Jak połączyć pola w tekście i pełnej szerokości w module formularza kontaktowego Divi
Opublikowany: 2022-10-05Formularz kontaktowy jest ważnym elementem, który należy umieścić w witrynie, jeśli chcesz przechwytywać wiadomości e-mail i przekształcać odwiedzających w klientów. Moduł formularzy kontaktowych Divi można łatwo dostosować, aby tworzyć atrakcyjne i urzekające formularze kontaktowe dla wszystkich rodzajów stron internetowych. Moduł zawiera dwie opcje szerokości, które można zastosować do każdego pola w formularzu: w wierszu lub pełnej szerokości. W tym samouczku przedstawimy cztery unikalne możliwości układu formularza kontaktowego Divi za pomocą pól wbudowanych i o pełnej szerokości.
Zacznijmy!
zapowiedź
Oto podgląd tego, co zaprojektujemy.
Pierwszy układ


Drugi układ


Trzeci układ


Czwarty układ


Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
4 możliwości układu formularza kontaktowego Divi za pomocą pól śródliniowych i pełnej szerokości
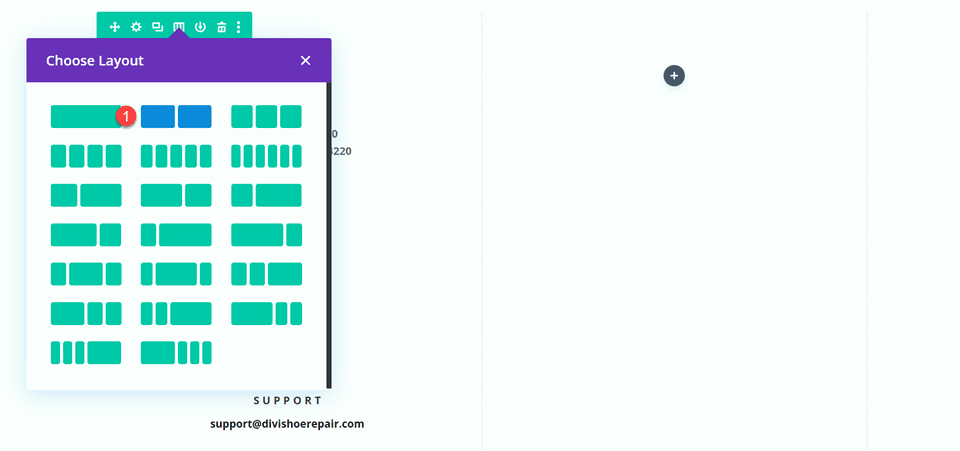
Wybierz gotowy układ
Każdy z 4 projektów jest modyfikowany na podstawie układu strony kontaktowej do naprawy butów z pakietu układów do naprawy butów, który można znaleźć w bibliotece Divi.
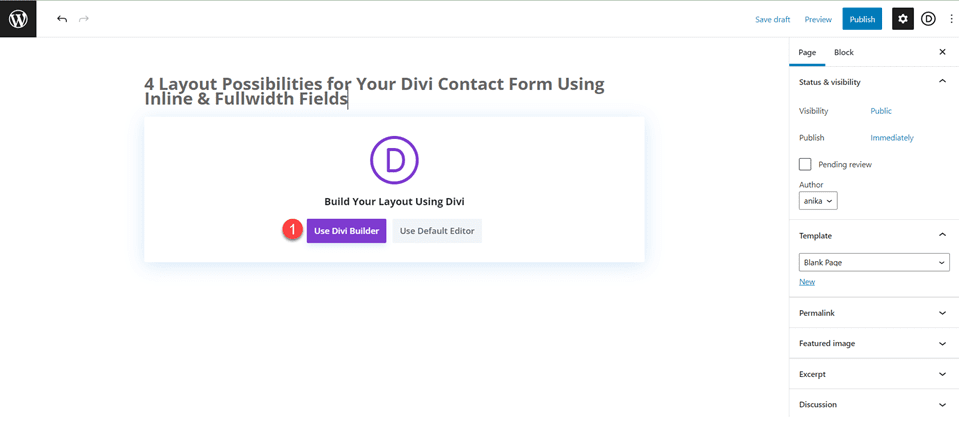
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

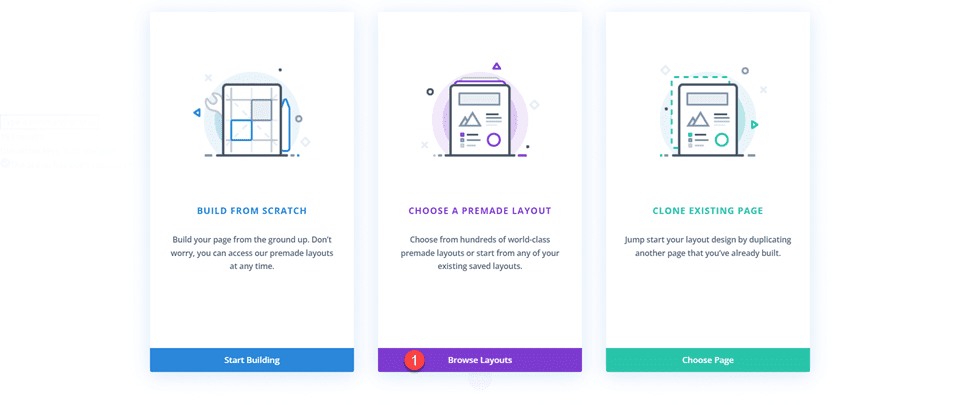
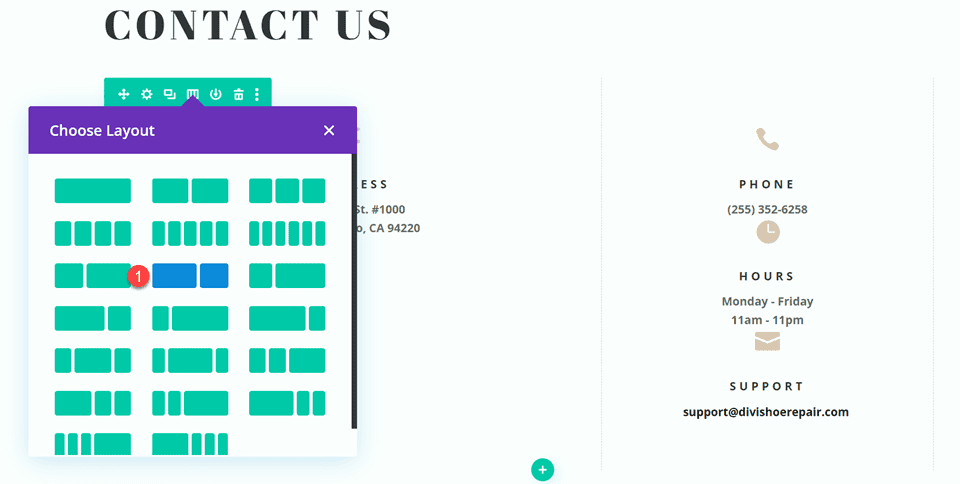
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

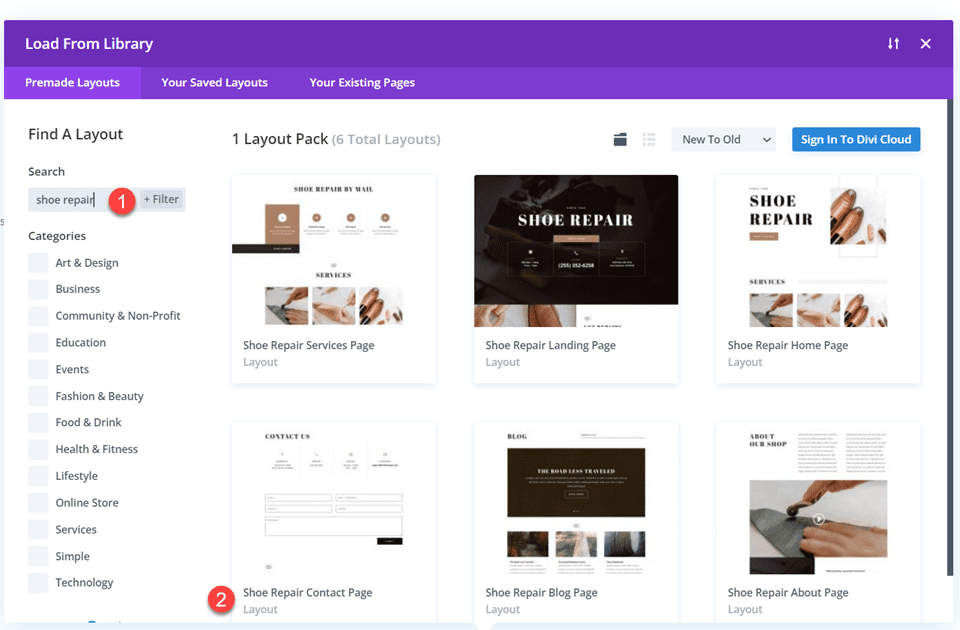
Wyszukaj i wybierz układ strony kontaktowej dotyczącej naprawy obuwia.

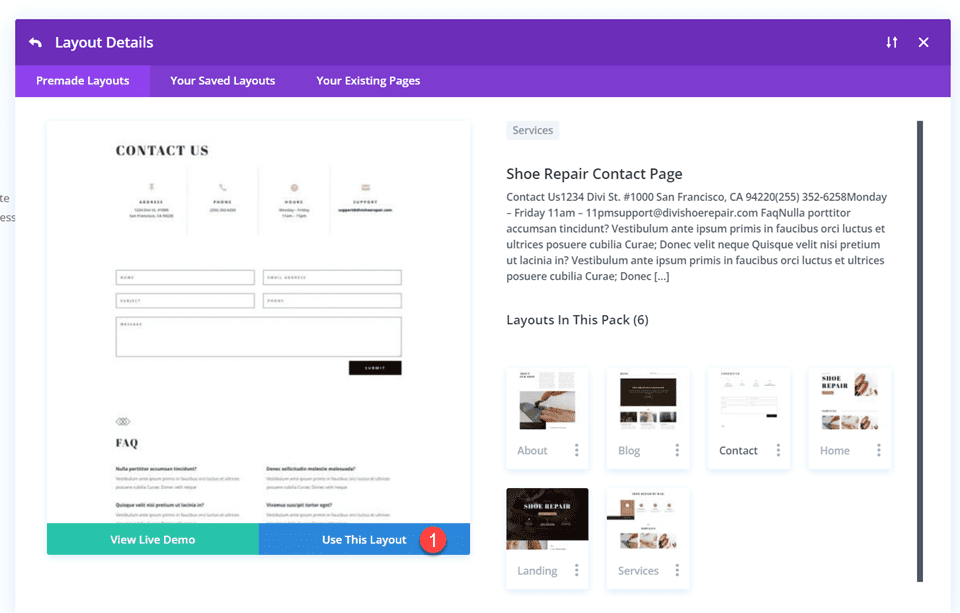
Wybierz opcję Użyj tego układu, aby dodać układ do strony.

