Jak przekonwertować JPG na WebP w WordPress (PNG, JPEG i więcej)
Opublikowany: 2023-10-12Czy chcesz przekonwertować JPG na WebP w WordPress? Jeśli szukasz przewodnika krok po kroku, czytaj dalej ten post. Tutaj pokażemy Ci, jak bezproblemowo wykonać zadanie.
Prowadząc witrynę WordPress lub sklep WooCommerce, możesz mieć do czynienia z wieloma obrazami. Zdjęcia są obowiązkowe na każdej stronie internetowej. Można ich używać podczas pisania artykułu, na pasku bocznym lub w obszarze nagłówka/stopki.
Domyślnie przesyłasz obrazy bezpośrednio na stronę internetową i osadzasz je, prawda?
Ale czy jest lepszy sposób?
Zamiast osadzać obrazy JPG lub PNG na swojej stronie internetowej, możesz przekonwertować te obrazy do formatu WebP, a następnie wykorzystać je w witrynie. W porównaniu z tradycyjnymi formatami obrazów, formaty obrazów WebP mają znacznie więcej zalet.
Jeśli chcesz dowiedzieć się więcej o obrazach WebP i konwertowaniu JPG na WebP w WordPress, czytaj dalej ten artykuł. Tutaj pokażemy Ci wszystko, co musisz wiedzieć na ten temat.
Najpierw zobaczmy, po co konwertować JPG na WebP w WordPress.
Po co konwertować JPG na WebP w WordPress
Powinieneś przekonwertować JPG na WebP w WordPressie głównie ze względu na poprawę wydajności. WebP to jeden z nowoczesnych formatów obrazów, który może wyświetlać obrazy szybciej i bez żadnych problemów. Poza tym rozmiar pliku obrazu będzie znacznie mniejszy i nie będzie żadnych kompromisów w jakości.
Ponieważ obraz WebP zużywa mniej miejsca w pamięci i przepustowości, można zmniejszyć wymaganą przestrzeń dyskową i zużycie przepustowości. Ponieważ większość przeglądarek, takich jak Google Chrome i Safari, obsługuje obrazy w formacie WebP, obrazy będą zawsze wyświetlane odwiedzającym bez problemów.
Oprócz zalet, o których wspomnieliśmy powyżej, obrazy WebP są także przyszłościowe. Ponieważ technologia ewoluuje codziennie, możesz być na bieżąco z technologiami internetowymi, korzystając z obrazów WebP.
Teraz już wiesz, dlaczego konwersja istniejących formatów obrazów na WebP jest dobrym pomysłem. Następnie zobaczmy, jak sobie poradzić z konwersją obrazu.
Jak przekonwertować JPS na WebP w WordPress
Zadanie można wykonać na dwa sposoby.
- Ręcznie (bez użycia wtyczki WordPress)
- Korzystanie z wtyczki
Poniżej pokażemy obie metody. W zależności od preferencji możesz wybrać opcję.
1. Metoda ręczna
Jeśli nie chcesz używać w swojej witrynie wtyczek innych firm, ale chcesz przekonwertować obrazy PNG na WebP, użyj tej metody. W Internecie można zobaczyć wiele bezpłatnych konwersji obrazów WebP. Niektóre z popularnych to:
- Konwersja
- Konwersja w chmurze
- Rozpikselowany
- Ezgif
- MałyIMG
I tak dalej.
