Jak utworzyć motyw potomny w WordPress (ręcznie + za pomocą wtyczki)
Opublikowany: 2024-04-01Znalazłeś piękny motyw, ale chcesz zmienić kilka rzeczy, aby był naprawdę Twój? Być może kolory nie do końca odpowiadają Twojej marce lub czcionka wydaje się nieco niewłaściwa.
Tutaj pojawiają się motywy dziecięce! Pozwala bezpiecznie dostosować wygląd i funkcjonalność witryny bez ingerencji w oryginalny motyw. To jakby stworzyć specjalną edycję ulubionego motywu, tylko dla Ciebie .
Jeśli zastanawiasz się, jak utworzyć motyw podrzędny w WordPressie, nie martw się. Na tym blogu omówimy wszystko, co musisz wiedzieć o tworzeniu motywu potomnego. Zasadniczo istnieją dwa sposoby tworzenia motywu podrzędnego w WordPressie, a my pokażemy Ci oba sposoby.
Więc zacznijmy!
Co to jest motyw podrzędny w WordPress?
W WordPressie motyw podrzędny przypomina dostosowaną wersję motywu głównego, zwanego także motywem nadrzędnym.
Załóżmy, że masz zainstalowany motyw nadrzędny o nazwie „ Prosty motyw ” w swojej witrynie WordPress. Podoba Ci się wygląd, ale chcesz wprowadzić pewne zmiany, na przykład zmienić kolory lub dodać nową funkcję.
Zamiast bezpośrednio edytować pliki „Prostego motywu”, co może być ryzykowne, ponieważ zmiany mogą zostać utracone po aktualizacji motywu, możesz utworzyć motyw podrzędny.
Ten motyw podrzędny działa jak bezpieczny plac zabaw, w którym możesz wprowadzać wszystkie dostosowania bez zmiany oryginalnego motywu nadrzędnego. Dziedziczy wszystko z motywu nadrzędnego, na przykład jego układ i podstawowe funkcje.
Krótko mówiąc, motyw podrzędny to sposób na dostosowanie witryny WordPress bez ingerencji w główny projekt i funkcje oryginalnego motywu. Pomaga uporządkować i chronić zmiany, a jednocześnie pozwala nadać witrynie wygląd i działanie tak, jak chcesz.
Dlaczego i kiedy warto utworzyć motyw podrzędny WordPress

