Jak zmieniać motywy w WordPressie (bez kodowania)
Opublikowany: 2022-11-11Szukasz szczegółowego przewodnika, jak zmieniać motywy w WordPressie?
Motywy kontrolują wszystko, co WordPress, od wyglądu i stylu witryny po zakres funkcji, które są z nią związane. Prawdę mówiąc, jeśli masz pod ręką zespół programistów WordPress, możesz użyć prawie każdego motywu WordPress lub stworzyć własny. Ale jeśli nie możesz stworzyć własnego motywu na zamówienie, odpowiedni motyw ma duże znaczenie.
A jeśli utkniesz z przeciętnym motywem, musisz szybko zmienić motywy. Ale jak to robisz? Jeśli po prostu dezaktywujesz jeden motyw i zainstalujesz inny, prawdopodobnie zniszczysz swoją witrynę. Większość motywów pozostawia kod HTML i CSS, które definiują wygląd Twojej witryny.
W tym artykule pokażemy, jak zmieniać motywy w WordPressie we właściwy sposób bez kodowania.
Zanurzmy się.
Zanim nauczysz się zmieniać motywy w WordPressie
Jak już powiedzieliśmy, dezaktywacja motywu i zainstalowanie nowego to nie wszystko, co trzeba zmienić w WordPressie. Zanim nauczysz się zmieniać motywy w WordPressie, musisz zadbać o kilka drobiazgów.
Sprawdźmy niezbędne prace przygotowawcze.
#1. Kopiuj fragmenty z bieżącego motywu
Istnieje duża szansa, że Twoja istniejąca witryna zawiera jakiś niestandardowy kod. Jeśli zmodyfikowałeś swoją witrynę lub motyw, kod tego będzie znajdować się w pliku functions.php. Ponieważ większość z nich to zmiany jednorazowe, łatwo o nich zapomnieć.
Zalecamy przejście do pliku functions.php i skopiowanie dowolnego dodanego kodu do pliku, aby móc go później dodać. Jeśli nie wiesz, jak dodać kod do WordPressa, zapoznaj się z tym artykułem o tym, jak dodać niestandardowy kod do swojej witryny bez jego łamania.
#2. Czas obciążenia testowego
Czas potrzebny na załadowanie strony w Twojej witrynie może mieć ogromny wpływ na ruch SEO i rankingi. Źle zakodowane witryny zwykle ładują się znacznie dłużej. Tak więc, zanim zmienisz motywy w WordPressie, zawsze przetestuj czas ładowania.
Jeśli znasz czas wczytywania przed i po zmianie motywów, może to pomóc w rozwiązywaniu problemów lub naprawieniu nadętego kodu w Twojej witrynie. Aby uzyskać szczegółowe instrukcje dotyczące testowania czasów ładowania, zapoznaj się z tym przewodnikiem dotyczącym przeprowadzania testu szybkości witryny.
#3. Skopiuj swój kod śledzenia
Wiele motywów umożliwia bezpośrednie dodawanie kodu śledzenia i analizy do plików motywów z ich ustawień. Kod śledzenia jest bardzo ważny dla śledzenia działań marketingowych. Jeśli więc zgubisz ten kod, możesz stracić z oczu dane dotyczące ruchu, zaangażowania i konwersji.
Musisz się upewnić, że skopiujesz wszystkie kody śledzenia, aby móc dodać je do nowej witryny po zmianie motywu. Właśnie dlatego zalecamy korzystanie z wtyczki Google Analytics w Twojej witrynie, takiej jak MosnterInsights. W przypadku innych kodów śledzących, takich jak Facebook i Pinterest Pixels, należy użyć wtyczki WPCode, aby wstawić kod w swojej witrynie.
#4. Wykonaj pełną kopię zapasową witryny WordPress
Kopie zapasowe WordPress obejmują zarówno pliki, jak i bazę danych. Ręczne tworzenie kopii zapasowej może być bardzo techniczne i nie zawsze jest skuteczne. Zalecamy korzystanie z wtyczki do tworzenia kopii zapasowych WordPress do przechowywania kopii zapasowej na komputerze lub na serwerze w chmurze.
Jeśli coś pójdzie nie tak ze zmianą motywów, zawsze możesz użyć kopii zapasowej, aby przywrócić witrynę WordPress do stanu, w jakim była. Na przyszłość zmienianie czegokolwiek w witrynie bez tworzenia kopii zapasowej to zły pomysł. Możesz łatwo zniszczyć całą witrynę i stracić wszystkie postępy w ciągu kilku sekund.
#5. Kopiuj zawartość paska bocznego
Paski boczne służą do dodawania różnych widżetów, w tym łączy społecznościowych, reklam, formularzy subskrypcji lub formularza kontaktowego.
Pamiętaj, aby dokładnie sprawdzić te zmiany. Jeśli do widżetu dodano jakiś niestandardowy kod, skopiuj go i wklej na komputerze, aby móc go ponownie wykorzystać w nowym motywie.
#6. Włącz tryb konserwacji
Podczas zmiany motywów i rozwiązywania problemów najlepiej przełączyć witrynę w tryb konserwacji. Zalecamy użycie SeedProd, aby włączyć tryb konserwacji w Twojej witrynie.

