Jak łatwo utworzyć formularz wyskakujący WordPress (krok po kroku)
Opublikowany: 2020-03-02Czy chcesz dodać formularz kontaktowy do wyskakującego okienka w swojej witrynie WordPress?
Korzystając z wyskakującego formularza WordPress, możesz uzyskać znacznie więcej potencjalnych klientów i klientów, jeszcze bardziej ułatwiając kontakt z Tobą online. W tym artykule pokażemy, jak łatwo utworzyć wyskakujący formularz WordPress dla swojej witryny.
Dlaczego warto korzystać z wyskakującego formularza WordPress?
To sprytny pomysł dla właścicieli małych firm, aby umieścić formularze kontaktowe nie tylko na stronie Skontaktuj się z nami, ale także w wyskakującym okienku WordPress. Dzieje się tak, ponieważ możesz dać swoim czytelnikom szybki sposób na dotarcie do Ciebie bez opuszczania strony, na której się znajdują.
Dodatkowo możesz również użyć wyskakującego formularza WordPress do:
- Feedback — Zbierz informacje zwrotne, prosząc o komentarze lub nawet tworząc ankietę.
- Informacje kontaktowe — Uzyskaj więcej informacji o swoich czytelnikach, uzyskując ich dane kontaktowe i dane osobowe.
- Subskrypcja — Zbuduj swoją listę biuletynów e-mail, ułatwiając subskrypcję za pomocą kliknięcia łącza.
Teraz, gdy już wiesz, dlaczego chcesz korzystać z wyskakującego formularza WordPress, przejdźmy do dokładnego opisu tego, jak go utworzyć!
Jak utworzyć formularz wyskakujący WordPress?
Jeśli zadajesz sobie pytanie, jak utworzyć wyskakujący formularz w WordPressie, mamy dla Ciebie rozwiązanie. Sprawdź ten przewodnik krok po kroku, jak utworzyć wyskakujący formularz WordPress.
Jeśli wolisz pisemne instrukcje, możesz przeczytać poniżej:
Krok 1: Zainstaluj potrzebne wtyczki WordPress
Aby rozpocząć, musisz zainstalować i aktywować 2 wtyczki.
Najpierw potrzebujesz Kreatora wyskakujących okienek. Zastanawiasz się, czy kreator wyskakujących okienek jest darmowy? Tak, możesz użyć darmowej wersji tego samouczka i WPForms.
Kliknij niebieski przycisk pobierania i sprawdź, jak zainstalować wtyczkę w WordPressie.

Następnie będziesz potrzebować wtyczki WPForms. Oto prosty przewodnik, jak zainstalować wtyczkę WPForms.
Krok 2: Utwórz prosty formularz kontaktowy
Następnie będziesz chciał utworzyć formularz, który chcesz umieścić w wyskakującym formularzu WordPress. Jeśli masz już utworzony formularz kontaktowy, możesz pominąć ten krok.
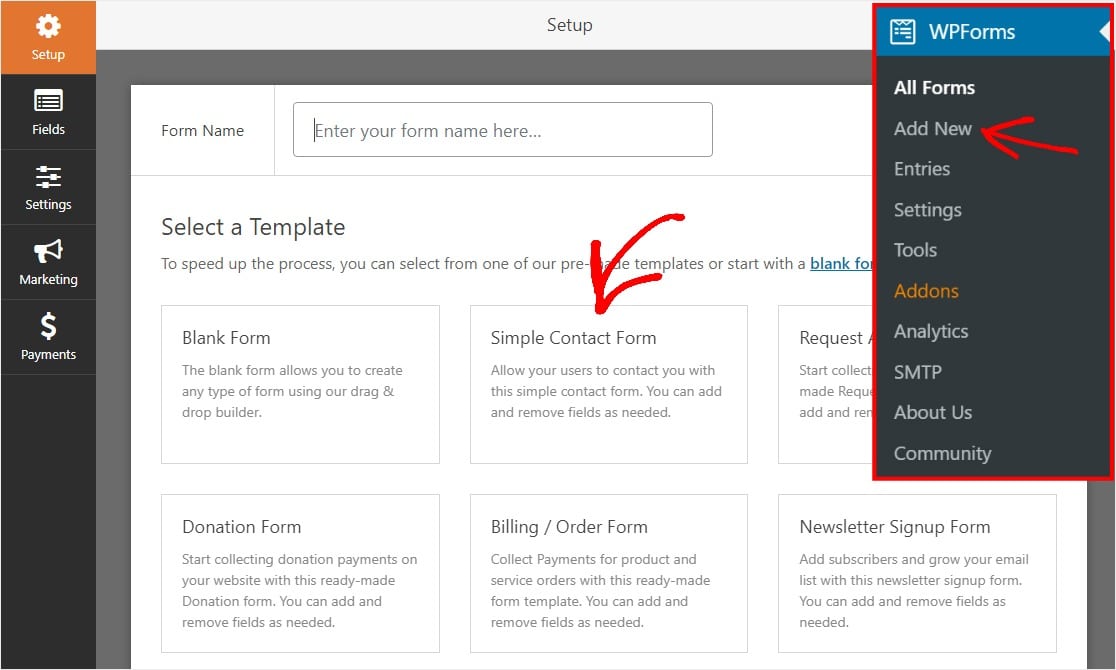
Aby utworzyć formularz, przejdź do WPForms »Dodaj nowy i wybierz szablon. W tym przykładzie użyjemy prostego formularza kontaktowego. Dobrym pomysłem jest zachowanie prostoty dzięki wyskakującym formularzom WordPress, aby zmaksymalizować współczynniki konwersji formularzy.

