Jak utworzyć wkrótce stronę za pomocą Elementora w WordPress
Opublikowany: 2024-05-20Strona, która będzie dostępna wkrótce, zostanie utworzona przed całkowitym ukończeniem i uruchomieniem witryny internetowej lub projektu. Dzięki Elementorowi możesz tworzyć wkrótce strony od zera lub korzystać z gotowych szablonów. Elementor to potężny narzędzie do tworzenia stron, za pomocą którego możesz tworzyć i dodawać różne typy stron i ważne elementy do swojej witryny.
Już wkrótce dostępna strona jest tak bezcennym elementem serwisu, który możesz stworzyć za pomocą wtyczki Elementor. W tym artykule pokażemy Ci przewodnik krok po kroku, jak utworzyć wkrótce stronę w Elementorze.
Co to jest strona, która będzie dostępna wkrótce?
Strona „wkrótce” to tymczasowa strona internetowa wyświetlana odwiedzającym przed ostatecznym uruchomieniem danej witryny lub projektu. Właściwie służy jako zwiastun. Dostarcza informacji o tym, co nadchodzi i pozwala odwiedzającym subskrybować lub być na bieżąco aż do oficjalnego uruchomienia strony lub projektu.
Często zawiera krótki opis nadchodzącej oferty, licznik czasu i opcje umożliwiające odwiedzającym subskrybowanie lub śledzenie aktualizacji. Działa jako narzędzie marketingowe umożliwiające pozyskiwanie potencjalnych klientów i budowanie grona odbiorców przed wprowadzeniem na rynek, aby przygotować grunt pod udaną premierę.
Kiedy i dlaczego powinieneś utworzyć stronę, która będzie wkrótce dostępna
Utworzenie strony, która będzie wkrótce dostępna, może być bardzo korzystne dla Twojej firmy z marketingowego punktu widzenia. Musisz jednak mieć na tyle strategiczne podejście, aby przewidywać przyszłość i odpowiednio wdrażać swoje plany. Poniżej znajduje się kilka punktów na temat tego, kiedy i dlaczego warto utworzyć stronę, która będzie dostępna wkrótce.
- Rozwój strony internetowej
Jeśli tworzysz nową witrynę internetową lub przeprojektowujesz istniejącą, wkrótce dostępna strona może służyć jako tablica ogłoszeń podczas pracy nad witryną za kulisami. Pozwala poinformować odwiedzających, że Twoja witryna jest w budowie i daje im wyobrażenie o tym, co nadchodzi.
- Marketing przed premierą
Strona „Już wkrótce” może być skutecznym sposobem na wywołanie szumu i oczekiwania na nadchodzący produkt lub usługę. Zapewniając zapowiedź tego, co nadchodzi, możesz utrzymać zainteresowanie potencjalnych klientów i rozpocząć budowanie grona odbiorców przed wprowadzeniem na rynek.
- Generuj leady
Jednym z głównych celów strony, która będzie dostępna wkrótce, jest zbieranie adresów e-mail i danych kontaktowych od zainteresowanych gości. Możesz zbierać potencjalnych klientów i budować listę potencjalnych klientów, oferując formularz subskrypcji lub wezwanie do działania, aby być na bieżąco. Sprawdź najlepsze wtyczki do generowania leadów WordPress.
- Świadomość marki
Dobrze zaprojektowana strona, która będzie dostępna wkrótce, może pomóc w ustaleniu tożsamości Twojej marki i wywarciu niezapomnianego pierwszego wrażenia. Włączając kolory, logo i przekaz swojej marki, możesz zacząć budować rozpoznawalność marki jeszcze przed pełnym uruchomieniem witryny.
- Promocja w mediach społecznościowych
Strona, która pojawi się wkrótce, umożliwi promocję Twoich kont w mediach społecznościowych i zachęcenie odwiedzających do śledzenia Cię na platformach takich jak Facebook, Instagram czy Twitter. Dzięki temu możesz pozostać w kontakcie z odbiorcami i dostarczać aktualizacje na temat postępu swojej witryny lub zbliżającego się uruchomienia.
Jak utworzyć wkrótce stronę w Elementorze
W tej sekcji pokażemy Ci teraz, jak utworzyć wkrótce stronę w Elementorze. Zanim jednak przejdziesz do sekcji samouczków, upewnij się, że masz zainstalowane następujące wtyczki w swojej witrynie.
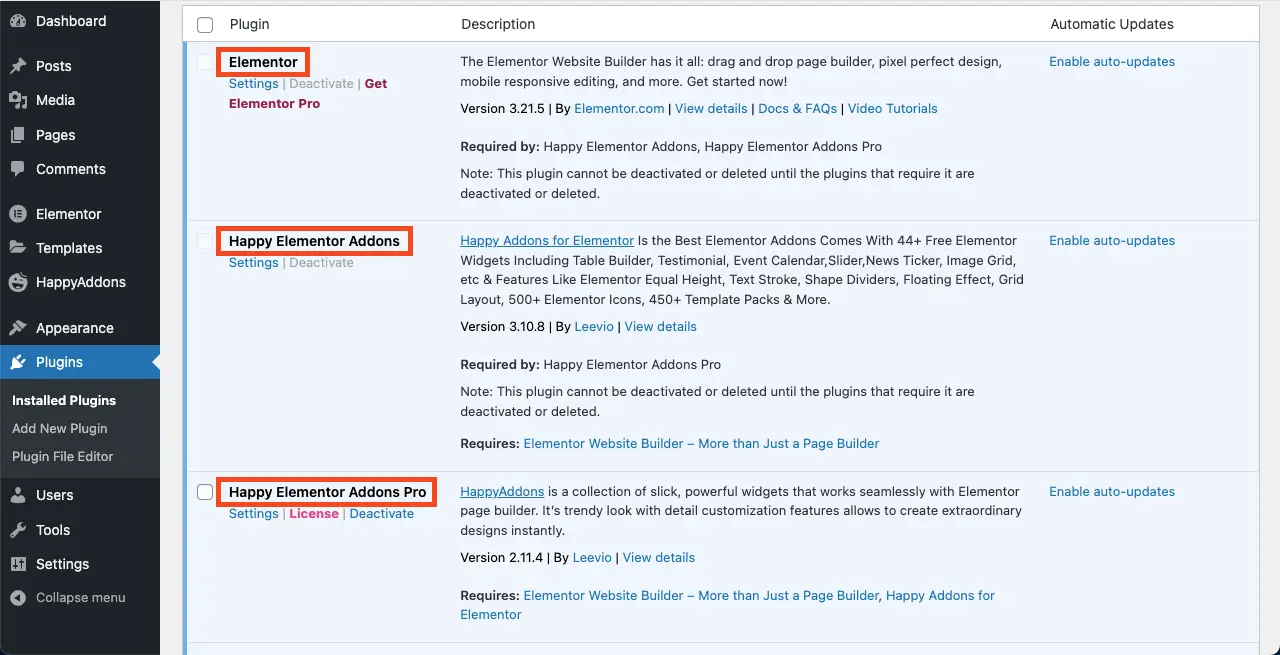
- Elementora
- Szczęśliwe dodatki
- HappyAddons Pro
Możesz zapytać – dlaczego HappyAddons zamiast Elementor Pro? Odpowiedź jest taka, że w Elementorze prawie nie znajdziesz żadnego gotowego szablonu strony, który będzie dostępny wkrótce. Ale HappyAddons oferuje dobrą kolekcję szablonów stron, które wkrótce będą dostępne, dzięki czemu Twoja strona będzie gotowa od razu.
Możesz skorzystać z bezpłatnych wersji, aby stworzyć od zera stronę, która będzie wkrótce dostępna. W takim przypadku przegapisz wiele ekscytujących wtyczek premium. Jednakże w tej sekcji użyjemy wtyczki HappyAddons Pro, aby ukończyć ten samouczek.
Istnieją dwie metody tworzenia strony „Już wkrótce”. Odkryj je z nami poniżej.
Metoda pierwsza: Utwórz wkrótce stronę, korzystając z gotowego szablonu
Jak powiedzieliśmy powyżej, HappyAddons oferuje wiele gotowych szablonów stron, które będą dostępne wkrótce. Przygotowanie strony, która będzie wkrótce dostępna przy użyciu tych szablonów, zajmie Ci tylko kilka minut. Oto proces:
Krok 01: Zainstaluj i aktywuj wyżej wymienione wtyczki
Jak powiedzieliśmy, upewnij się, że te trzy wtyczki: Elementor, HappyAddons i HappyAddons Pro są zainstalowane i aktywowane w Twojej witrynie.

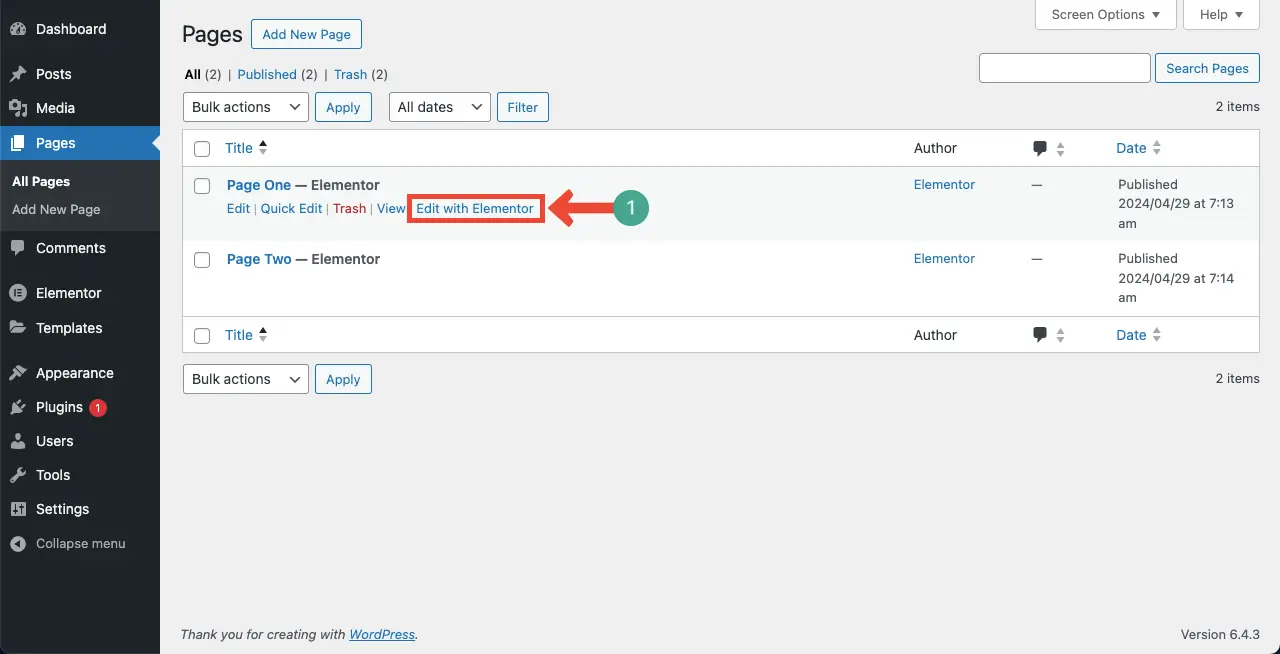
Krok 02: Otwórz stronę za pomocą Elementor Canvas
Przejdź do Strony > Dodaj nową stronę . Następnie otwórz stronę za pomocą Elementora.

