Jak zrobić niestandardową stronę logowania WordPress (łatwy sposób)
Opublikowany: 2020-12-11Czy chcesz utworzyć niestandardową stronę logowania do swojej witryny WordPress? Posiadanie niestandardowej strony logowania to świetny sposób na zastąpienie ogólnego loginu WordPress i dodanie własnego brandingu.
W tym artykule pokażemy Ci prosty sposób na utworzenie całkowicie niestandardowej strony logowania do witryny Twojej firmy.
Utwórz teraz swój niestandardowy formularz logowania
Po co tworzyć niestandardową stronę logowania w WordPress?
Wszystkie witryny WordPress mają tę samą stronę logowania. Jest to prosty formularz logowania z logo WordPress nad nim.

Ta strona ma charakter ogólny, więc trudno jest stwierdzić, w której witrynie faktycznie się logujesz. Logo WordPress prowadzi również do WordPress.org, co może odciągnąć użytkowników od Twojej witryny, jeśli na nią klikną.
Jeśli utworzysz nową stronę logowania do swojej witryny, możesz jej użyć do:
- Promocje
- Powiadomienia
- I więcej.
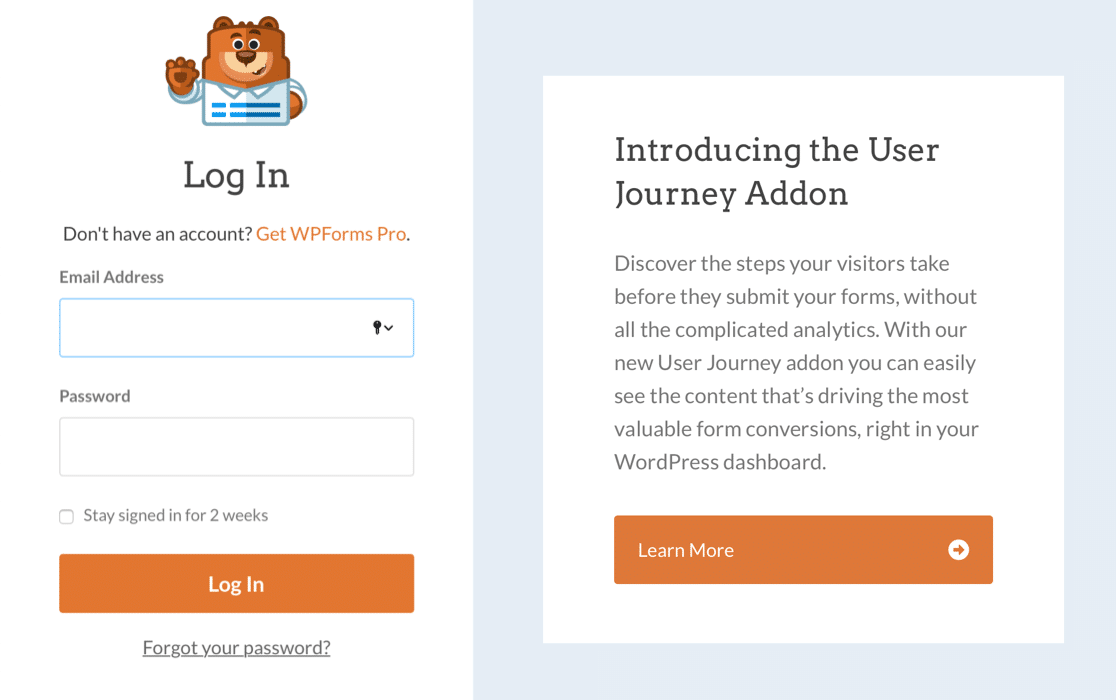
W WPForms wykorzystujemy dodatkowe miejsce na naszej niestandardowej stronie logowania, aby poinformować użytkowników o ekscytujących nowych funkcjach.

Utworzenie niestandardowej strony logowania jest bardzo łatwe i może również pomóc w bezpieczeństwie witryny. Tworząc niestandardową stronę logowania, możesz ukryć domyślną stronę, aby zmniejszyć spam logowania i zapewnić bezpieczeństwo witryny WordPress.
Teraz wiemy, dlaczego potrzebujesz niestandardowej strony logowania, stwórzmy ją dla Twojej witryny.
Jak zrobić niestandardową stronę logowania WordPress?
Zamierzamy użyć WPForms, aby stworzyć całkowicie niestandardowy formularz logowania dla Twojej witryny. Następnie pokażemy, jak utworzyć niestandardową stronę logowania.
- Zainstaluj wtyczkę WPForms
- Stwórz własny formularz logowania do WordPressa
- Dodaj link do zapomnianego hasła do niestandardowego formularza logowania
- Dostosuj niestandardowe ustawienia formularza logowania
- Opublikuj swoją niestandardową stronę logowania
OK, zacznijmy od zainstalowania niestandardowej wtyczki strony logowania.
Krok 1: Zainstaluj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz ten przewodnik krok po kroku, jak zainstalować wtyczkę w WordPress.
Aby utworzyć formularz logowania, potrzebujesz WPForms Pro lub nowszego.
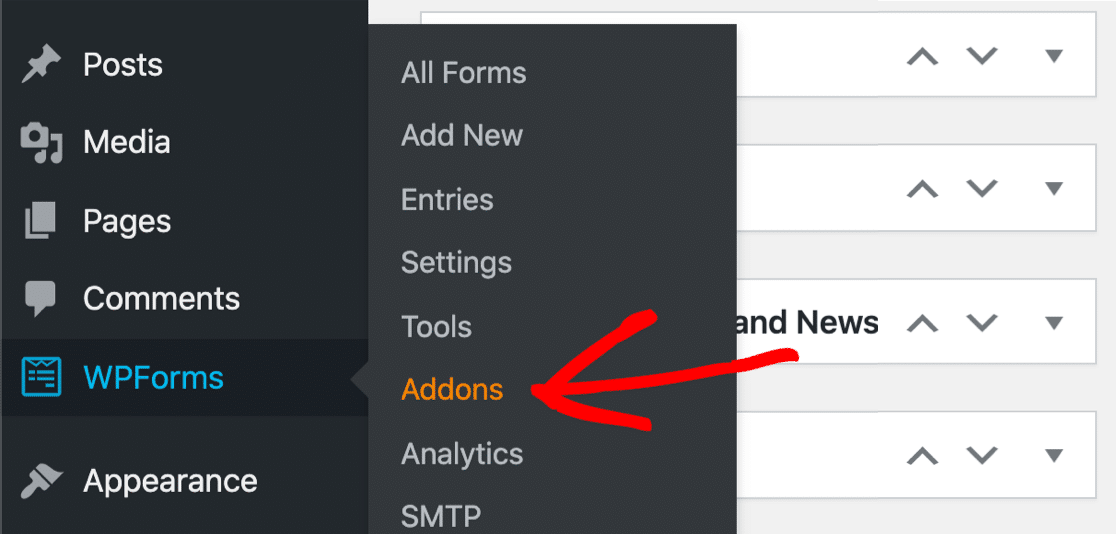
Po zainstalowaniu WPForms przejdź do WPForms » Dodatki .

