Jak kodować w WordPressie za pomocą AI
Opublikowany: 2023-09-30W przeszłości użytkownicy WordPressa bez wiedzy na temat kodowania albo spędzali godziny w Google, szukając odpowiedzi, albo prosili o pomoc profesjonalnego programistę internetowego. Wraz z pojawieniem się sztucznej inteligencji (AI) zaczyna się to zmieniać. Istnieje sporo narzędzi asystenta kodu AI, ale nie wszystkie z nich są dostosowane specjalnie dla WordPress. W tym poście pokażemy Ci, jak kodować w WordPressie za pomocą sztucznej inteligencji, dzięki czemu możesz zaoszczędzić czas i ciężko zarobione pieniądze na inne zadania.
Zanurzmy się.
- 1 Co to jest kodowanie wspomagane sztuczną inteligencją dla WordPress?
- 2 Dlaczego warto kodować w WordPressie ze sztuczną inteligencją
- 3 Jakie są zalety kodowania w WordPressie za pomocą sztucznej inteligencji?
- 4 Jak kodować w WordPressie za pomocą sztucznej inteligencji
- 4.1 Jak kodować CSS w WordPressie za pomocą sztucznej inteligencji
- 4.2 Jak kodować PHP dla WordPress za pomocą sztucznej inteligencji
- 5 końcowych przemyśleń na temat kodowania w WordPressie ze sztuczną inteligencją
Co to jest kodowanie wspomagane sztuczną inteligencją dla WordPress?
Kodowanie wspomagane sztuczną inteligencją polega na wykorzystaniu generatywnych modeli sztucznej inteligencji uczenia maszynowego, które pomagają w tworzeniu kodu dla WordPress. Większość asystentów kodowania AI pozwala użytkownikom WordPressa opisać, co chcą, aby kod zrobił, wprowadzając prosty monit tekstowy. Stamtąd sztuczna inteligencja automatycznie generuje dla Ciebie kod wraz z niestandardowymi nazwami zmiennych lub klasami CSS.
Dlaczego warto kodować w WordPressie za pomocą sztucznej inteligencji

obraz utworzony za pomocą Divi AI
Istnieje kilka powodów, dla których warto kodować w WordPressie za pomocą sztucznej inteligencji. Przede wszystkim pozwala początkującym programistom lub osobom bez wiedzy na temat kodowania dodawać fragmenty kodu PHP lub JavaScript, które zmieniają funkcjonalność Twojej witryny. Podobnie sztuczna inteligencja może również generować dla Ciebie CSS, umożliwiając wprowadzanie zaawansowanych zmian stylistycznych w elementach projektu Twojej witryny. Innym powodem, dla którego warto rozważyć użycie sztucznej inteligencji do kodowania w WordPressie, jest rozwiązywanie problemów. Jeśli kiedykolwiek znalazłeś się w sytuacji, w której widzisz biały ekran śmierci lub inne typowe błędy, sztuczna inteligencja może pomóc Ci dowiedzieć się, gdzie leży problem i pomóc go rozwiązać.
Jakie są zalety kodowania w WordPressie za pomocą sztucznej inteligencji?

obraz utworzony za pomocą Divi AI
Kodowanie w WordPressie przy użyciu sztucznej inteligencji ma niezliczone zalety. Wyróżnijmy kilka, abyś lepiej rozumiał, w jaki sposób sztuczna inteligencja może ułatwić Ci życie:
- Minimalna krzywa uczenia się: podczas korzystania ze sztucznej inteligencji nie jest konieczne spędzanie niezliczonych godzin na samouczkach PHP. W rzeczywistości może to sprawić, że będziesz zdezorientowany i sfrustrowany. Zamiast tego zdecyduj się na odrobinę pomocy AI. Ty też prawdopodobnie dowiesz się kilku rzeczy.
- Edytowanie plików motywów: Jeśli jesteś głównie projektantem stron internetowych, edytowanie plików motywów może nie być wygodne. Dzięki sztucznej inteligencji możesz uporać się ze swoimi problemami, ponieważ podpowiedzi tekstowe mogą pomóc w stworzeniu hacków do plikówfunction.php, których wcześniej bałeś się spróbować.
- Oszczędzaj pieniądze: w przeszłości, jeśli trzeba było zrobić coś, co wymagało znajomości kodowania, trzeba było albo nauczyć się kodowania, co jest czasochłonne i czasami kosztowne, albo zapłacić programiście za pomoc. Korzystając ze sztucznej inteligencji, możesz uniknąć pośredników i zaoszczędzić pieniądze na coś innego, na przykład zakup niezbędnych wtyczek lub premium motywu WordPress.
- Spraw, aby Twoja witryna wyróżniała się: użytkownicy WordPressa nigdy nie powinni zadowalać się witryną wycinającą ciasteczka. Piękno WordPressa polega na tym, że możesz sprawić, że Twoja witryna będzie wyglądać tak, jak chcesz. To powiedziawszy, czasami Twoja witryna może potrzebować trochę dodatkowej „mocy”. Dodanie kodu w WordPressie za pomocą AI to doskonały sposób na dodanie animacji lub innych funkcjonalności, dzięki którym Twoja witryna będzie wyjątkowa.
Jak kodować w WordPressie za pomocą AI

obraz stworzony za pomocą Midjourney
Istnieje kilka sposobów kodowania w WordPressie za pomocą sztucznej inteligencji. Możesz użyć narzędzia do tworzenia stron AI, takiego jak Elementor, aby utworzyć niestandardowy CSS lub narzędzia AI, takiego jak CodeWP dla PHP. W chwili pisania tego tekstu żadna wtyczka nie umożliwia kodowania PHP w WordPressie. Jednak CodeWP został specjalnie przeszkolony przy użyciu plików i struktury WordPress, więc zna się na rzeczy. Dodatkową zaletą jest możliwość przechowywania fragmentów w chmurze, dzięki czemu można je zapisać do ponownego wykorzystania.
Zanim zaczniesz umieszczać w witrynie niestandardowe fragmenty kodu, wykonaj jedną z dwóch rzeczy. Zalecamy utworzenie motywu podrzędnego lub witryny tymczasowej. Zrobienie obu rzeczy też jest dobrym pomysłem. Niezależnie od tego, Twój motyw nadrzędny lub aktywna witryna będą chronione przed fragmentami kodu, które mogłyby uszkodzić Twoją witrynę.
Przejdźmy przez kroki potrzebne do skonfigurowania i wygenerowania kodu w WordPress.
Jak kodować CSS w WordPressie za pomocą sztucznej inteligencji

Elementor to jeden z najpopularniejszych kreatorów stron na świecie. W ostatnich miesiącach dołączyli do rewolucji AI, oferując tekst, obraz i niestandardowe generowanie CSS. Działa poprzez aktywację edycji za pomocą przycisku AI w narzędziu do tworzenia stron front-end Elementora w dowolnym module zawierającym tekst lub obrazy.

Wygeneruj CSS w Elementorze AI
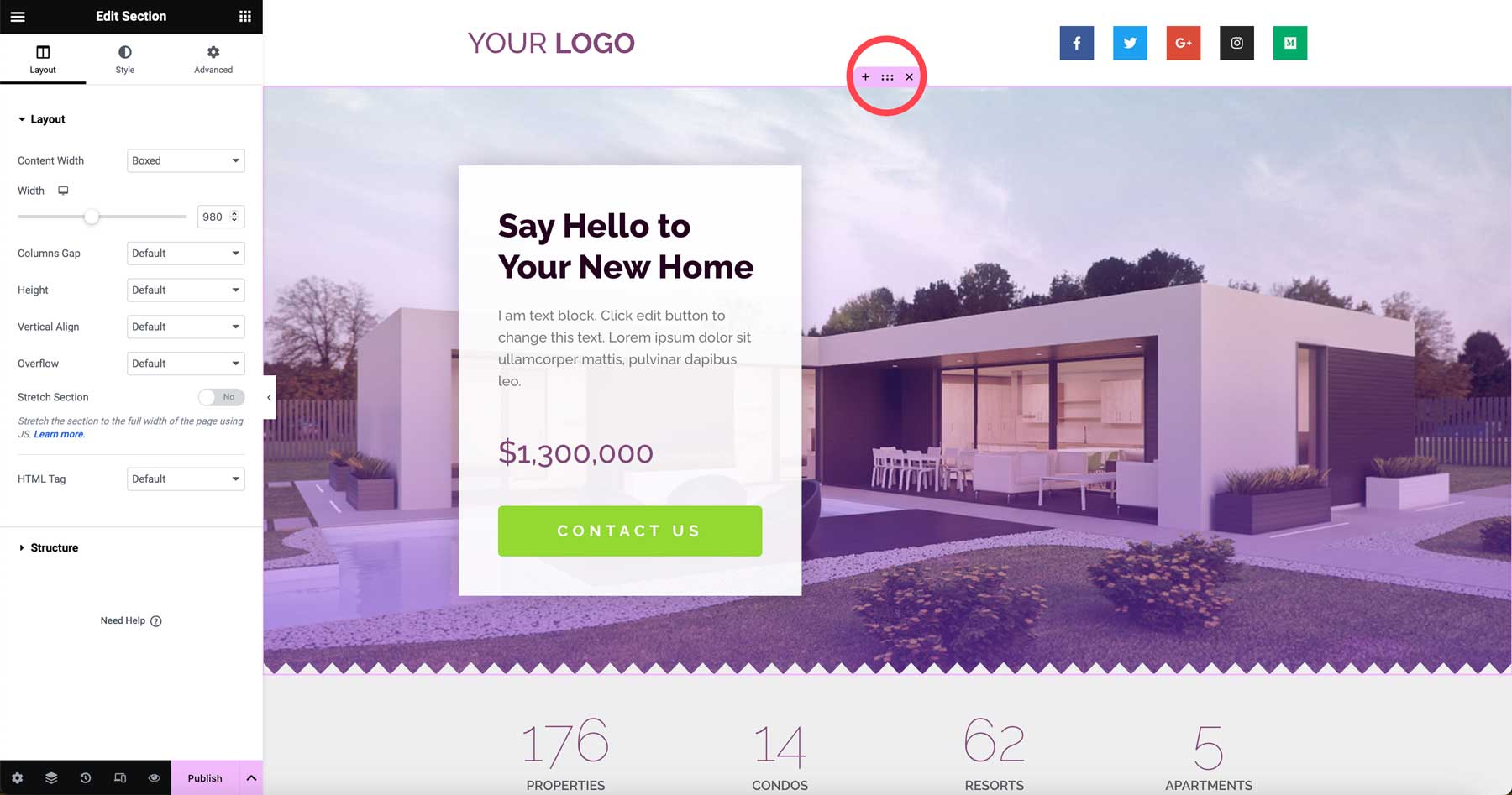
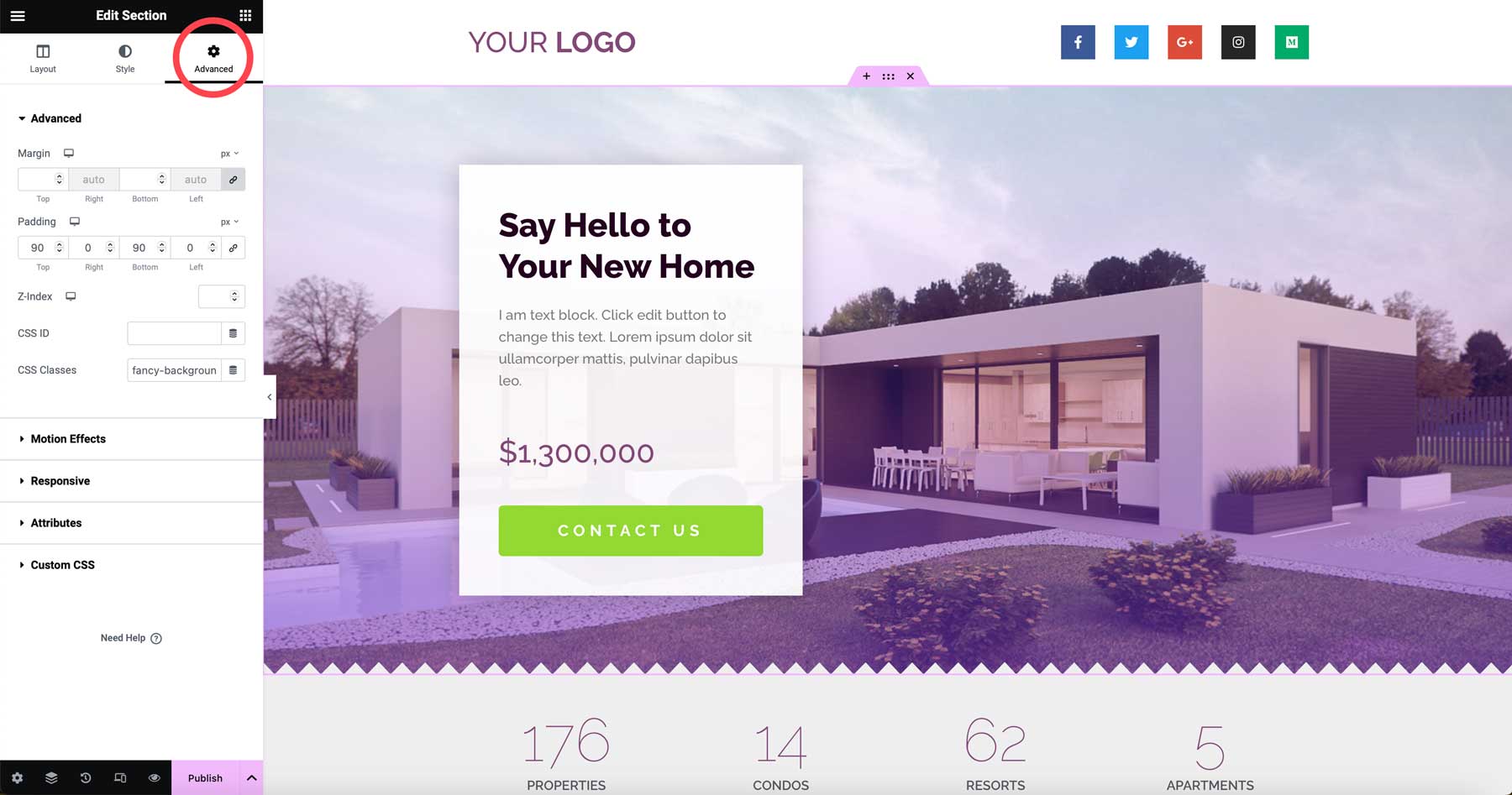
Aby wygenerować CSS, będziesz musiał wydać licencję pro, ale możesz wypróbować generowanie tekstu i obrazów Elementor AI w bezpłatnej wersji. Po aktywowaniu wersji pro najedź kursorem na sekcję, aby wyświetlić przycisk edycji sekcji .

