Jak stworzyć motyw podrzędny w WordPressie (krok po kroku)
Opublikowany: 2021-07-23Czy kiedykolwiek zaktualizowałeś swój motyw WordPress tylko po to, aby stwierdzić, że wszystkie niestandardowe zmiany, które wprowadziłeś w samym motywie, zostały utracone? Motyw WordPress Child to rozwiązanie pozwalające uniknąć tego problemu, a w tym artykule pokażemy Ci dokładnie, jak go stworzyć.
Kontynuujmy!
Co to jest motyw potomny WordPress
Motyw potomny WordPress nie jest uważany za kompletny motyw, taki jak te, które można znaleźć w katalogu motywów WordPress. Zamiast tego całkowicie zależy od innego motywu (zwanego motywem nadrzędnym), aby można go było aktywować i działać poprawnie.
Po aktywacji dziedziczy wszystkie funkcje, funkcje i kod swojego motywu nadrzędnego bez wprowadzania jakichkolwiek zmian w plikach motywu nadrzędnego.
WordPress będzie obsługiwał kod motywu nadrzędnego z wyjątkiem części, które są nadpisane przez motyw potomny, które będą obsługiwane z folderu motywu potomnego. Wynik tego oznacza, że po zaktualizowaniu motywu nadrzędnego wszelkie modyfikacje/dodatki itp. dokonane w motywie potomnym nie zostaną utracone.
Tworzenie motywu potomnego (krok po kroku)
Przed kontynuowaniem upewnij się, że:
- Masz dostęp do plików swojej witryny za pośrednictwem klienta FTP (takiego jak WinSCP lub Filezilla)
- Masz dostępny edytor tekstu (np. Notepad++).
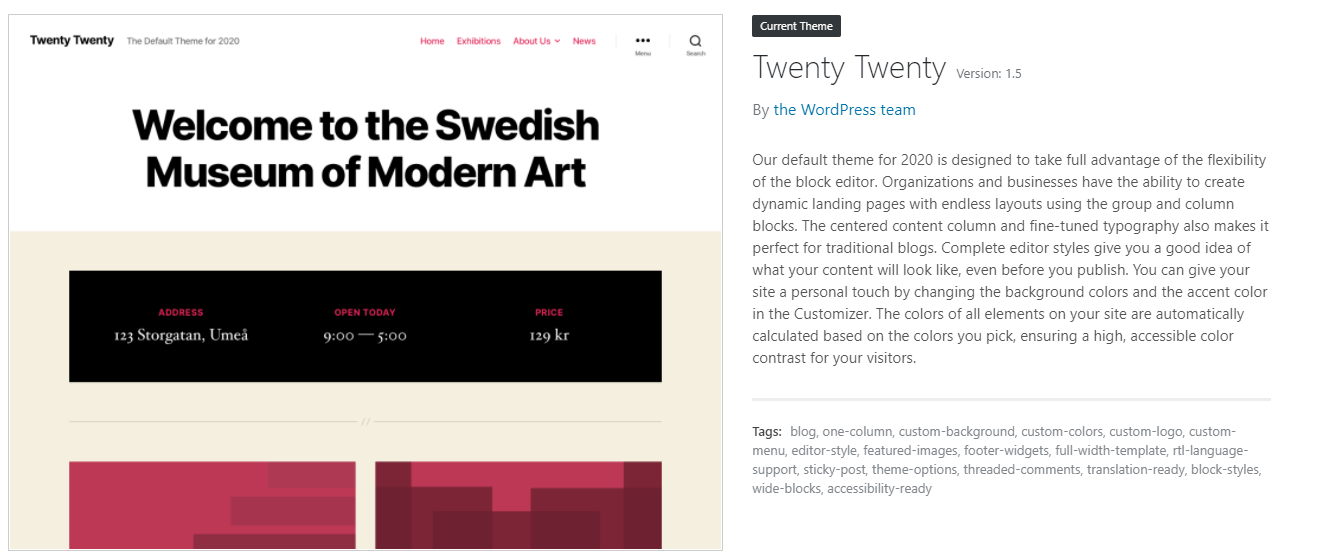
Na początek aktywujemy domyślny motyw, który jest również określany jako motyw nadrzędny. W tym przykładzie będzie to motyw Twenty Twenty. Jeśli przejdziemy do frontendu naszej strony, zobaczymy coś takiego:

Teraz stwórzmy i aktywujmy motyw potomny „Dwadzieścia dwadzieścia”.
Dodaj katalog
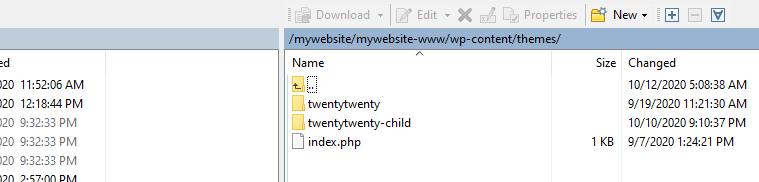
Najpierw musimy utworzyć nowy katalog 'twentytwenty-child”' w /wp-content/themes. Zwróć uwagę, że folder podrzędny może mieć dowolną nazwę, o ile nie używasz spacji ani znaków interpunkcyjnych.

Dodaj plik style.css
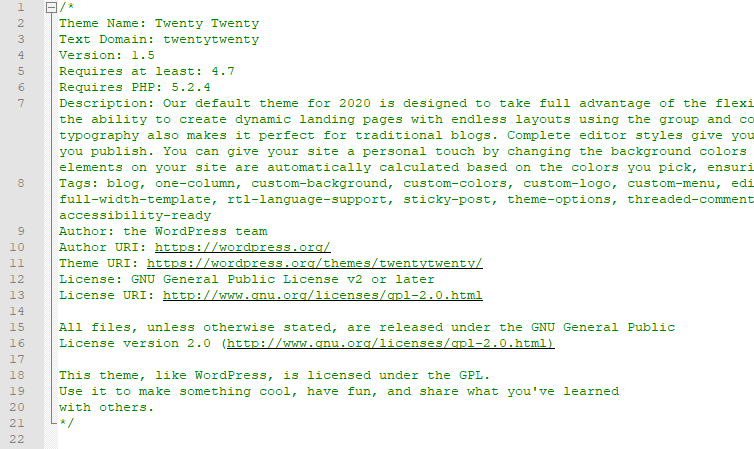
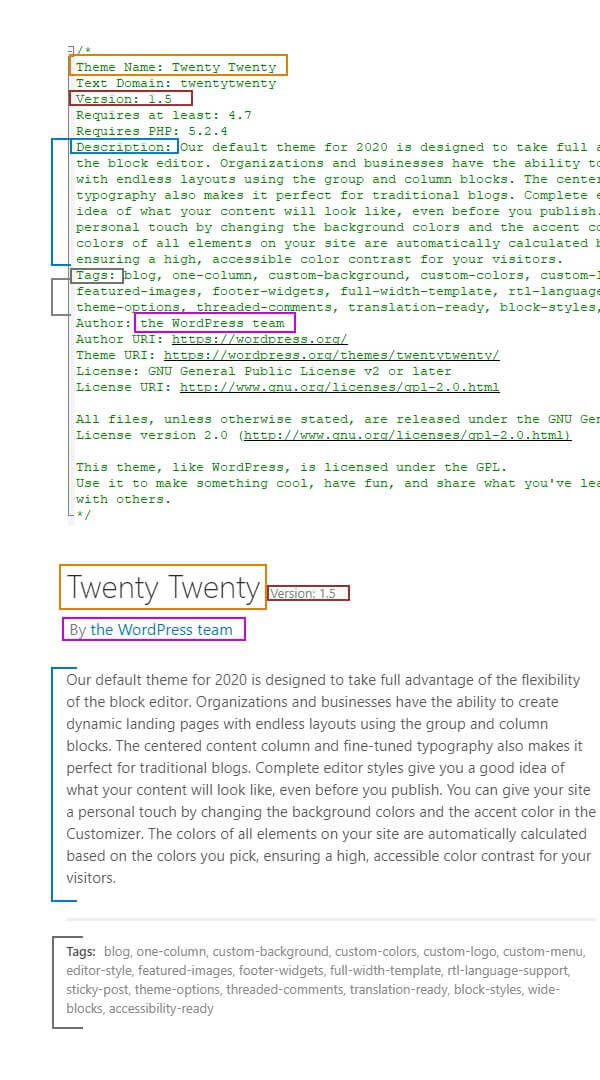
Następnie musimy stworzyć plik style.css i dodać odpowiednie nagłówki motywu. Zanim przejdziemy dalej, spójrzmy na style.css motywu nadrzędnego .