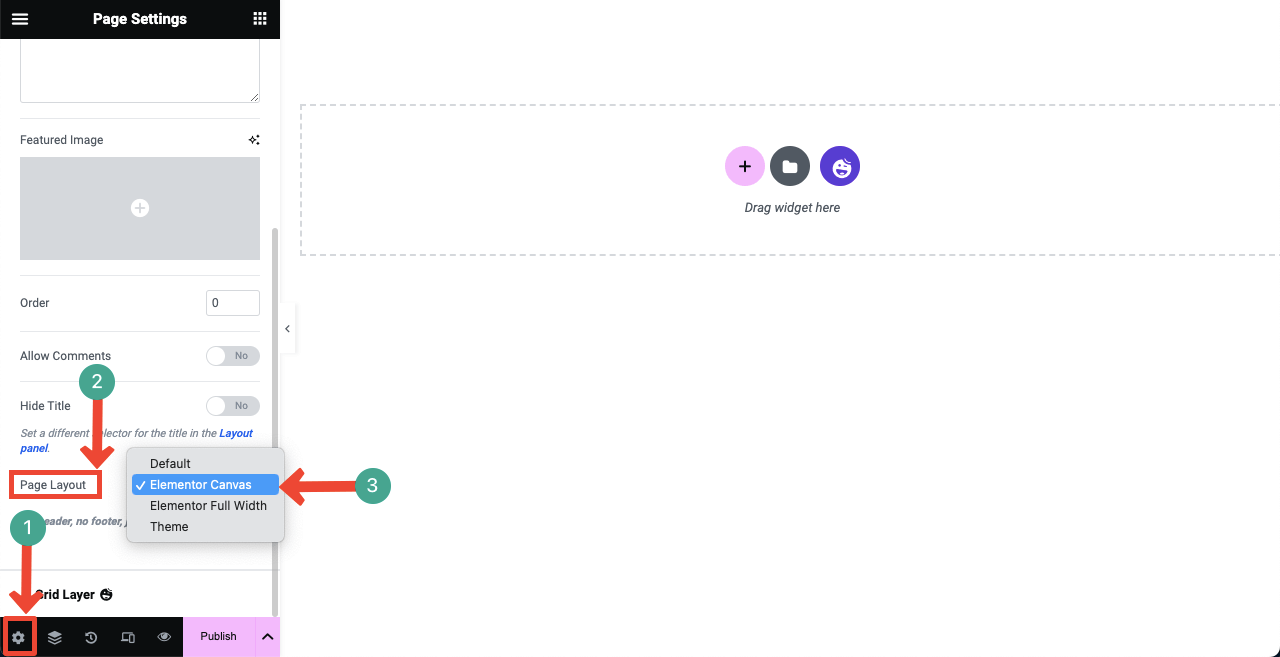
Po otwarciu strony za pomocą Elementora przejdź do Ustawienia > Układ strony . Z listy rozwijanej wybierz Elementor Canvas .
Elementor Canvas usunie nagłówek i stopkę ze strony. Właściwie, wkrótce dostępna strona nie będzie wymagała wyświetlania nagłówka i stopki. Dlatego usunęliśmy je, wybierając opcję Elementor Canvas.

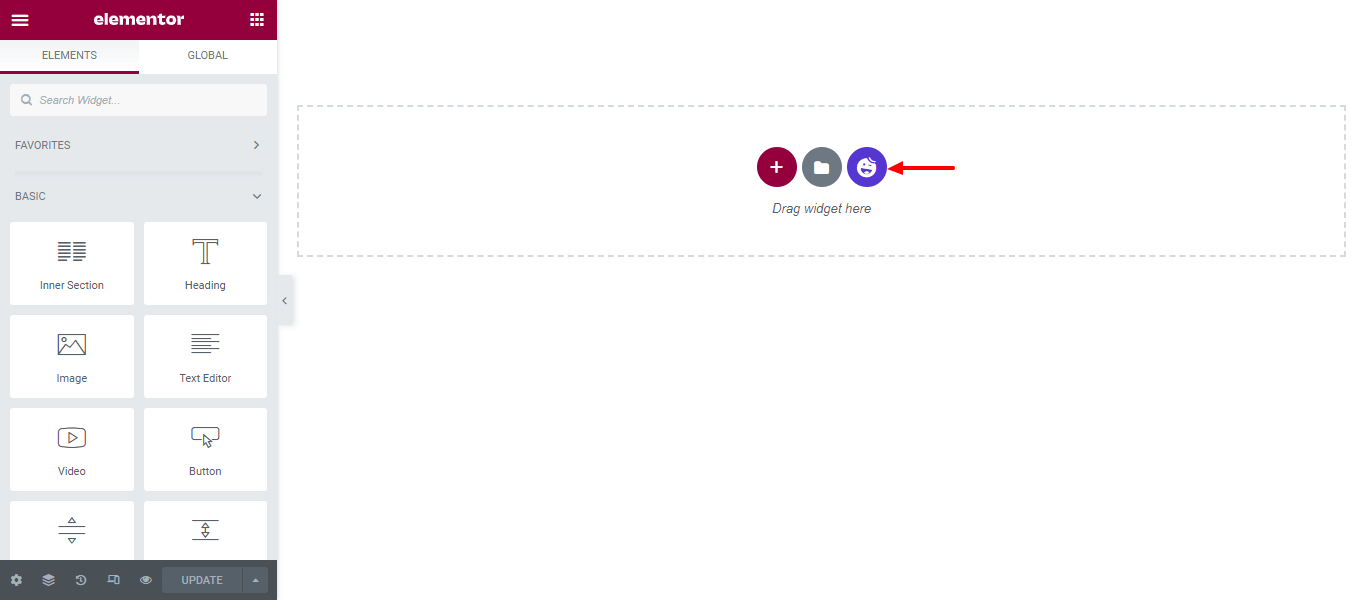
Krok 03: Zaimportuj szablon, który będzie wkrótce dostępny
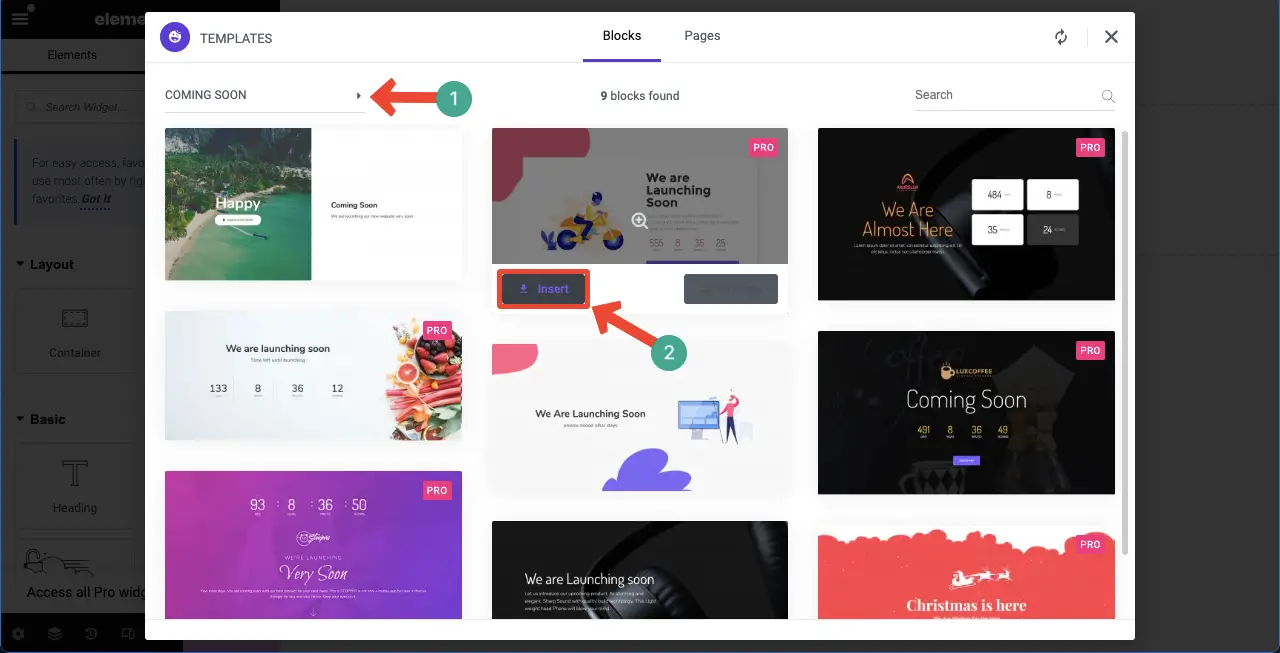
Kliknij ikonę biblioteki szablonów HappyAddons, aby otworzyć bibliotekę szablonów i uzyskać do niej dostęp.

Filtrowanie i znajdowanie szablonu strony, który będzie wkrótce dostępny, jest łatwe. Kliknij znak strzałki w lewej górnej części .
Wybierz opcję już wkrótce . Wszystkie bloki i powiązane strony, które wkrótce pojawią się na ekranie, pojawią się.
Naciśnij przycisk Wstaw , aby dodać szablon, który Ci się podoba, do obszaru roboczego.

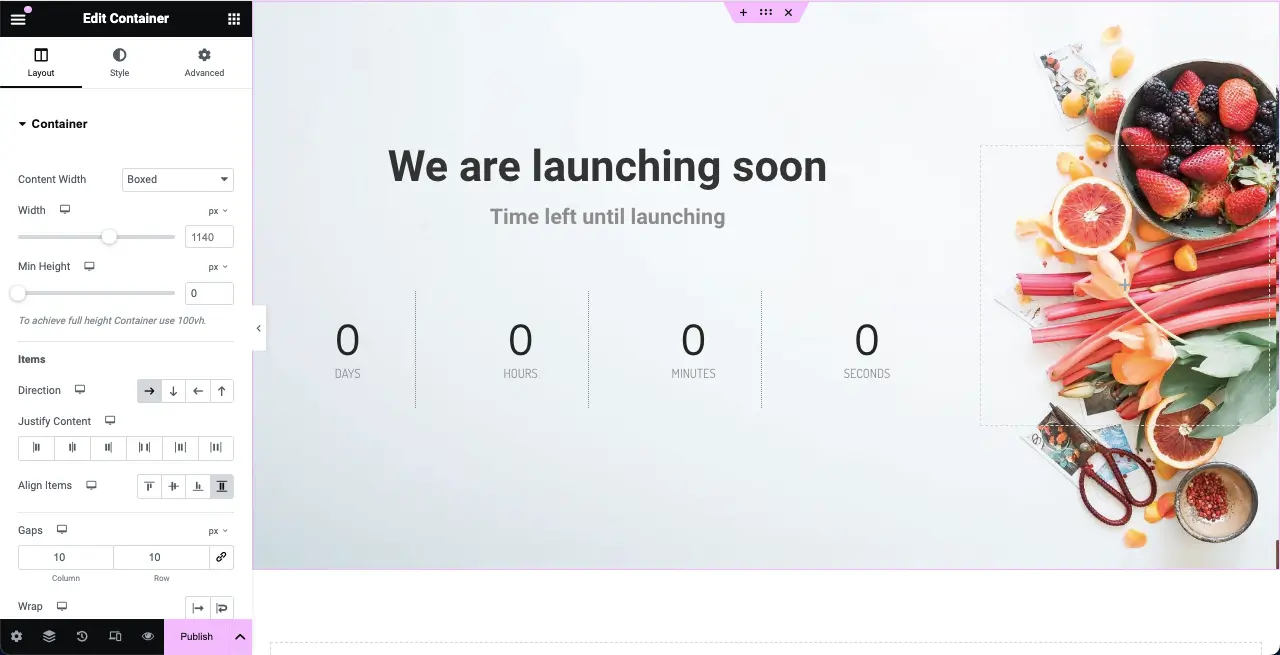
Już wkrótce szablon strony zostanie zaimportowany do obszaru roboczego w ciągu kilku sekund. Możesz to teraz modyfikować, dodając do niego nowe widżety i elementy.

