Jak stworzyć stronę bloga na WordPress (2 proste sposoby)
Opublikowany: 2022-05-23Chcesz wiedzieć, jak stworzyć stronę bloga na WordPressie?
Utworzenie oddzielnej strony dla Twojego bloga ułatwi odwiedzającym znajdowanie Twoich najnowszych postów. Jeśli jednak nie znasz stron blogów, możesz mieć trudności z ich założeniem.
Ten artykuł rozwiąże ten problem. Pokażemy Ci, jak krok po kroku utworzyć osobną stronę dla wpisów na blogu w WordPressie.
Co to jest strona bloga WordPress?
Strona bloga WordPress to pojedyncza strona w Twojej witrynie WordPress, która zawiera listę Twoich najnowszych postów. W przeciwieństwie do strony głównej, która zawiera wiele różnych informacji, strona bloga skupia się na wyświetlaniu Twoich postów.
Strona z wpisami na blogu zazwyczaj zawiera następujące elementy projektowania stron internetowych:
- Menu nawigacji
- Lista postów na blogu
- Stopka
W niektórych przypadkach strona bloga będzie również zawierać pasek boczny do wyświetlania informacji, takich jak ikony profilu w mediach społecznościowych, kategorie postów, formularz subskrypcji biuletynu i inne.
Po co tworzyć stronę bloga na WordPress?
Być może myślisz: „Dlaczego muszę utworzyć osobną stronę bloga?” Odpowiedź jest prosta.
Domyślnie WordPress wyświetla Twoje najnowsze posty na pierwszej stronie Twojej witryny.
To doskonałe rozwiązanie dla blogerów, ale prawdopodobnie potrzebujesz czegoś bardziej angażującego, jeśli prowadzisz witrynę dla małej firmy. Na przykład możesz potrzebować strony głównej, która informuje odwiedzających o Twojej firmie, produktach, danych kontaktowych i sposobie dokonywania zakupu.
Nadal możesz prowadzić udanego bloga dla swojej firmy, ale musisz przenieść swoje posty na osobną stronę, aby Twoja strona główna była atrakcyjna.
W tym poście pokażemy Ci 2 proste sposoby dodania strony bloga do witryny WordPress. Pierwsza metoda jest najprostsza i oferuje najwięcej opcji dostosowywania, natomiast druga korzysta z wbudowanych ustawień strony WordPress.
- Metoda 1: Tworzenie strony blogu za pomocą wtyczki Kreatora stron
- Metoda 2: Tworzenie oddzielnej strony bloga bez wtyczki
Jak stworzyć niestandardową stronę bloga za pomocą Kreatora Stron
Pierwsza metoda pokaże Ci, jak utworzyć niestandardową stronę dla postów na blogu za pomocą wtyczki do tworzenia motywów SeedProd.

SeedProd to najlepszy kreator stron internetowych dla WordPressa. Kreator stron typu „przeciągnij i upuść” umożliwia tworzenie stron docelowych i elastycznych układów witryn bez kodu.
SeedProd zawiera również projektanta motywów, aby dostosować stronę bloga, pasek boczny i nie tylko. W rezultacie możesz stworzyć osobną stronę dla postów na blogu i dostosować ją do swojej marki bez zatrudniania programisty.
Oto jak stworzyć stronę bloga na WordPressie za pomocą SeedProd.
Krok 1. Zainstaluj wtyczkę SeedProd Website Builder
Najpierw zainstaluj i aktywuj wtyczkę SeedProd.
Uwaga: Aby korzystać z kreatora motywów, potrzebujesz planu SeedProd Pro lub Elite.
Jeśli potrzebujesz pomocy, zapoznaj się z tym przewodnikiem, jak zainstalować wtyczkę WordPress.
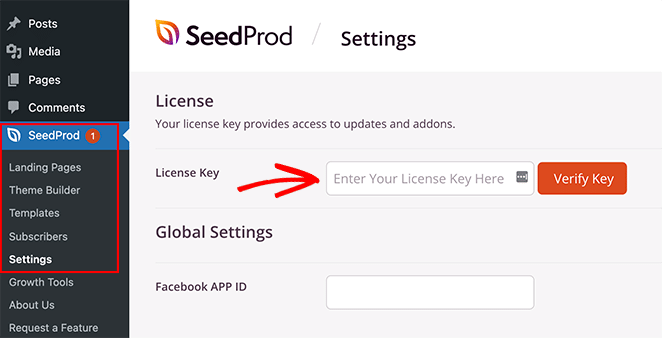
Po aktywacji wtyczki przejdź do SeedProd »Ustawienia z pulpitu WordPress i wprowadź klucz licencyjny wtyczki. Możesz znaleźć swój klucz pod informacjami o koncie na stronie SeedProd.

