Jak stworzyć niestandardowy formularz Pardot w WordPressie (krok po kroku)
Opublikowany: 2020-07-13Chcesz utworzyć formularz Pardot WordPress na swojej stronie internetowej? Dzięki formularzom Salesforce Pardot w Twojej witrynie możesz łatwo przechwytywać potencjalnych klientów i zarządzać nimi na swojej ulubionej platformie marketingowej.
Tak więc w tym przewodniku zebraliśmy szczegółowe wskazówki, jak używać Zapier i WPForms do tworzenia niestandardowego formularza Pardot w WordPress.
Kliknij tutaj, aby utworzyć formularz Pardot WordPress teraz
Oto przydatny spis treści, który pomoże Ci poruszać się po tym samouczku:
- Utwórz formularz Pardot WordPress
- Opublikuj formularz Pardot na swojej stronie
- Połącz WPForms z Zapier
- Połącz Zapier z Pardot
- Przetestuj swoją integrację z WordPressem Pardot
Do czego służy Pardot?
Pardot to platforma do automatyzacji marketingu SaaS stworzona przez Salesforce, jedno z najlepszych programów CRM na świecie. Oferuje kilka potężnych narzędzi marketingu cyfrowego, które pomogą rozwinąć Twoją firmę, w tym:
- Automatyzacja poczty e-mail
- Kroplowe kampanie e-mailowe
- Generowanie leadów
- Zarządzanie ołowiem
- Personalizacja strony docelowej
- Śledzenie zachowań klientów
- ….i więcej
Może być używany z lub bez Salesforce CRM. Jest jednak skonstruowany tak, aby działał doskonale dla osób już korzystających z popularnego oprogramowania do zarządzania relacjami z klientami Salesforce.
Skoro już znasz odpowiedź na to, co robi Pardot, przyjrzyjmy się, jak stworzyć formularz Pardot WordPress, abyś mógł zacząć z niego korzystać na swojej stronie!
Jak utworzyć formularz Pardot w WordPressie?
Wykonaj te proste kroki, aby zbudować formularz Pardot WordPress i zintegrować go z formularzami kontaktowymi Twojej witryny.
Krok 1: Utwórz formularz Pardot WordPress
Pardot to potężne oprogramowanie, które pozwoli Ci mapować wiele pól z Twoich formularzy. Aby jednak ten samouczek był prosty, po prostu utworzymy nowego potencjalnego klienta w Pardot z kilkoma polami w naszym prostym formularzu kontaktowym. Jeśli potrzebujesz więcej pól w swoich formularzach kontaktowych, możesz je dodać — po prostu upewnij się, że uwzględniłeś je w formularzu Zapier + Pardot skonfigurowanym w kroku #4!
Aby rozpocząć, zainstaluj i aktywuj wtyczkę WPForms. Aby uzyskać instrukcje krok po kroku, zapoznaj się z tym postem, jak zainstalować wtyczkę WordPress.
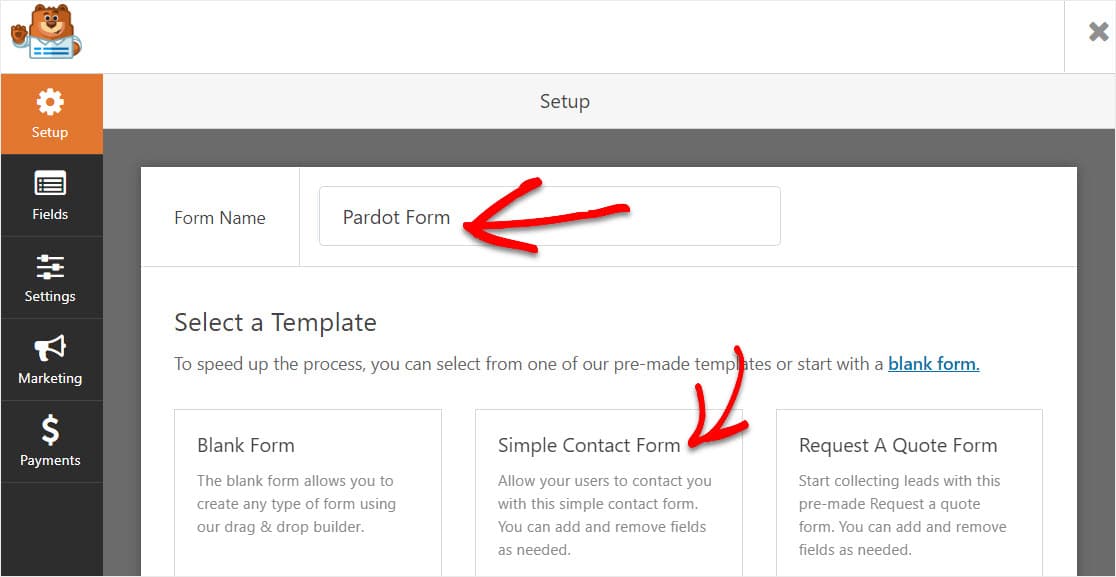
Najpierw zbudujemy formularz, potem go połączymy. Po aktywacji wtyczki przejdź do pulpitu WordPress i kliknij WPForms » Dodaj nowy , a następnie kliknij szablon Prostego formularza kontaktowego.

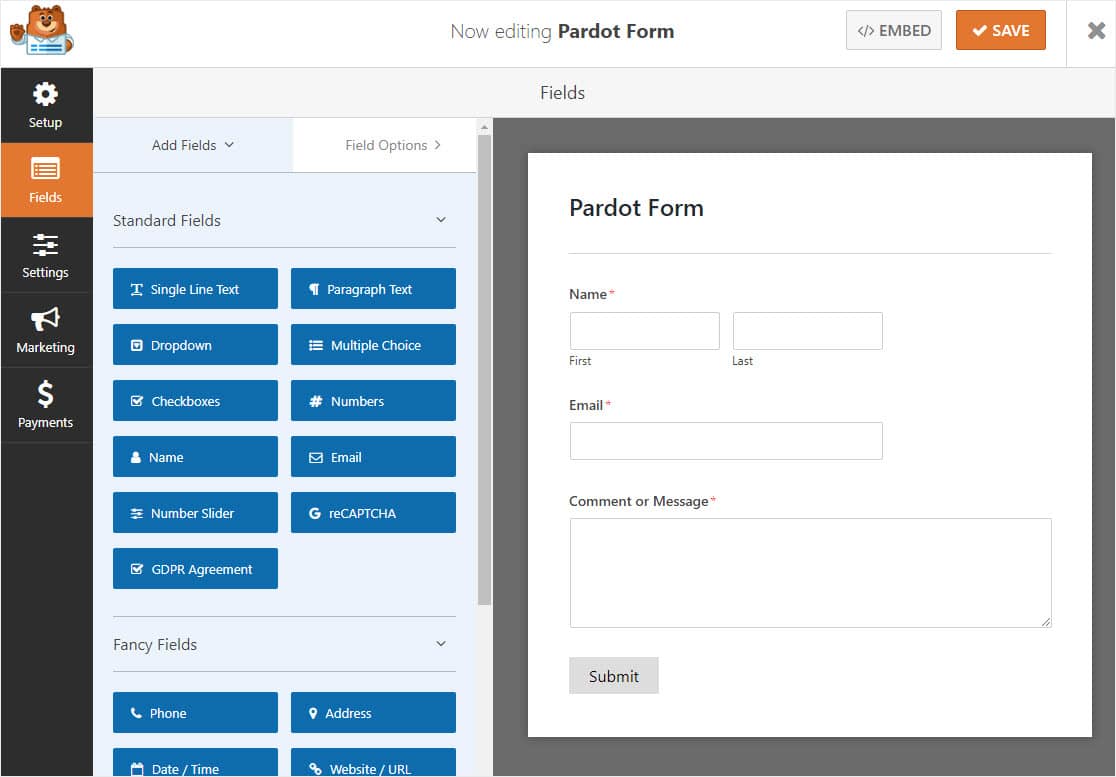
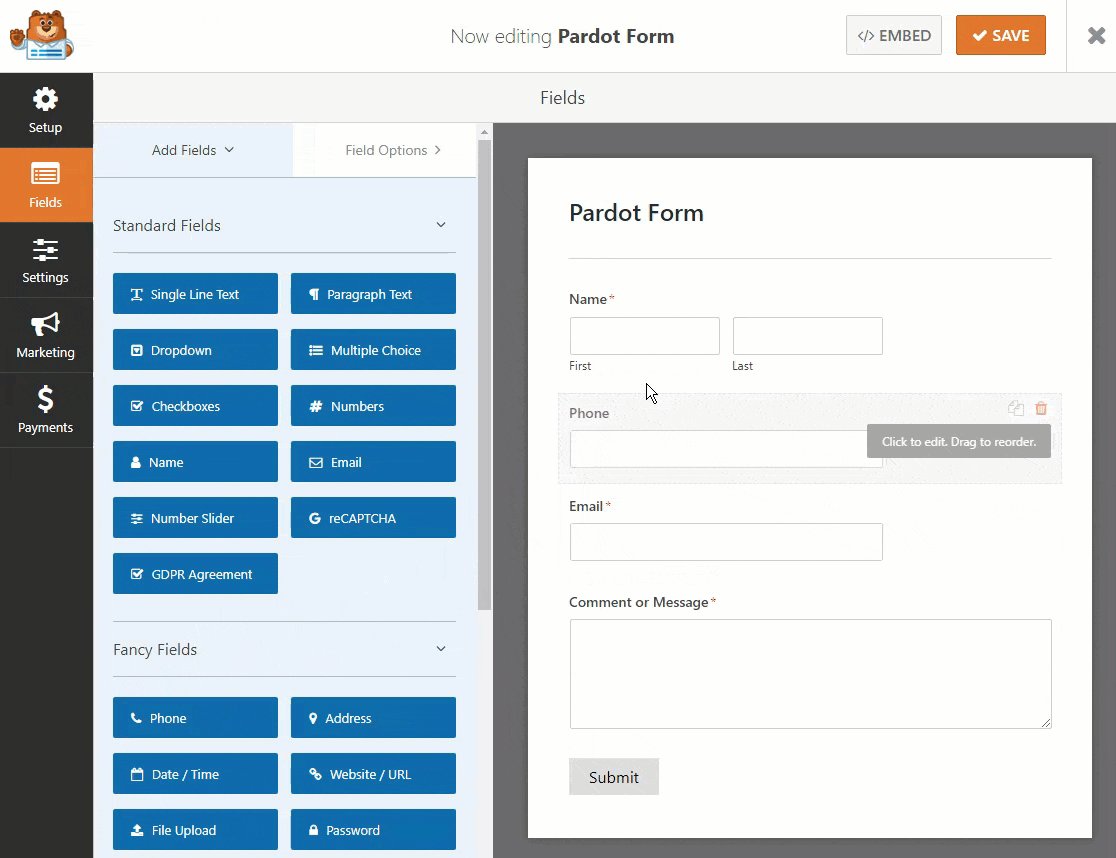
WPForms utworzy formularz i załaduje go za Ciebie z tymi 4 polami:
- Imię
- Nazwisko
- Komentarz/wiadomość