Metoda druga: Utwórz od podstaw stronę, która będzie wkrótce dostępna
W panelu Elementora otrzymasz wiele przydatnych widżetów, które pozwolą Ci w łatwy sposób stworzyć od zera już wkrótce stronę. Pokażemy Ci jak to zrobić tą metodą. Przyjrzyjmy się najpierw widżetom, które będą potrzebne do utworzenia przyszłej strony.
Teraz przejdź do samouczka.
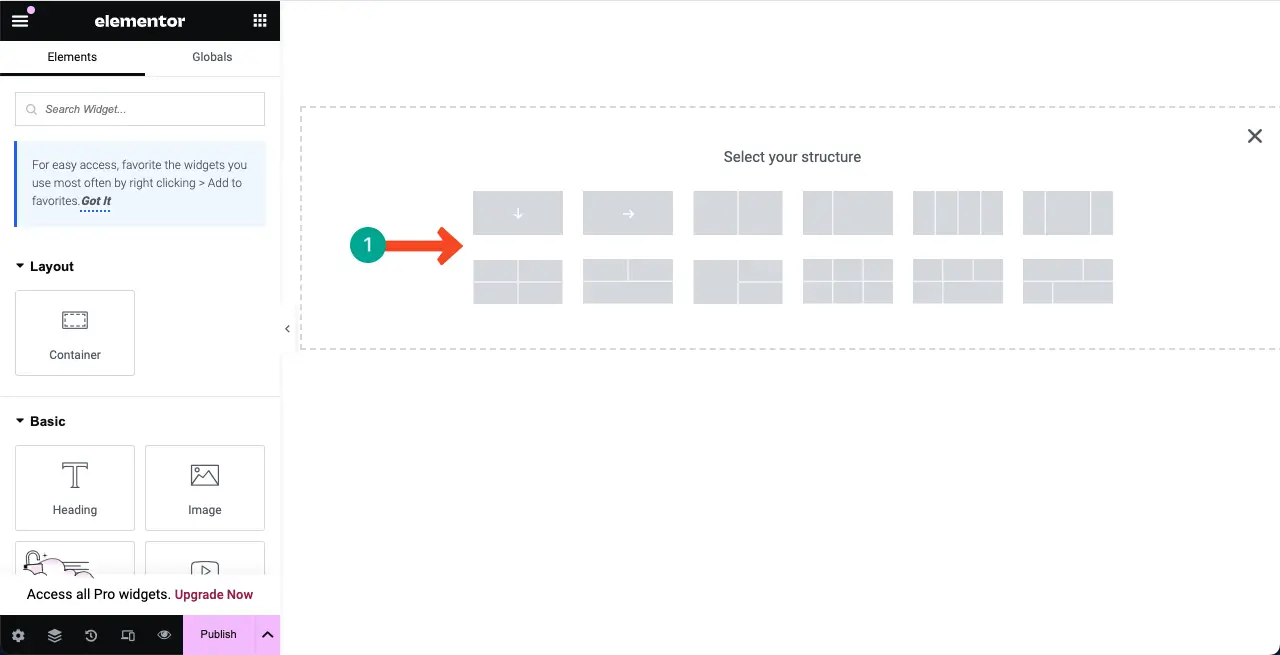
Krok 01: Wybierz strukturę, aby dodać zawartość na kanwie Elementora
Elementor wypuścił kontener Flexbox wraz z aktualizacją 3.6. Dzięki niemu dodawanie treści i projektowanie stron za pomocą Elementora stało się bardzo łatwe. Wybierz strukturę kolumn Flexbox na płótnie, aby móc dodawać widżety i projektować wkrótce nadchodzącą stronę.
Na potrzeby tego samouczka wybierzemy pierwszą strukturę kolumnową .

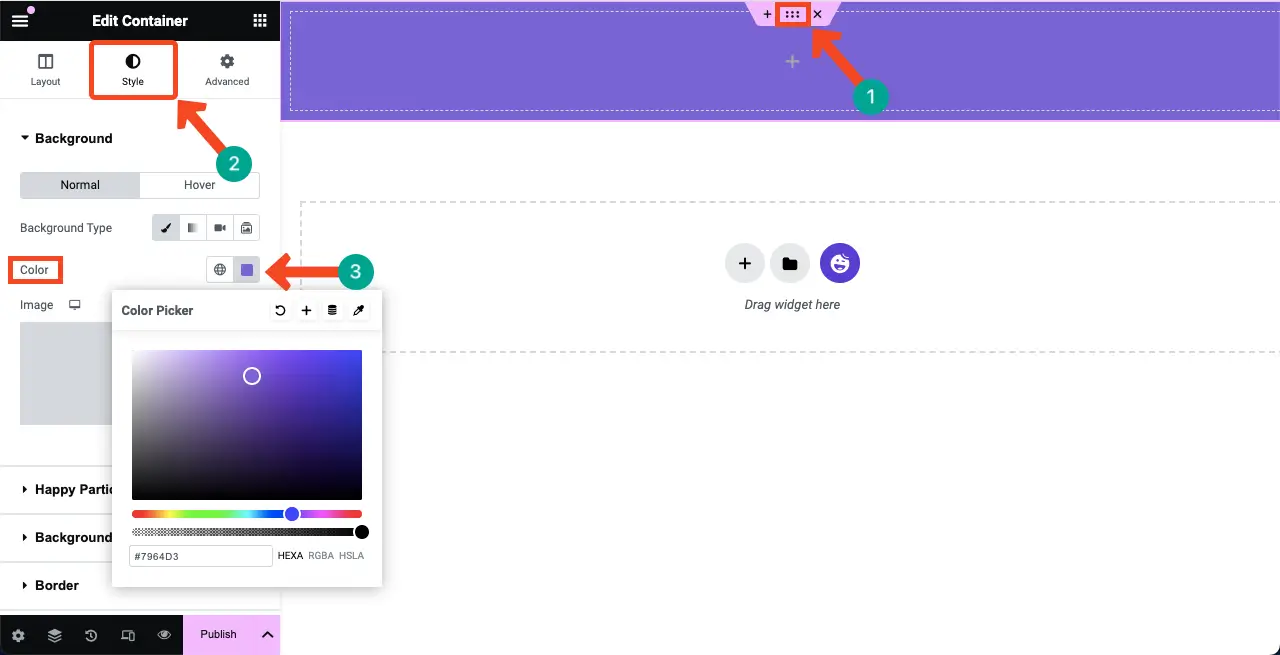
Krok 02: Dodaj kolor lub obraz do tła kolumny struktury
Dodając odpowiedni kolor do tła kolumny, możesz stworzyć żywe środowisko do prezentacji informacji i elementów projektu przyszłej strony.
Aby dodać kolor do tła kolumny, kliknij ikonę sześciu kropek na kolumnie. Przejdź do zakładki Styl . Kliknij opcję koloru pod zakładką.

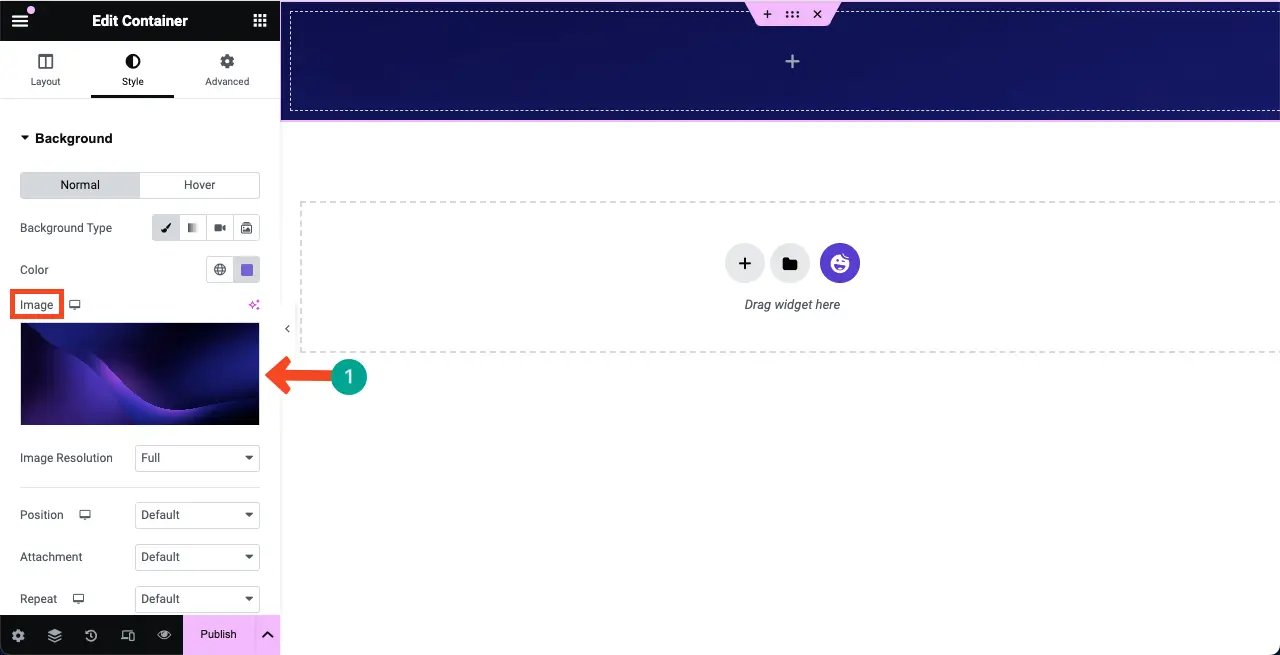
Możesz też dodać obraz do tła , naciskając opcję Obraz na karcie Styl.

