Jak połączyć wiele witryn WordPress razem (3 sposoby)
Opublikowany: 2022-07-19Czy chcesz połączyć ze sobą dwie lub więcej witryn WordPress?
Posiadanie wielu witryn internetowych jest zaletą dla Twojej firmy, ponieważ łatwo segmentujesz produkty i usługi dla różnych klientów i dbasz o bezpieczeństwo swojej głównej witryny. Jednak połączenie każdej witryny i sprawienie, by współpracowały ze sobą, może być trudne.
W tym artykule pokażemy, jak połączyć ze sobą wiele witryn WordPress.

Po co łączyć ze sobą wiele witryn WordPress?
Załóżmy, że masz wiele witryn, takich jak blog WordPress i witryna z kursami online. Jeśli ktoś kupi kurs na Twoim blogu, musisz ręcznie zarejestrować go w swojej witrynie z systemem zarządzania uczeniem (LMS).
Może to zająć dużo czasu lub dużo kosztować, jeśli potrzebujesz pomocy w wykonaniu pracy.
Z drugiej strony możesz zautomatyzować różne zadania i zaoszczędzić czas, łącząc te witryny ze sobą. Gdy klient kupuje kurs, jest automatycznie rejestrowany i zapisywany w oddzielnej witrynie członkowskiej. Jest to dobra praktyka, aby zapewnić bezpieczeństwo głównej witryny WordPress.
Wiele osób myśli o stworzeniu wielostanowiskowej sieci WordPress, łącząc ze sobą wiele witryn. Jednak nie musisz uruchamiać sieci wielostanowiskowej, aby połączyć ze sobą każdą witrynę internetową. W rzeczywistości zwykle nie jest to najlepsze rozwiązanie.
Pokażemy Ci 3 proste sposoby na współdziałanie różnych stron internetowych. Możesz kliknąć poniższy link, aby przejść do dowolnej sekcji, która Cię interesuje:
- Połącz wiele witryn WordPress za pomocą wtyczki
- Utwórz subdomenę, aby połączyć witryny WordPress
- Użyj wzajemnych powiązań, aby połączyć strony internetowe WordPress
Metoda 1: Połącz wiele witryn WordPress za pomocą wtyczki
Najlepszym sposobem na połączenie dwóch stron internetowych i sprawienie, by ze sobą rozmawiały, jest użycie wtyczki Uncanny Automator. To najlepsza wtyczka do automatyzacji WordPress i pomaga tworzyć zautomatyzowane przepływy pracy w Twojej witrynie.
Możesz myśleć o wtyczce jako Zapier dla witryn WordPress. Dzięki Uncanny Automator możesz łatwo utworzyć połączenie między wieloma witrynami.

W tym samouczku rozważmy sytuację, w której masz sklep WooCommerce i witrynę członkowską.
Pokażemy Ci, jak połączyć obie strony za pomocą Uncanny Automator. Naszym celem jest automatyczne rejestrowanie klientów na Twojej stronie członkowskiej, gdy kupują oni kurs w Twoim sklepie.
Uwaga: Zanim zaczniesz, upewnij się, że dodałeś produkt do swojego sklepu WooCommerce i utworzyłeś różne poziomy członkostwa w swojej witrynie członkowskiej.
Następnie musisz zainstalować wtyczkę Uncanny Automator na obu swoich witrynach. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
Po aktywacji zostaniesz poproszony o zainstalowanie darmowej wtyczki Uncanny Automator. Wersja lite oferuje ograniczone funkcje i jest używana jako podstawa wersji pro.
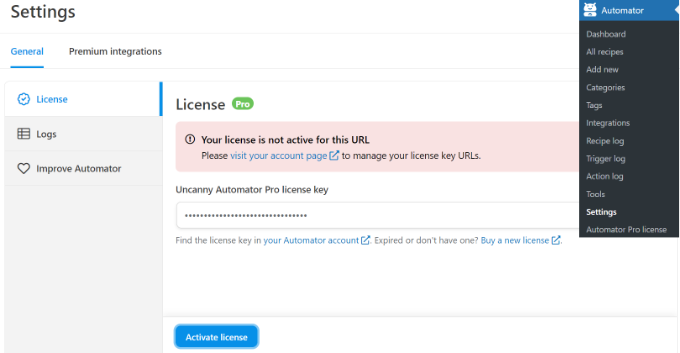
Następnie musisz przejść do strony Automator »Ustawienia z pulpitu WordPress i wprowadzić klucz licencyjny. Klucz znajdziesz w obszarze konta Uncanny Automator.