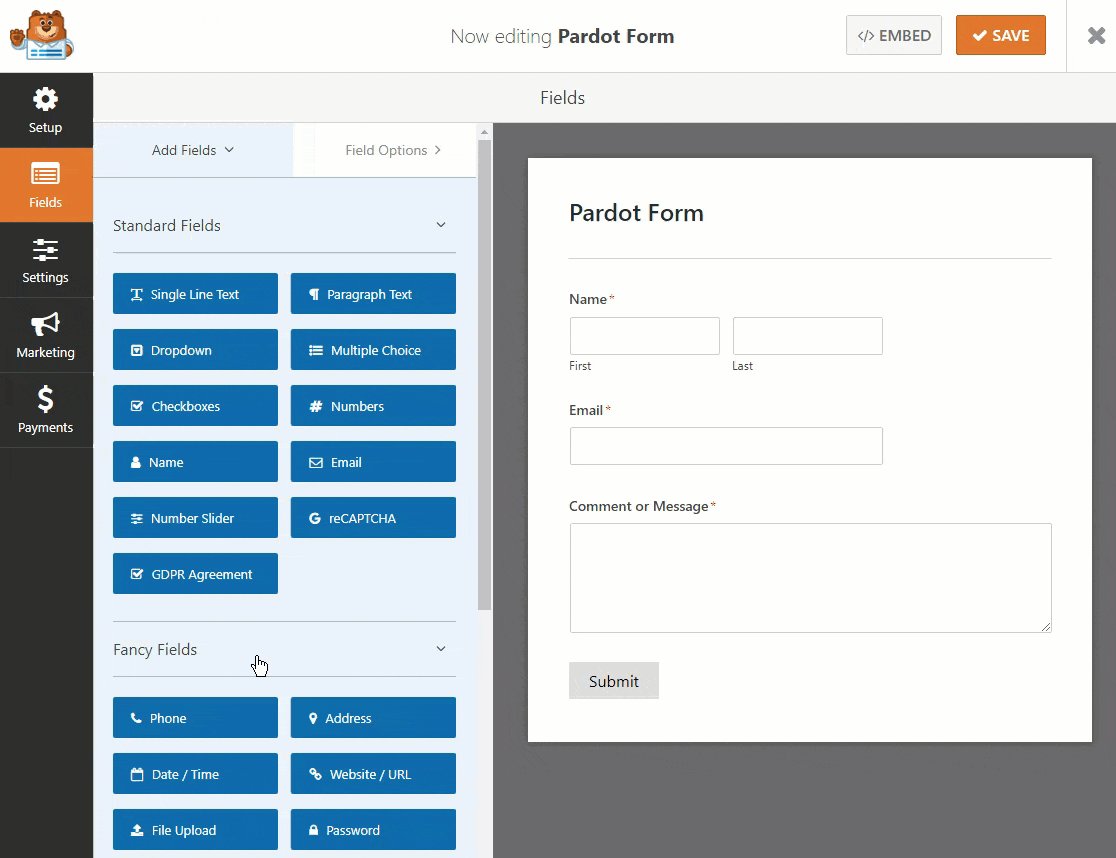
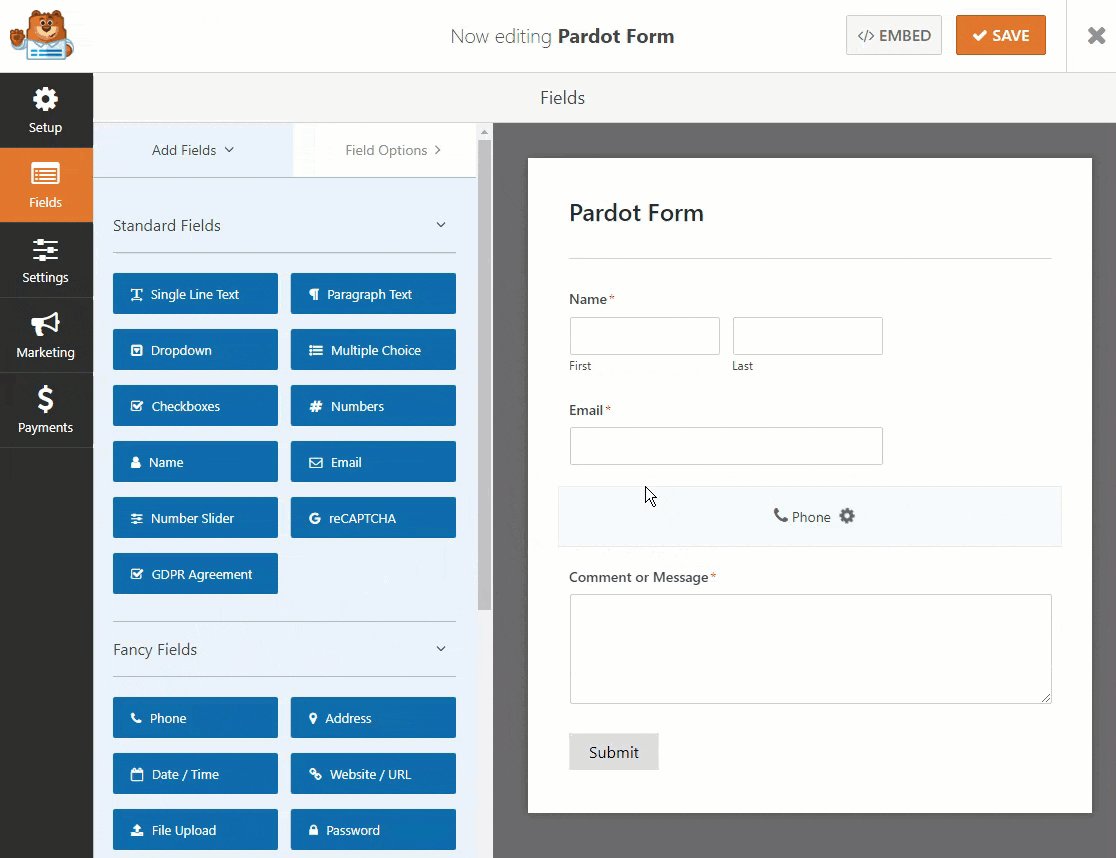
Jeśli chcesz, możesz łatwo dodawać pola i dostosowywać je. Po prostu przeciągnij je z lewego panelu do prawego panelu.

