Jak zmienić liczbę kolumn w filtrowalnym module portfela Divi
Opublikowany: 2022-11-16Jako projektant lub twórca zawsze warto mieć portfolio, aby pokazać swoje prace online. W erze cyfrowej, w której żyjemy, budowanie marki osobistej to świetny sposób na wyróżnienie się na tle konkurencji. Mając to na uwadze, użycie Divi do stworzenia witryny z portfolio to świetny pomysł. Divi ma dwa natywne moduły, które mogą pomóc Ci zbudować portfolio. Mamy Moduł Portfolio, a także Moduł Portfela Filtrowalnego. Oba pozwalają zaprezentować swoje portfolio na dwa sposoby. Podczas gdy moduł portfolio to dobry sposób na pokazanie swojej pracy, moduł portfolio z możliwością filtrowania umożliwia zaprezentowanie większej liczby prac i jest wyposażony w filtr, który umożliwi lepszą prezentację pracy w bardziej zorganizowany sposób. Domyślnie nasze moduły portfolio przedstawiają Twoją pracę w jednej lub czterech kolumnach, w zależności od wybranego układu. Jednak w tym samouczku będziemy używać CSS do zmiany kolumn w module portfolio Divi.
W tym samouczku będziemy używać modułu filtrowalnego portfolio Divi w DARMOWYM pakiecie układu Print Designer. W szczególności użyjemy szablonu strony galerii Print Designer z pakietu układu. Istnieją dwa style układu w ramach modułów portfolio Divi. Układ siatki zawiera cztery kolumny. Układ o pełnej szerokości znajduje się w jednej kolumnie. Będziemy używać układu siatki i CSS do zmiany kolumn w module portfolio Divi. Za pomocą CSS zmienimy kolumny w module na 2, 3, 5 i 6 kolumn. Moduł będzie również responsywny dla urządzeń mobilnych, zarówno dla tabletów, jak i urządzeń mobilnych.
Przykłady różnych kolumn w module Filtrowalne portfolio
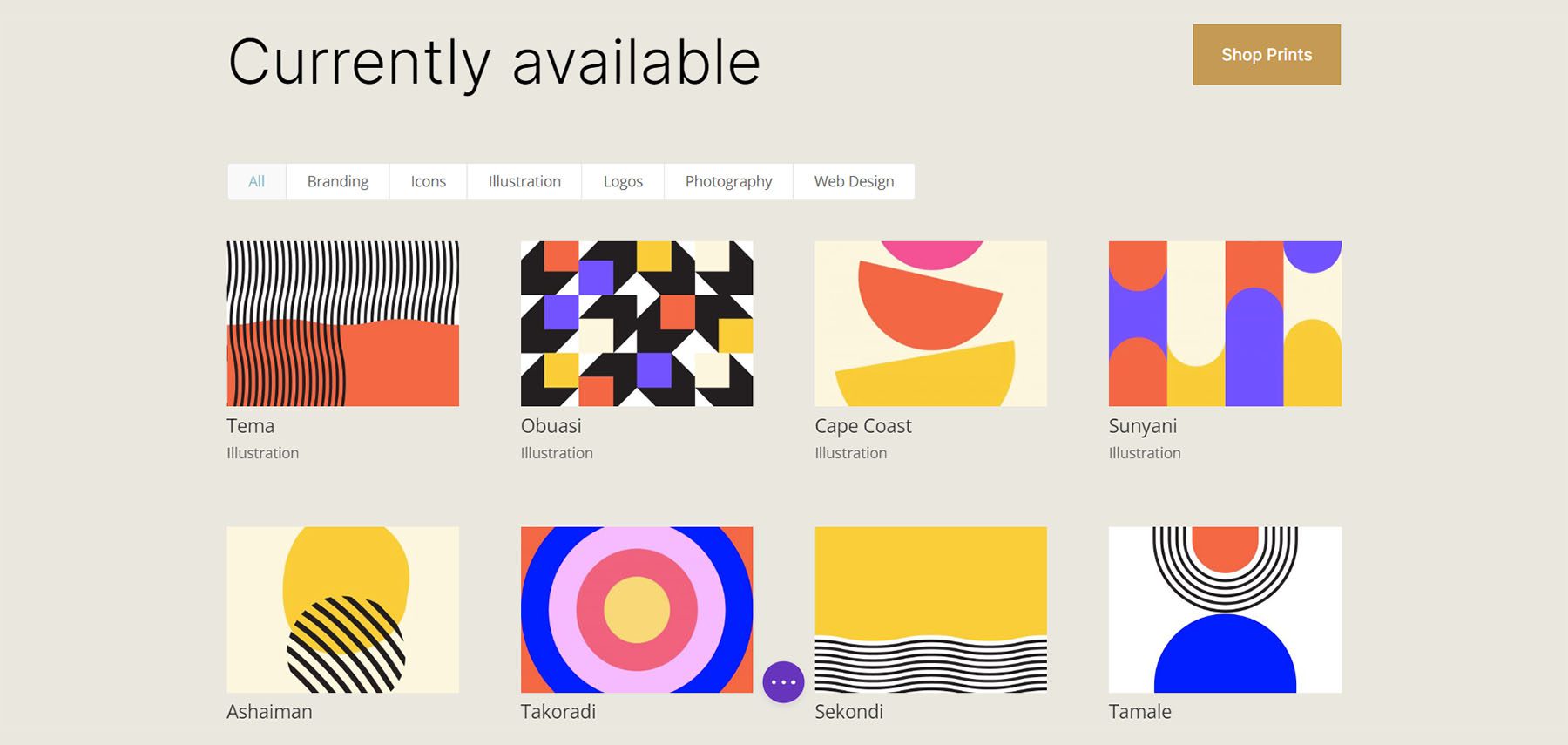
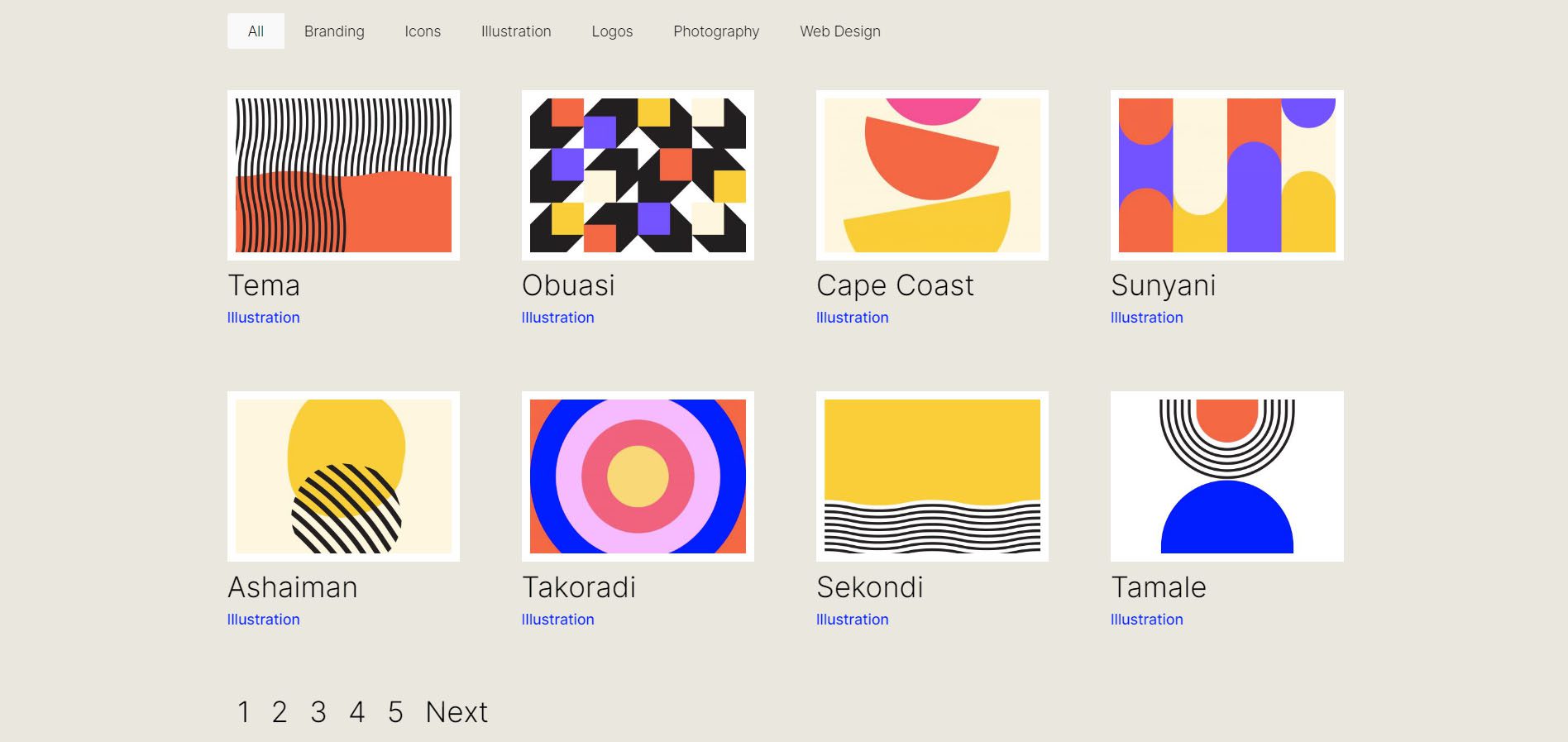
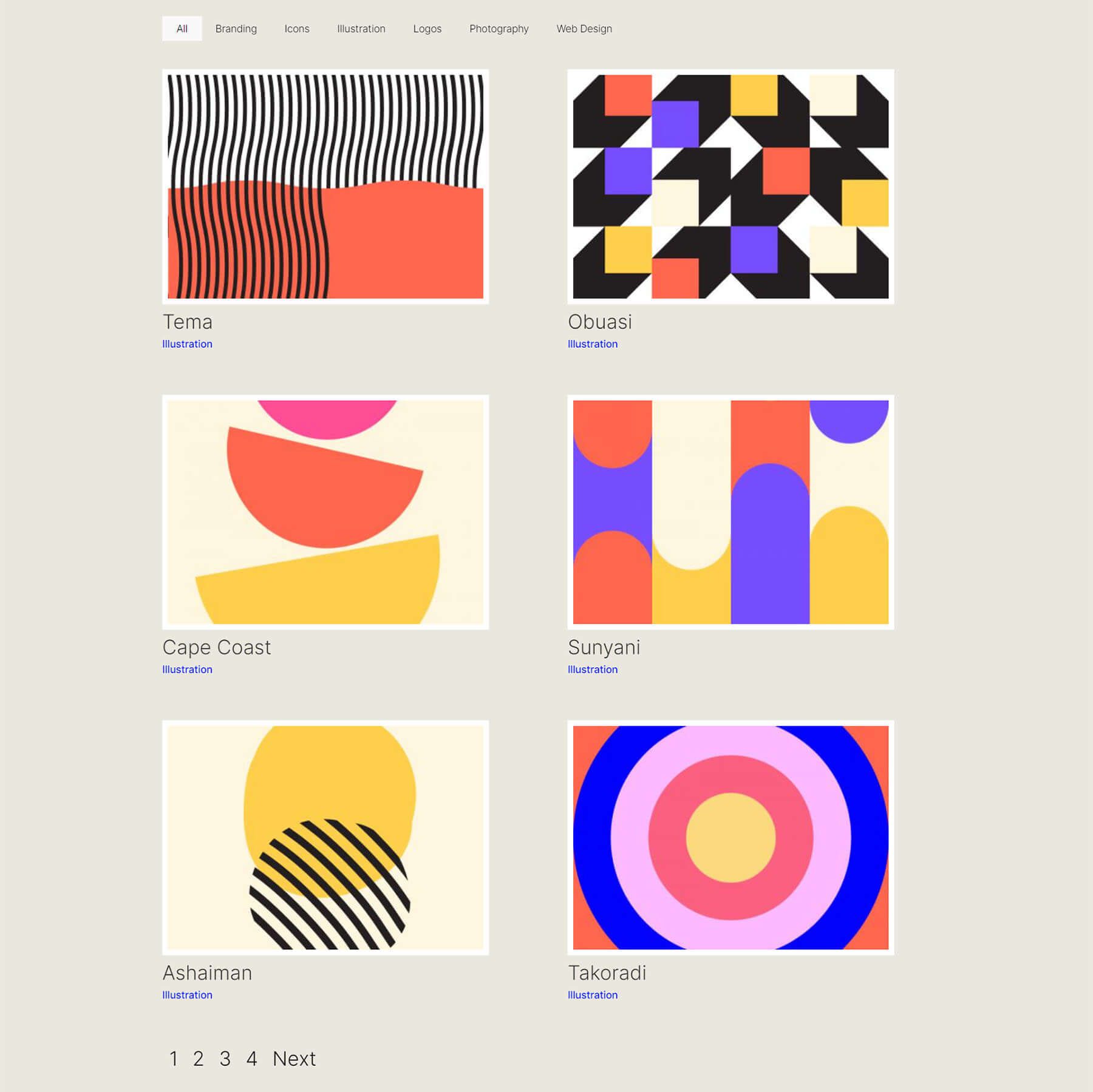
Oto efekt końcowy pracy, którą wykonamy w tym samouczku:
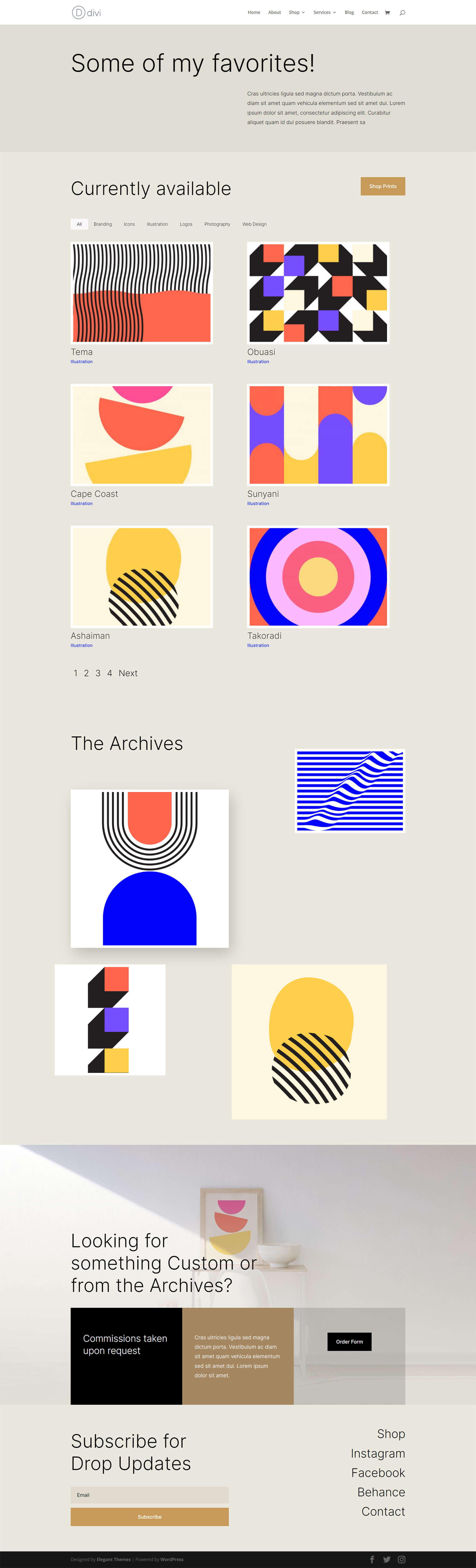
Zmień filtrowalny moduł portfela Divi na 2 kolumny

