Jak stworzyć lepszy nagłówek nawigacji dla WordPress
Opublikowany: 2022-08-20Gdy gość wejdzie na Twoją witrynę WordPress, poczuje się komfortowo, jeśli Twoja witryna ma lepszy nagłówek nawigacji. Bez tego Twoja witryna nie będzie miała odwiedzających i drastycznie spadnie. Aby temu zapobiec, musisz stworzyć lepszy nagłówek nawigacyjny dla WordPressa.
Odwiedzający zawsze znajdują stronę, w której czują się jak w domu. Kiedy funkcje witryny, a głównie nagłówek nawigacji, nie sprawiają im satysfakcji, szybko zawracają z tej witryny i przeskakują do innej witryny, która im odpowiada. Szkodzi to rozwojowi witryny i zmniejsza liczbę odwiedzających. W tym artykule porozmawiamy o stworzeniu lepszego nagłówka nawigacyjnego.
Zaczynajmy!
Definicja nagłówka nawigacji
Nagłówek nawigacji to górna część witryny, która zawiera kilka linków wskazujących na istotne obszary witryny. Ogólnie nagłówek nawigacji jest wyświetlany w kierunku poziomym na górze strony w witrynie. Korzystając z nagłówka nawigacyjnego, odwiedzający może łatwo przejść do dowolnej opcji, której potrzebuje.
Jak działa nagłówek nawigacji w WordPress
Wiele osób na całym świecie korzysta z WordPressa. Kiedy użytkownicy odwiedzają witrynę WordPress, zwykle chcą łatwo przeglądać menu i łącza w niej zawarte. Nagłówek nawigacji w WordPress pomaga użytkownikom osiągnąć cel. Pomaga im w tym, co chcą zrobić, zabierając ich do wymaganych menu lub łączy do nawigacji.
Typowe typy nagłówków nawigacji, które możesz zobaczyć
Istnieje kilka popularnych typów nagłówków nawigacji używanych w witrynach lub stronach. Te nagłówki zawierają powszechnie używane menu i łącza, których można używać do normalnych potrzeb. Są one podane poniżej:

Ogólne menu nagłówka WordPress
Jest to typ menu nagłówka, który zawiera wiele powszechnych i minimalnych wymaganych menu i łączy, które są najczęściej widoczne. Zwykle ma logo, stronę główną, menu, wiadomości i wszelkie minimalne menu lub linki.

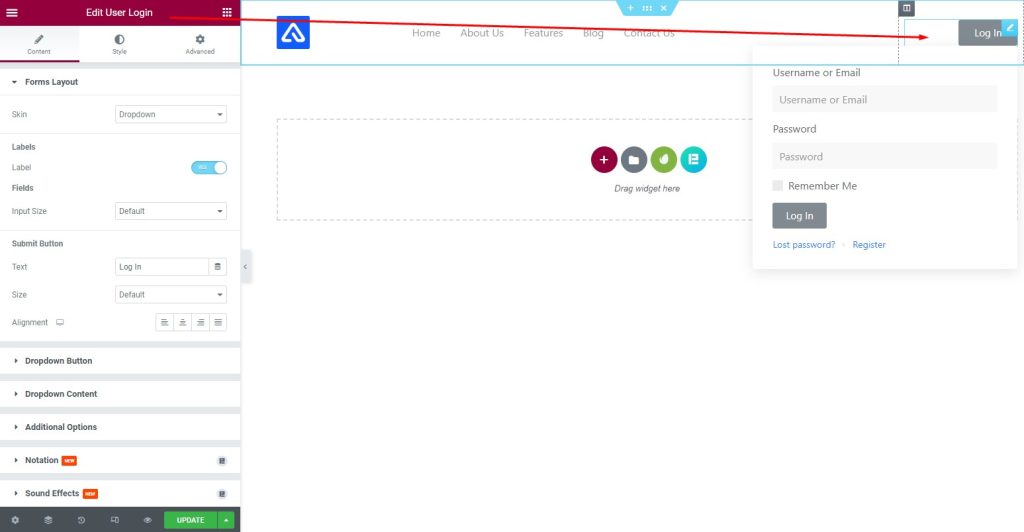
Zarejestruj/Zaloguj się Nagłówek nawigacji
Ten typ nagłówka nawigacyjnego zawiera menu Zarejestruj lub Zaloguj się, które umożliwia użytkownikowi bycie członkiem witryny firmy. Bezpośrednio przyciąga użytkowników do serwisu.

