Jak zmienić motywy WordPress bez utraty zawartości witryny?
Opublikowany: 2022-10-07
Przyszedłeś do nas, ponieważ uważasz, że Twoja witryna przerosła dotychczasowy motyw i skorzystałaby z nowego wyglądu z kilkoma nowymi funkcjami. Dobrą wiadomością jest to, że praca z motywami WordPress to świetna zabawa. Można je dostosowywać, co pozwala szybko zmienić wygląd i działanie witryny.
Jednak ponieważ motywy stają się coraz bardziej złożone i dostosowane do konkretnych stron internetowych, takich jak sklepy eCommerce, nie można ich płynnie zamieniać między sobą. Będziesz musiał trochę kopać, jeśli chcesz bezpiecznie przełączyć się z jednego motywu WordPress na inny. W końcu Twój aktywny motyw jest tak zakorzeniony w funkcjonalności Twojej witryny, że każda zmiana może go zepsuć.
Zmiana motywów bez otwierania drzwi na błędy i bez utraty zawartości witryny może zająć trochę więcej czasu niż zwykłe kliknięcie przycisku Aktywuj. Jednak postępując zgodnie z kilkoma prostymi procedurami, możesz upewnić się, że Twoja witryna będzie nadal działać normalnie po przełączeniu i właśnie to omówimy.
Więc przejdźmy od razu!
Co musisz zrobić PRZED zmianą motywu WordPress
Chociaż zmiana motywu to kwestia kilku kliknięć myszką, przed kontynuowaniem należy podjąć pewne środki ostrożności.
Zalecamy zapoznanie się z poniższą listą kontrolną, aby upewnić się, że zmiana motywu WordPress przebiega bezproblemowo i nie utracisz żadnych krytycznych danych.
Krok 1: Zrób pełną kopię zapasową swojej witryny.
Przed wprowadzeniem jakichkolwiek zmian w motywach WordPress musisz wykonać kopię zapasową wszystkich swoich plików. Jest to tylko środek ostrożności, ponieważ zmiana motywów nie powoduje automatycznie utraty całej witryny, ale lepiej być ostrożnym niż żałować.
Kopie zapasowe plików można tworzyć na dwa sposoby. Możesz użyć wtyczki lub ręcznie wykonać kopię zapasową plików.
Wtyczki takie jak Updraft Plus i BackupBuddy automatycznie tworzą kopię zapasową wtyczek, bazy danych, motywów, treści i innych plików Twojej witryny. Ponadto wtyczki do tworzenia kopii zapasowych zwykle przechowują pliki kopii zapasowej poza siedzibą firmy w bezpiecznej lokalizacji, dzięki czemu nie musisz się martwić, że ktokolwiek włamie się do Twoich danych.
Możesz również rozważyć ręczne tworzenie kopii zapasowych, jeśli masz dużą witrynę internetową. Oto jak wykonać kopię zapasową ręcznie.
- Zaloguj się do panelu administracyjnego swojej witryny. Twój panel sterowania jest dostępny za pośrednictwem dostawcy hostingu witryny.
- Wybierz jedną z następujących opcji: „Dostęp FTP”, „Ustawienia FTP”, „Konto FTP” lub „Użytkownicy FTP”.
- Zaloguj się i skopiuj pliki, których kopię zapasową chcesz utworzyć, z właściwego katalogu. Można to zrobić, wpisując „ftp:/twojastrona.com” w innej przeglądarce. Umieściłbyś nazwę swojej witryny w miejscu, w którym jest napisane „Twoja witryna”.
- Wróć do panelu sterowania i uruchom „phpMyAdmin”.
- Wybierz swoją bazę danych. Jeśli masz tylko jedną witrynę, powinna być jedyna.
- Wyeksportuj bazę danych. W tym momencie powinna być dostępna opcja eksportu bazy danych.
Po wyeksportowaniu będziesz mieć ręczną kopię zapasową witryny, tak jak w momencie eksportu.
Krok 2: Skopiuj fragmenty z bieżącego motywu.
Niektórzy użytkownicy WordPressa lubią dostosowywać swoją witrynę, dodając fragmenty kodu do pliku functions.php ich motywu. Niestety ludzie zazwyczaj zapominają o tych zmianach, ponieważ zostały one wprowadzone tylko raz.