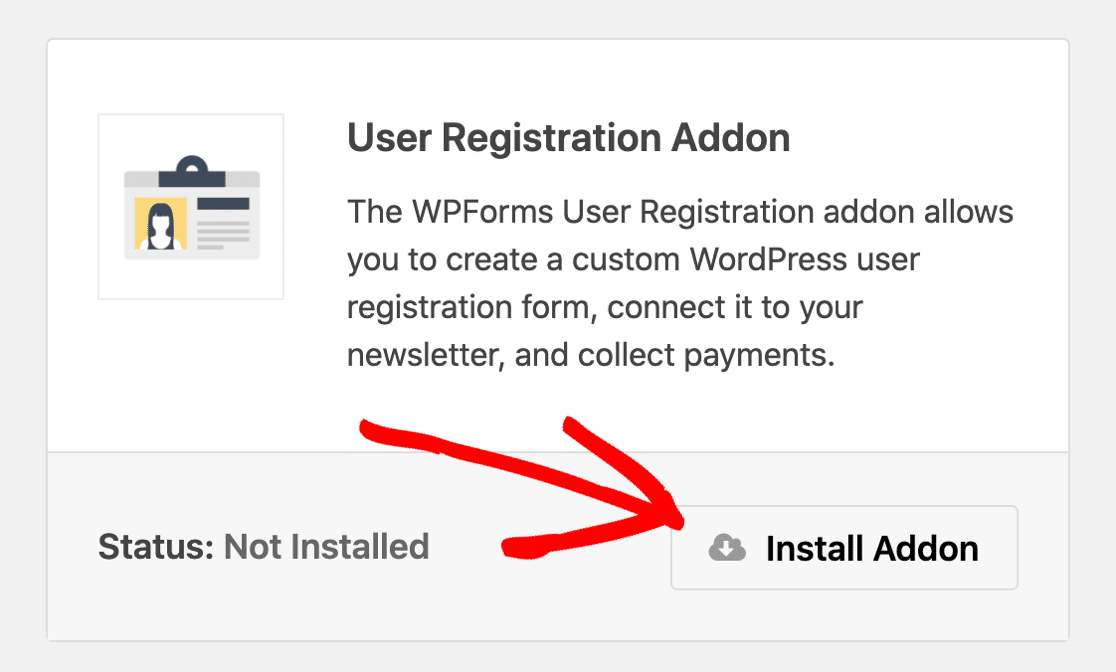
Przewiń w dół, aż znajdziesz dodatek do rejestracji użytkownika . Kliknij przycisk, aby go zainstalować.

Jeśli chcesz, możesz ograniczyć dostęp do WordPressa podczas tworzenia nowego formularza logowania. Aby dowiedzieć się, jak to zrobić, zapoznaj się z naszym przewodnikiem, jak ukryć witrynę WordPress, dopóki nie będzie gotowa.
Wszystko gotowe! Stwórzmy nasz nowy niestandardowy formularz logowania.
Krok 2: Utwórz niestandardowy formularz logowania WordPress
Teraz mamy zainstalowany WPForms, stwórzmy zupełnie nowy formularz logowania do WordPressa.
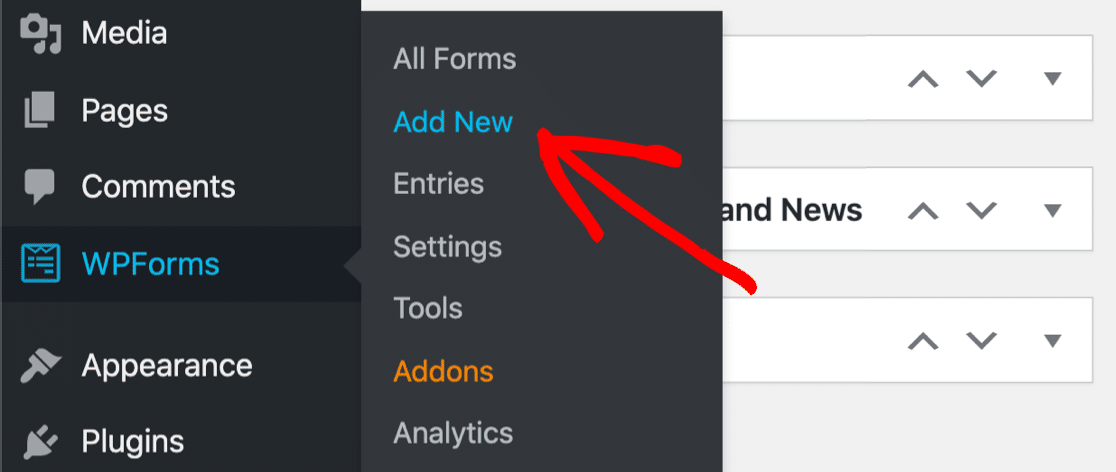
Kliknij WPForms »Dodaj nowy, aby rozpocząć.