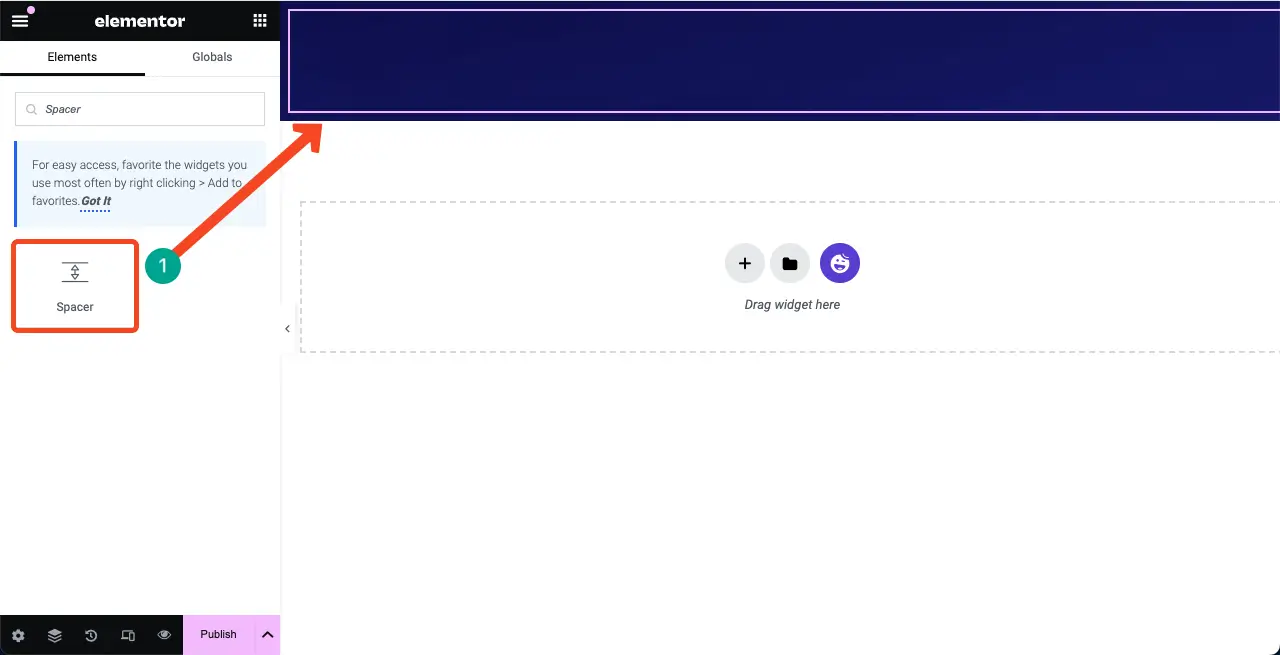
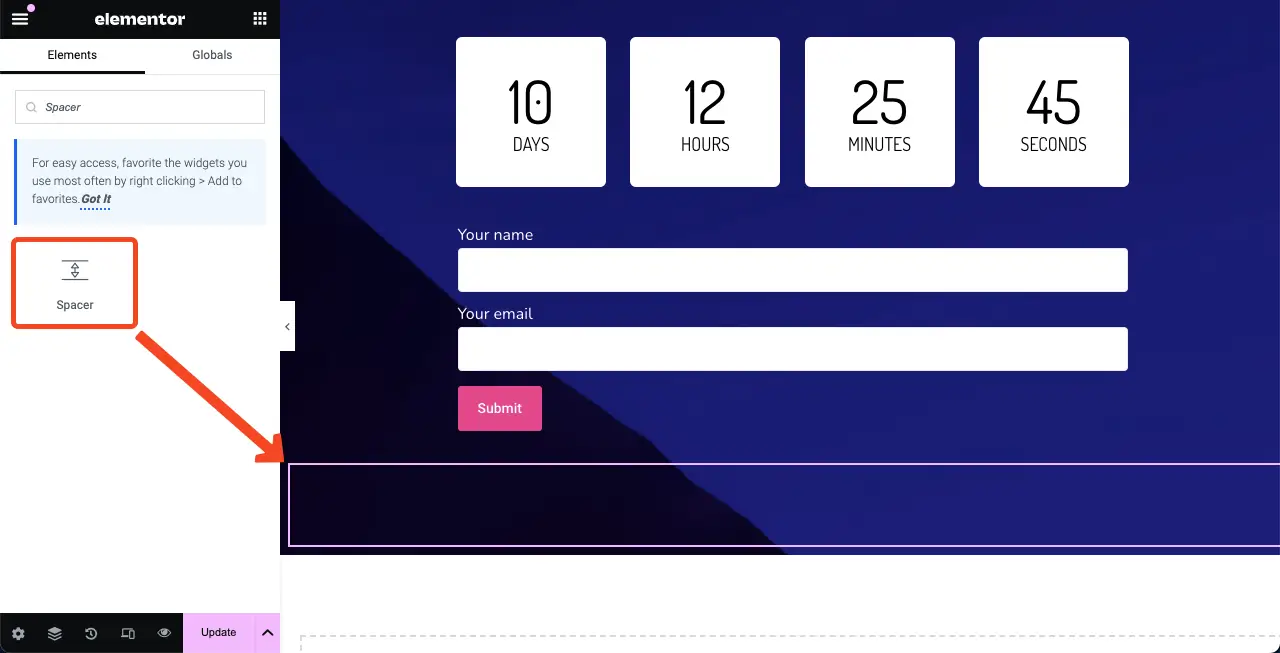
Krok 03: Dodaj widżet Spacer na górze konstrukcji
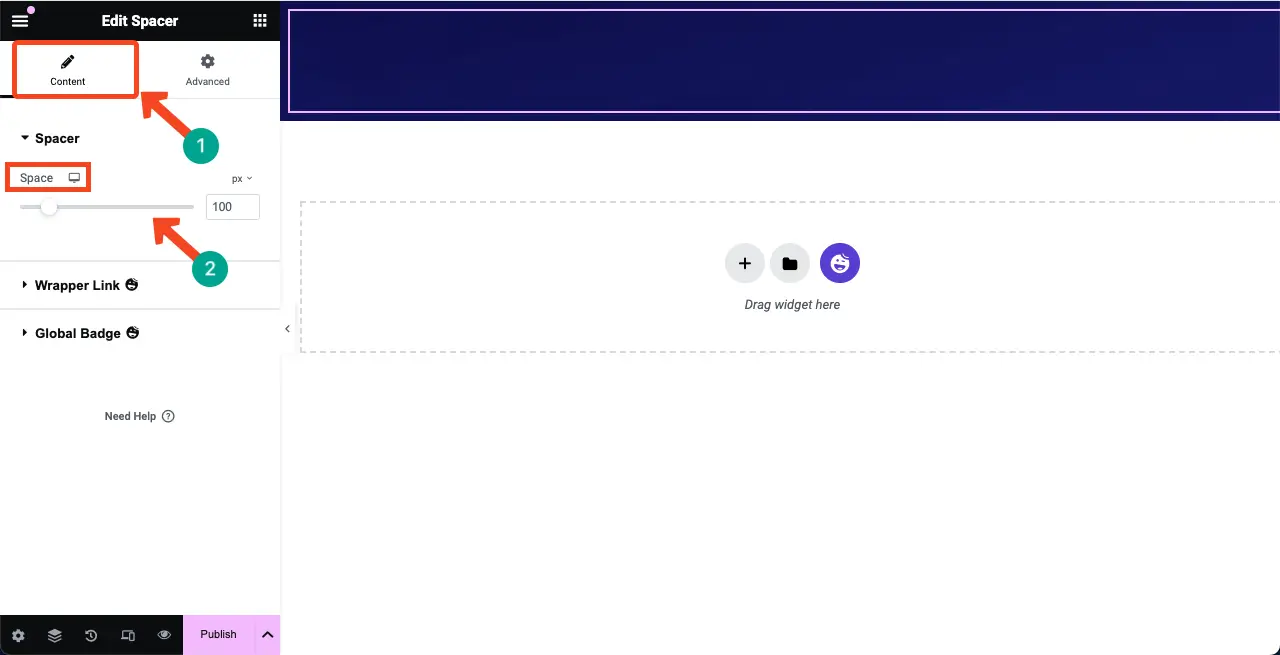
Znajdź i dodaj widżet Spacer do wybranego obszaru na kanwie. Utworzy przestrzeń pomiędzy górą a inną częścią wybranego obszaru. W przeciwnym razie treść może zostać wyświetlona z wyrównaniem górnej krawędzi, co nie będzie dobrze wyglądać.

Możesz dostosować wysokość widżetu na karcie Treść .

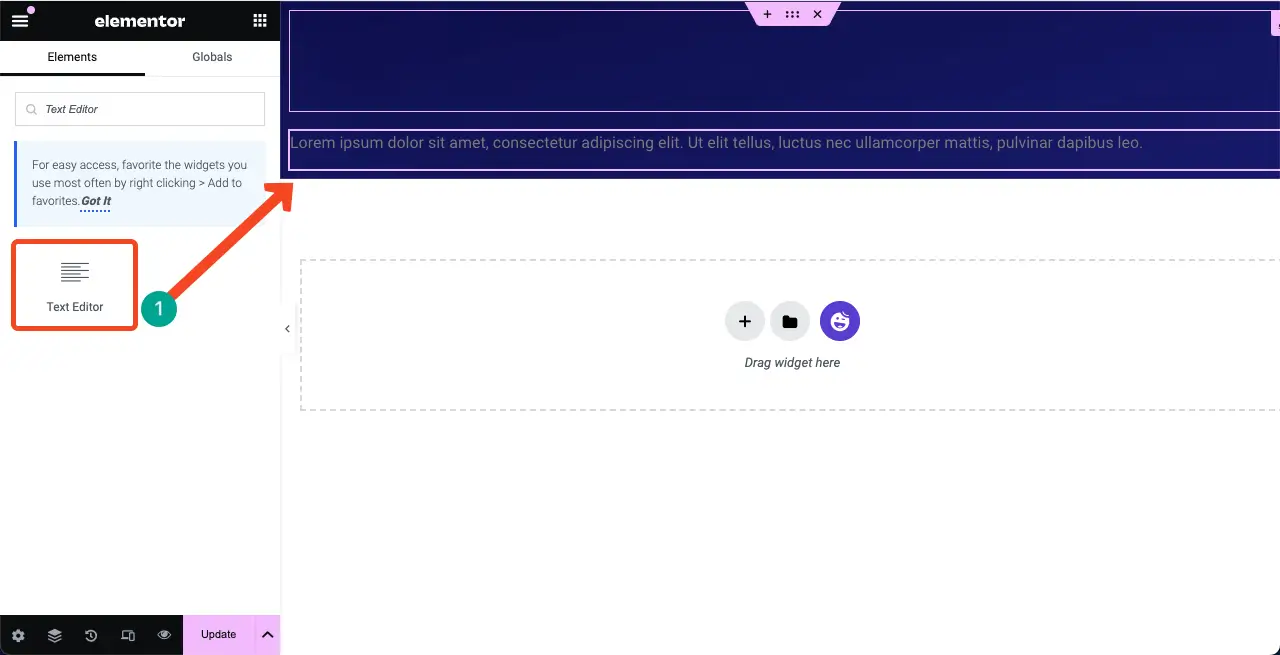
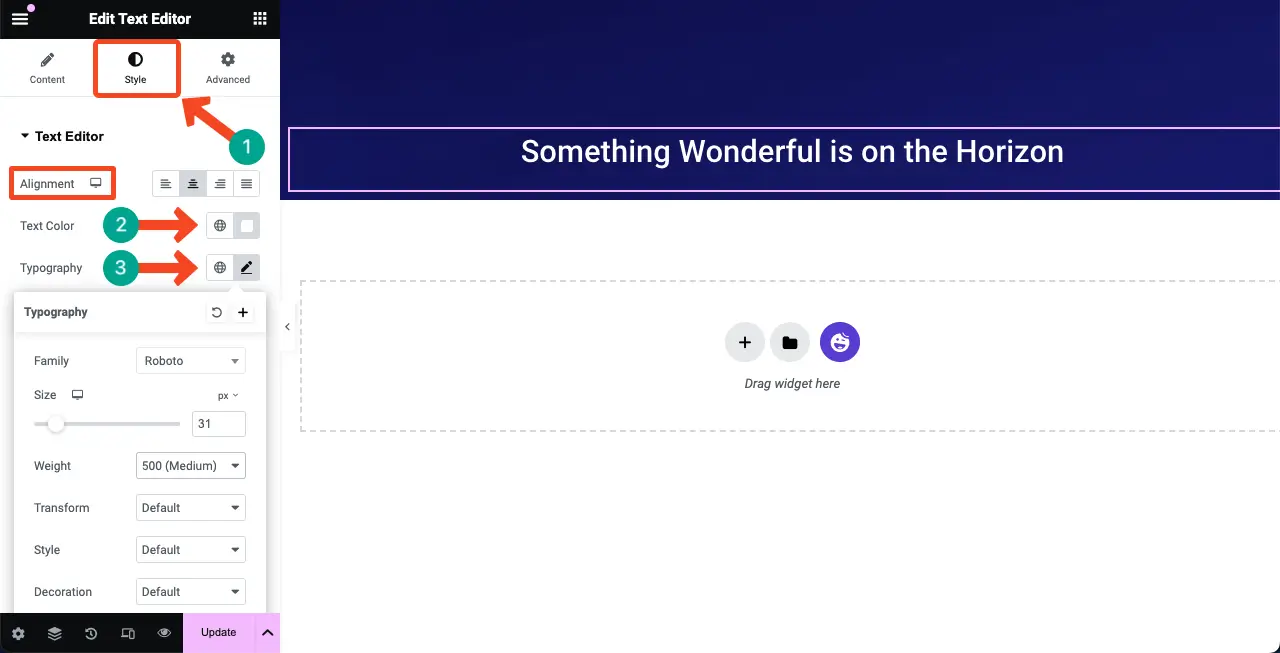
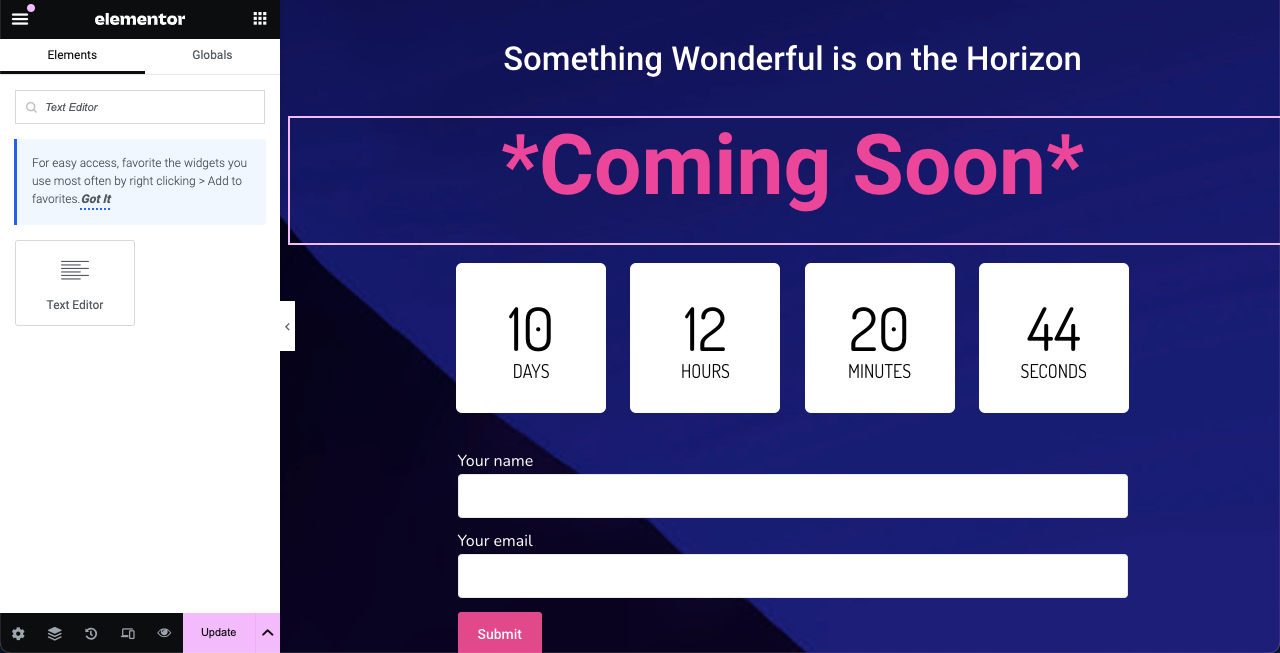
Krok 04: Dodaj widżet edytora tekstu do wybranego obszaru
Przeciągnij i upuść widżet Edytora tekstu na kanwę w wybranym obszarze. Pozwoli ci to napisać kopię na nadchodzącą wkrótce stronę.

