Jak utworzyć niestandardowy szablon strony w WordPress
Opublikowany: 2022-11-22Od stron docelowych po specjalne promocje — istnieje wiele powodów, dla których warto wiedzieć, jak utworzyć niestandardowy szablon strony w WordPress.
Ten post odpowiada, kiedy używać niestandardowych szablonów i przegląda trzy opcje tworzenia niestandardowego szablonu strony w WordPress.
Czy potrzebuję niestandardowego szablonu strony dla mojej witryny WordPress?
Zanim dowiesz się, jak utworzyć niestandardowy szablon strony, sprawdźmy, czy go potrzebujesz. Po co pracować, jeśli nie trzeba, prawda?
Szablon Word może mieć kilka znaczeń, jeśli chodzi o tworzenie stron internetowych. We wszechświecie WordPress ludzie często łączą szablony i motywy. Twój motyw kontroluje wygląd i układ Twojej witryny. Oprócz ustawień stylu, każdy motyw zawiera standardowe szablony stron, takie jak szablon tego, jak powinna wyglądać strona archiwum lub jak będzie wyświetlany standardowy post.
Kiedy mówimy o tworzeniu niestandardowego szablonu strony w WordPress, mamy na myśli tworzenie innego szablonu, który nie jest częścią istniejącego motywu. Na przykład witryna eCommerce będzie zawierać szablony strony głównej, stron kategorii i stron produktów. Ale jeśli chcesz specjalnej promocji, w ramach której ludzie muszą zapisać się do Twojego newslettera lub uzyskać specjalną zniżkę, potrzebujesz szablonu strony dla tej strony docelowej.
Kiedy używać niestandardowego szablonu strony w WordPress
Oczywistą odpowiedzią na pytanie, kiedy używać niestandardowego szablonu strony, jest sytuacja, w której istniejące szablony stron nie odpowiadają Twojemu projektowi lub potrzebom. Ale musisz także rozważyć zrównoważenie korzyści z wysiłkiem.
Szablony działają najlepiej, gdy używasz ich wielokrotnie. Wracając do naszego przykładu eCommerce, warto zbudować szablon, jeśli sklep często prowadzi te promocje. Szablon pozwoli zaoszczędzić czas na przyszłych kompilacjach, ponieważ ludzie mogą aktualizować zawartość bez modyfikowania układu. Ale jeśli potrzebujesz czegoś tylko na jedną stronę lub do jednorazowego użytku, lepiej będzie użyć niestandardowego kodu z istniejącym szablonem strony.
3 opcje tworzenia niestandardowych szablonów stron w WordPress
Aby utworzyć niestandardowy szablon strony w WordPress, możesz użyć edytora bloków, wtyczki do tworzenia stron lub zrobić to ręcznie. Pierwsze dwie opcje są znacznie łatwiejsze i bardziej przyjazne dla początkujących. Zobaczmy, jak każdy z nich działa.
1. Tworzenie niestandardowego szablonu strony w WordPress za pomocą edytora bloków
Jeśli używasz motywu kompatybilnego z blokami, będziesz mieć dostęp do nowych funkcji pełnej edycji witryny. Ta metoda to najszybszy i najłatwiejszy sposób na utworzenie niestandardowego szablonu strony w WordPress.
- Zaloguj się do swojego administratora WordPress.
- Przejdź do „Strony” i kliknij „Dodaj nowy”.
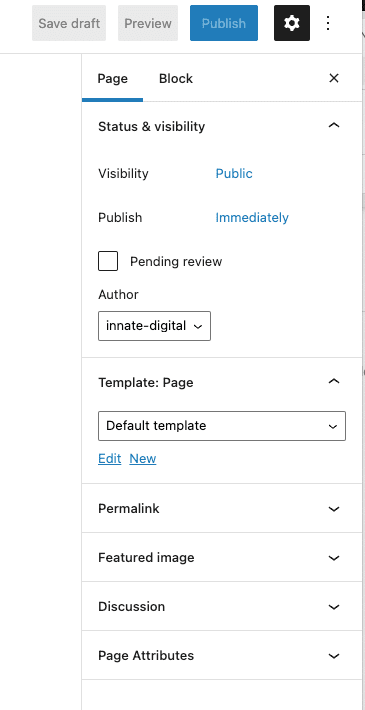
- W sekcji szablonów paska bocznego kliknij „Nowy link”.

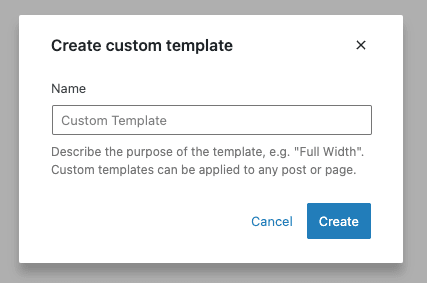
4. Nadaj szablonowi nazwę i kliknij przycisk „Utwórz”. Ta nazwa jest przeznaczona do użytku wewnętrznego i nie będzie wyświetlana nigdzie w Twojej witrynie.


