Jak stworzyć witrynę kawiarni (szybko i łatwo)
Opublikowany: 2024-10-26Kawiarnie znajdują się na każdym rogu, dlatego niezwykle ważne jest, aby Twoja stała się miejscem docelowym. Dobrze zaprojektowana witryna internetowa może przyciągnąć klientów, zaprezentować Twoją wyjątkową ofertę i ułatwić składanie zamówień. Ale jak stworzyć oszałamiającą witrynę kawiarni bez skomplikowanych umiejętności technicznych?
Dzięki Divi i Divi Quick Sites możesz w ciągu kilku minut zbudować profesjonalną, angażującą witrynę internetową — bez konieczności kodowania. Gotowy, aby zapewnić swojej kawiarni obecność w Internecie, na jaką zasługuje? Zanurzmy się i zacznijmy.
Zacznij budować z Divi
- 1 Niezbędne narzędzia, których potrzebujesz, aby zbudować witrynę internetową o kawie
- 2 Jak zbudować witrynę kawiarni w 5 krokach
- 2.1 1. Uzyskaj nazwę domeny i hosting WordPress
- 2.2 2. Zainstaluj motyw WordPress
- 2.3 3. Zbuduj witrynę swojej kawiarni
- 2.4 4. Dostosuj swoją witrynę kawową
- 2.5 5. Dodaj menu swojej kawy
- 2.6 6. Rozszerz funkcjonalność swojej witryny kawowej (opcjonalnie)
- 3 10X Twoje wysiłki dzięki Divi AI
- 4 często zadawane pytania dotyczące tworzenia witryny kawiarni
Niezbędne narzędzia potrzebne do zbudowania witryny o kawie
Potrzebujesz tylko kilku niezbędnych narzędzi, aby zbudować w pełni funkcjonalną witrynę kawową. Oto te wymagane:
- SiteGround Oferuje zoptymalizowaną wydajność i bezpieczeństwo hostingu Twojej witryny kawowej online. Obejmuje również bezpłatną nazwę domeny na jeden rok, co pozwala zaoszczędzić na kosztach domeny.
- WordPress: WordPress to najpopularniejszy system zarządzania treścią (CMS) umożliwiający efektywne zarządzanie zawartością witryny.
- Divi: Uniwersalny motyw WordPress odpowiedni dla witryn kawowych, zwłaszcza z Divi Quick Sites, który generuje witrynę za pomocą witryny Coffee Starter w ciągu kilku minut.
Zawsze możesz rozszerzyć funkcjonalność swojej witryny za pomocą dodatków (omówimy je poniżej), ale pamiętaj, że jest to opcjonalne. Jedyne narzędzia potrzebne do zarządzania witryną kawową to SiteGround, WordPress i Divi.
Jak zbudować witrynę kawiarni w 5 krokach
Teraz, gdy znasz już potrzebne narzędzia, przeprowadzimy Cię przez każdy etap tworzenia konfiguracji i tworzenia witryny internetowej.
1. Zdobądź nazwę domeny i hosting WordPress
Zacznij od zabezpieczenia nazwy domeny – unikalnego adresu internetowego Twojej kawiarni – i niezawodnego dostawcy hostingu zoptymalizowanego pod WordPress, aby zapewnić płynne działanie Twojej witryny.
Nazwa domeny

NameCheap to świetne miejsce do zabezpieczania niedrogich nazw domen. Jeśli jednak lubisz prostotę, zakup nazwy domeny u firmy hostingowej ułatwi jej zarządzanie. Na przykład SiteGround oferuje bezpłatną nazwę domeny na rok ze scentralizowanym zarządzaniem.
System zarządzania treścią (CMS)

Następnie potrzebujesz systemu zarządzania treścią do przechowywania danych witryny, takich jak treść i obrazy. WordPress to popularny, godny zaufania i elastyczny system zarządzania treścią. Nie dość, że jest darmowy, to jeszcze korzysta z niego ponad 40% wszystkich stron internetowych, więc nie będziesz żałować, że wybrałeś WordPressa.
Hosting zoptymalizowany pod WordPress
Aby zoptymalizować wydajność WordPressa, wybierz firmę hostingową oferującą plany hostingowe zoptymalizowane pod WordPress, taką jak SiteGround.

SiteGround to niezawodny hosting oferujący scentralizowane zarządzanie, w tym bezpłatną nazwę domeny na rok i automatycznie instalowany WordPress. Zapewnia czas działania na poziomie 99,9% i wtyczki premium, takie jak Speed Optimizer i Security Optimizer, aby zapewnić bezpieczne i zoptymalizowane pod kątem wydajności środowisko do rozwijania Twojej witryny.
Rozpoczęcie korzystania z SiteGround jest proste. Utwórz konto i odbierz darmową domenę. Oto film pokazujący krok po kroku, jak to zrobić:
Pobierz SiteGround
2. Zainstaluj motyw WordPress
Po skonfigurowaniu witryny i pulpitów nawigacyjnych WordPress musisz zainstalować motyw, aby bez wysiłku zaprojektować witrynę z kawą. WordPress zawiera wiele darmowych i premium motywów, ale polecamy Divi.
Divi to wszechstronny motyw WordPress z gotowymi szablonami dla kawiarni, kawiarni i firm związanych z żywnością. Korzystając z Divi Quick Sites, bezpłatnie w Divi, możesz stworzyć profesjonalną stronę internetową kawiarni w ciągu kilku minut, bez żadnej znajomości programowania.
Divi zawiera intuicyjny kreator stron typu „przeciągnij i upuść” , który pozwala wizualnie dostosować witrynę. Zawiera także ponad 200 elementów treści , takich jak galeria prezentująca Twoje kawowe kreacje na pięknych obrazach, formularze kontaktowe ułatwiające składanie zamówień online oraz Integracja map umożliwiająca podkreślenie lokalizacji Twojej kawiarni.
Otrzymujesz także wtyczki premium Bloom (do formularzy zgody na e-mail) i Monarch (do udostępniania w mediach społecznościowych) z Divi, aby usprawnić marketing Twojej marki. Oraz Divi AI, która generuje treści w Twoim imieniu, niezależnie od tego, czy są to posty na blogu, treści w mediach społecznościowych, czy biuletyny e-mailowe.
Zdobądź Divi
Dlaczego Divi doskonale nadaje się do witryn kawowych?
- Gotowa witryna startowa do kawy: zawiera gotową do użycia witrynę startową do kawy z niezbędnymi stronami, które pozwalają zaoszczędzić czas na projektowaniu, zachowując jednocześnie profesjonalną estetykę związaną z kawą.
- Ekspozycja produktów kawowych z modułami Divi: Użyj modułu galerii, aby stworzyć wspaniałe galerie produktów, suwaki i siatki, aby zaprezentować mieszanki kaw, towary i opcje cenowe.
- Zamawianie kawy online: bezproblemowo zintegruj WooCommerce, aby sprzedawać ziarna kawy, subskrypcje i towary. Dostosuj strony produktów i sposób realizacji transakcji, aby zapewnić płynny i markowy proces zakupów online.
- Integracja z mapą: dodaj Mapy Google, aby wyświetlić lokalizację swojej kawiarni. Dostosuj go za pomocą pinezek dla wielu lokalizacji, godzin pracy i wskazówek, aby zwiększyć wygodę klientów dzięki funkcjonalności Twojej witryny.
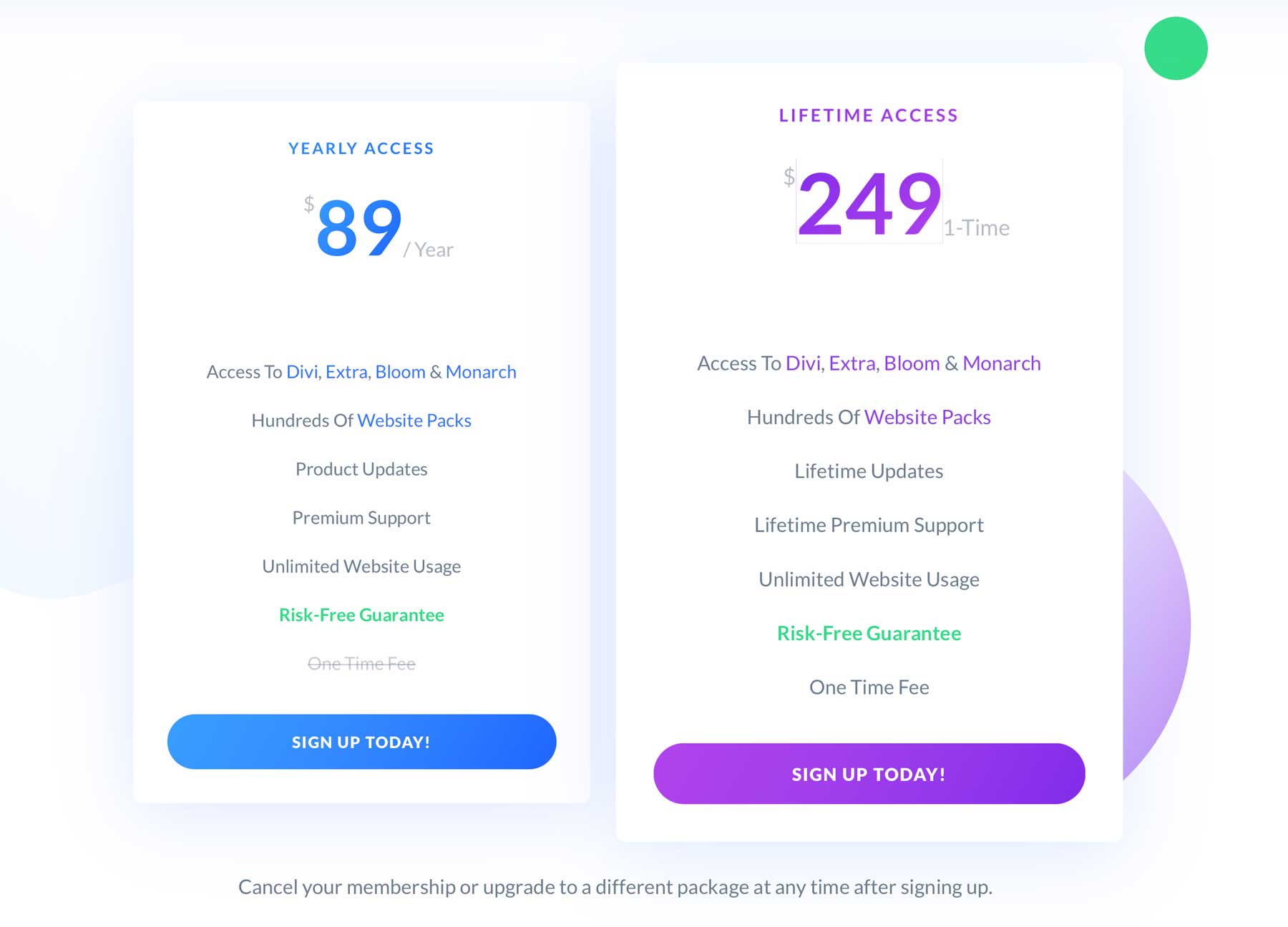
Ceny Divi (roczne i dożywotnie)
Możesz aktywować członkostwo tematyczne Divi, wybierając członkostwo roczne, które kosztuje 89 USD rocznie. Lub, jeśli wolisz zapłacić raz, sprawdź dożywotnią cenę Divi, która kosztuje 250 USD.

