WooCommerce bardziej wydajną i przyjazną dla użytkownika. Jeśli masz jakiekolwiek pytania lub wątpliwości dotyczące metod, daj nam znać w sekcji komentarzy.
