Jak konwertować obrazy do WebP na WordPress za pomocą Imagify
Opublikowany: 2021-07-19Chcesz przekonwertować swoje obrazy do WebP na WordPress? Przywitaj się z Imagify, naszą bezpłatną wtyczką, która optymalizuje Twoje obrazy i konwertuje je na WebP.
W naszym przewodniku wyjaśniamy, jak dostarczać wysokiej jakości obrazy bez spowalniania witryny. Jeśli masz już setki obrazów PNG lub JPG w swojej witrynie, Imagify zoptymalizuje je i automatycznie przekonwertuje do WebP.
Brzmi obiecująco? Przyjrzyjmy się temu nowoczesnemu formatowi WebP, aby zobaczyć, jak wpływa na wydajność, zmniejszając rozmiary plików graficznych nawet o 35%!
Co to jest format WebP?
WebP to format obrazu, który oferuje kompresję obrazu poprzez zmniejszenie rozmiaru pliku, ale bez obniżania jakości. Opracowany przez Google, WebP to nowoczesny format plików graficznych zawierający kompresję bezstratną i stratną. Format może zmniejszyć rozmiar pliku obrazu do 35% mniejszy niż obrazy JPEG i PNG przy zachowaniu wysokiej jakości. Najlepsze z obu światów, prawda?
Odwiedzający chcą wysokiej jakości ORAZ szybkiej strony internetowej. Dlatego w ostatnich latach pojawiły się nowe formaty zaprojektowane z myślą o minimalizacji plików przy jednoczesnym zachowaniu jakości. „WebP” jest zdecydowanie najbardziej godną uwagi aktualizacją w ciągu ostatnich 10 lat.
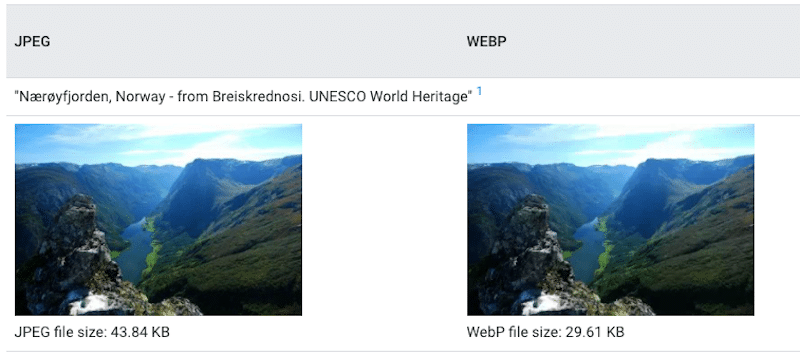
W poniższym przykładzie – dostarczonym przez serwis Google WebP – porównujemy dwa obrazy o tej samej jakości. Jedna to JPEG, druga to WebP i zauważamy trzy rzeczy, a mianowicie:
- Jakość obrazu pozostaje taka sama w JPEG lub WEBP
- Rozmiar pliku JPEG to 43,84 KB.
- Plik WebP ma 29,61 KB, czyli jest znacznie lżejszy niż format JPEG.

Format WebP pomaga osiągnąć następującą równowagę: obrazy wysokiej jakości i mały rozmiar pliku .
Dlaczego powinieneś konwertować obrazy do WebP
Główną zaletą formatu WebP jest tworzenie mniejszych plików graficznych przy zachowaniu tej samej jakości obrazu. W konsekwencji kompresja obrazu spowoduje przyspieszenie Twojej witryny.
Możesz nie zdawać sobie z tego sprawy, ale zdjęcia zajmują tak dużo miejsca na twoim serwerze. Nie tylko pochłania pamięć jak szalona, ale może również spowolnić strony internetowe i sprawić, że Twoi goście będą uciekać.
