Jak zmienić motyw WordPress [bez niszczenia witryny]
Opublikowany: 2021-10-27Chcesz dowiedzieć się, jak zmieniać motywy WordPress bez utraty treści?
Zmiana motywów w WordPressie to zadanie jednym kliknięciem, ale musisz pamiętać o pewnych punktach przed i po zmianie motywów na swoich stronach internetowych.
W tym artykule dowiesz się, jak bezpiecznie zmienić motyw WordPress bez uszkadzania wyglądu i zawartości witryny.
Utwórz teraz swój formularz WordPress
Oto spis treści umożliwiający szybką nawigację:
- Lista kontrolna przed zmianą motywu WordPress
- Zapisz swoje niestandardowe fragmenty kodu
- Sprawdź czas ładowania swojej witryny
- Utwórz pełną kopię zapasową
- Zapisz zawartość paska bocznego swojej witryny
- Włącz tryb konserwacji
- Jak zmienić motyw WordPress?
- Zmiana motywu bezpośrednio z pulpitu WordPress
- Jak ręcznie zmienić motyw WordPress?
- Rzeczy do zrobienia po zmianie motywu
Więc zacznijmy!
Lista kontrolna przed zmianą motywu WordPress
WordPress zapewnia łatwe i elastyczne opcje zmiany motywu witryny. Jednak wprowadzanie zmian w działającej witrynie wiąże się z pewnymi czynnikami ryzyka.
Przygotowaliśmy tę listę kontrolną i dodaliśmy kilka ważnych punktów. Zalecamy przejrzenie tej listy przed zmianą motywu WordPress, aby móc zaktualizować swoją witrynę bez ograniczania jej zawartości i wyglądu.
1. Zapisz swoje niestandardowe fragmenty kodu
Wielu programistów i doświadczonych użytkowników osadza niestandardowe kody w celu ulepszenia funkcji i funkcjonalności ich motywu.
Te niestandardowe fragmenty kodu są zależne od motywu i nie można ich przenosić z jednego motywu do drugiego.
Jeśli więc dodałeś fragmenty kodu do pliku functions.php bieżącego motywu, pamiętaj, aby zanotować te niestandardowe kody. W ten sposób możesz ponownie wykorzystać te fragmenty kodu w nowym motywie i uzyskać te same funkcje i funkcje w swojej witrynie.
Jeśli nie chcesz zawracać sobie głowy wszystkimi niestandardowymi fragmentami, możesz użyć wtyczki Code Snippets do WordPressa.

Ta dedykowana wtyczka WordPress zapewnia elastyczny sposób uruchamiania fragmentów kodu w witrynie i eliminuje potrzebę dodawania niestandardowych fragmentów do pliku functions.php motywu.
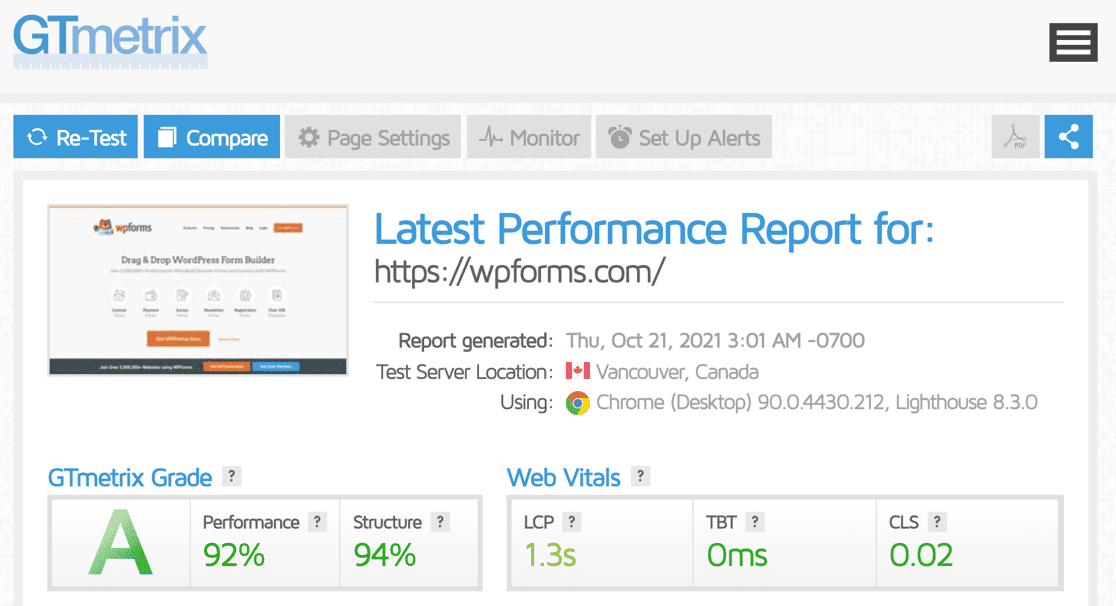
2. Sprawdź czas ładowania swojej witryny
Szybkość ładowania witryny jest jednym z ważnych czynników wpływających na wrażenia użytkownika w Twojej witrynie.