Kliknij przycisk Zweryfikuj klucz , aby potwierdzić swoją licencję. Następnie możesz przejść do tworzenia niestandardowego motywu WordPress.
Krok 2. Wybierz szablon motywu WordPress
Ten krok może wydawać się skomplikowany, ale jest prostszy niż mogłoby się wydawać.
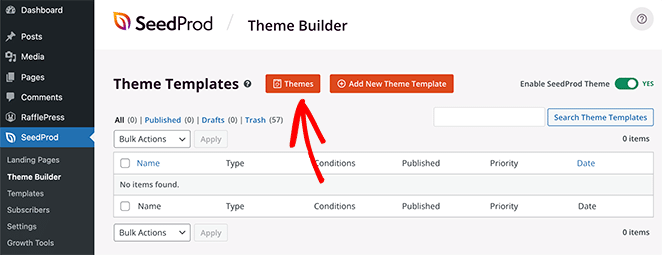
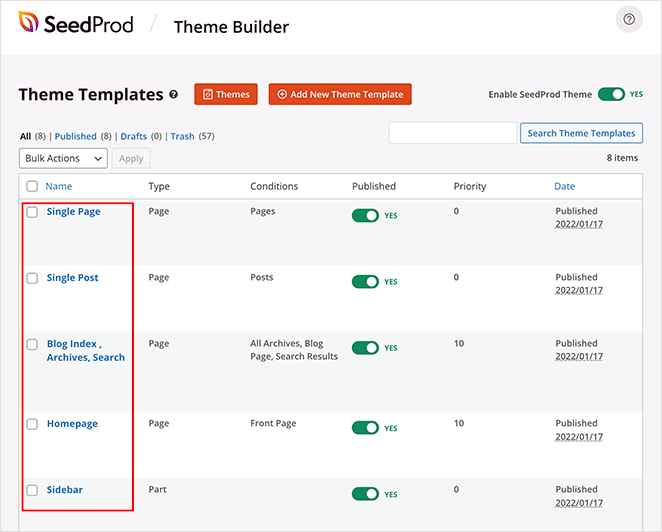
Najpierw przejdź do SeedProd » Kreator motywów i kliknij przycisk Motywy . Na następnym ekranie możesz wybrać motyw, który będzie używany jako punkt wyjścia.

Później, gdy aktywujesz motyw, zastąpi on istniejący motyw WordPress nowym projektem.
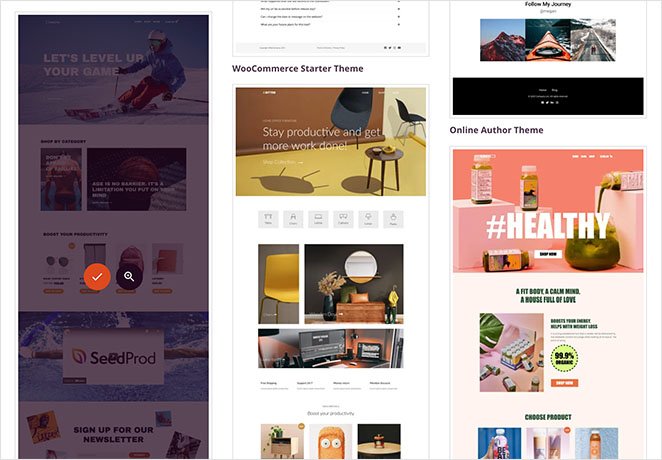
Istnieje wiele profesjonalnie zaprojektowanych motywów dla różnych typów stron internetowych. Na przykład możesz zbudować „Osobiste portfolio”, „Pizzeria”, a nawet „Sklep z odzieżą sportową”.
Znajdź motyw, który odpowiada Twoim potrzebom, a następnie najedź na niego kursorem i kliknij ikonę znacznika wyboru, aby dodać go do swojej witryny.

Po wybraniu motywu SeedProd wygeneruje szablony motywów, w tym jeden dla indeksu bloga i jeden dla strony głównej. Każda strona jest konfigurowana automatycznie z atrakcyjnym układem i zawartością zastępczą gotową do dostosowania.

