Jak wybrać odpowiednie czcionki dla swojej witryny?
Opublikowany: 2022-04-06Branding Twojego sklepu internetowego składa się z wielu różnych elementów; od kolorów i logo po język, którego używasz, a także jakość obsługi klienta. I oczywiście czcionki są tego dużą częścią.
Czcionki, których używasz w swojej witrynie, znacznie przyczyniają się do stworzenia charakteru Twojej marki — profesjonalnej, dziwacznej, poważnej, zabawnej itp. Odgrywają również naprawdę ważną rolę w zapewnianiu doskonałych wrażeń użytkownikom, w tym osobom z wizją. upośledzenia.
Ale jak wybrać odpowiednie czcionki i wykorzystać je w najlepszy możliwy sposób?
Wprowadzenie do krojów i czcionek
Cofnijmy się na chwilę. Prawdopodobnie znasz kroje pisma, takie jak Times New Roman, Helvetica i bardzo oczerniany Comic Sans. Ale czym one właściwie są?
Cóż, krój pisma to cyfrowa reprezentacja tekstu, która zawiera kilka różnych stylów. Na przykład Helvetica ma 36 różnych opcji, w tym:
- Helvetica Light (wersja cienka)
- Helvetica Oblique (wersja kursywą)
- Helvetica Bold (wersja pogrubiona)
- Helvetica Black (jeszcze grubsza, odważniejsza wersja)
- Helvetica Condensed (wersja z literami, które są bliżej siebie)
- Helvetica Rounded (wersja z zaokrąglonymi literami)
Czcionka jest bardzo specyficzna, z dokładną grubością i stylem. Tak więc Helvetica Bold to czcionka, a Helvetica to krój pisma. Na potrzeby tego artykułu będziemy używać zamiennie terminów „krój pisma” i „czcionka”.
Istnieją cztery główne typy czcionek, z których możesz wybierać, i możesz je mieszać i dopasowywać, aby stworzyć odpowiednią atmosferę dla swojej witryny.
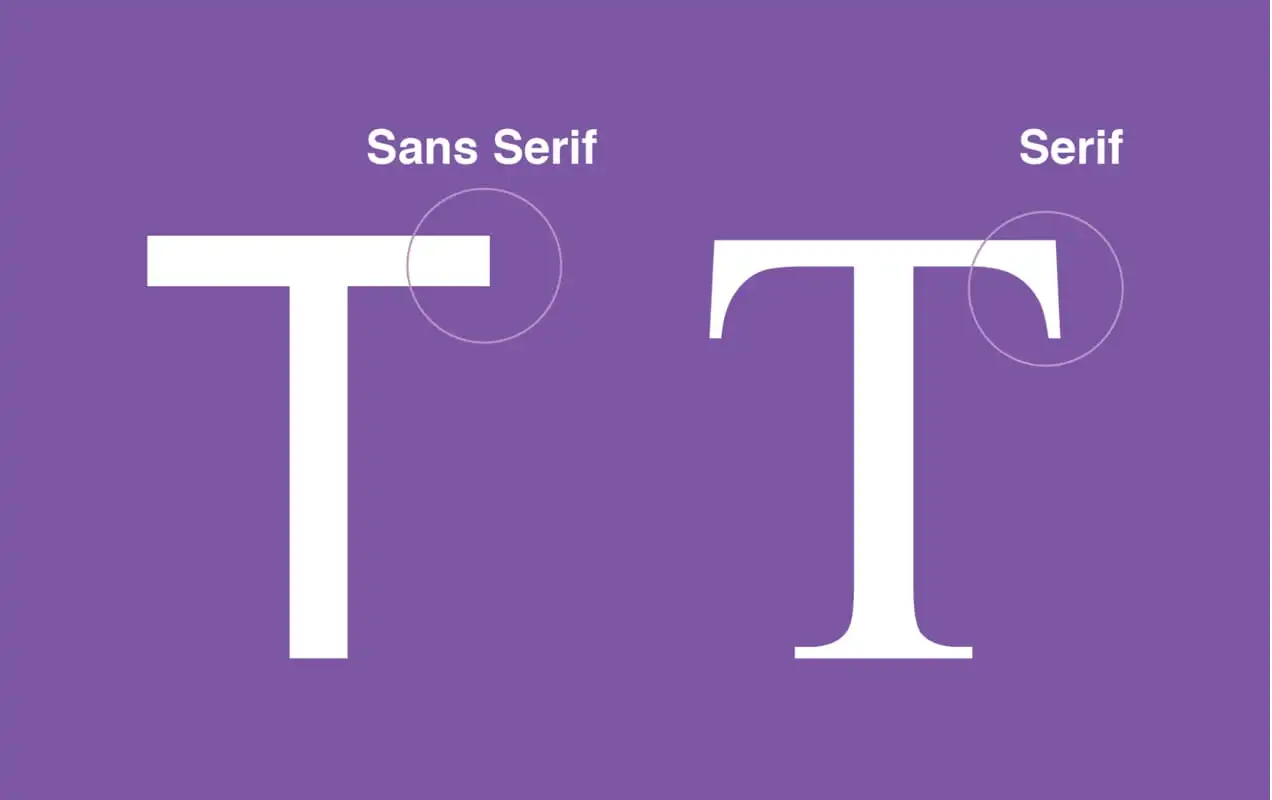
Czcionki szeryfowe zawierają dodatkowe obrysy dodawane do niektórych liter, podczas gdy czcionki bezszeryfowe pomijają te obrysy. Poniżej możesz zobaczyć przykład liter z szeryfami i bez:

Ogólnie rzecz biorąc, czcionki szeryfowe są bardziej tradycyjne i są doskonałym sposobem na przekazanie wiedzy i wiarygodności. Mogą być również łatwiejsze do odczytania, ponieważ szeryfy pomagają zdefiniować każdą literę indywidualnie. Czcionki bezszeryfowe są czyste i mogą wydawać się bardziej przystępne niż ich odpowiedniki. Nadal są proste i łatwe do odczytania w dużych fragmentach tekstu.