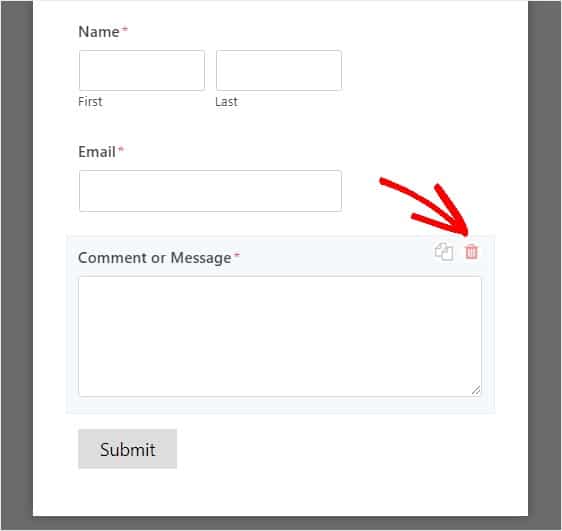
Po załadowaniu formularza będzie miał wszystko, czego potrzebujesz, aby rozpocząć, w tym:
- Imię
- Nazwisko
- Komentarz
Możesz przeciągnąć i upuścić dowolne dodatkowe pola z lewej strony do okna podglądu. Możesz również usunąć pole, klikając je i wybierając czerwoną ikonę kosza, która pojawia się po prawej stronie.

Po zakończeniu tworzenia formularza musisz kliknąć przycisk Zapisz, aby zapisać zmiany. Twój formularz kontaktowy jest gotowy do pracy!
A teraz, gdy mamy gotowy formularz, przejdźmy do następnego kroku i stwórzmy popup w WordPressie.
Krok 3: Utwórz wyskakujące okienko w kreatorze wyskakujących okienek
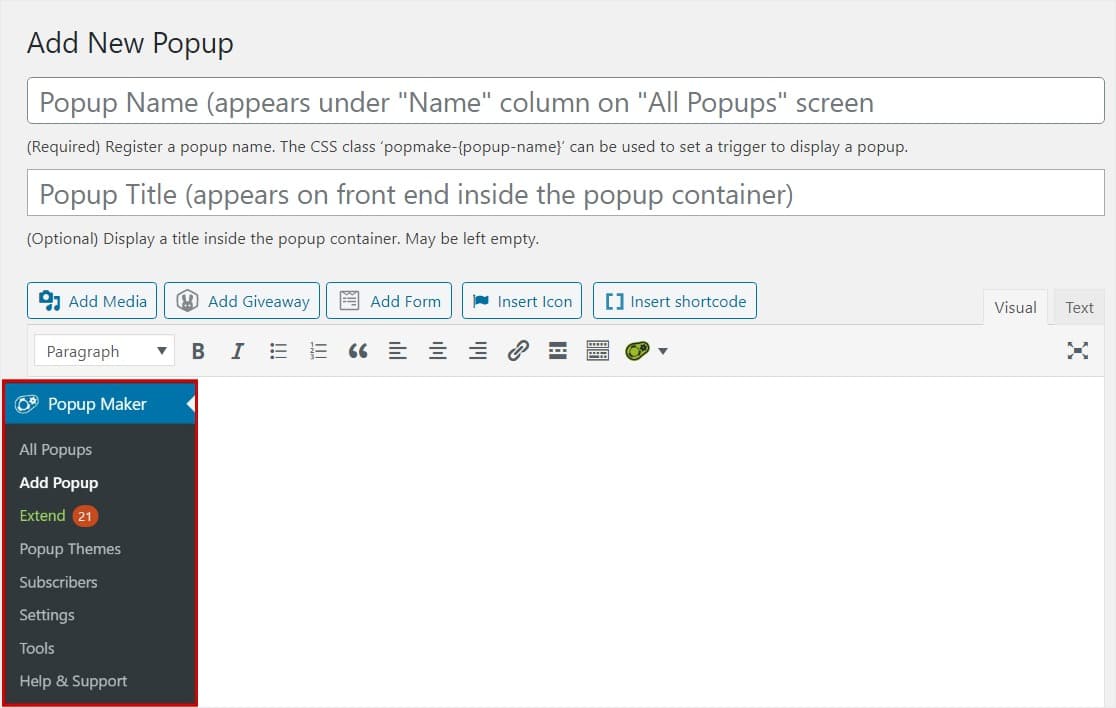
Świetnie, twoje wtyczki są zainstalowane i aktywowane. Następnie przejdziemy do wtyczki Popup Maker, aby utworzyć wyskakujące okienko. Ta bezpłatna wtyczka WordPress umożliwia łatwe tworzenie wyskakujących okienek od zera.
Przejdź do pulpitu WordPress i przejdź do Kreatora wyskakujących okienek » Dodaj wyskakujące okienko , a zobaczysz ekran edycji wyskakującego okienka.