Następnie kliknij ikonę zaawansowanych w ustawieniach sekcji.

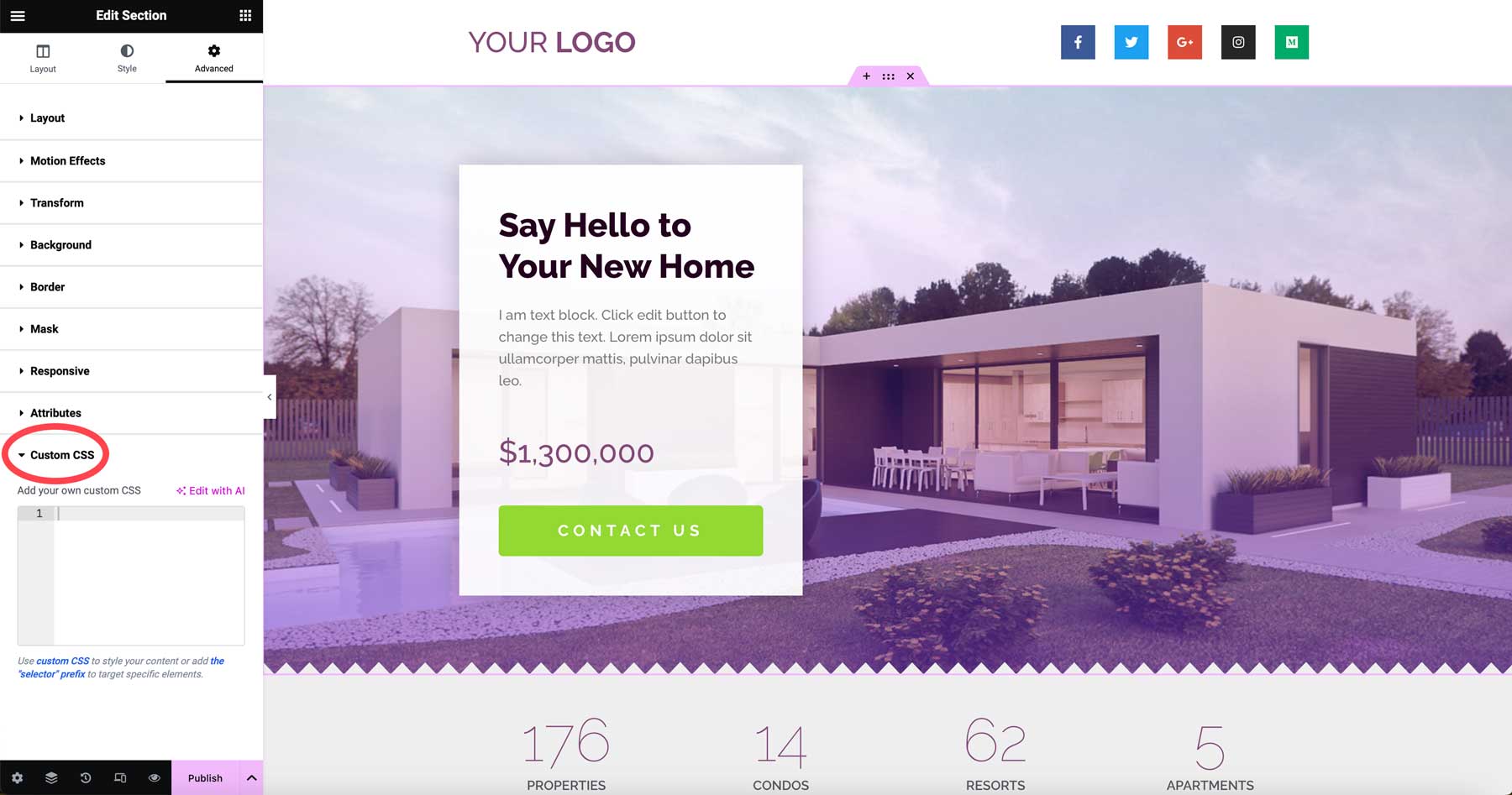
Przewiń, aby wyświetlić kartę Niestandardowy CSS . Rozwiń menu rozwijane, aby wyświetlić niestandardowe pole CSS .