WooCommerce Mega Menu nagłówka nawigacji
Jest to dostosowany nagłówek nawigacyjny dla witryny komercyjnej z niszą, w której ustawiono dużą liczbę menu i linków, aby nawigacja była łatwa dla odwiedzających.
Zbudujmy lepszą nawigację w WordPress
Teraz pokażemy Ci proces budowania lepszej nawigacji w WordPress. Proces pokazano poniżej:
Stwórz własne menu z opcji menu WordPress

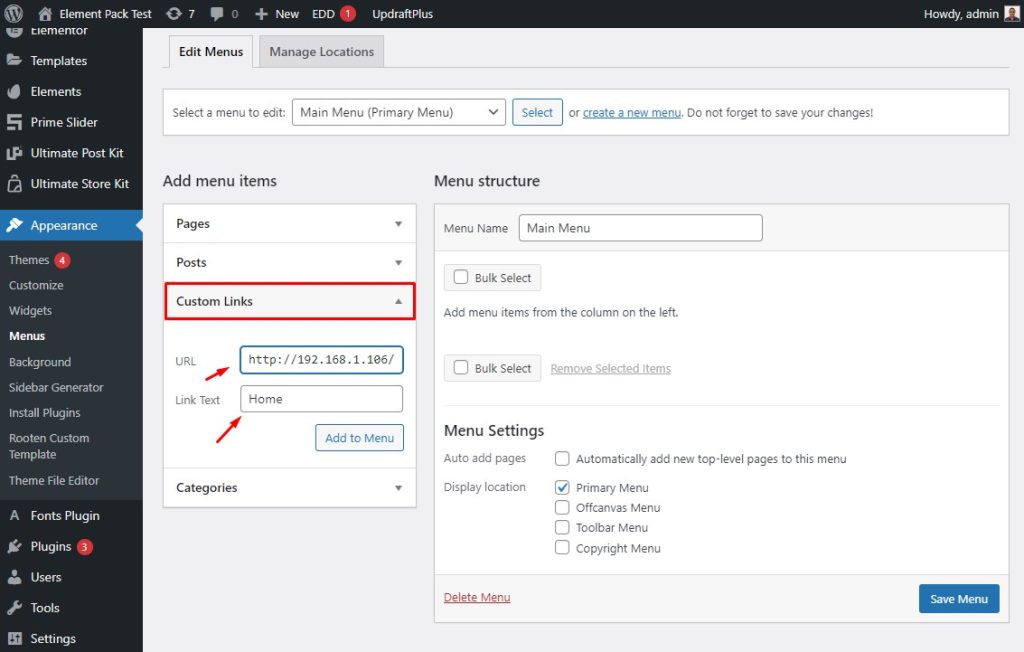
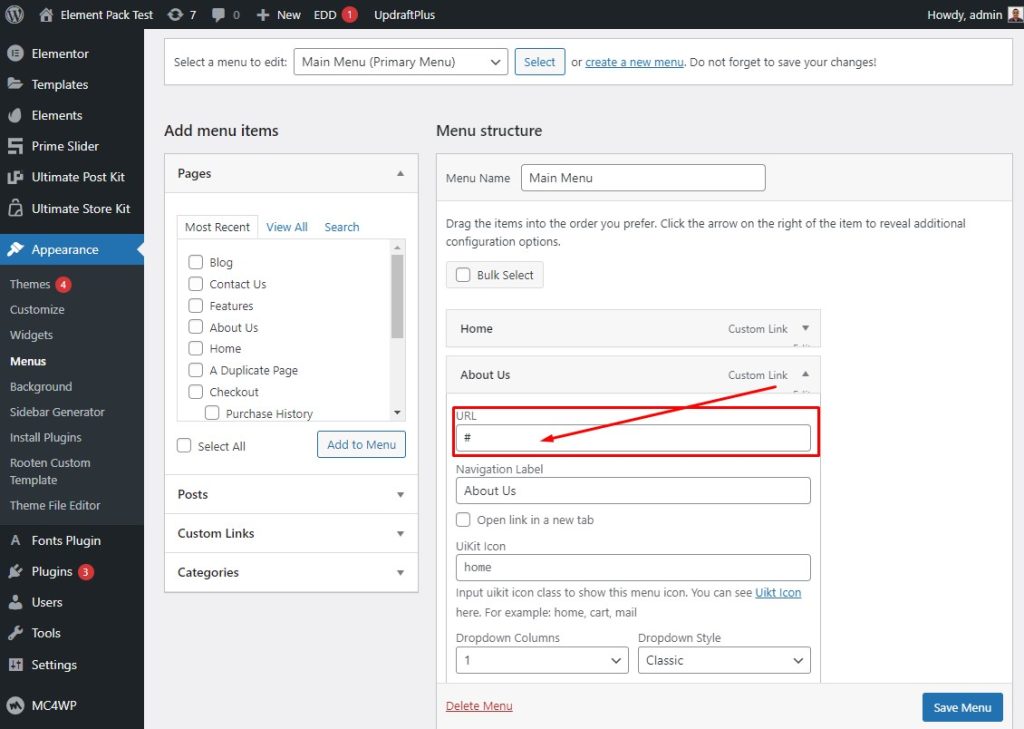
Przejdź do menu Wygląd, a następnie przejdź do Łącza niestandardowe. Następnie wypełnij pole URL i tekst linku.

