Jak stworzyć niestandardową stronę 404 dla swojej witryny WordPress za pomocą Elementora
Opublikowany: 2021-12-24Wchodzisz na stronę internetową, wpisujesz adres URL i bam! Nic się nie dzieje!
Widzisz stronę z komunikatem „nie znaleziono strony” lub coś podobnego. Ten rodzaj błędu 404 jest frustrujący dla odwiedzających i może prowadzić do wysokiego współczynnika odrzuceń. Tutaj wkracza strona 404. Prosta, ale ważna część każdej strony internetowej, na której możesz pokazać przepraszający komunikat i wskazać użytkownikowi właściwy kierunek.
Korzystając z Elementora, możesz utworzyć niestandardową stronę 404 w swojej witrynie WordPress, która pomoże odwiedzającym znaleźć drogę powrotną do zamierzonego kierunku.
W tym artykule wyjaśnimy, dlaczego korzystanie ze strony 404 jest korzystne, jak utworzyć stronę 404 w Elementorze i udostępnić preferowane elementy do uwzględnienia. Na koniec mamy dla Ciebie również bonus z kilkoma wspaniałymi stronami 404, z których możesz czerpać inspirację podczas tworzenia własnej.
Kiedy w WordPressie pojawia się błąd 404?

Komunikat o błędzie 404 oznacza, że przeglądarka internetowa żąda strony lub pliku, który nie istnieje. Ten komunikat o błędzie jest generowany przez oryginalny serwer sieciowy w odpowiedzi na nieprawidłowe żądanie z przeglądarki internetowej użytkownika.
Jeśli problem pochodzi z adresu URL, przyczyn może być kilka:
- Adres URL jest błędnie napisany lub błędnie wpisany.
- Nazwa strony internetowej, do której użytkownik próbuje uzyskać dostęp, została zmieniona od czasu jej ostatniej wizyty.
- Strona nie jest już dostępna z powodu awarii serwera, konserwacji przez administratorów strony lub celowego usunięcia treści przez administratora/innego użytkownika.
Ale jak dokładnie niestandardowa strona 404 może pomóc Tobie, użytkownikowi? Dowiedzmy Się.
Jak może pomóc niestandardowa strona 404 WordPress
Domyślna strona 404, która jest zwykle wyświetlana przez witrynę (dokładnie od strony serwera), nie jest ładna. Możesz jednak nadać mu spersonalizowany, niestandardowy styl za pomocą Elementora.
Spersonalizowane strony 404 to świetny sposób na szybką i przyjazną reakcję gościowi, który trafił na uszkodzony link w witrynie.
Najlepszym sposobem, w jaki możesz to zrobić, jest zaoferowanie użytkownikowi pomocy lub skierowanie go na inną stronę. Na przykład, jeśli ktoś odwiedzi nieistniejącą stronę w Twojej witrynie, świetna strona 404 będzie nawiązywać ją do czegoś takiego jak ta poniżej:
„Przepraszamy, że nie można znaleźć strony, której szukasz. Aby znaleźć stronę, skorzystaj z powyższego menu nawigacyjnego”.
Fajne w tym jest to, że użytkownik poczuje się zaopiekowany, mimo że nie znajdzie strony, którą zamierzał odwiedzić. A dla Ciebie, jako właściciela witryny, da Ci to szansę na dłuższą wizytę, a być może również doprowadzi do konwersji witryny.
Jak utworzyć stronę 404 w witrynie Elementor Powered?

Charakter Elementora polega na tym, że tworzenie strony internetowej jest bardzo łatwe. Dzięki wizualnemu interfejsowi edycji Elementora i wielu gotowym niestandardowym szablonom możesz bez wysiłku utworzyć stronę 404.
Aby utworzyć stronę 404 za pomocą Elementora, będziemy potrzebować:
- Elementor (bezpłatny i profesjonalny)
Zainstalowaliśmy już obie wtyczki, a teraz przejdźmy do tworzenia naszej strony 404 za pomocą Elementora.
Metoda 1. Wybierz stronę 404 z biblioteki szablonów Elementor
Najpierw dodamy stronę 404 za pomocą kreatora motywów Elementor. Pamiętaj, że kreator motywów Elementor wymaga zainstalowania wersji pro wtyczki.
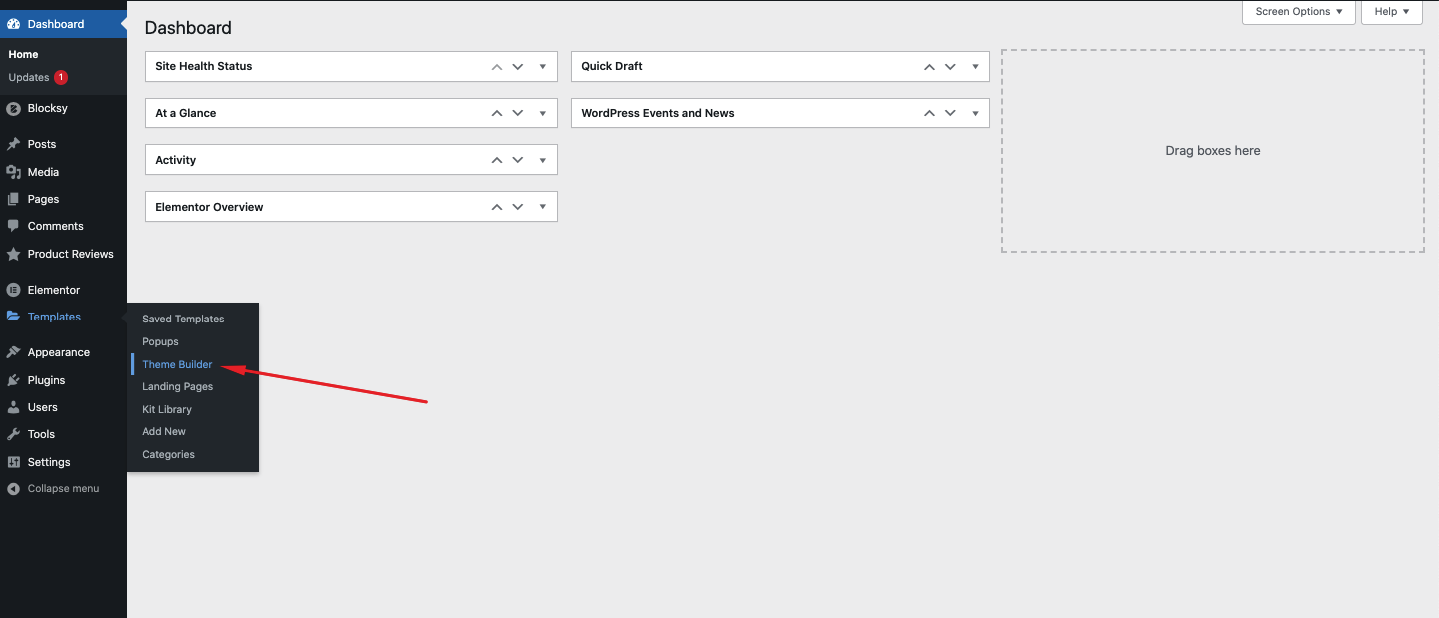
Najpierw przejdź do Pulpitu administracyjnego WordPressa > Szablony > Kreator motywów .

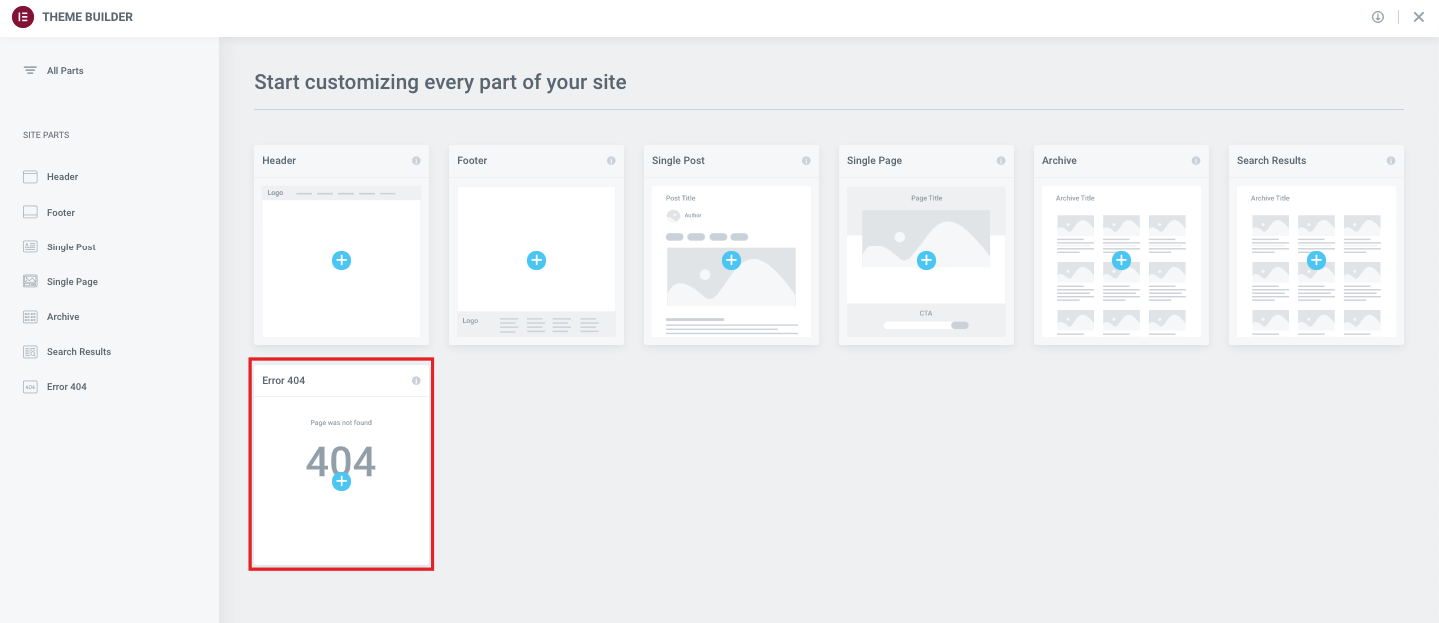
Tutaj możesz znaleźć opcje błędu 404 pod częściami witryny. Kliknij Błąd 404 , aby rozpocząć dostosowywanie.

