Jak stworzyć szablon posta na blogu w Elementorze za darmo z HappyAddons
Opublikowany: 2023-07-07Tworzenie szablonu posta na blogu za pomocą Elementora oznacza zbudowanie unikalnego układu dla wszystkich postów na blogu w Twojej witrynie. Za każdym razem, gdy instalujesz motyw w WordPress, otrzymasz domyślny układ posta z ograniczonymi opcjami dostosowywania. Ale domyślny układ może nie być wystarczający do zaspokojenia Twoich potrzeb.
Możesz spersonalizować jego strukturę, wygląd i styl zawartości. Elementor to wspaniałe rozwiązanie, dzięki któremu możesz to zrobić całkowicie od zera, korzystając z narzędzia do tworzenia motywów. Ale jeśli znasz Elementor, przynajmniej przez kilka dni, musisz wiedzieć, że jego narzędzie do tworzenia motywów nie jest darmowe.
Ale bez obaw! Dzisiaj przedstawimy Ci dodatek do Elementora, oferując darmowy kreator motywów, dzięki któremu możesz ukończyć proces bez żadnych kosztów. Przejdźmy więc do dyskusji na temat tworzenia szablonu posta na blogu w Elementorze za darmo.
Różnica między stroną bloga a postem na blogu
Strona bloga to strona statyczna zawierająca wszystkie opublikowane już posty. Posty są publikowane na stronie bloga w porządku chronologicznym, alfabetycznie lub według daty. Strona bloga zazwyczaj pokazuje najnowsze posty na górze z fragmentem. Nie obejmuje skrzynki autora, przycisków udostępniania w mediach społecznościowych i obszaru komentarzy.
Wpis na blogu to pojedynczy artykuł obejmujący szczegółową analizę określonego tematu. Zawiera również kilka innych elementów, takich jak spis treści, dane autora, przyciski udostępniania w mediach społecznościowych, wezwania do działania, obszar komentarzy, tag, powiązany post, często zadawane pytania, formularz subskrypcji itp.
Jak stworzyć szablon posta na blogu w Elementorze Free

Aby utworzyć niestandardowy szablon posta na blogu za pomocą Elementora, musisz mieć dostęp do jego Kreatora motywów. Ale ta funkcja nie jest darmowa. Aby uzyskać dostęp do tej funkcji, musisz przejść na wersję premium. Jednak nadal możesz korzystać z tej funkcji za darmo, po prostu instalując inne wtyczki o nazwach HappyAddons .
HappyAddons to tak naprawdę dodatek do Elementora. Zawiera dziesiątki dodatkowych funkcji i widżetów, które ulepszą Twoją witrynę Elementor. HappyAddons mają również wersję bezpłatną i premium. Darmowa wersja zawiera narzędzie do tworzenia motywów, za pomocą którego można tworzyć niestandardowe szablony postów na blogu.
Pobierz i zainstaluj wtyczki na swojej stronie od dołu.
- Elementor
- HappyAddons
Po aktywacji w witrynie przejdź do poniższych kroków.
Krok 01: Otwórz pojedynczy szablon z Kreatora motywów HappyAddons
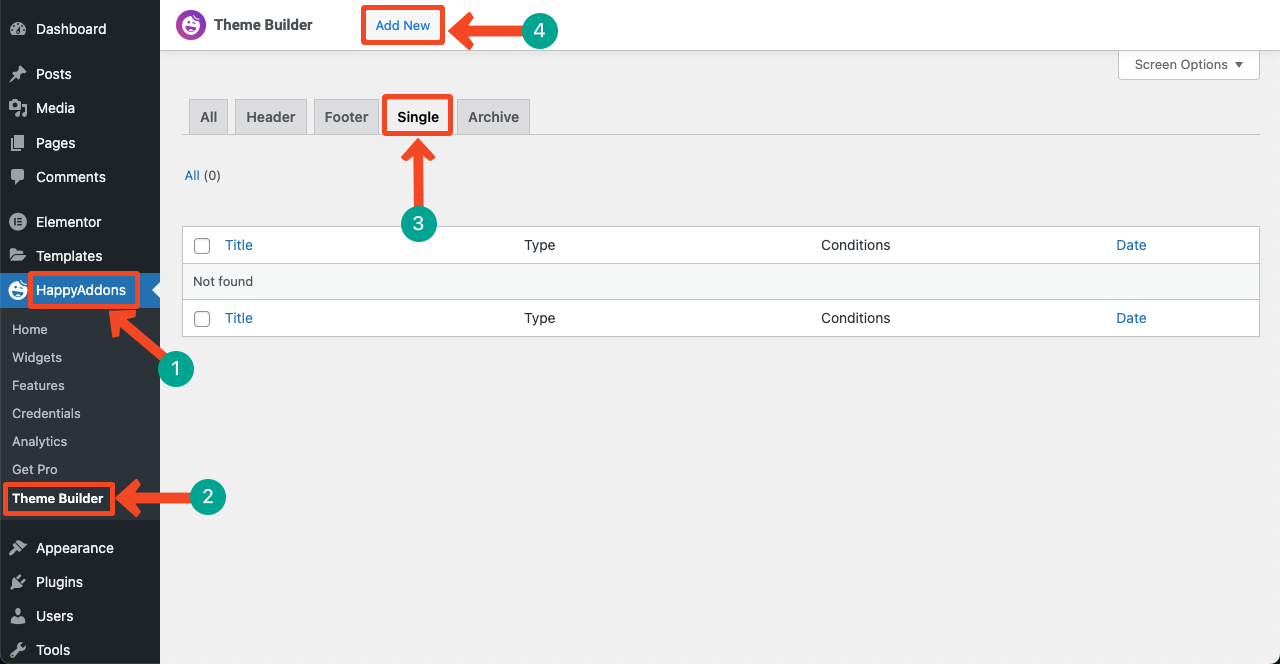
- Przejdź do HappAddons > Kreator motywów .
- Wybierz kartę Pojedynczy .
- Kliknij przycisk Dodaj nowy .

- Otworzy się wyskakujące okienko.
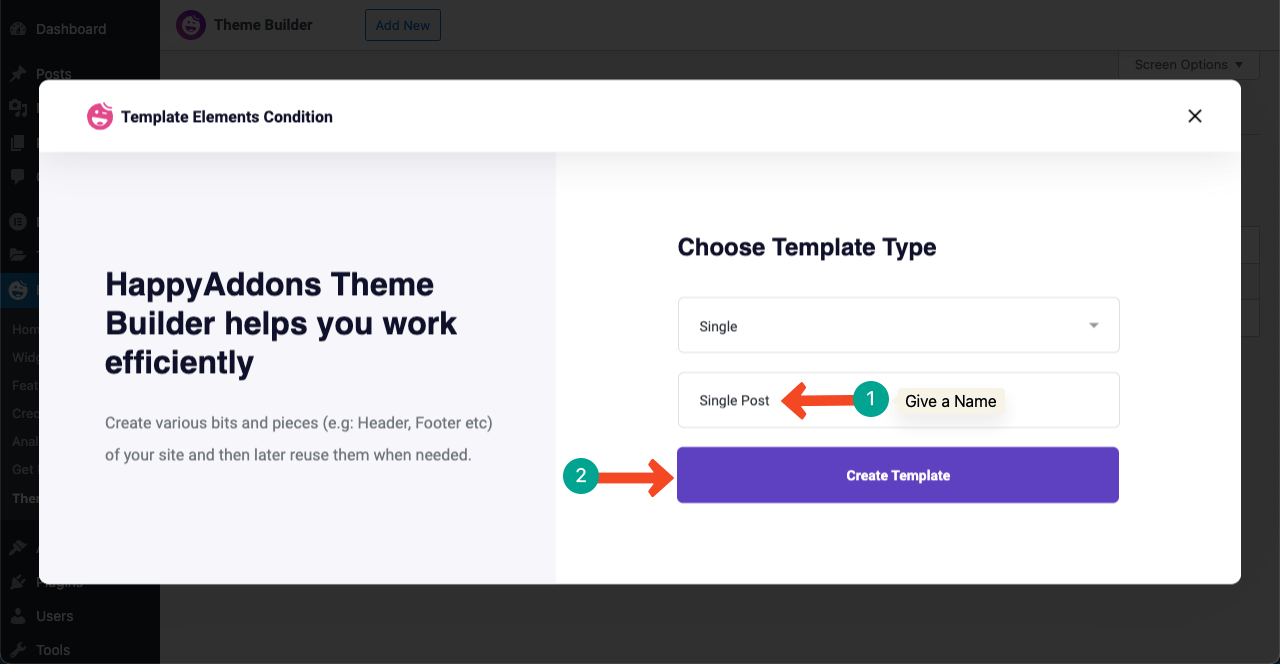
- Nadaj nazwę szablonowi.
- Naciśnij przycisk Utwórz szablon .