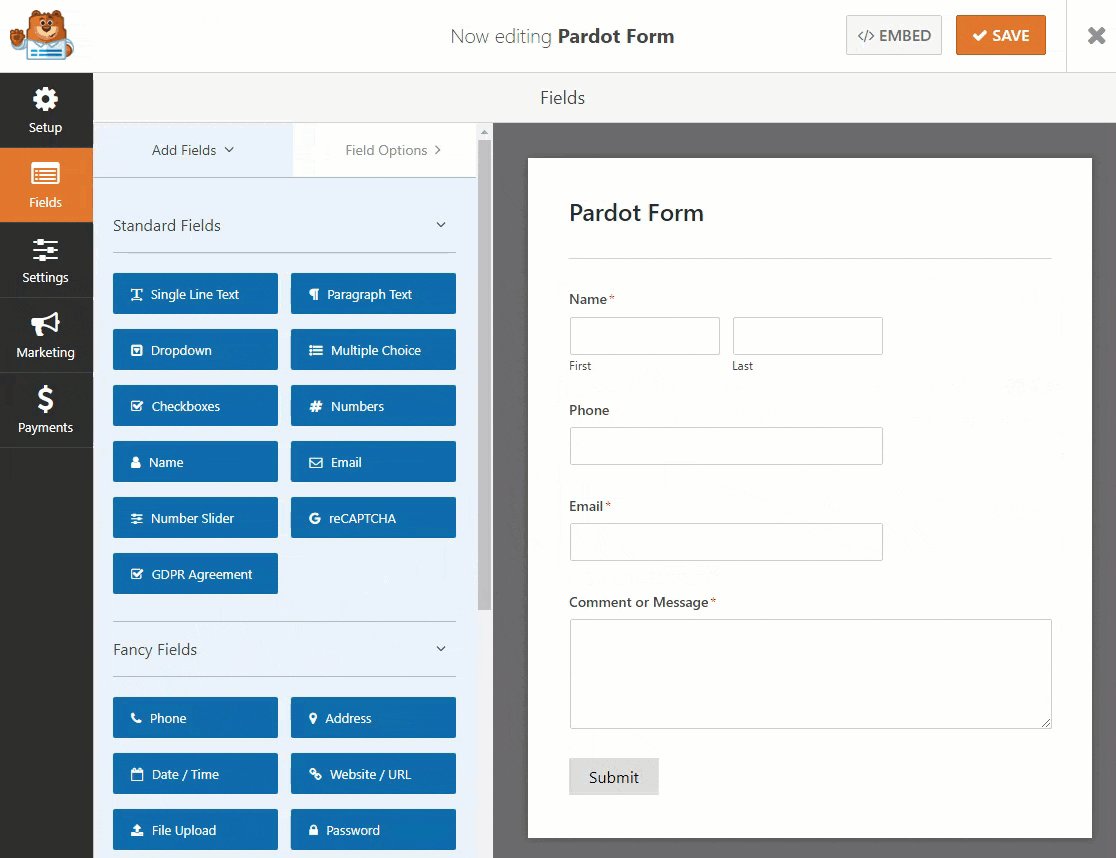
Następnie kliknij pole, aby wprowadzić zmiany. Możesz także kliknąć pole formularza i przeciągnąć je w górę lub w dół, aby zmienić kolejność w formularzu Pardot WordPress.
Kliknij Zapisz, gdy będziesz zadowolony z formularza.
Krok 2: Opublikuj formularz Pardot na swojej stronie
Teraz, gdy masz już utworzony formularz, musisz dodać go do swojej witryny WordPress, aby rozpocząć zbieranie potencjalnych klientów do wysłania do Pardot. WPForms umożliwiają dodawanie formularzy do wielu lokalizacji w witrynie, w tym postów na blogu, stron, a nawet widżetów paska bocznego.
Przejdźmy dalej i stwórzmy stronę Skontaktuj się z nami w WordPressie. Możesz nazwać swoją, jak chcesz. Będzie to po prostu strona, na której będzie dostępny Twój formularz Pardot WordPress.
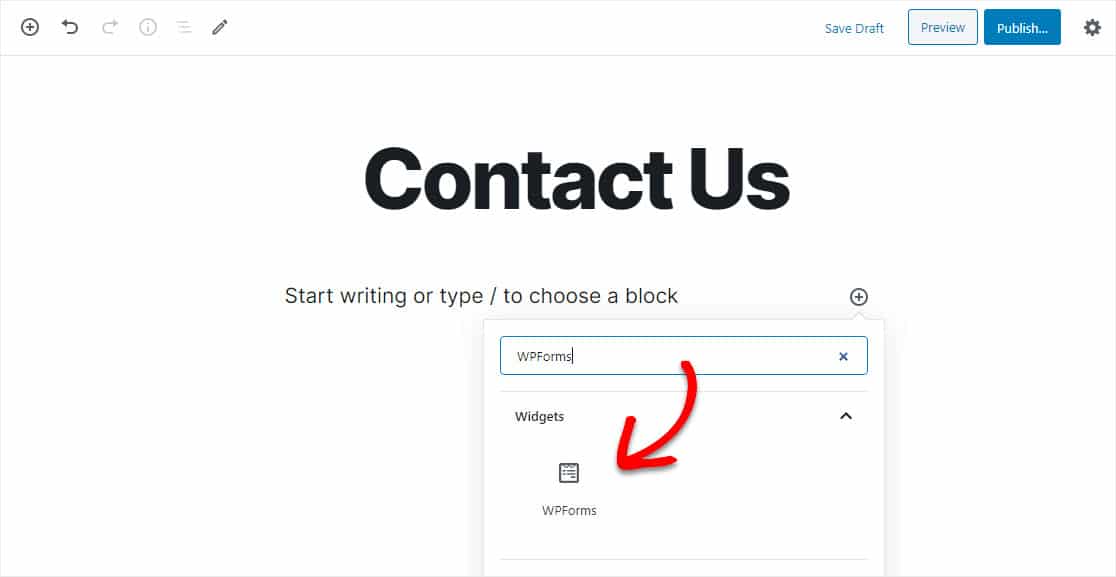
Na tej stronie najpierw kliknij ikonę plusa, aby dodać blok. Następnie wyszukaj WPForms i kliknij widżet WPForms, który się pojawi.

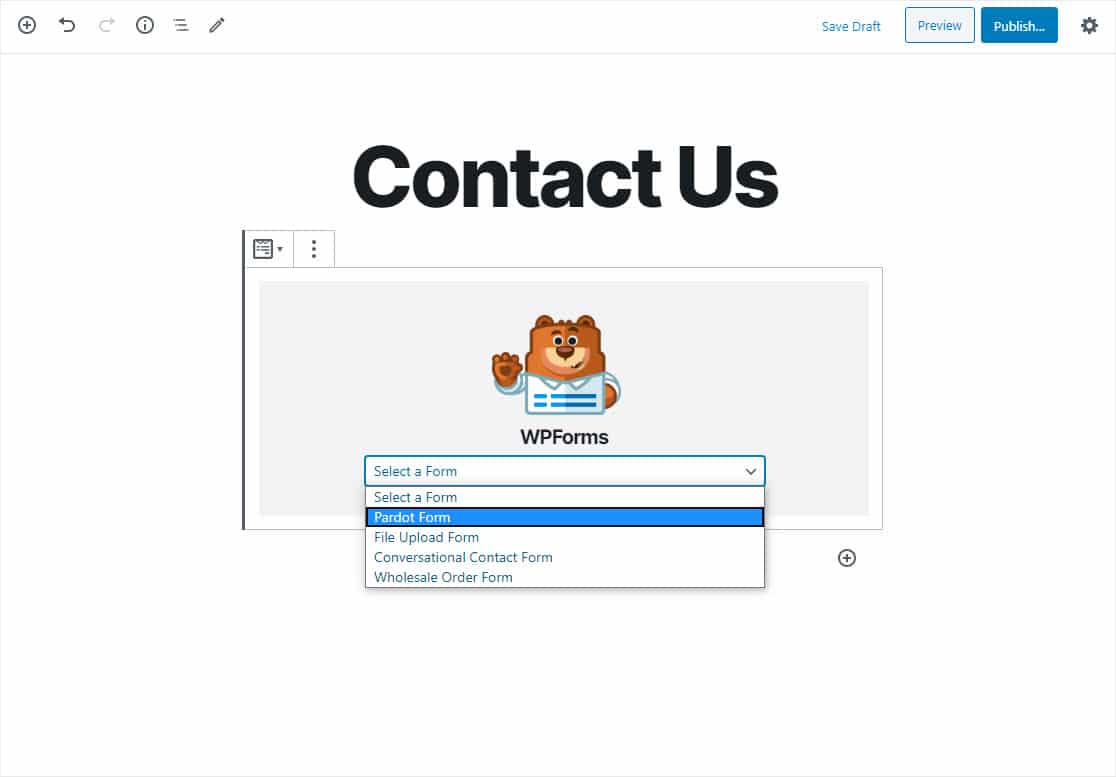
Teraz po prostu wybierz formularz Pardot z rozwijanego menu, aby dodać go do strony.