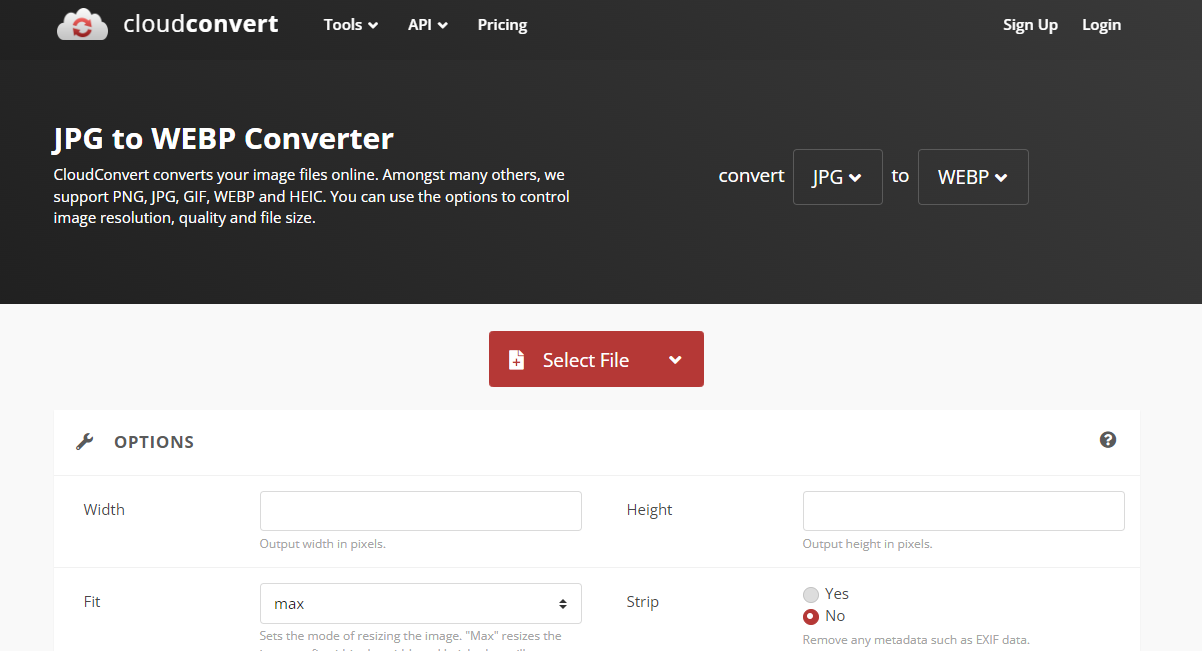
Tutaj użyjemy Cloud Convert . Narzędzie jest bardzo łatwe w użyciu i ma minimalne opcje konfiguracji. Pierwszą rzeczą, którą musisz zrobić, to przejść do konwertera JPG na WebP w Cloud Convert.

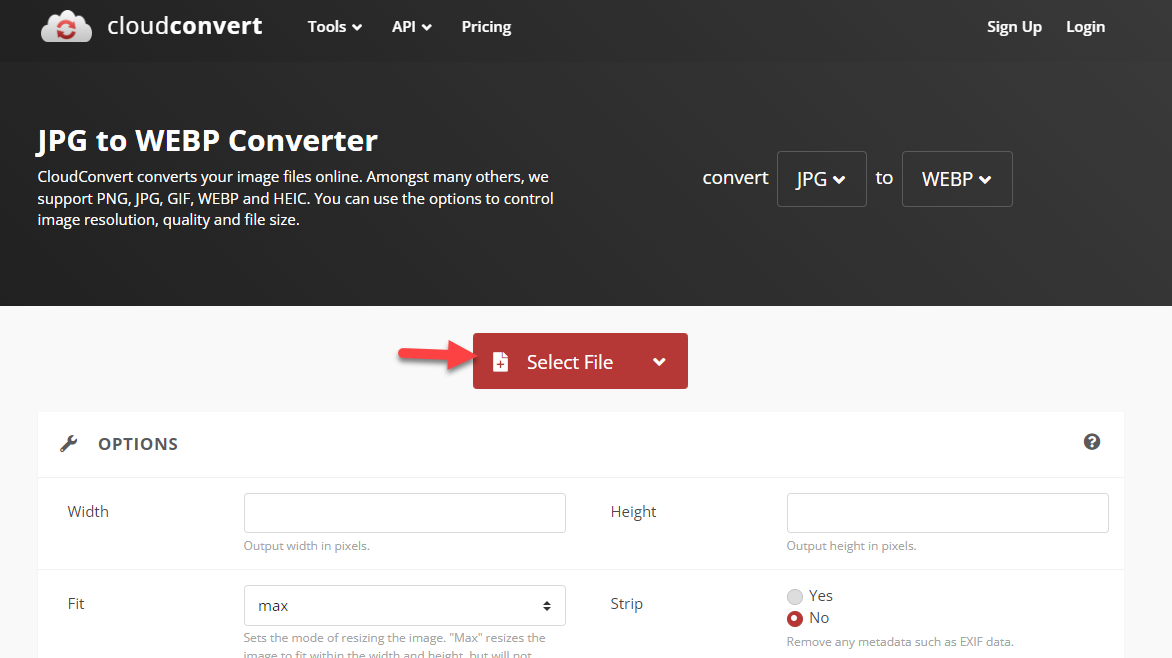
Jeśli masz obraz w pamięci lokalnej, kliknij przycisk Wybierz plik i prześlij go do narzędzia.