Po zakupie Divi instalacja jest łatwa. Oto przewodnik dotyczący zakupu, instalacji i aktywacji motywu Divi na pulpicie nawigacyjnym WordPress.
Zdobądź Divi
3. Zbuduj witrynę swojej kawiarni
Najlepszą rzeczą w korzystaniu z Divi jest wygenerowanie kompletnej witryny kawowej w mniej niż pięć minut. Zrobisz to za pomocą Divi Quick Sites.
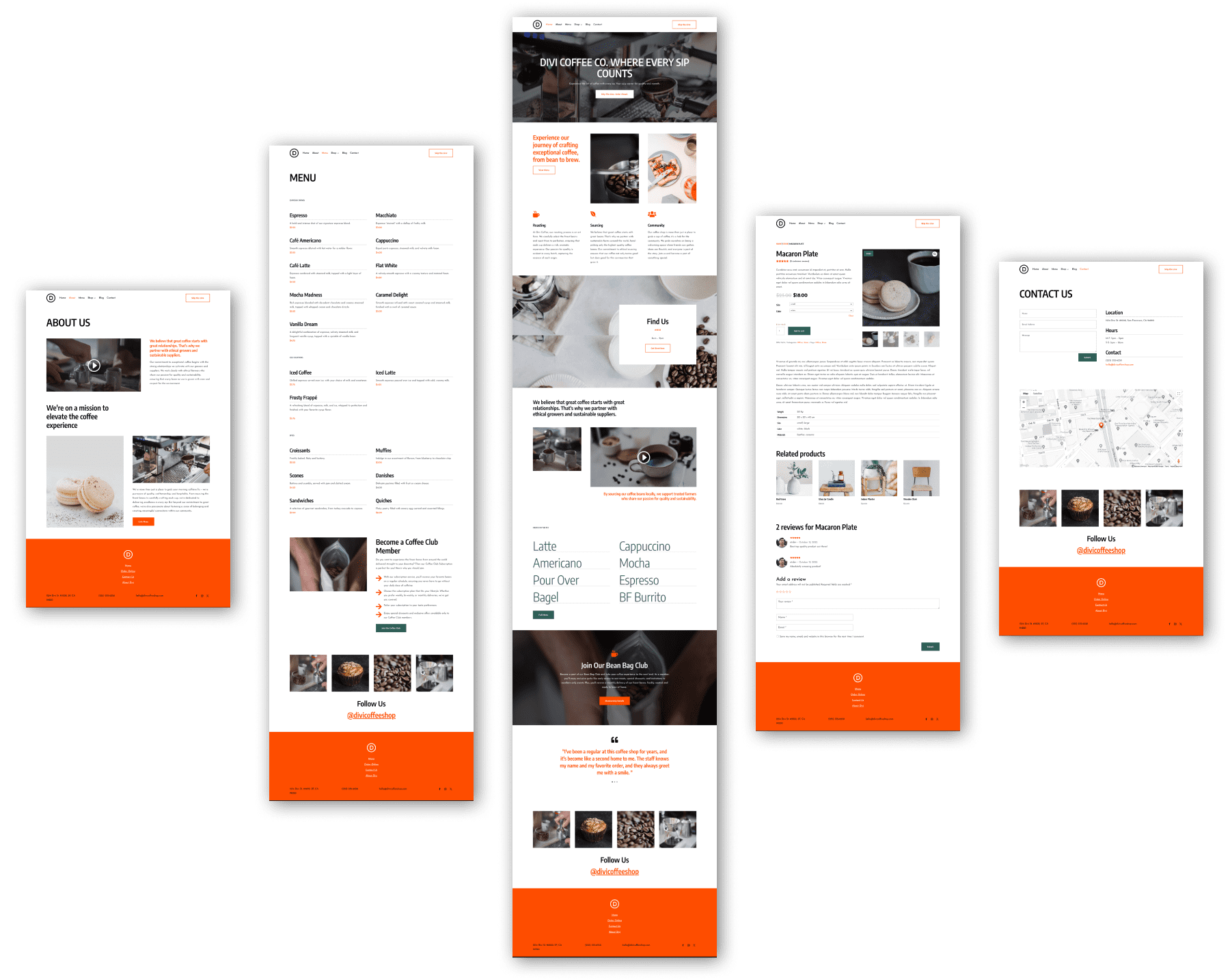
Divi Quick Sites generuje witryny zawierające wstępnie zaprojektowane strony, takie jak Strona główna, Informacje, Usługi, Menu, Kontakt i Galeria. Zawiera także szablony Theme Builder, globalne style i gotowe ustawienia marki, aby nadać Twojej witrynie profesjonalne wykończenie.
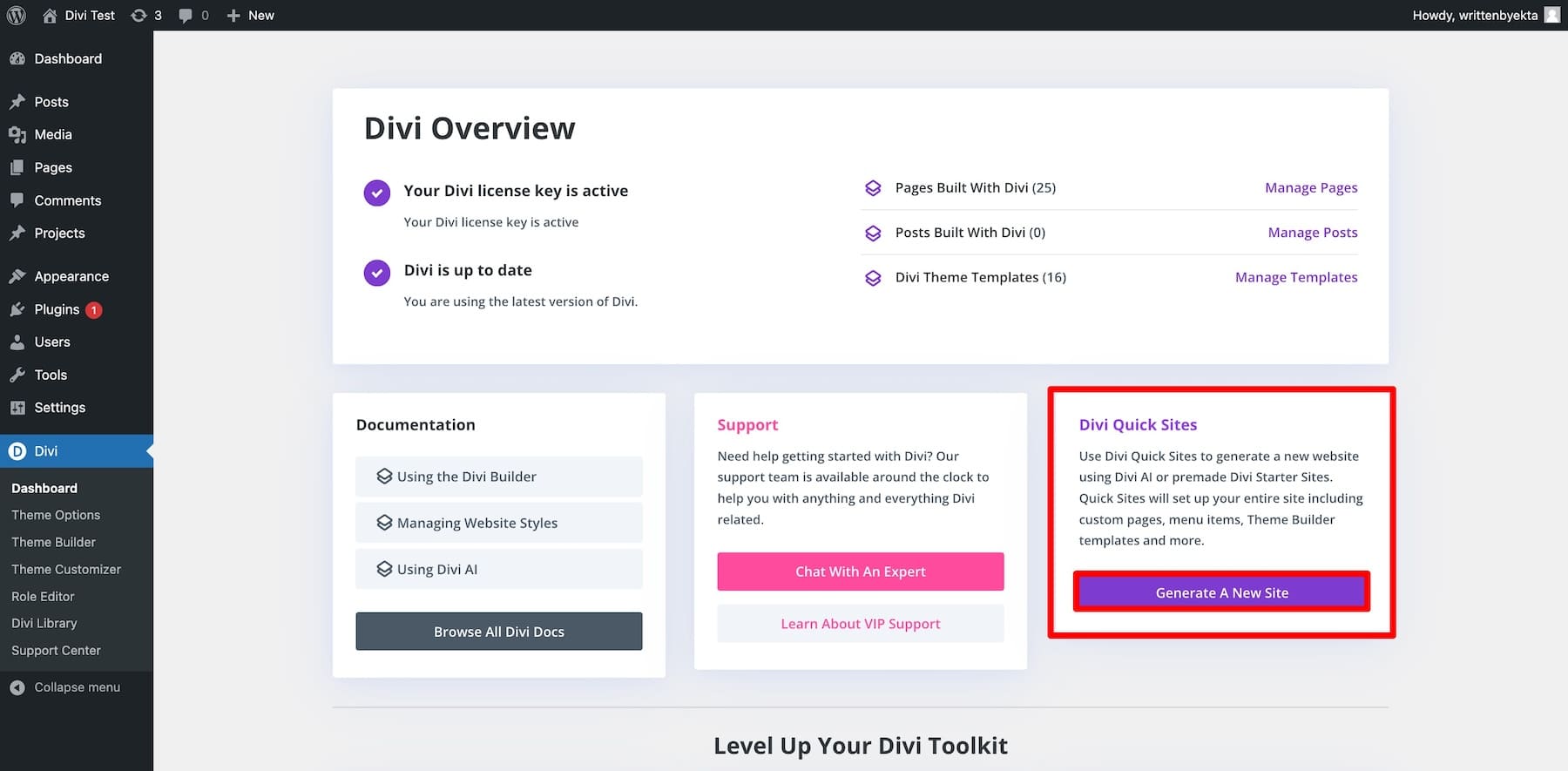
Aby wygenerować witrynę kawową za pomocą Divi Quick Sites, kliknij opcję Generuj nową witrynę na pulpicie nawigacyjnym Divi.

Spowoduje to wybranie pomiędzy:
- Korzystanie z gotowej witryny startowej: Wybierz spośród wstępnie zaprojektowanej witryny startowej, która obejmuje branding, strony i układ. Twoja witryna będzie gotowa do natychmiastowego uruchomienia.
- Generowanie za pomocą Divi AI: Po wydaniu instrukcji Divi AI utworzy niestandardową witrynę internetową z wymaganymi stronami i funkcjami.
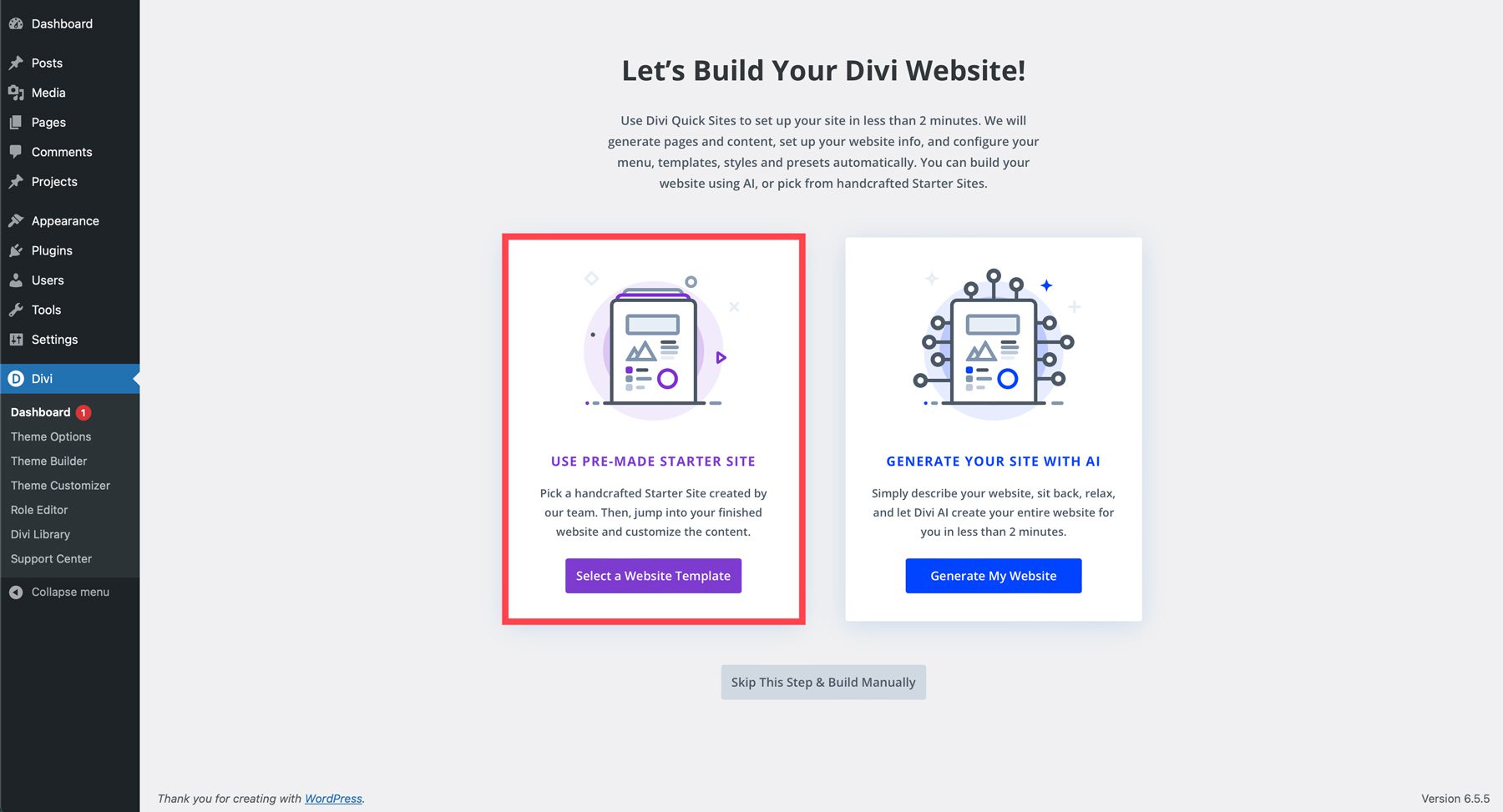
Wybór gotowej witryny startowej
Jeśli korzystasz z gotowej witryny startowej, Twoja witryna będzie replikować wybraną witrynę, łącznie ze wszystkimi stronami i brandingiem. Możesz dostosować go do swoich upodobań. Ponieważ Divi Quick Sites ma witrynę z kawą, nie będziesz musiał spędzać dużo czasu na jej dostosowywaniu.
Kliknij opcję Wybierz szablon witryny internetowej.