Jeśli Ty lub Twój programista wprowadziliście te zmiany, przejrzyj bieżące pliki motywów i zanotuj cały dodatkowy kod, który wcześniej dodałeś. Umożliwi to dołączenie ich później do pliku functions.php nowego motywu lub specyficznej dla witryny wtyczki WordPress.
Krok 3: Skopiuj śledzenie danych witryny.
Niektórzy użytkownicy bezpośrednio dodają kod śledzenia analityki do swoich plików motywów. Motywy WordPress umożliwiają również wprowadzenie kodu AdSense lub Analytics do ich panelu ustawień. Jednak po zmianie motywów informacje te zostaną utracone, a Twoja witryna nie będzie już śledzona w Google Analytics.
Jeśli to jest miejsce, w którym znajduje się Twój kod Google Analytics, zanotuj go gdzieś, aby zapamiętać, aby móc go wkleić z powrotem do plików footer.php nowego motywu witryny.
Krok 4: Utrzymuj swoją witrynę w trybie konserwacji.
Nie chcesz, aby użytkownicy widzieli uszkodzoną witrynę, jeśli trafią do Twojej witryny podczas przechodzenia do nowego motywu. Dlatego zalecamy włączenie trybu konserwacji w czasie, gdy będziesz dokonywać przełączenia. Do wyboru jest wiele wtyczek trybu konserwacji.
W tym celu zalecamy korzystanie z wtyczki SeedProd . Jest to dobrze znana wtyczka WordPress, która pozwala łatwo tworzyć piękne strony wkrótce i w trybie konserwacji dla Twojej witryny.
Aby włączyć tryb konserwacji, użyj bezpłatnej wersji SeedProd. Dostępna jest również wersja Premium, która zawiera gotowe szablony, zaawansowane funkcje dostosowywania i integracje z narzędziami do e-mail marketingu. Zainstaluj i aktywuj wtyczkę SeedProd, aby utrzymać witrynę w trybie konserwacji. Po prostu przejdź do Wtyczki → Dodaj nowy, a następnie Zainstaluj i aktywuj.
Krok 5: Przetestuj czas ładowania i zgodność z głównymi przeglądarkami.
Przed zmianą motywu należy sprawdzić czas wczytywania witryny, aby szybko porównać różnice w czasie wczytywania strony po wprowadzeniu zmian w witrynie. Możesz to zrobić za pomocą narzędzia do testowania prędkości WordPress, takiego jak IsItWP , bezpłatne narzędzie do testowania prędkości.
Pamiętaj, że szybkość WordPressa jest niezbędna dla wygody użytkownika i SEO, więc upewnij się, że nowy motyw jest szybszy niż stary. Powinieneś także przetestować nowy motyw witryny we wszystkich głównych przeglądarkach, takich jak Internet Explorer, Firefox, Safari, Google Chrome i Opera Browser.
Zakładając, że zrobiłeś wszystko, o czym właśnie wspomnieliśmy, spójrzmy, co musisz zrobić dalej.
Jak zainstalować motyw WordPress
Postępując zgodnie z powyższymi środkami ostrożności, następnym krokiem jest zainstalowanie motywu witryny. Do wyboru są tysiące darmowych i płatnych motywów WordPress. Ale czytasz ten artykuł, co oznacza, że prawdopodobnie znalazłeś dobry motyw dla potrzeb Twojej witryny.
Jeśli jednak nie wybrałeś jeszcze motywu, gorąco polecamy następujące:
1. Colibri

Colibri to darmowy, wielofunkcyjny motyw, który zapewnia dużą kontrolę nad projektem, w przeciwieństwie do większości darmowych motywów WordPress. W rezultacie Colibri znajduje się wśród 20 najpopularniejszych motywów WordPress.
Zalecamy zainstalowanie programu budującego strony Colibri podczas procesu instalacji i aktywacji motywu. Ten kreator ulepszy Customizer motywu, dodając wiele zaawansowanych funkcji i umożliwiając tworzenie witryn Colibri przez przeciąganie i upuszczanie.