JPEG, PNG i GIF to formaty, które można łatwo przekonwertować na WebP:
- JPEG : najpopularniejszy format, idealny do zdjęć i wizualizacji, bardzo bogaty w kolory
- PNG: zalecany format dla prostych grafik, ikon i logo
- GIF: dla wszystkich animowanych obrazów, które przerywają Twoje wiadomości
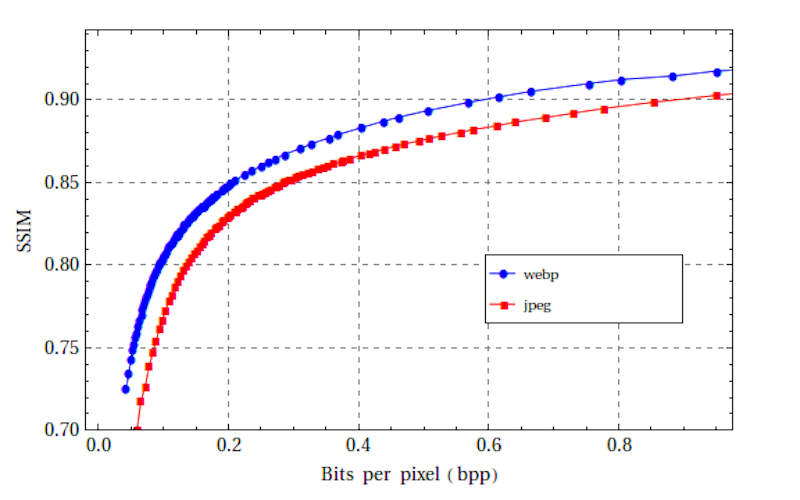
Google przeprowadził badanie kompresji WebP, aby zobaczyć, jak webP wypada w porównaniu z formatami JPEG i PNG pod względem rozmiaru pliku. Wyniki są interesujące:
- Obraz WebP jest o 25% mniejszy niż obraz PNG.
- Obraz WebP jest o 25-35% mniejszy niż obraz JPEG.
Wyniki te wskazują, że WebP może zapewnić znaczną poprawę kompresji w porównaniu z JPEG i PNG. Na poniższym wykresie widzimy, że obraz WebP konsekwentnie wymaga mniej bitów na piksel niż JPEG:

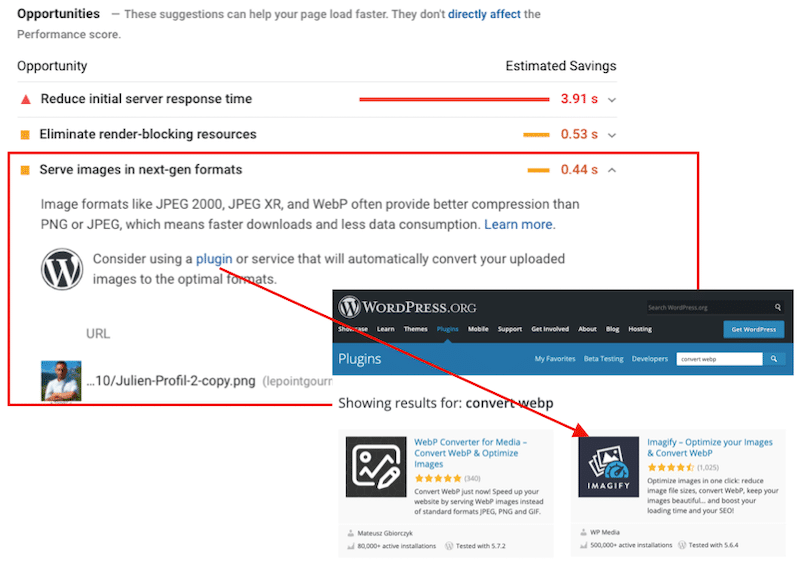
Ponadto Google PageSpeed Insights zaleca wyświetlanie obrazów w formatach nowej generacji (WebP) , co oznacza szybsze pobieranie i mniejsze zużycie danych. Narzędzie wydajności sieci sugeruje również użycie wtyczki WordPress do kompresji i konwersji obrazów do optymalnych formatów.