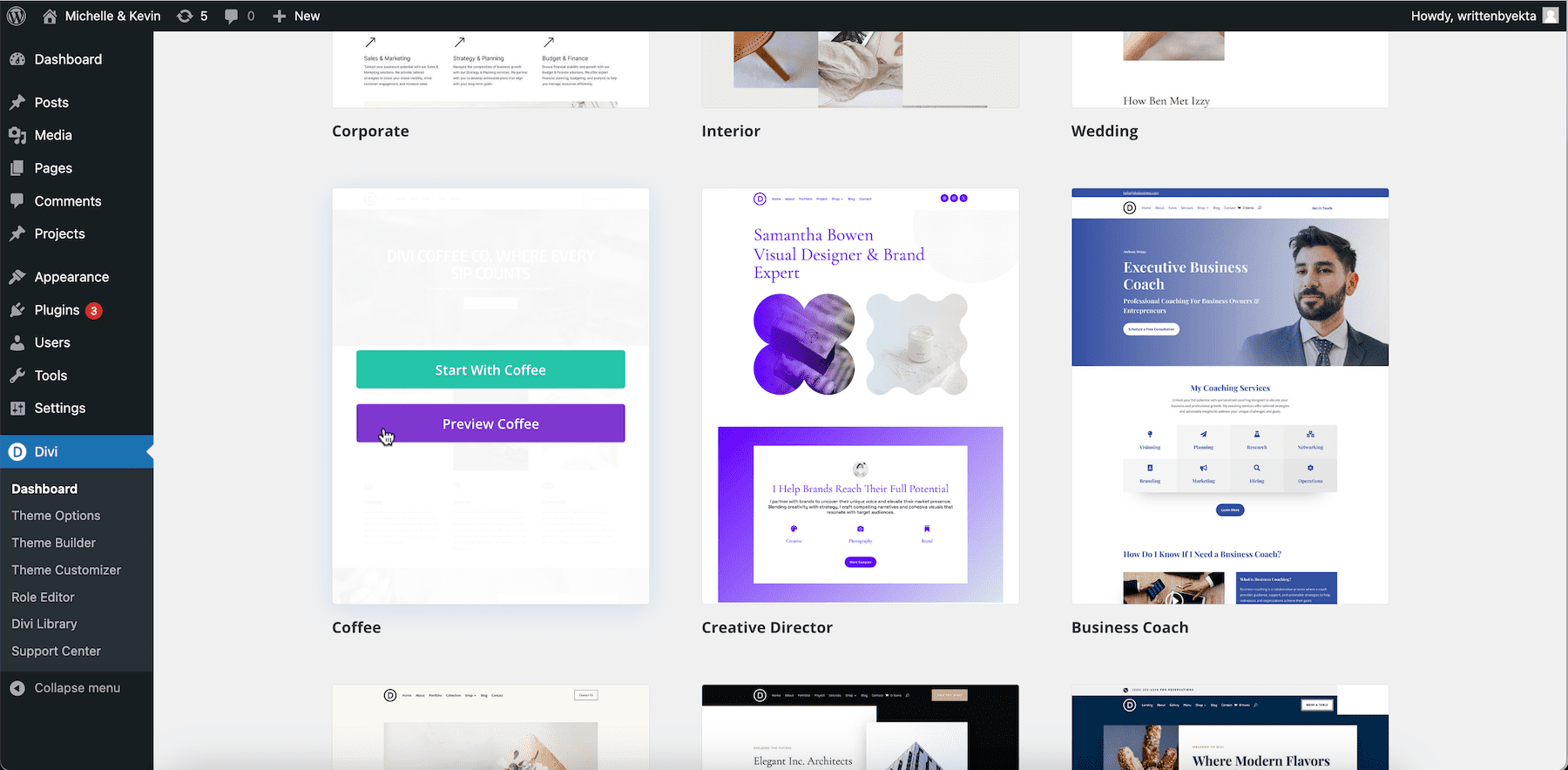
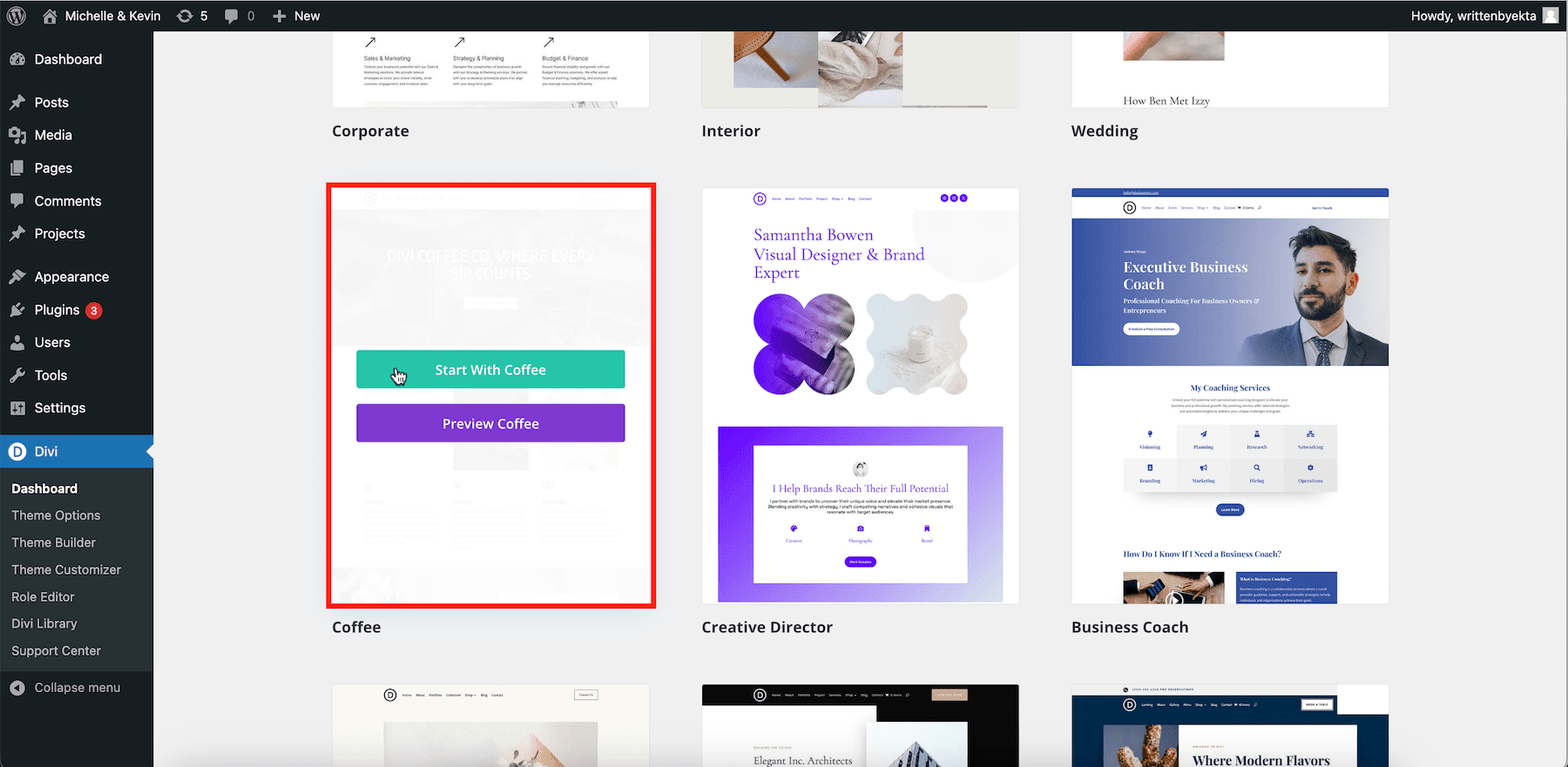
Przewiń w dół, aby wybrać Kawa.

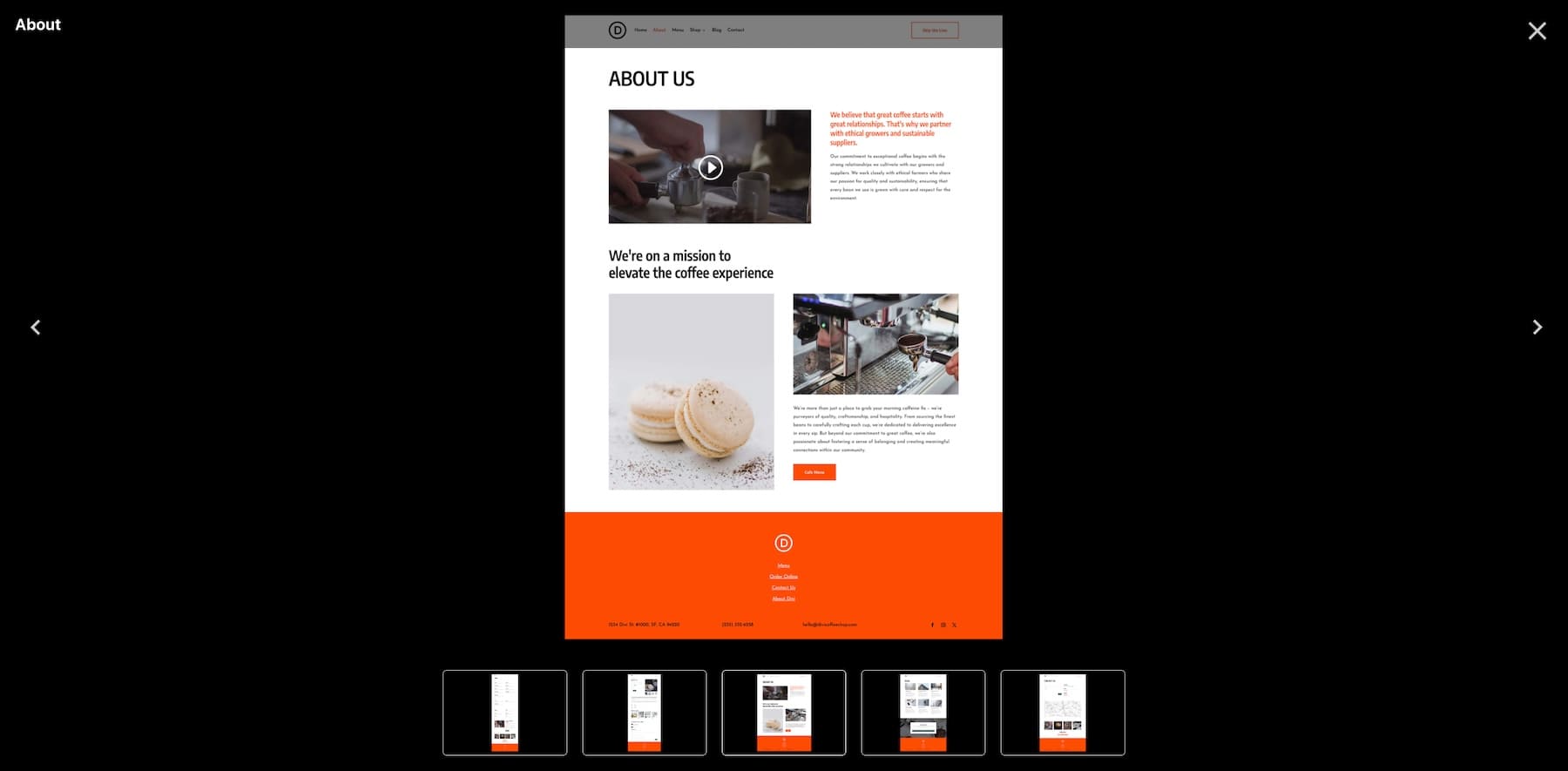
Możesz najechać na niego kursorem i kliknąć Podgląd kawy, aby wyświetlić duże strony Strona główna, Informacje, Sklep, Blog i Kontakt.