Oto, co lubimy w Colibri:
- Ponad 90 darmowych i premium witryn z szablonami dla szerokiej gamy nisz. Niezależnie od tego, czy zaczynasz od zera, czy korzystasz z gotowego szablonu, możesz go łatwo dostosować, aż będzie idealny do pikseli.
- Ponad 150 predefiniowanych bloków, które możesz modyfikować według własnego uznania. Niektóre przykłady to bloki, funkcje, usługi, zespoły, referencje, portfolio, bloki kontaktów itp.
- Ponad 40 komponentów typu „przeciągnij i upuść” do tworzenia ostatecznie niestandardowych bloków lub dostosowywania istniejących;
- Edycja strony internetowej od nagłówka do stopki w jednym interfejsie;
- Reakcja mobilna;
- Prosty i intuicyjny interfejs użytkownika.
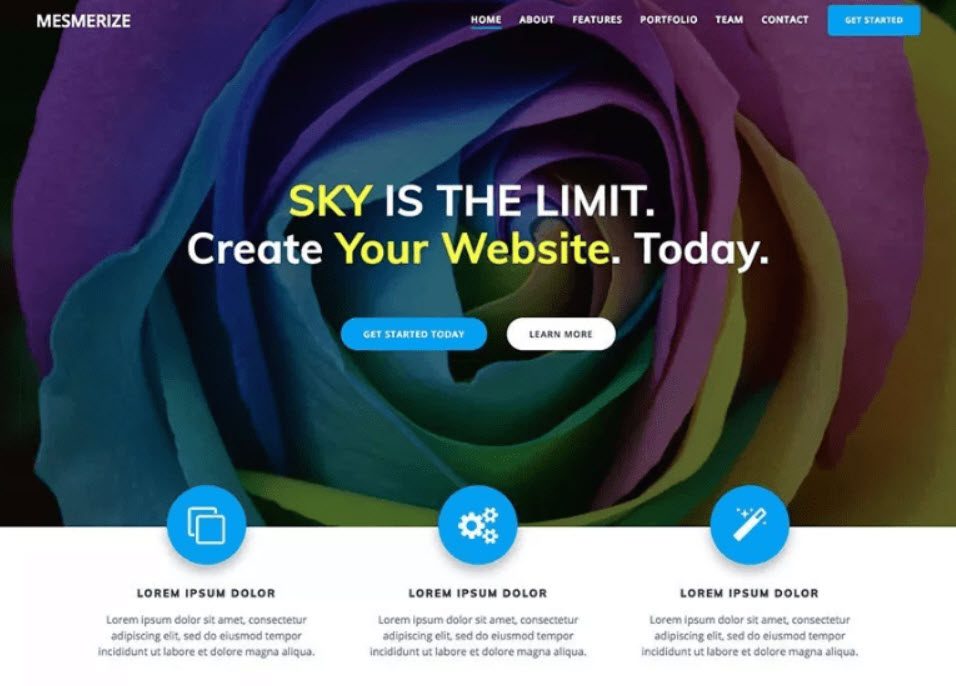
2. Hipnotyzuj

Mesmerize to darmowy, wielofunkcyjny motyw, który może szybko stworzyć stronę internetową. Jest to jedna z najlepszych opcji dostosowywania (tło wideo, tło pokazu slajdów, nakładki gradientowe itp.).
Oto, co lubimy w Mesmerize:
- Ma wiele bloków treści, które można umieścić na stronie i połączyć, aby stworzyć idealną prezentację;
- Mesmerize zapewnia mnóstwo opcji dostosowywania nagłówków (które są krytyczne w przyciąganiu uwagi użytkowników);
- Motyw umożliwia rozróżnienie między nawigacją na stronie głównej, nawigacją na stronie wewnętrznej i nawigacją mobilną;
- Mesmerize jest responsywny na urządzeniach mobilnych i dobrze wygląda na urządzeniach mobilnych i tabletach.
3. Podnieś

Elevate to darmowy motyw WordPress, który został wydany pod koniec 2021 roku. W przeciwieństwie do większości motywów przedstawionych w tym artykule, jest oparty na blokach, co oznacza, że dostosujesz go w Domyślnym edytorze WordPress. Pozostałe motywy są kompatybilne z WordPress Customizer.