Teraz jesteśmy gotowi do budowy naszych projektów.
Pierwszy układ
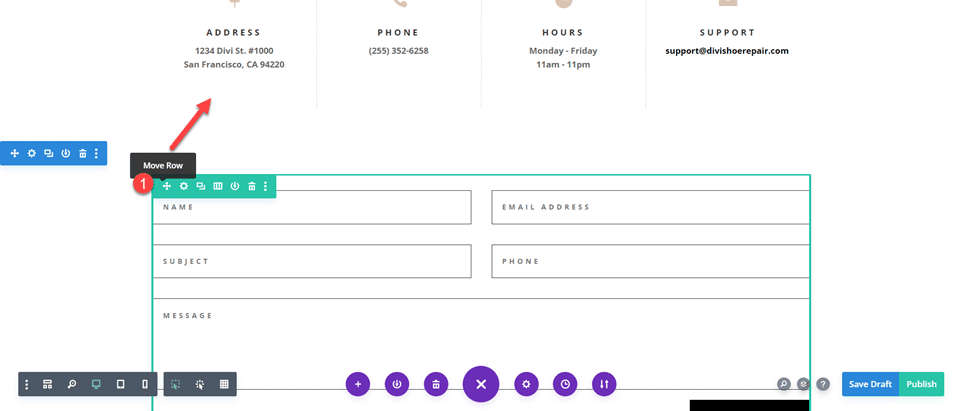
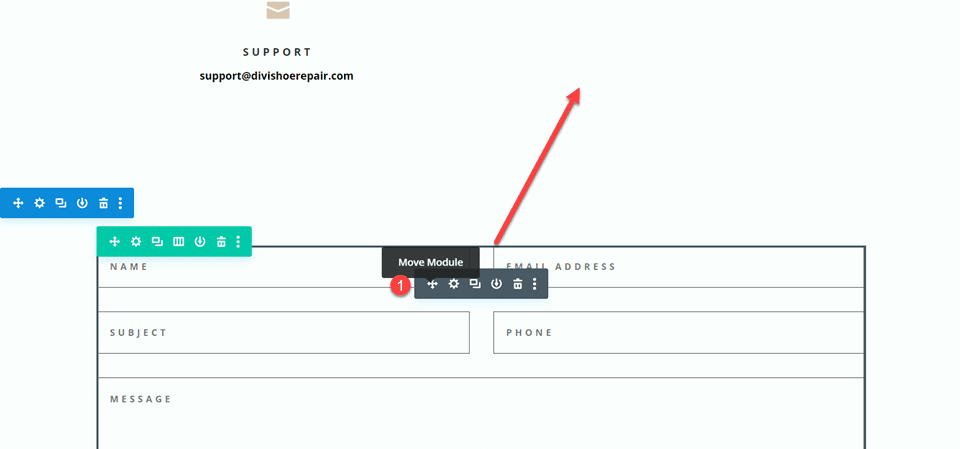
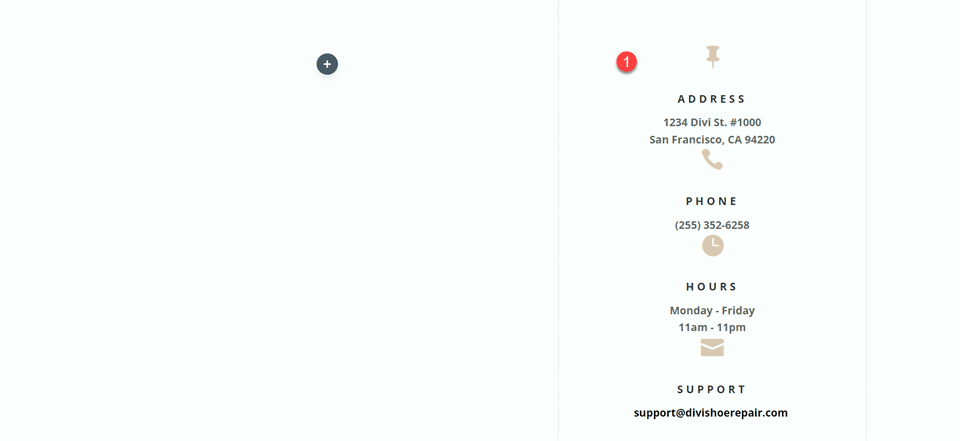
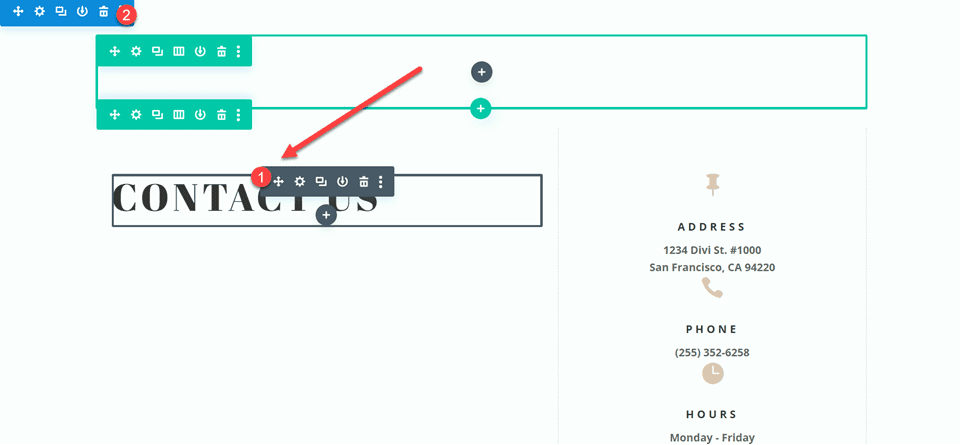
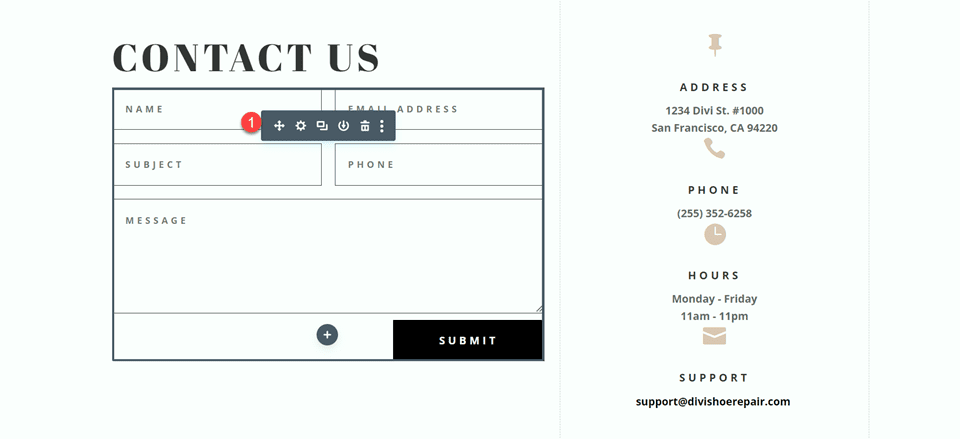
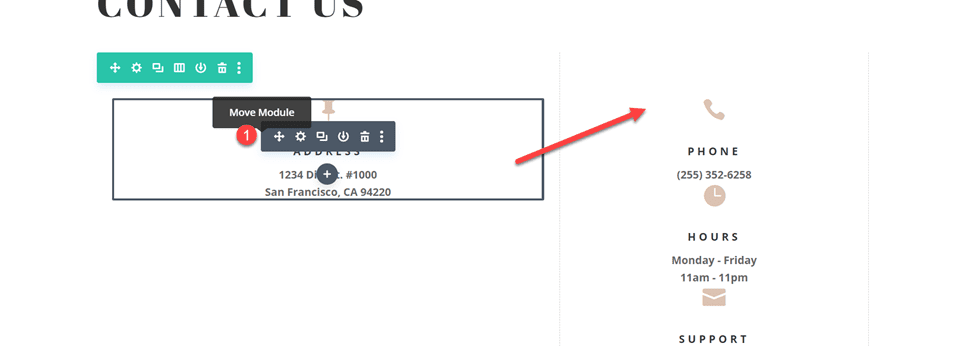
Najpierw przenieś wiersz zawierający moduł formularza kontaktowego do sekcji powyżej, tuż pod wierszem z modułami notatek. Następnie możesz usunąć pozostałą pustą sekcję.

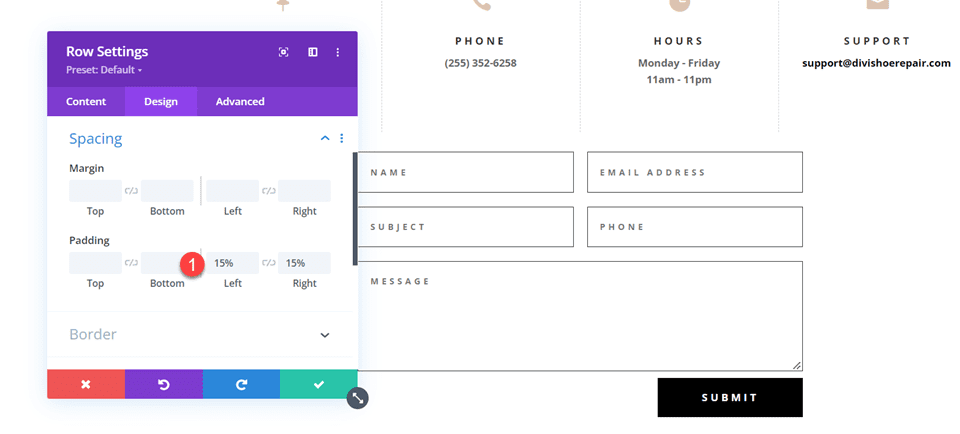
Otwórz ustawienia wiersza i dodaj dopełnienie z lewej i prawej strony,
- Wypełnienie lewe: 15%
- Wypełnienie-prawo: 15%

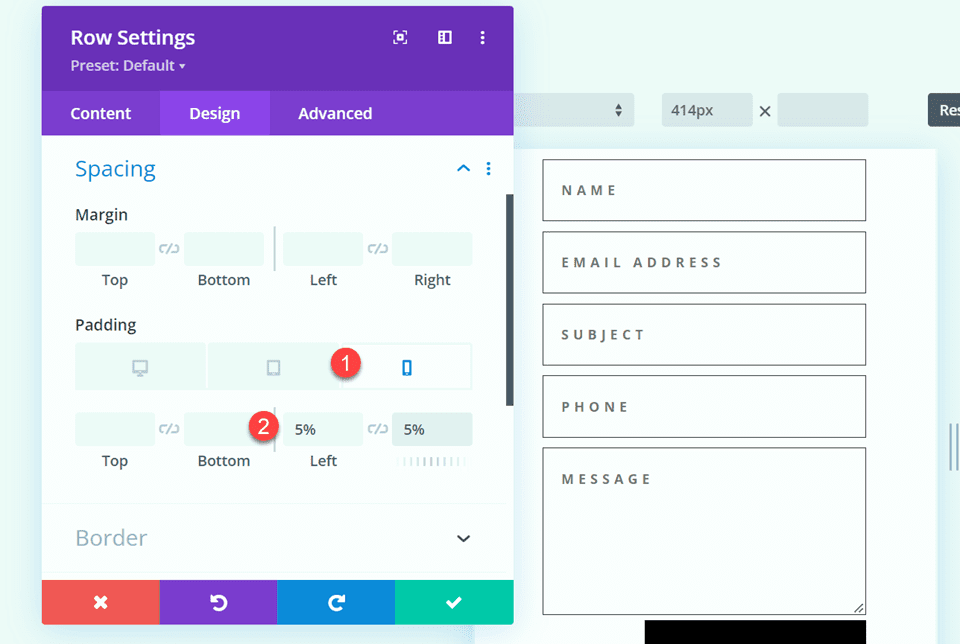
Wybierz opcje responsywne i ustaw dopełnienie mobilne.
- Wypełnienie lewe: 5%
- Dopełnienie-prawo: 5%