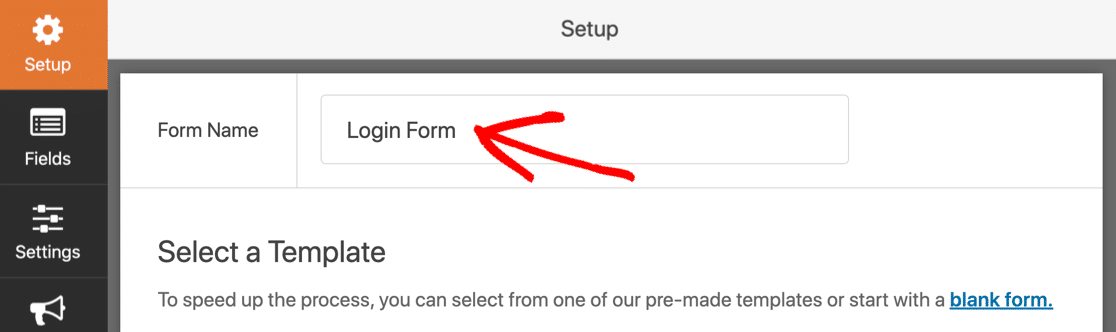
Na ekranie konfiguracji nazwij formularz u góry.

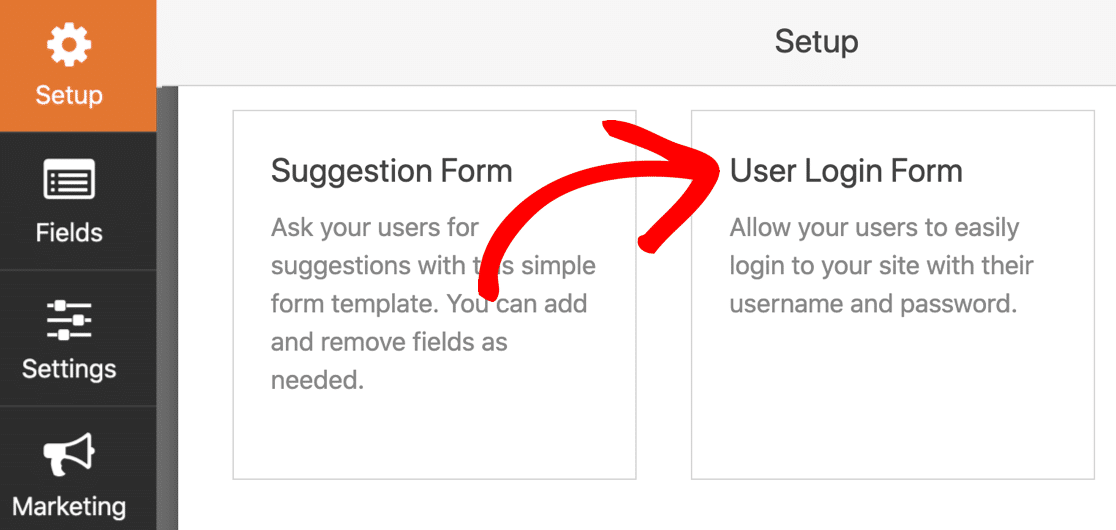
Teraz przewiń w dół i wybierz szablon Formularz logowania użytkownika .

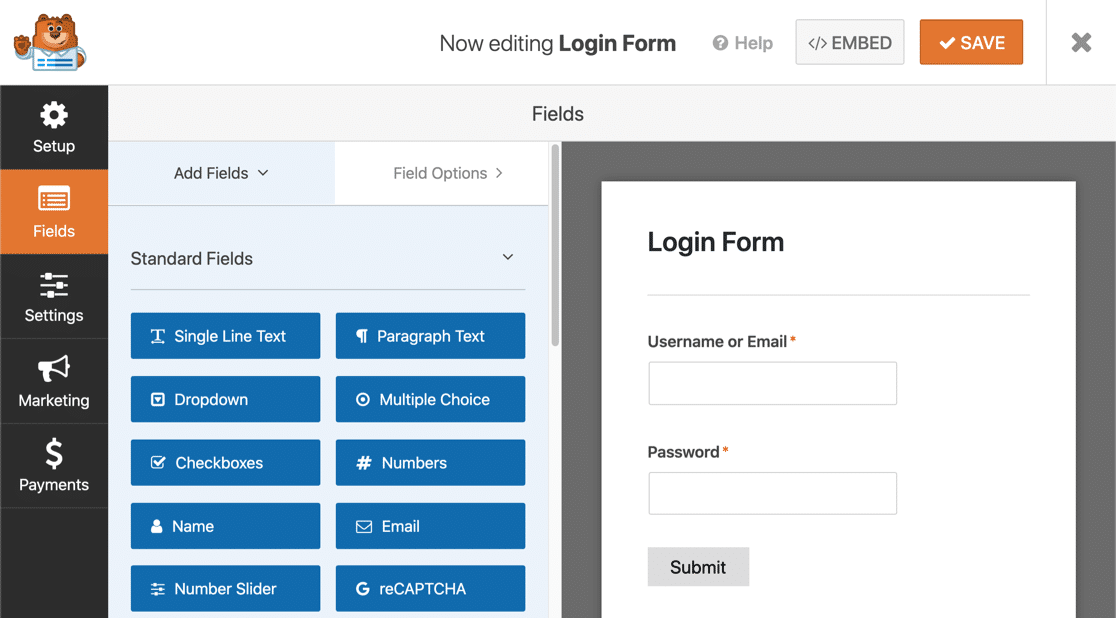
Zobaczysz, że formularz zostanie otwarty w kreatorze formularzy. Niestandardowy formularz logowania jest już skonfigurowany, więc nie musimy dodawać żadnych pól.