Możesz zobaczyć, że napisaliśmy tekst na widżecie. Następnie dostosowaliśmy jego kolor, wyrównanie, typografię i grubość czcionki na karcie Styl .


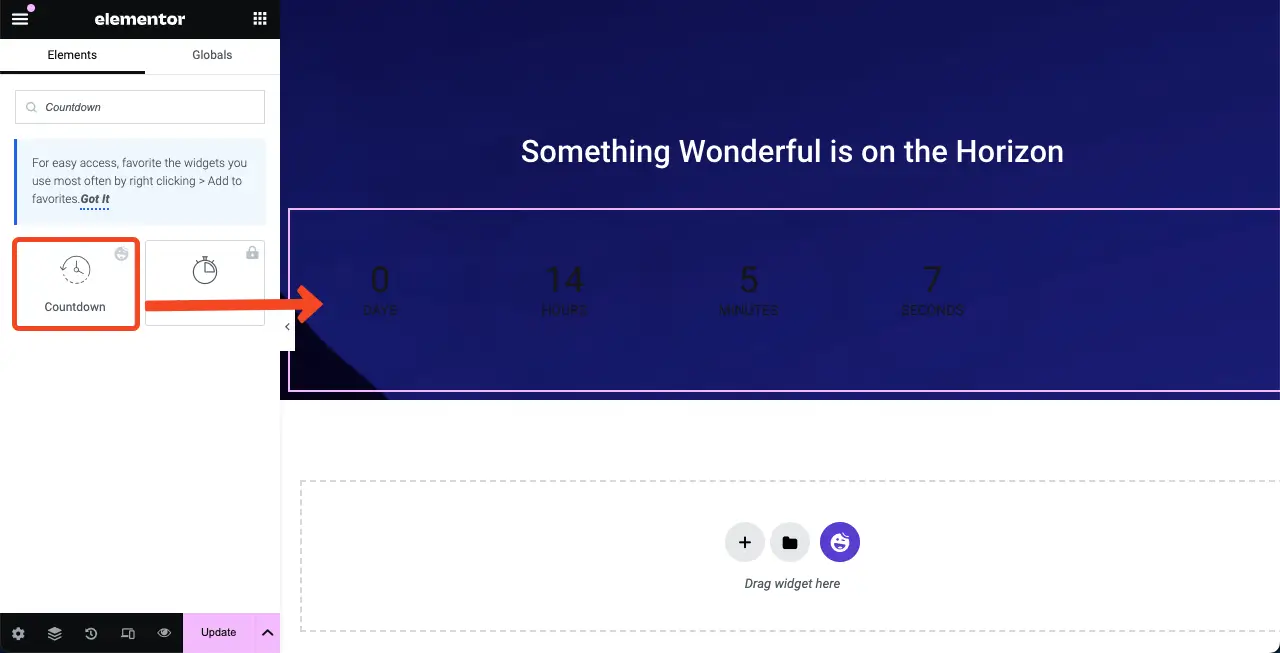
Krok 05: Dodaj widżet odliczający do płótna Elementora
HappyAddons posiada widżet Odliczanie . Znajdź i dodaj go do Elementor Canvas.

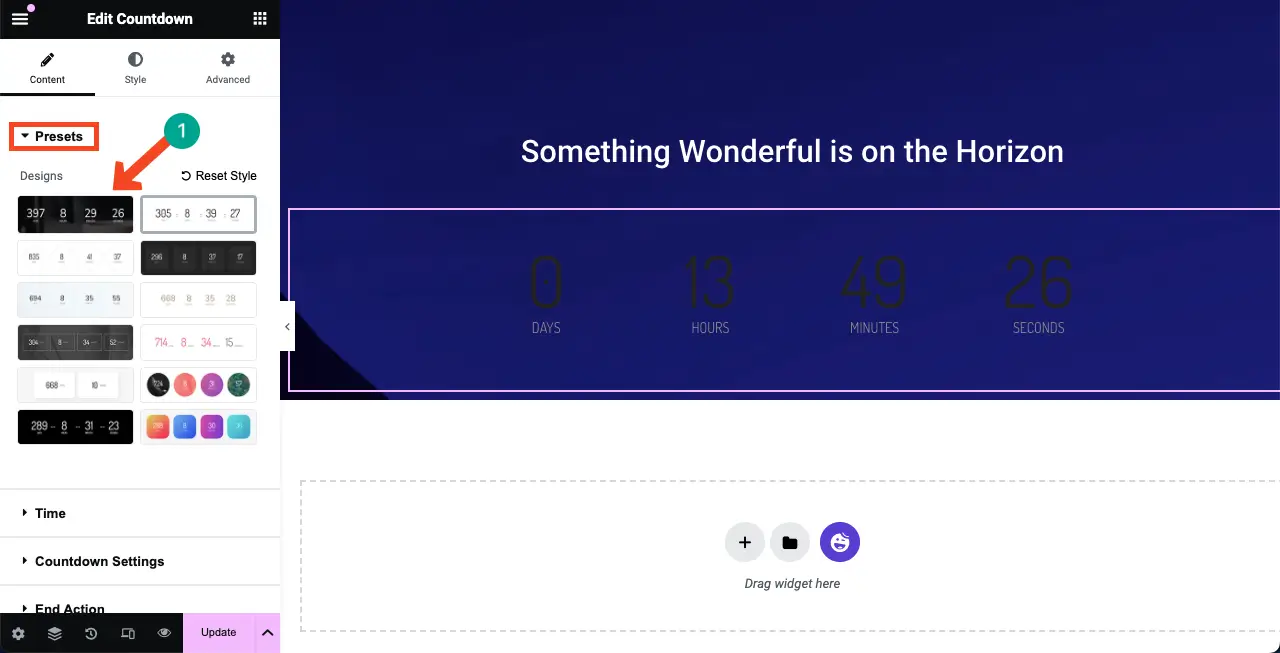
Widżet Odliczanie zawiera kilka szablonów w sekcji Ustawienia wstępne . Możesz wybrać szablon lub dostosować go od podstaw. Wybierzemy jednak szablon dla samouczka.