W tym przewodniku pokażemy Ci, jak dostosować stronę bloga i stronę główną.
Krok 3. Dostosuj swoją stronę główną
Po wygenerowaniu szablonów motywów WordPress, możesz je edytować za pomocą kreatora motywów SeedProd. Zacznijmy od szablonu Twojej strony głównej.
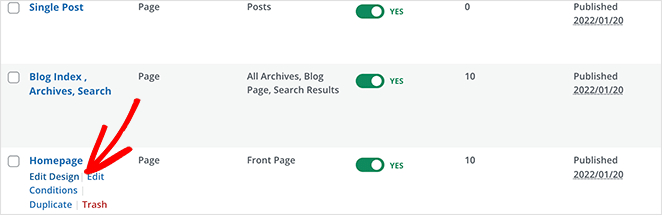
Najedź kursorem myszy na szablon strony głównej i kliknij łącze „Edytuj projekt”, aby rozpocząć.

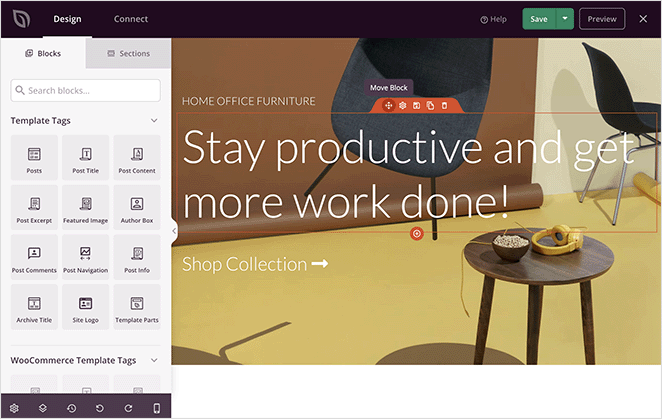
Spowoduje to uruchomienie pliku szablonu w kreatorze motywów SeedProd. Konstruktor przeciągnij i upuść pokaże podgląd na żywo po prawej stronie, a bloki i sekcje po lewej.

Bloki i sekcje to elementy, które składają się na projekt Twojej strony. Możesz dostosować dowolny blok, klikając go, przeciągając go w dowolne miejsce za pomocą myszy i dodając nowe bloki z panelu po lewej stronie.
Napisaliśmy kompletny przewodnik po tym, jak edytować stronę główną WordPressa. Po prostu przejdź do metody nr 1 i postępuj zgodnie z instrukcjami kreatora motywów.
Krok 4. Dostosuj stronę swojego bloga
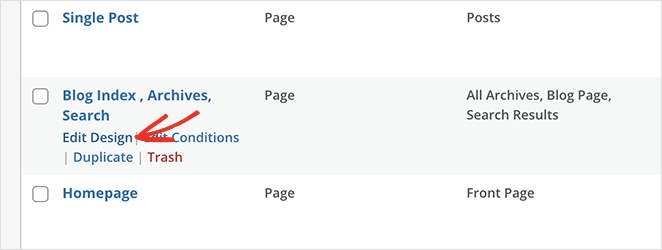
Kreator motywów SeedProd oferuje również wiele sposobów na dostosowanie strony bloga. Aby rozpocząć, kliknij łącze „Edytuj projekt” w pliku szablonu strony blogu.

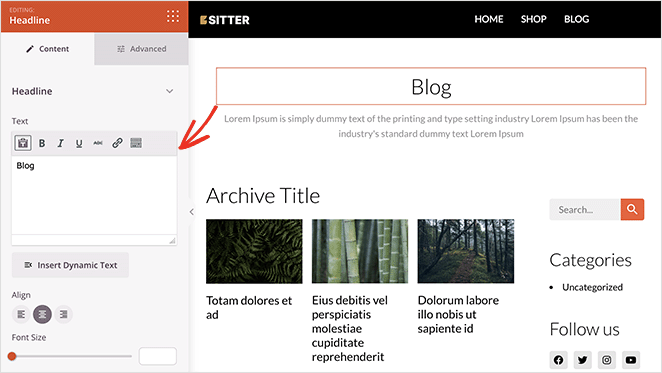
Na następnym ekranie zobaczysz ten sam układ kreatora stron, co poprzednio. Następnie możesz dostosować swoją stronę bloga w taki sam sposób, jak stronę główną.