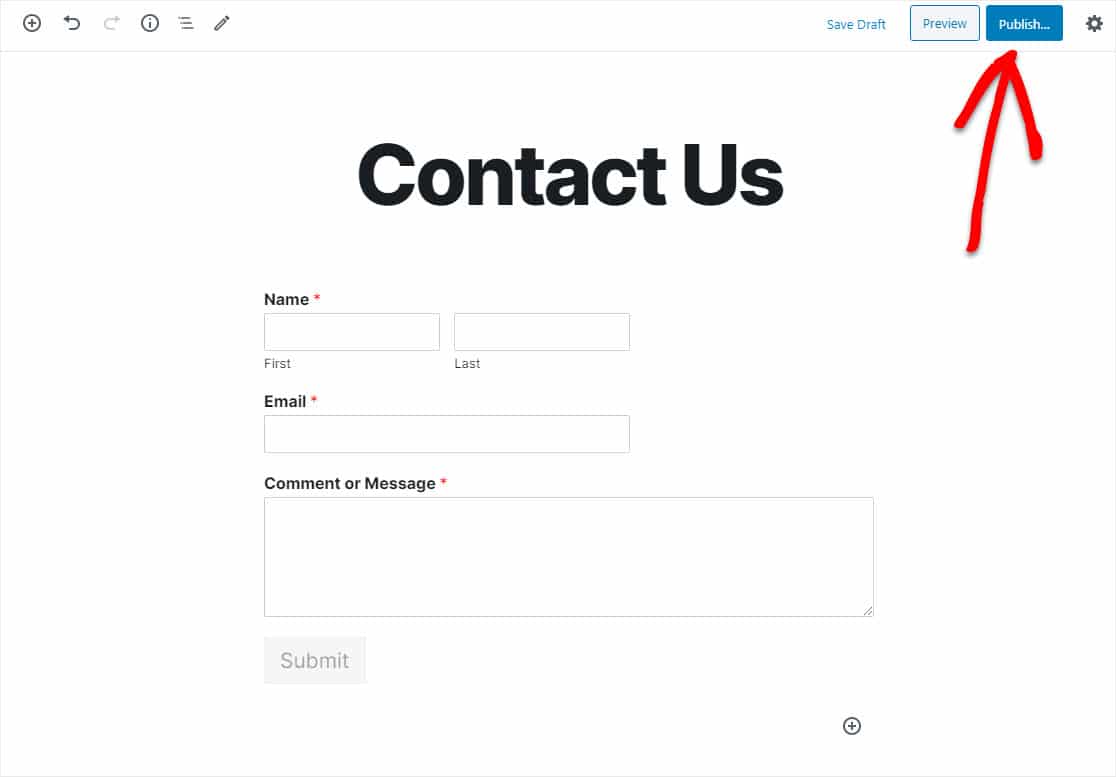
Pojawi się formularz i możesz sprawdzić, czy podoba Ci się jego wygląd. Teraz kliknij Publikuj lub Aktualizuj w prawym górnym rogu, aby opublikować formularz na swojej stronie internetowej.

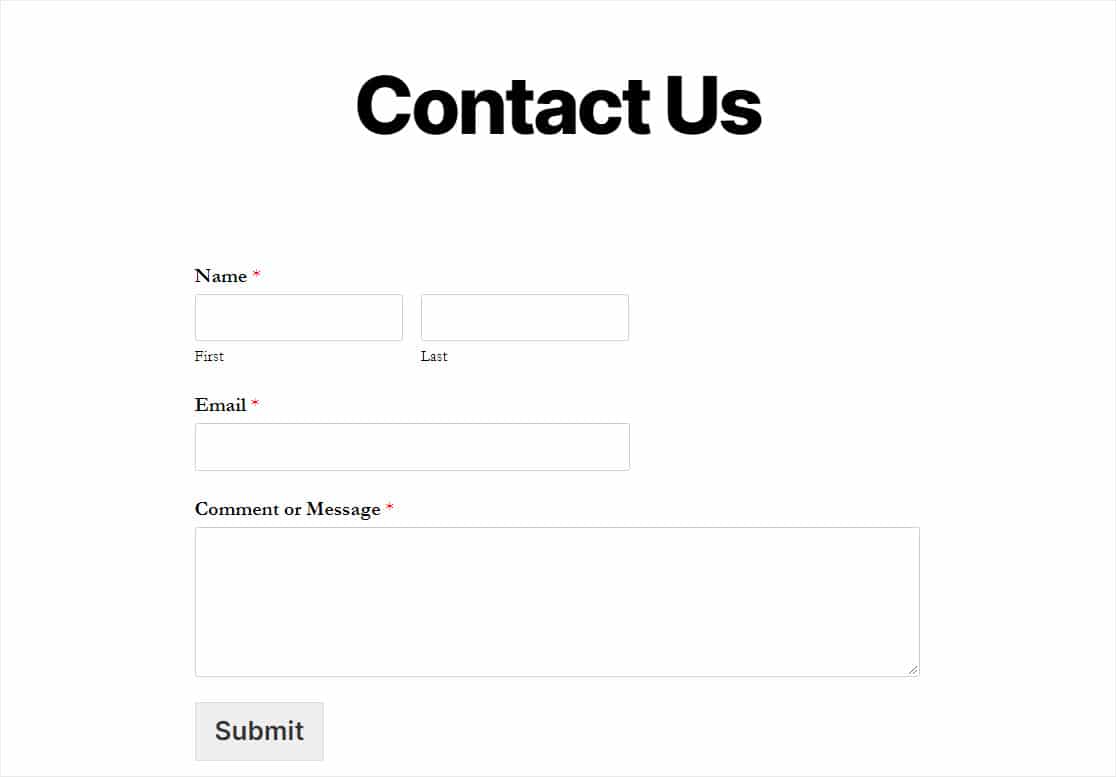
Sprawdź podgląd strony, aby dokładnie sprawdzić, jak wygląda Twój formularz Pardot WordPress!

Ponadto przed przejściem do następnego kroku będziesz chciał wysłać wpis testowy za pośrednictwem formularza. Śmiało wypełnij formularz i prześlij go. Użyj do tego unikalnego adresu e-mail, więc istnieje ryzyko nadpisania kolejnego potencjalnego klienta.
Krok 3: Połącz WPForms z Zapier
Połączmy teraz WPForms i Pardot przez Zapier. Gdy Zapier wykryje wyzwalacz (nowe przesłanie formularza w WPForms), skonfigurujemy go tak, aby automatycznie tworzył rekord w Pardot.
Najpierw włącz dodatek Zapier, jeśli jeszcze tego nie zrobiłeś. Sprawdź nasz samouczek, jak zainstalować i używać dodatku Zapier w WPForms.
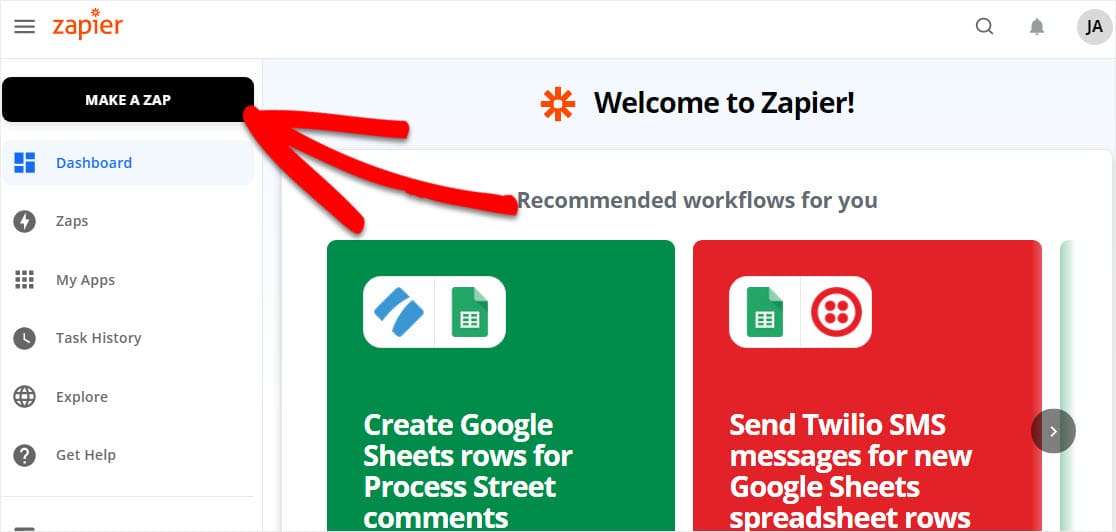
Następnie zaloguj się na swoje konto Zapier i kliknij Make a Zap w lewym górnym rogu.