Zgadnij, kto jest na liście? Wyobraź sobie!

Jak konwertować obrazy do WebP
Imagify to jedna z najlepszych wtyczek WordPress do konwersji obrazów do WebP i ich optymalizacji.
Wszyscy znamy narzędzia online, które mogą konwertować wiele formatów (na przykład z JPG na PDF). Te narzędzia nie są przyjazne dla użytkownika, a większość z nich nie pozwala na wykonywanie konwersji zbiorczych za darmo.
Wtyczka może być łatwiejsza do konwersji plików do WebP. Zobaczmy dlaczego. Sprawy stają się nieco bardziej skomplikowane, jeśli chodzi o WordPress. WordPress 5.8 umożliwia przesyłanie obrazów WebP, ale nie konwertuje oryginalnego formatu do WebP .
Dlatego zalecamy przesyłanie obrazów PNG i JPEG, a Imagify wykona tę pracę. Wtyczka Imagify może automatycznie konwertować obrazy do formatu WebP na pulpicie WordPress . Zoptymalizuje wszystkie pliki JPG, GIF lub PNG w Twojej witrynie, zmniejszając je, aby przyspieszyć przeglądanie bez poświęcania jakości. Jeśli masz już dodane obrazy do opublikowanych stron, nie martw się, Imagify również je skonwertuje.
Imagify automatycznie optymalizuje i konwertuje obrazy WordPress do WebP:
- Podczas przesyłania nowych zdjęć
- Na istniejących (funkcja zbiorcza, która pozwoli Ci zaoszczędzić trochę cennego czasu)
Co więcej, Imagify pomaga przyspieszyć ładowanie zdjęć na WordPressie. Wtyczka kompresuje wiele obrazów w ich oryginalnych formatach i zmienia rozmiar obrazów do zestawu maksymalnych wymiarów bez utraty jakości. To nie tylko konwerter. Jest to również wtyczka, która pomaga przyspieszyć działanie witryny WordPress!
Postępuj zgodnie z naszym przewodnikiem krok po kroku, aby zobaczyć, jak konwertować obrazy do WebP za pomocą Imagify:
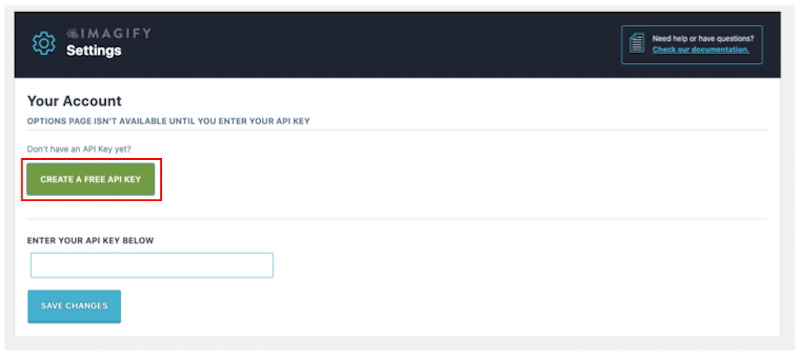
Krok 1 – Pobierz Imagify za darmo
Aktywuj wtyczkę i utwórz darmowy klucz API.
(Przejdź do skrzynki odbiorczej e-mail, aby uzyskać klucz API i wklej go w polu poniżej).

Krok 2 – Konfiguracja opcji konwersji WebP
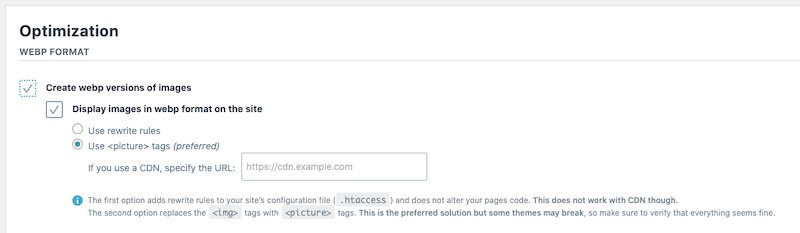
Po dodaniu klucza Imagify API przejdź do Ustawienia → Imagify i przewiń do sekcji „Optymalizacja formatu Webp”. Upewnij się, że oba pola są zaznaczone jak poniżej:

Pierwsze pole mówi Imagify, aby przekonwertować obrazy do WebP; drugi wskazuje wtyczkę do obsługi tych obrazów WebP w obsługiwanych przeglądarkach.