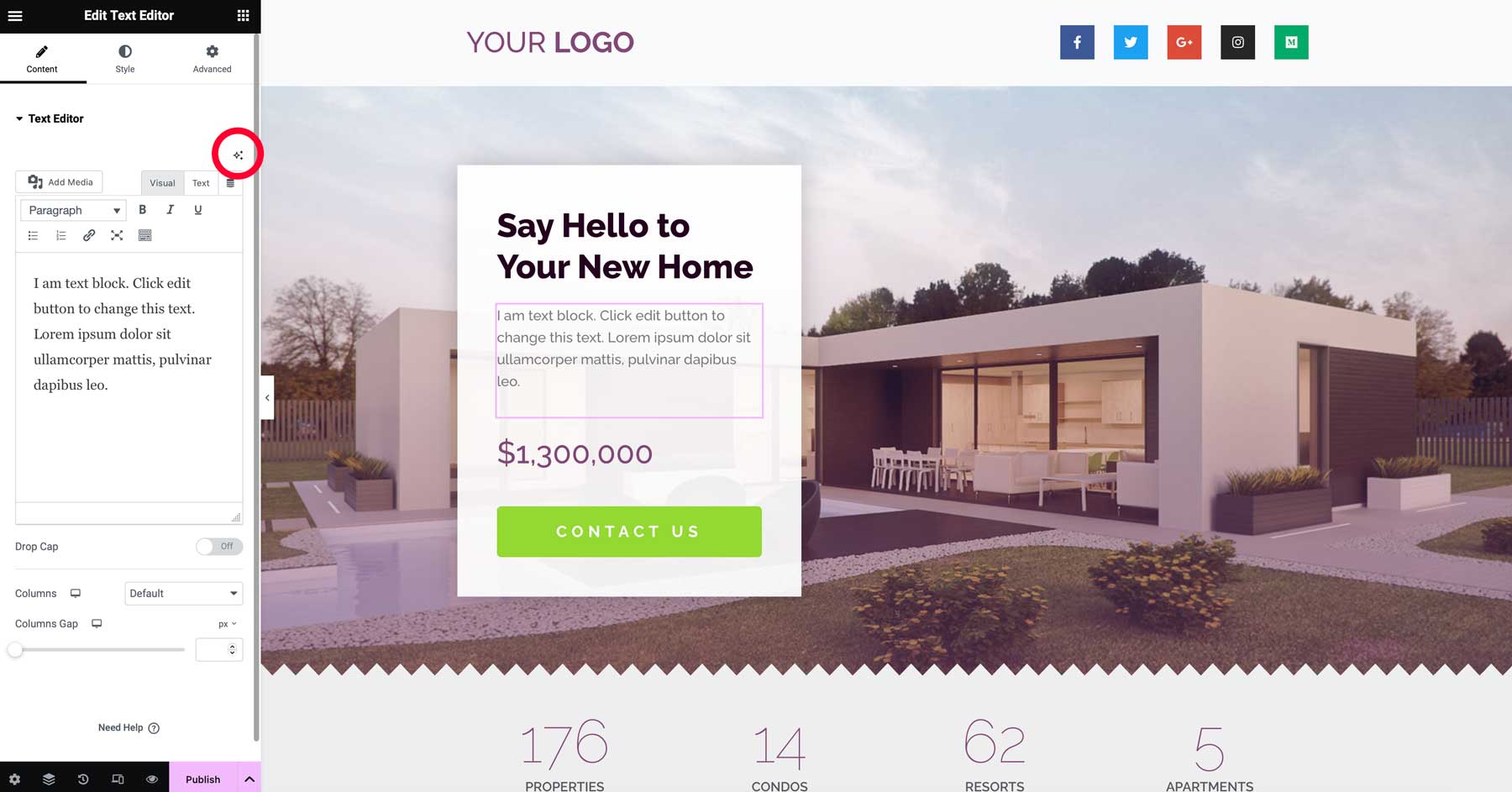
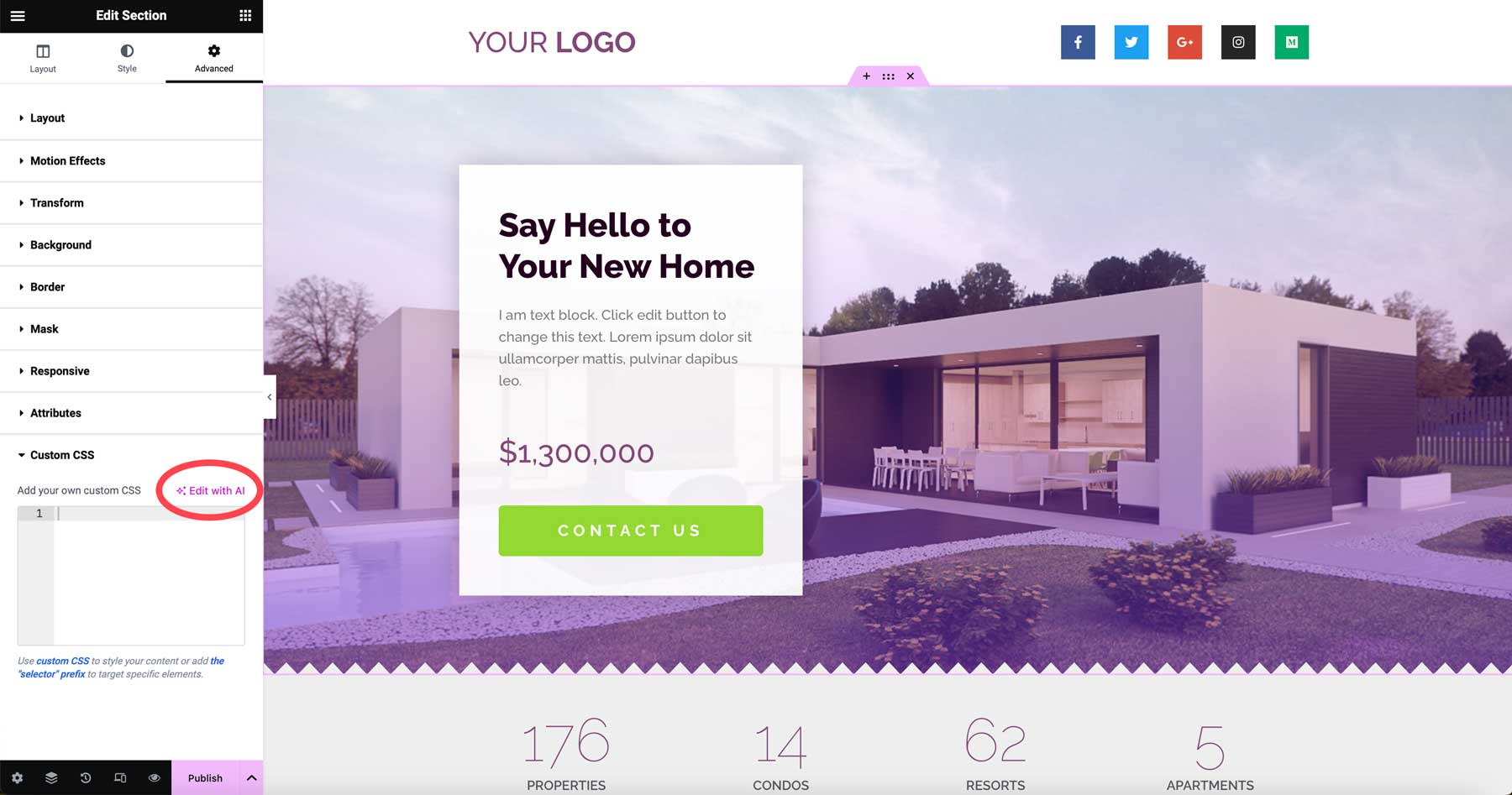
Kliknij przycisk edycji za pomocą AI nad niestandardowym polem CSS.

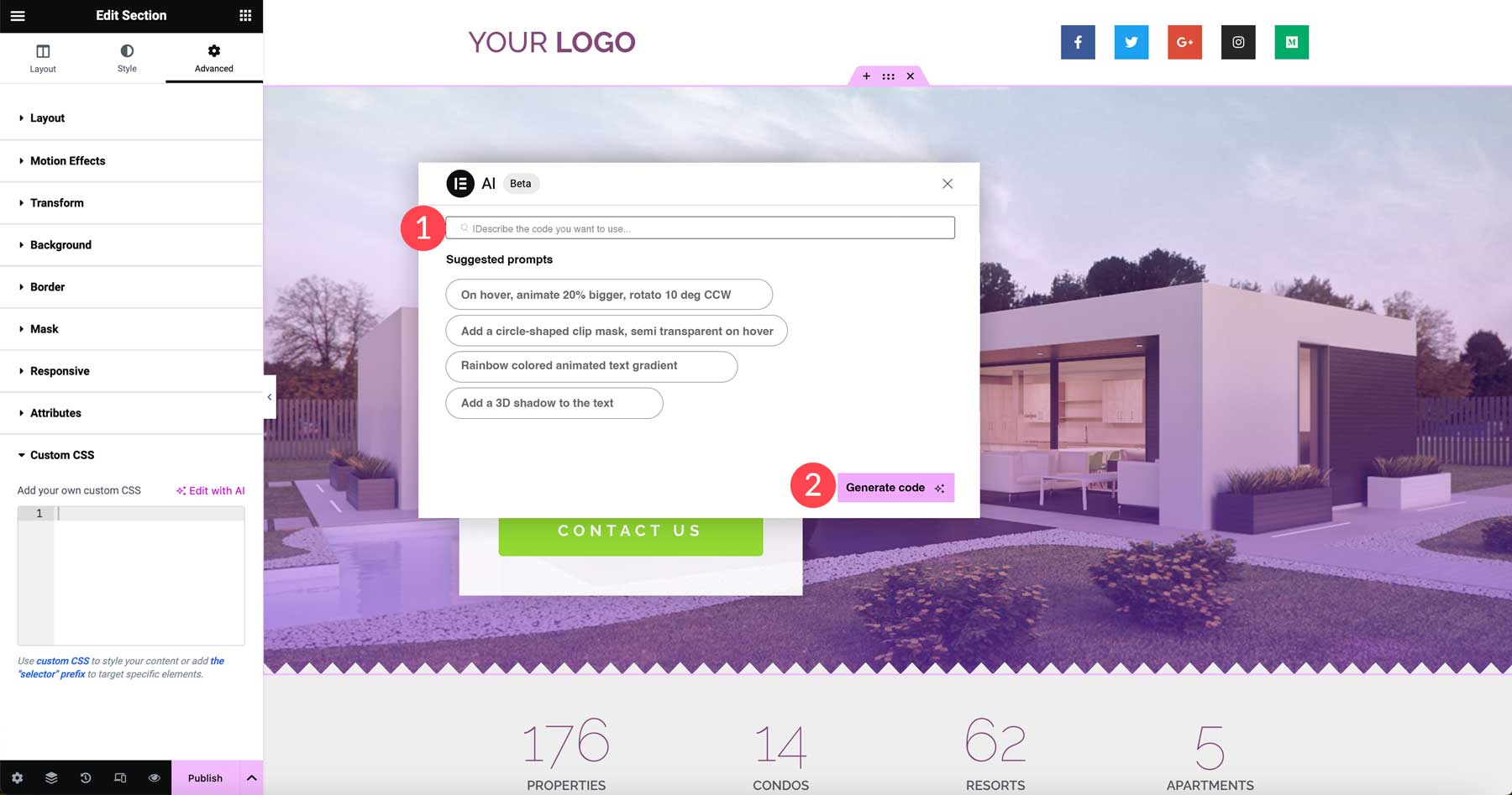
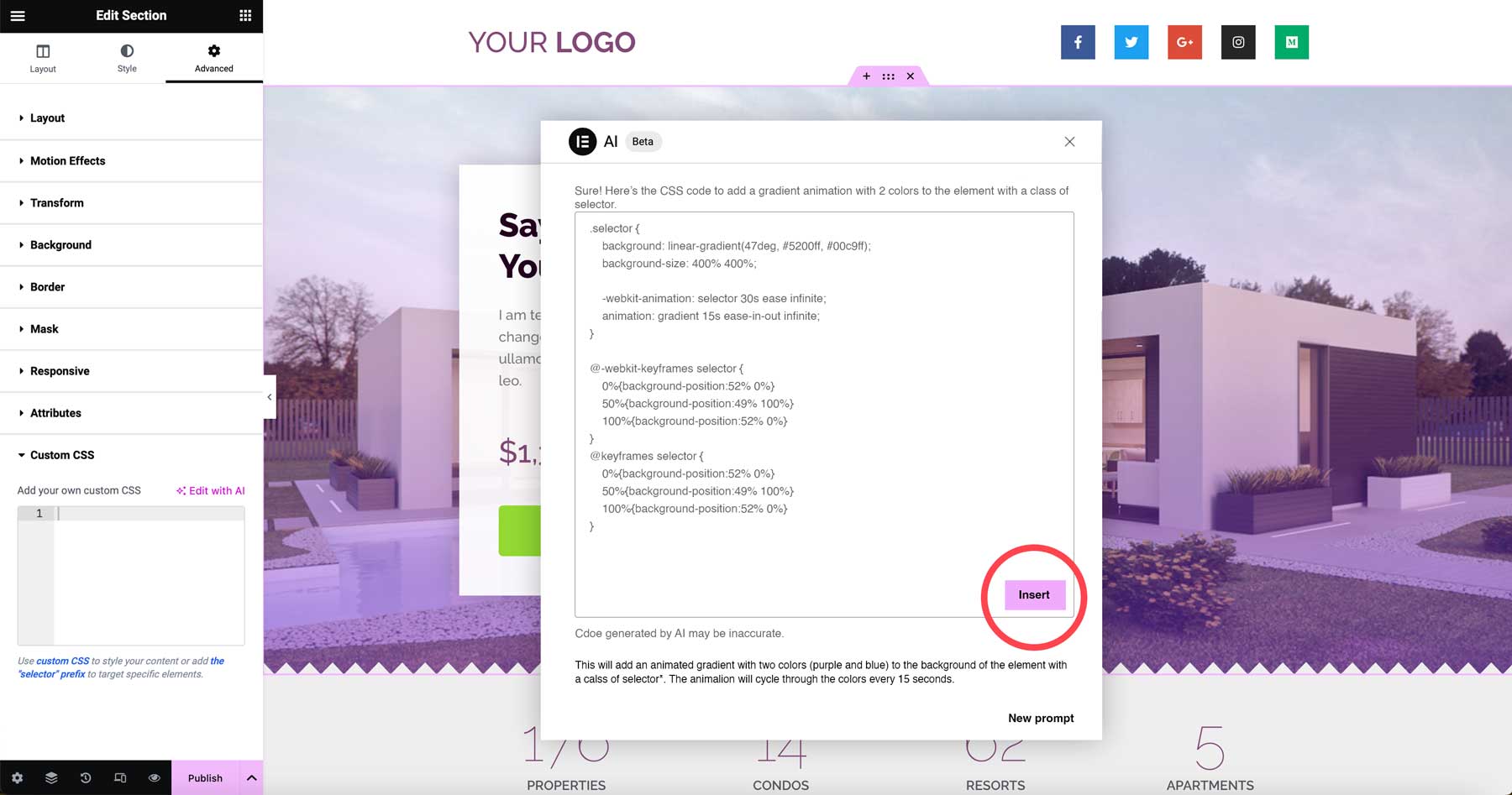
Gdy pojawi się okno dialogowe, wpisz monit tekstowy, np. animacja koloru tła w 2 kolorach (1). Następnie kliknij przycisk generowania kodu (2).