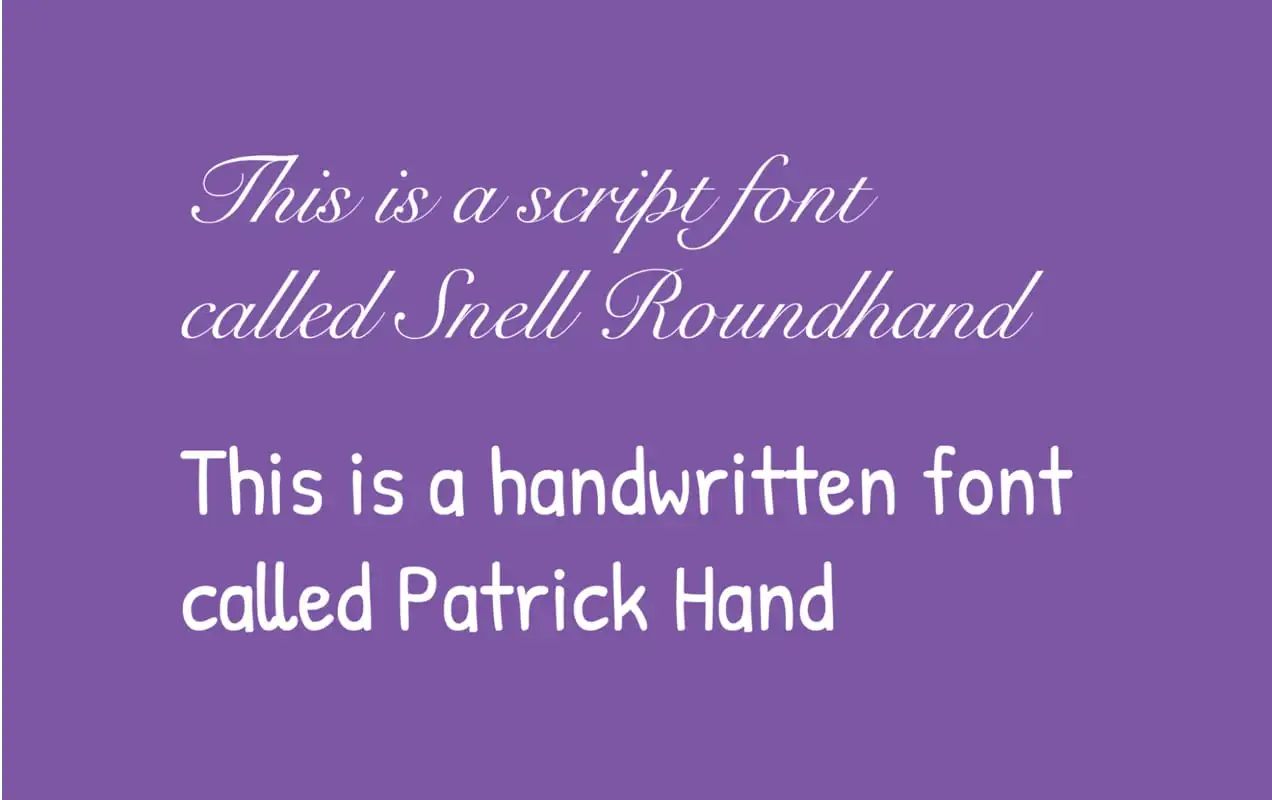
Czcionki pisma i pisma odręcznego bardzo przypominają pismo ręczne i czasami są bardzo ozdobne. Niektóre są znacznie łatwiejsze do odczytania niż inne i różnią się znacznie stylem. Oto kilka przykładów:

Jak widać, jedna jest bardzo elegancka, a druga wygląda o wiele bardziej przyjaźnie.
Czcionki ekranowe są niezwykle różnorodne i obejmują wszystko, co można uznać za dekoracyjne. Różnią się one wyglądem i stylem, ale zazwyczaj są używane tylko w tytułach. Oto trzy różne przykłady czcionek ekranowych:

Te trzy nie wyglądają bardzo podobnie, prawda? Ale są świetnym sposobem na stworzenie wyczucia marki.
Jak wybrać i zaimplementować odpowiednie czcionki
Dobrze, więc teraz, gdy ustaliliśmy już podstawy, spójrzmy na kilka przydatnych wskazówek dotyczących wyboru odpowiednich czcionek do Twojego sklepu internetowego.
1. Rozważ czytelność
Cały tekst należy przeczytać – więc czytelność powinna być Twoim priorytetem przy wyborze czcionki. W końcu, jeśli odwiedzający nie mogą przeczytać Twojego tekstu, nie mogą dowiedzieć się o Twoich produktach ani o Twojej firmie, a tym bardziej dokonać zakupu!
Tekst główny powinien prawie zawsze być czcionką szeryfową lub bezszeryfową, ponieważ ułatwiają one odwiedzającym czytanie dużych akapitów lub bloków tekstu. Zapisz czcionki wyświetlania i skryptu dla nagłówków, a nawet wtedy upewnij się, że są one łatwe do zrozumienia.