Po wprowadzeniu klucza nie zapomnij kliknąć przycisku „Aktywuj licencję”.
Musisz powtórzyć kroki aktywacji dla obu witryn WordPress.
Tworzenie przepisu na zakup produktu w Twoim sklepie WooCommerce
Następnie musisz stworzyć przepis w swoim sklepie WooCommerce, gdy klienci kupią Twój produkt. „Przepisy” to automatyzacja.
Aby rozpocząć, możesz przejść do Automatora »Dodaj nowy z panelu administracyjnego WordPress.
Następnie zostaniesz poproszony o wybranie rodzaju przepisu. Zalogowane przepisy są uruchamiane tylko przez zalogowanych użytkowników, natomiast przepisy „Wszyscy” mogą być uruchamiane przez wszystkich użytkowników.

Śmiało wybierz „Zalogowani użytkownicy” jako typ przepisu, ponieważ Twoi klienci będą tworzyć konto i logować się, aby dokonać zakupu. Następnie kliknij przycisk „Potwierdź”.
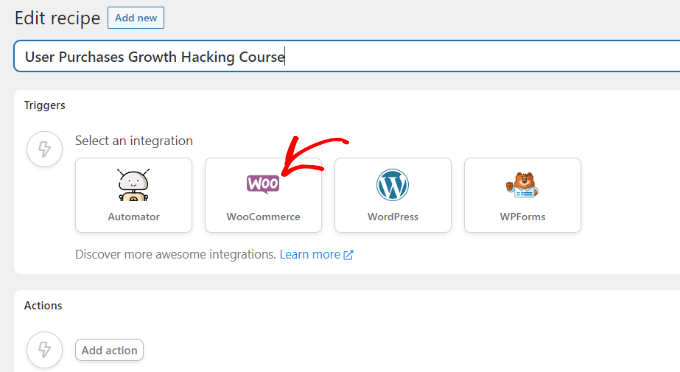
Następnie możesz wprowadzić nazwę swojego przepisu i wybrać „WooCommerce” jako integrację. Nazwa ma charakter wyłącznie informacyjny i użytkownicy jej nie zobaczą.

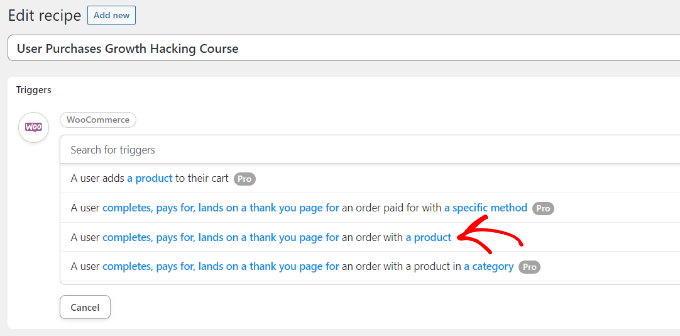
Następnie musisz wybrać wyzwalacz dla swojego przepisu.
Po prostu wybierz opcję „Użytkownik wypełnia, płaci, ląduje na stronie z podziękowaniem za zamówienie z produktem” jako wyzwalacz.