Elementor AI zajmie się generowaniem fragmentu kodu. Renderowanie może zająć nawet minutę. Po zakończeniu otrzymasz podgląd kodu. Jeśli wyniki są satysfakcjonujące, kliknij przycisk wstawiania , aby dodać kod do pola Niestandardowy CSS.

Po wstawieniu kodu możesz obejrzeć animację na żywo w kreatorze Elementor.
Po opublikowaniu kodu CSS możesz zmienić kolory, szybkość animacji i wprowadzić inne poprawki zgodnie ze swoimi preferencjami.
Jeśli chcesz łatwo generować CSS dla swoich projektów internetowych za pomocą Elementora, możesz wykupić roczną licencję Pro za 59 USD. Pamiętaj, że aby korzystać z generatora CSS Elementor AI, musisz zarejestrować się w płatnym planie. Ceny zaczynają się od 2,99 USD miesięcznie za 18 000 kredytów.
Jak kodować PHP dla WordPress za pomocą sztucznej inteligencji

CodeWP to narzędzie AI przeszkolone specjalnie przy użyciu WordPress. Pomaga tworzyć niestandardowe fragmenty kodu, aby rozszerzyć jego funkcjonalność lub uniknąć używania ciężkich wtyczek. Kiedy będziesz gotowy do zaimplementowania wygenerowanych fragmentów kodu, będziesz musiał zainstalować wtyczkę fragmentów kodu, taką jak WPCode, lub utworzyć motyw podrzędny i skopiować określone pliki z folderu include, aby umieścić fragmenty kodu.
Jeśli jesteś użytkownikiem Divi i chcesz utworzyć motyw podrzędny, mamy szczegółowy samouczek na temat kroków, które musisz wykonać. To powiedziawszy, jeśli jesteś początkującym użytkownikiem, zdecydowanie zalecamy ścieżkę wtyczki fragmentu kodu.
Zarejestruj konto CodeWP
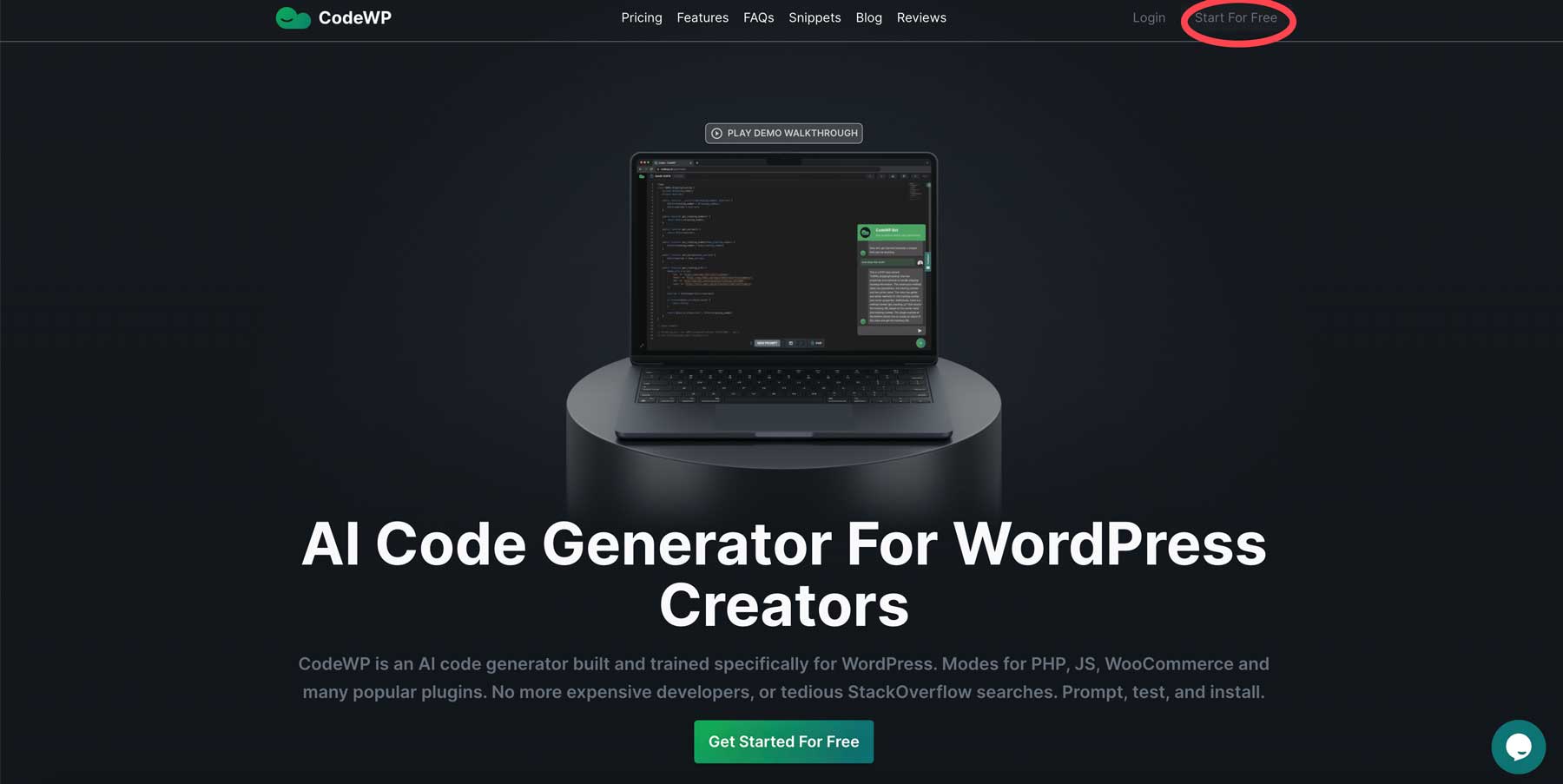
Jeśli nie zarejestrowałeś się w CodeWP, kliknij przycisk Zacznij za darmo .

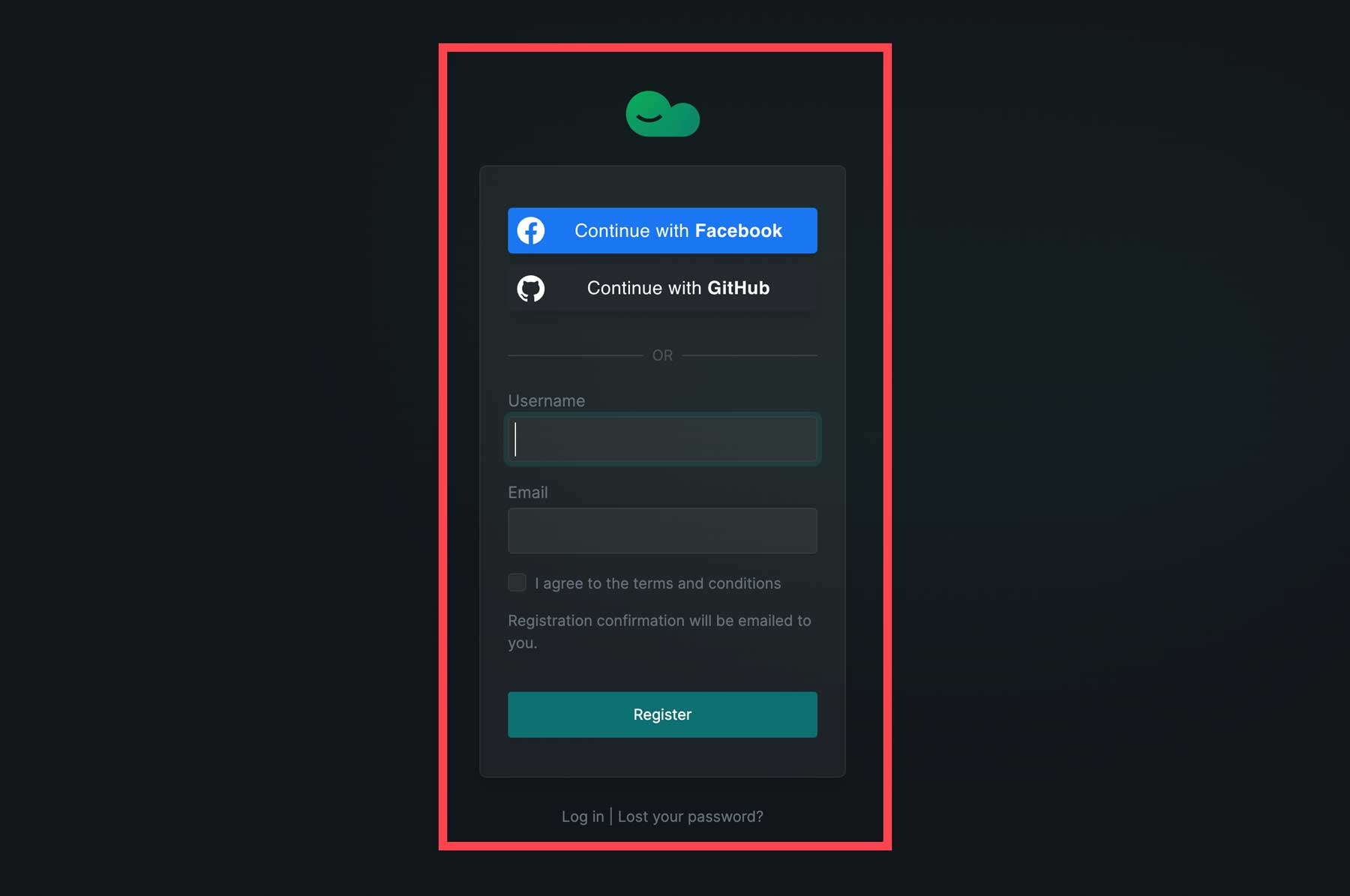
Po odświeżeniu ekranu możesz utworzyć konto, łącząc swój profil na Facebooku, konto GitHub lub tworząc nazwę użytkownika i dodając swój adres e-mail.

