Jak zmienić kolor linku w WordPressie?
Opublikowany: 2022-12-12Jak zmienić kolor linku w WordPressie? Rola linków na nowoczesnych stronach internetowych jest kluczowa, niezależnie od tego, czy służą one do nawigacji, czy konwersji.
Możliwe jednak, że domyślny styl adresów URL motywu WordPress nie spełnia Twoich standardów i możesz chcieć zmienić kolor łącza w WordPress.
Na szczęście możesz zmienić kolor linku w WordPressie, korzystając z opcji edytora, wtyczek lub niestandardowego kodu.
Istnieje możliwość dodania niestandardowych kolorów do linków i wyróżnienia ich z tła lub płynnego wtapiania się w projekt.
W tym artykule wyjaśnimy, po co zmieniać kolor linków w WordPressie i przedstawimy sześć skutecznych metod.
Po co zmieniać kolor łącza w WordPress?
Twoja strona musi zawierać linki. Na przykład, jeśli umieszczasz na swoim blogu treści, które zawierają linki zarówno przychodzące, jak i wychodzące, optymalizacja wyszukiwarek (SEO) może zostać ulepszona.
Podczas oceniania treści Google wykorzystuje współczynniki klikalności linków (CTR), aby określić, które linki powinny być wbudowane w strategie SEO.
Ponadto możesz użyć linków, aby kierować odwiedzających do innych stron w Twojej witrynie. Kierując odwiedzających do większej ilości treści, będziesz w stanie utrzymać ich zaangażowanie przez dłuższy czas.
Aby przyciągać kliknięcia, link musi być jednak atrakcyjny wizualnie. W przypadku zbyt jasnych kolorów linków mogą one wtapiać się w treść, co skutkuje niskimi współczynnikami klikalności (CTR). Możliwe jednak, że zbyt jasne linki mogą obniżyć wiarygodność Twojej strony.
W związku z tym, jeśli nie doświadczasz wielu kliknięć linków, możesz wypróbować opcję eksperymentowania z kolorami.
Optymalizując kolor linku, zwiększysz widoczność, dopasujesz go do kolorów swojej marki, poprawisz wiarygodność i poprawisz wygląd swojej witryny.
Odwiedzający Twoją witrynę będą chcieli zobaczyć atrakcyjny projekt. Możliwe jest poprawienie doświadczenia użytkownika za pomocą przyciągającego wzrok koloru linku i uniemożliwienie użytkownikom szybkiego opuszczenia witryny.
Jak zmienić kolor łącza w WordPress (metody 6)?
Zmiana koloru linków zapewnia większą kontrolę nad projektem witryny i ułatwia nawigację użytkownikom.
W tej sekcji dowiesz się, jak zmienić kolor linków w WordPress za pomocą sześciu różnych metod.
Metoda 1: Zmień kolor łącza w WordPress, edytując CSS
Dodając niestandardowy kod CSS do swojej witryny WordPress, możesz zmienić kolor swoich linków. Wykonaj następujące kroki, aby to zrobić:
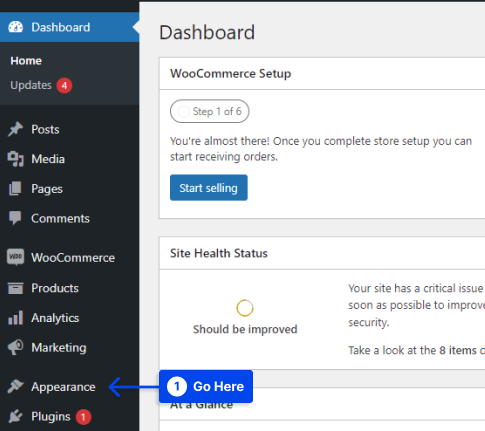
- Przejdź do pulpitu administratora WordPress.
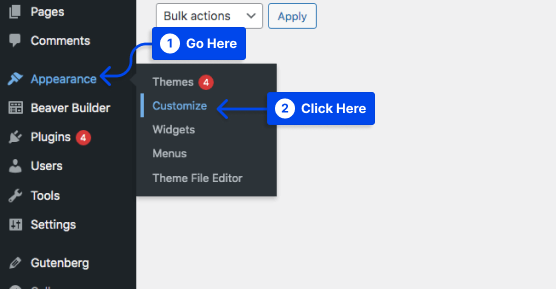
- Przejdź do Wygląd .