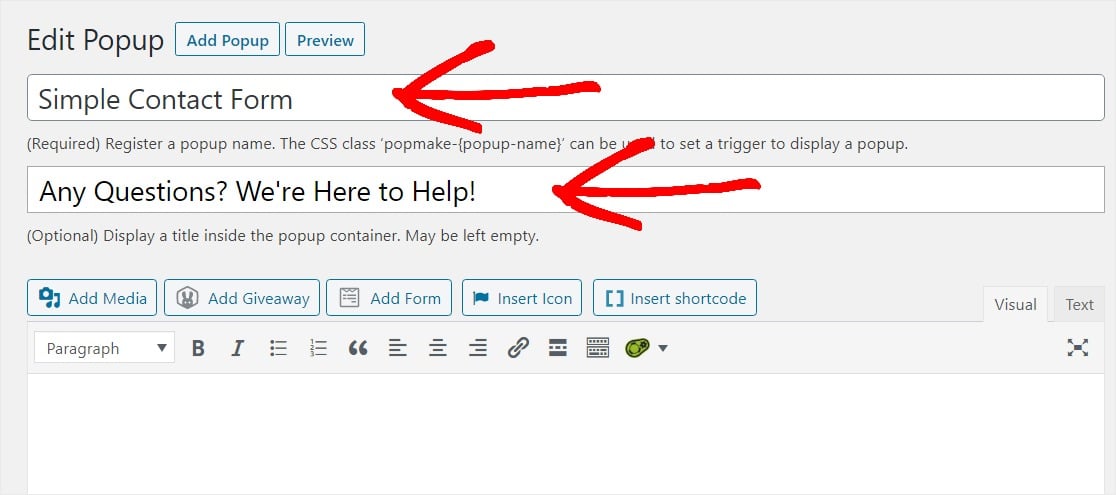
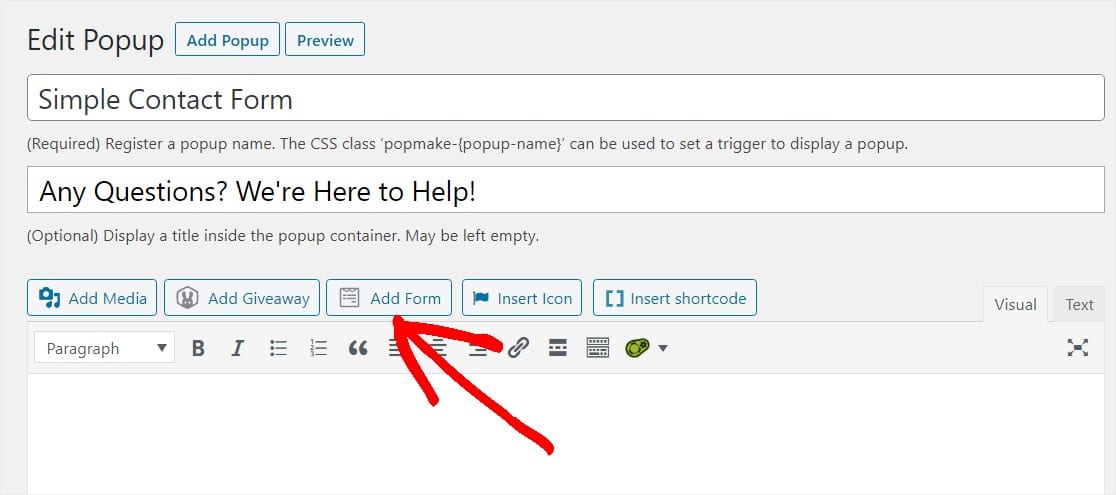
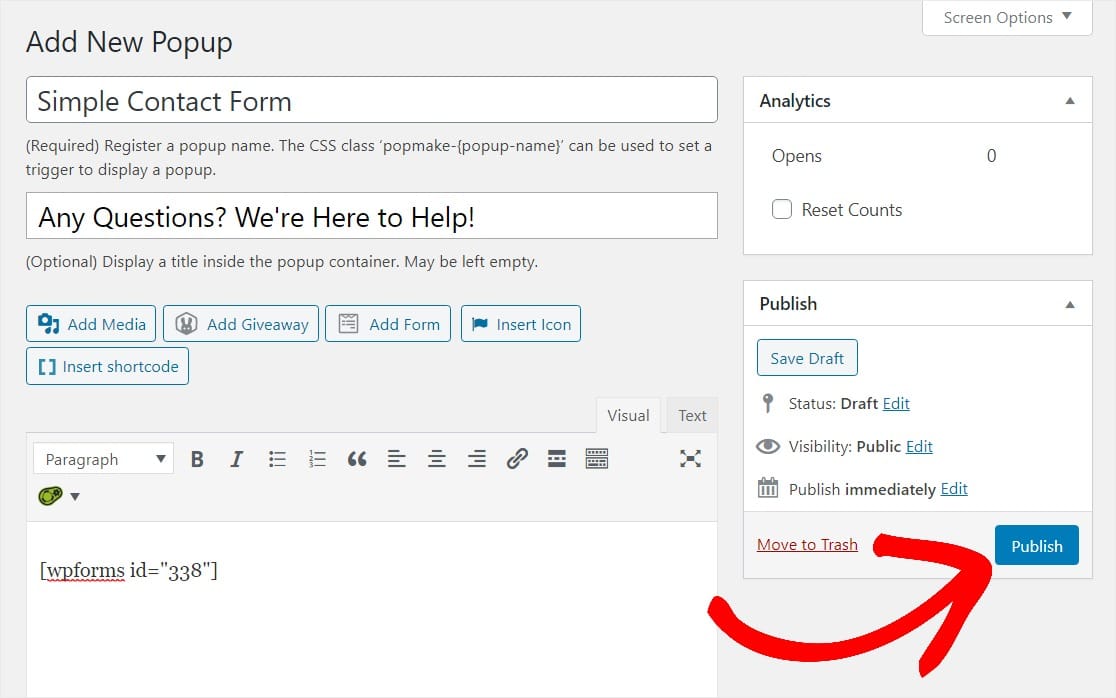
Na tym ekranie będziesz chciał wprowadzić nazwę wyskakującego okienka. Dodatkowo możesz również wprowadzić opcjonalny wyświetlany tytuł, tak jak w tym przykładzie. Twoi goście będą mogli zobaczyć ten opcjonalny wyświetlany tytuł.

