Jak utworzyć wyskakujące okienko z kuponem w WordPress (krok po kroku)
Opublikowany: 2022-10-07Czy chcesz utworzyć wyskakujące okienko kuponu na swojej stronie WordPress?
Wyskakujące okienka z kuponami to świetny sposób na przekształcenie odwiedzających Twoją witrynę w płacących klientów. Istnieje kilka różnych sposobów tworzenia i wyświetlania wyskakujących okienek z kuponami. Jednak pokazanie kuponu we właściwym czasie ma ogromny wpływ na konwersję porzucających odwiedzających w klientów.
W tym artykule przyjrzymy się, jak dodać wyskakujące okienko kuponu do witryny WordPress lub WooCommerce.

Dlaczego warto oferować odwiedzającym kupon?
Często nowi właściciele firm obawiają się, że kupony pochłoną ich zyski. Jednak właściciele firm o ugruntowanej pozycji wiedzą, że oferowanie rabatów to potężny sposób na skłonienie odwiedzających do podjęcia decyzji zamiast siedzenia na płocie.
Oferowanie kodów kuponów pomaga odzyskać sprzedaż porzuconych koszyków, przekształcić odwiedzających w klientów i zwiększyć sprzedaż.
Większość platform eCommerce, takich jak WooCommerce, umożliwia łatwe tworzenie kodów kuponów. Jednak udostępnianie tych kodów kuponów klientom robi różnicę.
Dlatego w tym artykule przedstawimy dwa różne sposoby udostępniania kuponów Twoim odwiedzającym. Obejmują one wyskakujące okienko wyjścia kuponu i opcję zakręcenia kołem kuponu.
Przyjrzyjmy się, jak utworzyć wyskakujące okienko kuponu w WordPress lub WooCommerce.
Jak utworzyć wyskakujące okienko z kuponem w WordPress
Najlepszym sposobem na utworzenie wyskakującego okienka z kuponem jest użycie OptinMonster. Jest to najlepsza na rynku wtyczka wyskakująca WordPress i oprogramowanie do generowania leadów.
Najpierw musisz odwiedzić stronę OptinMonster, aby utworzyć konto. Po prostu kliknij przycisk „Pobierz OptinMonster teraz”, aby rozpocząć.

Będziesz potrzebować co najmniej planu wzrostu, ponieważ obejmuje on kampanie z kołem kuponów i zaawansowane reguły kierowania dla wyskakujących okienek.
Następnie musisz zainstalować i aktywować wtyczkę OptinMonster na swojej stronie WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka działa jako łącznik między kontem OptinMonster a witryną WordPress.
Po aktywacji wtyczki zobaczysz kreatora instalacji OptinMonster. Śmiało i kliknij przycisk „Połącz swoje istniejące konto”.

Otworzy się nowe okno, w którym musisz połączyć swoją witrynę WordPress z OptinMonster.
Po prostu kliknij przycisk „Połącz z WordPress”, aby kontynuować.

Możesz także połączyć swój sklep WooCommerce z OptinMonster. Tylko upewnij się, że masz skonfigurowany sklep eCommerce w WordPress.
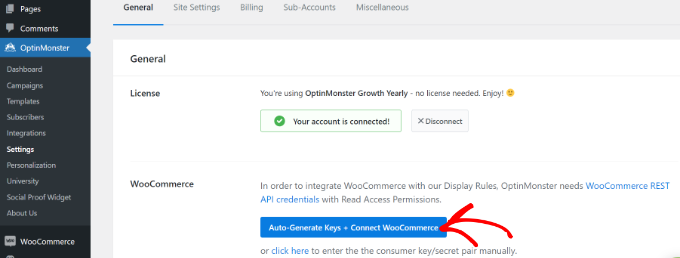
Najpierw musisz przejść do OptinMonster »Ustawienia z panelu administracyjnego WordPress.
Następnie przejdź do zakładki „Ogólne” i kliknij przycisk „Automatycznie generuj klucze + połącz WooCommerce”.

