Odblokuj moc nawigacji użytkownika: dowiedz się, jak stworzyć stylowe menu rozwijane w WordPress
Opublikowany: 2023-05-12Nawigacja w Twojej witrynie jest istotną częścią doświadczenia użytkownika. Menu to obowiązkowy element każdej strony internetowej. Jego jedynym celem jest pomoc użytkownikom w łatwym znalezieniu interesujących ich treści i umożliwienie im szybkiego dotarcia do żądanej lokalizacji witryny. Jednak posiadanie zbyt wielu elementów menu może powodować zamieszanie i zaszkodzić projektowi witryny.
Dlatego dobrze zaprojektowane rozwijane menu może znacznie poprawić UX i zmniejszyć współczynniki odrzuceń.
Menu rozwijane pokazuje listę linków po najechaniu kursorem myszy na element w menu.

Utworzenie paska nawigacyjnego może wyglądać na skomplikowane zadanie. Ale na szczęście WordPress ułatwia tworzenie menu rozwijanych. Możesz łatwo stworzyć niestandardowe menu, które pasuje do potrzeb Twojej witryny.
Pokażemy, jak utworzyć menu rozwijane w WordPress bez użycia kodu. Ale najpierw zacznijmy od podstaw.
Kiedy potrzebujesz menu rozwijanego zamiast zwykłego menu?
Odpowiedzieliśmy już, dlaczego potrzebujesz menu na każdej stronie internetowej. Menu zapewnia lepszą nawigację użytkownikom i ułatwia znajdowanie odpowiednich treści. I szczerze mówiąc, ludzie nie mają cierpliwości, aby wejść na Twoją witrynę i szukać treści bez odpowiedniej nawigacji.
Ale dlaczego mówimy o dodaniu menu rozwijanego zamiast konwencjonalnego menu, w którym można zobaczyć wszystkie elementy menu obok siebie?
Odpowiedź jest prosta, aby uczynić stronę bardziej czytelną i poprawić komfort użytkowania. Pomyśl o tym. Prowadzisz sklep internetowy i masz kilka stron, np.
- strony produktów
- strony kontaktowe
- strony sklepu
- strony konta
- strony koszyka i nie tylko.
Czy pokazywanie wszystkich stron w zwykłym stylu menu byłoby rozsądne?
Zobacz dwa obrazy poniżej-
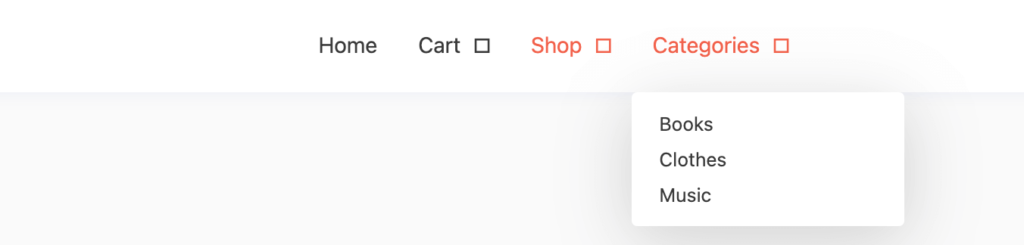
- Oto obraz jeden ze zwykłym menu

- Oto obraz drugi z rozwijanym menu

Który wygląda lepiej?… Oczywiście ten drugi, prawda?
Gdy tworzysz witrynę z kilkoma stronami, sensowne jest umieszczanie pozycji menu w jednym rzędzie. Ale zrobienie tego w przypadku dużej witryny przytłoczy odwiedzających, a Twoja witryna będzie wyglądać niechlujnie i skomplikowanie. W tym miejscu dobrze zaprojektowane rozwijane menu będzie-
- Organizuj tematy w kategorie, grupy
- Pomóż odwiedzającym znaleźć to, czego szukają
- Zwiększ współczynnik konwersji
- Zmniejsz współczynnik odrzuceń
- Spraw, aby Twoja witryna wyglądała na przejrzystą i zorganizowaną.
Jeśli więc prowadzisz dużą witrynę internetową, musisz dodać menu rozwijane w swojej witrynie. Teraz nauczmy się, jak zrobić menu rozwijane w WordPress.
Jak utworzyć rozwijane menu w WordPress z domyślnymi funkcjami