Istnieją dwie podstawowe metody dostosowywania stron internetowych w WordPress:
- Korzystanie z Customizera – tak jak robią to Colibri, Mesmerize, Astra i inne starsze i popularne motywy;
- Korzystanie z Edytora domyślnego, zwanego Edytorem bloku, zwanego Edytorem Gutenberga. W 2018 roku to nowe doświadczenie stało się normą. Jednak wiedza jest nadal fundamentalna, więc produkty takie jak Kubio zostały stworzone, aby ją wyrównać i dać użytkownikom WordPressa większą kontrolę nad ich projektami.
Wspaniałe w tym jest to, że sugeruje instalację Kubio, gdy jest aktywowany. Kubio to fantastyczny kreator stron internetowych, który doda unikalne funkcje do motywu Elevate.
Oto, co lubimy w kombinacji Elevate i Kubio:
- Projektowane strony startowe;
- Ponad 170 gotowych sekcji podzielono na różne kategorie: zespół, klienci, portfolio i funkcje.
- Ponad 50 całkowicie konfigurowalnych bloków Przeciągnij i upuść bloki, takie jak nagłówki, zakładki, akordeony, suwaki, karuzele i wiele innych, a następnie dostosuj je w ulepszonym Edytorze bloków.
- Rozmiary czcionek można określić w PX, REM lub EM.
- Aby tworzyć witryny łatwe do zapamiętania, użyj dzielników kształtów, nakładek, nakładania się sekcji i paralaksy.
- Możesz stworzyć swoją paletę kolorów i używać jej w całej witrynie.
- Responsywność na urządzeniach mobilnych. Możesz dostosować kolory, tła, tekst i odstępy między komputerami, tabletami i urządzeniami mobilnymi.
- Podgląd na żywo;
- Edycja całej witryny odnosi się do możliwości edytowania całej witryny w jednym interfejsie zamiast konieczności powrotu do pulpitu WordPress w celu wprowadzenia nagłówka, stopki, paska bocznego i innych zmian.
Po wybraniu motywu musisz zainstalować go w swojej witrynie WordPress. Możesz zainstalować motyw WordPress za pomocą jednej z trzech metod wymienionych poniżej:

- Korzystanie z opcji wyszukiwania motywów WordPress;
- Przesyłanie motywu z pulpitu WordPress;
- Instalowanie motywu za pomocą FTP.
Jak przełączać motywy WordPress bez uruchamiania na żywo
Po zainstalowaniu nowego motywu możesz się przełączyć!
Jednak zawsze wskazane jest przetestowanie motywu przed wdrożeniem go na swojej aktywnej stronie internetowej. Pozwala to przetestować zgodność nowego motywu z istniejącymi wtyczkami i upewnić się, że wszystko działa zgodnie z oczekiwaniami.
Istnieją dwie metody zmiany motywu WordPress bez uruchamiania na żywo:
1. Zmień motyw WordPress za pomocą opcji Podgląd na żywo.
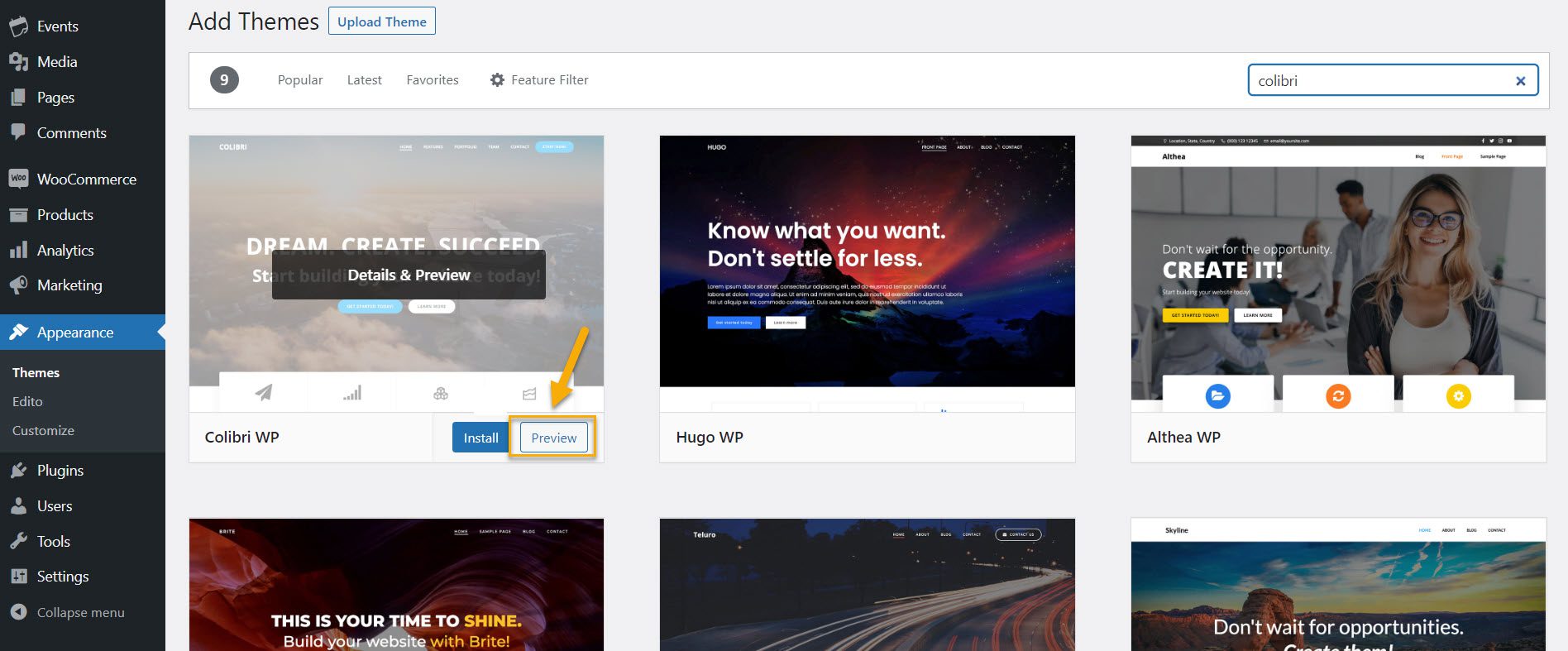
WordPress domyślnie umożliwia podgląd motywu w Twojej witrynie bez jego zmiany. Aby to zrobić, przejdź do Wygląd » Motywy na lewym pasku bocznym panelu administracyjnego.

Ta strona wyświetla wszystkie motywy, które zostały zainstalowane w Twojej witrynie. Aby wyświetlić podgląd motywu, najedź na niego myszą i kliknij przycisk Podgląd na żywo. Podgląd na żywo pozwala zobaczyć, jak nowy motyw będzie wyglądał w Twojej witrynie przed jego aktywacją, ale jest ograniczony. Ponadto podgląd na żywo nie zapobiegnie konfliktom kodu.
2. Zmień motyw WordPress za pomocą wtyczki Theme Switcha.
A ponieważ w WordPressie jest wtyczka do wszystkiego, jest zrozumiałe, że jest jedna do zmiany motywów WordPress. Możesz użyć Theme Switcha , aby przetestować swoje motywy na interfejsie witryny, podczas gdy aktywny motyw jest wyświetlany odwiedzającym. Ta wtyczka ma kilka dodatkowych funkcji, ale w tym artykule skoncentrujemy się na możliwościach przełączania motywów.