WooCommerce będzie teraz automatycznie generować klucze i łączyć się z Twoim kontem OptinMonster.
Teraz jesteś gotowy do stworzenia swojej pierwszej kampanii wyskakującej z kuponami.
Tworzenie wyskakującej kampanii z kuponami
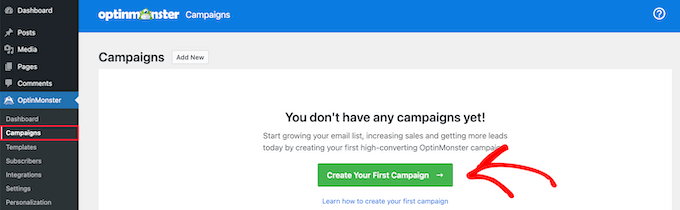
Aby utworzyć kampanię, możesz przejść do OptinMonster » Kampanie z pulpitu WordPress, a następnie kliknąć przycisk „Utwórz swoją pierwszą kampanię”.

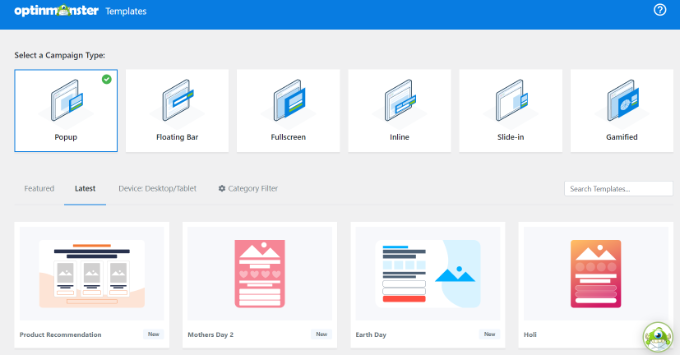
Na następnym ekranie OptinMonster pokaże różne typy i szablony kampanii.
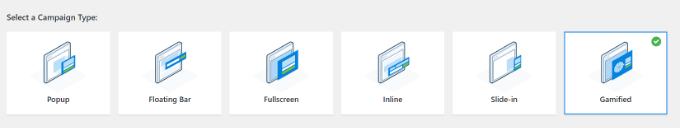
Najpierw musisz wybrać typ kampanii. Użyjemy „Popup”, który powinien być domyślnym wyborem.

Następnie zostaniesz poproszony o wybranie szablonu.
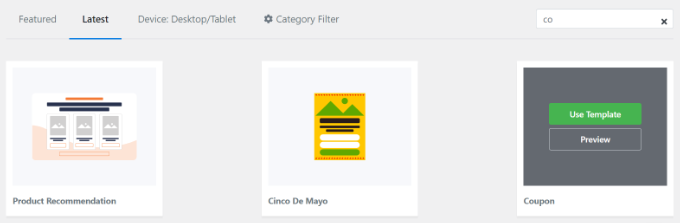
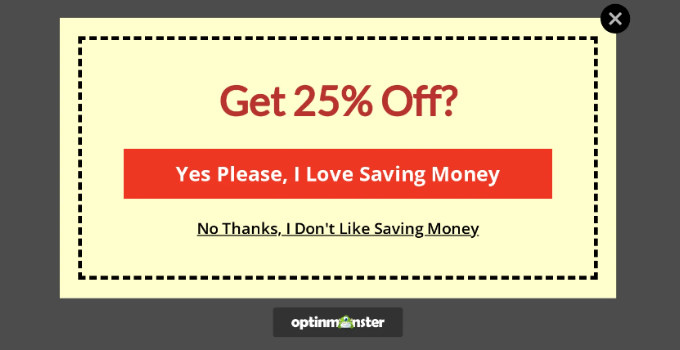
OptinMonster oferuje szeroką gamę szablonów, z których możesz wybierać, z wieloma różnymi układami i schematami kolorów. Szablon „Kupon” jest idealny do tworzenia tego wyskakującego okienka. Chociaż możesz wybrać inny szablon, jeśli wolisz.
Możesz użyć pola wyszukiwania, aby znaleźć szablon kuponu lub przewinąć stronę w dół.