Aby rozpocząć tworzenie witryny o kawie, kliknij opcję Zacznij od kawy.

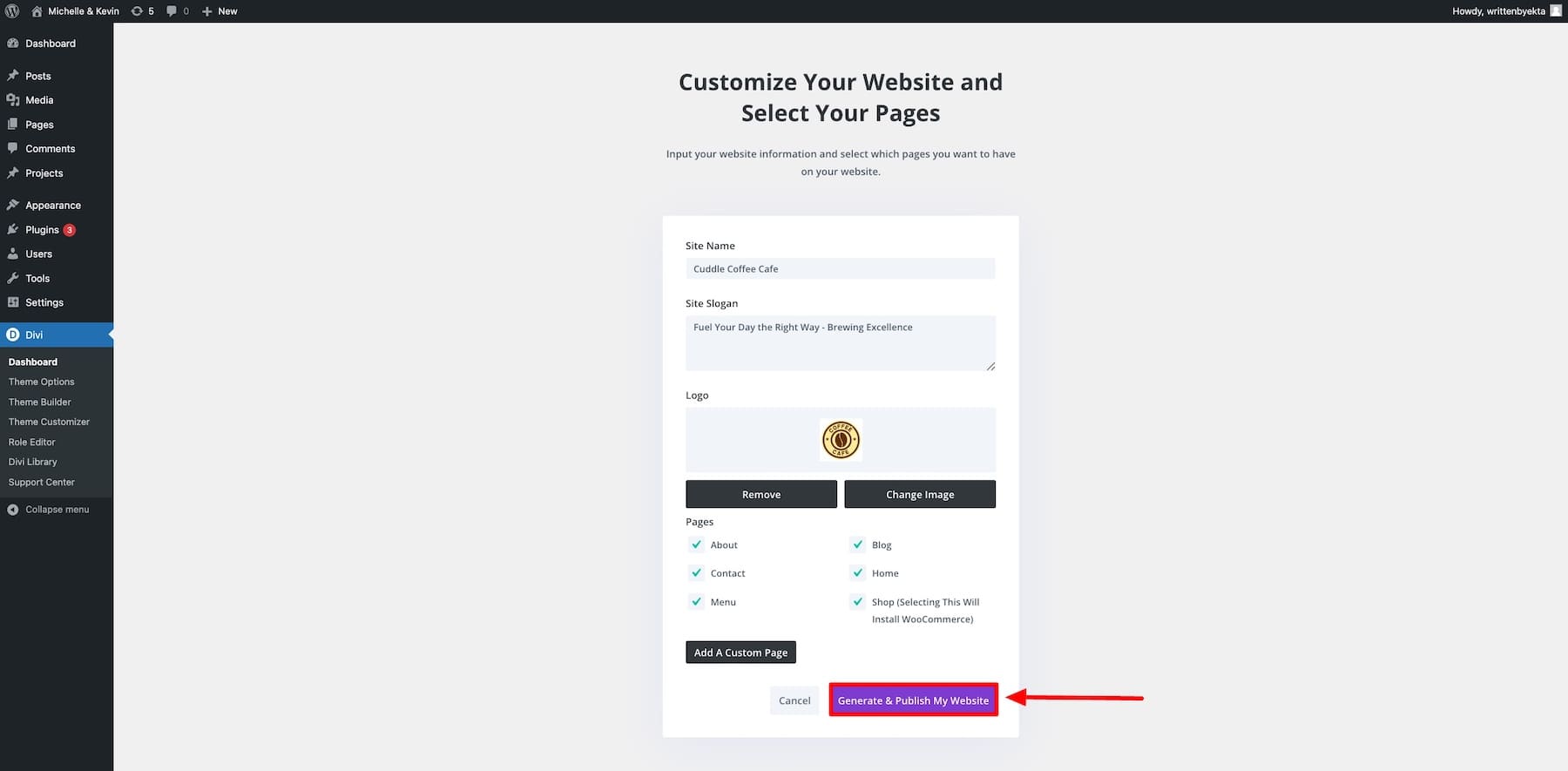
Następnie podaj kilka szczegółów, aby spersonalizować swoją witrynę kawową:
- Wpisz nazwę swojej witryny i jej slogan.
- Prześlij logo swojej witryny , aby dodać je do nagłówka na wszystkich stronach.
- Wybierz strony, które chcesz uwzględnić. Jeśli zaznaczysz opcję Sklep, Divi Quick Sites zainstaluje WooCommerce i skonfiguruje go do przyjmowania zamówień na kawę online.
- Użyj przycisku Dodaj stronę niestandardową, aby dodać dodatkowe strony.

Po zakończeniu kliknij opcję Wygeneruj i opublikuj moją witrynę internetową. Daj mu 2-3 minuty, a Twoja witryna będzie gotowa.

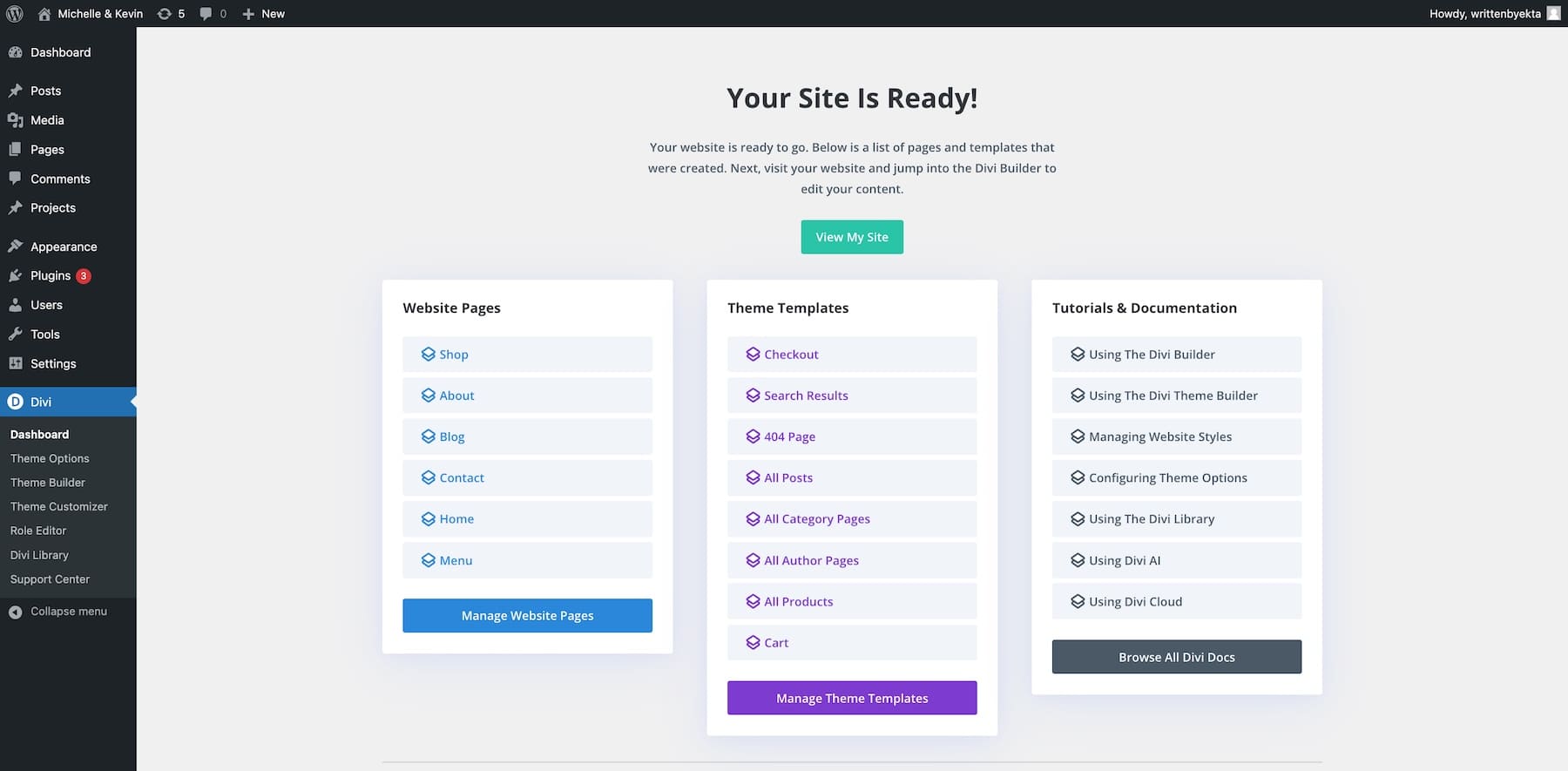
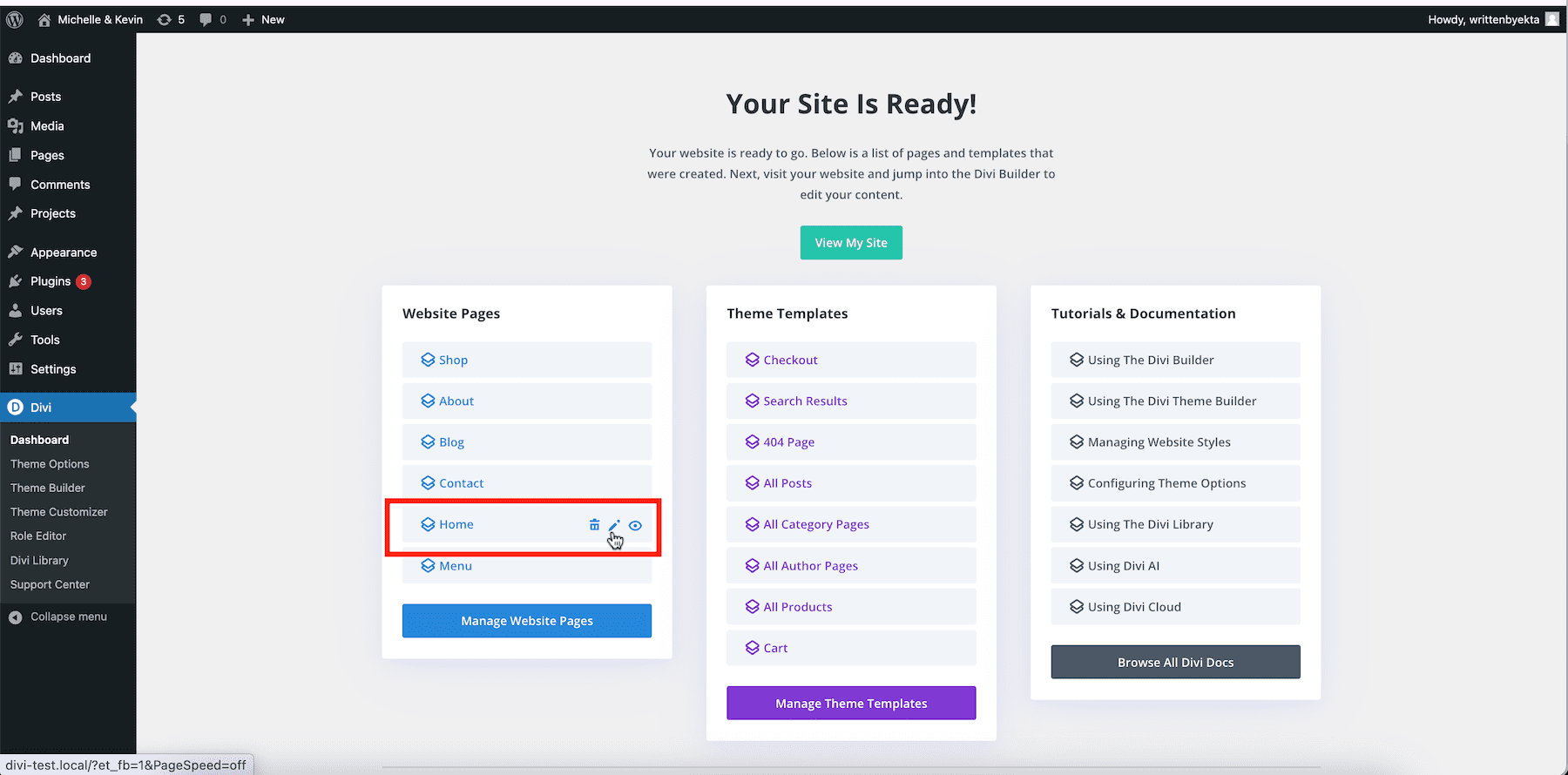
Kliknij opcję Wyświetl moją witrynę, aby zobaczyć, jak wygląda Twoja witryna.