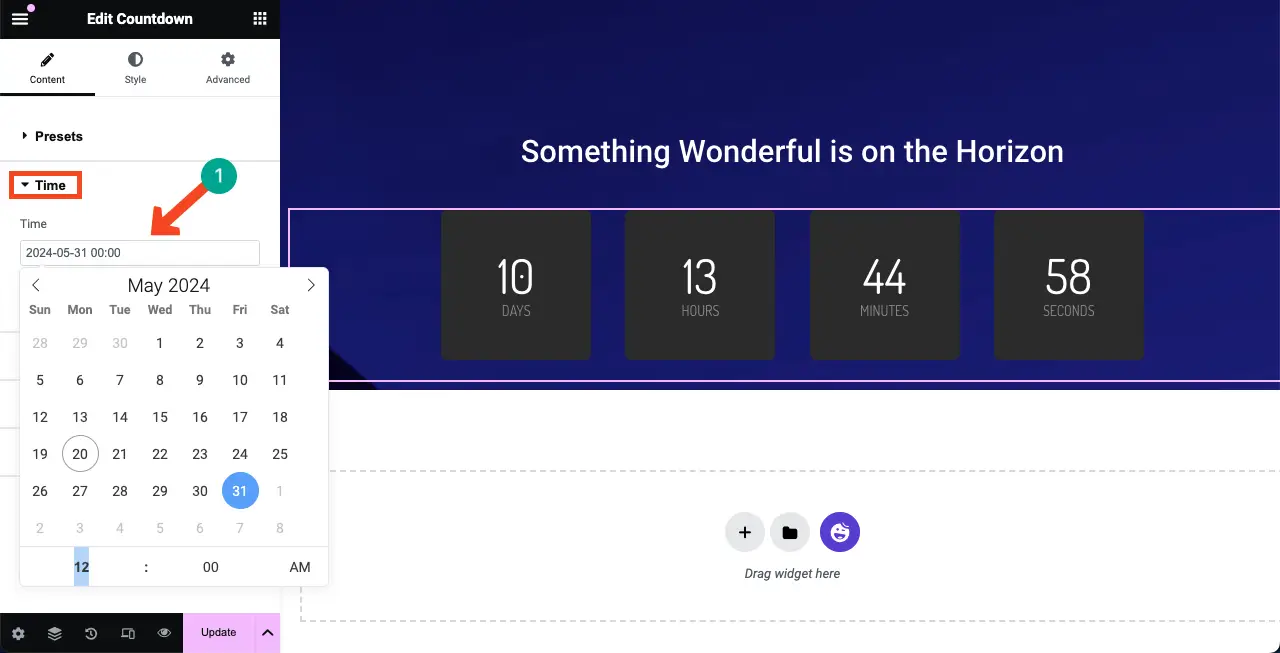
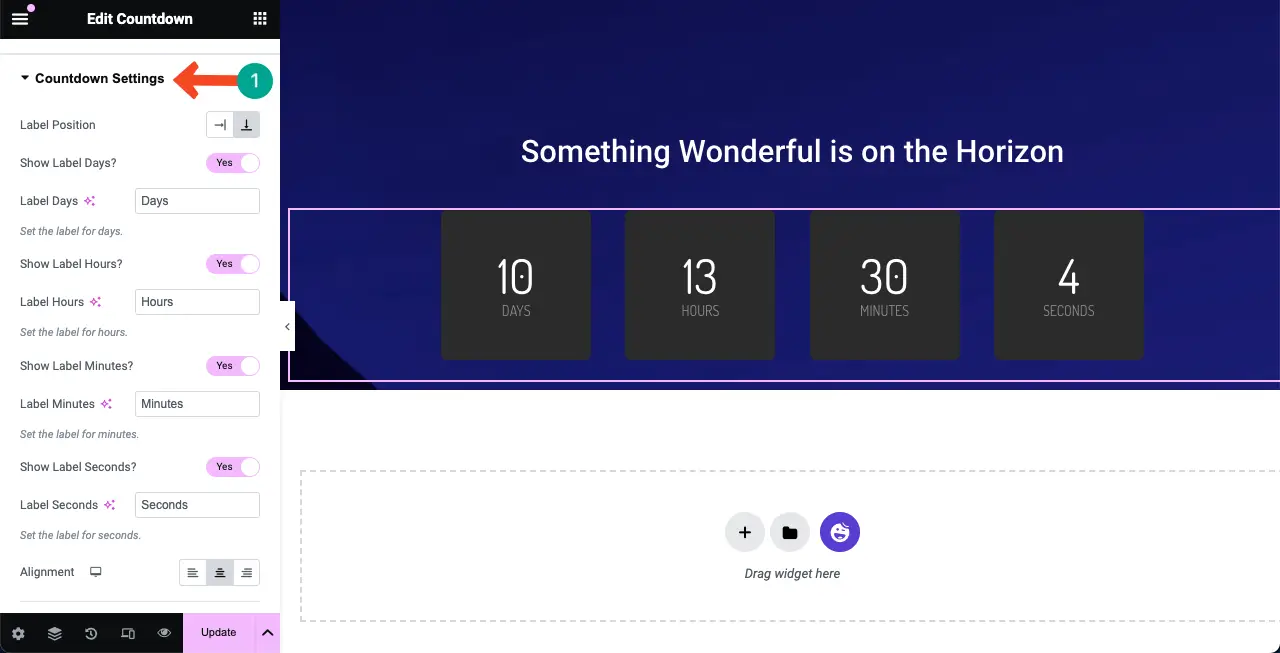
W sekcji Czas możesz ustawić, jak długo ma trwać odliczanie.

W Ustawieniach odliczania możesz zmienić etykiety opcji odliczania i ich wyrównanie .

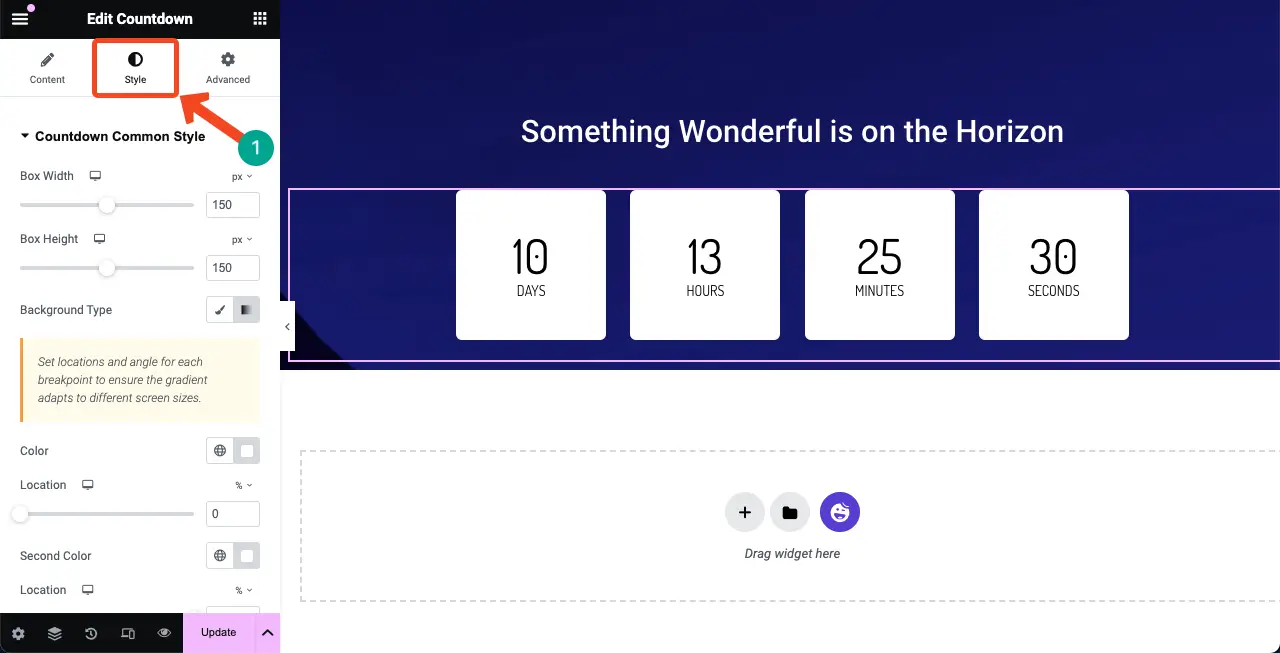
Przejdź do zakładki Styl . Otrzymasz opcje stylizacji widżetu przy użyciu odpowiednich ustawień. Możesz modyfikować kolor widżetu, rozmiar czcionki, dopełnienie, margines i inne parametry.

Krok 06: Dodaj formularz kontaktowy
Dodanie formularza kontaktowego do strony, która będzie dostępna wkrótce, jest kluczowe. Umożliwia gromadzenie identyfikatorów e-mail zainteresowanych odbiorców, którzy chcą być z Tobą na bieżąco. HappyAddons ma integrację z wieloma wtyczkami do tworzenia formularzy, takimi jak Formularz kontaktowy 7, Formularze WP, Formularze Ninja, Formularze Caldera, WeForms itp.
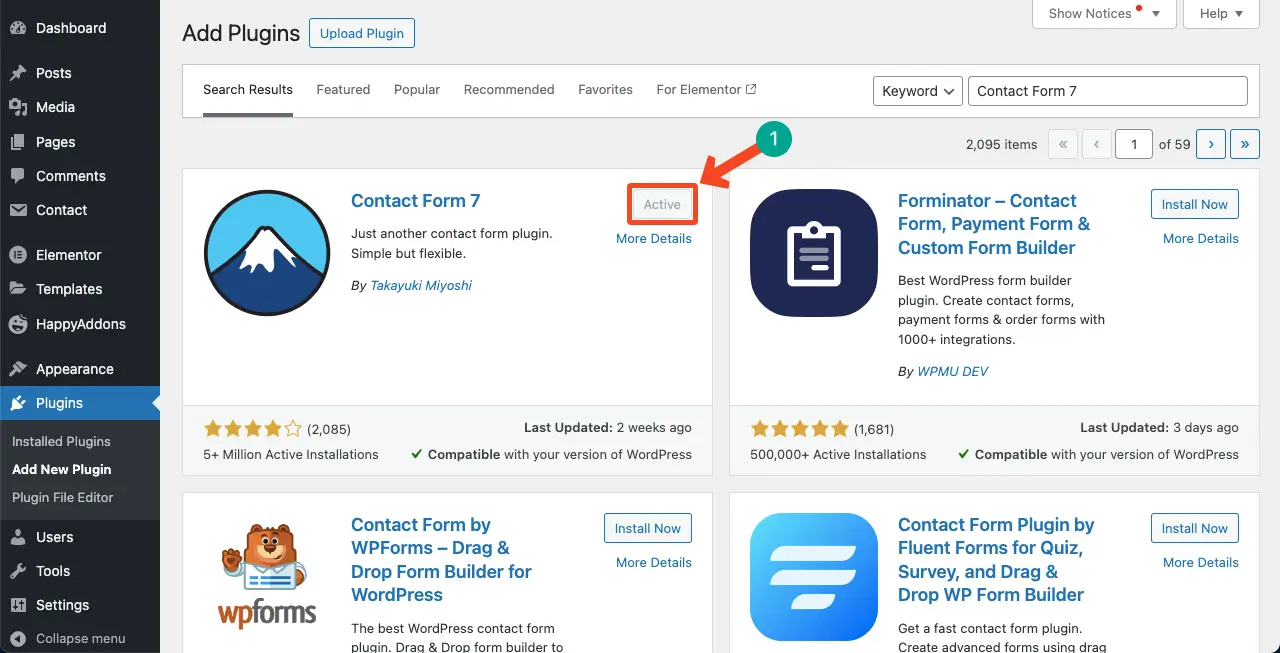
Aby dodać formularz kontaktowy, upewnij się, że masz zainstalowaną wtyczkę formularza w backendzie. Na potrzeby tego samouczka zainstalowaliśmy wtyczkę Contact Form 7. Spójrz na inny najlepszy kontakt WordPress z wtyczek.