Modyfikowanie układu formularza kontaktowego za pomocą pól wbudowanych i o pełnej szerokości
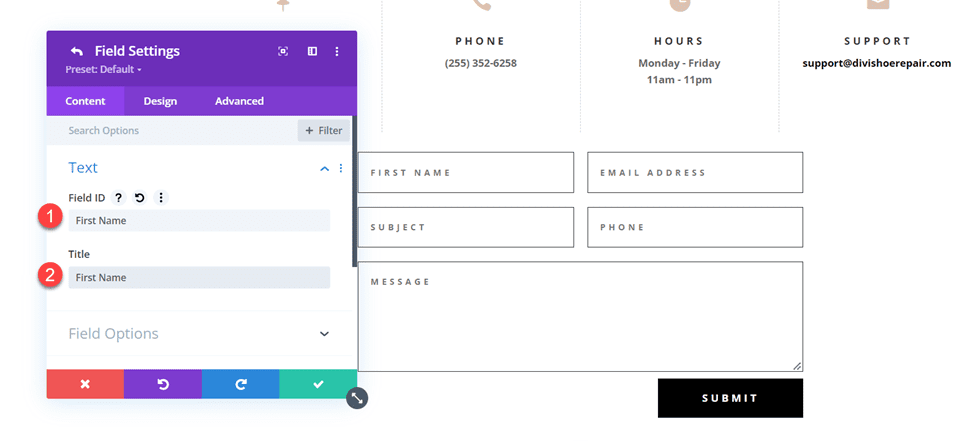
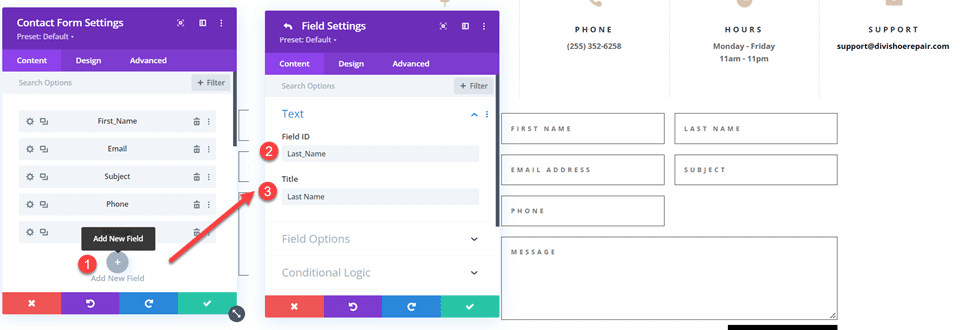
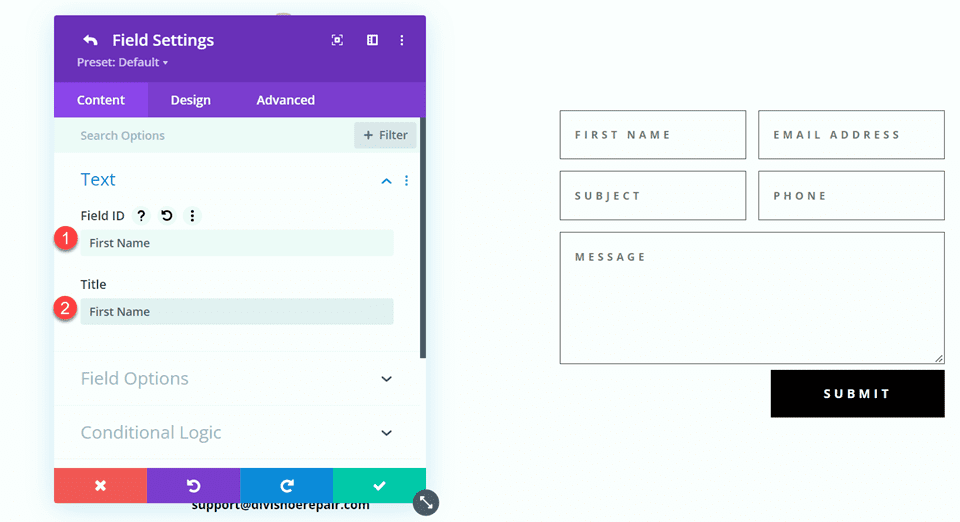
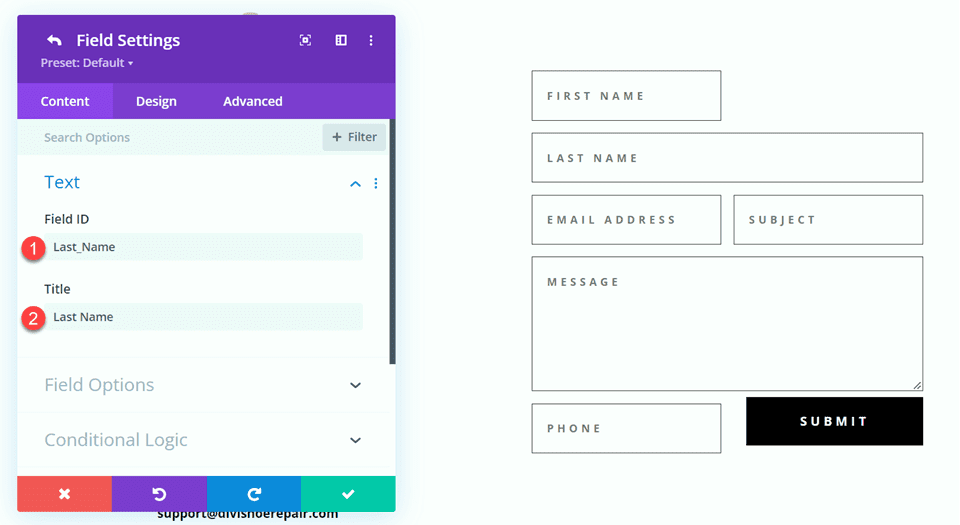
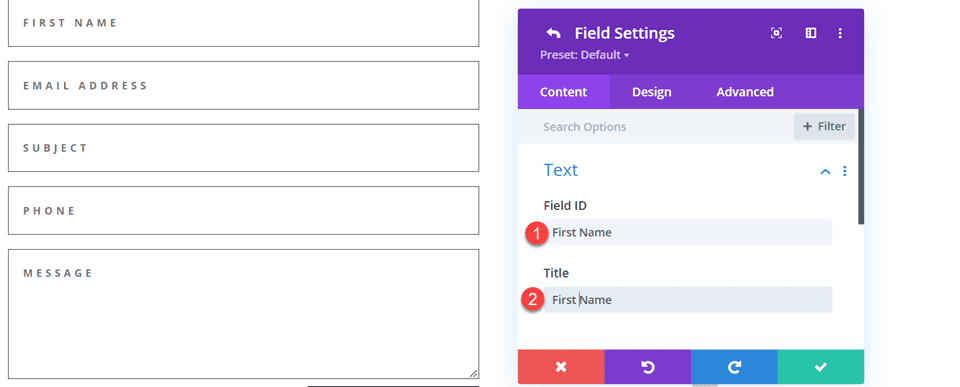
W tym układzie stworzymy dwa oddzielne pola na imię i nazwisko. Otwórz ustawienia modułu formularza kontaktowego i zmień pola ID i Tytuł dla pola Imię na Imię.

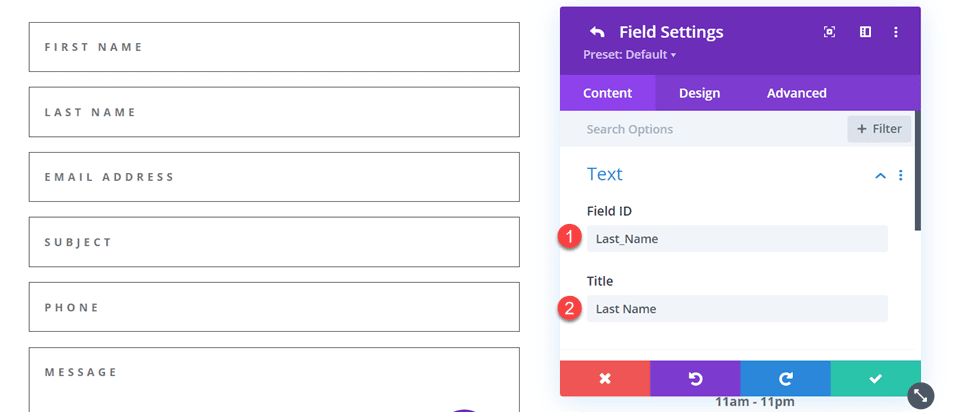
Dodaj nowe pole poniżej pola Imię. Ustaw identyfikator pola i tytuł na nazwisko.

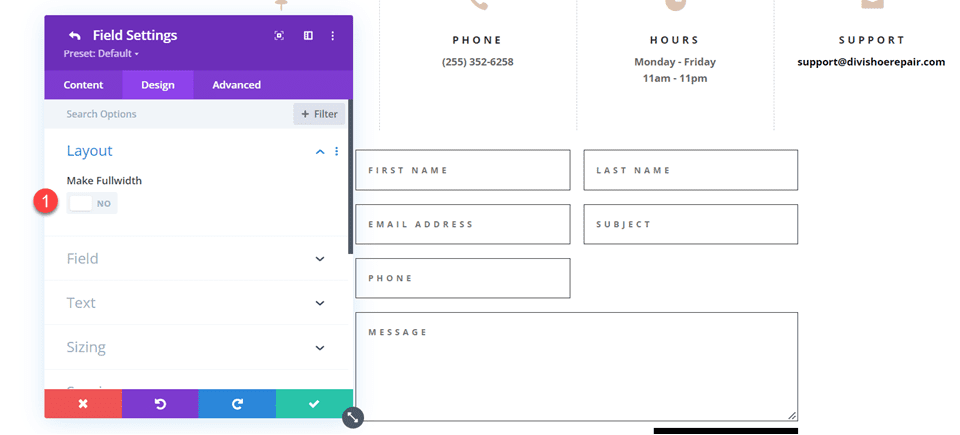
W ustawieniach pola nazwiska otwórz ustawienia układu i ustaw opcję Ustaw pełną szerokość na Nie.
- Pełna szerokość: Nie