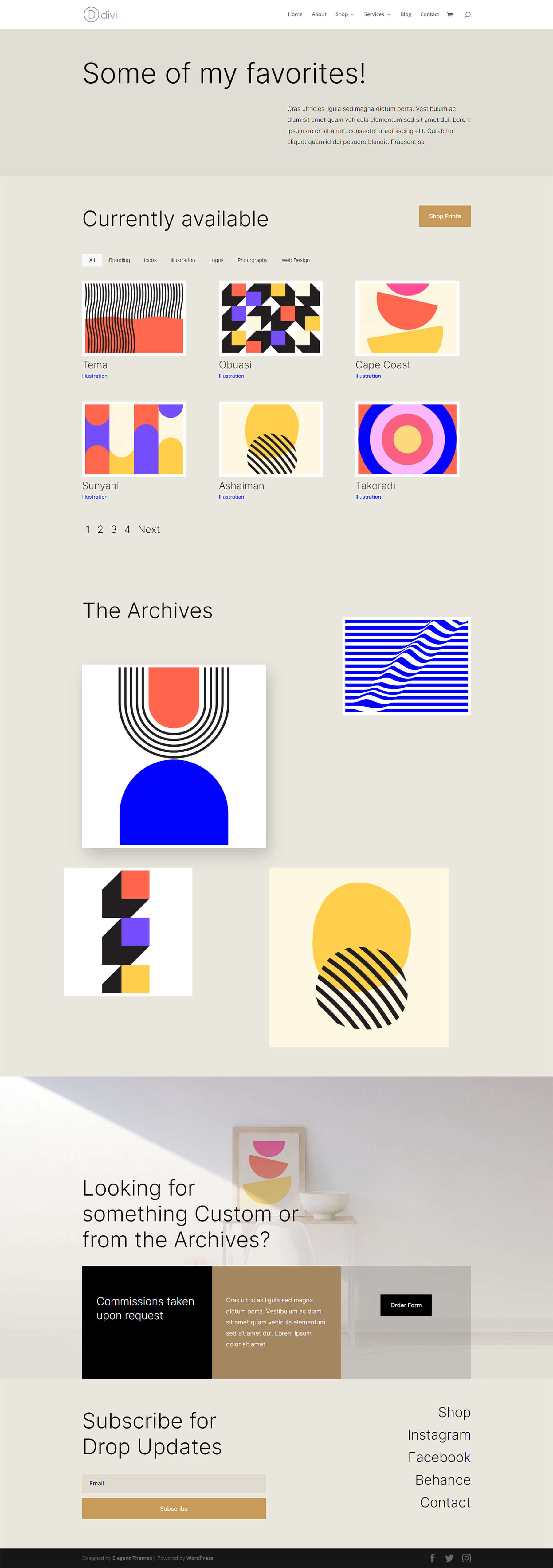
Zmodyfikuj filtrowalny moduł portfela Divi do 3 kolumn

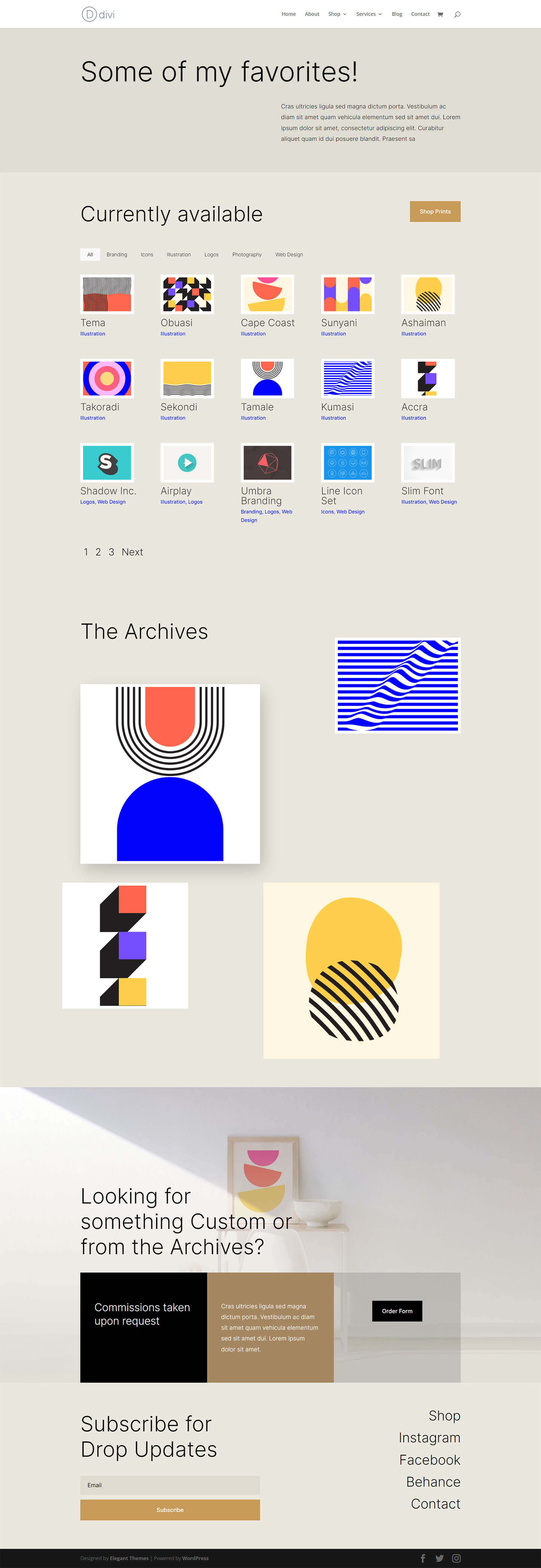
Zaktualizuj filtrowalny moduł portfela Divi do 5 kolumn

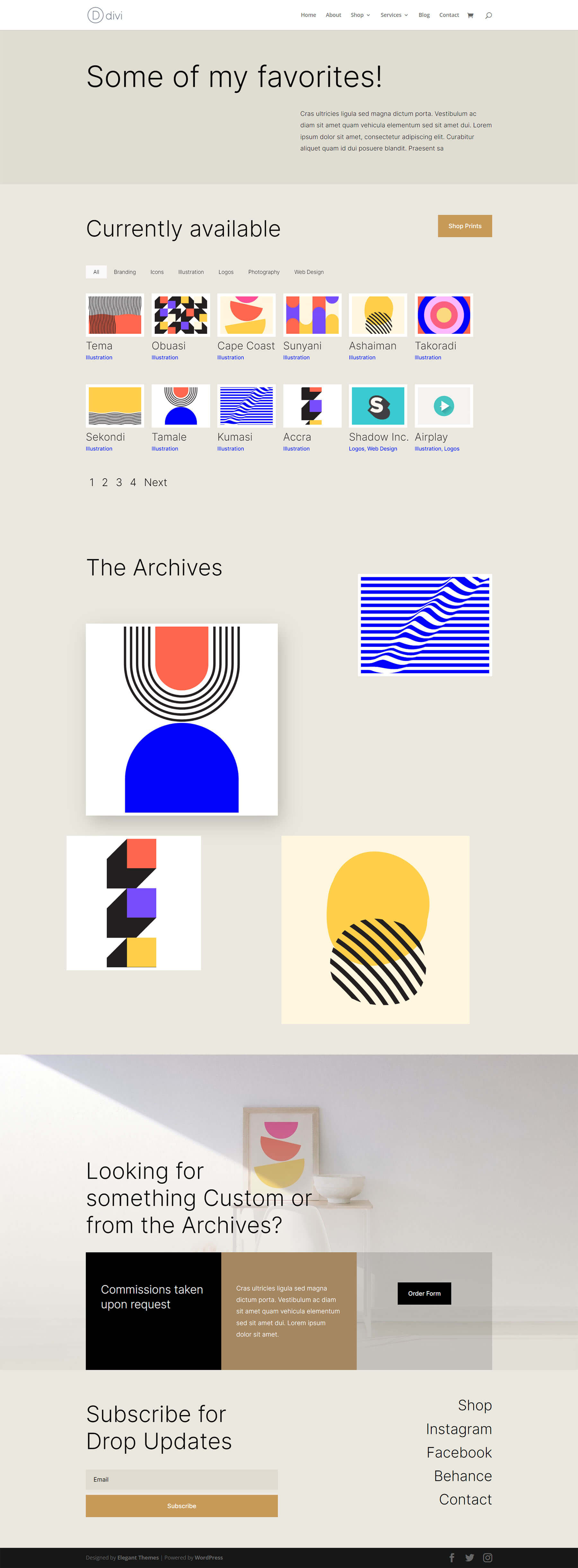
Edytuj filtrowalny moduł portfela Divi do 6 kolumn