Niezbędne jest sprawdzenie czasu ładowania witryny przed zmianą jej motywu, dzięki czemu można łatwo porównać, jak szybko wczytuje się witryna po wprowadzeniu zmian.
Zwróć uwagę na szybkość ładowania witryny i upewnij się, że nowy motyw ładuje się szybciej niż stary. Możesz użyć dowolnego narzędzia do testowania prędkości dla WordPress, aby sprawdzić prędkość ładowania swojej witryny.
Przetestuj czas ładowania swojej strony głównej i niektórych wewnętrznych stron. Pomoże Ci to lepiej zorientować się w wydajności.
Sprawdź naszą listę najszybszych motywów WordPress, których możesz użyć do przyspieszenia swojej witryny.
3. Utwórz pełną kopię zapasową
Niezależnie od tego, czy zmienisz motyw witryny, czy dodasz nową funkcję, zawsze dobrze jest utworzyć pełną kopię zapasową zawartości witryny.
Dostępnych jest wiele wtyczek do tworzenia kopii zapasowych WordPress, których możesz użyć do utworzenia kopii zapasowej witryny WordPress.
Pamiętaj, aby pobrać kopię zapasową na swój komputer, więc jeśli coś pójdzie nie tak, możesz łatwo odzyskać zawartość witryny.
4. Zapisz zawartość paska bocznego swojej witryny
Paski boczne witryny są zazwyczaj używane do prezentowania dodatkowych treści, takich jak:
- Formularze kontaktowe
- Formularze subskrypcji
- Linki do mediów społecznościowych
- Reklamy
Jeśli wyświetliłeś dostosowaną zawartość paska bocznego lub dodałeś niestandardowe kody CSS i HTML w celu wprowadzenia określonych zmian, pamiętaj o zanotowaniu tych zmian i skopiuj i wklej te niestandardowe kody do wykorzystania w przyszłości.
Możesz użyć wtyczki Widget Importer & Exporter WordPress do tworzenia kopii zapasowej zawartości paska bocznego witryny.
5. Włącz tryb konserwacji
Zmiana motywu witryny to duże zadanie. A jeśli nie korzystasz ze strony testowej, lepszą opcją jest włączenie trybu konserwacji w swojej witrynie.
W tym celu zalecamy użycie wtyczki SeedProd. To najlepszy kreator stron docelowych dla WordPressa.

SeedProd umożliwia tworzenie wysoce konwertujących i angażujących stron docelowych bez pisania ani jednej linii kodu.
Ten kreator stron docelowych zawiera zarówno wersję premium, jak i Lite. Jego płatne funkcje obejmują wstępnie utworzone szablony stron docelowych, integrację popularnych narzędzi do marketingu e-mailowego, zaawansowane funkcje dostosowywania i wiele innych.
Możesz włączyć funkcję trybu konserwacji za pomocą bezpłatnej wersji SeedProd. Zobaczmy krok po kroku proces:
Aktywuj i zainstaluj wtyczkę SeedProd
Najpierw musisz aktywować i zainstalować wtyczkę SeedProd. Jeśli napotkasz trudności w procesie instalacji wtyczki, zapoznaj się z tym przewodnikiem, jak zainstalować wtyczkę WordPress.
Skonfiguruj stronę trybu konserwacji
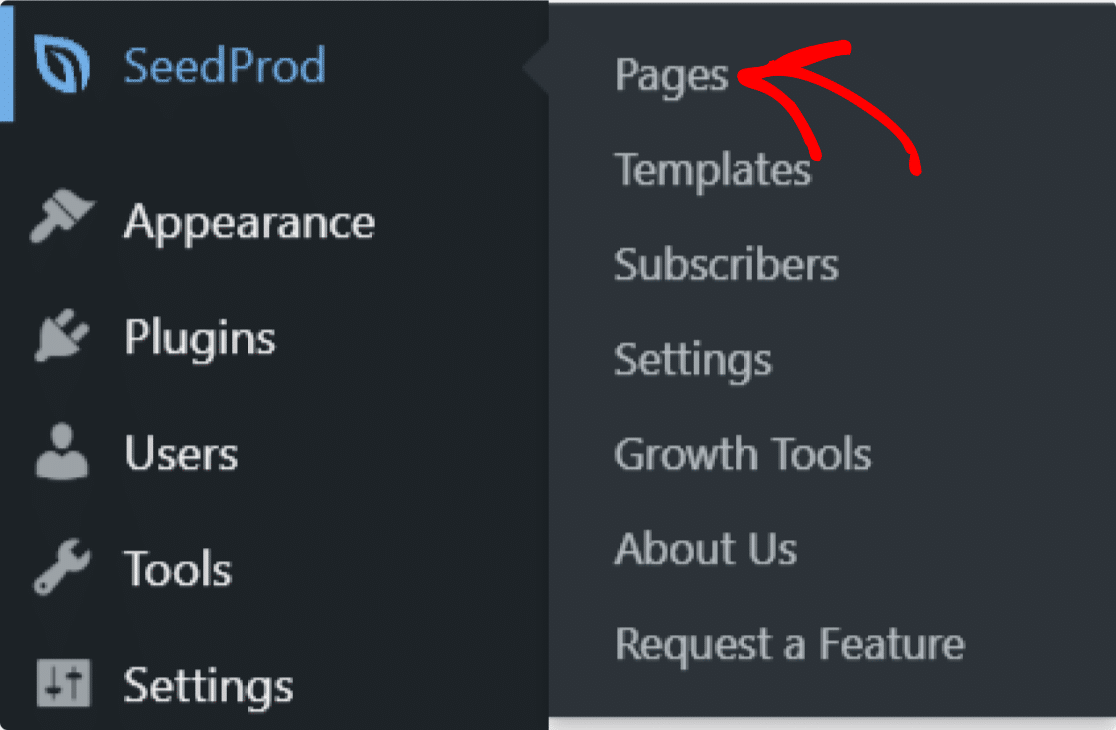
Po pomyślnym zainstalowaniu wtyczki przejdź do pulpitu WordPress i kliknij SeedProd » Strony.