Teraz wiesz, czym jest motyw podrzędny WordPress. Czas opisać, kiedy należy utworzyć motyw podrzędny w WordPress.
Znajdźmy kilka okazji do stworzenia motywu podrzędnego WordPress:
- Dostosowania : gdy chcesz dostosować wygląd lub funkcjonalność swojej witryny WordPress poza to, co oferuje motyw nadrzędny. Na przykład zmiana kolorów, czcionek, układu lub dodanie niestandardowych funkcji.
- Aktualizacje motywu : jeśli przewidujesz, że motyw nadrzędny będzie otrzymywać aktualizacje w przyszłości, utworzenie motywu podrzędnego gwarantuje, że Twoje dostosowania pozostaną nienaruszone. Zapobiega to nadpisaniu modyfikacji podczas aktualizacji motywu nadrzędnego.
- Zabezpieczenie na przyszłość : nawet jeśli nie planujesz natychmiastowych zmian w motywie, utworzenie motywu podrzędnego stanowi podstawę do przyszłych modyfikacji. Jest to proaktywne podejście, które gwarantuje, że Twoja witryna będzie z czasem ewoluować wraz z Twoimi potrzebami.
- Eksperymentowanie : jeśli nie masz pewności co do pewnych zmian w wyglądzie lub funkcjonalności, motyw podrzędny umożliwia eksperymentowanie bez wpływu na działającą witrynę. Możesz przetestować różne modyfikacje w środowisku motywu podrzędnego przed wdrożeniem ich w swojej witrynie głównej.
- Czystość kodu : używanie motywu podrzędnego promuje praktyki czystego kodowania poprzez oddzielenie dostosowań od oryginalnych plików motywu. Dzięki temu baza kodu jest lepiej zorganizowana, łatwiejsza w zarządzaniu i upraszcza rozwiązywanie problemów w przypadku ich wystąpienia.
Jeśli chcesz uzyskać więcej szczegółów, przeczytaj nasz przewodnik, dlaczego warto utworzyć motyw potomny.
Czy któryś z powyższych punktów pasuje do Twojego powodu? Jeśli tak, przejdźmy do samouczka, aby utworzyć motyw podrzędny dla Twojej witryny WordPress.
Wymagania wstępne dotyczące utworzenia motywu podrzędnego w WordPress
Zanim zaczniesz tworzyć motyw podrzędny WordPress, ważne jest, aby podjąć pewne kroki przygotowawcze, aby zapewnić bezpieczeństwo swojej witryny. Oto dwa podstawowe warunki wstępne:
- Kopia zapasowa witryny: Utworzenie kopii zapasowej całej witryny jest pierwszym i najważniejszym krokiem. Zapewnia to zabezpieczenie na wypadek, gdyby coś poszło nie tak podczas procesu tworzenia motywu potomnego. Można to osiągnąć na kilka sposobów:
- Wtyczki do tworzenia kopii zapasowych: popularne opcje, takie jak BlogVault lub UpdraftPlus oferują przyjazne dla użytkownika interfejsy do tworzenia kopii zapasowych witryn internetowych i zarządzania nimi.
- Kopia zapasowa platformy hostingowej: Wielu dostawców usług hostingowych oferuje wbudowane funkcje tworzenia kopii zapasowych. Sprawdź opcje w panelu sterowania hostingu.
- Rozważ środowisko przejściowe (opcjonalnie): Chociaż nie jest to konieczne, zdecydowanie zaleca się utworzenie środowiska przejściowego. Zasadniczo tworzy to tymczasową kopię działającej witryny, w której możesz wprowadzać zmiany (takie jak tworzenie i testowanie motywu podrzędnego) bez wpływu na odwiedzających. Gdy będziesz zadowolony z wyników, możesz wypchnąć zmiany ze środowiska testowego do działającej witryny.
Jak utworzyć motyw potomny w WordPress – 2 sposoby

Istnieją głównie dwa sposoby tworzenia motywu podrzędnego w WordPress. Jeśli jesteś osobą techniczną, możesz to zrobić ręcznie poprzez kodowanie. A jeśli nie jesteś osobą techniczną, możesz to po prostu zrobić za pomocą wtyczki WordPress.
Jednakże pokażemy Ci oba sposoby. Więc zacznijmy!
Metoda 01: Ręcznie utwórz motyw podrzędny w WordPress
Aby ręcznie utworzyć motyw podrzędny, będziesz potrzebować dostępu do panelu sterowania. Jeśli nie masz dostępu lub zapomniałeś danych logowania, poproś dostawcę usług hostingowych o podanie danych logowania. Następnie wykonaj poniższe kroki, aby wykonać swoje zadanie!
Krok 01: Zaloguj się do Panelu sterowania
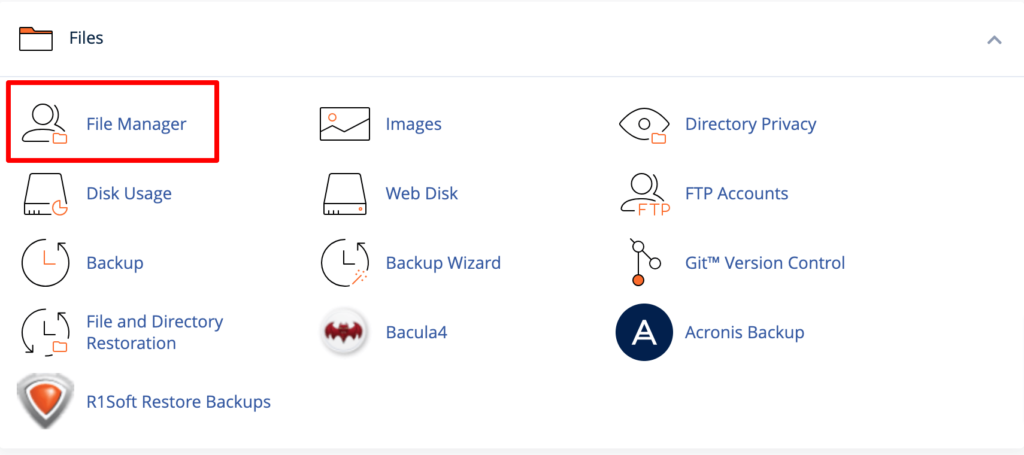
Zaloguj się do swojego panelu sterowania (cPanel), a następnie przejdź do Pliki -> Menedżer plików . Kliknij opcję Menedżer plików. przeniesie Cię do nowego interfejsu.