A teraz nadszedł czas, aby wstawić formularz do wyskakującego okienka. Kliknij przycisk Dodaj formularz, aby wybrać formularz.

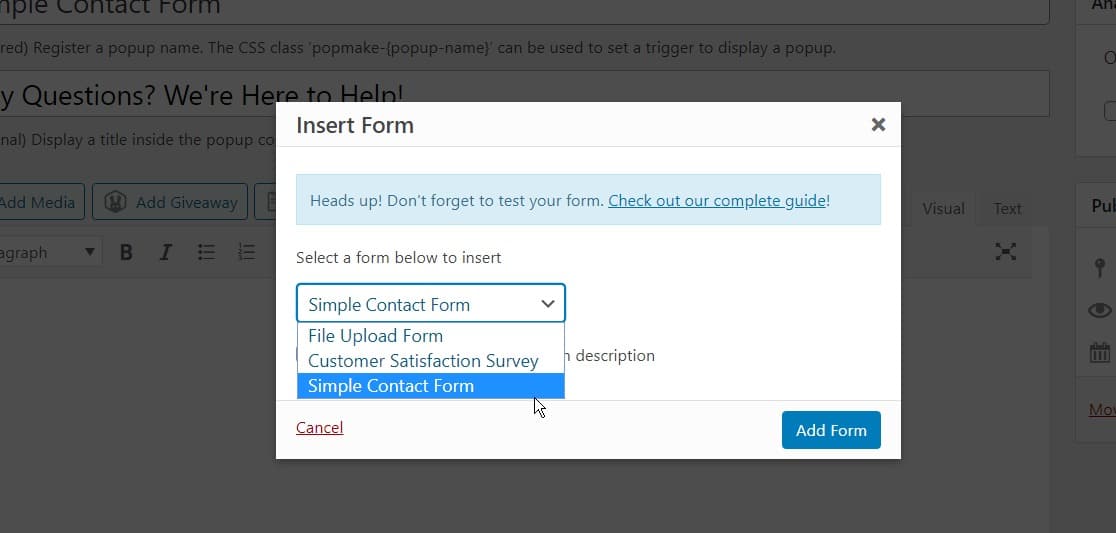
Pojawi się ekran Wstaw formularz. Tutaj możesz wybrać formularz, który chcesz wstawić do tego wyskakującego okienka, wybierając go z menu rozwijanego.