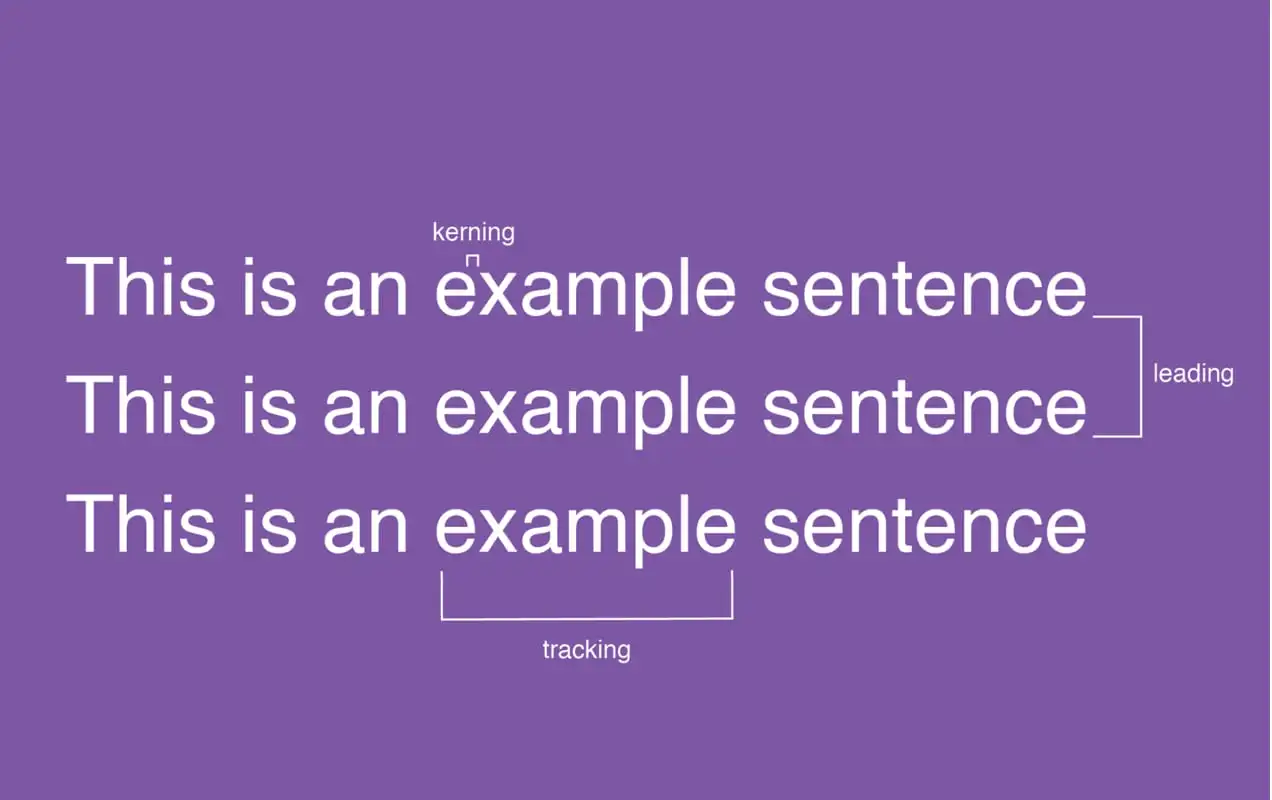
Następną rzeczą do przemyślenia jest odstęp między tekstem. Istnieją trzy główne kwestie dotyczące odstępów:
- Kerning : Ilość odstępu między dwiema literami. Właściwy kerning zapewnia, że każde słowo jest indywidualnie czytelne i że jedno słowo nie będzie wyglądało jak dwa.
- Interlinia: odległość między dwoma wierszami tekstu. Właściwa interlinia znacznie ułatwia czytanie akapitów tekstu.
- Śledzenie : kontroluje odstępy między literami w słowach jako całości, a nie w poszczególnych znakach. Tak więc zamiast po prostu dostosowywać odstęp między „t” i „h” w słowie „this”, należy dostosować odstępy między wszystkimi czterema literami jednocześnie.
Oto ilustracja wszystkich trzech:

Idealnie, odstępy między wierszami i literami ułatwią ludziom czytanie, zwłaszcza w formie akapitów. Nie martw się; dowiedzieć się więcej na ten temat może być świetną zabawą! Istnieje kilka świetnych gier online, które dają ci praktyczną praktykę.
2. Pomyśl o tożsamości marki
Tożsamość Twojej marki jest tym, co Cię wyróżnia. To osobowość Twojej firmy. A czcionki, które wybierzesz, są jednym z elementów, które pokazują tę osobowość potencjalnym i obecnym klientom.
Więc jakie uczucie chcesz wywołać w swojej witrynie? Zabawne i ekscentryczne? Profesjonalny i niezawodny? Wyrafinowany i elegancki? Przyjrzyjmy się, jak kilka witryn używa czcionek do reprezentowania swojej marki.

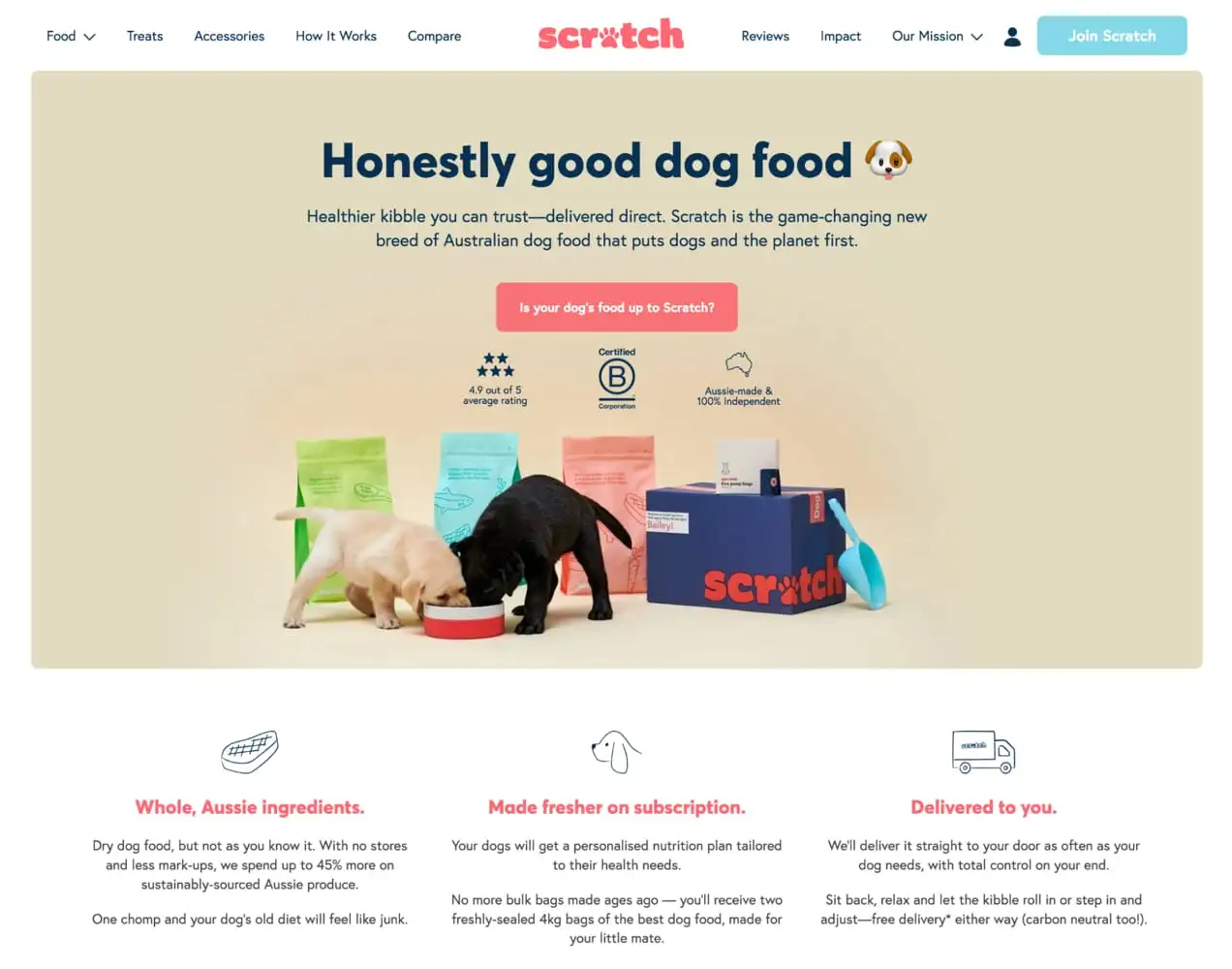
Scratch Pet Food ma markę, która jest bardzo przyjazna, a jej czcionki to odzwierciedlają. Używają dodatkowego pogrubionego bezszeryfowego dla nagłówków i jaśniejszego bezszeryfowego dla tekstu podstawowego.