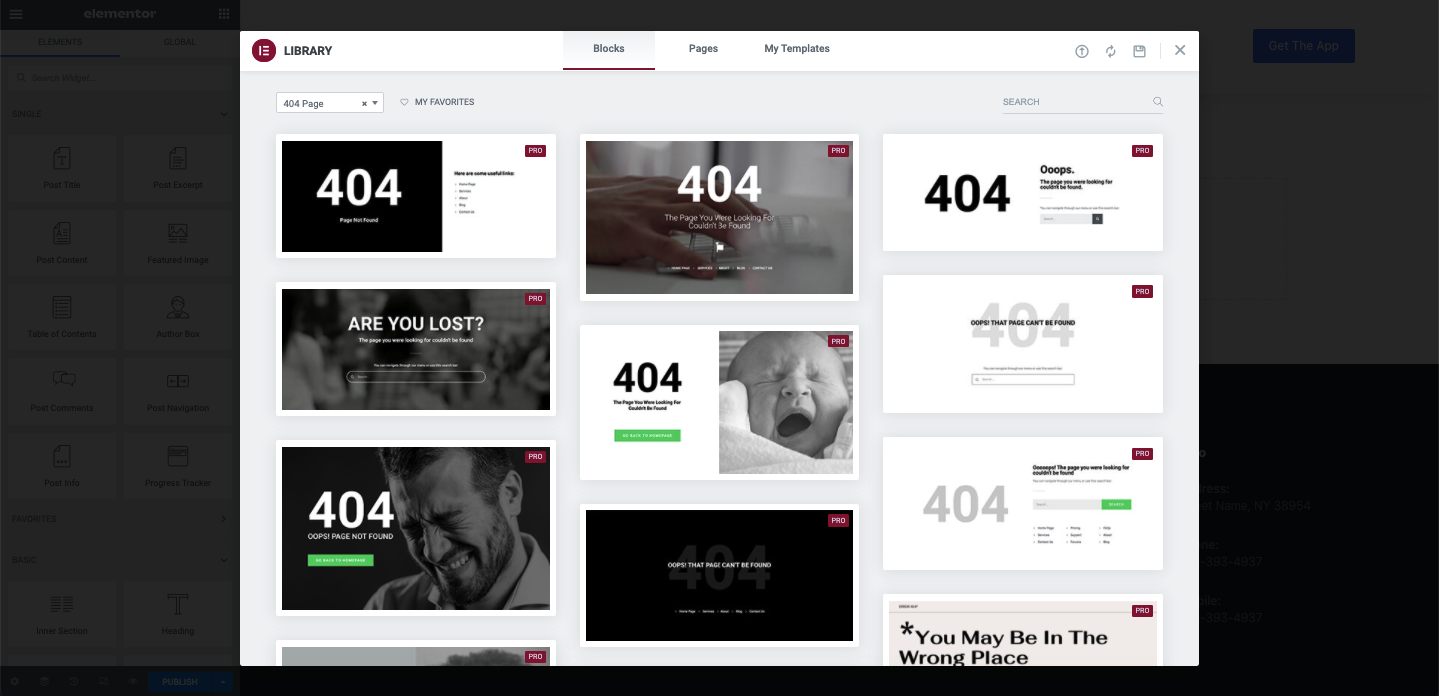
Zobaczysz wtedy całkiem sporo gotowych 404-stronicowych szablonów w wyskakującym okienku, takim jak obrazek poniżej. Możesz wybrać dowolny szablon z tej strony i rozpocząć dostosowywanie nad nim. Aby użyć szablonu, możesz po prostu najechać na niego kursorem i kliknąć Wstaw .

W poniższej sekcji pokażemy, jak utworzyć stronę 404 od podstaw za pomocą edytora Elementor za pomocą widżetów. Jeśli nie wolisz korzystać z gotowego szablonu, pokażemy Ci teraz spersonalizowany sposób. W tym celu najpierw zamknij wyskakujące okienko bez wybierania szablonów.
Metoda 2. Utwórz stronę 404 od podstaw
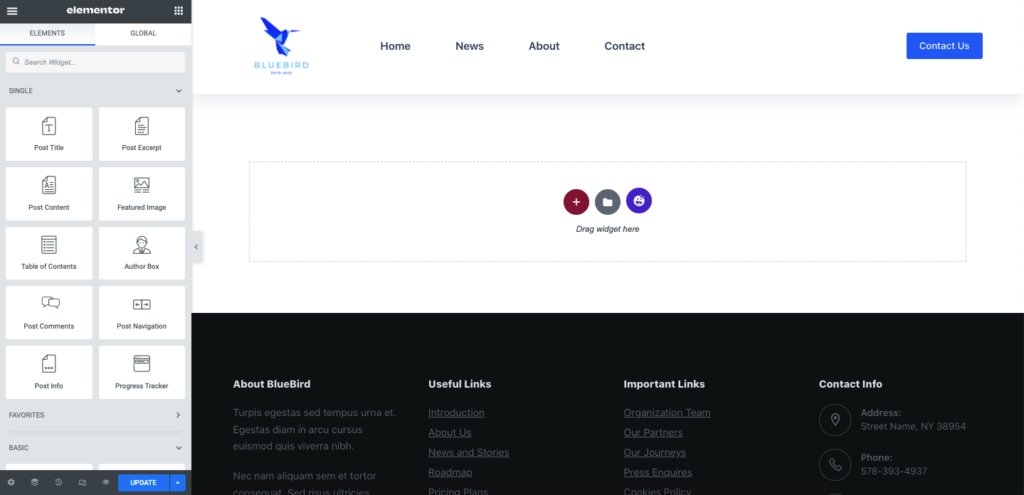
Po zamknięciu wyskakującego okna biblioteki szablonów zostaniesz przekierowany do pustego interfejsu edytora Elementor.


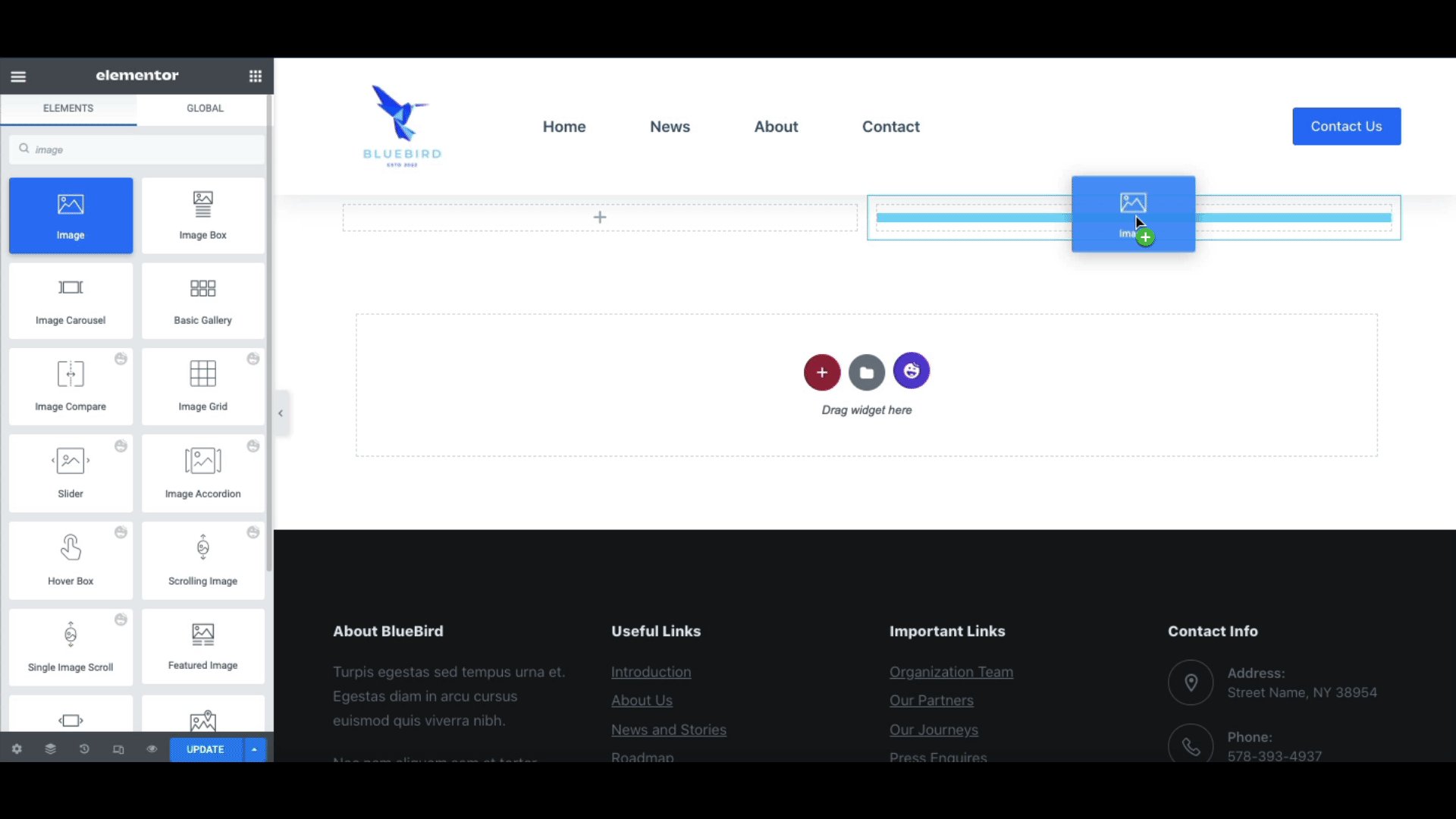
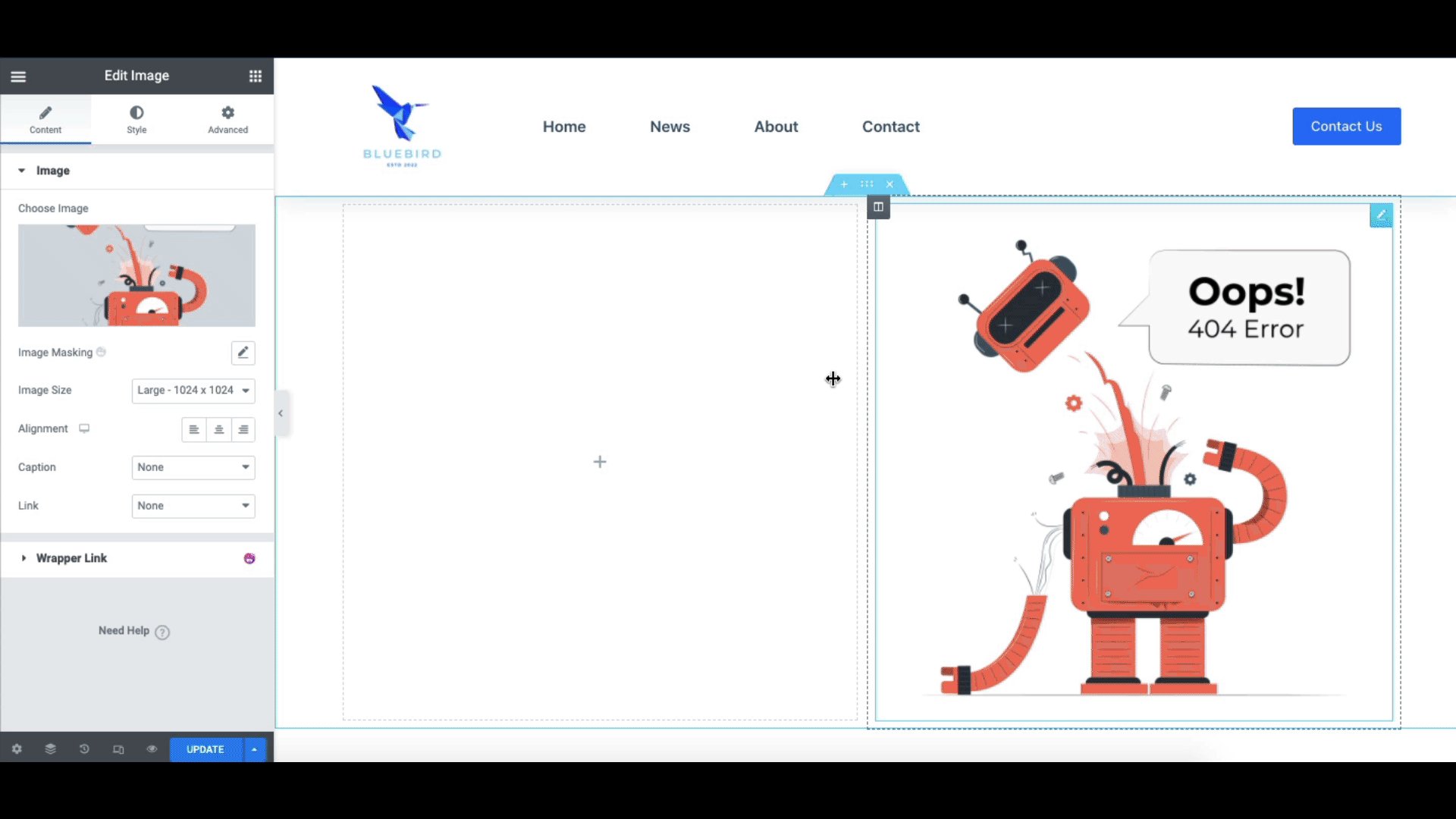
Następnie dodaj blok obrazu, aby użyć dowcipnego obrazu błędu 404 po poniższym obrazie.