Krok 02: Utwórz nowy folder
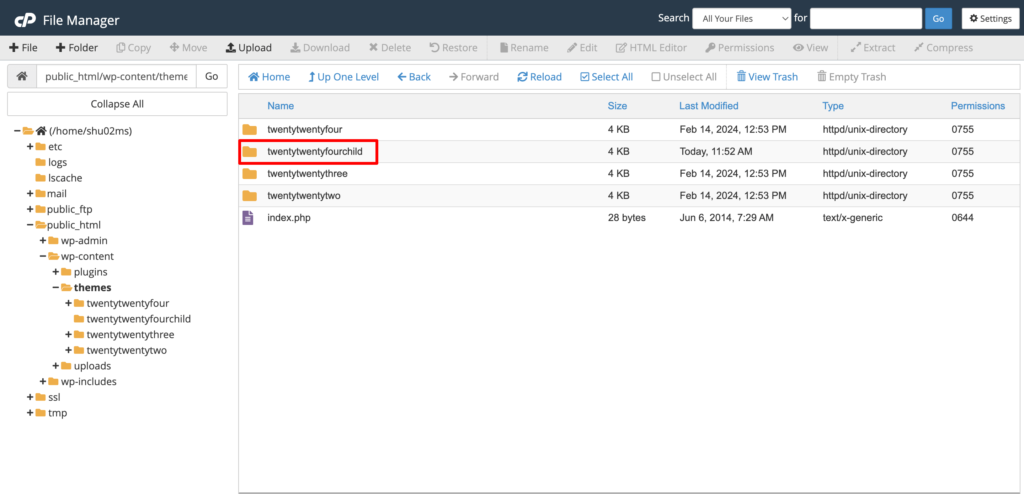
W Menedżerze plików przejdź do public_html -> wp-content -> themes . To jest katalog twoich motywów. Tutaj znajdziesz wszystkie motywy, które zainstalowałeś na swojej stronie.
Teraz musisz utworzyć nowy folder. Nazwij go podobnie, aby wskazać, że jest to motyw podrzędny motywu nadrzędnego. Na potrzeby tego samouczka nazwaliśmy go „ dwadzieścia cztery dzieci ” jako motyw podrzędny motywu nadrzędnego „ dwadzieścia cztery ”.