Następnie najedź kursorem na szablon i kliknij przycisk „Użyj szablonu”.
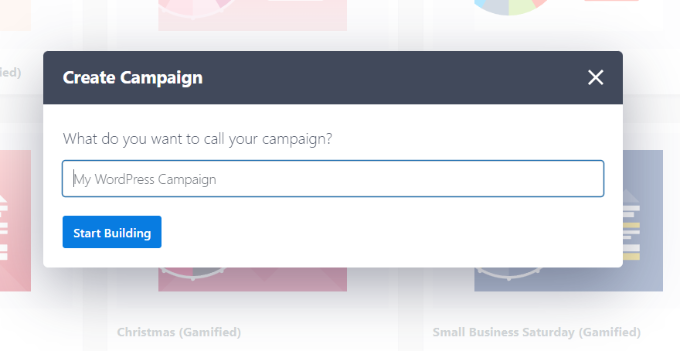
Ostatnim krokiem przed zbudowaniem wyskakującego okienka z kuponem jest nazwanie kampanii. Po wpisaniu nazwy kliknij przycisk „Rozpocznij budowanie”.

Projektowanie wyskakującego okienka z kuponem
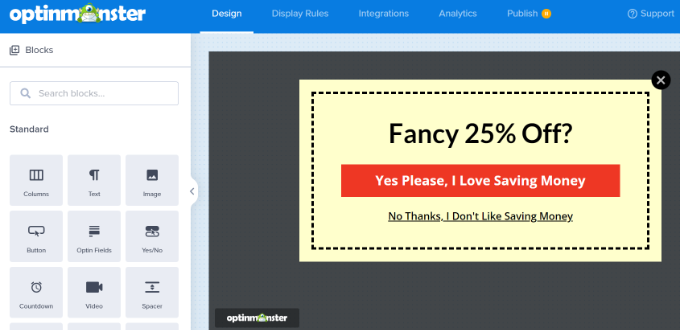
Po kliknięciu przycisku „Rozpocznij tworzenie” zobaczysz narzędzie do tworzenia kampanii metodą „przeciągnij i upuść”.
Możesz go użyć, aby dodać różne bloki do swojego szablonu i zmienić tekst, kolory i projekt kuponu w dowolny sposób.

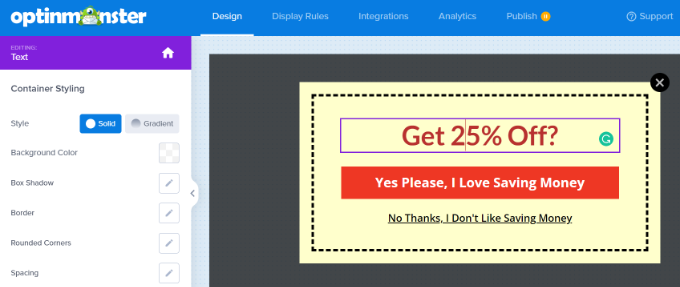
Możesz także kliknąć dowolny element projektu, aby go dalej zmienić. Tutaj zredagowaliśmy tekst i nadaliśmy mu inny kolor.
Gdy tylko wprowadzisz zmiany, zobaczysz aktualizacje w czasie rzeczywistym w szablonie wyskakującego kuponu.

Możesz poeksperymentować z różnymi czcionkami i kolorami, aby Twój tekst wyróżniał się w wyskakującym okienku lub pasował do Twojej marki.
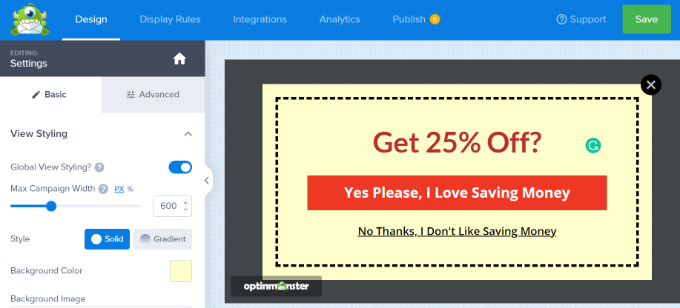
Poza tekstem i elementami w wyskakującym okienku możesz także zmienić kolor tła, dodać obraz do kuponu, ustawić kolor obramowania, zmienić styl obramowania i nie tylko.