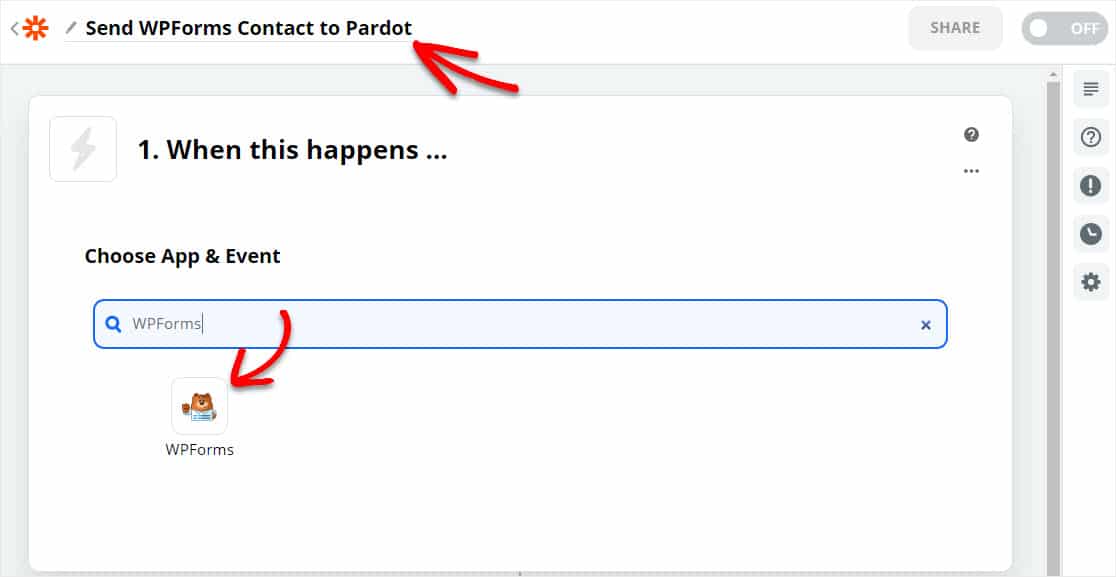
Teraz nazwij swój formularz w lewym górnym rogu i wyszukaj WPForms w obszarze Wybierz aplikację i wydarzenie i wybierz go.

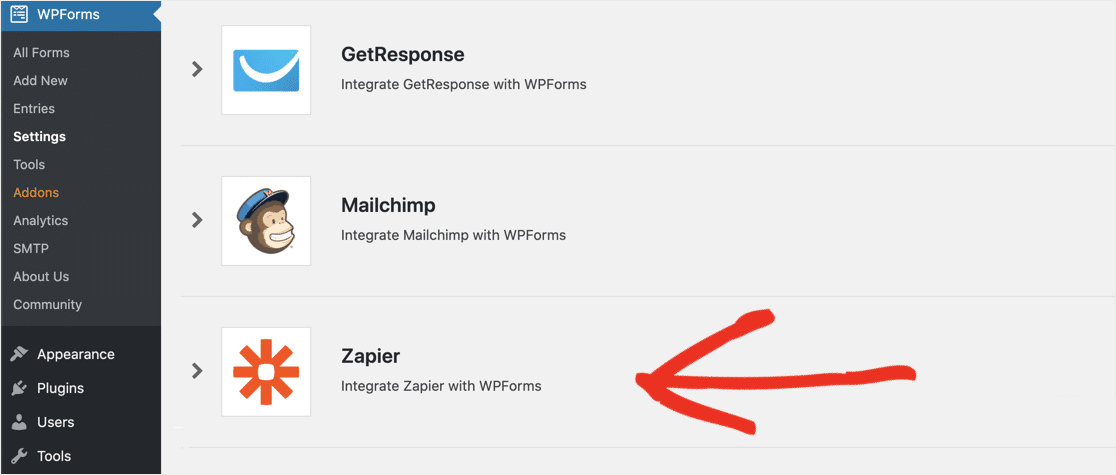
Następnie Zapier poprosi o klucz WPForms. Wróć więc do swojej witryny WordPress. W panelu przejdź do WPForms » Ustawienia » Integracje .
Na liście kliknij Zapier, aby znaleźć swój klucz.

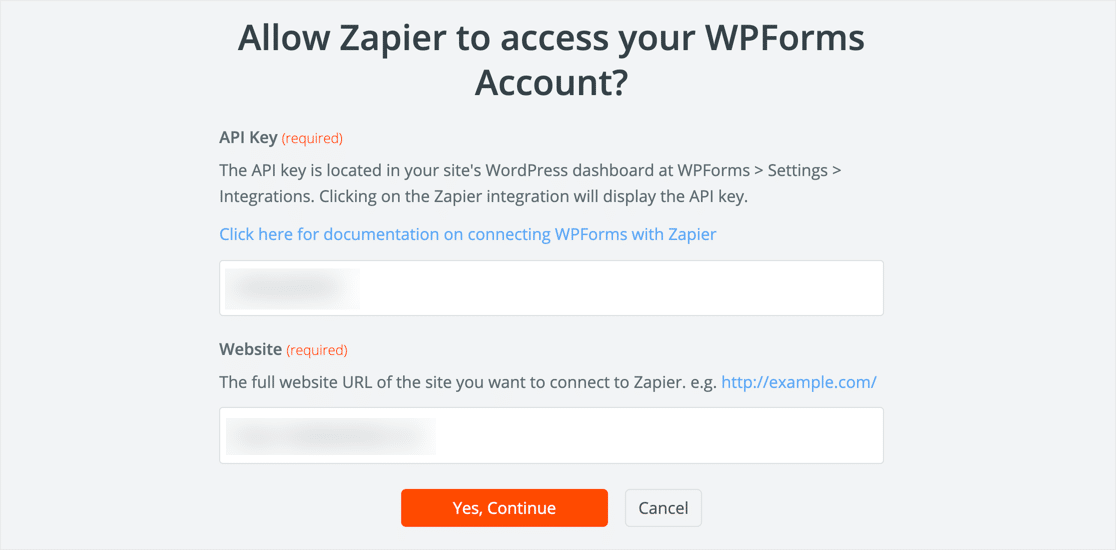
Stąd skopiuj i wklej swój klucz do Zapier. Następnie wprowadź nazwę swojej domeny w następnym polu. Teraz idź dalej i kliknij Tak, Kontynuuj .

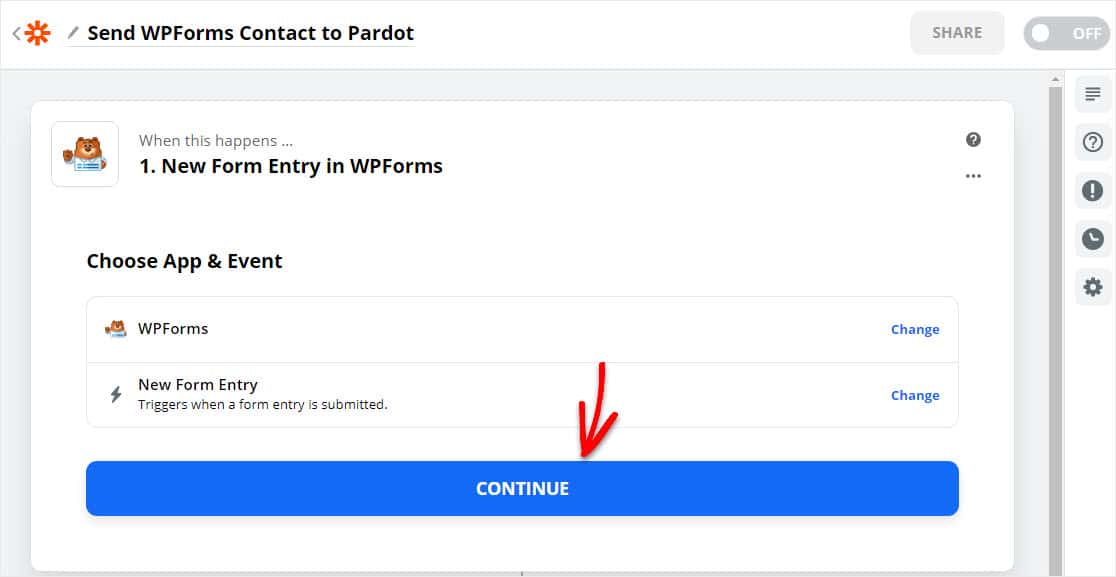
Gdy Zapier nawiąże połączenie z Twoją witryną, a wyzwalaczem jest nowy wpis w formularzu (lub cokolwiek chcesz, aby był wyzwalaczem), możesz kliknąć Kontynuuj .

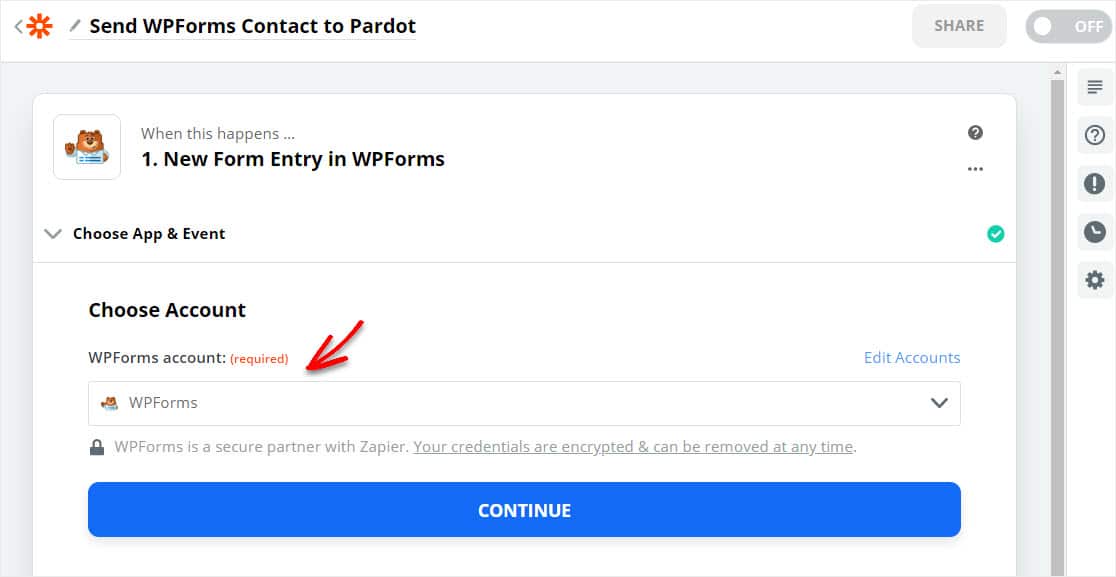
Teraz potwierdź swoje konto i kliknij Kontynuuj, jeśli zobaczysz ten ekran.

