Jak kompresować obrazy w WordPress (z wtyczkami i bez)
Opublikowany: 2022-01-06Niezależnie od tego, czy prowadzisz bloga osobistego, czy witrynę firmową, musisz zoptymalizować swoją witrynę pod kątem szybkości i wydajności. A jeśli chodzi o zwiększenie szybkości, obrazy hostowane w Twojej witrynie odgrywają kluczową rolę. W tym artykule pokażemy Ci, jak kompresować obrazy w WordPressie , aby pomóc Twojej witrynie zoptymalizować szybkość.
Dlaczego warto kompresować obrazy w WordPressie?
Głównym powodem kompresji obrazów w WordPressie jest optymalizacja szybkości witryny . Ale wraz ze zwiększoną szybkością strony internetowej istnieją również dodatkowe zalety.
Gdy dodasz do swojej witryny zbyt wiele obrazów o dużych rozmiarach, ogólny rozmiar stron internetowych również się zwiększy. Tak więc załadowanie strony zajmie znacznie więcej czasu. Ale jeśli skompresujesz te obrazy, rozmiar obrazu zostanie zmniejszony, a strony internetowe będą mogły ładować się szybciej, co spowoduje lepszą prędkość witryny.
Co więcej, Google uważa szybkość witryny za czynnik rankingowy również dla SEO. Dlatego, jeśli chcesz, aby Twoja witryna miała wyższą pozycję na stronach wyników wyszukiwania, musisz ją również zoptymalizować pod kątem lepszej wydajności. I na szczęście kompresja obrazów jest jednym z najszybszych sposobów na poprawę szybkości witryny.
Jak kompresować obrazy w WordPress
Aby skompresować obrazy w WordPressie, mamy dwie metody:
- Korzystanie z wtyczek
- Ręcznie
Przyjrzymy się obu opcjom.
Kompresuj obrazy w WordPress za pomocą wtyczek
Jeśli chcesz skompresować obrazy, które są już przesłane do Twojej witryny WordPress, ta metoda może być dla Ciebie odpowiednia.
Wszystko, co musisz zrobić, to użyć jednej z wtyczek do kompresji obrazu WordPress. Następnie wtyczka automatycznie skompresuje wszystkie istniejące obrazy. Po skonfigurowaniu wtyczki i wybraniu poziomu kompresji, wtyczka zajmie się kompresją obrazu, dzięki czemu możesz skupić się na innych zadaniach.
W tym samouczku użyjemy wtyczki ShortPixel . Możesz jednak użyć dowolnej innej wtyczki, która odpowiada Twoim potrzebom. Ale aby zacząć korzystać z wtyczki, musisz ją najpierw zainstalować i aktywować.
1. Zainstaluj i aktywuj wtyczkę
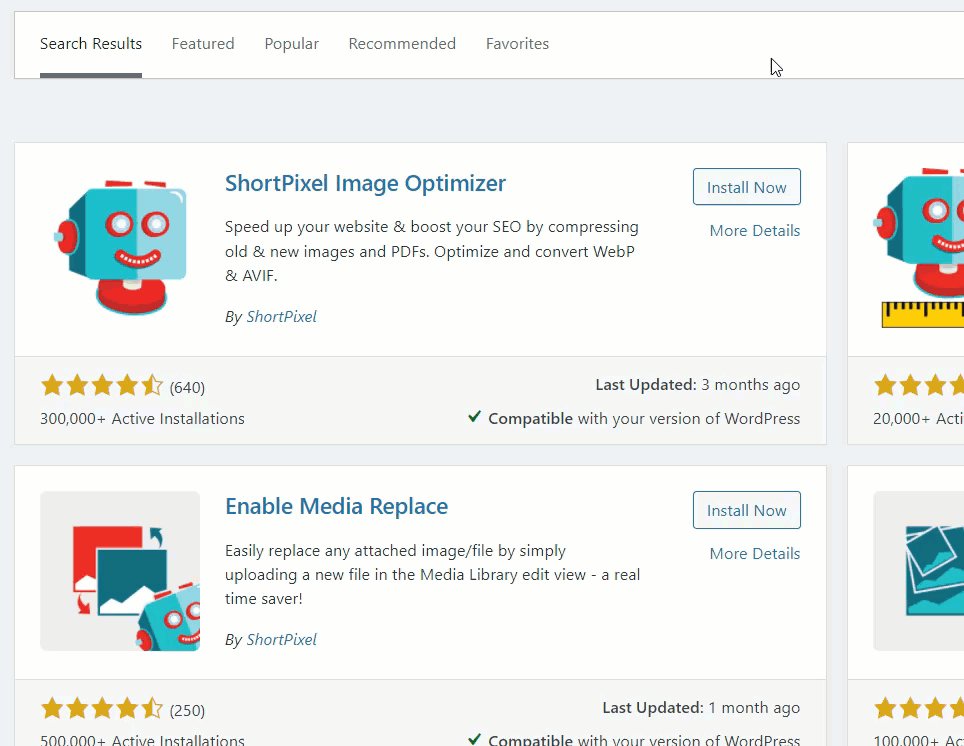
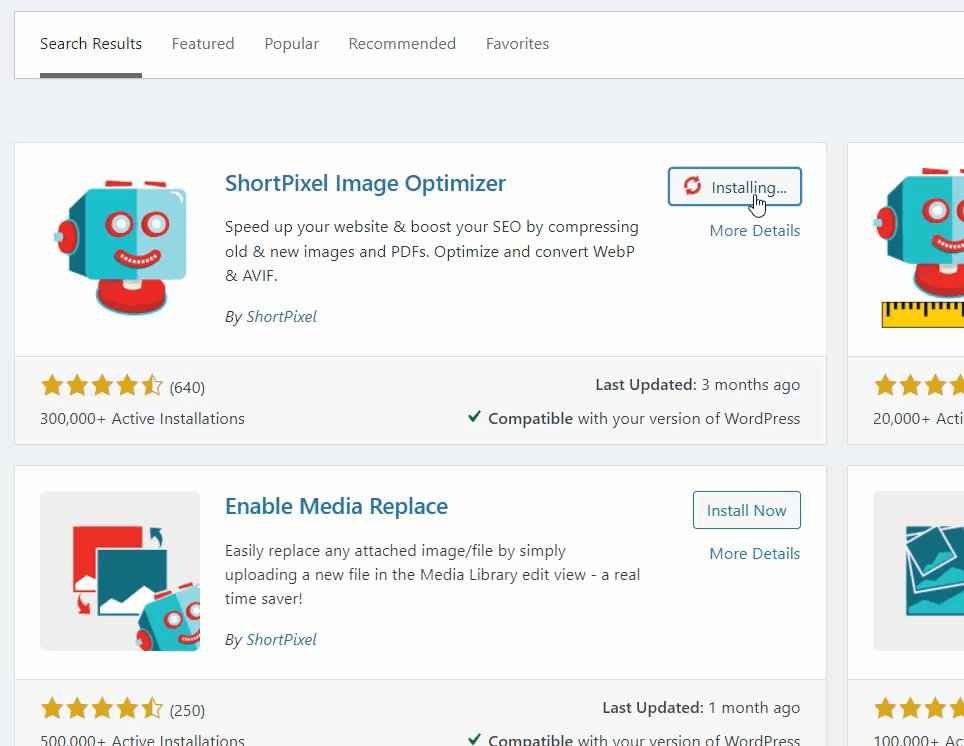
Aby zainstalować wtyczkę, przejdź do Wtyczki> Dodaj nowy z pulpitu WordPress i wyszukaj wtyczkę za pomocą słów kluczowych. Następnie kliknij Zainstaluj teraz .
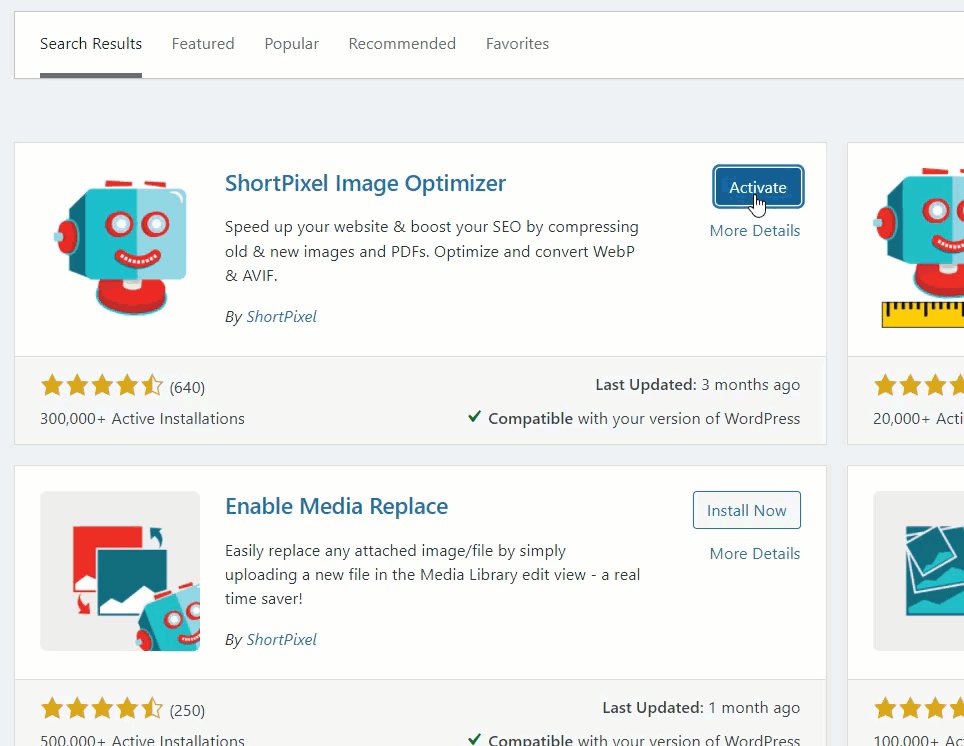
Po zakończeniu instalacji Aktywuj wtyczkę.