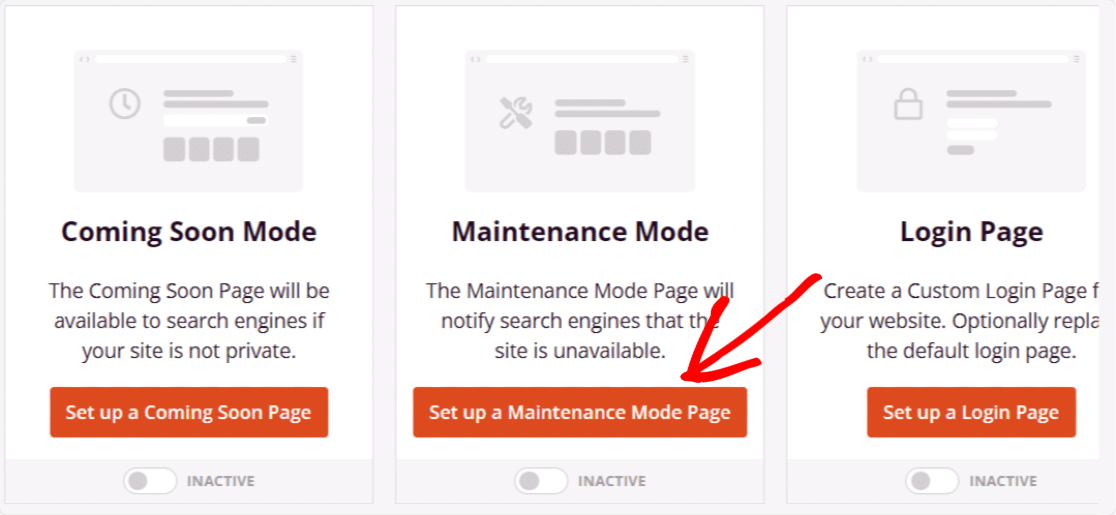
Na następnej stronie kliknij opcję Skonfiguruj stronę trybu konserwacji .

Wybierz szablon trybu konserwacji
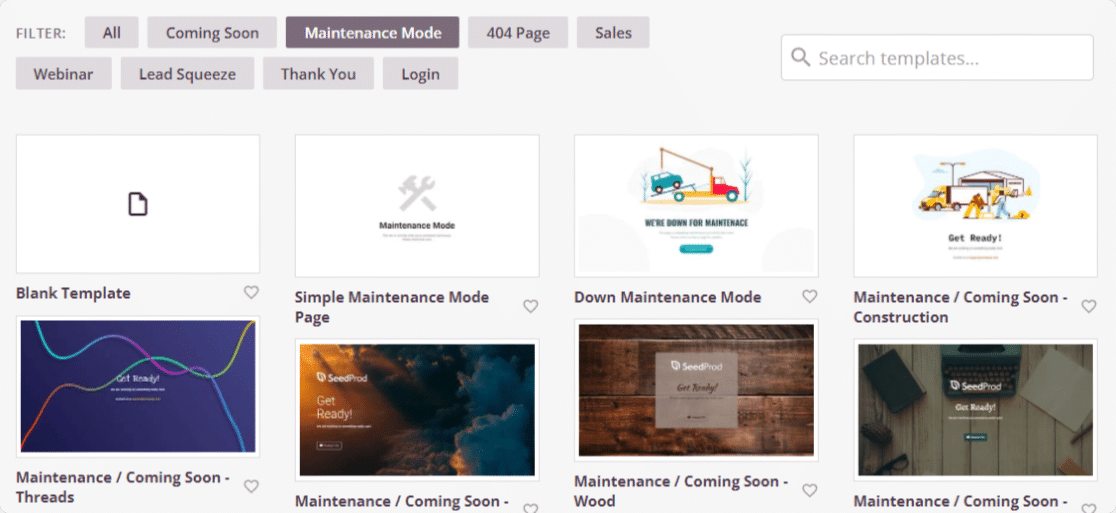
Teraz zostaniesz poproszony o przejście do biblioteki szablonów strony docelowej SeedProd. Możesz utworzyć własny szablon lub wybrać spośród gotowych szablonów trybu konserwacji.

Po wybraniu opcji zostaniesz przekierowany do frontonu swojej witryny.
Zapisz swój szablon
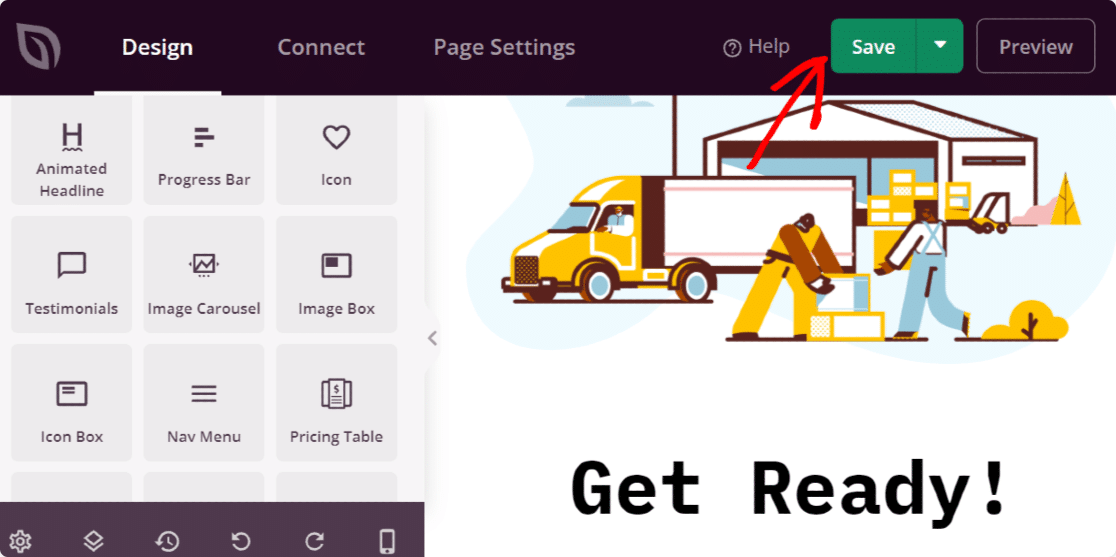
W interfejsie witryny możesz zobaczyć podgląd na żywo szablonu trybu konserwacji. Tutaj możesz dodać dodatkowe bloki i dostosować szablon zgodnie z preferencjami witryny.