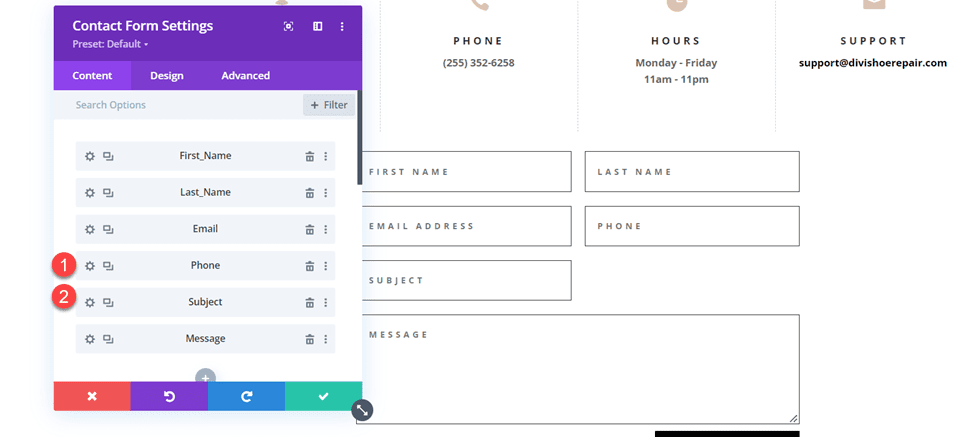
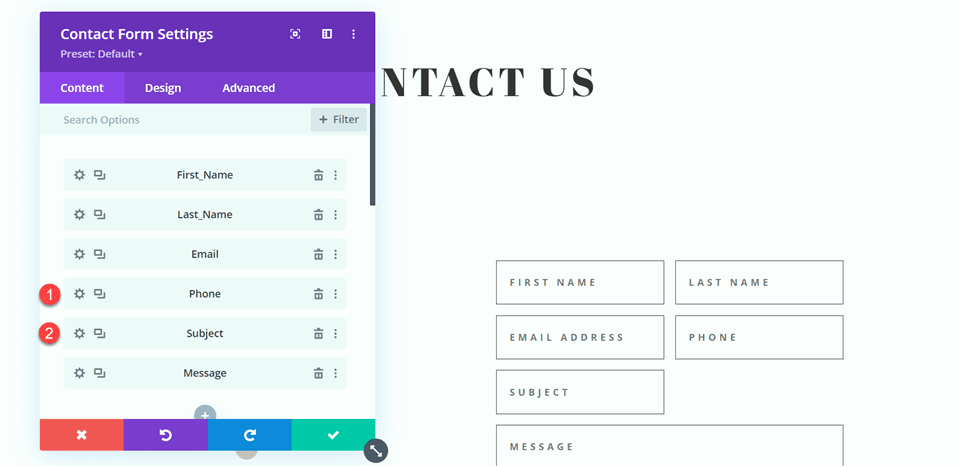
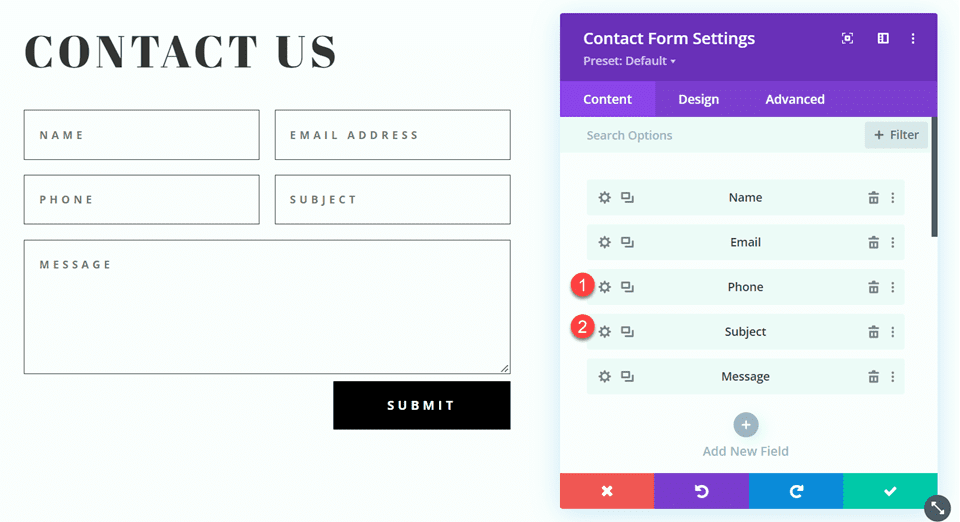
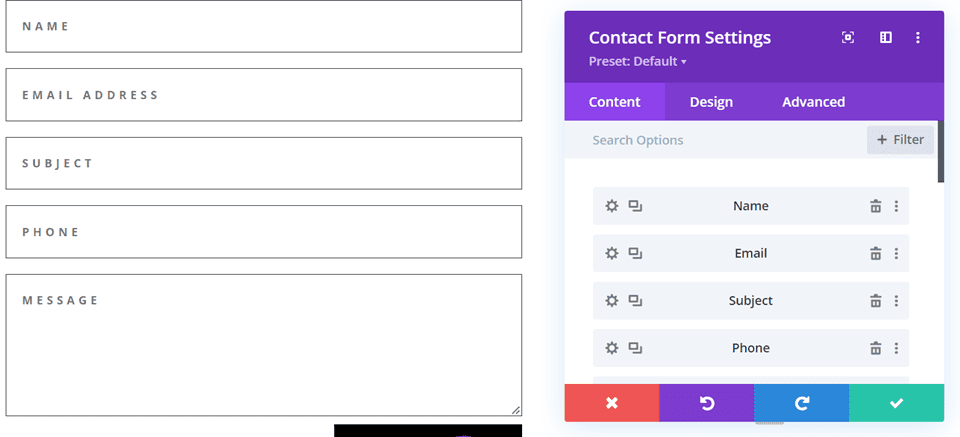
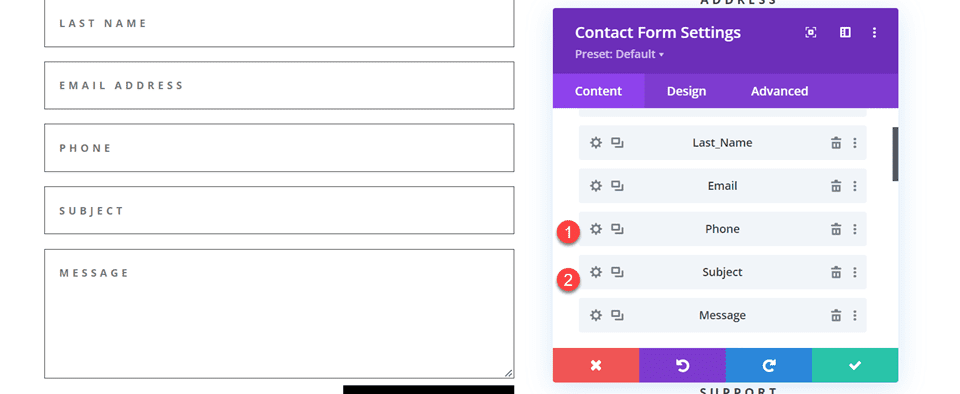
Następnie w ustawieniach formularza kontaktowego zmień kolejność Temat i Telefon tak, aby Telefon był wymieniony przed Tematem.

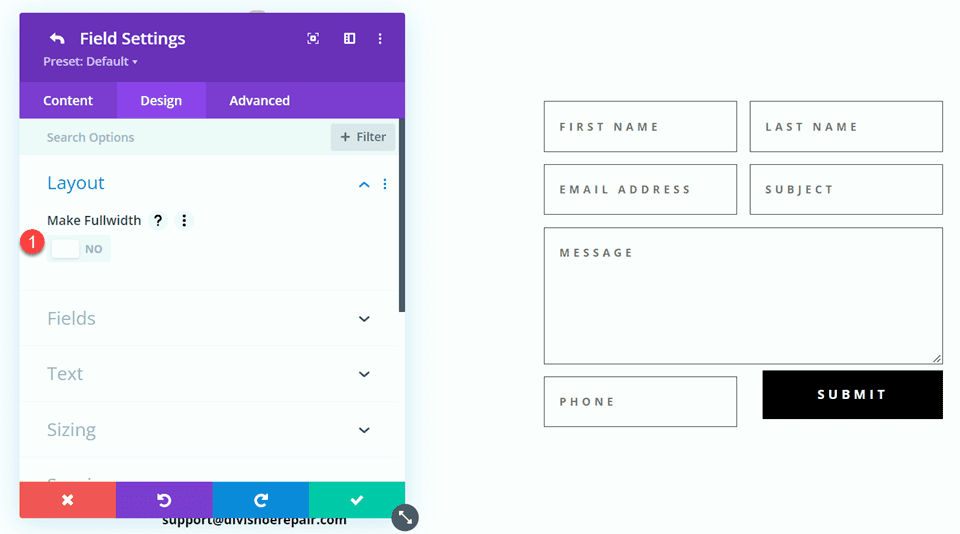
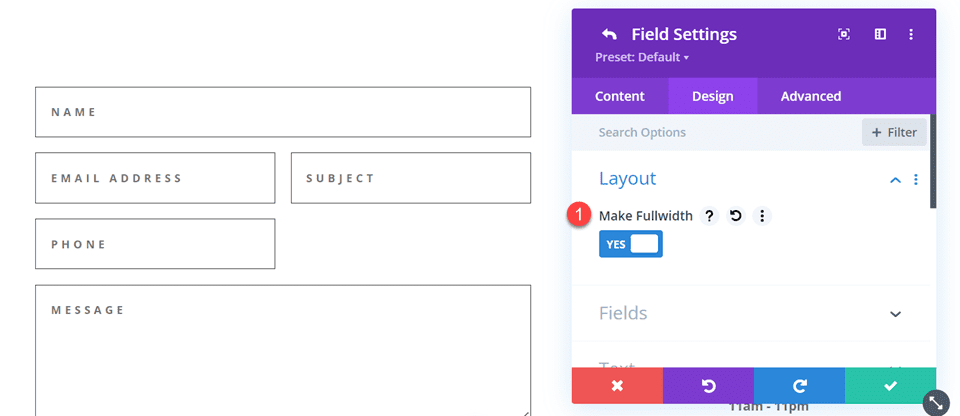
Otwórz ustawienia układu pola tematu i ustaw pełną szerokość pola.
- Zrób pełną szerokość: Tak

Dostosowywanie projektu formularza kontaktowego
Teraz zmodyfikujmy kilka ustawień, aby ukończyć projekt. Przejdź do zakładki projekt w ustawieniach formularza kontaktowego.
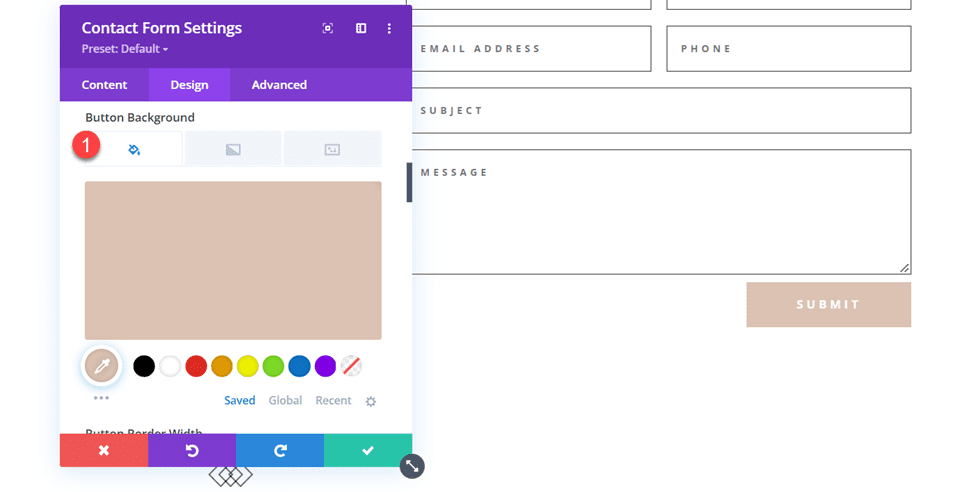
Najpierw zmień kolor tła przycisku.
- Tło przycisku: #DBC2B3

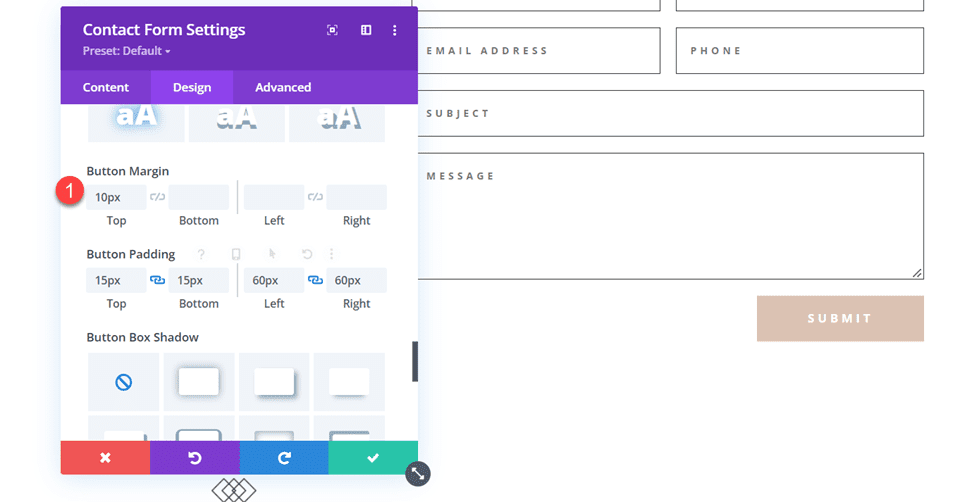
Dodaj górny margines do przycisku.
- Margines przycisku - górny: 10px

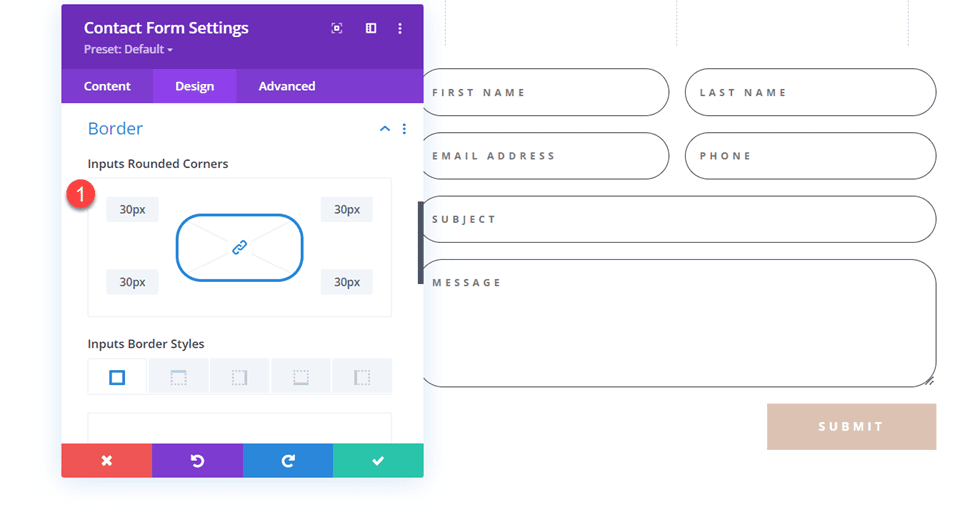
Na koniec przejdź do ustawień obramowania i dodaj zaokrąglone rogi do danych wejściowych.
- Wejścia zaokrąglone rogi: 30px

Ostateczny projekt
Oto ostateczny projekt na komputery i urządzenia mobilne.