Flwr to studio projektowania florystycznego, a ponieważ projektuje na specjalne okazje, takie jak wesela, sensowne jest, aby ich czcionki były eleganckie i piękne. Łączą nowoczesną szeryfę i cienką bezszeryfową, aby uzyskać indywidualny wygląd pasujący do ich bukietów.

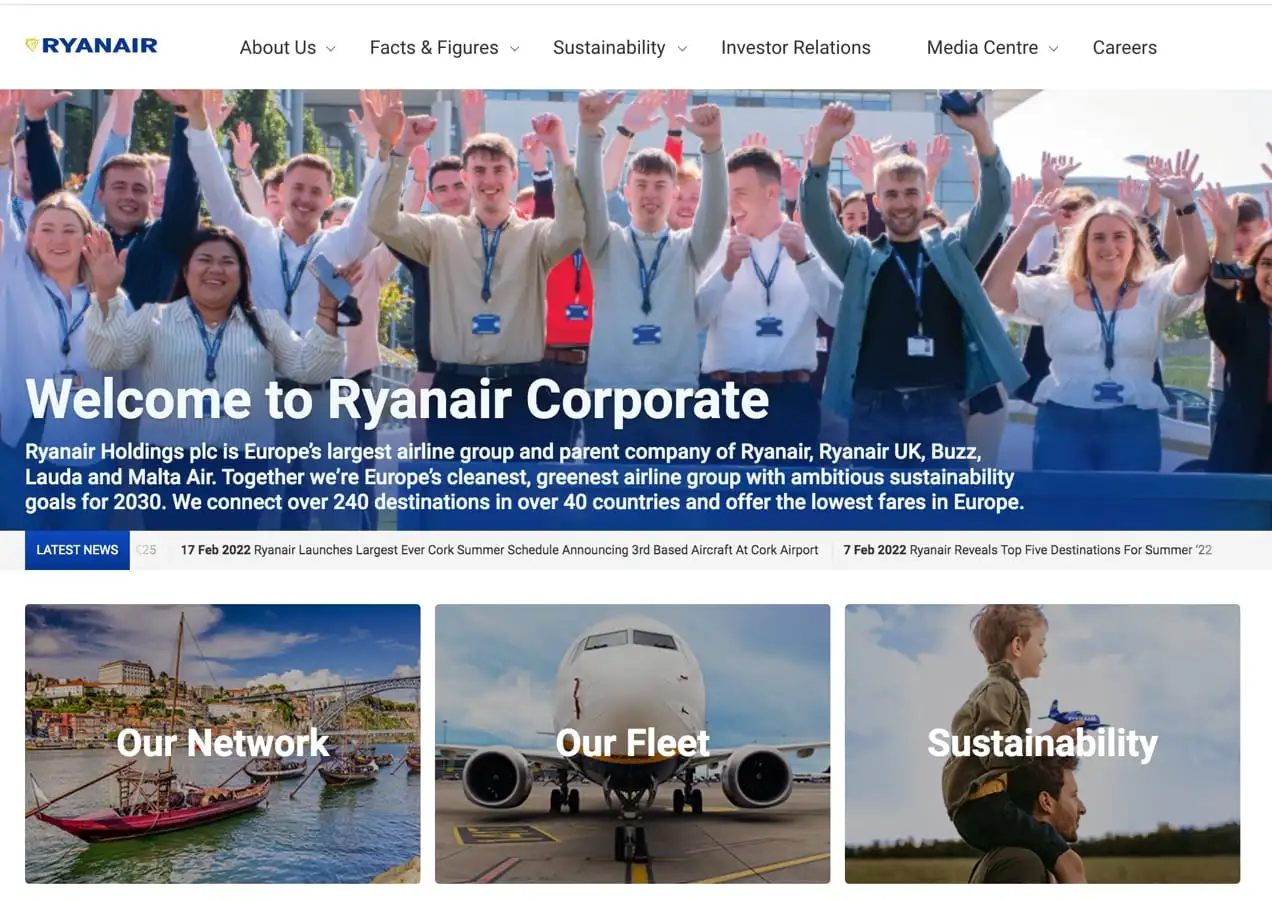
Korporacyjna strona internetowa Ryanaira jest, cóż, korporacyjna — i jej czcionki to odzwierciedlają. Wybrali wersje tej samej prostej, profesjonalnej czcionki zarówno dla nagłówków, jak i tekstu podstawowego. Jest profesjonalny, ale nie wydaje się duszny.