Następnie kliknij przycisk „Zapisz” w prawym górnym rogu, aby zapisać szablon.

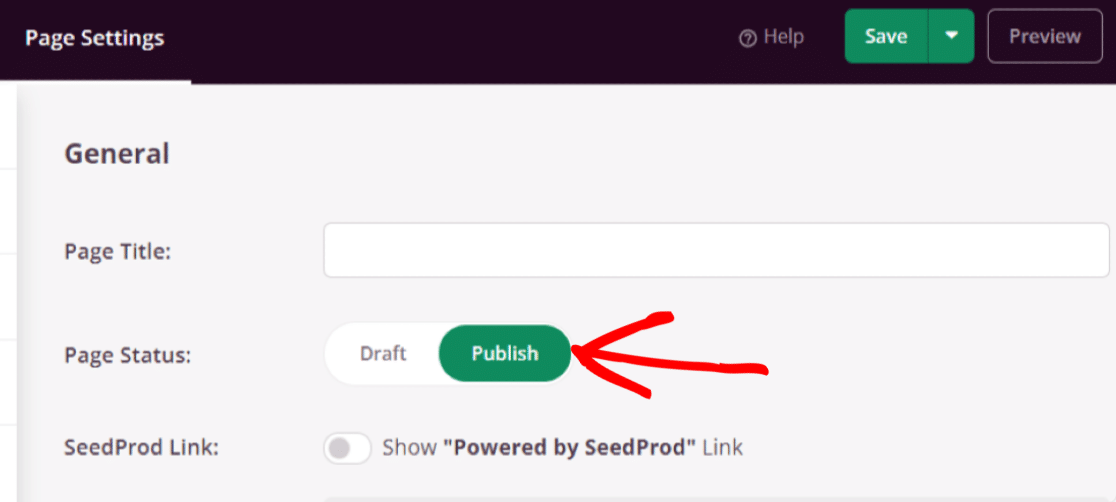
Opublikuj stronę
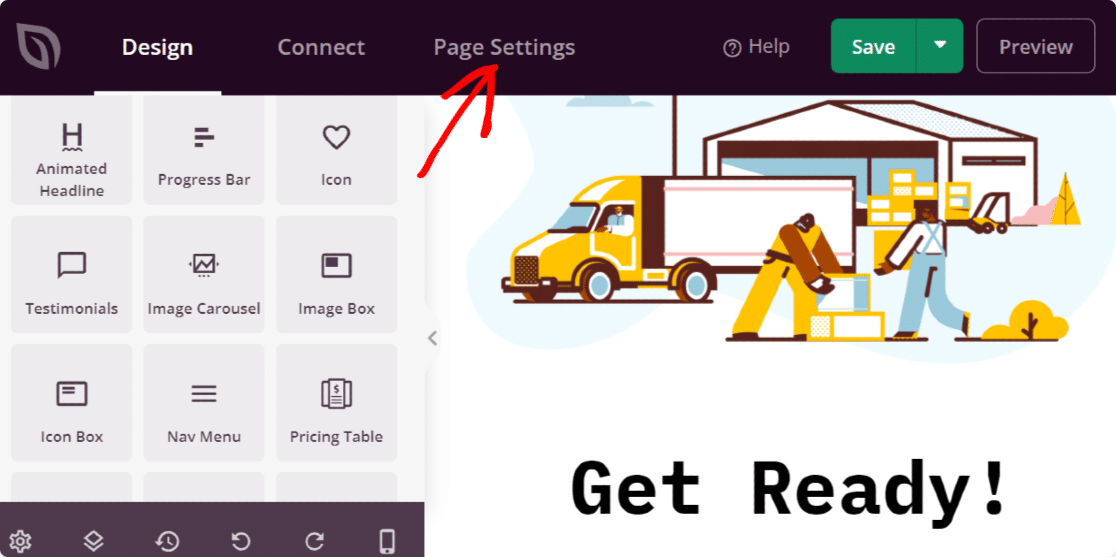
Teraz musimy zmienić status Twojej strony z wersji roboczej na opublikowaną. Aby to zrobić, najpierw przejdź do zakładki „Ustawienia strony” .

A na stronie ustawień strony zmień stan strony z Wersja robocza na Opublikuj.

Twoja strona została opublikowana. Teraz musimy aktywować funkcję trybu konserwacji SeedProd.
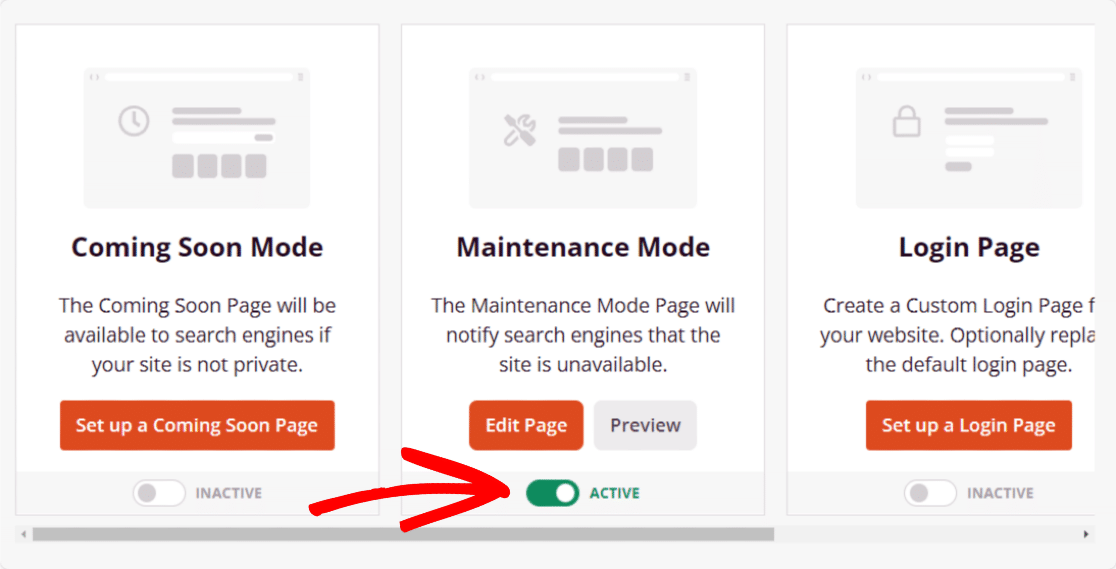
Aktywuj tryb konserwacji
Aby aktywować tryb konserwacji, wróć do pulpitu nawigacyjnego, kliknij SeedProd » Strony i przełącz tryb konserwacji na Aktywny.