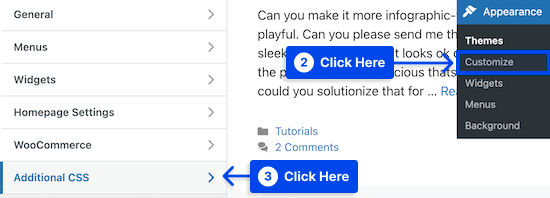
- Kliknij opcję Dostosuj .
- Kliknij opcję Dodatkowe CSS w menu.

Zostaniesz przeniesiony do ekranu, na którym możesz dodać swój niestandardowy kod CSS po lewej stronie strony, klikając tę opcję.
- Dostosuj ogólny kolor łącza .
Jeśli odwiedzający nigdy nie kliknęli linku, zobaczą ten kolor.
Oto przykład kodu CSS, którego możesz użyć:
a { color: #FFA500; }Zmiana tej wartości spowoduje zmianę koloru łącza na pomarańczowy. Upewnij się, że kolor #FFA500 został zmieniony na żądany kolor.
- Zmień kolor kursora linku .
W związku z tym, gdy użytkownik najedzie kursorem na link, kolor zmieni się, aby przyciągnąć uwagę użytkownika.
Przykład kodu CSS można znaleźć poniżej:
a:hover { color: #FF0000; text-decoration: underline; }W wyniku wpisania powyższego kodu kolor linku zmieni się na czerwony, a tekst zostanie podkreślony, gdy odwiedzający najedzie na niego kursorem. Pamiętaj, aby zmienić kolor #FF0000 na jeden z wybranych.
- Zmiana to kolor łącza po kliknięciu łącza przez użytkownika.
Możesz użyć tej funkcji, aby ułatwić nawigację po swoim blogu WordPress i zobaczyć, które linki odwiedzający już odwiedzili.
Możesz zmienić kolor odwiedzanego linku, korzystając z poniższego kodu CSS:
a:visited { color: #0000FF; }Niebieski kolor #0000FF należy zmienić na wybrany kolor.
- Wprowadź zmiany w życie, klikając przycisk Publikuj .
Jeśli chcesz tylko dostosować linki w swoich postach i na stronach, możesz użyć poniższego przykładowego kodu:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }Powyższy przykładowy kod wykonuje to samo zadanie; jednak .entry-content dotyczy tylko linków w Twojej treści.
Metoda 2: Zmień kolor łącza za pomocą funkcji globalnych stylów WordPress (tylko motywy blokowe)
Dzięki WordPress 5.9 możesz dostosować całą witrynę za pomocą pełnej edycji witryny (FSE). Dzięki interfejsowi Global Styles możesz modyfikować ważniejsze elementy motywu zamiast korzystać z narzędzia Customizer.
Należy jednak zauważyć, że większość motywów WordPress nie obsługuje obecnie tej nowej funkcjonalności.
Aby kontynuować tę metodę, upewnij się, że używasz edytora bloków WordPress i motywu zgodnego z edytorem bloków WordPress.
Wykonaj następujące kroki, aby zmienić kolor łącza za pomocą funkcji globalnych stylów WordPress:
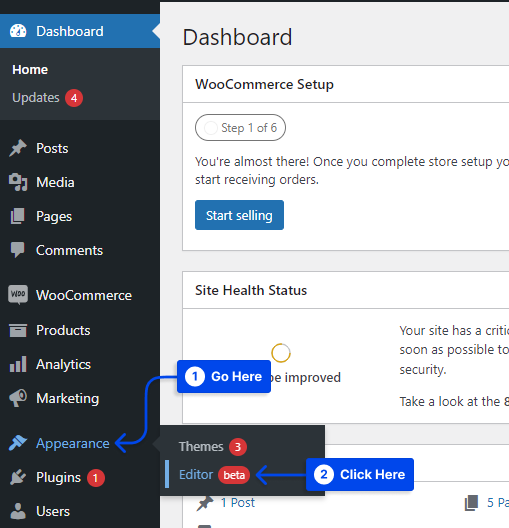
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Edytor .