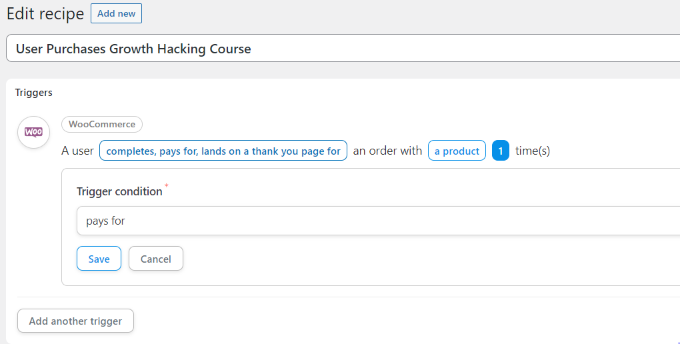
Następnie zostaniesz poproszony o wybranie warunku wyzwalacza.
Możesz wybrać „opłaca za” jako warunek i kliknąć przycisk „Zapisz”.

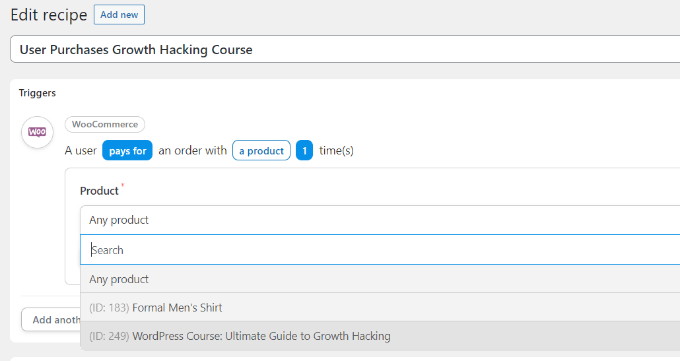
Następnie Uncanny Automator poprosi Cię o wybranie produktu do Twojego przepisu.
Śmiało i wybierz produkt cyfrowy, który jest w Twoim sklepie WooCommerce. Na przykład jako produkt do tego samouczka wybierzemy Kurs WordPress: Ultimate Growth Hacking.

Nie zapomnij kliknąć przycisku „Zapisz” po wybraniu produktu.
Teraz musisz wybrać „Akcję” dla swojego przepisu.

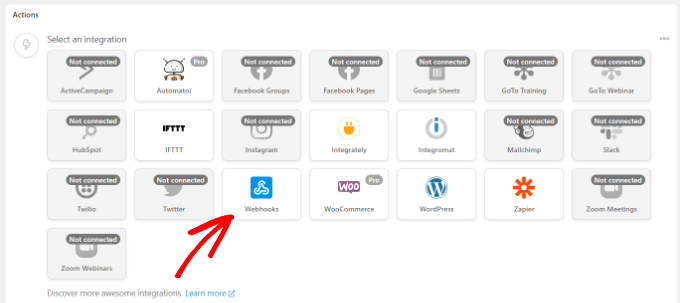
Aby utworzyć akcję, musisz wybrać integrację.
Możesz łatwo przesłać dane rejestracyjne klienta na swoją witrynę członkowską za pomocą webhooka. Webhook to fragment kodu, który umożliwia różnym narzędziom i aplikacjom dostarczanie informacji do innych aplikacji w czasie rzeczywistym.
Nie martw się, nie musisz umieć kodować, aby z niego korzystać. Przeprowadzimy Cię przez wszystkie kroki.
Śmiało i wybierz „Webhooks” jako integrację.

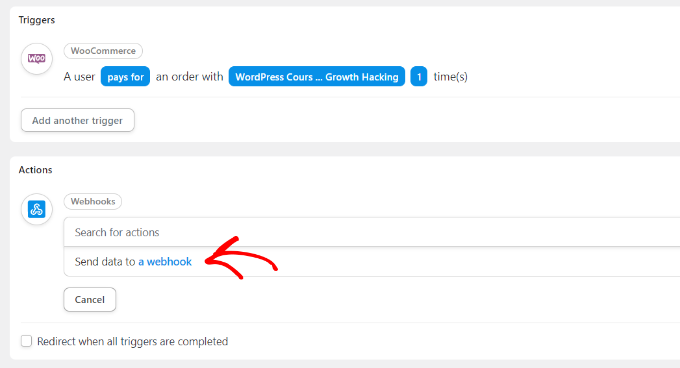
W kolejnym kroku możesz wybrać akcję dla wybranej integracji.
Wystarczy wybrać opcję „Wyślij dane do webhooka”.