Niesamowite! Pomyślnie aktywowałeś konserwację swojej witryny.
Oto niektóre z najważniejszych punktów, o których musisz pamiętać przed zmianą motywu WordPress.
Zobaczmy teraz cały proces zmiany motywu Twojej witryny WordPress.
Jak zmienić motyw WordPress?
WordPress zapewnia 2 sposoby zmiany motywu witryny. Zobaczymy oba procesy i możesz użyć tego, który wolisz.
1. Zmiana motywu bezpośrednio z pulpitu WordPress
To jest wbudowana funkcjonalność WordPressa. Pozwala instalować, aktywować i zmieniać motywy za pomocą pulpitu nawigacyjnego Twojej witryny.
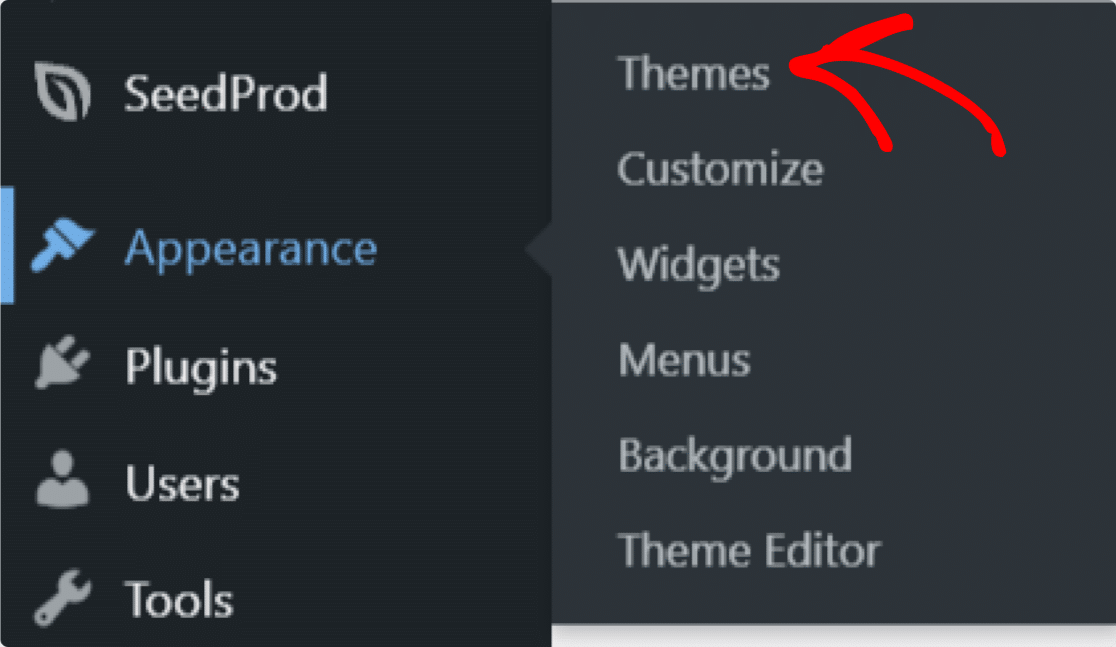
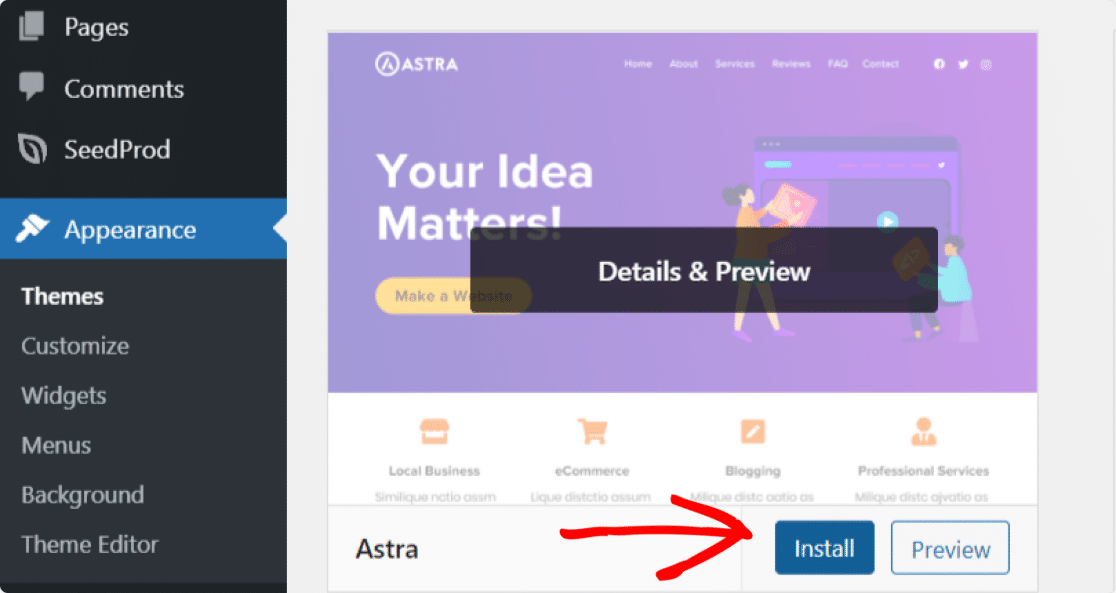
Aby zmienić motyw, przejdź do Wygląd » Motywy .