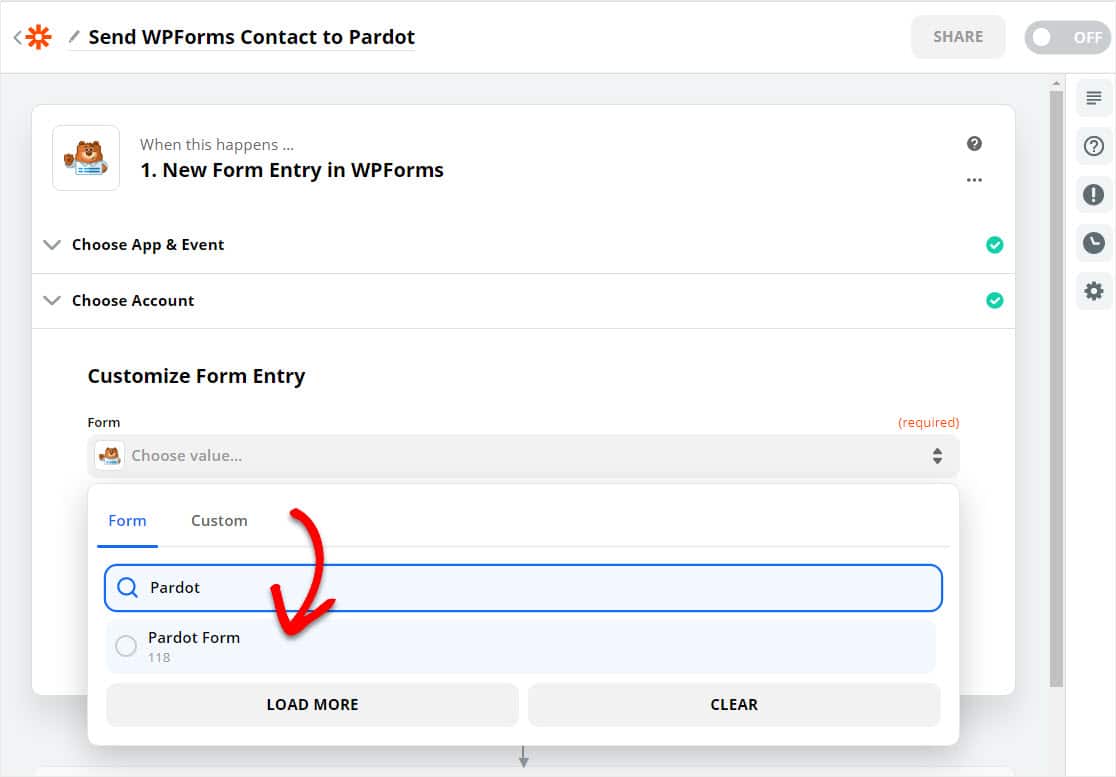
W następnym kroku tworzenia formularza WordPress Pardot musisz wybrać formularz utworzony w kroku 1 z listy „Formularz” i kliknąć Kontynuuj .

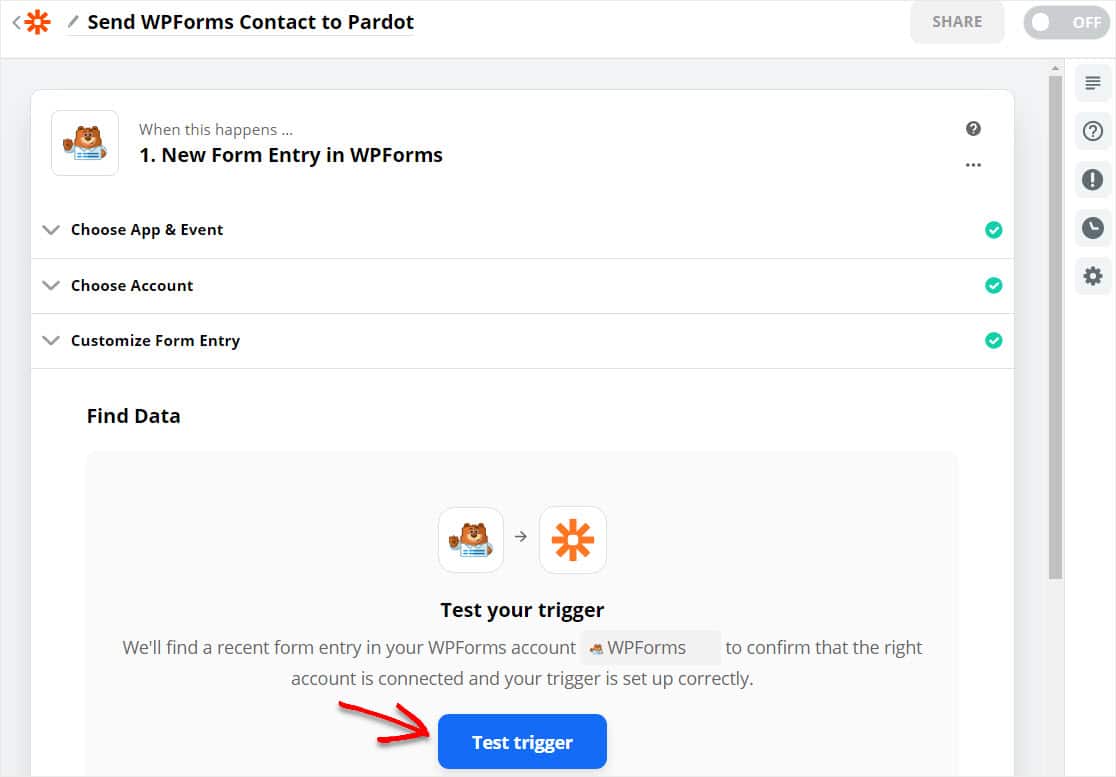
Następnie kliknij przycisk Test Trigger .

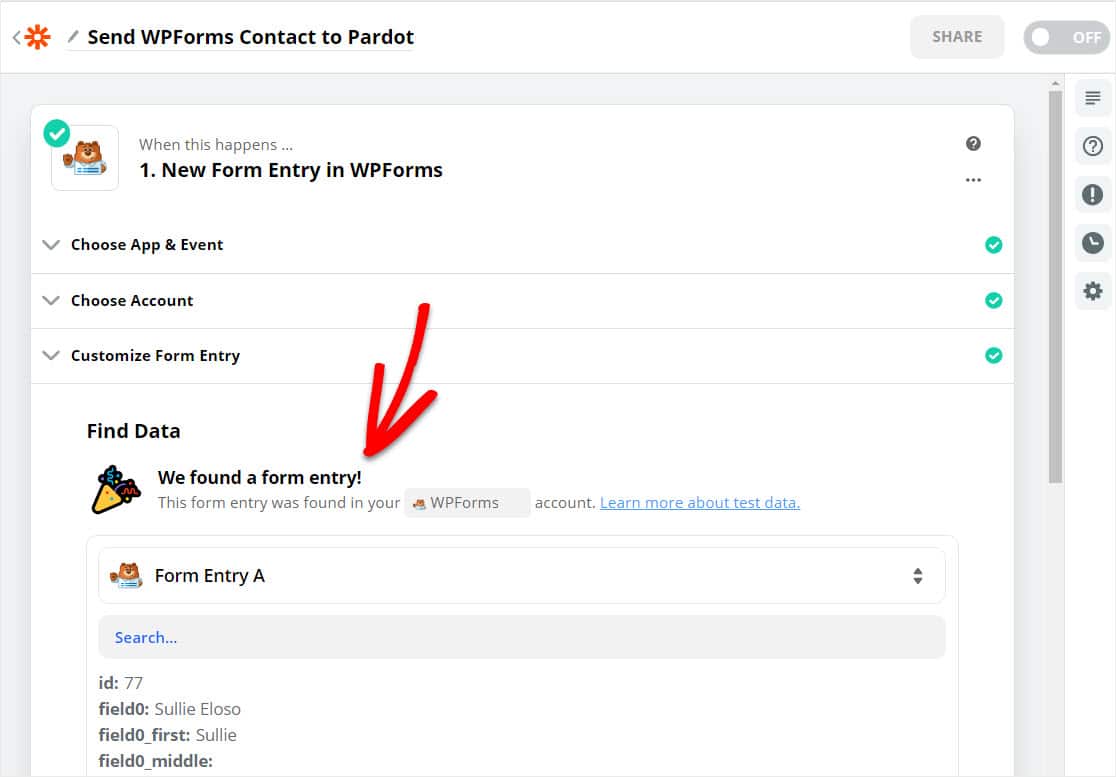
Jeśli wpisałeś już w formularzu wpis testowy i wszystko jest poprawnie skonfigurowane, zobaczysz następnie ekran potwierdzenia pomyślnego testu.