Czy widzisz, jak wszystkie trzy z tych firm używają czcionek, aby przekazać wrażenie, które chcą, aby ludzie kojarzyli się z ich marką? Możesz zrobić to samo. Nie bój się też bawić czcionkami, dopóki nie znajdziesz idealnego wyglądu.
3. Trzymaj się tylko kilku czcionek
Chociaż może być kuszące, aby włączyć wszystkie świetne czcionki, które znajdziesz w swojej witrynie, warto trzymać się tylko kilku. W przeciwnym razie Twój sklep może wydawać się odłączony i rozsiany po całym miejscu, co może wywołać wstrząsające wrażenia dla odwiedzających.
Wybierając czcionki, połącz je w różne scenariusze, aby sprawdzić, czy dobrze ze sobą współgrają. Możesz wybrać jedną czcionkę dla nagłówków i inną dla tekstu podstawowego. Możesz także użyć różnych odmian czcionki — takich jak pogrubienie lub wersaliki — aby wyróżnić tekst bez odchodzenia od tej samej rodziny czcionek.

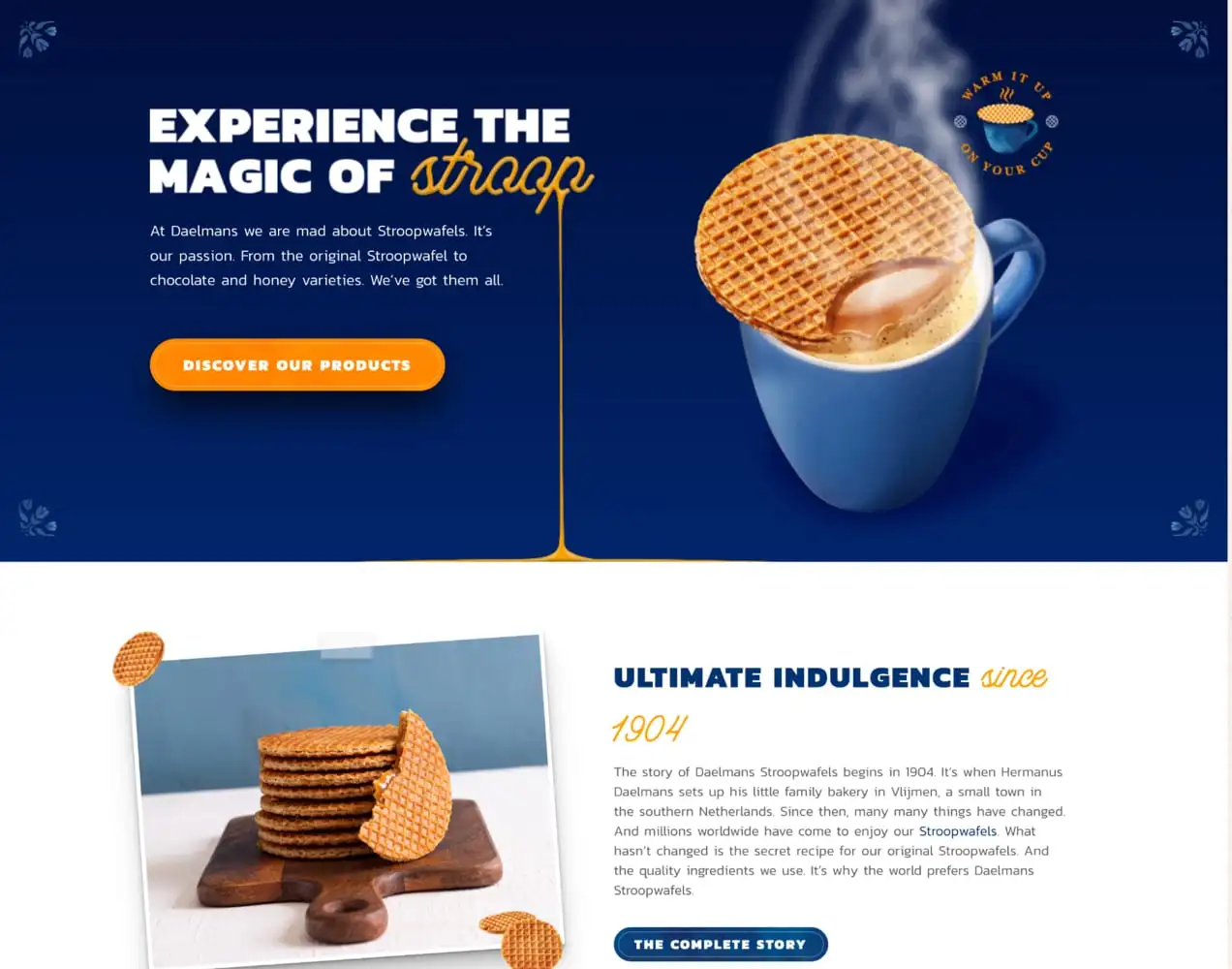
Na przykład Daelmans Stroopwafels używa tej samej czcionki dla nagłówków i tekstu podstawowego. Używają pogrubionej wersji wielkimi literami w nagłówkach i lżejszej wersji w tekście głównym. Jednak, aby dodać jeszcze więcej osobowości, czasami używają czcionki skryptu, która naśladuje karmel zawarty w ich produktach. Ten skrypt, używany oszczędnie, skutecznie podkreśla ważne koncepcje i sprawia, że witryna wydaje się autentyczna i wyjątkowa.


