Jak tworzyć testy A/B w swoim WooCommerce?
Opublikowany: 2022-09-08Testy A/B to najlepsze narzędzie do ulepszania Twojego sklepu WooCommerce. Krótko mówiąc, test A/B polega na zaproponowaniu zmiany w Twojej witrynie w oparciu o hipotezę poprawy. Na przykład zmodyfikuj stronę główną, aby lepiej wyświetlać pewne istotne informacje, zmień opis, obraz i ceny produktów, aby zobaczyć, które z nich uzyskują większą sprzedaż lub radykalnie zmień motyw, aby był bardziej atrakcyjny itp.
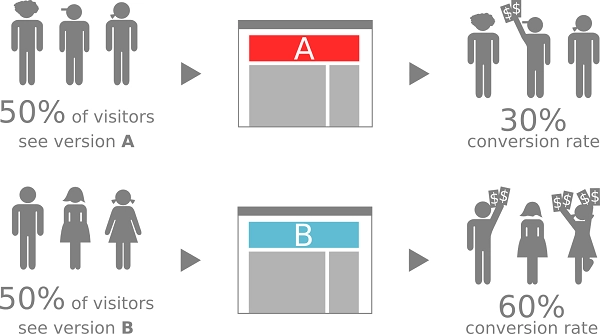
Następnie należy podzielić ruch tak, aby połowa odwiedzających widziała wersję oryginalną, a druga wersję zmienioną. W ten sposób możesz przeanalizować, czy ta zmiana działa lepiej niż to, co miałeś wcześniej.

Jeśli masz sklep WooCommerce, przeprowadzanie testów A/B może pomóc Ci ulepszyć Twoją stronę na wiele sposobów:
- Popraw doświadczenie użytkownika w oparciu o jego preferencje i wiedząc, które elementy wizualne (obrazy, filmy, projekty, czcionki, kolory itp.) są dla niego bardziej atrakcyjne.
- Obniż koszty pozyskiwania klientów, ulepszając treść za pomocą nagłówków, tekstów i opisów, które odpowiadają na pytania, które mogą mieć Twoi potencjalni klienci.
- Zmniejsz współczynnik porzuceń, porównując różne style lądowania, całkowicie zmieniając motyw, menu lub dowolny inny element.
- Popraw współczynnik konwersji, zwiększając sprzedaż i przychody, upewniając się, że Twoje produkty są atrakcyjne i interesujące dla odwiedzających.
W tym poście zobaczymy, jak w prosty sposób stworzyć testy A/B w swoim sklepie WooCommerce.
Spis treści
- Proces optymalizacji współczynnika konwersji
- Twórz własne testy A/B za pomocą testów Nelio A/B
- Test podsumowujący produkt WooCommerce
- Nazwij test i zdefiniuj warianty
- Określ cele i działania konwersji
- Opcjonalnie segmentuj ruch testowy
- Uruchom test i przeanalizuj wyniki
- Ulepsz stronę internetową zgodnie z uzyskanymi wynikami
- Test strony
- Wypróbuj alternatywne układy: menu testowe, szablony, style CSS i motywy
- Test podsumowujący produkt WooCommerce
- Wniosek
Proces optymalizacji współczynnika konwersji
Testy A/B są częścią bardziej ambitnego procesu zwanego optymalizacją współczynnika konwersji lub procesem CRO . Zobaczmy, czym jest ten proces i na czym się składa.
Za każdym razem, gdy odwiedzający odwiedza Twoją witrynę, jest to dla Ciebie okazja, aby uzyskać wyprzedaż w Twoim sklepie, skontaktować się z Tobą w celu uzyskania dodatkowych informacji o produkcie lub zapisać się na Twoją listę mailingową w celu otrzymywania ofert. Kiedy odwiedzający wykona którekolwiek z tych działań, osiągniemy „konwersję”. Jaki jest główny cel Twojego sklepu? Aby osiągnąć maksymalną liczbę konwersji, a raczej aby współczynnik lub współczynnik konwersji (liczba konwersji osiągniętych w stosunku do liczby wizyt) był jak najwyższy.
Proces optymalizacji współczynnika konwersji składa się zatem z następujących kroków:
- Zdefiniuj cele swojego e-commerce na różnych etapach lejka sprzedażowego. Na przykład zwiększ liczbę subskrybentów listy mailingowej, zwiększ wizyty w szczegółach produktów, zwiększ sprzedaż itp.
- Przeanalizuj serwis, oceniając, jakie problemy może obecnie mieć, które spowalniają lub uniemożliwiają osiągnięcie założonych wcześniej celów.
- Generuj hipotezy dotyczące ulepszeń i testuj pomysły, które należy zrealizować. Na przykład możesz postawić hipotezę, że jeśli zmienisz obraz, opis i cenę produktu, będzie on bardziej atrakcyjny i uzyskasz większą sprzedaż.
- Twórz i przeprowadzaj testy A/B z wygenerowanymi pomysłami i analizuj ich wpływ. Oznacza to, że utwórz co najmniej jeden wariant tego, co miałeś do tej pory, podziel ruch i przyjrzyj się danym.
Po przeprowadzeniu testu zobaczysz, czy jeden z wariantów okazał się zwycięski i będziesz mieć pewność, że ostateczny projekt, który uruchomisz, okazał się najlepszy, co prowadzi do większej liczby konwersji. Od tego momentu możesz stworzyć więcej testów A/B z każdym z pomysłów wygenerowanych w punkcie 2.
Twórz własne testy A/B za pomocą testów Nelio A/B
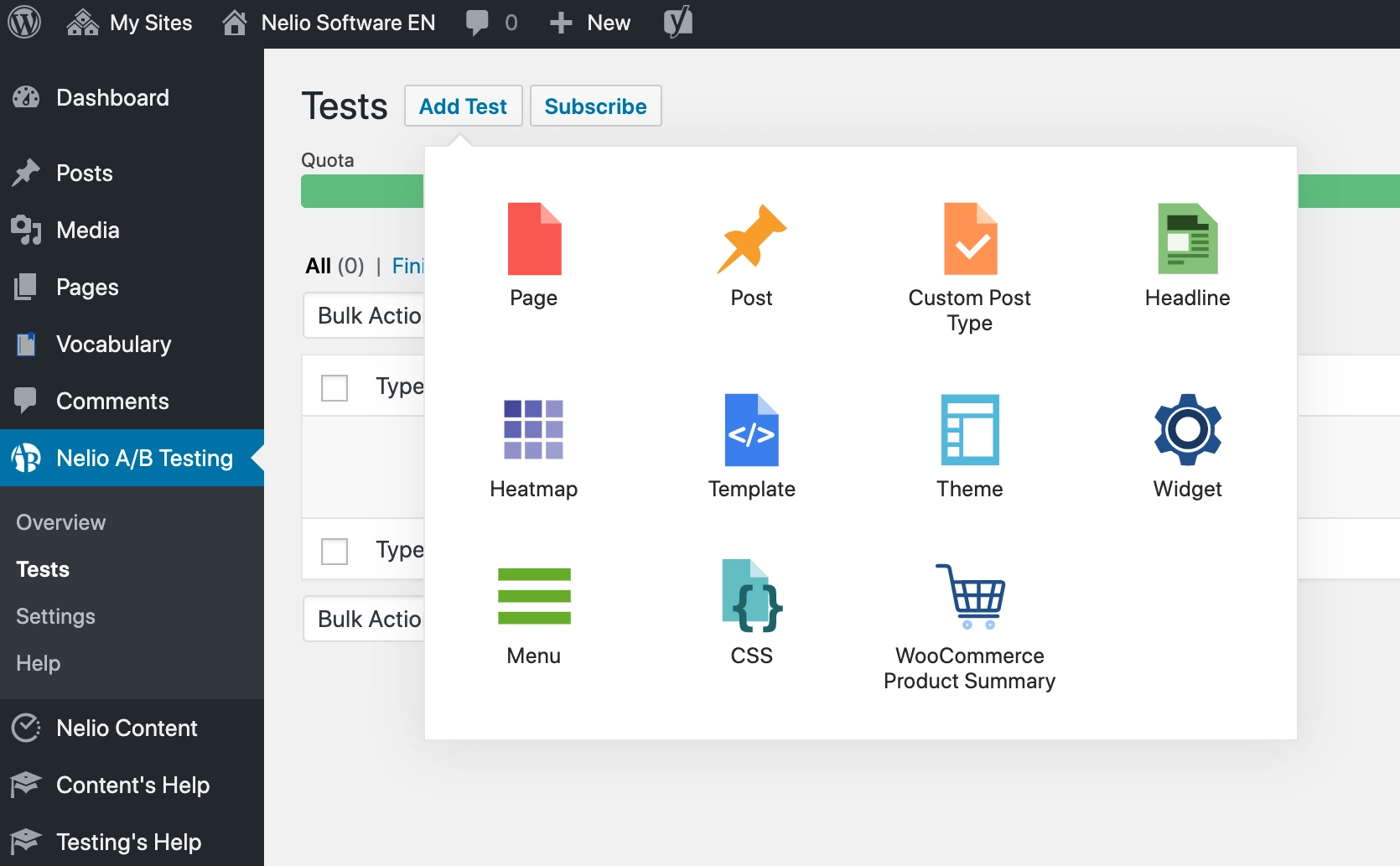
Jak tworzymy te testy A/B w naszym sklepie bez pisania ani jednej linijki kodu? Bardzo proste, jeśli korzystasz z naszej wtyczki Nelio A/B Testing. Po prostu kliknij Dodaj test i wybierz rodzaj testu, który chcesz uruchomić w swoim sklepie.