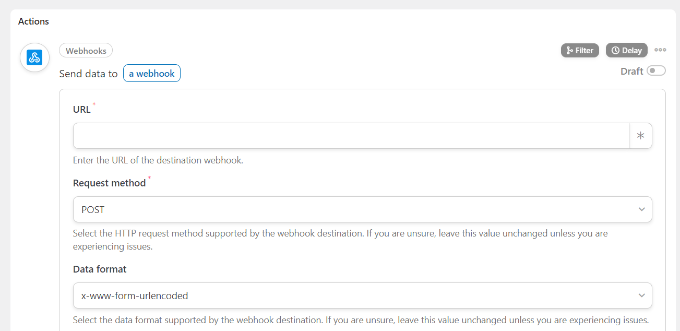
Następnie musisz podać dane swojego webhooka.

Na razie pozostaw tę kartę otwartą.
Aby dokończyć przepis w swoim sklepie WooCommerce i wypełnić dane dotyczące webhooka, musisz utworzyć webhooka na swojej stronie członkowskiej.
Tworzenie webhooka na swojej stronie członkowskiej
Najpierw będziesz chciał otworzyć swoją witrynę członkostwa w nowej karcie. Następnie przejdź do Automatora »Dodaj nowy z panelu administracyjnego WordPress na swojej stronie członkowskiej.
Śmiało wybierz „Wszyscy” jako typ przepisu i kliknij przycisk „Potwierdź”.

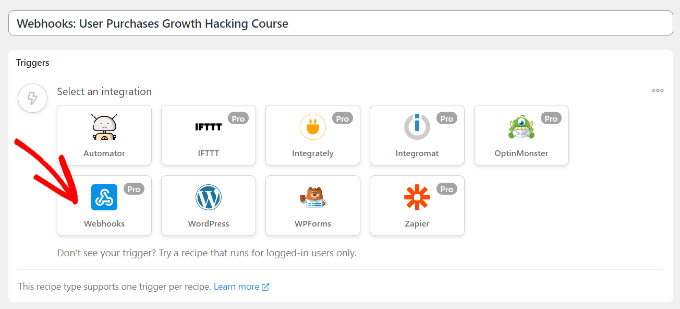
Następnie będziesz musiał wprowadzić nazwę swojego przepisu i wybrać integrację wyzwalacza dla swojego przepisu.
Po prostu kliknij „Webhooki” jako integrację.

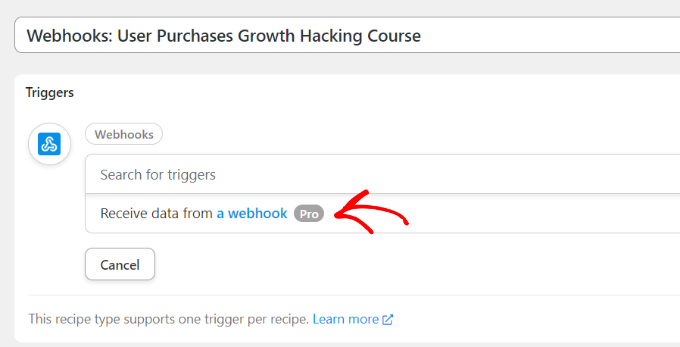
W następnym kroku musisz wybrać wyzwalacz dla swojej integracji.
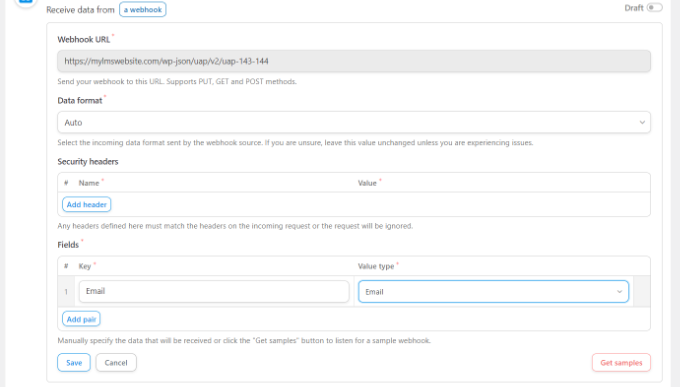
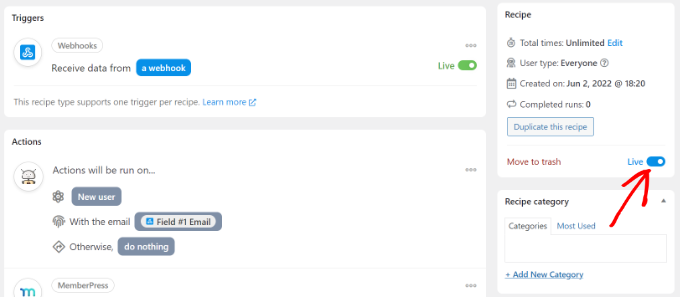
Śmiało i wybierz „Odbierz dane z webhooka” jako wyzwalacz.