Następnie dodaj adres URL, jak pokazano.

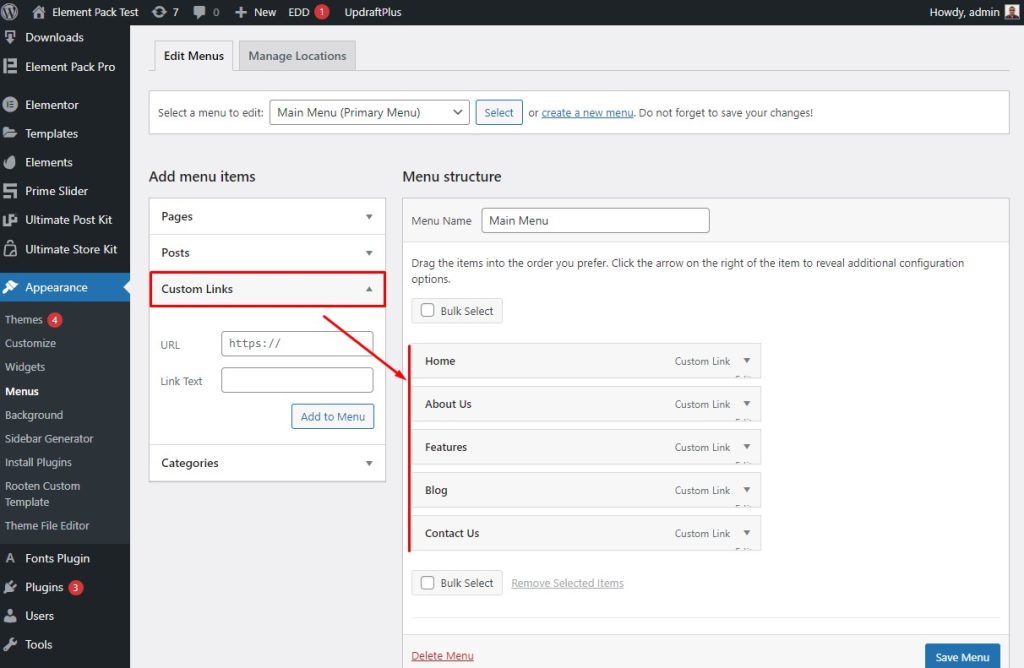
Następnie przejdź do Łącza niestandardowe, a następnie wybierz elementy. Nie zapomnij nacisnąć przycisku Zapisz menu.
Utwórz pozycje podmenu