Tworzenie witryny kawowej za pomocą Divi AI
Wybierz opcję Wygeneruj swoją witrynę za pomocą AI, jeśli wolisz stworzyć od podstaw niestandardową witrynę internetową.
Wypełnij szczegóły witryny i poczekaj 2-3 minuty, aż Divi AI utworzy idealną stronę internetową. Gdy będzie już gotowy, kliknij opcję Wygeneruj i opublikuj moją witrynę.
Rozpocznij pracę z Divi
4. Dostosuj swoją witrynę kawową
W Twojej witrynie kawowej brakuje personalizacji, np. produktów i lokalizacji kawiarni, które musisz dodać ręcznie. Zacznijmy od dostosowania stron witryny.
Dostosowywanie stron witryn kawowych
Użyj ekranu „Witryna jest gotowa” do nawigacji. Aby edytować stronę główną, kliknij ikonę ołówka obok strony głównej .

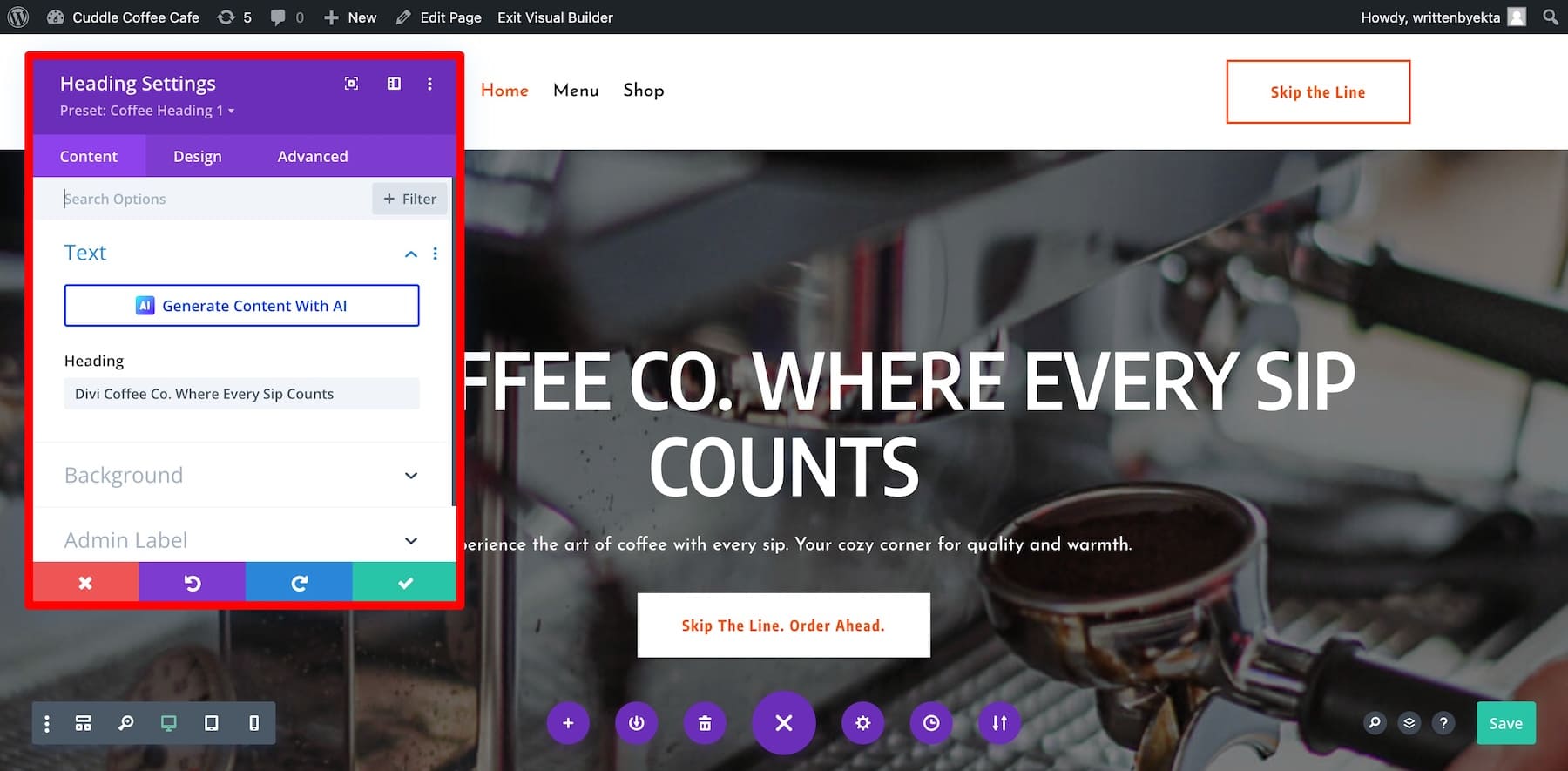
Spowoduje to otwarcie strony z Divi Builder, który pozwala dostosować ją wizualnie za pomocą interfejsu „przeciągnij i upuść”. Aby dostosować tekst nagłówka, najedź na niego kursorem i kliknij ikonę koła zębatego, aby otworzyć ustawienia.

Karta Treść umożliwia edycję treści. Karta Projekt dostosowuje styl elementu, a karta Zaawansowane umożliwia dodanie niestandardowego kodu lub warunków. Znajdziesz te same opcje dla każdego elementu, niezależnie od tego, czy jest to obraz, przycisk czy moduł tekstowy.
Zacznij dostosowywać kopię swojej witryny (możesz używać Divi AI do generowania tekstu), przycisków, linków i obrazów. Oto szczegółowy samouczek dotyczący używania Divi Builder do dostosowywania różnych modułów:
Dostosowywanie czcionek marki dla Twojej witryny kawowej
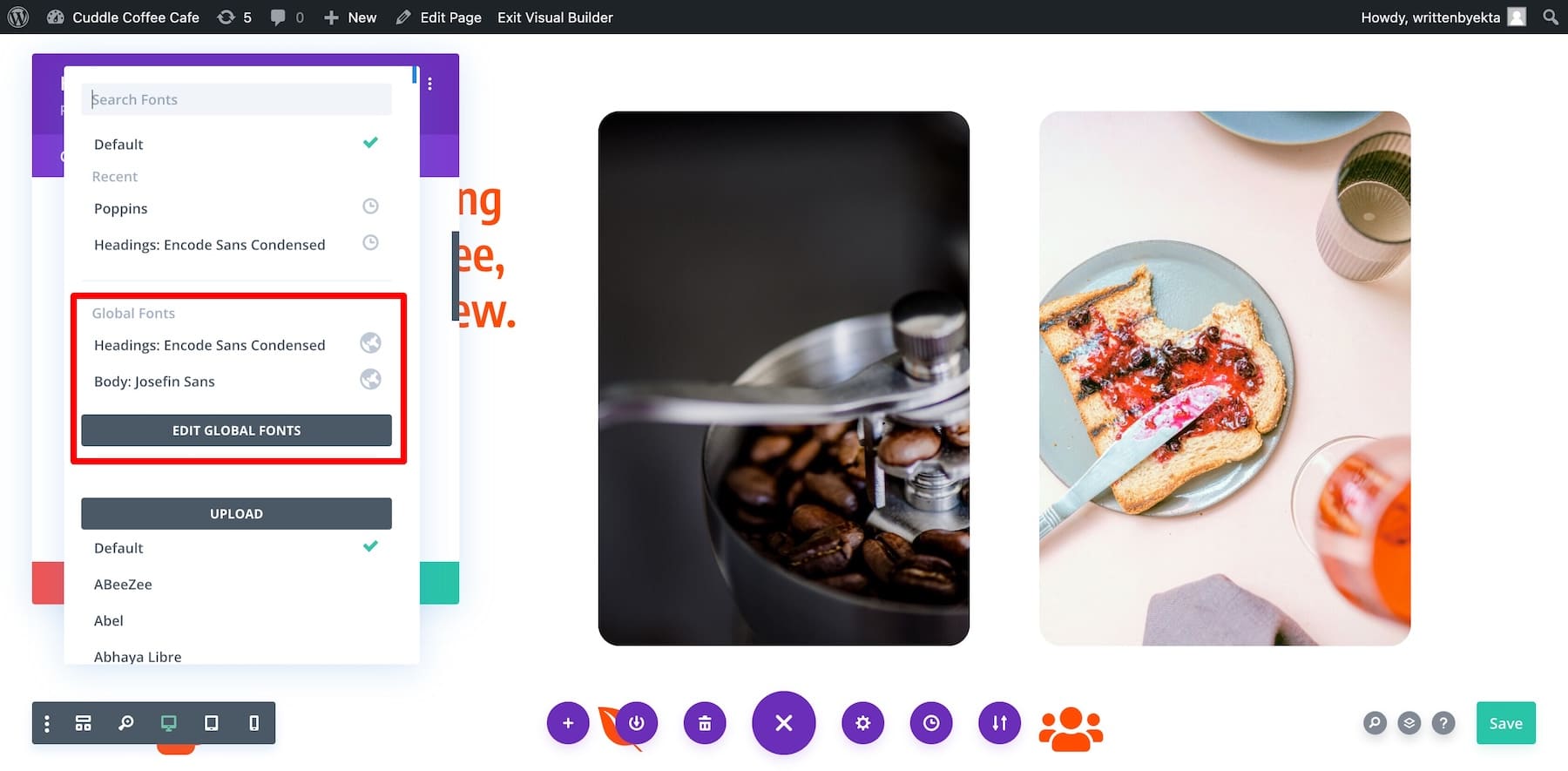
W Twojej bieżącej witrynie znajdują się czcionki globalne wybrane z witryny Coffee Starter. Możesz ich użyć lub dodać czcionki swojej marki. Modyfikowanie czcionek globalnych za pomocą Divi Builder jest łatwe. Kliknij dowolny element tekstowy i przejdź do ustawień. Przejdź na kartę Projekt , przewiń do opcji Tekst i kliknij Czcionka .