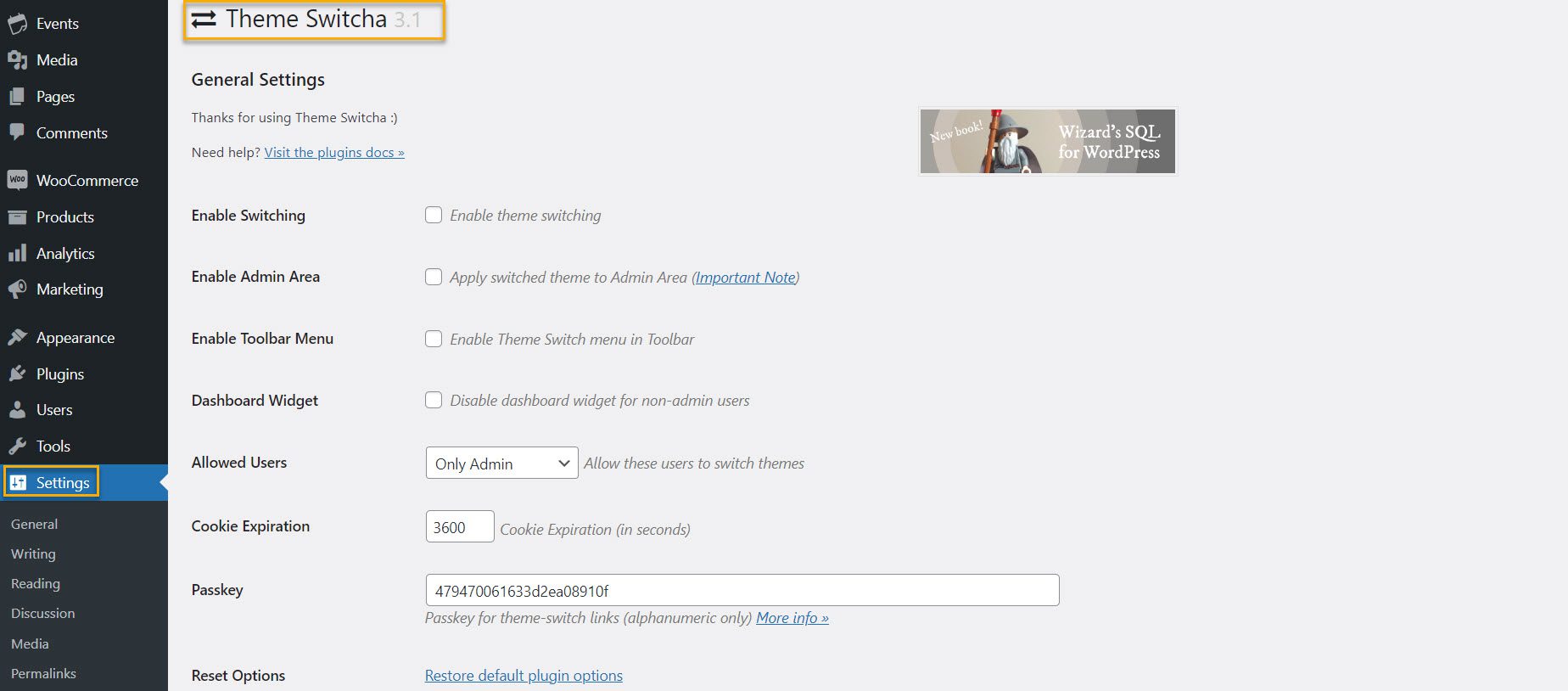
Musisz najpierw zainstalować i aktywować tę darmową wtyczkę. Przejdź do Wtyczki → Dodaj nowy i kliknij Zainstaluj i aktywuj. Następnie przejdź po lewej stronie panelu administracyjnego do opcji Ustawienia → Przełącznik motywua.

Na stronie Ustawienia zaznacz pole "Włącz przełączanie motywów", a następnie przewiń w dół do dołu strony, aby kliknąć Zapisz zmiany.

Na dole tej strony ta wtyczka będzie teraz wyświetlać wszystkie zainstalowane motywy. Kliknij nowy motyw, aby wyświetlić go w nowej karcie przeglądarki internetowej.
Jak zmienić motyw w witrynie Live?
Po przetestowaniu nowego motywu możesz zacząć zmieniać motyw w witrynie WordPress. Aby to zrobić, przejdź do Wygląd → Motywy na lewym pasku bocznym panelu administracyjnego WordPress.