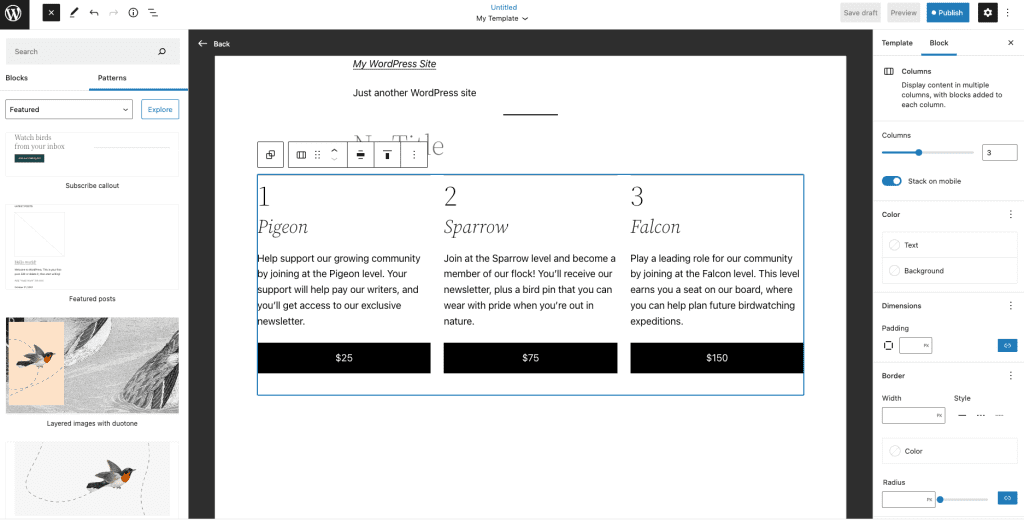
5. Załaduje się edytor strony. Następnie możesz zacząć budować swój szablon za pomocą bloków i wzorów.

6. Kiedy skończysz, kliknij „Opublikuj”. Możesz teraz używać szablonu do tworzenia stron.
Jeśli dopiero zaczynasz używać bloków do tworzenia stron, sprawdź te zasoby, aby uzyskać pomoc:
- Przewodnik po pełnej edycji witryny za pomocą ebooka WordPress
- Czym są wzorce bloków WordPress i jak ich używać?
- Twój przewodnik po pełnej edycji witryny za pomocą WordPress 6.0
2. Używanie wtyczki do tworzenia niestandardowych szablonów stron
Jeśli nie masz motywu obsługującego bloki, nie będziesz mógł korzystać z Edytora witryny. Jeśli nadal chcesz korzystać z funkcji przeciągania i upuszczania podczas tworzenia szablonu strony, musisz użyć wtyczki do tworzenia stron.
Popularne narzędzia do tworzenia stron dla WordPress to:
- SeedProd. Możesz użyć tej wtyczki do tworzenia stron dla całej witryny, ale jest ona szczególnie przydatna do dodawania jednorazowych stron docelowych, gdy już jesteś zadowolony ze swojego motywu.
- Elementor . Ta wtyczka do tworzenia stron umożliwia edycję wizualną metodą „przeciągnij i upuść” w całej witrynie.
- Divi. To kolejne popularne narzędzie do dodawania edycji wizualnej witryny.
- BeaverBuilder. Ta wtyczka umożliwia wizualne tworzenie stron i motywów.
- Kadencja WP. Korzystając z bloków i ogromnej biblioteki szablonów do wyboru, tworzenie stron za pomocą tego narzędzia jest szybkie i łatwe.
Wtyczki budujące strony mogą negatywnie wpływać na szybkość ładowania witryny. Dodają dużo kodu, nieużywany CSS i JavaScript do strony. Jeśli martwisz się dużym ruchem i wolnym czasem ładowania , przed uruchomieniem strony wypróbuj dowolny program do tworzenia stron.
3. Ręczne tworzenie niestandardowego szablonu strony w WordPress
Wreszcie, jeśli nie masz motywu kompatybilnego z blokami i nie chcesz używać narzędzia do tworzenia stron, możesz ręcznie zakodować własne szablony stron.
Utwórz plik szablonu .php. Wybierając nazwę pliku, nie używaj page- jako przedrostka pliku. WordPress wyświetla stronę – jako instrukcja używania szablonu tylko dla jednej konkretnej strony.
U góry pliku musisz podać nazwę szablonu w następujący sposób:
<?php /* Nazwa szablonu: Przykładowy szablon */ ?>
Stamtąd utworzysz szablon przy użyciu kodu HTML, tagów szablonu i kodu PHP.
Kiedy skończysz, prześlij plik do katalogu bieżącego motywu za pomocą klienta FTP lub menedżera plików.
Aby zaoszczędzić czas podczas tworzenia niestandardowego szablonu strony, WordPress zaleca wykonanie kopii pliku page.php motywu, abyś mógł zacząć od zmodyfikowania istniejącego szablonu zamiast kodowania wszystkiego od zera.
Po dodaniu pliku do folderu motywu będzie on dostępny do wyboru podczas tworzenia nowej strony.
Uzyskaj bezpłatną witrynę testową, aby przetestować nowe szablony i projekty
Wypróbowując nowe projekty lub tworząc nowe szablony stron, warto mieć możliwość ich przetestowania bez psucia obecnej witryny. W Pressable zapewniamy ochronę.
Wszystkie plany Pressable obejmują nieograniczoną liczbę miejsc przejściowych. Możesz utworzyć kopię działającej witryny, a następnie użyć witryny testowej do wypróbowania nowych projektów za kulisami.
Zarejestruj się już dziś i zacznij cieszyć się tym i wszystkimi innymi zaletami hostingu dzięki Pressable.