Kliknięcie tej opcji spowoduje przekierowanie do pełnego edytora witryny.
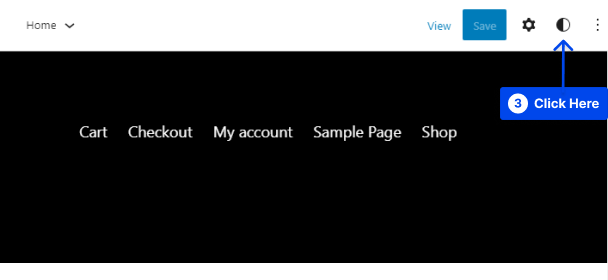
- Przejdź do prawego górnego rogu ekranu i kliknij przycisk koła dwutonowego .

Po najechaniu na ten przycisk odkryjesz, że jesteś w sekcji Style.
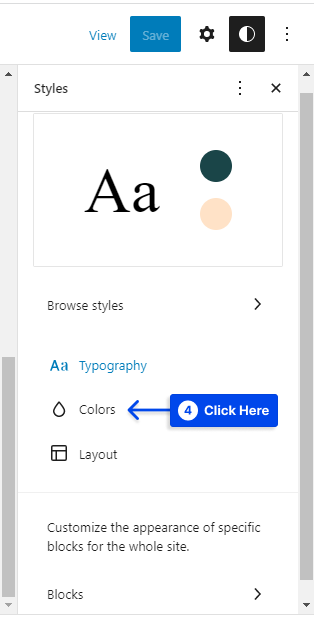
- Kliknij opcję Kolory na karcie Style .

W ten sposób możesz zmienić schemat kolorów motywu.
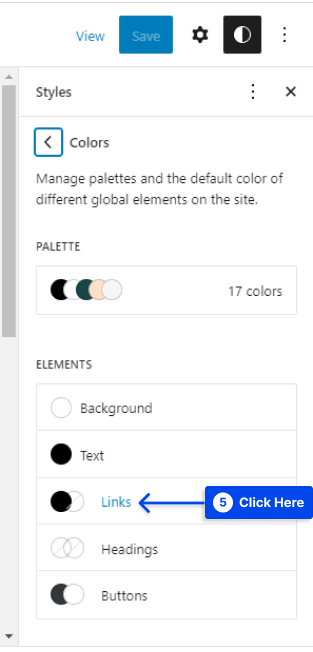
- Kliknij opcję Linki .

Ta sekcja pokaże różne domyślne kolory w zależności od wybranego motywu. Selektor kolorów pozwala jednak wybrać niestandardowy kolor.

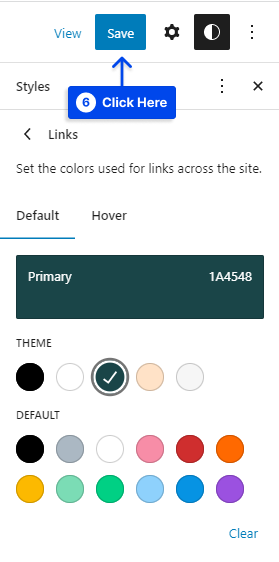
W polu tekstowym niestandardowy kod szesnastkowy zostanie automatycznie wprowadzony po wybraniu koloru, którego chcesz użyć.
- Kliknij przycisk Zapisz po wybraniu koloru.

Narzędzie stylów globalnych umożliwia FSE, dzięki czemu będziesz mógł zaktualizować kolory linków w całej witrynie.
Metoda 3: Zmień kolor łącza za pomocą narzędzia WordPress Customizer
Może być wiele powodów, dla których nie chcesz uaktualnić do motywu blokowego. Na przykład możesz potrzebować większej kontroli, aby wprowadzić bardziej subtelne korekty.
Alternatywnie, ograniczony wybór dostępnych motywów blokowych może nie spełniać Twoich wymagań.
Niezależnie od sytuacji możesz łatwo zmienić kolor swoich linków za pomocą narzędzia Customizer. Wykonaj następujące kroki, aby z niego skorzystać:
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Dostosuj .