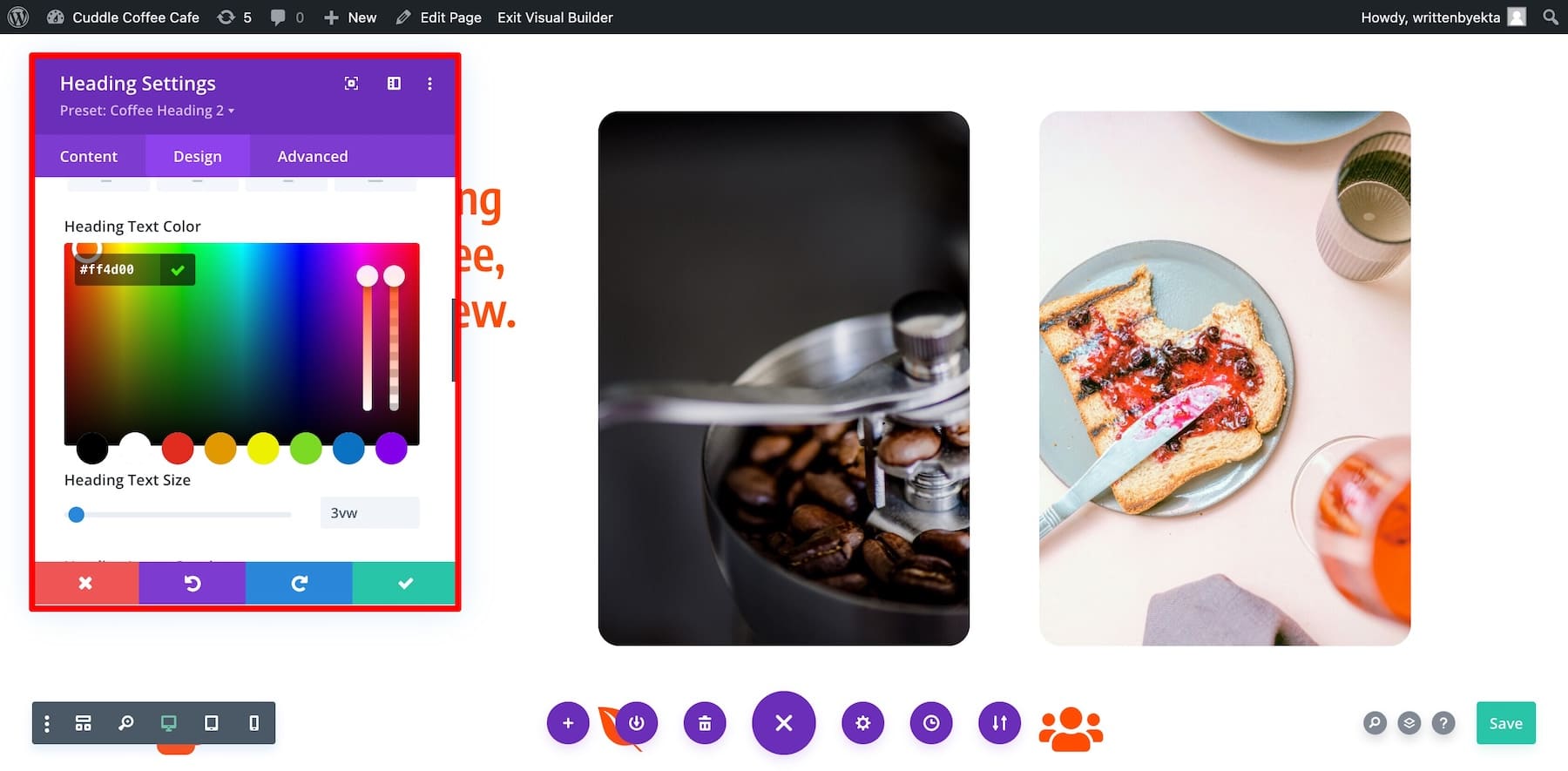
Dostosowywanie kolorów marki Twojej witryny kawowej
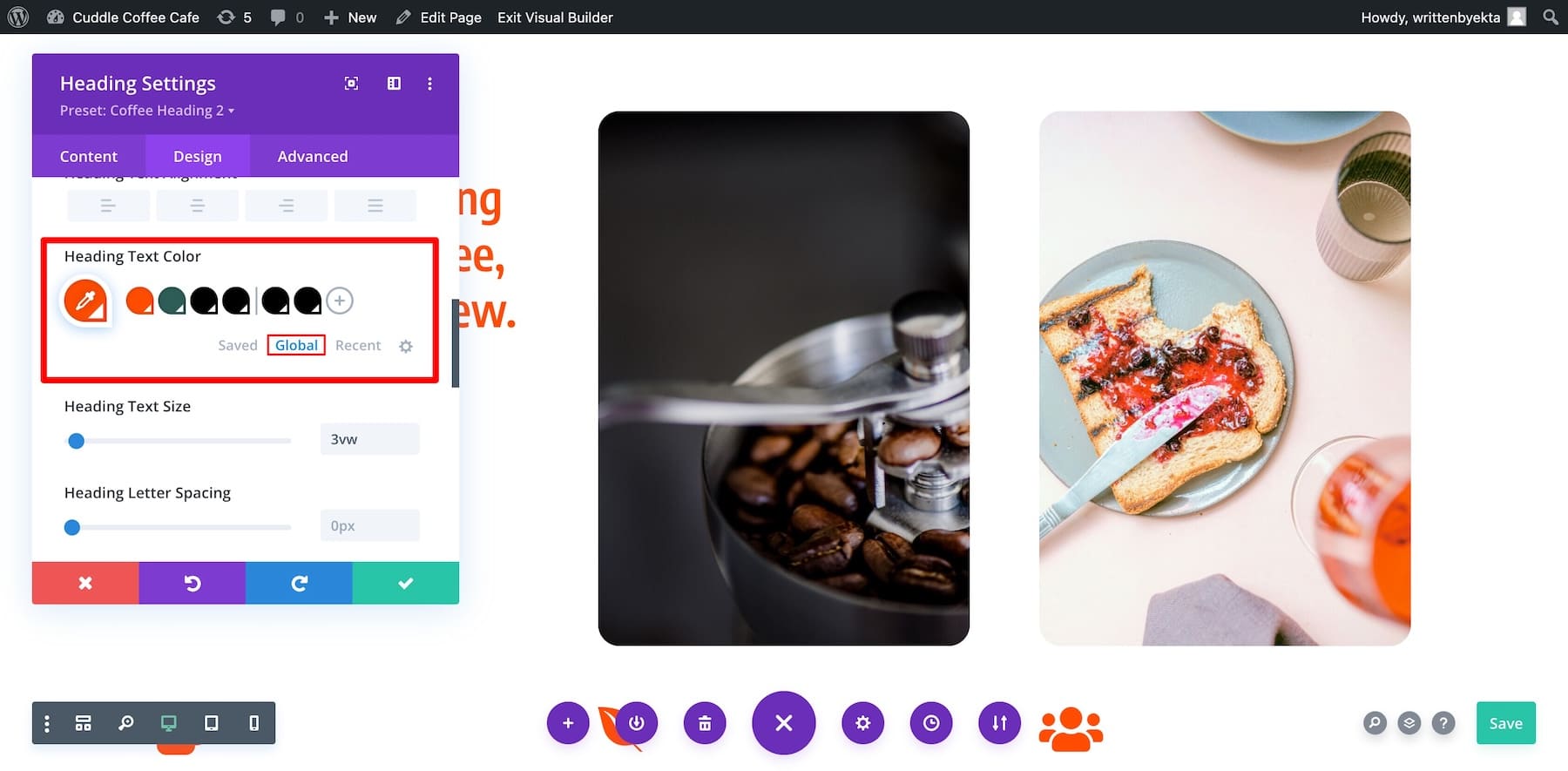
Podobnie bieżąca witryna ma kolory globalne z witryny Coffee Starter Site . Aby zmodyfikować kolory globalne, przewiń w dół do opcji Kolor tekstu na karcie Projekt .

Przełącz na Globalne z Zapisane . Aby edytować kolor globalny, kliknij ikonę tuby, aby otworzyć okno selektora kolorów. Teraz wybierz żądany kolor lub możesz również dodać kod szesnastkowy.