Dodajmy teraz link, aby użytkownicy mogli łatwo odzyskać swoje hasło.
Krok 3: Dodaj link do zapomnianego hasła do niestandardowego formularza logowania
Formularz logowania wygląda świetnie, ale musimy dodać link do zapomnianego hasła. W przeciwnym razie odwiedzający, którzy zapomną swoje dane logowania, utkną na stronie logowania.
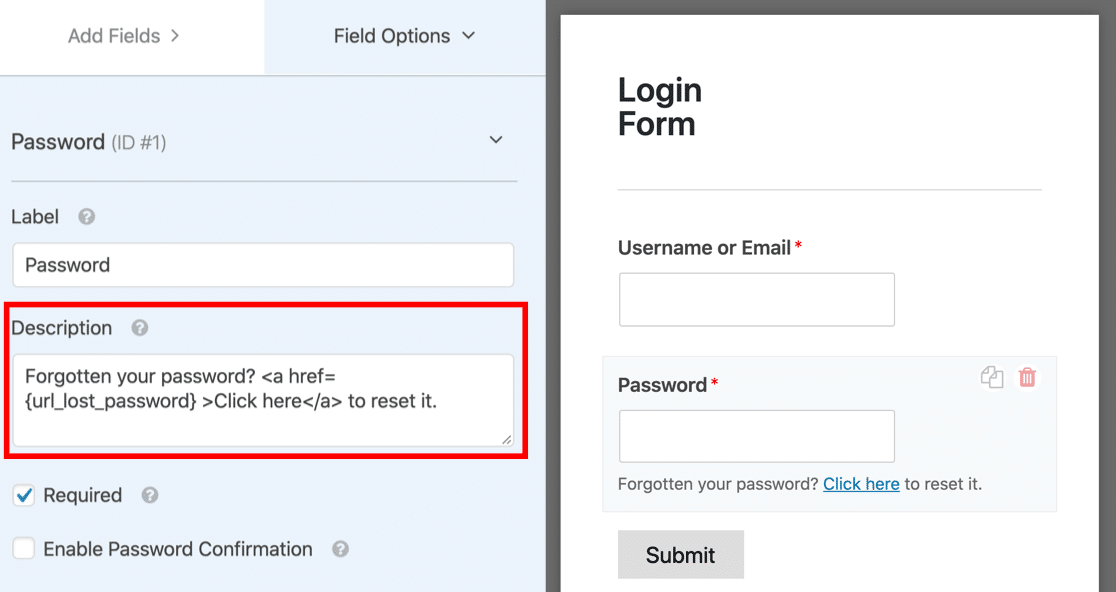
Aby to zrobić, dostosujemy pole Hasło .
Dodamy link w opisie, aby wyświetlał się tuż pod polem. Jako linku możemy użyć tagu inteligentnego {url_lost_password} .
Kliknij pole hasła, aby rozpocząć. W opisie wklej to w:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

Otóż to! Po opublikowaniu formularza tag inteligentny {url_lost_password} zostanie zastąpiony linkiem do zapomnianego hasła.
WPForms zajmie się połączeniem z bazą danych, więc nie potrzebujemy do tego oddzielnej wtyczki logowania.
Śmiało i kliknij Zapisz, aby zapisać dotychczasowy formularz logowania.