Jak widać na powyższym obrazku, masz szeroki wybór testów do wyboru. Dla każdego z nich będziesz musiał:
- nazwij test, aby go zidentyfikować,
- zdefiniuj warianty, które chcesz przetestować,
- określić cele i działania powodujące konwersję testu,
- określić, czy chcesz segmentować ruch biorący udział w teście,
- uruchom test, aby zebrać dane, i
- ulepszaj stronę internetową zgodnie z uzyskanymi wynikami.

Test podsumowujący produkt WooCommerce
Zacznijmy od przyjrzenia się, jak definiujesz test podsumowujący produkt WooCommerce , z pewnością najbardziej odpowiedni rodzaj testu i dzięki któremu możesz uzyskać najbardziej znaczące wyniki w swoim sklepie.
W teście podsumowania produktu WooCommerce testujesz różne kombinacje nazwy produktu, krótkiego opisu, obrazu i ceny, z zamiarem odkrycia, która z nich jest skuteczniejsza w stymulowaniu zakupów.
Nazwij test i zdefiniuj warianty
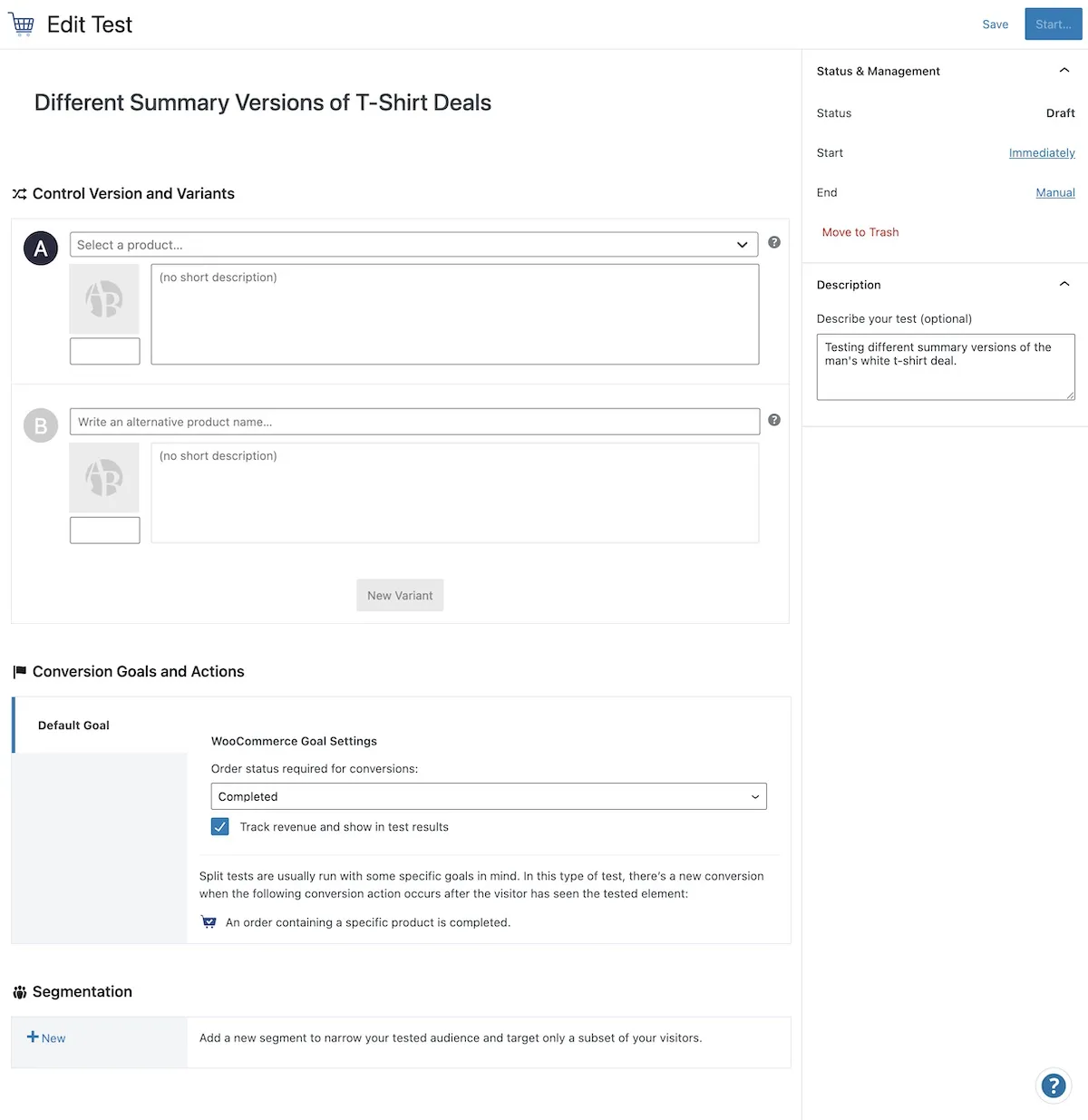
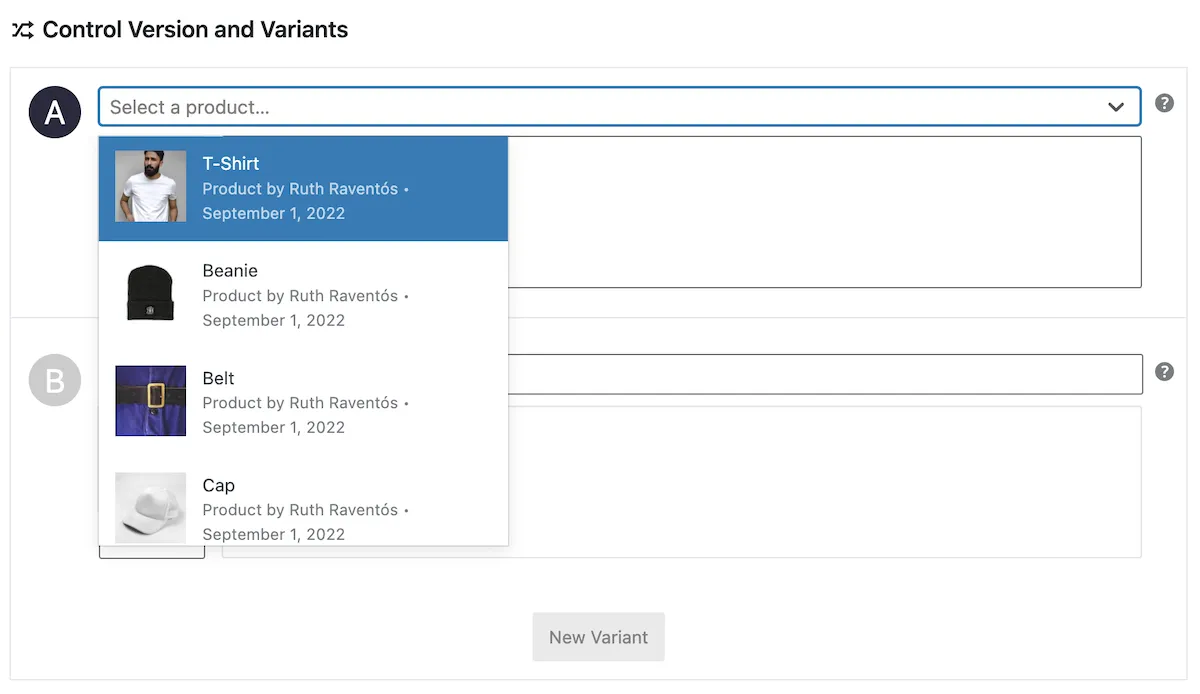
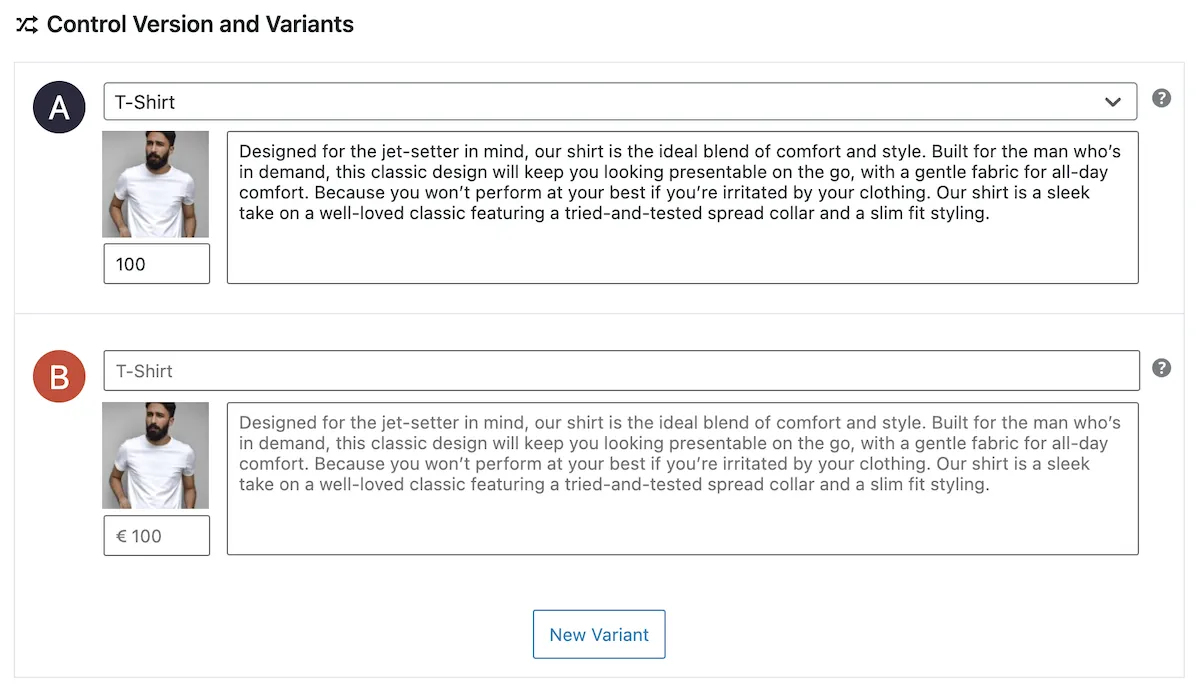
Stworzenie tego typu testu jest bardzo proste. Po kliknięciu ikony Podsumowanie produktu WooCommerce otworzy się edytor testów, w którym możesz uzupełnić informacje o teście. Nazwij test, a następnie wybierz produkt, który chcesz przetestować za pomocą tego komponentu:

Po wybraniu zobaczysz podsumowanie wybranego produktu. Domyślnie Twój wariant B będzie dokładną kopią wybranego produktu, ale możesz go dostosować według własnego uznania:

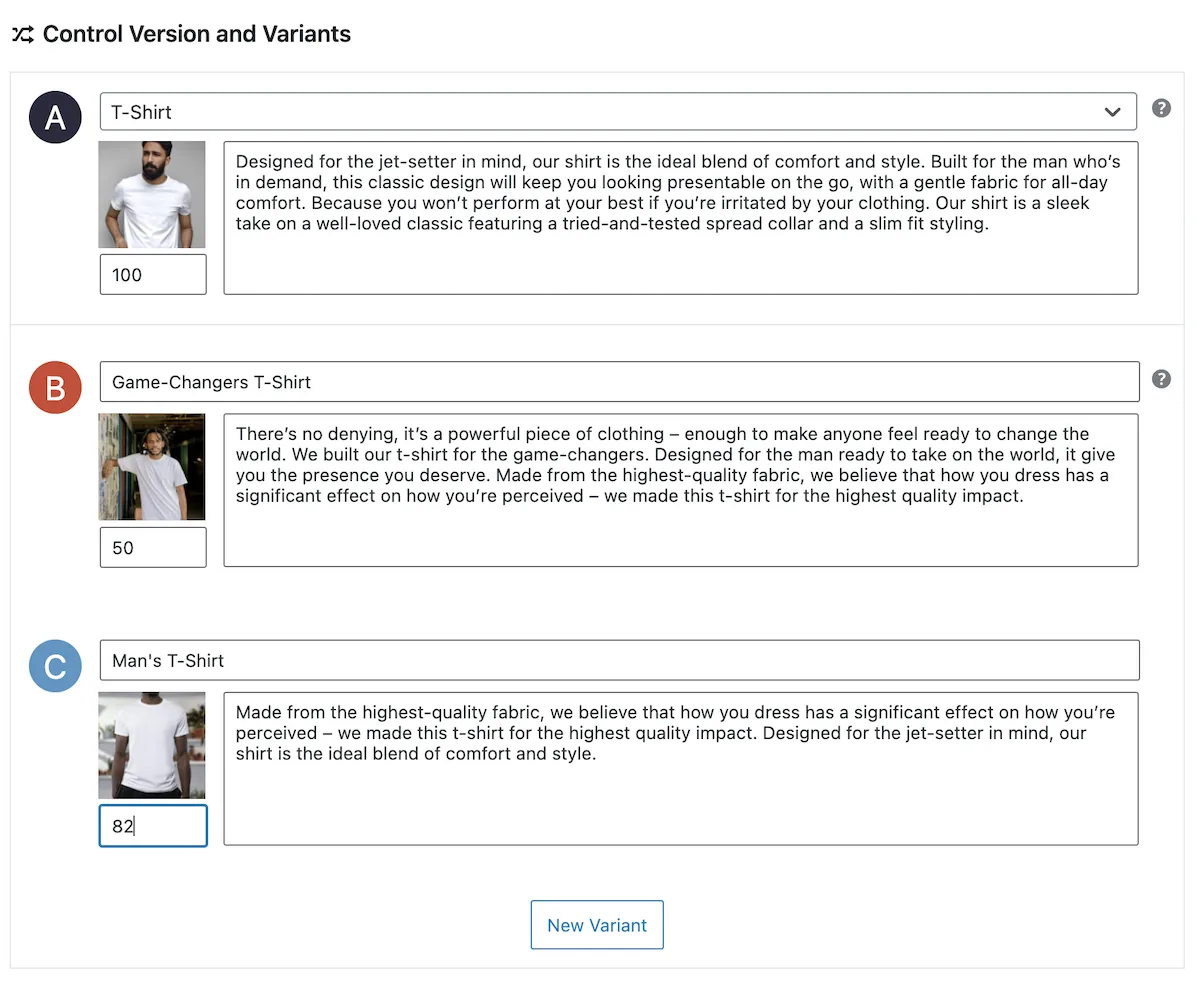
Napisz nowe kopie w podanych polach lub zmień obraz, klikając go i wybierając nowy z biblioteki multimediów. Możesz nawet dodać więcej wariantów, jeśli chcesz!

Określ cele i działania konwersji
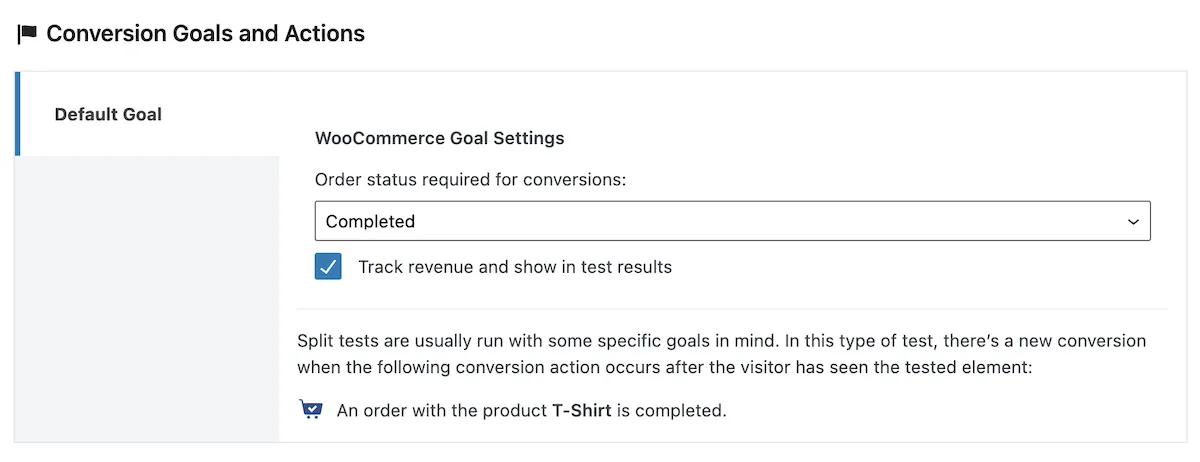
Testy podsumowujące produkty WooCommerce mają ukryty cel: zachęcić odwiedzających do zakupu produktu, który testujesz. W takim przypadku konwersja jest liczona za każdym razem, gdy zamówienie zawierające ten produkt zostanie zrealizowane.

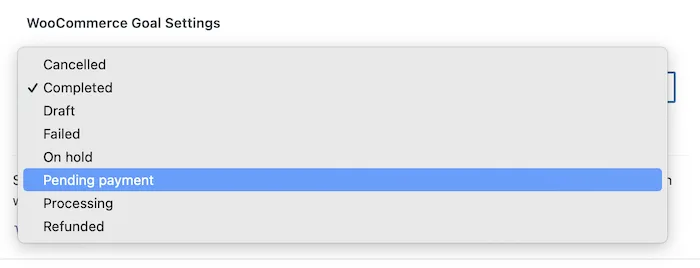
Możesz jednak zmienić cel konwersji, wybierając dowolny inny status zamówienia dostępny w Twoim sklepie. W tym celu wystarczy kliknąć na rozwijaną listę i wybrać status zamówienia zawierającego testowany produkt, aby zostało zaliczone jako konwersja.

Możesz również zaznaczyć lub odznaczyć, jeśli chcesz, aby Nelio A/B Testing śledził przychody i wyświetlał je w wynikach testu.
Opcjonalnie segmentuj ruch testowy
Nie wszyscy odwiedzający Twój sklep są tacy sami. Pochodzą z różnych krajów, mówią różnymi językami, korzystają z różnych przeglądarek, uzyskują dostęp do witryny z różnych stron internetowych, korzystają z różnych urządzeń i mają wiele innych subtelnych i poważnych różnic.

Testowanie Nelio A/B pozwala na określenie grupy odbiorców, którzy chcą uczestniczyć w teście A/B, poprzez zdefiniowanie za pomocą reguł zestawu wspólnych cech, które chcesz wziąć udział w teście. Tutaj znajdziesz bardziej szczegółowe informacje na temat tworzenia segmentów w teście.
Uruchom test i przeanalizuj wyniki
Gdy test jest gotowy, wystarczy nacisnąć przycisk „Start…”. W wersji premium masz możliwość zaplanowania rozpoczęcia testu w określonym dniu, a także możesz określić, czy chcesz, aby zakończył się on automatycznie po spełnieniu jakiegoś warunku (np. po pewnym czasie, po osiągnięciu określonej liczby odwiedzin lub gdy znaleziono zwycięzcę z pewnym poziomem pewności siebie).
I to wszystko! O nic więcej nie musisz się martwić, ponieważ Nelio A/B Testing zadba o to, aby ruch przychodzący do Twojej witryny został odpowiednio rozdzielony tak, aby każdy odwiedzający zobaczył jeden z trzech dostępnych wariantów.