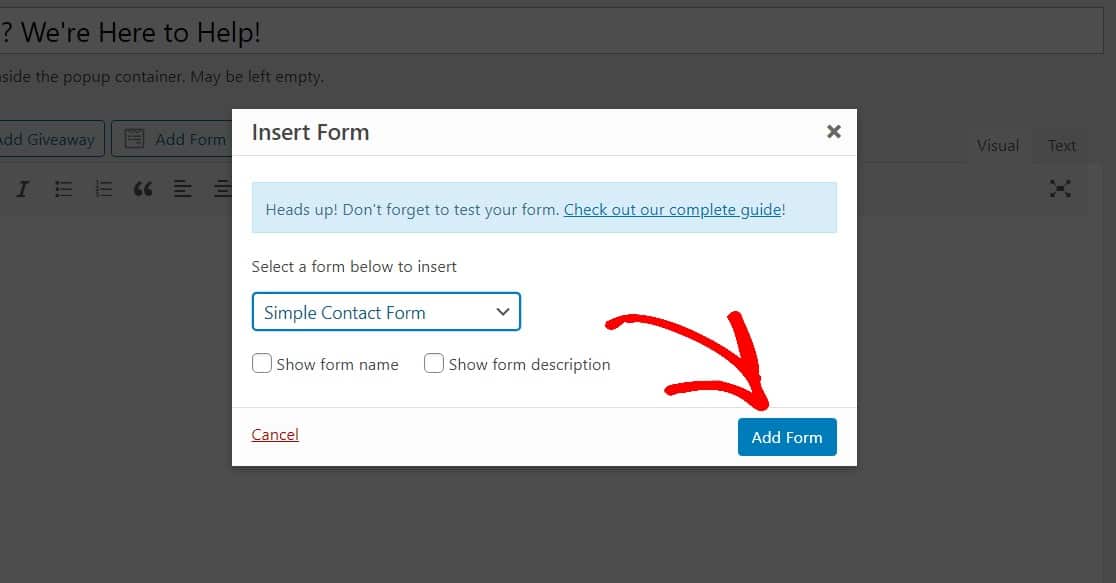
Po wybraniu formularza kliknij niebieski przycisk Dodaj formularz , aby dodać go do wyskakującego okienka.

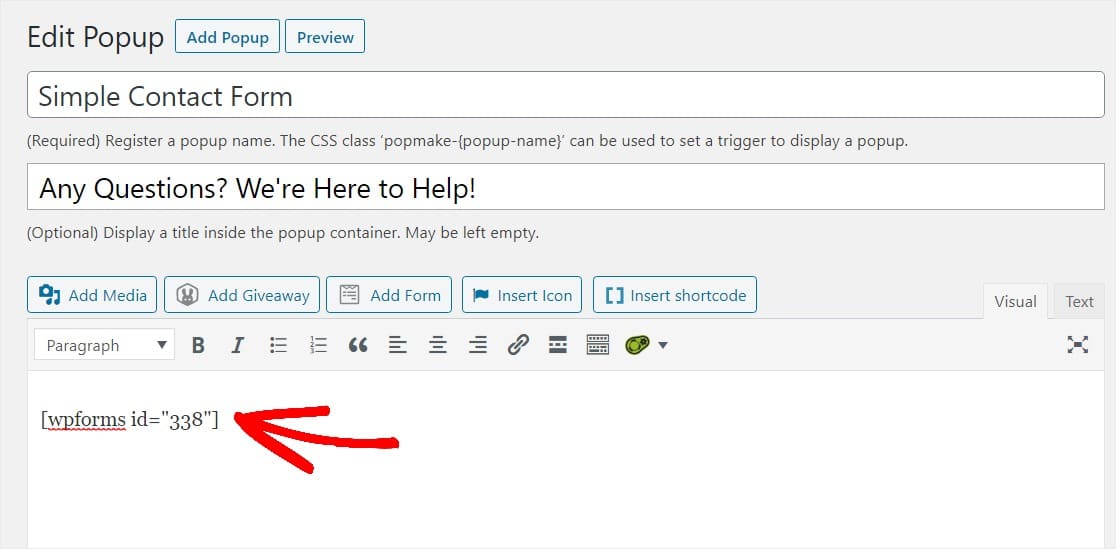
Zobaczysz unikalny krótki kod, który mówi temu wyskakującemu okienku, którego formularza użyć.