Następnie wtyczka pokaże adres URL książki internetowej. Możesz zapisać adres URL w pliku tekstowym, ponieważ będziemy go później potrzebować, aby dokończyć przepis w Twoim sklepie WooCommerce.

Następnie przewiń w dół do sekcji Pola. Teraz wpisz „E-mail” w polu Klucz i wybierz „E-mail” jako Typ wartości.

Nie zapomnij kliknąć przycisku „Zapisz”.
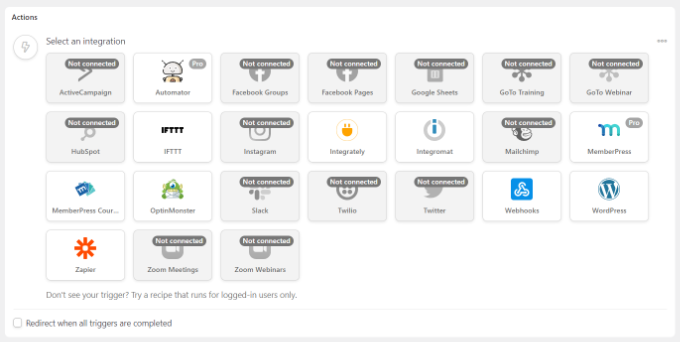
Następnie możesz dodać akcję do swojego przepisu, klikając przycisk „Dodaj akcję”.

Dostępne będą różne integracje, które możesz wybrać dla swojego działania. Po prostu wybierz wtyczkę członkostwa, której użyłeś do utworzenia witryny członkostwa.
W naszym przypadku wybierzemy MemberPress, ponieważ użyliśmy go do skonfigurowania witryny członkowskiej.

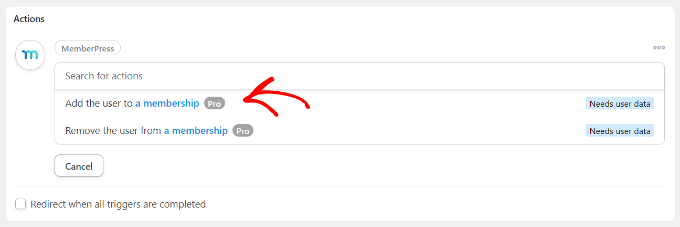
Następnie możesz wybrać akcję dla wybranej integracji.
Ponieważ chcemy, aby nasi klienci automatycznie subskrybowali członkostwo, wybieramy opcję „Dodaj użytkownika do członkostwa”.