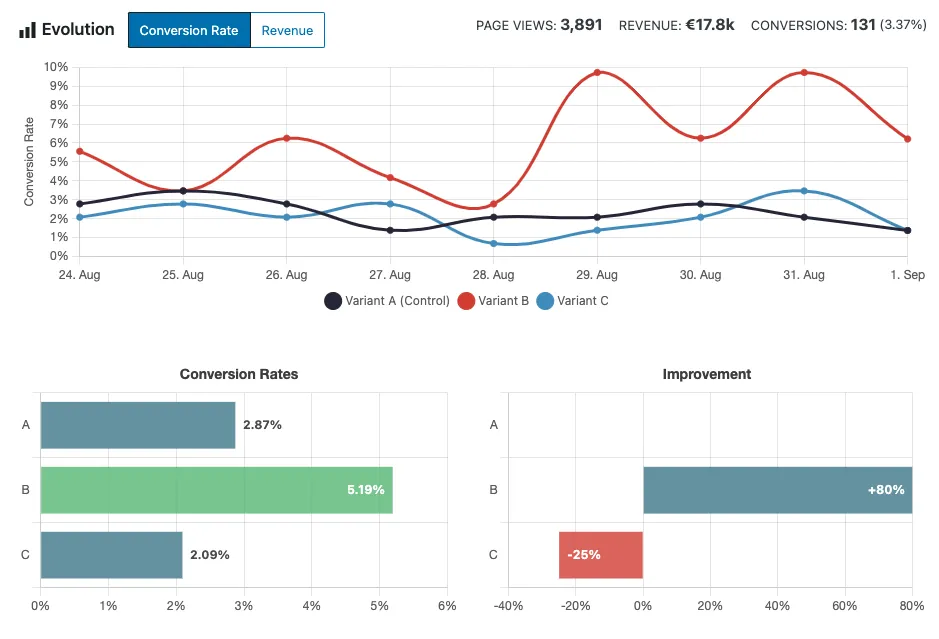
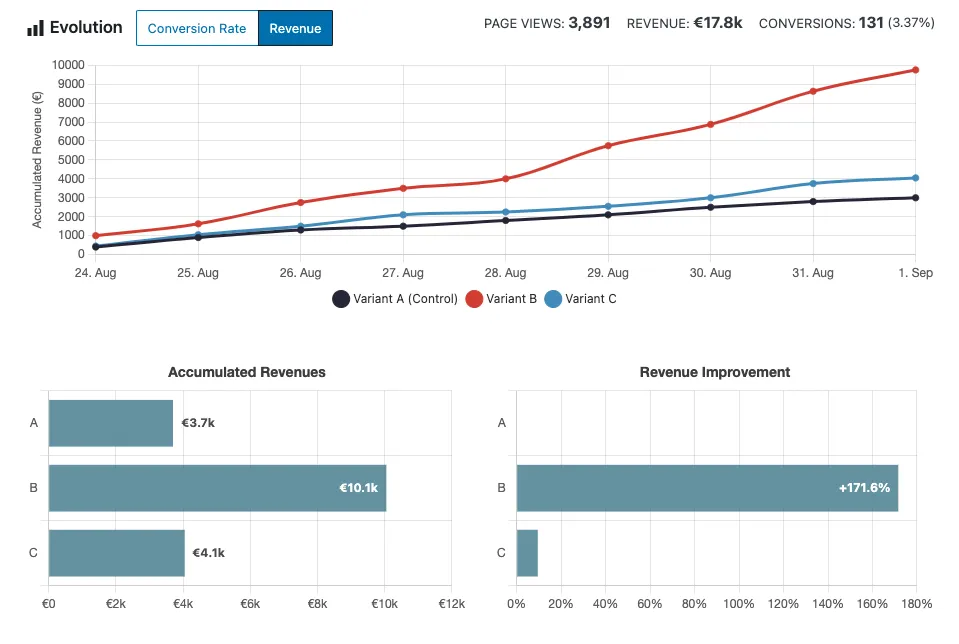
Po rozpoczęciu testu na stronie wyników będziesz mógł zobaczyć różne wykresy przedstawiające jego postęp, ewolucję współczynnika konwersji dla każdej alternatywy oraz stopień poprawy, jaką uzyskali w porównaniu z oryginalnym wariantem.

Jeśli zaznaczyłeś śledzenie ceny, masz również wykres, który pokazuje ewolucję skumulowanych przychodów.

Ulepsz stronę internetową zgodnie z uzyskanymi wynikami
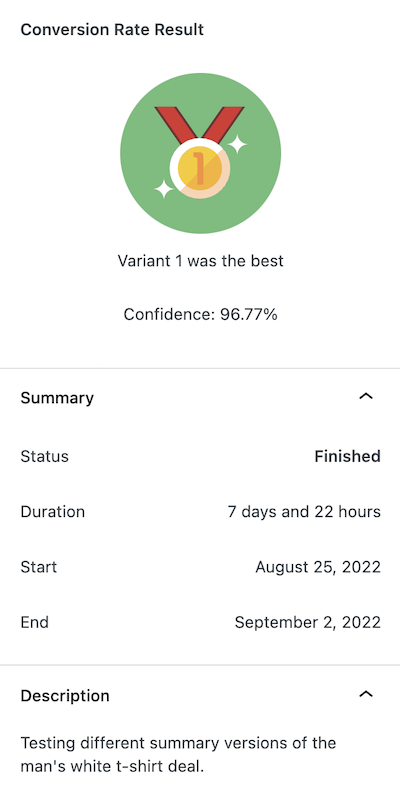
Jeśli nie określiłeś, że test powinien zakończyć się po spełnieniu określonych warunków, przerwij test, gdy jest wyraźny zwycięzca (tj. poziom pewności wynosi co najmniej 90%) lub gdy czujesz, że go nie będzie. Ta informacja jest zawsze dostępna na stronie wyników.