Krok 3 – Czas na konwersję obrazów
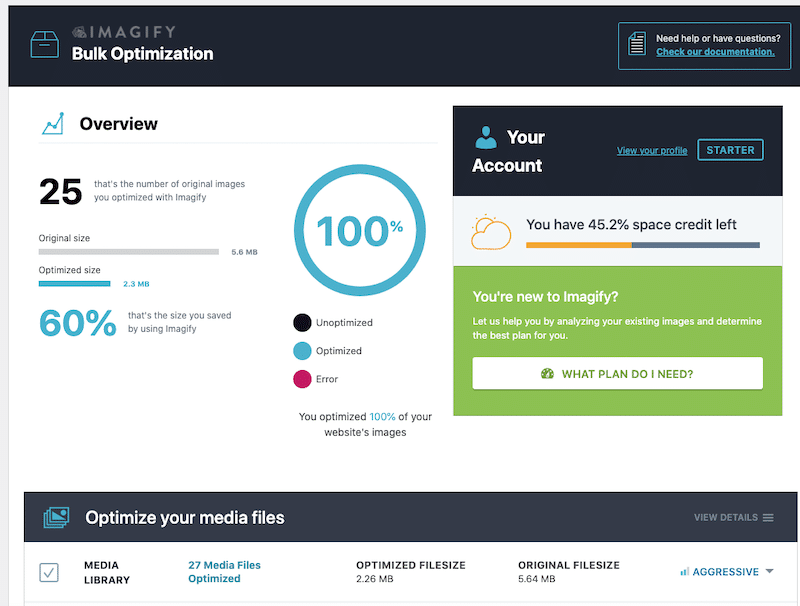
Przejdź do Media -> Optymalizacja zbiorcza i naciśnij niebieski przycisk Imagify'em all :
Otóż to! Dzięki Imagify możesz uzyskać szybszą stronę internetową w zaledwie trzech krokach.

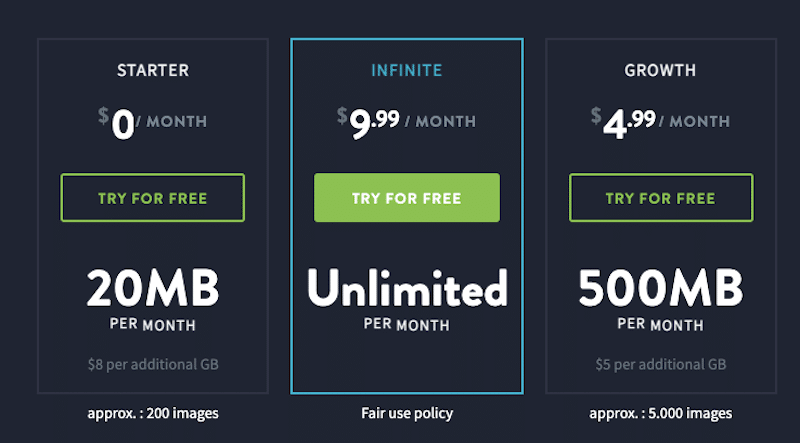
Ceny Imagify (tak, bezpłatny plan jest dostępny!)
Plan startowy: Imagify umożliwia bezpłatną optymalizację i konwersję 20 MB obrazów miesięcznie (około 200 obrazów).
Plan rozwoju: jeśli potrzebujesz więcej, możesz przejść na płatny plan, który kosztuje 4,99 USD miesięcznie za 500 MB (około 5000 obrazów).