Krok 03: Utwórz nowy plik style.css
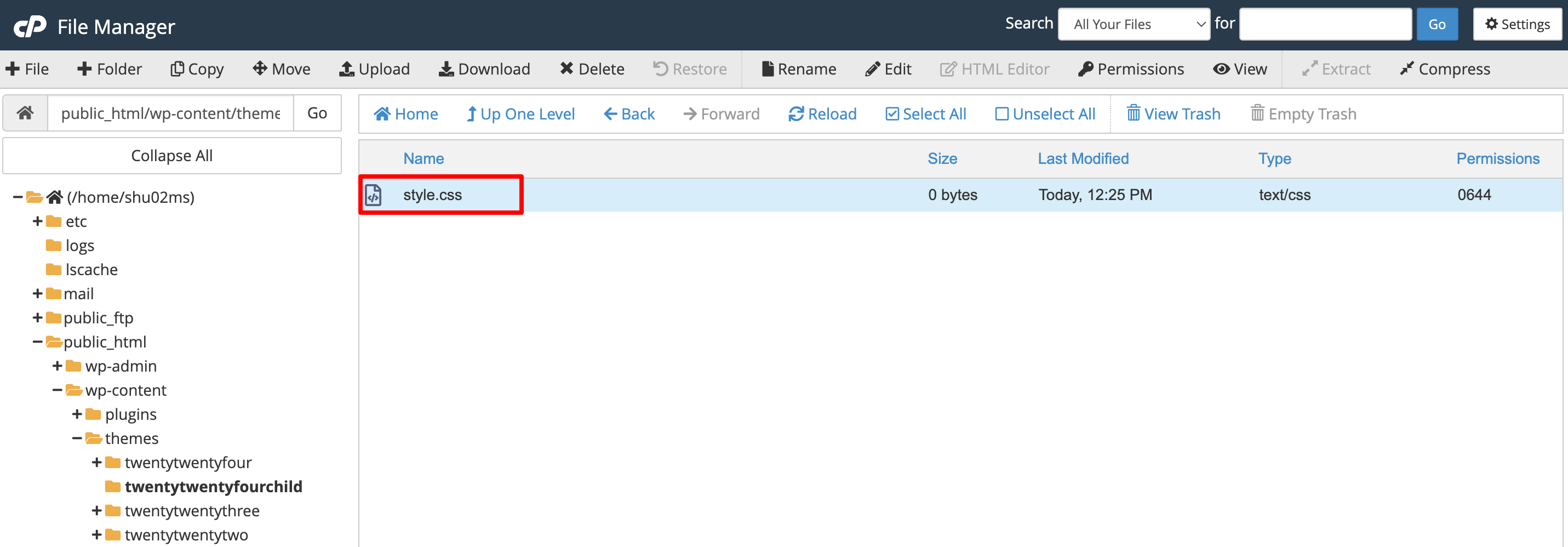
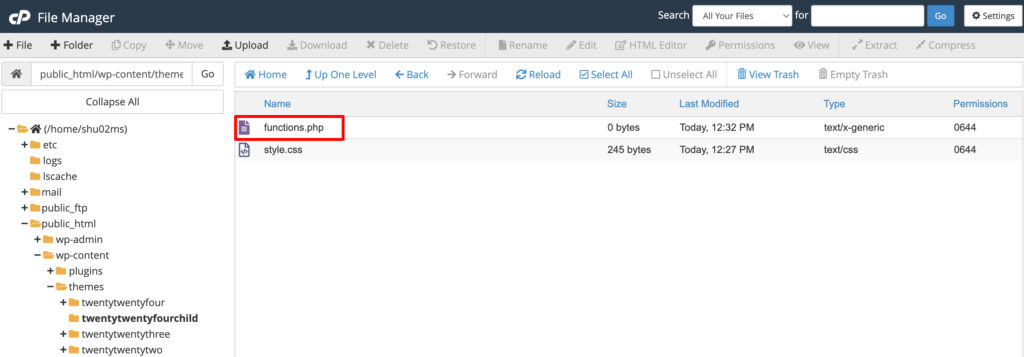
W katalogu dwudziestyfourchild utwórz nowy plik CSS o nazwie style.css .

Edytuj ten plik i dodaj następujący kod. Na koniec zapisz plik, aby ukończyć ten krok.

/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */Krok 04: Utwórz nowy plikfunctions.php
W katalogu motywu potomnego utwórz kolejny nowy plik o nazwiefunctions.php .