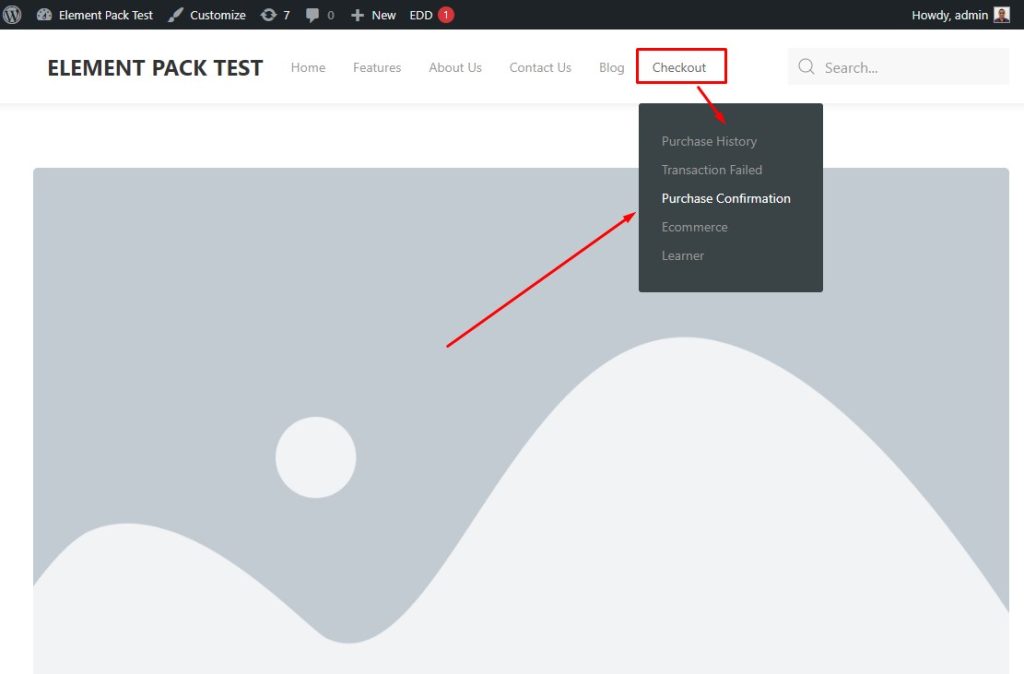
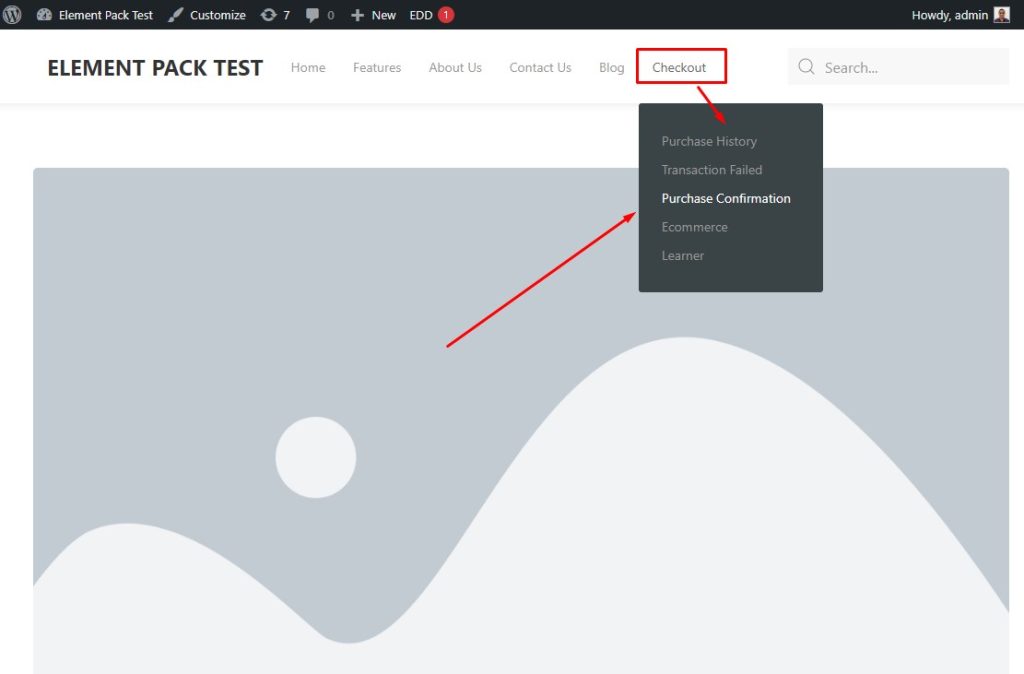
Przejdź do menu Wygląd. Następnie przejdź do menu, tutaj wybierz menu Kasa, a następnie wybierz jego elementy podrzędne i naciśnij przycisk Zapisz menu.