Tworzenie menu rozwijanego w WordPress jest bardzo łatwe. Nie musisz dodawać żadnego dodatkowego kodu ani nic. Po prostu przeciągnij i upuść elementy menu w uporządkowany sposób, a otrzymasz menu rozwijane.
Uwaga: Przygotowujemy ten samouczek przy użyciu domyślnych funkcji WordPress. Możesz jednak dodać menu rozwijane za pomocą używanego motywu. Ale najpierw musisz dowiedzieć się, czy ten motyw umożliwia dodanie menu rozwijanego. Musisz przeczytać ich funkcje i dokumentację, ponieważ wiele motywów pozwala tylko użytkownikom premium dodawać menu rozwijane.
Oto kroki, które należy wykonać, aby utworzyć menu rozwijane w WordPress.
Krok 1: Utwórz puste menu
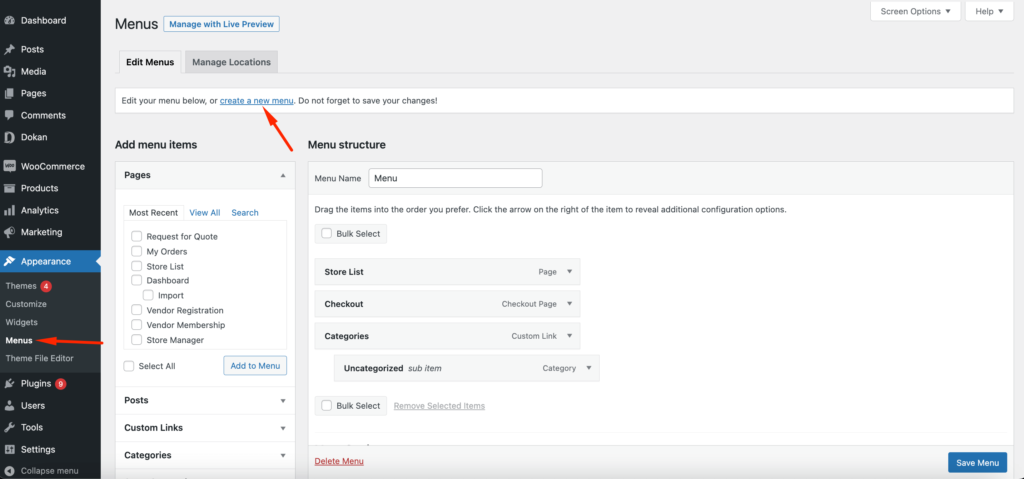
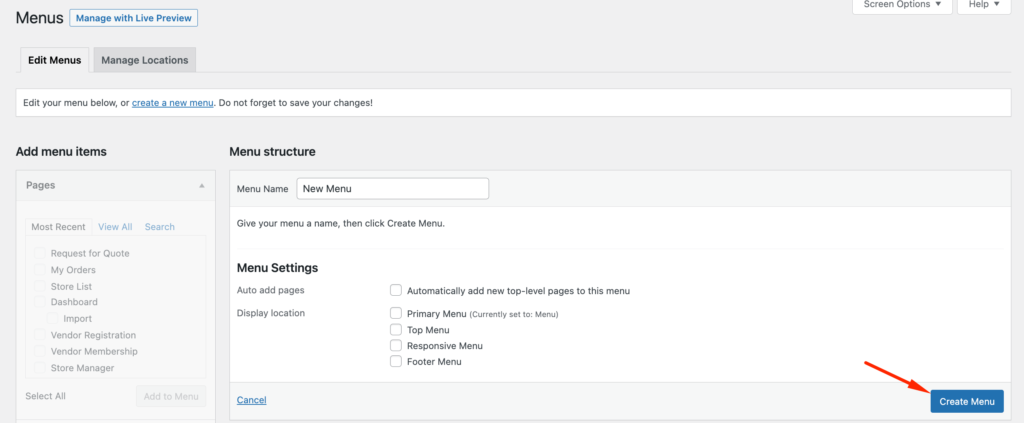
Przede wszystkim musisz utworzyć puste menu. W tym celu zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do Wygląd–> Menu. Następnie kliknij opcję Utwórz nowe menu .