Następnie skopiuj ten kod i wklej go do pliku. Nie zapomnij zapisać pliku.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>Krok 05: Zainstaluj i aktywuj motyw dziecięcy
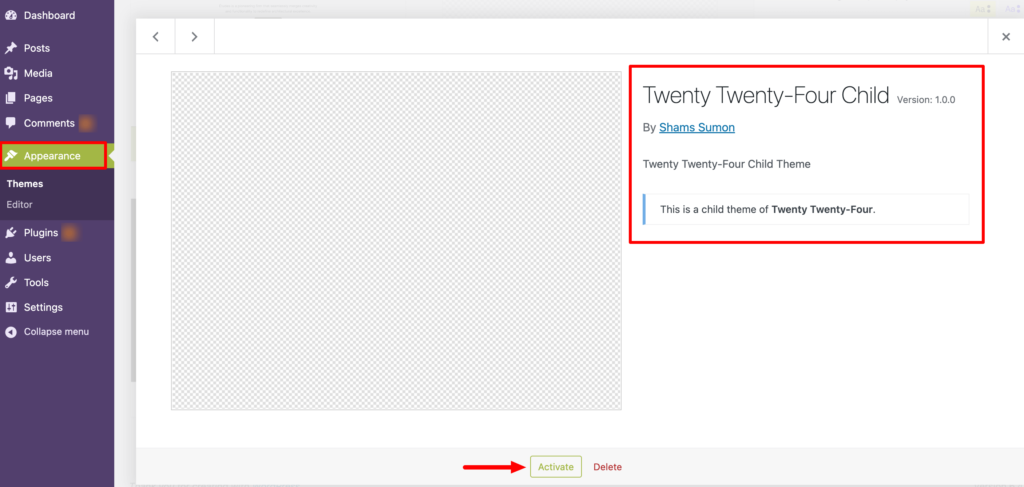
Gratulacje! Pomyślnie utworzyłeś motyw potomny. Jeśli odwiedzisz pulpit nawigacyjny WordPress, a następnie przejdziesz do Wygląd -> Motywy , znajdziesz tam motyw potomny.
Teraz kliknij przycisk Aktywuj , aby aktywować motyw na swojej stronie.

W ten sposób możesz ręcznie utworzyć motyw podrzędny w WordPress.
Metoda 2: Utwórz motyw podrzędny za pomocą wtyczki WordPress
Istnieje inny sposób utworzenia motywu podrzędnego w WordPressie za pomocą wtyczki. Łatwiej jest utworzyć motyw potomny niż robić to ręcznie.
Ponieważ tworząc go ręcznie, musisz edytować kilka kluczowych plików swojej witryny, takich jak style.css i funkcje.php . Jeśli przez pomyłkę popełnisz tutaj jakiś błąd, sprawy mogą się pogorszyć, a Twoja witryna może zostać uszkodzona.
Jeśli jednak używasz wtyczki do utworzenia motywu podrzędnego, nie musisz uzyskiwać dostępu do wszystkich kluczowych plików swojej witryny. Możesz to łatwo zrobić w ciągu kilku minut, nawet jeśli jesteś nowicjuszem.
Dowiedzmy się, jak utworzyć motyw podrzędny w WordPress za pomocą wtyczki:
Kilka wtyczek WordPress może Ci w tym pomóc. Będziemy jednak używać wtyczki WP Child Theme Generator. Jest to bezpłatna i łatwa w użyciu wtyczka, która umożliwia wykonanie tego zadania za pomocą kilku kliknięć.
Krok 01: Zainstaluj wtyczkę generatora motywów podrzędnych WP
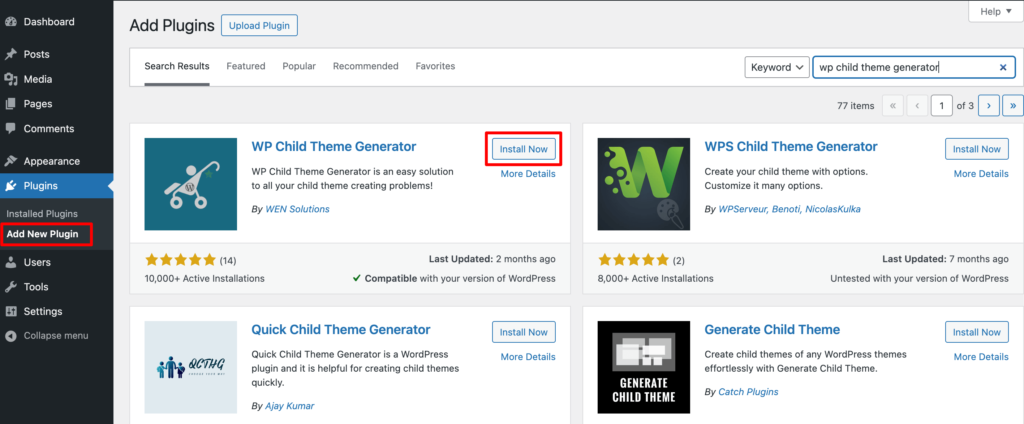
Zaloguj się do swojego backendu WordPress i przejdź do Wtyczki -> Dodaj nową wtyczkę . Znajdziesz tam pole wyszukiwania, w którym możesz przeszukać wtyczkę. Wpisz nazwę wtyczki – WP Child Theme Generator i zainstaluj wtyczkę z wyników wyszukiwania.