Po kliknięciu tego narzędzia Customizer uruchomi się automatycznie.
- Zlokalizuj kartę Edycja kolorów po otwarciu narzędzia Personalizacja.
Będzie się to różnić w zależności od motywu.
W tej sekcji znajdziesz różne ustawienia związane z kolorami motywu.
- Przejdź do opcji Kolor łącza , Kolor akcentu lub Akcent główny w zależności od motywu.
- Wybierz swój kolor za pomocą próbnika kolorów.
Alternatywnie możesz wpisać kod szesnastkowy swojego koloru w polu tekstowym.
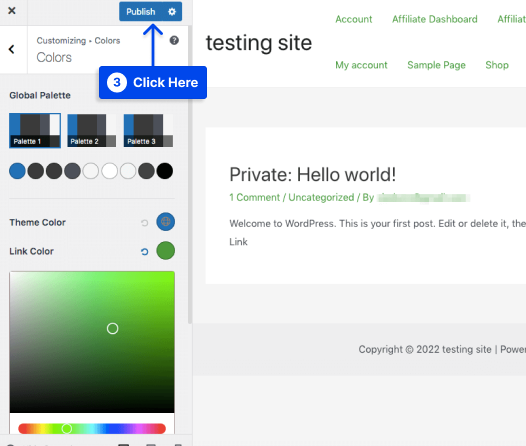
- Po wybraniu koloru kliknij przycisk Publikuj .

W wyniku tego kroku kolory wszystkich linków Twojej witryny zostaną zaktualizowane.
Metoda 4: Zmień kolor łącza w edytorze Gutenberga
Jednym z najpopularniejszych systemów edytorskich ostatnich kilku lat jest Gutenberg, który jest częścią domyślnego systemu edycji WordPress. Ci, którzy są zapalonymi użytkownikami Gutenberga, uznają tę metodę za pomocną.
Wykonaj następujące kroki, aby zmienić kolor łącza w Gutenbergu:
- Otwórz post/stronę z Gutenbergiem .
- Wybierz tekst.
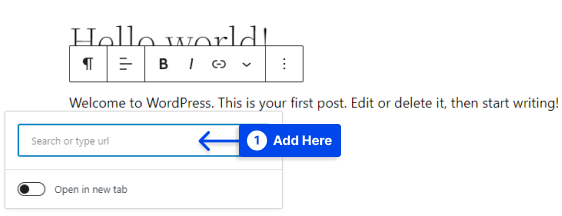
- Dodaj łącze do tekstu za pomocą ikony hiperłącza i naciśnij klawisz Enter .

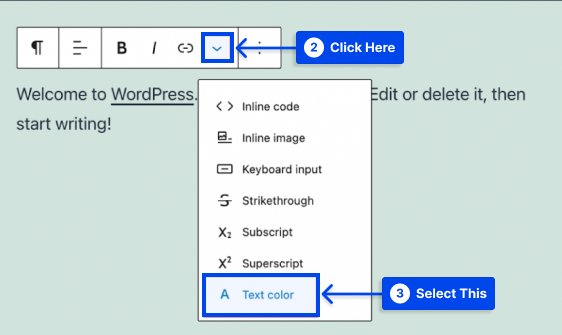
- Kliknij strzałkę rozwijaną obok ikony łącza podczas wybierania tekstu łącza.
- Wybierz opcję Kolor tekstu .

Ta opcja wyświetla próbnik kolorów WordPress, umożliwiając wybranie niestandardowego koloru dla zaznaczonego tekstu.
- Wybierz preferowany kolor.
- Kliknij przycisk Aktualizuj w prawym górnym rogu strony.
Metoda 5: Zmień kolor łącza w kreatorze stron Elementor
W narzędziu do tworzenia stron Elementor możesz budować i dostosowywać każdy aspekt swojej witryny, w tym kolory, za pomocą łatwego w użyciu wizualnego narzędzia do tworzenia stron.
Wykonaj następujące kroki, aby zmienić kolor łącza w Elementorze:
- Otwórz stronę z pulpitu nawigacyjnego WordPress.
- Kliknij opcję Edytuj za pomocą Elementora .
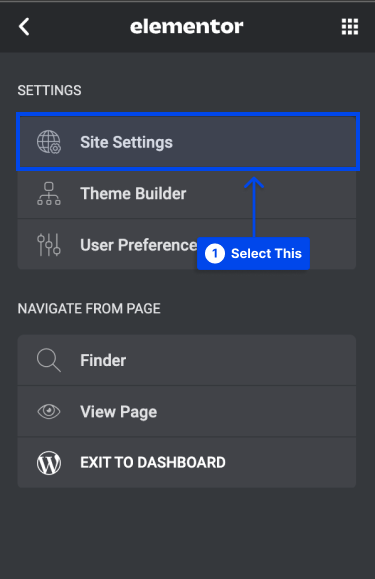
- Kliknij trzy linie w lewym górnym rogu, gdy Elementor jest otwarty.
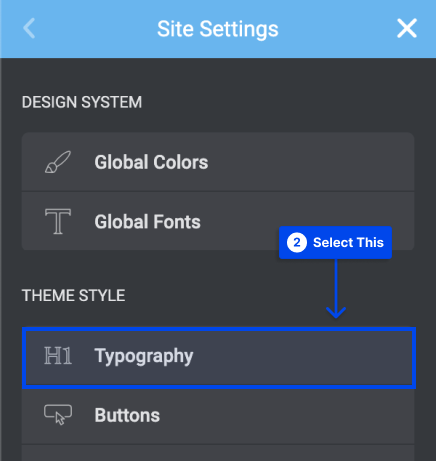
- Wybierz opcję Ustawienia witryny .