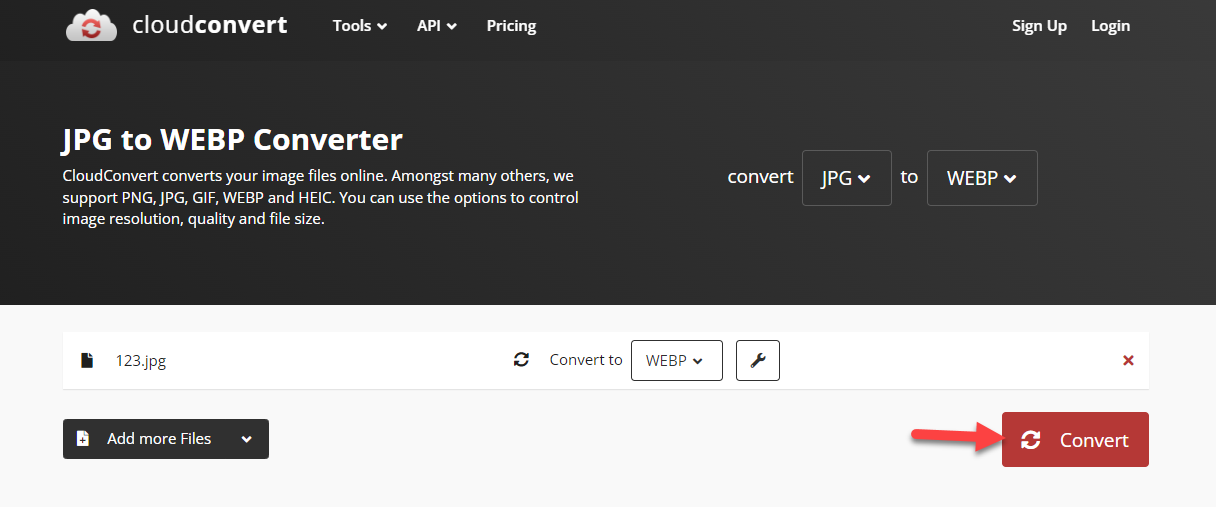
Po wybraniu obrazów kliknij przycisk Konwertuj .

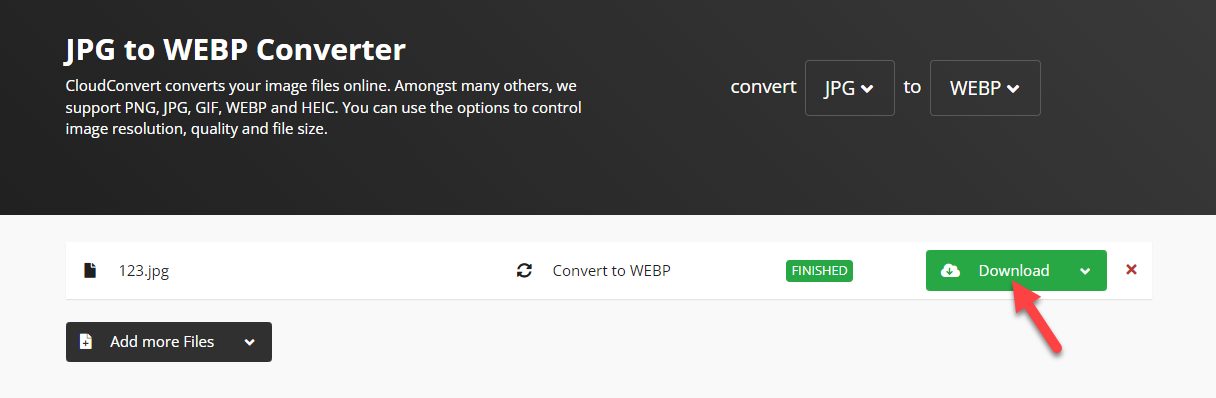
Platforma zajmie kilka sekund, aby zakończyć konwersję. Po zakończeniu procesu możesz pobrać wersję obrazów WebP ze strony.