Stylizacja modułu portfela z możliwością filtrowania
Zanim zastosujemy CSS, aby zmienić liczbę kolumn w naszym filtrowalnym module portfolio, musimy najpierw dopasować go do naszego szablonu.
Zmiana układu
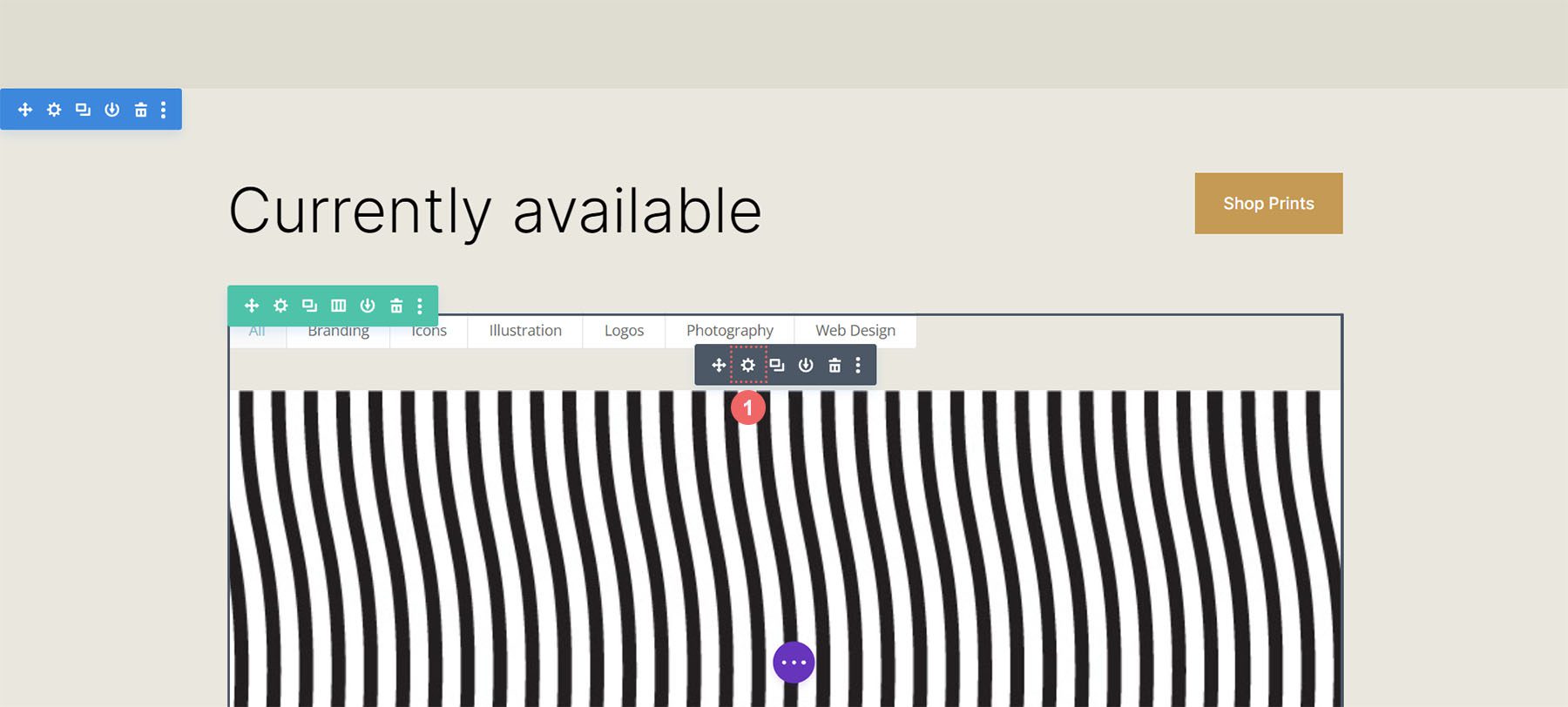
Aby rozpocząć, musimy zmienić układ naszego modułu. Aby to zrobić, klikamy ikonę koła zębatego, aby wprowadzić ustawienia modułu dla naszego modułu filtrowalnego portfela.

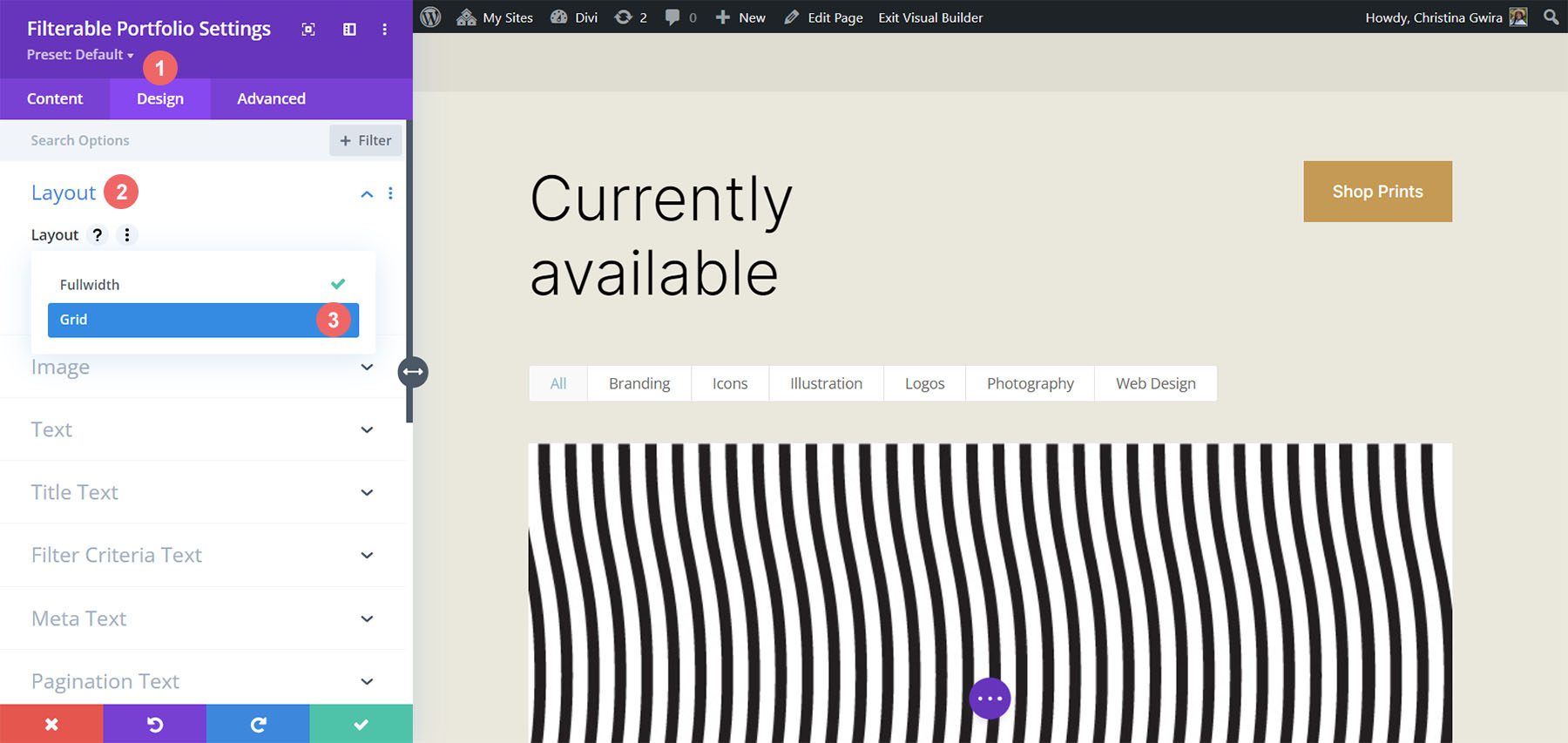
Następnie klikamy na zakładkę Design . Kiedy wejdziemy na tę kartę, klikniemy teraz kartę Układ. Następnie zmienimy układ modułu z Fullwidth na Grid .

Tutaj widzimy, że domyślny układ siatki zawiera cztery kolumny.

Miniatura obrazu portfela stylów
Teraz, gdy mamy gotowy układ siatki, nadajmy styl obrazowi portfolio.
Stylizacja nakładki obrazu
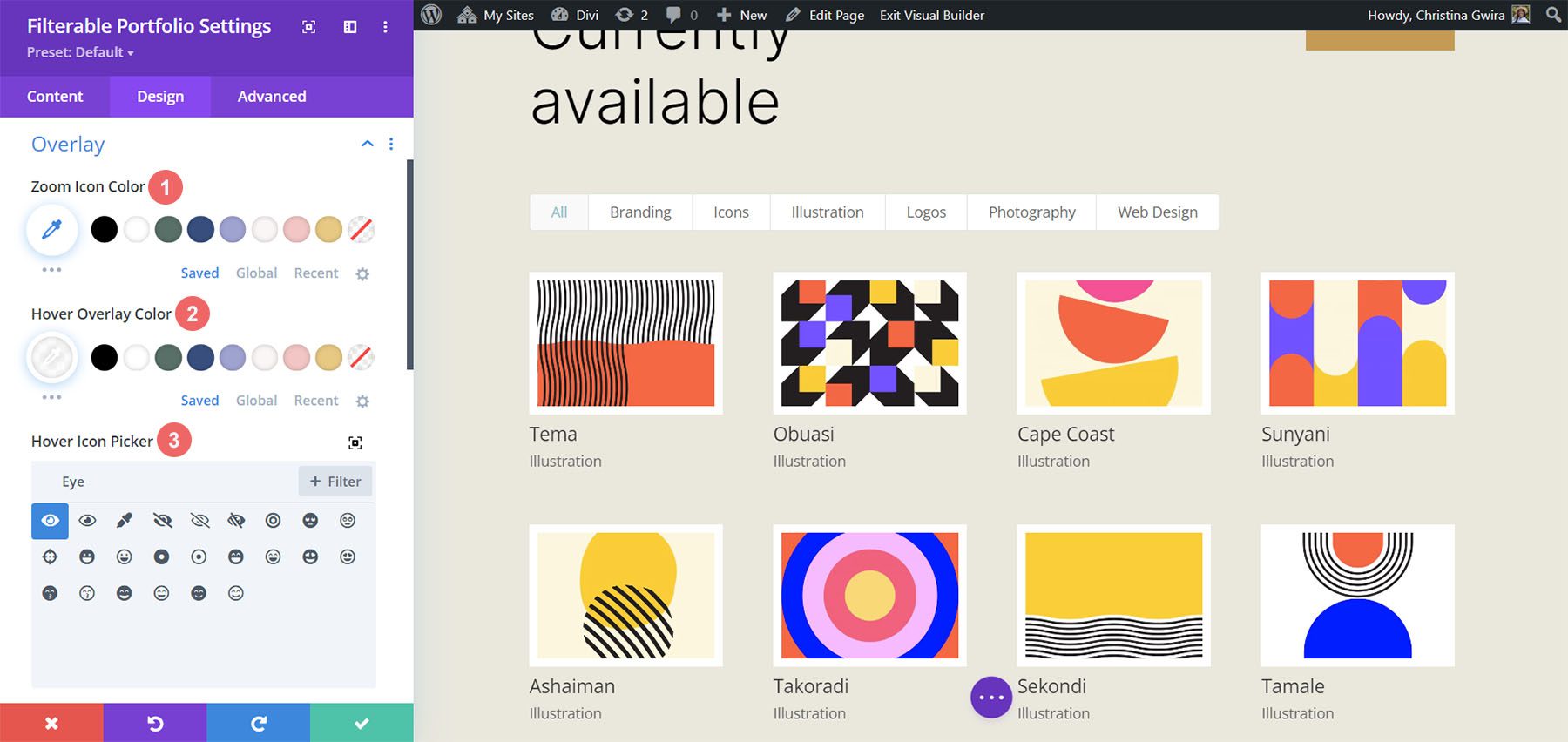
Najpierw zaczynamy od stylizacji nakładki. Przewiń w dół i kliknij kartę Nakładka . Użyj następujących ustawień, aby dodać białą, półprzezroczystą nakładkę do obrazu:
Ustawienia nakładki:
- Kolor ikony powiększenia: #000000
- Kolor nakładki po najechaniu kursorem: RGB(255,255,255,0,9)
- Selektor ikon po najechaniu kursorem: Zobacz zrzut ekranu poniżej