Plan nieskończony: 9,99 USD miesięcznie za nieograniczoną ilość danych. To świetnie, jeśli masz witrynę z tysiącami obrazów do optymalizacji.

Wpływ WebP na wydajność dzięki Imagify
Zobaczmy teraz, jak używać Imagify do zmniejszania rozmiaru plików multimedialnych.
Do analizy uruchomimy dwa scenariusze za pomocą naszego pulpitu WordPress:
- Prześlę GIF, PNG, JPG i sprawdzę rozmiar pliku dla każdego z nich.
- Aktywuję Imagify, skonwertuję moje 3 pliki z powyższego do WebP i zweryfikuję nowy rozmiar pliku.
Przeprowadźmy analizę.
- Wpływ Imagify na rozmiar mojego pliku GIF:
| Rozmiar pliku GIF – bez obrazowania | Format WebP – z Imagify |
| 816 KB | 512 KB |
- Wpływ Imagify na rozmiar mojego pliku PNG:
| Rozmiar pliku PNG – Brak Imagify | Format WebP – z Imagify |
| 67 KB | 28 KB |
- Wpływ Imagify na rozmiar mojego pliku JPG:
| Rozmiar pliku JPG – Bez Imagify | Format WebP – z Imagify |
| 755 KB | 525 KB |
Czy Imagify zmniejszył rozmiar mojego pliku podczas konwersji do WebP?
Odpowiedź brzmi tak! Jak widać, wszystkie rozmiary plików znacznie się zmniejszyły po użyciu Imagify i formatu WebP. Oto podsumowanie:
- GIF → WebP : rozmiar wzrósł z 816 KB do 512 KB
- PNG → WebP : rozmiar wzrósł z 67 KB do 28 KB