Na koniec aktywuj wtyczkę, aby używać jej na swojej stronie.
Krok 02: Utwórz motyw podrzędny
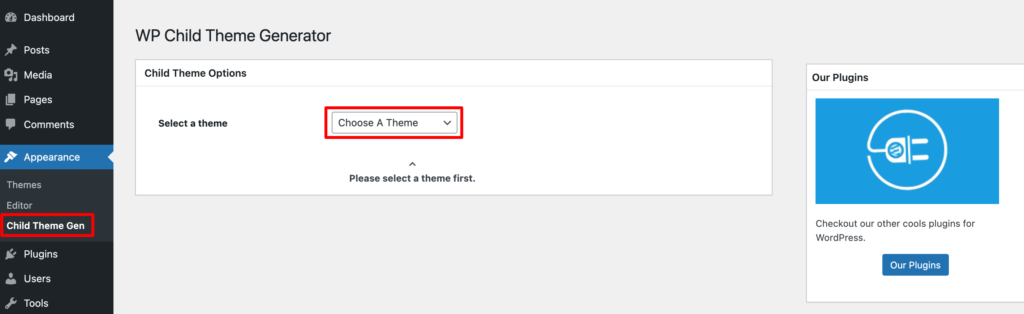
Po aktywacji wtyczki, jeśli najedziesz kursorem na przycisk „ Wygląd ”, znajdziesz opcję „ Gen motywu dziecięcego ”. Kliknij tę opcję. Przeniesie Cię do nowego interfejsu.

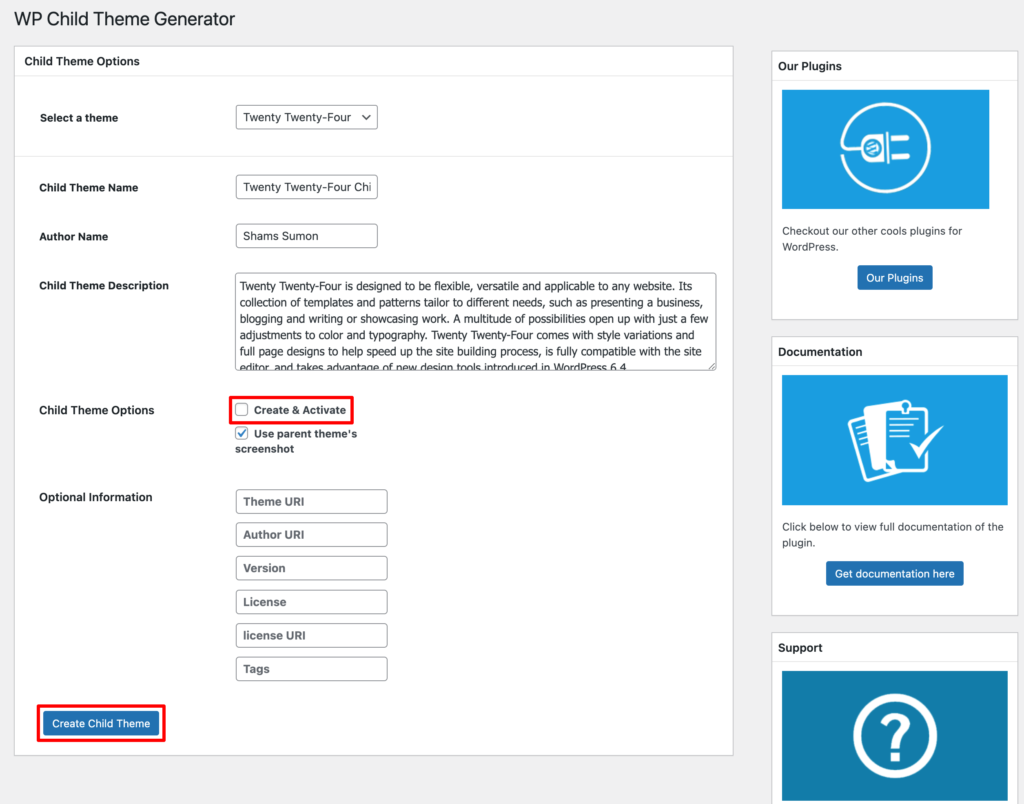
Teraz wybierz motyw nadrzędny z listy rozwijanej. Tutaj wybieramy Twenty Twenty-Four jako motyw nadrzędny, co oznacza, że tworzymy motyw potomny dla motywu Twenty Twenty-Four. Następnie wstaw kilka podstawowych informacji, takich jak imię i nazwisko autora, nazwa motywu podrzędnego itp.
Jeśli zaznaczysz opcję Utwórz i aktywuj , motyw potomny zostanie automatycznie aktywowany. Jeśli jednak nie zaznaczysz tej opcji, konieczne będzie osobne aktywowanie motywu potomnego. W następnym kroku pokażemy Ci, jak aktywować motyw potomny.