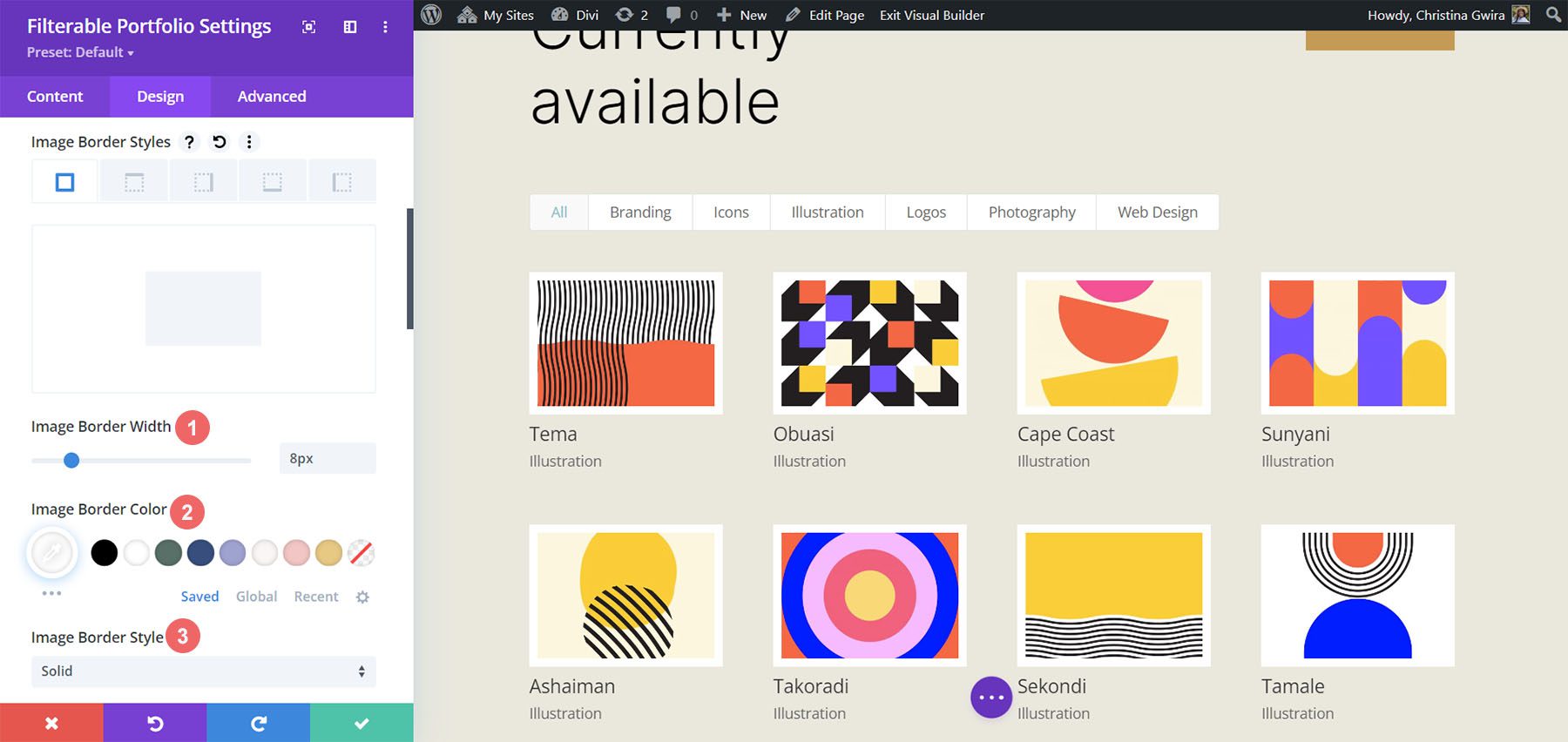
Dodawanie obramowania obrazu
Po stylizacji nakładki dodamy obramowanie. Aby to zrobić, przewiń w dół do karty Obraz . Użyj następujących ustawień, aby nadać styl obramowaniu:
Ustawienia obrazu:
- Szerokość obramowania obrazu: 8 pikseli
- Kolor obramowania obrazu: #ffffff
- Styl obramowania obrazu: pełny

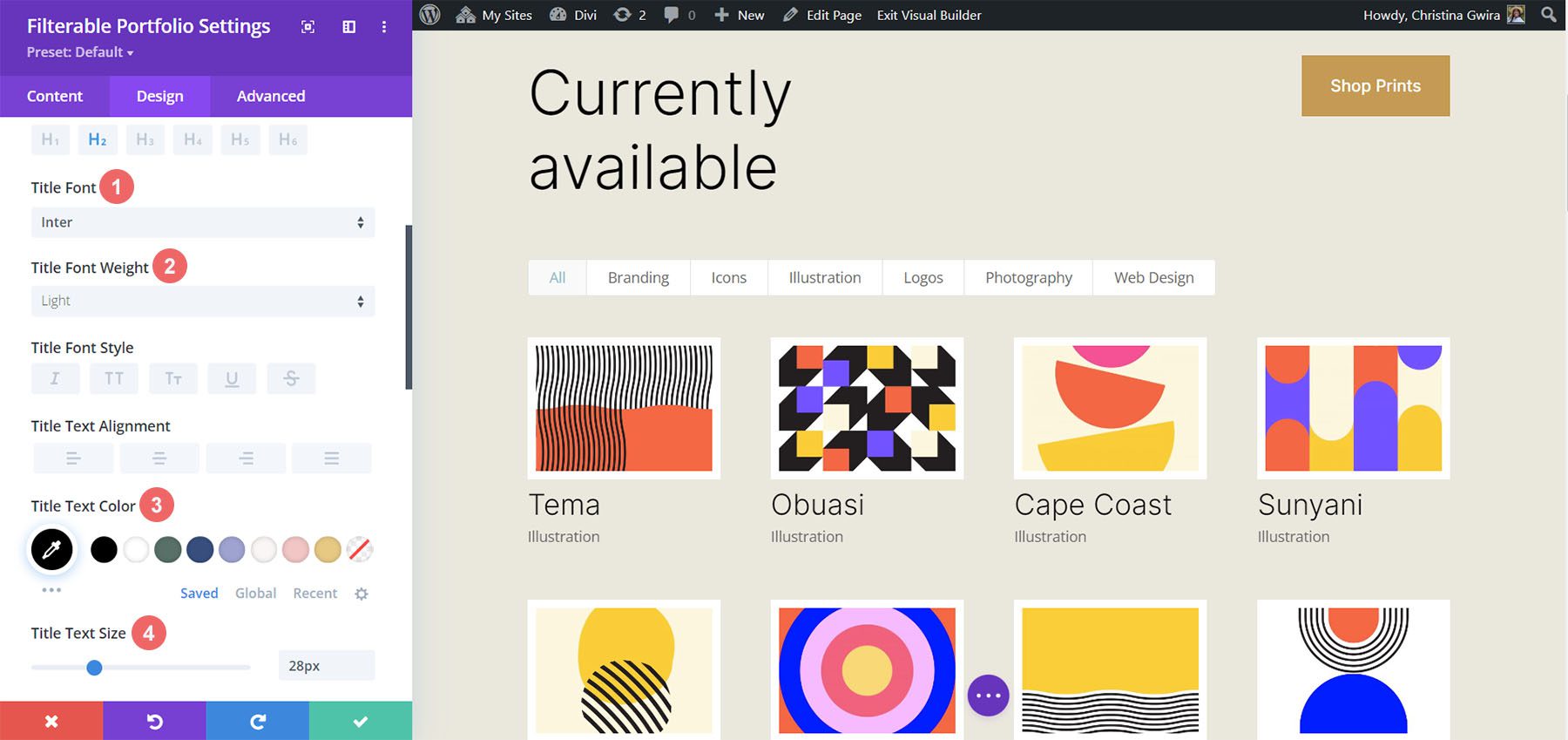
Stylizacja tekstu tytułu
Następnie zmienimy styl tekstu tytułu w module. Przewińmy w dół do karty Tekst tytułu . Następnie użyjemy następujących ustawień, aby nadać styl tytułowi:
Ustawienia tekstu tytułu:
- Czcionka tytułu: Inter
- Grubość czcionki tytułu: Lekka
- Kolor tekstu tytułu: #000000
- Rozmiar tekstu tytułu: 28 pikseli

Zauważ, że używamy tej samej czcionki, która jest używana w pakiecie układu Print Designer.
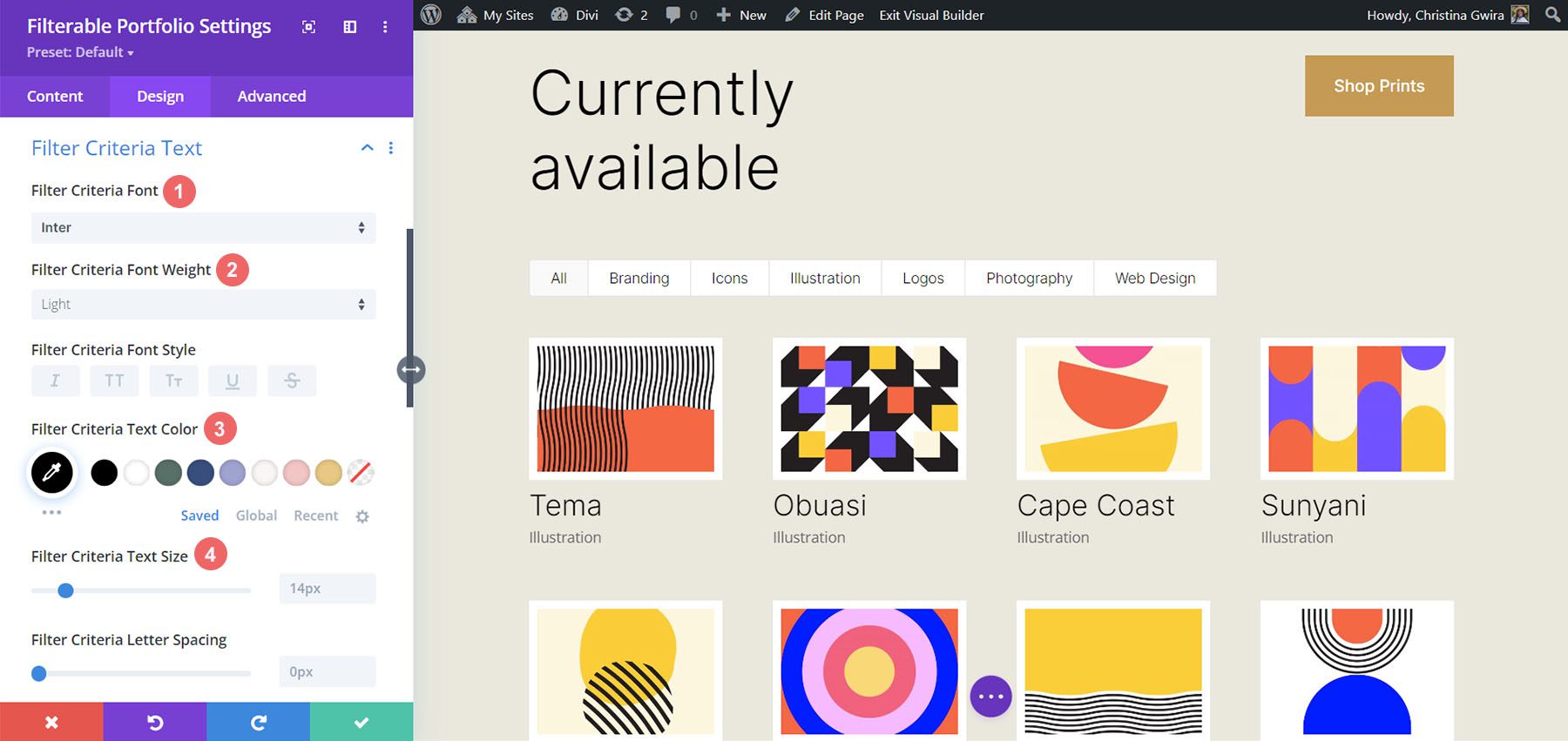
Stylizowanie i dodawanie CSS dla tekstu kryteriów filtrowania
W przypadku tekstu kryteriów filtru użyjemy kilku wierszy niestandardowego kodu CSS w zakładce Zaawansowane ustawień modułu. Zanim dodamy CSS, określmy styl ustawienia. Najpierw zastosujemy tę samą rodzinę czcionek i kolor do tekstu kryteriów filtru.
Ustawienia tekstu kryteriów filtrowania:
- Czcionka kryteriów filtrowania: Inter
- Kryteria filtrowania Grubość czcionki: Lekka
- Kryteria filtrowania Rozmiar czcionki: 14px