Dobra robota! Kliknij Kontynuuj i możesz przejść dalej, aby bezpiecznie połączyć Zapier z Pardot.
Krok 4: Połącz Zapier z Pardot
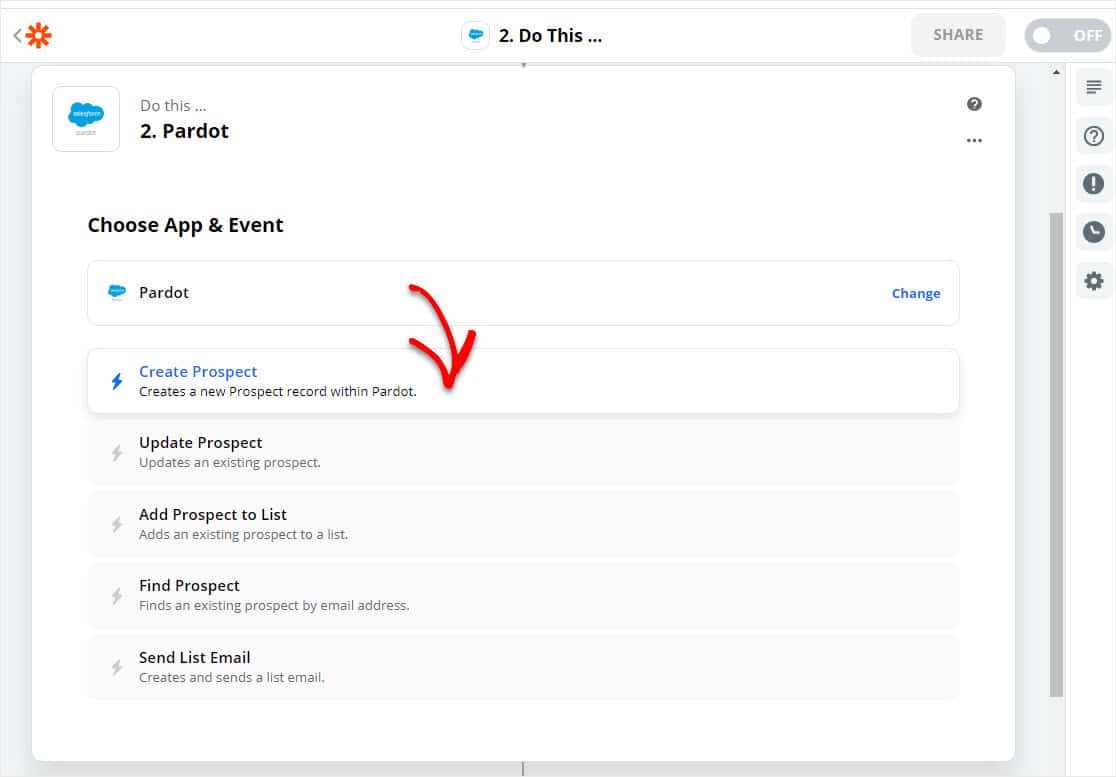
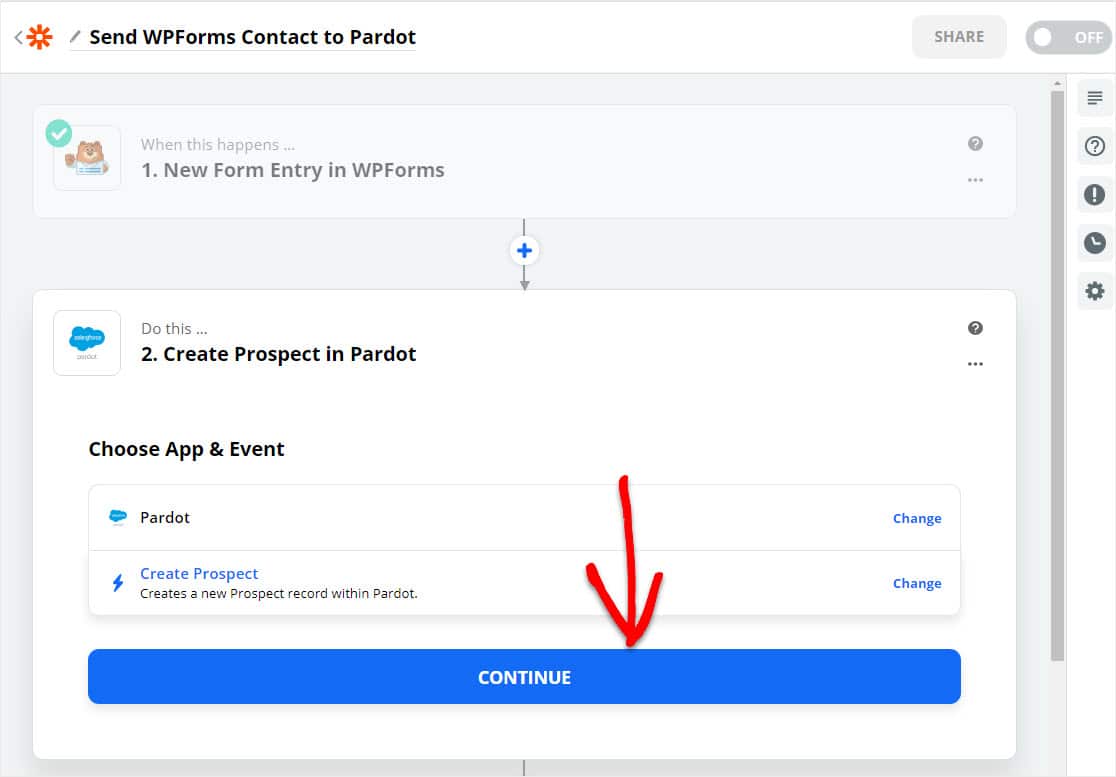
W sekcji Zrób to wyszukaj Pardot i kliknij go. Następnie wybierz Utwórz perspektywę .

Następnie kliknij Kontynuuj, aby przejść dalej z tworzeniem formularza Pardot WordPress.

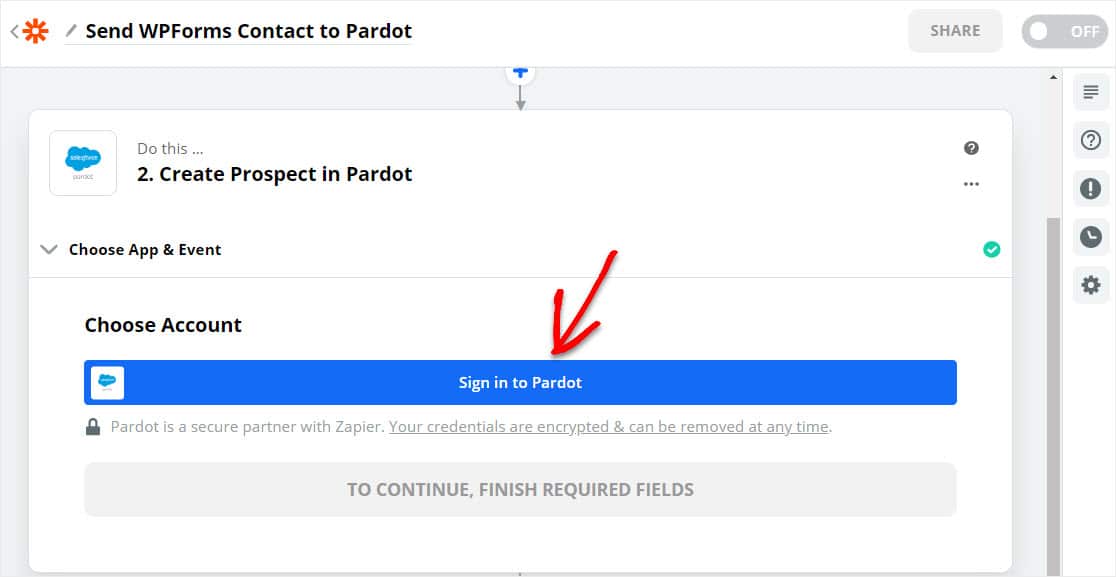
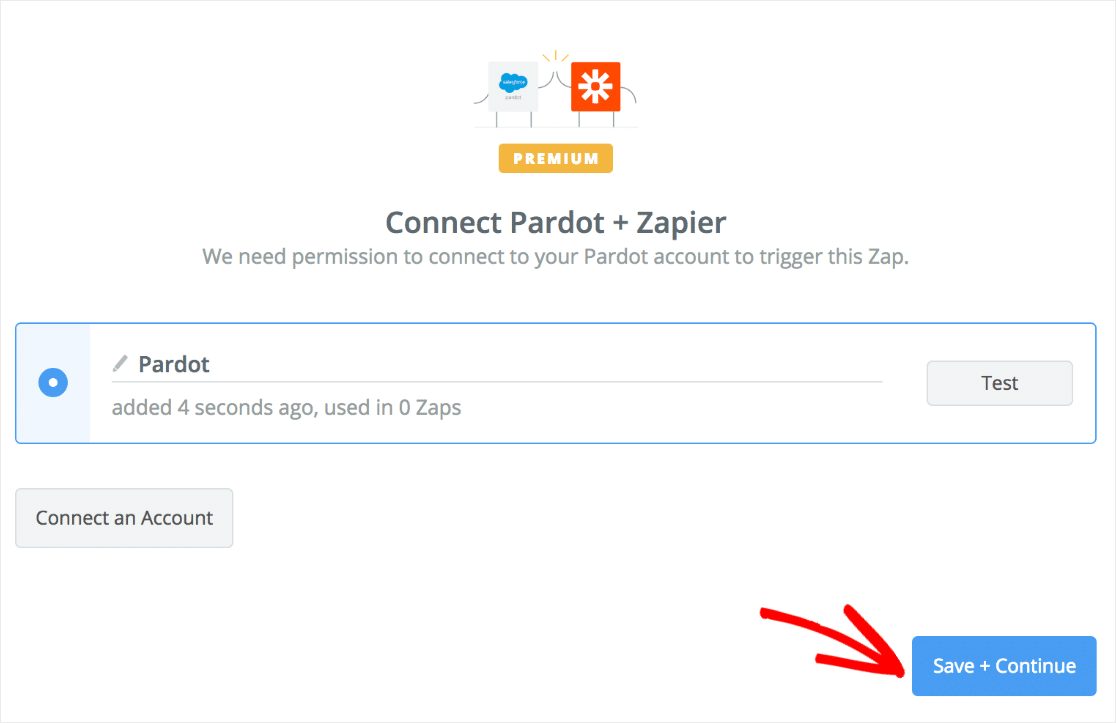
Na następnej stronie Zapier poprosi Cię o zalogowanie się do Pardot. Kliknij niebieski przycisk, aby uzyskać dostęp do swojego konta Pardot.