Krok 4: Dostosuj niestandardowe ustawienia formularza logowania
W tym kroku przyjrzymy się ustawieniom formularza logowania. Pozwoli nam to kontrolować przycisk w formularzu oraz stronę, na którą zostaną przekierowani nasi odwiedzający.
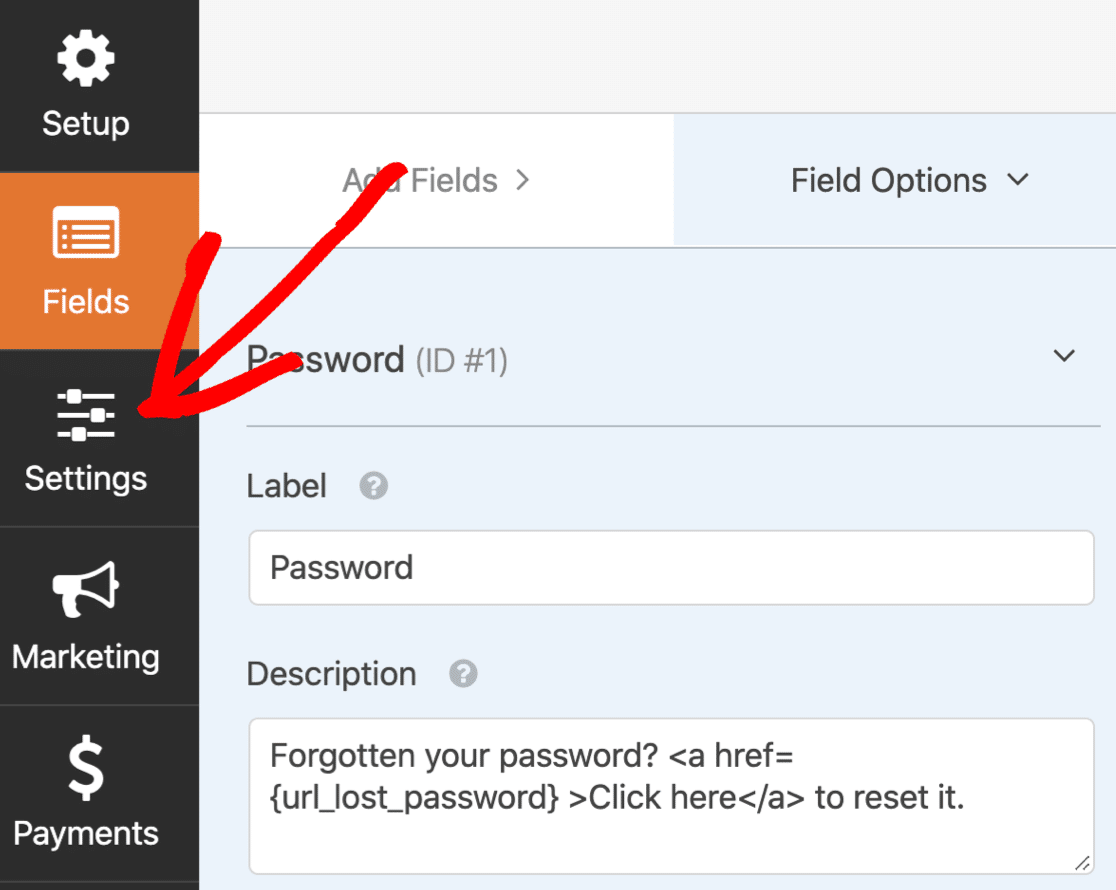
Zacznij od kliknięcia Ustawienia po lewej stronie kreatora formularzy.

Ustawienia otworzą się na karcie Ogólne .
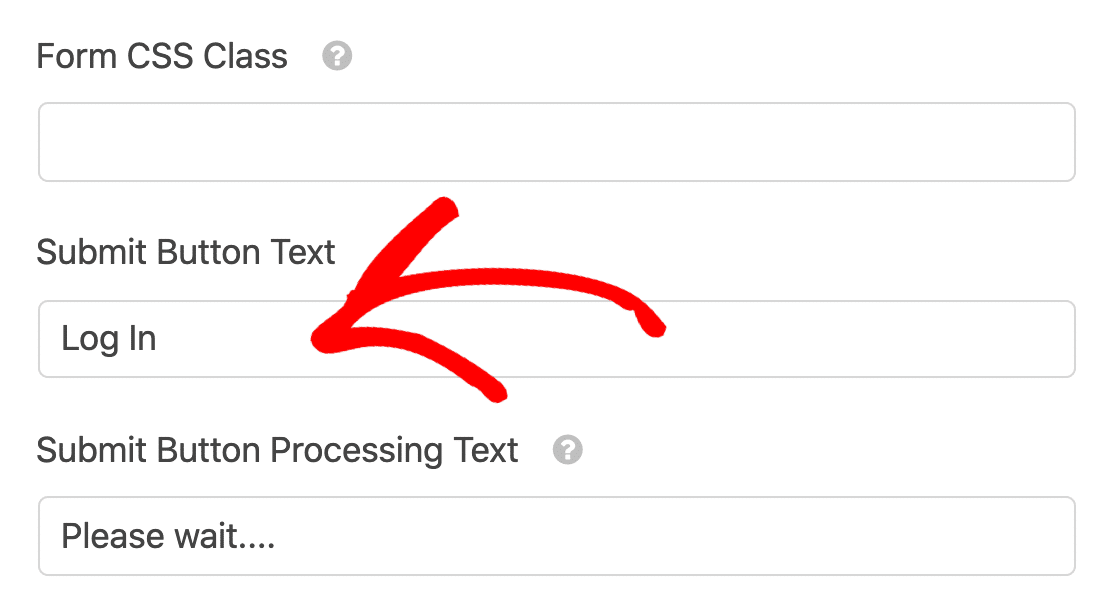
Przewiń w dół do opcji „ Prześlij tekst przycisku” i zmień ją na „Zaloguj się”.