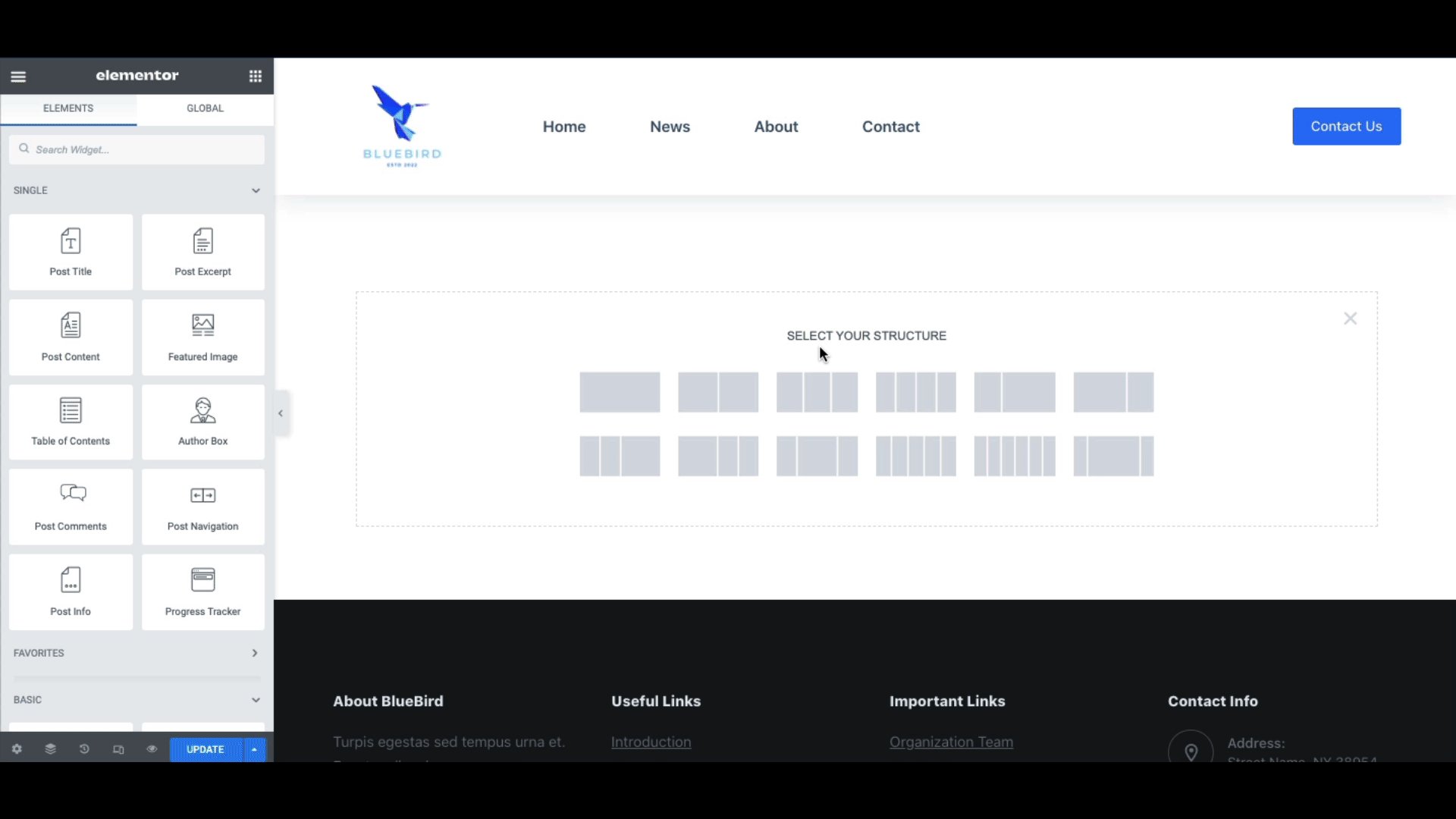
Teraz dodaj sekcję nagłówka na stronie.

Dodaj też trochę tekstu, jeśli chcesz. Dodaliśmy również kilka tekstów opisowych.

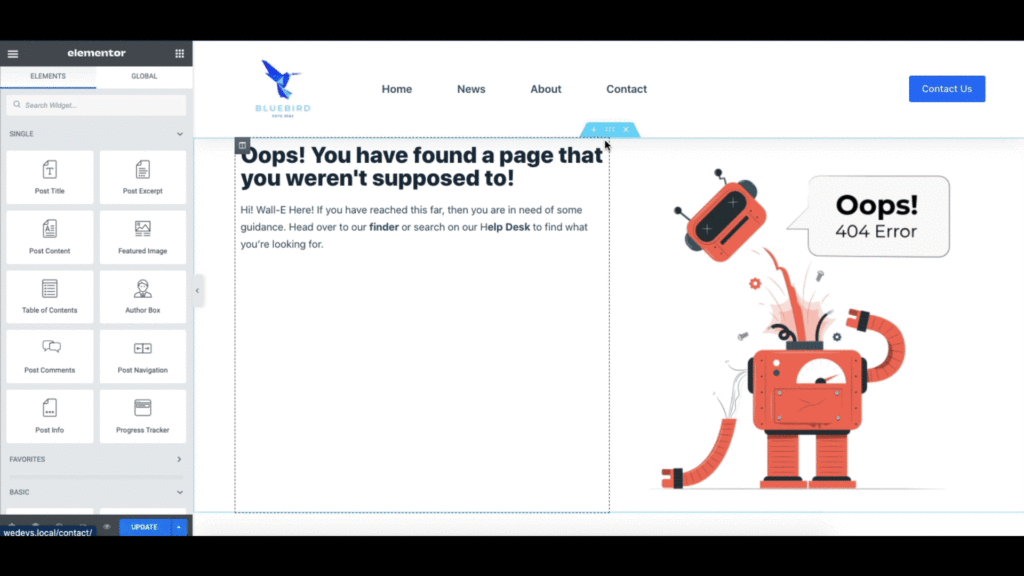
Na koniec wyrównamy kolumnę do środka, aby wyglądała lepiej. Następnie kliknij Aktualizuj .

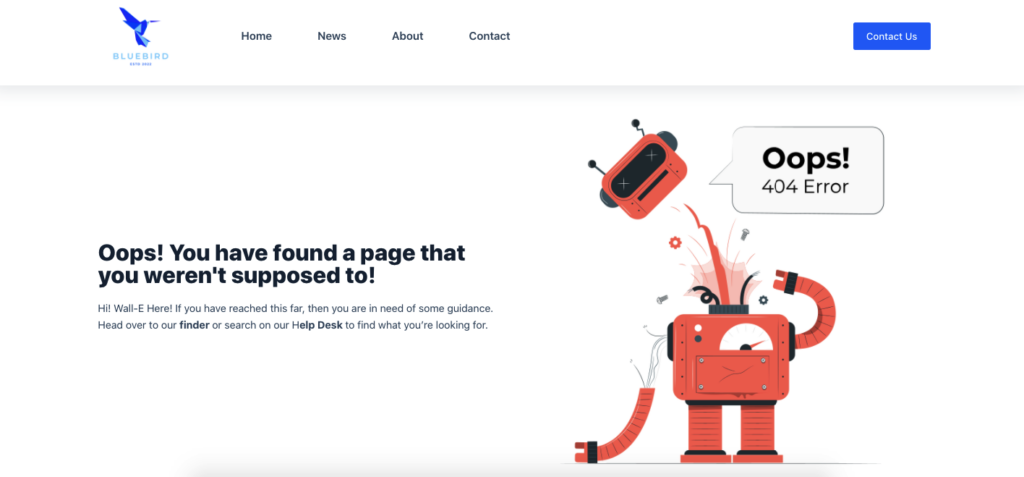
Z łatwością i pomyślnie zaprojektowaliśmy stronę 404 za pomocą Elementora. Oto jak to wygląda.