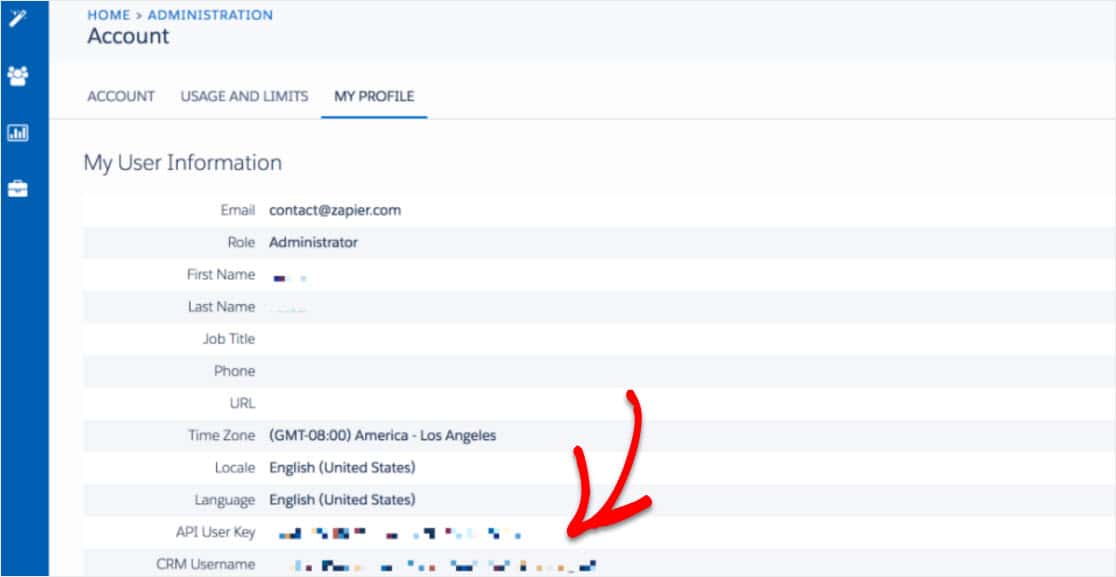
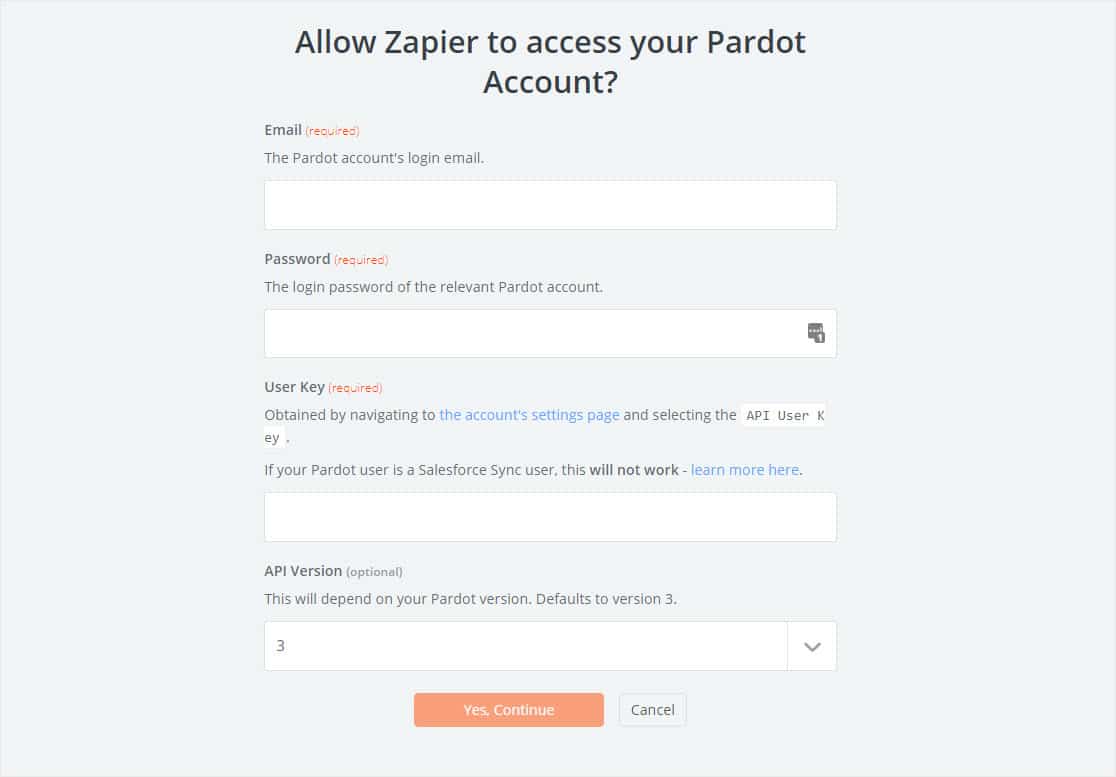
Pojawi się ekran z prośbą o podanie danych uwierzytelniających Pardot. Aby znaleźć klucz API na koncie Pardot, przejdź do strony ustawień Pardot i wybierz klucz użytkownika API

Po zlokalizowaniu klucza API Pardot wróć do strony Zapier, aby go wypełnić i kliknij Tak, kontynuuj.

Jeśli wszystko zostało poprawnie skonfigurowane, Twoje konto Pardot zostanie połączone z kontem Zapier! W tym miejscu skonfiguruj pola i dostosuj formularz w Pardot dokładnie tak, jak chcesz, aby był mapowany z formularza Pardot WordPress w Twojej witrynie.
Następnie kliknij przycisk Zapisz + Kontynuuj , aby przejść dalej.

Świetna robota — upewnijmy się, że wszystko działa.
Krok 5: Przetestuj integrację Pardot z WordPress
Teraz wróć do opublikowanego formularza Pardot, który został już osadzony na stronie WordPress, poście lub pasku bocznym, i wprowadź kolejny wpis testowy.

Udaj się teraz do Pardota. Jeśli wszystko jest poprawnie skonfigurowane, powinieneś być w stanie zobaczyć swoją przewagę w Pardot! Gratulacje.
Następnym krokiem jest kierowanie ruchu do formularza. W tym też możemy pomóc. Przeczytaj ten artykuł o tym, jak pozyskać więcej potencjalnych klientów.
Kliknij tutaj, aby utworzyć formularz Pardot WordPress teraz
Końcowe przemyślenia
I oto jest! Wiesz już, jak stworzyć formularz Pardot w WordPressie. Jeśli chcesz połączyć swoje formularze z Salesforce CRM, zapoznaj się z tym przewodnikiem tworzenia integracji WordPress z Salesforce.
Potrzebujesz więcej inspiracji? Sprawdź tę niesamowitą historię o tym, jak jeden z naszych klientów wykorzystał WPForms do przestawienia się podczas COVID.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress. WPForms Pro zawiera bezpłatną integrację Pardot z Zapier i oferuje 14-dniową gwarancję zwrotu pieniędzy.
A jeśli podobał Ci się ten post, śledź nas na Facebooku i Twitterze, aby uzyskać więcej darmowych samouczków WordPress.