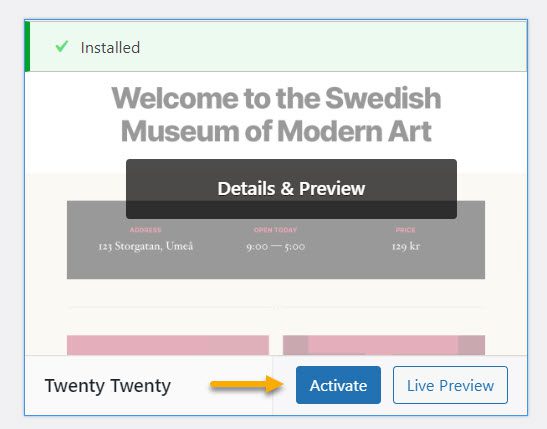
Aby zmienić motyw WordPress, umieść kursor myszy nad motywem, którego chcesz użyć, a następnie kliknij przycisk Aktywuj na tej stronie. To wszystko. Możesz teraz wyświetlić nowy motyw, odwiedzając stronę główną swojej witryny.
Co musisz zrobić PO zmianie motywu
Po zmianie motywu na swojej stronie musisz wykonać następujące zadania przed wyjściem z trybu konserwacji:
Przetestuj swoją witrynę.
Najpierw upewnij się, że wszystkie funkcje, wtyczki i widżety działają. Powinieneś także przetestować swoją witrynę i sprawdzić różne elementy, takie jak posty, komentarze, obrazy i formularze kontaktowe.
Nie zapomnij również sprawdzić zgodności z różnymi przeglądarkami. Niektóre rzeczy są wyświetlane w różny sposób w różnych przeglądarkach.
Aby Twoja witryna wyglądała dobrze we wszystkich głównych przeglądarkach, przetestuj ją w wielu przeglądarkach, takich jak Google Chrome, Firefox, Safari i Internet Explorer.
Dodaj swój kod śledzenia.
Po przetestowaniu funkcji i zgodności z różnymi przeglądarkami należy dodać dane analityczne i kod śledzenia AdSense do witryny.
Aby dodać kod śledzenia Google Analytics, użyj wtyczki MonsterInsights. Pozwala to prawidłowo skonfigurować analitykę i przeglądać szczegółowe statystyki witryny bezpośrednio z pulpitu WordPress.
Wyłącz tryb konserwacji.
Możesz ożywić swoją witrynę, wyłączając tryb konserwacji. Na przykład, jeśli używasz wtyczki SeedProd, przejdź do SeedProd → Strony na pulpicie WordPress i przełącz tryb konserwacji na „Nieaktywny”.
Przetestuj czas ładowania i współczynnik odrzuceń.
Niektóre narzędzia pozwalają mierzyć czas ładowania witryny, obserwując, ile czasu zajmuje wczytanie jej stron. Narzędzia Pingdom są jednym z naszych ulubionych, ponieważ są proste i oferują wiele lokalizacji serwerów testowych. Wprowadź adres URL strony, którą chcesz przetestować, i wybierz serwer, na którym będą używane narzędzia Pingdom. Do wyboru są cztery serwery, w tym dwa w Stanach Zjednoczonych.
Ponieważ większość popularnych dostawców hostingu ma centra danych w Stanach Zjednoczonych, możesz uzyskać lepsze wyniki podczas korzystania z tych serwerów. Pomogłoby jednak przeprowadzenie testów na australijskich i szwedzkich serwerach testowych, aby lepiej zrozumieć, jak szybko Twoja witryna będzie się ładować dla użytkowników w tych krajach.
Należy również pamiętać, że po zmianie motywu należy zwracać uwagę na współczynnik odrzuceń witryny. Jeśli Twój nowy motyw jest nieprzyjazny i trudny w użyciu, może zwiększyć współczynnik odrzuceń Twojej witryny.
Możesz dołączyć powiązane posty, popularny widżet postów i bułkę tartą, aby zmniejszyć współczynniki odrzuceń i zwiększyć liczbę wyświetleń strony.
Poproś o opinię.
I, co chyba najważniejsze, opinie użytkowników. Poproś użytkowników o opinie na temat tego, jak ulepszyć projekt swojej witryny. Możesz użyć formularzy ankiety lub ankiety online, aby zebrać opinie użytkowników.
Możesz skorzystać z usługi e-mail marketingu, aby udostępnić nowy projekt swoim subskrybentom i poprosić o opinie. Pomoże Ci to uzyskać pomysły na to, co chcieliby poprawić.
Rzeczy do sprawdzenia w swojej witrynie po zmianie motywów.