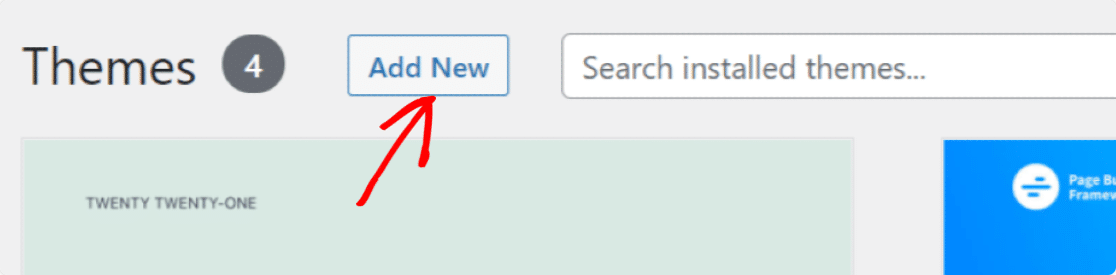
Na następnej stronie kliknij przycisk Dodaj nowy .

Możesz użyć paska wyszukiwania, aby znaleźć żądany motyw.
Po uzyskaniu motywu kliknij przycisk Instaluj . Jeśli chcesz, możesz również wyświetlić podgląd swojego motywu, aby zobaczyć, jak będzie wyglądał na opublikowanej stronie.

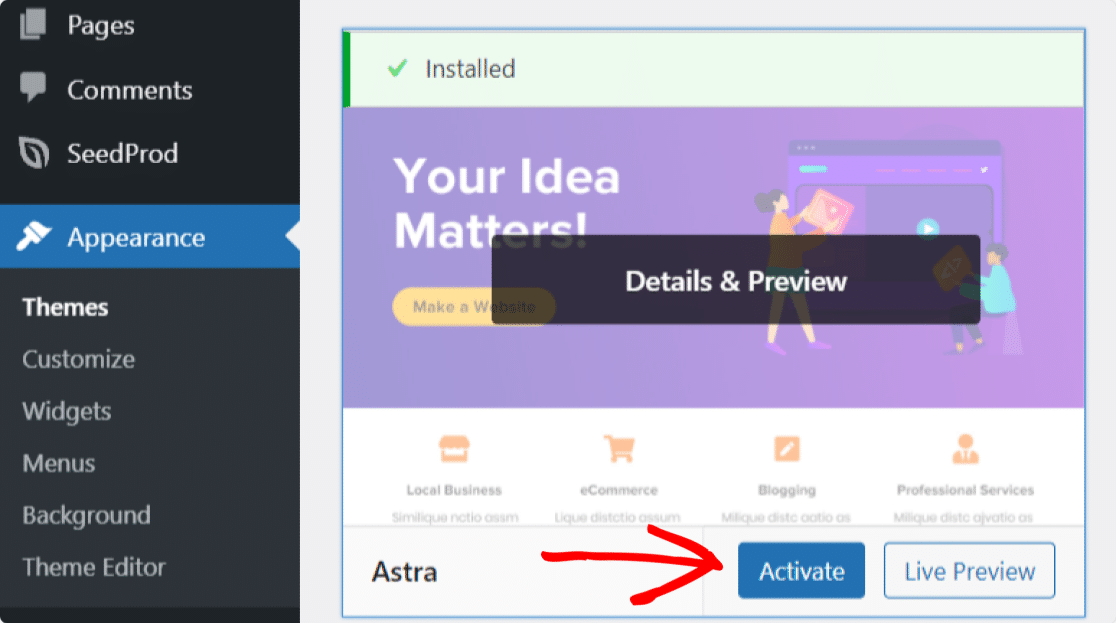
I na koniec kliknij przycisk Aktywuj , aby aktywować motyw w swojej witrynie.

Fantastyczny! Nowy motyw został aktywowany na Twojej stronie.
Pokazaliśmy Ci najprostszy sposób na zmianę motywu WordPress. Teraz zobaczymy, jak ręcznie zmienić motyw w witrynie WordPress.
2. Jak ręcznie zmienić motyw WordPress?
Ten proces wymaga odrobiny wiedzy technicznej. Jeśli jesteś początkującym, sugerujemy skorzystanie z metody bezpośredniej (przy użyciu pulpitu nawigacyjnego WordPress), aby zmienić motyw WordPress.
W tej metodzie zobaczymy, jak zmienić motyw witryny za pomocą klienta FTP (File Transfer Protocol) i cPanel. Ta metoda byłaby pomocna, jeśli kupisz motyw Pro, który musisz przesłać samodzielnie.
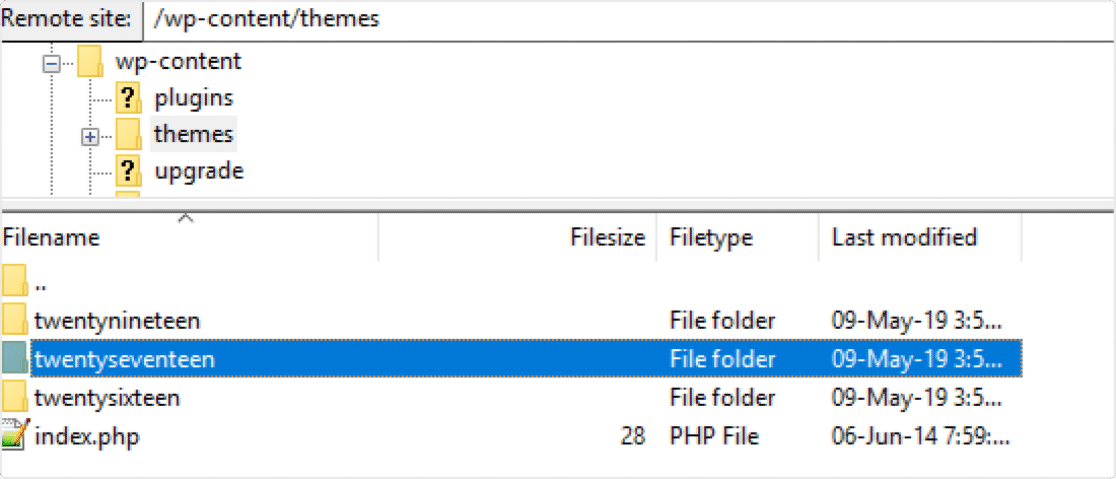
Najpierw musisz połączyć swoją witrynę za pomocą klienta FTP, a następnie przejść do folderu /wp-content/themes/ .