Drugi układ
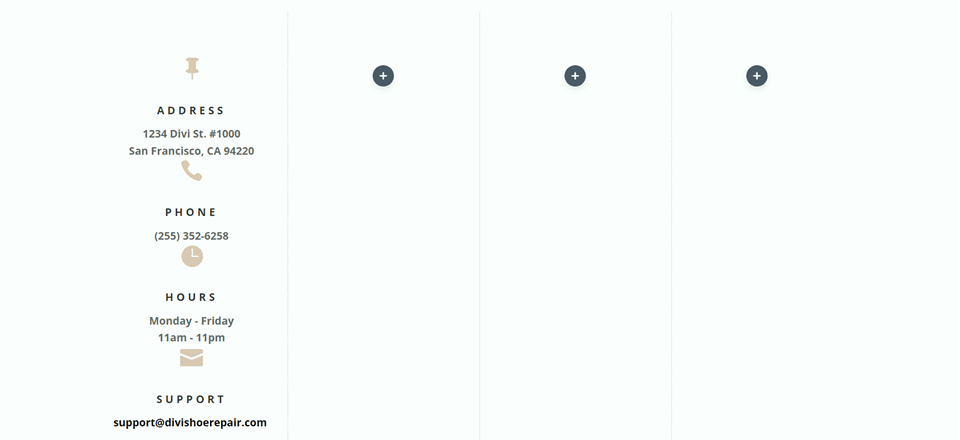
W przypadku naszego drugiego projektu przeniesiemy moduły notatek na lewą stronę strony, a formularz kontaktowy po prawej stronie. Przenieś moduły notek do jednej kolumny.

Zmień układ wierszy.

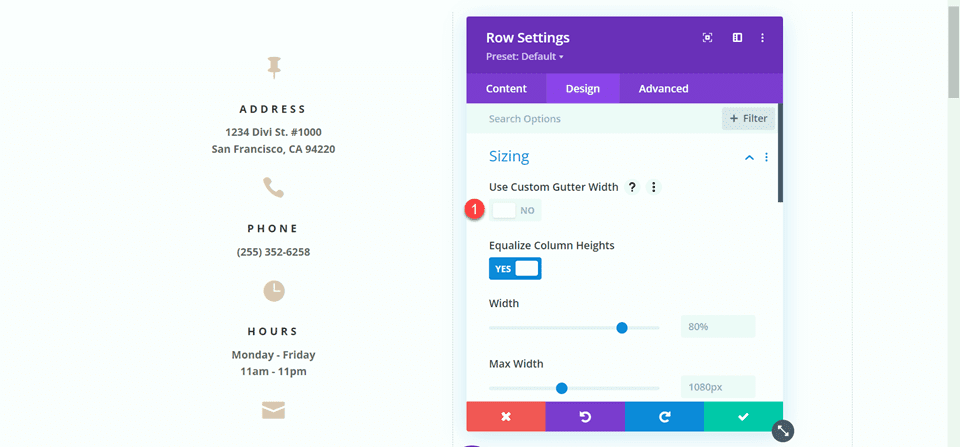
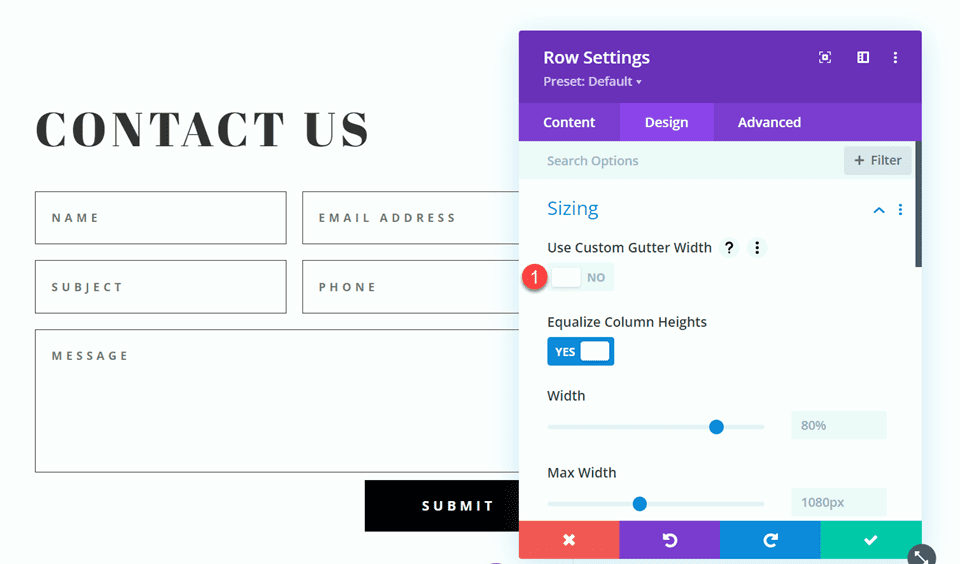
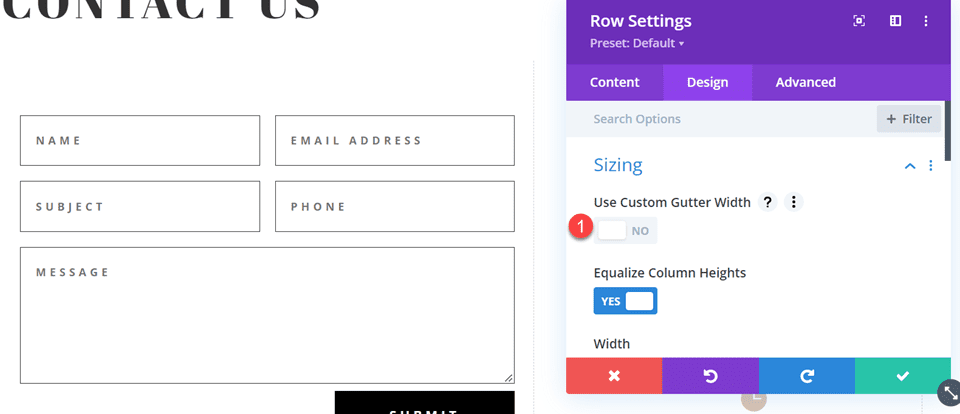
Otwórz ustawienia projektu wiersza i wyłącz opcję Użyj niestandardowej szerokości ścieku.
- Użyj niestandardowej szerokości rynny: Nie

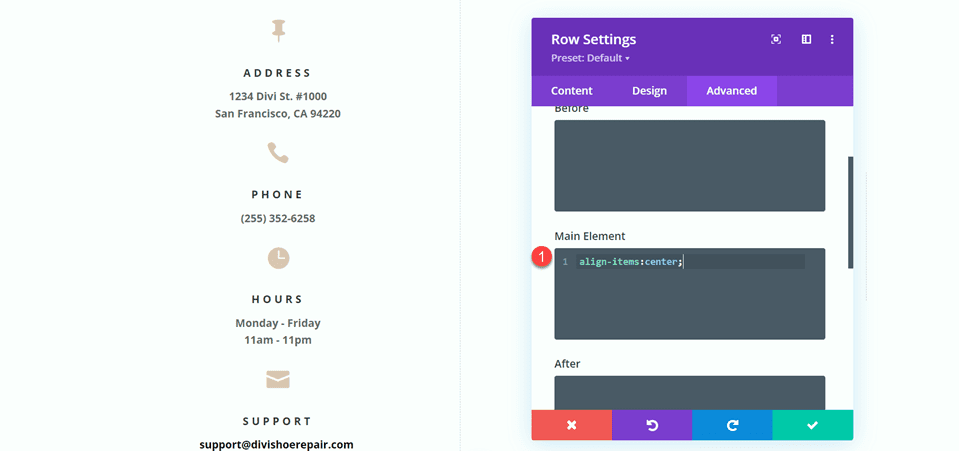
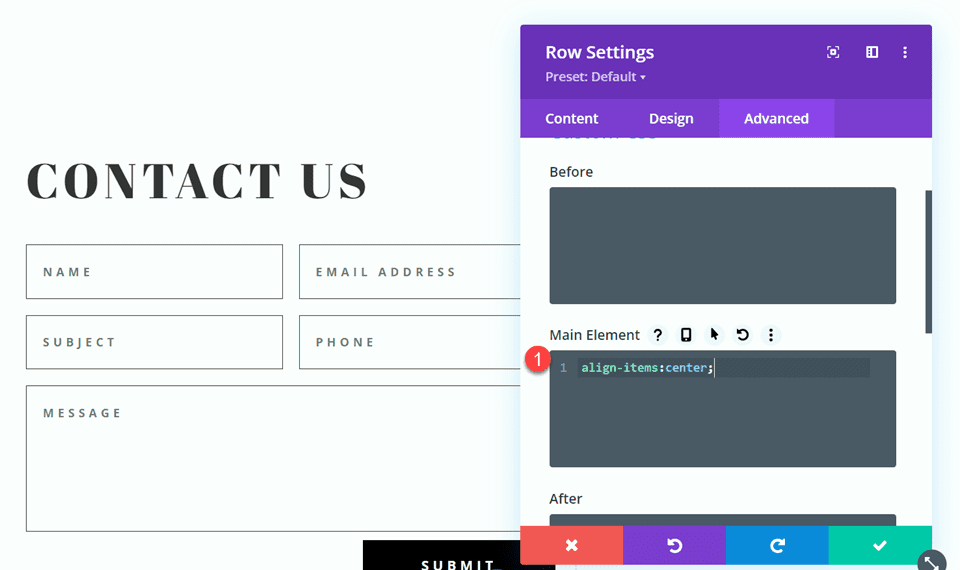
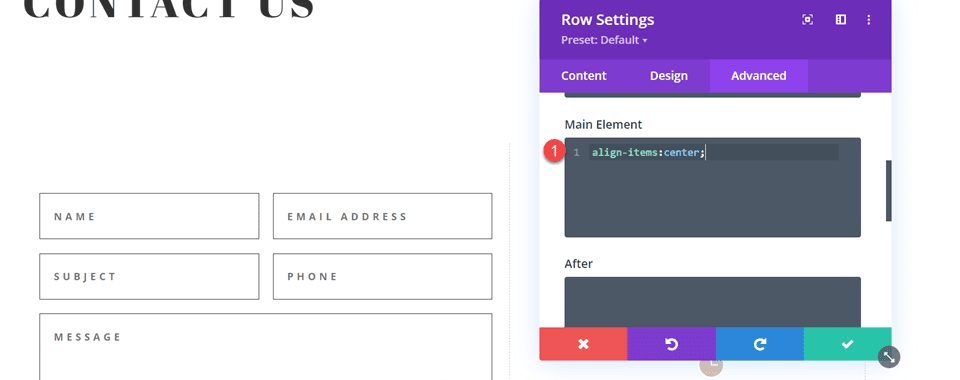
Dodaj trochę kodu do niestandardowego CSS głównego elementu, aby wyrównać w pionie moduły notki i formularz kontaktowy.
align-items:center;

