Jak zmienić motyw WordPress (bez utraty zawartości)
Opublikowany: 2022-04-29Zmiana motywu WordPress to dobry sposób na odblokowanie nowych funkcji lub nadanie witrynie świeżego wyglądu. I chociaż zmiana motywów nie jest tak prosta jak kliknięcie przycisku, nie pozwól, aby strach opuścił Twoją witrynę.
Weź głęboki oddech, metodycznie postępuj zgodnie z instrukcjami i upewnij się, że masz czas na wykonanie kompletnej i starannej pracy — a ulepszona, bardziej nowoczesna i bardziej użyteczna wersja Twojej witryny może stać się rzeczywistością.
Znaki, że czas na zmianę motywu WordPress
Niezależnie od tego, czy prowadzisz sklep internetowy, blog czy witrynę usługową, może nadejść czas, w którym będziesz musiał rozważyć aktualizację projektu lub funkcjonalności swojej witryny. Może potrzebujesz nowego wyglądu pasującego do odświeżenia marki. Może chcesz być na bieżąco z nowymi, nowoczesnymi trendami w projektowaniu. A może potrzebujesz poprawić szybkość swojej witryny lub dodać cenne funkcje.
Oto kilka powodów, dla których możesz chcieć zmienić motywy WordPress:
- Pokaż odwiedzającym nowoczesny, najnowocześniejszy projekt, który pasuje do Twojej obecnej marki
- Efektywnie wykorzystuj najnowsze funkcje i dodatki WordPress
- Uwzględnij aktualne zmiany w czynnikach rankingowych Google SEO, takich jak projektowanie z myślą o urządzeniach mobilnych
- Spełnij standardy dostępności ADA lub WCAG bez konieczności ręcznego kodowania rozwiązań
- Uzyskaj dostęp do układów stron i nowych typów bloków, aby szybko i łatwo dodawać atrakcyjne treści do swojej witryny
- Popraw problemy z szybkością w swojej witrynie dzięki bardziej uproszczonemu kodowi
- Chroń bezpieczeństwo swojej witryny, jeśli Twój motyw nie jest już obsługiwany przez jego programistę
Czy przy tych wszystkich potencjalnych korzyściach zmiana motywu WordPress jest kiedykolwiek złym pomysłem? No tak. Oto kilka potencjalnych scenariuszy, które utrudniają przełączanie motywów:
- Twoja witryna została zbudowana przy użyciu niestandardowego, zależnego od motywu narzędzia do tworzenia stron
- Twoja witryna zawiera dodatkowe funkcje oprócz stylizacji — takie jak niestandardowe widżety, skróty lub typy postów — które zostaną utracone, jeśli zmienisz motywy
- Twoja witryna zawiera określone bloki lub wtyczki, które zostały dołączone do motywu
Wszystkie te potencjalne problemy można jednak rozwiązać. W niektórych przypadkach bardzo ważne jest, aby zmienić motywy. Na przykład, jeśli Twój motyw nie jest już obsługiwany, trzymanie się go wprowadzi realne zagrożenia bezpieczeństwa i funkcjonalności.
Jednak zdecydowanie zalecamy, zwłaszcza w takich przypadkach, wykonanie pełnej kopii zapasowej witryny przed kontynuowaniem i pracę w środowisku przejściowym, jeśli to w ogóle możliwe.

Czego szukać w nowym motywie WordPress
Wybierając nowy motyw WordPress (lub WooCommerce), szukaj następujących informacji:
1. Funkcje, które Cię nie zwiążą
Motywy, które zapewniają wiele dodatkowych funkcji — takie jak niestandardowe typy postów lub kreatory stron — mogą wydawać się świetną ofertą typu „wszystko w jednym”. Ale użycie takiego motywu oznacza, że w przyszłości będzie znacznie trudniej zmienić go. Aby zachować podstawową funkcjonalność, zostaniesz zablokowany w tym motywie. Może to stać się problemem bezpieczeństwa, jeśli programista przestanie oferować wsparcie lub aktualizacje w przyszłości. Może to również spowolnić działanie witryny, jeśli nie korzystasz ze wszystkich zawartych w niej funkcji.