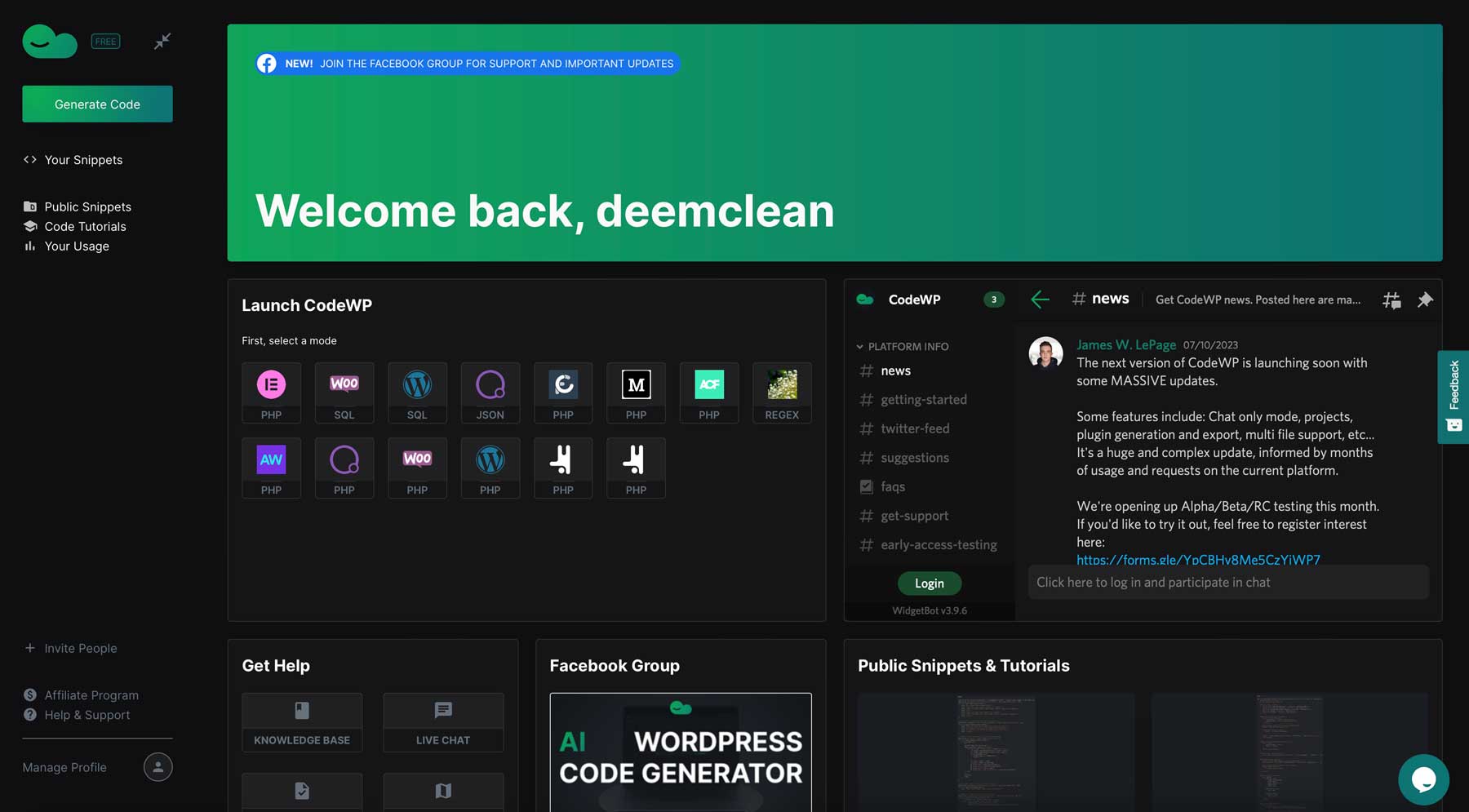
Przeglądanie interfejsu CodeWP
CodeWP jest raczej intuicyjny. Będziesz mógł przeglądać swoje fragmenty, przeglądać publiczne (zweryfikowane) fragmenty przesłane przez innych użytkowników, otrzymywać najnowsze wiadomości i uruchamiać kilka generatorów kodu.

W tym samouczku będziemy pracować z bezpłatną wersją CodeWP, która ma jeden interfejs: WordPress PHP. Aby odblokować pozostałe, musisz zarejestrować się w celu uzyskania licencji pro.
Wygeneruj PHP w CodeWP
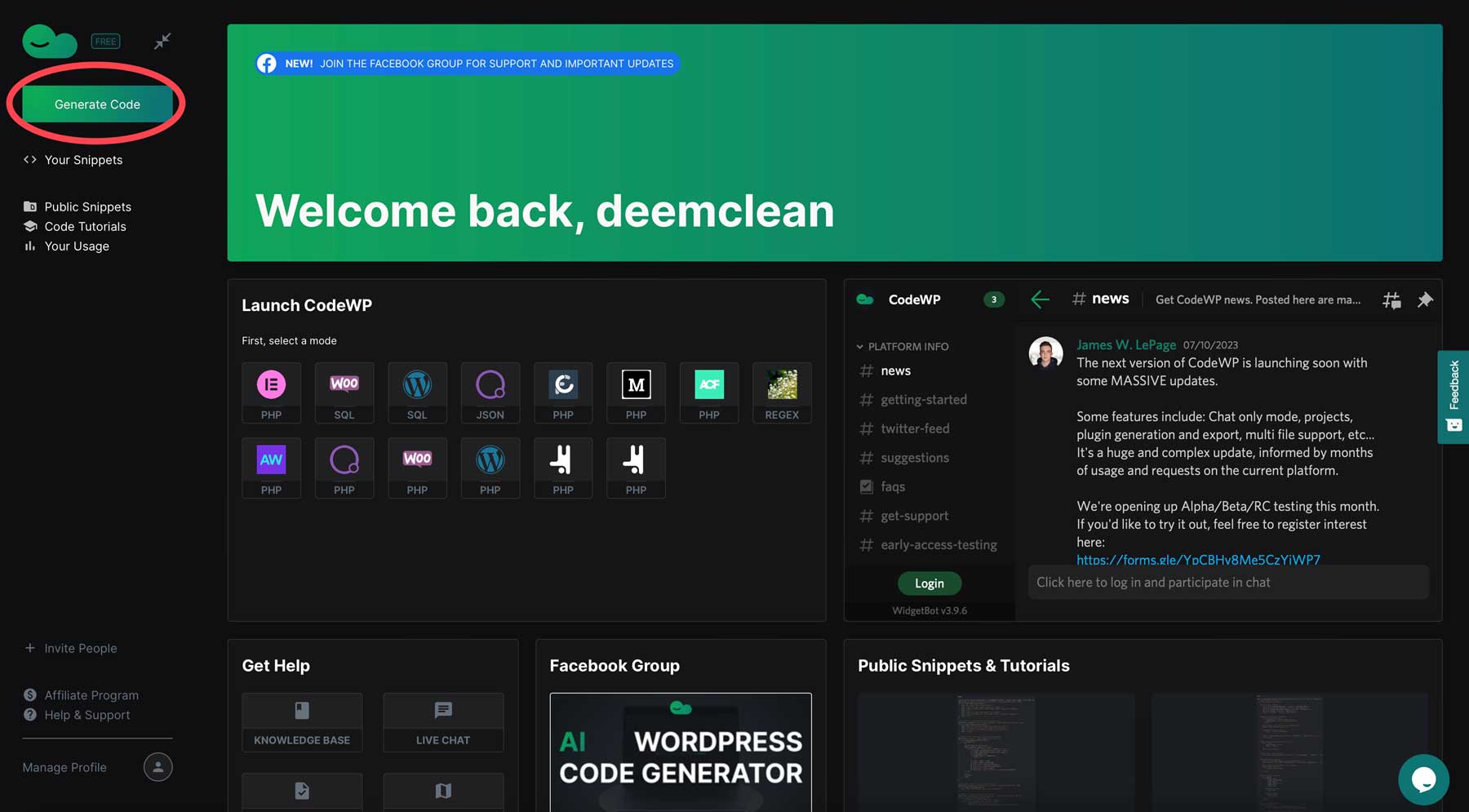
Aby wygenerować pierwszy fragment, kliknij przycisk Generuj kod w lewym górnym rogu interfejsu CodeWP.

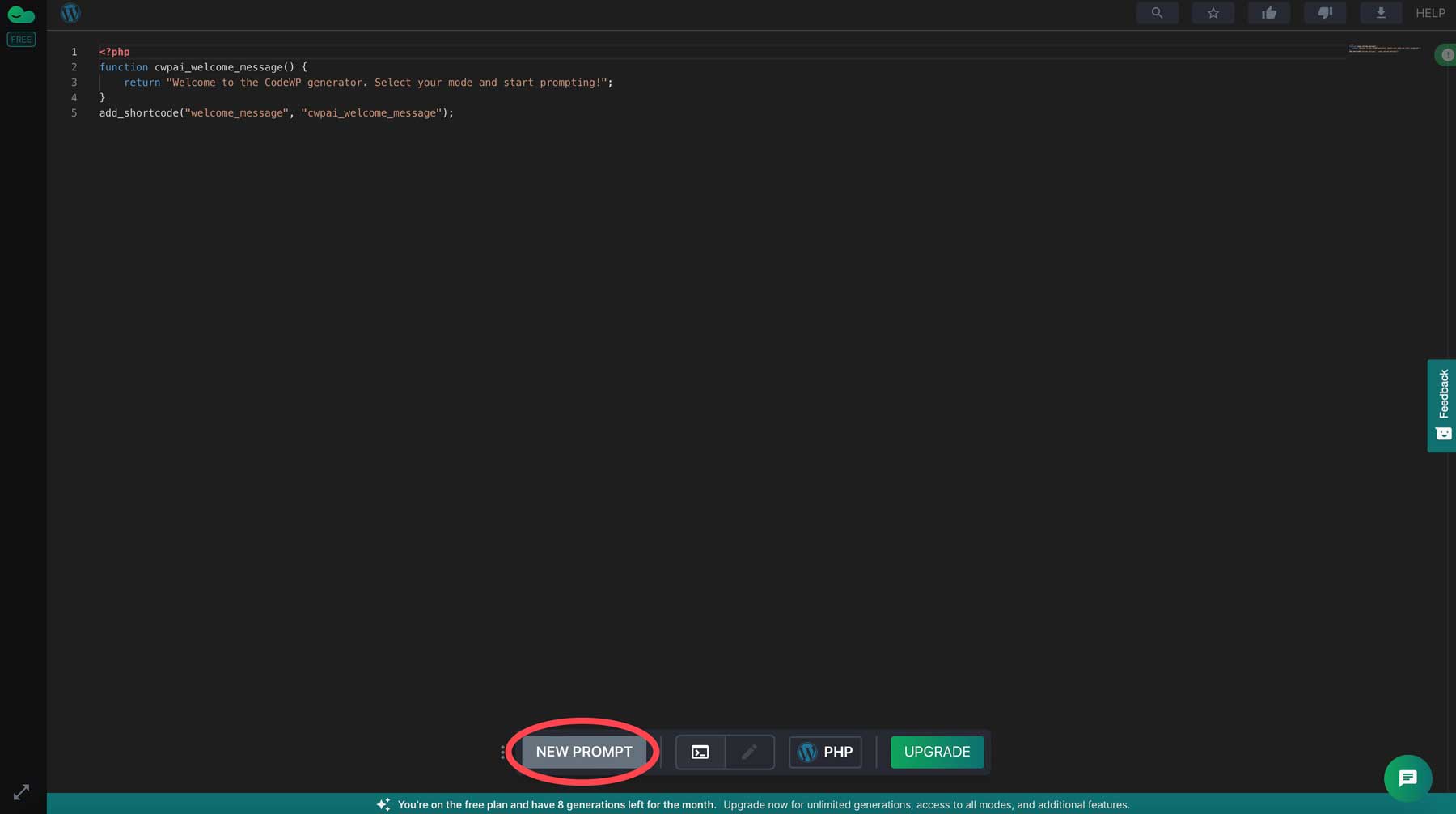
Następnie kliknij przycisk nowego monitu , aby otworzyć okno dialogowe monitu tekstowego.