Po wprowadzeniu zmian upewnij się, że kampania została zapisana, klikając zielony przycisk „Zapisz” u góry ekranu.
Zdecyduj, jak dostarczyć swój kod kuponu
Teraz, po skonfigurowaniu wyskakującego okienka kuponu, musisz zdecydować, w jaki sposób faktycznie dostarczysz kod kuponu odwiedzającemu.
W OptinMonster można to zrobić na kilka sposobów, ale najlepszym sposobem jest natychmiastowe dostarczenie kodu kuponu przez widok sukcesu w OptinMonster i wysłanie go w formie biuletynu e-mail.
W ten sposób, jeśli odwiedzający nie jest gotowy do natychmiastowego zakupu, otrzyma kod kuponu w swojej skrzynce odbiorczej e-mail, aby móc później z niego skorzystać.
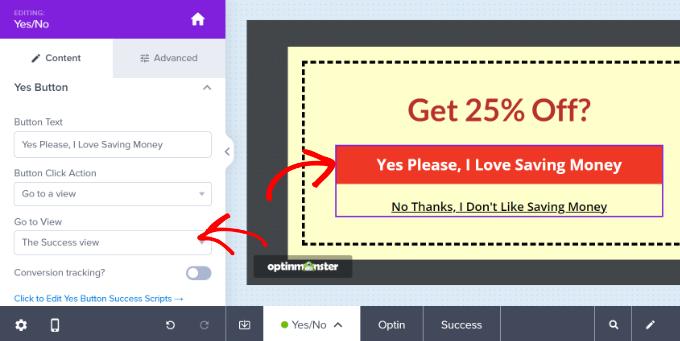
Domyślnie wyskakujące okienko kuponu jest już zaprojektowane tak, aby używać „widoku sukcesu” zaraz po kliknięciu przycisku. Aby to sprawdzić, możesz kliknąć przycisk, a następnie zobaczyć opcję „Przejdź do widoku” po lewej stronie ekranu.


Jeśli chcesz inną akcję przycisku, możesz to zmienić tutaj. Jednak w przypadku pierwszego kuponu zalecamy trzymanie się wartości domyślnej.
Integracja OptinMonster z listą e-mail
Aby automatycznie wysłać kod kuponu e-mailem i aby odwiedzający został dodany do Twojej listy e-mailowej, musisz zintegrować OptinMonster z usługą marketingu e-mailowego.
Constant Contact to świetna usługa do korzystania z OptinMonster, a czytelnicy WPBeginner mogą uzyskać 20% zniżki na pierwsze 3 miesiące, korzystając z tego kuponu.
Jeśli jednak korzystasz z innej usługi poczty e-mail, OptinMonster integruje się z prawie każdym głównym dostawcą.
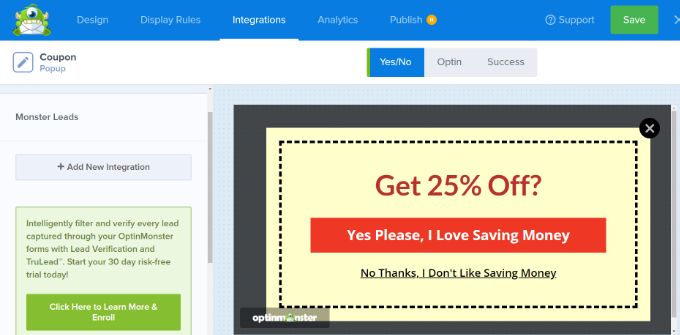
Po prostu przejdź do zakładki „Integracja” i kliknij przycisk „+ Dodaj nową integrację”, aby dodać usługę e-mail marketingu.