Jeśli chcesz użyć wtyczki premium lub wtyczki, której nie ma w repozytorium WordPressa, musisz zainstalować ją ręcznie. Możesz pobrać wtyczkę ze strony internetowej wtyczki lub rynku i przesłać ją do swojej witryny WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem dotyczącym ręcznego instalowania wtyczki WordPress.
2. Skonfiguruj wtyczkę
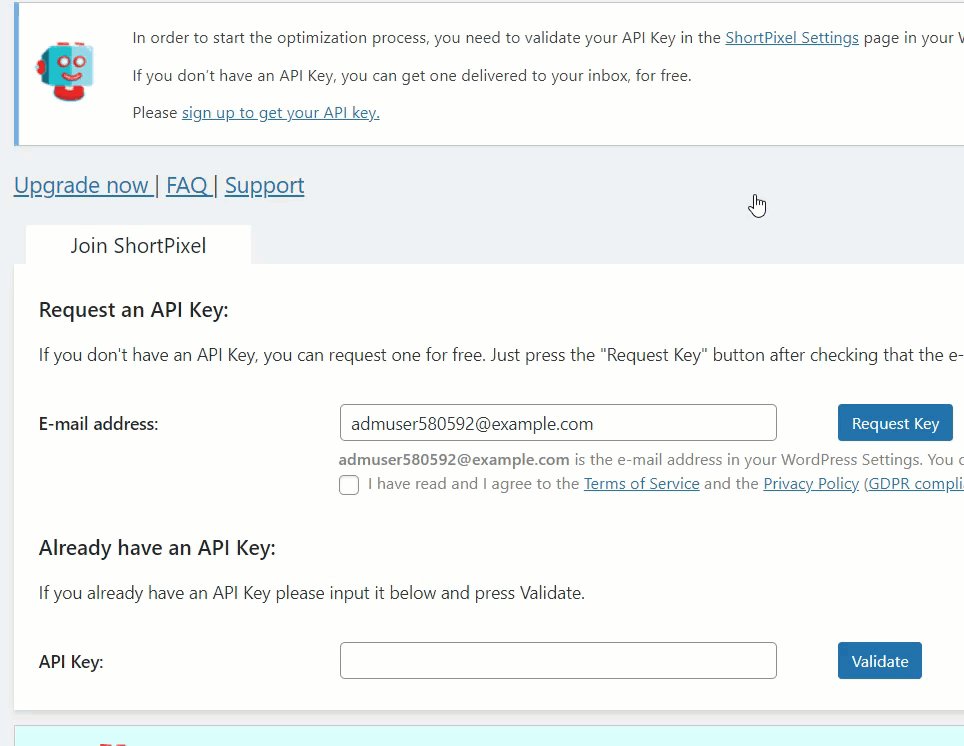
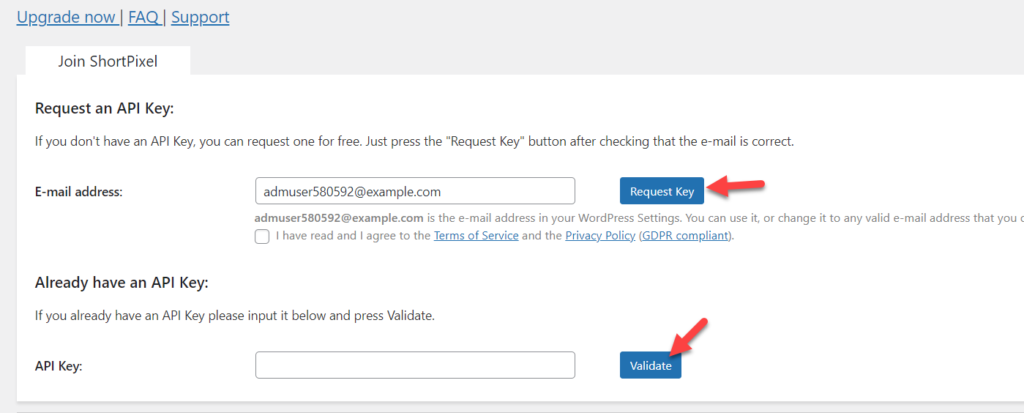
Po aktywacji wtyczki potrzebujesz klucza API, aby móc dalej z niej korzystać. Możesz poprosić o nowy klucz API, jeśli jesteś nowy na platformie. Wystarczy wpisać swój adres e-mail i kliknąć przycisk Poproś o klucz .
Ale jeśli masz już klucz API, wprowadź go i kliknij Sprawdź .