Użyj HappyAddons, aby uzyskać piękne szablony 404
Jeśli już przeglądałeś Elementor i nie znalazłeś odpowiedniego szablonu do wyboru, możesz również użyć jednego z HappyAddons.

HappyAddons ma obecnie ponad 70 gotowych szablonów stron i ponad 400 gotowych bloków. Mamy również kilka świetnych szablonów 404 do wyboru i stale wymyślamy nowe projekty.
Aby uzyskać dostęp do szablonów HappyAddons 404, zaczynasz od miejsca, w którym opuściliśmy kreator motywów Elementor. Dla Twojej wygody zacznijmy jeszcze raz od początku.
Najpierw przejdź do Pulpitu administracyjnego WordPressa > Szablony > Kreator motywów i kliknij opcję Błąd 404 . Następnie w wyskakującym oknie znajdziesz szablony Elementor 404. Zamknij okno, a znajdziesz się w edytorze Elementor.
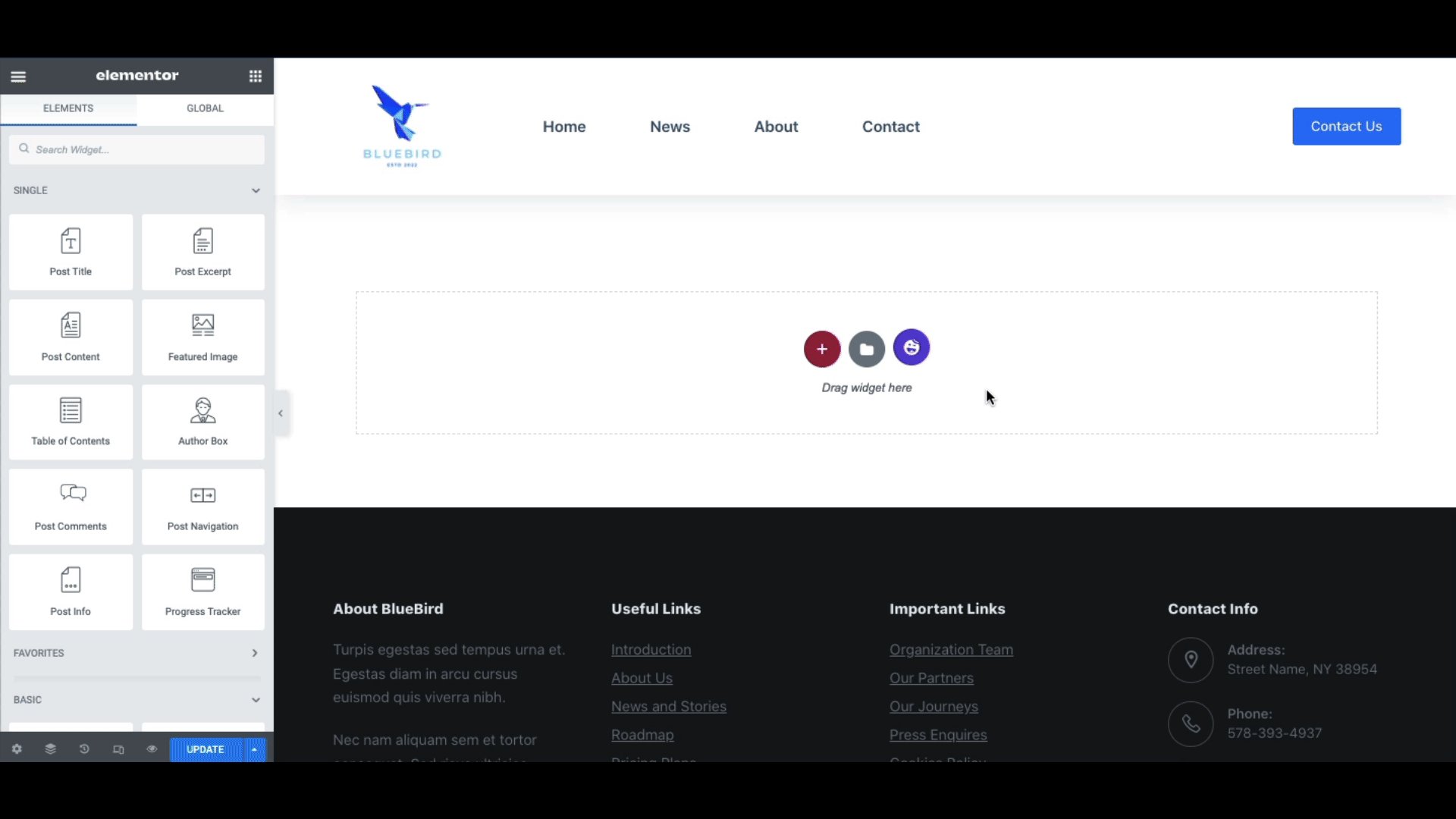
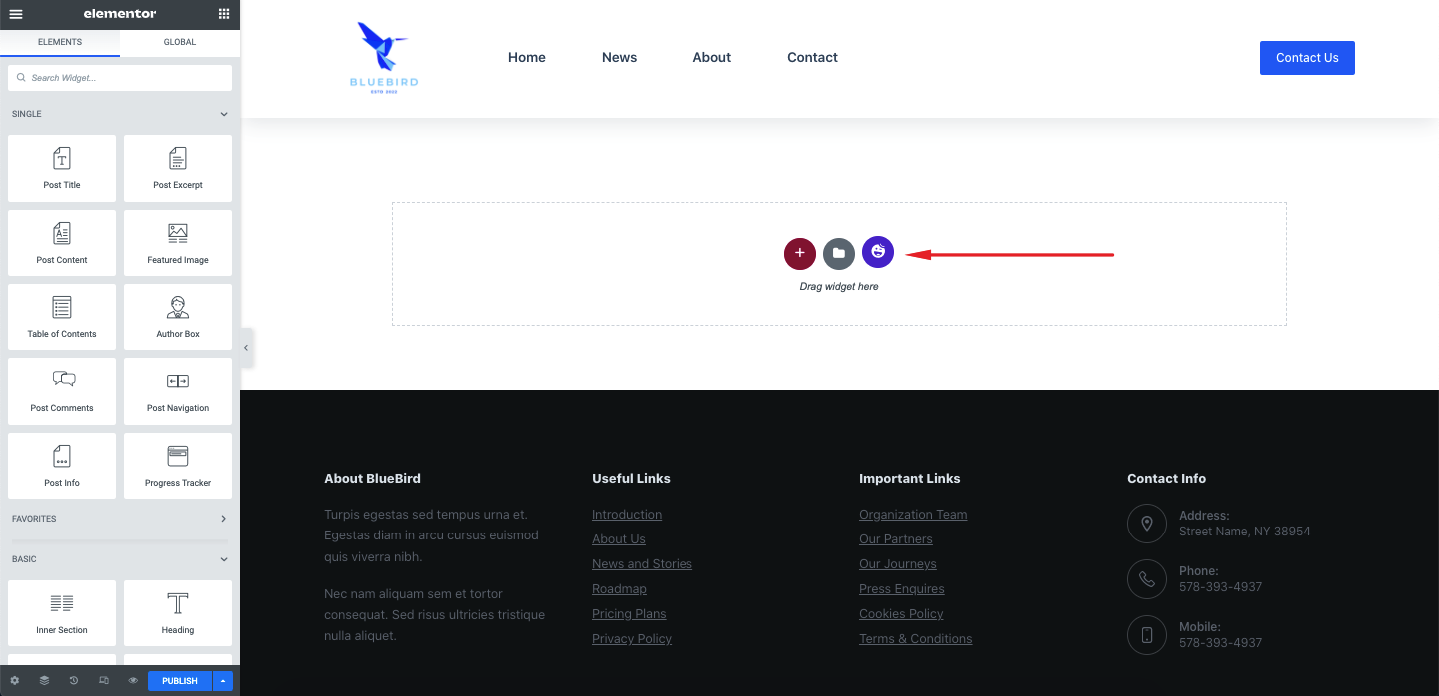
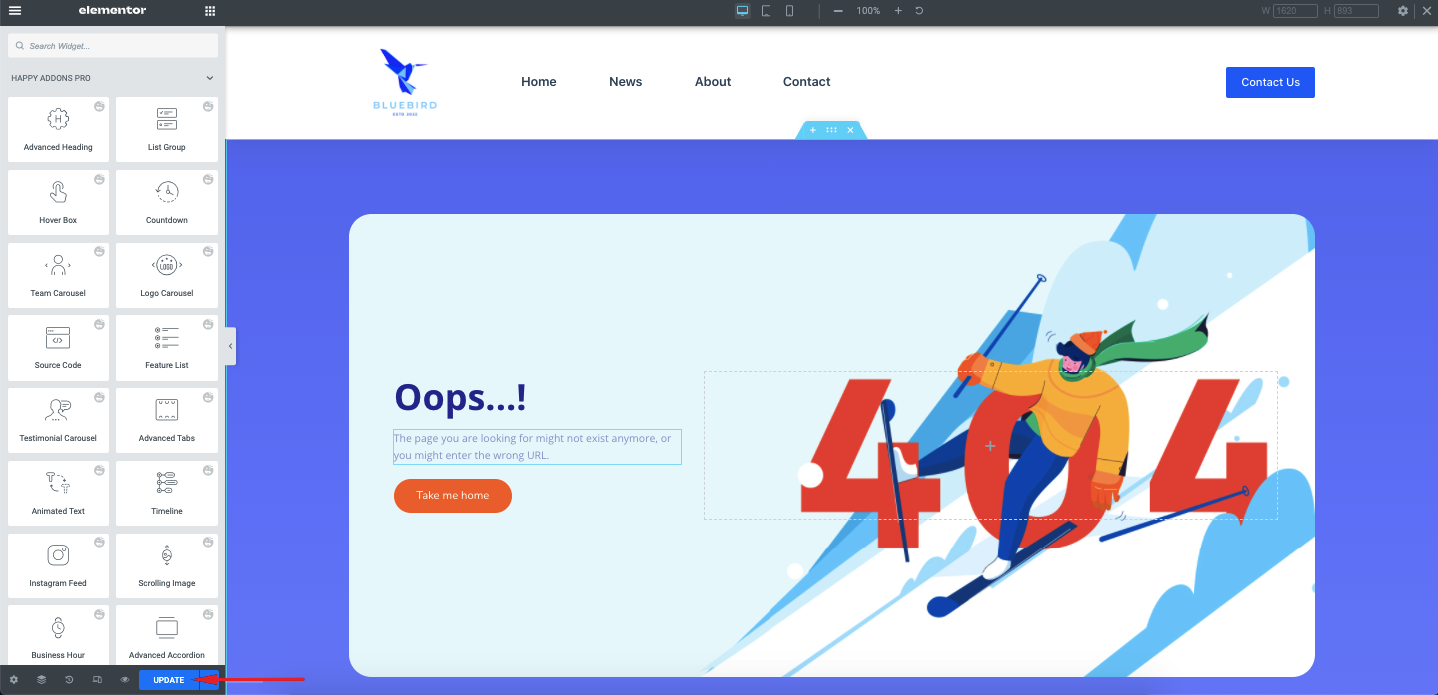
Stąd kliknij ikonę HappyAddons.