Gdy to zrobisz, możesz skonfigurować automatyczną wiadomość e-mail, która będzie wysyłana za każdym razem, gdy ktoś zarejestruje się na liście e-mailowej za pomocą wyskakującego okienka kuponu.
Dodatkowa wskazówka: Edytuj szablon widoku sukcesu
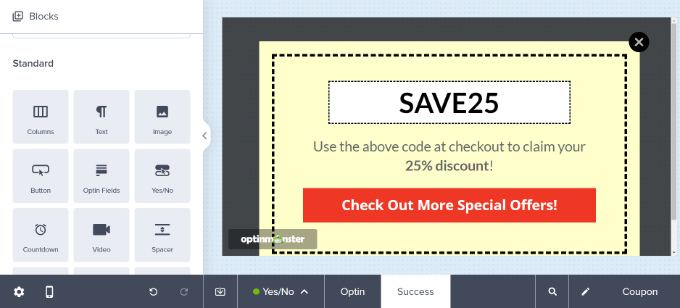
Możesz wyświetlić i zmienić szablon „Widok sukcesu”, wracając do karty Projekt swojej kampanii i klikając opcję „Sukces” u dołu ekranu.
Domyślnie wygląda to tak, ale możesz je edytować w dowolny sposób, tak jak edytowałeś wyskakujące okienko kuponu.

Zmień zasady wyświetlania wyskakującego kuponu
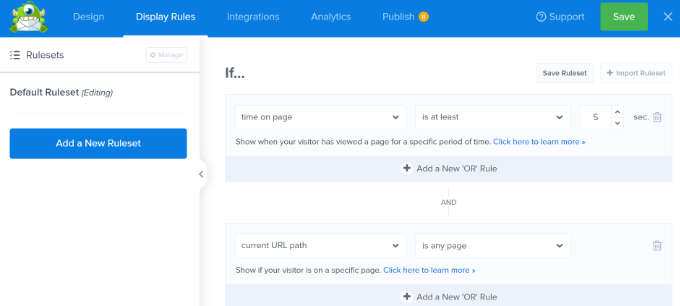
Domyślnie wyskakujące okienko z kuponem będzie wyświetlane odwiedzającym po spędzeniu przez nich na dowolnej stronie witryny przez 5 sekund.
Jeśli chcesz to zmienić, przejdź do zakładki „Reguły wyświetlania”.

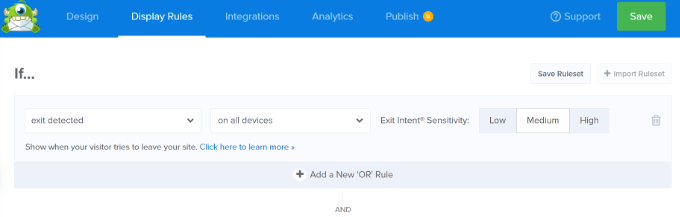
Możesz ustawić dowolne reguły wyświetlania, ale świetnym do wypróbowania jest Exit-Intent.
Ta specjalna technologia OptinMonster może określić, kiedy użytkownik zamierza opuścić Twoją witrynę i wyświetlić mu wyskakujące okienko z kuponem w odpowiednim momencie.
Możesz dodać zamiar wyjścia, wybierając z menu opcję „Wykryto wyjście” i wybierając urządzenia, na których ma być wyświetlana kampania. Domyślnie będzie wyświetlany na wszystkich urządzeniach.

Istnieje również możliwość kontrolowania czułości zamiaru wyjścia.
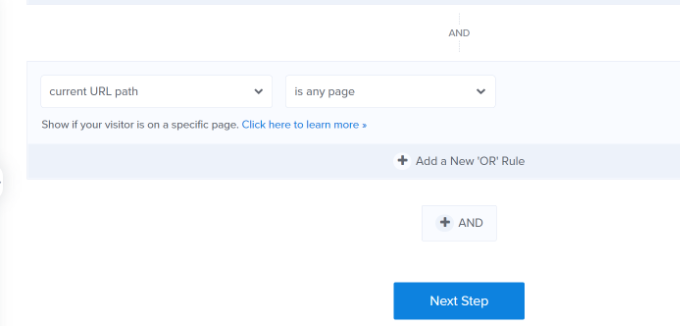
Następnie przewiń w dół i wybierz strony, na których chcesz wyświetlać swoją kampanię.
Na przykład możesz użyć domyślnego ustawienia „bieżąca ścieżka URL” i wybrać opcję „to dowolna strona”. W ten sposób Twoja kampania pojawi się w całej witrynie.