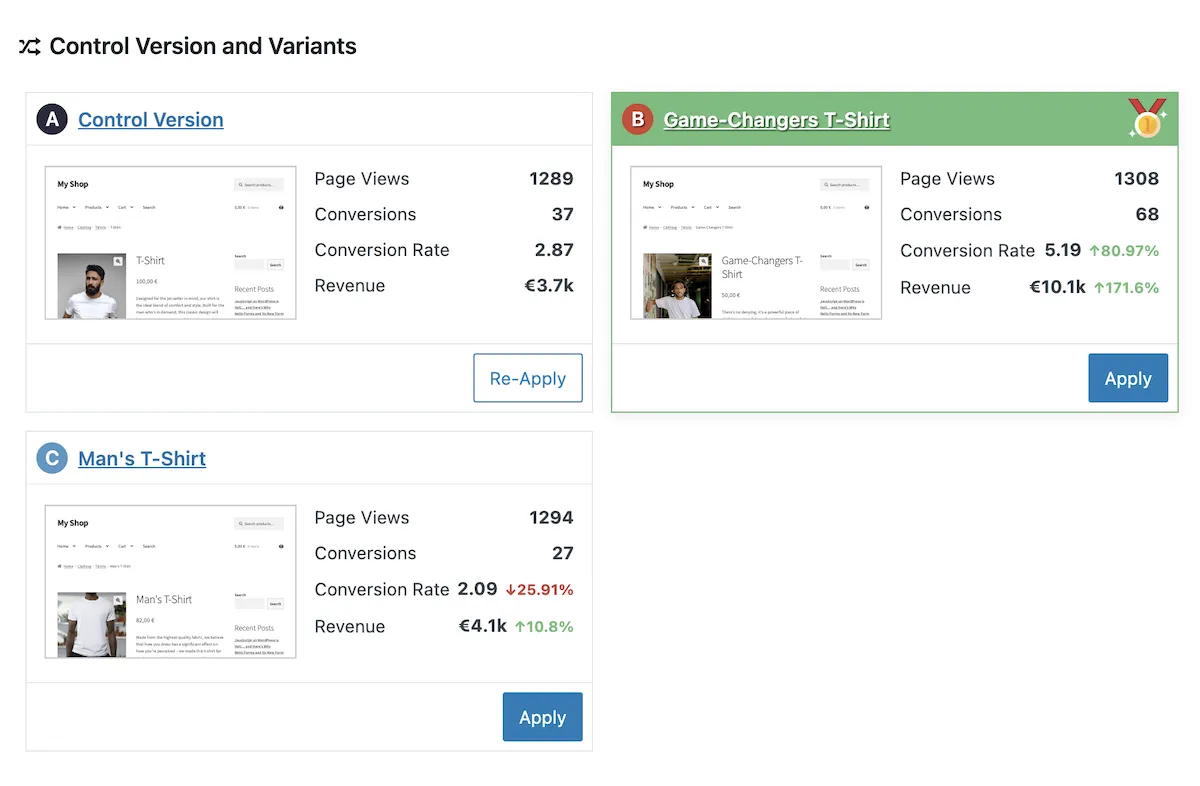
Jeśli istnieje zwycięski wariant i jest to jedna z alternatyw, możesz kliknąć przycisk „Zastosuj” na stronie wyników, a zawartość oryginalnego podsumowania produktu zostanie zastąpiona zawartością zwycięskiego wariantu.

W ten sposób, zgodnie z preferencjami odwiedzających, ulepszysz podsumowanie produktów WooCommerce. Teraz w swoim sklepie WooCommerce możesz kontynuować tworzenie testów dla wszystkich swoich produktów lub możesz też tworzyć inne rodzaje testów, które omówię poniżej.
Test strony
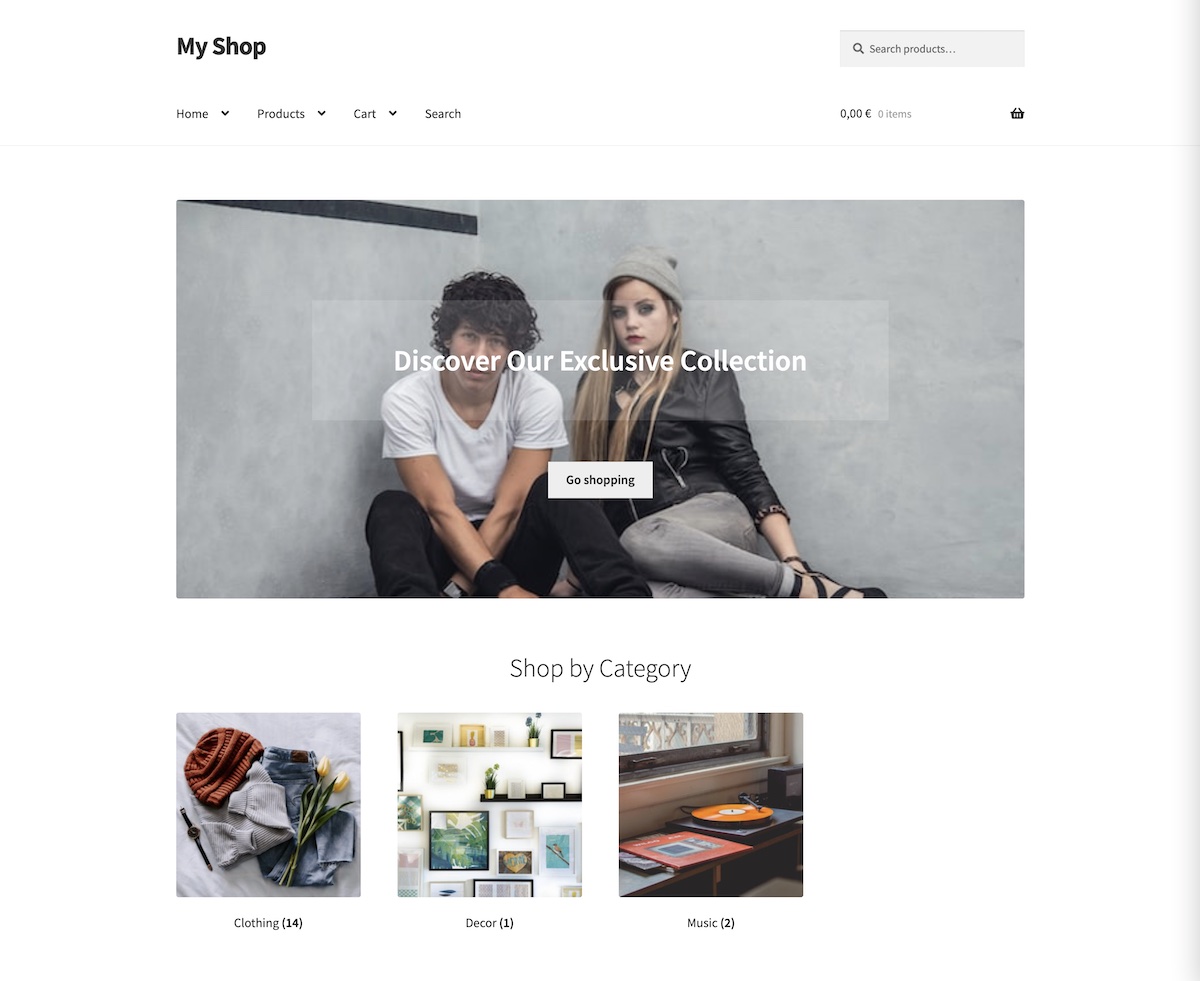
Testowanie stron umożliwia testowanie i ulepszanie projektu i treści dowolnej strony w witrynie, na przykład strony głównej sklepu WooCommerce.