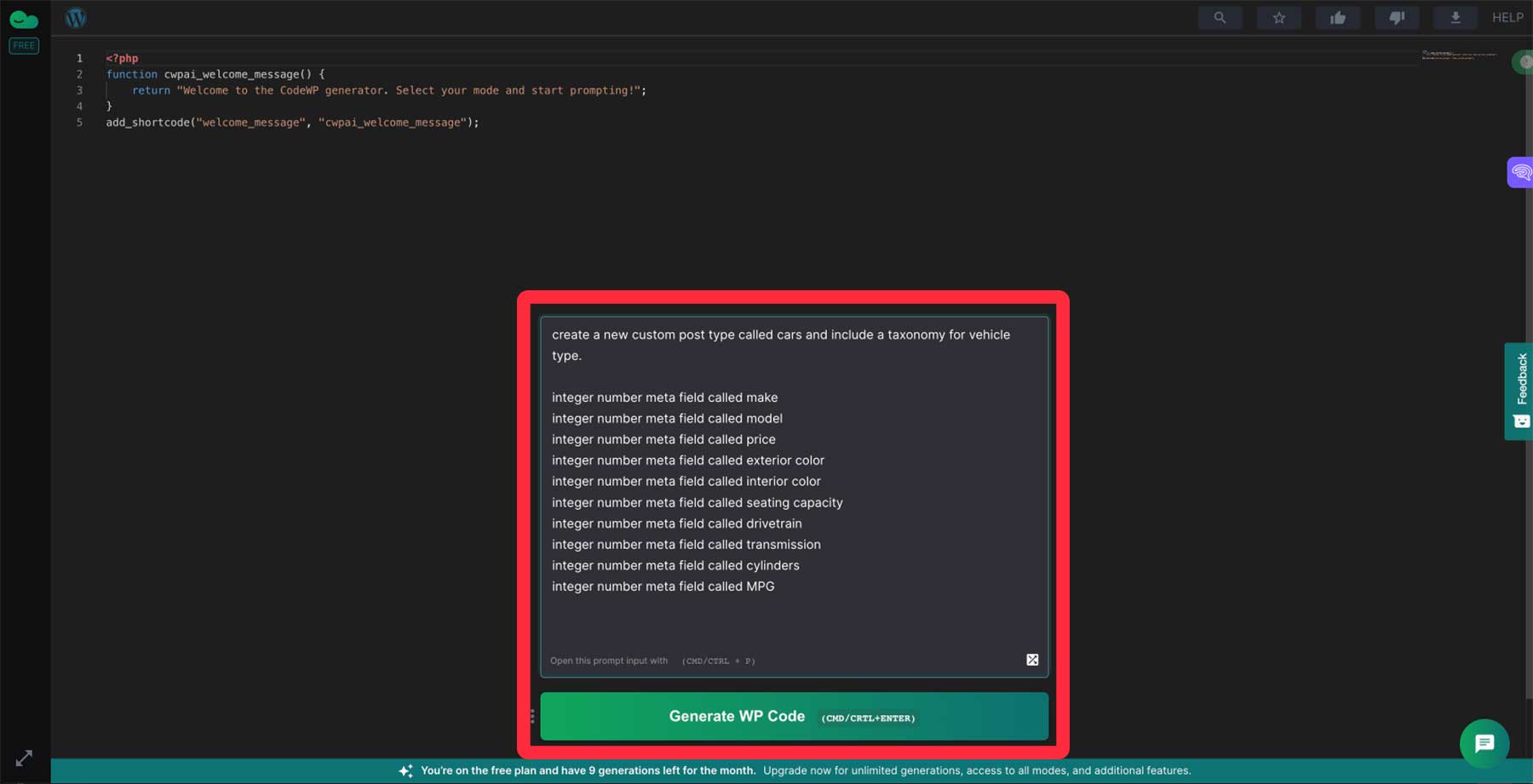
Aby zademonstrować, jak łatwo jest pracować w CodeWP, poprosimy go o utworzenie nowego niestandardowego typu postu dla samochodów i niektórych niestandardowych pól, które możemy wypełnić w typie postu o samochodach.
Zacznij od wpisania następującego monitu w polu tekstowym:
Utwórz niestandardowy typ postu o nazwie samochody i dołącz taksonomię typu pojazdu. Dodaj następujące metapola do niestandardowego typu postu samochody.
Metapole liczby całkowitej zwane make
metapole liczby całkowitej zwane modelem
Metapole liczby całkowitej zwane ceną
metapole liczby całkowitej zwane kolorem zewnętrznym
metapole liczby całkowitej zwane kolorem wnętrza
metapole liczby całkowitej zwane liczbą miejsc
metapole liczby całkowitej zwane układem napędowym
metapole liczby całkowitej zwane transmisją
metapole liczby całkowitej zwane cylindrami
metapole liczby całkowitej zwane MPG
Na koniec kliknij przycisk Wygeneruj kod WP .

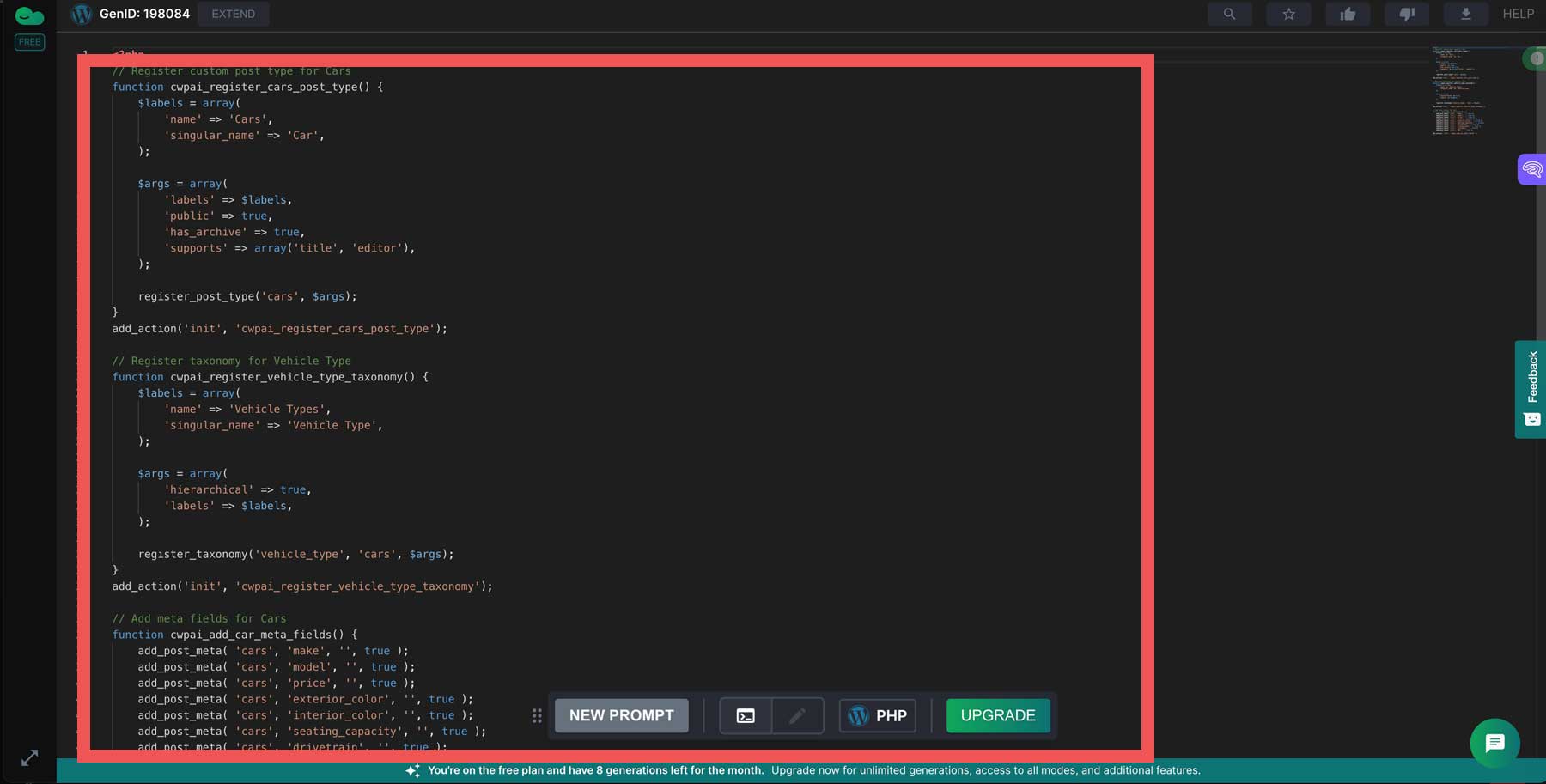
Po minucie lub dwóch CodeWP wygeneruje Twój niestandardowy kod PHP. Aby użyć go w WordPressie, będziemy musieli użyć wtyczki fragmentu kodu WPCode (lub podobnej).