Podobnie możesz edytować inne kolory globalne i dodać więcej.
Dostosowywanie szablonów układu strony
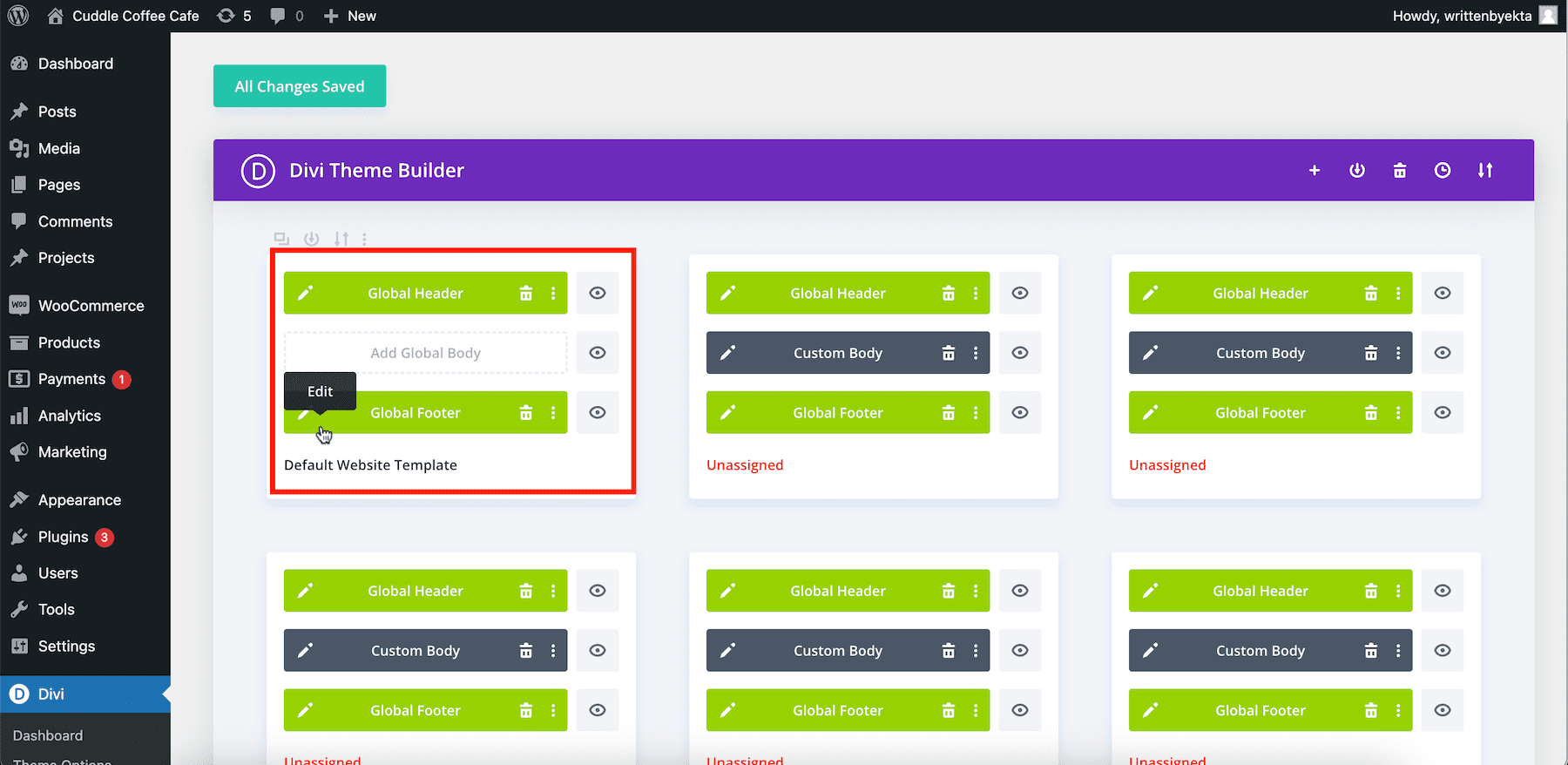
Twoja witryna kawowa, wygenerowana za pomocą Divi Quick Sites, ma predefiniowane szablony Theme Builder . Te szablony obejmujące całą witrynę definiują spójny układ wszystkich stron witryny. Ogólnie rzecz biorąc, nie musisz modyfikować wszystkich, ale musisz dostosować niektóre określone sekcje, takie jak nagłówek i stopka.
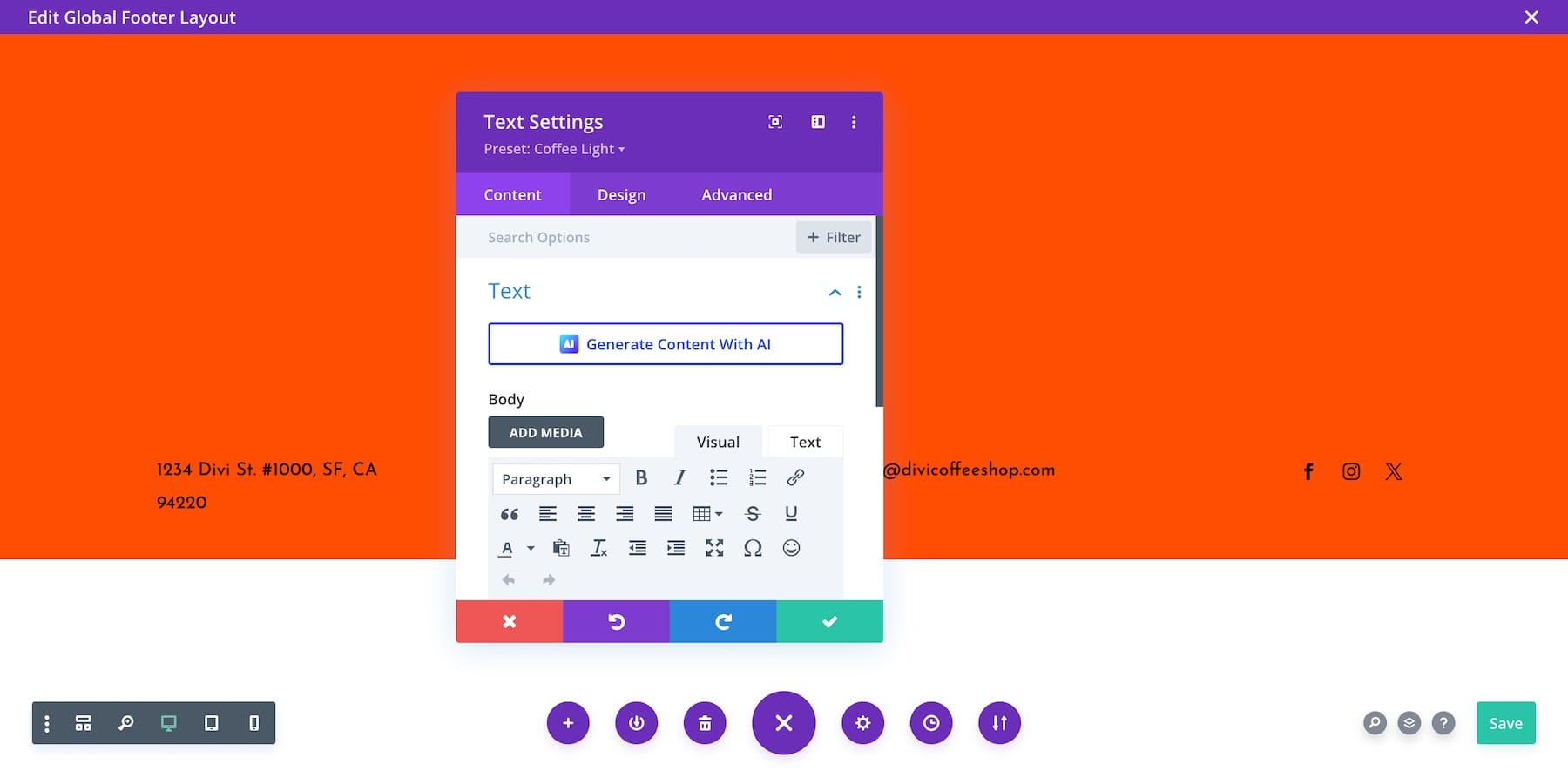
Dostosujmy stopkę Twojej witryny z kawą, aby dodać adres Twojej kawiarni. W witrynie Twoja witryna jest gotowa kliknij opcję Zarządzaj szablonami motywów. Aby dostosować domyślną stopkę, zmodyfikuj domyślny szablon witryny internetowej. Najedź na niego kursorem i kliknij ikonę ołówka obok przycisku Stopka .

Spowoduje to przejście do Divi Builder, gdzie możesz użyć interfejsu „przeciągnij i upuść” do wprowadzenia zmian.

Podobnie możesz modyfikować inne szablony Divi Theme Builder dla blogów, stron produktów, stron autorów i kategorii. Sprawdź bardziej zaawansowane funkcje Divi Theme Builder.
Dostosowywanie zapisanych ustawień elementu
Podobnie jak układy stron, Twoja bieżąca witryna wybiera ustawienia globalne z poszczególnych elementów, aby zachować spójny branding na różnych stronach. Nazywają się one ustawieniami globalnymi i mają zastosowanie w całej witrynie.
Jeśli więc zmodyfikujesz jeden przycisk, zmiany zostaną odzwierciedlone na wszystkich przyciskach, gdziekolwiek się znajdują w Twojej witrynie. Oto jak możesz zmodyfikować globalne ustawienie wstępne Divi elementu:
Wykonaj poniższe szczegółowe kroki, aby dostosować każdą stronę swojej witryny kawowej. Gdy uznasz, że poprawnie odzwierciedla Twoją markę, przeprowadź ostateczną kontrolę i udostępnij go wszystkim.
5. Dodaj swoje menu kawowe
Musisz dodać swoje menu do swojej witryny, aby klienci mogli zamówić kawę online. Najłatwiej jest utworzyć plik PDF i przesłać go na swoją witrynę.
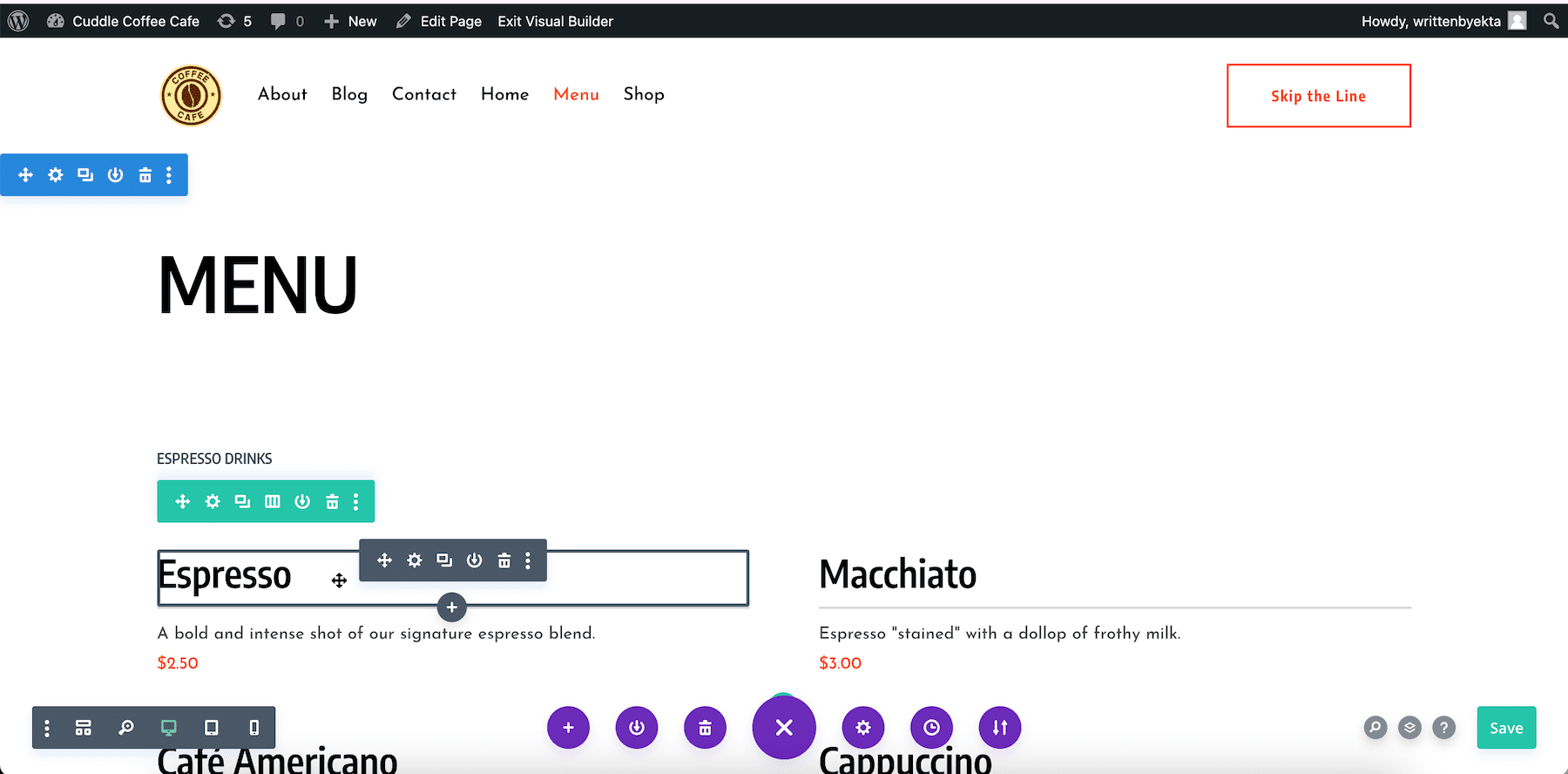
Ale nie musisz tego robić, ponieważ witryna Coffee Starter zawiera wstępnie zaprojektowaną stronę Menu. Wszystko, co musisz zrobić, to zamienić przedmioty ze swoimi aukcjami.
Na stronie Twoja witryna jest gotowa kliknij ikonę ołówka obok strony Menu , aby otworzyć Divi Builder. Możesz teraz zmieniać nazwy kaw, dodawać opisy i dostosowywać ceny.