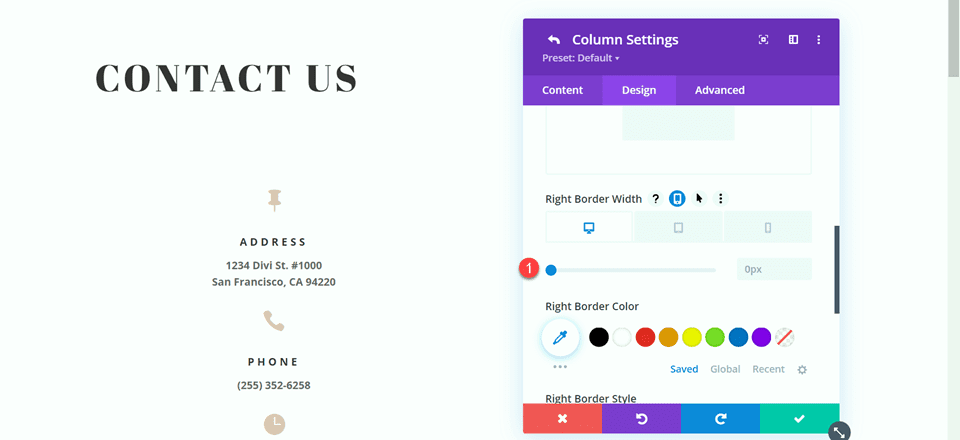
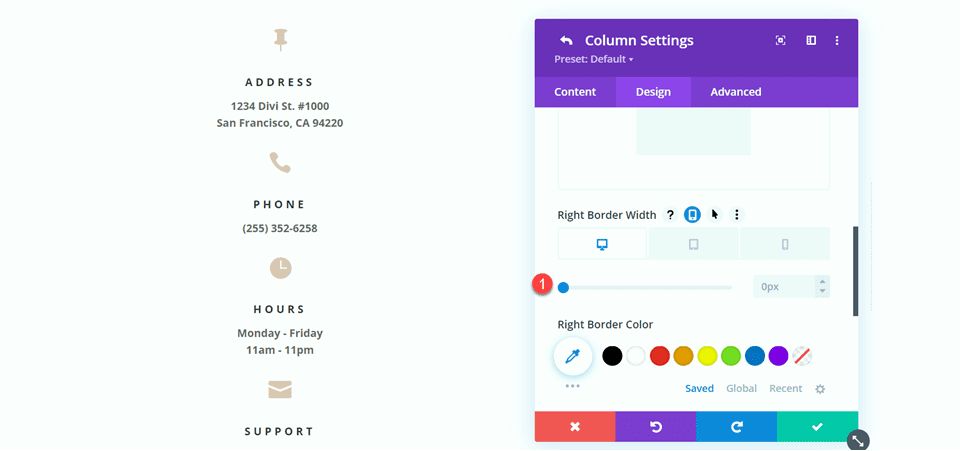
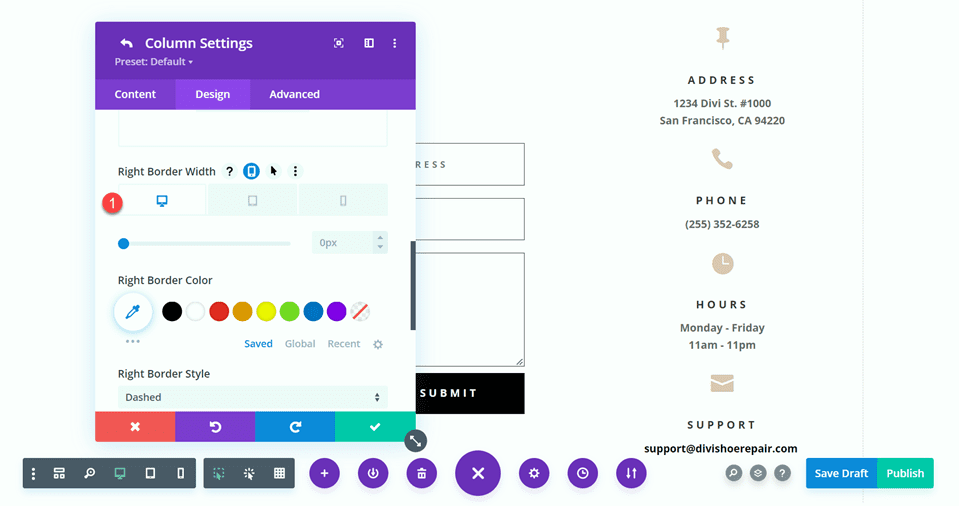
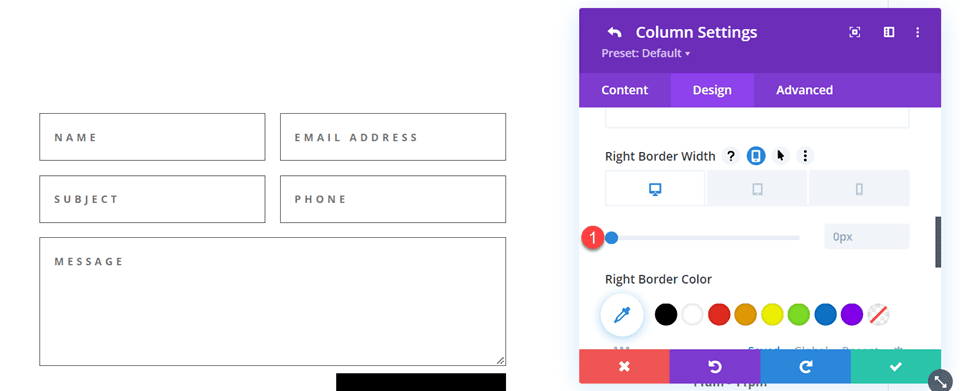
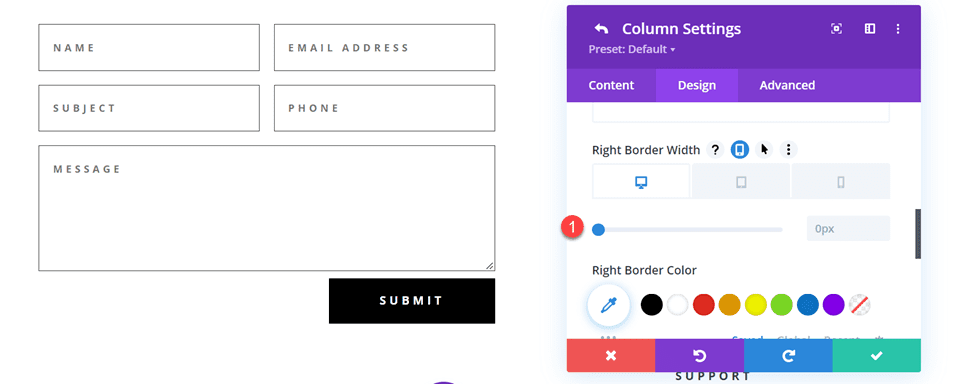
Teraz musimy usunąć cienką granicę między kolumnami. Otwórz ustawienia wiersza, a następnie otwórz ustawienia dla kolumny 1. Na karcie Projekt przejdź do ustawień obramowania i usuń obramowanie.
- Szerokość prawego obramowania: 0px

Następnie otwórz ustawienia dla kolumny 2 i powtórz kroki, aby usunąć obramowanie.
- Szerokość prawego obramowania: 0px

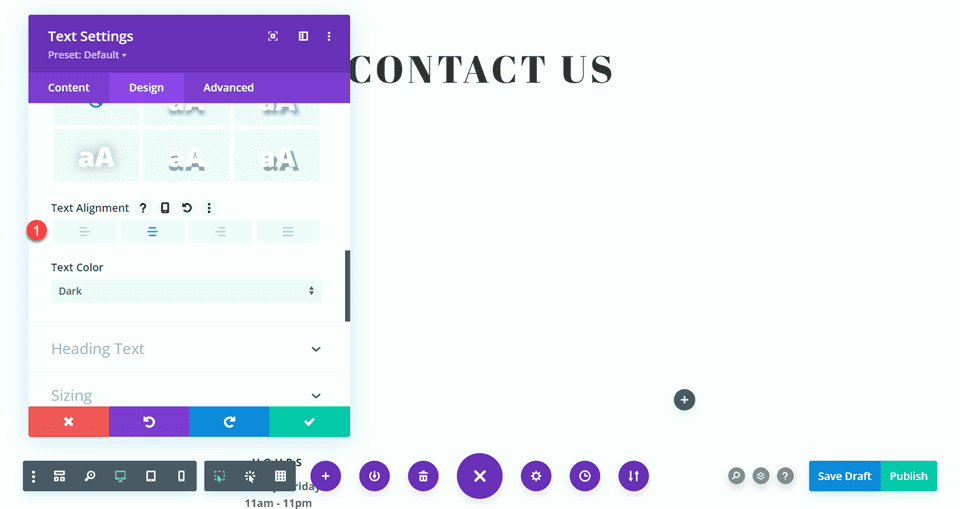
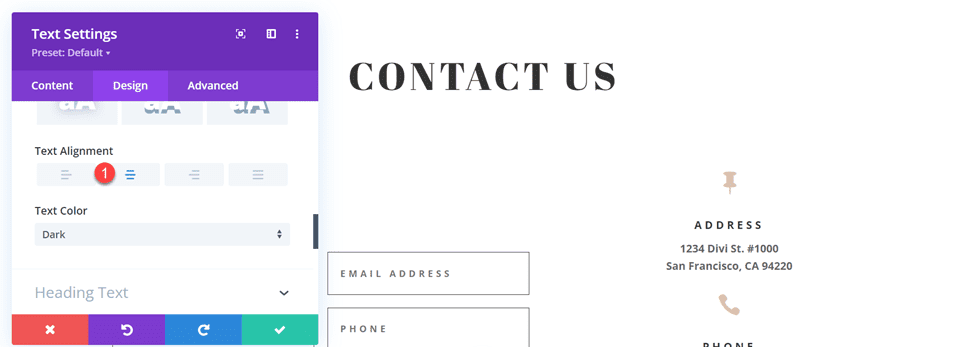
Ustaw wyśrodkowanie tekstu „Kontakt”.

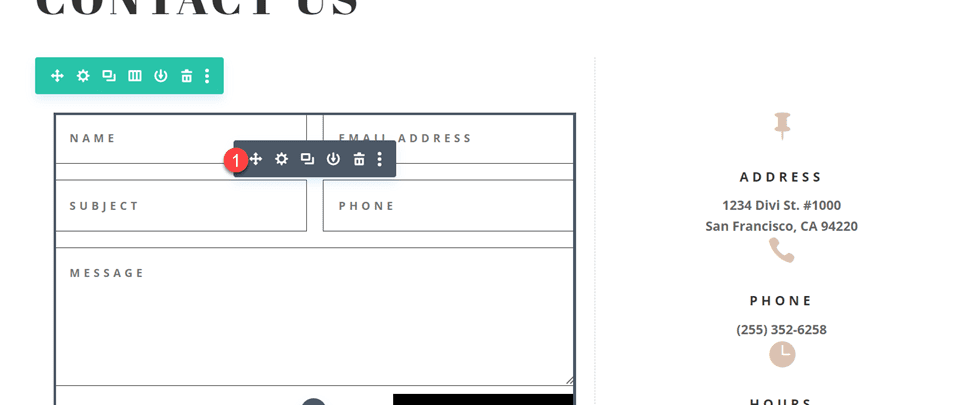
Przenieś formularz kontaktowy do prawej kolumny. Usuń pustą pozostałą sekcję.

Modyfikowanie układu formularza kontaktowego za pomocą pól wbudowanych i o pełnej szerokości
Ten układ będzie również miał dwa oddzielne pola na imię i nazwisko. Otwórz ustawienia modułu formularza kontaktowego i zmień pola ID i Tytuł dla pola Imię na Imię.

Dodaj nowe pole poniżej pola Imię. Ustaw identyfikator pola i tytuł na nazwisko.

W ustawieniach pola nazwiska otwórz ustawienia układu i ustaw opcję Ustaw pełną szerokość na Nie.
- Pełna szerokość: Nie

Zmień kolejność pól telefonu i tematu tak, aby telefon znajdował się przed tematem.