Następnie musisz nadać swojemu menu odpowiednią nazwę i kliknąć przycisk Utwórz menu , aby zakończyć.

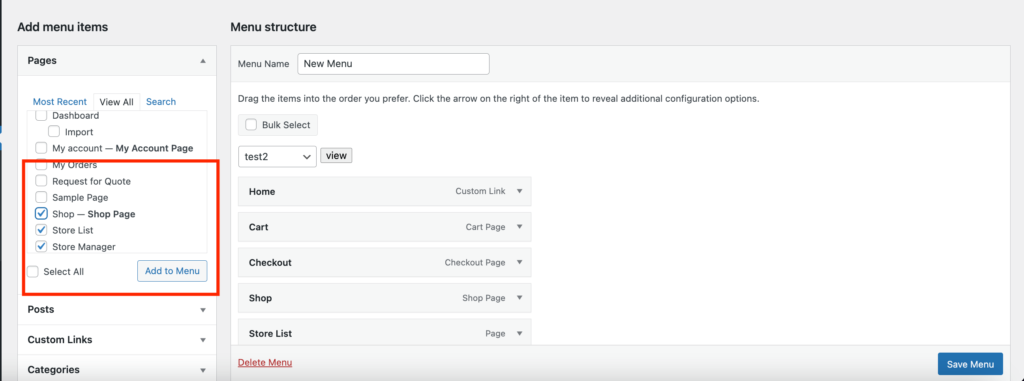
Krok 2: Dodaj elementy menu do nowo utworzonego menu
Po utworzeniu menu musisz dodać elementy menu. Po lewej stronie zobaczysz, że wszystkie posty i strony są wymienione jeden po drugim. Zaznacz pozycje menu, które chcesz dodać, kliknij przycisk Dodaj do menu , a pozycje zostaną dodane do menu.

Spowoduje to dodanie pozycji menu w jednym rzędzie.
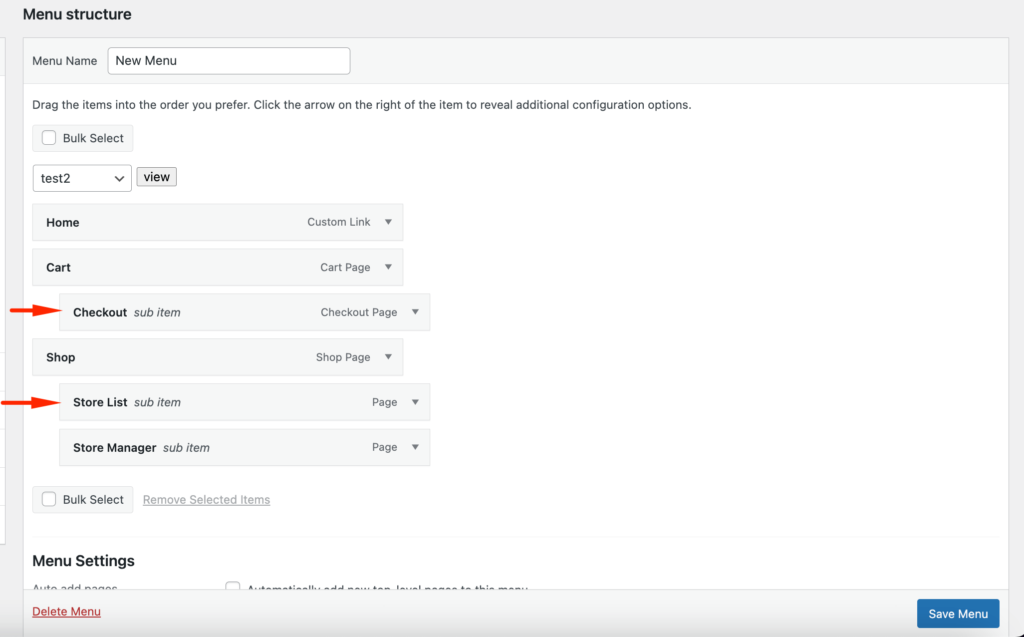
Krok 3: Utwórz menu rozwijane
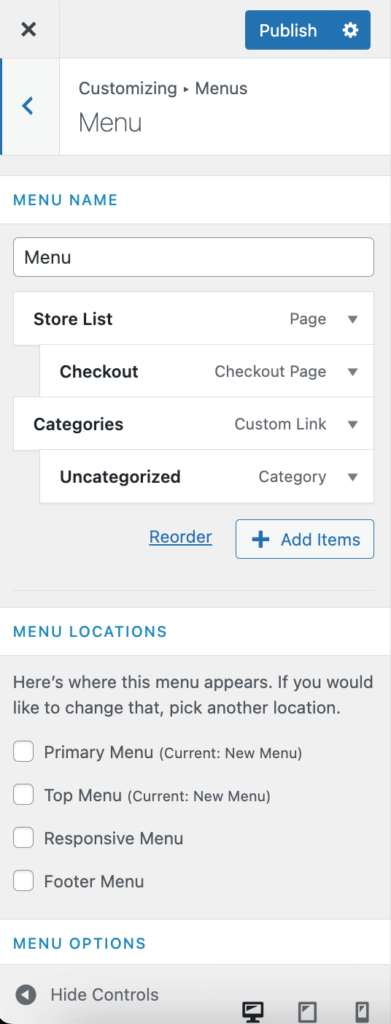
Po utworzeniu menu nadszedł czas na utworzenie menu rozwijanego. Ale najpierw musisz wybrać menu nadrzędne. W naszym przypadku wybieramy Listę sklepów jako nadrzędną pozycję menu, a Sklep i Menedżer sklepu jako pozycję podmenu.
Wszystko, co musisz zrobić, to przeciągnąć i upuścić pozycje menu pod Listą sklepów i po prostu przesunąć ją nieco w prawo. Stanie się elementem podrzędnym.