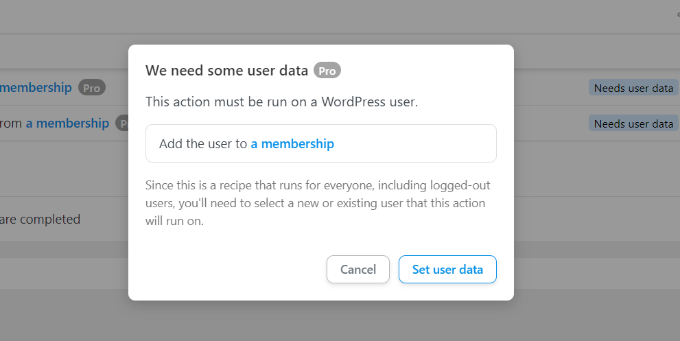
Pojawi się wyskakujące okienko z informacją, że akcja będzie wymagała danych użytkownika WordPress.
Śmiało i kliknij przycisk „Ustaw dane użytkownika”.

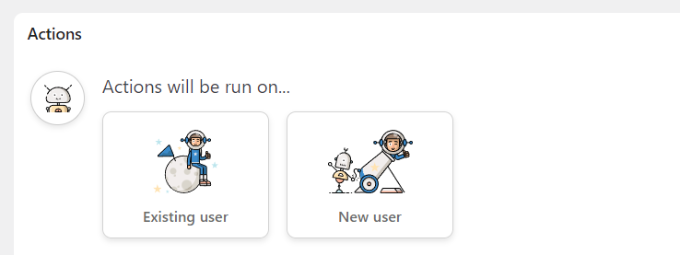
Następnie musisz wybrać między istniejącym użytkownikiem a nowym użytkownikiem.
Wystarczy kliknąć opcję „Nowy użytkownik”.

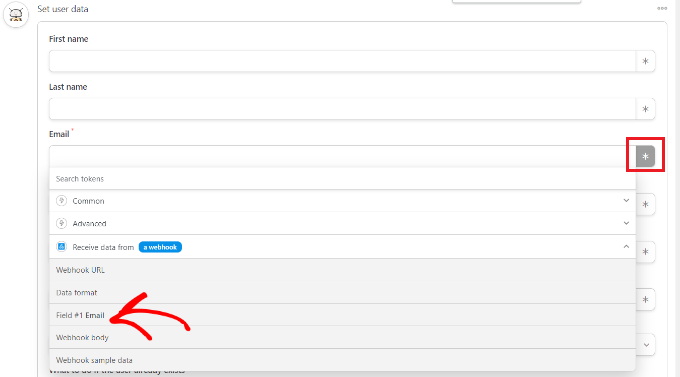
Pojawi się teraz formularz, w którym możesz ustawić dane użytkownika. Pola imienia i nazwiska możesz pozostawić puste.
Następnie przejdź dalej i kliknij ikonę gwiazdki (*) w polu E-mail. Z menu rozwijanego wybierz „Pole nr 1 E-mail” w obszarze Odbieraj dane z webhooka.

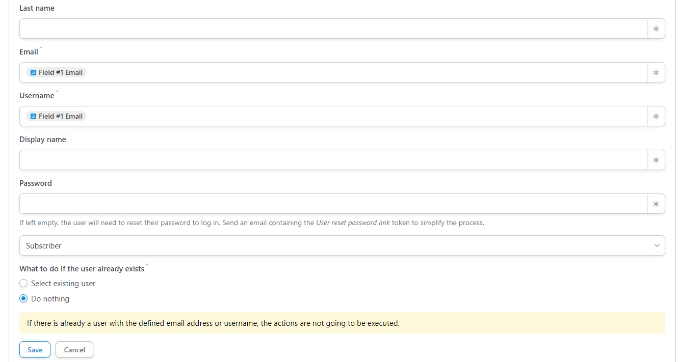
Możesz powtórzyć ten krok również dla pola Nazwa użytkownika. Jeśli chodzi o inne pola, możesz pozostawić je puste.
Teraz w opcji „Co zrobić, jeśli użytkownik już istnieje”, po prostu wybierz „Nic nie rób” i kliknij przycisk Zapisz.