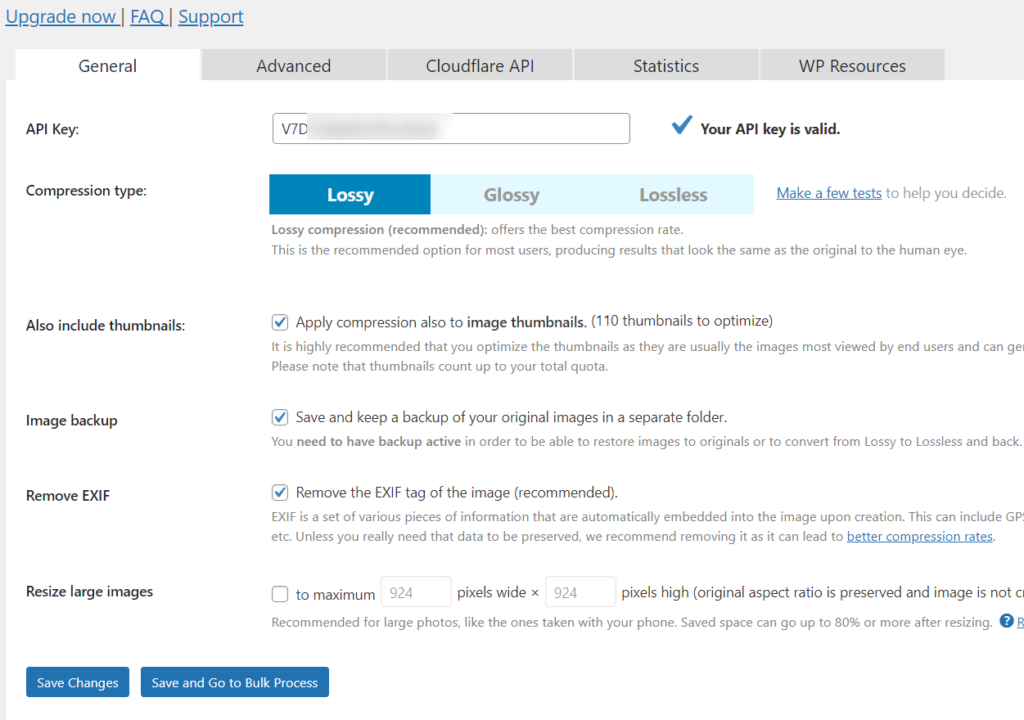
Po wprowadzeniu prawidłowego klucza API będziesz mógł zobaczyć ustawienia wtyczki na następnej stronie.
Możesz skonfigurować podstawowe ustawienia, takie jak model kompresji, optymalizacja miniatur, dane EXIF i zmiana rozmiaru obrazu na stronie Ustawienia ogólne .
Istnieje możliwość przechowywania kopii zapasowych oryginalnych plików graficznych również w osobnym folderze, ale może to zająć więcej miejsca. Jeśli masz ograniczoną przestrzeń dostępną w swoim planie hostingowym, przechowywanie kopii zapasowej na serwerze nie jest mądrym wyborem. Dlatego przed podjęciem decyzji upewnij się, że masz dostępną przestrzeń dyskową i przepustowość.

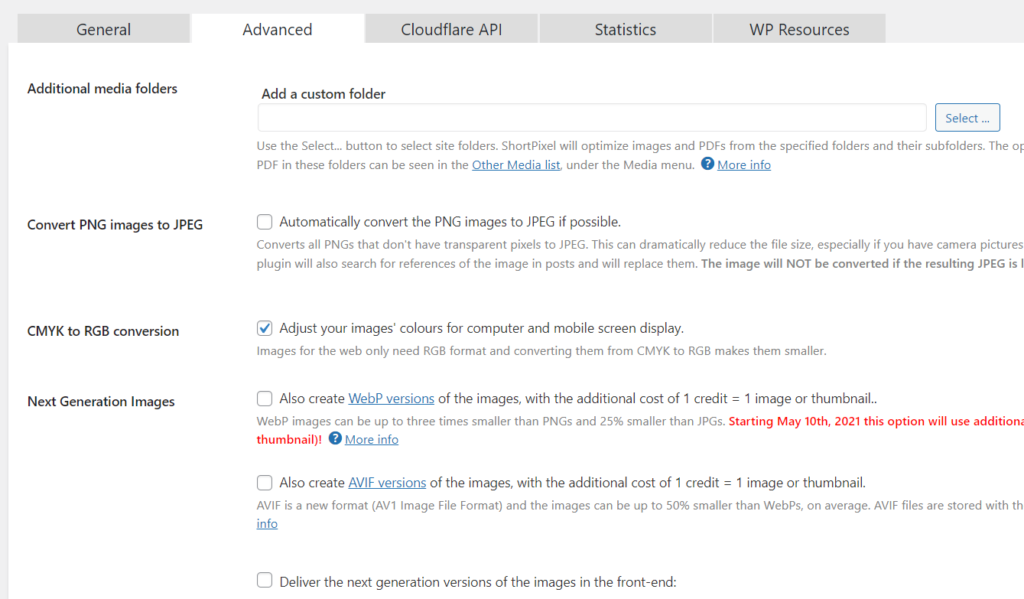
Na karcie Zaawansowane możesz wybrać określone foldery obrazów do optymalizacji, włączyć automatyczną optymalizację, konwersję PNG do JPEG i tak dalej. Wtyczka zawiera również kilka bardziej domyślnych ustawień, które są odpowiednie do kompresji obrazu. Ale jeśli potrzebujesz, możesz je również zmienić.