Na przykład możesz kliknąć nagłówek, aby zmienić tytuł, rozmiar czcionki, wyrównanie i inne. Następnie możesz kliknąć ikonę Bloki, aby wrócić do panelu bloków.

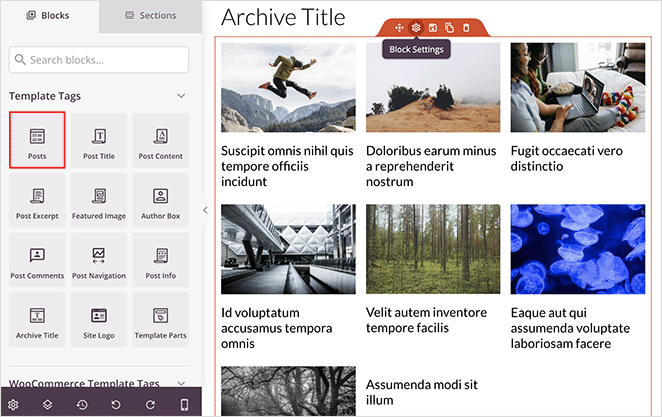
SeedProd oferuje kilka bloków, których możesz użyć na swojej stronie bloga. Najważniejszym jest blok Posts, który pokazuje listę ostatnich postów na blogu.
Blok Posts pojawi się automatycznie w szablonie indeksu Twojego bloga. W używanym przez nas szablonie posty mają układ siatki z 3 kolumnami.

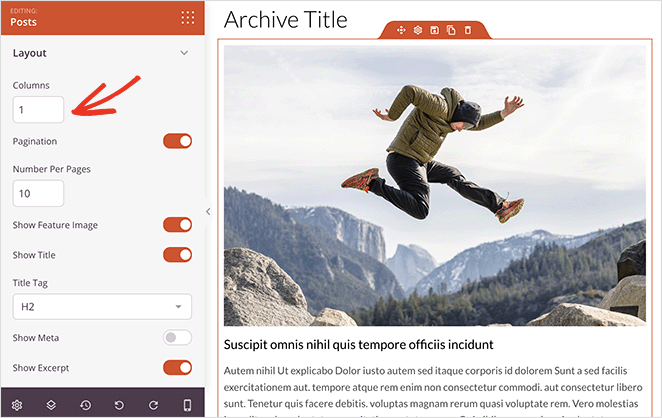
Możesz łatwo zmienić układ bloku Posty, klikając go i wybierając różne ustawienia w panelu po lewej stronie. Na przykład możesz zmienić kolumny na 1 i włączyć przełącznik fragmentu.

Podczas przewijania ustawień blokowania zobaczysz inne przełączniki do pokazania lub ukrycia:
- Przedstawiony obraz
- Przeczytaj więcej tekstu
- Paginacja
- Metainformacje
Te ustawienia umożliwiają wyświetlanie postów na blogu tak, aby najlepiej odpowiadały grupie docelowej.
Na przykład możesz wybrać wyświetlanie tylko postów z określonej kategorii, tagu lub niestandardowego typu postu. Możesz także filtrować posty według autora, daty, godziny i nie tylko.
Gdy będziesz zadowolony z wyglądu swojej strony bloga, kliknij zielony przycisk Zapisz w prawym górnym rogu. Następnie możesz kliknąć ikonę „X”, aby wrócić do szablonów motywów i kontynuować dostosowywanie reszty motywu WordPress.

Krok 5. Włącz swój motyw WordPress
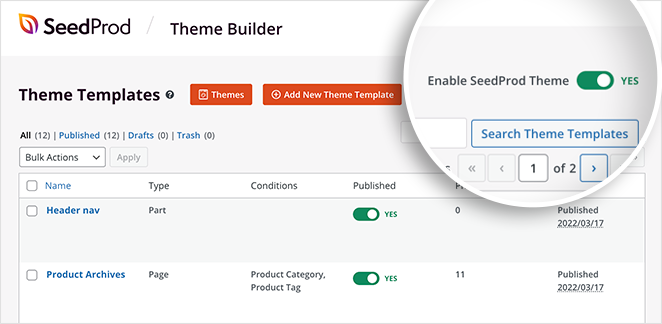
Możesz opublikować swój nowy motyw, gdy jesteś zadowolony z dostosowań motywu. Aby to zrobić, przełącz ustawienie „Włącz motyw SeedProd” na pozycję „TAK”.