Dlatego w wielu przypadkach lepiej jest poszukać motywu, który zapewnia tylko układ i użyć osobnych wtyczek, aby zapewnić potrzebną funkcjonalność.
2. Aktywny rozwój i wsparcie
Upewnij się, że wybierasz motyw, który jest regularnie aktualizowany do najnowszej wersji WordPressa. Dotyczy to zarówno opcji bezpłatnej, jak i premium. Będziesz także chciał wybrać motyw, który obejmuje wsparcie, niezależnie od tego, czy jest to otwarte forum, czy prywatny system zgłoszeń.
3. Nowoczesne techniki projektowania
Oznacza to oczywiście świetny wygląd wizualny, ale także taki, który został stworzony z myślą o nowoczesnych przeglądarkach, wykorzystując projekt mobile-first, wykorzystując bloki WordPress i wdrażając standardy ułatwień dostępu.
4. Dobre recenzje
Recenzje są bardzo często najlepszym sposobem na stwierdzenie, że motyw jest wysokiej jakości. Zobacz, co prawdziwi użytkownicy mają do powiedzenia na temat projektu, łatwości użytkowania, szybkości, funkcjonalności i wsparcia. A jeśli pojawi się wiele złych opinii, możesz chcieć trzymać się z daleka.
Rzeczy do zrobienia przed zmianą motywu WordPress
Po wybraniu nowego motywu upewnij się, że Twoja obecna witryna jest w najlepszym możliwym miejscu do obsługi zmiany. Przed zmianą motywów wykonaj następujące czynności:
- Utwórz kopię zapasową swojej witryny . Upewnij się, że utworzyłeś pełną kopię zapasową przed rozpoczęciem procesu. Kopia zapasowa Jetpack jest łatwa do przywrócenia — wystarczy kilka kliknięć — i warto rozważyć kontynuowanie ochrony inwestycji nawet po zmianie motywu. Jeśli coś pójdzie nie tak, będzie to twój najlepszy przyjaciel.
- Sprawdź swoją istniejącą witrynę pod kątem dowolnego niestandardowego kodu PHP . Sprawdź, czy w bieżących plikach motywów nie został dodany niestandardowy kod, zwłaszcza w pliku functions.php . Skopiuj fragmenty kodu do pliku lokalnego, w którym można je wstawić do nowego motywu, lub użyj wtyczki, takiej jak Code Snippets, aby sprawić, że funkcje takie jak ten nie są zależne od motywu.
- Sprawdź swoją istniejącą witrynę pod kątem dowolnego niestandardowego kodu CSS . Sprawdź swój aktualny motyw pod kątem wszelkich zmian wprowadzonych bezpośrednio w kodzie CSS, które mogą być powiązane z funkcjonalnością witryny. Skopiuj wszelkie kluczowe zmiany do pliku lokalnego, gdzie można je wstawić do nowego motywu. Możesz również skorzystać z sekcji Dodatkowy CSS w narzędziu WordPress Customizer, aby w przyszłości dodać niestandardowy kod CSS, który oddzieli go od Twojego motywu.
- Zachowaj wszelkie kody śledzenia. Obejmuje to kody śledzenia Google Analytics i piksele Facebooka. Po prostu skopiuj je do osobnego pliku, aby móc je ponownie dodać do swojej witryny.
- Zrób migawkę dowolnych widżetowanych obszarów . Obszary widżetów — takie jak stopki i paski boczne — to sekcje, które najprawdopodobniej zostaną utracone podczas zmiany motywu. Rób zrzuty ekranu widżetów na pulpicie nawigacyjnym, aby móc je łatwo odtworzyć po zmianie.