- JPEG → WebP : rozmiar wzrósł z 755 KB do 525 KB.
Używanie Imagify do poprawy mojej oceny wydajności w Google PageSpeed Insights
Na potrzeby tego audytu wydajności zbudowałem stronę wyświetlającą niektóre media: zdjęcie JPG, element PNG i GIF.
Użyjemy Google PageSpeed Insights i przeprowadzimy dwa następujące scenariusze:
- Scenariusz #1 – Audyt wydajności mojej strony (obrazy w formatach PNG i JPG + GIF) – bez Imagify – bez WebP
- Scenariusz nr 2 – Ocena wydajności mojej strony po przekonwertowaniu wszystkich moich multimediów na WebP za pomocą Imagify
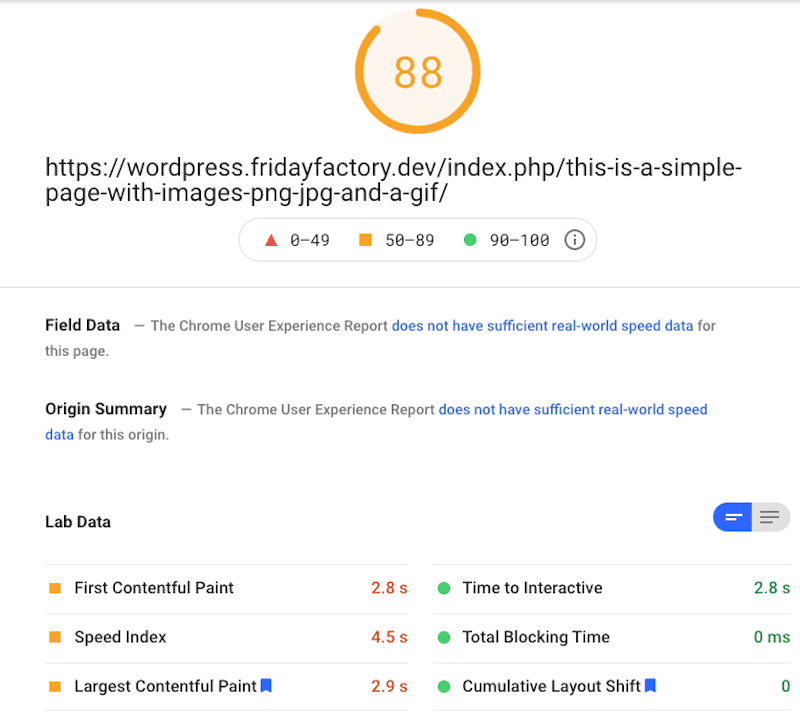
Scenariusz nr 1 : brak Imagify – brak WebP
Jestem na pomarańczowo w Google PageSpeed Insights (88/100), a nie wszystkie moje kluczowe wskaźniki internetowe są na zielono:

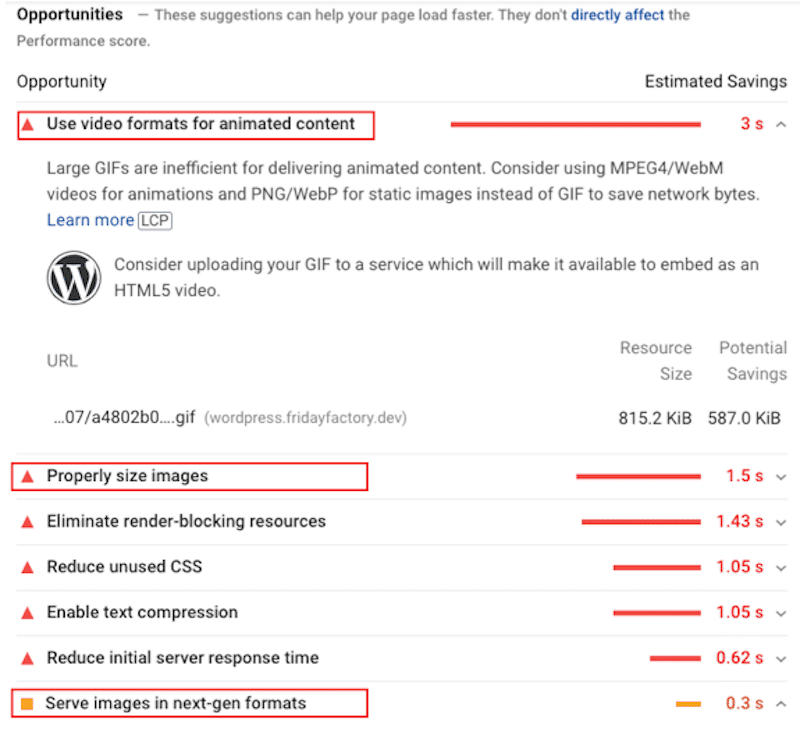
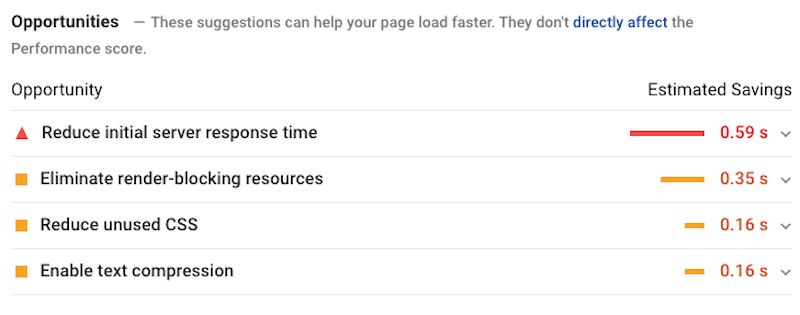
W sekcji możliwości możemy zobaczyć kilka problemów związanych z formatem moich obrazów, takich jak „Użyj formatów wideo do treści animowanych” lub „Wyświetlaj obrazy w formatach nowej generacji”.

Gdybym miał 50 stron z 200 produktami, bardzo bym się martwił o ich ręczną konwersję… Ale na szczęście Imagify może to za mnie zrobić!