W ten sposób możesz utworzyć dowolną liczbę rozwijanych menu.
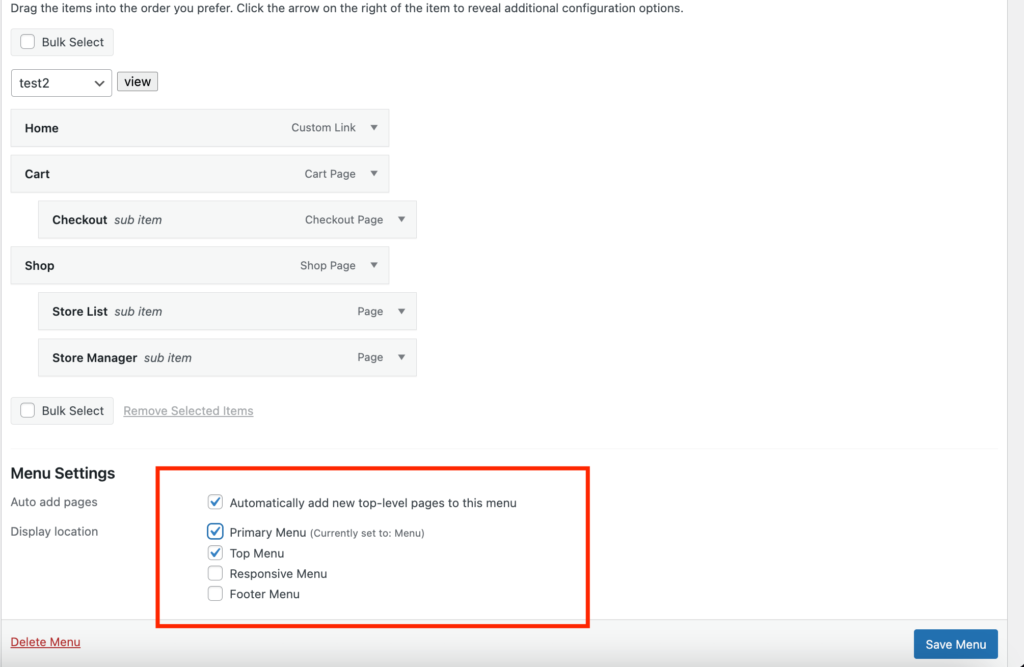
Krok 4: Wybierz lokalizację dla swojego menu
Tworząc nowe menu, musisz wybrać lokalizację swojego menu. Każdy motyw WordPress definiuje własne lokalizacje menu, które zobaczysz w prawej kolumnie, w sekcji „Ustawienia menu”. Po prostu zaznacz pole obok lokalizacji, której chcesz użyć, a następnie kliknij menu „Zapisz”.