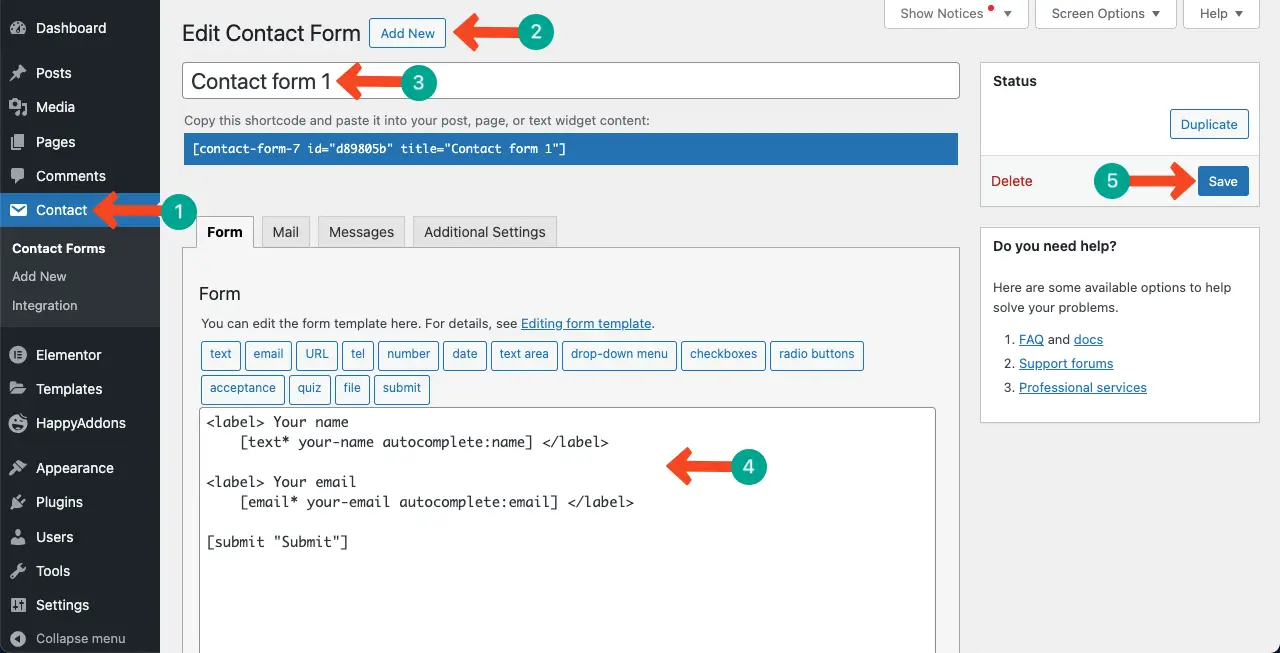
Utwórz formularz kontaktowy za pomocą wtyczki. Widzimy, że go stworzyliśmy i nazwaliśmy go Formularz kontaktowy 1 .

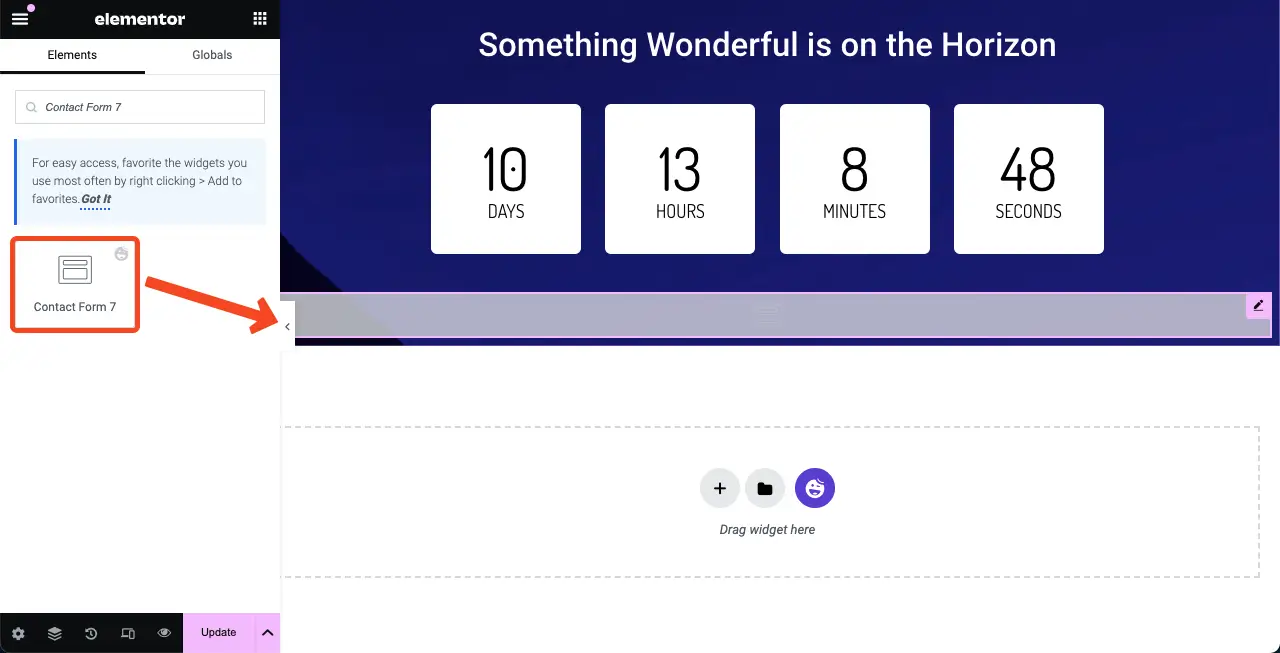
Znajdź i dodaj widżet Formularz kontaktowy 7 do Elementor Canvas

Teraz musisz wybrać formularz kontaktowy, który będzie wyświetlany na canvasie. Przejdź do Treść > Formularz kontaktowy 7 . Wybierz nazwę formularza utworzonego w backendzie. Obejrzyj poniższy film, aby poznać ten proces.
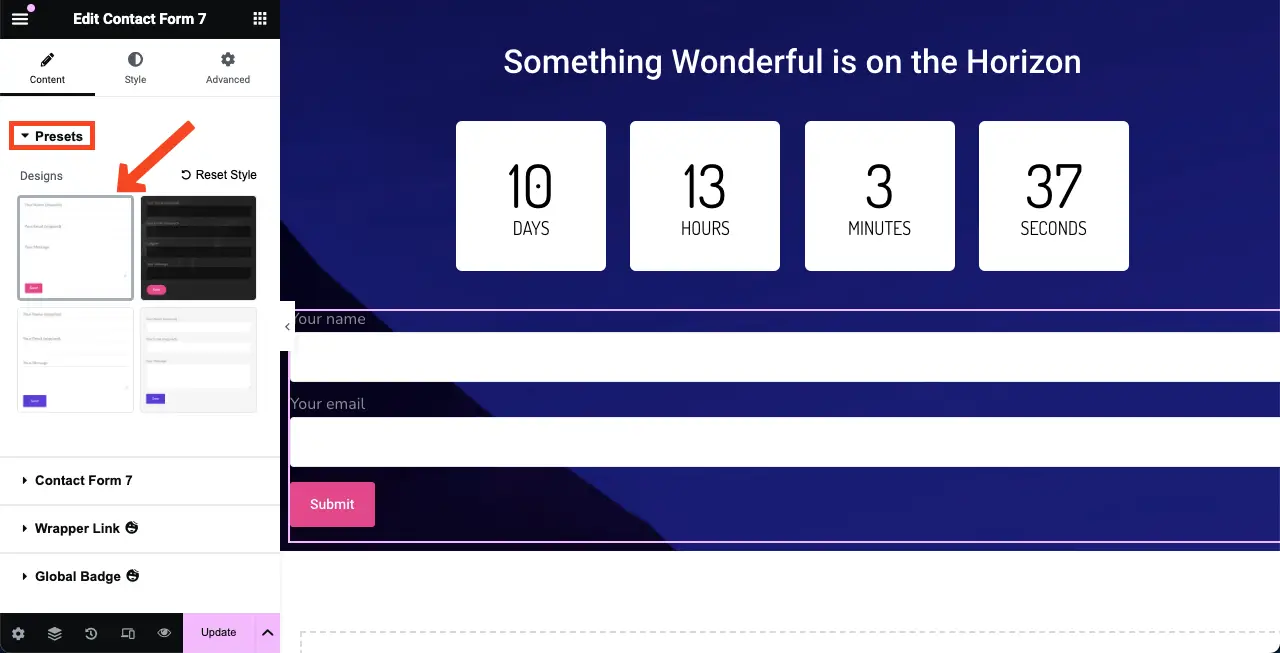
Wybierz szablon formularza kontaktowego, przechodząc do opcji Ustawienia wstępne w zakładce Treść .

# Stylizuj formularz kontaktowy
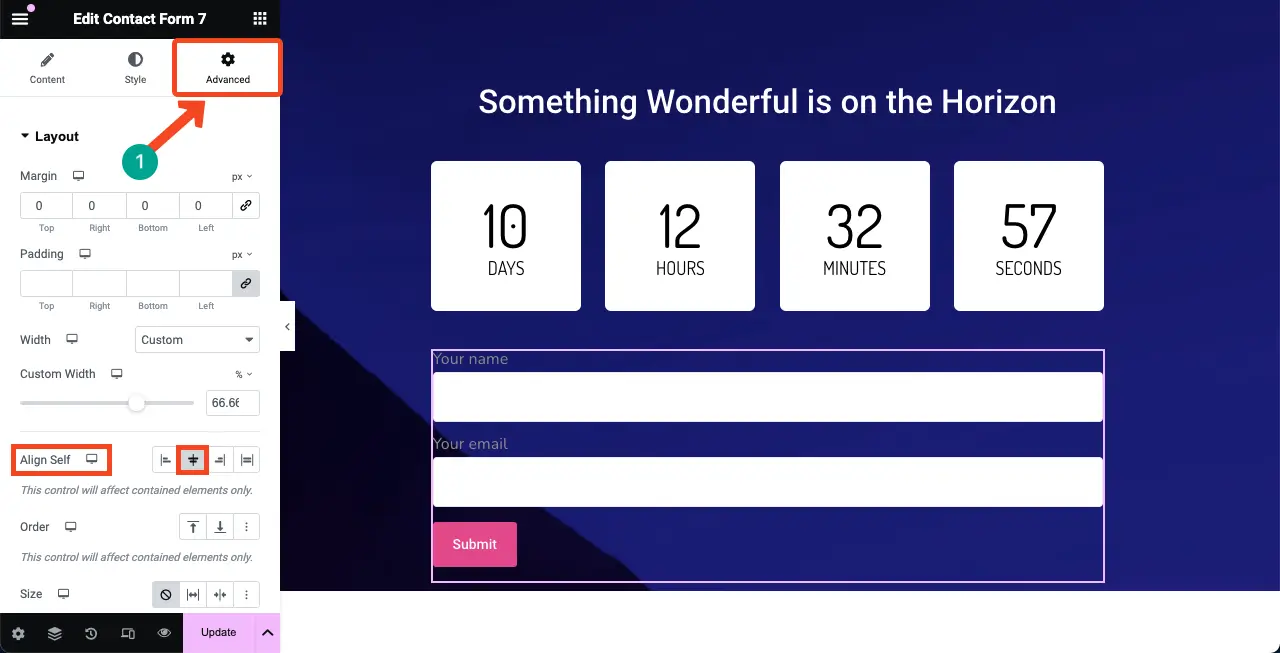
Jak widać formularz kontaktowy jest zbyt szeroki, co nie współgra z designem. Możesz zmniejszyć szerokość formularza, przytrzymując jego prawą krawędź i przeciągając go w lewo.
Przejdź do zakładki Zaawansowane . Pod nim znajdziesz opcję Wyrównaj siebie . Stąd możesz wybrać opcję wyrównania do środka , aby wyświetlić formularz w środkowej części płótna.