Zobaczmy, gdzie te informacje odzwierciedlają się w obszarze administracyjnym.
Najpierw otwórz szczegóły motywu w Wygląd > Motywy i przyjrzyj się bliżej prawej kolumnie.

Jeśli porównamy to z arkuszem stylów, zobaczymy, skąd pochodzą różne elementy tych informacji.

Musimy zacząć dodawać niektóre z tych informacji do naszego arkusza stylów motywu potomnego. Minimalne wymagane informacje, które należy wstawić jako nagłówki, to „Nazwa motywu” i „Szablon”.
/* Theme Name: Twenty Twenty - Child Template: twentytwenty */- Nazwa motywu: Żądana nazwa motywu podrzędnego, która będzie wyświetlana na zapleczu WordPressa.
- Szablon: powinien być identyczny z nazwą katalogu motywu nadrzędnego. Jest to najważniejszy nagłówek motywu potomnego, ponieważ w rzeczywistości mówi WordPressowi, który motyw jest nadrzędny, a tym samym definiuje zależność. Bez tego motyw potomny nie będzie działał.
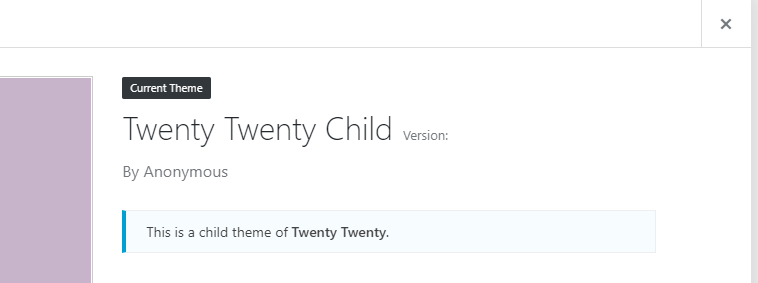
Po aktywowaniu motywu potomnego w backendzie zobaczysz:

Możesz dodatkowo wprowadzić następujące informacje opcjonalne:
- Wersja (wersja motywu)
- Wymaga co najmniej (minimalna wymagana wersja WP, aby motyw działał poprawnie)
- Wymaga PHP (minimalna wersja WP PHP, aby motyw działał poprawnie)
- Opis (szczegóły związane z tematem)
- Tagi (tagi motywu)
- Autor (nazwisko programisty motywu)
- itp.
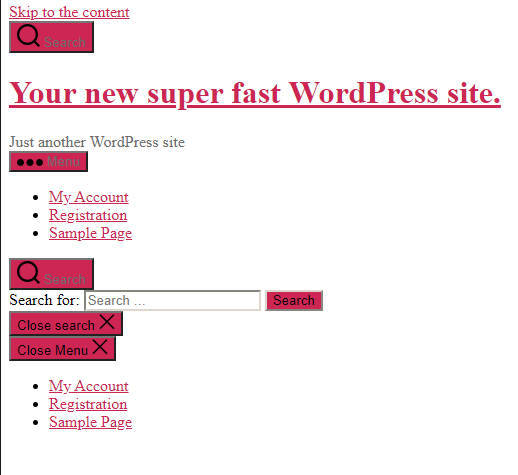
W tym momencie, jeśli otworzysz fronton swojej witryny, może się okazać, że jest uszkodzony i wygląda mniej więcej tak:

Jest to całkowicie normalne, ponieważ arkusz stylów (style.css), do którego teraz odwołuje się WordPress, pochodzi teraz z motywu potomnego, a ten arkusz stylów jest pusty, poza informacjami wprowadzonymi powyżej. Możesz rozpocząć swój własny styl od zera lub załadować styl motywu nadrzędnego i zacząć od tego. Jeśli chcesz zaimportować arkusz stylów motywu nadrzędnego, możesz to zrobić na dwa sposoby.
Opcja pierwsza: zaimportuj arkusz stylów nadrzędnych w sposób klasyczny
Wszystko, co musisz zrobić, to po prostu dodać tę linię do pliku style.css motywu potomnego:
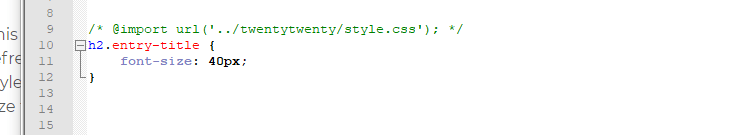
@import url('../twentytwenty/style.css');To polecenie mówi WordPressowi, gdzie szukać, aby pobrać oryginalny plik CSS. Teraz, gdy odświeżysz swoją stronę główną, wygląda jak powrót do normy. Cokolwiek dodasz teraz w style.css nadpisze importowany styl macierzysty. Spróbuj na przykład dodać inny rozmiar czcionki do tytułu h2 „Hello world!”.

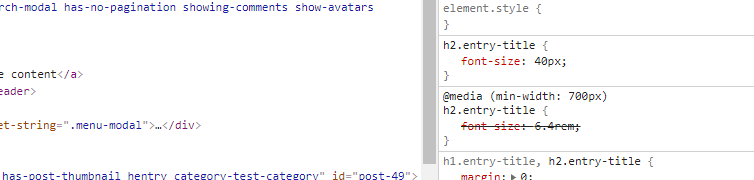
Odśwież stronę i spójrz na inspektora elementów w zakładkach dewelopera.

Zauważysz, że dodana wartość jest liczona i domyślny (styl nadrzędny) „rozmiar czcionki: 6.4rem;” został zastąpiony.
Musisz jednak wziąć pod uwagę, że korzystanie z tej metody ma negatywny wpływ na szybkość witryny, ponieważ pliki są wczytywane jeden po drugim, a nie równolegle. Mówiąc dokładniej, przeglądarka musi pobrać, przeanalizować i uruchomić pierwszy plik, zanim zostanie „poinformowana”, że musi pobrać drugi plik.
Z tego powodu importowanie nadrzędnego pliku style.css w ten sposób nie jest już zalecane.
Opcja druga: zaimportuj nadrzędny arkusz stylów we właściwy sposób
Aby zaimportować plik nadrzędny style.css „we właściwy sposób”, najpierw musimy dodać pusty plik functions.php w folderze motywu potomnego.