Po dodaniu reguł wyświetlania możesz kliknąć przycisk „Następny krok”.
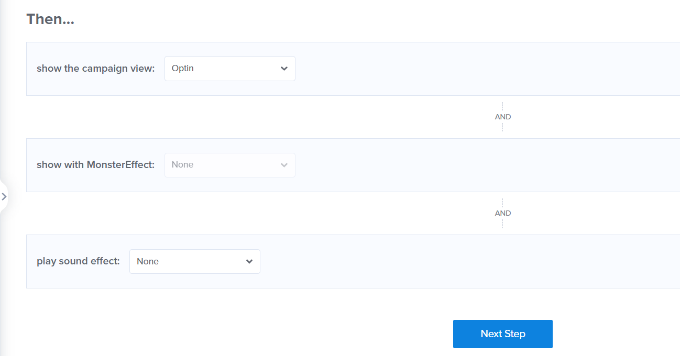
OptinMonster oferuje również opcje odtwarzania efektu dźwiękowego i wyświetlania animacji, gdy pojawi się wyskakujące okienko kuponu.

Teraz możesz kliknąć przycisk „Następny krok”.
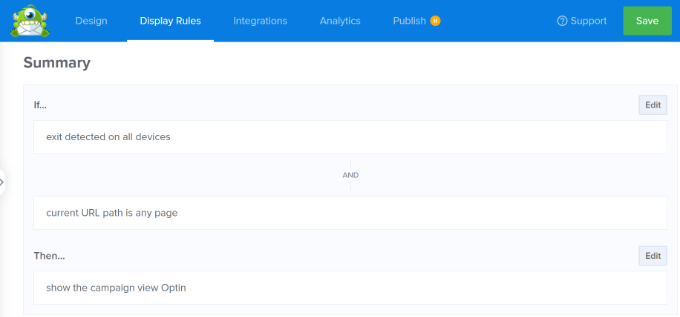
Na następnym ekranie zobaczysz podsumowanie swoich reguł wyświetlania. Nie zapomnij kliknąć przycisku „Zapisz”, aby zapisać swoje ustawienia.

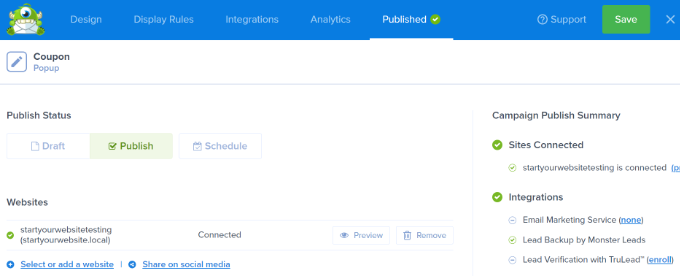
Gdy będziesz zadowolony z wyskakującego okienka kuponu, możesz przejść do zakładki „Opublikuj” u góry.
Następnie upewnij się, że opcja „Publikuj” jest zaznaczona w sekcji „Stan publikacji”.

Nie zapomnij kliknąć przycisku „Zapisz” u góry i zamknąć kreatora kampanii.
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć wyskakujące okienko kuponu w akcji.

Tworzenie koła kuponów Spin-to-Win
Koło kuponów typu spin-to-win to świetny sposób, aby Twoje kupony były ciekawsze i przyjemniejsze dla odwiedzających Twoją witrynę. To jak mini-gra, w którą odwiedzający mogą zagrać, aby wygrać zniżkę lub inny bonus.
Twoje opcje typu spin-to-win mogą obejmować takie rzeczy, jak 10% zniżki, 20% zniżki, bezpłatna dostawa, bezpłatny okres próbny lub cokolwiek chcesz zaoferować.
OptinMonster oferuje typ kampanii „Gamifikacja”, która umożliwia tworzenie wyskakujących okienek.