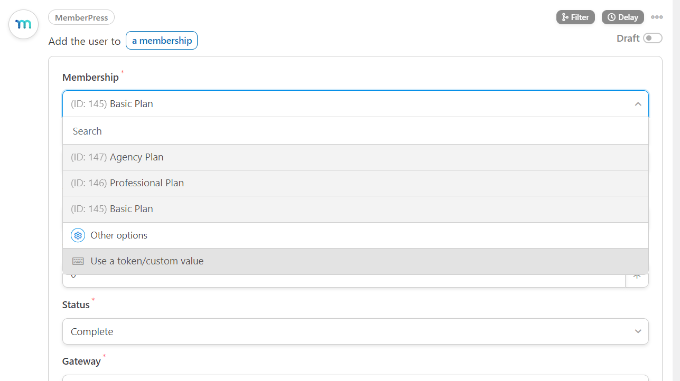
Następnie możesz wybrać plan członkostwa, który ma subskrybować klient WooCommerce, klikając menu rozwijane Członkostwo.
Poza tym zobaczysz więcej pól na sumę częściową, kwotę podatku, stawkę podatku, status, bramę i inne. Możesz pozostawić je do ustawień domyślnych.

Nie zapomnij kliknąć przycisku „Zapisz”, gdy skończysz.
Jeśli chcesz, możesz dodać do przepisu więcej działań, takich jak umożliwienie WordPressowi wysłania wiadomości e-mail z potwierdzeniem lub zarejestrowanie użytkownika na webinarium Zoom.
Następnie możesz teraz śmiało opublikować swój przepis. Po prostu kliknij przełącznik „Wersja robocza” po prawej stronie strony i zmień go na „Na żywo”.

Kończenie przepisu na zakup w WooCommerce
Teraz, gdy Twój przepis jest aktywny na stronie członkostwa, nadszedł czas, aby dokończyć przepis w Twoim sklepie WooCommerce.
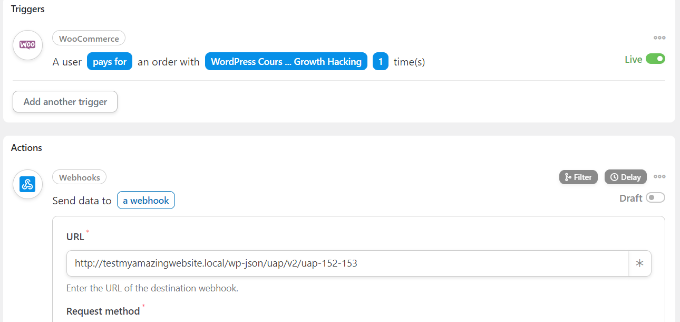
Najpierw wróć do swojej witryny WooCommerce i otwórz przepis, który stworzyliśmy wcześniej. Następnie wprowadź link do webhooka, który skopiowaliśmy w pliku tekstowym (podczas tworzenia przepisu na stronie członkowskiej) w polu „URL”.

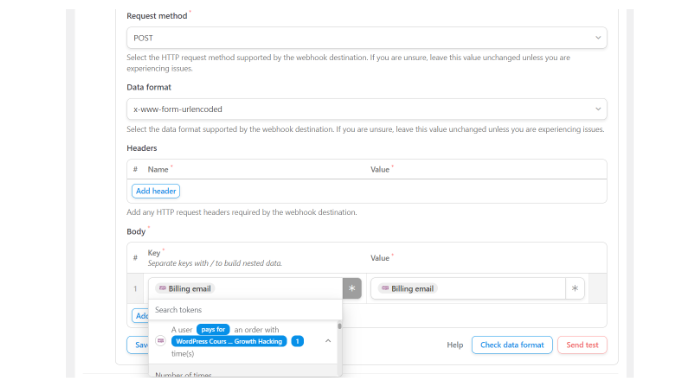
Następnie możesz przewinąć w dół i zachować domyślne ustawienie metody żądania i formatu danych.
W sekcji Treść możesz kliknąć gwiazdkę (*) obok pola „Klucz” i wybrać opcję „E-mail rozliczeniowy”. Podobnie możesz również wybrać „E-mail rozliczeniowy” w polu Wartość.