Gdy to zrobisz, otwórz go w edytorze i dodaj otwierający tag PHP (<?php), po czym możesz dodać następujący kod PHP:
function twentytwenty_scripts() { wp_enqueue_style('parent-theme-style', get_template_directory_uri() . '/style.css'); } add_action('wp_enqueue_scripts', twentytwenty_scripts);Jeśli sprawdzisz teraz narzędzia programistyczne swojej przeglądarki, zauważysz, że wyniki są takie same, jak w przypadku „tradycyjnego” sposobu opisanego w Opcji 1 powyżej, z tym wyjątkiem, że teraz jest to znacznie szybsze.
Kilka dalszych uwag na temat kodu PHP:
-
'parent-theme-style'to nazwa uchwytu i musi być unikalny -
get_template_directory_uri() . '/style.css'get_template_directory_uri() . '/style.css'informuje WordPressa o lokalizacji źródłowej nadrzędnej lokalizacji style.css - Metoda
get_template_directory_uri()pobiera identyfikator URI katalogu szablonu dla naszego motywu nadrzędnego. W naszym przypadku wyświetla „http://mywebsite.onpressidium.com/wp-content/themes/twentytwenty”
Dodaj funkcjonalność do swojego motywu potomnego
Po utworzeniu motywu potomnego możesz zacząć dodawać dodatkowe funkcje. Przyjrzyjmy się najpierw, jak możesz edytować plik functions.php w motywie potomnym i jak to działa w praktyce.

Funkcje motywu potomnego.php
W przeciwieństwie do pliku style.css , po umieszczeniu functions.php w motywie potomnym, kod functions.php motywu nadrzędnego nadal będzie działał. Cokolwiek dodasz w pliku functions.php dziecka, zostanie wykonane oprócz zawartości functions.php rodzica.
Na przykład zobaczmy, jak możemy zmienić tekst „Czytaj więcej” dla widoku postów:
Krok pierwszy: Utwórz kategorię postów testowych:

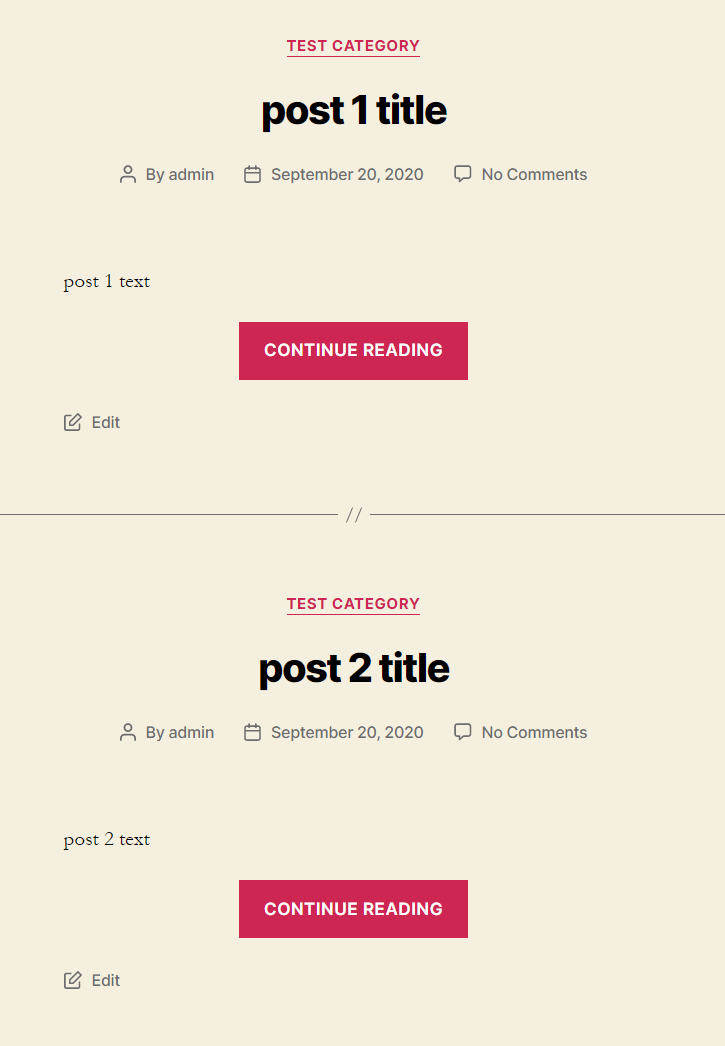
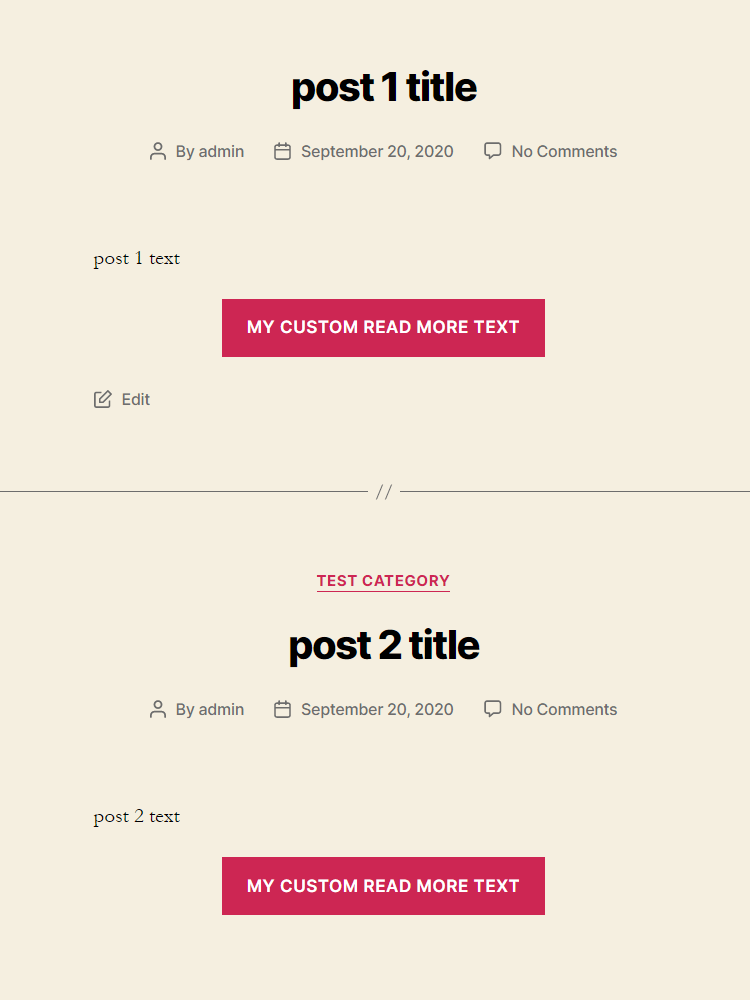
Krok drugi: Utwórz dwa nowe posty w tej kategorii. Dodajmy przykładową treść. W tym momencie, jeśli odwiedzisz stronę kategorii, zobaczysz to:

W tym przykładzie chcemy zmienić tekst „Kontynuuj czytanie” wyświetlany w przycisku, który ładuje cały post.
Cofnijmy się na chwilę, aby zrozumieć, jak ten tekst jest wyświetlany. W WordPressie w celu modyfikacji określonej funkcji używamy filtrów.
W tym przykładzie, aby uzyskać to, czego chcemy, musimy dostosować filtr „the_content_more_link”, który jest początkowo wprowadzony w pliku podstawowym wp-includes/post-template.php w wierszu 369 w następujący sposób:
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink( $_post ) . "#more-{$_post->ID}\" class=\"more-link\">$more_link_text</a>", $more_link_text );Jest to obecnie nadpisane przez dwudziesty motyw nadrzędny w jego pliku function.php (wiersz 571) przez ten fragment kodu:
function twentytwenty_read_more_tag( $html ) { return preg_replace( '/<a(.*)>(.*)<\/a>/iU', sprintf( '<div class="read-more-button-wrap"><a$1><span class="faux-button">$2</span> <span class="screen-reader-text">"%1$s"</span></a></div>', get_the_title( get_the_ID() ) ), $html ); } add_filter( 'the_content_more_link', 'twentytwenty_read_more_tag' ); Tak więc, jeśli chcesz zmienić tekst „Kontynuuj czytanie” w przycisku, można to nadpisać w functions.php motywu potomnego, jeśli dodasz ten fragment kodu:
function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">My Custom Read More text</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' );Przechwytywanie „więcej_linków do_treści” jest wspólne dla tych plików, w którym to przypadku przechwycenie potomka zawsze ma pierwszeństwo.
Następnie odśwież stronę i voila:

Jak dostosować szablony PHP
Powyższy zrzut ekranu przedstawia zawartość szablonu dwudziestu dwudziestu motywu dla widoku kategorii postów. Jak więc zmienić jego projekt lub dodać/usunąć informacje za pomocą motywu potomnego?
Oto jak możesz to zrobić:
- Znajdź powiązany plik php
- Skopiuj odpowiedni plik do folderu motywu potomnego i edytuj
- Dostosuj go według własnego uznania
Pierwszym i najczęstszym problemem jest to, że musimy znaleźć plik php zawierający dane wyjściowe, które chcemy edytować. Coś, co z pewnością pomoże Ci się obejść, to hierarchia szablonów WordPress.
Krótko mówiąc, jedynymi plikami, których faktycznie wymaga motyw WordPress, są pliki index.php i style.css. Dodatkowe pliki i foldery są w rzeczywistości plikami wywoływanymi z wnętrza index.php . Są to fragmenty tego, co ostatecznie zobaczysz jako wynik pliku index.php .
W odniesieniu do motywu Twenty Twenty, jeśli spojrzymy na jego plik index.php , możemy zobaczyć w wierszu 79, że gdy treść to jeden lub więcej postów, używane są pliki php z katalogu template-parts/.
if ( have_posts() ) { $i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } W naszym przypadku będziemy musieli skopiować plik content.ph p z wnętrza podfolderu szablonu template-parts.
Upewnij się również, że kopiujesz tylko te pliki PHP, które planujesz dostosować. Nie kopiuj każdego pliku PHP w motywie nadrzędnym.

UWAGA: Struktura folderów powinna być taka sama w motywie podrzędnym, aby zmiany odzwierciedlały się w interfejsie użytkownika.
Dlatego najpierw tworzymy podfolder 'template-parts' i umieszczamy w nim kopię content.php .

Możesz teraz otworzyć plik w swoim edytorze i dostosować go.
Spróbuj najpierw zmienić coś trywialnego, aby upewnić się, że wszystko działa poprawnie, na przykład zmień klasę div i odśwież swój interfejs, aby sprawdzić wyniki.
Dostosuj szablon kategorii postów
Mamy już dwa posty w kategorii „kategoria testowa”. Możesz teraz utworzyć menu pozycji „Kategoria postów” i połączyć je z „kategorią testową”. Jeśli klikniesz nowy element menu, powinieneś zobaczyć stronę widoku kategorii postów.
Teraz możesz dalej modyfikować plik content.php i zmienić widok kategorii postów na swój własny styl. Jako wskazówkę znajdź odniesienia do dodatkowych dołączonych plików, jak w wierszu 23:
get_template_part( 'template-parts/featured-image' ); Oznacza to, że plik, który wyświetla polecany obraz to template-parts/featured-image.php
Możesz więc skopiować plik do katalogu motywu podrzędnego i edytować go. Fantastyczny!
Wniosek
Motyw potomny umożliwia użytkownikom modyfikowanie układu, stylu i funkcjonalności motywu nadrzędnego bez utraty możliwości aktualizowania motywu nadrzędnego. Często projektanci stron internetowych niechętnie aktualizują motyw swojej witryny, ponieważ wiedzą, że jeśli to zrobią, stracą zmiany wprowadzone bezpośrednio w motywie nadrzędnym. Jest to poważny problem, ponieważ dbanie o aktualność motywu jest równie ważne, jak w przypadku wtyczek i rdzenia WordPress. Praca z motywem potomnym od samego początku usuwa ten problem i umożliwia aktualizację motywu nadrzędnego zgodnie z wymaganiami bez obawy o nadpisanie wszystkich zmian wprowadzonych w motywie jako całości.