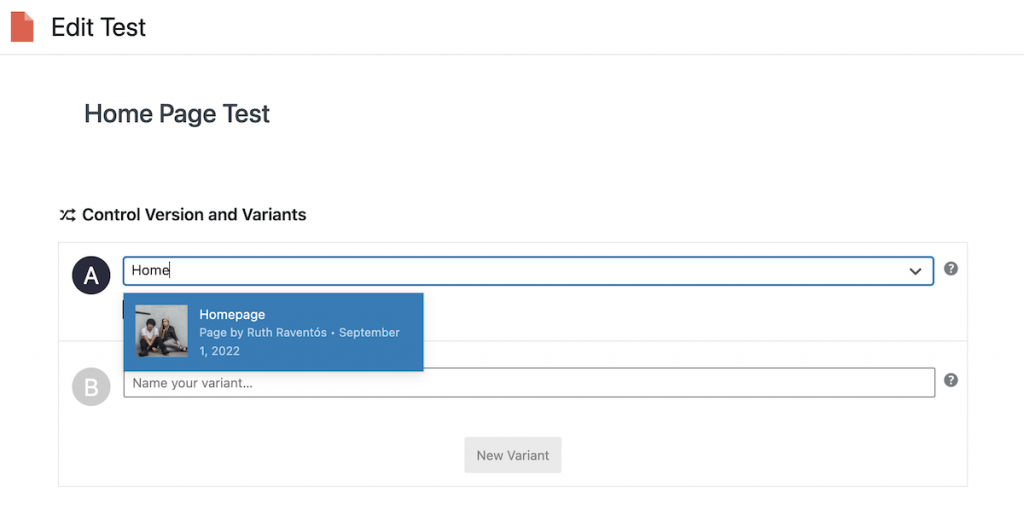
Tworzenie testu strony jest podobne do testu, który widzieliśmy powyżej. Po kliknięciu ikony strony i nadaniu testowi nazwy umożliwiającej jego identyfikację, wystarczy wybrać z rozwijanego menu stronę swojego sklepu, którą chcesz przetestować.

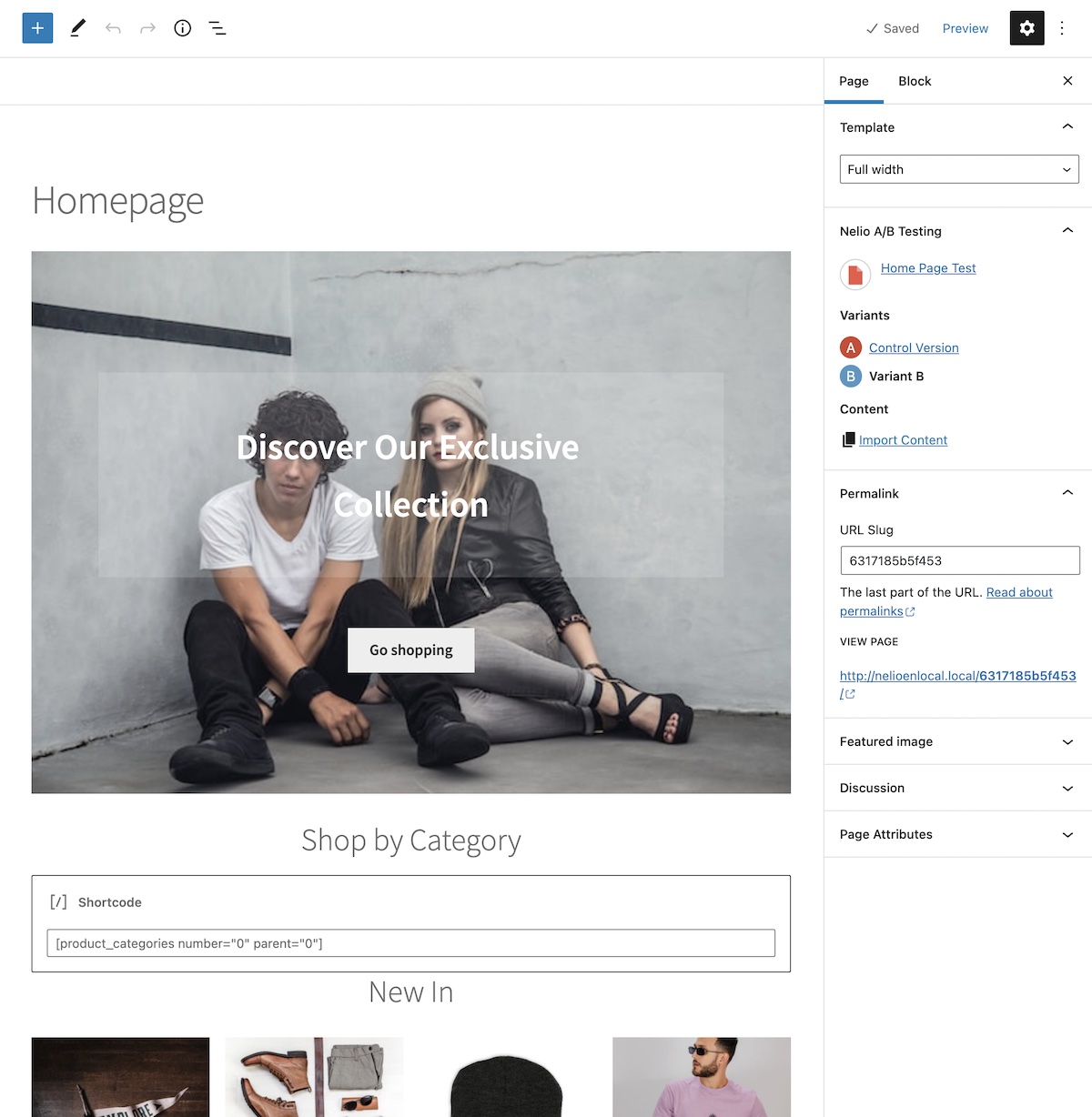
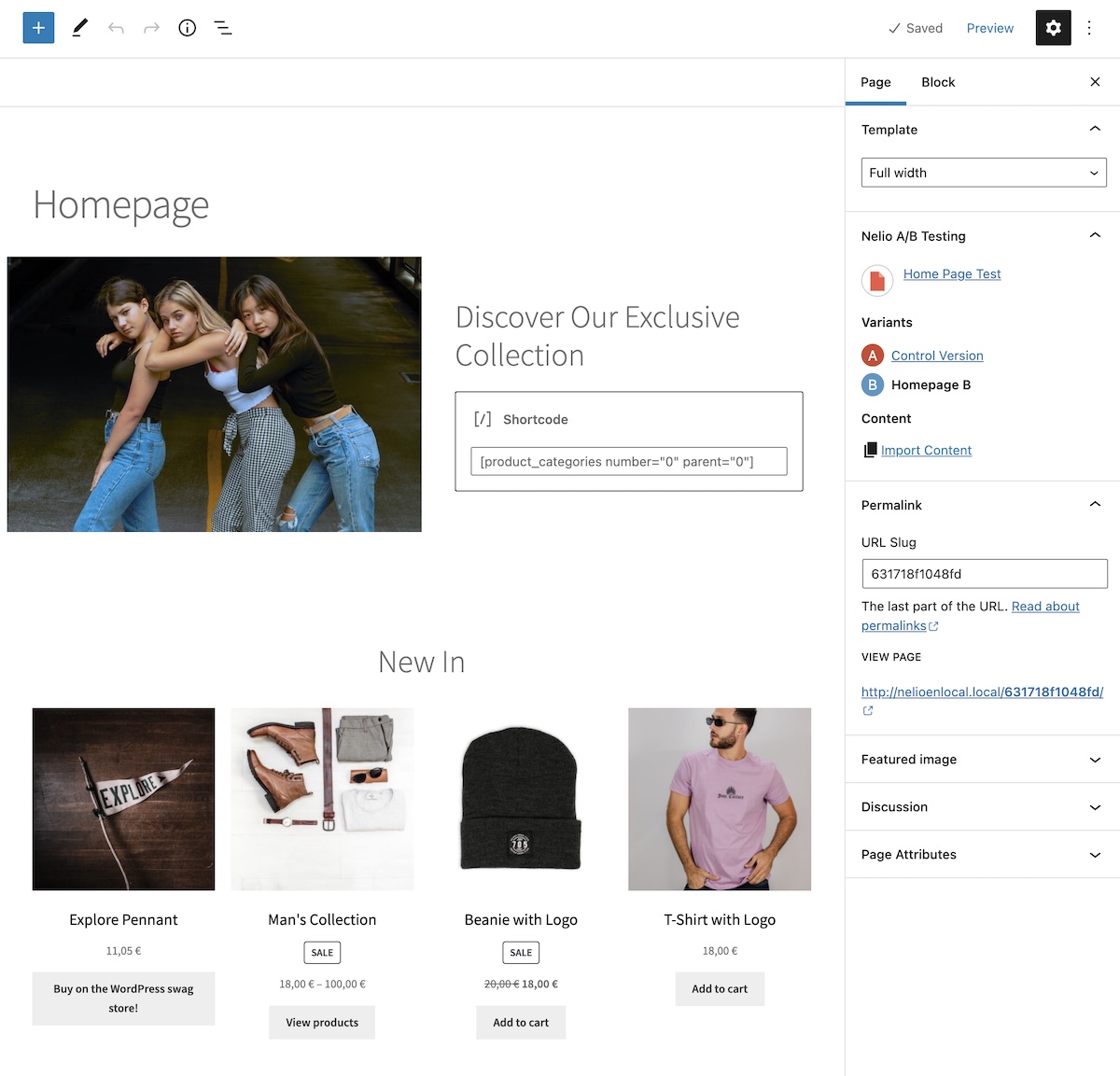
Aby utworzyć jeden lub więcej wariantów, możesz przetestować oryginalną stronę z już istniejącymi (i opublikowanymi) stronami w witrynie lub utworzyć nowy wariant specjalnie do tego testu. Jeśli zdecydujesz się na to drugie, nowe warianty zaczną się jako dokładna kopia testowanej strony, ale możesz je dowolnie modyfikować, korzystając z preferowanego narzędzia do tworzenia stron:

Na przykład możesz zmienić blok okładki wyświetlany na stronie głównej na blok multimediów i tekstu oraz wprowadzić wszelkie inne zmiany, które uważasz za konieczne, aby ulepszyć stronę.

Po zapisaniu wariantu wróć do edycji testowej za pomocą linku na pasku bocznym. I tak jak w poprzednim teście, możesz dodać dodatkowe warianty.
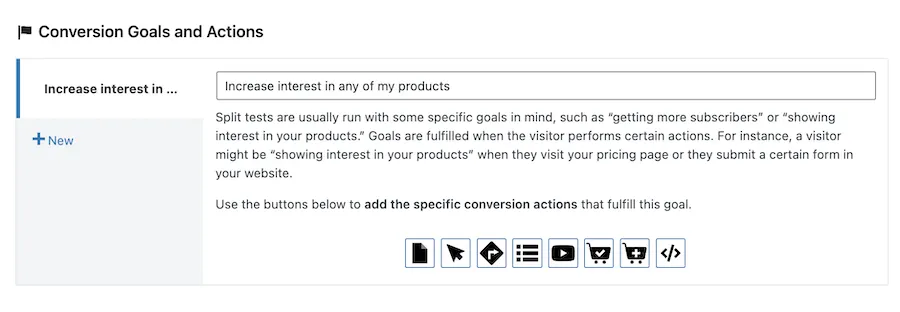
Jeśli chodzi o określanie celów i działań powodujących konwersję, podczas wykonywania testu strony dostępnych jest wiele działań powodujących konwersję:
- odwiedzić stronę, post lub określone treści,
- kliknąć przycisk lub dowolny element na stronie,
- odwiedzić link zewnętrzny,
- złożyć wypełniony formularz,
- dodać produkt do koszyka,
- kupić produkt, i/lub
- wystąpi zdarzenie niestandardowe.

Na tej stronie znajdziesz więcej informacji na temat definiowania różnych działań powodujących konwersję dla każdego typu testu.
Tak więc na przykład w naszym przypadku możemy określić jako cel konwersji zainteresowanie okazane przez odwiedzających naszymi produktami, a jako działania powodujące konwersję, dodają produkty do koszyka i kupują te produkty.
Strona wyników testu strony jest bardzo podobna do poprzedniego przykładu, chociaż w tym przypadku będziemy mieli tylko wykresy odpowiadające współczynnikowi konwersji. I tak jak poprzednio, jednym kliknięciem możesz zastosować zmiany zwycięskiego wariantu na swojej stronie.
Wypróbuj alternatywne układy: menu testowe, szablony, style CSS i motywy
Przed wprowadzeniem radykalnych zmian w stylu i projekcie, nie wiedząc, jaki będą one miały wpływ, utwórz testy A/B menu, szablonów, stylów CSS, a nawet przetestuj różne motywy i przeanalizuj, co jest najskuteczniejsze dla Twoich klientów.
Proces tworzenia wariantów jest bardzo podobny do tego, co już widzieliśmy. W przypadku testowania menu, po wybraniu menu, które chcesz przetestować, kopia oryginalnego menu zostanie utworzona jako wariant, dzięki czemu można je edytować za pomocą edytora menu i wprowadzać żądane zmiany. Podobnie podczas edytowania wariantów stylu CSS otworzy się edytor stylów CSS, w którym możesz dodać dowolne reguły CSS.
W przypadku testów szablonowych należy wcześniej utworzyć alternatywny szablon i wybrać go jako wariant. Aby przetestować różne motywy, musisz upewnić się, że wcześniej zainstalowałeś je w swojej witrynie.
Reszta procesu uzyskiwania wyników testu A/B jest bardzo podobna do powyższej, ale zachęcamy do zapoznania się z poniższymi linkami dotyczącymi tego typu testów, aby uzyskać więcej informacji:
- Testy A/B menu
- Testy A/B szablonów
- Testy A/B stylów CSS
- Testy A/B tematów
Wniosek
Wszystkie strony internetowe, a zwłaszcza sklepy WooCommerce, powinny być stale aktualizowane i ulepszane, aby zwiększyć sprzedaż. Testy A/B to najlepsze narzędzie do tego, a wtyczka Nelio A/B Testing ułatwia to, dzięki czemu proces jest tak prosty, jak tworzenie dowolnej innej strony.
Na co czekasz, aby ulepszyć swój sklep WooCommerce i zwiększyć sprzedaż?
Polecane zdjęcie autorstwa Abi Schreidera na Unsplash.