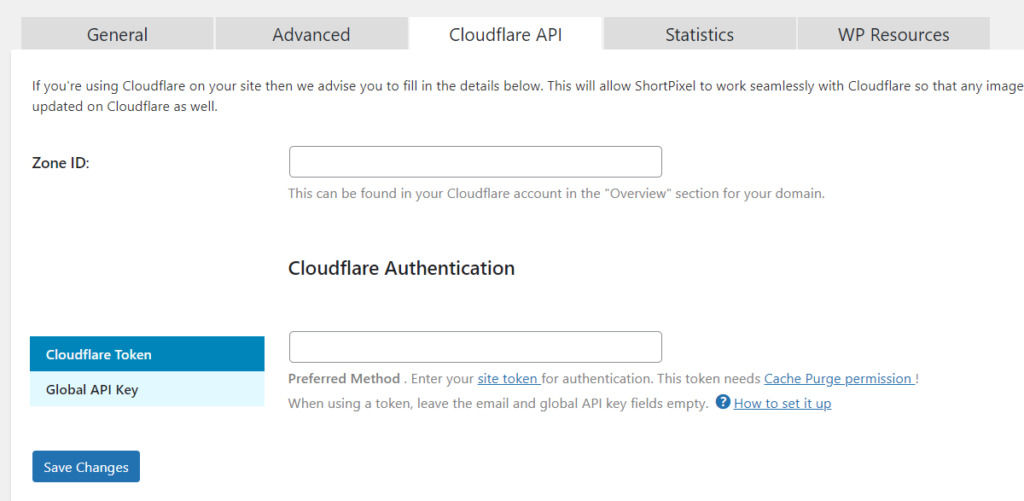
Ponadto, jeśli korzystasz z Cloudflare CDN, możesz zintegrować go z wtyczką z zakładki Cloudflare API . Dzięki temu obraz będzie się wyświetlał jeszcze szybciej. Wszystko czego potrzebujesz to ID strefy i token.

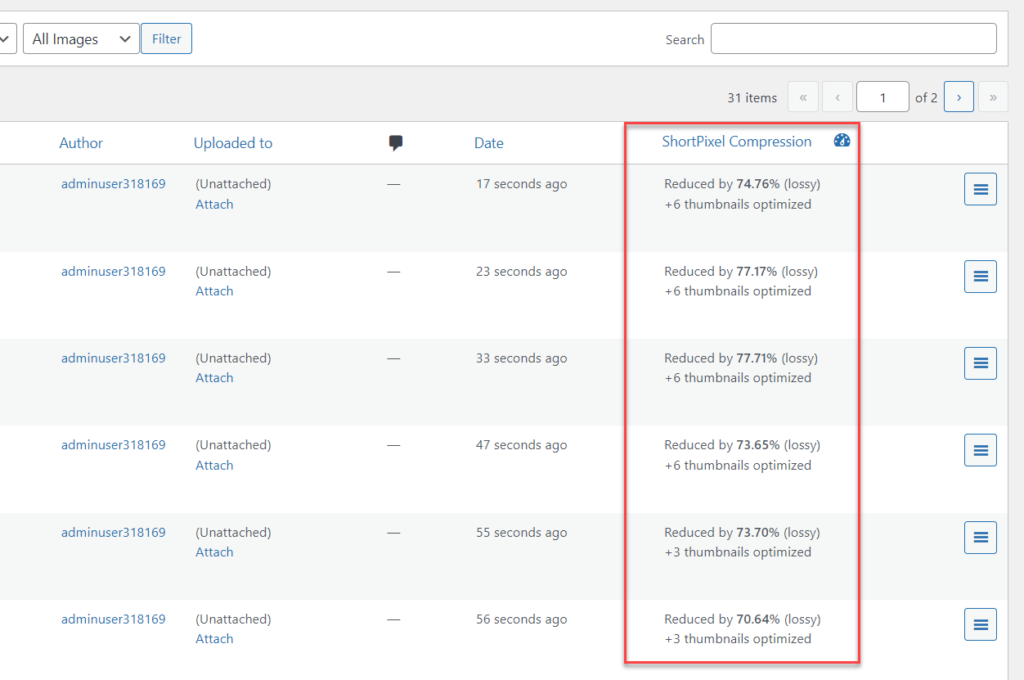
Wreszcie strona statystyk pokazuje skompresowane obrazy, współczynnik kompresji, miejsce na dysku i zaoszczędzoną przepustowość. Gdy skończysz z konfiguracją, możesz zacząć. Tylko nie zapomnij zapisać zmian po ich skonfigurowaniu.
Od teraz za każdym razem, gdy prześlesz nowe obrazy do biblioteki, wtyczka automatycznie je skompresuje.

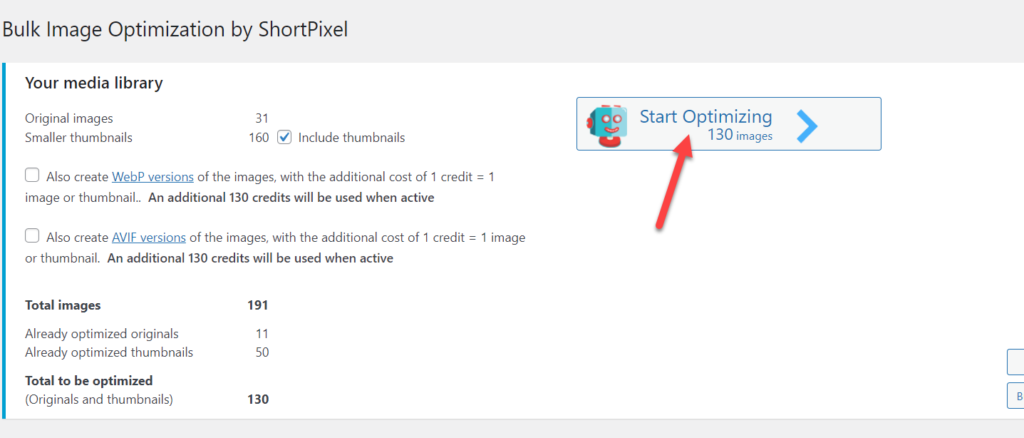
W ustawieniach mediów możesz również zobaczyć opcję Bulk Compress , która pomoże Ci w optymalizacji masowej. Optymalizacja obrazu rozpocznie się automatycznie po kliknięciu opcji Rozpocznij optymalizację .