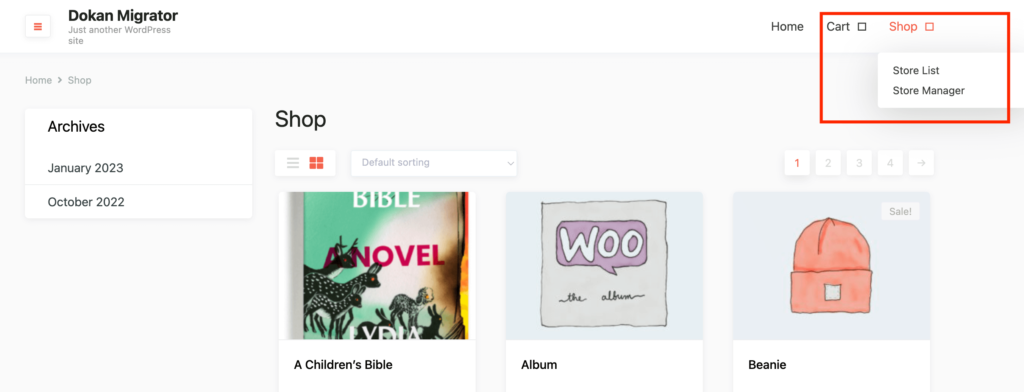
Krok 5: Opublikuj swoje nowe menu rozwijane
Jesteś prawie gotowy. Teraz musisz opublikować swoje menu. Jeśli dostosowujesz menu na żywo, Twoi użytkownicy mogą już zobaczyć zmiany. Ale jeśli tworzysz nowe menu, musisz kliknąć przycisk Zapisz menu, aby opublikować menu rozwijane.

Gratulacje, utworzyłeś rozwijane menu na swojej stronie WordPress.

Bonus 01: Jak dostosować menu rozwijane
Jeśli chcesz mieć bardziej spersonalizowane i dostosowane menu rozwijane przy użyciu domyślnych opcji, możesz wykonać te proste hacki:
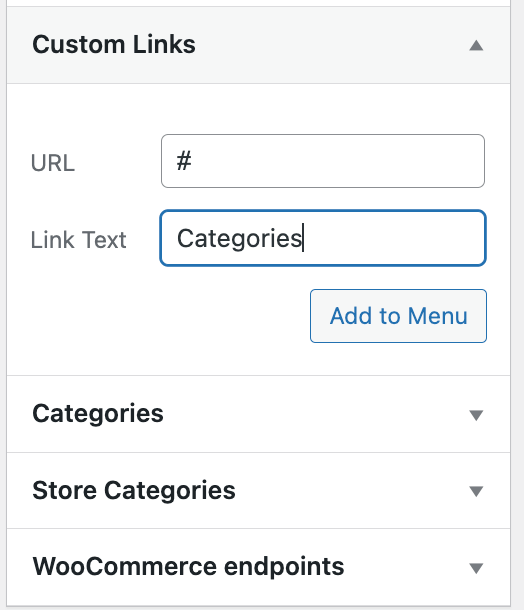
a) Dodawanie niestandardowych linków
Jeśli chcesz, aby menu rozwijane zawierało wszystkie kategorie Twojej witryny, możesz utworzyć niestandardowy link. Po prostu kliknij kartę Link niestandardowy i użyj „#” jako adresu URL i „Kategorie” lub czegoś podobnego jako etykiety.

Następnie możesz dodać kategorie jako element podmenu pod niestandardowym linkiem. Każdą kategorię będzie można kliknąć, ale nie menu.