Zmieniliśmy również tekst przetwarzania przycisku Wyślij, aby użytkownik mógł zobaczyć, że logowanie jest w toku. Możesz tutaj wpisać coś innego, jeśli chcesz.
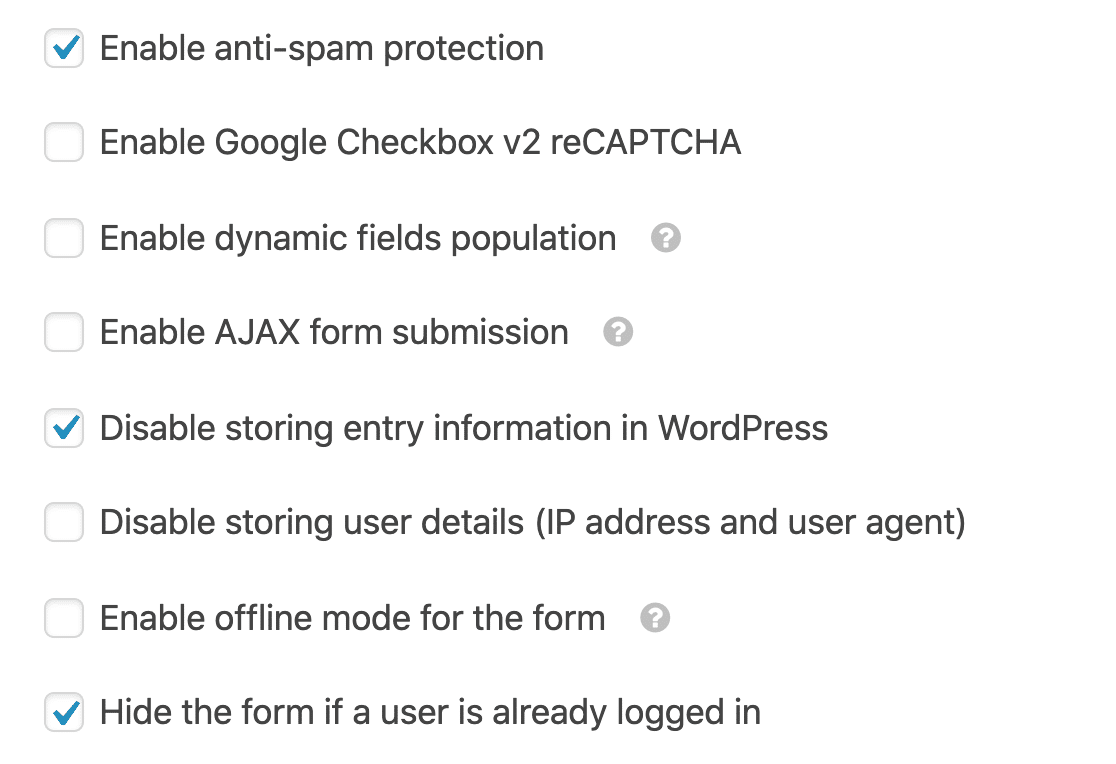
Poniżej zobaczysz więcej ustawień. Sprawdź, czy te 3 pola wyboru są zaznaczone:
- Włącz ochronę antyspamową — spowoduje to użycie inteligentnego tokena formularza, aby uniemożliwić logowanie się przez boty.
- Wyłącz przechowywanie informacji o wpisach w WordPress — nie musimy przechowywać tych przesłanych formularzy w bazie danych WordPress.
- Ukryj formularz, jeśli użytkownik jest już zalogowany — jeśli użytkownik jest już zalogowany, ponowne wyświetlenie formularza logowania byłoby mylące. To ustawienie pozwala nam łatwo to ukryć.
Jeśli chcesz, możesz dostosować inne ustawienia.

Jeśli widzisz tutaj stary pułapkę antyspamową, sprawdź nowe pole wyboru antyspamowego. Honeypot jest teraz przestarzały, a nowy token antyspamowy poprawi ochronę przed spamem w formularzu logowania.
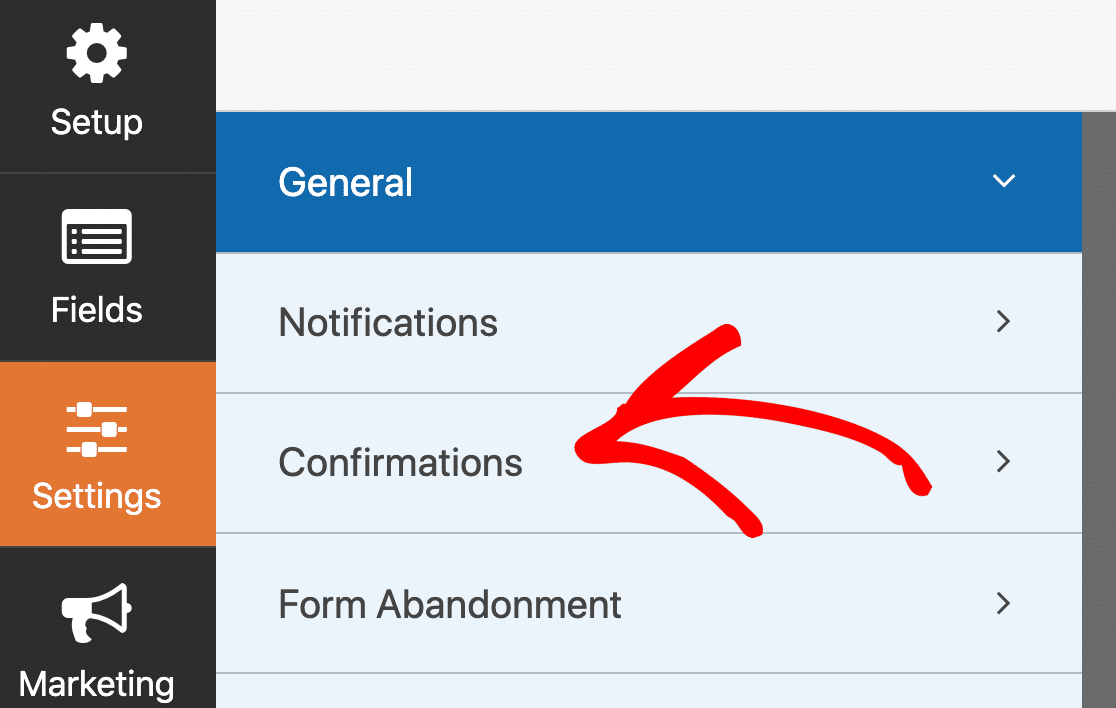
Na koniec kliknijmy Potwierdzenia .