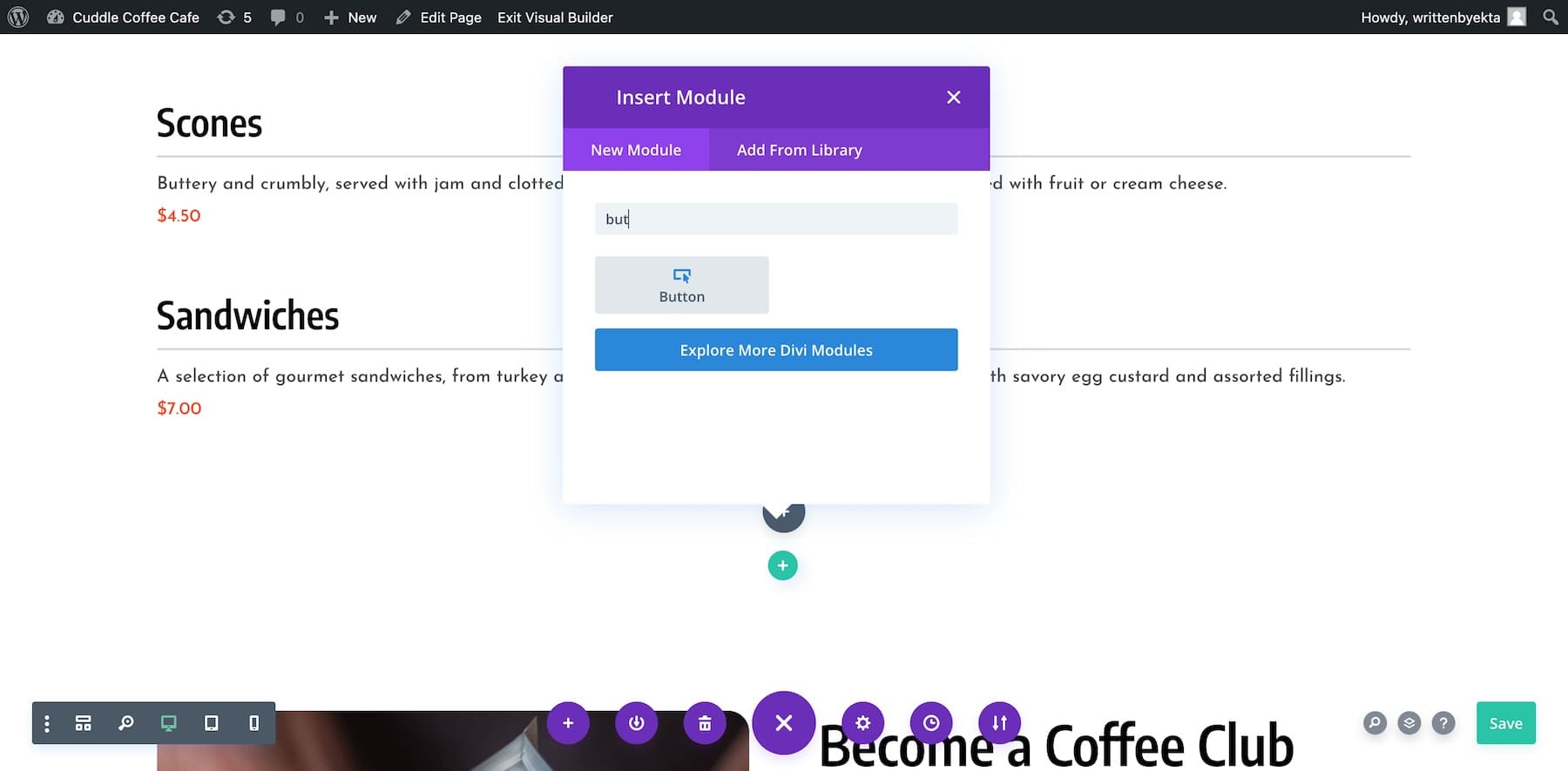
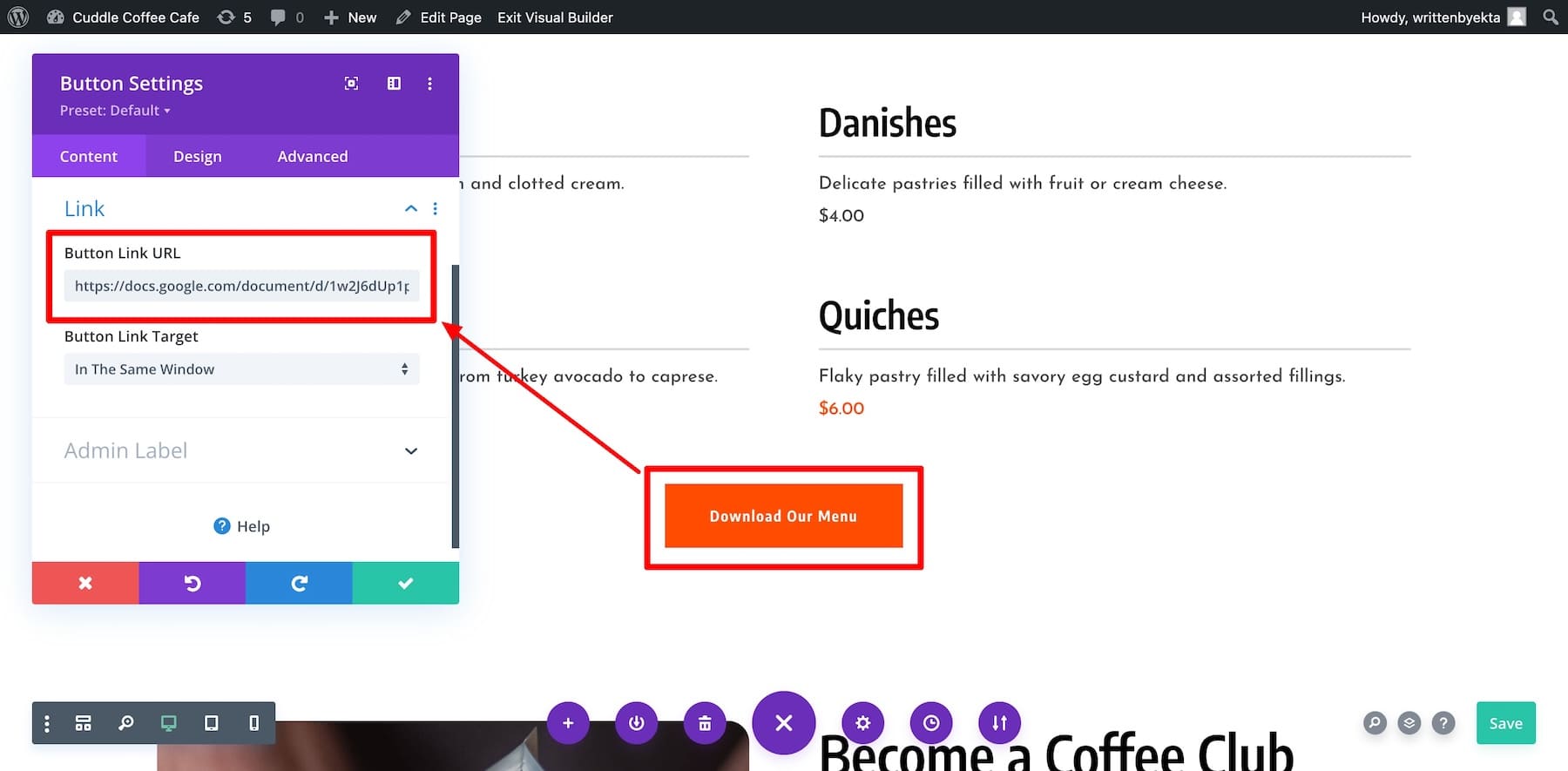
Na tej samej stronie możesz także dodać menu do pobrania. Dodaj moduł przycisku .

Nazwij swój przycisk na przykład „Pobierz nasze menu” i dodaj łącze do pliku na karcie Link .

To wszystko! Możesz także tworzyć piękne menu za pomocą rozszerzenia Divi Restro Menu, aby umożliwić klientom korzystanie z filtrów.
6. Rozszerz funkcjonalność swojej witryny kawowej (opcjonalnie)
Jest to krok opcjonalny, ale zintegrowanie potężnych wtyczek to świetny sposób na zwiększenie zaangażowania klientów, usprawnienie operacji i optymalizację wydajności witryny. Oto kilka rekomendowanych narzędzi, które zadziwią odwiedzających Twoją witrynę wysoce funkcjonalną witryną.
- Zbieraj obserwujących za pomocą Bloom: Przechwytuj e-maile klientów za pomocą formularzy zgody Bloom. Zachęcaj swoich subskrybentów poczty e-mail do częstego składania zamówień w Twojej witrynie, aby zwiększyć zaangażowanie. Bloom jest darmowy z Divi, ale możesz także sprawdzić MailOptin i OptinMonster.
- Zwiększ zasięg społecznościowy dzięki Monarch: dodaj do swojej witryny piękne przyciski udostępniania społecznościowego. To łatwy sposób, aby zachęcić odwiedzających witrynę do udostępniania treści i zwiększyć swój zasięg. Monarch jest również bezpłatny w Divi lub możesz wypróbować Revive Social, który automatyzuje udostępnianie postów zaraz po ich opublikowaniu.
- Dokonuj rezerwacji stolików online: Dzięki Amelii klienci mogą z wyprzedzeniem rezerwować stoły lub wydarzenia online. Strona posiada sekcję analityczną oraz responsywny układ kalendarza, który dobrze sprawdza się na urządzeniach mobilnych.
- Zezwalaj na zamawianie i dostawę online: Divi Quick Sites automatycznie konfiguruje WooCommerce do przyjmowania zamówień na kawę lub towary. Tworzy również układy stron dla poszczególnych list produktów, kasy, koszyka i innych stron, więc wystarczy dodać tylko swoje produkty.
- Bezpieczne bramki płatnicze: Bezpiecznie przetwarzaj płatności za pomocą 2Checkout. Integruje się płynnie z Twoją witryną i zapewnia klientom bezpieczne środowisko do finalizacji zakupów.
- Przyciągnij odwiedzających organicznych: Aby zwiększyć ruch organiczny, publikuj posty na blogu i instaluj wtyczki SEO, takie jak Rank Math SEO lub Yoast, aby zoptymalizować swoją witrynę pod kątem wyszukiwarek, zwiększając jej widoczność.
- Zwiększ bezpieczeństwo swojej witryny: Twoi klienci wprowadzają swoje dane podczas dokonywania zakupu, dlatego powinieneś chronić swoją witrynę za pomocą programu Wordfence, aby zapewnić jej bezpieczeństwo przed zagrożeniami internetowymi. Inne wtyczki zabezpieczające to Solid Security i Sucuri.
- Regularnie twórz kopie zapasowe swojej witryny: UpdraftPlus umożliwia automatyczne tworzenie kopii zapasowych witryny, więc w przypadku awarii witryny można ją bezpiecznie przywrócić.
10X Twoje wysiłki dzięki Divi AI
Aby rozwijać swoją witrynę kawową i docierać do większej liczby klientów, konsekwentne tworzenie treści ma kluczowe znaczenie dla rozwoju. Ale robienie tego ręcznie nie jest najlepszym wykorzystaniem czasu. Dlatego zalecamy korzystanie z Divi AI — inteligentnego asystenta pisania, który szybko generuje treści wysokiej jakości.
Dzięki Divi AI możesz zwiększyć swoje wysiłki 10-krotnie, szybko i skutecznie generując treści na blogi, biuletyny i media społecznościowe. Zamiast spędzać godziny na burzy mózgów, pozwól Divi AI usprawnić Twój proces, pomagając Ci pozostać na właściwej drodze i tworzyć treści szybciej niż kiedykolwiek.
Zdobądź Divi AI