Następnie zobacz wynik unoszący się w menu, tutaj wyświetlane są podmenu.
Wstaw menu nagłówka w edytorze stron Elementor
Teraz wstawmy menu nagłówka w Edytorze stron Elementor. Wystarczy wykonać poniższe czynności:
Użyj widżetu paska nawigacyjnego dla menu nagłówka

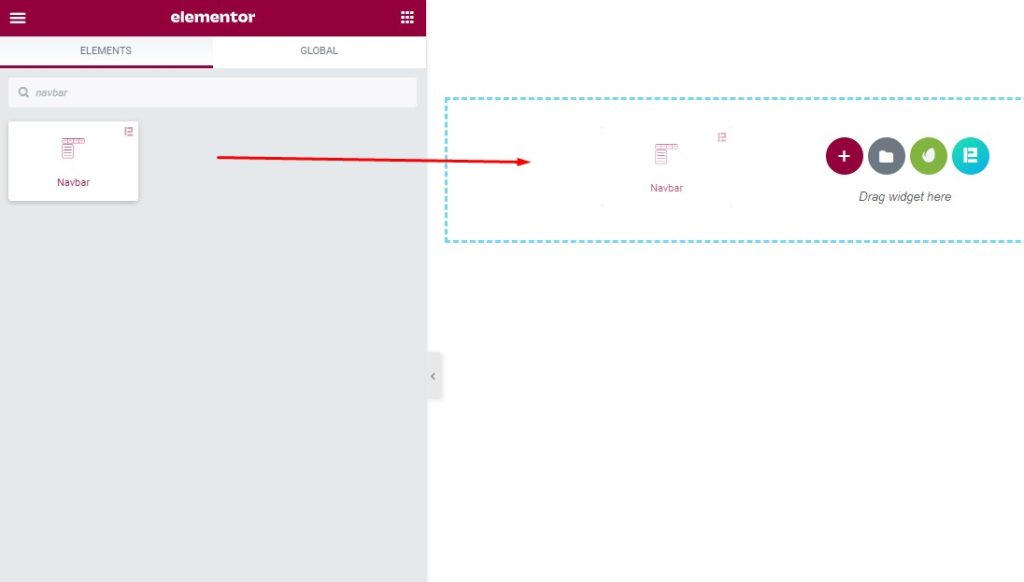
Najpierw przejdź do menu widżetów, a następnie wyszukaj pasek nawigacyjny, a następnie przeciągnij i upuść widżet w obszarze tekstowym.

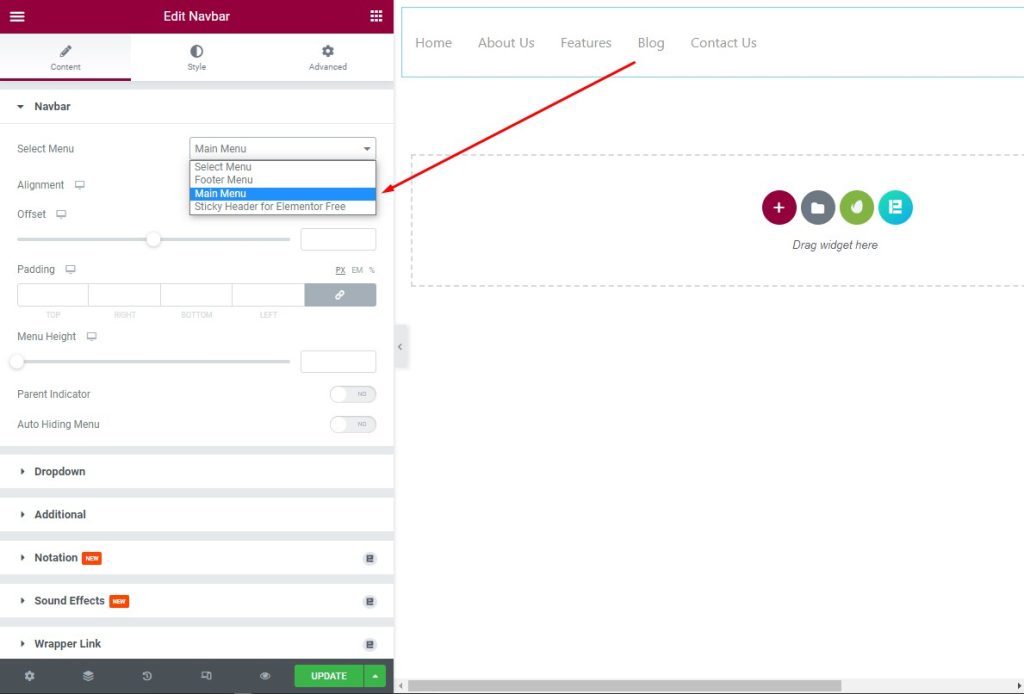
Następnie wybierz menu główne z listy rozwijanej w menu Wybierz.