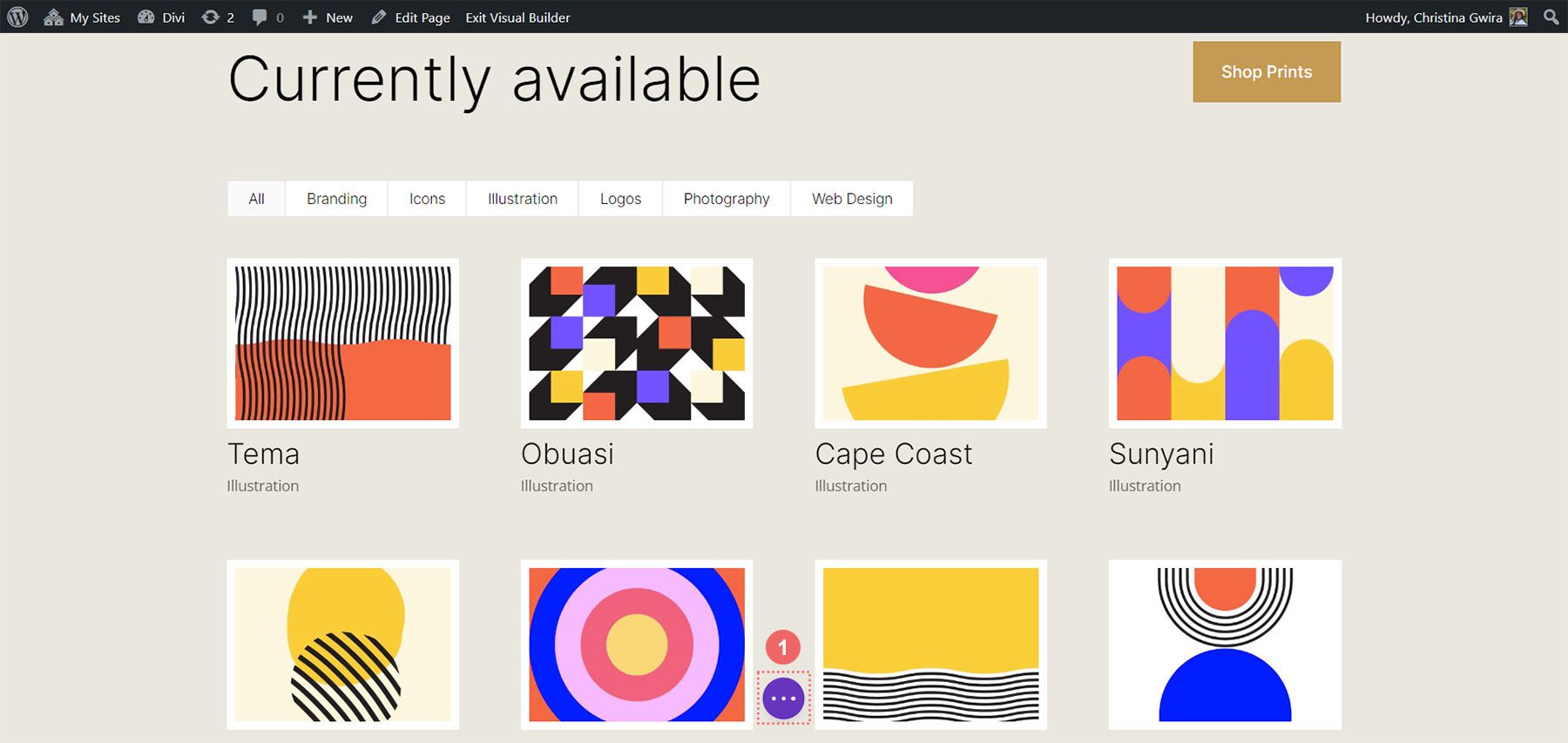
Na razie zapiszemy nasze zmiany, klikając zielony znacznik wyboru w polu modalnym Filtrowalnego Portfolio. Jednak nie skończyliśmy jeszcze z tekstem kryteriów filtrowania. Przejdziemy do Ustawień strony, aby rozpocząć tworzenie niestandardowego kodu CSS dla naszego projektu. Aby to zrobić, klikamy fioletowe kółko z menu klopsików na środku naszego ekranu.

Po kliknięciu tego przycisku będziemy mogli kliknąć ikonę koła zębatego . Ikona koła zębatego przeniesie nas do okna modalnego Ustawienia strony.

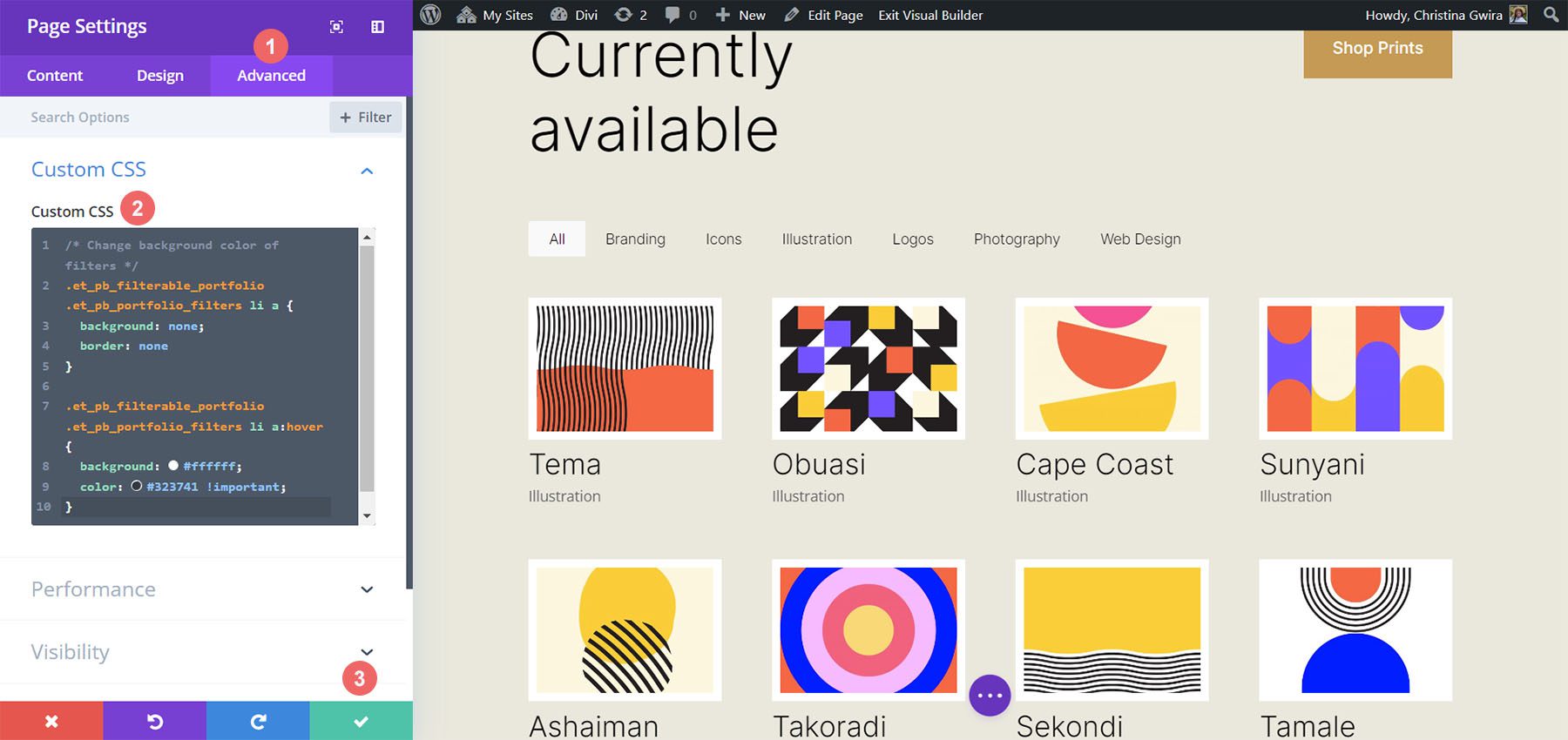
W oknie dialogowym Ustawienia strony kliknij kartę Zaawansowane. Następnie wklej następujący kod CSS w polu Niestandardowy CSS :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Zauważ, że komentujemy nasz CSS! Nie zapomnij tego zrobić, ponieważ będziemy wracać, aby dodawać do naszego CSS w miarę postępów w tym samouczku. Zapisz zmiany, klikając zielony przycisk zaznaczenia u dołu okna modalnego. Wróćmy teraz do edytowania modułu filtrowalnego portfolio.
Stylizacja metatekstu
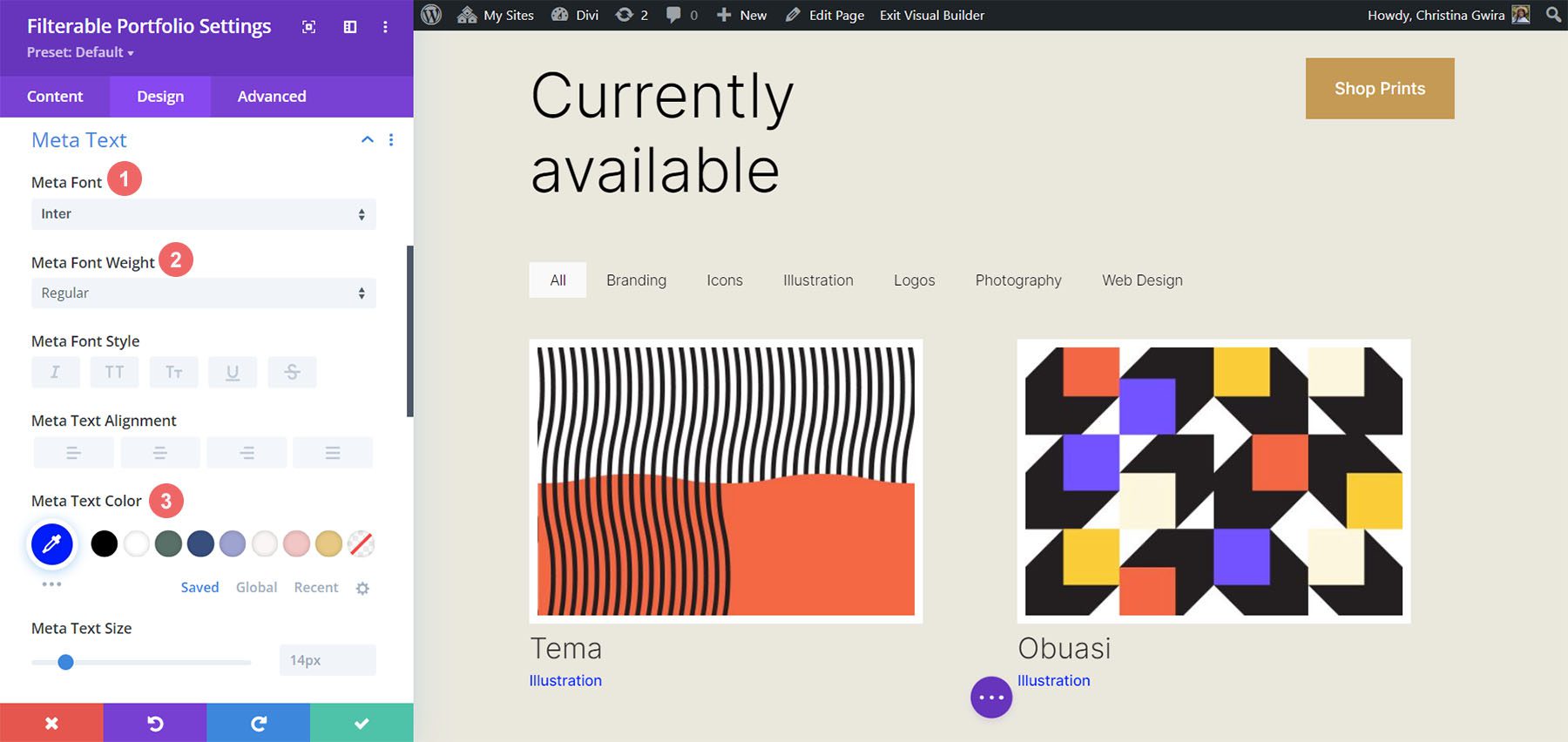
Teraz zmienimy styl metatekstu, który pojawi się pod tytułem elementu portfolio. Chcemy, aby wyróżniał się nieco bardziej od tytułu. Aby to zrobić, przejdziemy do karty Projekt modułu Filtrowalne portfolio i przewiniemy w dół do karty Metatekst. Podobnie jak w przypadku innych elementów tekstowych naszego modułu, będziemy używać rodziny czcionek Inter. Podążymy za tym z wybranymi projektami pomocniczymi wymienionymi poniżej:
Ustawienie metatekstu:
- Czcionka meta: Inter
- Grubość czcionki meta: zwykła
- Kolor czcionki meta: #0102fa