Krok 02: Dodaj elementy metodą przeciągnij i upuść
Elementy witryny zwykle różnią się w zależności od projektu witryny i stylu treści. Ale w każdym poście na blogu są pewne elementy, które są obowiązkowe, niezależnie od ich rodzaju. Są to tytuł, wyróżniony obraz, treść treści, nazwisko autora, data publikacji, pole autora, przyciski udostępniania społecznościowego, pole komentarza itp.
Zalecamy utworzenie szkieletu. Pomoże ci to zorientować się, które elementy uwzględnić w szablonie posta na blogu. Teraz dodamy je do wpisu jeden po drugim.
# Dodaj wyróżniony obraz postu
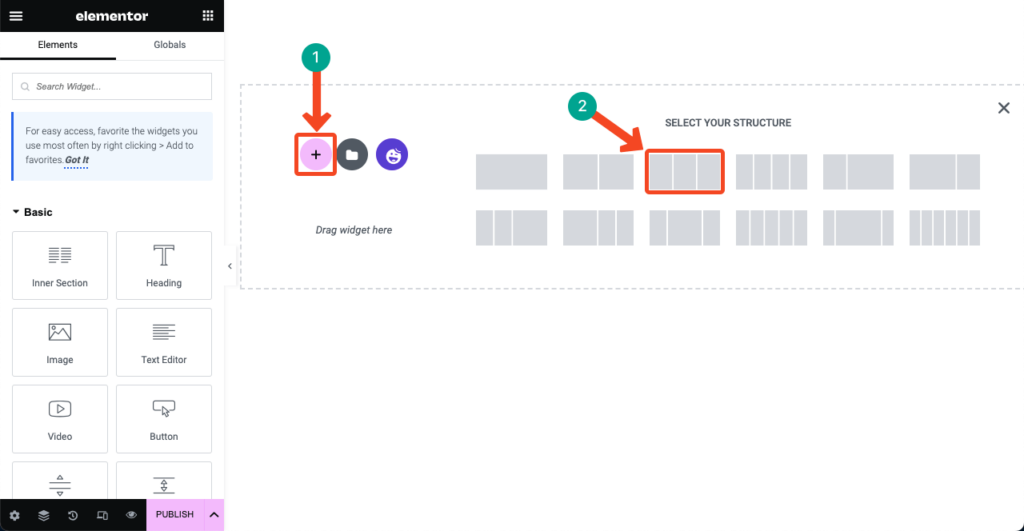
- Utwórz obszar zawartości, klikając ikonę plusa (+) .
- Wybierz liczbę kolumn pasującą do modelu szkieletowego.
- Wybraliśmy trzy kolumny do samouczka.

- Możesz dostosować rozmiar i szerokość kolumn.
- Powiększyliśmy środkową kolumnę, a pozostałe dwie węższe.
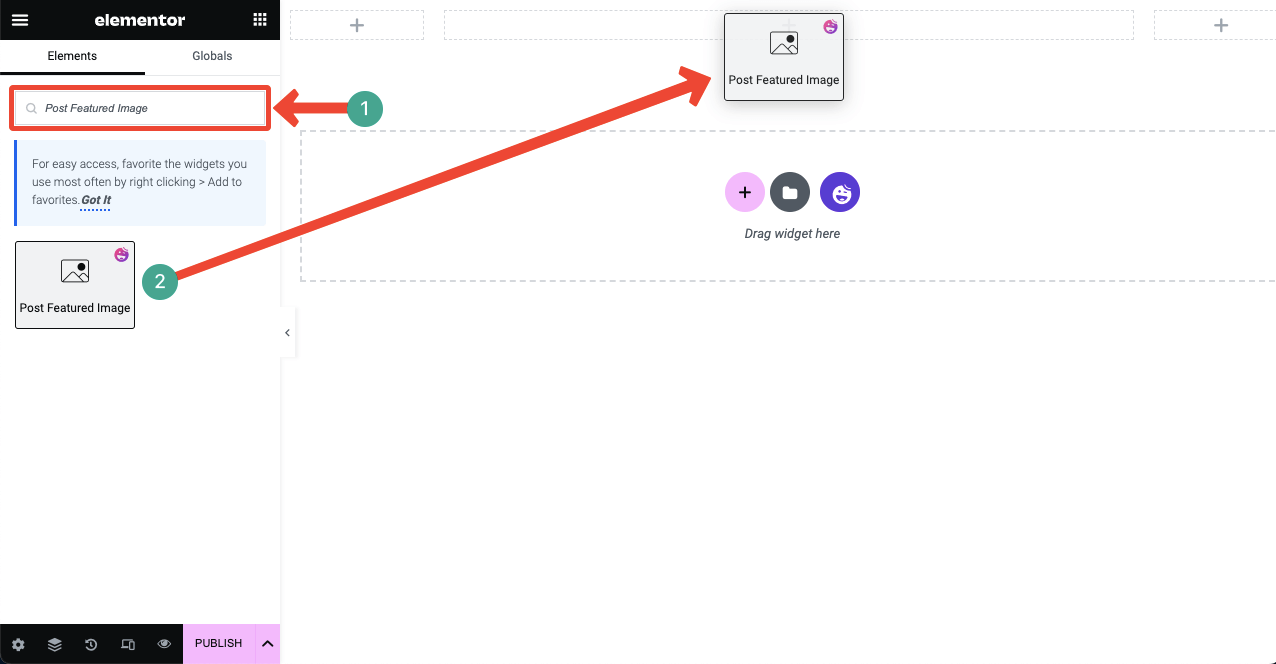
- W polu wyszukiwania wpisz Opublikuj wyróżniony obraz .
- Przeciągnij i upuść go w obszarze zawartości.

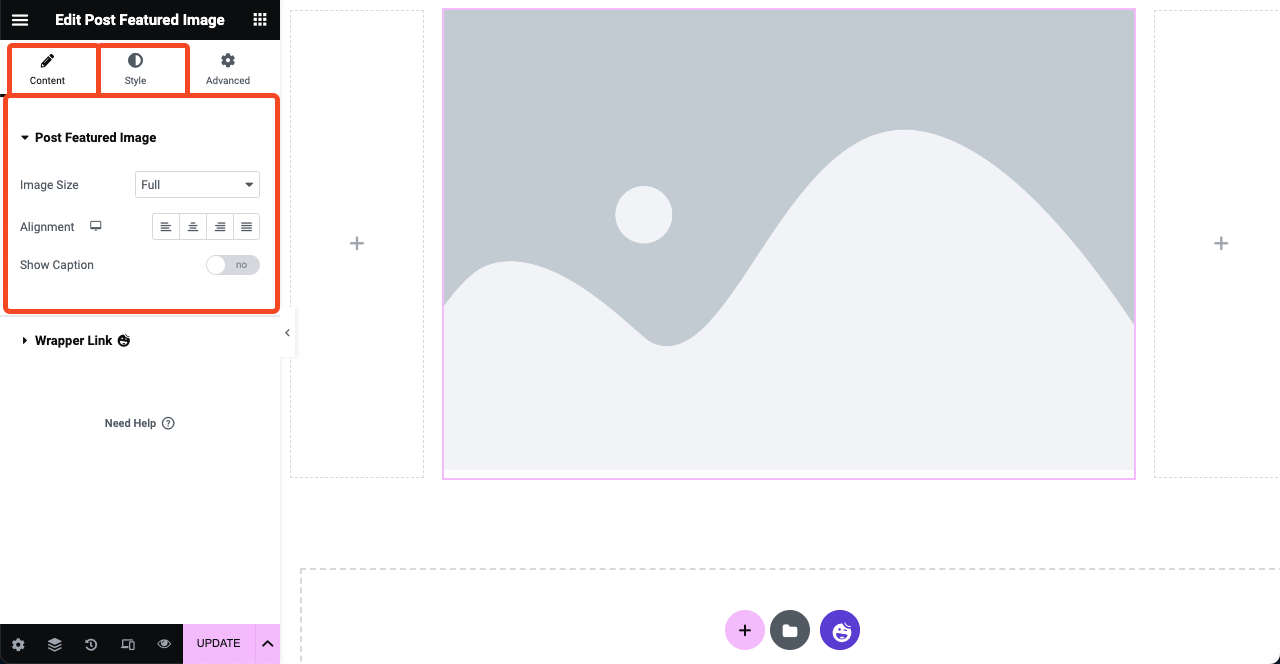
- Możesz dostosować wyróżniony obraz na kartach Treść i Styl panelu Elementor.
- Możesz modyfikować jego rozmiar, wyrównanie, margines, dopełnienie, typ obramowania itp.
Uwaga: zobaczysz tylko sekcję obrazu bez zawartości. Bez obaw! Właśnie tworzysz układ. Po opublikowaniu szablonu układ zostanie zastosowany do wszystkich postów na blogu. Zobaczysz zmiany na froncie opublikowanych postów na blogu.

# Dodaj tytuł postu
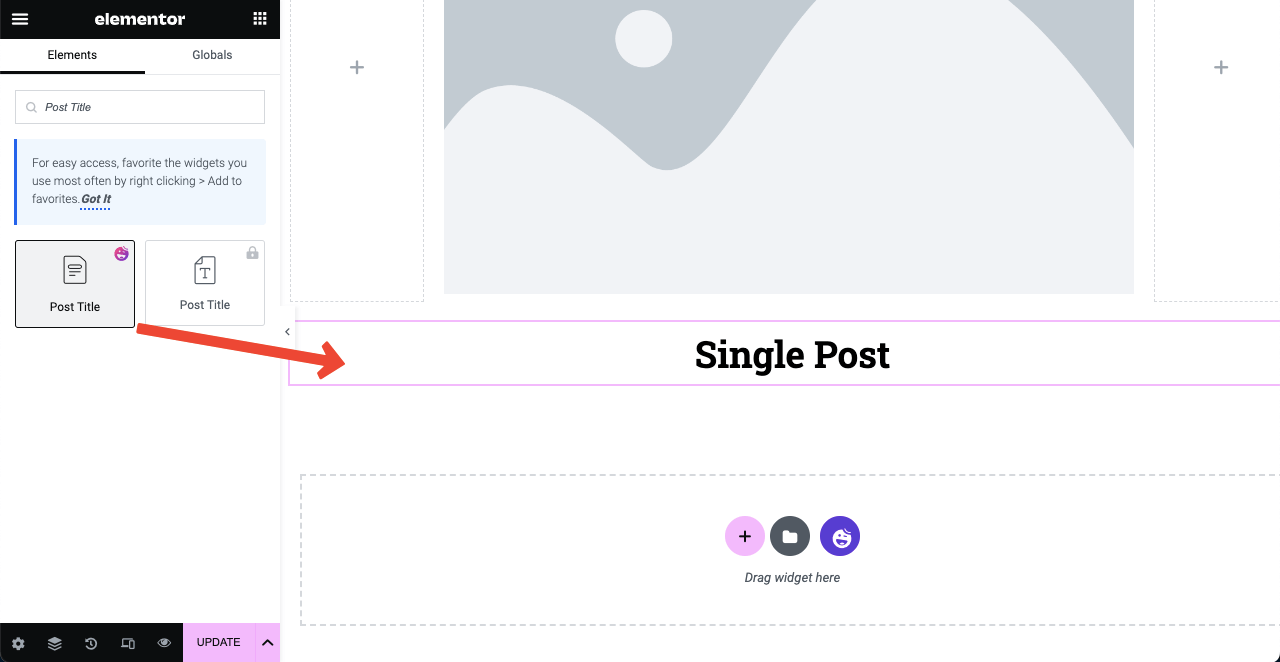
- Przeciągnij i upuść widżet Tytuł posta pod wyróżnionym obrazem.
- Ale jeśli chcesz, możesz umieścić tytuł nad sekcją obrazu obiektu.