Otwórz ustawienia pól E-mail, Telefon i Temat i ustaw układ na pełną szerokość.
- Zrób pełną szerokość: Tak

Dostosowywanie projektu formularza kontaktowego
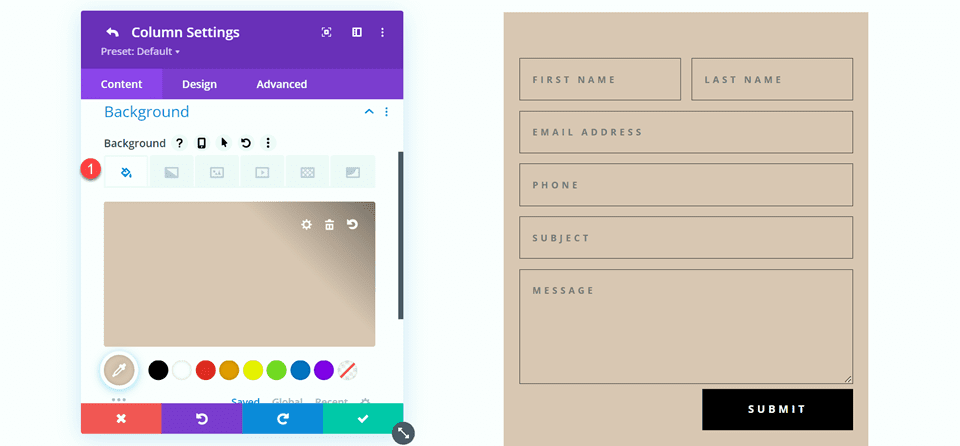
Otwórz ustawienia wiersza, a następnie otwórz ustawienia kolumny 2. Ustaw kolor tła.
- Tło: #DBC2B3

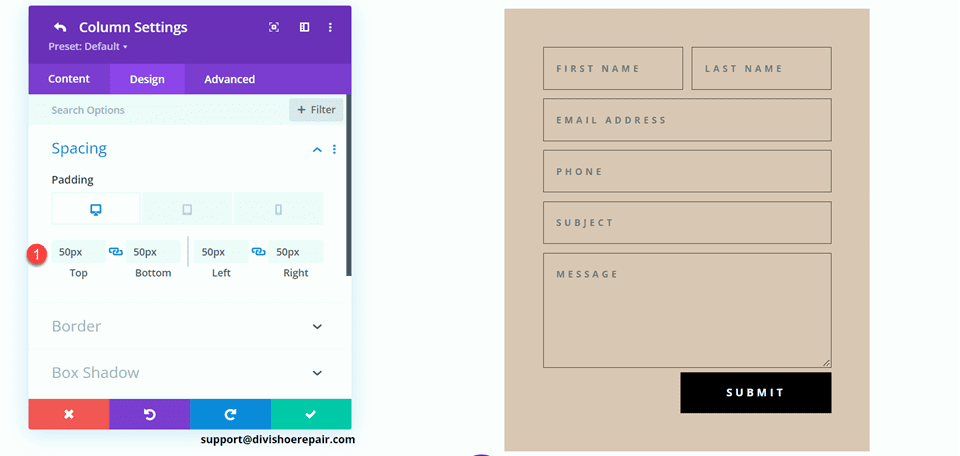
W ustawieniach kolumny 2 przejdź do karty projektu i dodaj dopełnienie.
- Wyściółka: 50px
- Wypełnienie-dół: 50px
- Dopełnienie po lewej: 50px
- Dopełnienie-prawo: 50px

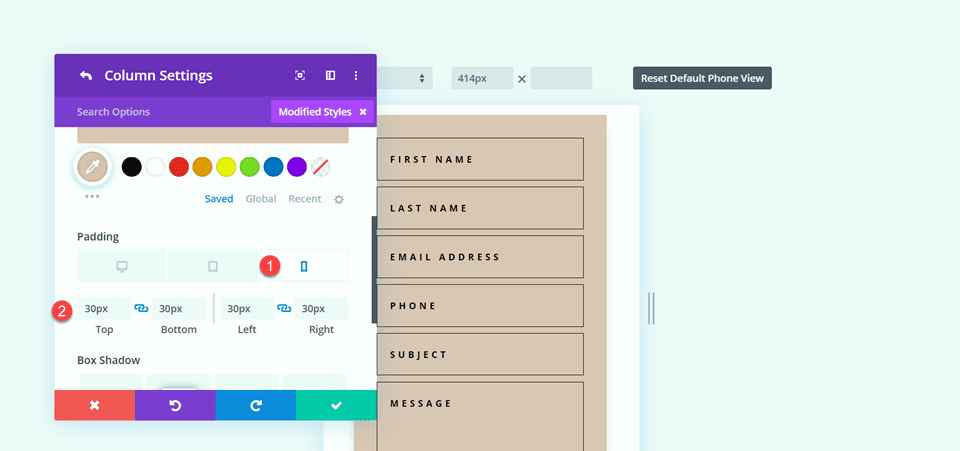
Wybierz ikonę telefonu komórkowego, aby zmodyfikować ustawienia responsywne. Ustaw dopełnienie na telefon komórkowy.
- Wyściółka: 30px
- Wypełnienie-dół: 30px
- Dopełnienie po lewej: 30px
- Dopełnienie-prawo: 30px


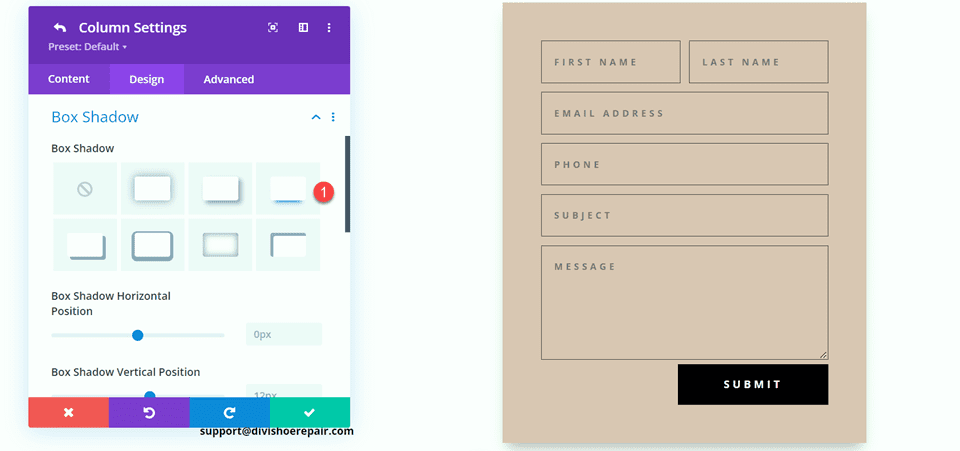
Następnie dodaj cień do kolumny.

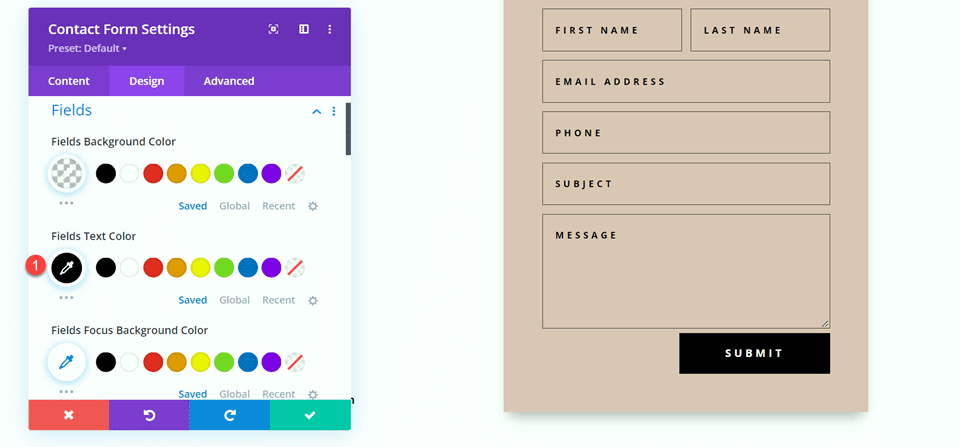
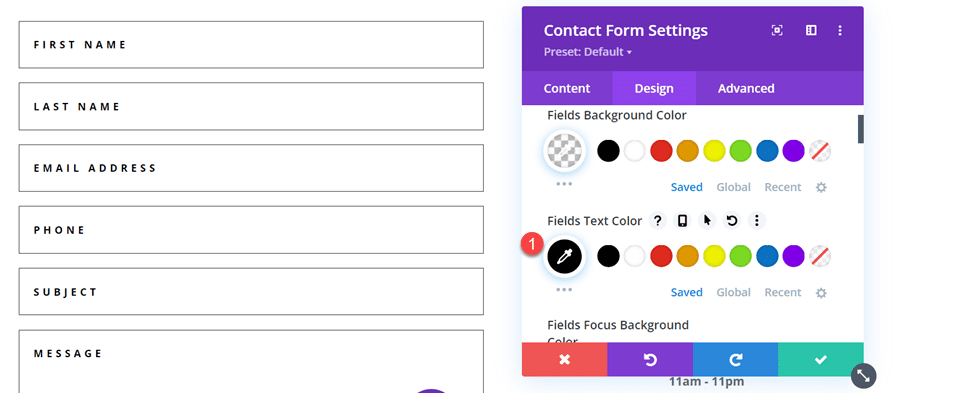
Na koniec otwórz ustawienia formularza kontaktowego i zmień kolor tekstu pola.
- Kolor tekstu pól: #000000

Ostateczny projekt
Oto ostateczny projekt drugiego układu.


Trzeci układ
W przypadku trzeciego układu po lewej stronie będziemy mieli formularz kontaktowy, a po prawej moduły notatek. Zacznijmy od zmiany struktury kolumn wiersza zawierającego moduły notatek.

Przenieś moduł adresu do prawej kolumny.

Następnie przenieś moduł tekstowy Skontaktuj się z nami do lewej kolumny, a następnie usuń pozostały pusty wiersz.

Przenieś formularz kontaktowy do lewej kolumny, poniżej modułu tekstowego Kontakt. Usuń pozostałą pustą sekcję.

Otwórz ustawienia projektu wiersza i wyłącz opcję Użyj niestandardowej szerokości ścieku.
- Użyj niestandardowej szerokości rynny: Nie

Dodaj trochę kodu do niestandardowego CSS głównego elementu, aby wyrównać w pionie moduły notki i formularz kontaktowy.
align-items:center;

Otwórz ustawienia wiersza, a następnie otwórz ustawienia dla kolumny 1. Na karcie Projekt przejdź do ustawień obramowania i usuń obramowanie. Powtórz kroki, aby usunąć obramowanie z kolumny 2.
- Szerokość prawego obramowania: 0px

Modyfikowanie układu formularza kontaktowego
W trzecim projekcie pozostawimy szerokości pól bez zmian, jednak otwórz ustawienia formularza kontaktowego i zmień kolejność numeru telefonu i pola tematu, aby telefon był pierwszy.

Ostateczny projekt
Oto ostateczny projekt trzeciego układu.


Czwarty układ
W przypadku czwartego i ostatniego układu formularz kontaktowy będzie po lewej stronie, a moduły notatek po prawej. Ponownie zaczniemy od zmiany struktury kolumn wiersza zawierającego moduły notatek.

Przenieś moduł adresu do prawej kolumny.

Przenieś formularz kontaktowy do lewej kolumny. Usuń pozostałą pustą sekcję.