Stylowy tekst paginacji
Następny w bloku stylizacji będzie tekst paginacji naszego modułu. Zamierzamy oddzwonić do naszego pakietu Printer Designer Layout Pack, używając tej samej czcionki. Zamierzamy jednak dodać odrobinę naszego błękitu do najechania kursorem na ten aspekt modułu. Zamierzamy również wzbudzić zainteresowanie, zwiększając rozmiar tekstu stronicowania znacznie większy niż jego obecny rozmiar.
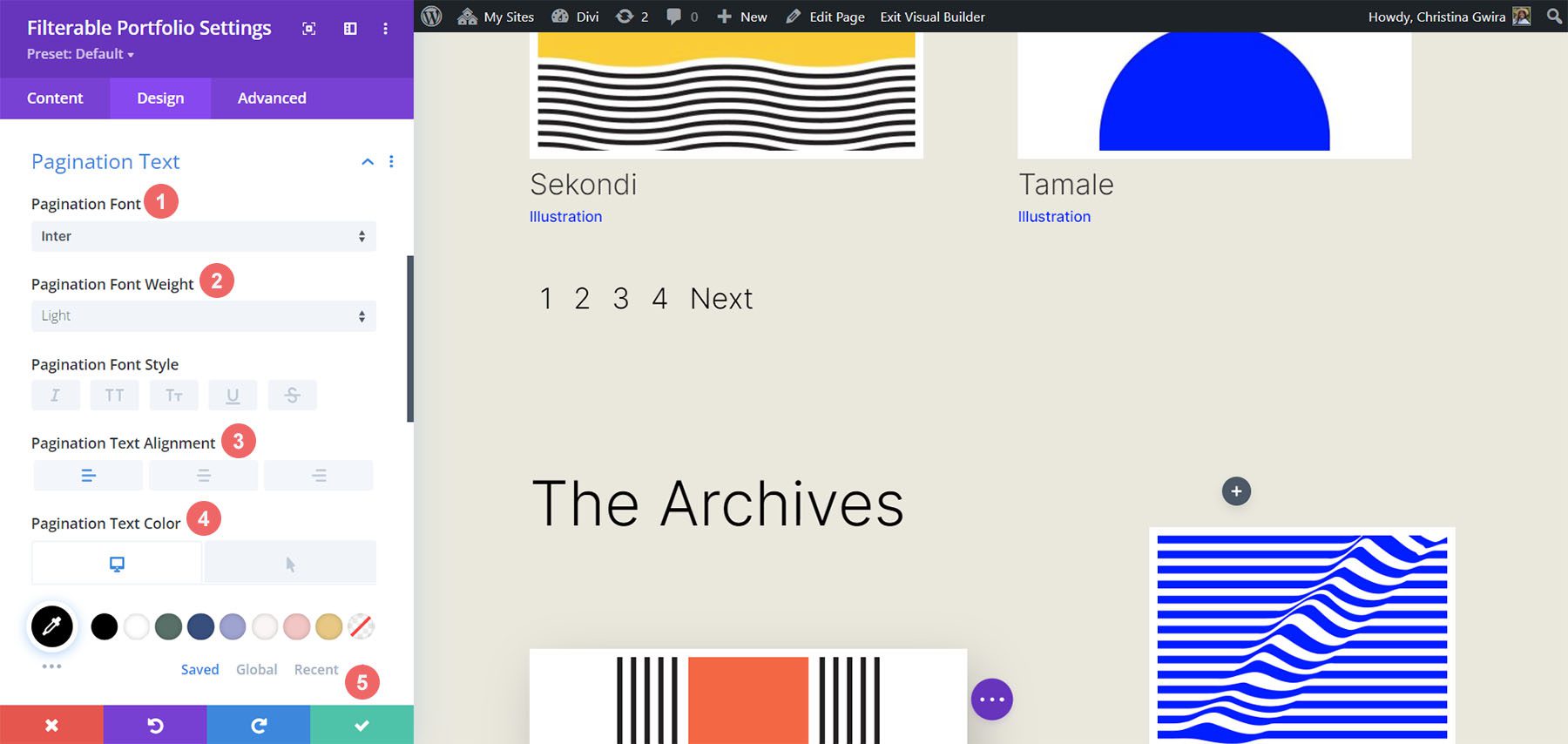
Aby to zrobić, najpierw przewiń w dół do zakładki Tekst paginacji i kliknij ją . Następnie użyjemy następujących ustawień stylizacji:
Ustawienia tekstu paginacji:
- Czcionka paginacji: Inter
- Grubość czcionki paginacji: Lekka
- Wyrównanie tekstu paginacji: do prawej
- Kolor tekstu paginacji: #000000
- Kolor tekstu paginacji (po najechaniu kursorem): #0102fa
- Rozmiar tekstu paginacji: 28px


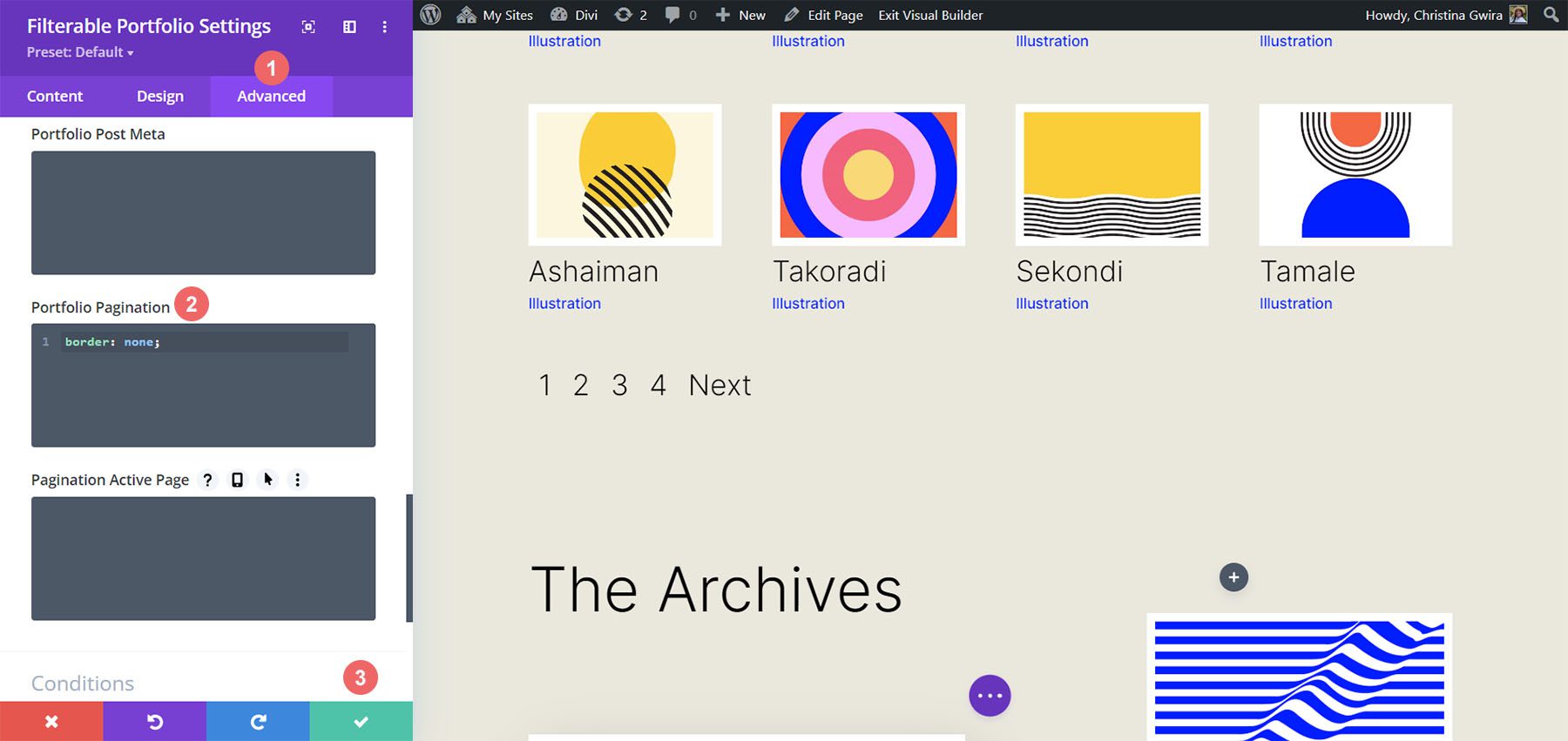
Pójdziemy o krok dalej z naszym tekstem paginacji. Chcemy usunąć domyślną ramkę, która pojawia się na górze tekstu paginacji. Aby to zrobić, klikniemy kartę Zaawansowane w naszym polu modalnym. Następnie dodamy następujący wiersz CSS:
CSS stronicowania portfolio:
border: none;

Gdy już to zrobisz, możemy teraz przejść do dodawania niestandardowego CSS, aby dodać ostatnie szlify do naszego modułu. Kliknij zielony przycisk znacznika wyboru, aby zapisać zmiany. Możesz śmiało zapisać stronę, na wypadek gdybyś nie zapisywał swojej pracy wraz z samouczkiem (nie zapomnij tego zrobić!).
Dostosowywanie modułu filtrowalnego portfolio za pomocą CSS
Teraz, gdy zakończyliśmy projektowanie naszego filtrowalnego modułu portfolio w Divi, będziemy teraz używać CSS do zmiany liczby kolumn, które będziemy mieć w naszym module. Ale najpierw wprowadzimy jedną drobną poprawkę. Zamierzamy użyć CSS, aby usunąć początkowe przejście, które jest domyślnie dostarczane z modułem.
Aby to zrobić, przejdziemy do Ustawień strony , aby uzyskać dostęp do karty Niestandardowy CSS .

Następnie dodamy następujący CSS do naszego niestandardowego CSS:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Dodajemy to pod poprzednim CSS, który dodaliśmy do stylizacji filtrów. Tak wygląda teraz nasze filtrowalne portfolio ze wszystkimi naszymi zmianami stylistycznymi.