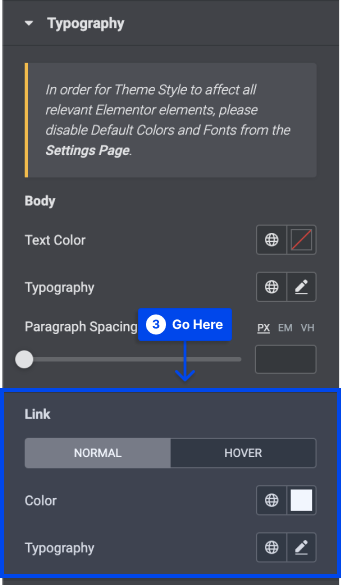
- Przejdź do sekcji Typografia .

- Przejdź do nagłówka Link w sekcji Typografia , aby dostosować kolor.

- Kliknij przycisk Aktualizuj , gdy skończysz.
Metoda 6: Zmień kolor łącza w narzędziu do tworzenia stron Divi
Celem tej sekcji jest wyjaśnienie, w jaki sposób możesz zmienić kolor swoich linków w WordPress za pomocą narzędzia do tworzenia stron Divi.
Divi Builder to łatwe w użyciu i szybkie narzędzie do tworzenia unikalnych stron internetowych w krótkim czasie. W Divi Builder możesz dostosować kolory poszczególnych linków.
Wykonaj następujące kroki, aby zmienić kolor linku w Divi Page Builder:
- Utwórz nową stronę i edytuj ją za pomocą Divi Builder .
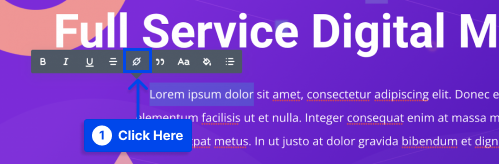
- Wybierz tekst, do którego chcesz dodać link.
- Kliknij ikonę hiperłącza w wyskakującym menu.

- Wprowadź adres URL w wyskakującym oknie.
Teraz zobaczysz domyślny kolor linków, który jest niebieski.
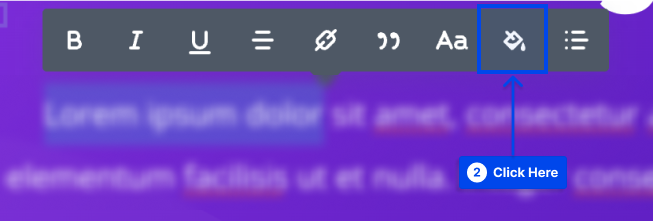
- Kliknij ikonę wiadra z farbą , aby zmienić kolor łącza.

Będziesz mógł dostosować kolor łącza za pomocą otwartej palety kolorów.
- Wybierz preferowany kolor.
- Zapisz zmiany.
Wniosek
W tym artykule wyjaśniono, dlaczego należy zmienić kolor linku w WordPressie i przedstawiono sześć skutecznych metod.
Serdecznie dziękujemy za poświęcenie czasu na przeczytanie tego artykułu. Jeśli masz jakieś uwagi lub pytania, nie wahaj się opublikować ich w sekcji komentarzy.
Regularnie aktualizujemy nasze strony na Facebooku i Twitterze o nowe artykuły, więc śledź nas, aby być na bieżąco.