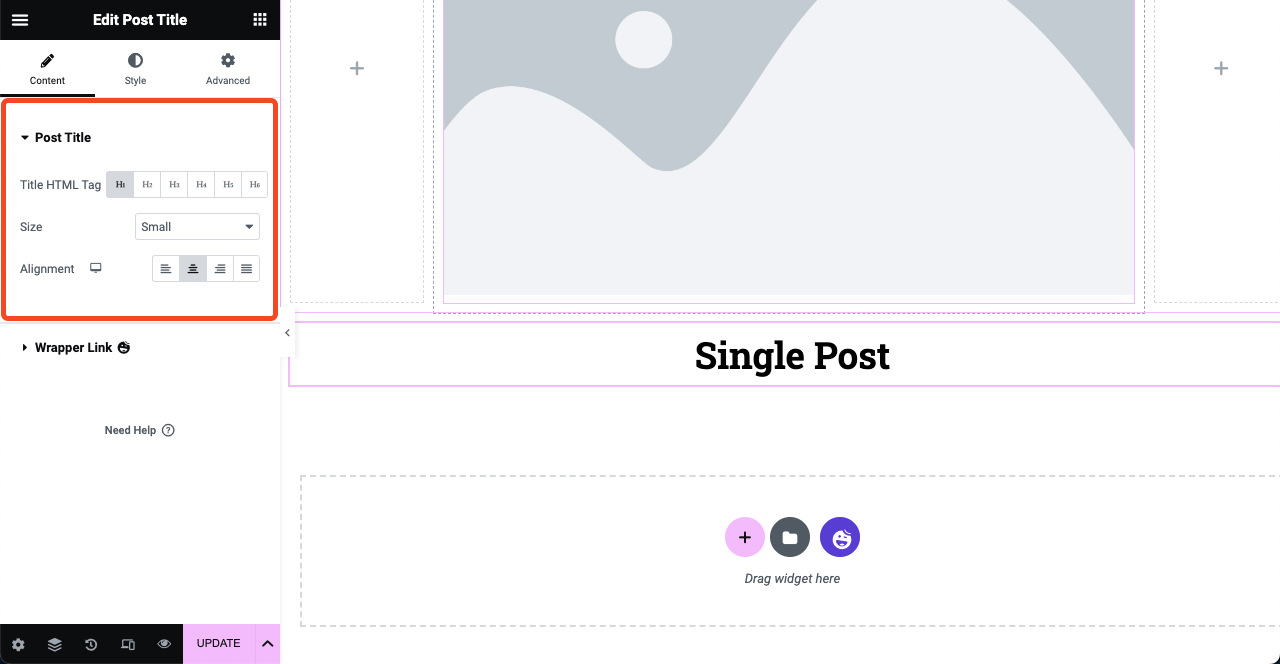
- Następnie dostosuj i stylizuj tytuł posta z panelu Elementor.
- Upewnij się, że ustawiłeś H1 jako tytuł posta na blogu.

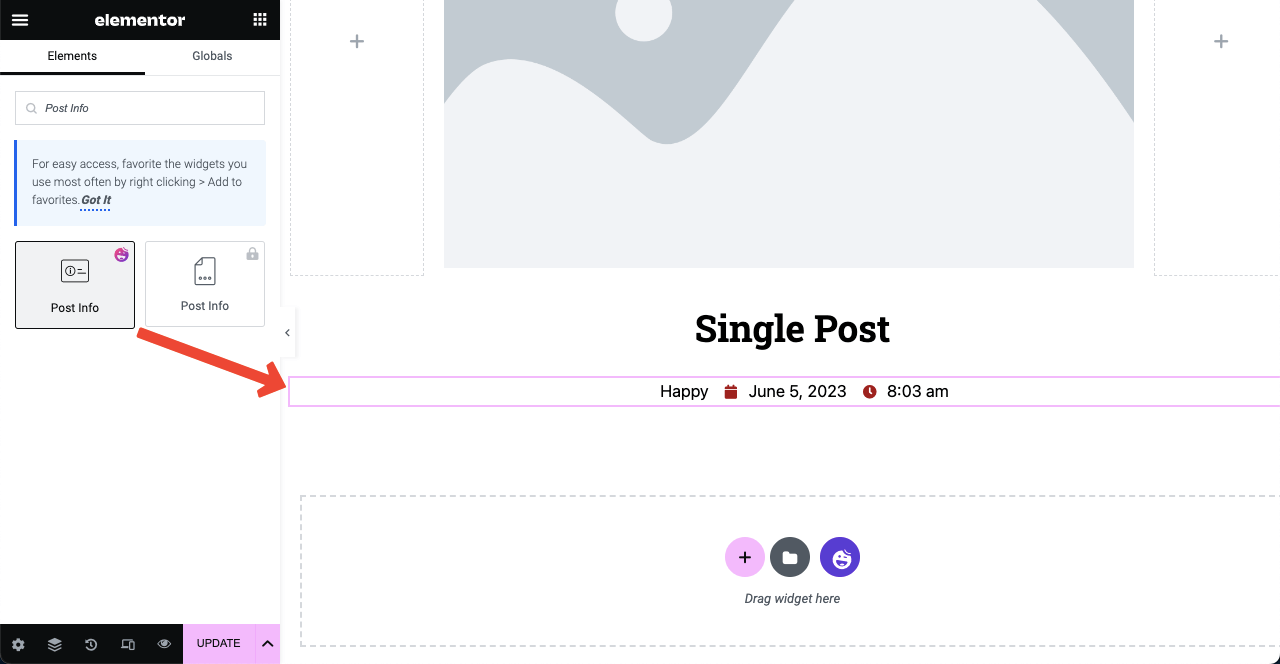
# Dodaj informacje o poście
- Widżet Informacje o wpisie umożliwia wyświetlanie nazwiska autora, czasu publikacji posta, daty, komentarza i innych opcji.
- Wpisz nazwę widżetu w polu wyszukiwania Elementora.
- Gdy pojawi się poniżej, przeciągnij i upuść poniżej sekcji tytułowej.

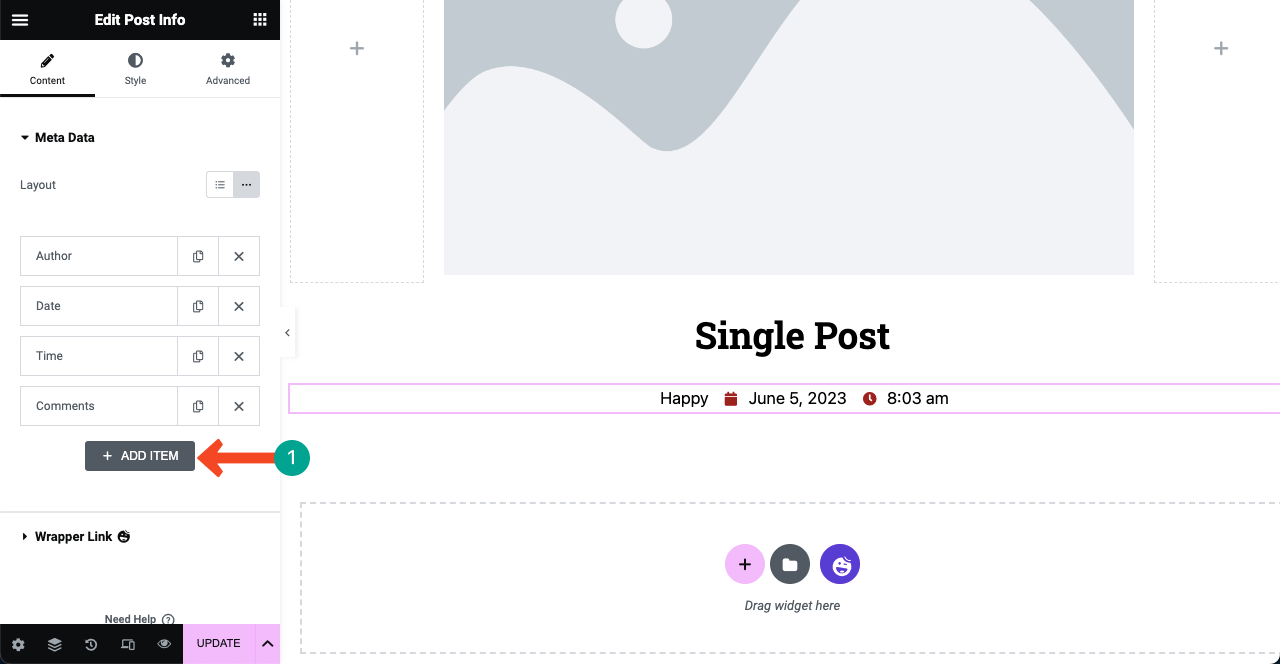
- Możesz dodać więcej opcji do sekcji, klikając przycisk DODAJ ELEMENT .
- Następnie przejdź do karty Styl , aby stylizować zawartość.
Uwaga: Element komentarza pojawi się tylko wtedy, gdy Twój post na blogu otrzymał jakiekolwiek komentarze.