Otóż to! Możesz teraz zmniejszyć rozmiar obrazu za pomocą ShortPixel. I nawet jeśli używasz innej wtyczki, kroki są bardzo podobne.
Kompresuj obrazy ręcznie w WordPress
Jeśli nie zacząłeś dodawać obrazów do instalacji WordPressa i nie chcesz jeszcze używać zbyt wielu wtyczek, ta metoda jest dla Ciebie bardziej odpowiednia. Obecnie dostępnych jest wiele narzędzi do kompresji obrazu online. Możesz po prostu przesłać zdjęcia, które chcesz skompresować, do tych narzędzi i uzyskać zoptymalizowaną wersję.
Na szczęście większość narzędzi jest bezpłatna i możesz ustawić, jaka kompresja obrazu i redukcja rozmiaru są potrzebne. Ale nadal mogą istnieć pewne ograniczenia. Przejdźmy przez kolejne kroki, aby szczegółowo przyjrzeć się narzędziu.
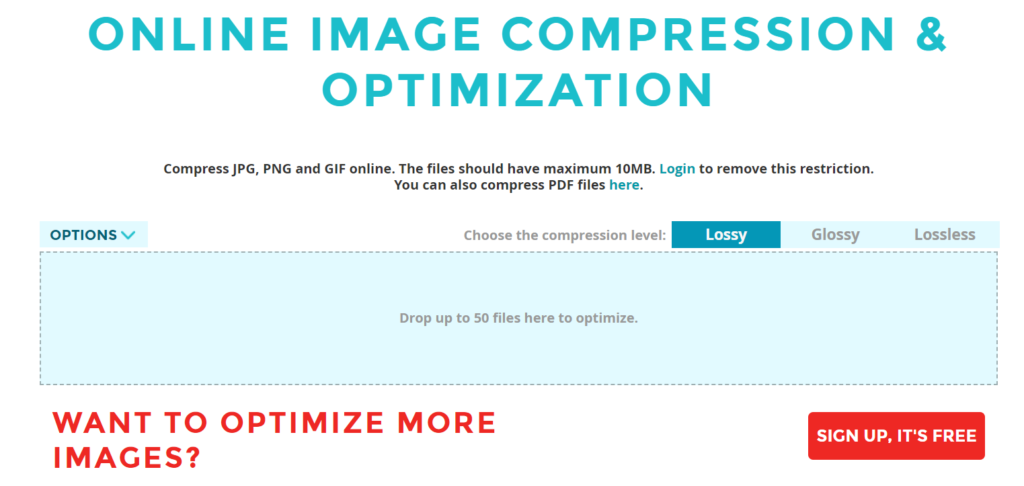
W tym samouczku użyjemy narzędzia do kompresji obrazu online ShortPixel . Narzędzie do kompresji obrazu ShortPixel jest całkowicie bezpłatne i zawiera odpowiednie funkcje. Możesz zoptymalizować do 50 obrazów jednocześnie, a także wybrać trzy poziomy kompresji.

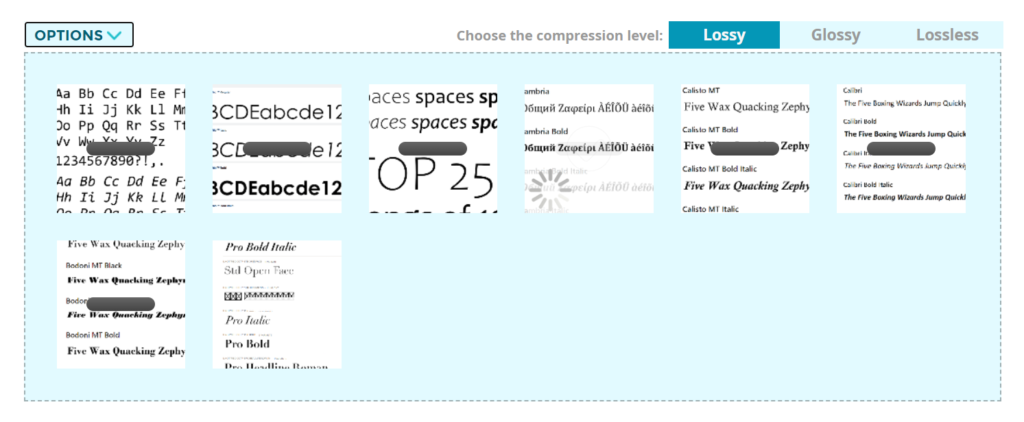
1. Wybierz poziom kompresji
Przed przesłaniem obrazów musisz wybrać poziom kompresji dla swoich obrazów. Istnieją 3 poziomy kompresji obrazu:
- Stratna
- Lśniący
- Bezstratny
Poziom stratny zapewnia maksymalną redukcję rozmiaru, a poziom bezstratny zapewnia najmniejszą redukcję rozmiaru obrazu. Do kompresji obrazów zalecamy poziom stratny, ponieważ jest on najbardziej przyzwoity i zrównoważony. Możesz uzyskać doskonałą jakość obrazu przy maksymalnym zmniejszeniu rozmiaru obrazów.

2. Prześlij obrazy
Po wybraniu poziomu kompresji możesz rozpocząć przesyłanie obrazów do kompresji. Po prostu prześlij je do pola obrazu na stronie internetowej. Gdy tylko obrazy zostaną przesłane, narzędzie zacznie je automatycznie kompresować.

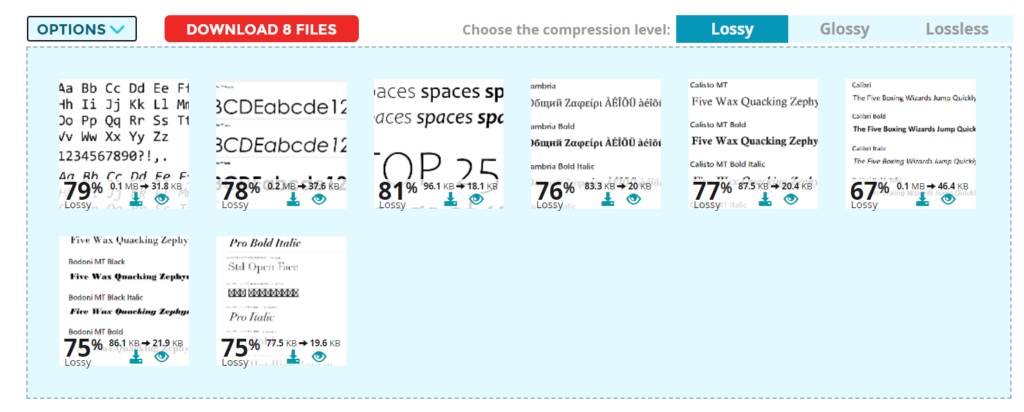
Proces zajmie kilka sekund w zależności od rozmiaru obrazów i wybranego poziomu kompresji. Następnie zobaczysz na stronie internetowej nowo skompresowane pliki obrazów ze współczynnikiem kompresji i rozmiarem.