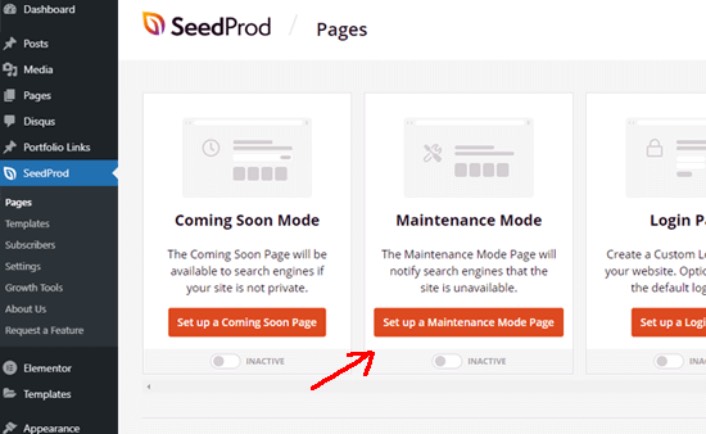
Aby utrzymać witrynę w trybie konserwacji, musisz zainstalować i aktywować wtyczkę SeedProd. Następnie przejdź do SeedProd »Strony w panelu administracyjnym WordPressa, a następnie kliknij Skonfiguruj stronę trybu konserwacji .

Następnie musisz wybrać szablon strony trybu konserwacji. Możesz także użyć pustego szablonu i stworzyć stronę od podstaw. Możesz teraz użyć konstruktora stron SeedProd przeciągnij i upuść, aby dostosować stronę trybu konserwacji.

Jak zainstalować nowy motyw w WordPress
Po wykonaniu wszystkich środków ostrożności następnym krokiem jest zainstalowanie motywu, którego chcesz użyć w swojej witrynie. WordPress ma do wyboru tysiące darmowych i płatnych motywów, ale zalecamy korzystanie z SeedProd.

SeedProd to najlepszy kreator stron internetowych typu „przeciągnij i upuść” dla WordPress. Wspomnieliśmy już, że możesz go użyć do stworzenia strony trybu konserwacji. Ale możesz również użyć go do stworzenia niestandardowego motywu WordPress bez pisania kodu.
Jeśli nie jesteś w 100% pewien, czy SeedProd jest dla Ciebie odpowiednim konstruktorem motywów, najpierw sprawdź naszą pełną recenzję SeedProd. Ale bez względu na motyw, który wybierzesz, pobierz plik zip dla motywu.
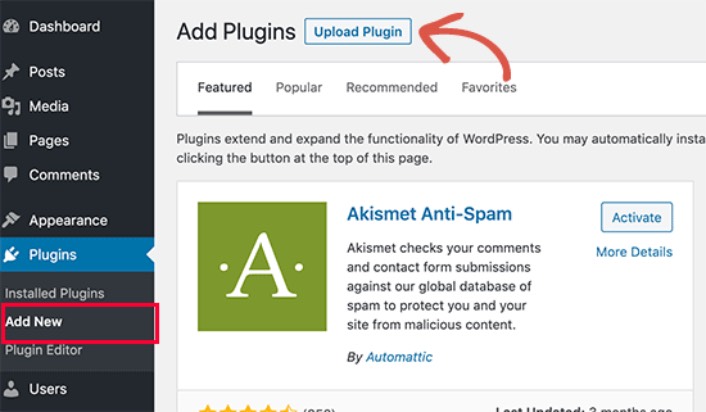
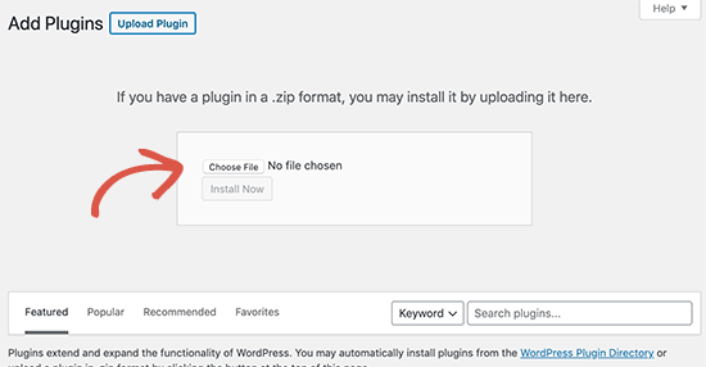
W przypadku SeedProd, śmiało kup wtyczkę. Następnie z pulpitu SeedProd pobierz plik zip. Następnie przejdź do pulpitu WordPress i przejdź do Wtyczki »Dodaj nowy i kliknij Prześlij wtyczkę :