Otwórz ustawienia projektu wiersza i wyłącz opcję Użyj niestandardowej szerokości ścieku.
- Użyj niestandardowej szerokości rynny: Nie

Dodaj trochę kodu do niestandardowego CSS głównego elementu, aby wyrównać w pionie moduły notki i formularz kontaktowy.
align-items:center;

Otwórz ustawienia wiersza, a następnie otwórz ustawienia dla kolumny 1. Na karcie Projekt przejdź do ustawień obramowania i usuń obramowanie.
- Szerokość prawego obramowania: 0px

Następnie otwórz ustawienia dla kolumny 2 i powtórz kroki, aby usunąć obramowanie.
- Szerokość prawego obramowania: 0px

Otwórz ustawienia modułu tekstowego dla tekstu Kontakt i wyśrodkuj tekst.
- Wyrównanie tekstu: do środka

Modyfikowanie układu formularza kontaktowego za pomocą pól wbudowanych i o pełnej szerokości
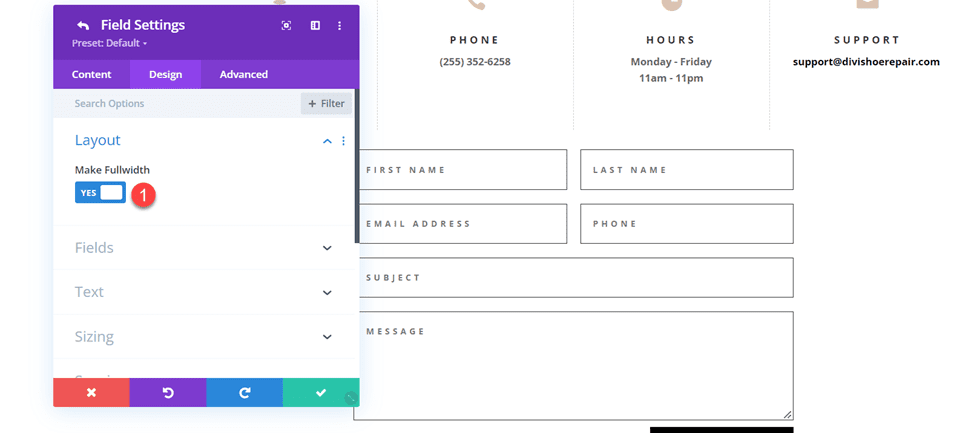
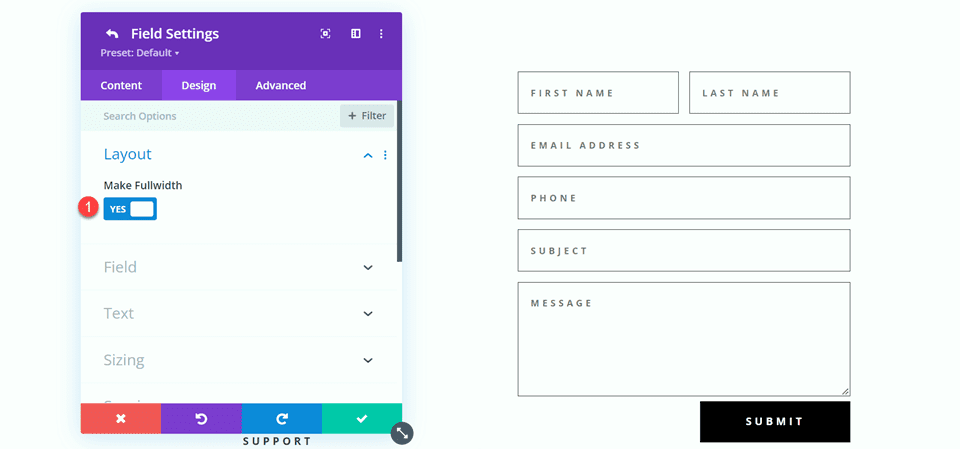
W przypadku tego projektu wszystkie nasze pola będą miały pełną szerokość. Otwórz ustawienia formularza kontaktowego, a następnie otwórz ustawienia dla każdego pola. Na karcie projekt wybierz opcję Układ i ustaw opcję Utwórz pełną szerokość na Tak.

Po utworzeniu każdego pola o pełnej szerokości formularz powinien wyglądać mniej więcej tak.

Teraz zmień identyfikator pola i tytuł pola Imię na Imię.

Dodaj nowe pole poniżej pola Imię. Ustaw identyfikator pola i tytuł na nazwisko.

Zmień kolejność pól telefonu i tematu tak, aby telefon znajdował się przed tematem.

Dostosowywanie projektu formularza kontaktowego
W ustawieniach projektu formularza kontaktowego ustaw kolor tekstu pól na czarny.
- Kolor tekstu pól: #000000

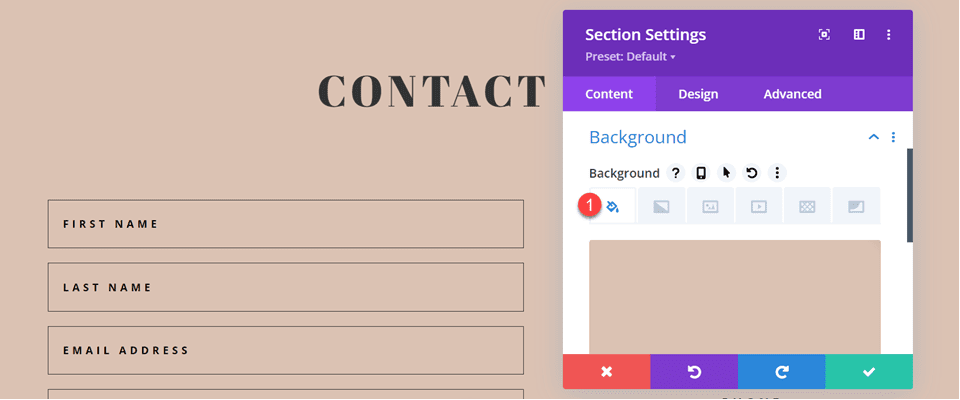
Otwórz ustawienia sekcji i dodaj kolor tła.
- Tło: #DBC2B3

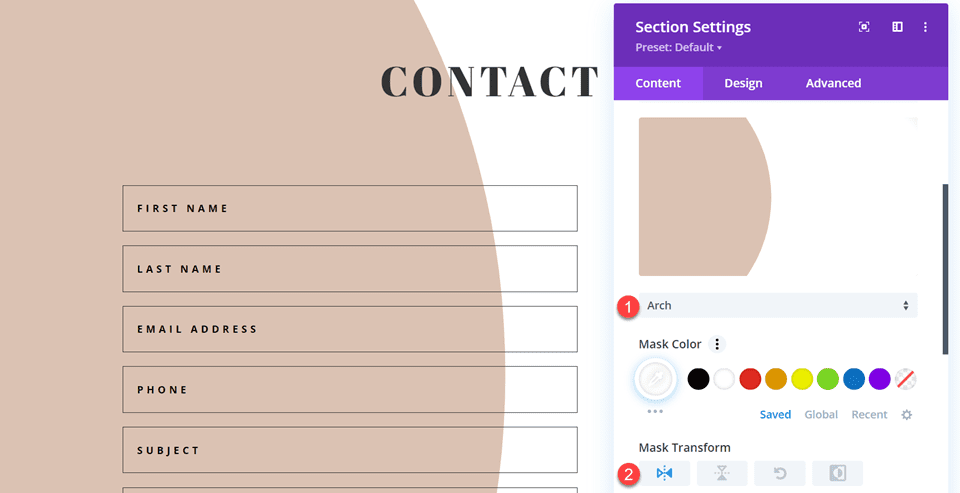
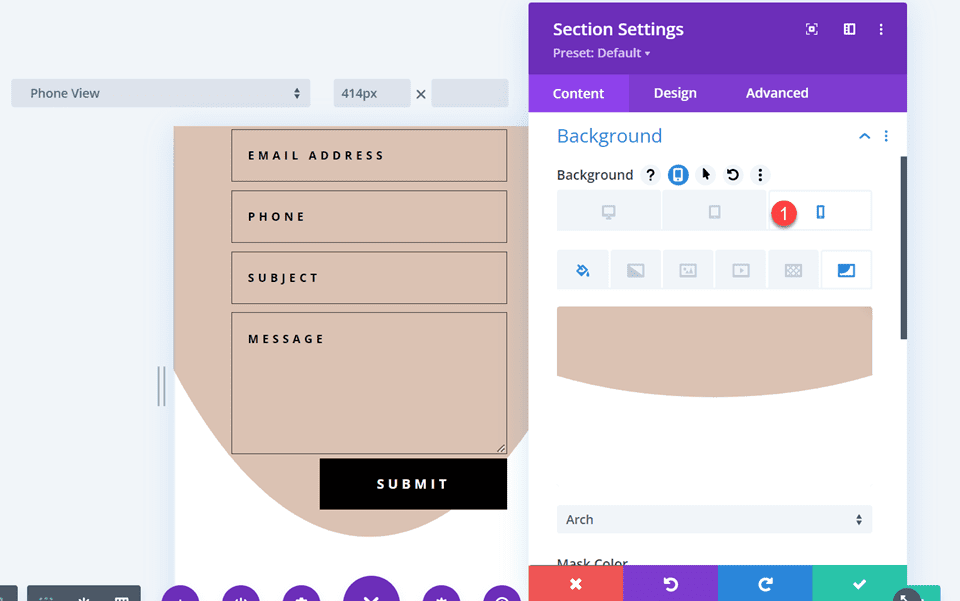
Na koniec dodaj maskę tła.
- Maska tła: Arch
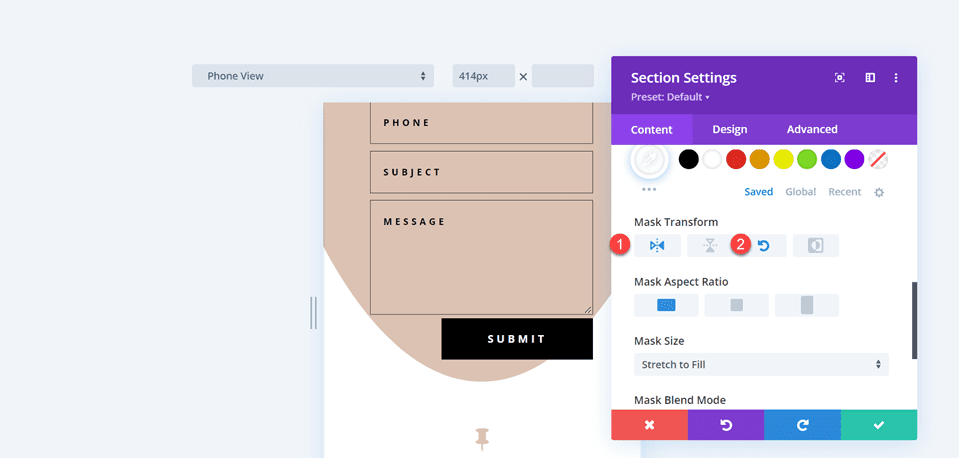
- Transformacja maski: pozioma

Aby maska tła działała lepiej na urządzeniach mobilnych, użyjmy ustawień responsywnych.

- Transformacja maski na urządzeniach mobilnych: pozioma i obracana

Ostateczny projekt
Oto ostateczny projekt czwartego układu.


Ostateczny wynik
Przyjrzyjmy się jeszcze raz wszystkim naszym ostatecznym projektom.
Pierwszy układ


Drugi układ


Trzeci układ


Czwarty układ


Końcowe przemyślenia
Posiadanie świetnie wyglądającego formularza kontaktowego może zwiększyć liczbę konwersji i umożliwić odwiedzającym bezpośredni kontakt z Tobą. Jak pokazaliśmy w tym artykule, możesz użyć opcji pól w wierszu i pełnej szerokości, aby stworzyć różne wyglądy i układy formularza, a wbudowane opcje projektowania Divi umożliwiają tworzenie unikalnych i atrakcyjnych projektów, aby wyróżnić formularz. Aby dowiedzieć się więcej o różnych sposobach stylizowania modułu formularza kontaktowego, zapoznaj się z tym samouczkiem dotyczącym tworzenia pełnoekranowego formularza responsywnego z animacją przewijania w powiększeniu, a także z tym samouczkiem dotyczącym 5 innych unikalnych opcji stylizacji. Jak wystylizowałeś moduł formularza kontaktowego? Chcielibyśmy usłyszeć od Ciebie w komentarzach!