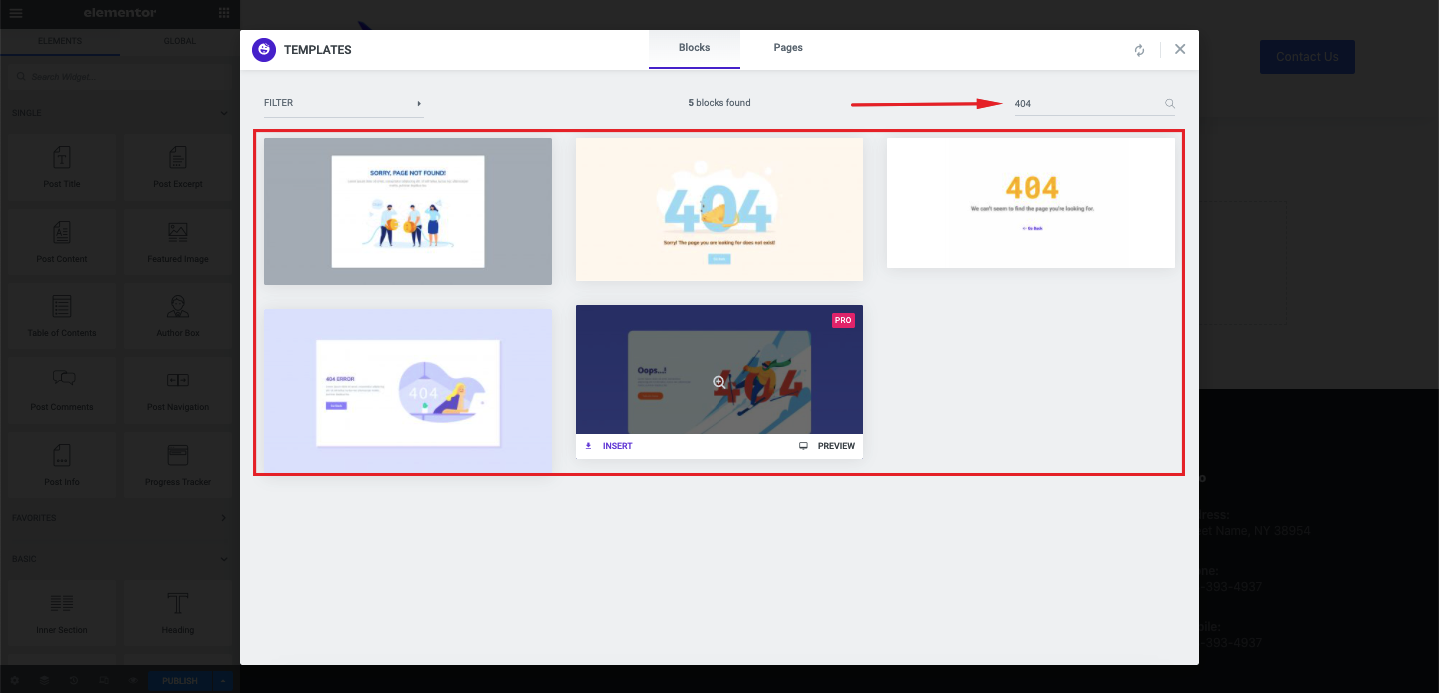
Wpisz 404 , a znajdziesz dobrze wyglądające szablony stron 404.
Najedź kursorem na szablon, który Ci się podoba i kliknij Wstaw .

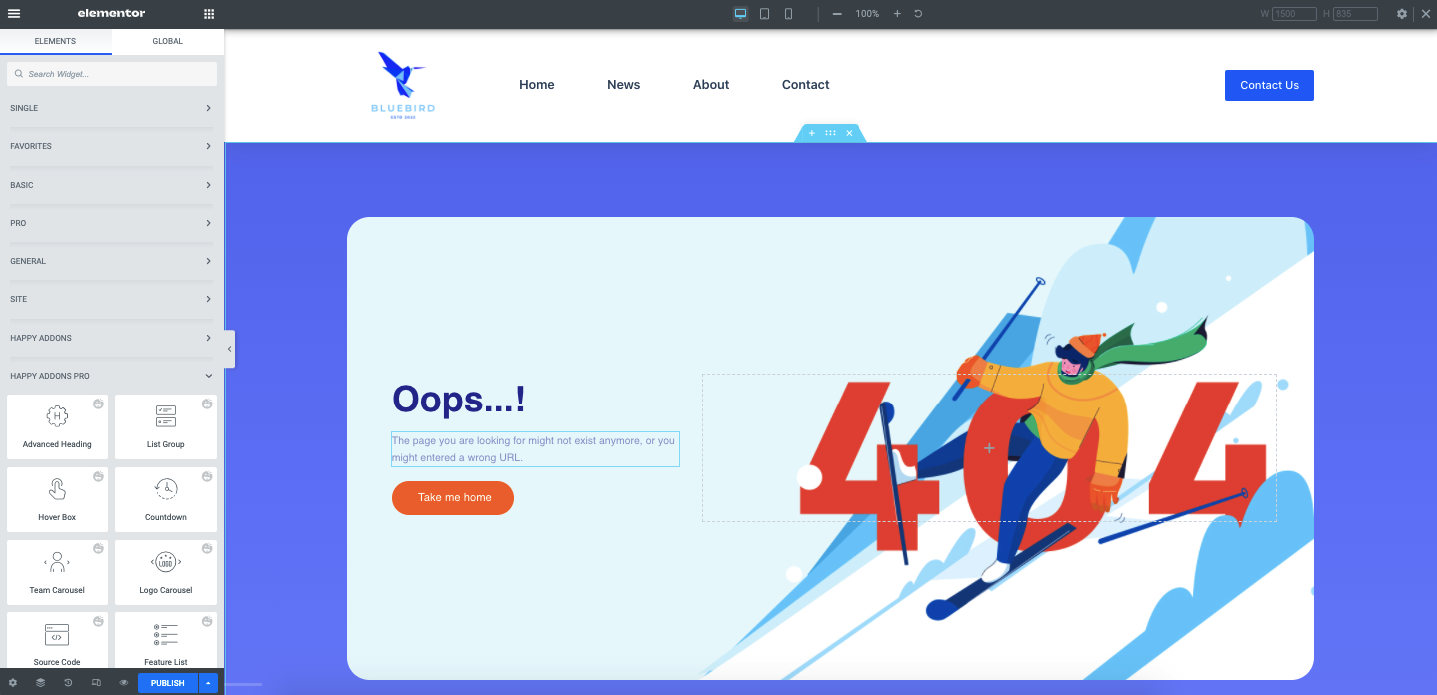
Teraz Twoja strona powinna być wyposażona we wspaniały projekt, który nie będzie denerwować Twoich klientów.