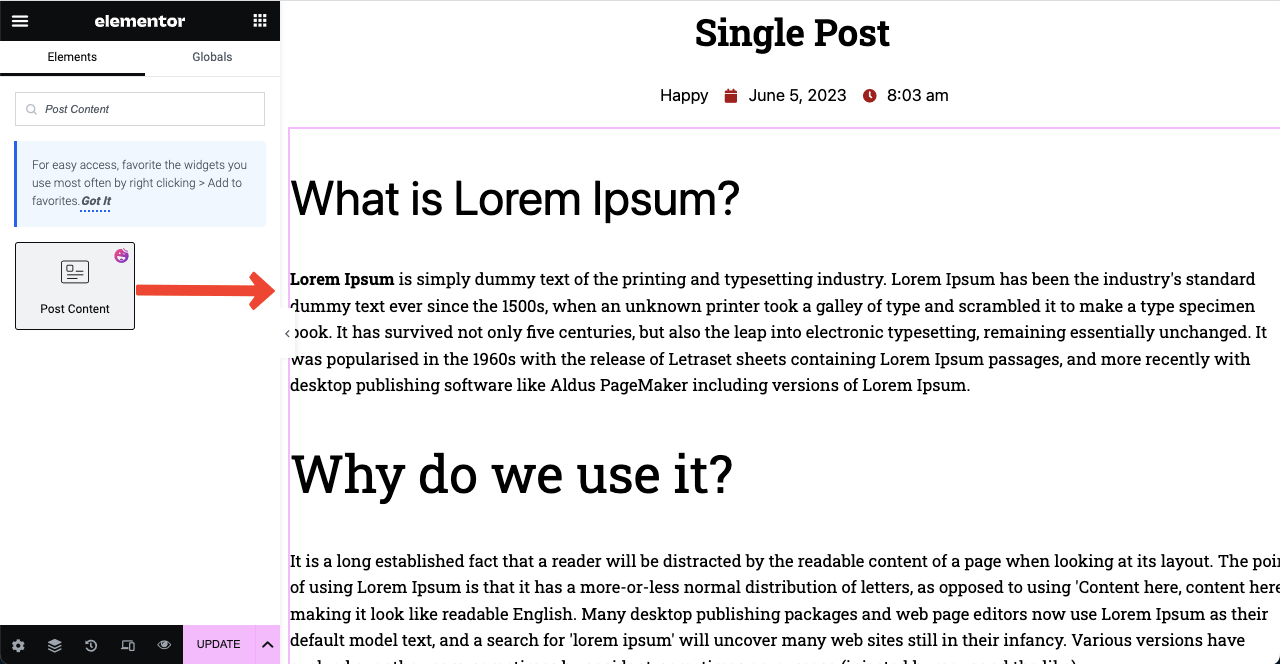
# Dodaj treść postu
- Widżet Treść wpisu obejmuje główną treść treści.
- Umożliwia umieszczanie tekstu, obrazów, plików GIF i filmów w poście.
- Przeciągnij i upuść widżet w odpowiednim miejscu i dostosuj w ten sam sposób.

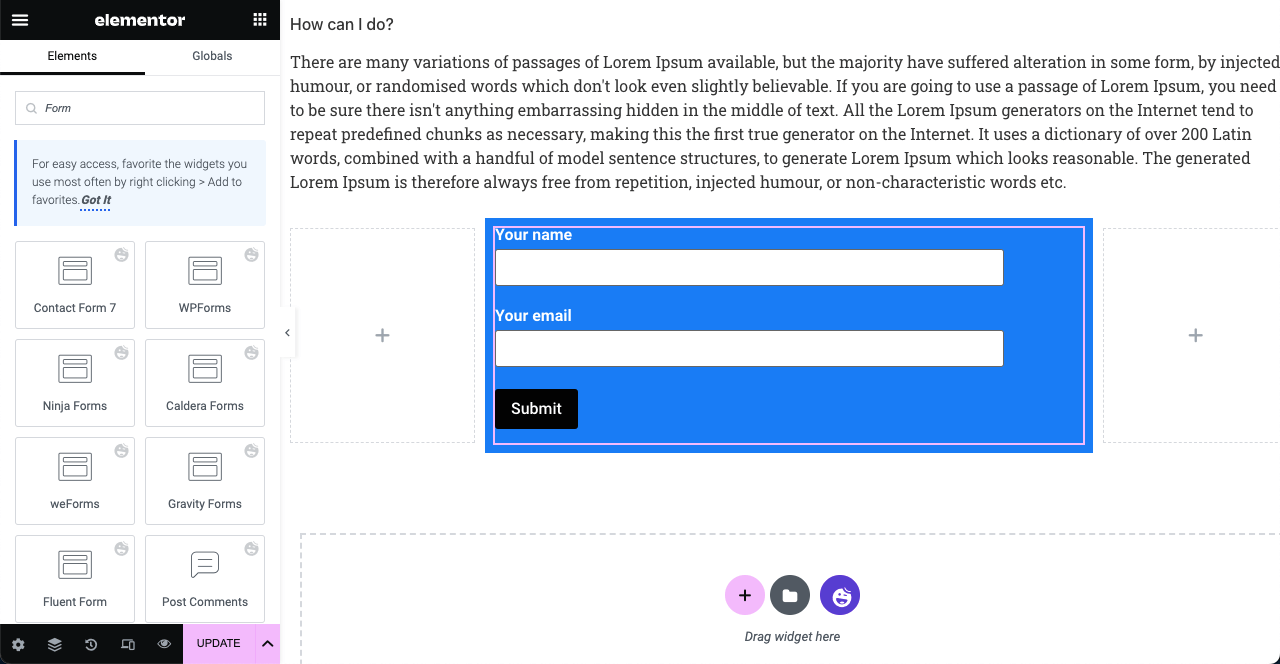
# Dodaj formularz kontaktowy
- HappyAddons mają integrację z większością popularnych formularzy kontaktowych.
- Wystarczy wpisać słowo „ Formularz ” w polu wyszukiwania.
- Otrzymasz wszystkie popularne widżety formularzy, które pojawiają się poniżej.
- Mamy nadzieję, że na liście znajdziesz widżet wtyczki formularza kontaktowego.
- Przeciągnij i upuść go na płótnie.
Uwaga: jeśli na przykład używasz weForms w backendzie, przeciągnij i upuść ten sam widżet na swoje płótno.

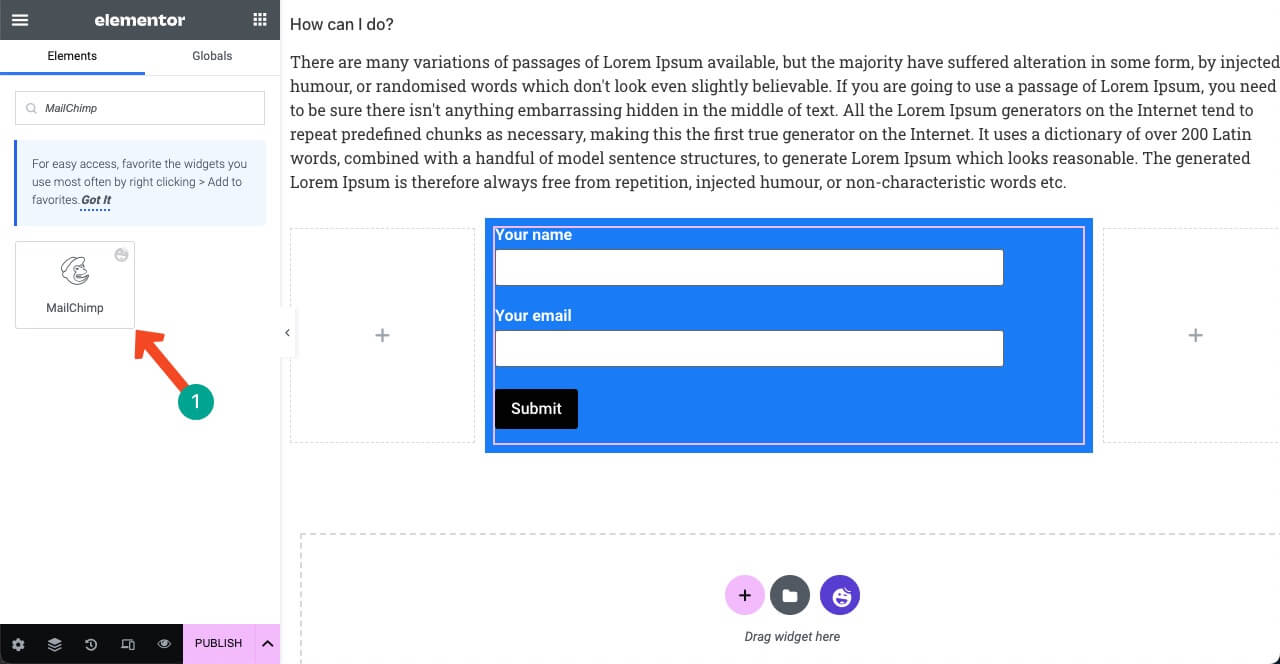
MailChimp jest uważany za świetną platformę do rozwijania listy subskrybentów. Jest to również popularny dostawca usług e-mail marketingu. Dobrą wiadomością jest to, że HappyAddons ma widżet MailChimp . Możesz także użyć tego widżetu zamiast wtyczki formularza kontaktowego, jeśli chcesz powiększyć swoją listę subskrybentów.
Sprawdź ten przewodnik, aby dowiedzieć się, jak osadzić formularz MailChimp na swojej stronie internetowej za pomocą HappyAddons.