Po dostosowaniu menu głównego wygląda tak, jak pokazano.
Dostosuj wygląd widżetu

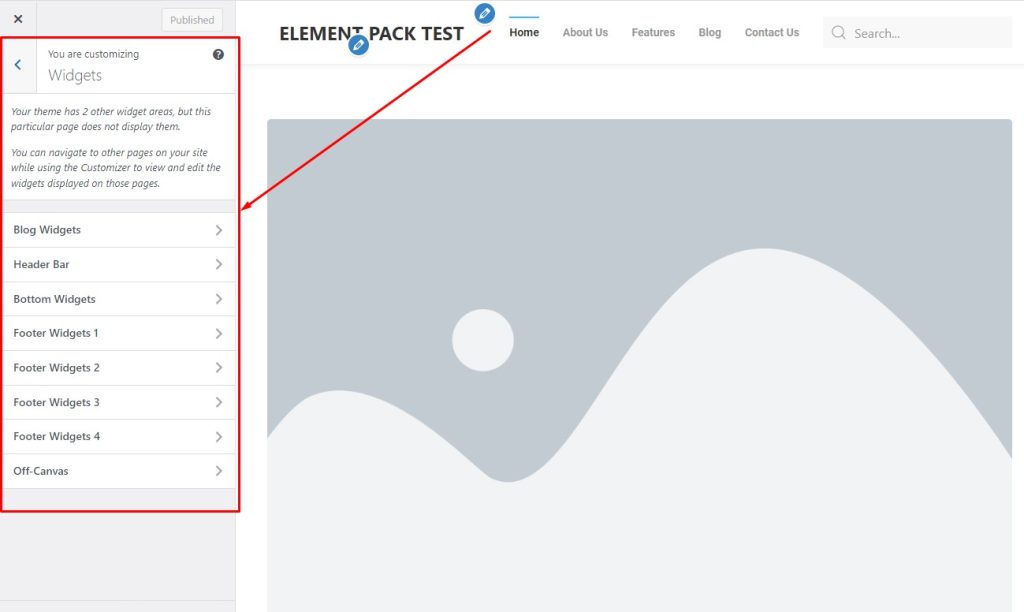
Przejdź do menu Widżety.

Następnie dostosuj elementy menu widżetów, aby wyglądały dobrze.
Dodaj pole wyszukiwania do nagłówka