Dobra robota. Dostosujmy kilka ustawień wyskakujących okienek, przewijając w dół i zaczynając od wyzwalaczy.
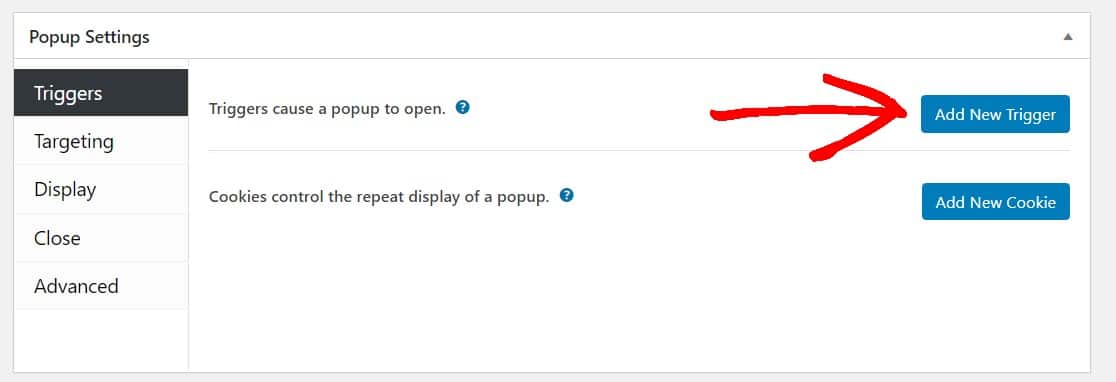
Wyzwalacze informują wyskakujące okienko, kiedy należy otworzyć. Kliknij niebieski przycisk Dodaj nowy wyzwalacz .

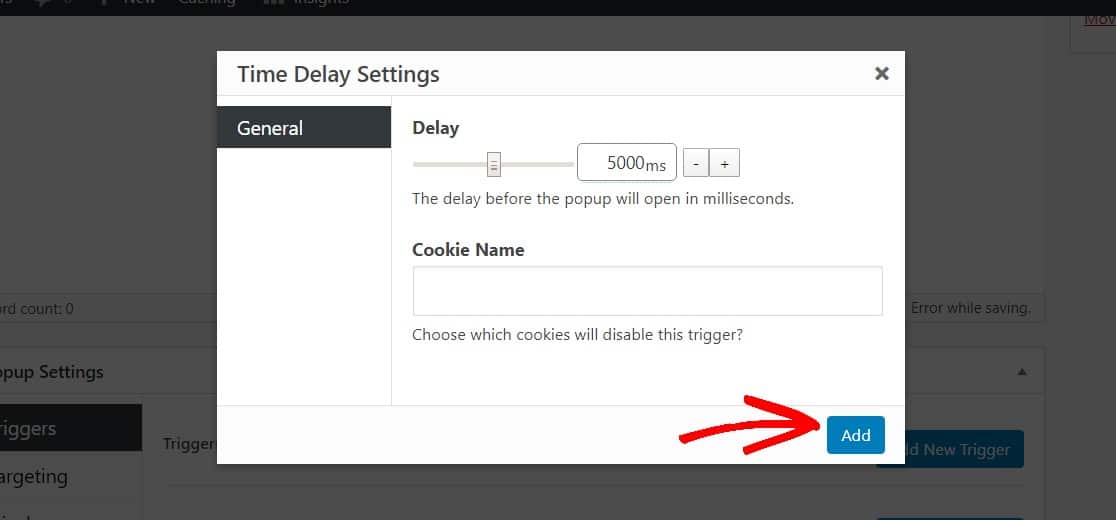
W wyświetlonym oknie opcji wyzwalacza otwórz listę rozwijaną i wybierz opcję Opóźnienie czasowe/Automatyczne otwieranie . Spowoduje to otwarcie wyskakującego okienka po tym, jak odwiedzający witrynę będą na niej przez określony czas.
Możesz ustawić czas na dowolny sposób, ale sugerujemy rozpoczęcie od 5 sekund (5 000 milisekund). Kiedy będziesz gotowy, kliknij przycisk Dodaj , aby kontynuować.