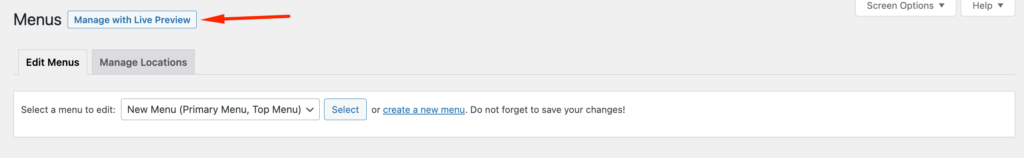
b) Zarządzanie dostosowywaniem za pomocą podglądu na żywo
Podczas tworzenia menu rozwijanego zauważysz przycisk Zarządzaj z podglądem na żywo .

Ten przycisk umożliwia podgląd zmian w menu na żywo. Podczas układania menu dobrze będzie zobaczyć zmiany w interfejsie.

c) Użyj CSS, aby dodatkowo dostosować menu rozwijane
To nie jest dla początkujących. Ale jeśli masz wiedzę na temat kodowania, możesz włączyć tę wiedzę, dodając własne dostosowanie do menu rozwijanego.
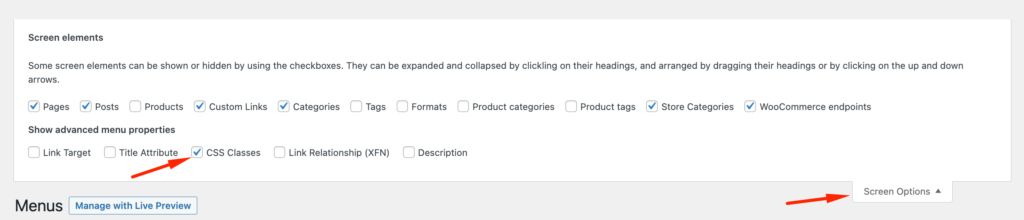
Możesz użyć CSS, aby jeszcze bardziej dostosować menu rozwijane. Wystarczy kliknąć przycisk Opcje ekranu i wybrać opcję klasy CSS,

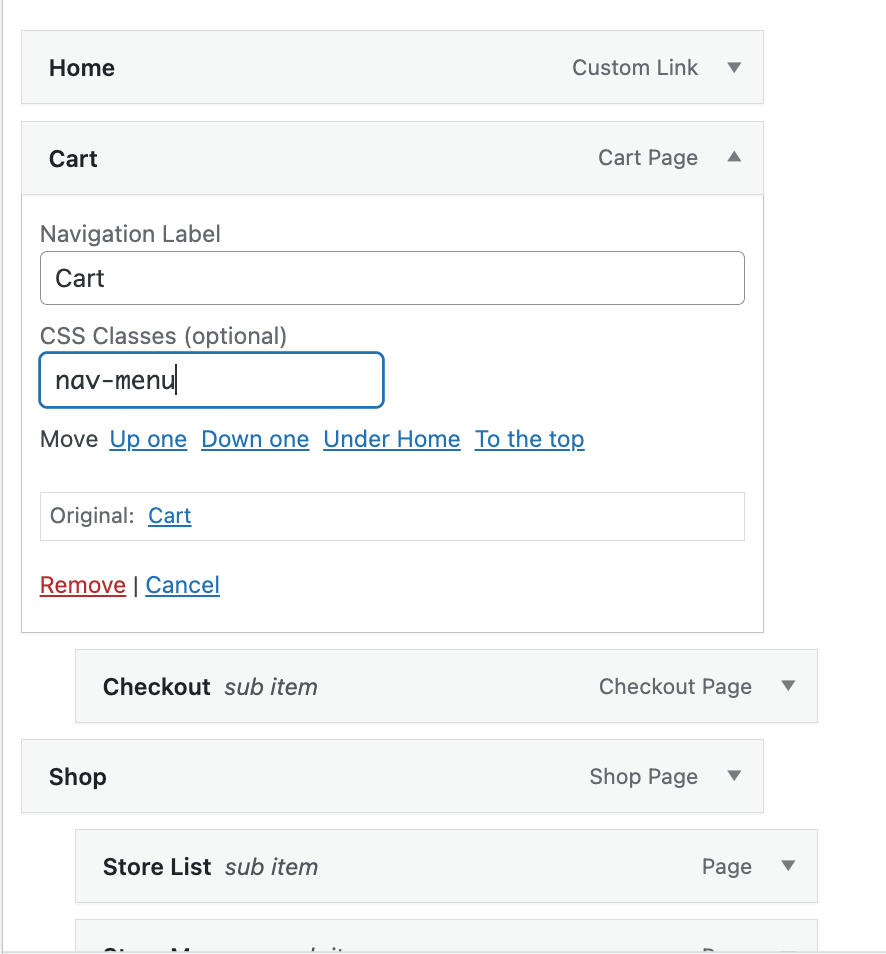
Spowoduje to dodanie klasy CSS do elementów menu. Możesz tutaj dodać swoją klasę CSS, która dostosuje menu.