Skopiuj dane wyjściowe po otwierającym tagu PHP, abyśmy mogli wkleić je do WPCode.
Dodanie kodu PHP do WordPressa
Wróć do panelu administracyjnego WordPress. Jeśli nadal musisz zainstalować WPCode, zrób to teraz. Jeśli potrzebujesz wskazówek dotyczących instalowania wtyczek, mamy dla Ciebie przydatny przewodnik instalacji wtyczek.
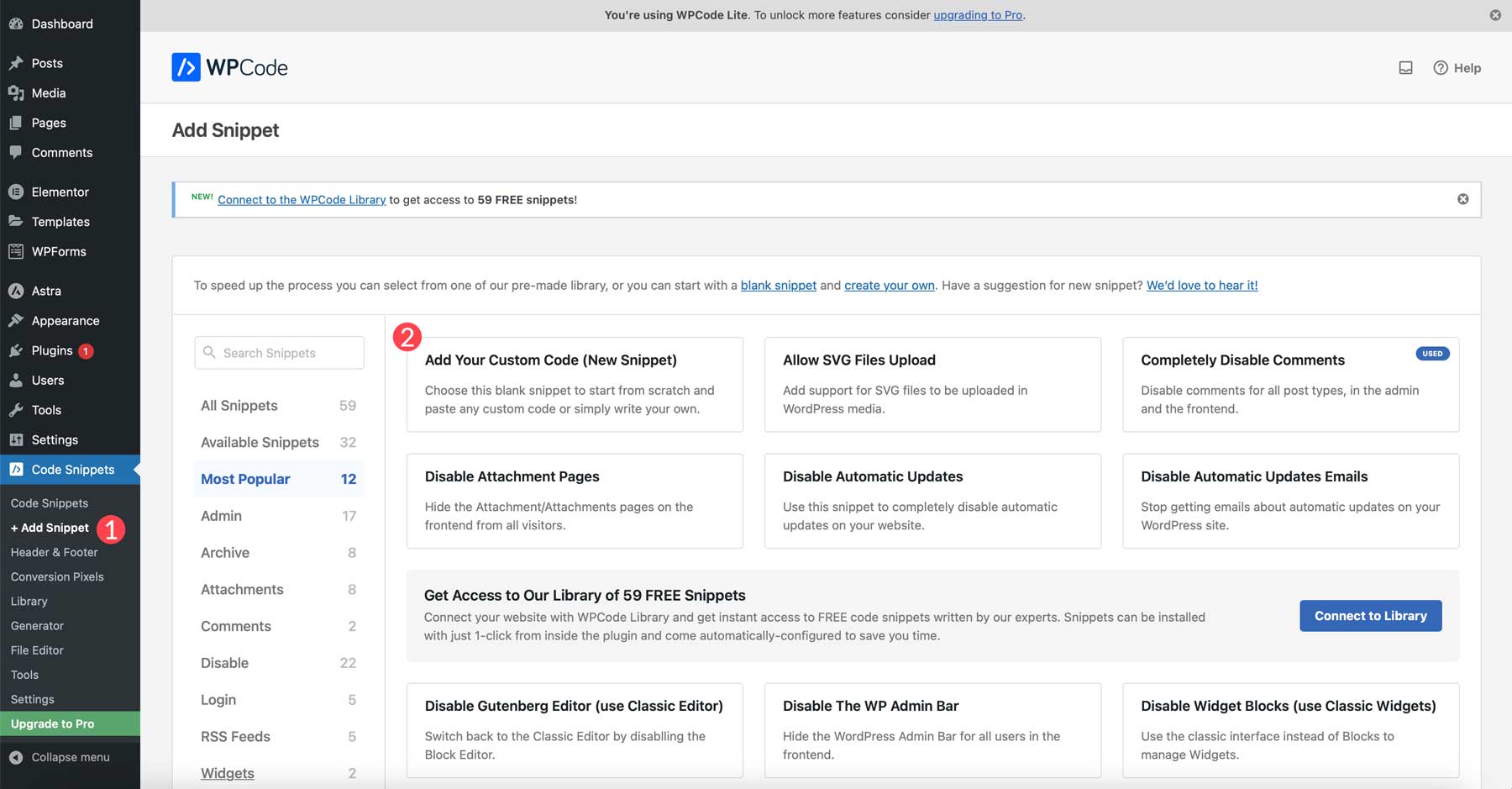
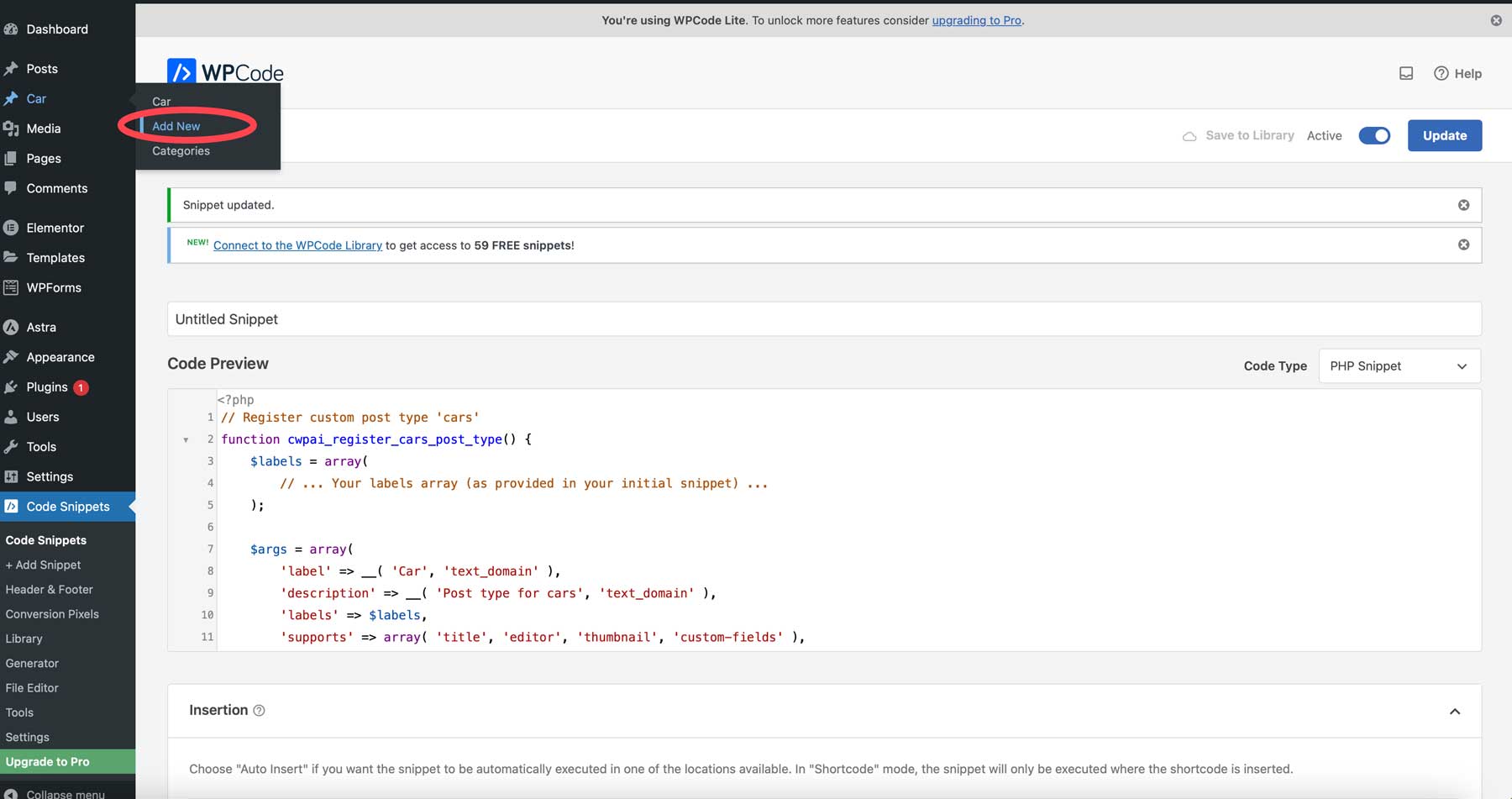
Przejdź do Fragmenty kodu > + Dodaj fragment kodu (1). Następnie kliknij opcję Dodaj swój kod niestandardowy (nowy fragment) (2).

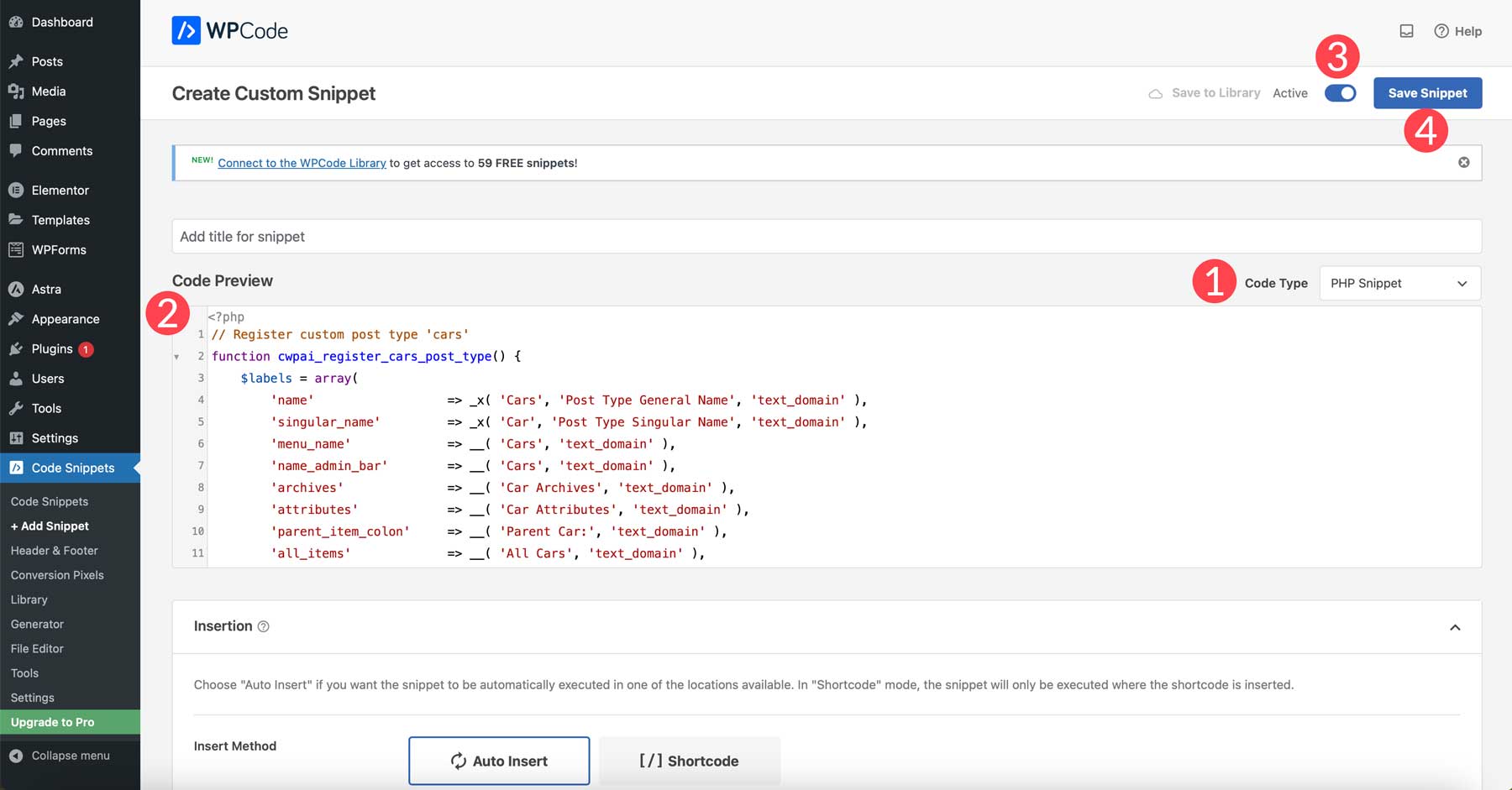
Domyślnie WPCode wybiera automatyczne wstawianie i ustawia lokalizację wszędzie, i właśnie tego chcemy. Aby udostępnić fragment kodu, wybierz PHP z menu rozwijanego (1) i wklej fragment kodu PHP do podglądu kodu (2). Następnie aktywuj fragment (3) i zapisz go (4).