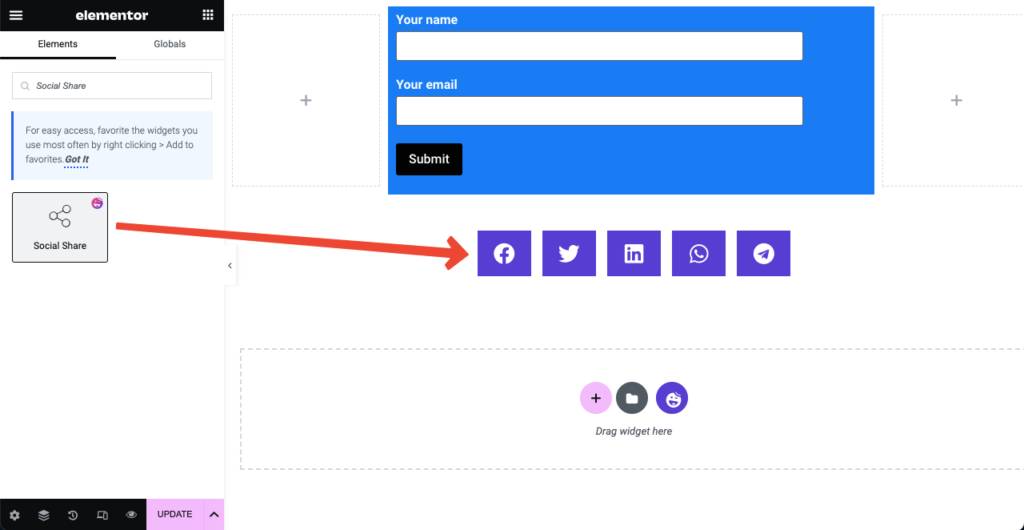
# Dodaj ikony udostępniania społecznościowego
- Widżet Udostępnianie społecznościowe umożliwi użytkownikom udostępnianie postów na blogu w swoich profilach społecznościowych.
- Może to być świetny sposób na zwiększenie zaangażowania czytelników i gości.
- Wpisz Udostępnij społecznościowe w polu wyszukiwania Elementora.
- Przeciągnij i upuść poniżej formularza subskrypcji.

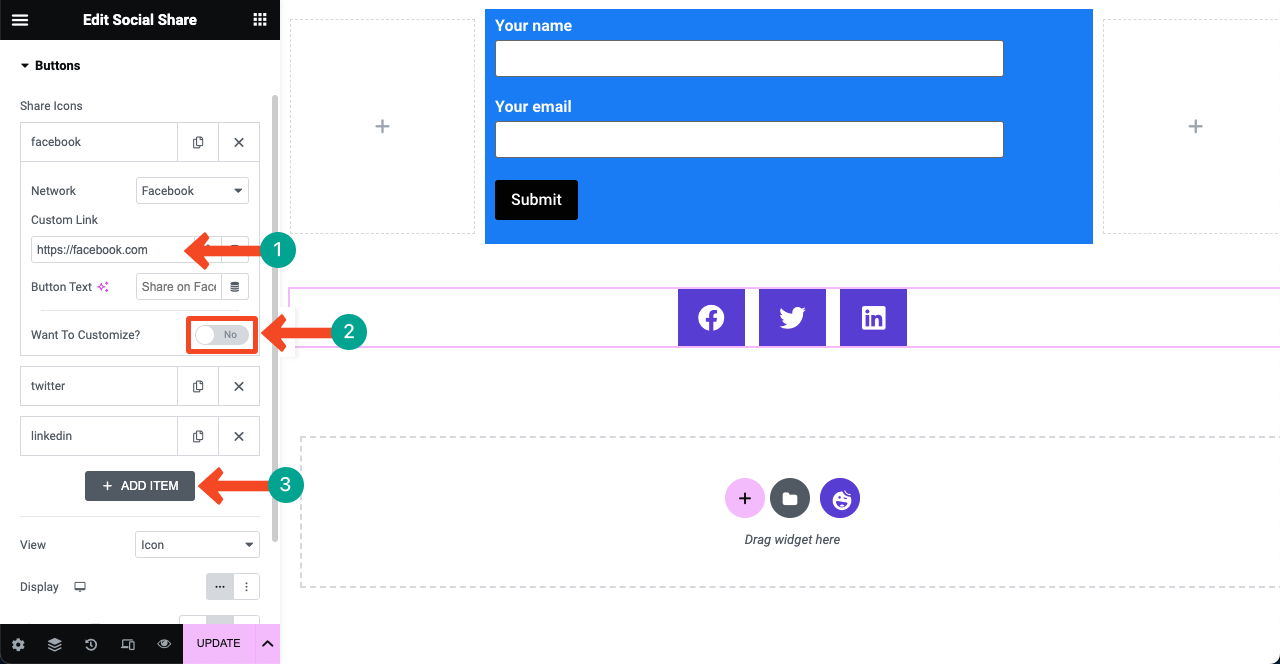
- Naciśnij dowolną kartę społecznościową.
- Otrzymasz opcje wklejenia linku społecznościowego i dostosowania go.
- Zrób to samo z innymi kartami, jedna po drugiej.
- Kliknij DODAJ ELEMENT , aby dodać więcej ikon udostępniania społecznościowego na stronie.

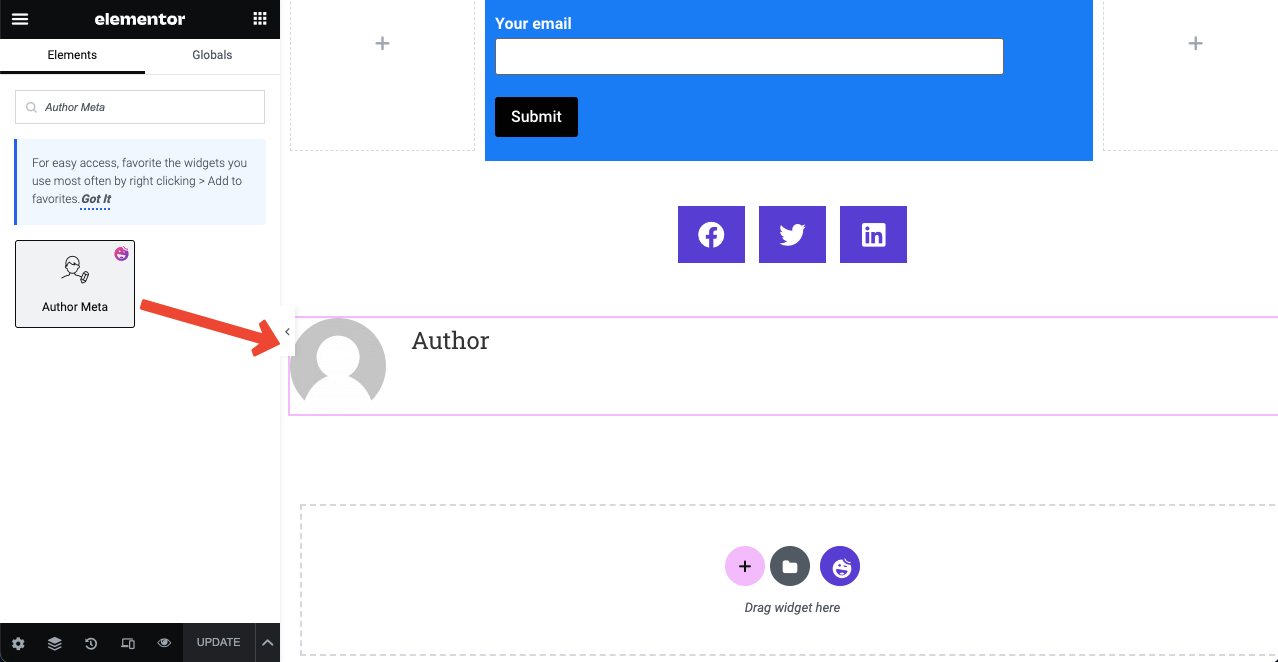
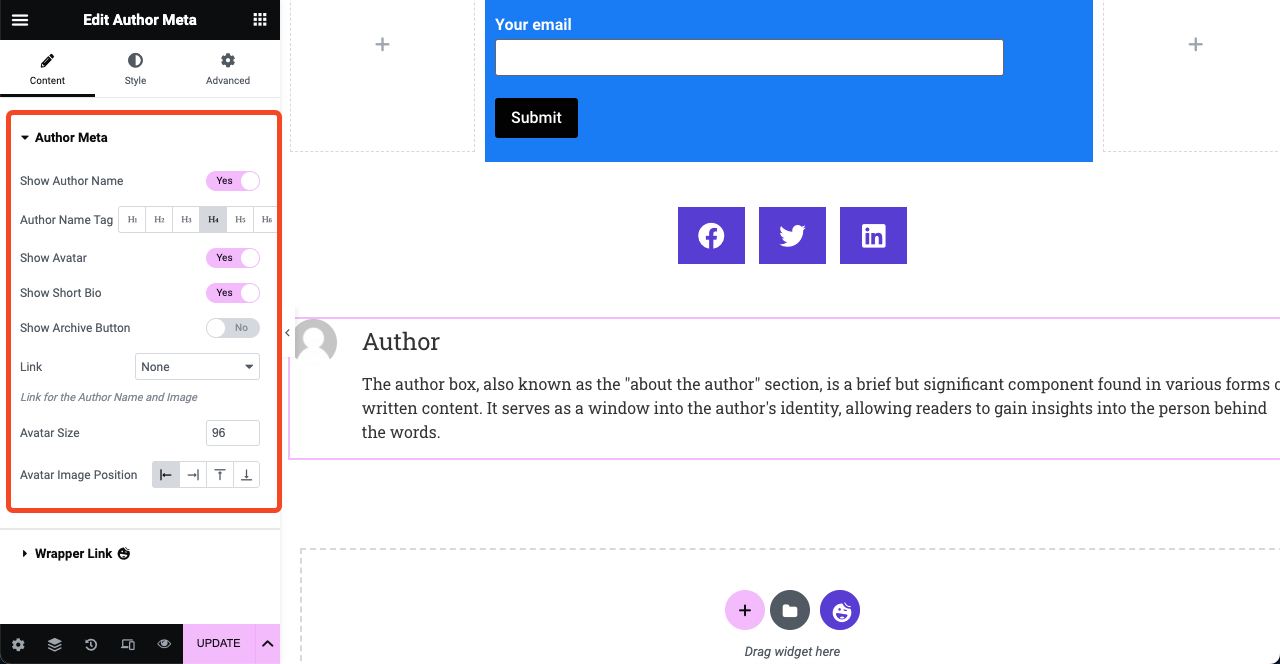
# Dodaj pole autora

- Ludzie dzisiaj uwielbiają wiedzieć o autorach podczas czytania posta.
- Widżet Author Meta pozwoli Ci utworzyć sekcję autora w szablonie posta.
- Możesz zaprezentować imię i nazwisko autora, awatar, krótką biografię i napisane posty.
- Dodaj widżet pod ikonami udostępniania społecznościowego.