Możesz dodatkowo dostosować stronę, zmieniając tekst, nagłówek, a nawet obraz.
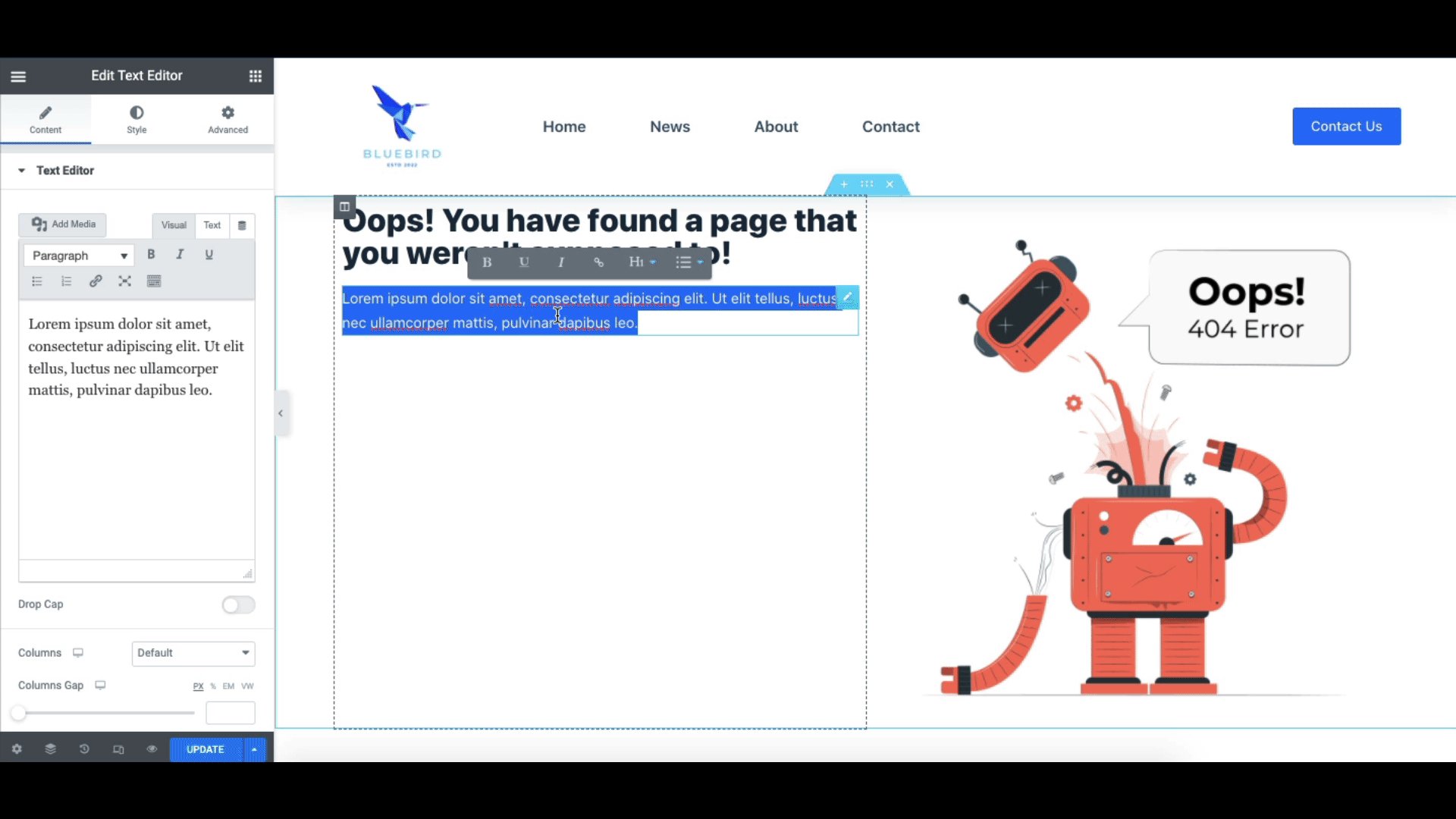
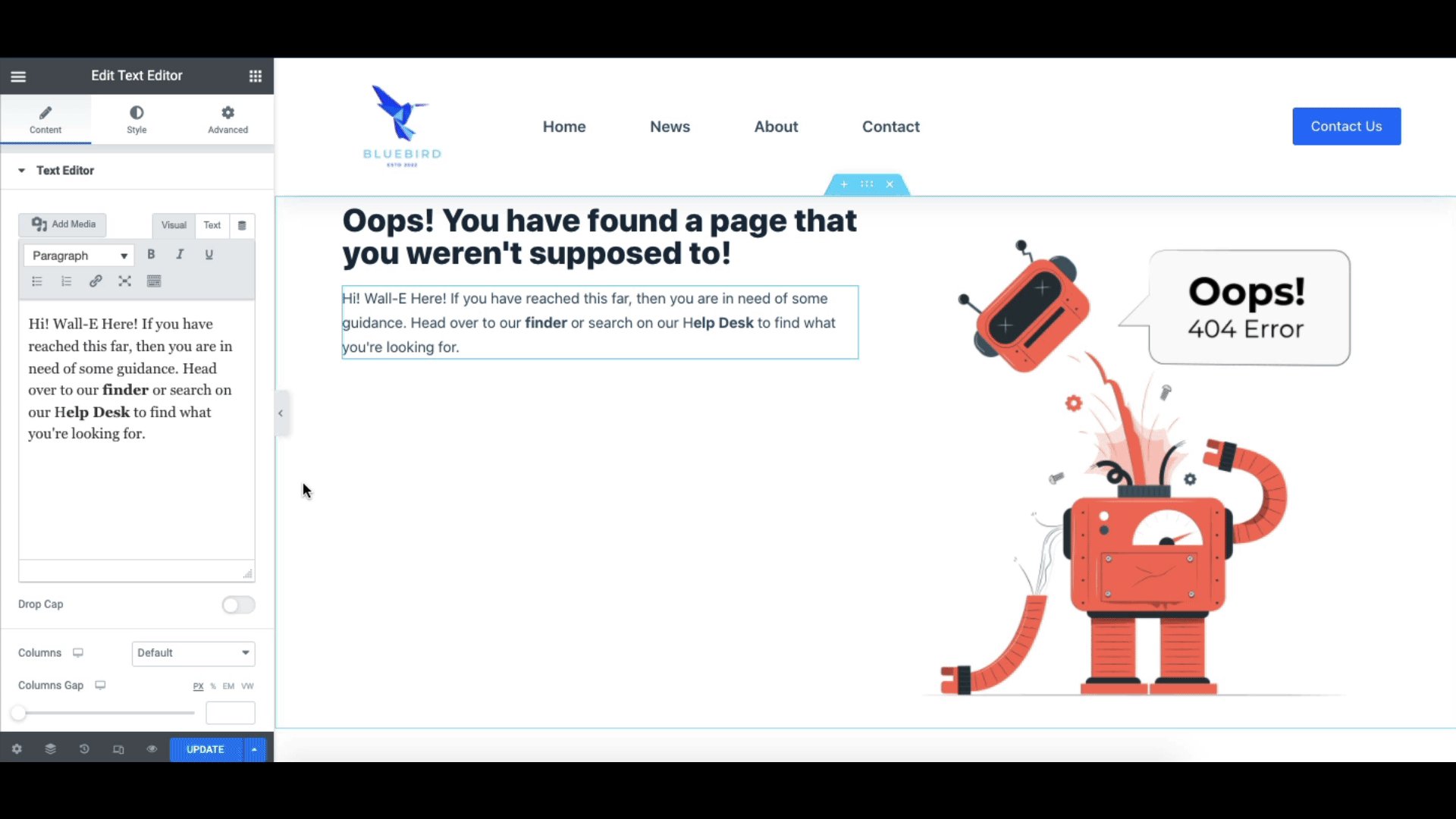
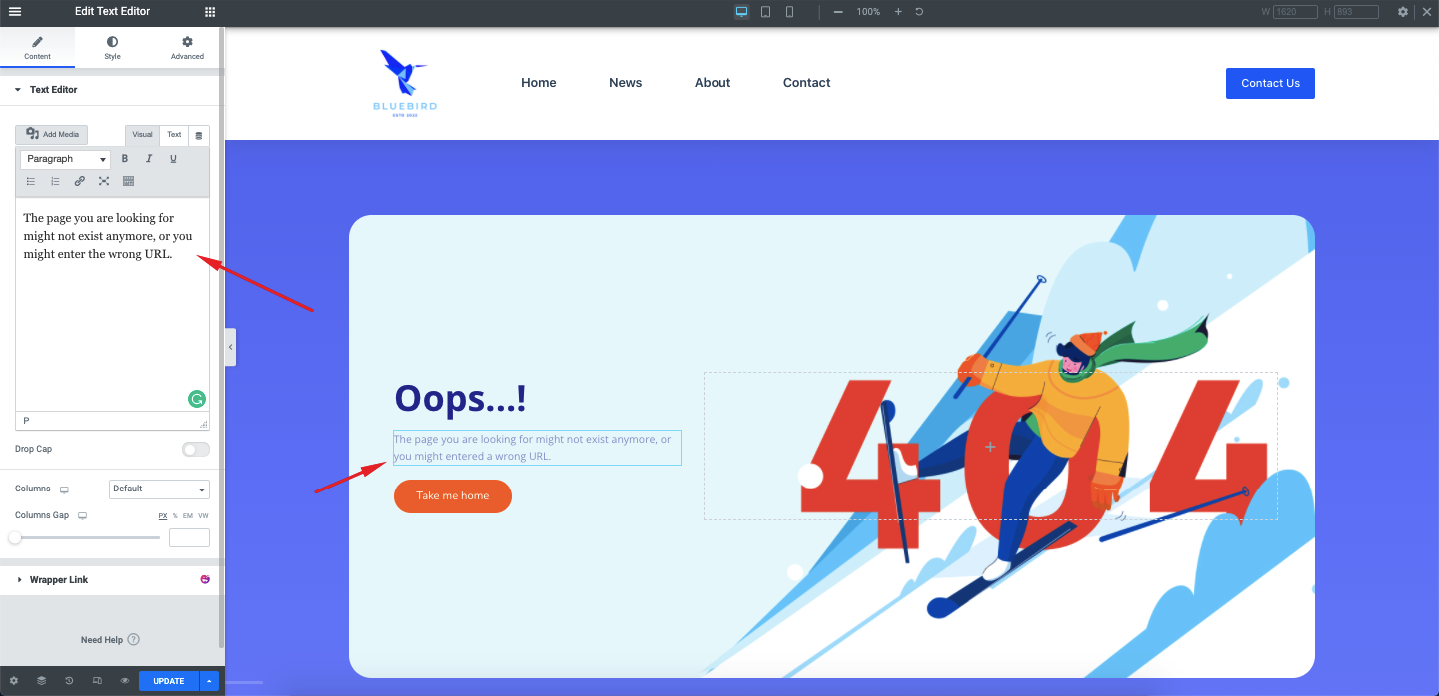
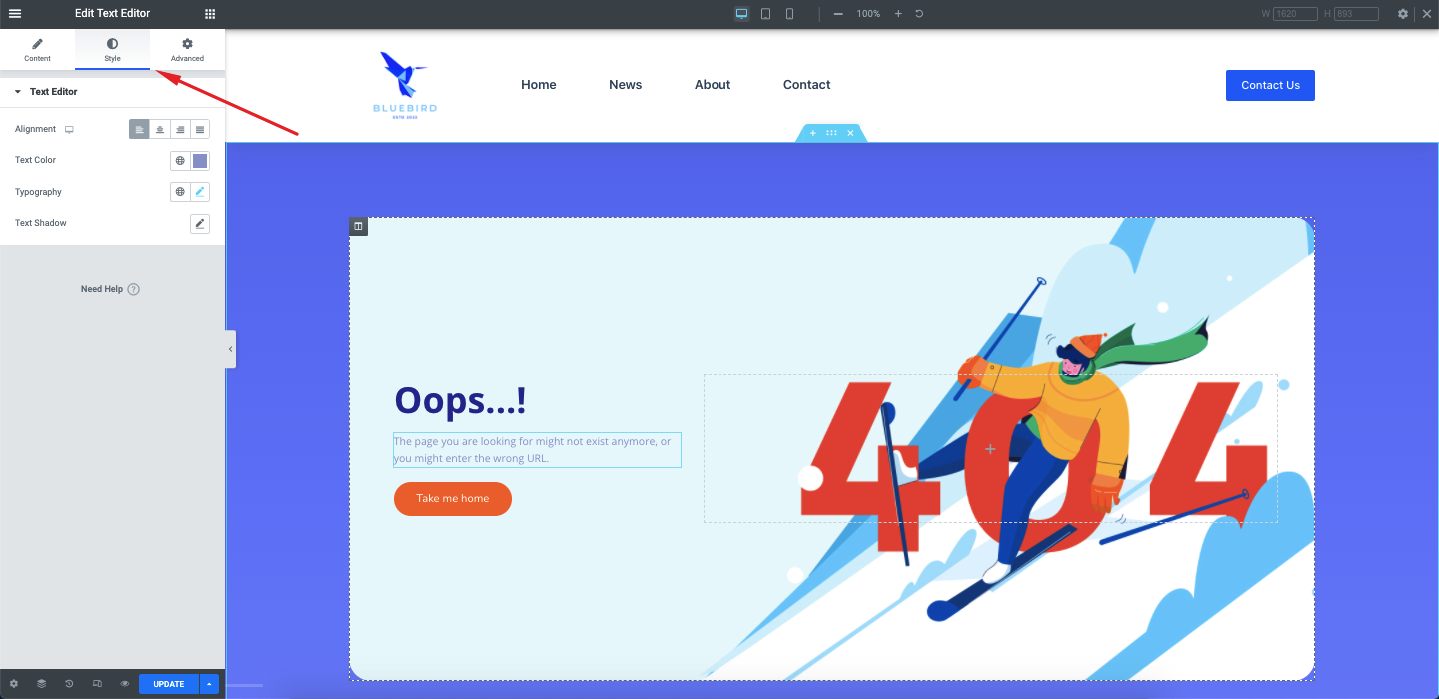
W tym celu kliknij element, który chcesz dostosować. Załóżmy na przykład, że chcesz zmienić tekst akapitu. Aby to zrobić, po prostu kliknij dwukrotnie tekst, a na pasku bocznym znajdziesz edytor tekstu.