W folderze zobaczysz listę wszystkich zainstalowanych motywów w Twojej witrynie. Skopiuj nazwę folderu motywu, który chcesz aktywować w swojej witrynie.
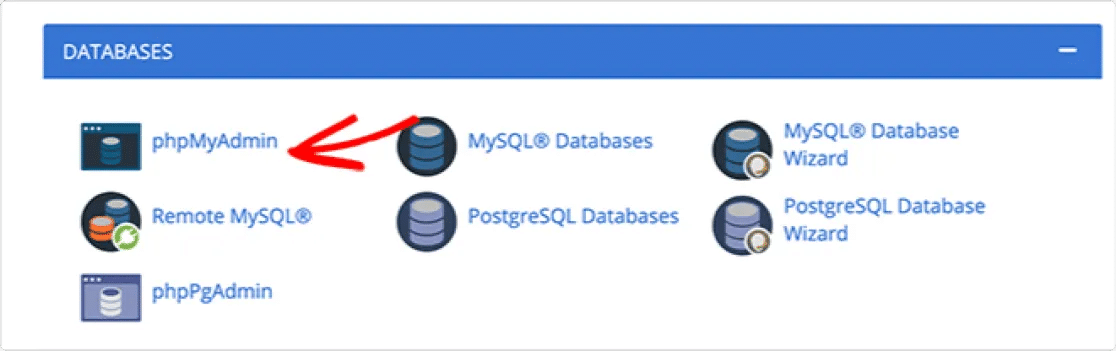
Następnie przejdź do cPanel swojego konta hostingowego WordPress.
Na stronie cPanel swojego konta hostingowego przejdź do sekcji Bazy danych, a następnie kliknij ikonę phpMyAdmin .

Zobaczysz ekran z listą baz danych. Wybierz bazę danych, której używasz dla swojej witryny WordPress.
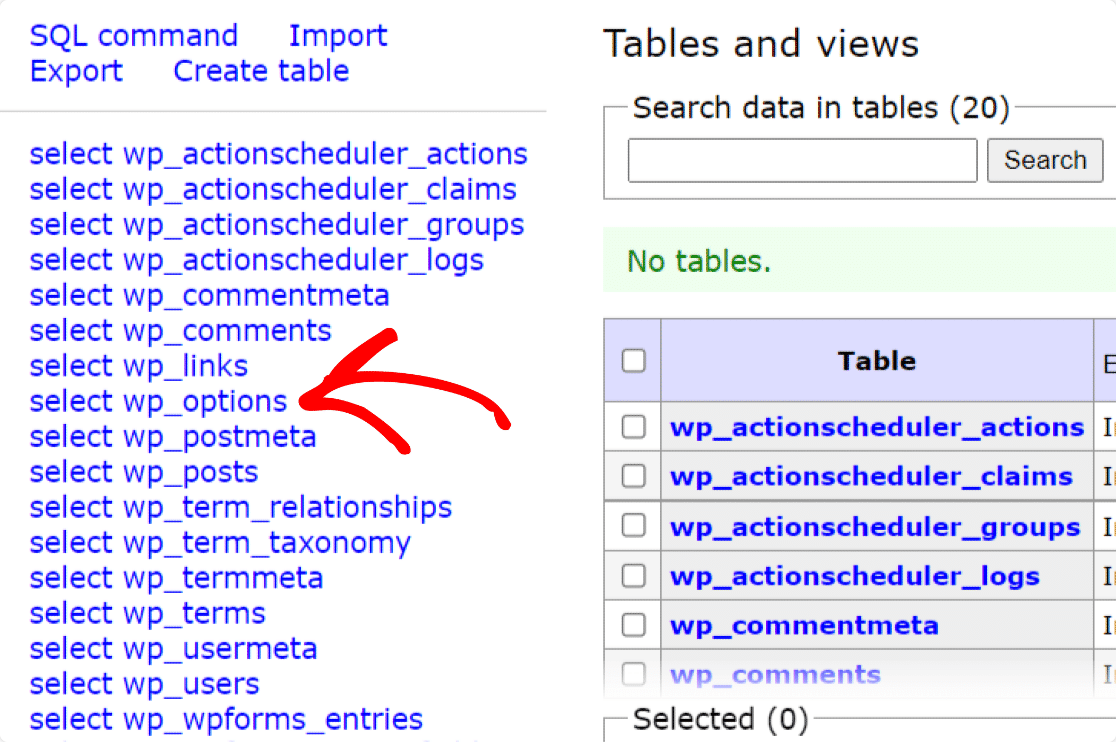
Otworzy się lista tabel. Aby zmienić motyw, musisz wybrać tabelę wp_options .