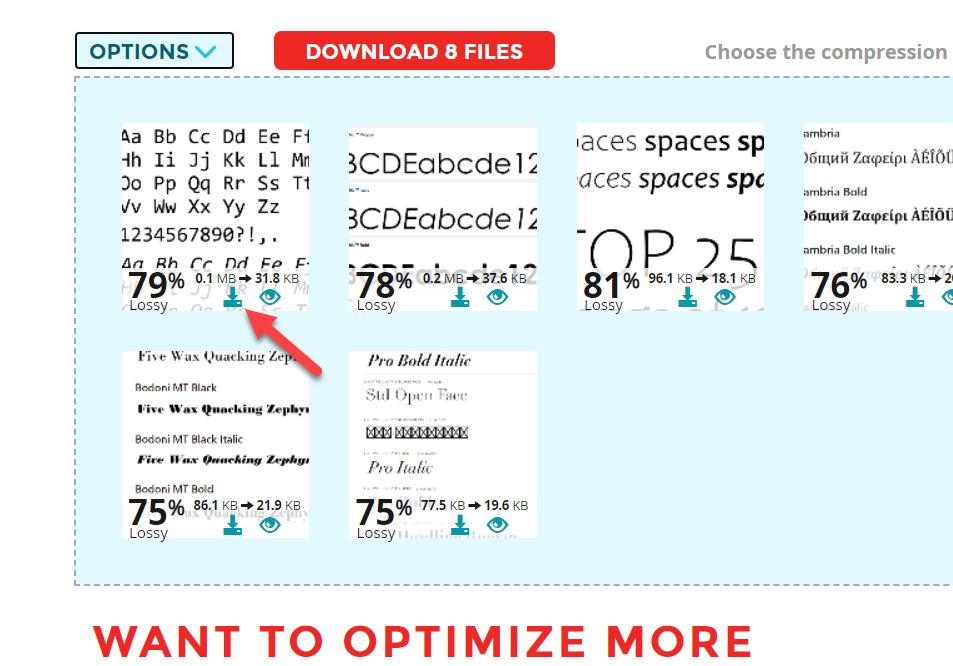
Jak widać na powyższym zrzucie ekranu, mamy średnio 75%+ zmniejszenie rozmiaru obrazu, co jest świetne. Możesz także porównać rozmiary obrazów i zauważyć, że jakość skompresowanego obrazu jest nadal bardzo dobra.
Kiedy będziesz gotowy do pobrania obrazów, możesz to zrobić pojedynczo lub w pliku zip. Jeśli chcesz pobrać każdy obraz osobno , musisz użyć przycisku Pobierz .

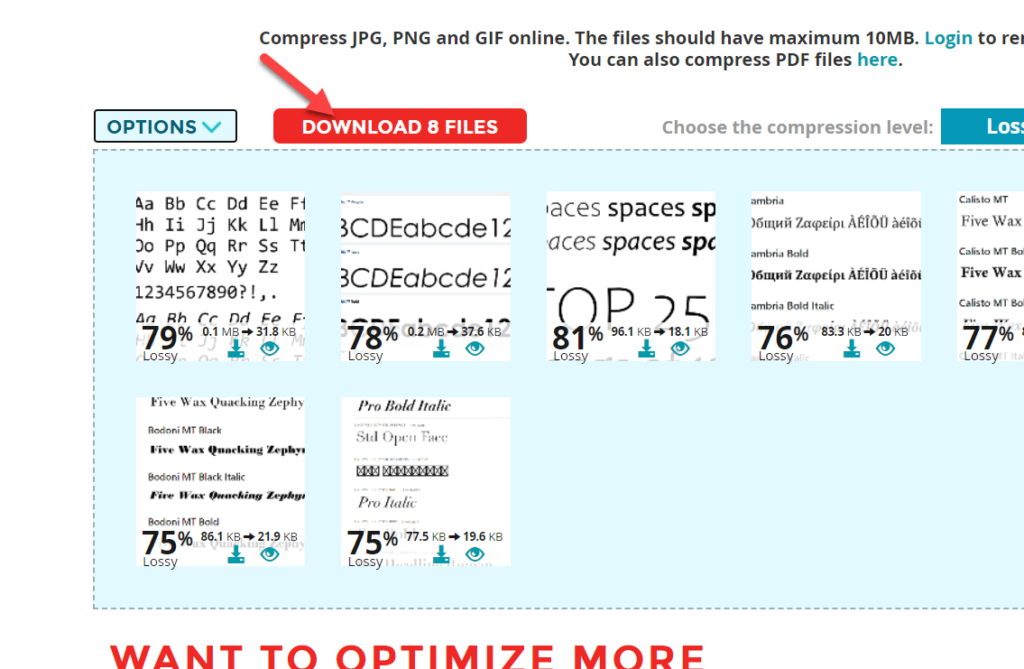
Z drugiej strony, jeśli chcesz pobrać wszystkie skompresowane obrazy naraz, kliknij przycisk Pobierz pliki , który widać u góry ekranu.

Następnie możesz przesłać te obrazy do swojej witryny WordPress. Metoda ręczna jest prosta, ale zawiera kilka dodatkowych kroków w porównaniu z metodą wtyczki.
Teraz wiesz, jak kompresować obrazy w WordPress bez utraty jakości obrazu.
Wskazówki dotyczące kompresji obrazów w WordPress
Chociaż możesz kompresować obrazy w WordPress, aby przyspieszyć swoją witrynę, musisz podczas tego pamiętać o pewnych rzeczach. Mogą dodatkowo pomóc w szybszym ładowaniu obrazów.
1. Leniwe ładowanie obrazów
Domyślnie, gdy ktoś wyląduje na dowolnej z Twoich stron, WordPress załaduje całą zawartość od razu. Więc jeśli masz na nim zbyt wiele obrazów, zajmie to trochę czasu w zależności od wydajności twojego serwera. Istnieje jednak prosta technika optymalizacji wyświetlania obrazów, która nazywa się leniwe ładowanie .
Po włączeniu wszystkie obrazy nie będą ładowane od razu , gdy ktoś wyląduje na Twojej stronie. Zamiast tego obrazy będą wyświetlane, gdy użytkownik przewinie w dół do odpowiedniej sekcji strony internetowej. To doskonały sposób na skrócenie czasu ładowania strony.
Większość wtyczek do buforowania dla WordPressa ma domyślnie funkcję leniwego ładowania. Jeśli twoja wtyczka buforująca nie obsługuje tego, powinieneś rozważyć użycie dedykowanej wtyczki, takiej jak BJ Lazy Load . Wtyczka nie jest aktualizowana przez jakiś czas, ale wykona swoje zadanie.