Możesz także zmienić kolor tekstu, czcionkę, rozmiar czcionki i nie tylko.
W tym celu kliknij kartę Styl na pasku bocznym. I powinno otworzyć opcję stylizacji tekstu. Znajdziesz opcje takie jak Wyrównanie tekstu , Kolor tekstu , Typografia (czcionka, rozmiar itp.) i Cień tekstu . Możesz je wszystkie dostosować do swoich potrzeb.

Obok niego znajduje się również zakładka zaawansowana, która umożliwia dalszą stylizację, pozycjonowanie i animacje.
Możesz znaleźć takie opcje dla wszystkich elementów strony, takich jak Nagłówek, Przycisk lub Obraz, aby dostosować projekt tak, jak lubisz. Gdy skończysz, kliknij Opublikuj , aby opublikować stronę lub Aktualizuj , jeśli już opublikowałeś stronę.

Niesamowity! Właśnie utworzyłeś niesamowicie wyglądającą stronę Elementora 404 dla swojej witryny WordPress.
Kilka świetnych przykładów stron 404, z których można uzyskać inspiracje
Pokażmy teraz kilka wspaniałych stron 404, abyś mógł czerpać inspirację podczas samodzielnego tworzenia strony WordPress 404.
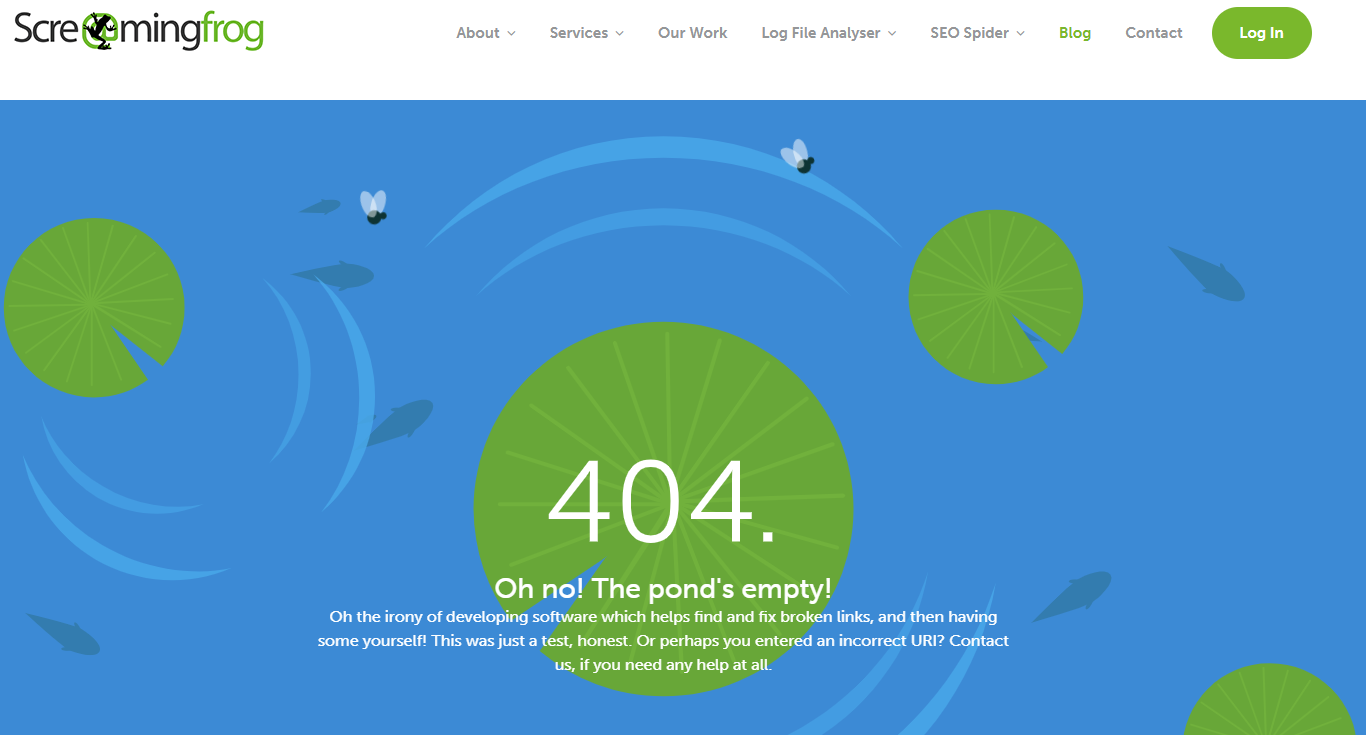
1. Krzycząca żaba

ScreamingFrog, dom bardzo popularnego robota indeksującego, ma dobrze zaprojektowaną stronę 404 z dowcipnym humorem w tekście. Ale strona ma również pewne wskazówki dla użytkownika, który trafił na stronę. Świetny projekt, sprawdź. Dowcip, sprawdź. Pomaganie użytkownikowi, sprawdź.
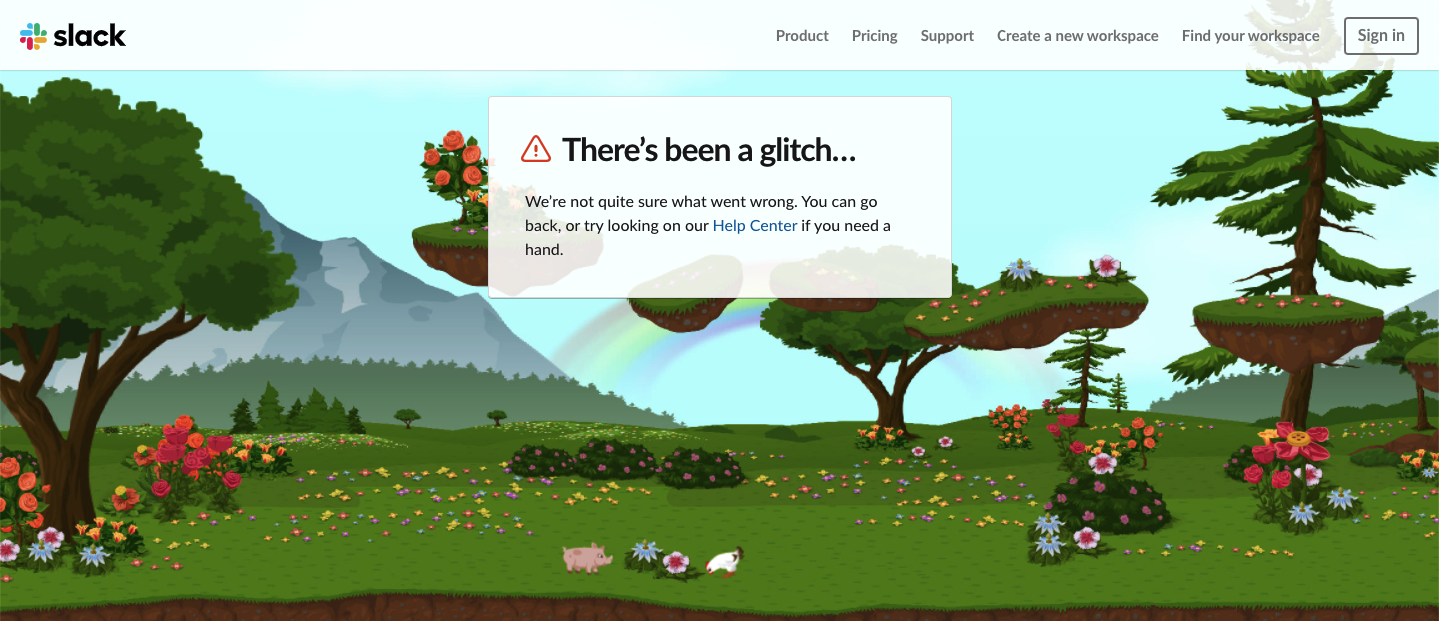
2. luz

Slack, narzędzie do komunikacji, doskonale sprawdza się również w projektowaniu świetnych interfejsów użytkownika zarówno dla swojego oprogramowania, jak i strony internetowej. Ich strona 404 zawiera naturalny krajobraz, który łagodzi irytację i zapewnia spokojną atmosferę. W ten sposób zachęcili również użytkownika do odwiedzenia centrum pomocy, aby znaleźć informacje, których szuka użytkownik.
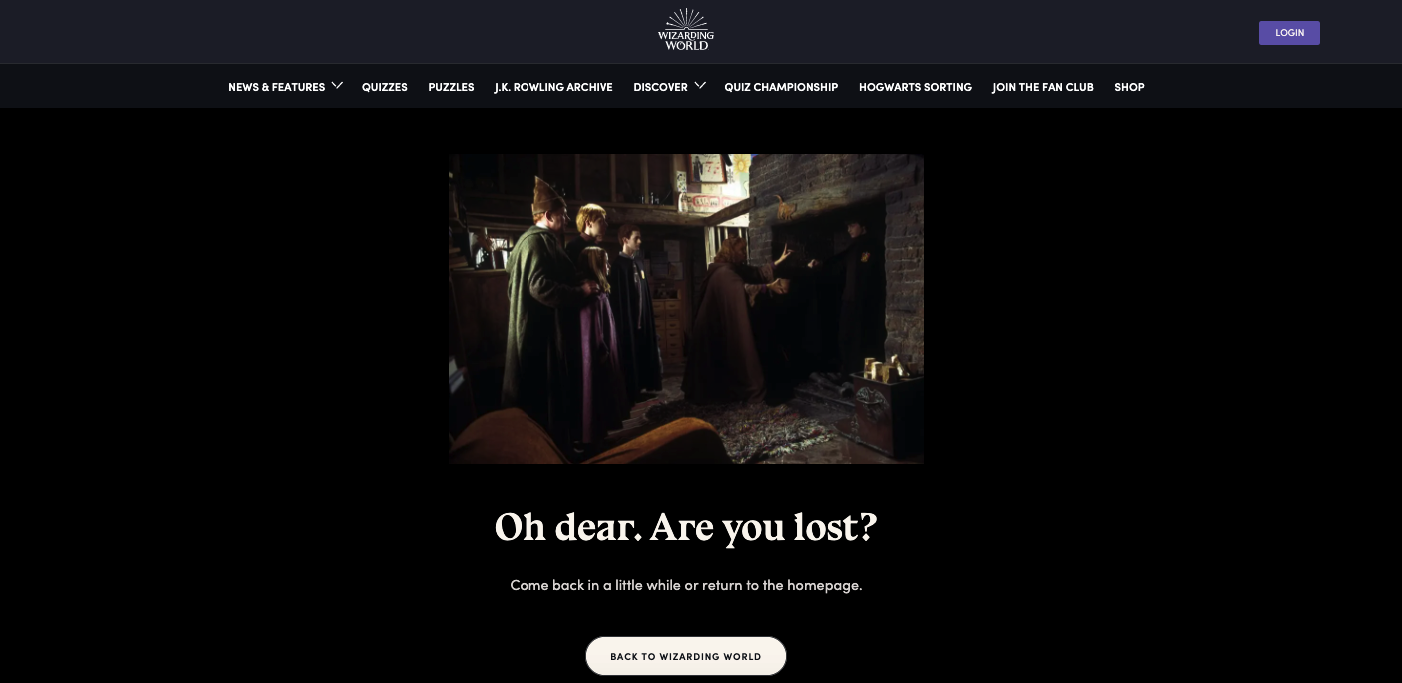
3. Czarodziejski świat