Domyślnie to wyskakujące okienko będzie wyświetlane na każdej stronie Twojej witryny WordPress i dla wszystkich na wszystkich urządzeniach. Możesz dostosować te ustawienia, aby kierować reklamy na określone osoby, urządzenia, miejsca (takie jak post lub strona) i nie tylko w obszarze Kierowanie. W rzeczywistości, aby uzyskać bardziej zaawansowane ustawienia, zapoznaj się z dokumentacją Kreatora wyskakujących okienek.
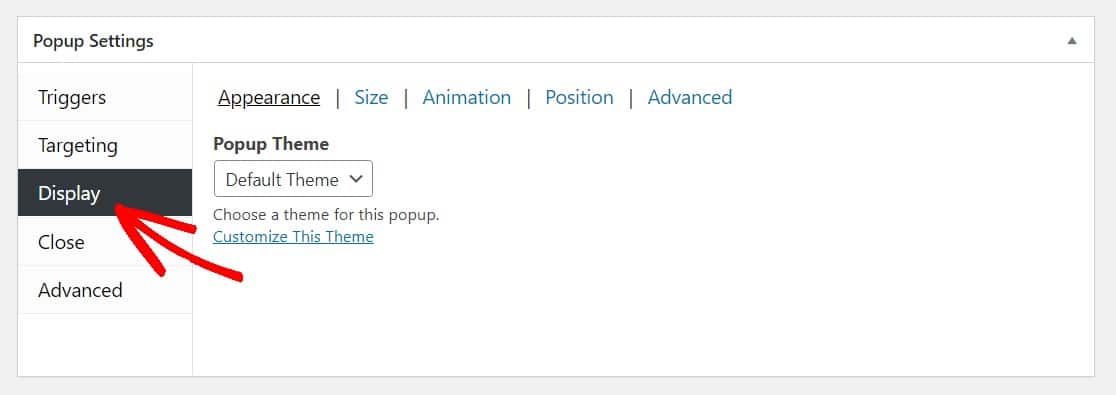
Następnie uatrakcyjnijmy wygląd wyskakującego okienka, klikając opcję Wyświetl w ustawieniach wyskakujących okienek.

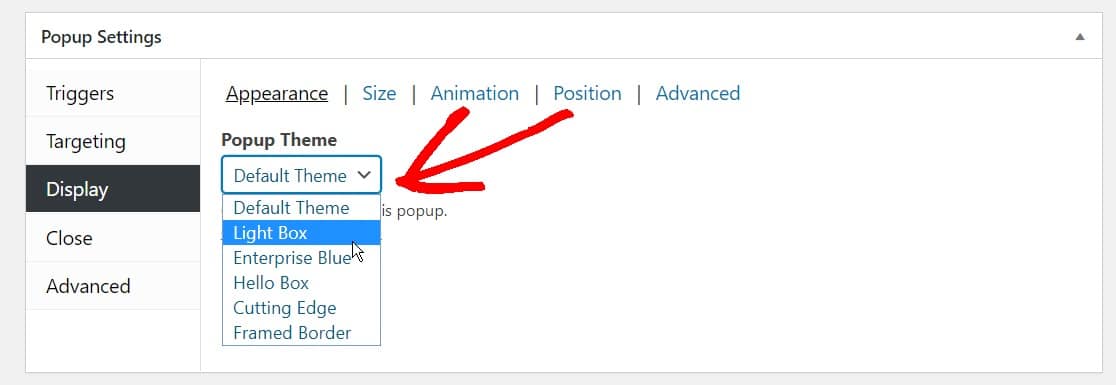
Z menu rozwijanego Motyw wyskakujący wybierz motyw dla wyskakującego okienka.
Możesz wybrać dowolny motyw wyskakujący. W tym przykładzie wybieramy popularny styl Light Box.

Teraz dostosuj dowolne inne ustawienia, a kiedy będziesz gotowy, opublikujmy Twój formularz.
Przewiń stronę do góry i kliknij przycisk Opublikuj , aby uaktywnić formularz wyskakujący WordPress.