Bonus 02: Jak użyć kodu, aby dodać menu rozwijane
Jeśli chcesz użyć kodu do utworzenia menu rozwijanego w WordPressie, możesz dodać poniższy kod do pliku function.php motywu.
Aby wyświetlić wszystkie swoje posty, pozostaw „-1” na swoim miejscu. Aby na przykład wyświetlić dziesięć postów, zastąp „-1” liczbą „10”.
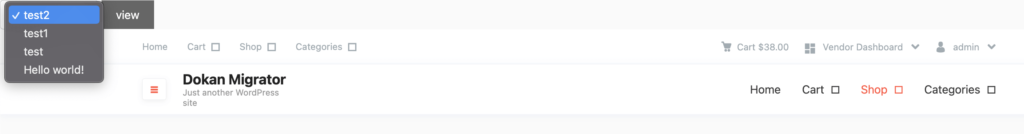
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>Oto jak będzie wyglądać menu

Często zadawane pytania dotyczące tworzenia rozwijanego menu w WordPress
Przejdź do WooCommerce → Ustawienia → Produkty → Tabele produktów . Wprowadź swój klucz licencyjny i wybierz domyślne opcje dla swoich tabel produktów. Upewnij się, że kolumna „Dodaj do koszyka” została umieszczona w sekcji „Kolumny” i wybierz opcję rozwijaną odmian w sekcji „Odmiany”.
Będziesz do tego potrzebował wtyczki. Przejdź do pulpitu nawigacyjnego WordPress i przejdź do Kreatora wyskakujących okienek »Dodaj wyskakujące okienko, a zobaczysz ekran edycji wyskakujących okienek. Na tym ekranie będziesz chciał wprowadzić nazwę swojego wyskakującego okienka. Ponadto możesz również wprowadzić opcjonalny tytuł wyświetlania, tak jak w tym przykładzie. Twoi goście będą mogli zobaczyć ten opcjonalny tytuł wyświetlania.
Aby dostosować domyślne menu swojej witryny, musisz wejść do pulpitu nawigacyjnego WordPress, kliknąć Wygląd, a następnie Menu. Pierwszą rzeczą, którą musisz zrobić, to nadać menu nazwę, a następnie kliknąć przycisk Utwórz menu. Po jego utworzeniu możesz zacząć dodawać swoje pozycje menu.
W panelu administracyjnym WordPress przejdź do Wygląd > Menu, aby móc edytować menu nawigacyjne. Jeśli nie masz jeszcze utworzonego menu nawigacyjnego, utwórz je teraz i upewnij się, że zaznaczyłeś pole wyboru na ekranie menu, tak aby znajdowało się ono w gnieździe „Podstawowa nawigacja” w Twoim motywie.
Utwórz menu rozwijane we właściwy sposób!
Po przeczytaniu naszego artykułu jesteśmy pewni, że stałeś się ekspertem w tworzeniu rozwijanego menu dla swojej witryny WordPress.
Stworzenie menu jest niezbędne dla każdej strony internetowej. Ale jeśli nie zrobisz tego ostrożnie, zrujnuje to Twoją witrynę. WordPress ułatwia zarządzanie stronami internetowymi. Daje możliwość stworzenia własnego menu.
Próbowaliśmy wyjaśnić prosty sposób tworzenia rozwijanego menu w WordPress. Postępuj dokładnie zgodnie z instrukcjami i stwórz własne, dostosowane menu rozwijane dla swojej witryny.