- Rozwiń sekcję Meta autora na karcie treści.
- Możesz zdecydować się na pokazanie nazwiska autora, tagów, awatara i nie tylko.
- Możesz także zmienić położenie obrazu, rozmiar awatara i stylizować inne rzeczy.

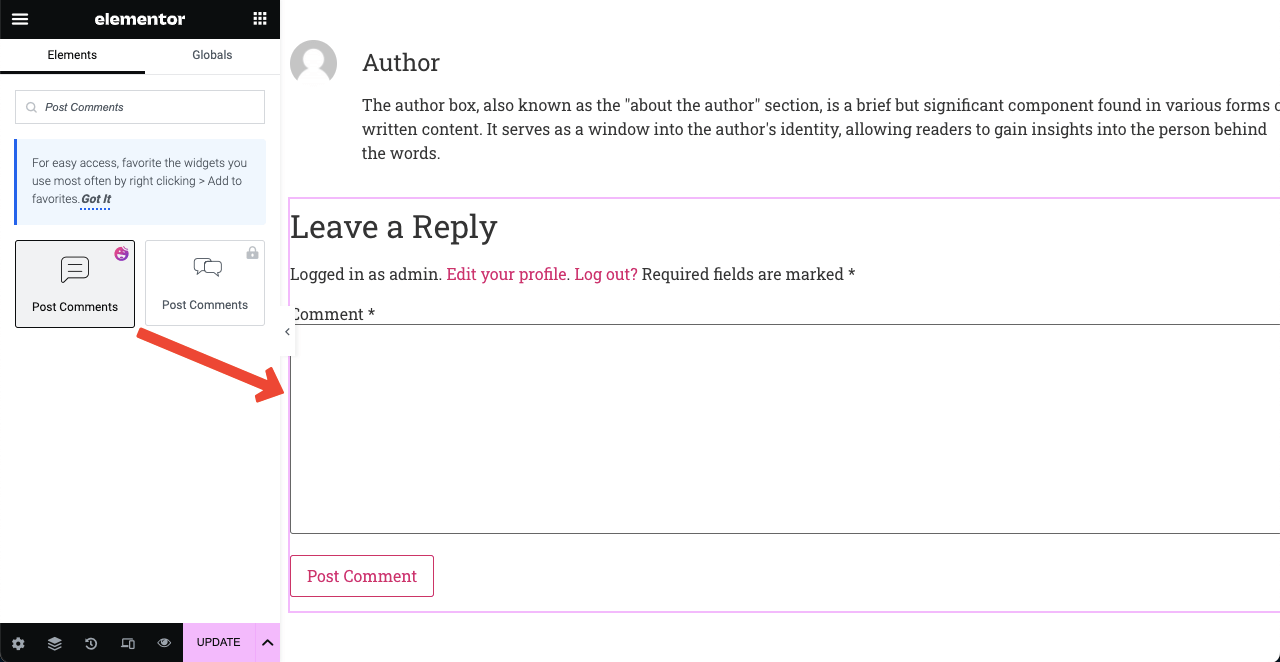
# Dodaj pole komentarza do postu
- Sekcja komentarzy umożliwia odwiedzającym zamieszczanie opinii na temat wpisu na blogu.
- Przeciągnij i upuść widżet Komentarze do posta na końcu szablonu posta.

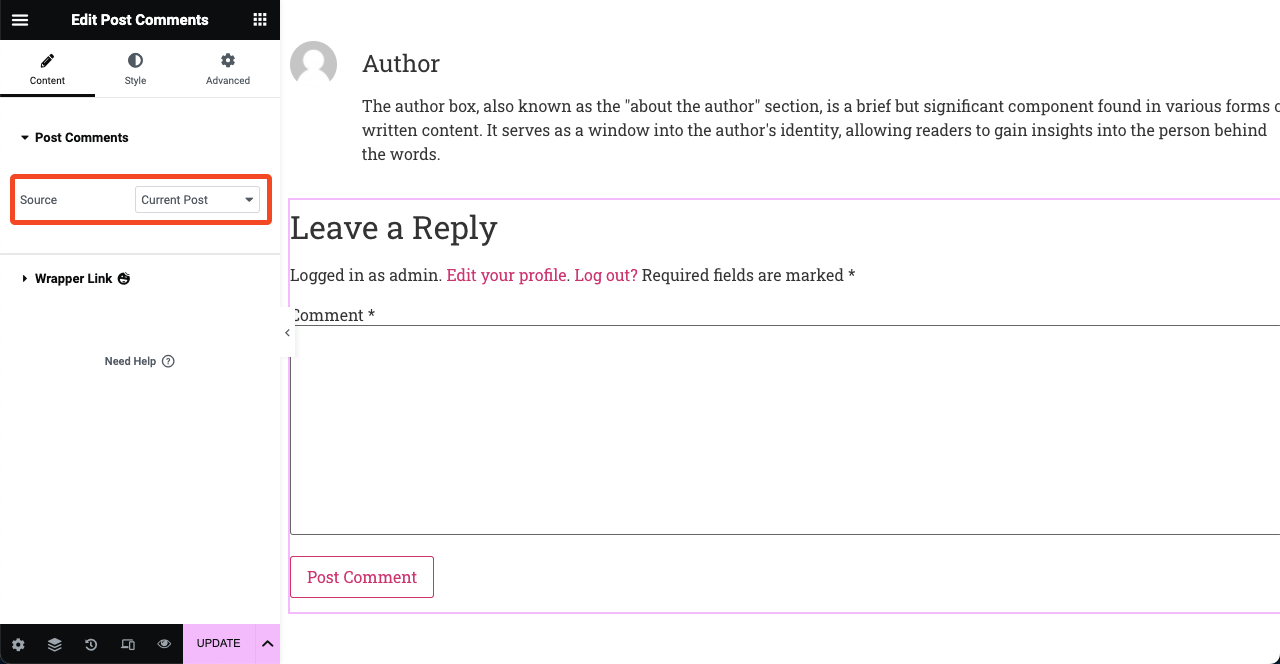
- Sekcję komentarzy możesz wyświetlać przy wszystkich postach lub przy wybranych.
- Przejdź do opcji Źródło i kliknij ikonę rozwijaną obok niej.
- Lista rozwijana zawiera dwie opcje: Bieżący post i Niestandardowy .
- Wybranie opcji Niestandardowe pozwoli Ci wyświetlić to pole komentarza na wybranych postach.

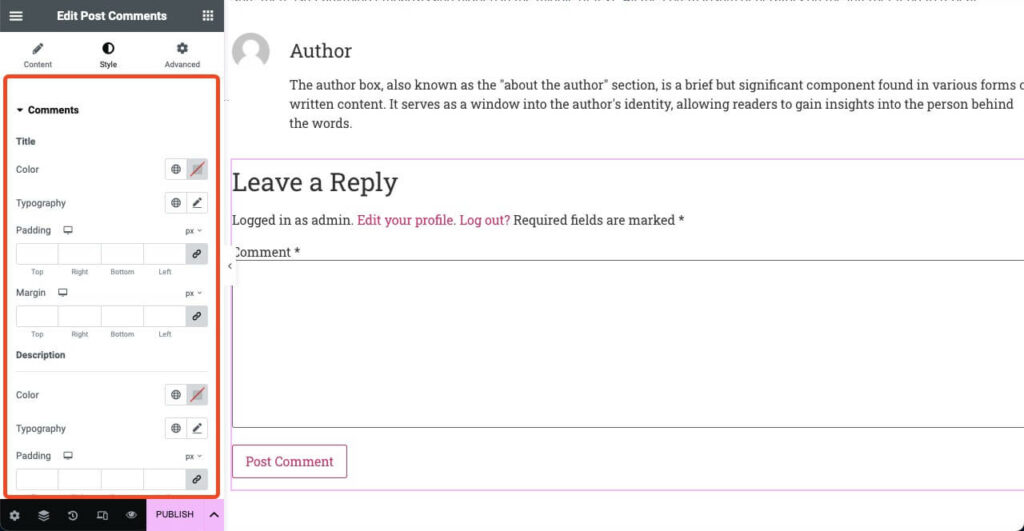
- Post Comment of HappyAddons to unikalny widżet.
- Ponieważ pozwala na stylizację układu post-komentarza.
- Ale ta opcja stylizacji nie jest dostępna w Elementorze.
- Dzięki HappyAddons możesz cieszyć się większą elastycznością w dostosowywaniu.

# Wyświetl powiązane posty
Sekcja powiązanych postów sugeruje inne treści i artykuły związane z bieżącym postem na blogu. Zazwyczaj są one wybierane na podstawie tagów, słów kluczowych i kategorii. Do utworzenia tej sekcji możesz użyć widżetu Post Carousal. Ale do tego potrzebujesz dostępu do Premium HappyAddons.
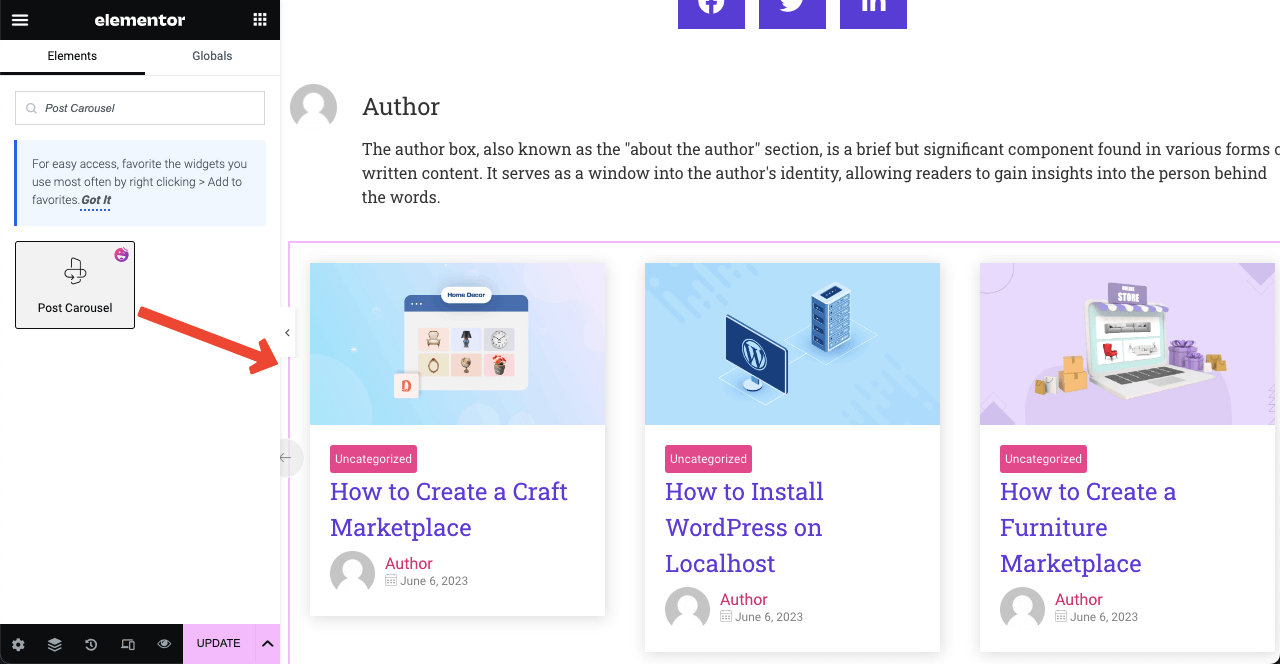
- Po zainstalowaniu wtyczki premium widżet Post Carousel zostanie odblokowany.
- Przeciągnij i upuść go na płótnie Elementora.
- Następnie dostosuj go na karcie treści i stylu.