W ten sposób możesz przekonwertować JPG na WebP w WordPress. Nie będziesz ograniczony liczbą obrazów WebP, które możesz przesłać na stronę internetową. Można także stożkować wiele formatów obrazów, takich jak:
- PNG
- JPG
- PS
- PSD
- SUROWY
- RAF
I tak dalej.

Ponadto, jeśli nie musisz w tym celu korzystać z narzędzia hostowanego przez inną firmę, ale potrzebujesz wtyczki, przejdź do następnej sekcji.
Tam wyjaśnimy, jak przekonwertować JPG na WebP w WordPressie za pomocą dedykowanej wtyczki WordPress.
2. Metoda wtyczki
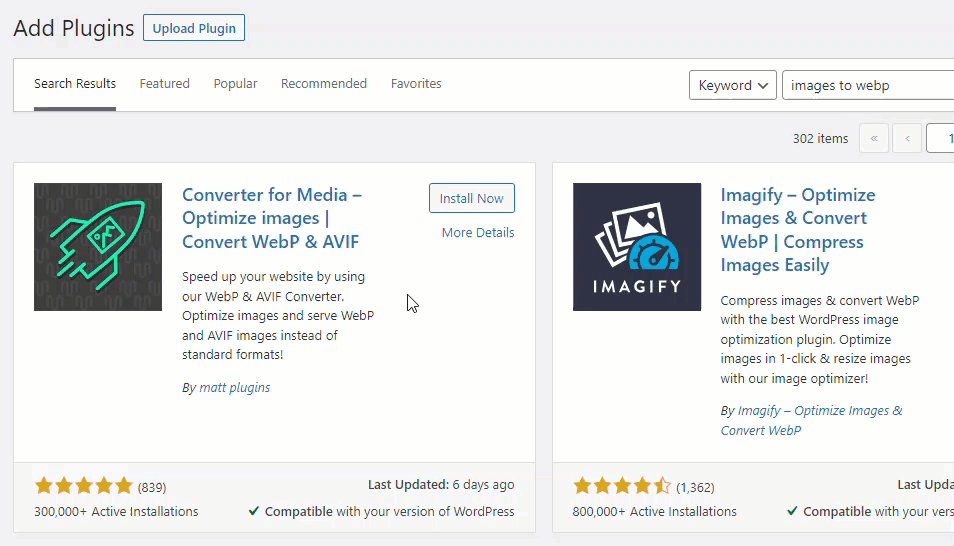
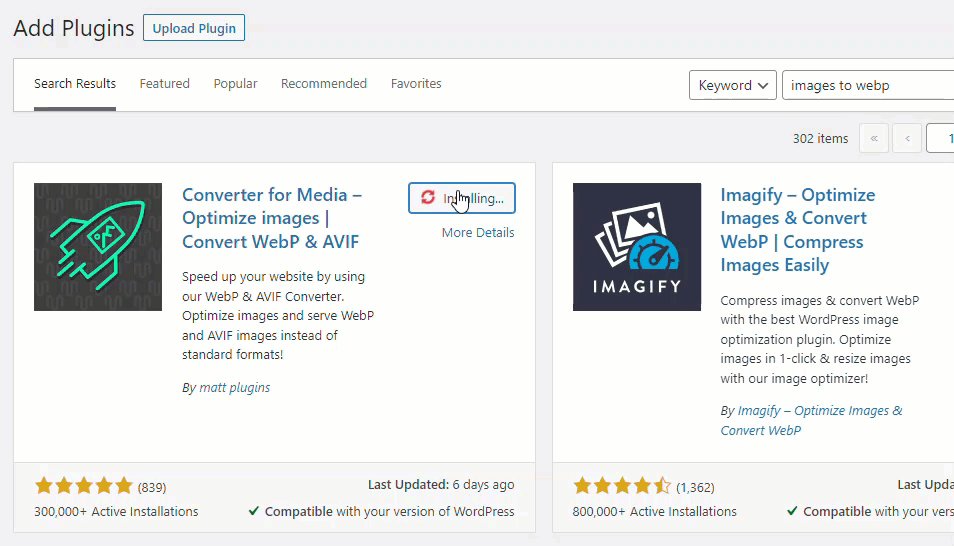
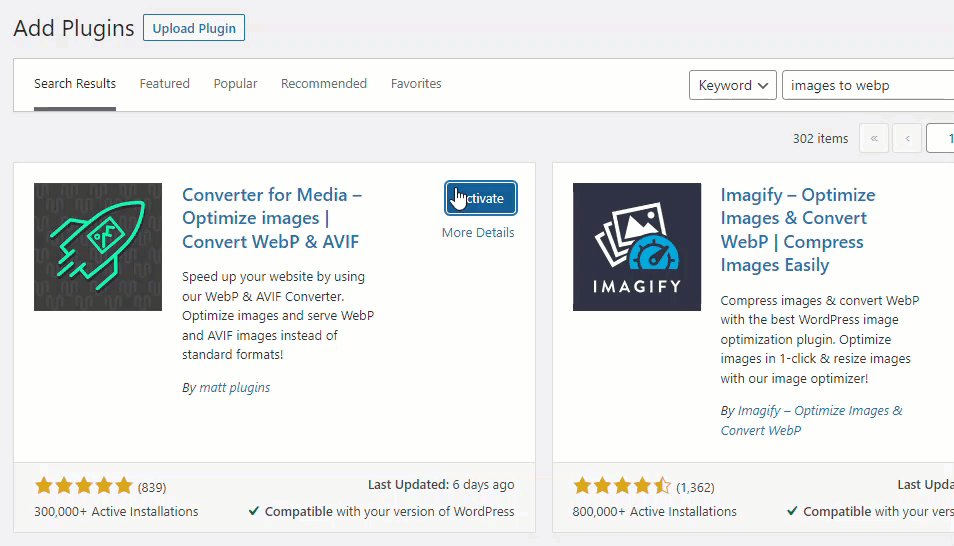
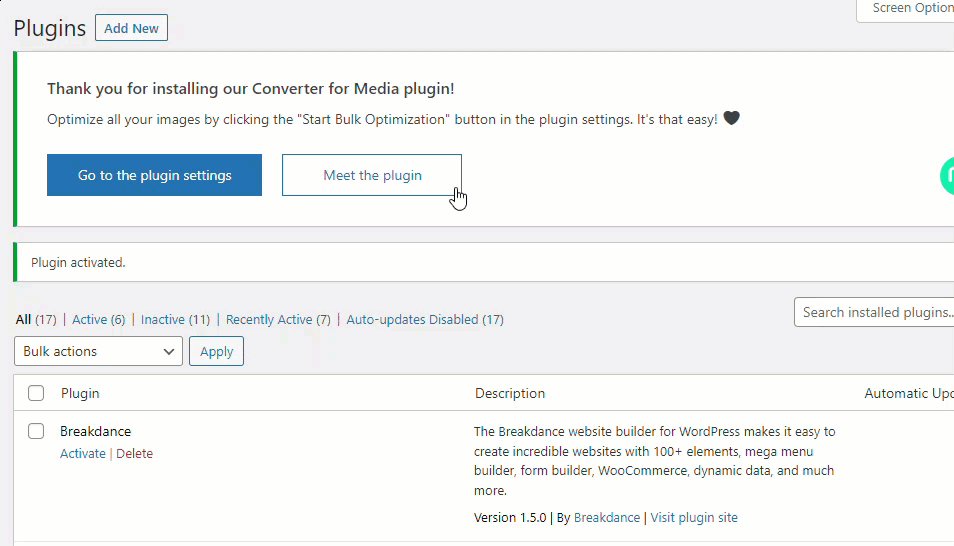
Jeśli potrzebujesz prostej metody, czytaj dalej tę sekcję. Dostępnych jest kilka wtyczek umożliwiających konwersję JPG do WebP. W tym samouczku użyjemy wtyczki Converter for Media. Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę na swojej stronie internetowej.