2. Usuń dane EXIF
Dane EXIF to drobne szczegóły dodawane przez aparaty do zdjęć. Gdy przesyłamy obrazy do naszej instalacji WordPress, dane EXIF są przechowywane i domyślnie nie są usuwane . Jednak gdy zajmujemy się instalacją WordPressa, nie są one konieczne.
Tak więc usunięcie danych EXIF to kolejny dobry wybór, aby szybciej wyświetlać obrazy. Można je łatwo usunąć za pomocą narzędzia do kompresji obrazu, takiego jak ShortPixel. Ale możesz jednocześnie usunąć dane EXIF z całej biblioteki obrazów za pomocą automatycznego narzędzia do usuwania danych EXIF .
3. Buforuj obrazy
Korzystanie z systemu buforowania to także świetny sposób na przyspieszenie obsługi obrazów i zmniejszenie żądań HTTP.
System buforowania pomoże Ci stworzyć kopię każdej strony internetowej i obsłużyć ją, gdy użytkownik o to poprosi. Użytkownicy będą przeglądać buforowaną wersję strony internetowej. Ale możesz stale aktualizować kopię ręcznie za pomocą ustawień wtyczki buforowania.
Po raz kolejny możesz użyć wtyczki buforującej WordPress lub wtyczki buforującej dostarczonej przez dostawcę usług hostingowych, jeśli chcesz buforować obrazy.
Wskazówki, jak poprawić szybkość witryny
Po zakończeniu kompresji obrazu jesteś w połowie drogi. Następnie zobaczmy niektóre z najlepszych praktyk, aby przyspieszyć instalację WordPressa.
1. Użyj wtyczek buforujących
Wtyczka buforująca generuje kopię offline Twoich stron internetowych i przechowuje je na Twoim serwerze. Tak więc, gdy odwiedzający trafi na Twoje strony, wtyczka pamięci podręcznej wyświetli zapisaną kopię . W ten sposób możesz zredukować żądania do serwera i zoptymalizować szybkość strony.
Niektóre firmy hostingowe WordPress mają zintegrowany system buforowania. Ale w razie potrzeby możesz wybrać jedną z następujących dobrze znanych wtyczek do buforowania.
- Rakieta WP
- Super pamięć podręczna
- Najszybsza pamięć podręczna
- W3 Całkowita pamięć podręczna
Istnieje więcej wtyczek do buforowania dla WordPress, jeśli chcesz użyć innej wtyczki niż te. Kliknij tutaj, aby je zobaczyć.
Wszystkie te wtyczki mają minimalne opcje konfiguracyjne i mogą przyspieszyć ładowanie strony. Co więcej, niektóre wtyczki do buforowania mają wbudowaną funkcję lazyloading i integrację z CDN . Korzystanie z tych opcji może zmniejszyć liczbę dodatkowych wtyczek i uzyskać lepszy wynik, jak wspomniano w poprzednich sekcjach.
Ponadto możesz również wykluczyć niektóre strony z pamięci podręcznej, takie jak strona kasy, jeśli prowadzisz sklep WooCommerce za pomocą niektórych z tych wtyczek.
2. Użyj lekkiego motywu
Nie wybieraj wymyślnych motywów WordPress, jeśli potrzebujesz podstawowej strony internetowej. Mają ciężkie frameworki i zawierają dużo JavaScript i innych plików. Mogą więc wpływać na wydajność Twojej witryny, zmniejszając prędkość witryny.
Większość autorów motywów udostępnia witrynę demonstracyjną, w której użytkownicy mogą wypróbować swój motyw. Możesz skorzystać z tej witryny demonstracyjnej, aby sprawdzić wydajność i szybkość motywów.
Po prostu skopiuj adres URL witryny demonstracyjnej i przejdź do narzędzia szybkości witryny, takiego jak Pingdom lub PageSpeed Insight . Następnie rozpocznij proces, aby przetestować wydajność i zobaczyć wynik. Jeśli jest to lekki motyw, będzie miał bardzo dobre wyniki wydajności.
Należy jednak pamiętać, że strona demonstracyjna nie jest w 100% zoptymalizowana pod kątem wtyczek buforujących i skompresowanych obrazów. Tak więc będą niewielkie różnice w wynikach testu.
Z naszego doświadczenia wynika, że najpopularniejsze lekkie motywy WordPress to:
- GeneratePress – recenzja GeneratePress
- Astra – recenzja motywu Astry
- OceanWP
- Genesis Framework
3. Wybierz dobrego dostawcę usług hostingowych
Jeśli szukasz firmy hostingowej, Google wyświetli setki wyników wyszukiwania. Na rynku pojawią się darmowe, freemium i premium firmy hostingowe. Jeśli jednak poważnie podchodzisz do swojej firmy, nie zalecamy korzystania z bezpłatnego dostawcy usług hostingowych. Firmy hostingowe premium będą oferować lepiej skalowaną wydajność serwera , wsparcie i bezpieczeństwo.
Oto lista najlepszych firm hostingowych WordPress, z których możesz korzystać w 2022 roku. Możesz skorzystać z dowolnej usługi hostingowej zgodnie z potrzebami Twojej witryny.
Jeśli jednak nie jesteś zadowolony z obecnego hostingu, zawsze możesz przejść na lepszy. Wystarczy utworzyć pełną kopię zapasową witryny i przywrócić ją.
4. Użyj CDN
CDN to skrót od Content Delivery Network . Gdy wybierzesz plan hostingowy dla swojej witryny WordPress, firma hostingowa poprosi Cię o preferowane centrum danych. Renomowane firmy hostingowe mają centra danych w wielu lokalizacjach, z których użytkownicy mogą wybierać zgodnie ze swoimi upodobaniami.
Jeśli wybrałeś centrum danych znajdujące się w USA, strona będzie ładować się szybciej dla odwiedzających z USA. Ale z drugiej strony, jeśli ktoś odwiedzi witrynę z Indii lub innego kraju oddalonego od lokalizacji centrum danych, nastąpi niewielkie opóźnienie w ładowaniu witryny. Aby rozwiązać ten problem, musisz skorzystać z dostawcy CDN .
Dostawcy CDN będą mieli wiele lokalizacji centrów danych na całym świecie. Po dodaniu witryny do sieci dostawca wybierze odpowiedni serwer najbliżej lokalizacji użytkownika witryny. W rezultacie możesz zapewnić zoptymalizowaną wydajność dla odwiedzających witrynę na całym świecie.
Jeśli szukasz dostawcy CDN, sprawdź Cloudflare . Cloudflare to platforma freemium, dzięki której uzyskasz wiele najnowocześniejszych funkcji, jeśli chodzi o wydajność strony.
Bonus: jak zoptymalizować obrazy pod kątem wyszukiwarek
Oprócz typowych wyników wyszukiwania Google, ludzie będą również korzystać z wyników graficznych, aby znaleźć to, czego potrzebują. Tak więc optymalizacja obrazów pod kątem wyszukiwarek jest kluczowym zadaniem. Możesz jednak łatwo zoptymalizować przesłane obrazy dla Google i innych wyszukiwarek, wprowadzając drobne poprawki.
Oto niektóre z podstawowych elementów, które należy wziąć pod uwagę podczas przesyłania obrazów do witryny WordPress.
1. Tagi tytułów
WordPress domyślnie automatycznie wygeneruje tagi tytułu zgodnie z nazwą Twojego obrazu. Ale możesz to łatwo zastąpić przez stronę biblioteki multimediów. Jeśli chcesz, możesz dodać tagi tytułu do wersji HTML strony i ułatwić zrozumienie obrazu.
2. Tagi ALT
Roboty wyszukiwarek używają tagów alt, aby zrozumieć obraz , dlatego dodanie tagów alt do obrazów jest koniecznością. Możesz to zrobić ręcznie lub za pomocą wtyczki WordPress.
WordPress poprosi o tag alt podczas przesyłania zdjęć lub plików GIF do biblioteki multimediów. Wystarczy wpisać słowa kluczowe związane z obrazami lub treścią witryny i gotowe. Możesz ulepszyć tagi alt, opisując poprawnie obraz.
Co więcej, możesz także modyfikować tagi alt, kiedy tylko ich potrzebujesz, z samej biblioteki multimediów.
3. Mapy witryn XML
Możesz szybko poprawić swoją obecność w wyszukiwarce, tworząc mapy witryn za pomocą wtyczki do map witryn . Wszystko, co musisz zrobić, to przesłać mapę witryny do narzędzia Google Search Console i rozpocząć pobieranie treści. Aby uzyskać lepszy ranking obrazów, możesz również rozważyć utworzenie pliku mapy witryny zawierającego każdy żądany obraz.
Większość wtyczek SEO ma tę funkcję. Po utworzeniu mapy witryny dodaj ją do swojej usługi GSC. Następnie wtyczka SEO pobierze każdy obraz i prześle go do indeksowania w wyszukiwarkach za każdym razem, gdy dodasz nowe zdjęcia.
Jak automatycznie dodawać tagi ALT?
Wspomnieliśmy już o znaczeniu tagów alt w twoich obrazach. Pokażemy Ci, jak automatycznie dodawać tagi alt za pomocą prostej wtyczki WordPress.
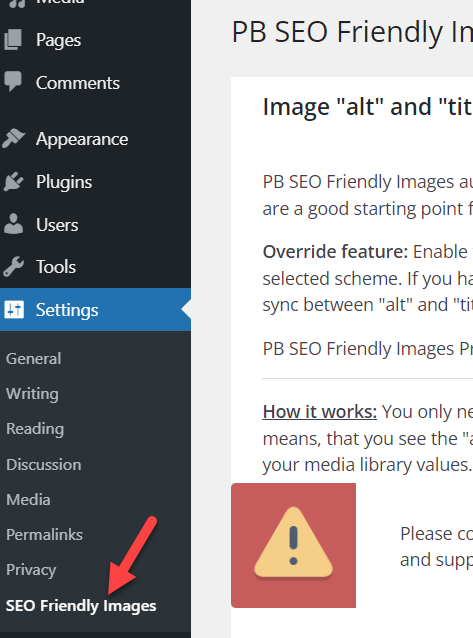
Możesz znaleźć wiele wtyczek do dodawania tagów alt do obrazów w WordPress. Ale na razie będziemy używać wtyczki PB SEO Friendly Images .
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę w swojej witrynie WordPress.