Na koniec kliknij opcję „ Utwórz motyw potomny ”, aby utworzyć motyw potomny.
Krok 03: Aktywuj motyw
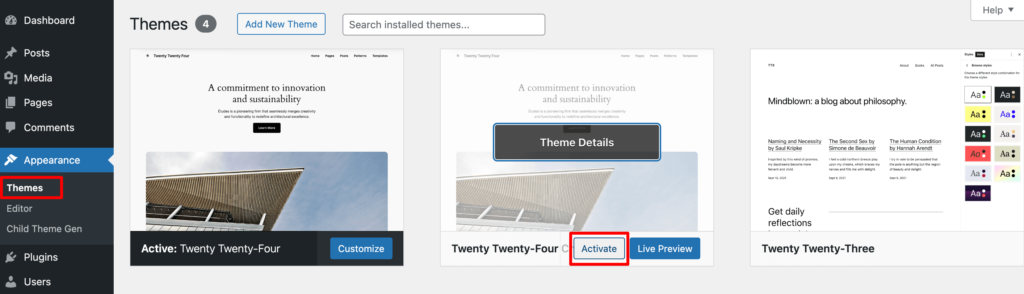
Gratulacje! Pomyślnie utworzyłeś motyw podrzędny w WordPress za pomocą wtyczki. Jeśli przejdziesz do Wygląd -> Motywy, znajdziesz nowo utworzony motyw podrzędny.
Teraz kliknij opcję Aktywuj , aby aktywować motyw w swojej witrynie.

To wszystko!

Jak utworzyć motyw potomny – notatka końcowa
Utworzenie motywu podrzędnego w WordPress oferuje bezpieczny i skuteczny sposób dostosowania projektu i funkcjonalności witryny, zapewniając bezpieczeństwo motywu nadrzędnego. Jednakże przed utworzeniem motywu podrzędnego konieczne jest utworzenie kopii zapasowej witryny, aby zabezpieczyć się przed niepożądanymi sytuacjami .
Na tym blogu pokazaliśmy dwa sposoby tworzenia motywu podrzędnego w WordPressie. Możesz wykonać swoją pracę na jeden z dwóch sposobów – ręcznie lub za pomocą wtyczki.
Po pomyślnym utworzeniu motywu podrzędnego możesz teraz personalizować swoją witrynę internetową według własnego uznania, wiedząc, że wprowadzone zmiany są bezpieczne i łatwe w zarządzaniu. Zatem śmiało przeprojektuj swoją witrynę tak, jak chcesz.
Biorąc to pod uwagę, jeśli masz dalsze pytania związane z tym samouczkiem, możesz podzielić się nimi z nami, korzystając z pola komentarza poniżej. Wszyscy jesteśmy uszami!