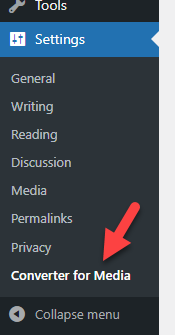
Po zakończeniu aktywacji możesz zobaczyć ustawienia wtyczki w ustawieniach WordPress.

Wtyczka posiada wiele opcji konfiguracyjnych. Dzięki niemu możesz
- Zoptymalizuj obrazy
- Zmień format wyjściowy obrazu
- Wyklucz/włącz katalogi
- Włącz automatyczną konwersję obrazu
- Dostosuj maksymalny rozmiar obrazu
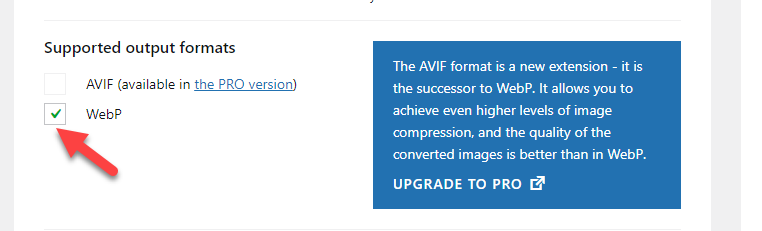
I tak dalej. Skorzystamy z opcji zmiany formatu wyjściowego z listy funkcji.

Możesz przekonwertować każdy obraz do formatu WebP za pomocą darmowej wersji wtyczki. Z drugiej strony, jeśli posiadasz wersję premium wtyczki, możesz pójść o krok dalej i przekonwertować wszystkie obrazy do formatu AVIF.
Zapisz ustawienia wtyczki po wybraniu WebP z listy. Teraz nadszedł czas, aby sprawdzić zmiany i upewnić się, że wszystko działa poprawnie. Możesz sprawdzić dowolny obraz z przodu i sprawdzić, czy pomyślnie zmodyfikowałeś format pliku.