- Zastąp wszystkie wymagane funkcje zależne od motywu . Jeśli Twoja witryna korzysta z funkcji specyficznych dla motywu — takich jak wbudowany kreator stron, niestandardowe typy postów, kody skrócone lub pakiety wtyczek premium — musisz znaleźć inne rozwiązanie. Najlepszą strategią jest zastąpienie tej funkcji zaufanymi wtyczkami, które zapewniają tę samą usługę, ale poza Twoim motywem. Jeśli Twój motyw używa niestandardowego narzędzia do tworzenia stron, jest to szczególnie ważne, ale także trudne. Możesz chcieć zachować zawartość tekstową w prostym pliku lokalnym na wypadek, gdyby musiała zostać całkowicie przebudowana w nowym motywie.
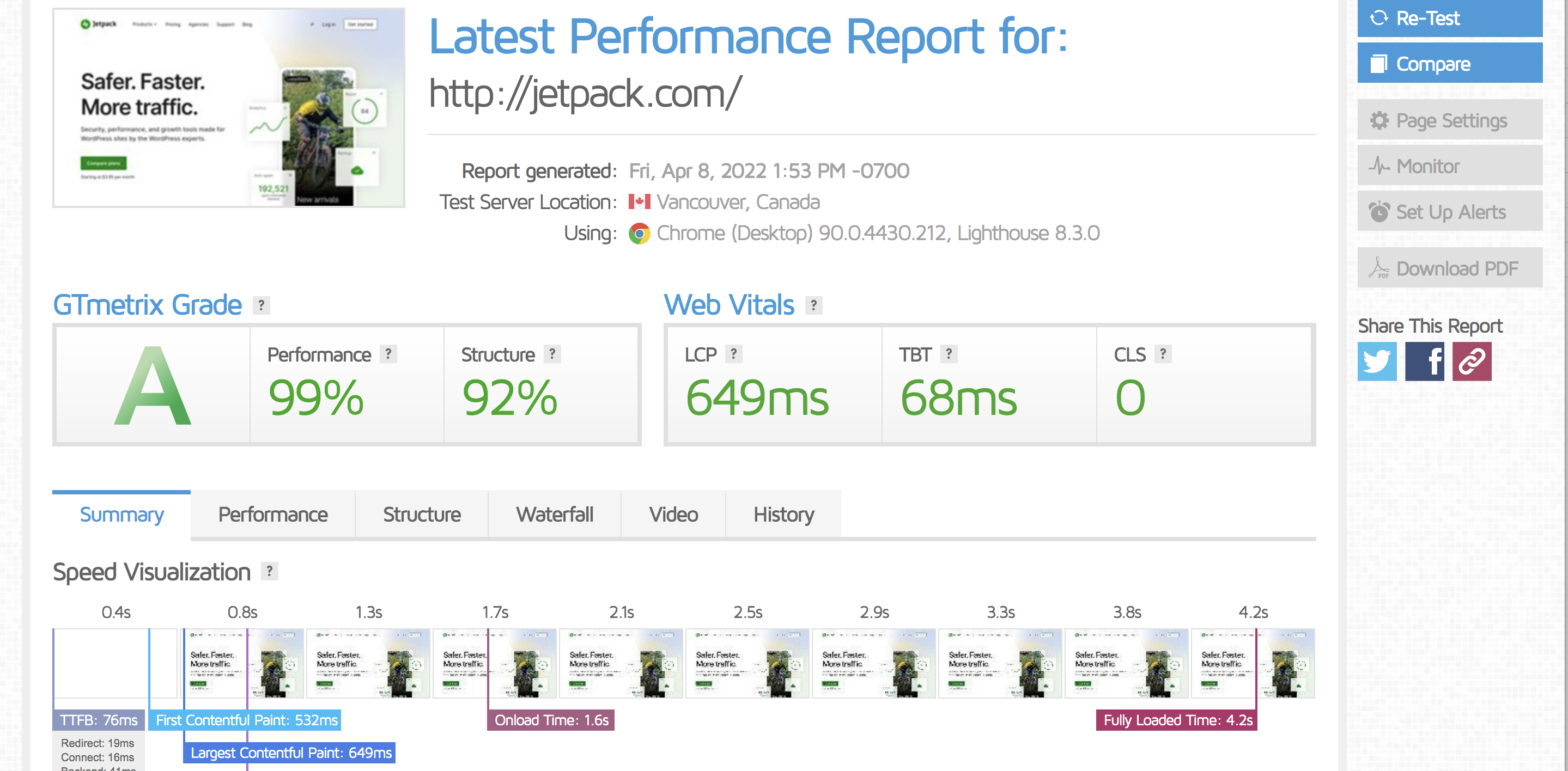
- Uruchom test prędkości . Na koniec upewnij się, że nowy motyw działa co najmniej tak samo dobrze, jak stara witryna. Przeprowadź więc test prędkości przed przełączeniem, aby móc porównać wyniki przed i po. Narzędzia takie jak Google PageSpeed Insights i GTmetrix to świetne opcje.