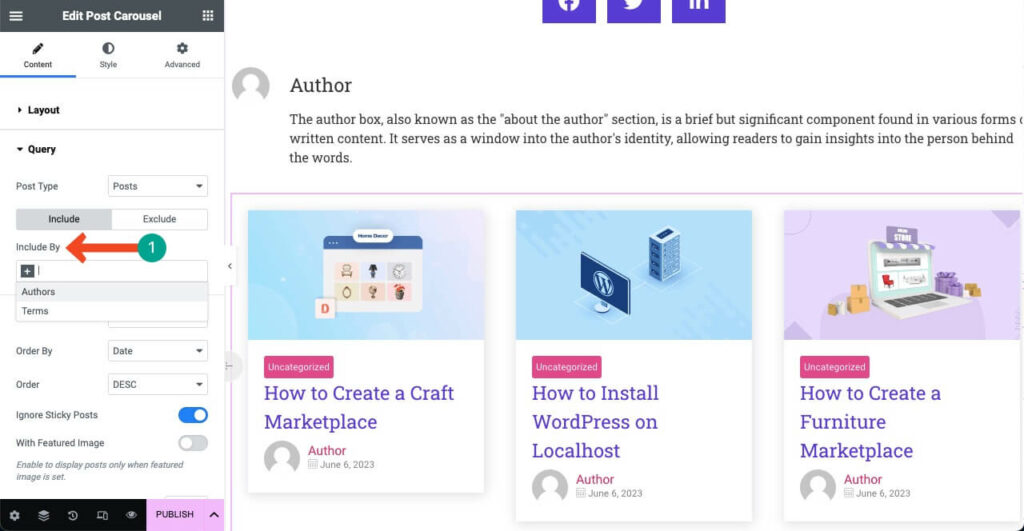
- Przejdź do Treść > Zapytanie .
- Określ autorów, warunki lub znaczniki.
- W związku z tym odpowiednie posty będą wyświetlane w każdym poście na blogu.

Krok 03: Spraw, aby szablon był responsywny na urządzenia mobilne
Ponad 50% całego ruchu internetowego pochodzi obecnie z urządzeń mobilnych . Tak więc po dodaniu niezbędnych elementów do płótna musisz sprawdzić, czy są one idealnie wyrównane na innych urządzeniach.
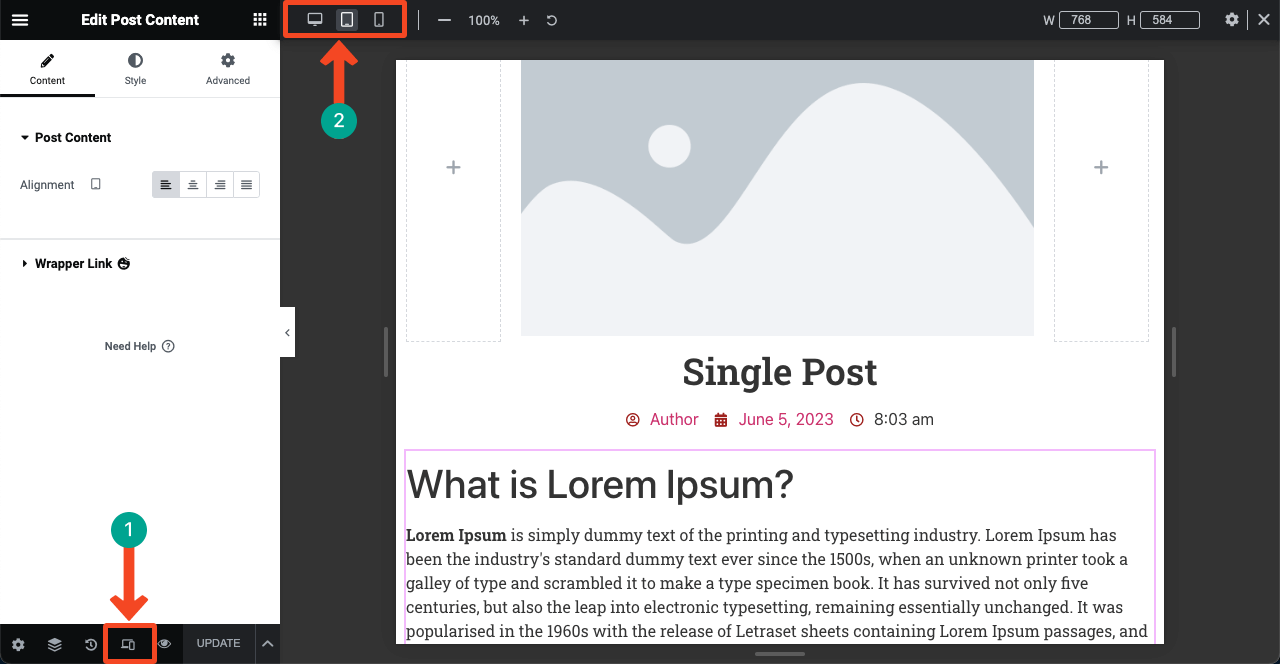
- Kliknij ikonę trybu responsywnego na dole panelu Elementora.
- U góry zobaczysz różne tryby urządzenia.
- Przełączając się między nimi, możesz sprawdzić, czy widżety są idealnie dopasowane.

Krok 04: Opublikuj szablon posta
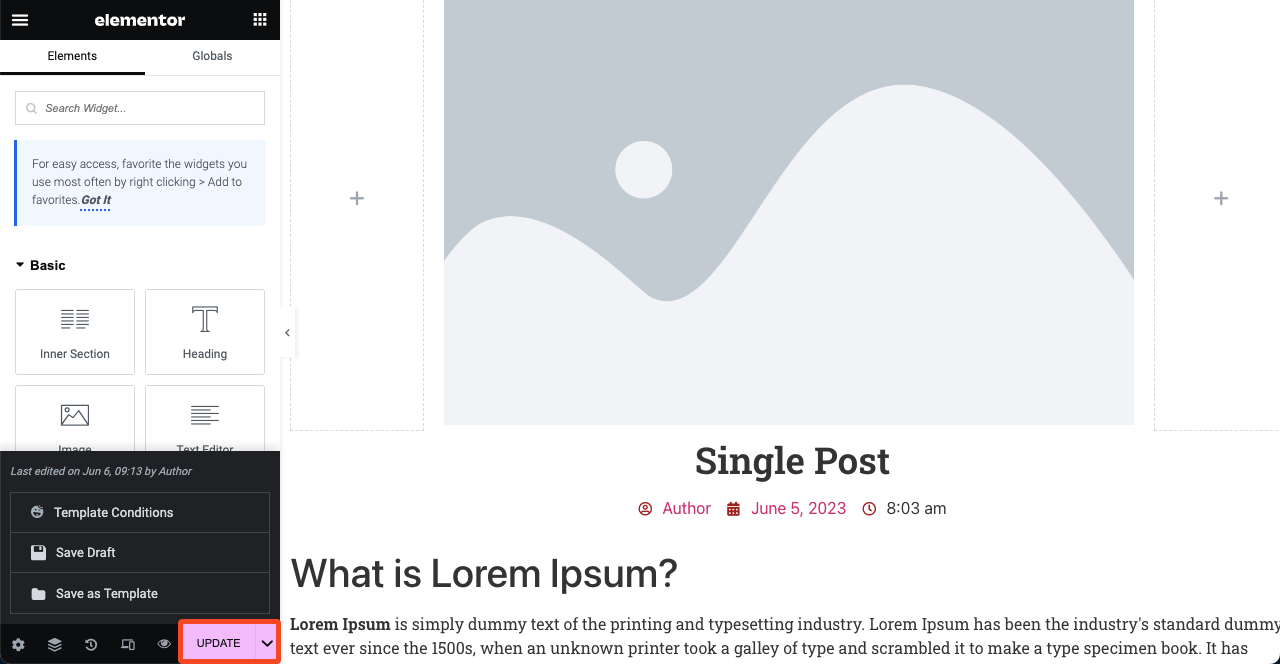
- Naciśnij przycisk PUBLIKUJ/AKTUALIZUJ lub znak strzałki .
- Kliknij Zapisz wersję roboczą , aby zapisać ten projekt jako wersję roboczą.
- Kliknij Zapisz jako szablon, jeśli chcesz później użyć tego projektu jako gotowego szablonu.
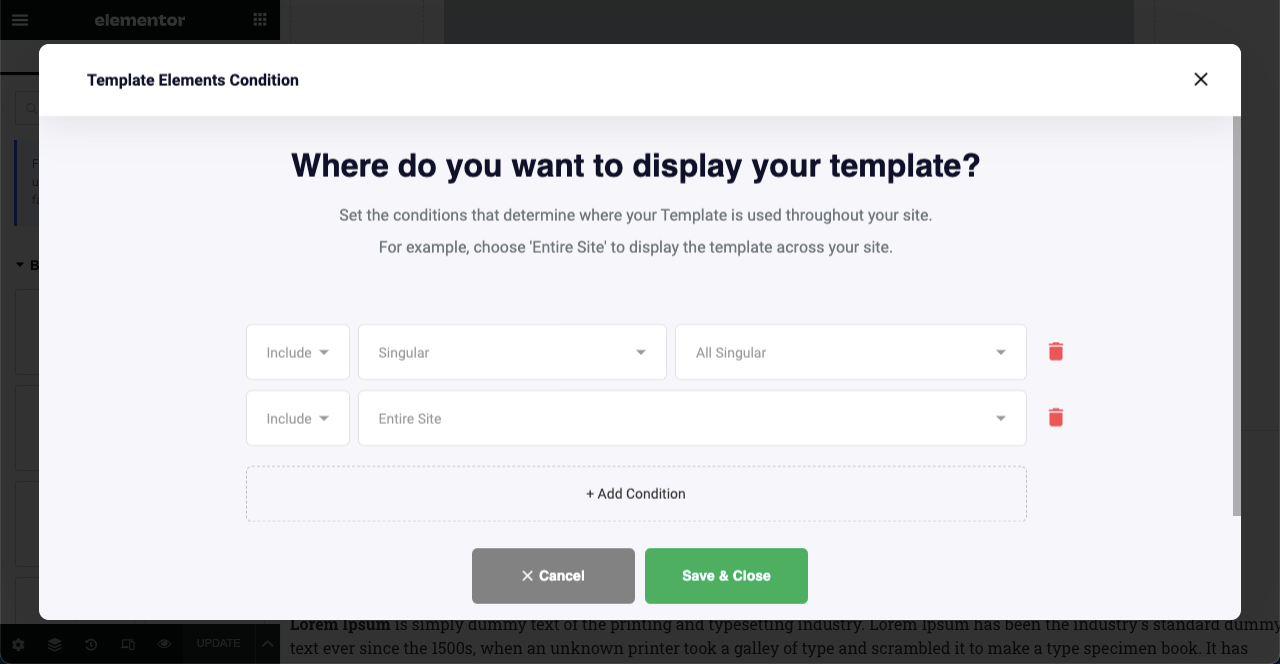
- Kliknij opcję Warunki szablonu , aby opublikować projekt.