Istnieje również opcja wysłania danych testowych, aby sprawdzić, czy połączenie jest prawidłowo skonfigurowane.
Kiedy skończysz, nie zapomnij kliknąć przycisku „Zapisz”.
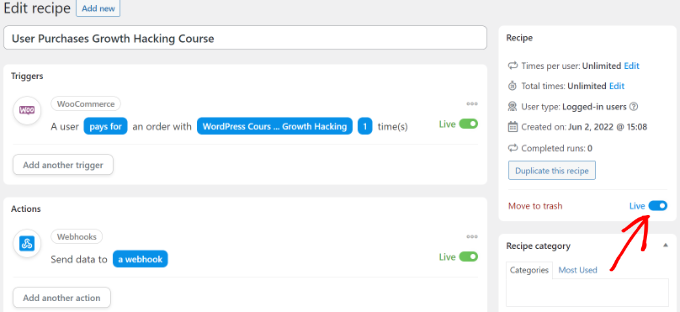
Następnie opublikuj swój przepis, klikając przełącznik Draft i zmieniając go na Live.

Otóż to!
Za każdym razem, gdy klient kupi wybrany przez Ciebie produkt WooCommerce, automatycznie zasubskrybuje plan członkostwa w Twojej witrynie członkowskiej.
Możesz użyć tej samej metody, aby skonfigurować podobne automatyzacje, aby połączyć ze sobą wiele witryn WordPress.
Metoda 2: Utwórz subdomenę, aby połączyć witryny WordPress
Innym sposobem na połączenie wielu witryn WordPress jest utworzenie subdomeny.
Pamiętaj jednak, że te witryny nie będą synchronizowane automatycznie i będziesz musiał ręcznie zaktualizować obie.
Subdomeny to dodatkowe części nazwy domeny podstawowej, które pomagają uporządkować różne sekcje witryny WordPress. Możesz ich użyć do oddzielenia innych funkcji od swojej głównej witryny.
Załóżmy na przykład, że chcesz utworzyć sklep eCommerce, ale trzymaj go z dala od swojej domeny głównej. W takim przypadku możesz stworzyć subdomenę dla swojego sklepu internetowego, a Twoja strona będzie wyglądać tak:
https://sklep.twojaprzykladowawitryna.com
Podobnie możesz utworzyć subdomenę dla różnych lokalizacji, np. uk.twojaprzykladowawitryna.com lub fr.twojaprzykladowawitryna.com.
W WPBeginner używamy również subdomeny do naszych treści wideo. Możesz odwiedzić https://videos.wpbeginner.com/ i uzyskać dostęp do licznych samouczków wideo na WordPress.

Możesz łatwo utworzyć subdomenę, korzystając z konta hostingowego WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym wyjaśnieniem dotyczącym subdomen i sposobu ich tworzenia.
Następnie możesz zapoznać się z naszym przewodnikiem, jak zainstalować WordPress, aby utworzyć kolejną witrynę WordPress w subdomenie.
Metoda 3: Użyj połączenia, aby połączyć strony internetowe
Możesz także połączyć ze sobą wiele witryn WordPress, łącząc je ze sobą. Linki pomogą zwiększyć SEO WordPress poprzez przekazywanie uprawnień (sok linków) do każdej domeny.
Jednym z typowych sposobów, aby to zrobić, jest dodanie niestandardowego łącza do głównego menu nawigacyjnego.
Możesz także dodać link do stopki swojej witryny.
Na przykład na WPBeginner zobaczysz, że umieściliśmy linki do witryn internetowych, które są częścią rodziny produktów WPBeginner, wraz z niektórymi linkami do witryn.

Aby edytować stopkę WordPress i dodawać linki do innej witryny, zapoznaj się z naszym przewodnikiem dotyczącym edycji stopki w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się łączyć ze sobą wiele witryn WordPress. Możesz również zapoznać się z naszym przewodnikiem, jak uruchomić podcast WordPress i najlepsze wtyczki WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