Jak zmienić motyw WordPress
Gdy będziesz gotowy do zmiany motywu WordPress, zacznij od zablokowania witryny. Upewnij się, że nikt nie wprowadzi w Twojej witrynie żadnych zmian ani działań, które nie mogą zostać przeniesione — na przykład żadnych nowych postów na blogu, zamówień e-commerce lub przesyłania formularzy. Chcesz również upewnić się, że odwiedzający witrynę nie zobaczą niedokończonej lub wadliwej witryny podczas przejścia.

Zwykle oznacza to przejście całej witryny w tryb konserwacji. Istnieje kilka świetnych wtyczek, które zastępują cały interfejs witryny stroną konserwacji bez wpływu na rankingi w wyszukiwarkach.
Po przejściu w tryb konserwacji możesz pracować nad układem swojej aktywnej witryny za kulisami, tak aby odwiedzający nie widzieli trwającej wymiany motywu. Ale jeśli masz dostęp do swojego hostingu, jeszcze lepiej jest utworzyć witrynę testową, która jest kompletną kopią witryny do prac programistycznych. Dobre pakiety hostingowe pozwalają stworzyć witrynę testową za pomocą jednego kliknięcia w panelu sterowania hostingu i równie łatwo opublikować ją z powrotem na głównej witrynie. Jeśli Twój hosting nie ma tej funkcji, możesz użyć Jetpack Backup, aby utworzyć kopię i zainstalować ją w subdomenie lub użyć wtyczki tymczasowej, takiej jak WP Staging.
Niezależnie od tego, czy pracujesz w witrynie głównej za ścianą konserwacyjną, czy w witrynie tymczasowej, oto kroki, aby zmienić motyw:
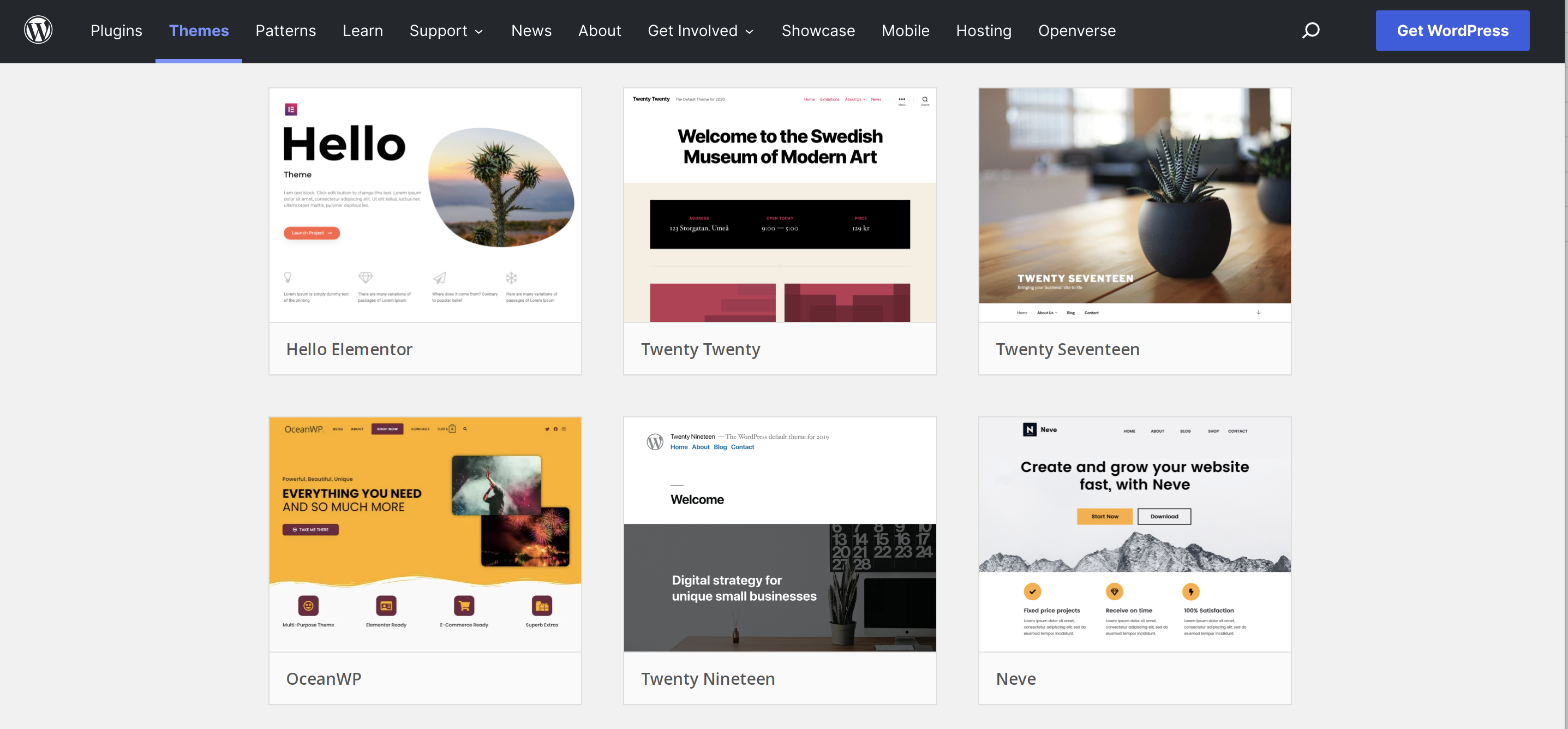
- Zainstaluj nowy motyw . W panelu przejdź do Wygląd → Motywy i kliknij przycisk Dodaj nowy u góry. Możesz przesłać plik ZIP nowego motywu tutaj lub, jeśli motyw znajduje się w katalogu WordPress, użyj funkcji wyszukiwania, aby go znaleźć i wybrać.