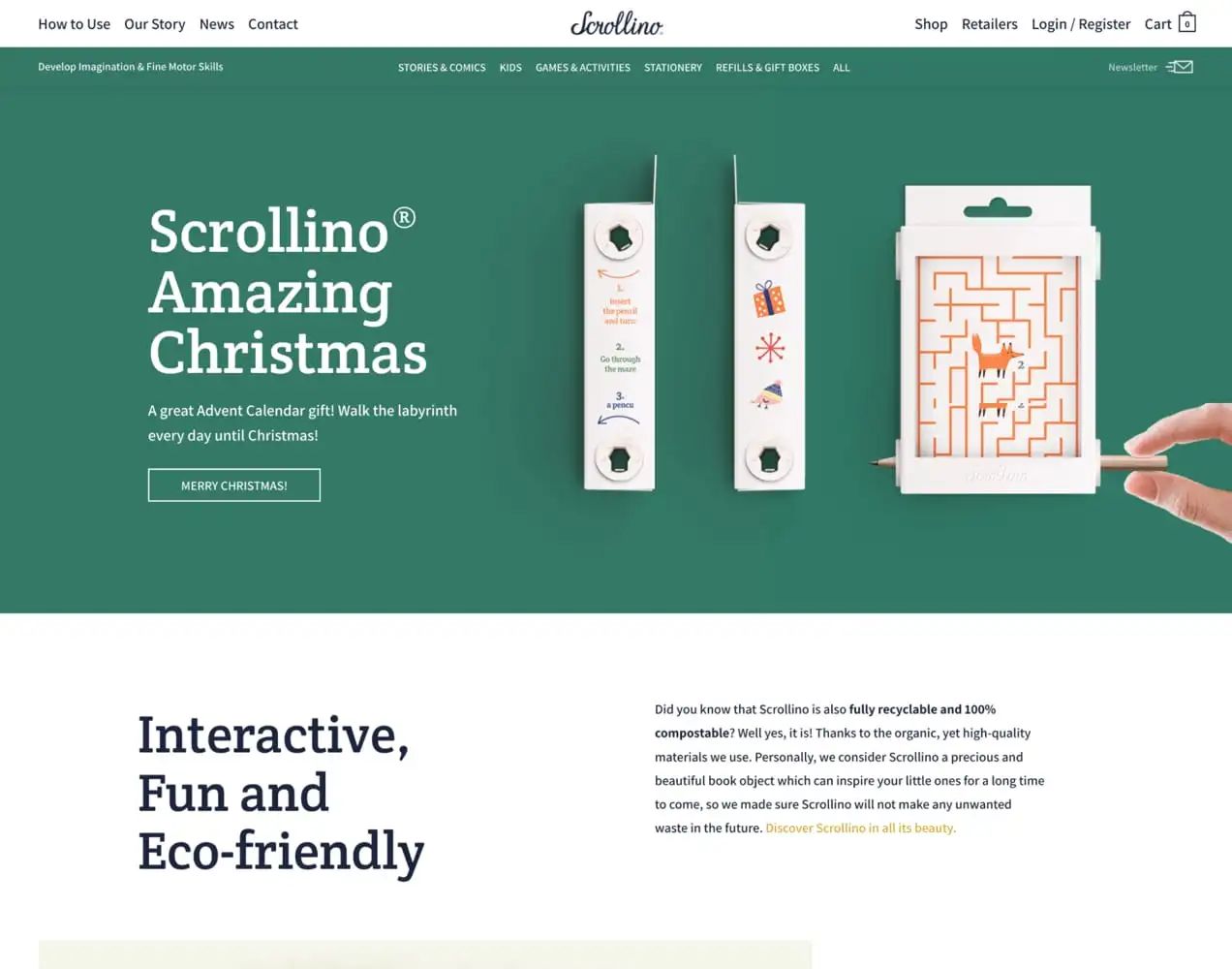
Scrollino, sklep sprzedający produkty dla dzieci, używa bardzo przystępnej i lekkiej czcionki szeryfowej w swoich nagłówkach. Łączą to z czystym, prostym tekstem bezszeryfowym, aby uzyskać czytelny i zabawny klimat.
4. Wybierz odpowiedni rozmiar czcionki
Ważne jest, aby tekst był wystarczająco duży, aby mogli go przeczytać odwiedzający witrynę, w tym osoby z wadami wzroku. Ogólnie rzecz biorąc, 16px to minimalny rozmiar, którego powinieneś użyć, chociaż może się on różnić w zależności od czcionki. Na przykład niektóre czcionki są trudniejsze do odczytania, gdy są mniejsze.
Jeśli to możliwe, poproś prawdziwych ludzi, aby sprawdzili Twój tekst i przekonali się, czy jest łatwy do odczytania. I upewnij się, że przeglądasz go na wszelkiego rodzaju urządzeniach — komputerach stacjonarnych, tabletach i telefonach komórkowych. Narzędzia takie jak Screenfly znacznie upraszczają ten proces.

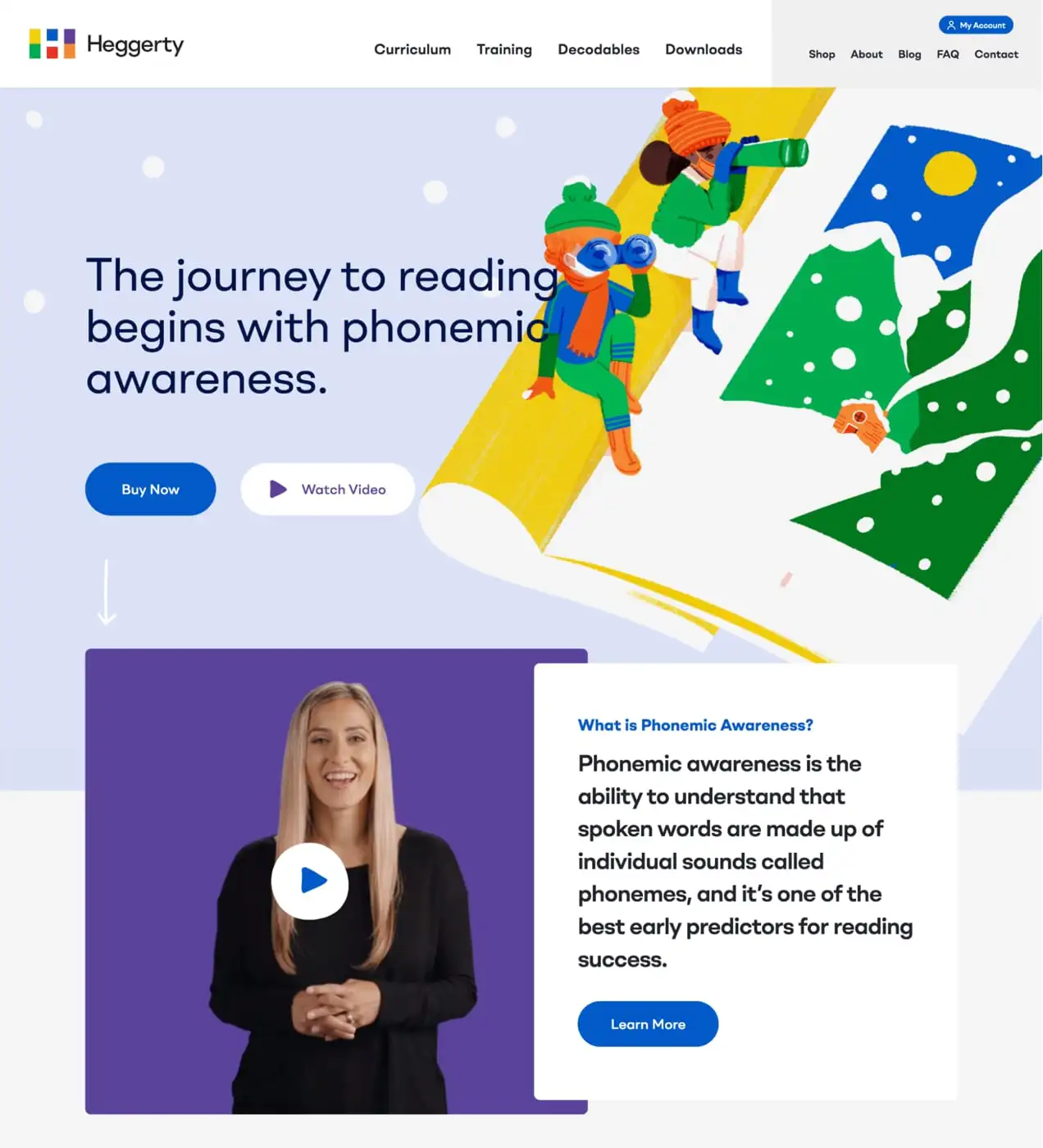
Heggerty, firma oferująca programy nauczania i inne materiały dla nauczycieli, używa przyjemnie dużych rozmiarów czcionek. Chociaż nie są tak duże, aby przejąć projekt, są proste i łatwe do odczytania na wszystkich urządzeniach.
5. Rozważ dostępność