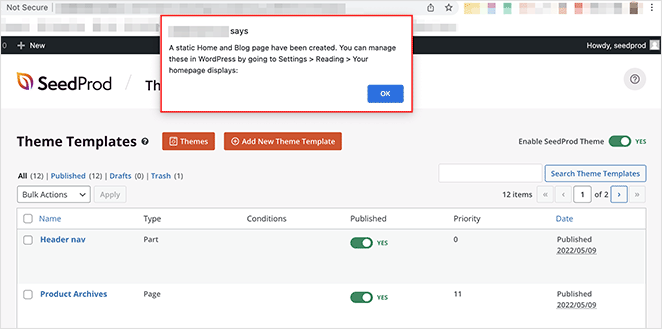
Po aktywacji motywu zobaczysz komunikat informujący, że należy zmienić ustawienia strony głównej i blogu WordPress. Kliknij przycisk „OK”, a SeedProd zmieni te ustawienia za Ciebie.

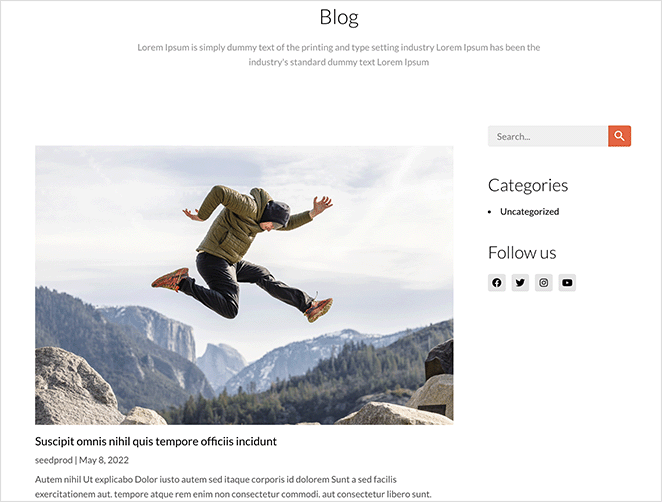
Teraz możesz odwiedzić swoją witrynę, aby zobaczyć swoją nową stronę główną i stronę bloga. Oto podgląd naszej strony demonstracyjnej bloga:

Jak stworzyć stronę bloga na WordPress bez wtyczki?
Możesz także utworzyć osobną stronę bloga dla swojej witryny WordPress bez korzystania z wtyczki WordPress. Jednak ta metoda wymaga więcej pracy niż metoda 1 i nie oferuje tylu opcji dostosowywania.
Wykonaj poniższe czynności, aby utworzyć stronę bloga bez wtyczki.
Krok 1. Utwórz oddzielną stronę główną i blogową
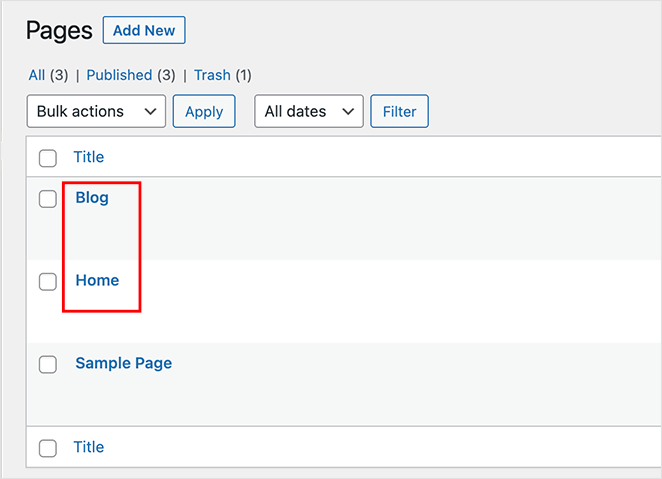
Najpierw musisz utworzyć 2 strony dla swojej strony głównej i bloga. Możesz nazwać je jak chcesz i nie musisz dodawać żadnej treści.