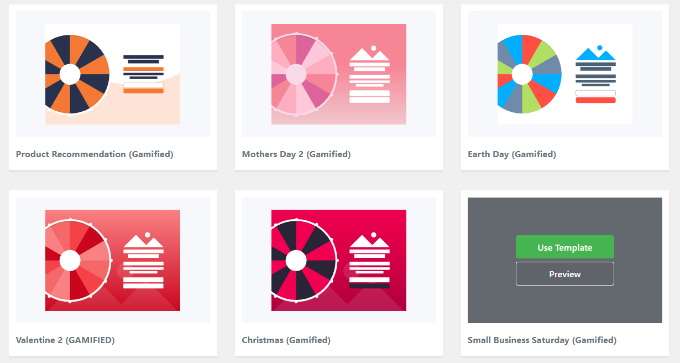
Następnie przewiń w dół i wybierz jeden z szablonów kół.
Wtyczka ma różne szablony typu spin-to-win. Po prostu najedź na szablon i kliknij przycisk „Użyj szablonu”.

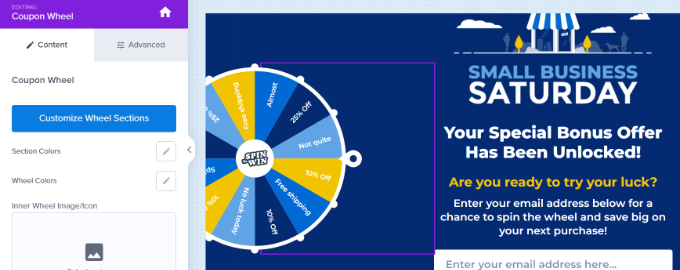
Następnie przejdź dalej i edytuj dowolny aspekt koła kuponów.
Aby edytować opcje w samym kole kuponów, musisz kliknąć przycisk „Dostosuj sekcje koła” po lewej stronie.

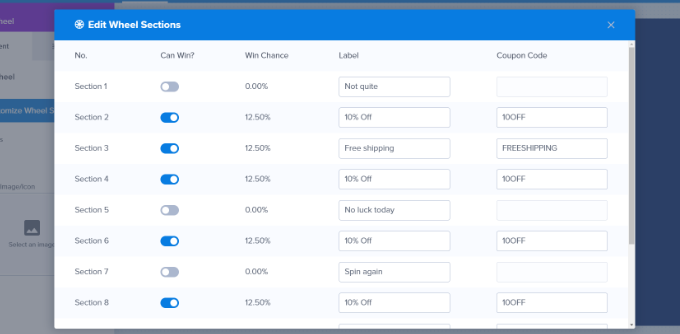
Następnie możesz wpisać dowolny tekst jako etykietę dla każdej opcji i dodać kod kuponu dla każdej zwycięskiej opcji.
Pamiętaj, że „Szansa na wygraną” jest określana automatycznie. Jeśli zmienisz przełącznik na jednej lub więcej opcji „Może wygrać”, OpinMonster ponownie obliczy szanse na wygraną

Jeśli potrzebujesz dodatkowej pomocy w tworzeniu koła kuponów i dodawaniu go do swojej witryny, zapoznaj się z naszym postem na temat dodawania opcji typu spin-to-win w WordPress i WooCommerce, który opisuje proces bardziej szczegółowo.
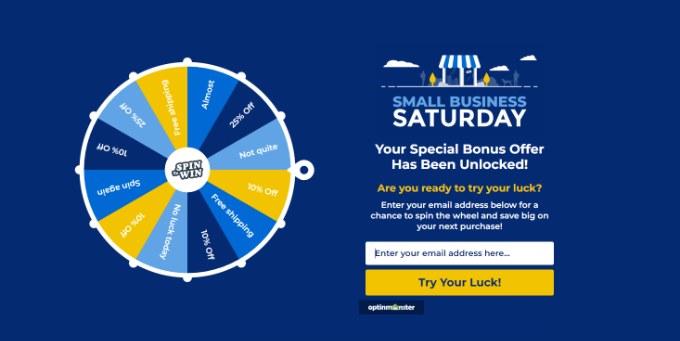
Następnie możesz odwiedzić swoją witrynę, aby zobaczyć wyskakujące okienko z kuponem typu spin-to-win w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się tworzyć wyskakujące okienko kuponu w WordPress. Możesz również zapoznać się z naszym wyborem najlepszych wtyczek WooCommerce lub naszym przewodnikiem na temat dodawania powiadomień push do witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