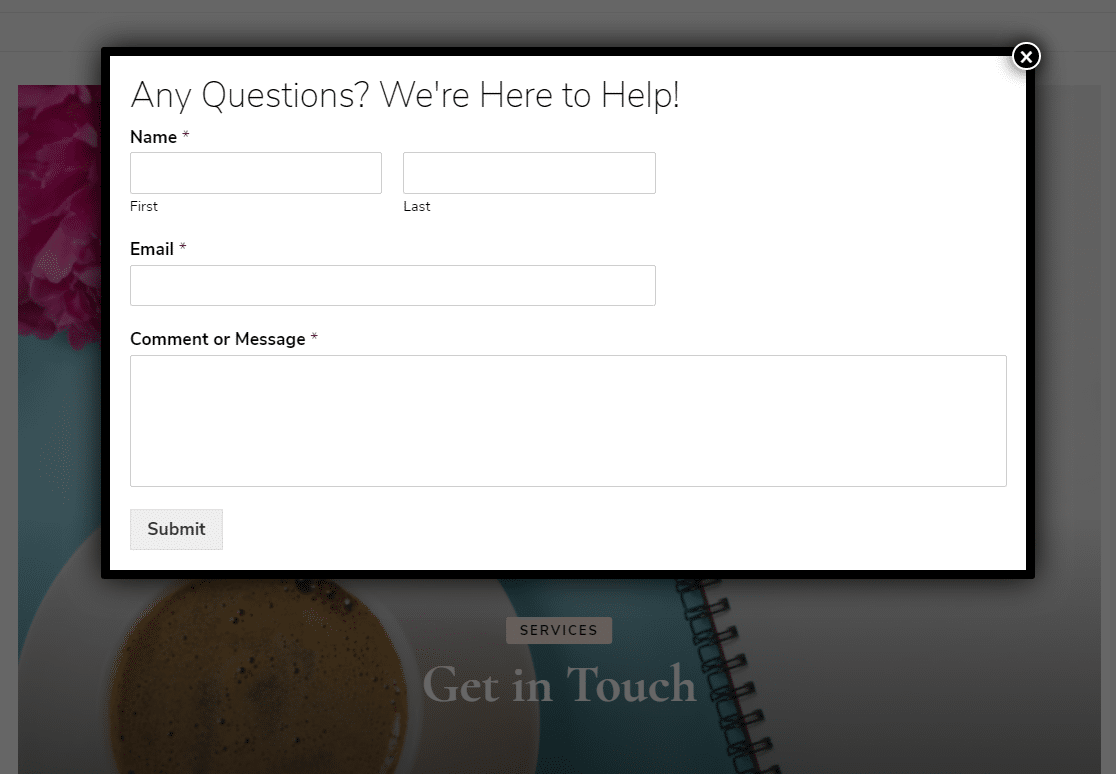
I masz to! Możesz teraz wyświetlić podgląd wyskakującego formularza WordPress, aby upewnić się, że wygląda dokładnie tak, jak chcesz, i odpowiednio dostosować ustawienia.

Aby uzyskać więcej wyskakujących okienek formularza kontaktowego, możesz powtórzyć ten proces i dostosować ustawienia i reguły wyświetlania, aby pojawiały się w różnych postach lub stronach itp. Możesz też wykazać się kreatywnością i utworzyć wyskakującą ankietę WordPress.
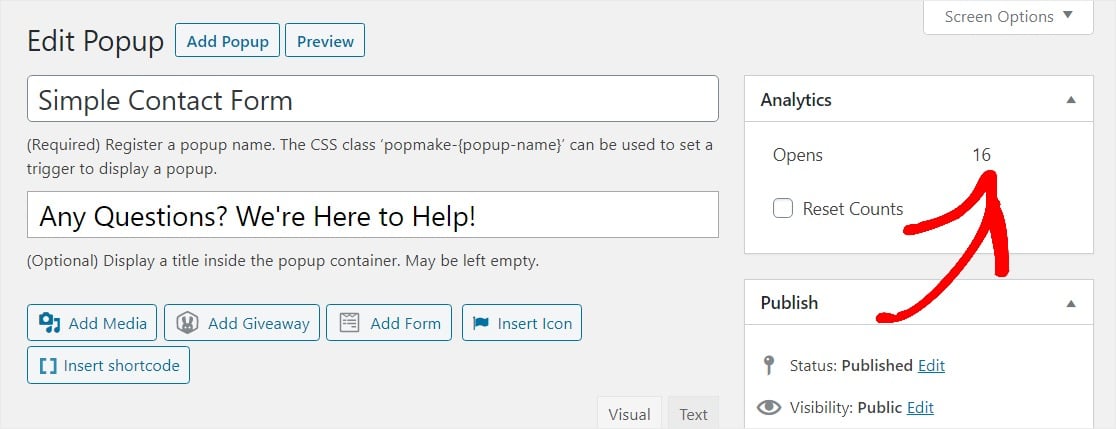
Wróć do strony edycji, aby mieć oko na Analytics, jeśli chcesz wiedzieć, ile osób obejrzało Twój wyskakujący formularz WordPress.

Ponadto, jeśli masz skonfigurowaną usługę Google Analytics w swojej witrynie, możesz śledzić Kreatora wyskakujących okienek za pomocą niestandardowego śledzenia zdarzeń.
I nie zapominaj, że możesz skonfigurować wyskakujący formularz WordPress, aby łączył się bezpośrednio z usługą marketingu e-mailowego, aby jeszcze bardziej ułatwić organizowanie i automatyczne kontaktowanie się z nowymi kontaktami.
Na zakończenie
W porządku, wszystko gotowe. Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się tworzyć wyskakujące okienko formularza kontaktowego WordPress w WordPress.
Możesz również zapoznać się z naszym przewodnikiem na temat dodawania formularza kontaktowego w suwaku lub tymi wskazówkami, gdzie umieścić formularz kontaktowy dla jeszcze większej liczby potencjalnych klientów.
A jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