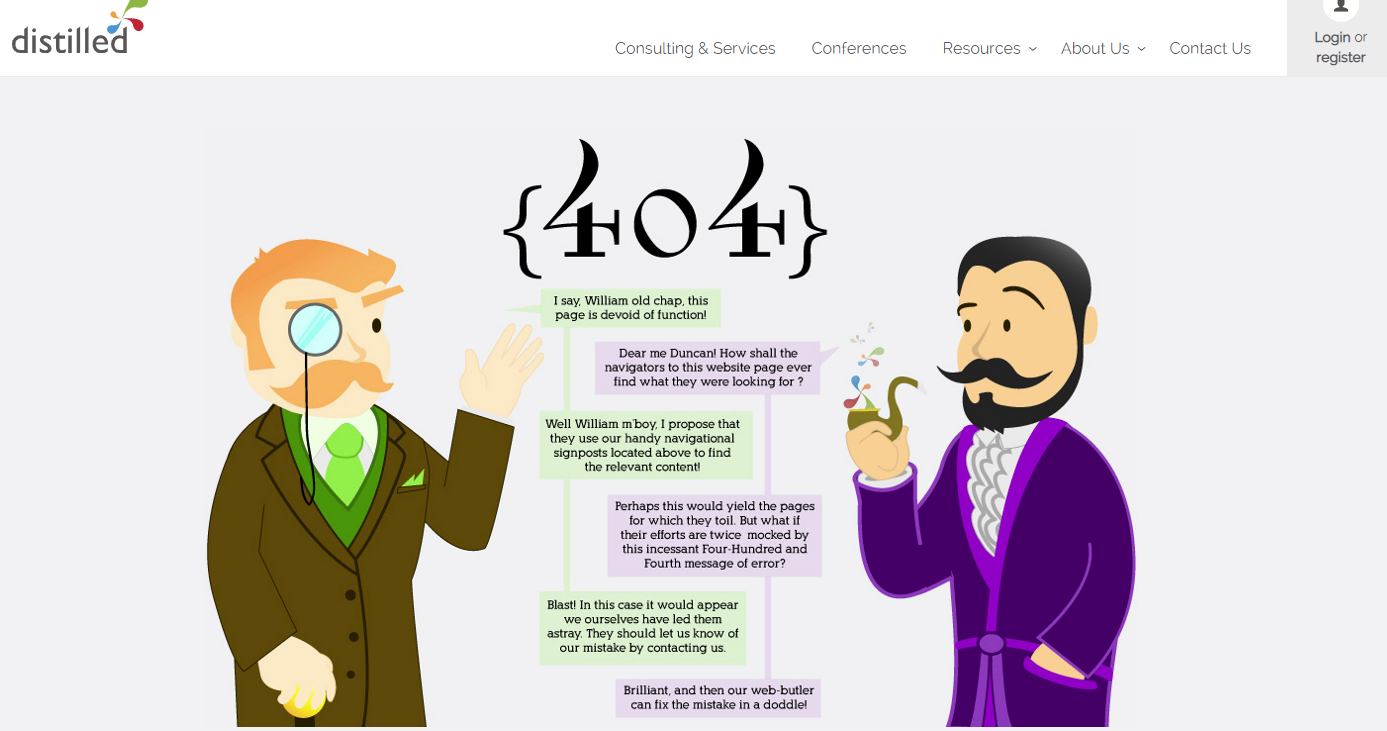
4. Destylowane

Distilled ma to, co nazywamy idealną angażującą stroną 404. Teraz możesz pomyśleć, dlaczego strona 404 musi być angażująca, nie mówiąc już o spójności marki? Cóż, nawet najmniej znaczące strony Twojej witryny mają znaczenie, jeśli chodzi o postrzeganie Ciebie przez odbiorców. Distilled z pewnością stał się w stanie uczynić go pozytywnym dzięki swojej stronie 404, jednocześnie pomagając użytkownikowi przejść do strony, która zamierzała.
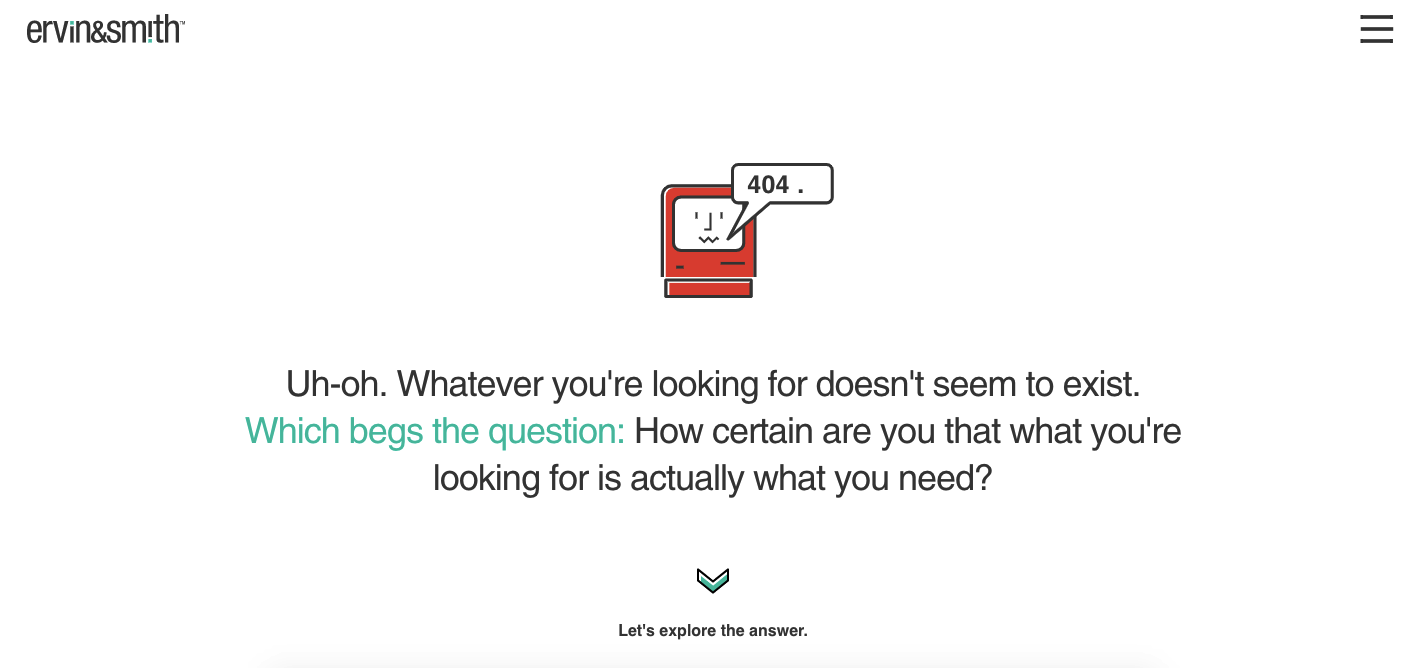
5. Erwin i Smith

Ervin & Smith ma do zaoferowania coś wspaniałego. Mają sprytną stronę 404, która faktycznie prowadzi do CTA. I nie wiemy o tobie, ale na pewno klikniemy to CTA, aby poznać odpowiedź.
Bo dlaczego nie?
A więc te strony 404 przykuły nasz wzrok, gdy szukaliśmy ogromnej pustki (Pustka? 404? Rozumiem? ). Z pewnością istnieje o wiele więcej świetnych stron 404, a jedną z nich może być ta, którą próbujesz stworzyć. Więc może zacznij dzisiaj?
Zacznij budować swoją stronę Elementor 404 już dziś
Do tej pory powinieneś już dobrze rozumieć, dlaczego ważne jest zrobienie dobrego pierwszego wrażenia na odwiedzających. Powinieneś również zrozumieć, że strona 404 to pierwsza rzecz, którą zobaczą odwiedzający, gdy coś pójdzie nie tak w Twojej witrynie — co oznacza, że jest to również jedno z najważniejszych miejsc, w których możesz zapewnić skuteczne wrażenia. Z tego powodu będziesz chciał zainwestować jak najwięcej czasu i wysiłku w stworzenie strony 404, która naprawdę ożywi Twoją markę.
Stwórz doświadczenie, które nie sprawi, że użytkownik poczuje się, jakbyś go porzucił, ale z ulgą, gdy zda sobie sprawę, że błąd 404 nie jest prawdziwym końcem Twojej witryny.
W tym artykule pokazaliśmy, jak stworzyć stronę 404 w Elementorze i było to bardzo łatwe, prawda? Mamy nadzieję, że ten przewodnik był pomocny w nauczeniu Cię tworzenia stron 404 od podstaw za pomocą Elementora. Jeśli nadal czujesz się zdezorientowany lub napotykasz jakiekolwiek problemy, daj nam znać w polu komentarza poniżej. Nie zapomnij również zasubskrybować HappyAddons, aby uzyskać więcej samouczków, które są podawane bezpośrednio do Twojej skrzynki pocztowej.