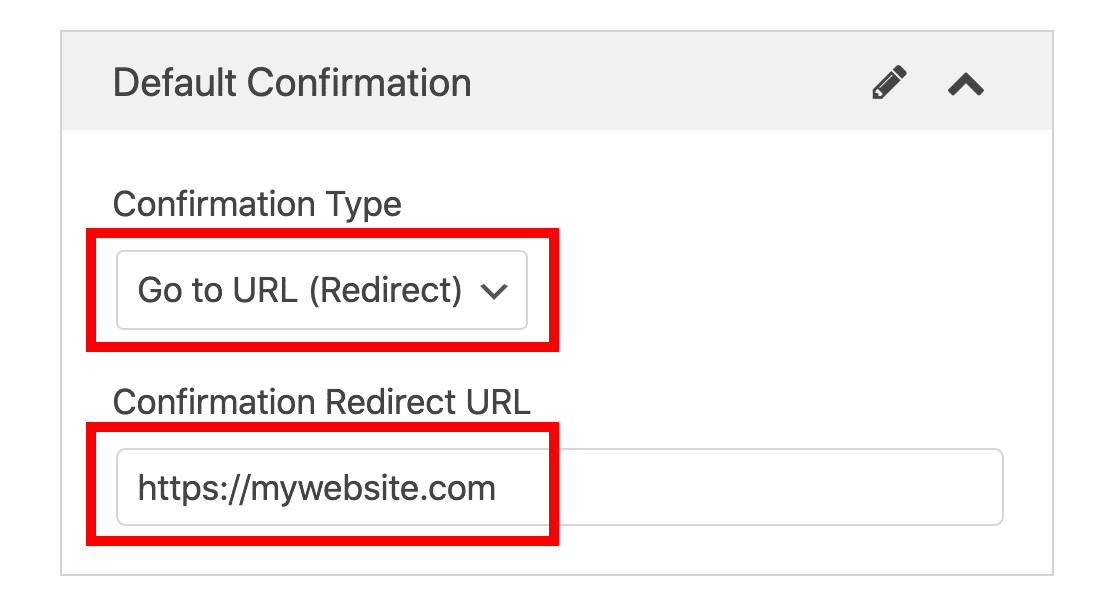
Na tym ekranie możemy wybrać, co się stanie po przesłaniu formularza logowania. Jeśli chcesz, możesz poprosić swoich użytkowników o otwarcie administratora WordPress. W przypadku większości witryn sensowne jest przekierowanie ich do interfejsu.
W tym przykładzie przekierujemy użytkownika na stronę główną.

Świetny! Poświęć trochę czasu na zapoznanie się z innymi ustawieniami i wprowadzenie zmian, które chcesz wprowadzić. Następnie kliknij Zapisz u góry kreatora formularzy.
Krok 5: Stwórz swoją niestandardową stronę logowania
Teraz jesteśmy gotowi do opublikowania nowego formularza logowania.
Możesz umieścić swój niestandardowy formularz logowania w dowolnym miejscu swojej witryny, w tym:
- Strony
- Posty
- Na pasku bocznym
- W stopce
W tym przykładzie utworzymy niestandardową stronę logowania WordPress. Nie będziemy wprowadzać zbyt wielu dostosowań, ale możesz poświęcić więcej czasu na oznakowanie swojej strony przed opublikowaniem, jeśli chcesz.
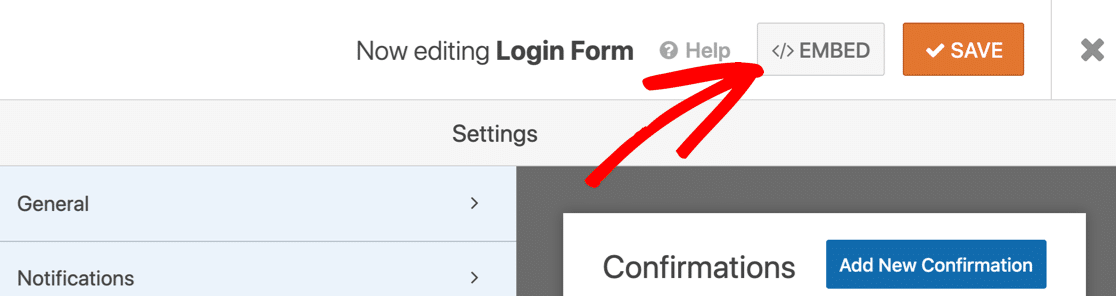
Aby rozpocząć, kliknij przycisk Osadź w górnej części kreatora formularzy.