Teraz zmieńmy numer kolumny z 4 na 2.
Zmiany w projekcie CSS dla naszego filtrowalnego modułu portfolio
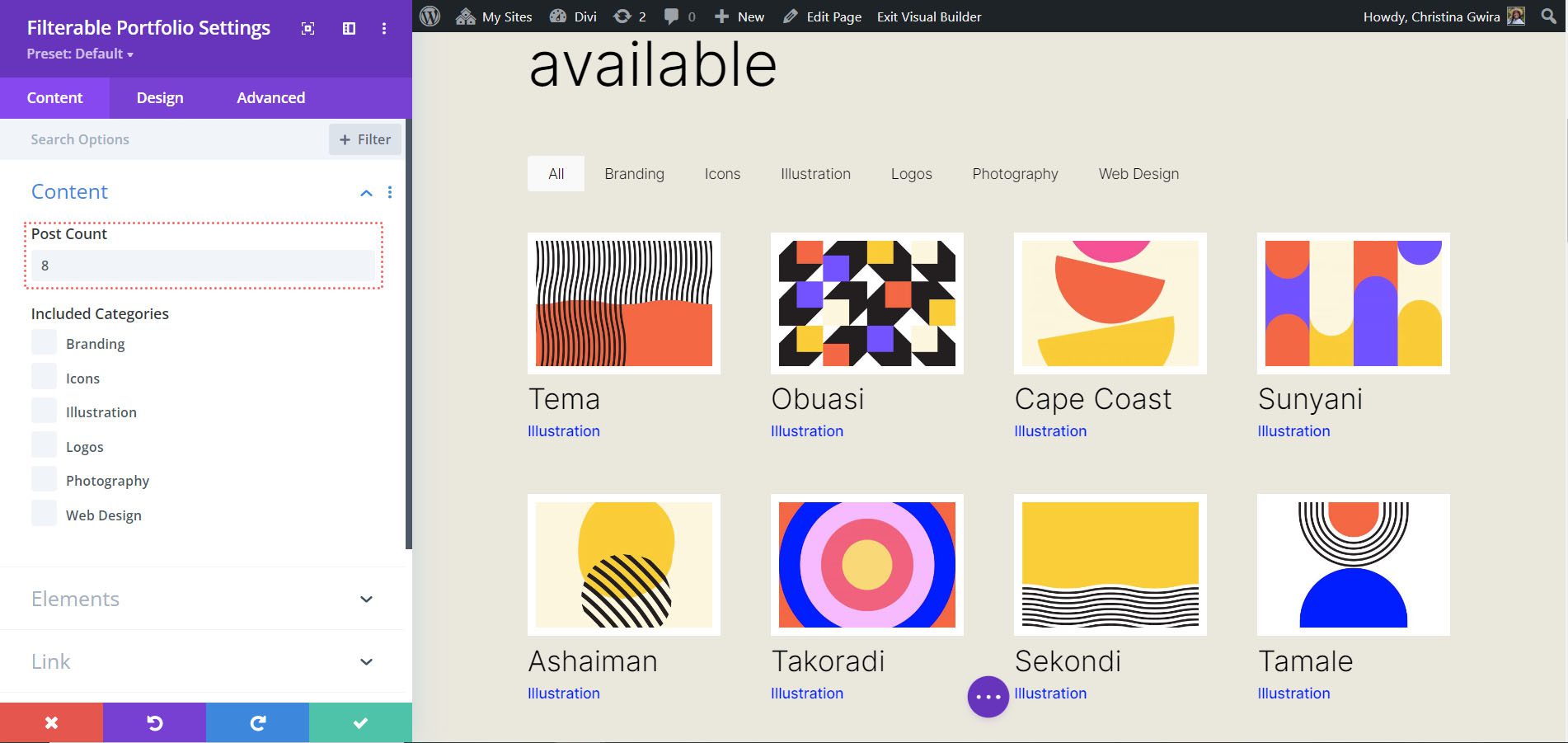
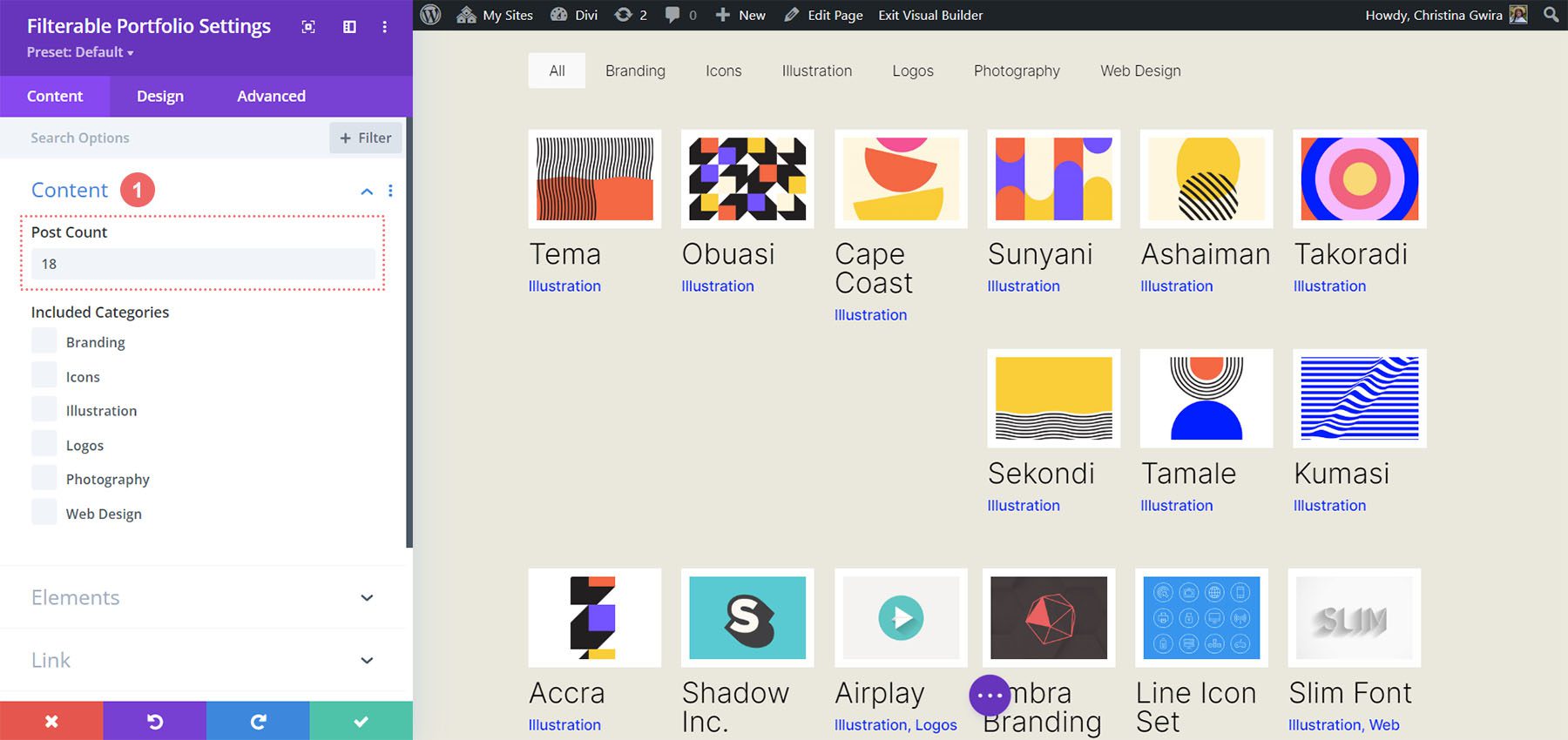
Po pierwsze, jednym ważnym faktem, o którym należy pamiętać podczas korzystania z tego modułu, jest zanotowanie liczby postów, które chcesz zaprezentować na każdej stronie. Aby nasz CSS działał poprawnie, pamiętaj o przedstawieniu liczby postów, która jest podzielna przez liczbę posiadanych kolumn. Na przykład, jeśli chcesz pokazać swoje portfolio w 6 kolumnach, najlepiej byłoby pokazać co najmniej 6 postów w liczbie postów. Jeśli chciałbyś pokazać więcej postów, najlepiej byłoby zrobić 12, 18, 24 itd. postów w ramach modułu.
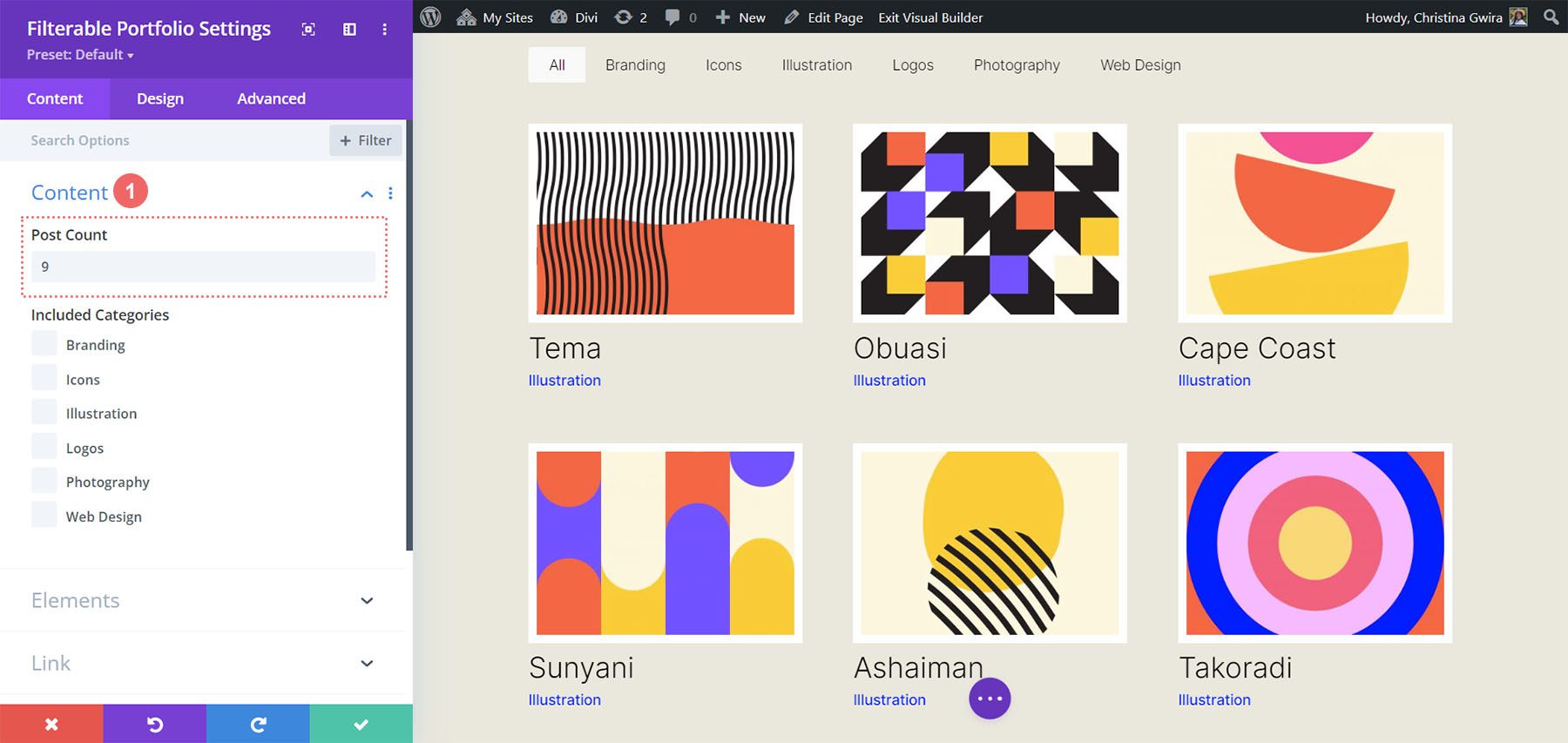
Liczbę postów można znaleźć na karcie Treść Portfolio z możliwością filtrowania i Moduły portfolio.

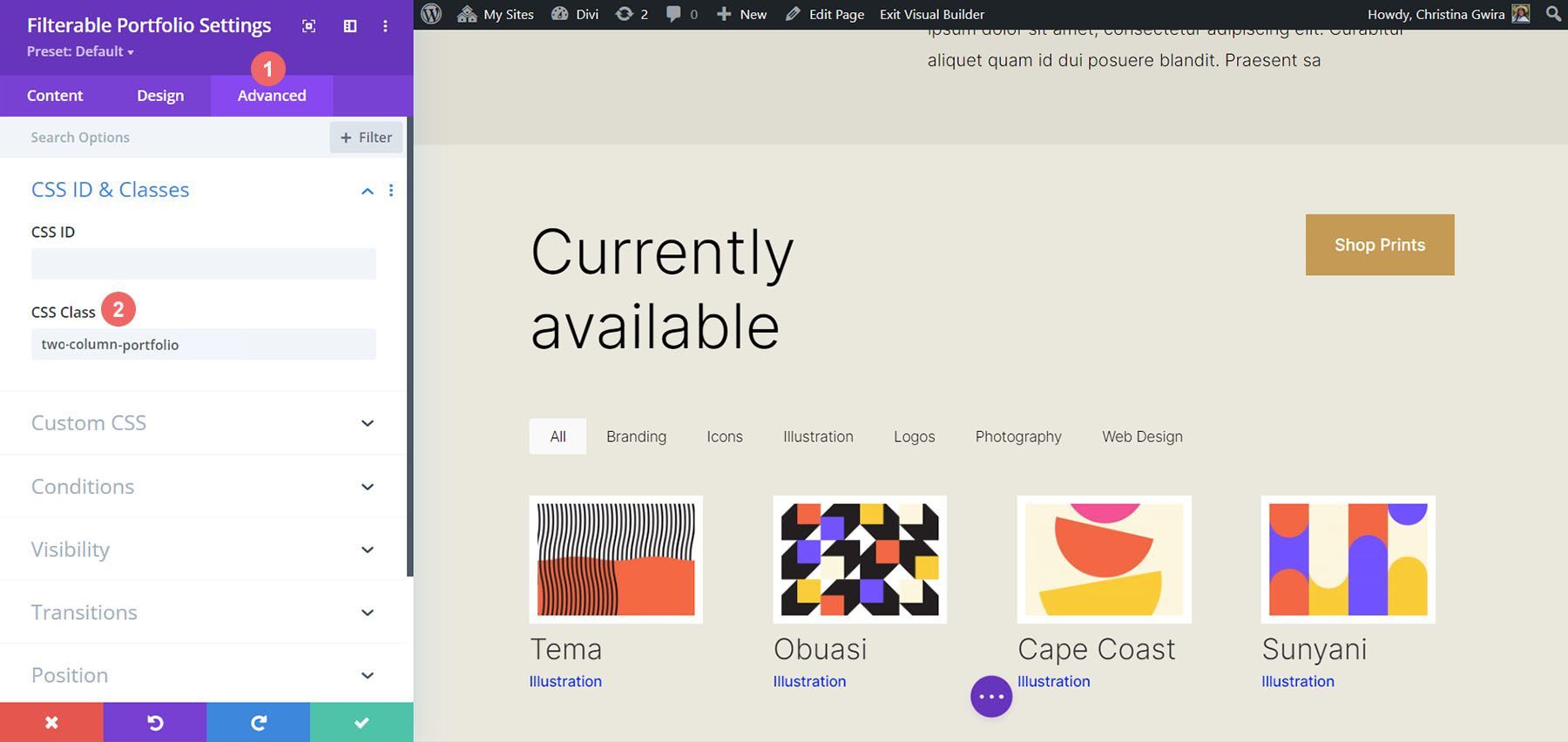
Zanim dodamy nasz CSS, musimy dołączyć klasę CSS do naszego modułu. W tym celu ponownie wejdziemy w ustawienia modułu, klikniemy w zakładkę Zaawansowane i dodamy naszą klasę CSS do naszego modułu. Użyjemy klasy column-portfolio . Abyśmy nie pomylili się podczas przechodzenia przez ten samouczek, poprzedzimy tę klasę liczbą kolumn, które będziemy tworzyć.