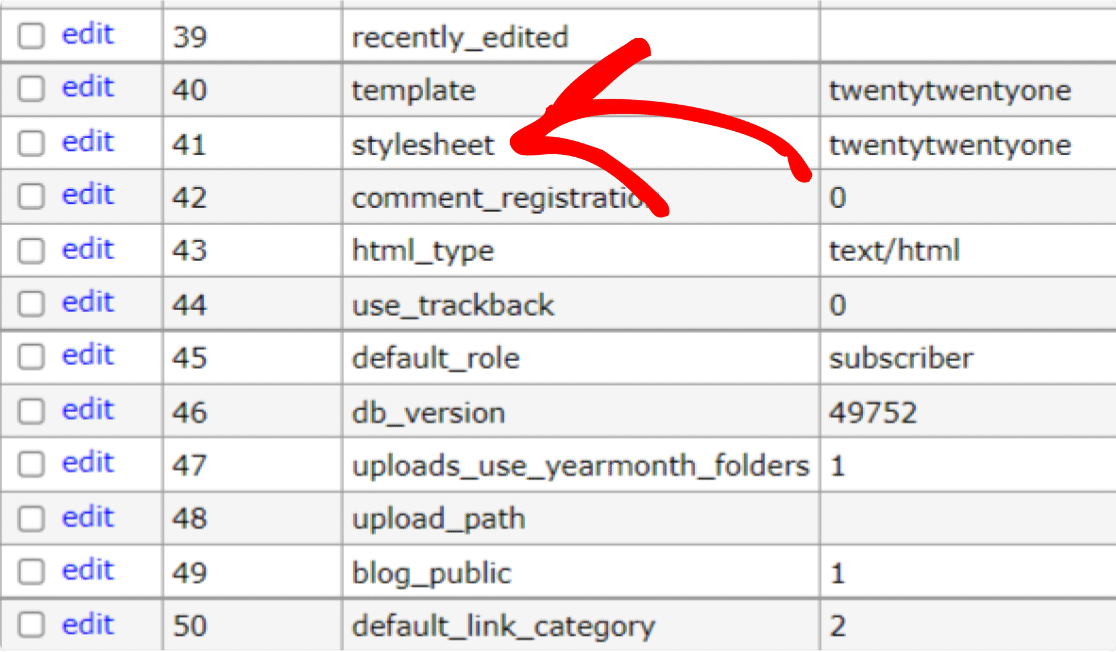
Teraz wyszukaj ustawienia szablonu i arkusza stylów. Po znalezieniu kliknij opcję Edytuj ustawienia.

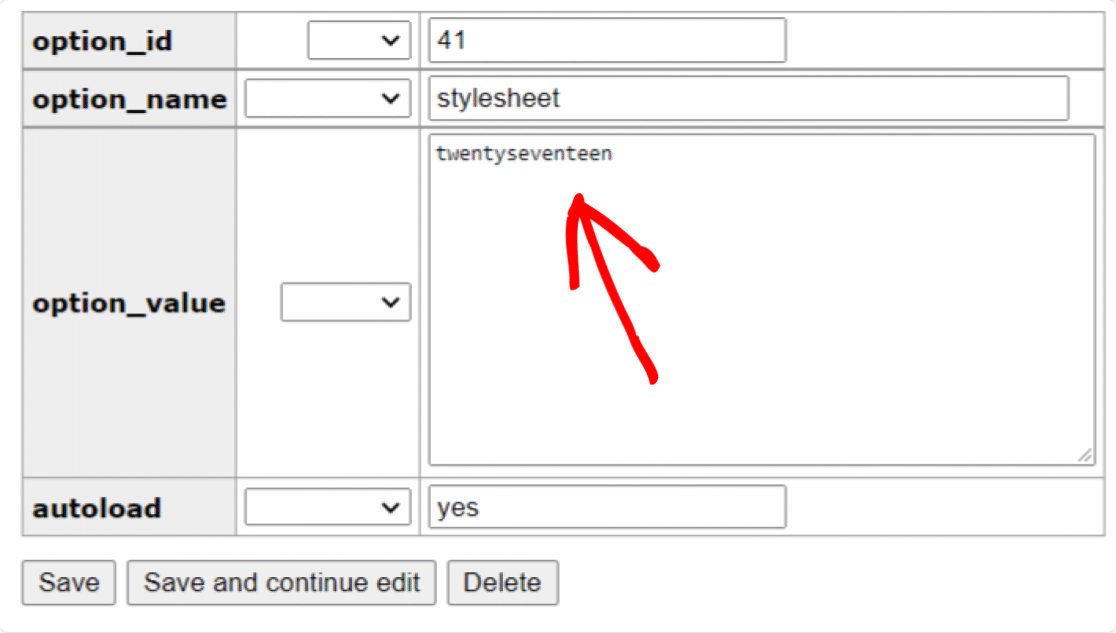
Następnie w polu option_value dodaj nową nazwę motywu, który chcesz aktywować.

Gdy skończysz, kliknij przycisk Zapisz i zapisz wszystkie zmiany.
I w ten sposób możesz zmienić swój motyw za pomocą cPanel hostingu Twojej witryny.
Rzeczy do zrobienia po zmianie motywu
Zobaczmy teraz listę kontrolną, którą należy wykonać po zmianie motywu witryny. Musisz sprawdzić:
- Wyłącz tryb konserwacji
- Sprawdź, czy zawartość Twojej witryny ładuje się prawidłowo
- Sprawdź kompatybilność z różnymi przeglądarkami
- Przetestuj szybkość ładowania swojej witryny.
I masz to! W ten sposób możesz zmienić motyw WordPress bez utraty zawartości witryny
Dalej: Sprawdź motywy WordPress do różnych celów biznesowych
Jeśli szukasz motywów WordPress do różnych celów biznesowych, możesz sprawdzić naszą pełną kolekcję:
- Motywy WordPress na wydarzenia
- Motywy WordPress dla niezależnych pisarzy
- Motywy WordPress dla organizacji non-profit
- Motywy Kościoła WordPress
- Najlepsze motywy WooCommerce
- Najlepsze motywy WordPress dla restauracji
Czy zarejestrowałeś się już w WPForms? Jeśli nie, zacznij korzystać z najpotężniejszej wtyczki formularzy WordPress.
A jeśli podobał Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej informacji z bloga.