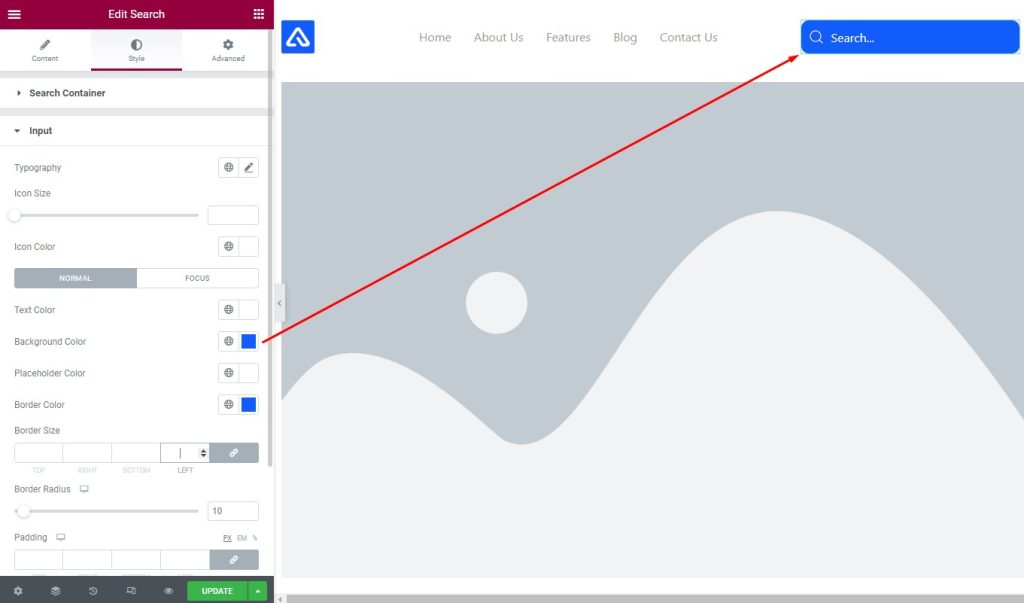
Najpierw przejdź do menu widżetów, a następnie wpisz „Szukaj” w polu wyszukiwania, a następnie przeciągnij i upuść widżet w obszarze tekstowym.

Następnie przejdź do zakładki Styl, a następnie zmień kolor tła w opcji Wejście w sekcji Kontener wyszukiwania. Tutaj możesz wprowadzić zmiany w innych opcjach.

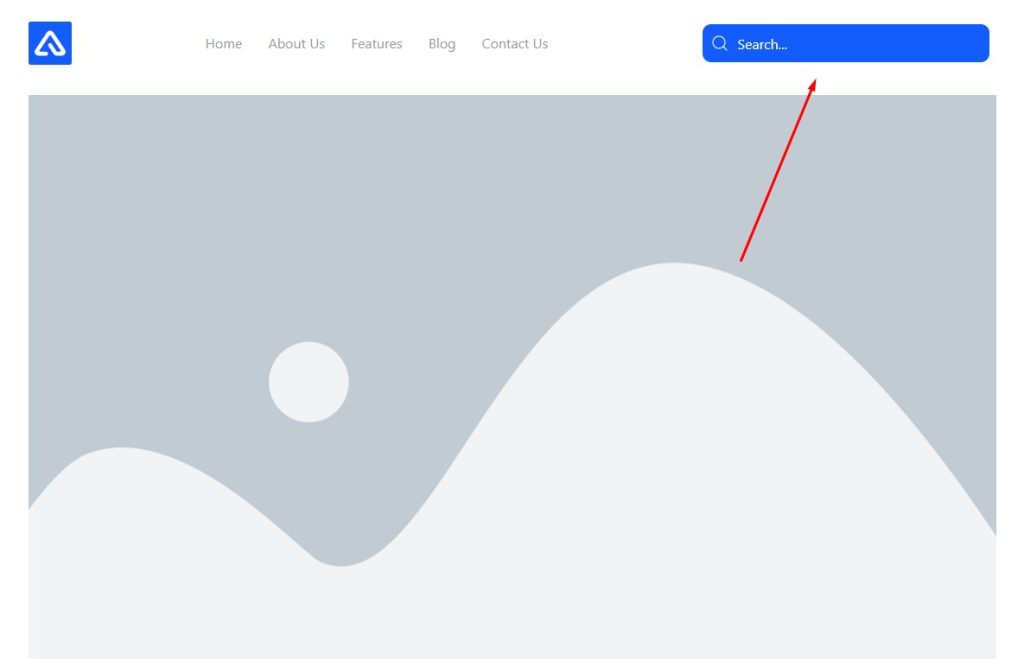
Po dostosowaniu pole wyszukiwania wygląda tak, jak pokazano na obrazku.
Popraw wygląd swojej witryny już dziś
Wybraliśmy nagłówek nawigacji do omówienia i przeszliśmy przez procesy, aby stworzyć dla Ciebie lepszy nagłówek nawigacji dla WordPressa. Tutaj przygotowaliśmy prosty sposób, który możesz zrozumieć i zastosować na swojej stronie internetowej. Mam nadzieję, że to ci bardzo pomoże.
Dziękuję za cierpliwe przeczytanie tego artykułu. Miłego dnia.