Scenariusz nr 2: Format WebP z Imagify
Przyjrzyjmy się teraz wynikom konwersji wszystkich mediów do WebP za pomocą Imagify.

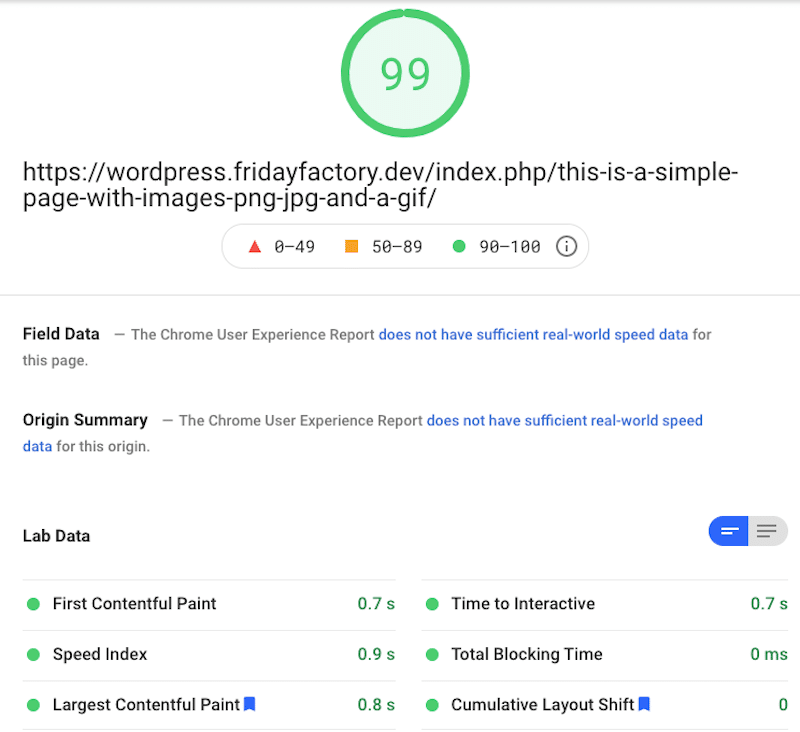
Moja ocena wydajności poprawiła się: jestem na zielonym, z wynikiem 99/100!

W sekcji możliwości zniknęły wszystkie moje problemy związane z obrazami:

Zawijanie
WebP to zdecydowanie skuteczny sposób na zmniejszenie rozmiarów obrazów i przyspieszenie ładowania witryny WordPress. Ten nowoczesny format pozwala zaoszczędzić średnio ~ 25% więcej miejsca niż pliki JPEG lub PNG. Kolejną dobrą wiadomością jest to, że nie wpłynie to na wrażenia użytkownika, ponieważ jakość obrazów pozostaje taka sama.
Nie martw się również, jeśli masz co najmniej 200 plików graficznych jednego typu (png lub .jpg) w różnych rozmiarach, ponieważ nasza potężna wtyczka Imagify zastąpi je zoptymalizowanym formatem WebP bez utraty jakości.
WordPress 5.8 doda obsługę obrazów WebP (ale nie konwertuje ich z oryginalnego formatu do WebP). Dlatego nadal zalecamy używanie wtyczki do konwersji plików. Dlatego:
- Możliwość przesyłania obrazów WebP bezpośrednio do Biblioteki mediów nie naprawi ~5% odwiedzających, których przeglądarki nie obsługują WebP.
- Obrazy i zdjęcia są zwykle w formacie JPG lub PNG, więc aby je przesłać i przekonwertować zbiorczo, wtyczka taka jak Imagify może zaoszczędzić setki godzin.
A co z zabraniem Imagify na jazdę próbną? Około 200 zdjęć miesięcznie jest bezpłatne.
I pamiętaj, jeśli masz jakiekolwiek pytania dotyczące korzystania z WebP na swojej stronie WordPress, zadaj nam je w komentarzach poniżej!