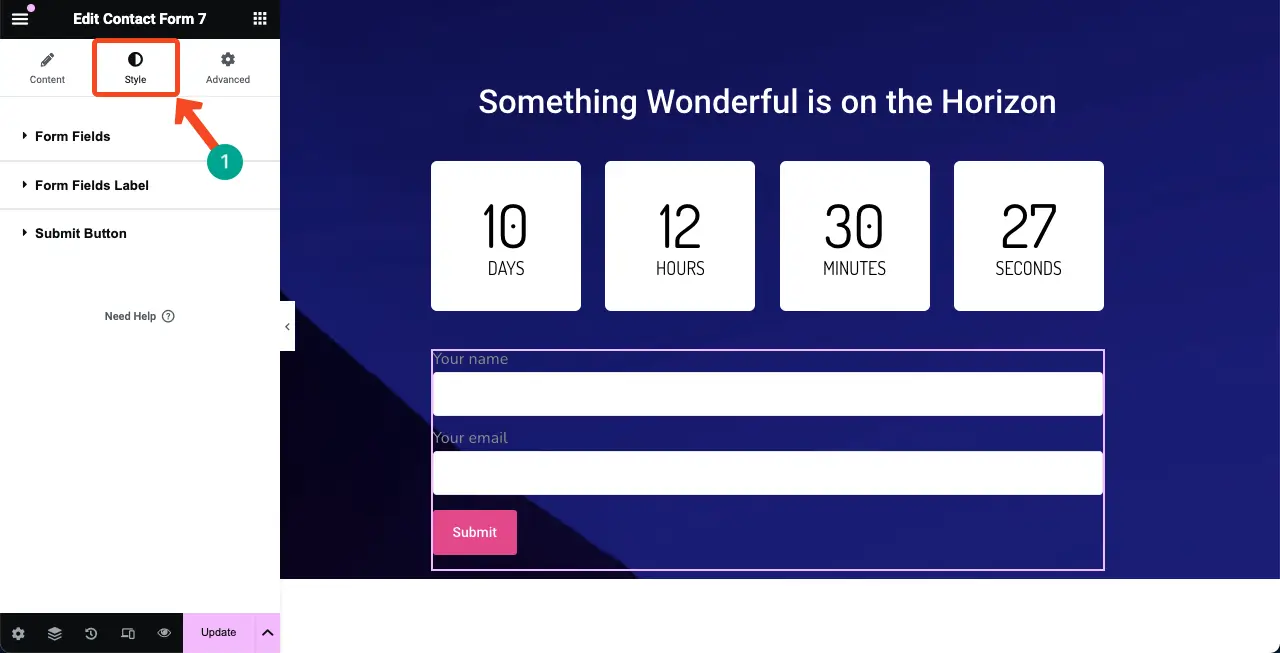
Przejdź do zakładki Styl . Na tej karcie znajdziesz opcje umożliwiające dostosowanie koloru, rozmiaru i wagi etykiety, koloru elementu zastępczego, rozmiaru czcionki i przycisku CTA.
Nie będziemy tutaj wyjaśniać szczegółów. Mamy nadzieję, że możesz to zrobić sam.

Krok 07: Dodaj widżet Spacer na końcu
Dodaj ponownie widżet Spacer, aby utworzyć odstęp pomiędzy dolną linią płótna a główną treścią. Dzięki temu projekt strony, która będzie wkrótce wyglądać będzie dobrze.

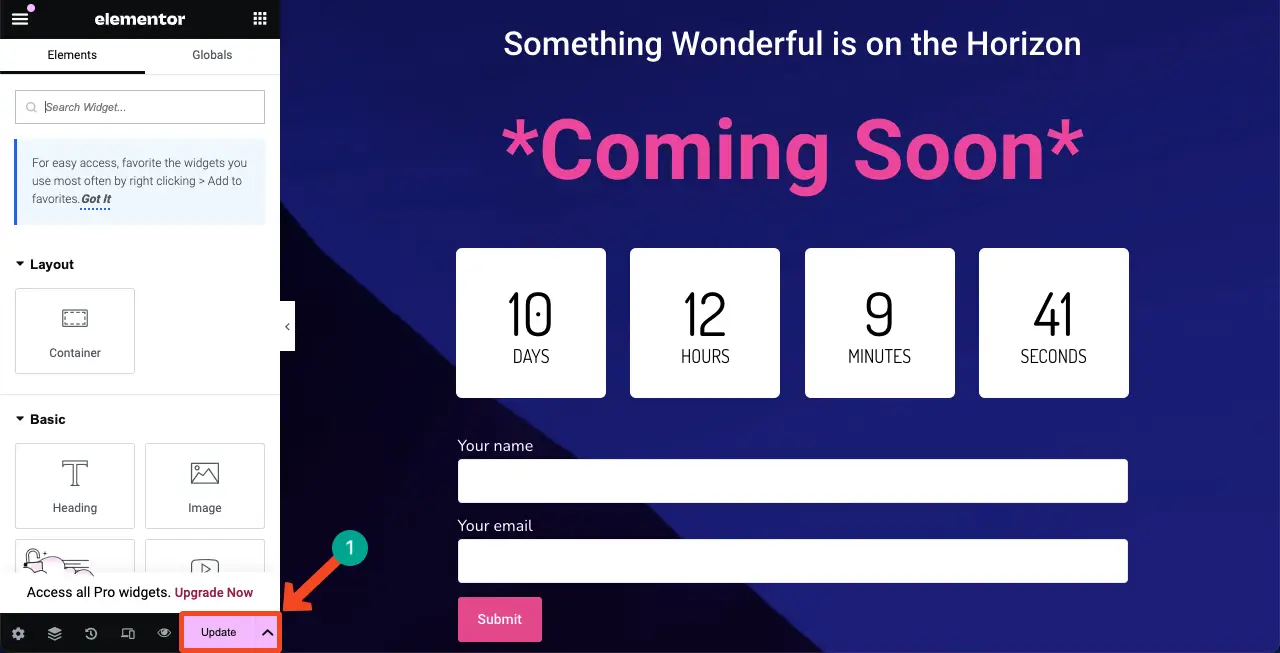
Krok 08: Dodaj tekst „Wkrótce”.
Hej, ponieważ jest to strona, która będzie dostępna wkrótce, musisz umieścić na płótnie informację „Już wkrótce”, aby Twój projekt był bardziej znaczący. Zapomnieliśmy to dodać na początku. Ale nigdy nie jest za późno, aby postąpić właściwie, gdy już to odkryjesz.
Korzystając z widżetu Edytora tekstu , możesz łatwo dodać do obszaru roboczego tekst „Już wkrótce”. Zobacz obrazek poniżej; zrobiliśmy to.

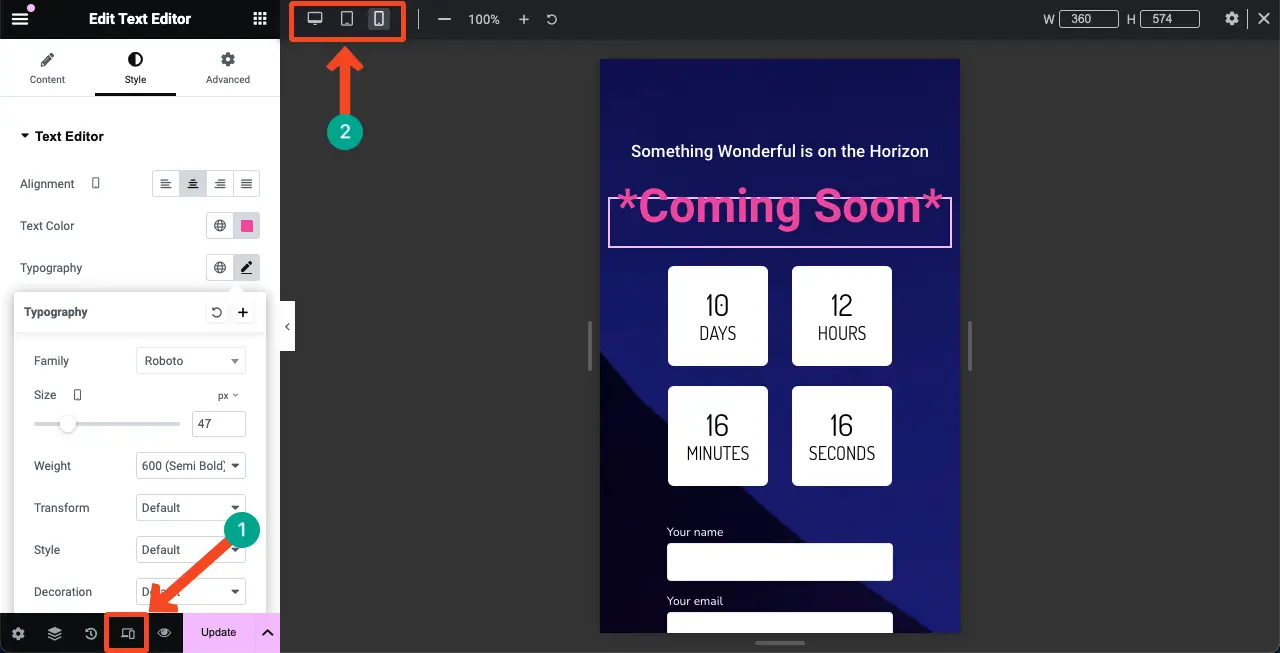
Krok 09: Spraw, aby wkrótce dostępna strona była responsywna na urządzenia mobilne
Ponieważ ekrany urządzeń mobilnych i tabletów są stosunkowo wąskie, należy zmniejszyć rozmiary elementów strony, aby idealnie pasowały do ekranu.
Kliknij opcję Tryb responsywny w stopce panelu Elementora. Otworzy się możliwość przełączania pomiędzy różnymi punktami przerwania w zależności od urządzeń.
Niezależnie od tego, na jakie urządzenie się przełączysz, dostosuj zawartość tak, aby była idealna do rozmiaru ekranu. Dane dotyczące dostosowywania zostaną zapisane dla rozmiaru ekranu tego urządzenia.
Uwaga: nie usuwaj żadnego elementu na żadnym ekranie; będzie ono stosowane w równym stopniu do wszystkich trybów urządzenia.

Sprawdź, jak sprawić, by strona Elementora była responsywna na urządzenia mobilne.
Krok 10: Zapisz projekt
Gdy projekt będzie już gotowy, zapisz go i wszystkie zmiany, klikając przycisk Publikuj lub Aktualizuj na panelu Elementora.
Uwaga: Zapisz stronę pod odpowiednią nazwą, na przykład „Już wkrótce”, aby móc ją później znaleźć w razie potrzeby.

W ten sposób możesz stworzyć wkrótce przygotowaną stronę za pomocą Elementora. Możesz teraz użyć go jako przyszłej strony docelowej lub jako szablonu. Szablon można zaimportować i używać w innych witrynach zbudowanych za pomocą Elementora.
Jak włączyć już wkrótce w Elementorze w WordPress
Jak na razie zaprojektowałeś właśnie stronę „Już wkrótce” w Elementorze. Musisz teraz przeprowadzić nieco większą konfigurację, aby wyświetlić ją na swoim interfejsie użytkownika. Przejdź do panelu WordPress . Przejdź do Elementor > Narzędzia > Tryb konserwacji .
Wybierz opcję Konserwacja z opcji Wybierz tryb .
Na stronie Kto może uzyskać dostęp możesz określić, kto będzie widzieć wkrótce pojawiającą się stronę.
Następnie wybierz stronę, którą utworzyłeś jakiś czas temu, korzystając z opcji Wybierz szablon .
Na końcu kliknij przycisk Zapisz zmiany .
Zobaczysz, że tryb konserwacji został aktywowany, a Twoja strona zostanie wyświetlona w interfejsie użytkownika.
Podsumowanie!
Podsumowując, skonfigurowanie wkrótce strony w Elementorze w WordPressie to fantastyczny sposób na utrzymanie zaangażowania odbiorców podczas finalizowania witryny. Dzięki Elementorowi możesz łatwo stworzyć stronę, zachowując jednocześnie jej atrakcyjność i funkcjonalność.
Chociaż dodanie formularza kontaktowego nie jest obowiązkowe, zalecamy uzupełnienie strony poprzez dodanie formularza kontaktowego z solidną wtyczką, dzięki czemu nigdy nie przegapisz potencjalnego klienta. Jeśli kiedykolwiek napotkasz jakiś problem, po prostu wpisz go w polu komentarza lub wyślij do naszego wsparcia za pośrednictwem naszego czatu.