Kliknij Wybierz plik , aby przesłać plik zip wtyczki:

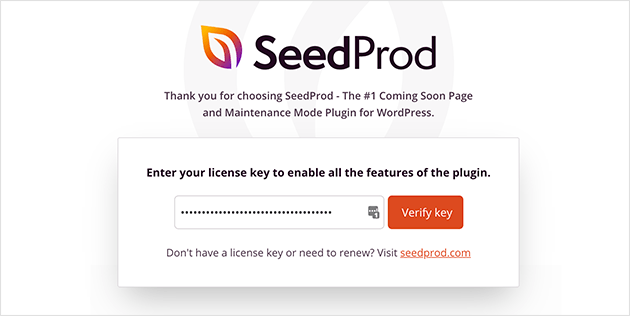
Następnie kliknij przycisk Aktywuj , gdy WordPress zakończy przesyłanie wtyczki. Na koniec przejdź do ekranu powitalnego wtyczki SeedProd i zweryfikuj swój klucz licencyjny:

Po zweryfikowaniu konta możesz stworzyć stronę docelową lub własny motyw bez kodowania.
Wyświetl podgląd motywu przed zmianą
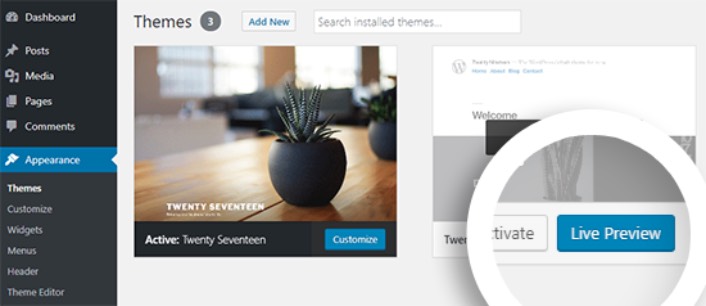
Po zakończeniu tworzenia lub instalowania motywu należy wyświetlić jego podgląd, aby upewnić się, że nie zniszczy on Twojej witryny. Domyślnie WordPress umożliwia podgląd motywu w Twojej witrynie bez jego zmiany. Aby to zrobić, przejdź do Wygląd » Motywy z lewego paska bocznego panelu administracyjnego.
Na tej stronie zobaczysz wszystkie zainstalowane motywy w Twojej witrynie. Musisz najechać myszą na motyw, którego podgląd chcesz wyświetlić, i kliknąć przycisk Podgląd na żywo .

Spowoduje to otwarcie nowego motywu w dostosowywaniu motywów WordPress . Możesz teraz przetestować swój nowy motyw i upewnić się, że wszystko działa poprawnie. Sprawdzenie podglądu na żywo motywu to dobry sposób na znalezienie niechcianego pozostałego kodu w witrynie. Jeśli widzisz fragmenty kodu na swoich stronach, śmiało usuń ten kod HTML. Jest to bardzo łatwe do zrobienia i zapobiega awariom witryny.
Po oczyszczeniu witryny kliknij przycisk Aktywuj , aby aktywować nowy motyw.
Wskazówka dla profesjonalistów: Po zmianie motywów w WordPress pamiętaj, aby wrócić do SeedProd i dezaktywować tryb konserwacji.
Co zrobić, gdy już wiesz, jak zmieniać motywy w WordPressie
Teraz, gdy wiesz, jak zmieniać motywy w WordPressie, jedynym wyzwaniem, jakie Ci pozostało, jest zwiększenie ruchu w Twojej witrynie. Zalecamy sprawdzenie szybkości ładowania witryny po zmianie motywów, ale głównym celem powinno być zwiększenie ruchu, zaangażowania i sprzedaży w witrynie.
A jeśli szukasz niedrogiego sposobu na zwiększenie ruchu, zalecamy korzystanie z powiadomień push. Powiadomienia push mogą pomóc w zwiększeniu powtarzalnego ruchu i zaangażowania witryny. Możesz także tworzyć automatyczne kampanie powiadomień push, które generują sprzedaż.
Nieprzekonany? Sprawdź te zasoby:
- 7 inteligentnych strategii zwiększających zaangażowanie klientów
- Czy powiadomienia push są skuteczne? 7 statystyk + 3 porady ekspertów
- Jak skonfigurować powiadomienia push o porzuconym koszyku (łatwy samouczek)
Zalecamy używanie PushEngage do tworzenia kampanii powiadomień push. PushEngage to oprogramowanie do powiadomień push nr 1 na świecie. Tak więc, jeśli jeszcze tego nie zrobiłeś, zacznij korzystać z PushEngage już dziś!