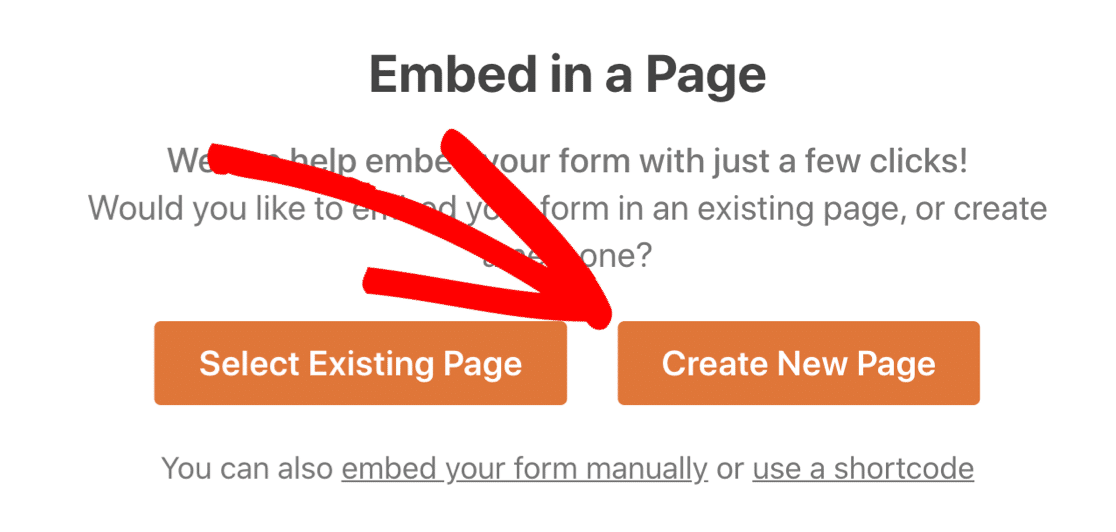
Kliknij Utwórz nową stronę …

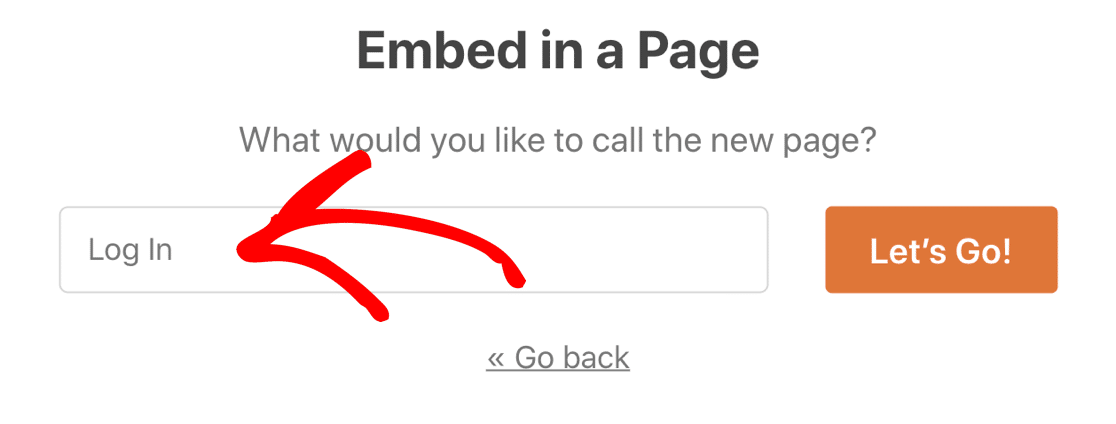
A teraz nadaj nazwę swojej stronie. Gdy to zrobisz, kliknij Chodźmy .

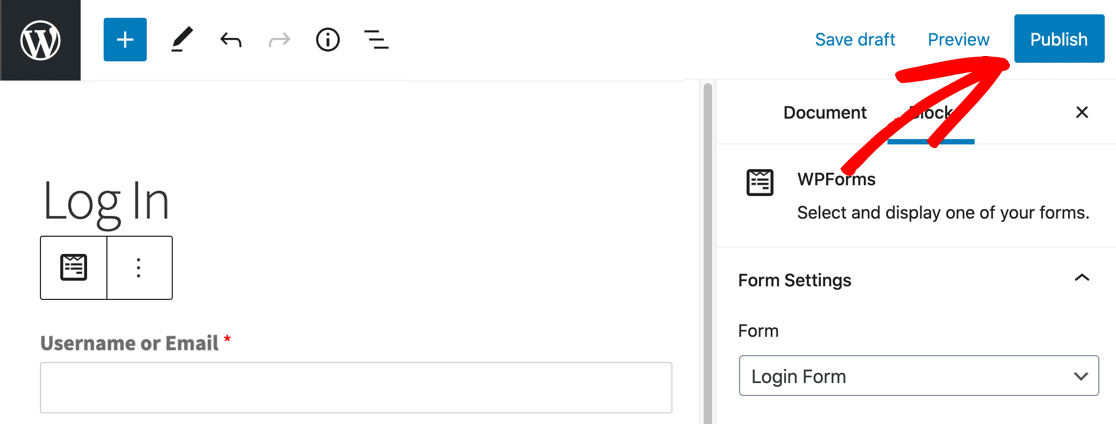
Twój niestandardowy formularz logowania jest gotowy do dostosowania! Możesz dodać branding i obrazy oraz bawić się układem, aż będzie dobrze wyglądać.
Następnie po prostu kliknij przycisk Opublikuj , aby opublikować niestandardową stronę logowania.

Otóż to! Twoja niestandardowa strona logowania do WordPressa jest aktywna i gotowa do użycia.
Pamiętaj: aby zobaczyć gotowy formularz, musisz wylogować się z WordPressa! Jeśli jesteś zalogowany, nie zobaczysz ekranu logowania.
Jeśli chcesz, możesz użyć wtyczki strony docelowej, aby utworzyć niestandardową stronę logowania i osadzić formularz logowania. Umożliwiłoby to łatwe skonfigurowanie obrazu tła i niestandardowych kolorów.
Utwórz teraz swój niestandardowy formularz logowania
Następny krok: dostosuj swój formularz rejestracyjny
I masz to! Wiesz już, jak stworzyć niestandardowy formularz logowania w WordPressie. Możesz użyć tego jako punktu wyjścia do opracowania marki na swojej stronie logowania.
Następnie sprawdź, jak utworzyć formularz rejestracyjny użytkownika dla swojej witryny. Stworzenie niestandardowego formularza rejestracyjnego to świetny sposób, aby Twoja witryna wyglądała bardziej profesjonalnie.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera dodatek do rejestracji użytkownika i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