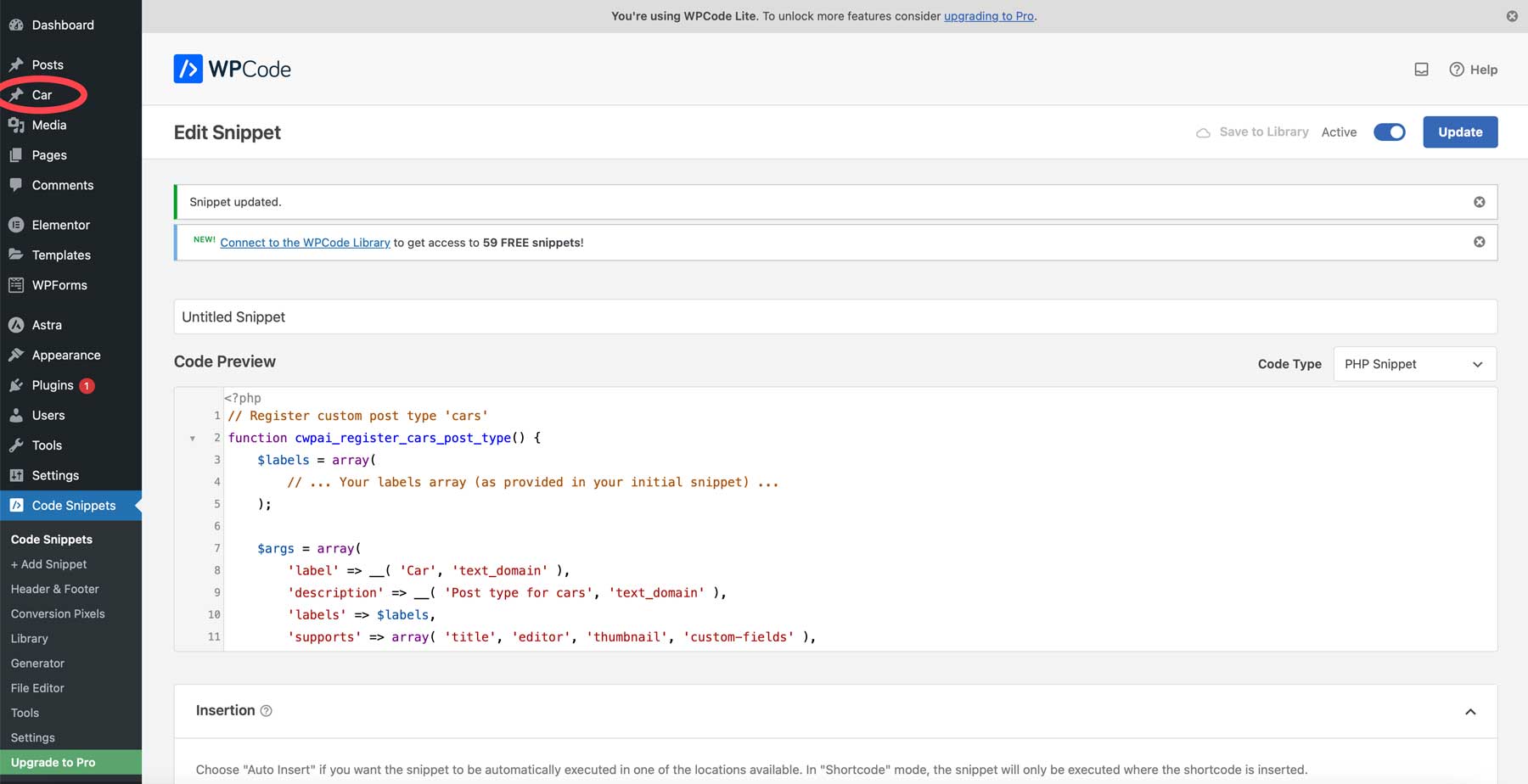
Po zapisaniu w panelu administracyjnym WordPress pojawi się nowy typ postu.

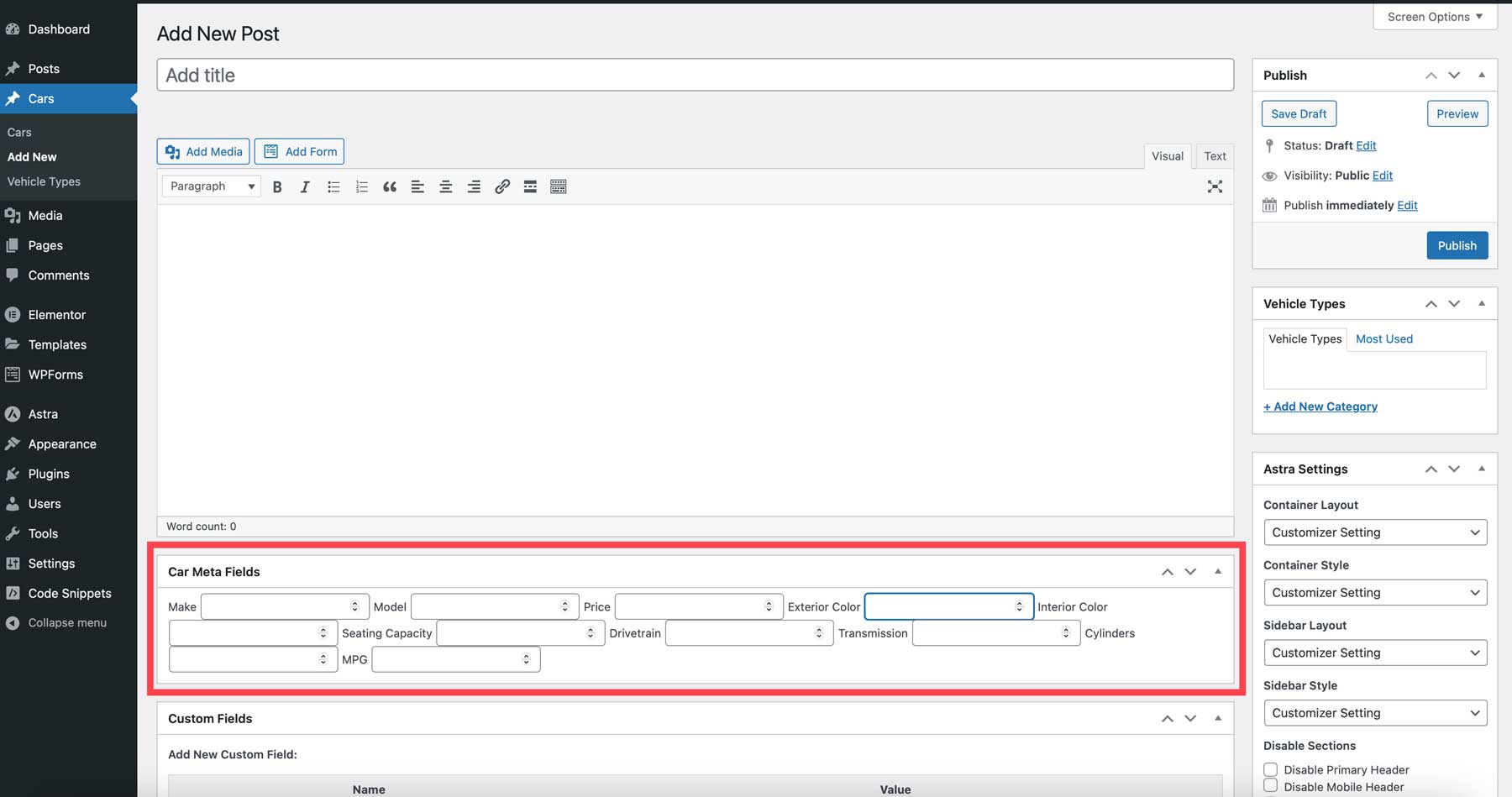
Aby upewnić się, że wszystko działa poprawnie, najedź kursorem na samochód w panelu administracyjnym i kliknij Dodaj nowy .

Przewiń w dół, aż znajdziesz pola meta samochodu . Jeśli tam są, gratulacje! Jeśli nie, możesz użyć CodeWP, aby odpowiednio dostosować kod.

Końcowe przemyślenia na temat kodowania w WordPressie ze sztuczną inteligencją
Rozwój WordPressa szybko ewoluuje wraz z integracją sztucznej inteligencji. Korzystając z narzędzi takich jak Elementor AI lub CodeWP, możesz zrezygnować z godzin badań lub kosztownych usług tworzenia stron internetowych. Narzędzia AI zaprojektowane specjalnie dla WordPressa mogą zaoszczędzić pieniądze i czas oraz nauczyć nawet najbardziej początkującego użytkownika kodowania. Niezależnie od tego, czy chcesz dodać niestandardowy skrypt PHP, czy przenieść projekt swojej witryny na wyższy poziom dzięki CSS, asystenci kodowania AI oferują nieocenione wsparcie.
Jeśli chcesz dowiedzieć się więcej o tym, co możesz zrobić dzięki sztucznej inteligencji w WordPressie, zapoznaj się z innymi naszymi postami poświęconymi sztucznej inteligencji:
- Jak korzystać z Divi AI: wszystko, co musisz wiedzieć
- Tworzenie strony głównej za pomocą Divi AI od początku do końca
- Jak generować piękne obrazy AI ze stabilną dyfuzją (2023)
- Jak używać sztucznej inteligencji do tworzenia niesamowitych projektów stron internetowych za pomocą Divi (przy użyciu ChatGPT i MidJourney)
Wyróżnione zdjęcie za pośrednictwem studia Leonid / Shutterstock.com