Po aktywacji zobaczysz opcje konfiguracji wtyczki po lewej stronie. Po prostu przejdź do Ustawienia> Obrazy przyjazne SEO z pulpitu WordPress.

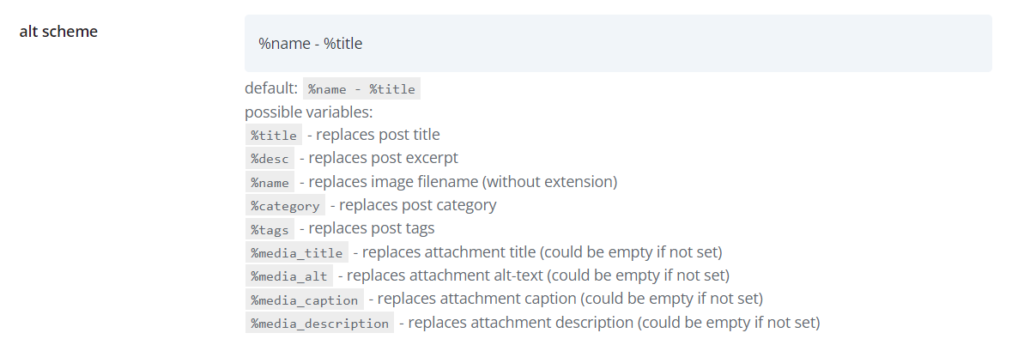
Następnie zmodyfikuj schemat alt zgodnie ze swoimi preferencjami.

Po jego zmodyfikowaniu należy zaktualizować ustawienia.
Otóż to! Wtyczka zmieni tagi alt każdego nowego obrazu, który od teraz będziesz przesyłać. Jeśli potrzebujesz dodatkowych informacji, mamy nawet szczegółowy przewodnik dotyczący automatycznego dodawania tagów alt do obrazów w WordPress.
Wniosek
Kompresja obrazów to jeden z najlepszych sposobów na zwiększenie szybkości witryny. Jeśli więc potrzebujesz skompresować obrazy w WordPressie , powinieneś to zrobić od razu. Jeszcze bardziej pomagają Twojej witrynie w pewnym momencie poprawić pozycję w wyszukiwarkach.
Podsumowując, możesz kompresować obrazy w swojej witrynie na dwa główne sposoby:
- Korzystanie z wtyczki
- Ręcznie
Możesz użyć wtyczki do kompresji obrazów, jeśli już przesłałeś je do swojej witryny. Natomiast ręczne podejście jest łatwiejsze, jeśli musisz przesłać nowe obrazy do swojej witryny. Niemniej jednak wszystko sprowadza się do twoich preferencji, ponieważ obie te metody mogą być używane do kompresji obrazów, niezależnie od tego, czy już je przesłałeś, czy nie. ShortPixel może być używany do obu podejść i jest również naszym ulubionym narzędziem do kompresji obrazów, ponieważ ma integrację z Cloudflare i wiele innych przydatnych funkcji.
Ponadto zawarliśmy również kilka wskazówek, jak kompresować obrazy, poprawiać szybkość witryny i optymalizować obrazy pod kątem wyszukiwarek. Mamy też kilka ciekawszych artykułów, które mogą Ci się spodobać:
- Jak naprawić problemy z rozmiarem obrazu WooCommerce?
- Dodaj obraz do produktu w WooCommerce
- Jak dodać niestandardowe rozmiary obrazu w WordPress
Mamy nadzieję, że ten artykuł okazał się pomocny i podobał Ci się lektura. Jeśli tak, podziel się nim z innymi blogerami.
Jak zamierzasz kompresować obrazy w WordPressie? Ręcznie czy za pomocą wtyczki? Daj nam znać w komentarzach.