Udostępniając witrynę internetową, ułatwiasz korzystanie z niej każdemu odwiedzającemu, w tym osobom niepełnosprawnym fizycznie lub umysłowo. Istnieje wiele rzeczy, które możesz zrobić, aby poprawić dostępność swojego sklepu internetowego, w tym zoptymalizować korzystanie z czcionek.
Jedną z tych rzeczy jest upewnienie się, że Twój tekst jest wystarczająco duży do przeczytania i niezbyt skomplikowany, jak omówiono powyżej. Ale chcesz również wziąć pod uwagę kontrast kolorów. Musisz upewnić się, że tekst jest łatwy do odczytania bez względu na tło, na którym się znajduje, bez względu na to, czy jest to jednolity kolor, wzór czy obraz.
Współczynnik kontrastu waha się od 1:1 (biały na białym) do 21:1 (czarny na białym). Współczynnik kontrastu, którego szukasz w przypadku tekstu, wynosi około 7:1 dla tekstu podstawowego i 4,5:1 dla nagłówków. Możesz użyć narzędzia ułatwień dostępu WAVE, aby przeanalizować swoją witrynę pod kątem współczynników kontrastu kolorów, a także innych czynników dostępności.

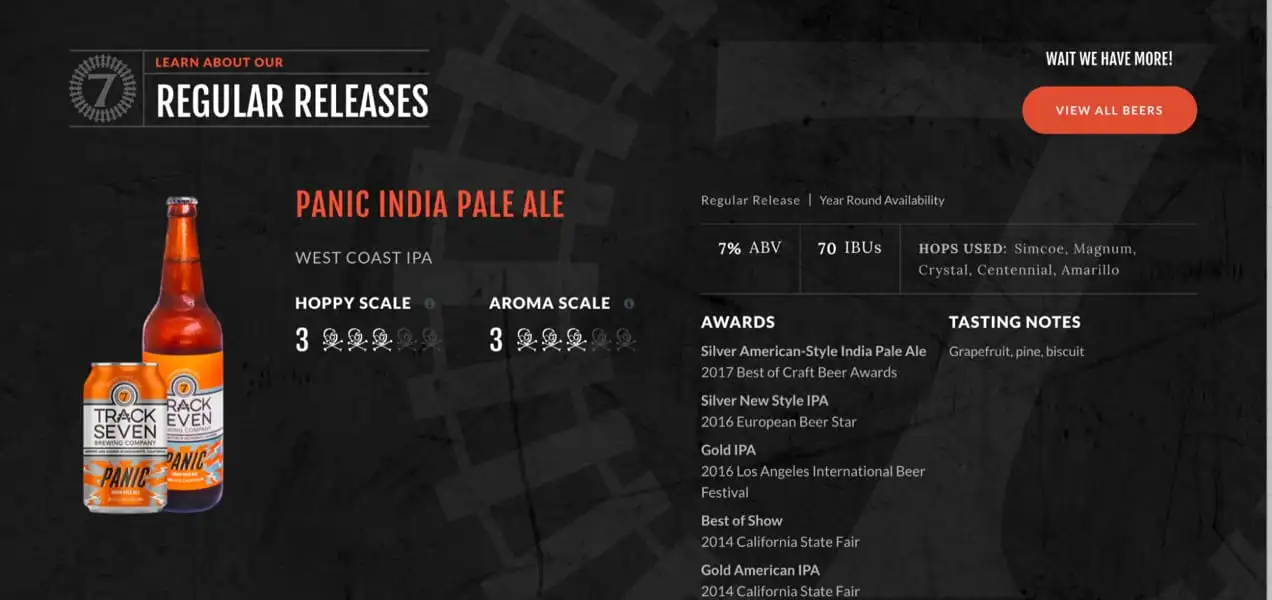
Track 7 Brewing świetnie radzi sobie z kontrastem kolorów na ciemnym tle. Na swojej stronie głównej używają białego lub jasnopomarańczowego tekstu, aby wyróżniał się na tle ciemnego obrazu za nim.