Otóż to!
W ten sposób możesz przekonwertować JPG na WebP w WordPress za pomocą wtyczki.
Testowanie różnicy prędkości
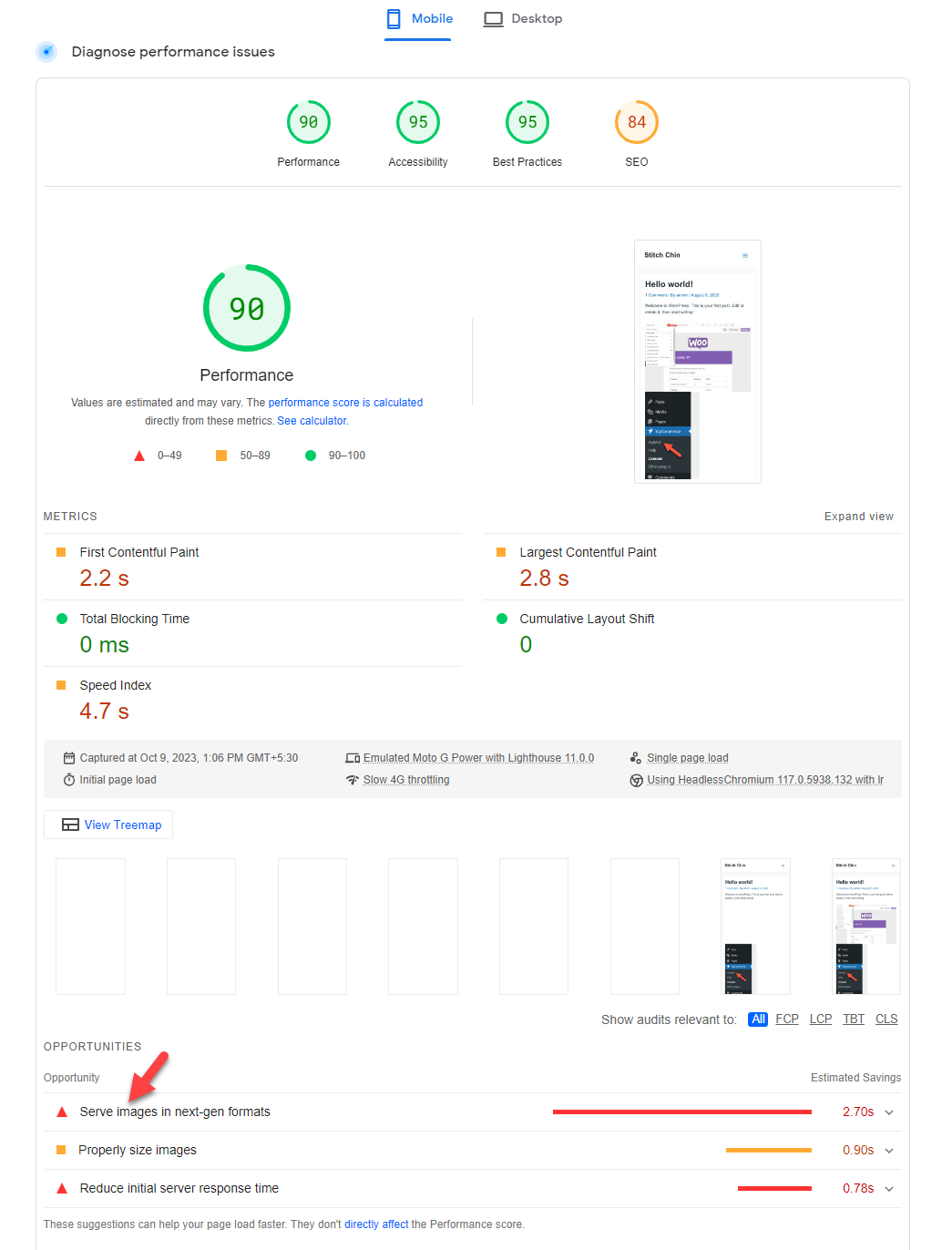
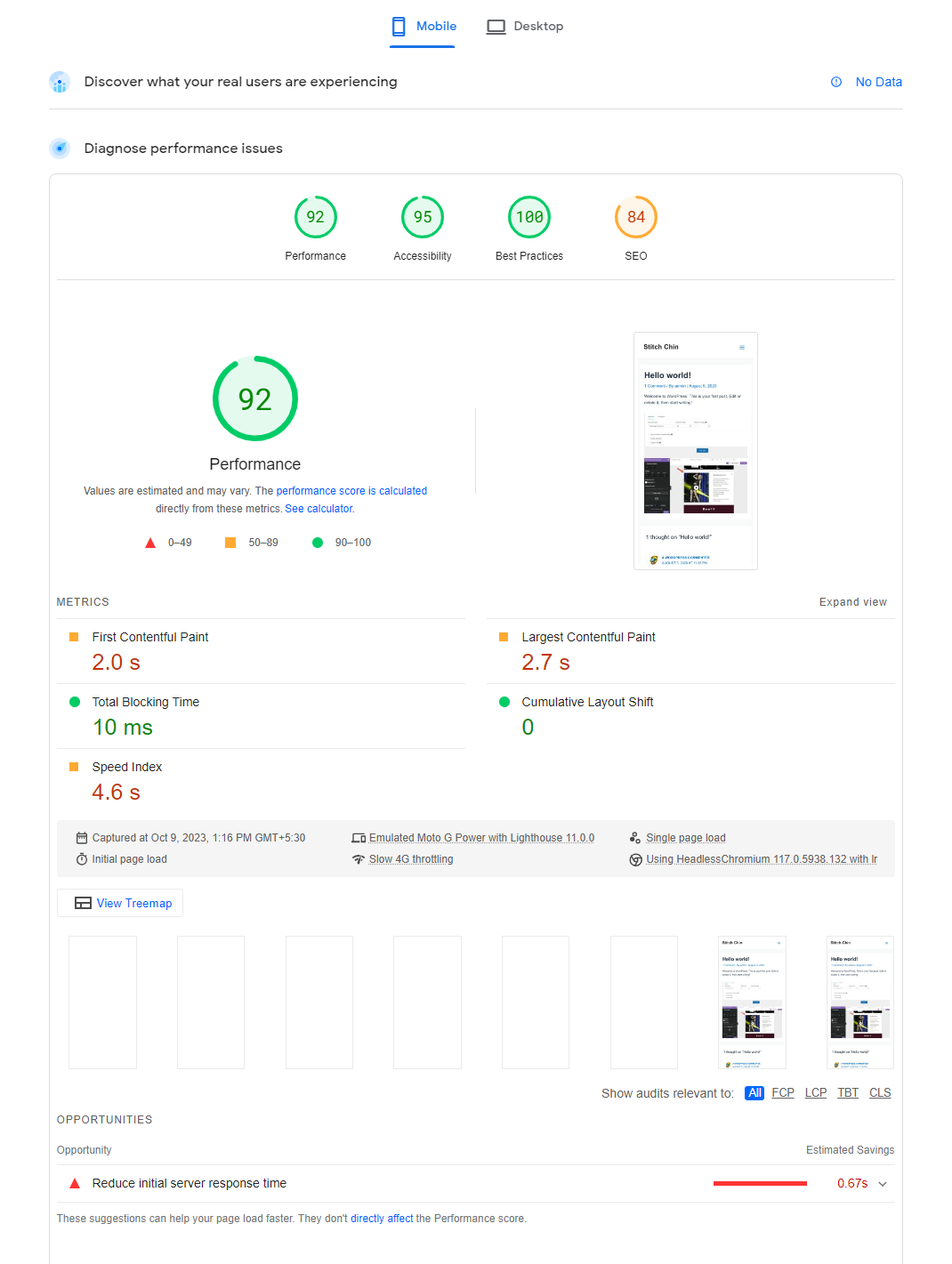
Po zakończeniu procesu obowiązkowe jest sprawdzenie poprawy wydajności. W naszym przypadku stworzyliśmy przykładowy post i dodaliśmy kilka zdjęć. Do testu szybkości wykorzystamy statystyki Page Speed firmy Google.
Oto wynik przed:

A oto wynik po:

Jak widać na zrzucie ekranu, konwersja JPG/PNG do WebP poprawia szybkość działania witryny. Możemy uzyskać lepsze wyniki w teście szybkości, korzystając z lekkiego motywu i innych taktyk optymalizacji wydajności, takich jak kompresowanie obrazów, włączanie leniwego ładowania itp.
Wniosek
Jeśli chcesz zoptymalizować swoją witrynę WordPress lub szybkość sklepu WooCommerce, oprócz wyboru dobrego dostawcy hostingu i lekkiego motywu, musisz skupić się na optymalizacji obrazów.
Domyślnie, używając dowolnej wtyczki do optymalizacji obrazów WordPress, takiej jak BJ Lazy Load, możesz włączyć leniwe ładowanie zdjęć i wyświetlać je wydajniej. Jednak badania wykazały, że obrazy wersji WebP pomogą w dalszej optymalizacji szybkości witryny.
W tym artykule pokazaliśmy dwie metody konwersji istniejących obrazów do formatu WebP. Pierwsza metoda wykorzystuje dowolne dostępne narzędzia online, a druga wykorzystuje dedykowaną wtyczkę WordPress.
Użyj pierwszej metody, jeśli nie potrzebujesz dodatkowych narzędzi . Z drugiej strony, jeśli chcesz zautomatyzować zadanie, użyj metody wtyczki .
Którą metodę wybierzesz?
Metoda ręczna czy metoda wtyczki?
Daj nam znać w komentarzach!