Możesz nazwać swoją stronę główną w stylu „Strona główna” lub „Strona główna”, a stronę bloga „Wiadomości”, „Blog” lub „Wpisy”.
Krok 2. Przypisz stronę główną i blog w ustawieniach czytania
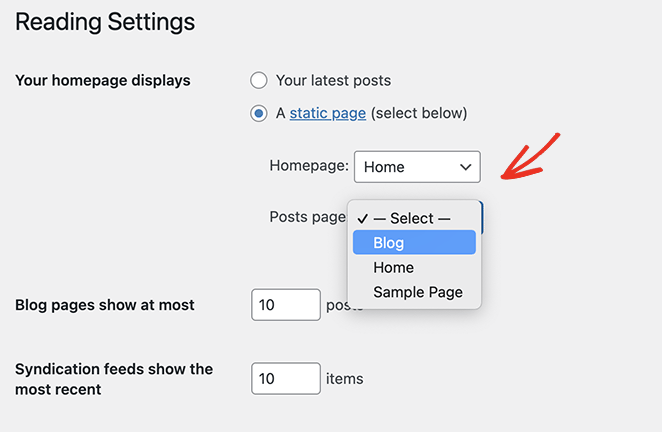
Po utworzeniu obu stron przejdź do Ustawienia » Czytanie z obszaru administracyjnego WordPress i znajdź nagłówek „Wyświetla się Twoja strona główna”. Musisz wybrać strony utworzone wcześniej z menu rozwijanych.

W menu rozwijanym „Strona główna” wybierz nowo utworzoną stronę główną, a w menu rozwijanym „Strona postów” wybierz nową stronę bloga.
Teraz możesz kliknąć przycisk Zapisz zmiany .
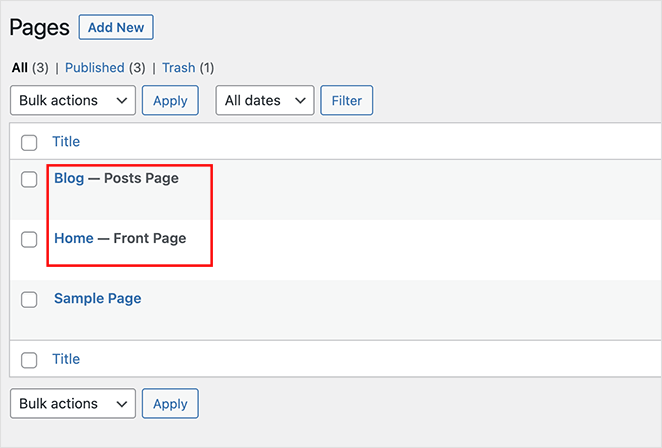
Po przejściu do Strony » Wszystkie strony możesz zobaczyć, że strona główna ma etykietę „Strona przednia”, a strona bloga ma etykietę „Strona postów”.

Wygląd tych stron będzie zależał od bieżącego motywu WordPress, więc może być konieczne dostosowanie ustawień motywu, aby zmienić wygląd.
Krok 3. Dostosuj swoją stronę główną WordPress
Twoja nowa strona główna WordPressa nie będzie obecnie zawierała żadnych treści. Następnym krokiem jest dodanie informacji, adresu e-mail, produktów i usług, aby odwiedzający mogli dowiedzieć się więcej o Twojej firmie.
Możesz dowiedzieć się, jak dostosować swoją stronę główną w Metodzie 4 naszego przewodnika. Ta metoda pokaże Ci, jak dostosować swoją stronę za pomocą wbudowanego edytora bloków WordPress, w tym:
- Galerie
- Obrazy na okładce
- Tekst
- Stoły
Znajdziesz tu również wiele pomysłów i wskazówek dotyczących kreatywnego dostosowywania.
Krok 4. Dostosuj swoją stronę bloga WordPress
Jeśli jesteś zadowolony ze swojej nowej strony bloga, nie musisz robić nic więcej. Indeks Twojego bloga jest gotowy, aby odwiedzający mogli przeczytać Twoje treści.
Jeśli jednak chcesz dostosować wygląd swojego bloga, zalecamy skorzystanie z metody 1. Dzieje się tak, ponieważ nie możesz łatwo dostosować swojej strony bloga bez wtyczki lub kodu WordPress.
Następne kroki
Na razie to wszystko. Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się tworzyć stronę bloga na WordPress.
Następnym krokiem jest zagłębienie się i dostosowanie strony bloga bez kodu. Kliknij poniższy przycisk, aby rozpocząć.
Może Ci się również spodobać ten przewodnik dotyczący importowania i eksportowania motywu WordPress.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.