- To, co widzisz na poniższym obrazku, to domyślne warunki, które możesz ustawić za pomocą darmowej wersji HappyAddons.
- Potrzebujesz dostępu premium, aby ustawić niestandardowe warunki.
- Kliknij przycisk Zapisz i zamknij .

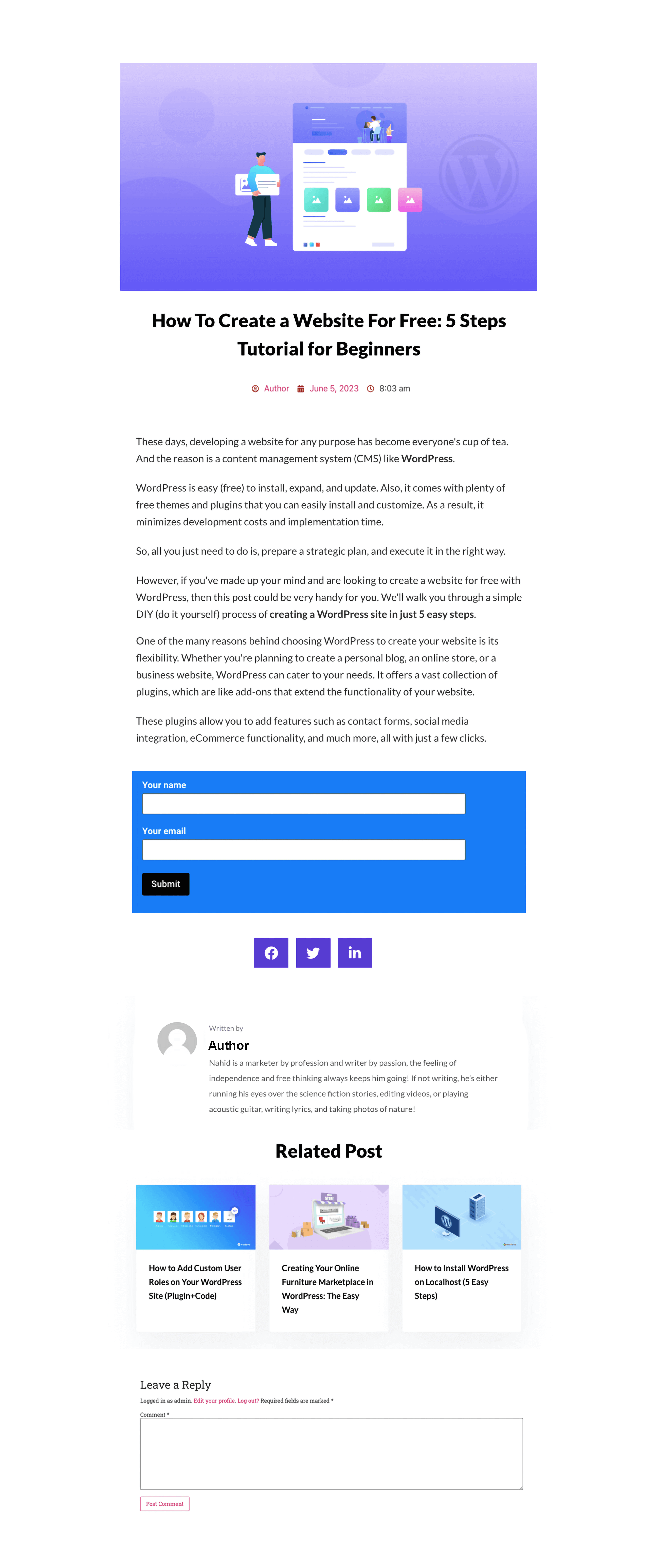
Krok 04: Wyświetl podgląd szablonu pojedynczego posta na blogu
Teraz przejdź do trybu podglądu dowolnego opublikowanego posta na blogu. Zobaczysz, że szablon został do nich zastosowany. Jeśli nie podoba ci się układ, ponownie otwórz szablon za pomocą Elementora i dostosuj go do swoich preferencji.

Często zadawane pytania dotyczące tworzenia szablonu posta na blogu w Elementorze
Mam nadzieję, że podobała Ci się część samouczka. Oprócz tego musisz znać kilka innych tematów, aby poszerzyć swoją wiedzę na temat projektowania postów na blogu. Omówimy je w sekcji FAQ.
Jaka jest różnica między niestandardowym typem posta a postem na blogu?
Wpis na blogu to tradycyjny wpis lub artykuł obejmujący szczegółowy opis dowolnego konkretnego produktu, funkcji, tematu lub informacji. Nie wyświetla dynamicznie głównej treści.
Niestandardowy typ postu umożliwia modyfikację struktury treści, w tym niestandardowych pól, taksonomii i funkcjonalności. Daje użytkownikom elastyczność w dynamicznym filtrowaniu żądanych treści.
Jaka jest główna różnica między postem na blogu a stroną bloga?
Wpis na blogu jest pismem zawierającym szczegółową analizę zadanych tematów. Niektóre popularne typy postów na blogach to poradniki, listy, recenzje, studia przypadków, artykuły z wiadomościami, osobiste historie itp.
Ale strona bloga prezentuje zbiór opublikowanych postów na blogu wraz z ich tytułami, funkcjami, obrazami i fragmentami.
Jakie są główne części wpisu na blogu?
Poniżej znajdują się cztery główne części wpisu na blogu, niezależnie od typu:
1. Przekonujący tytuł
2. Wciągająca treść treści
3. Pliki multimedialne (obrazy, klipy wideo i pliki GIF)
4. Wezwania do działaniaJak poprawić czytelność wpisu na blogu?
1. Używaj jasnego i łatwego do zrozumienia tekstu
2. Podziel główną treść na wiele sekcji z nagłówkami
3. Dodaj elementy wizualne, aby usunąć monotonię
4. Włącz tabele i wypunktowania, aby je rozbić
5. Pisząc tekst, postępuj zgodnie z formatem F lub ZCzy w Elementorze można zarządzać wieloma szablonami pojedynczych postów?
Tak, możesz zarządzać wieloma szablonami pojedynczych postów. Ale do tego potrzebujesz dostępu premium, czy to do Elementora, czy HappyAddons.
Czy mogę stylizować/dostosowywać sekcję komentarzy do postów za pomocą Elementora?
Elementor domyślnie nie pozwala na dostosowanie sekcji komentarzy do postów. Ale instalując wtyczkę HappyAddons, możesz włączyć Elementor do stylizacji i dostosowania sekcji komentarzy do postów.
Ostatnie dania na wynos!
Jeśli użyjesz domyślnego układu postów na blogu z dowolnym popularnym WordPressem, zobaczysz, że setki i tysiące innych właścicieli stron internetowych używa tego samego układu. A ten układ kopii może prowadzić do nudnego doświadczenia użytkownika dla czytelników i gości internetowych.
Stworzenie spersonalizowanego szablonu posta na blogu może być w tym przypadku przełomowym rozwiązaniem. Może to sprawić, że Twoja sekcja blogowania będzie bardziej profesjonalna i wyjątkowa niż inne. Za pomocą narzędzia HappyAddons Theme Builder możesz stworzyć niemal profesjonalny szablon pojedynczego postu dla swojej witryny.
Mam nadzieję, że podobał Ci się artykuł. Teraz Twoja kolej, aby wypróbować wtyczkę. Aby uzyskać więcej wskazówek, zapoznaj się z dokumentacją dotyczącą wszystkich widżetów omówionych w samouczku.