Poza testowaniem witryny i dodawaniem kodów śledzących, jest jeszcze kilka rzeczy, na które należy zwrócić uwagę, takich jak:
Elementy wystroju
Niektóre elementy projektu strony internetowej mają kluczowe znaczenie i bezpośrednio wpływają na zaangażowanie odwiedzających i wrażenia użytkownika. Oto kilka najważniejszych, na które powinieneś spojrzeć zaraz po zakończeniu zmiany motywu:
- Strona główna: czy właściwa strona jest wyświetlana jako strona główna? Niektóre motywy mają dedykowane strony główne poza hierarchią stron WordPress, więc musisz określić, która z nich jest poprawną stroną główną. Na przykład, jeśli stary motyw miał niestandardową stronę główną, zostałby zapisany w wersji roboczej strony, a zamiast niej pojawi się domyślna strona główna nowego motywu.
- Menu: menu może wymagać odtworzenia, jeśli zniknęły. Najpierw sprawdź każdy z linków, aby upewnić się, że działają poprawnie. Sprawdź również, czy wszystkie linki z poprzedniego motywu są nadal widoczne. Niektóre mogły zniknąć na przykład z powodu ograniczeń projektowych.
- Niestandardowy CSS: Niestandardowy CSS to fragmenty kodu wstawiane do motywu witryny w celu zmiany wyglądu witryny oprócz motywu bazowego. Jest to prosta metoda wprowadzania zbiorczych zmian w szablonach. Jest to jedna z rzeczy, które nie zostaną automatycznie przeniesione do nowego motywu, ponieważ niestandardowy CSS jest specyficzny dla motywu. W każdym razie, biorąc pod uwagę, że właśnie usunąłeś starą muzykę i zastąpiłeś ją nową, powinieneś rozważyć, czy potrzebujesz niestandardowego CSS w nowym motywie.
- Doświadczenie użytkownika: Jedną z najbardziej zauważalnych różnic między motywami jest wrażenia użytkownika. Chociaż większość elementów wyświetla się teraz poprawnie w różnych przeglądarkach, nie zawsze tak jest. Zdolność do prawidłowego renderowania witryny na różnych rozmiarach ekranu to podstawa nowoczesnego projektowania stron internetowych. Sprawdź również czas ładowania strony. Czy instalacja nowego motywu wpłynęła na czas ładowania? Szybkość jest niezbędna w SEO; z reguły chcesz, aby nowy motyw ładował się szybciej niż poprzedni. Ponadto poprawia wrażenia użytkownika.
- Inne elementy: posty, sekcje komentarzy, obrazy, strony, formularze itd. należy sprawdzić pod kątem spójności.
Błędy, które mogą wystąpić podczas przełączania motywów WordPress
Z naszego doświadczenia wynika, że kilka rzeczy może pójść nie tak z nowo zainstalowanymi motywami WordPress. Oto lista potencjalnych błędów:
- Nowy motyw narzuca swój własny układ, powodując awarię istniejącego układu;
- Motyw jest niezgodny z zainstalowaną wtyczką;
- Motyw jest niezgodny z obecną wersją PHP;
- Niestandardowe widżety są usuwane;
- Menu nawigacyjne może utracić linki bez ostrzeżenia.
- Formularze kontaktowe przestały działać;
- Sekcje na stronach mogą ulec uszkodzeniu;
- Wszelkie skróty dodane przez poprzedni motyw są usuwane;
- Błędy w danych schematu.
Ta lista nie jest w pełni wyczerpująca, ale daje wyobrażenie o błędach, których należy unikać. Dlatego tak ważne jest, aby najpierw zainstalować motyw w witrynie testowej i rozwiązać wszelkie problemy przed wprowadzeniem zmian w działającej witrynie.
Zakończyć
I masz to! Po podjęciu kroków w celu przygotowania i ochrony witryny zmiana motywu nie jest już tak onieśmielająca ani przerażająca. Ludzie często wyrastają ze swoich motywów witryn i chcą je zastąpić, a motywy WordPress to doskonałe sposoby na odświeżenie witryny bez zaczynania od zera.
Mamy nadzieję, że ten przewodnik krok po kroku pomoże Ci szybko zmienić motyw WordPress. A teraz idź, aby to zrobić!