Zmiana modułu portfela z możliwością filtrowania na dwie kolumny
Aby zmienić liczbę kolumn w naszym module z 4 kolumn na 2 kolumny, ponownie przejdziemy do Ustawień strony . Następnie dodamy następujący CSS:
Niestandardowy CSS dla dwukolumnowego filtrowalnego portfolio:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Szerokość naszego pierwszego selektora (.two-column-portfolio .et_pb_grid_item) określa szerokość kolumny. Właściwość margin-right , której używamy w tym fragmencie kodu CSS, dodaje trochę wypełnienia (lub marginesu) wokół elementów naszego portfolio. Oto jak wygląda nasz nowy, dwukolumnowy moduł.

Używanie CSS do zmiany modułu filtrowalnego portfolio na trzy kolumny
Teraz zmienimy nasz moduł z 2 kolumn na 3 kolumny. Oto nowy fragment CSS, aby to zrobić:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Pamiętaj, że po dodaniu tego kodu CSS będziemy musieli zmienić liczbę postów na liczbę podzielną przez 3. Zacznijmy od 9.

Zmień liczbę kolumn w module portfolio z możliwością filtrowania na pięć kolumn
Oto fragment, dzięki któremu nasz moduł ma 5 kolumn.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
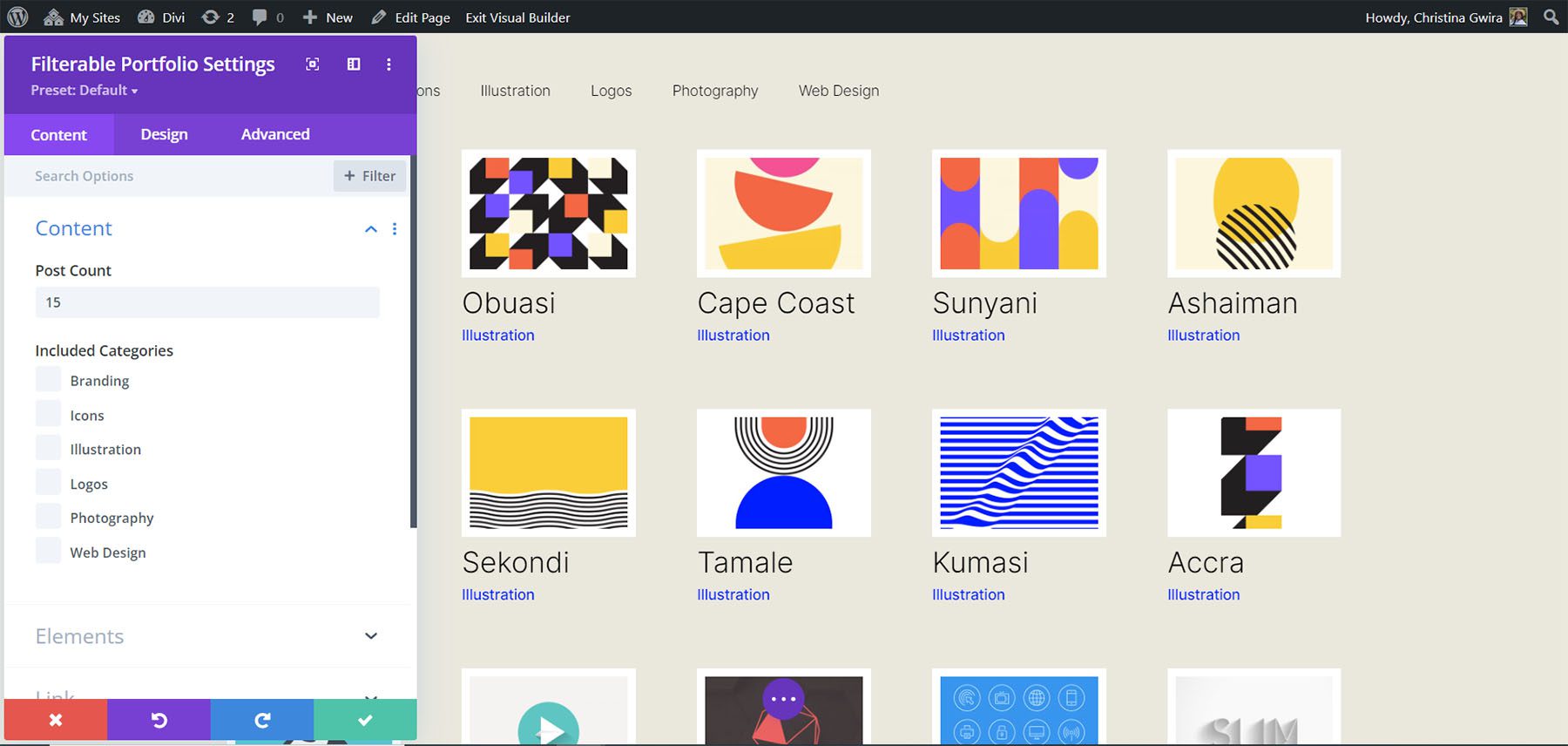
Ponownie pamiętaj o zmianie liczby postów! Zamierzamy iść z wyższą liczbą tutaj… idziemy aż do 15!

Zmodyfikuj liczbę kolumn w module portfolio z możliwością filtrowania na sześć kolumn
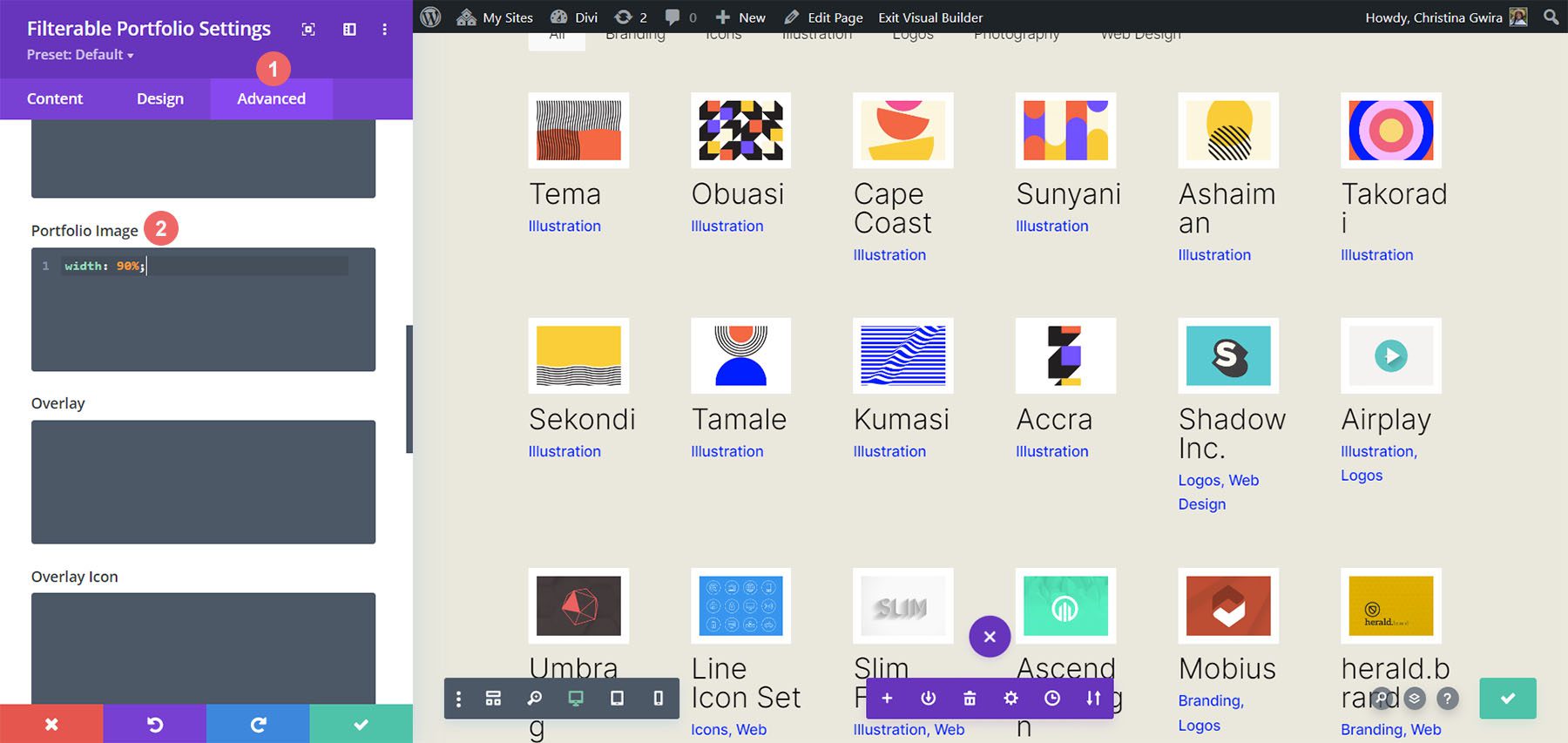
Na koniec zmienimy nasze portfolio na sześć kolumn. Musimy jednak wprowadzić małą poprawkę podczas korzystania z następującego fragmentu kodu CSS. Zamierzamy przejść do ustawień modułu po raz ostatni i dodać linię CSS. Ten CSS zmieni rozmiar obrazu portfolio. Powodem, dla którego to robimy, jest upewnienie się, że zmieścimy się w naszej wyściółce (rynnie) i obramowaniu w układzie sześciu kolumn.
Aby to zrobić, przejdziemy do karty Zaawansowane naszego modułu Filtrowalne portfolio i dodamy następujący wiersz kodu CSS do opcji Obraz portfolio:
Niestandardowy CSS obrazu portfolio:
- CSS obrazu portfolio: szerokość: 90%;

Teraz, gdy mamy ten kod CSS, możemy wrócić do ustawień strony i dodać ten fragment kodu CSS, aby moduł miał sześć kolumn:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
W tym fragmencie zauważysz, że zmieniliśmy wymiar naszego prawego marginesu. Powodem, dla którego to robimy, jest to, że nadal możemy zachować grube białe obramowania, które zaimplementowaliśmy w fazie projektowania tego samouczka. Zmniejszyliśmy więc nasz margines do 5 pikseli. Wykorzystaliśmy również 18 postów w ramach naszej liczby postów.

Podsumujmy to wszystko!
Ponieważ doszliśmy do końca twojego samouczka, mam nadzieję, że udało ci się zobaczyć, jak możemy dostosować domyślne moduły dostarczane z Divi za pomocą CSS. Ponieważ żyjemy w stale rozwijającej się epoce cyfrowej, zawsze warto zainwestować czas w budowanie obecności online. Może to wyglądać jak dodanie Twojej pracy online w postaci cyfrowego portfolio! Mamy nadzieję, że ten samouczek pomoże Ci uczynić Twoje portfolio wyjątkowym.