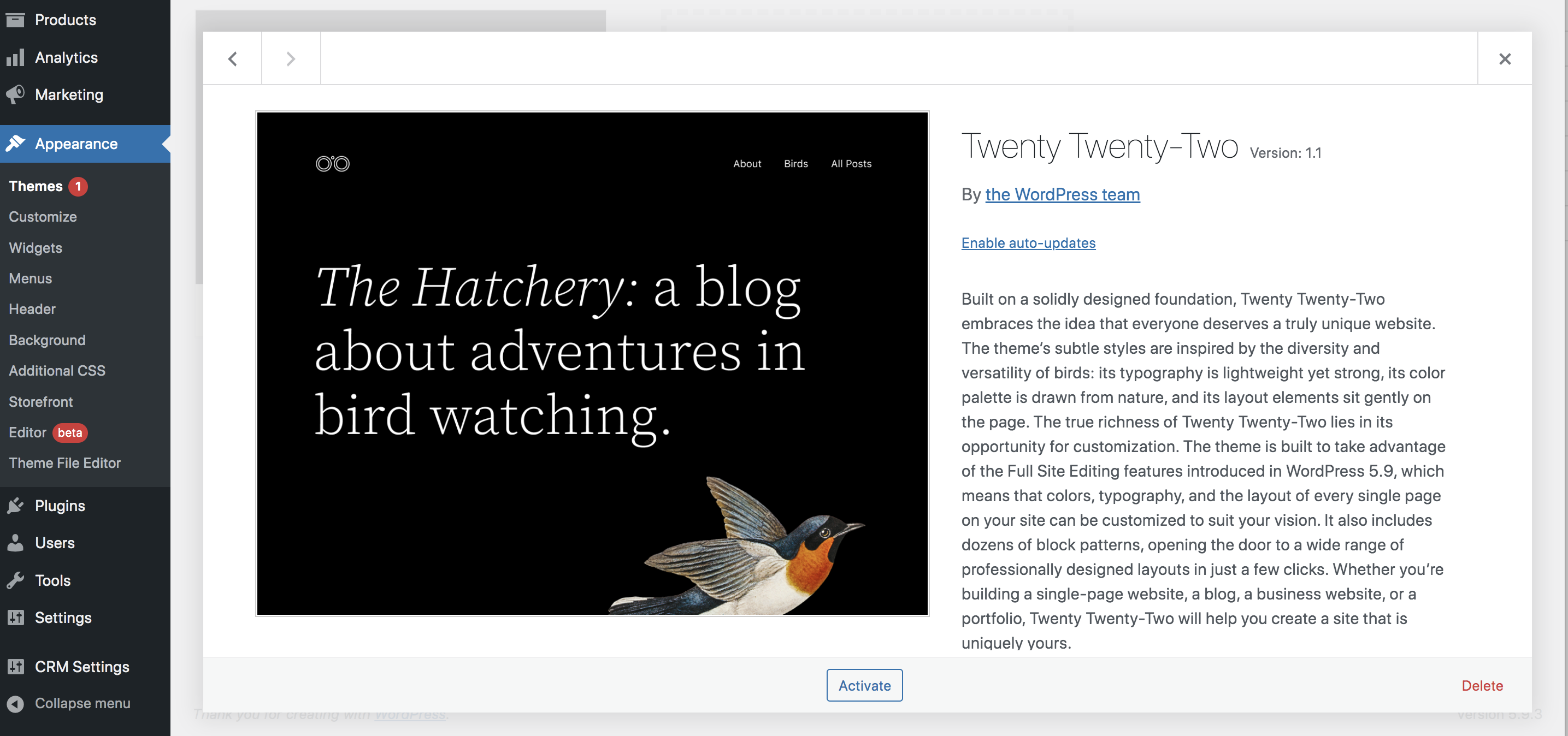
- Wyświetl podgląd swojego motywu . Wybierz Wygląd → Dostosuj z menu pulpitu nawigacyjnego, a zobaczysz swój aktualny motyw na liście w lewym górnym rogu. Kliknij przycisk Zmień obok jego nazwy, aby wyświetlić wszystkie zainstalowane motywy. Następnie kliknij przycisk Podgląd na żywo pod nowym motywem. Nie martw się, jeśli wynikiem będzie niezręczna wersja Twojej witryny z brakującą zawartością — możesz to naprawić, gdy nowy motyw będzie aktywny. W tej chwili po prostu zanotuj wszelkie oczywiste problemy, które musisz rozwiązać, i upewnij się, że motyw można wyświetlić bez większych błędów.
- Dokonaj zmiany! Jeśli podgląd wygląda dobrze, kliknij przycisk Zmień u góry menu Customizer po lewej stronie, aby aktywować nowy motyw.

Śmiało, rozejrzyj się! Po uaktywnieniu nowego motywu nadszedł czas, aby przejrzeć każdą stronę i dowiedzieć się, co działa dobrze, a co wymaga uwagi.