6. Unikaj wszystkich wersalików w akapitach
Chociaż wszystkie wersaliki mogą być świetne do wypowiadania się, mogą być bardzo trudne do odczytania w treści tekstu. Nasze mózgi po prostu mają problem z przetwarzaniem tekstu pisanego wielkimi literami w formie akapitu, co sprawia, że czytanie go jest wolniejsze i trudniejsze.

Jeśli więc chcesz używać wszystkich wersalików, używaj ich oszczędnie i tylko w nagłówkach. To właśnie robi Veer — wszystkie wielkie litery są bardzo skuteczne w zwracaniu uwagi i przyciąganiu uwagi na swojej stronie, ale unikają tego w akapitach.
A co z bezpiecznymi czcionkami internetowymi?
Przeglądarki inaczej renderują i ładują czcionki w Internecie. Bezpieczne czcionki internetowe to takie, które świetnie wyglądają i ładują się poprawnie w każdej przeglądarce i na każdym urządzeniu. I chociaż nie musisz koniecznie pomijać wspaniałych niestandardowych czcionek wybranych dla Twojej marki, chcesz dodać opcje bezpieczne w Internecie do swojego stosu czcionek — zbioru czcionek, których używasz w swojej witrynie.
W ten sposób zasadniczo ustawiasz czcionkę zapasową dla Twojego sklepu i zapewniasz pełną kontrolę nad wyświetlaniem tekstu, jeśli z jakiegoś powodu niestandardowa czcionka nie zostanie załadowana dla gościa. Na przykład możesz powiedzieć przeglądarkom, aby używały Playfair, jeśli twoja niestandardowa czcionka nie jest dostępna, Georgia, jeśli Playfair nie jest opcją, i domyślna czcionka szeryfowa, jeśli żadna z nich nie działa.
Kinsta oferuje świetne porady dotyczące dodawania zapasowych bezpiecznych czcionek internetowych do swojej witryny.
Gdzie znaleźć czcionki dla swojej witryny
Jak więc znaleźć świetne czcionki do swojego sklepu internetowego? Pierwszym krokiem jest upewnienie się, że masz prawa do korzystania z dowolnych opcji, które wybierzesz. Niektóre są bezpłatne do wszystkich celów, inne są płatne do wszystkich celów, a jeszcze inne są bezpłatne tylko do użytku osobistego. Poświęć trochę czasu, aby zrozumieć, jak działa licencja dla twoich czcionek.
Oto kilka świetnych zasobów dotyczących czcionek internetowych:
- Czcionki Google : Czcionki Google mają ogromną bibliotekę dostępnych czcionek, które są bezpłatne do użytku osobistego i komercyjnego. Możesz także użyć ich narzędzi do podglądu czcionek w akcji.
- Twój motyw : wiele motywów WordPress zawiera biblioteki czcionek, czasami ze źródeł takich jak czcionki Google, których możesz używać w swojej witrynie.
- Creative Market : rynek online zasobów cyfrowych Creative Market oferuje naprawdę piękne, niepowtarzalne czcionki w różnych stylach.
- Wiewiórka czcionki : ten zasób sortuje czcionki według kategorii i umożliwia ich podgląd. Ale bądź ostrożny — niektóre opcje są przeznaczone tylko do użytku osobistego, więc upewnij się, że wiesz, jaki typ pobierasz.
- Czcionki Adobe : są to wysokiej jakości kroje pisma dostępne dla firm, które mają licencje Creative Cloud.
Jak zmienić czcionkę na swojej stronie WooCommerce
Teraz, gdy już wybrałeś czcionki, nadszedł czas, aby zastosować je w swojej witrynie. Można to zrobić na trzy podstawowe sposoby:
1. Użyj swojego motywu
Jak wspomniano wcześniej, wiele motywów zawiera bibliotekę czcionek. Niektóre umożliwiają zastosowanie tych czcionek do witryny w ich własnym panelu ustawień. Możesz też skonfigurować te czcionki za pomocą narzędzia WordPress Customizer:
- W panelu WordPress przejdź do Wygląd → Dostosuj.
- Kliknij opcję Czcionki .
- Otwórz menu rozwijane dla każdego typu tekstu — nagłówki, czcionka podstawowa itp. — i wybierz czcionkę. Za każdym razem, gdy zmienisz czcionkę, podgląd Twojej witryny zostanie zaktualizowany, dzięki czemu możesz przetestować, jak będzie wyglądać przed jej zastosowaniem.
W Customizer możesz także dostosować opcje stylu czcionki (pogrubienie, kursywa itp.) i rozmiar.
2. Użyj wtyczki
Jeśli Twój motyw nie zawiera czcionek lub nie oferuje czcionek, których chcesz użyć, następną najłatwiejszą opcją jest użycie wtyczki. Dostępnych jest wiele opcji, ale jeśli chcesz użyć czcionki Google, to WP Google Fonts jest świetny. Zapewnia dostęp do całej biblioteki Google Fonts, a następnie umożliwia stosowanie poszczególnych czcionek do różnych obszarów witryny, takich jak nagłówki, akapity i listy.
Jeśli chcesz użyć niestandardowej czcionki z innego miejsca, wypróbuj wtyczkę Custom Fonts. Umożliwia przesyłanie własnych czcionek, a nawet integruje się z popularnymi motywami i kreatorami stron w celu uproszczenia konfiguracji.
3. Użyj niestandardowego kodu
Jeśli znasz kod, masz dwie inne opcje:
- Hostuj czcionki we własnej witrynie i użyj kodu, aby zastosować je do obszarów tekstu
- Załaduj czcionki ze źródła zewnętrznego (takiego jak Google Fonts) i umieść je w kolejce
Aby uzyskać więcej informacji i instrukcji, zapoznaj się z tym artykułem Kinsta.
Bądź kreatywny, ale pamiętaj, że proste jest najlepsze
Baw się swoimi czcionkami! Wykaż się kreatywnością w kreowaniu marki i wybierz opcje, które najlepiej oddają charakter Twojej firmy. Ale jednocześnie pamiętaj, że często droga jest prosta. Wybierz czcionki, które są łatwe do odczytania i nie są zbyt skomplikowane, korzystając z czterech lub pięciu różnych opcji. Twoi odbiorcy powinni być Twoim najwyższym priorytetem.