Kroki, które należy podjąć po zmianie motywów WordPress
Teraz nadszedł czas, aby metodycznie przeanalizować wszystkie problemy w witrynie, jeden po drugim, i naprawić wszystko, co wymaga naprawy. Oto kroki, które należy wykonać po zmianie motywów:
- Odbuduj wszystkie strony, które utraciły zawartość . Dokładnie sprawdź wszystkie swoje strony pod kątem niestandardowych obszarów bloków, które zostały utracone podczas przełączania. Następnie ponownie dodaj zawartość, używając bloków z nowego motywu. Uważaj również na obszary z widżetami — zawartość paska bocznego lub stopki może wymagać przebudowy.
- Napraw wszelkie niestandardowe problemy z kodami skróconymi . Jeśli Twoja oryginalna witryna została zbudowana za pomocą narzędzia do tworzenia stron, które było powiązane z Twoim motywem, może być konieczne usunięcie starych krótkich kodów i odtworzenie ich za pomocą edytora lub wtyczek WordPress.
- Dodaj dowolny wymagany kod niestandardowy do nowych plików motywów, w tym fragmenty kodu PHP, niestandardowy kod CSS i kody śledzenia. Ale pamiętaj: zawsze najlepiej, jeśli możesz oddzielić tego typu dostosowania za pomocą wtyczek lub, jeśli to możliwe, narzędzia WordPress Customizer.
- Test, test, test. Wypróbuj każdą stronę i jak najwięcej postów. Przetestuj je na różnych urządzeniach, korzystając z różnych przeglądarek. Wypróbuj urządzenia mobilne, tablety i komputery stacjonarne (lub wypróbuj tester rozdzielczości ekranu online, taki jak Screenfly). Poszukaj wszelkich problemów z układem i napraw lub odbuduj sekcje strony zgodnie z wymaganiami.
Wszystko dobrze wygląda? Czas pokazać światu! Przenieś witrynę testową z powrotem do witryny głównej i usuń stronę trybu konserwacji. Twój nowy motyw jest aktywny!
Po uruchomieniu nowej witryny zakończ, przeprowadzając ostateczny test szybkości, aby upewnić się, że wszystko działa poprawnie i działa płynnie. Porównaj to z oryginalnymi testami porównawczymi, aby upewnić się, że nowy motyw działa poprawnie.
Co zrobić, jeśli coś pójdzie nie tak po zmianie motywów WordPress
Jeśli nie spiesz się i postępuj zgodnie z listami kontrolnymi, Twoja nowa witryna powinna być gotowa do działania. Ale czasem zdarzają się problemy — nie panikuj!
Jeśli widzisz przerażający biały ekran śmierci, prawdopodobnie natrafiłeś na konflikt między nowym motywem a inną częścią witryny. Użyj swojego panelu hostingowego lub połącz się ze swoją witryną przez FTP, aby wyłączyć wtyczki i zidentyfikować problem. Jeśli problem dotyczy wtyczki, może być konieczne znalezienie alternatywy.
Ten problem może również wystąpić, jeśli w witrynie zabraknie pamięci. Spróbuj użyć panelu sterowania hostingu, aby zwiększyć limit pamięci. A jeśli to nie rozwiąże problemu, zawsze możesz przywrócić kopię zapasową.

Jeśli zauważysz problem z adresami URL swojej witryny, zwykle można to naprawić, resetując linki bezpośrednie. Zajrzyj do opcji Ustawienia → Permalinki w swoim panelu i po prostu kliknij Zapisz zmiany . Powinno to odświeżyć Twoje permalinki i naprawić wszelkie błędy 404.
Ciesz się nowym motywem WordPress!
Gratulacje, powinieneś mieć teraz nową witrynę z ulepszoną grafiką i funkcjonalnością dla odwiedzających, a także dla Ciebie. Upewnij się, że chronisz swoją witrynę za pomocą wtyczki zabezpieczającej WordPress, takiej jak ta oferowana przez Jetpack. Od kopii zapasowych w czasie rzeczywistym, które stale zapisują kopie Twojej witryny, po ochronę przed atakami typu brute force, możesz zapewnić płynne działanie bez wysiłku.
